서버리스 함수란 무엇인가요?

이 글에서는 서버리스 컴퓨팅, 다양한 소프트웨어 아키텍처, 서버리스 기능, 이점 및 사용 사례에 대해 설명합니다. 이 글의 두 번째 부분에서는 클라우드 코드 기능을 사용하여 Back4app에서 서버리스 백엔드를 구축하는 방법을 알아보겠습니다.
Contents
서버리스 기능이란 무엇인가요?
서버리스 함수는 단일 용도로 사용되는 이벤트 중심 코드입니다. HTTP 요청, 데이터베이스 변경 또는 기타 메시지와 같은 특정 이벤트에 의해 트리거될 수 있습니다. 이러한 함수는 소프트웨어 개발자가 작성하고 나중에 클라우드에 배포합니다. 그러면 클라우드 제공업체가 인프라, 보안을 관리하고 코드 실행을 처리하며 수요에 따라 리소스를 자동으로 확장합니다.
서버리스 기능을 서버리스 컴퓨팅과 혼동하는 경우가 많습니다. 두 용어는 서로 관련이 있지만 같은 의미로 사용할 수는 없습니다. 서버리스 컴퓨팅은 클라우드 공급자가 애플리케이션 실행에 필요한 인프라를 관리하는 클라우드 컴퓨팅 모델이며, 서버리스 함수는 개발자가 클라우드에서 작은 코드를 쉽게 실행하고 배포할 수 있도록 하는 서버리스 컴퓨팅의 한 유형입니다.
서버리스 기능은 어떻게 작동하나요?
대부분의 최신 애플리케이션은 프론트엔드와 백엔드의 두 부분으로 나뉩니다. 프론트엔드는 사용자가 보고 상호 작용할 수 있는 부분이고, 백엔드는 사용자가 볼 수 없는 모든 부분입니다. 여기에는 비즈니스 로직, 데이터 스토리지, 데이터베이스, API 등이 포함됩니다.
서버리스 함수는 소프트웨어 애플리케이션의 백엔드 구성 요소를 간소화하여 백엔드를 재사용 가능한 여러 개의 단일 목적 함수로 분할합니다. 이러한 함수는 나중에 연결하여 복잡한 작업을 수행할 수 있습니다.
서버리스 기능을 이해하는 가장 쉬운 방법은 실제 사례를 살펴보는 것입니다. 사용자가 제품을 보고, 카트에 제품을 추가하고, 카트에서 제품을 제거하고, 결제할 수 있는 이커머스 스토어가 있다고 가정해 보겠습니다.
서버리스 백엔드에는 다음과 같은 기능이 포함될 가능성이 높습니다:
getProductList() -> retrieves the products from the database
getProduct(productId) -> retrieves a specific product from the database
getCart(user) -> returns the products in the user's cart
addToCart(user, productId) -> adds a product to the user's cart
removeFromCart(user, productId) -> removes the product from the user's cart
clearCart(user) -> clears user's cart그리고 다른 서버리스 기능을 활용하는 더 복잡한 기능도 만들 수 있습니다:
checkout()
cart = getCart(user)
finalizeCheckout(user, cart) -> deducts money from user's account
clearCart(user)
sendConfirmationEmail(user, cart) -> sends a confirmation email to the user그렇다면 서버리스 기능은 내부적으로 어떻게 작동할까요?
내부적으로 서버리스 함수는 필요에 따라 쉽게 배포하고 확장할 수 있는 가볍고 격리된 컨테이너에 코드를 패키징하는 컨테이너화 기술을 활용하여 작동합니다. 서버리스 함수가 트리거되면 클라우드 제공업체는 컨테이너의 새 인스턴스를 생성하고 그 안에서 코드를 실행한 다음 코드 실행이 완료되면 컨테이너를 종료합니다.
일반적으로 클라우드 공급자는 확장, 로드 밸런싱, 리소스 할당 등 기본 인프라 관리의 모든 측면을 처리하므로 개발자는 서버 구성이나 관리에 대해 걱정할 필요가 없습니다. 대신 개발자는 코드를 작성하여 클라우드 제공업체에 업로드하고 코드가 실행되어야 하는 트리거 조건을 정의하기만 하면 됩니다.
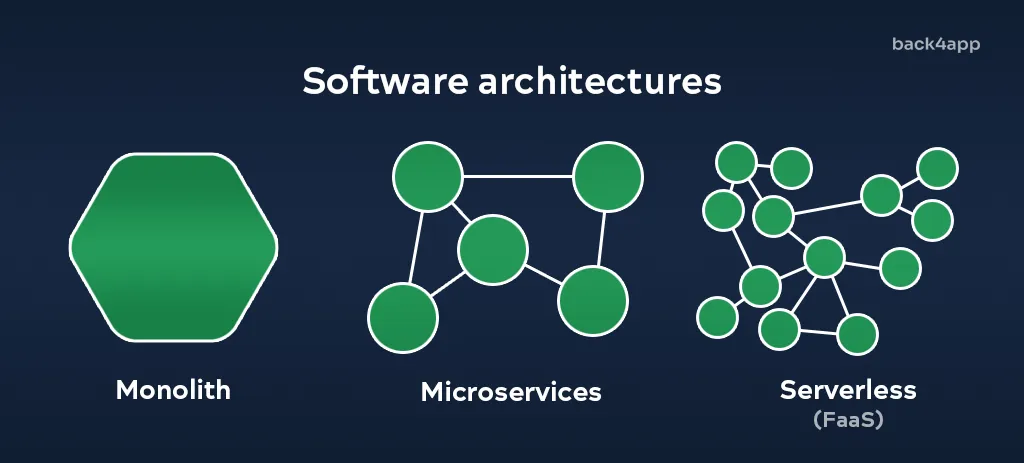
다양한 소프트웨어 아키텍처에는 어떤 것이 있나요?

서버리스 기능 외에도 모놀리식 아키텍처와 마이크로서비스 아키텍처도 있습니다. 이에 대해 살펴보겠습니다.
모놀리식 아키텍처
모놀리식 아키텍처에서는 애플리케이션이 모든 구성 요소가 긴밀하게 통합된 단일 단위로 구축됩니다. 모든 기능이 하나의 코드베이스로 결합되고 애플리케이션은 단일 패키지로 배포됩니다. 모놀리식 아키텍처는 구축 및 유지 관리가 간단하지만 애플리케이션이 성장함에 따라 복잡해지고 확장하기 어려울 수 있습니다.
마이크로서비스 아키텍처
마이크로서비스 아키텍처는 API를 통해 서로 통신하는 소규모의 독립적인 서비스 모음으로 소프트웨어 애플리케이션을 구축하는 접근 방식입니다. 각 마이크로서비스는 애플리케이션의 특정 기능을 담당하며 독립적으로 개발, 배포 및 확장할 수 있습니다. 이 접근 방식은 유연성, 확장성 및 복원력을 향상시킬 수 있지만 서비스 커뮤니케이션 및 관리 측면에서 복잡성을 초래할 수도 있습니다.
결론적으로 모놀리식 앱은 크게 확장할 필요가 없는 단순한 프로젝트에 가장 적합합니다. 반면에 마이크로서비스와 서버리스는 일반적으로 높은 확장성과 유연성을 필요로 하는 복잡한 프로젝트에 더 적합합니다. 서버리스 아키텍처는 마이크로서비스의 모든 장점 외에도 인프라 관리를 추상화합니다. 따라서 많은 시간과 비용을 절약할 수 있습니다.
서버리스 기능의 장점은 무엇인가요?
서비스형 기능(FaaS)에는 많은 이점이 있습니다.
더 빠른 개발
서버리스 함수를 사용하면 인프라 관리, 서버 구성, 확장 설정 또는 서버 관리가 필요 없기 때문에 개발 및 배포 속도가 빨라집니다. 서버리스 함수는 단일 용도로 사용되는 작은 코드 조각이므로 쉽게 테스트하고 디버깅할 수 있습니다. 무엇보다도 서버리스 함수는 다른 클라우드 서비스 또는 타사 API와 쉽게 통합할 수 있어 많은 일반적인 문제를 해결할 수 있습니다.
높은 확장성 및 가용성
서버리스 기능은 많은 수의 요청을 처리하고 수요에 따라 자동으로 확장할 수 있습니다. 따라서 애플리케이션이 모든 수준의 트래픽을 수용할 수 있습니다. 또한 아무도 서비스를 사용하지 않을 경우 환경을 0으로 확장할 수 있어 많은 비용을 절약할 수 있습니다.
서비스형 기능(FaaS)을 여러 영역에 배포할 수도 있습니다. 이렇게 하면 전 세계에 기능을 분산하여 앱의 가용성을 개선할 수 있습니다.
유연성 향상
서버리스 기능을 통해 개발자는 자신의 필요에 가장 적합한 프로그래밍 언어와 도구를 선택할 수 있습니다. 대부분의 서버리스 공급업체는 JavaScript, 자바, 파이썬, Go, .NET 등 여러 언어를 지원합니다. 따라서 애플리케이션을 개발하고 배포할 때 더 큰 유연성을 제공합니다.
비용 효율성
서버리스는 사용한 만큼만 비용을 지불하므로 가장 비용 효율적인 아키텍처입니다. 즉, 함수 런타임과 함수에서 사용하는 기타 관리형 서비스에 대한 비용을 지불합니다. 또한 유휴 리소스에 대한 비용을 지불할 필요가 없습니다.
서버리스 기능의 사용 사례에는 어떤 것이 있나요?
서버리스 함수는 거의 모든 프로젝트에서 사용할 수 있습니다. 서버리스 함수를 사용하여 프로젝트를 처음부터 빌드하거나 특정 작업에만 사용할 수 있습니다. 주요 사용 사례는 다음과 같습니다:
- 웹 애플리케이션
- RESTful API 구축
- 트리거 기반 작업
- 예약된 작업 자동화
- 비동기 처리
- 사물 인터넷(IoT)
- CI/CD
대부분의 개발팀은 단계적으로 서버리스로 마이그레이션합니다. 기존 서버가 더 이상 필요하지 않을 때까지 작업별로 마이그레이션합니다.
서버리스 환경의 예로는 어떤 것이 있나요?
서비스형 플랫폼(PaaS)
서비스형 플랫폼(PaaS)은 사용자가 클라우드 기반 환경에서 애플리케이션을 생성, 관리 및 배포할 수 있는 기능을 제공하는 유리한 클라우드 컴퓨팅 솔루션입니다.
애플리케이션 개발, 사용자 지정 및 테스트를 위한 사전 구성된 도구를 제공하므로 인프라 관리에 소요되는 시간을 크게 줄일 수 있습니다.
PaaS에 배포할 앱을 개발하는 것은 기존 앱을 구축하는 것과 크게 다르지 않습니다. PaaS 공급업체는 서버리스 기능을 기본적으로 지원하지 않습니다.
PaaS 서비스에는 다음이 포함됩니다: Heroku, AWS Elastic Beanstalk, DigitalOcean App Platform, Fly.io.
서비스형 백엔드(BaaS)
BaaS는 클라우드 인프라를 관리할 수 있는 플랫폼을 제공하여 백엔드 개발을 간소화하고 능률화합니다.
백엔드 구축과 관련된 모든 지루한 작업을 처리하므로 개발자는 애플리케이션 제작에 집중할 수 있습니다. BaaS는 이러한 많은 프로세스를 자동화함으로써 개발자가 강력한 애플리케이션을 빠르고 효율적으로 만들 수 있도록 지원합니다.
이 플랫폼은 사용자 관리, 알림, 소셜 미디어 통합, 스토리지 등 다양한 기능을 제공합니다. 따라서 디지털 입지를 구축하고자 하는 비즈니스에 이상적인 선택입니다. 또한 모든 사용자가 쉽게 액세스할 수 있는 편리함과 사용 편의성을 제공합니다.
개발자는 백엔드 인프라에 대해 걱정할 필요 없이 프로젝트의 프론트엔드를 만드는 데 집중할 수 있습니다. 따라서 다른 작업에 시간과 에너지를 쏟을 필요 없이 핵심 비즈니스에 집중할 수 있습니다.
일부 BaaS 공급업체에서는 서버리스 기능을 배포할 수 있도록 허용하기도 합니다:
- Back4app에는 Cloud Code functions 있습니다.
- Firebase에는 Google Cloud Functions 있습니다.
- AWS Amplify에는 AWS Lambda
다른 BaaS 공급업체로는 Supabase, Kinvey 및 Parse가 있습니다.
서비스형 기능(FaaS)
서비스형 기능(FaaS)은 서버리스 기능에 특화된 클라우드 컴퓨팅 모델입니다. FaaS를 사용하면 개발자는 전체 애플리케이션 스택을 구축하고 관리하는 대신 개별 함수를 작성하고 배포하는 데 집중할 수 있습니다. 서버리스 함수는 일반적으로 타사 API 및 기타 클라우드 서비스와 통합됩니다. 이 컴퓨팅 모델은 모든 트래픽을 수용하도록 자동으로 확장하고 빠르게 확장할 수 있습니다.
BaaS와 FaaS의 주요 차이점은 다음과 같습니다:
- 애플리케이션 구축
- 확장성
- 가격 모델
서버리스 함수는 컨테이너에서 실행되고 확장성이 뛰어나며 함수 런타임에 대한 비용만 지불하므로 비용 효율적입니다. 반면 BaaS에는 사용자 관리, 푸시 알림, 소셜 미디어 통합 및 백엔드를 신속하게 구축할 수 있는 기타 기본 제공 도구와 같은 많은 기능이 내장되어 있습니다. 게다가 BaaS는 사용하기 매우 쉽습니다.
몇 가지 FaaS 예는 다음과 같습니다: AWS Lambda, Google Cloud Functions 및 Azure Functions.
Back4app에서 서버리스 백엔드 구축하기
이 튜토리얼의 이 섹션에서는 클라우드 코드 기능을 코딩하고 Back4app에 배포하는 방법을 보여드리겠습니다. 또한 프론트엔드를 서버리스 백엔드에 연결하는 방법도 배웁니다.
목표:
이 튜토리얼이 끝나면 다음과 같이 할 수 있습니다:
- 클라우드 코드 기능의 정의와 작동 방식 설명하기
- 데이터베이스를 조작할 수 있는 클라우드 코드 함수를 코딩하세요.
- 클라우드 코드 함수를 사용하여 타사 API에서 데이터 가져오기
- 나만의 클라우드 작업을 만들고 예약하기
- 프론트엔드 프로젝트와 서버리스 백엔드 연결하기
Back4app이란 무엇인가요?
Back4app은 개발자가 웹 및 모바일 앱을 쉽게 제작하는 데 필요한 도구와 기능을 제공하는 선도적인 BaaS(서비스형 백엔드) 플랫폼입니다.
포괄적인 이점을 통해 개발자는 백엔드 복잡성이나 인프라 문제를 걱정하지 않고 비즈니스의 주요 측면에 집중할 수 있습니다. 현재 가장 선호되는 오픈 소스 BaaS 솔루션 중 하나입니다.
이 종합 솔루션은 대화형 대시보드와 유연한 CLI(명령줄 인터페이스)가 함께 제공되어 편의성을 극대화합니다. 또한 React Native, Flutter, Node.js, Angular, iOS, Android 등과 호환되는 SDK를 제공하여 기존 시스템과 손쉽게 통합할 수 있습니다!
Back4app의 핵심 기능은 스프레드시트 스타일의 데이터베이스, GraphQL 및 REST API, 실시간 쿼리, 소셜 로그인 옵션을 통한 인증, 호스팅을 위한 확장성 및 알림을 모두 이 강력한 플랫폼에서 사용할 수 있도록 통합합니다.
자세한 내용은 Back4app 기능을 참조하세요.
Back4app은 소규모부터 대규모까지 모든 유형의 앱을 위한 비용 효율적인 모델을 제공합니다. 플랫폼 개발 및 실험에 적합한 무료 요금제를 제공합니다.
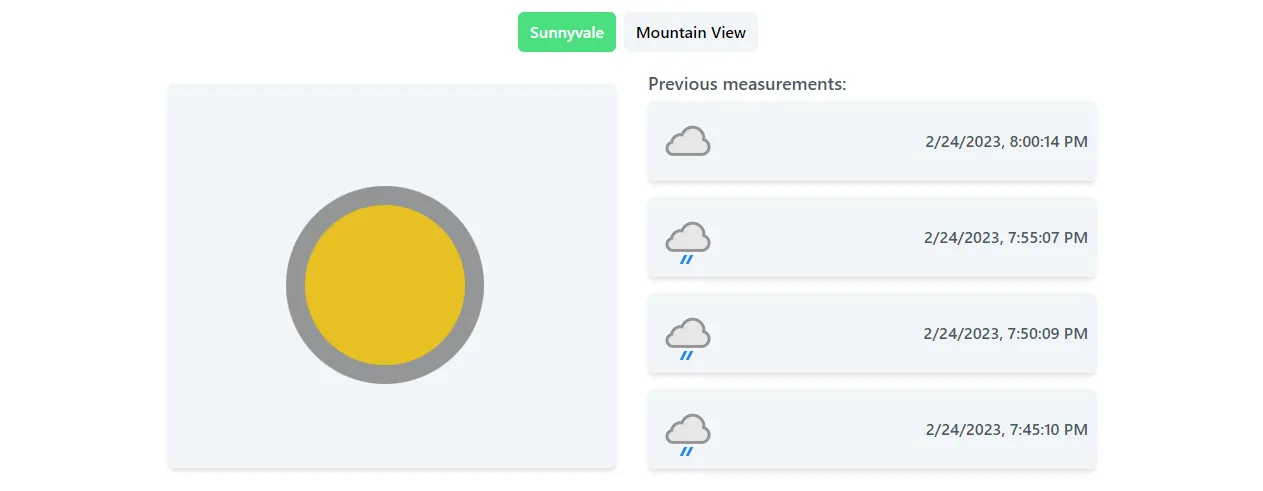
프로젝트 소개
간단한 기상 관측소 관리 앱을 만들어 보겠습니다. 먼저 가상 기상 관측소를 만든 다음 WeatherAPI를 사용하여 기상 관측소 위치의 실제 날씨 정보를 가져옵니다. 앱 로직을 정의하기 위해 클라우드 코드 함수와 클라우드 잡을 사용합니다. 마지막으로 프론트엔드 프로젝트를 서버리스 백엔드에 쉽게 연결하는 방법을 시연해 보겠습니다.

앱 만들기
아직 Back4app 계정이 없는 경우 지금 가입하여 무료 서비스를 이용하세요. 그렇지 않은 경우 기존 계정에 로그인하여 다음 단계를 진행하세요.
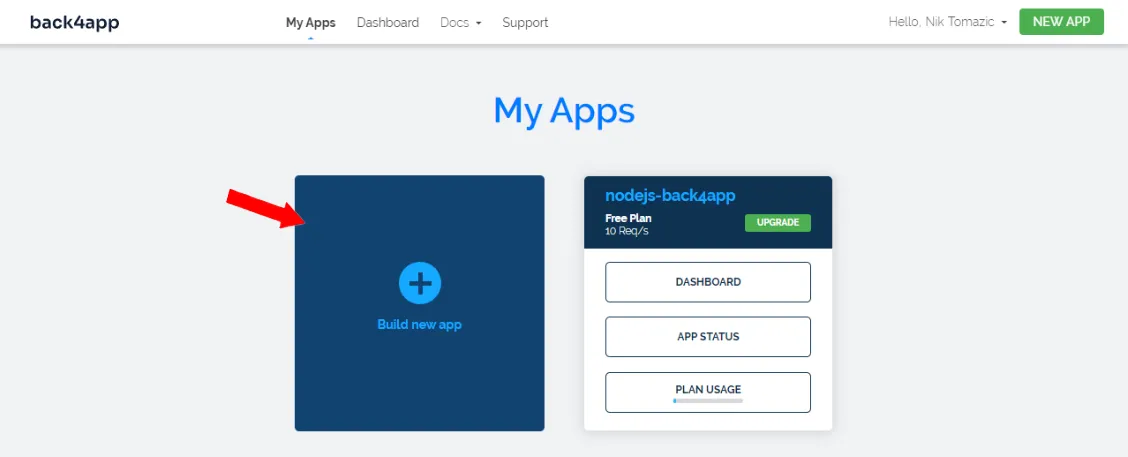
Back4app 사용을 시작하려면 앱을 만들어야 합니다. 대시보드에 로그인하여 앱 목록을 확인한 후 ‘새 앱 만들기’를 클릭하여 앱 만들기를 시작합니다.

애플리케이션을 빌드하기 위해 Parse 프레임워크를 사용할 것이므로 ‘서비스형 백엔드’를 선택합니다.
다음으로 사용자 지정 앱 이름을 입력하고 데이터베이스로 “NoSQL 데이터베이스”를 선택한 다음 마지막으로 “만들기”를 클릭합니다.
Back4app은 데이터베이스, 애플리케이션 계층, 확장, 백업 및 보안을 포함하여 앱에 필요한 모든 구성 요소를 설정합니다. 완료하는 데는 짧은 시간밖에 걸리지 않습니다.
신청이 완료되면 앱의 대시보드로 리디렉션됩니다.

데이터베이스
데이터베이스 모델을 정의해 보겠습니다. 두 가지 모델을 만들어 보겠습니다:
WeatherStation은특정 위치에 위치한 가상의 기상 관측소를 나타냅니다.WeatherRecord는특정 기상관측소의날씨를 측정한 값입니다.
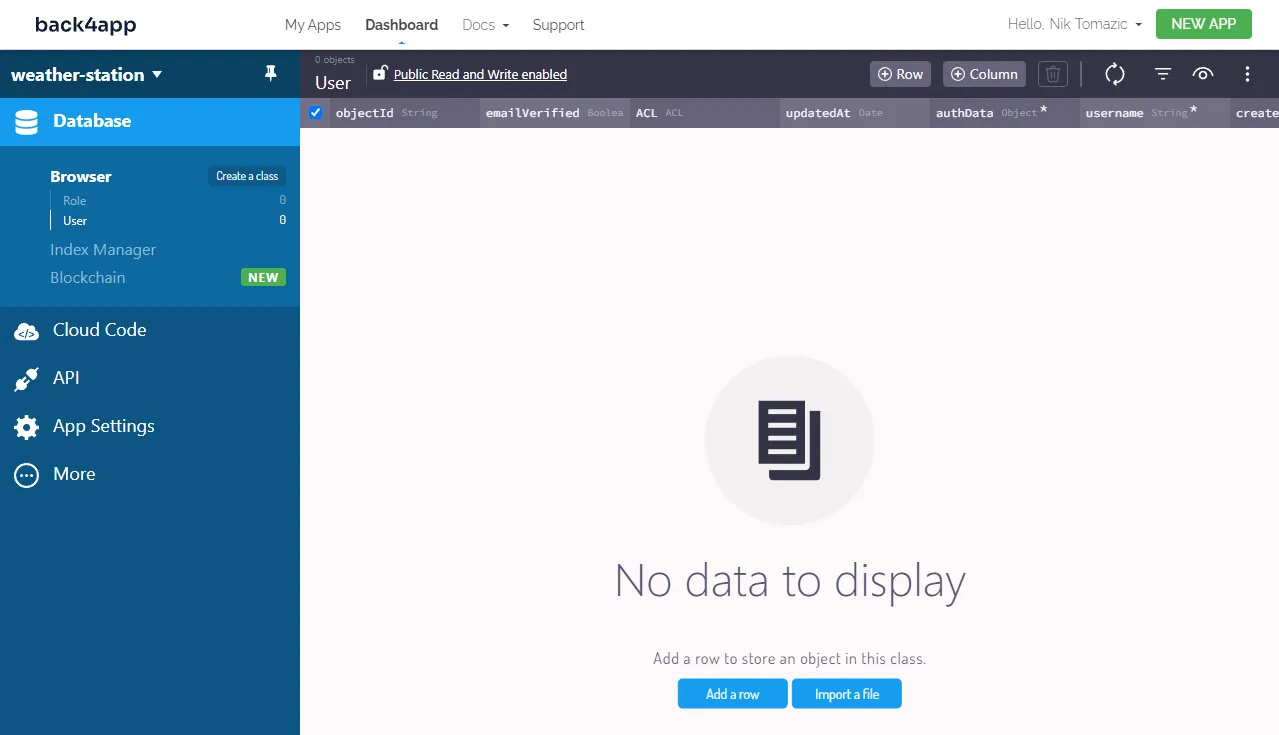
“데이터베이스”로 이동하여 “클래스 만들기”를 클릭합니다. 이름을 WeatherStation으로 지정하고 ‘공개 읽기 및 쓰기’를 사용 설정한 다음 다음 필드를 추가합니다:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | location | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+그런 다음 동일한 단계에 따라 다음 필드를 사용하여 WeatherRecord라는 이름의 다른 클래스를 만듭니다:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| Pointer -> WeatherStation | weatherStation | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherText | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherIcon | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | weatherCode | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+마지막으로 WeatherStation 모델로 이동하여 기상 관측소 두 개를 만듭니다. 예시:
+---------------------------+---------------+
| name | location |
+---------------------------+---------------+
| Sunnyvale Station | sunnyvale |
+---------------------------+---------------+
| Mountain View Station | mountain view |
+---------------------------+---------------+데이터베이스는 여기까지입니다.
WeatherAPI
현재 날씨 정보를 가져오기 위해 WeatherAPI라는 무료 API를 사용합니다.
다음 단계를 수행하려면 WeatherAPI 계정이 있어야 합니다. 아직 계정이 없는 경우 지금 바로 가입하고 그렇지 않은 경우 대시보드에 로그인하세요.
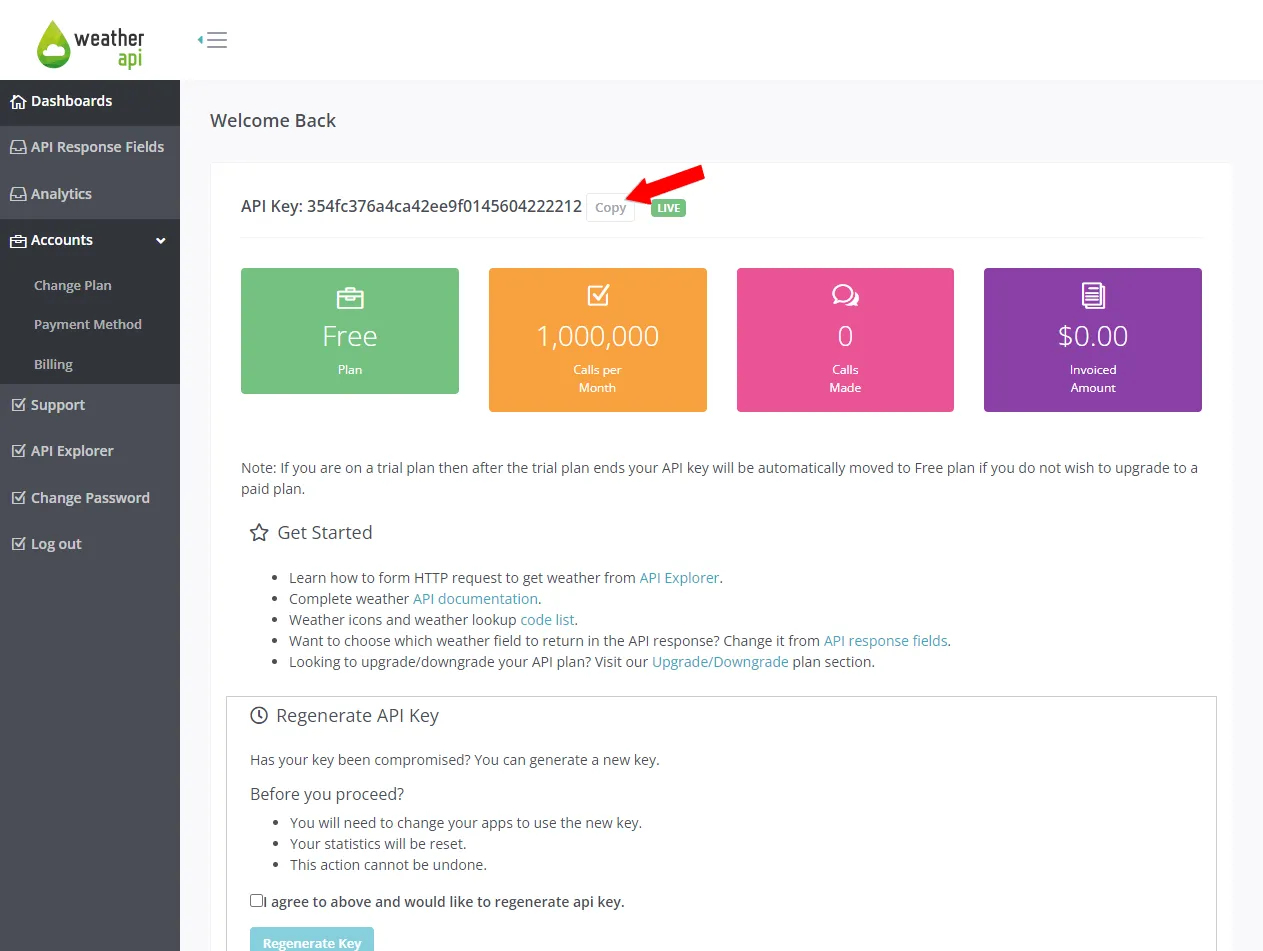
로그인한 후에는 API 키를 기록해 두세요:

그런 다음 터미널을 열고 API 키를 사용하여 “Sunnyvale”의 현재 날씨 정보를 가져와 보세요:
curl "https://api.weatherapi.com/v1/current.json?key=<your_api_key>&q=<location>&aqi=no"
# Example:
# curl "https://api.weatherapi.com/v1/current.json?key=354fc376a4c&q=Sunnyvale&aqi=no"이와 유사한 응답을 받을 수 있습니다:
{
"location": {
"name": "Sunnyvale",
"region": "California",
"country": "United States of America",
"lat": 37.37,
"lon": -122.04,
},
"current": {
"temp_c": 7.0,
"temp_f": 44.6,
"is_day": 1,
"condition": {
"text": "Light rain",
"icon": "//cdn.weatherapi.com/weather/64x64/day/296.png",
"code": 1183
},
...
}
}이 글의 다음 섹션에서는 클라우드 코드 함수를 사용하여 WeatherAPI에서 날씨 정보를 가져온 다음 데이터베이스에 저장하는 방법에 대해 설명합니다.
클라우드 코드
클라우드 코드 함수는 개발자가 사용자 정의 서버 측 JavaScript 코드를 실행할 수 있게 해주는 Parse Server의 강력한 기능입니다. 개발자는 이러한 함수를 사용하여 비즈니스 로직을 구현하고, 데이터를 검증하고, 복잡한 데이터를 처리하고, 일반적으로 서버리스 백엔드를 구축할 수 있습니다.
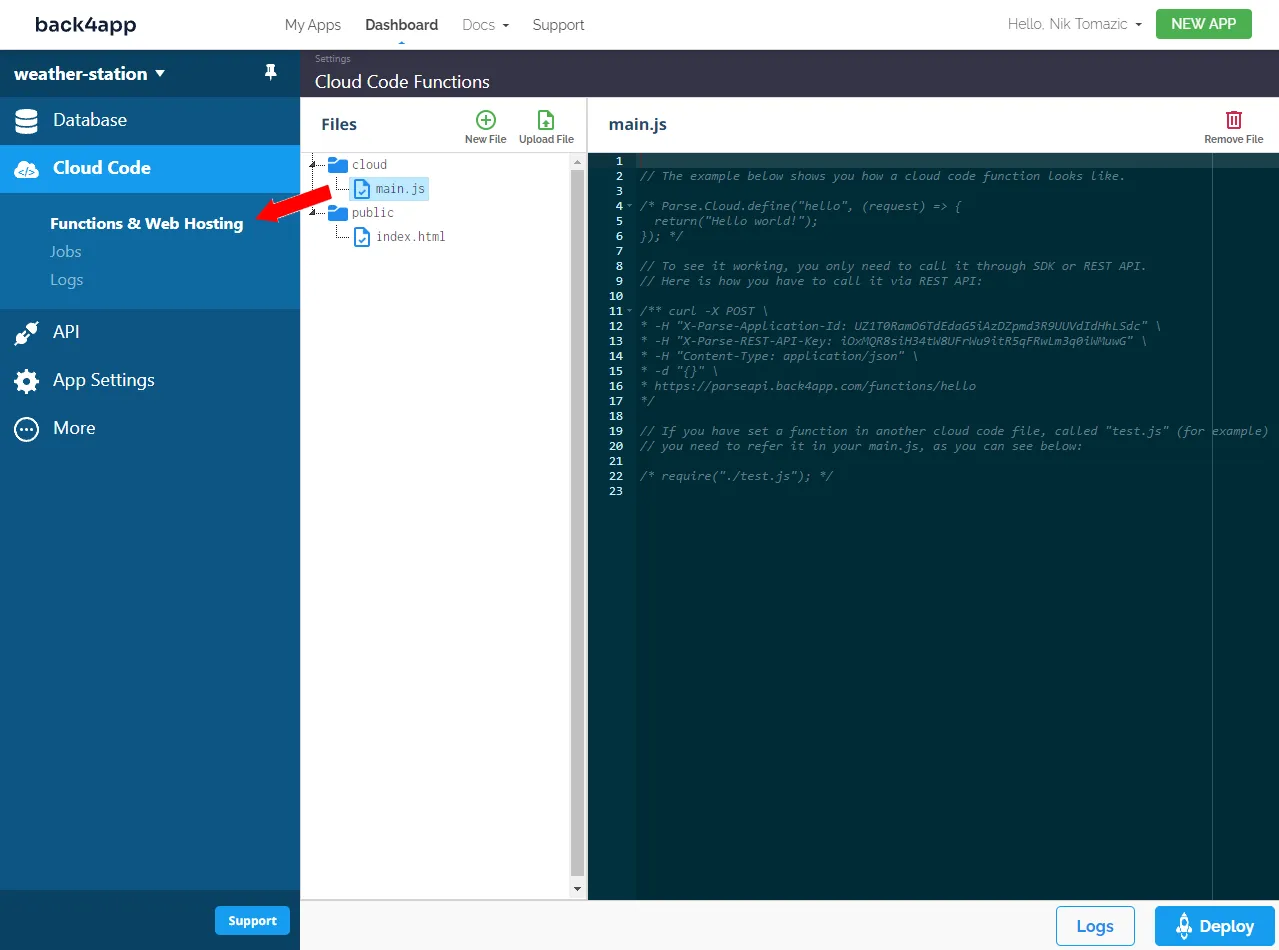
Back4app 앱 대시보드로 이동하여 사이드바의 ‘클라우드 코드’ 아래에서 ‘기능 및 웹 호스팅’을 선택합니다.

Back4app 클라우드 코드 UI는 사용하기 쉽습니다. 화면 왼쪽에서 디렉토리 구조를 확인할 수 있습니다. 기본적으로 두 개의 디렉터리가 있습니다:
- 클라우드는 모든 클라우드 코드의 디렉터리입니다.
- public은 이미지, 스타일시트 등과 같은 공개 파일을 위한 디렉토리입니다.
화면 오른쪽에는 코드 편집기가 내장되어 있습니다.
클라우드 코드 함수 정의
다음 함수를 정의하겠습니다:
weatherLocations는기상 관측소 위치 목록을 반환합니다.weatherInfo는특정 위치에 대한 일기 예보를 반환합니다.
하지만 그 전에 axios라는 타사 패키지를 설치해 보겠습니다. Axios는 HTTP 요청을 크게 간소화하는 JavaScript용 프로미스 기반 HTTP 클라이언트입니다.
클라우드 폴더에 package.json이라는 새 파일을 만들고 그 안에 다음을 넣습니다:
{
"dependencies": {
"axios": "*"
}
}그런 다음 cloud/main.js에서 클라우드 코드 함수를 다음과 같이 정의합니다:
// cloud/main.js
const axios = require("axios");
// make sure to replace `<api_key>` with your actual WeatherAPI key
const WEATHER_API_BASE = "https://api.weatherapi.com/v1/current.json?key=<api_key>";
Parse.Cloud.define("weatherLocations", async (request) => {
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
return weatherStationResults.map(result => result.get("location"))
});
Parse.Cloud.define("weatherInfo", async (request) => {
let location = request.params.location;
if (!location) {
throw new Parse.Error(400, "Location not provided.");
}
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
weatherStationQuery.equalTo("location", location);
const weatherStationResults = await weatherStationQuery.find();
if (weatherStationResults.length == 0) {
throw new Parse.Error(400, "Invalid location.");
}
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecordQuery = new Parse.Query(WeatherRecord);
weatherRecordQuery.equalTo("weatherStation", weatherStationResults[0]);
weatherRecordQuery.descending("createdAt");
weatherRecordQuery.limit(5);
const weatherRecordResults = await weatherRecordQuery.find();
return weatherRecordResults;
});마지막으로 화면 오른쪽 하단의 “배포”를 클릭하여 함수를 Back4app에 배포합니다.
클라우드 작업
개발자는 클라우드 작업을 통해 푸시 알림을 보내거나 데이터를 처리하는 등의 백그라운드 작업을 실행할 수 있습니다. 이러한 작업은 클라우드 코드 함수와 유사하게 작성되며 일회성 또는 반복적으로 실행되도록 예약할 수 있습니다.
30분마다 모든 기상 관측소의 날씨를 측정하는 클라우드 작업을 만들어 보겠습니다.
클라우드 작업 정의
사이드바에서 ‘클라우드 코드’를 선택하고 cloud/main.js 하단에 다음 코드를 붙여넣습니다:
// cloud/main.js
// ...
Parse.Cloud.job("weatherCapture", async (request) => {
const {params, headers, log, message} = request;
message("weatherCapture just started...");
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
for (let i = 0; i < weatherStationResults.length; i++) {
let weatherStation = weatherStationResults[i];
try {
const response = await axios.get(
WEATHER_API_BASE + "&q=" + weatherStation.get("location") + "&aqi=no"
);
const currentWeather = response.data.current.condition;
let icon = currentWeather.icon
.replace("//", "https://")
.replace("64x64", "128x128");
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecord = new WeatherRecord();
weatherRecord.set("weatherStation", weatherStation);
weatherRecord.set("weatherText", currentWeather.text);
weatherRecord.set("weatherIcon", icon);
weatherRecord.set("weatherCode", currentWeather.code);
weatherRecord.save();
} catch (error) {
throw new Parse.Error(400, error);
}
}
message("weatherCapture just finished!");
});이 코드는 weatherCapture라는 새 클라우드 작업을 정의합니다. 이 작업은 모든 WeatherStation을 반복하여 WeatherAPI에서 날씨 정보를 가져와 데이터베이스에 저장합니다.
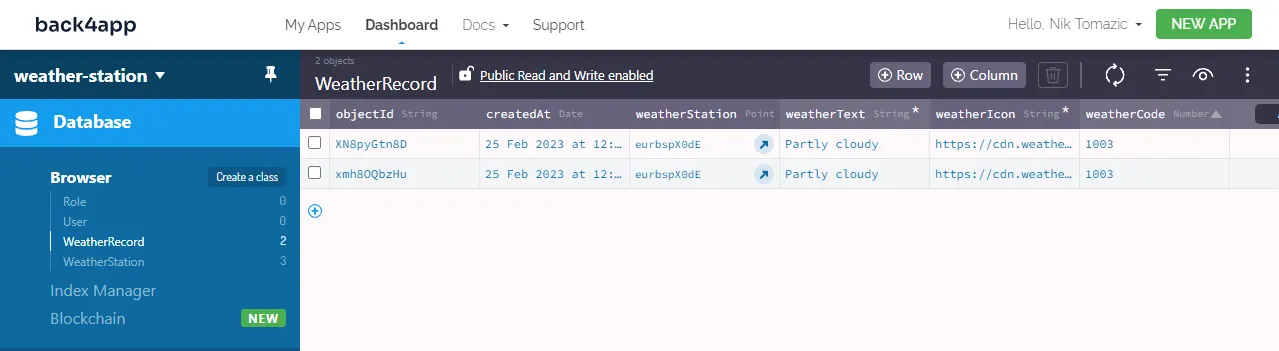
작동 여부를 테스트하려면 사이드바의 ‘작업 > 모든 작업’으로 이동하여 작업을 실행해 보세요. 모든 것이 정상적으로 진행되면 데이터베이스에 두 개의 새 WeatherRecord가 있을 것입니다.

클라우드 작업 예약
30분마다 실행되도록 작업을 예약해 보겠습니다.
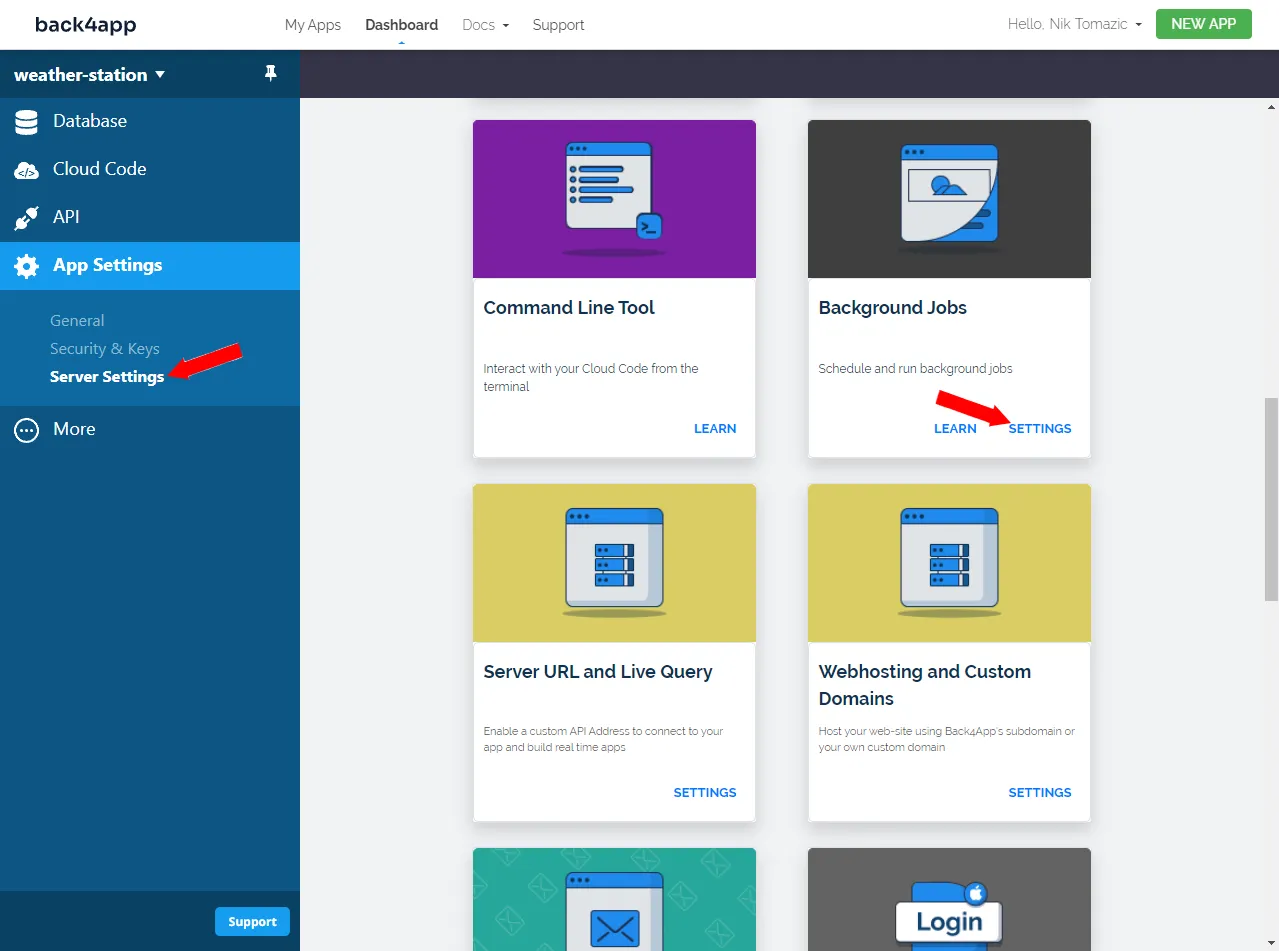
사이드바에서 “앱 설정 > 서버 설정”을 선택하고 “백그라운드 작업”을 찾습니다. 그런 다음 “설정” 버튼을 클릭합니다:

다음으로 다음 세부 정보를 사용하여 새 작업을 예약합니다:
- 설명: 모든 스테이션의 날씨 측정
- 클라우드 작업: weatherCapture
- 매개변수: 비워둠
- 시간 예약하기: 즉시 시작
- 반복해야 하나요? 예
- 빈도: 간격
- 어느 정도의 간격으로 반복되나요? 30분
이제 끝났습니다. 이제 날씨 캡처 작업이 30분마다 실행됩니다.
이제 서버리스 백엔드가 완성되었습니다. 다음 섹션에서는 프론트엔드를 서버리스 백엔드에 연결하는 방법을 살펴보겠습니다.
프론트엔드
처음부터 사용자 정의 프론트엔드를 구축하는 것은 이 튜토리얼의 범위를 벗어납니다. 하지만 여기서는 JavaScript 프론트엔드를 서버리스 백엔드에 연결하는 기본 단계를 설명하겠습니다.
import Parse from "parse/dist/parse.min.js";
// to get the keys navigate to your Back4app app > App Settings > Security & Keys
Parse.initialize(
"<your_app_id>", // replace me
"<your_javascript_key>", // replace me
);
Parse.serverURL = "https://parseapi.back4app.com/";- 그런 다음 다음과 같이 클라우드 코드 함수를 호출할 수 있습니다:
const fetchWeatherLocations = async () => {
return await Parse.Cloud.run("weatherLocations");
};자세한 내용은 공식 문서를 참조하세요.
기상 관측소 백엔드를 위한 샘플 프로젝트도 준비했습니다. 이 프로젝트는 GitHub에서 액세스할 수 있습니다. README.md에는 프로젝트를 로컬에서 실행하는 데 필요한 모든 정보가 포함되어 있습니다. 자유롭게 포크하여 사용해 보세요.
결론
서버리스 컴퓨팅은 서버 관리 걱정 없이 애플리케이션을 빌드하고 배포하려는 개발자에게 점점 인기를 얻고 있는 솔루션입니다.
이 글에서는 다양한 소프트웨어 아키텍처를 살펴보고 서버리스 기능을 살펴본 후 그 장점과 사용 사례를 강조했습니다. 마지막으로 클라우드 코드 기능을 사용하여 Back4app에서 간단한 서버리스 백엔드를 구축하는 방법을 보여드렸습니다.
최종 소스 코드는 GitHub의 back4app-서버리스 리포지토리에서 확인할 수 있습니다.
향후 단계
- 백엔드의 보안을 강화하려면 Parse Server 보안을 살펴보세요.
- Back4app 컨테이너에 사용자 지정 프론트엔드를 빌드하고 배포하는 방법을 알아보려면 Docker 앱 배포를 위한 최종 가이드를 살펴보세요.
- Parse 트리거에 대해 알아보세요.
자주 묻는 질문
서버리스 함수란 무엇인가요?
서버리스 함수는 단일 목적을 수행하는 이벤트 기반 코드 조각입니다. HTTP 요청, 데이터베이스 변경 또는 기타 메시지와 같은 특정 이벤트에 의해 트리거될 수 있습니다.
왜 서버리스 아키텍처를 사용해야 하나요?
서버리스 아키텍처는 개발자가 인프라나 배포에 대해 걱정하지 않고 애플리케이션에 집중할 수 있도록 해줍니다. 또한 서버리스 애플리케이션은 확장 가능하고 유연합니다.
다양한 소프트웨어 아키텍처는 무엇인가요?
모놀리식 아키텍처, 마이크로서비스 아키텍처, 서버리스 아키텍처가 있습니다. 각각의 장단점이 있으므로 프로젝트를 시작할 때 고려해야 합니다.
서버리스 함수의 이점은 무엇인가요?
– 빠른 개발
– 높은 확장성과 가용성
– 더 큰 유연성
– 비용 효율성
서버리스 함수를 배포하는 방법은?
1. Back4app에 계정을 생성하세요.
2. Back4app Cloud Code 에디터 또는 로컬 IDE를 사용해 서버리스 함수를 코딩하세요.
3. Back4app Cloud Code 에디터를 사용하거나 b4a deploy 명령어를 실행하여 함수를 배포하세요.
4. 함수를 테스트하세요.



