Как развернуть приложение Vue.js

Vue.js – это JavaScript-фреймворк, разработанный для решения распространенных проблем при разработке веб-приложений, таких как сложное управление состояниями и необходимость в легком и гибком решении.
Фреймворк был разработан для простоты, эффективности и легкости использования с синтаксисом, похожим на HTML и JavaScript. Кроме того, Vue является реактивным, что делает его более быстрым и эффективным, чем традиционные манипуляции с DOM.
В этой статье вы узнаете о преимуществах и ограничениях использования Vue и о том, как бесплатно развернуть свое приложение Vue с помощью службы контейнеризации Back4app.
Contents
- 1 Основные выводы
- 2 Преимущества разработки фронтэнда с помощью Vue
- 3 Ограничения при разработке фронтальной части с помощью Vue
- 4 Развертывание приложения с помощью контейнеров Back4app
- 5 Создание приложения Vue
- 6 Развертывание приложений Vue с помощью контейнеров Back4app:
- 7 Заключение
- 8 ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- 9 Существуют ли какие-либо ограничения, которые следует учитывать при развертывании приложения Vue.js на Back4app?
- 10 Могу ли я использовать Back4app для развертывания приложений Vue.js, которым требуются определенные переменные среды?
- 11 Как интеграция GitHub и Back4app упрощает процесс развертывания приложений Vue.js?
Основные выводы
- Vue.js предлагает оптимизированную производительность, гибкость и обширную документацию, что делает его популярным выбором для фронтенд-разработки.
- Однако Vue.js может иметь ограничения в плане долгосрочной стабильности и менее развитую экосистему по сравнению с другими фреймворками.
- Back4app Containers обеспечивает простой и эффективный способ развертывания приложений Vue.js, используя технологию Docker для повышения производительности, безопасности, упрощения развертывания и масштабирования.
Преимущества разработки фронтэнда с помощью Vue
В последние годы Vue становится все более популярным по нескольким причинам. Вот некоторые из преимуществ разработки веб-приложений с использованием Vue:
Техники и решения для оптимизации производительности
Vue предоставляет набор приемов для оптимизации производительности при создании веб-приложений, таких как виртуальный DOM и механизмы обновления в виде функций.
Благодаря этим техникам Vue минимизирует количество операций с DOM и накладные расходы на рендеринг, что приводит к ускорению времени перезагрузки и повышению производительности приложения.
Vue использует виртуальный DOM, облегченное представление реального DOM, и обновляет vDOM, когда вы вносите изменения в свое приложение. Затем он использует алгоритм дифференциации для определения минимальных изменений, требуемых в реальном DOM.
Такой подход значительно сокращает количество дорогостоящих операций с DOM, что приводит к ускорению рендеринга и повышению производительности.
Кроме того, Vue предоставляет вам тонкий контроль над обновлениями компонентов с помощью крючков жизненного цикла, наблюдателей и вычисляемых свойств.
С помощью этих функций вы можете указать, когда компонент должен обновляться на основе определенных критериев, предотвращая ненужные обновления и повышая общую производительность.
Vue является гибким по своей природе
Гибкость Vue проявляется во многих аспектах фреймворка, позволяя ему адаптироваться к различным сценариям разработки, паттернам или требованиям.
Одно из главных достоинств Vue – постепенное внедрение, что делает его идеальным фронтенд-фреймворком для интеграции в существующие проекты.
Помимо постепенного внедрения, вы можете легко интегрировать Vue с другими библиотеками и существующими экосистемами.
Такая совместимость способствует взаимодействию и позволяет разработчикам выбирать лучшие решения для своих задач.
Например, функциональность Vue может быть интегрирована в другие библиотеки и фреймворки, такие как React и Angular.
Vue также предлагает гибкий и интуитивно понятный синтаксис шаблонов, который позволяет писать шаблоны, используя синтаксис на основе HTML с добавлением директив и выражений.
Этот синтаксис сочетает в себе простоту и мощь, что облегчает понимание и работу с шаблонами Vue.
Кроме того, Vue поддерживает альтернативные подходы к рендерингу, включая JSX (JavaScript XML), что обеспечивает гибкость для разработчиков, предпочитающих альтернативные синтаксисы.
Обширная документация и активное сообщество
Документация Vue хорошо структурирована и лаконична, четко объясняет концепции на практических примерах. Ясность и полнота документации также сокращают время обучения, позволяя вам сразу же приступить к созданию приложений на Vue.
Еще один определяющий аспект Vue – приверженность сообщества к культуре открытого кода и активное участие.
Разработчики Vue активно участвуют в постоянном совершенствовании и развитии Vue.js. Они вносят свой вклад в код, участвуют в обсуждениях, предлагают ценные отзывы и помогают определить будущее направление развития Vue.js.
Благодаря такому подходу к сотрудничеству Vue.js остается передовым фреймворком. Активно взаимодействуя с сообществом Vue, вы сможете воспользоваться обширной сетью ресурсов, получить ценную поддержку и открыть возможности для расширения своих навыков и опыта.
Ограничения при разработке фронтальной части с помощью Vue
Несмотря на то, что Vue предлагает преимущества для фронтенд-разработки, необходимо также отметить некоторые ограничения при разработке с использованием Vue. Некоторые из этих ограничений включают:
Долгосрочная стабильность
Vue страдает от существенной корпоративной поддержки, в результате чего разработчики считают, что Vue не подходит при рассмотрении фреймворков для разработки передней части веб-приложения.
Организации часто отдают предпочтение фреймворкам с надежной корпоративной поддержкой, таким как Angular и React, чтобы гарантировать способность фреймворка удовлетворять меняющиеся потребности бизнеса и обеспечивать постоянную поддержку.
Менее зрелая экосистема
По сравнению с Angular и React, Vue имеет менее развитую экосистему. Это приводит к тому, что разработчики Vue сталкиваются с ограничениями в доступных библиотеках и инструментах для решения сложных процессов в больших приложениях.
Разработчики Vue часто оказываются в ситуациях, когда им приходится придумывать индивидуальные решения для своих приложений. Это, таким образом, приводит к дополнительным затратам времени и сил на разработку веб-приложения.
Развертывание приложения с помощью контейнеров Back4app
Back4App Containers – это платформа, использующая технологию Docker для развертывания и запуска приложений в изолированных средах, называемых контейнерами.
С помощью этой технологии вы можете упаковать веб-приложения со всеми необходимыми зависимостями и обеспечить последовательное развертывание в различных средах.
Развертывание приложения в контейнерах Back4app очень просто. Вам нужно создать в корне приложения Dockerfile, который описывает упаковку и запуск приложения.
Затем вы размещаете приложение в своем репозитории GitHub. На этом шаге Back4app собирает образ Docker и запускает контейнер.
Вот некоторые из преимуществ использования контейнеров Back4App:
- Повышенная производительность: Контейнеры легки и эффективны, что приводит к повышению производительности приложений.
- Повышенная безопасность: Контейнеры изолированы друг от друга, что позволяет повысить уровень безопасности.
- Упрощенное развертывание и масштабирование: Контейнеры можно легко масштабировать, экономя время и деньги.
Создание приложения Vue
В этом уроке вы создадите простое приложение Vue, которое предлагает пользователям заняться в свободное время.
Приложение Vue будет использовать API для выполнения этого действия. Затем вы развернете приложение Vue в контейнерах Back4app
Чтобы приступить к созданию приложения Vue, выполните следующую команду в выбранной вами директории:
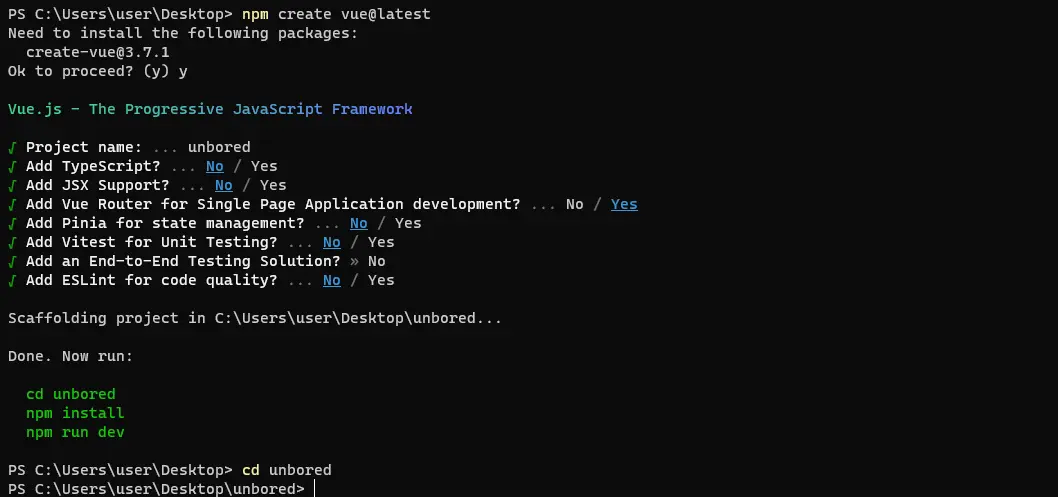
npm create vue@latest
Запуск этого кода приведет к появлению подсказки, позволяющей вам назвать ваше приложение Vue и выбрать функции, которые вы хотите интегрировать в свое приложение.

Для этого приложения вы будете использовать только функцию Vue Router. После выбора этой функции перейдите в каталог вашего приложения и запустите npm install для загрузки и установки зависимостей приложения.
Чтобы собрать это приложение, необходимо установить три дополнительных пакета npm: axios, sass и @iconify/vue.
Axios – это библиотека JavaScript, которая упрощает выполнение HTTP-запросов, позволяя вам легко получать данные из API.
Sass – это препроцессор CSS, который вы будете использовать для стилизации приложения. Вы будете использовать пакет @iconify/vue для интеграции масштабируемых векторных иконок в ваше приложение.
Чтобы установить эти три пакета, выполните приведенную ниже команду в корневом каталоге вашего приложения:
npm install axios sass @iconify/vue
После установки этих пакетов вы можете открыть текущий каталог в Visual Studio Code, выполнив следующую команду:
code .
Создайте два компонента в каталоге views вашего приложения: HomeView и AboutView. Затем обработайте маршрутизацию этих двух компонентов, добавив блок кода ниже файла index.js в каталог router:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
Файл index в каталоге router управляет маршрутизацией веб-приложения Vue. Здесь определены два маршрута: HomeView и AboutVue.
Чтобы пользователи вашего приложения могли перемещаться между этими двумя маршрутами, создайте заголовок с этими маршрутами в файле App.vue:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
В файле App.vue вы импортировали компоненты RouterLink и RouterView из пакета vue-router.
Компонент RouterLink связывает кнопки с соответствующими маршрутами, а компонент RouterView отображает содержимое маршрута. Вы также оформили заголовок в блоке стилей.
После обработки маршрутов создайте компонент HomeView вашего приложения. Компонент HomeView должен отображать новое действие, которое пользователь приложения может выполнять, скучая при каждом нажатии кнопки. Для этого скопируйте следующий код в компонент HomeView:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
В приведенном выше блоке кода подробно описан компонент HomeView. В компоненте HomeView вы импортировали функции ref и axios из соответствующих пакетов. Вы также стилизовали этот компонент в блоке стилей.
Переменная activity – это реактивная ссылка для хранения полученных данных об активности. Функция fetchActivity асинхронно получает данные из указанной конечной точки API“https://www.boredapi.com/api/activity” с помощью axios и обновляет значение активности, когда пользователь приложения нажимает кнопку Get Activity.
Чтобы объяснить пользователям приложения, о чем это приложение, скопируйте и вставьте следующий код в компонент AboutView:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Чтобы придать стиль телу вашего Vue APP, создайте файл main.css в директории assets и добавьте в него приведенный ниже код:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
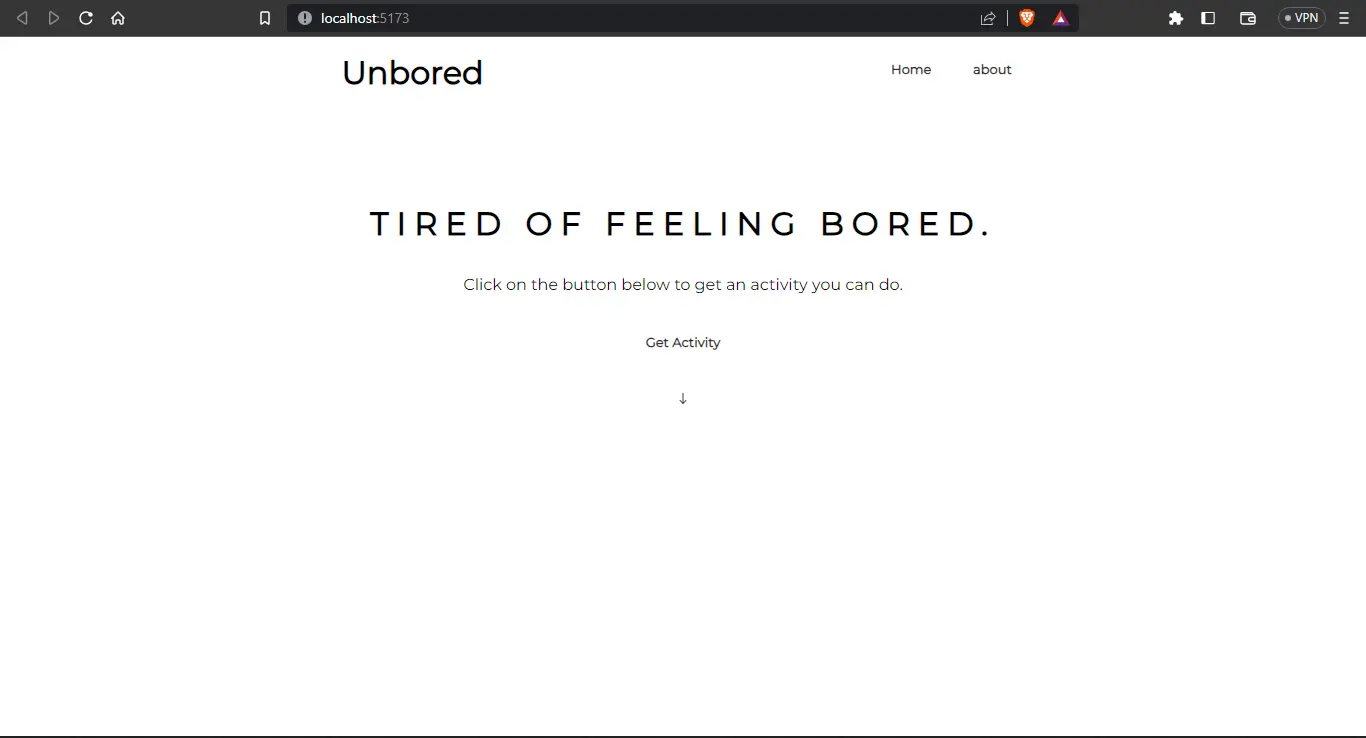
Вот и все! Чтобы просмотреть ваше приложение Vue, выполните следующую команду в каталоге приложения:
npm run dev
Ваше приложение должно выглядеть так, как показано на рисунке ниже.

Развертывание приложений Vue с помощью контейнеров Back4app:
Это пошаговое руководство по развертыванию приложения Vue. Сначала вам нужно докеризировать его. Докеризация приложения требует создания Dockerfile, который содержит все инструкции, необходимые движку Docker Engine для создания образа.
Затем вы протестируете свое приложение локально, чтобы убедиться, что все работает идеально, прежде чем развертывать его в контейнерах Back4app.
Докеризация приложения Vue
Для докеризации приложения Vue необходимо создать Dockerfile в корневом каталоге приложения Vue. Dockerfile – это чертеж, который движок Docker Engine использует для создания контейнера Docker со всеми необходимыми зависимостями и конфигурациями.
Dockerfile определяет базовый образ, задает рабочий каталог, копирует файлы в контейнер, устанавливает зависимости, настраивает среду выполнения и указывает команды, которые будут выполняться при запуске контейнера.
Чтобы лучше понять технологию Docker, вы можете прочитать эту справку по Dockerfile.
Чтобы начать докеризацию приложения Vue, создайте Dockerfile в корневом каталоге и скопируйте в него следующий код:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dockerfile выполняет следующие действия:
- В Dockerfile используется базовый образ
node:18, который предоставляет среду выполнения Node.js.
- Устанавливает в качестве рабочего каталога внутри контейнера значение
/app.
- Копирует файлы
package.jsonиpackage-lock.jsonв рабочий каталог.
- Устанавливает зависимости с помощью команды
npm install.
- Копирует весь код приложения в рабочий каталог.
- Создает приложение, выполняя команду
npm run build.
- Затем в Dockerfile используется базовый образ
nginx:1.19.0-alpine, который предоставляет веб-сервер NGINX.
- Копирует собранные статические файлы с предыдущего этапа в каталог
/usr/share/nginx/htmlв образе NGINX.
- Открывает порт 80, чтобы разрешить входящий HTTP-трафик.
- Он запускает сервер NGINX с указанной конфигурацией
"nginx", "-g", "daemon off;"с помощью команды CMD.
Создание и тестирование приложения Vue в Dockerized
Перед развертыванием образов в облаке вы можете протестировать приложение Docker локально. Чтобы протестировать приложение, сначала создайте его, выполнив следующую команду:
docker build -t bored .
После завершения процесса сборки вы можете выполнить следующую команду, чтобы локально запустить контейнер Docker:
docker run -p 8080:80 bored
Параметр -p 8080:80 задает сопоставление портов между хостом и контейнером. Он сопоставляет порт 8080 на хосте с портом 80 на контейнере.
На этом этапе ваше приложение запущено в контейнере локально. Вы можете перейти по адресу http://localhost:8080, чтобы просмотреть свое приложение.
Развертывание приложения в контейнерах Back4app
Перед развертыванием приложения в контейнерах Back4app Containers вам необходимо разместить его в репозитории GitHub. Вы можете научиться делать это, выполнив следующие шаги в документации GitHub.
После размещения исходного кода на Github необходимо создать учетную запись Back4app. Чтобы создать учетную запись на Back4app, выполните следующие действия:
- Найдите и нажмите кнопку “Регистрация” в правом верхнем углу целевой страницы.
- Заполните предоставленную форму регистрации, указав необходимые данные.
- Отправьте форму, чтобы завершить процесс регистрации.
После успешного создания учетной записи Back4app войдите в нее, используя свои учетные данные. Затем найдите кнопку NEW APP, расположенную в правом верхнем углу панели управления.
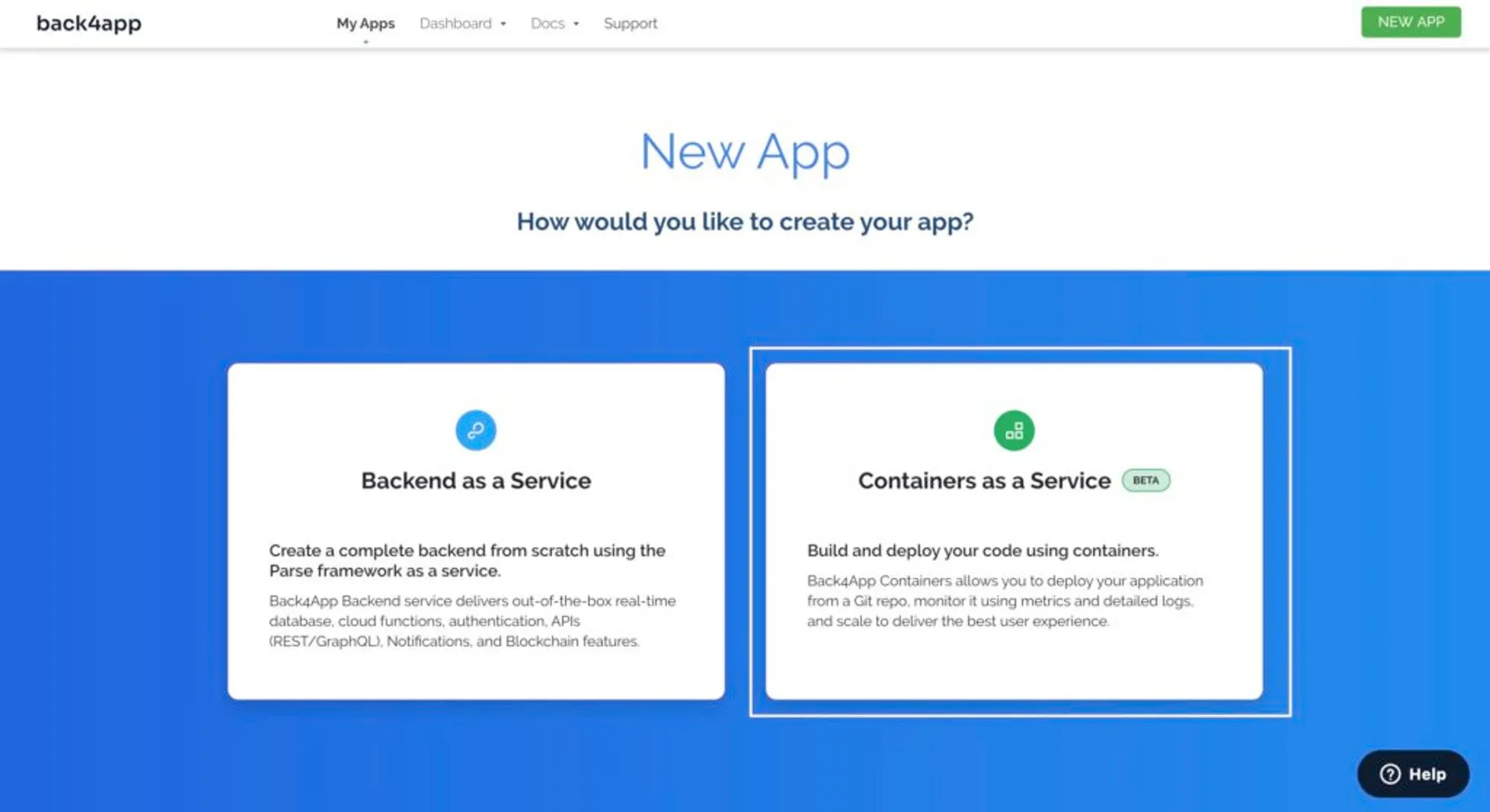
Нажав кнопку NEW APP, вы будете перенаправлены на страницу, где сможете выбрать метод развертывания приложения. Поскольку вы собираетесь развернуть контейнер, выберите вариант Containers as a Service.

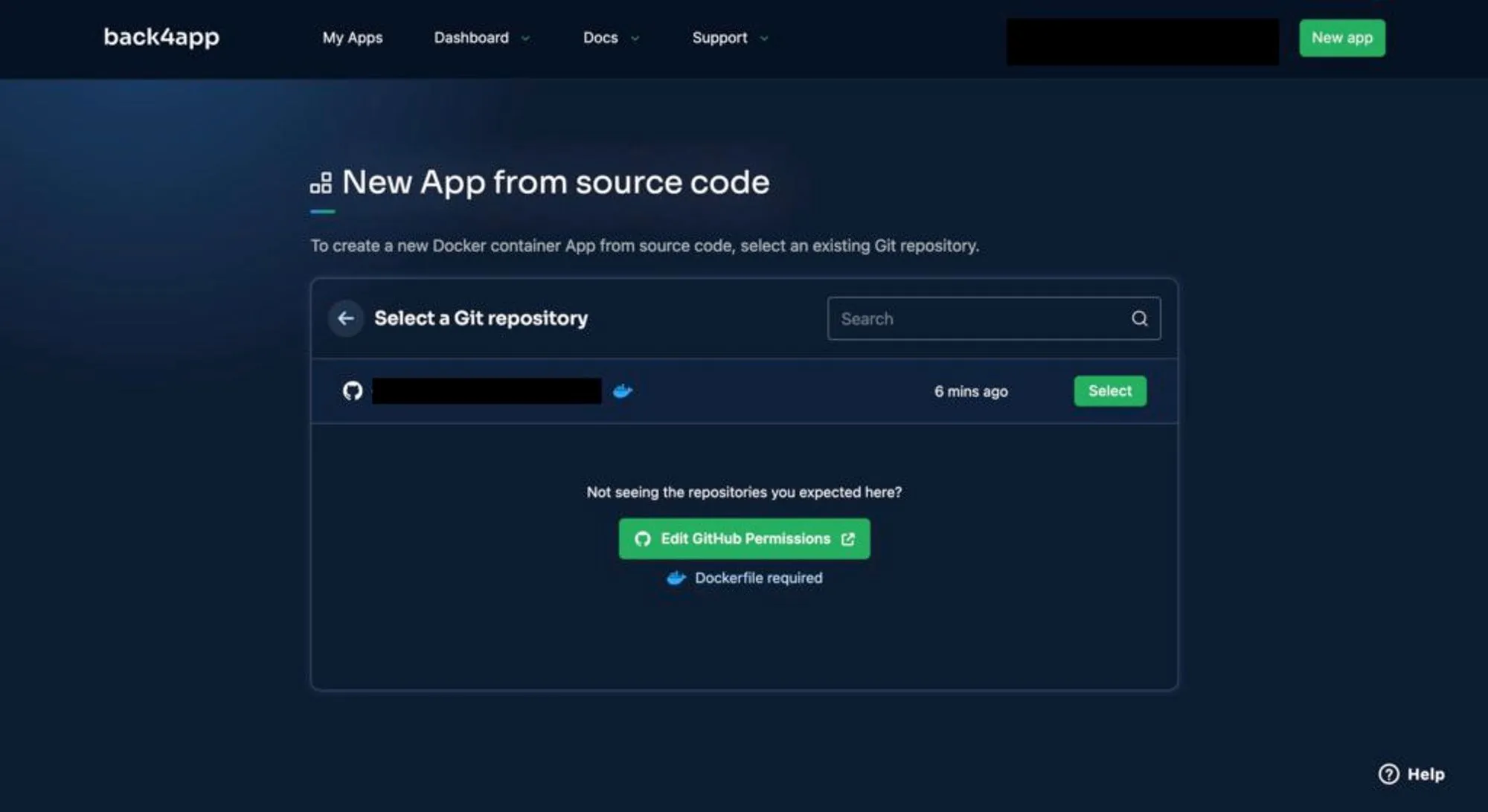
После выбора опции Containers as a Service (Контейнеры как служба ) укажите репозиторий GitHub вашего приложения и нажмите Select (Выбрать) для развертывания приложения.

После нажатия кнопки Select вы попадете на страницу, где сможете предоставить важную информацию о своем приложении. Это имя приложения, ветвь, корневой каталог и переменные окружения.
Убедитесь, что вы заполнили все необходимые переменные окружения, от которых может зависеть ваше приложение. Заполнив все необходимые поля, нажмите кнопку Create App (Создать приложение ).
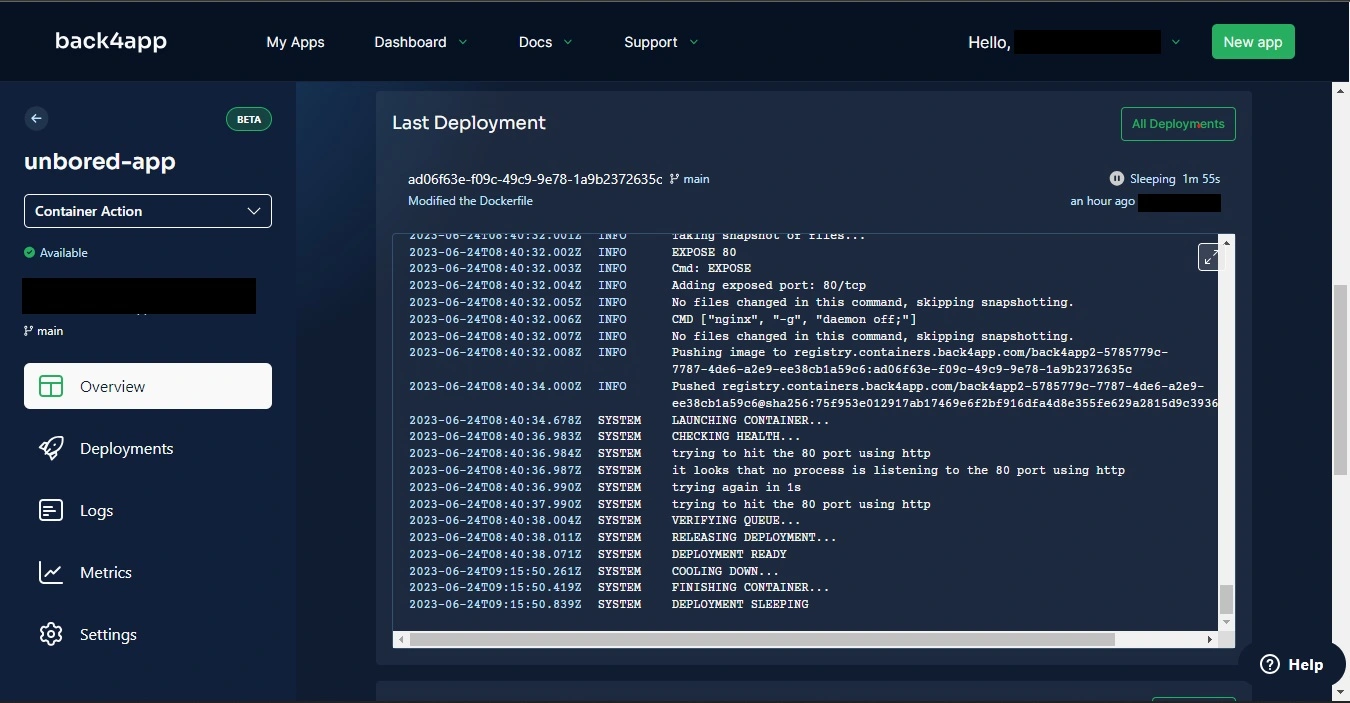
При нажатии на эту кнопку начнется процесс развертывания вашего приложения Vue, в ходе которого будут предприняты необходимые шаги для того, чтобы сделать ваше приложение доступным. Вы сможете отслеживать ход развертывания, как показано на рисунке ниже.

Заключение
Vue – один из лучших JavaScript-фреймворков с открытым исходным кодом для фронтенд-разработки. Он предлагает интуитивно понятный подход к созданию пользовательских интерфейсов благодаря таким функциям, как реактивная привязка данных и архитектура на основе компонентов.
В этой статье вы узнали, как создать и развернуть приложение Vue с помощью контейнеров Back4app. Развертывание приложений на Back4app помогает упростить управление сложной внутренней инфраструктурой, поскольку Back4app предлагает инструменты для управления данными, масштабирования и мониторинга производительности приложения.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Существуют ли какие-либо ограничения, которые следует учитывать при развертывании приложения Vue.js на Back4app?
При развертывании приложения Vue.js на Back4app крайне важно учитывать ограничения ресурсов. Back4app накладывает определенные ограничения ресурсов, включая хранилище и память, которые могут повлиять на масштабируемость и производительность вашего приложения. Вы можете увеличить производительность своего приложения, подписавшись на платные планы Back4app.
Могу ли я использовать Back4app для развертывания приложений Vue.js, которым требуются определенные переменные среды?
Да! Back4app позволяет вам определять и управлять переменными среды для ваших приложений Vue.js. Безопасно сохраняя и получая доступ к этим переменным через конфигурацию среды Back4app, вы можете гарантировать, что ваше приложение Vue имеет необходимые конфигурации для корректной работы.
Как интеграция GitHub и Back4app упрощает процесс развертывания приложений Vue.js?
Вы можете без труда развернуть приложение Vue.js из своего репозитория, связав свою учетную запись GitHub. Эта интеграция обеспечивает автоматическое развертывание всякий раз, когда изменения приложения отправляются в репозиторий GitHub, устраняя необходимость в ручных процессах повторного развертывания.



