As 10 principais linguagens de programação front-end
O desenvolvimento de front-end é um dos aspectos mais importantes da criação de aplicativos amigáveis ao usuário para aplicativos móveis e da web.
Atualmente, existem muitas opções quando se trata de linguagens para desenvolvimento front-end, cada uma com suas vantagens e desvantagens.
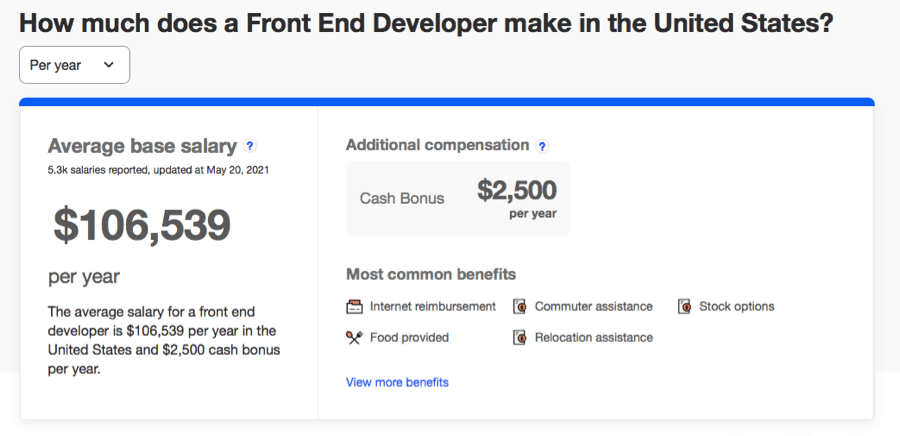
Salários altos são um motivo convincente para se procurar uma carreira como desenvolvedor front-end. De acordo com o Indeed, em média, um desenvolvedor front-end ganha $ 106.539 nos EUA.

A escolha do idioma impacta diretamente o processo de desenvolvimento e a experiência que os usuários obtêm. Mas escolher um adequado pode ser um desafio.
Neste artigo, você pode encontrar algumas informações úteis sobre as 10 principais linguagens de programação front-end da atualidade, incluindo seus prós e contras.
Continue lendo para obter alguns insights.
Contents
- 1 O que é um frontend?
- 2 Vantagens da programação front-end
- 3 As 10 principais linguagens de programação front-end
- 4 1. Html
- 5 2. CSS
- 6 3. JavaScript
- 7 4. React
- 8 5. Vue
- 9 6. TypeScript
- 10 7. Elm
- 11 8. Angular
- 12 9. JQuery
- 13 10. Swift
- 14 Conclusão
- 15 FAQ
- 16 O que é front-end?
- 17 Quais são as vantagens da programação front-end?
- 18 Quais são as melhores linguagens de programação front-end?
O que é um frontend?
O front-end de um site ou programa de software é a interface por meio da qual os usuários executam as principais ações. Um usuário que visita um aplicativo ou navegador pode acessar diferentes seções e funcionalidades.
O front end de qualquer site ou aplicativo contém uma programação que disponibiliza determinados recursos aos usuários. Em comparação, um back-end possui processamento de dados e funções importantes em segundo plano, necessárias para fazer o aplicativo funcionar.
Vantagens da programação front-end
As vantagens da programação de front-end incluem:
- Desenvolvimento Rápido
A principal vantagem da programação front-end é que ela pode ser executada mais rapidamente. Os avanços tecnológicos de ponta e estruturas disponíveis para desenvolvimento front-end tornam as tarefas mais rápidas.
Como resultado, a criação do produto final leva muito menos tempo. Criar um front-end para um aplicativo que já tem um back-end pronto e robusto é uma proposta rápida e fácil. Como resultado, desenvolver front-ends totalmente funcionais raramente é um desafio para desenvolvedores experientes.
- Ambiente Seguro
O desenvolvimento inicial também é benéfico porque todas as estruturas de front-end oferecem um ambiente altamente seguro para codificação. É particularmente vantajoso para os usuários, pois eles podem preservar o código e os sites em vários navegadores.
- Resposta rápida
A nova tecnologia de estrutura usada pelos desenvolvedores permite que eles criem facilmente recursos de resposta rápida que facilitam a reação, resposta e funcionamento eficientes dos aplicativos.
As 10 principais linguagens de programação front-end
Estas são as dez melhores linguagens de front-end.
- HTML
- CSS
- Javascript
- React
- Vue
- TypeScript
- Elm
- JQuery
- Angular
- Swift
Pronto para saber mais sobre cada idioma? Continue lendo.
1. Html
HTML, uma abreviatura de Hypertext Markup Language, é uma linguagem de programação para a criação de documentos eletrônicos chamados de páginas apresentadas na web. Cada página tem várias conexões com hiperlinks ou links para outras páginas.
Todas as páginas da Internet foram criadas com o uso de alguma forma de HTML. É um requisito essencial para os navegadores aprenderem a exibir textos ou realizar o carregamento de diferentes elementos.
Recursos
- Html é uma linguagem de programação com uma curva de aprendizado fácil e de fácil usabilidade.
- A linguagem também é independente de plataforma.
- Html facilita a adição de vídeos, imagens e conteúdo de áudio a uma página da web.
- O idioma também pode ser usado para adicionar conteúdo de hipertexto a seções de texto.
- Html é uma linguagem de marcação e muito menos complexa do que outras linguagens.
Vantagens
- HTML é fácil de aprender e usar – a maioria dos desenvolvedores considera o HTML uma das linguagens de programação mais fáceis de aprender. Muitos desenvolvedores aprendem HTML antes de qualquer outra linguagem e é parte integrante de qualquer curso de desenvolvimento. O HTML é fácil de aprender, pois usa tags simples e não há problema com a distinção entre maiúsculas e minúsculas.
- HTML é gratuito – HTML é uma linguagem livre e os desenvolvedores não precisam comprar nenhum software para começar a usá-lo. O idioma não exige que os usuários trabalhem com nenhum plug-in externo e software para acessar os principais recursos. É por isso que muitas empresas em todo o mundo confiam no HTML para cumprir os requisitos de design de seus sites. É possível ter sites inteiros construídos em HTML.
- HTML oferece suporte para vários navegadores – HTML é compatível com os navegadores mais amplamente usados. Portanto, se um site foi escrito em HTML, não há nenhuma preocupação relacionada ao suporte do navegador. Os sites HTML podem ser otimizados para os diferentes navegadores de onde podem ser carregados.
Desvantagens
- Não é suficiente para páginas dinâmicas – Usar HTML básico não é suficiente para facilitar muitos dos recursos que os sites modernos oferecem a seus usuários. Os desenvolvedores podem achar difícil adicionar conteúdo dinâmico a páginas da web com HTML. Eles são obrigados a aprender outras linguagens, como JavaScript, PHP ou ASP.
- Limitada para exibição de conteúdo – HTML também não é a escolha ideal para mostrar o conteúdo exibido de maneira atraente. Essa é uma limitação da qual a maioria dos desenvolvedores está ciente. Eles precisam contar com CSS ou Cascading Style Sheets para tornar o conteúdo da página HTML mais atraente aos olhos. Os designers e desenvolvedores da Web são obrigados a criar e manter dois conjuntos de arquivos diferentes em alguns casos.
2. CSS
CSS é uma linguagem de programação usada para indicar como os documentos são oferecidos aos usuários em termos de layout e estilo. Um documento geralmente se refere a uma estrutura de arquivo de texto que utiliza uma linguagem de marcação, como o HTML amplamente usado e outras, como XML ou SVG.
CSS é usado para converter um documento em uma forma utilizável para o público. Isso é particularmente significativo para navegadores como Chrome, Firefox e Edge desenvolvidos para entregar documentos em telas, impressoras e projetores visualmente.
Recursos
- Seletores – os seletores CSS são ferramentas para os usuários escolherem e manipularem diferentes elementos em uma página da web. Eles podem ser referidos como componentes estruturais para realizar a correspondência de atributos e valores de atributos. Novos seletores são capazes de direcionar pseudo classes para estilizar elementos direcionados a URL. Os seletores também incluem uma pseudoclasse marcada para estilizar os elementos marcados, incluindo botões de opção e caixas de seleção.
- Efeitos de texto e layout – CSS3 pode ser usado para fazer diferentes ajustes, como alteração de justificação de texto, ajuste de espaços em branco de um documento e estilo de hifenização de palavras.
- Pseudo classes de primeira letra e primeira linha – CSS vem com propriedades que ajudam a ajustar os espaços de caracteres para aprimorar o efeito visual e colocar capitulares no início dos parágrafos.
Vantagens
- CSS economiza tempo – o código CSS deve ser escrito uma vez e a mesma folha pode ser usada em várias páginas HTML. Um estilo pode ser definido para cada elemento HTML e um usuário pode aplicá-lo a várias páginas da web com base nos requisitos.
- Fácil manutenção – o código CSS é fácil de manter e os usuários podem facilmente fazer alterações globais para editar o estilo. Depois que as alterações são feitas, todas as páginas da web são atualizadas automaticamente.
- Mudando os padrões da web – os atributos HTML não são mais usados amplamente, pois mais usuários estão gravitando em usar CSS. Recomenda-se que os desenvolvedores o utilizem em páginas HTML para garantir a compatibilidade com versões futuras do navegador.
Desvantagens
- Problemas entre navegadores – Fazer alterações de CSS em um site pode ser uma tarefa fácil para os desenvolvedores. Porém, há a necessidade de garantir a compatibilidade do CSS após as alterações terem sido implementadas, pois o usuário precisa verificar se todos os navegadores exibem as alterações de forma semelhante. A verificação entre os navegadores é importante, pois o CSS funciona de maneira diferente nos navegadores.
- Vários níveis levam à confusão – A linguagem de programação CSS tem vários níveis, tornando-se uma perspectiva confusa para alguns desenvolvedores. Isso inclui CSS, CSS 2 e CSS 3, todos com especificações ligeiramente diferentes.
3. JavaScript
JavaScript é uma linguagem de programação usada popularmente que permite aos usuários implementar recursos sofisticados em páginas da web.
Ele pode ser acionado sempre que uma página estiver realizando uma ação dinâmica, como mostrar atualizações periódicas de conteúdo, gráficos animados bidimensionais e tridimensionais, mapas interativos, caixas de vídeo e muito mais.
Recursos
- Linguagem de script centrada em objetos – JavaScript é uma linguagem centrada em objetos como o Visual Basic e possui conceitos construídos em torno do conceito de objetos. Linguagens centradas em objetos são amplamente utilizadas para recursos como polimorfismo, por meio do qual um objeto pode ser obtido de várias formas.
- Tecnologia de ponta do cliente – Um navegador da web pode ser referido como um cliente que é utilizado por um usuário. Os dados de um servidor são carregados por um cliente e, em seguida, acessados por um usuário após serem renderizados. Um usuário pode usar um cliente ou navegador para navegar em sites e interagir com sites.
- Validação da entrada do usuário – A validação da entrada do usuário, também conhecida como validação de formulário, permite que os usuários iniciem interações com o cliente por meio do preenchimento de formulários de páginas da web. Os detalhes do formulário devem ser validados pelo cliente para validar as informações fornecidas por um usuário.
Vantagens
- Carga do servidor – JavaScript é uma linguagem do lado do cliente que pode reduzir as demandas do servidor dinamicamente. Alguns aplicativos também podem não exigir nenhum servidor para funcionar.
- Interfaces ricas – JavaScript pode ser utilizado para desenvolver recursos como funções de arrastar e soltar para controles deslizantes. Isso pode melhorar radicalmente a interface do usuário e a experiência do usuário em um site.
- Funcionalidade estendida – os desenvolvedores de JavaScript podem estender a funcionalidade da página da web criando snippets de JavaScript para vários complementos de terceiros.
Desvantagens
- Segurança do lado do cliente – o código JavaScript é executado no computador do usuário, geralmente levando a problemas de segurança devido a atividades maliciosas. É por isso que muitos desenvolvedores desabilitam o JavaScript.
- Suporte ao navegador – JavaScript pode ser interpretado de forma diferente com base no navegador que o interpreta. Como resultado, a criação de código para vários navegadores pode ser um desafio para alguns desenvolvedores.
4. React
React é uma linguagem de programação desenvolvida pelo Facebook para a criação de interfaces de usuário web rápidas e de ponta. Atualmente, é uma das bibliotecas JavaScript mais utilizadas para a criação de front-ends da web.
A linguagem de programação React é adequada para a criação de interfaces visuais com o usuário e renderização de dados para navegadores.
Recursos
- JSX – JSX está entre as extensões de sintaxe do JavaScript. É utilizado com o React Native para descrever a aparência de uma interface de usuário. O uso dessa extensão permite que os usuários criem estruturas HTML que existem no mesmo arquivo que o código JavaScript.
- DOM virtual – o React armazena uma versão mais leve do DOM na memória, que pode ser referido como VDOM ou DOM virtual. Os usuários podem ajustar o VDOM mais rápido do que o DOM devido ao fato de não haver necessidade de desenho de tela.
Vantagens
- React é uma linguagem fácil de aprender e também bastante fácil de usar devido à ampla documentação, recursos de treinamento online e tutoriais. Os desenvolvedores que estão familiarizados com o JavaScript podem obter uma compreensão completa do React em um curto espaço de tempo.
- O Virtual DOM é uma das principais vantagens da linguagem de programação React. Quando um aplicativo é centrado nas interações do usuário e tem atualizações regulares de dados, os desenvolvedores podem otimizar a estrutura para obter o desempenho correto.
Desvantagens
- Tecnologia dinâmica – ReactJS é uma escolha popular de desenvolvimento, mas também está mudando o tempo todo. Isso eleva o nível dos desenvolvedores que precisam investir tempo e esforço para aprender as novas mudanças.
- Documentação deficiente – alguns desenvolvedores lutam para acompanhar as atualizações frequentes da documentação e das ferramentas do React a cada atualização. Atualizar-se pode ser difícil se a documentação mais recente não estiver disponível para ferramentas específicas, levando a problemas de desenvolvimento.
5. Vue
Vue é uma estrutura para a criação de interfaces de usuário e é diferente da maioria das estruturas monolíticas, pois foi criada para fornecer adaptabilidade ideal.
A biblioteca principal do Vue é focada em uma camada de visualização e pode ser utilizada facilmente, além de ser facilmente integrada com outras bibliotecas de projeto existentes.
Recursos
- Virtual DOM – Vue.js utiliza DOM virtual, que é essencialmente uma cópia do componente DOM principal, reage a cada alteração do DOM e pode ser disponibilizado como estruturas de dados JavaScript. As progressões e alterações da estrutura de dados JavaScript podem ser comparadas com as estruturas de dados originais. O DOM real obtém as alterações finais que os usuários podem visualizar.
- Ligação de dados bidirecional – VueJS vem com ligação bidirecional devido à sua arquitetura MVVM. Contar com o QRR ajuda a editar ou atribuir atributos de valor HTML para acelerar os blocos HTML. O VueJS apresenta comunicação bidirecional para garantir que todas as alterações feitas na IU sejam retransmitidas para a IU.
Vantagens
- Flexibilidade – Vue.js é conhecido pelo nível de flexibilidade que oferece aos usuários. Os desenvolvedores podem criar seus próprios modelos com nós virtuais em arquivos JavaScript, JavaScript puro e HTML. Isso torna o Vue.js uma opção fácil de entender para os desenvolvedores que usam estruturas JavaScript, como Angular.js e React.js.
- Comunicação bidirecional – Vue js permite comunicações bidirecionais devido à sua arquitetura MVVM e torna os blocos HTML fáceis de manusear. Tem um alto nível de similaridade com Angular.js nesse aspecto. Também conhecido como ligação de dados bidirecional, significa que todas as alterações na interface do usuário feitas por um usuário são refletidas nos dados e quaisquer alterações nos dados são refletidas na IU.
- Ótimas ferramentas – Vue.js é considerado a melhor opção para ferramentas e o Vue 3.x CLI mais recente é considerado uma das melhores ferramentas de framework JavaScript para framework JavaScript. Os desenvolvedores podem entrar em novos projetos utilizando recursos integrados como Linting, Routing, CSS Pre-processadores, State Store, Routing, PWA, TypeScript e Unit Testing.
Desvantagens
- Barreiras de idioma – Vue.js tem certas limitações relacionadas ao idioma que podem dificultar o processo de desenvolvimento. A origem sino-americana deste aplicativo significa que ele exibe uma preferência pelo idioma chinês em relação a outros idiomas. O problema surge porque o chinês não é usado em todo o mundo. Portanto, a estrutura em chinês é um obstáculo definitivo para os desenvolvedores.
- Excesso de flexibilidade – A flexibilidade do Vue.js também é uma desgraça para muitos desenvolvedores e pode causar um problema que requer a ajuda da comunidade para ser resolvido. Pode haver casos em que a ampla flexibilidade do Vue.js resulta em mais erros e complicações desnecessárias para os usuários.
6. TypeScript
TypeScript é outra das 10 principais linguagens de programação front-end e um superconjunto sintático de JavaScript. Qualquer código JavaScript é considerado um código TypeScript válido, executado em navegadores como JS.
TypeScript é uma linguagem aditiva com uma camada de tradução simples e pode ser utilizada em projetos JavaScript.
Recursos
- TypeScript é igual ao JavaScript – TypeScript é bastante semelhante e geralmente considerado igual a JavaScript. Ele usa alguns dos componentes de programas que são emprestados do JavaScript. Os desenvolvedores precisam conhecer o funcionamento do JavaScript para obter um bom uso do TypeScript. Isso ocorre porque o código TypeScript é traduzido em código JavaScript antes da execução.
- Suporte à biblioteca JS – o TypeScript oferece suporte para bibliotecas JavaScript e o código compilado pode ser adotado a partir de qualquer parte do código JS. O código JavaScript gerado a partir do TypeScript usa todas as ferramentas, estruturas e bibliotecas JS atuais.
- Renomear arquivos – os usuários acham muito conveniente renomear arquivos JavaScript para arquivos TypeScript. Qualquer arquivo .js pode ser facilmente renomeado para um arquivo .ts e compilado com diferentes arquivos TypeScript.
Vantagens
- Digitação estrita – No TypeScript, os elementos que são definidos permanecem como foram definidos. Esta é uma das vantagens mais importantes do TypeScript.
- Tipagem estrutural – A disponibilidade de tipagem estrutural é essencial para usuários que pretendem definir totalmente as estruturas utilizadas. O TypeScript torna mais fácil para os desenvolvedores confiar em estruturas designadas.
- Anotações de tipo – o uso de anotações de tipo TypeScript permite que os usuários especifiquem explicitamente o tipo que pretendem usar.
Desvantagens
- TypeScript requer um alto nível de esforço para implementação de código.
- O suporte para aulas teóricas não é prontamente oferecido pelo TypeScript.
- O TypeScript requer um documento de definição para usar uma biblioteca externa, e este documento nem sempre pode ser acessado.
- Os desenvolvedores devem estar atentos à natureza da definição de tipo no TypeScript.
- Há um requisito para converter TypeScript em JavaScript antes de executar um programa.
7. Elm
Elm é uma linguagem e estrutura funcional voltada para o desenvolvimento de front-end. É a fonte da linguagem de programação Haskell e aprimora a capacidade de manutenção do JavaScript.
É uma das opções mais próximas do JavaScript e uma opção de desenvolvimento simples. Elm apresenta uma arquitetura de estrutura semelhante ao Redux.
Recursos
- Funcional – Elm oferece funções, entradas e saídas limpas para as necessidades dos desenvolvedores. Os usuários obtêm uma saída previsível para qualquer entrada de função fornecida. O raciocínio do código se torna mais fácil.
- Reativo – os usuários do Elm podem definir interfaces de usuário com uma função devido ao suporte de programação reativa. Eles podem criar um ciclo reativo por meio de atualizações de ação do usuário.
- Compila para JavaScript – Elm compila código para JavaScript para criação de HTML e CSS, permitindo que os navegadores executem o código.
Vantagens
- Fácil de aprender – Elm é uma linguagem fácil de aprender, e os desenvolvedores podem acessar facilmente muitas dicas, guias, perguntas frequentes e outros recursos, junto com uma comunidade de desenvolvedores de suporte. O número e a variedade de recursos disponíveis estão crescendo rapidamente para ajudar os desenvolvedores.
- Suporte mais fácil a projetos – Elm é conhecido pelo suporte fácil a projetos que oferece aos usuários devido aos avisos do compilador. Os avisos interrompem todas as alterações que um aplicativo não pode compilar. Isso leva à redução dos custos do projeto.
Desvantagens
Elm pode parecer restritivo para alguns desenvolvedores que estão acostumados com linguagens dinâmicas como JavaScript ou Ruby.
Além disso, Elm não tem nenhum suporte para cada ou para loops, e os usuários têm que fazer com algumas funções. Modificar um valor presente em uma estrutura aninhada pode ser um incômodo, pois o valor não pode ser alterado.
8. Angular
Angular é uma estrutura de código aberto usada principalmente para o desenvolvimento de aplicativos da web de página única. Os desenvolvedores podem confiar nele para gerar menus animados adequados para páginas da web em HTML.
É uma estrutura desenvolvida pelos engenheiros do Google Adam Abrons e Misko Hebert. Lançado pela primeira vez em 2012, o AngularJS continua recebendo atualizações.
Recursos
- Aplicativos da web progressivos – os desenvolvedores podem usar recursos de plataforma de ponta para criar experiências semelhantes aos aplicativos. Angular oferece alto desempenho e fácil instalação.
- Angular CLI – o Angular oferece ferramentas de linha de comando para permitir que os desenvolvedores criem aplicativos com mais rapidez, adicionem testes e alcancem uma implantação rápida.
Vantagens
- Funcionalidade pronta para uso – A configuração Angular padrão oferece um grande número de ferramentas para os desenvolvedores começarem. Alguns deles incluem ferramentas que podem ser usadas para atender aos requisitos de roteamento. Os desenvolvedores podem usá-lo para buscar os dados necessários que possuem em um aplicativo. A natureza pré-configurada do ambiente do Angular ajuda a acelerar o desenvolvimento e os testes.
- Consistência – o Angular é uma estrutura de design de web abrangente e responsiva em comparação com o React. Os desenvolvedores podem achar fácil desenvolver serviços, componentes e módulos.
Desvantagens
- Opções limitadas de SEO – Os usuários angulares enfrentam alguns problemas devido ao menor número de opções de SEO e não oferecem um alto nível de acessibilidade do rastreador de mecanismo de pesquisa.
- Angular pode ser complexo – Angular pode ser considerado uma opção complexa por muitos desenvolvedores e pode impactar os resultados do desenvolvimento. Mesmo as versões recentes do Angular são complexas para alguns usuários.
9. JQuery
jQuery é uma biblioteca JavaScript objetiva, mas repleta de recursos. É uma opção viável para funções como tratamento de eventos, passagem de HTML, Ajax, manipulação de documentos e animações.
Os usuários também acham a API do jQuery muito fácil de usar e funciona em diferentes navegadores de forma eficaz. Essa linguagem de desenvolvimento de front-end é conhecida por sua flexibilidade e variedade de recursos. Ele permitiu que inúmeros desenvolvedores tirassem o máximo proveito da programação JavaScript.
Recursos
- Manipulação CSS: jQuery tem métodos css () predefinidos para alterar o estilo do elemento HTML.
- Manipulação de HTML: jQuery facilita a seleção, passagem e modificação de conteúdo de elementos DOM.
- Suporte para vários navegadores: o jQuery fornece suporte para os navegadores modernos mais populares.
Vantagens
- O jQuery permite a melhoria do JavaScript sem que os desenvolvedores tenham que aprender uma sintaxe nova.
- O código pode ser simples, legível e reutilizável com jQuery.
- A necessidade de escrever loops complexos e repetitivos e chamadas de biblioteca DOM é reduzida com a linguagem.
Desvantagens
- A funcionalidade pode ser limitada – a funcionalidade do jQuery pode ser bastante limitada, embora tenha uma vasta biblioteca. O problema surge quando a necessidade de customização aumenta e os desenvolvedores dependem do JavaScript.
- JQuery javascript needed – O arquivo jQuery JavaScript é necessário para executar comandos JQuery. Apesar do pequeno tamanho desse arquivo, é uma preocupação para um computador cliente e servidor web quando o requisito é hospedar scripts jQuery no servidor.
10. Swift
Swift, desenvolvido pela Apple em 2014, é uma tecnologia de desenvolvimento de front-end adequada para a criação de aplicativos iOS, tvOS, macOS e watchOS.
Esta alternativa Objective-C tem muitos problemas e é considerada desatualizada. Swift opera com alguns dos conceitos de Objective-C, como programação expansível. O contraste está na tipagem estática e no projeto do protocolo.
Recursos
- Swift segue padrões fáceis e seguros
- Os usuários têm acesso aos recursos de programação mais recentes
- Objective C e Swift têm a mesma sintaxe
- É uma opção preferencial para escrever programas iOS e OS X.
Vantagens
- Código-fonte aberto – Swift é uma linguagem de desenvolvimento de código-fonte verdadeiramente aberto que é conhecida por oferecer abertura para todas as funcionalidades. Atualmente, ela se orgulha de uma grande comunidade que oferece suporte a novos usuários, juntamente com muitas ferramentas convenientes de terceiros.
- Seguro – A sintaxe do Swift permite que os usuários criem código consistente e sem erros e, portanto, é amplamente preferida pelos desenvolvedores. O Swift oferece muitas medidas de precaução para prevenção de erros e melhor legibilidade.
Desvantagens
- Sem suporte para versões anteriores do iOS – o Swift não oferece suporte para versões mais antigas de aplicativos iOS, o que pode ser um problema para alguns projetos.
- Ainda não é muito popular – o Swift está crescendo rapidamente sua base de usuários, mas ainda não é popular, pois não possui uma grande base de codificadores. No entanto, isso pode mudar à medida que mais desenvolvedores começam a usar a linguagem.
Conclusão
As linguagens de desenvolvimento front-end mencionadas acima são todas dignas de consideração para os desenvolvedores.
Você pode explorar os recursos, vantagens e desvantagens para descobrir a melhor opção para suas necessidades específicas de programação.
A linguagem correta pode ajudá-lo a alcançar resultados de desenvolvimento ideais e fornecer experiências de usuário de qualidade.
FAQ
O que é front-end?
Front-end ou front-end refere-se à parte de um aplicativo de software que o usuário pode ver e interagir.
Quais são as vantagens da programação front-end?
– Paga altos salários
– Desenvolvimento rápido e seguro
– Respostas rápidas
Quais são as melhores linguagens de programação front-end?
– HTML
– CSS
– Javascript
– React
– Vue
– TypeScript
– Elm
– JQuery
– Angular
– Swift



