Flutter vs. React Native | Segredos Desvendados

Frameworks de plataforma cruzada ajudam os desenvolvedores de aplicativos a obter melhores resultados de desenvolvimento. Um número crescente de desenvolvedores está optando por tecnologias de plataforma cruzada e preferindo-as às nativas. React Native e Flutter são duas das estruturas multiplataforma mais populares da atualidade. Ambas as plataformas oferecem vários recursos e vantagens poderosas. Entender as diferenças entre o Flutter e oReact Native é necessário para selecionar a opção mais adequada. Continue lendo para saber mais sobre cada um.
Aqui está um resumo do que você aprenderá lendo este artigo:
- Visão geral da estrutura móvel de plataforma cruzada
- Flutter
- Visão geral
- Melhores casos de uso para usar Flutter
- Quando não usar o Flutter?
- Apps Flutter mais famosos
- Vantagens do Flutter
- Desvantagens da vibração
- FlutterOverview
- React Native
- Visão geral
- Melhores casos de uso para usar o React-Native
- Quando não usar o React-Native?
- Aplicativos mais famosos do React-Native
- Vantagens do React-Native
- Desvantagens do React-Native
- Comparação Nativa Flutter vs. React
- Semelhanças
- Tabela de comparação
- Notoriedade
- Linguagem de programação
- Produtividade
- atuação
- Curva de aprendizado
- Interface de usuário
- Integração e entrega contínuas
- Publicação no Google Play e App Store
Contents
- 1 O que é um framework móvel de plataforma cruzada?
- 2 Por que usar uma estrutura de plataforma cruzada?
- 3 O que é Flutter?
- 4 Arquitetura do Flutter
- 5 Melhores casos de uso para Flutter
- 6 Quando não usar o Flutter?
- 7 Aplicativos populares do Flutter
- 8 Vantagens do Flutter
- 9 Desvantagens do Flutter
- 10 What is React Native?
- 11 Melhores casos de uso para React Native
- 12 React Aplicativos Nativos Populares
- 13 Vantagens do React Native
- 14 Desvantagens do React Native
- 15 Flutter vs. React Native | Semelhanças
- 16 Flutter vs. React Native | Comparação
- 17 Qual o framework multiplataforma mais usado? Flutter or React Native?
- 18 Dart vs. Javascript | Qual é a melhor opção?
- 19 Quais frameworks são mais produtivos?
- 20 E quanto ao desempenho?
- 21 Qual framework é mais fácil de aprender?
- 22 Qual tem a melhor UI?
- 23 Como Flutter and React Native lida com integração e entrega contínuas?
- 24 Há diferenças na publicação nas lojas de aplicativos?
- 25 Conclusão
- 26 FAQ
- 27 O que é um framework multiplataforma?
- 28 Quais são as semelhanças entre Flutter e React Native?
- 29 Quais são as principais diferenças entre Flutter e React Native?
O que é um framework móvel de plataforma cruzada?
Frameworks de desenvolvimento de aplicativos de plataforma cruzada permitem o desenvolvimento de aplicativos móveis que funcionam em vários sistemas operacionais como Android e iOS. Este tipo de estrutura permite aos usuários escrever código uma vez e executá-lo em plataformas. Uma plataforma de desenvolvimento de aplicativos de plataforma cruzada permite que os desenvolvedores alcancem lançamentos de software mais rápidos e de melhor qualidade.
Por que usar uma estrutura de plataforma cruzada?
- Tempo de entrada no mercado mais rápido – os aplicativos híbridos têm um tempo de entrada no mercado mais rápido. Os desenvolvedores podem implementar aplicativos mais rapidamente com esse tipo de estrutura.
- Economia de custos – Os desenvolvedores podem obter economias de custo mais significativas usando uma estrutura de plataforma cruzada. Menos esforço e tempo necessários também contribuem para a redução dos custos de desenvolvimento.
- Melhor capacidade de reutilização de código – o desenvolvimento de aplicativos móveis de plataforma cruzada permite que os desenvolvedores usem uma única base de código em diferentes aplicativos e sistemas operacionais. Usar a mesma base de código torna mais conveniente manter e revisar uma base de código.
- Experiência similar a nativa – os recursos de back-end e a funcionalidade de aplicativos híbridos são bastante semelhantes entre si. Assim, você pode acelerar o desenvolvimento e manter a mesma experiência do usuário para os usuários finais.
O que é Flutter?
Flutter é um kit de desenvolvimento de IU de código aberto (UI Toolkit) do Google para o desenvolvimento de aplicativos compilados nativamente. Atualmente oferece aos usuários a opção de compilar aplicativos para as plataformas web, iOS, Android, Linux, Windows, Mac e Google Fuschia..
A primeira versão do Flutter, conhecida como “Sky”, funcionava no sistema operacional Android. Ele foi apresentado no encontro de desenvolvedores DART 2015 como uma solução que poderia oferecer renderização de 120 fps. O Flutter Release Preview 2 foi anunciado pelo Google durante o keynote do Google Developer Days em Xangai. Esta foi a última versão principal do Flutter antes do Flutter 1.0. O evento Flutter Live em 4 de dezembro de 2018 viu o lançamento do Flutter 1.0. Flutter 1.12 foi lançado em um evento Flutter Interactive em 11 de dezembro de 2019.
Flutter versão 1.17.0 e Dart SFK versão 2.8 foram lançados em 6 de maio de 2020. Suporte API de metal foi adicionado a esta versão. Esse recurso melhorou imensamente o desempenho de dispositivos iOS, oferecendo novos widgets de materiais, ferramentas de rastreamento de rede e muito mais.
Arquitetura do Flutter
Os principais componentes do Flutter incluem a linguagem de programação Dart, o mecanismo do Flutter e a biblioteca Foundation.
Linguagem de programação DART
Os aplicativos Flutter são desenvolvidos com a linguagem de programação Dart. Ele usa muitos dos recursos mais avançados desta linguagem. O Flutter opera na máquina virtual Dart, que possui um mecanismo de compilação em tempo de execução, no macOS, Linux, Windows e por meio do projeto Flutter Desktop Embedding.
O Flutter utiliza a comparação JIT durante os processos de escrita e depuração de um aplicativo. Isso permite o hot reload para permitir que os usuários incorporem alterações no arquivo de origem a serem injetadas em um aplicativo em execução. Flutter estende o suporte para widget com estado de recarga ativa. Ele permite que as alterações no código-fonte sejam refletidas nos aplicativos em execução, sem perder o estado ou reiniciar.
As versões de lançamento do aplicativo Flutter são compiladas usando o build inicial (AOT) no iOS e Android. Isso permite alto desempenho da estrutura em dispositivos móveis.
Motor Flutter
O mecanismo Flutter, que foi escrito principalmente em C ++, oferece suporte de renderização de baixo nível pela biblioteca gráfica Skia do Google. Além disso, ele pode fazer interface com SDKs específicos da plataforma, como os fornecidos pelo iOS e Android. O Flutter Engine é um runtime portátil para hospedar aplicativos Flutter. O mecanismo implementa bibliotecas Flutter, como E / S de arquivo e rede, animação e gráficos, arquitetura, suporte de acessibilidade e vários componentes de tempo de execução e construção do Dart. A maioria dos desenvolvedores usa o Flutter Framework para interagir com o Flutter. A estrutura Flutter oferece uma estrutura responsiva junto com widgets de layout, base e plataforma.
Biblioteca da Fundação
A biblioteca Foundation, que é escrita em Dart, fornece muitas funções e classes fundamentais que são usadas para construir aplicativos Flutter, incluindo APIs que facilitam a comunicação com o mecanismo.
A biblioteca também contém widgets de design específico com implementações Android e iOS.
A estrutura Flutter tem dois conjuntos de widgets que correspondem a linguagens de design específicas. Os widgets do Material Design criam implementações de identidade visual do Google, enquanto os widgets Cupertino implementam as diretrizes de interface humana da Apple para iOS.
Melhores casos de uso para Flutter
- Flutter é uma solução adequada para iteração devido ao seu recurso hot reload e várias ferramentas nativas integradas.
- Flutter permite que os usuários criem um MVP sem demora.
- Ele também é considerado uma escolha adequada para aplicativos centrados na IU.
Quando não usar o Flutter?
- Um aplicativo requer suporte para 3D Touch
- Quando um aplicativo requer design centrado na plataforma
- O aplicativo precisa de várias interações do sistema operacional ou requer raras bibliotecas nativas.
Aplicativos populares do Flutter
- Alibaba
- Google Ads
- Tencent
Vantagens do Flutter
Acesso a recursos nativos – funções específicas da plataforma, como geolocalização e câmera, exigem acesso a recursos nativos. Essas funções devem ser implementadas por meio de linguagens nativas. Flutter dá a seus usuários a sensação de desenvolvimento de plataforma nativa. Eles podem reutilizar convenientemente seus códigos Swift, Java e Objective-C para acessar SDKs e recursos nativos no Android e iOS.
Semelhante ao desempenho do aplicativo nativo – o desempenho do aplicativo é um fator importante para fornecer uma experiência favorável ao usuário. O nível de desempenho oferecido pelo Flutter é quase igual ao de aplicativos nativos e animações de IU sofisticadas. Flutter não depende de interpretações ou representações de código intermediárias. Um aplicativo Flutter é construído diretamente no código de máquina, reduzindo assim os bugs de desempenho durante o processo de interpretação.
Hot Reload – Hot reload é um dos recursos mais importantes do Flutter. Ele permite que os desenvolvedores observem sem demora todas as modificações de código que fizeram. As alterações são visíveis em poucos segundos, permitindo que os desenvolvedores aumentem os recursos, corrijam bugs e façam experiências com facilidade. O Hot Reload facilita a colaboração aprimorada entre desenvolvedores e designers de aplicativos enquanto testa as aparências do aplicativo instantaneamente.
Menos código – Flutter foi escrito principalmente na linguagem de programação Dart. Dart é uma linguagem orientada a objetos fortemente tipada. Flutter é semelhante ao React Native e tem um estilo de programação reativo e declarativo. Flutter não requer uma ponte JavaScript para melhorar os tempos de inicialização e desempenho do aplicativo. O Dart oferece compilação AOT, junto com a compilação Just-in-Time. Flutter aproveita a compilação JIT para aprimorar o fluxo de trabalho de desenvolvimento. Ele faz isso facilitando o hot reload e atualizando a interface do usuário no momento do desenvolvimento, sem criar uma nova construção completa.
Próprio Rendering Engine – Flutter permite que os desenvolvedores alcancem mais do que qualquer outra plataforma. Ele fornece resultados favoráveis com estruturas poderosas, como um mecanismo de renderização de plataforma cruzada capaz. O Flutter utiliza o Skia para auto-renderização em uma infraestrutura de plataforma. Seu mecanismo permite que a IU criada por meio do Flutter seja iniciada em qualquer plataforma virtualmente. Os usuários do Flutter não precisam ajustar a interface do usuário para transferência de plataforma para simplificar o desenvolvimento.
Desvantagens do Flutter
- Framework novo: Flutter é considerada um framework imaturo e não é totalmente estável. Ele apresenta alguns problemas e não possui recursos que possam utilizar todos os recursos do sistema operacional. Alguns recursos não são suportados atualmente, e várias bibliotecas pré-alfa. Pode ser bastante restritivo para alguns projetos de desenvolvimento.
- Linguagem Dart: o Dart também é considerado imaturo em comparação com opções como Kotlin, Javascript e Swift. Ele tem menos recursos e os recursos atuais não são tão refinados.
What is React Native?
React Native é uma biblioteca JavaScript do Facebook. É usado para o desenvolvimento nativo de aplicativos para sistemas iOS e Android.
História
Mark Zuckerberg, fundador do Facebook, observou em 2012 que a empresa deveria começar a se concentrar no nativo em vez de HTML5. Este foi o conceito por trás do React Native, quando o Facebook começou a criar uma oferta móvel. Jordan Walke gerou elementos de IU para iOS a partir de um thread de JavaScript em segundo plano. Um Hackathon foi organizado para melhorar o protótipo para desenvolver aplicativos nativos. O Facebook lançou a primeira versão do React em 2015.
Implementação
O React Native tem princípios de operação idênticos aos do ReactJs. No entanto, o React Native não utiliza o Virtual DOM para manipular o DOM. O React Native é executado em um processo em segundo plano que interpreta o JavaScript criado pelo usuário em um dispositivo final diretamente. Ele utiliza serialização para se comunicar com uma plataforma nativa. O React Native não depende de HTML. Ele usa sintaxe JSX e JavaScript puro.
Melhores casos de uso para React Native
- React Native é uma ferramenta competente para desenvolver aplicativos complexos de plataforma cruzada.
- É mais adequado para um projeto amplo e profundamente enraizado.
- React Native oferece documentação detalhada e suporte mais forte.
- É útil para desenvolvedores que pretendem reutilizar código para aplicativos de desktop e da web.
Quando não usar o React Native?
- A comunicação Bluetooth é necessária
- Aplicativos de tamanho pequeno (o React-Native é maior do que os nativos)
- Projetos de SO único
React Aplicativos Nativos Populares
- Walmart
- Bloomberg
Vantagens do React Native
Alto desempenho – o React Native é útil para aprimorar o desempenho do aplicativo por meio de módulos e controle nativo. React Native se conecta a componentes nativos para ambos os sistemas operacionais. Ele cria código para as APIs nativas sem restrições.
Publique atualizações mais rápidas de aplicativos – o React Native agiliza o processo de atualização de aplicativos. Isso reduz drasticamente o tempo necessário para publicar atualizações e a necessidade de realizar processos de construção separadamente.
Arquitetura modular – O recurso de programação modular permite a segregação de funções em diferentes blocos intercambiáveis, que são chamados de módulos. A arquitetura modular do React Native ajuda os desenvolvedores a atualizar os aplicativos em um ritmo rápido. Os módulos podem ser reutilizados, de forma semelhante ao código da API da web e móvel.
Aprimorando um aplicativo existente – os aplicativos existentes podem ser aprimorados usando o React Native. Seus componentes de IU podem ser inseridos em um aplicativo atual sem a necessidade de reescrevê-lo.
Visualize as alterações imediatamente – O recurso de recarga ao vivo ou recarregamento a quente do React Native permite que os desenvolvedores visualizem instantaneamente as modificações de código simultaneamente em uma janela de visualização ao vivo separada. Torna-se conveniente para os desenvolvedores, pois eles recebem feedback em tempo real.
Atualizações Over the Air: React Native permite atualizações simultâneas de aplicativos mais rapidamente. Os desenvolvedores podem utilizar atualizações remotas (OTA) para aplicativos, mesmo quando o aplicativo está sendo usado. A atualização pode estar pronta para uso na próxima vez que o aplicativo for iniciado. Os usuários de tais aplicativos podem evitar facilmente o download de atualizações de aplicativos nas lojas de aplicativos Android ou Apple.
Desvantagens do React Native
- Você ainda precisa de desenvolvedores nativos;
- Alguns componentes ainda estão faltando;
- Acredite ou não, ainda está em beta.
Flutter vs. React Native | Semelhanças
Compararemos o Flutter e o React Native extensivamente. Vamos começar com as semelhanças de ambas as estruturas.
- Ambos são frameworks multiplataforma
- Código aberto
- Hot Reload
- Experiência Nativa
Flutter vs. React Native | Comparação
A tabela a seguir fornece uma visão geral de ambos os frameworks:
| Flutter | React-Native | Observações | |
| Apoiado por | – | ||
| Data de Lançamento Inicial | 2017 | 2015 | React-Native é uma estrutura mais madura. |
| Linguagem de programação | Dart | Javascript | JavaScript é a escolha mais popular. |
| Curva de aprendizado | Baixa | Baixa | O React-Native pode ser mais fácil de aprender se você já conhece Javascript. |
| Multiplataforma | Sim | Sim | – |
| Hot Reload | Sim | Sim | – |
| Open-Source | Sim | Sim | – |
| Documentação | Sim | Sim | – |
| Arquitetura | Skia | Flux | – |
| CI/CD | Documentação Oficial | Não disponível nos documentos oficiais | – |
| Repositório Github | Flutter | React Native | – |
| Github Stars/Forks | 102k / 14.2k | 90k / 20k | – |
Agora, vamos aprofundar as diferenças entre as duas estruturas.
Qual o framework multiplataforma mais usado? Flutter or React Native?
Para responder a essa pergunta, compararei os dados do Google Trends, Statista e Github.
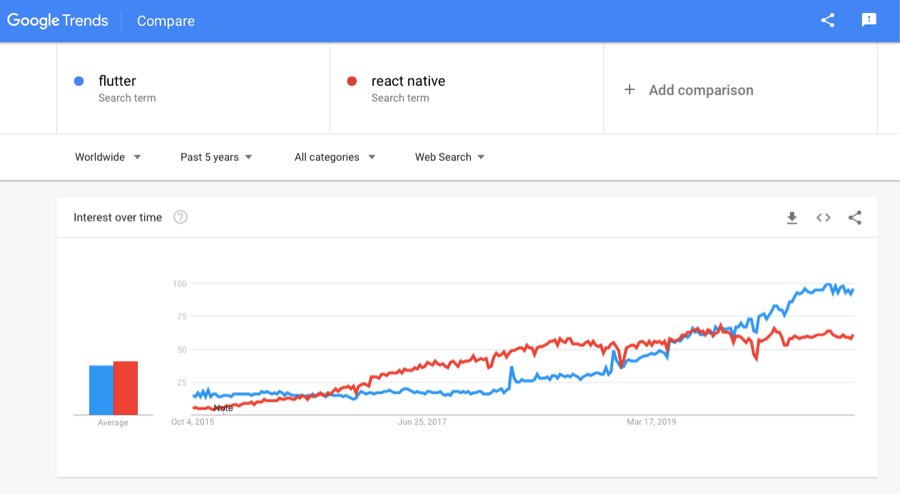
Google Trends
Com base no Google Trends, Flutter é a linguagem mais usada, seguida por React Native, para o desenvolvimento de aplicativos móveis de plataforma cruzada em 2020.

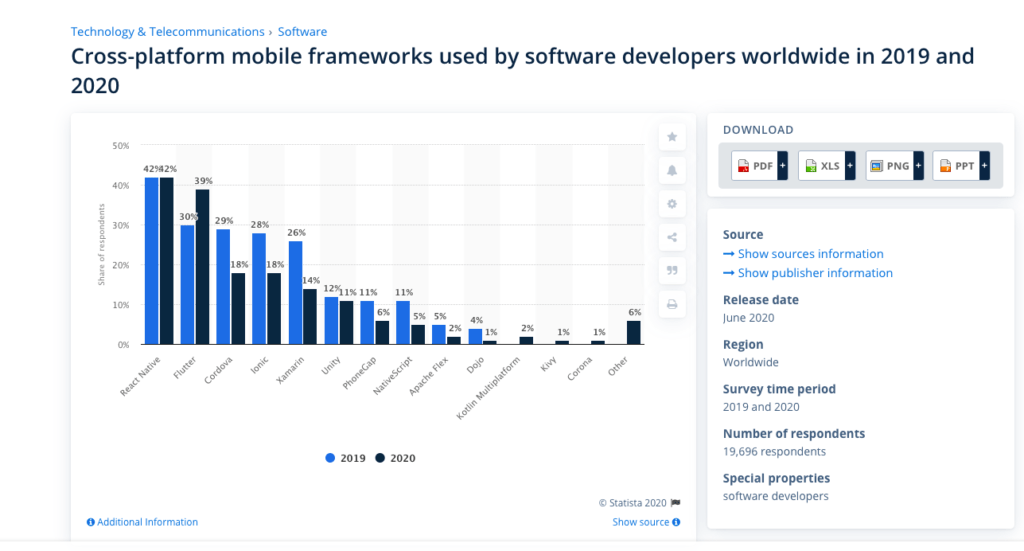
Statista
De acordo com a Statista, React Native ainda é um framework mais usado com 42% de adoção. Flutter está bem próximo com 39% e teve um aumento mais acentuado entre 2019 e 2020.

Github
Outra fonte vital para comparar a popularidade entre Flutter e React Native é o GitHub. Flutter lidera a corrida aqui com 102 mil estrelas, mas React Native está bem perto com 90 mil estrelas. Considerando que o lançamento inicial do Flutter foi em 2017 (em comparação com 2015 para o React Native), parece que o Flutter está ganhando força mais rápido de acordo com os dados do Github.
Portanto, em termos de popularidade, os dois frameworks têm uma penetração semelhante com os desenvolvedores, e você poderá encontrar o suporte da comunidade adequado em qualquer uma dessas duas plataformas.
Dart vs. Javascript | Qual é a melhor opção?
A linguagem de programação é a diferença mais importante entre Flutter e React Native. Isso afetará fortemente sua decisão em relação ao React Native, caso você já esteja familiarizado com Javascript. Caso contrário, se você não tem experiência em Javascript, aprender Dart pode ser uma ótima maneira de seguir.
O Flutter usa a linguagem de programação Dart lançada pelo Google em 2011. Ela não é usada por desenvolvedores com muita frequência. Porém, a sintaxe do Dart é facilmente compreendida pelos desenvolvedores Java e JavaScript, pois está em conformidade com muitos princípios orientados a objetos.
React Native utiliza JavaScript para criar aplicativos de plataforma cruzada. Os desenvolvedores usam amplamente o JavaScript na comunidade. É usado com vários frameworks JavaScript populares, incluindo React. Portanto, ele permite que os desenvolvedores criem aplicativos móveis sem um treinamento extensivo. É por isso que muitas organizações foram capazes de se adaptar ao React Native. O JavaScript, sendo uma linguagem tipada dinamicamente, torna-o mais aberto a resultados positivos e negativos.
Quais frameworks são mais produtivos?
Melhor codificação, mais rápido! Este é o objetivo final de cada desenvolvedor e vamos analisar como Flutter e React Native são em termos de entrega de produtividade.
Hot Reload: O recurso hot reload permite que as empresas de desenvolvimento de aplicativos façam alterações rápidas no backend e visualizem as alterações de código sem salvar um arquivo. Esse recurso é compatível com React Native e Flutter para ajudar os desenvolvedores a obter a eficiência ideal. Ambas as estruturas oferecem esse recurso e permitem que os desenvolvedores economizem tempo durante os testes de modificação da IU. A produtividade é praticamente a mesma nesse aspecto.
IDE: React Native é um vencedor claro aqui. Os desenvolvedores podem usar qualquer IDE ou editor de texto com React Native. Dart não é uma linguagem comumente usada e não existem muitos editores de texto e IDEs.
Linguagem de programação: os desenvolvedores treinados em JavaScript podem usar facilmente o React Native para o desenvolvimento de aplicativos de plataforma cruzada. Os usuários do Flutter podem começar a usar o aplicativo de demonstração facilmente. Porém, a crescente complexidade do aplicativo exige que os desenvolvedores incorporem novos conceitos de Flutter.
Configuração do projeto: Flutter fornece um guia de introdução informativo para plataformas Android e iOS. Os usuários também podem encontrar facilmente instruções para a plataforma macOS. O Flutter também fornece uma ferramenta CLI chamada flutter doctor para tornar o processo de configuração mais fácil para os desenvolvedores. Um projeto React Native assume que um desenvolvedor possui todos os arquivos de configuração necessários para o desenvolvimento Android e iOS.
Suporte da comunidade: quanto maior e mais engajado for o desenvolvedor, mais produtividade ele terá. Flutter e React Native estão ainda neste aspecto. Ambos os frameworks têm uma documentação extensa e bem escrita e enormes comunidades de código aberto.
E quanto ao desempenho?
Aqui está um resumo com a diferença em termos de desempenho para ambas as estruturas. Consegui essas informações no artigo Comparação de desempenho profunda. Eles fizeram um ótimo trabalho comparando as estruturas e você deve ler para uma comparação mais convincente.
Flutter | Flutter é particularmente útil para desenvolvedores que estão criando aplicativos com animações pesadas. Ele oferece melhor desempenho do que muitas de suas alternativas. |
| React-Native | O React Native não é adequado para operações com uso intenso de CPU. É melhor os desenvolvedores escolherem Flutter para aplicativos que requerem mais memória e CPU. |
Qual framework é mais fácil de aprender?
Depende de sua experiência anterior com Javascript.
Flutter usa tecnologia que quase ninguém sabe que é Dart. Embora quase não seja usado, é fácil de aprender. Além disso, Flutter é fácil de aprender, pois apresenta documentação fácil e muitos recursos de aprendizagem gratuitos, incluindo vídeos e artigos de desenvolvedores que incluem informações sobre as melhores práticas.
Se você já conhece Javascript, React Native é um acéfalo. O React Native é fácil de entender e conveniente pela capacidade de reutilização do código que oferece aos desenvolvedores. Assim como o Flutter, oferece ampla documentação e vídeos.
Portanto, para um desenvolvedor com experiência anterior com Javascript, o React Native será mais fácil de aprender. Caso contrário, a curva de aprendizado será bastante semelhante e talvez um pouco favorável ao Flutter.
Qual tem a melhor UI?
A maneira como o Flutter e o React Native tratam a interface do usuário é diferente.
Flutter: um aplicativo escrito em Flutter se comporta e parece natural em todas as plataformas e é capaz de imitar seus componentes nativos.
- Base de código única: ajuda os aplicativos a terem a mesma aparência nas plataformas Android e iOS.
- Sistemas operacionais: os aplicativos Flutter têm aparências impressionantes em sistemas operacionais modernos e também em sistemas mais antigos.
- Widgets: o Flutter tem dois conjuntos de widgets para conformidade com os idiomas designados: os widgets Cupertino que imitam o design do Apple iOS e os widgets de Material Design para implementar a linguagem de design do Google.
- IU nativa: Flutter não usa visualizações de IU nativas. Isso significa que os usuários não obtêm otimizações do sistema para visualizações da IU. Isso pode levar ao esgotamento da bateria em dispositivos móveis.
React Native: os componentes do aplicativo são semelhantes aos nativos em termos de aparência.
- Sistemas operacionais: o uso de uma biblioteca de terceiros pode ser útil para manter o mesmo tipo de aparência nas versões antigas e novas do sistema operacional.
- IU nativa: o React Native usa componentes nativos em segundo plano e garante que os componentes do seu aplicativo sejam atualizados imediatamente após as atualizações da IU. Isso permite que os usuários incorporem componentes do Material Design em vez de componentes nativos.
Como Flutter and React Native lida com integração e entrega contínuas?
CI / CD é um método de entrega para a entrega rápida de aplicativos por meio da automação em diferentes estágios de desenvolvimento de aplicativos. Os conceitos mais fundamentais de CI / CD incluem entrega contínua, implantação contínua e integração contínua. CI / CD resolve os problemas que surgem durante a integração do novo código para projetos de desenvolvimento.
CI / CD apresenta monitoramento e automação contínuos em todo o ciclo de vida do aplicativo, incluindo integração, teste, entrega e implantação. As práticas de monitoramento são coletivamente chamadas de pipeline de CI / CD e têm o suporte de profissionais de desenvolvimento e operações que colaboram por meio de uma engenharia de confiabilidade de site (SRE) e abordagem DevOps.
CI / CD faz parte da documentação oficial do Flutter e é extremamente útil para aplicativos mais profissionais e grandes. A documentação do React Native carece de suporte oficial de CI / CD. No entanto, é possível usar fontes externas e não oficiais para configurar um processo de CI / CD.
Há diferenças na publicação nas lojas de aplicativos?
O processo é o mesmo para Flutter e React Native. As principais diferenças dependem do processo de publicação da Apple Store vs. Google Play Store. Por favor, veja os detalhes de como publicar em cada loja abaixo:
App Store
A App Store exige que os usuários paguem uma taxa anual de $ 99 para desenvolver e distribuir seus produtos móveis. Os usuários devem fazer parte do Apple Developer Program para criar e distribuir aplicativos na App Store.
Os membros do Apple Developer Program obtêm acesso a todas as tecnologias modernas oferecidas pela empresa para a criação de aplicativos envolventes e de ponta. Algumas dessas tecnologias incluem Apple Maps, Apple Pay, HomeKit e HealthKit. A Apple fornece aos usuários todas as APIs e SDKs para a criação de experiências de usuário envolventes.
Os usuários da App Store também podem fazer o teste beta de seus aplicativos antes de serem lançados. O teste beta do TestFlight permite que os usuários compartilhem as primeiras compilações de produtos com membros de sua equipe interna para obter feedback completo sem demora. O Apple Developer Program permite que até 25 membros da equipe de desenvolvimento façam um teste beta, se eles têm uma função de administrador ou desenvolvedor no iTunes Connect. Cada membro também pode experimentar um aplicativo em 30 dispositivos. Os desenvolvedores agora acham bastante conveniente publicar seus produtos na Apple App Store.
Loja de aplicativos do Google
Uma taxa de $ 25 é necessária para registrar uma conta de editor do Google. Mas a diferença é que o usuário só precisa pagar a taxa uma vez, ao contrário dos usuários da plataforma Apple que precisam pagar a taxa anualmente.
Após o registro, a conta de editor do Google de um usuário é vinculada ao console do desenvolvedor. O console do desenvolvedor do Google Play permite uploads de aplicativos Android, criação de páginas de produtos e gerenciamento de assinaturas e compras no aplicativo, e publicação de aplicativos. Os usuários também podem ajustar a distribuição de aplicativos e promovê-los. O console do desenvolvedor oferece muitos recursos úteis que facilitam a publicação de aplicativos.
Os aplicativos são lançados mais rapidamente na Google Play Store do que na Apple App Store. O Google Play costumava contar com algoritmos de verificação de aplicativos para liberar aplicativos mais rapidamente. Agora, o Google conta com uma equipe de revisores para examinar todas as inscrições enviadas antes de serem publicadas no Google Play. O tempo de análise do aplicativo ainda é inferior a 3 horas, apesar do exame manual.
Conclusão
Os pontos mencionados acima podem ajudar os desenvolvedores a obter informações valiosas sobre os aspectos Flutter vs. React Native para o desenvolvimento de aplicativos móveis de plataforma cruzada.
As principais semelhanças das estruturas são que elas são de código aberto, mantidas por grandes empresas de tecnologia e aceleram o desenvolvimento de aplicativos móveis em uma experiência de plataforma cruzada.
As principais diferenças dependem da linguagem de programação de cada estrutura, da produtividade do desenvolvedor e da maneira como lidam com a entrega contínua e o processo de integração.
FAQ
O que é um framework multiplataforma?
Estruturas de desenvolvimento de aplicativos de plataforma cruzada permitem o desenvolvimento de aplicativos móveis que funcionam em vários sistemas operacionais como Android e iOS.
Quais são as semelhanças entre Flutter e React Native?
– Ambos são estruturas multiplataforma
– Código aberto
– Hot Reload
– Experiência quase nativa
Quais são as principais diferenças entre Flutter e React Native?
– Linguagem de programação
– Popularidade
– Curva de aprendizado
– Arquitetura
– Data de lançamento inicial
– Processo de CI / CD



