Nest.js 애플리케이션을 배포하는 방법?

애플리케이션이 원활하게 작동하고 필요에 따라 확장할 수 있도록 하려면 올바른 배포 전략을 선택하는 것이 중요합니다. 이 문서에서는 Nest.js 애플리케이션에 사용할 수 있는 다양한 배포 옵션을 살펴봅니다. 특히 Nest.js 애플리케이션을 Back4app 컨테이너에 배포하는 방법에 중점을 둡니다.
Contents
- 1 주요 내용
- 2 Nest.js란 무엇인가요?
- 3 Nest.js 사용의 장점
- 4 Nest.js 사용의 단점
- 5 Nest.js 배포 옵션
- 6 Back4app 컨테이너에 Nest.js 애플리케이션을 배포하는 방법
- 7 Nest.js 애플리케이션 만들기
- 8 Nest.js 애플리케이션 도커화하기
- 9 Nest.js 애플리케이션을 Back4app 컨테이너에 배포하기
- 10 다단계 빌드를 사용하여 배포 최적화하기
- 11 결론
- 12 자주 묻는 질문
- 13 Nest.js란 무엇인가요?
- 14 Docker의 배포 옵션은 무엇인가요?
- 15 Nest.js 애플리케이션을 어떻게 배포하나요?
주요 내용
- 확장성과 원활한 운영을 위해서는 Nest.js 애플리케이션에 적합한 배포 전략을 선택하는 것이 중요합니다.
- 배포 옵션에는 서비스형 인프라(IaaS) 및 서비스형 컨테이너(CaaS)가 있습니다.
- Back4app 컨테이너는 Nest.js 애플리케이션 배포를 위한 인기 있는 CaaS 제공업체로, 더 높은 추상화와 간소화된 관리를 제공합니다.
Nest.js란 무엇인가요?
Nest.js는 확장 가능한 서버 측 애플리케이션을 구축하기 위한 Node.js 프레임워크입니다. 모듈식 아키텍처 프레임워크를 사용하여 대부분의 최신 프레임워크와 라이브러리가 해결하지 못하는 아키텍처 문제를 해결합니다. 이 아키텍처를 통해 개발자는 잘 정리되고 확장 가능하며 유지 관리가 가능한 코드베이스를 만들 수 있습니다.
Nest.js 사용의 장점
다음은 Nest.js를 사용하면 얻을 수 있는 몇 가지 장점입니다:
- Next.js는 코드를 어떻게 구성해야 하는지에 대한 강력한 의견을 가지고 있습니다. 따라서 코드를 직접 구성하는 방법을 알아내야 하는 부담을 덜어줍니다.
- 기본적으로 TypeScript를 지원하지만 순수 JavaScript 코드도 작성할 수 있습니다.
- 기본적으로 Express 프레임워크를 사용하지만 더 빠른 Fastify를 사용하도록 구성할 수 있습니다.
- Nest.js는 React 및 Angular와 같은 프론트엔드 라이브러리와 원활하게 통합됩니다.
- NestCLI라는 명령줄 유틸리티 도구가 있습니다. 컨트롤러, 모듈, 미들웨어 등 애플리케이션의 중요한 부분에 대해 미리 작성된 코드를 자동으로 생성하여 개발자 환경을 개선하는 데 기여합니다.
- Nest.js에는 마이크로서비스에 대한 기본 지원 기능이 있습니다. 서로 다른 마이크로서비스 간에 메시지를 교환하기 위한 다양한 전송기를 제공합니다.
- Nest.js는 모든 SQL 또는 NoSQL 데이터베이스와의 통합을 지원합니다.
- Supertest 및 Jest와 같은 인기 테스트 라이브러리와의 통합을 제공합니다. 따라서 단위 테스트, 통합 테스트 및 엔드투엔드 테스트를 더 쉽게 작성할 수 있습니다.
- Nest.js는 코드 예제와 함께 포괄적이고 체계적으로 정리된 문서를 제공합니다.
Nest.js 사용의 단점
다음은 Nest.js 사용의 몇 가지 단점입니다:
- Nest.js 애플리케이션의 디자인 패턴은 모든 사람의 선호도나 프로젝트 요구 사항에 부합하지 않을 수 있습니다.
- Nest.js는 다양한 프로세스의 복잡성과 내부 작동을 추상화합니다. 이러한 추상화를 통해 개발자는 복잡한 세부 사항에 대해 걱정하지 않고 핵심 애플리케이션 로직에 집중할 수 있습니다. 그러나 이러한 수준의 추상화는 개발자가 특정 구현 세부 사항에 대한 가시성을 제한하기 때문에 종속성을 유발할 수 있습니다.
- Nest.js는 많은 기능과 함께 제공됩니다. 개발자가 솔루션을 과도하게 설계하여 프로젝트 일정에 영향을 미칠 수 있는 잠재적 위험이 있습니다.
- Nest.js는 복잡한 아키텍처와 기본으로 제공되는 TypeScript 사용으로 인해 학습 곡선이 더 가파릅니다,
프로젝트에 Nest.js를 사용할지 여부는 궁극적으로 프로젝트 요구 사항, 팀 전문성 및 개인 취향에 따라 달라집니다.
결정을 내리기 전에 Nest.js의 장점, 기능, 단점, 프로젝트 규모를 고려하세요.
Nest.js 배포 옵션
Nest.js 애플리케이션을 배포할 때 서비스형 인프라(IaaS) 및 서비스형 컨테이너(CaaS) 등 다양한 옵션이 있습니다. 이 두 가지 접근 방식에 대해 알아보겠습니다.
서비스형 인프라
서비스형 인프라(IaaS)는 인터넷을 통해 서버 인프라를 제공하는 클라우드 컴퓨팅의 한 형태입니다. 이 인프라에는 필요에 따라 사용할 수 있는 스토리지, 네트워크 및 컴퓨팅 리소스가 포함되어 있어 필요에 따라 인프라를 확장할 수 있습니다.
IaaS의 주요 이점 중 하나는 제어 수준입니다. 애플리케이션을 배포할 때 가상 머신(컴퓨팅)을 자유롭게 구성하고 네트워크를 관리하며 애플리케이션의 확장 및 가용성을 보장할 수 있습니다. 이러한 유연성 덕분에 애플리케이션의 요구 사항에 맞게 인프라를 사용자 정의할 수 있습니다.
이렇게 많은 통제권을 갖는 것의 단점은 팀이 모든 것을 관리해야 한다는 것입니다. 이는 비용이 많이 들 수 있습니다.
인기 있는 IaaS 제공업체는 다음과 같습니다:
- Microsoft Azure
- Amazon Web Services (AWS)
- Google Cloud Platform (GCP)
서비스형 컨테이너
서비스형 컨테이너(CaaS) 는 컨테이너를 관리하기 위한 클라우드 서비스입니다. IaaS에 비해 컴퓨팅, 네트워크, 스토리지 리소스에 대해 더 높은 수준의 추상화를 제공합니다.
CaaS를 사용하면 컨테이너에서 애플리케이션을 실행하는 데 필요한 Nest.js 애플리케이션 코드, 종속성, 런타임 및 구성을 패키징할 수 있습니다.
이 컨테이너는 Docker와 같은 컨테이너화 도구를 사용하여 생성됩니다. 컨테이너가 준비되면 CaaS 제공업체에 배포할 수 있습니다. CaaS 공급자는 사용자를 대신하여 배포된 애플리케이션의 관리 및 모니터링을 처리합니다.
컨테이너는 격리되어 있기 때문에 호환성 문제 없이 여러 환경에 배포할 수 있습니다. 또한 Nest.js의 실행 환경이 표준화되어 있으므로 기본 인프라에 관계없이 애플리케이션이 여러 환경에서 일관되게 작동합니다.
추상화 수준이 높기 때문에 개발자가 낮은 수준의 인프라 세부 사항을 처리할 필요가 없으므로 애플리케이션의 로직에 집중할 수 있습니다. 따라서 생산성이 향상되고 더 빠른 반복이 가능합니다.
인기 있는 CaaS 제공업체는 다음과 같습니다:
- Back4app Containers
- Amazon Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
Back4app 컨테이너에 Nest.js 애플리케이션을 배포하는 방법
전제 조건
이 튜토리얼을 따라 하려면 다음 사항이 준비되어 있는지 확인하세요:
- 운영 체제에 Node.js(버전 >= 16)가 설치되어 있어야 합니다.
- 운영 체제에 Git이 설정된 GitHub 계정입니다.
- 컴퓨터에 Docker가 설치되어 있습니다. 공식 Docker 사이트에서 Docker 데스크톱을 설치할 수 있습니다.
- Nest.js에 대한 실무 지식.
Back4app 컨테이너 개요
Back4app 컨테이너는 배포 프로세스를 처리하는 CaaS 제공업체입니다. 서버 인프라를 관리하므로 수동 구성이 필요하지 않습니다.
Back4app은 GitHub와 통합되어 애플리케이션에 도커화된 리포지토리를 추가할 수 있습니다. 이 통합을 통해 애플리케이션을 최신 상태로 쉽게 유지할 수 있습니다.
자동 배포 기능을 사용하면 Back4app은 리포지토리를 실시간으로 수신하고 배포된 브랜치에 커밋을 병합할 때마다 애플리케이션을 다시 배포합니다.
또한 대시보드에서 배포를 모니터링하고 발생할 수 있는 문제를 해결할 수 있습니다.
프로젝트 소개
이 가이드에서는 Nest.js 애플리케이션을 Back4app에 배포하는 과정을 안내합니다. 먼저 기본 Nest.js 애플리케이션을 만들어 도커라이즈한 다음 GitHub에 푸시합니다. 마지막으로 애플리케이션을 Back4app 컨테이너에 배포합니다.
Nest.js 애플리케이션 만들기
아래 단계에 따라 Nest.js 애플리케이션을 만들 수 있습니다:
- 터미널에서 아래 명령을 실행하여 Nest.js CLI를 전역에 설치합니다.
npm install -g @nestjs/cli- 다음 명령을 실행하여 새 Nest.js 애플리케이션을 생성합니다.
nest new project-name“프로젝트 이름”을 애플리케이션의 이름으로 자유롭게 바꾸세요. 이 튜토리얼에서는 nestjs-deploy-back4app을 사용합니다.
nest new nestjs-deploy-back4app이 명령은 시작하는 데 필요한 모든 파일과 폴더를 생성합니다.
- 생성된 프로젝트 디렉토리로 이동하여 다음 명령을 실행하여 개발 서버를 시작합니다.
npm run start:dev이렇게 하면 코드의 변경 사항을 감시하고 파일을 저장할 때 서버가 자동으로 다시 시작됩니다.
Nest.js 애플리케이션 도커화하기
Nest.js 앱을 Back4app 컨테이너에 배포하려면 Docker를 사용하여 애플리케이션을 도커화해야 합니다.
애플리케이션을 도커라이징한다는 것은 애플리케이션의 컨테이너 이미지를 생성하는 것을 의미합니다. 이 컨테이너 이미지는 애플리케이션을 실행하는 데 필요한 모든 것을 포함하는 격리된 실행 가능한 소프트웨어 패키지입니다.
컨테이너 이미지를 만들려면 프로젝트에 도커파일을 추가해야 합니다.
도커파일은 도커 이미지를 빌드하는 방법에 대한 지침을 제공하는 텍스트 파일입니다. 이미지를 빌드할 기본 이미지를 지정합니다.
또한 작업 디렉터리 설정, 종속성 설치에 대한 지침이 포함되어 있으며 애플리케이션 실행을 위한 명령을 정의합니다.
아래 지침에 따라 Nest.js 프로젝트를 도커라이즈하세요:
- 컴퓨터에 Docker가 설치되어 있는지 확인합니다. 설치되어 있지 않은 경우 공식 Docker 설치 가이드에 따라 Docker를 설치하세요.
- Nest.js 프로젝트 디렉터리의 루트로 이동하여
Dockerfile이라는파일을 만듭니다.
touch Dockerfile- 선호하는 코드 편집기를 사용하여 도커파일을 열고 기본 이미지를 정의합니다. 이 이미지가 프로덕션 이미지를 빌드할 이미지입니다. 이 튜토리얼에서는 Node 20 이미지를 사용합니다. 이 이미지는 Node와 npm이 설치되어 있습니다.
FROM node:18-alpine- 다음으로 이미지 안에 작업 디렉터리를 만듭니다. 여기에 애플리케이션 코드가 저장됩니다.
WORKDIR /usr/src/app- package.json 및 package-lock.json 파일을 컨테이너에 복사합니다. 그런 다음 npm 설치 명령을 실행하여 프로젝트의 종속 요소를 설치합니다.
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
# Install project dependencies
RUN npm install
- 나머지 애플리케이션 코드를 컨테이너에 복사합니다.
COPY ..- 빌드 명령을 실행하여 애플리케이션을 번들로 묶습니다. 이 명령은 TypeScript 코드를 JavaScript로 컴파일하여 dist 폴더에 저장합니다.
RUN npm run build
- 포트 3000을 노출합니다. 다른 애플리케이션이 이 컨테이너화된 애플리케이션과 통신할 때 사용할 포트를 지정합니다.
EXPOSE 3000/tcp
- 애플리케이션을 실행합니다. 여기서는
dist/main.js 노드를사용하겠습니다. dist 폴더에는 컴파일된 코드가 들어 있고 main.js는 애플리케이션의 진입점입니다.
CMD [ "node", "dist/main.js" ]
전체적으로 Docker파일은 다음과 같은 모습이어야 합니다:
FROM node:20-alpine
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
.dockerignore 파일 추가
.dockerignore 파일은 .gitignore 파일처럼 작동합니다. 이 파일은 Docker가 무시할 파일을 지정합니다. 불필요한 대용량 파일이나 민감한 데이터를 이미지에 추가하는 것을 방지합니다.
이 파일을 만들려면 Nest.js 프로젝트 폴더의 맨 아래에 .dockerignore라는 새 파일을 추가하고 다음을 추가합니다.
.git
.gitignore
.env
README.md
Dockerfile
node_modules/
.github
.vscode
npm-debug.log
npm-debug.log.*이제 노드 모듈, 마크다운 파일, 환경 변수 및 디버그 로그가 Docker 이미지에 복사되지 않습니다.
로컬에서 도커 이미지 빌드
터미널에서 아래 명령을 실행하여 도커파일이 작동하는지 확인합니다.
docker build -t nestjs-back4app .t 플래그를 사용하면 이미지에 이름을 태그할 수 있습니다. 이 경우 nestjs-back4app.
터미널에서 도커 이미지를 실행하면 생성된 이미지를 볼 수 있습니다.
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MB애플리케이션을 로컬에서 실행하려면 다음 명령을 사용합니다.
docker run -p 49160:3000 -d nestjs-back4app이렇게 하면 포트 49160이 Docker파일에 지정한 포트 3000으로 리디렉션됩니다. localhost:49160을 방문하면 애플리케이션의 홈 페이지에 액세스할 수 있습니다.
Nest.js 애플리케이션을 Back4app 컨테이너에 배포하기
Docker파일이 작동하는지 확인했으면 이제 애플리케이션을 Back4app에 배포할 준비가 된 것입니다.
애플리케이션을 GitHub로 푸시
Back4app은 GitHub를 통해 애플리케이션에 액세스합니다. 아래 단계에 따라 Nest.js 앱이 포함된 새 리포지토리를 만듭니다:
- GitHub를 방문하여 계정에 로그인하세요.
- 로그인한 후 페이지 오른쪽 상단의 ‘+’ 아이콘을 클릭하고 드롭다운 메뉴에서 ‘새 리포지토리’를 선택합니다.
- “새 리포지토리 만들기” 페이지에서 리포지토리 이름을 지정합니다. 그런 다음 “리포지토리 이름 만들기”를 클릭합니다. 다음 페이지에서 리포지토리 URL을 기록합니다.
로컬 컴퓨터의 프로젝트 폴더로 돌아가서 다음 명령을 실행하여 방금 만든 리포지토리에 코드를 푸시합니다.
git remote add origin <https://github.com/remigathoni/nestjs-deploy-back4app.git>
git branch -M main
git push -u origin main이 명령을 실행하면 앱의 파일이 GitHub 리포지토리에 추가됩니다.
Nest.js 애플리케이션 배포
이제 아래 단계에 따라 Back4app에 앱을 배포할 수 있습니다:
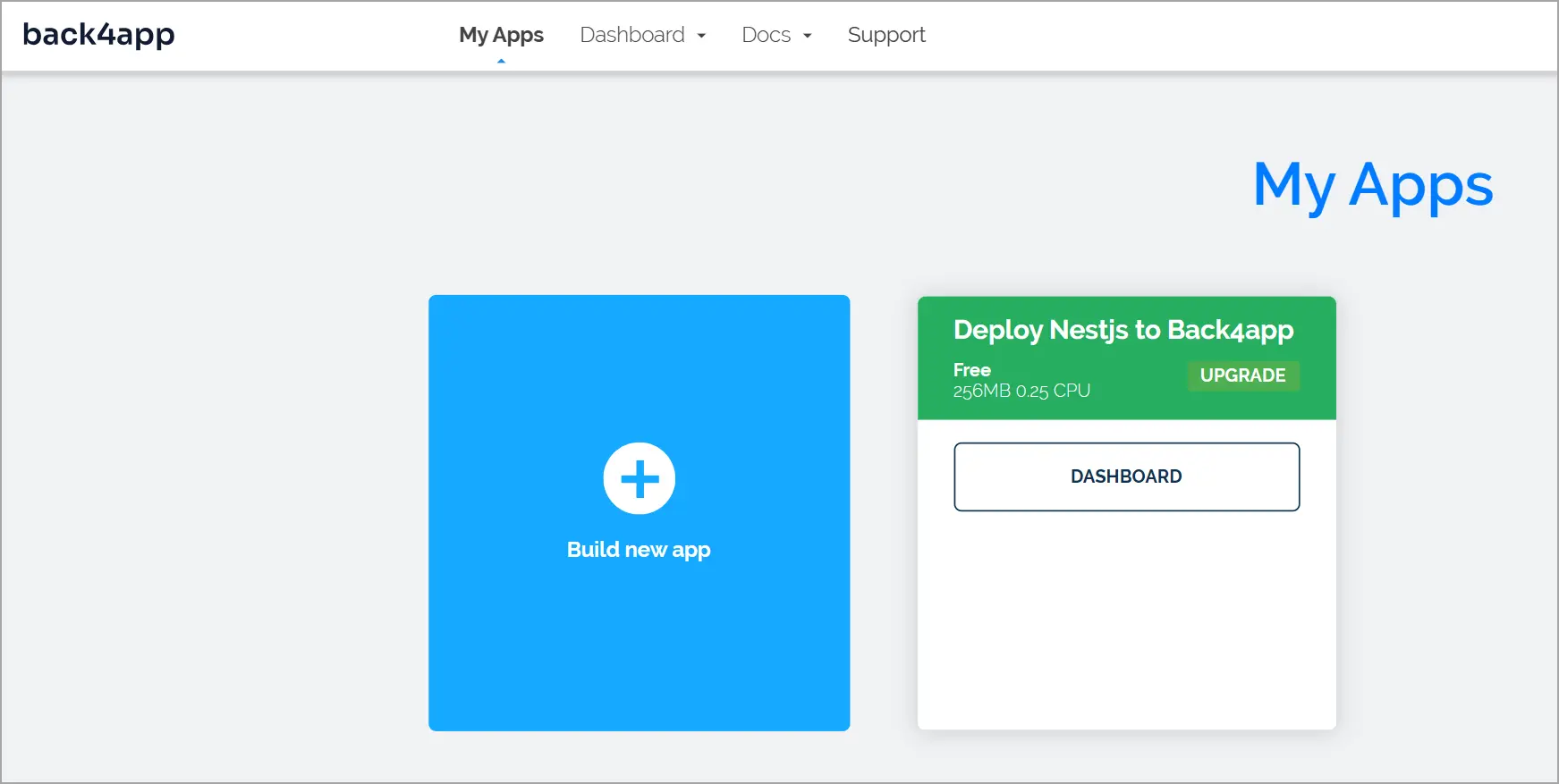
아직 계정에 로그인하지 않았다면 Back4app에서 계정을 등록합니다. 대시보드로 리디렉션됩니다.
대시보드에서 새 앱 만들기를 클릭 합니다.

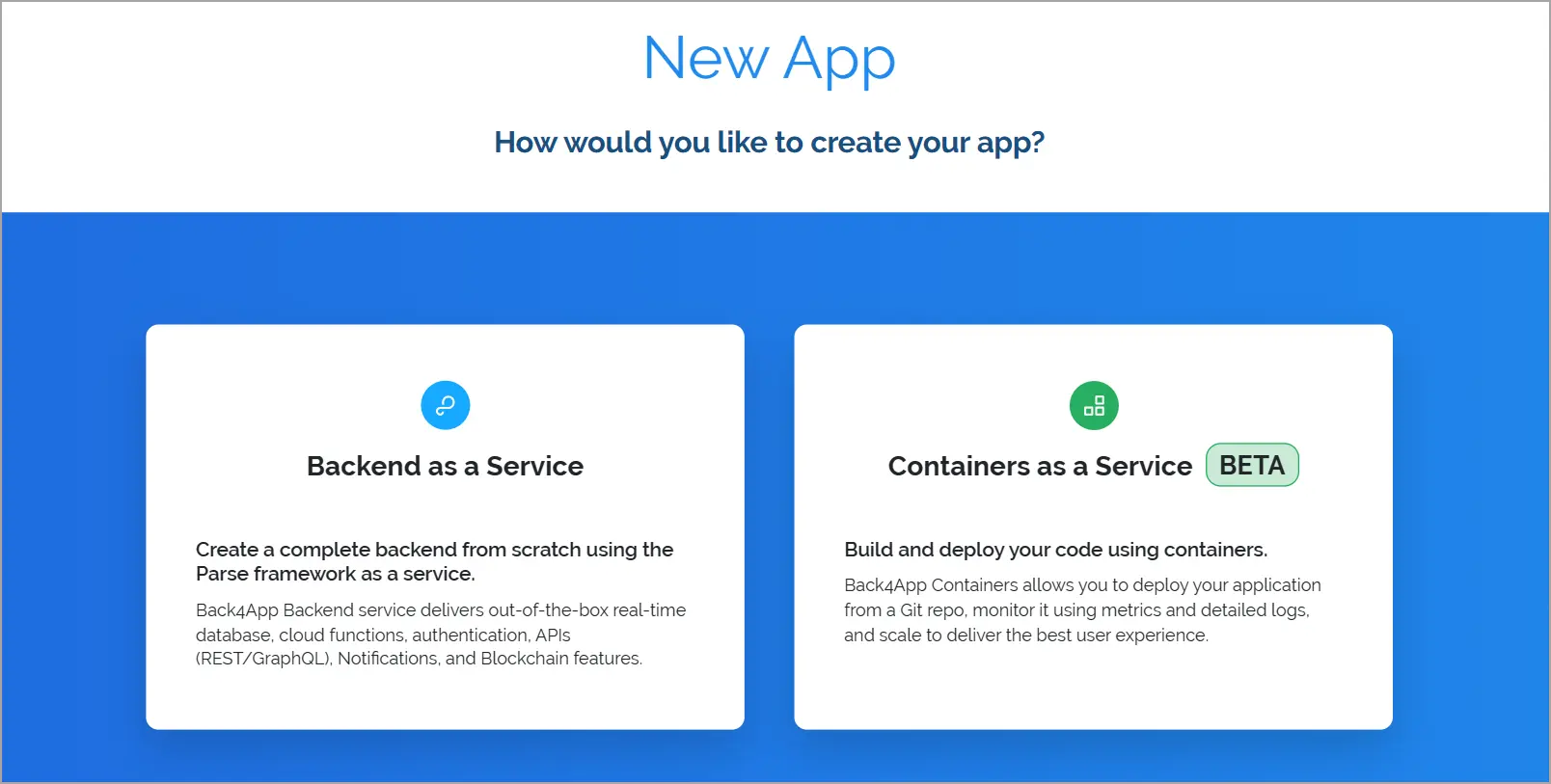
Back4app은 앱 구축을 위한 두 가지 옵션을 제공합니다. 서비스형 백엔드(BaaS) 또는 서비스형 컨테이너(CaaS)를 사용할 수 있습니다.
BaaS는 전체 백엔드를 처리하는 반면, CaaS는 도커화된 애플리케이션을 배포할 수 있습니다. 도커화된 Nest.js 앱만 배포하고 싶으므로 서비스형 컨테이너를 선택합니다 .

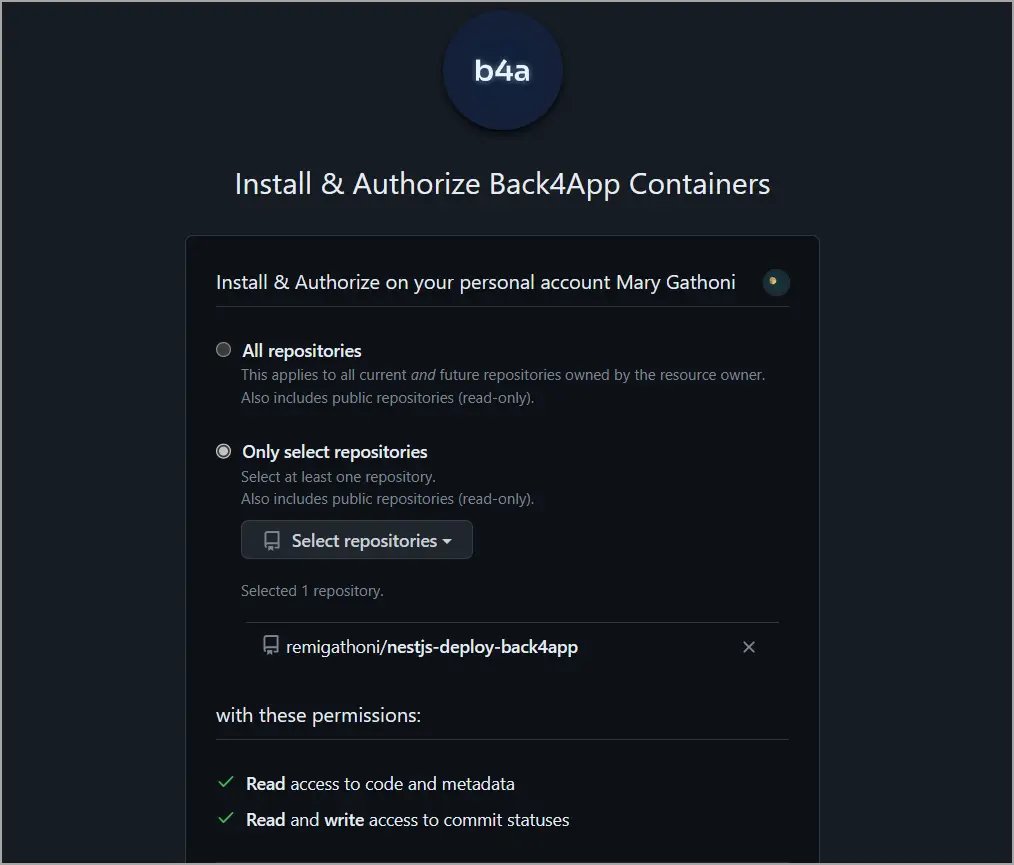
Back4app은 계정을 GitHub에 연결하고 리포지토리에 액세스할 수 있는 권한을 부여하라는 메시지를 표시합니다.

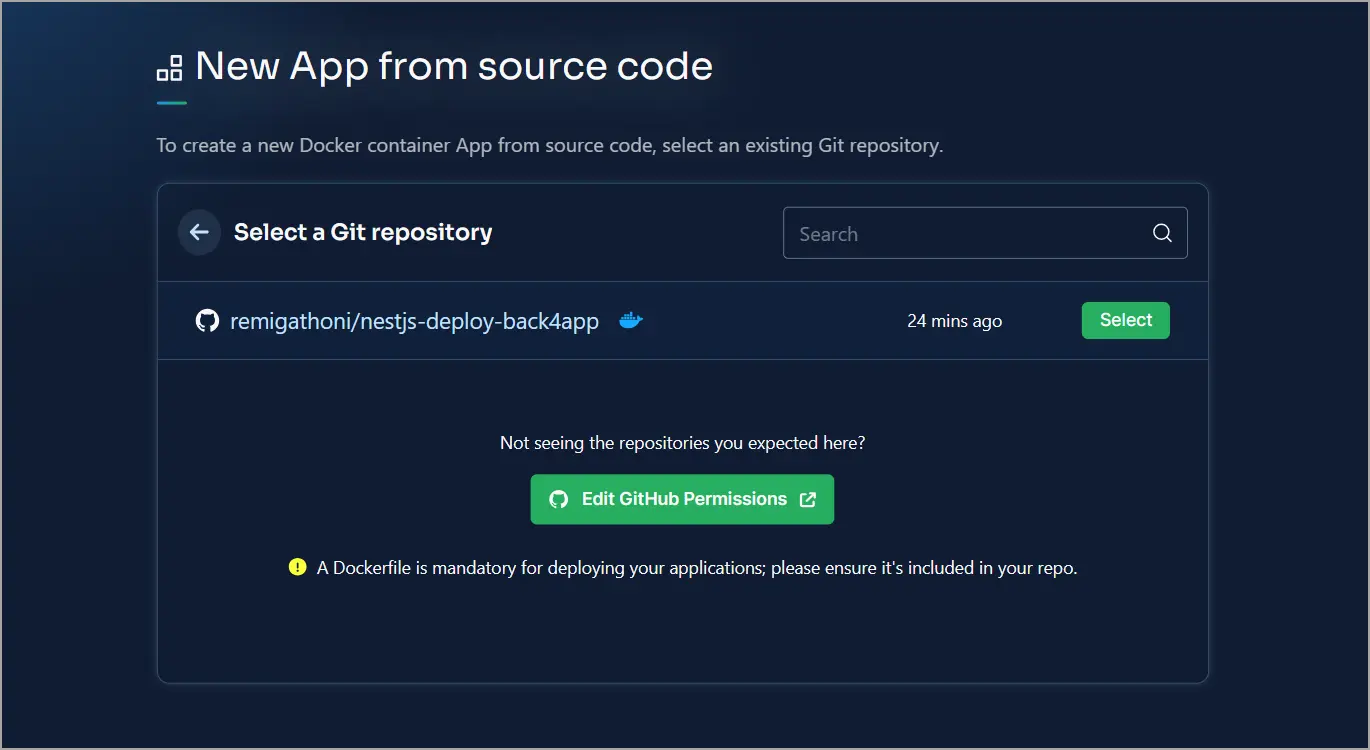
Nest.js 리포지토리를 선택합니다.

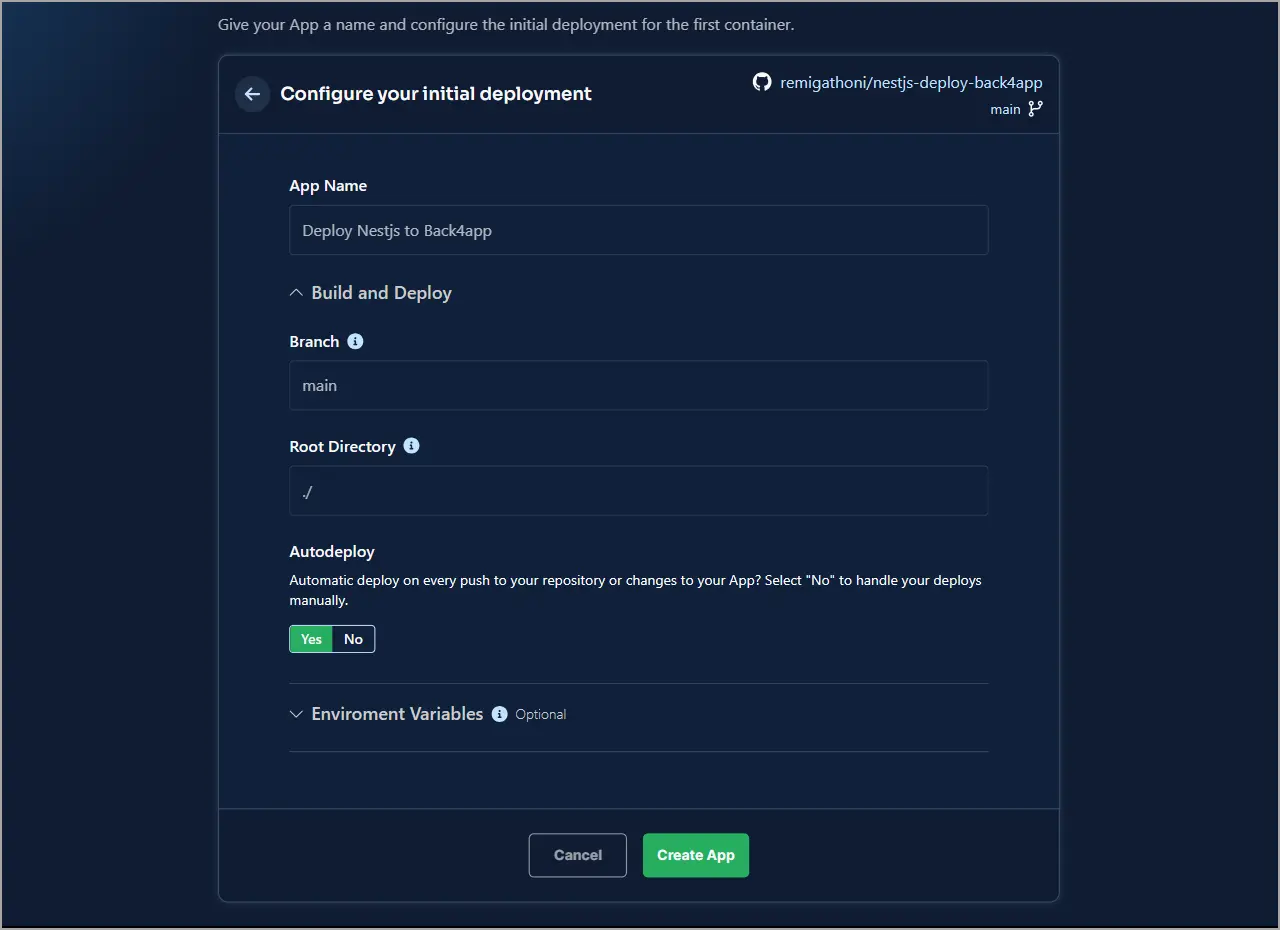
배포 옵션에서 애플리케이션의 이름을 추가합니다. 기본 브랜치, 루트 디렉터리를 설정하고 자동 배포를 활성화 또는 비활성화하고 환경 변수를 설정할 수도 있습니다. 여기서는 이름만 설정하면 됩니다.

앱 만들기 버튼을 클릭하여 앱을 배포합니다. 이 과정은 몇 분 정도 걸릴 수 있습니다.
그게 기본입니다! Nest.js 애플리케이션을 Back4app에 무료로 성공적으로 배포했습니다.
다단계 빌드를 사용하여 배포 최적화하기
현재 도커 이미지 크기는 333MB로 상당히 큽니다.
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MB배포 시간을 단축하려면 이미지 크기를 줄이는 것이 필수적입니다. 이미지 크기가 작아지면 클라우드 스토리지 비용도 절감되고 리소스를 최적화할 수 있습니다. 또한 공격의 표면적을 줄여 보안 취약성을 줄일 수 있습니다.
이미지 크기를 줄이기 위해 다단계 빌드를 활용할 수 있습니다.
다단계 빌드를 사용하면 빌드 환경과 런타임 환경을 분리할 수 있습니다. 이를 통해 종속성을 설치하고 별도의 컨테이너에서 애플리케이션을 컴파일할 수 있습니다. 나중에 필요한 파일만 최종 프로덕션 이미지에 복사할 수 있습니다.
시작하려면 코드 편집기로 Nest.js 애플리케이션에서 Docker파일을 열고 해당 내용을 삭제합니다.
도커파일에는 두 단계가 있습니다:
- 애플리케이션 빌드를 담당하는 빌드 단계입니다. 여기에는 종속성 설치 및 TypeScript를 JavaScript로 컴파일하는 작업이 포함됩니다.
- 런타임 이미지를 생성하는 프로덕션 페이지입니다. 여기에는 애플리케이션을 실행하는 데 필요한 모든 파일이 포함되어 있습니다.
스테이지의 이름은 FROM 명령어에 AS *스테이지 이름*을 추가하여 지정합니다.
빌드 단계 정의하기
다단계 빌드를 사용하려면 아래 지침을 따르세요:
- 도커파일에서 노드 기본 이미지에서 스테이지를 정의하고
빌드라는이름을 지정합니다.
FROM node:20-alpine as build
노드: -알파인 기본 이미지가 노드: 이미지보다 훨씬 슬림하다는 점에 유의하세요.
- 작업 디렉터리를 정의합니다.
WORKDIR /usr/src/app- package.json 및 package-lock.json 파일을 컨테이너에 복사합니다.
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
- 종속성 설치
RUN npm ci
npm install 대신 npm ci를 사용하고 있습니다. 이 두 명령은 동일하지만 npm ci는 실행될 때마다 종속성을 새로 설치합니다.
- 애플리케이션 코드를 빌드 단계에 복사합니다.
COPY . .
- npm 빌드 명령을 실행하여 애플리케이션을 빌드합니다.
npm run build
프로덕션 단계 정의
애플리케이션을 빌드한 후에는 프로덕션 단계를 정의합니다.
- Node.js 기본 이미지를 추가하고 이름을 프로덕션으로 지정합니다.
FROM node:20-alpine AS build
- 빌드 단계에서 했던 것처럼 작업 디렉터리를 정의합니다.
WORKDIR /usr/src/app
from=build레이블을 사용하여배포폴더와 노드 모듈을 빌드 이미지에서 현재 프로덕션 이미지로 복사합니다.
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
- 포트 3000 노출
EXPOSE 3000/tcp
CMD명령을 사용하여 애플리케이션을 시작합니다.
CMD ["node", "dist/main.js"]
전체적으로 Docker파일은 다음과 같은 모습이어야 합니다:
# Build
FROM node:20-alpine AS build
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build && npm prune --production
# Production
FROM node:20-alpine AS production
WORKDIR /usr/src/app
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
지금 도커 이미지를 빌드하면 크기가 크게 줄어든 것을 확인할 수 있습니다.
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app-opt latest d29aedae9bef 5 seconds ago 186MB크기를 줄임으로써 배포 시간을 단축하고 필요한 스토리지 용량도 줄일 수 있습니다.
결론
Nest.js는 모듈식 아키텍처를 갖춘 Node.js 프레임워크입니다. 이를 통해 개발자는 확장 가능하고 유지 관리 가능한 코드베이스를 구축할 수 있습니다.
서비스형 인프라(IaaS) 및 서비스형 컨테이너(CaaS) 플랫폼을 포함하여 Nest.js 애플리케이션을 배포할 수 있는 다양한 옵션이 있습니다.
최고의 CaaS 제공업체 중 하나는 Back4app 컨테이너입니다. Back4app 컨테이너는 배포를 관리하고 모니터링하여 개발에서 프로덕션으로의 전환을 번거로움 없이 도와줍니다.
이 가이드에서는 Docker를 사용하여 Nest.js 애플리케이션을 Back4app 컨테이너에 배포하는 방법을 배웠습니다. 또한 다단계 빌드를 사용하여 배포를 최적화할 때의 이점도 살펴보았습니다.
이제 Nest.js 애플리케이션을 생성하고 도커화하여 Back4app에 배포할 수 있습니다. 소스 코드는 이 GitHub 리포지토리에서 사용할 수 있으며 자세한 내용은 Back4app 컨테이너 설명서를 참조하세요.
자주 묻는 질문
Nest.js란 무엇인가요?
Nest.js는 TypeScript로 구축된 의견 중심의 Node.js 프레임워크입니다. 모듈화된 설계 접근 방식을 따르며, 개발자들이 잘 조직되고 확장 가능하며 유지 관리가 용이한 코드베이스를 생성할 수 있게 해줍니다.
Docker의 배포 옵션은 무엇인가요?
– IaaS (AWS, GCP, Azure)
– CaaS (Back4app Containers, AWS ECS, Google Kubernetes Engine (GKE))
Nest.js 애플리케이션을 어떻게 배포하나요?
– Nest.js 애플리케이션을 생성합니다.
– Nest.js 애플리케이션을 Docker로 패키징합니다.
– Docker화된 애플리케이션을 GitHub에 푸시합니다.
– Back4app 계정을 만듭니다.
– Back4app 컨테이너를 생성합니다.
– GitHub에 대한 Back4app의 액세스를 허용합니다.
– Nest.js 리포지토리를 선택하고 애플리케이션을 배포합니다.



