ChatGPT를 사용하여 ReactJS에서 풀스택 웹 애플리케이션 생성하기

이 튜토리얼에서는 ChatGPT를 사용하여 간단하면서도 기능적인 할 일 목록 앱을 만드는 방법을 보여드리겠습니다. 백엔드에는 Back4App을, 프론트엔드에는 React를, 스타일링에는 Material-UI를 사용할 것입니다. 주요 목표는 일련의 프롬프트와 안내를 통해 코딩 지식이 거의 없거나 전혀 없는 사람들이 ChatGPT의 강력한 기능을 사용하여 애플리케이션을 구축할 수 있도록 돕는 것입니다.
기술 개요
- ChatGPT: ChatGPT는 OpenAI에서 개발한 강력한 언어 모델입니다. GPT-4 아키텍처를 기반으로 하며 코드를 생성하고, 질문에 답하고, 다양한 작업에 도움을 제공하는 데 사용할 수 있습니다.
- Back4App: Back4App은 웹 및 모바일 애플리케이션의 구축, 호스팅, 관리 프로세스를 간소화하는 완전 관리형 백엔드 플랫폼입니다. 데이터 저장, 사용자 인증, 클라우드 기능 등 다양한 서비스를 제공하는 오픈 소스 프레임워크인 Parse를 기반으로 구축되었습니다.
- React: React는 사용자 인터페이스를 구축하는 데 널리 사용되는 자바스크립트 라이브러리입니다. 복잡한 UI 컴포넌트와 그 상태를 쉽게 생성하고 관리할 수 있습니다.
- Material-UI: Material-UI는 Google의 머티리얼 디자인 원칙을 구현하는 인기 있는 React 컴포넌트 라이브러리로, 아름답고 기능적인 웹 애플리케이션을 구축할 수 있도록 미리 빌드된 컴포넌트와 테마 기능을 제공합니다.
Back4App 설정
Back4App을 시작하려면 플랫폼에서 계정과 새 앱을 만들어야 합니다. 다음 단계를 따르세요:
- https://www.back4app.com/ 에서 무료 계정에 가입하세요.
- 계정에 로그인하고 새 앱을 만듭니다.
- 앱을 만든 후 ‘대시보드’로 이동하여 나중에 필요하므로 앱 ID, JavaScript 키 및 REST API 키를 기록해 두세요.
데이터 모델 만들기
저는 제가 원하는 것을 ChatGPT에 소개하기 시작했습니다. 데이터 모델에 대해 너무 자세히 설명하지 않은 이유는 그가 어떤 결과를 만들어낼지 궁금했기 때문입니다. ChatGPT에 대한 저의 제안은 다음과 같았습니다:
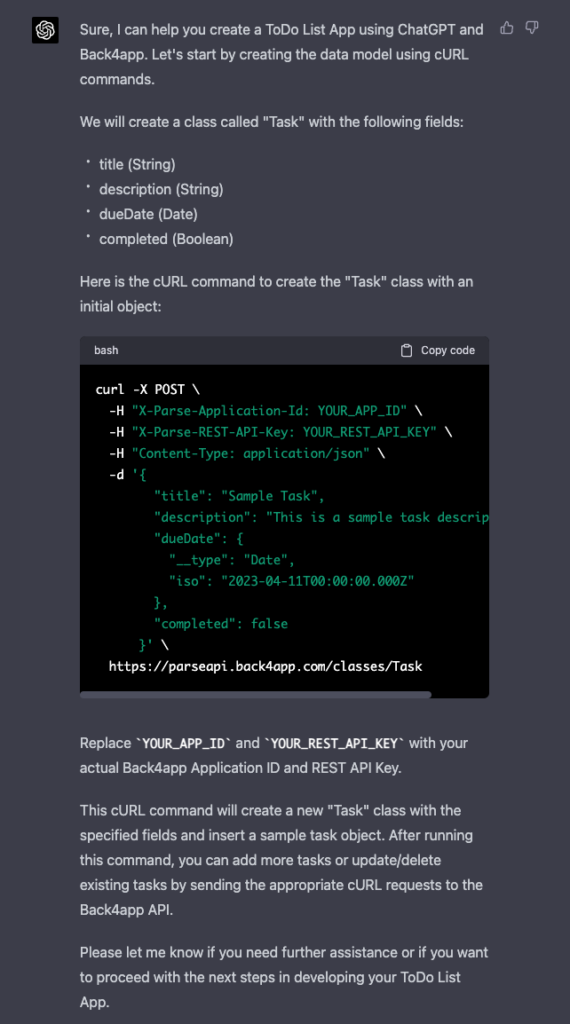
ChatGPT에 질문: “ChatGPT와 Back4app으로 완벽한 할 일 목록 앱을 만드는 데 도움이 필요합니다. 데이터 모델을 만드는 것부터 시작하겠습니다. Back4app에서 제공되는 cURL 명령을 사용하여 이 데이터 모델을 만들기 위한 코드를 생성해 주시겠어요? 첫 번째 객체 생성 요청을 사용하여 전체 클래스를 생성하세요.”
이것이 바로 아웃풋이었습니다:

curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "샘플 작업",
"description": "이것은 샘플 작업 설명입니다.",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
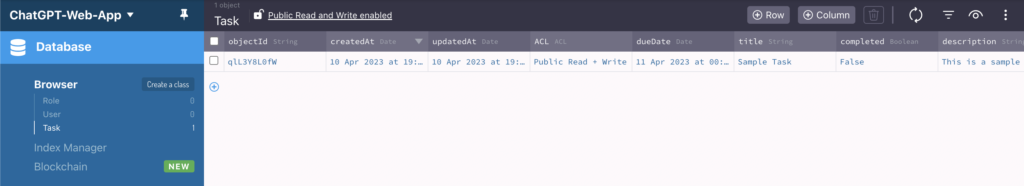
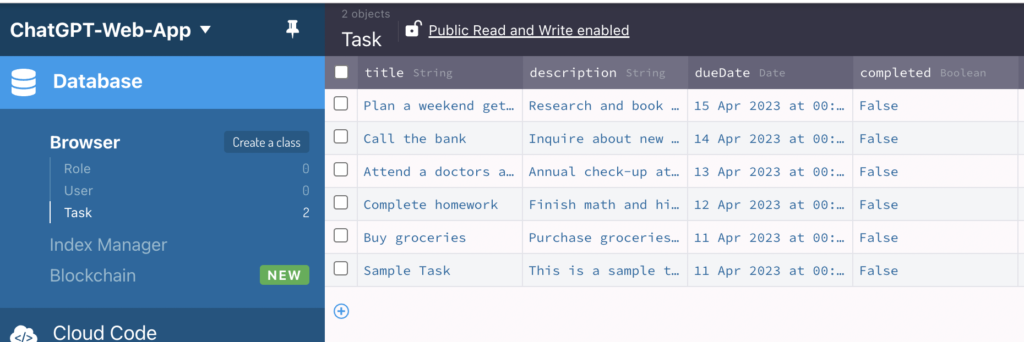
그 후 Back4app을 확인했더니 데이터 모델이 성공적으로 생성되었습니다:

cURL을 사용하여 샘플 데이터 추가하기
이제 제 클래스를 채울 샘플 데이터를 제공하기 위해 chatGPT를 요청했습니다:
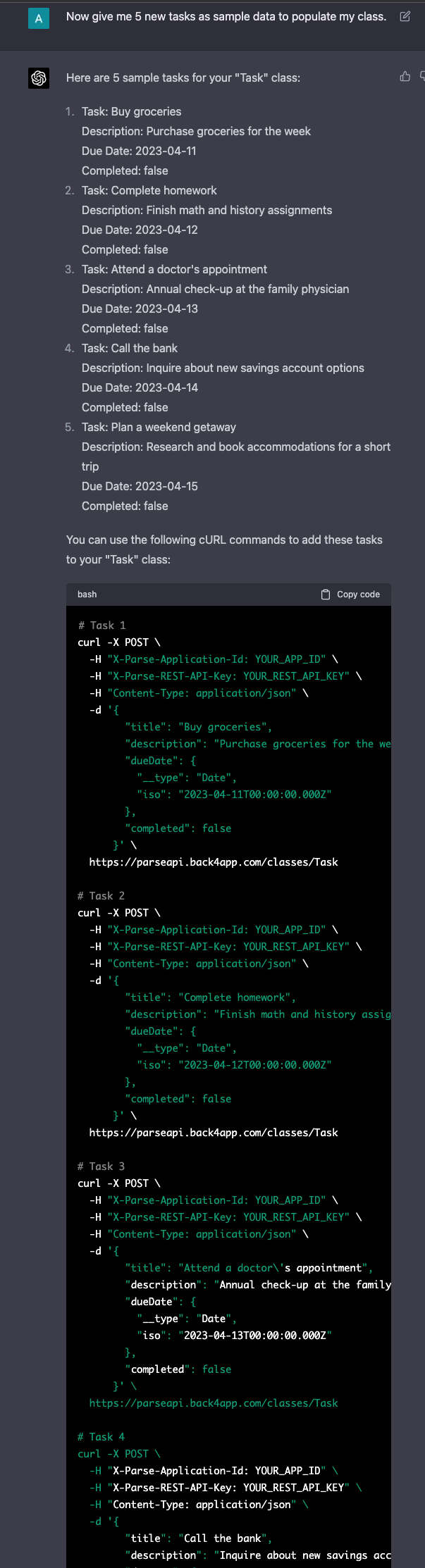
ChatGPT에 “이제 내 클래스를 채울 샘플 데이터로 새 작업 5개를 주세요.”라고 요청하세요.

# 작업 1
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "식료품 구매",
"설명": "이번 주 식료품 구매",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 작업 2
curl -X POST \.
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "숙제 완료",
"설명": "수학 및 역사 과제 완료",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-12T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 작업 3
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "의사 예약에 참석하세요",
"설명": "가정의학과에서 연례 검진",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-13T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 작업 4
curl -X POST \.
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "은행에 전화",
"설명": "새로운 저축 계좌 옵션에 대해 문의하세요",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-14T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 작업 5
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \.
-H "Content-Type: application/json" \.
-d '{
"title": "주말 여행 계획하기",
"설명": "짧은 여행을 위한 숙소 조사 및 예약",
"dueDate": {
"__type": "날짜",
"iso": "2023-04-15T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
터미널에서 명령을 실행했습니다. 이제 내 수업이 Back4app에 채워집니다:

React 프론트엔드 구축
이제 백엔드를 설정했으니 React를 사용해 ToDo 앱의 프론트엔드를 만들어 보겠습니다. 더 나은 UI를 만들기 위해 어떤 React 라이브러리를 사용해야 할지 잘 모르겠어서 그에게 추천을 요청했습니다:
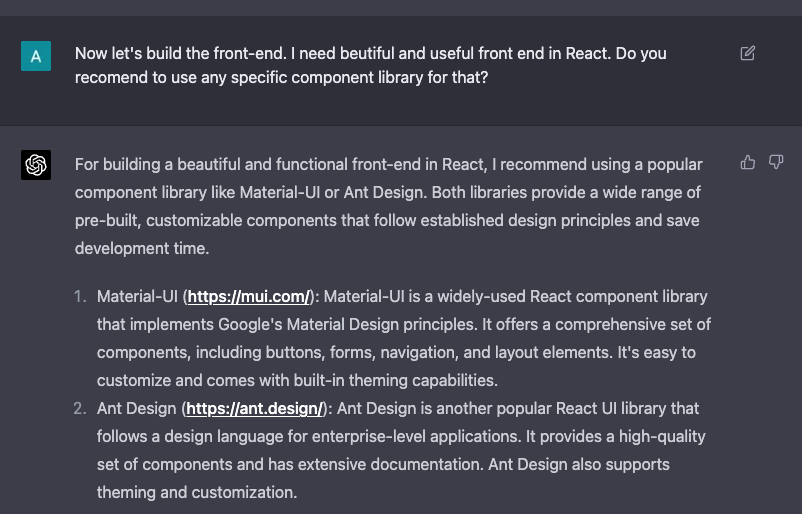
ChatGPT에 질문: “이제 프런트엔드를 구축해 봅시다. React에서 아름답고 유용한 프론트엔드가 필요합니다. 이를 위해 특정 컴포넌트 라이브러리를 사용하는 것이 좋을까요?”
이것이 바로 답입니다:

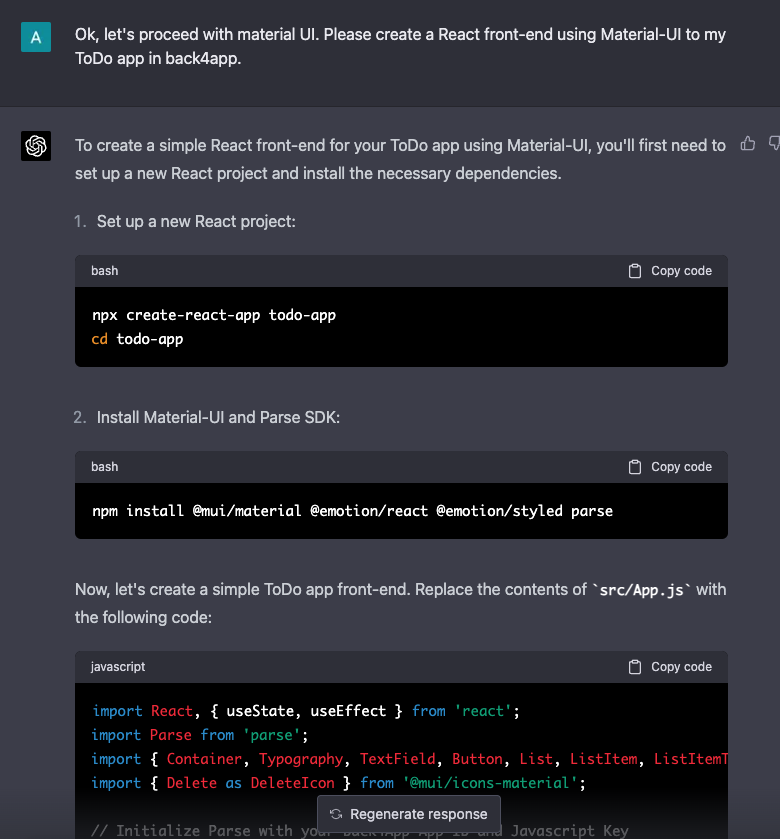
Material-UI를 사용하기로 선택한 다음 코드를 생성하도록 요청했습니다.

컴퓨터에 이미 노드가 설치되어 있었기 때문에 명령을 실행하고 프로젝트를 생성하는 것이 쉬웠습니다. 노드가 설치되어 있지 않은 경우 여기에서 다운로드하여 설치할 수 있습니다: https://nodejs.org/en/download
먼저 React 프로젝트를 생성했습니다:
npx create-react-app todo-app cd todo-app
그리고 그가 추천한 구성 요소를 제 프로젝트에 설치했습니다:
npm 설치 @mui/material @emotion/react @emotion/스타일화된 Parse
어느 순간 ChatGPT가 답변 작성을 중단하는 경우 계속 입력하도록 요청할 수 있습니다: “계속할 수 있습니다”라고 요청할 수 있습니다.
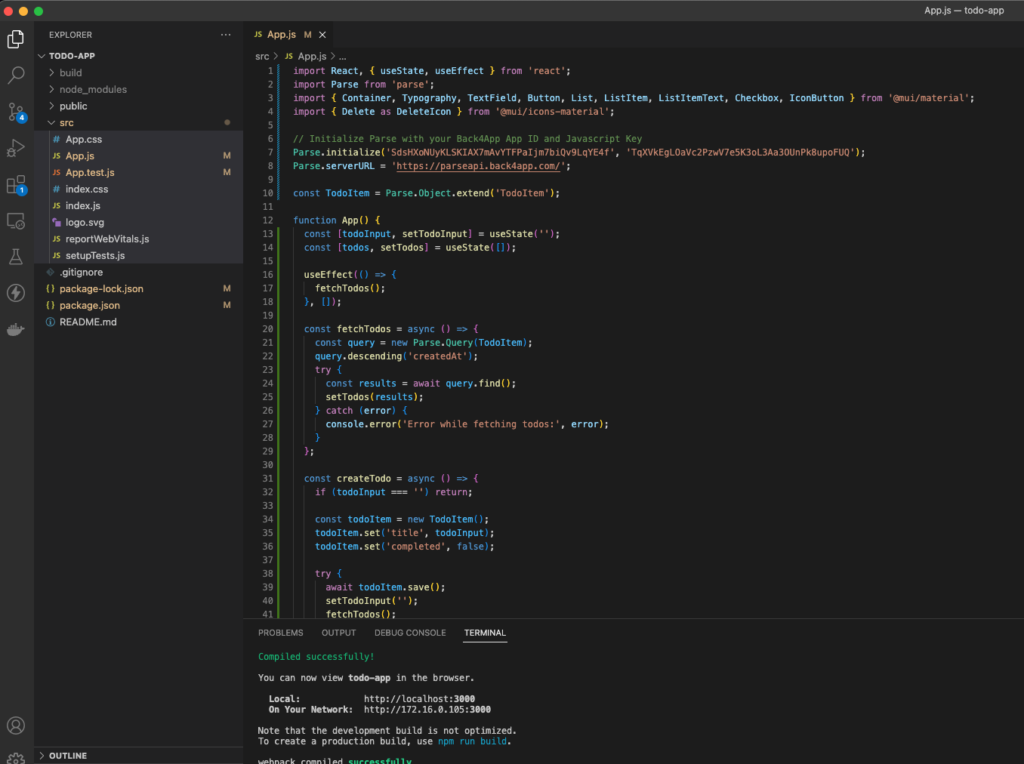
이제 프로젝트가 생성되었으므로 chatGPT 요청에 따라 App.js 코드를 교체하고 키도 업데이트했습니다: AppID 및 JavaScript 키입니다.

전체 코드입니다:
'react'에서 React, { useState, useEffect }를 import합니다;
'parse'에서 Parse를 임포트합니다;
'@mui/material'에서 { Container, Typography, TextField, Button, List, ListItem, ListItemText, Checkbox, IconButton }를 import합니다;
'@mui/icons-material'에서 { Delete as DeleteIcon }을 임포트합니다;
// Back4App 앱 ID와 자바스크립트 키로 Parse를 초기화합니다.
Parse.initialize('YOUR_APP_ID_HERE', 'YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = 'https://parseapi.back4app.com/';
const TodoItem = Parse.Object.extend('TodoItem');
함수 App() {
const [todoInput, setTodoInput] = useState('');
const [todos, setTodos] = useState([]);
useEffect(() => {
fetchTodos();
}, []);
const fetchTodos = async () => {
const query = new Parse.Query(TodoItem);
query.descending('createdAt');
try {
const results = await query.find();
setTodos(results);
} catch (error) {
console.error('할일을 가져오는 동안 오류가 발생했습니다:', error);
}
};
const createTodo = async () => { {
if (todoInput === '') return;
const todoItem = new TodoItem();
todoItem.set('title', todoInput);
todoItem.set('완료', false);
try {
await todoItem.save();
setTodoInput('');
fetchTodos();
} catch (error) {
console.error('할일 생성 중 오류:', error);
}
};
const toggleTodo = async (todo) => { {
todo.set('완료', !todo.get('완료'));
try {
await todo.save();
fetchTodos();
} catch (error) {
console.error('할일 업데이트 중 오류 발생:', error);
}
};
const deleteTodo = async (todo) => {
try {
await todo.destroy();
fetchTodos();
} catch (error) {
console.error('할일 삭제 중 오류 발생:', error);
}
};
반환 (
할 일 목록
setTodoInput(e.target.value)}
onKeyDown={(e) => {
if (e.key === 'Enter') { {
createTodo();
}
}}
/>
{todos.map((todo) => (
toggleTodo(todo)}
/>
deleteTodo(todo)}>
))}
);
}
기본 앱 내보내기;
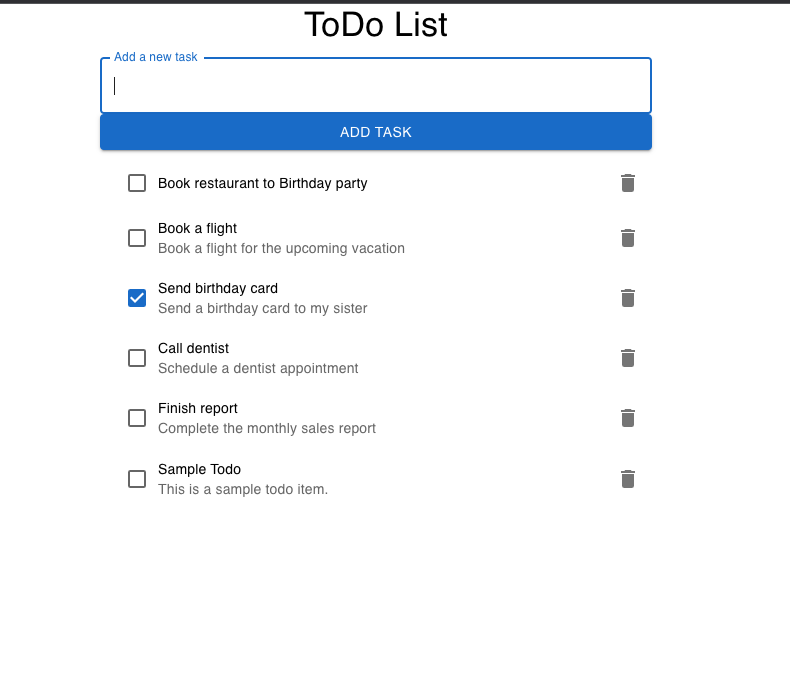
코드를 실행해 보니 놀랍게도 로컬 컴퓨터에서 완벽하게 작동하는 앱이 실행되고 Back4app 백엔드에 연결되어 있는 것을 확인할 수 있었습니다:

결론
이 튜토리얼에서는 ChatGPT의 강력한 기능을 활용하여 Back4App, React 및 Material-UI를 사용하여 간단한 할 일 목록 앱을 구축하는 방법을 보여드렸습니다. Back4App으로 백엔드 설정하기, 데이터 모델 만들기, cURL 명령으로 샘플 데이터 추가하기, React와 Material-UI를 사용하여 아름답고 기능적인 프런트엔드 구축하기 등을 다루었습니다.
일련의 프롬프트를 통해 ChatGPT와 상호 작용함으로써 각 단계에 대한 코드 스니펫, 안내 및 지침을 생성하여 코딩 지식이 거의 또는 전혀 없는 사용자도 웹 애플리케이션을 구축할 수 있도록 했습니다.
이 예시는 웹 개발을 포함한 다양한 작업에서 사용자를 지원하는 도구로서 ChatGPT의 잠재력을 보여줍니다. AI 기술이 지속적으로 발전함에 따라 다양한 배경과 기술 수준을 가진 사용자들이 자신만의 프로젝트를 쉽게 만들고 개발할 수 있는 더욱 정교하고 강력한 도구가 등장할 것으로 기대됩니다.



