React Native vs. Swift – Qual você deve escolher?
Quando se trata de desenvolvimento de aplicativos móveis, os desenvolvedores enfrentam um dilema sobre como selecionar Swift ou React Native para um aplicativo. Ambas as tecnologias são relativamente novas. Enquanto Swift é a nova linguagem de programação da Apple, React Native é uma estrutura para JavaScript.
Abaixo, você encontrará uma comparação detalhada entre React Native e Swift, seus prós e contras para ajudá-lo a tomar uma decisão informada.
Este artigo seguirá a estrutura abaixo:
- Visão geral da estrutura multiplataforma
- Visão geral do desenvolvimento de aplicativos nativos
- Vantagens do desenvolvimento de plataforma cruzada
- Vantagens do desenvolvimento nativo
- Visão geral do React Native
- Casos de uso
- Vantagens
- Limitações
- Apps famosos
- Visão geral do Swift
- Casos de uso
- Vantagens
- Limitações
- Apps famosos
- Swift vs. React Native | Comparação
Pronto para saber mais?
Contents
- 1 O que é uma estrutura móvel de plataforma cruzada?
- 2 O que é um desenvolvimento nativo?
- 3 O que é React Native?
- 4 Vantagens do React Native
- 5 Limitações do React Native
- 6 React Native Aplicativos Populares
- 7 O que é o Swift?
- 8 Vantagens do Swift
- 9 Limitações do Swift
- 10 Aplicativos populares utilizando Swift
- 11 React Native vs. Swift | Comparação
- 11.1 React Native vs. Swift | Popularidade
- 11.2 React Native vs. Swift | Custo de desenvolvimento
- 11.3 React Native vs. Swift | Velocidade do Código
- 11.4 React Native vs. Swift | Linguagem de programação
- 11.5 React Native vs. Swift | Interface de usuário
- 11.6 React Native vs. Swift | Curva de aprendizado
- 11.7 React Native vs. Swift | Atuação
- 12 Conclusão
- 13 FAQ
- 14 O que é React Native?
- 15 O que é o Swift?
- 16 Quais são as diferenças entre React Native e Swift?
- 17 Quando usar o React Native?
- 18 Quando usar o Swift?
O que é uma estrutura móvel de plataforma cruzada?
As estruturas de desenvolvimento de aplicativos de plataforma cruzada permitem que os desenvolvedores criem aplicativos móveis para vários sistemas operacionais. Simplificando; esses aplicativos são compatíveis com Android e iOS. Ele fornece aos desenvolvedores a capacidade de criar aplicativos com codificação única e executá-los em todas as outras plataformas, permitindo-lhes lançar um software / produto muito mais rápido e melhor. Além disso, o produto desenvolvido é mais seguro.
Você encontrará as vantagens críticas do desenvolvimento de plataforma cruzada abaixo.
- Código reutilizável
O desenvolvimento de aplicativos móveis de plataforma cruzada permite que os desenvolvedores façam uso de uma única base de código para diferentes sistemas operacionais e aplicativos variados. O uso de uma única base de código é conveniente em termos de revisão e manutenção de uma base de código.
- Leva menos tempo para o mercado
Os aplicativos móveis híbridos são produtos prontos para lançamento e têm um tempo de comercialização mais rápido. Usando esse tipo de estrutura, os desenvolvedores de aplicativos podem iniciar aplicativos rapidamente.
- Custos de desenvolvimento mais baixos
Ao utilizar uma estrutura de plataforma cruzada, os desenvolvedores podem reduzir significativamente as despesas. Visto que menos tempo e esforço são necessários para desenvolver um aplicativo, isso contribui para considerar a redução dos custos de desenvolvimento de aplicativos.
- Desempenho e experiência estão próximos dos aplicativos nativos
Funcionalidade e recursos de back-end de aplicativos híbridos são semelhantes entre si. Isso permite que os desenvolvedores acelerem o processo de desenvolvimento e mantenham a mesma experiência do usuário para os usuários finais.
O que é um desenvolvimento nativo?
O desenvolvimento de aplicativos móveis nativos é a criação de aplicativos executados em sistemas operacionais móveis específicos. Eles podem ser acessados por usuários em lojas de aplicativos dedicadas (como Google Play ou App Store). Se você pretende construir um aplicativo para iOS, os desenvolvedores de aplicativos usarão as linguagens de programação Swift ou Objective-C. Pelo contrário, construir um aplicativo para Android exige as linguagens de programação Kotlin ou Java.
Tanto o Google quanto a Apple têm suas próprias ferramentas de desenvolvimento, SDK e elementos de interface que os desenvolvedores de aplicativos podem acessar. As empresas provavelmente investirão no desenvolvimento de aplicativos móveis nativos em comparação com outros tipos de aplicativos da Web, híbridos e outros. Uma vez que o software móvel está se tornando uma necessidade para a maioria das organizações, as empresas devem ser bem versadas sobre as vantagens e desvantagens de selecionar uma abordagem de desenvolvimento de aplicativos.
Você encontrará as vantagens críticas do desenvolvimento de aplicativos nativos abaixo.
- Desempenho sem falhas e velocidade de operação rápida
Os aplicativos nativos são desenvolvidos para um sistema operacional específico e, portanto, aproveitam ao máximo a velocidade de processamento do dispositivo. Os aplicativos apresentam um desempenho exemplar, livre de erros e funcionam perfeitamente.
- Trabalho offline
Aplicativos nativos podem funcionar mesmo sem conexão com a Internet. Se houver alguma funcionalidade correspondente necessária para o desenvolvimento de um aplicativo nativo, uma conexão com a Internet seria necessária.
- Possibilidades de design de UI / UX fantásticas
Os aplicativos nativos oferecem grande experiência do usuário e possibilidades de design. Por exemplo, os desenvolvedores podem fazer uso de animações de ponta e design de UI / UX.
- Navegação fácil de entender
A IU dos aplicativos nativos é compreensível e permite que os usuários finais entendam a navegação no aplicativo de forma rápida e fácil.
- Facilidade de integração com o hardware do dispositivo
Os aplicativos nativos podem ser facilmente integrados ao hardware do dispositivo, como tela sensível ao toque, GPS e câmera.
- Lançamento de aplicativo sem complicações
As diretrizes do sistema operacional são seguidas de perto por aplicativos nativos, tornando mais fácil iniciar na App Store.
- Maior confiabilidade e segurança
Os aplicativos desenvolvidos nativamente seguem todas as diretrizes do sistema operacional e são verificados e aprovados pela App Store. Isso torna os aplicativos nativos muito mais seguros e confiáveis do que outros aplicativos.
- Implementação rápida de recursos de última geração
Em aplicativos nativos, recursos sofisticados como VR, IA, IoT e AR podem ser integrados rapidamente e sem complicações.
- As ferramentas e SDK mais recentes estão disponíveis para desenvolvedores
Os desenvolvedores têm acesso a bibliotecas e soluções atualizadas regularmente que interagem apropriadamente com um sistema operacional específico.
O que é React Native?

React Native é uma biblioteca JavaScript usada para desenvolver aplicativos para sistemas iOS e Android de forma nativa.
React Native é uma ótima ferramenta para desenvolver aplicativos complexos de plataforma cruzada. Se o seu projeto será em grande escala e profundamente enraizado, considere o uso do React Native. Possui ampla documentação e suporte mais robusto. Além disso, selecione React Native se estiver planejando reutilizar o código para um aplicativo de desktop e um aplicativo da web.
Mark Zuckerberg comentou em 2012 que o maior erro que o Facebook cometeu como empresa foi apostar demais no HTML5 em vez do nativo. Ele jurou que o Facebook vai oferecer uma experiência móvel superior em breve.
Dentro da empresa, Jordan Walke descobriu uma maneira de usar um thread de JavaScript em segundo plano para criar elementos de interface de usuário para iOS. Para aprimorar este protótipo para que a tecnologia possa ser usada para desenvolver aplicativos nativos, o Facebook decidiu montar um Hackathon interno.
Após meses de desenvolvimento, a primeira versão do React foi lançada pelo Facebook em 2015. Christopher Chedeau, durante palestra técnica, explicou que o Facebook já estava usando o react Native na produção.
Os princípios operacionais do React Native são praticamente idênticos aos do ReactJs, exceto que o React Native não manipula o DOM por meio do Virtual DOM. Ele é executado diretamente em um processo em segundo plano no dispositivo final, o que explica o JavaScript escrito pelos desenvolvedores.
Além disso, ele se comunica com a plataforma nativa por meio de serialização, ponte em lote e facilita as comunicações assíncronas. O React Native não usa HTML. Em vez disso, usa JavaScript puro com sintaxe JSX.
Vantagens do React Native
- Conhecido por seu desempenho impecável
Sem dúvida, o React Native é uma vantagem quando se trata de melhorar o desempenho por meio de controles e módulos nativos. Ao se conectar a ambos os componentes nativos do sistema operacional, o React Native produz um código para as APIs nativas antecipadamente e gratuitamente.
Há uma melhoria no desempenho porque ele utiliza um thread separado das APIs e UI nativas. Outras alternativas também podem ser utilizadas como optar pelo WebView, mas isso vai diminuir o nível de desempenho.
- Arquitetura Modular
A programação modular é útil para segregar as funções do programa em diferentes blocos intercambiáveis e livres, chamados de módulos. É uma técnica de software que ajuda a tornar o desenvolvimento mais versátil e coordenar melhor entre si para receber as atualizações.
O React Native é altamente beneficiado pela obtenção desta arquitetura modular intuitiva, pois auxilia os desenvolvedores do React Native a atualizar os aplicativos rapidamente e sem complicações. Os módulos também podem ser reutilizados da mesma forma que os códigos para APIs móveis e da web.
- Ver alterações instantaneamente
O recarregamento a quente ou o recarregamento dinâmico é algo oferecido pelo React Native, e isso permite que os desenvolvedores vejam instantaneamente as alterações que fizeram no código. Essas alterações podem ser visualizadas simultaneamente em outra janela de visualização ao vivo. Graças ao feedback em tempo real, os desenvolvedores obtêm uma vantagem enorme.
- Publique rapidamente atualizações para seus aplicativos
A publicação de atualizações para aplicativos costumava levar muito tempo, pois os desenvolvedores precisavam passar novamente por um processo de construção separadamente com cada aplicativo. Esse processo foi simplificado com React Native. Junto com os dois aplicativos sendo atualizados ao mesmo tempo, todo o processo se tornou mais simples e pode ser concluído mais rapidamente.
Conforme você desenvolve atualizações e melhorias para seus usuários finais, os desenvolvedores as aplicam por meio do OTA (over the air) updates. Essas atualizações são implementadas mesmo quando o aplicativo está sendo usado pelos usuários.
Portanto, da próxima vez que o usuário abrir o aplicativo, a atualização estará pronta. Não é mais necessário atualizar manualmente os aplicativos nas lojas de aplicativos e tê-los aprovados pelo Android ou Apple. Isso economiza muito tempo e agiliza o processo.
- Amplificando um aplicativo existente
Você tem um aplicativo existente que deseja aumentar de maneira econômica? Você pode inserir facilmente os componentes do React Native UI em seu aplicativo existente sem a necessidade de reescrever todo o aplicativo. Isso pode ser uma grande vantagem, especialmente quando você não quer reescrever totalmente o aplicativo existente, mas aumentá-lo.
Para saber mais sobre os benefícios do React Native, leia Top 10 Vantagens do React Native.
Limitações do React Native
React Native, como qualquer outra tecnologia, tem sua cota de limitações. O Facebook, junto com a comunidade do React Native, está tratando da maioria desses problemas. Ainda assim, existem algumas limitações que você deve estar ciente.
- Não adequado para altas cargas de trabalho
React Native é a melhor escolha quando um aplicativo não precisa de muito trabalho pesado. Se seus aplicativos exigem muito trabalho pesado, o desenvolvimento nativo será uma escolha melhor.
- É uma plataforma emergente com muito trabalho para atualizar
React Native ainda é jovem e uma nova versão é lançada regularmente. Essas atualizações constantes vêm com novos componentes nativos portados, correções de bugs, componentes personalizados aprimorados e melhorias de desempenho.
Isso não pode ser chamado de desvantagem, mas certamente é uma limitação do React Native. Se você deseja manter seu aplicativo por um longo prazo, pode ser necessário atualizar a plataforma com cada construção e, portanto, React Native pode não ser a melhor escolha.
- Não impõe nenhum tipo de variável e parâmetro às funções
O React Native usa código JavaScript, folhas de estilo semelhantes a CSS e tags semelhantes a HTML para o layout. A vantagem aqui é que os desenvolvedores podem aproveitar os benefícios oferecidos pelo JavaScript, mas também existem alguns problemas. Ao contrário do Java e do Swift, o JavaScript não impõe nenhum tipo de variável e parâmetro às funções. Isso significa que uma variável pode ser qualquer coisa em um determinado momento.
- Desenvolvedores Nativos
Se os desenvolvedores não encontrarem alguma funcionalidade no React Native, eles acabam escrevendo módulos nativos. Esses módulos podem ser chamados de ponte entre o código nativo e o código React Native. Portanto, ao desenvolver um aplicativo, você terá que aprender a codificação nativa usando a linguagem nativa ou obter a ajuda de um desenvolvedor nativo.
- Controvérsia sobre patentes e licenças
A controvérsia de patentes e licenças é uma questão importante que os desenvolvedores enfrentam com o React Native. Junto com uma licença do estilo BSD, a estrutura do aplicativo móvel tem a Versão 2, Concessão Adicional de Direitos de Patente do Facebook.
O Facebook atualizou a patente e o licenciamento de código aberto para React Native em 2017. De acordo com esta atualização, se você contestar o Facebook por causa de uma questão de patente, a empresa pode rescindir seu direito de usar os projetos de código aberto do Facebook.
- Falta de compromisso de longo prazo
Ao usar o React Native, os desenvolvedores se preocupam com a falta de compromisso de longo prazo com os projetos. O React Native, como o CocoaPod, não é uma solução plug-and-play. Não é apenas uma biblioteca ou SDK, mas uma plataforma completa para desenvolvimento de software. Se o Facebook deixar de mantê-lo, os projetos em execução no React Native serão paralisados. Atualmente, não há substituição para o React Native.
Para saber mais sobre as limitações do React Native, leia As 10 Desvantagens do React Native.
React Native Aplicativos Populares
- Walmart
- Bloomberg
Para uma lista completa, leia As 10 aplicações populares desenvolvidas em React Native.
O que é o Swift?

Swift é uma linguagem de programação poderosa que é relativamente fácil de aprender. É uma linguagem de programação intuitiva para iOS, macOS, tvOS, watchOS e muito mais. É divertido e interativo escrever código Swift. A sintaxe é expressiva e concisa. Ele também inclui recursos atualizados que os desenvolvedores adoram. Por design, o código Swift é seguro e também produz software extremamente rápido.
Vantagens do Swift
- Processo de desenvolvimento rápido
Swift é uma linguagem expressiva e limpa com gramática e sintaxe simplificadas. É mais fácil escrever e ler. Por ser conciso, requer menos código do que Objective-C para realizar a mesma tarefa. ARC (contagem automática de referência) faz todo o gerenciamento e rastreamento de trabalho do uso de memória do aplicativo. Portanto, os desenvolvedores não precisam fazer isso manualmente e o tempo necessário para construir um aplicativo iOS com o Swift é menor.
- Facilmente escalável
Com o Swift, você pode desenvolver um produto preparado para o futuro e que pode ser ampliado com novos recursos conforme e quando necessário. Normalmente, os aplicativos Swift são mais fáceis de escalar.
- Desempenho e segurança aprimorados
O Swift foi projetado para superar o Objective-C e seu foco está na velocidade e no desempenho. Um aumento de 40% no desempenho foi reivindicado quando foi lançado inicialmente. Ao longo dos anos, vários testes e benchmarks foram realizados para provar isso. Além disso, o código Swift pode ser otimizado para melhor desempenho.
- Segurança
A segurança é outro dos pontos fortes de Swift. Seu tratamento de erros e forte sistema de digitação evitam erros e travamentos de código na produção. Ele tem um ciclo de feedback mais curto e, portanto, os desenvolvedores podem notar instantaneamente os erros no código e corrigi-los.
- Pegada de memória reduzida
Quando foi lançado, o Swift introduziu bibliotecas dinâmicas no iOS. Essas bibliotecas existem fora do código e são carregadas apenas quando são necessárias. Bibliotecas dinâmicas não precisam ter cópias em todos os arquivos do programa.
- Interoperabilidade com Objective-C
A linguagem de programação Swift é compatível com Objective-C e, dentro do mesmo projeto, os desenvolvedores podem usá-la de forma intercambiável. Isso é particularmente benéfico para grandes projetos que estão sendo atualizados ou ampliados. Enquanto aproveitam a base de código Objective-C, os desenvolvedores podem adicionar mais recursos usando Swift. Isso torna o processo de portabilidade mais fácil e sem riscos.
- O gerenciamento de memória é automático
O Swift faz uso do ARC (contagem automática de memória). É uma tecnologia que visa adicionar uma função de coletor de lixo. Isso não foi apresentado ao iOS antes. Go, C # e Java são algumas das linguagens que usam coletores de lixo para remover instâncias de classes que não são mais usadas.
Mesmo reduzindo o consumo de memória, eles acabam adicionando 20% à CPU. Os desenvolvedores iOS tiveram que gerenciar a memória antes do ARC manualmente. Agora, a memória é gerenciada automaticamente e o desempenho do app aumenta sem atrasar a CPU ou a memória.
- Aprendizagem e uma vibrante comunidade de código aberto
Graças ao suporte corporativo da Apple, Swift ganhou uma das comunidades de código aberto mais vibrantes e ativas. Embora seja uma linguagem jovem, muitos recursos estão disponíveis para desenvolvedores.
- Suporte entre dispositivos
A iniciativa de colocar o Swift na nuvem foi um sucesso. O Swift do lado do servidor funciona perfeitamente com tecnologias de back-end populares. Usar o Swift no front e no back end de seu aplicativo permite a reutilização e compartilhamento de código, reduzindo os esforços de desenvolvimento e acelerando o processo de desenvolvimento.
Limitações do Swift
- Swift ainda é muito jovem
Swift é uma linguagem de programação que tem apenas seis anos. É praticamente uma linguagem infantil se comparada à Objective-C introduzida na década de 1980. Portanto, o Swift pode ser limitado, pois está sofrendo de dores de crescimento. Os desenvolvedores de aplicativos podem se beneficiar de bibliotecas, ferramentas e recursos nativos mais direcionados para resolver certos problemas rapidamente.
Além disso, a comunidade não é tão forte e grande quanto os desenvolvedores gostariam que fosse. Embora esteja crescendo rapidamente, os números ainda não se comparam aos de outras comunidades de código aberto. O número de desenvolvedores Swift que compartilham seu conhecimento online ainda é insuficiente e, portanto, os desenvolvedores não sabem a quem recorrer quando se deparam com cenários da vida real.
- Problemas de compatibilidade
Problemas de compatibilidade com versões anteriores são outra das limitações do Swift. A linguagem está evoluindo radicalmente, mas é um tanto instável. Você deve saber que cada nova versão desta linguagem de programação não oferece suporte às versões anteriores.
Isso significa que os projetos que você fez nas versões 1.0 ou 2.0 do Swift não podem ser mantidos e alterados posteriormente no Swift 3.0. No entanto, a versão do Swift 5.0 examinou essas preocupações e afirma ter forte compatibilidade com versões anteriores.
- Uma deficiência de talentos
A comunidade Swift está crescendo rapidamente. No entanto, em comparação com outras linguagens de código aberto, ainda é muito menor. Pode ser um problema encontrar desenvolvedores Swift.
Aplicativos populares utilizando Swift
- Slack
React Native vs. Swift | Comparação
Apesar de ser movido por uma das linguagens de programação mais conhecidas, React Native não está produzindo aplicativos nativos. O trabalho da linguagem é baseado na utilização de bibliotecas e APIs internas para fazer o aplicativo funcionar. Portanto, trata-se de incluir um intermediário entre a plataforma e o código.
Por outro lado, o Swift produz aplicativos nativos que podem aproveitar todas as possibilidades da plataforma. Como mencionado anteriormente, o Swift tem um desempenho muito melhor ao lidar com tarefas computacionais pesadas e efeitos gráficos. Portanto, se você quiser otimizar a plataforma, a melhor escolha seria o Swift.
| React Native | Swift | |
| Nativo | Não. Bibliotecas com APIs internas. | Sim |
| Cross-Platform | Sim | Não |
| Popularidade | Muito Popular | Pouco popular |
| Velocidade de programação | Levará mais tempo para codificar um único aplicativo iOS, mas será mais rápido codificar aplicativos Android e iOS. | A maneira mais rápida de programar aplicativos iOS. |
| Languagem de programação | Javascript | Swift |
| Curva de aprendizado | Baixa | Não é difícil, mas não é tão fácil quanto o Javascript. |
| Custo de desenvolvimento | Baixo | Alto |
| Engenheiros disponíveis | Fácil de encontrar | Difícil de encontrar |
| Performance | Similar ao Nativo | Melhor possível |
| Interface de usuário | Similar ao Nativo | Nativa |
| Estabilidade | Menos estável | Mais estável |
| App Populares | – Facebook – Walmart – Bloomberg | – Slack |
React Native, e a principal diferença do Swift é que o React Native foi projetado para o desenvolvimento de plataforma cruzada e o Swift foi projetado para aplicativos iOS. Vamos considerar os seguintes cenários para comparar as diferenças:
- Cenário 1 – O aplicativo será executado apenas no iOS;
- Cenário 2 – O aplicativo será executado em dispositivos iOS e Android.
A escolha do Cenário 1 é relativamente fácil e você deve escolher o Swift. Ele fornecerá melhor desempenho, tecnologia atualizada e uma experiência totalmente integrada entre software e hardware. Esteja ciente de que encontrar desenvolvedores Swift será um desafio.
Decidir entre React Native e Swift, considerando que o aplicativo será executado nos sistemas operacionais Android e iOS, é uma escolha muito mais complicada. Você precisará considerar vários fatores como o custo total de desenvolvimento, desempenho e que os desenvolvedores nativos são necessários até mesmo para React Native.
A compensação que você precisará se perguntar é que uma pequena diminuição no desempenho e na UX será compensada por seu projeto específico, reduzindo a complexidade geral de desenvolvimento e custo. Se a resposta for Sim, você deve escolher React Native. Se o seu projeto é tão particular e tem recursos específicos que apenas o Swift pode manipular, você deve escolher o desenvolvimento nativo.
De modo geral, eu diria que React Native é uma decisão melhor para os seguintes fatores:
- É mais fácil encontrar desenvolvedores Javascript do que os Swift;
- Você poderá compartilhar a maior parte do código entre iOS e Android;
- O tempo de lançamento no mercado será mais rápido;
- O custo total de desenvolvimento será menor em comparação com a programação em Swift e Java / Kotlin (Android nativo);
- O desempenho e a UX do React Native são muito próximos dos nativos.
Em particular, se você for um Startup criando um MVP – Produto Mínimo Viável e deseja lançar no Google Play e na App Store juntos, usar o React Native tornará as coisas mais fáceis para você.
Agora, vamos explorar cada variável de uma forma mais granular.
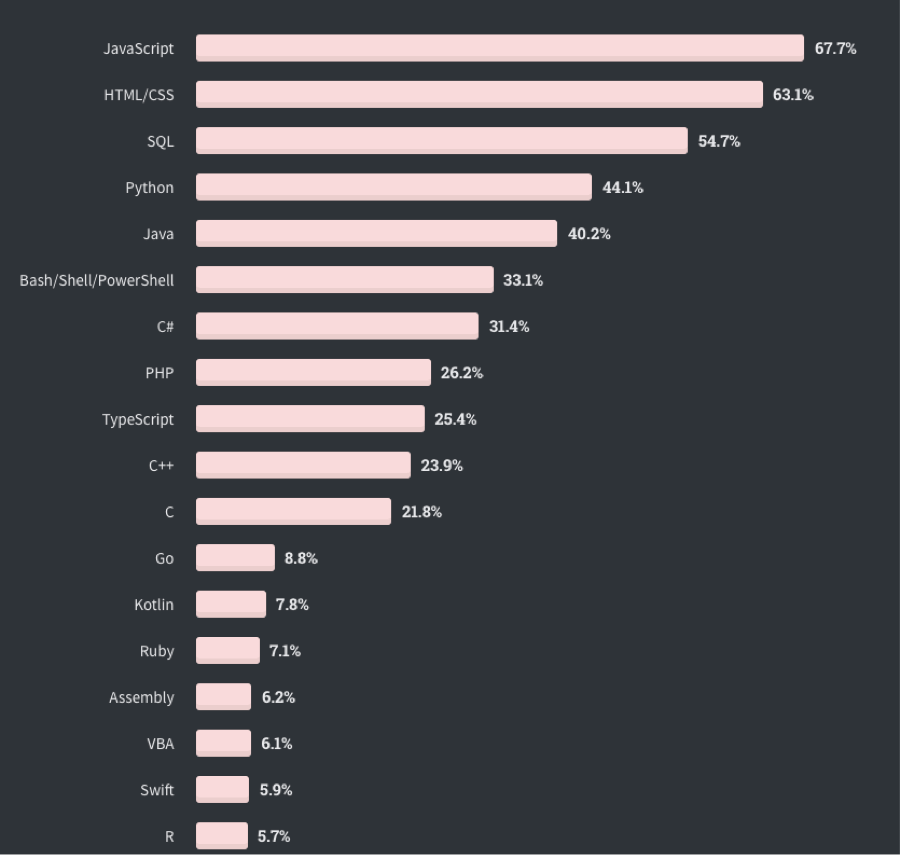
React Native vs. Swift | Popularidade
De acordo com o StackOverflow, Javascript é a linguagem de programação mais popular do mundo. Por outro lado, o Swift não está nem na lista dos dez primeiros e está muito abaixo em popularidade.

React Native vs. Swift | Custo de desenvolvimento
Para determinar o desenvolvimento do projeto, duas variáveis principais são importantes:
- Salário do desenvolvedor
- Total de horas para codificar
De acordo com PayScale, o salário médio do desenvolvedor é $84,638 para Javascript e $104,123 para Swift.
Em termos de custo, considerando um único projeto iOS, o Swift deve ser pelo menos 23% mais eficiente em termos de velocidade de codificação em comparação com Javascript para entregar um custo de desenvolvimento de software semelhante.
A vantagem fundamental de usar uma tecnologia de desenvolvimento de aplicativo móvel de plataforma cruzada é a capacidade de utilizar uma única linguagem de programação para criar Android e iOS. Considerando um projeto iOS / Android duplo, React Native é um acéfalo e será muito menos caro em comparação com o desenvolvimento nativo Swift.
React Native vs. Swift | Velocidade do Código
| React Native | Swift |
| React Native é uma estrutura para JavaScript, que é um poderoso, mas simples, cavalo de trabalho de aplicativos da web. Além disso, o idioma pode ser aprendido facilmente e várias ferramentas de suporte estão disponíveis desde que o idioma foi introduzido pela primeira vez em 1995. Quando se trata de criar aplicativos Android, o jogo muda. Pode até ser um processo de copiar e colar com o React Native. Se a aplicação for desenvolvida em Swift, o processo deverá ser iniciado desde o início. | Quando se trata de codificação, o Swift é rápido. Como a linguagem tirou o legado da linguagem de programação Objective-C, ela torna o processo de codificação mais fácil e elimina as desvantagens. É a maneira mais fácil de construir um aplicativo iOS. |
React Native vs. Swift | Linguagem de programação
| React Native | Swift |
| JavaScript é usado pelo React Native para desenvolver aplicativos de plataforma cruzada. Atualmente, na comunidade da web, o JavaScript é uma linguagem muito popular. Essa linguagem é comumente usada com React, bem como com outras estruturas JavaScript populares. | Swift é uma linguagem de programação compilada de múltiplos paradigmas, de uso geral, desenvolvida pela Apple Inc. e pela comunidade de código aberto. Esta linguagem foi lançada em 2014. Ela foi desenvolvida como uma substituição para Objective-C, que era a linguagem de programação anterior da Apple. |
React Native vs. Swift | Interface de usuário
| React Native | Swift |
| Os componentes dos aplicativos parecem semelhantes aos nativos. O React Native usa componentes nativos sob seu capô e este fato deve dar aos desenvolvedores a confiança de que os componentes do aplicativo serão atualizados instantaneamente após qualquer atualização da IU do sistema operacional. Dito isso, isso também pode quebrar a interface do usuário do aplicativo, mas é um fenômeno extremamente raro. Se você deseja que seu aplicativo pareça virtualmente idêntico em todas as plataformas – e em versões mais antigas de um sistema operacional – você pode considerar o uso de bibliotecas de terceiros. Isso permitirá que você utilize componentes do Material Design e não os nativos. | Sendo a linguagem nativa do iOS desenvolvida pela Apple para impulsionar os aplicativos, o Swift não tem problemas quando se trata de se integrar ao design do iOS e também aproveitar os princípios de UX. No entanto, construir um aplicativo usando Swift é codificar um aplicativo nativo do zero. Portanto, todos os elementos devem ser polidos separadamente. |
React Native vs. Swift | Curva de aprendizado
| React Native | Swift |
| Comparativamente, React Native é mais fácil de aprender, pois sua linguagem de programação é JavaScript. O JavaScript existe há muitos anos e, portanto, a maioria dos desenvolvedores conhece essa linguagem. | O Swift não é difícil de aprender. A Apple o projetou pensando na educação. A empresa é conhecida por criar belos designs, e essa linguagem de programação não é uma exceção. O Swift foi projetado pelos engenheiros da Apple para ser poderoso o suficiente para os desenvolvedores, mas também fácil de aprender. |
React Native vs. Swift | Atuação
Em comparação com o aplicativo baseado em estrutura, o aplicativo Swift terá um desempenho melhor na maioria dos casos.
| React Native | Swift |
| Lidar com efeitos gráficos pode ser problemático para o framework. Para lidar com esse desafio, o React Native permite que os desenvolvedores incorporem o código nativo ao aplicativo. Isso entrega a quimera de código, fazendo uso de vários ativos e ferramentas para lidar com tarefas variadas. | Embora possa consumir níveis mais altos de CPU para alguns aplicativos, de modo geral, o Swift fornecerá um desempenho melhor do que o React Native. |
Para uma comparação detalhada do desempenho do React Native vs. Swift, leia o artigo Comparando o desempenho entre o iOS nativo (Swift) e o React-Native.
Conclusão
Tanto o React Native quanto o Swift são soluções poderosas de desenvolvimento de aplicativos. No entanto, sua escolha depende do tipo de aplicativo em que você está trabalhando.
React Native será uma escolha melhor se você:
- Precisa desenvolver um aplicativo para plataformas iOS e Android com recursos limitados e uma equipe pequena;
- Deseja que seu aplicativo tenha a mesma aparência e aparência para iOS e Android;
- Precisa de recursos de recarga ao vivo ou recarregamento a quente e um tempo de desenvolvimento de aplicativo mais rápido.
O Swift será uma escolha melhor se você:
- Desenvolva um aplicativo exclusivo para iOS;
- Deseja manter um aplicativo por muito tempo;
- Desenvolva um aplicativo complicado que utiliza uma grande parte do código específico da plataforma;
- Exigir um aplicativo para gerenciar coisas como pegada de memória.
Portanto, leve os requisitos do projeto em consideração antes de fazer sua escolha.
FAQ
O que é React Native?
A estrutura de plataforma cruzada do Facebook que oferece experiências próximas às nativas para aplicativos iOS e Android.
O que é o Swift?
É a linguagem de programação da Apple para o sistema operacional iOS.
Quais são as diferenças entre React Native e Swift?
– Swift é a linguagem de programação nativa para iOS; – React Native é uma estrutura multiplataforma que funciona para aplicativos iOS e Android;
– React Native é o intermediário entre a plataforma e o código. – O trabalho do React Native é baseado na utilização de bibliotecas e APIs internas.
– Swift produz aplicativos nativos que podem aproveitar todas as possibilidades da plataforma.
– O Swift tem um desempenho muito melhor ao lidar com tarefas computacionais pesadas e efeitos gráficos.
Quando usar o React Native?
React Native será uma escolha melhor se você:
– Necessidade de desenvolver um aplicativo para plataformas iOS e Android com recursos limitados e uma equipe pequena;
– Quer que seu aplicativo tenha a mesma aparência e aparência para iOS e Android;
– Precisa de recursos de recarga ao vivo ou recarregamento a quente e um tempo de desenvolvimento de aplicativo mais rápido.
Quando usar o Swift?
O Swift será uma escolha melhor se você:
– Desenvolver um aplicativo exclusivo para iOS;
– Deseja manter um aplicativo por muito tempo;
– Desenvolver um aplicativo complicado que utiliza uma grande parte do código específico da plataforma;
– Requer um aplicativo para gerenciar coisas como pegada de memória.



