Vue.js 애플리케이션을 배포하는 방법

Vue.js는 복잡한 상태 관리, 가볍고 유연한 솔루션의 필요성 등 웹 애플리케이션 개발의 일반적인 문제를 해결하기 위해 개발된 JavaScript 프레임워크입니다.
이 프레임워크는 HTML 및 JavaScript와 유사한 구문으로 단순성, 효율성 및 사용 편의성을 위해 설계되었습니다. 또한 Vue는 반응형이므로 기존의 DOM 조작보다 더 빠르고 효율적입니다.
이 글에서는 Vue 사용의 장점과 한계, 그리고 Back4app의 컨테이너화 서비스를 무료로 사용하여 Vue 애플리케이션을 배포하는 방법에 대해 알아봅니다.
Contents
- 1 주요 내용
- 2 Vue로 프론트엔드 개발의 이점
- 3 Vue를 사용한 프론트엔드 개발의 한계
- 4 Back4app 컨테이너로 애플리케이션 배포하기
- 5 Vue 애플리케이션 구축
- 6 Back4app 컨테이너로 Vue 앱 배포:
- 7 결론
- 8 자주 묻는 질문
- 9 Back4app에 Vue.js 애플리케이션을 배포할 때 염두에 두어야 할 제한 사항이 있나요?
- 10 Back4app을 사용하면 특정 환경 변수가 필요한 Vue.js 애플리케이션을 배포할 수 있나요?
- 11 GitHub와 Back4app을 통합하면 Vue.js 애플리케이션의 배포 워크플로가 어떻게 간소화되나요?
주요 내용
- Vue.js는 최적화된 성능 기술, 유연성 및 광범위한 문서를 제공하여 프런트엔드 개발에 널리 사용됩니다.
- 그러나 Vue.js는 다른 프레임워크에 비해 장기적인 안정성과 덜 성숙한 에코시스템 측면에서 한계가 있을 수 있습니다.
- Back4app 컨테이너는 성능과 보안을 개선하고 배포 및 확장을 간소화하기 위해 Docker 기술을 활용하여 쉽고 효율적으로 Vue.js 애플리케이션을 배포할 수 있는 방법을 제공합니다.
Vue로 프론트엔드 개발의 이점
Vue는 최근 몇 년 동안 여러 가지 이유로 점점 인기를 얻고 있습니다. 다음은 Vue로 웹 애플리케이션을 개발할 때 얻을 수 있는 몇 가지 이점입니다:
성능 최적화를 위한 기술 및 솔루션
Vue는 가상 DOM 및 함수 형태의 업데이트 메커니즘과 같은 웹 애플리케이션을 구축할 때 성능을 최적화하기 위한 일련의 기술을 제공합니다.
이러한 기술을 통해 Vue는 DOM 작업 수와 렌더링 오버헤드를 최소화하여 재로드 시간을 단축하고 애플리케이션 성능을 개선합니다.
Vue는 실제 DOM의 경량 표현인 가상 DOM을 활용하고 애플리케이션을 변경할 때 vDOM을 업데이트합니다. 그런 다음 디핑 알고리즘을 사용하여 실제 DOM에서 필요한 최소한의 변경 사항을 식별합니다.
이 접근 방식은 비용이 많이 드는 DOM 작업의 수를 크게 줄여 렌더링 속도와 성능을 향상시킵니다.
또한 Vue는 수명 주기 후크, 감시자 및 계산된 속성을 통해 컴포넌트 업데이트를 세밀하게 제어할 수 있습니다.
이러한 기능을 사용하면 특정 기준에 따라 컴포넌트의 업데이트 시기를 지정하여 불필요한 업데이트를 방지하고 전반적인 성능을 개선할 수 있습니다.
Vue는 본질적으로 유연합니다.
Vue의 유연성은 프레임워크의 여러 측면에서 분명하게 드러나며 다양한 개발 시나리오, 패턴 또는 요구 사항에 맞게 조정할 수 있습니다.
Vue의 주요 강점 중 하나는 점진적 채택 접근 방식으로, 기존 프로젝트에 통합하기에 완벽한 프런트엔드 프레임워크입니다.
점진적인 채택 방식 외에도 다른 라이브러리 및 기존 에코시스템과 Vue를 원활하게 통합할 수 있습니다.
이러한 호환성은 상호 운용성을 촉진하고 개발자가 요구 사항에 가장 적합한 솔루션을 선택할 수 있도록 합니다.
예를 들어, Vue 기능은 React 및 Angular와 같은 다른 라이브러리 및 프레임워크에 통합할 수 있습니다.
또한 Vue는 유연하고 직관적인 템플릿 구문을 제공하여 지시문과 표현식을 추가한 HTML 기반 구문을 사용하여 템플릿을 작성할 수 있습니다.
이 구문은 단순함과 강력함의 균형을 유지하여 Vue 템플릿을 쉽게 이해하고 작업할 수 있습니다.
또한 Vue는 JSX(JavaScript XML)를 비롯한 대체 렌더링 방식을 지원하므로 대체 구문을 선호하는 개발자에게 유연성을 제공합니다.
방대한 문서와 활발한 커뮤니티
Vue의 문서는 체계적이고 간결하며 실용적인 예제를 통해 개념을 명확하게 설명합니다. 또한 문서의 명확성과 완성도는 학습 곡선을 줄여주므로 Vue로 애플리케이션 구축을 시작할 수 있습니다.
Vue의 또 다른 특징은 오픈 소스 문화와 적극적인 기여에 대한 커뮤니티의 헌신입니다.
Vue 개발자는 Vue.js의 지속적인 개선과 발전에 적극적으로 기여합니다. 코드 기여를 제공하고 토론에 참여하며 귀중한 피드백을 제공하고 Vue.js의 향후 방향을 설정하는 데 도움을 줍니다.
이러한 협업 접근 방식은 Vue.js가 최첨단 프레임워크로 유지되도록 보장합니다. Vue 커뮤니티에 적극적으로 참여하면 방대한 리소스 네트워크를 활용하고, 귀중한 지원을 받고, 기술과 전문성을 확장할 수 있는 기회를 얻을 수 있습니다.
Vue를 사용한 프론트엔드 개발의 한계
Vue는 프런트엔드 개발에 이점을 제공하지만 Vue로 개발할 때 몇 가지 제한 사항에 유의해야 합니다. 이러한 제한 사항 중 일부는 다음과 같습니다:
장기적인 안정성
Vue는 상당한 기업 지원으로 인해 개발자가 웹 애플리케이션의 프런트엔드 개발을 위한 프레임워크를 고려할 때 Vue가 적합하지 않다는 인식을 갖게 됩니다.
조직은 변화하는 비즈니스 요구 사항을 충족하고 지속적인 유지보수를 제공하는 프레임워크의 기능을 보장하기 위해 Angular 및 React와 같이 탄탄한 기업 지원을 제공하는 프레임워크에 우선순위를 두는 경우가 많습니다.
덜 성숙한 생태계
Angular 및 React에 비해 Vue는 덜 성숙한 에코시스템을 가지고 있습니다. 이로 인해 Vue 개발자는 대규모 애플리케이션의 복잡한 프로세스를 처리하는 데 사용 가능한 라이브러리 및 도구가 제한되는 상황에 직면하게 됩니다.
Vue 개발자는 애플리케이션 요구 사항에 맞는 사용자 정의 솔루션을 고안해야 하는 상황에 처하는 경우가 종종 있습니다. 따라서 웹 애플리케이션을 개발하는 데 추가적인 시간과 노력이 필요합니다.
Back4app 컨테이너로 애플리케이션 배포하기
Back4App 컨테이너는 컨테이너라는 격리된 환경에서 애플리케이션을 배포하고 실행하기 위해 Docker 기술을 사용하는 플랫폼입니다.
이 기술을 사용하면 웹 애플리케이션에 필요한 모든 종속성을 패키징하고 여러 환경에 걸쳐 일관된 배포를 보장할 수 있습니다.
Back4app 컨테이너에 애플리케이션을 배포하는 방법은 매우 간단합니다. 애플리케이션의 패키징 및 실행을 설명하는 Docker파일을 애플리케이션의 루트에 만들어야 합니다.
그런 다음 애플리케이션을 GitHub 리포지토리에 푸시합니다. 이 단계부터 Back4app은 Docker 이미지를 빌드하고 컨테이너를 실행합니다.
Back4App 컨테이너를 사용하면 얻을 수 있는 몇 가지 이점은 다음과 같습니다:
- 향상된 성능: 컨테이너는 가볍고 효율적이어서 애플리케이션 성능이 향상됩니다.
- 보안 강화: 컨테이너는 서로 격리되어 있어 보안을 강화하는 데 도움이 될 수 있습니다.
- 간소화된 배포 및 확장: 컨테이너를 쉽게 확장할 수 있어 시간과 비용을 절약할 수 있습니다.
Vue 애플리케이션 구축
이 튜토리얼에서는 사용자가 여가 시간에 수행할 수 있는 활동을 제안하는 간단한 Vue 애플리케이션을 빌드합니다.
Vue 앱은 이 작업을 수행하기 위해 API를 사용할 것입니다. 그런 다음 Vue 애플리케이션을 Back4app 컨테이너에 배포합니다.
Vue 애플리케이션 빌드를 시작하려면 원하는 디렉토리에서 다음 명령을 실행합니다:
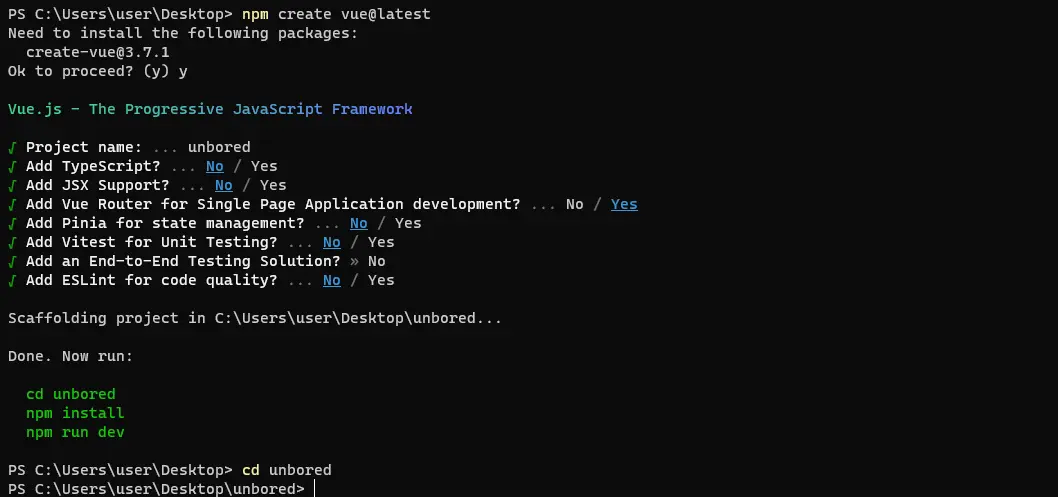
npm create vue@latest
이 코드를 실행하면 Vue 애플리케이션의 이름을 지정하고 앱에 통합할 기능을 선택할 수 있는 프롬프트가 생성됩니다.

이 애플리케이션에서는 Vue 라우터 기능만 사용합니다. 이 기능을 선택한 후 애플리케이션의 디렉토리에 cd를 넣고 npm 설치를 실행하여 애플리케이션의 종속성을 다운로드하고 설치합니다.
이 애플리케이션을 빌드하려면 axios, sass, @iconify/vue의 세 가지 npm 패키지를 추가로 설치해야 합니다.
Axios는 HTTP 요청을 간소화하는 JavaScript 라이브러리로, API에서 데이터를 쉽게 검색할 수 있습니다.
Sass는 애플리케이션의 스타일을 지정하는 데 사용하는 CSS 전처리기입니다. @iconify/vue 패키지를 사용하여 애플리케이션에 확장 가능한 벡터 아이콘을 통합할 수 있습니다.
이 세 가지 패키지를 설치하려면 애플리케이션의 루트 디렉터리에서 아래 명령을 실행하세요:
npm install axios sass @iconify/vue
이러한 패키지를 설치한 후에는 다음 명령을 실행하여 Visual Studio Code에서 현재 디렉터리를 열 수 있습니다:
code .
애플리케이션의 뷰 디렉터리에 두 개의 컴포넌트를 만듭니다: HomeView와 AboutView입니다. 그런 다음 라우터 디렉터리의 index.js 파일 아래에 코드 블록을 추가하여 이 두 구성 요소의 라우팅을 처리합니다:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
라우터 디렉토리의 인덱스 파일은 Vue 웹 애플리케이션의 라우팅을 처리합니다. 여기에는 두 개의 경로가 정의되어 있습니다: 홈뷰 경로와 AboutVue 경로입니다.
앱 사용자가 이 두 경로 사이를 탐색할 수 있도록 하려면 App.vue 파일에 이러한 경로가 포함된 헤더를 생성하세요:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
App.vue 파일에서 라우터링크 및 라우터뷰 컴포넌트를 vue-router 패키지에서 임포트했습니다.
라우터링크 컴포넌트는 버튼을 각각의 경로에 연결하고 라우터뷰 컴포넌트는 경로의 콘텐츠를 표시합니다. 스타일 블록에서 헤더의 스타일도 지정했습니다.
경로를 처리한 후 앱의 홈뷰 컴포넌트를 빌드합니다. 홈뷰 컴포넌트는 앱 사용자가 버튼을 클릭할 때마다 지루할 때 수행할 수 있는 새로운 활동을 표시해야 합니다. 이를 수행하려면 다음 코드를 홈뷰 컴포넌트에 복사합니다:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
위의 코드 블록은 HomeView 컴포넌트에 대해 자세히 설명합니다. HomeView 컴포넌트에서 각각의 패키지에서 ref 및 axios 함수를 가져왔습니다. 또한 스타일 블록에서 이 컴포넌트의 스타일을 지정했습니다.
활동 변수는 가져온 활동 데이터를 저장하는 반응형 참조입니다. fetchActivity 함수는 지정된 API 엔드포인트“https://www.boredapi.com/api/activity”에서 axios을 사용하여 데이터를 비동기적으로 가져오고 앱 사용자가 활동 가져오기 버튼을 클릭할 때 활동 값을 업데이트합니다.
앱 사용자에게 이 앱의 내용을 설명하려면 다음 코드를 복사하여 AboutView 컴포넌트에 붙여넣으세요:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Vue 앱의 본문 스타일을 지정하려면 자산 디렉터리에 main.css 파일을 만들고 아래 코드를 추가합니다:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
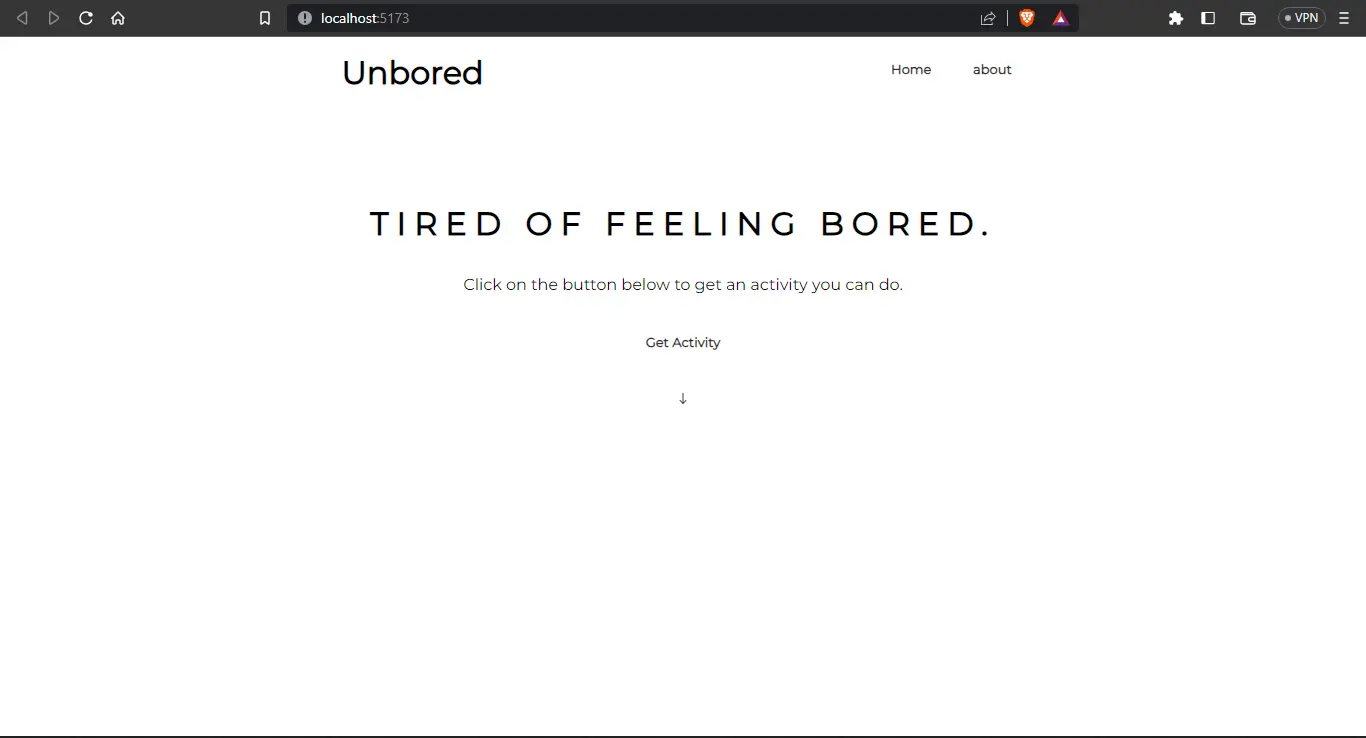
끝입니다! Vue 애플리케이션을 미리 보려면 앱의 디렉토리에서 다음 명령을 실행합니다:
npm run dev
애플리케이션은 아래 이미지와 같이 표시되어야 합니다.

Back4app 컨테이너로 Vue 앱 배포:
Vue 애플리케이션을 배포하는 방법에 대한 단계별 자습서입니다. 먼저 애플리케이션을 도커화해야 합니다. 애플리케이션을 도커라이즈하려면 Docker Engine이 이미지를 빌드하는 데 필요한 모든 지침이 포함된 도커파일을 만들어야 합니다.
그런 다음 애플리케이션을 로컬에서 테스트하여 모든 것이 완벽하게 작동하는지 확인한 후 Back4app 컨테이너에 배포합니다.
Vue 애플리케이션 도커라이징
Vue 애플리케이션을 도커화하려면 Vue 앱의 루트 디렉터리에 Dockerfile을 만들어야 합니다. Docker파일은 필요한 모든 종속성 및 구성이 포함된 Docker 컨테이너를 생성하는 데 Docker Engine이 사용하는 청사진입니다.
Docker파일은 기본 이미지를 정의하고, 작업 디렉터리를 설정하고, 파일을 컨테이너에 복사하고, 종속성을 설치하고, 런타임 환경을 구성하고, 컨테이너가 시작될 때 실행할 명령을 지정합니다.
도커 기술을 더 잘 이해하려면 이 도커파일 참조를 읽어보세요.
Vue 애플리케이션의 도커화를 시작하려면 루트 디렉터리에 Docker파일을 생성하고 다음 코드를 복사합니다:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
도커파일은 다음 작업을 수행합니다:
- Docker파일은 Node.js 런타임 환경을 제공하는 기본 이미지
node:18을활용합니다.
- 컨테이너 내부의 작업 디렉터리를
/app로설정합니다.
package.json및package-lock.json파일을 작업 디렉터리에 복사합니다.
npm 설치명령으로 종속성을 설치합니다.
- 전체 애플리케이션 코드를 작업 디렉터리에 복사합니다.
npm 실행 빌드명령을 실행하여 애플리케이션을 빌드합니다.
- 그런 다음 Docker파일은 NGINX 웹 서버를 제공하는 기본 이미지
nginx:1.19.0-alpine을사용합니다.
- 이전 단계에서 빌드한 정적 파일을 NGINX 이미지의
/usr/share/nginx/html디렉토리에 복사합니다.
- 포트 80을 노출하여 들어오는 HTTP 트래픽을 허용합니다.
- CMD 명령어를 사용하여 지정된 구성
"nginx", "-g", "daemon off;"로 NGINX 서버를 실행합니다.
도커화된 Vue 애플리케이션 빌드 및 테스트하기
이미지를 클라우드에 배포하기 전에 로컬에서 Docker 애플리케이션을 테스트할 수 있습니다. 애플리케이션을 테스트하려면 먼저 다음 명령을 실행하여 애플리케이션을 빌드합니다:
docker build -t bored .
빌드 프로세스가 끝나면 ‘다음 명령을 실행하여 로컬에서 Docker 컨테이너를 스핀업할 수 있습니다:
docker run -p 8080:80 bored
-p 8080:80은 호스트와 컨테이너 간의 포트 매핑을 지정합니다. 호스트의 포트 8080을 컨테이너의 포트 80에 매핑합니다.
이제 애플리케이션이 컨테이너에서 로컬로 실행되고 있습니다. 그런 다음 http://localhost:8080 으로 이동하여 애플리케이션을 볼 수 있습니다.
애플리케이션을 Back4app 컨테이너에 배포하기
애플리케이션을 Back4app 컨테이너에 배포하기 전에 애플리케이션을 GitHub 리포지토리로 푸시해야 합니다. 이 방법은 GitHub 문서에서 다음 단계를 따라 배울 수 있습니다.
소스 코드를 Github에 푸시한 후에는 Back4app 계정을 만들어야 합니다. Back4app에서 계정을 만들려면 다음 단계를 따르세요:
- 랜딩 페이지의 오른쪽 상단에 있는 가입 버튼을 찾아 클릭합니다.
- 제공된 가입 양식에 필요한 세부 정보를 입력합니다.
- 양식을 제출하여 가입 절차를 완료하세요.
Back4app 계정을 성공적으로 생성했으면 인증 정보를 사용해 로그인합니다. 그런 다음 대시보드의 오른쪽 상단에 있는 새 앱 버튼을 찾습니다.
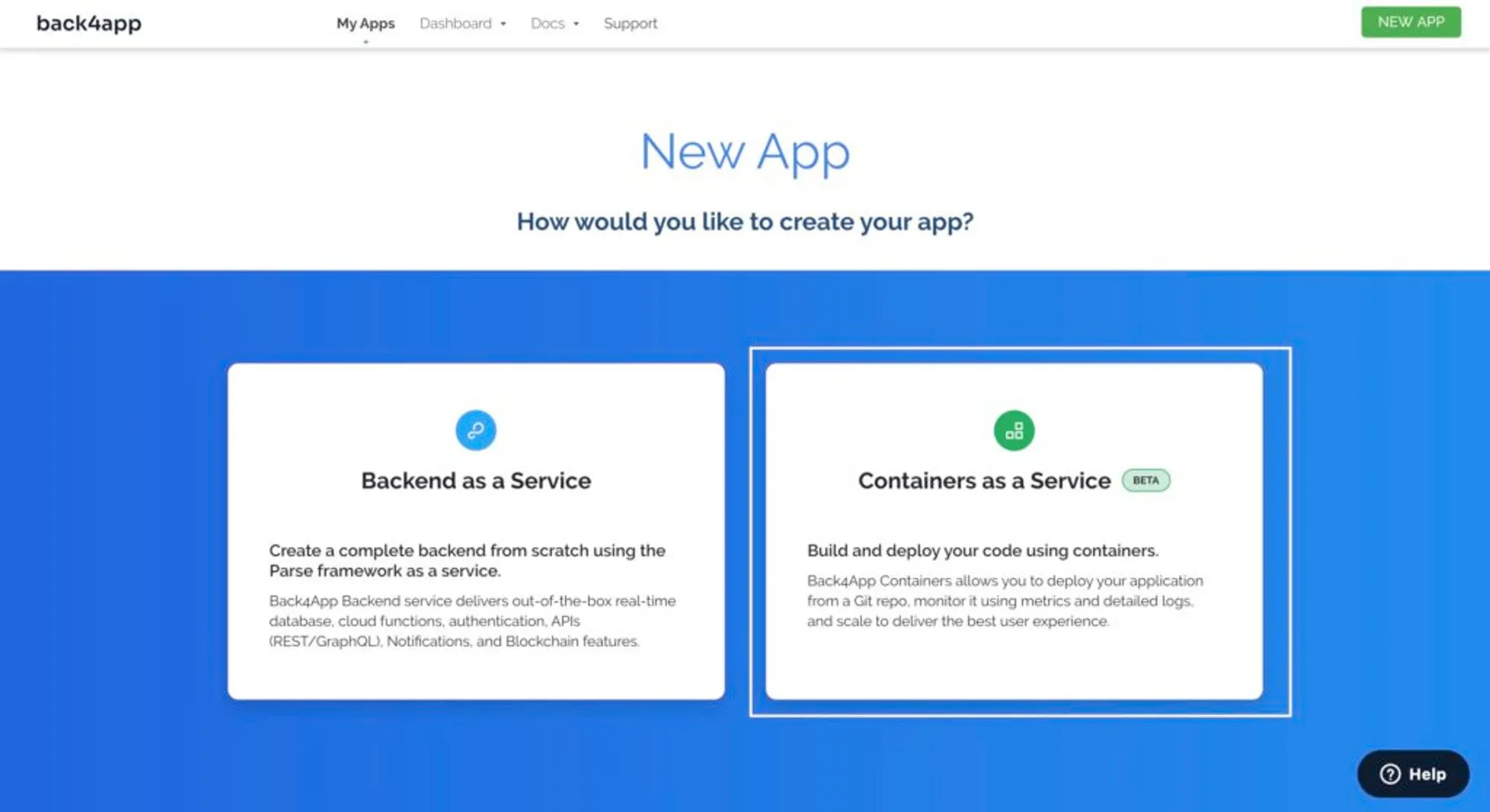
새 앱 버튼을 클릭하면 애플리케이션의 배포 방법을 선택할 수 있는 페이지로 리디렉션됩니다. 컨테이너를 배포할 예정이므로 서비스형 컨테이너 옵션을 선택합니다.

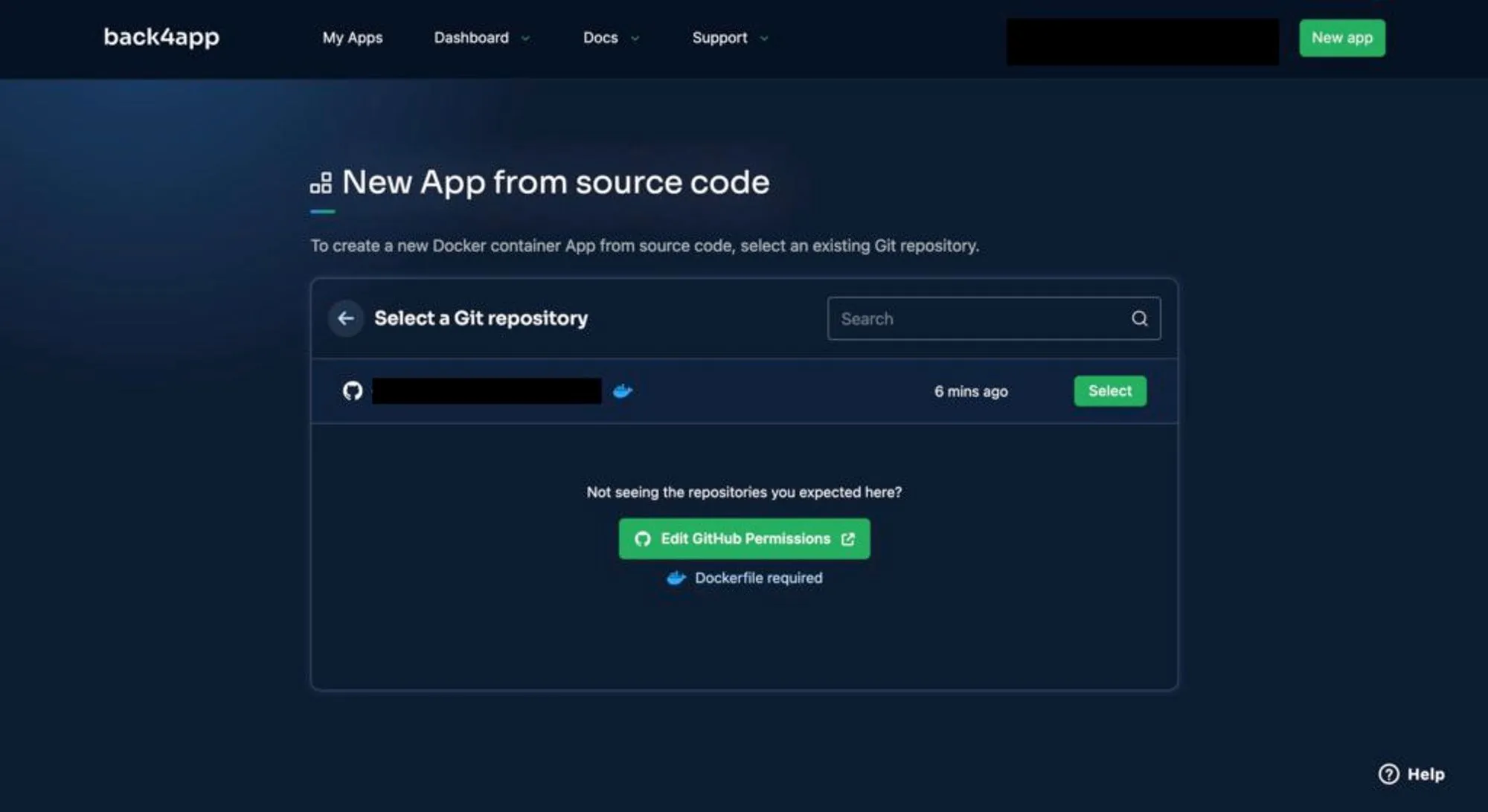
서비스형 컨테이너 옵션을 클릭한 후 애플리케이션의 GitHub 리포지토리를 연결하고 선택을 클릭하여 애플리케이션을 배포합니다.

선택 버튼을 클릭하면 애플리케이션에 대한 필수 정보를 제공할 수 있는 페이지로 이동합니다. 여기에는 앱의 이름, 브랜치, 루트 디렉토리 및 환경 변수가 포함됩니다.
애플리케이션이 의존할 수 있는 모든 필수 환경 변수를 입력해야 합니다. 필수 필드를 완료했으면 앱 만들기 버튼을 클릭합니다.
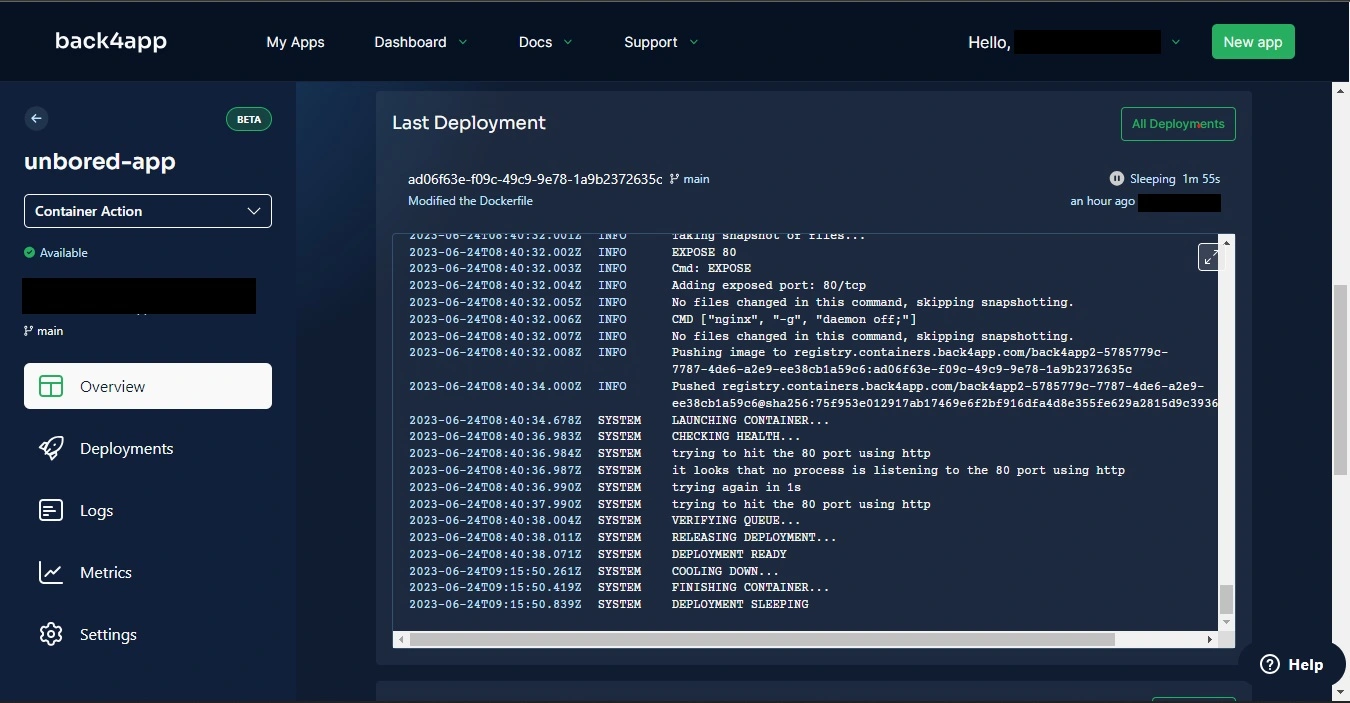
이 버튼을 클릭하면 Vue 애플리케이션의 배포 프로세스가 시작되어 앱을 사용할 수 있도록 하는 데 필요한 단계가 시작됩니다. 아래 이미지와 같이 배포 진행 상황을 추적할 수 있습니다.

결론
Vue는 프론트엔드 개발을 위한 최고의 오픈소스 JavaScript 프레임워크 중 하나입니다. 반응형 데이터 바인딩 및 컴포넌트 기반 아키텍처와 같은 기능을 통해 사용자 인터페이스를 구축하는 직관적인 접근 방식을 제공합니다.
이 문서에서는 Back4app 컨테이너를 사용하여 Vue 앱을 빌드하고 배포하는 방법을 배웠습니다. Back4app은 데이터 관리, 확장 및 애플리케이션 성능 모니터링을 위한 도구를 제공하므로 Back4app에 앱을 배포하면 복잡한 백엔드 인프라 관리를 간소화할 수 있습니다.
자주 묻는 질문
Back4app에 Vue.js 애플리케이션을 배포할 때 염두에 두어야 할 제한 사항이 있나요?
Back4app에 Vue.js 애플리케이션을 배포할 때 리소스 제한을 고려하는 것이 중요합니다. Back4app은 스토리지 및 메모리를 포함하여 애플리케이션의 확장성과 성능에 영향을 줄 수 있는 특정 리소스 제한을 부과합니다. Back4app의 유료 플랜을 구독하여 애플리케이션의 성능을 확장할 수 있습니다.
Back4app을 사용하면 특정 환경 변수가 필요한 Vue.js 애플리케이션을 배포할 수 있나요?
네! Back4app을 사용하면 Vue.js 애플리케이션의 환경 변수를 정의하고 관리할 수 있습니다. Back4app의 환경 구성을 통해 이러한 변수를 안전하게 저장하고 액세스하면 Vue 앱이 올바르게 작동하는 데 필요한 구성을 갖추고 있는지 확인할 수 있습니다.
GitHub와 Back4app을 통합하면 Vue.js 애플리케이션의 배포 워크플로가 어떻게 간소화되나요?
GitHub 계정을 연결하여 저장소에서 Vue.js 앱을 손쉽게 배포할 수 있습니다. 이 통합을 통해 앱 변경 사항이 GitHub 저장소에 푸시될 때마다 자동 배포가 가능해져 수동 재배포 프로세스가 필요 없습니다.



