React 앱을 배포하는 방법에 대한 단계별 가이드

다양한 장점과 대규모 커뮤니티로 인해 많은 최신 웹 애플리케이션이 React를 사용합니다. 이 글에서는 React의 장단점, 다양한 배포 옵션, 그리고 Back4app에서 React 앱을 배포하는 방법을 살펴봅니다.
Contents
React란 무엇인가요?
React는 사용자 인터페이스(UI)를 구축하기 위한 오픈소스 프런트엔드 JavaScript 라이브러리입니다. Meta(이전 명칭 Facebook)가 React를 개발하여 2013년에 출시한 이후로 웹 애플리케이션을 구축하는 데 가장 인기 있는 라이브러리 중 하나가 되었습니다.
React는 컴포넌트라고 하는 재사용 가능한 조각을 UI의 빌딩 블록으로 사용합니다. 이러한 컴포넌트는 버튼, 양식 또는 카드와 같은 UI의 일부를 설명합니다.
컴포넌트는 일반적으로 JavaScript 코드에 HTML과 유사한 요소를 작성할 수 있는 JavaScript용 구문 확장인 JSX를 사용하여 컴포넌트의 UI에 대한 설명을 반환하는 JavaScript 함수로 정의됩니다.
React를 사용하면 재사용 가능한 UI 컴포넌트를 생성하고 애플리케이션의 상태를 관리할 수 있습니다. 실제 DOM의 경량 복사본인 가상 DOM(문서 객체 모델)을 사용하여 변경 사항을 추적하고 애플리케이션의 보기를 효율적으로 업데이트합니다.
이렇게 하면 전체 페이지를 다시 렌더링하지 않고 변경이 필요한 컴포넌트만 업데이트하므로 React 애플리케이션의 반응성과 성능이 향상됩니다.
React의 장점
사용자 인터페이스를 구축하는 데 있어 최고의 선택이 되는 React의 몇 가지 기능은 다음과 같습니다.
재사용 가능성
React를 사용하는 웹 애플리케이션은 여러 컴포넌트로 구성되며, 각 컴포넌트는 JSX 출력을 담당하는 로직을 가지고 있습니다. 이러한 컴포넌트는 버튼처럼 단순할 수도 있고 다양한 필드와 유효성 검사가 포함된 양식처럼 복잡할 수도 있습니다.
React의 재사용성은 애플리케이션 전체 또는 여러 애플리케이션에서 동일한 컴포넌트를 여러 위치에서 사용하는 것을 의미합니다.
컴포넌트를 재사용하면 코드 반복을 줄이고 DRY 원칙을 유지하며 개발 시간을 절약할 수 있습니다. 또한 코드 구성과 유지 관리가 개선되어 애플리케이션을 더 쉽게 이해하고 테스트 및 디버그할 수 있습니다.
SEO 친화적
검색 엔진은 JavaScript가 많은 페이지를 렌더링하기 전에 브라우저가 JavaScript 코드를 실행해야 하므로 색인 생성에 어려움을 겪습니다.
그러나 React는 서버 측 렌더링(SSR)이라는 기능을 지원하여 React 컴포넌트를 서버에서 렌더링하고 클라이언트에 완전히 렌더링된 HTML로 전송할 수 있습니다.
즉, React 웹사이트의 초기 로드 시에는 사용자에게 완전히 렌더링된 콘텐츠가 표시되고 다른 모든 상호작용은 브라우저에서 실행 중인 React 코드가 처리합니다.
이 접근 방식을 사용하면 검색 엔진이 완전히 렌더링된 콘텐츠를 색인화할 수 있으므로 React 기반 웹사이트를 더욱 SEO 친화적으로 만들 수 있습니다. 또한 서버 측 렌더링은 웹 페이지의 초기 로딩 시간을 개선하여 사용자의 반응성을 높입니다.
하지만 React 애플리케이션에서 서버 측 렌더링을 구현하는 것은 복잡할 수 있으며 추가 설정이 필요할 수 있습니다.
커뮤니티
React 커뮤니티는 React 라이브러리를 사용하고 기여하는 개발자, 디자이너, 애호가들로 구성된 대규모의 활발한 그룹입니다.
이 커뮤니티에는 개발자, 스타트업, 대기업이 React를 사용하여 웹 애플리케이션을 구축하고 있습니다.
커뮤니티는 활발하고 활기차며 많은 개발자가 소셜 미디어, 블로그, 포럼에서 자신의 경험, 팁, 코드 스니펫을 공유하고 있습니다.
React Conf, React Native EU, React Summit 등 많은 미팅 그룹과 컨퍼런스도 React에 전념하고 있습니다.
React 커뮤니티는 오픈소스 React 라이브러리에 기여하는 데도 적극적이며, 많은 개발자가 버그를 수정하고 새로운 기능을 추가하기 위해 풀 리퀘스트를 제출합니다. 이는 라이브러리를 최신 상태로 유지하고 전반적인 품질을 개선하는 데 도움이 됩니다.
모바일 개발 지원
React Native는 크로스 플랫폼 모바일 개발 프레임워크로, 개발자가 React를 사용하여 앱을 빌드할 수 있도록 지원합니다.
개발자는 JavaScript로 코드를 작성하고 iOS와 Android에 동일한 코드베이스를 재사용할 수 있습니다. React와 동일한 원칙과 개념을 사용하며 대규모의 활발한 커뮤니티를 보유하고 있습니다.
또한 기본 제공 구성 요소 세트를 제공하며 개발자가 기본 모듈과 API를 사용할 수 있도록 합니다.
React의 한계
다른 기술과 마찬가지로 React에도 몇 가지 한계가 있습니다. React의 주요 제한 사항은 다음과 같습니다.
복잡성과 가파른 학습 곡선
React는 인기 있고 유연한 라이브러리이지만, 특히 JavaScript 및 웹 개발을 처음 접하는 개발자에게는 배우고 사용하기가 복잡할 수 있습니다.
가상 DOM, JSX 및 컴포넌트 기반 아키텍처의 개념을 이해하는 데 다소 시간이 걸릴 수 있습니다.
또한 React는 지속적으로 업데이트되어 새로운 도구와 패턴이 자주 추가됩니다. 이로 인해 커뮤니티에서 문서를 유지 관리하기가 어렵고, 신규 개발자가 최신 변경 사항을 따라잡기가 더 어려워집니다.
대형 번들 크기
React 애플리케이션은 일반적으로 번들 크기가 커서 초기 로딩 시간이 길어지고 앱의 응답성이 떨어질 수 있습니다.
검색 엔진이 JavaScript가 많은 페이지의 색인을 생성하는 데 어려움을 겪기 때문에 React는 SEO 친화적이지 않습니다.
하지만 앞서 언급했듯이 React에는 서버 측 렌더링(SSR)이라는 기능이 있어 React 컴포넌트를 서버에서 렌더링하고 클라이언트에 완전히 렌더링된 HTML로 전송할 수 있습니다.
하지만 React는 주로 클라이언트 측 라이브러리이기 때문에 서버 측 렌더링을 구현하려면 추가 설정과 리소스가 필요합니다.
적절한 도구와 기술을 사용하면 이러한 제한을 완화할 수 있습니다. 예를 들어 Webpack과 같은 도구를 사용하여 번들 크기 또는 서버 측 렌더링을 최적화하여 React 웹사이트를 보다 SEO 친화적으로 만들 수 있습니다.
React 배포 옵션
React 앱을 배포하는 방법에는 여러 가지가 있습니다. 그 중 일부는 다음과 같습니다.
정적 호스팅
정적 호스팅은 웹사이트나 웹 애플리케이션을 배포하는 간단하고 비용 효율적인 방법으로, 특히 복잡한 서버 측 처리가 필요하지 않은 경우 유용합니다.
정적 호스팅은 소규모 웹사이트나 웹 애플리케이션을 배포하는 데 널리 사용되는 옵션으로, 비용 효율적이고 쉽게 시작할 수 있는 방법입니다.
그러나 더 복잡한 서버 측 처리 또는 동적 기능이 필요한 대규모 사이트에는 적합하지 않을 수 있습니다.
정적 호스팅을 제공하는 플랫폼의 예입니다:
- Netlify
- GitHub Pages
- Surge
Vercel과 같은 PaaS 서비스
서비스형 플랫폼(PaaS)은 번거로운 기본 인프라 설정 및 관리 없이 온라인 애플리케이션과 서비스를 생성, 배포 및 관리할 수 있는 플랫폼을 제공하는 클라우드 컴퓨팅 서비스의 한 범주입니다.
PaaS를 사용하면 개발자는 네트워크, 서버, 스토리지를 PaaS 제공업체가 관리하므로 코드 작성에만 집중할 수 있습니다.
따라서 개발자는 기본 인프라에 대한 걱정에서 벗어나 애플리케이션을 빠르고 쉽게 시작, 확장 및 관리할 수 있습니다.
PaaS 플랫폼의 몇 가지 예는 다음과 같습니다:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
그러나 PaaS 사용에는 다음과 같은 몇 가지 단점이 있습니다:
- 인프라에 대한 제한된 제어
- 공급업체 종속
- 제한된 확장성
- 업그레이드 및 유지 관리에 대한 통제력 부족
이러한 단점은 PaaS 제공업체에 따라 다를 수 있습니다. 따라서 사용 여부를 결정하기 전에 해당 기능 및 제약 조건을 신중하게 평가하는 것이 중요합니다.
Back4app과 같은 BaaS 서비스
BaaS(백엔드 서비스)는 개발자에게 모바일 및 웹 애플리케이션을 위한 사전 구축된 백엔드 인프라를 제공하는 클라우드 기반 서비스입니다.
BaaS 제공업체는 일반적으로 데이터베이스, 사용자 인증, 푸시 알림 및 스토리지와 같은 서비스를 제공하며, 이러한 서비스는 애플리케이션에 쉽게 통합할 수 있습니다.
이를 통해 개발 프로세스가 빨라지고 개발자의 백엔드 기술 전문 지식에 대한 필요성이 줄어듭니다.
그러나 시간이 지남에 따라 비용이 많이 들고, 개발자가 백엔드 인프라를 제한적으로 제어할 수 있으며, 공급업체에 종속될 수 있습니다.
PaaS 플랫폼의 몇 가지 예는 다음과 같습니다:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Back4app에 React 앱 배포하기
Back4app에서 React 애플리케이션을 배포하면 배포 프로세스가 간단하여 시간을 크게 절약할 수 있다는 이점이 있습니다.
또한 Back4app에는 React 애플리케이션의 데이터를 저장할 수 있는 사전 구축된 데이터베이스가 포함되어 있어 별도의 데이터베이스를 생성하고 관리할 필요가 없습니다.
또한 Back4app을 사용하면 애플리케이션을 쉽게 확장하여 트래픽 증가를 처리할 수 있으며, 앱의 성능을 최적화하는 데 도움이 되는 성능 모니터링 도구가 있습니다.
또한 Back4app은 애플리케이션과 데이터를 안전하게 보호하고 다른 서비스와 편리하게 통합할 수 있도록 보안 조치를 제공합니다.
Back4app이란 무엇인가요?
Back4App은 개발자가 웹 애플리케이션을 만들고 호스팅할 수 있는 클라우드 플랫폼입니다.
이 플랫폼은 웹 애플리케이션 관리를 위한 직관적인 인터페이스, 데이터 저장을 위한 데이터베이스, 여러 프로그래밍 언어와의 호환성을 제공합니다.
또한 명령줄 인터페이스, SDK, 성능 최적화 도구, 분석, 모니터링, 사용자 인증 및 권한 부여를 위한 기본 제공 시스템 등 웹 애플리케이션을 만들고 테스트하기 위한 다양한 도구를 제공합니다.
프로젝트 소개
이 튜토리얼에서는 React를 사용해 기본적인 할 일 애플리케이션을 구축하는 과정을 안내합니다. 할 일 애플리케이션은 CRUD(만들기, 읽기, 업데이트, 삭제) 기능을 지원하며 데이터 저장 및 액세스 계층을 처리하기 위해 Back4app을 사용합니다.
이 튜토리얼을 따르려면 다음 사항을 충족해야 합니다:
- HTML 및 CSS에 대한 지식
- JavaScript에 대한 지식
- 부트스트랩에 대한 기본 지식
새 Back4App 앱 만들기
Back4App에서 앱을 만들려면 먼저 Back4App 계정이 있어야 합니다. Back4app 계정이 없는 경우 아래 단계에 따라 계정을 만들 수 있습니다.
- Back4app 웹사이트로 이동합니다.
- 랜딩 페이지의 오른쪽 상단에 있는 가입 버튼을 클릭합니다.
- 가입 양식을 작성하여 제출하세요.
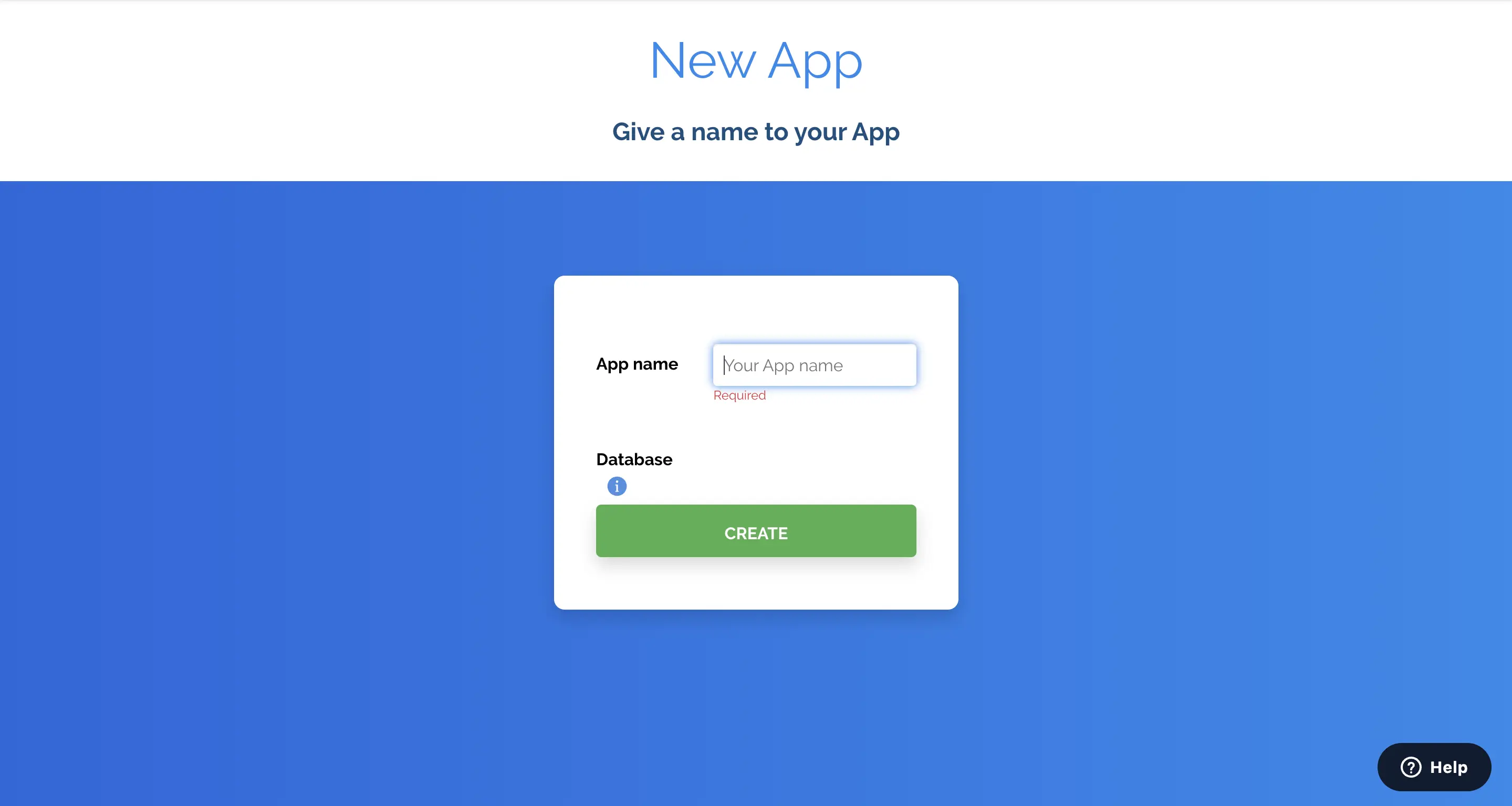
Back4App 계정을 성공적으로 만든 후 Back4App 계정에 로그인하고 오른쪽 상단에 있는 새 앱 버튼을 클릭합니다. 이 버튼을 클릭하면 앱 이름을 입력해야 하는 양식으로 이동합니다. 앱 이름을 입력하고 생성 버튼을 클릭합니다.

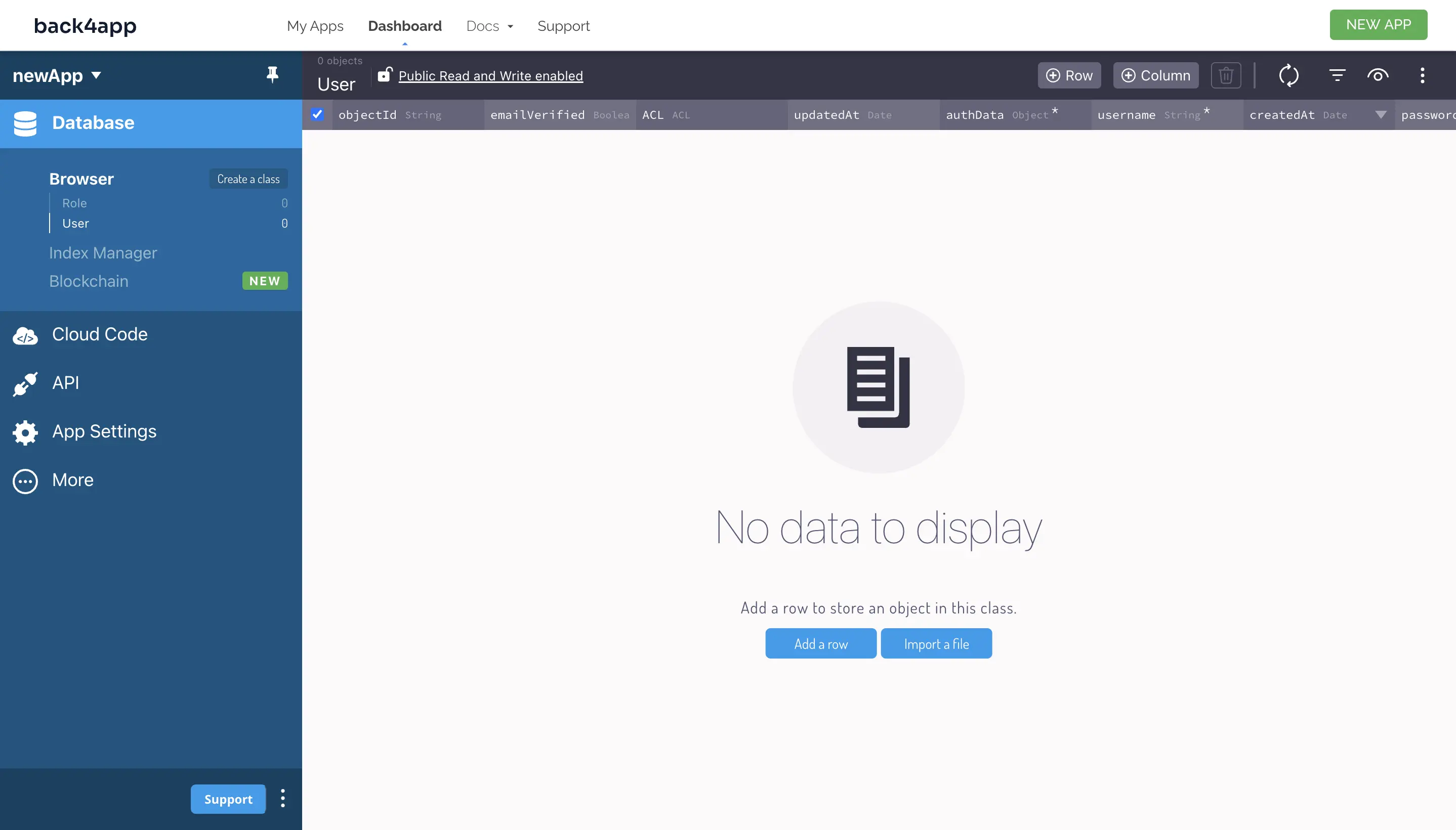
만들기 버튼을 클릭하면 새 애플리케이션이 스캐폴드되고 애플리케이션의 대시보드로 이동합니다.

이제 Back4app에서 새 애플리케이션을 만들었습니다.
개발 환경 설정
먼저 create-react-app을 사용하여 몇 가지 상용구 코드를 스캐폴딩합니다.
아래 명령을 실행하여 React 앱을 스캐폴드하세요.
npx create-react-app todo-app
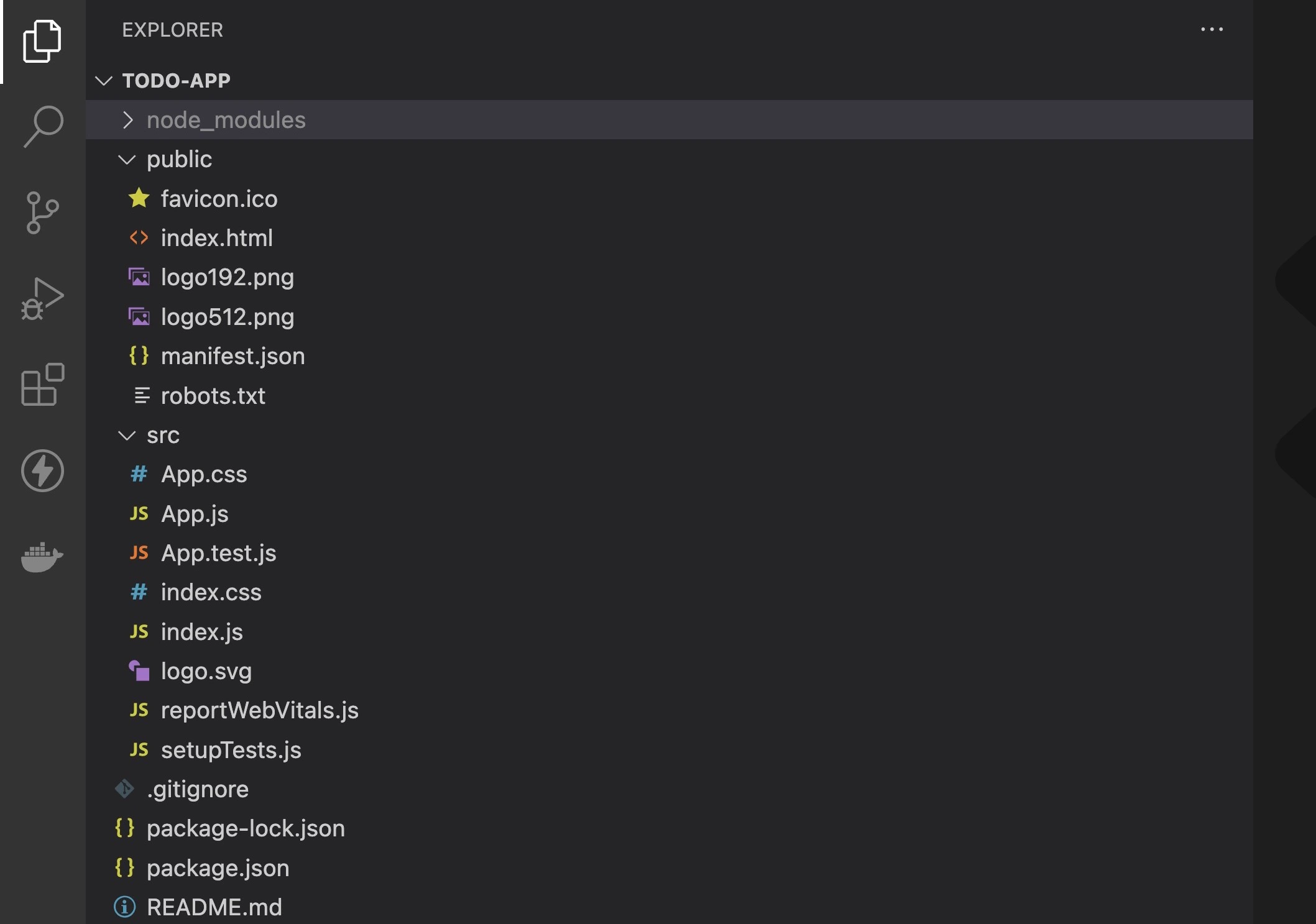
위의 명령은 아래 이미지와 같이 초기 프로젝트 구조를 생성하고 React 애플리케이션 빌드를 시작하는 데 필요한 핵심 종속 요소를 설치합니다.

아래에 명령어를 실행하여 todo-app에 cd를 입력합니다:
cd todo-app
이 튜토리얼에서는 부트스트랩을 사용하여 UI 컴포넌트의 스타일을 지정하는 방법을 소개합니다. 아래 명령을 실행하여 부트스트랩을 설치합니다:
npm install react-bootstrap bootstrap
Back4app에 연결
앱을 Back4App 서버에 연결하려면 JavaScript 파싱 SDK를 설치해야 합니다.
아래 명령을 실행하여 SDK를 설치합니다:
#Using npm
npm install parse
#Using yarn
yarn add parse
다음으로 Back4app 애플리케이션의 두 가지 자격 증명인 애플리케이션 ID와 JavaScript 키를 사용하여 SDK를 구성해야 합니다.
Back4app 앱의 대시보드에서 앱 설정을 선택하여 이러한 자격 증명을 검색한 다음 보안 및 키를 선택합니다. 그러면 다양한 앱 키가 있는 페이지로 이동합니다. 애플리케이션 ID와 JavaScript 키를 복사하여 안전하게 저장합니다.

다음으로, React 애플리케이션의 엔트리 파일(app.js)에 있는 parse에서 축소된 버전의 Parse를 가져옵니다.
이렇게요:
//app.js
import Parse from "parse/dist/parse.min.js";
다음으로, Parse에서 초기화 메서드를 호출합니다. 이 메서드는 애플리케이션 ID와 JavaScript 키를 인수로 받습니다.
예를 들어
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
초기화 메서드를 호출하고 애플리케이션 ID와 JavaScript 키를 인수로 전달하면 구문 분석 SDK가 초기화됩니다.
다음으로, Parse의 serverURL 속성을 https://parseapi.back4app.com/ 으로설정합니다.
예를 들어
Parse.serverURL = "<https://parseapi.back4app.com/>";
앱이 초기화되었으며 Back4App에 안전하게 연결할 수 있습니다.
Todo 앱 구축
app.js 파일에서 react에서 useEffect와 useState 훅을 가져옵니다.
이렇게요:
import { useEffect, useState } from 'react';
사용효과 **** 훅을 사용하면 컴포넌트의 부수 효과를 관리할 수 있습니다. 컴포넌트가 렌더링된 후 데이터 불러오기나 DOM 수동 변경과 같은 부수적인 작업을 수행할 수 있습니다.
효과의 재실행 시점을 지정하는 두 개의 인수, 즉 함수와 선택적 종속성 배열을 받습니다.
useState 훅을 사용하면 컴포넌트에 “state”를 추가할 수 있습니다. 상태 변수와 이를 업데이트하는 함수를 생성하고 상태가 변경될 때마다 컴포넌트를 자동으로 다시 렌더링할 수 있습니다. 인수는 초기 상태 값 하나만 받습니다.
그런 다음 앱 기능의 기존 코드를 아래 코드 블록으로 바꿉니다:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
위의 코드 블록은 useState를 사용하여 두 개의 상태 변수인 todos와 input을 만듭니다. 할일 변수는 빈 배열로 초기화된 배열이고, 입력 변수는 빈 문자열로 초기화된 문자열입니다. 이를 통해 할 일 목록과 이와 관련된 모든 사용자 입력을 추적할 수 있습니다.
그런 다음 아래 코드 블록을 앱 함수에 추가합니다:
useEffect(() => {
fetchTodos();
}, []);
이 코드는 컴포넌트가 처음 렌더링될 때 사용효과 훅을 사용하여 fetchTodos 메서드(나중에 이 함수를 만들 것입니다)를 호출하여 할 일을 가져옵니다.
두 번째 인자로 빈 배열을 사용하면 컴포넌트가 렌더링될 때 효과가 한 번만 실행되도록 합니다.
다음으로 fetchTodos 함수를 생성합니다. 이 함수에는 Back4App에서 할일 데이터를 가져오는 로직이 포함됩니다.
아래 코드 블록을 앱 함수에 추가하세요:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
위의 코드 블록은 Parse.Query() 메서드를 사용하여 Back4app 앱의 데이터베이스에서 “Todo” 개체를 검색합니다.
그런 다음 Parse.Query() 호출의 결과에 대해 Parse SDK의 find 메서드를 호출하여 쿼리의 ‘결과’가 포함된 배열을 반환합니다.
마지막으로 반환된 배열을 각 결과의 ID, 작업 및 완료된 속성이 포함된 개체 배열에 매핑하고 이 개체 배열에 할 일 변수를 설정합니다.
다음으로 addTodo 함수를 만듭니다. 이 함수에는 Back4App 앱의 데이터베이스에 새 할일을 추가하는 로직이 포함됩니다.
아래 코드 블록을 앱 함수에 추가하세요:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
위의 코드 블록은 입력 값이 비어 있는지 또는 공백만 포함되어 있는지 확인합니다. 입력 값이 비어 있지 않으면 새 Parse Todo 객체를 생성하고, 해당 작업 속성을 입력 값으로 설정하고, 완료 속성을 false로 설정한 다음 **a**waittodo.save() 문을 사용하여 Parse 서버에 저장합니다.
그런 다음 이전 상태(할 일)와 새 할 일 항목을 나타내는 새 객체를 포함하는 새 배열을 사용하여 setTodos 함수를 호출하여 구성 요소의 상태를 새 할 일 항목으로 업데이트합니다.
새 할 일 항목은 id (저장된 할 일 개체의 ID), task (입력 값), completed (기본적으로 false로 설정됨)의 세 가지 속성을 가진 개체로 정의됩니다. 마지막으로 setInput 함수가 호출되어 입력 필드를 지우고 그 값을 빈 문자열로 설정합니다.
다음으로 toggleComplete 함수를 만듭니다. 이 함수에는 주어진 ID에 따라 완료된 작업과 완료되지 않은 작업을 토글하는 로직이 포함됩니다.
아래 코드 블록을 앱 함수에 추가하세요:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
위의 코드 블록은 Parse.Object.extend **** 메서드를 사용하여 새 Todo 개체를 만듭니다. 그런 다음 Todo 개체의 id 속성을 함수에 전달된 id 매개 변수로 설정합니다.
그런 다음 ! 연산자와 todos.find 메서드를 사용하여 지정된 ID를 가진 할 일 항목의 현재 상태를 조회하여 할 일 개체의 완료 속성을 현재 값의 반대 값으로 설정합니다. 그런 다음 await todo.save() 문을 사용하여 업데이트된 할 일 개체를 Back4app에 저장합니다.
할 일 개체가 저장된 후 이 함수는 todos.map 메서드를 사용하여 생성된 새 배열로 호출되는 setTodos 함수를 사용하여 구성 요소의 상태를 업데이트합니다.
todos .map 메서드는 기존 할일 배열 위에 매핑하고 지정된 ID를 가진 할일 항목을 원래 할일 항목과 속성은 같지만 완료 속성이 이전 값과 반대로 설정된 새 개체로 대체하여 새 배열을 만듭니다.
다음으로 deleteTodo 함수를 생성합니다. 이 함수에는 주어진 ID를 기준으로 Back4app 앱의 데이터베이스에서 작업을 삭제하는 로직이 포함됩니다.
아래 코드 블록을 앱 함수에 추가하세요:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
위의 코드 블록은 Parse.Object.extend 메서드를 사용하여 새 Todo 개체를 만듭니다. 그런 다음 Todo 개체의 id 속성을 함수에 전달된 id 매개 변수로 설정합니다.
그런 다음 Todo 객체의 비동기 삭제 메서드를 호출하여 Back4App에서 지정된 ID를 가진 할 일 항목을 삭제합니다.
Back4App에서 할 일 항목이 삭제된 후에는 setTodos 함수를 사용하여 구성 요소의 상태를 업데이트합니다.
setTodos 함수는 todos.filter 메서드를 사용하여 만든 새 배열로 호출됩니다. todos.filter 메서드는 지정된 아이디를 가진 할 일 항목을 필터링하여 새 배열을 만듭니다. 이 작업은 !== 연산자와 deleteTodo 함수에 전달된 id 매개변수를 사용하여 수행됩니다.
다음으로 react-bootstrap에서 컨테이너, 양식, 버튼 및 목록 그룹 요소를 가져옵니다. 할 일 애플리케이션의 JSX 마크업을 생성하려면 이러한 요소가 필요합니다.
이렇게요:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
그런 다음 앱 함수 끝에 아래 코드 블록을 추가합니다:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
위의 코드 블록은 **r**eact-bootstrap 라이브러리를 사용하여 간단한 Todo 애플리케이션을 렌더링합니다. 이 컴포넌트는 Form과 ListGroup 요소를 포함하는 Container 요소를 반환합니다. Form 요소 안에는 사용자가 새 할 일 항목을 입력할 수 있는 Form.Control 요소가 있습니다.
값 속성은 컴포넌트 상태의 일부인 입력 변수로 설정됩니다. 사용자가 입력 필드에 입력하면 onChange 이벤트 핸들러가 입력 상태를 새 값으로 업데이트합니다.
Form.Control 옆에는 클릭 시 추가 할 일 함수를 트리거하는 버튼 요소가 있습니다.
ListGroup 요소 안에는 할 일 배열을 반복하여 각 할 일 항목에 대해 ListGroup.Item을 렌더링하는 .map 메서드가 있습니다.
각 ListGroup.Item에는 사용자가 확인란을 클릭하여 할 일 항목을 완료된 것으로 표시할 수 있는 Form.Check 요소가 포함되어 있습니다.
체크된 속성은 해당 할 일 항목의 완료 속성으로 설정됩니다. 사용자가 확인란을 클릭하면 onChange 이벤트 핸들러가 해당 할 일 항목의 ID를 사용하여 toggleComplete 함수를 호출합니다.
Form.Check 요소 옆에 있습니다. 해당 할 일 항목의 작업 텍스트를 표시하는 div가 있습니다. className 속성을 flex-grow-1로 설정하여 텍스트가 나머지 공간을 채우도록 합니다.
마지막으로 “삭제” 레이블이 있는 버튼 요소는 클릭 시 deleteTodo 함수를 트리거합니다. onClick 이벤트 핸들러는 해당 할 일 항목의 ID를 deleteTodo 함수에 전달합니다.
Todo 앱 스타일링하기
App.css 파일로 이동하여 기존 코드를 아래 코드 블록으로 바꿉니다.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
마지막으로 아래 명령을 실행하여 프로젝트를 시작하세요:
npm run start
완성된 애플리케이션은 아래 이미지와 같아야 합니다:

완성된 프로젝트는 이 GitHub 리포지토리에서 찾을 수 있습니다.
결론
인기 있는 JavaScript 라이브러리인 React는 재사용 가능한 컴포넌트로 복잡한 사용자 인터페이스를 구축할 수 있는 강력하고 유연한 플랫폼을 제공합니다.
또한 개발자는 애플리케이션 상태를 효율적으로 관리하고 데이터 또는 사용자 상호 작용의 변화에 대응하여 UI를 업데이트할 수 있습니다.
React 앱 배포와 관련하여 Back4app은 애플리케이션 배포 및 관리 프로세스를 간소화하는 포괄적인 백엔드 솔루션을 제공합니다.
내장된 클라우드 인프라, 확장 가능한 데이터베이스, 실시간 데이터 동기화 기능을 갖춘 Back4app은 개발자에게 안정적이고 효율적인 React 앱 배포 플랫폼을 제공합니다.
자주 묻는 질문
React란 무엇인가?
React는 사용자 인터페이스(UI)를 구축하기 위한 오픈소스 프런트엔드 JavaScript 라이브러리입니다. Meta(이전 명칭 Facebook)에서 개발하여 2013년에 출시했습니다. React는 가상 DOM(Document Object Model)을 사용하여 변경 사항을 추적하고 애플리케이션 뷰를 효율적으로 업데이트합니다.
React의 장점은 무엇인가요?
React는 재사용성, 서버 사이드 렌더링(SSR), 방대하고 활발한 개발자 커뮤니티, React Native를 통한 모바일 개발 지원 등 여러 가지 장점을 가지고 있습니다.
React의 한계는 무엇인가?
React에는 복잡하고 가파른 학습 곡선, 초기 로딩 시간을 증가시킬 수 있는 큰 번들 크기 등 몇 가지 제한 사항이 있습니다.
React 앱을 어떻게 배포할 수 있나요?
React 앱을 배포하는 방법에는 정적 호스팅, Vercel이나 Heroku와 같은 PaaS 서비스, Back4app이나 Firebase와 같은 BaaS 서비스 등이 있습니다.
Back4app이란 무엇인가요?
Back4app은 개발자가 웹 애플리케이션을 만들고 호스팅할 수 있는 클라우드 플랫폼입니다. 웹 애플리케이션을 관리하기 위한 직관적인 인터페이스, 데이터를 저장하기 위한 데이터베이스, 여러 프로그래밍 언어와의 호환성을 제공합니다. 또한 명령줄 인터페이스, SDK, 성능 최적화 도구, 분석, 모니터링, 사용자 인증 및 권한 부여를 위한 내장 시스템 등 웹 애플리케이션을 만들고 테스트하기 위한 다양한 도구를 제공합니다.
Back4app에 React 앱을 배포하려면 어떻게 해야 하나요?
Back4app에 React 앱을 배포하려면 새 Back4app 앱을 만들고 애플리케이션 ID와 Javascript KEY를 검색하고 Parse JavaScript SDK를 설치하고 애플리케이션 ID와 Javascript KEY로 Parse SDK를 구성해야 합니다. 그런 다음 위의 문서에서 설명한 대로 React 앱에서 Todo를 추가, 업데이트 및 삭제하는 기능과 같이 React 앱을 통해 Back4app과 상호 작용하는 로직을 구현합니다.



