Как создать приложение Angular?

Angular – это популярный фреймворк с открытым исходным кодом для создания динамичных, отзывчивых и сложных веб-приложений. Впервые Angular был разработан компанией Google в 2010 году под названием “AngularJS”.
Angular позволяет создавать динамические одностраничные приложения с чистой и упорядоченной структурой кода.
Angular использует TypeScript, надмножество JavaScript, которое добавляет в язык такие возможности, как проверка типов, интерфейсы и классы. Это делает код Angular более удобным для сопровождения и менее подверженным ошибкам.
Чтобы упростить разработку веб-сайтов с помощью Angular, полезно использовать решение Backend-as-a-Service (BaaS), такое как Back4app.
Back4app предоставляет готовую инфраструктуру бэкенда с такими функциями, как аутентификация, хранение данных и логика на стороне сервера.
Это позволит вам сосредоточиться на создании фронтальной части ваших приложений, не заботясь о сложностях разработки бэкэнда.
В этой статье вы изучите Angular и создадите базовое приложение для блога с помощью Angular и Back4app.
Contents
Преимущества Angular
Angular завоевал популярность среди разработчиков благодаря своим многочисленным преимуществам. Вот некоторые из основных преимуществ Angular:
Двустороннее связывание данных
Двусторонняя привязка данных – это функция, позволяющая экономить время и повышающая производительность, а также улучшающая качество Angular-приложений. Двустороннее связывание данных позволяет изменениям в модели (данные) автоматически отражаться в представлении (пользовательский интерфейс).
Любые изменения в модели немедленно отражаются в представлении. Это упрощает и ускоряет разработку сложных и динамичных приложений, избавляя от необходимости писать шаблонный код для синхронизации модели и представления.
Инъекция зависимостей
Инъекция зависимостей – важнейшая функция Angular, которая упрощает управление зависимостями между компонентами и сервисами. Инъекция зависимостей – это мощная функция, которая повышает надежность, ремонтопригодность и тестируемость приложений Angular.
Инъекция зависимостей в Angular позволяет компонентам и сервисам объявлять зависимости от других компонентов и сервисов. Система инъекции зависимостей берет на себя задачу автоматического создания и предоставления этих зависимостей. Это избавляет от необходимости создавать и управлять зависимостями вручную, снижая риск ошибок.
Система введения зависимостей Angular упрощает управление зависимостями и сокращает объем кода, который вам нужно написать.
Архитектура на основе компонентов
Архитектура Angular, основанная на компонентах, позволяет легко создавать сложные пользовательские интерфейсы, разбивая их на более мелкие компоненты многократного использования.
Компоненты можно легко использовать повторно в различных частях приложения. Компоненты можно разрабатывать независимо друг от друга, что упрощает управление сложными приложениями с большим количеством подвижных частей. Такая архитектура также упрощает тестирование и отладку кода, поскольку компоненты можно изолировать и тестировать отдельно.
TypeScript
TypeScript – это надмножество JavaScript, которое добавляет в язык статическую проверку типов, интерфейсы, классы и другие возможности. Это язык с открытым исходным кодом, поддерживаемый Microsoft, и популярный выбор для разработки крупномасштабных веб-приложений.
Angular написан на языке TypeScript. Это обеспечивает лучший инструментарий и более надежный опыт разработки. Статическая типизация TypeScript позволяет разработчикам выявлять ошибки во время компиляции, а не во время выполнения, что упрощает сопровождение и рефакторинг кода.
Большое сообщество
Angular имеет большое и активное сообщество разработчиков, которое может быть невероятно ценным по нескольким причинам.
Большое сообщество предлагает множество ресурсов, таких как учебники, документация и форумы. Эти ресурсы могут быть невероятно полезны для разработчиков, которые только начинают осваивать Angular или ищут решения конкретных проблем.
Большое сообщество означает, что многие разработчики активно работают над улучшением фреймворка, создавая и распространяя сторонние плагины и расширения для Angular. Это поможет вам сэкономить время и силы, поскольку вы сможете использовать существующий код для добавления новой функциональности в свои проекты.
Ограничения Angular
Несмотря на то, что Angular – мощный и популярный фреймворк для создания веб-приложений, у него есть некоторые ограничения, о которых вы должны знать. К числу ограничений Angular относятся следующие:
Крутая кривая обучения
Изучение Angular может оказаться сложным для некоторых разработчиков из-за того, что в нем представлено множество новых концепций и подходов к веб-разработке. Возможно, вам придется потратить значительное время на изучение модулей, компонентов, сервисов, инъекций зависимостей и реактивного программирования.
Большой размер
Angular – относительно крупный фреймворк по сравнению с другими фронтенд-фреймворками. Большой размер Angular обусловлен в первую очередь его обширным набором функций, включающим множество встроенных возможностей, таких как обработка форм, маршрутизация и управление данными.
Большой размер Angular может привести к замедлению загрузки веб-приложений, что негативно сказывается на пользовательском опыте. Это особенно актуально для пользователей с медленным интернет-соединением.
Большой размер Angular может сделать разработку и поддержку сложных проектов более сложной.
Ограниченное SEO
Ограниченные SEO-возможности Angular объясняются прежде всего тем, что это фреймворк для одностраничных приложений (SPA). SPA предназначены для работы полностью в браузере, то есть HTML-код динамически генерируется с помощью JavaScript. Это затрудняет поисковым системам точную индексацию содержимого сайта на базе Angular.
Создание приложения для блога
Создайте приложение Angular и назовите его “blog-application”. Чтобы создать приложение Angular, выполните следующую команду в директории проекта на терминале:
ng new blog-application
После создания приложения Angular вы создадите два компонента. Этими двумя компонентами будут компоненты home и post. После создания компонентов вы проложите для них маршрут.
Чтобы сгенерировать компоненты, выполните следующие команды:
cd blog-application
ng generate component home-component
ng generate component post-component
После того как вы сгенерировали компоненты, настройте их маршрутизацию в файле app-routing.module.ts.
Например, так:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponentComponent } from './home-component/home-component.component';
import { PostComponentComponent } from './post-component/post-component.component';
const routes: Routes = [
{path: '', component: HomeComponentComponent},
{path: 'post', component: PostComponentComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
В приведенном выше блоке кода в массиве routes определены два маршрута. Маршрут для компонента HomeComponentComponent имеет пустой путь. Пустой путь означает, что компонент HomeComponentComponent будет отображаться сразу после рендеринга приложения.
Маршрут PostComponentComponent определен с путем ‘post’, что означает, что при переходе к этому маршруту компонент PostComponentComponent будет отрисован и отображен в представлении.
Чтобы перейти к указанным маршрутам, вы добавите заголовок в свое приложение. Вы создадите заголовок в файле app-component.html. Заголовок будет содержать элементы для перехода к различным маршрутам.
Например:
<!--app.component.html-->
<div>
<div class="header">
<a routerLink=""><h2>Blog</h2></a>
<a routerLink="post"><button>write</button></a>
</div>
<router-outlet></router-outlet>
</div>
Заголовок div содержит два дочерних якорных элемента. Якорные элементы обертывают элемент h2 и элемент button. Щелчок по элементу h2 приводит к переходу на маршрут по умолчанию, а щелчок по элементу button – к переходу на маршрут post. Роутер-аутлет отображает маршрутизируемые компоненты под заголовком div.
После создания заголовка вы придаете ему стиль в файле app-compnent.scss:
/* app.component.scss*/
.header{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
Интеграция Back4App
Чтобы начать создавать приложение с помощью Back4app, сначала убедитесь, что у вас есть аккаунт. Если у вас нет аккаунта в Back4app, следуйте приведенным инструкциям:
- Перейдите на веб-сайт Back4app.
- Найдите кнопку “Регистрация” в правом верхнем углу главной страницы и нажмите ее.
- Заполните регистрационную форму и отправьте ее.
После успешной регистрации войдите в свой аккаунт Back4app и выполните следующие действия:
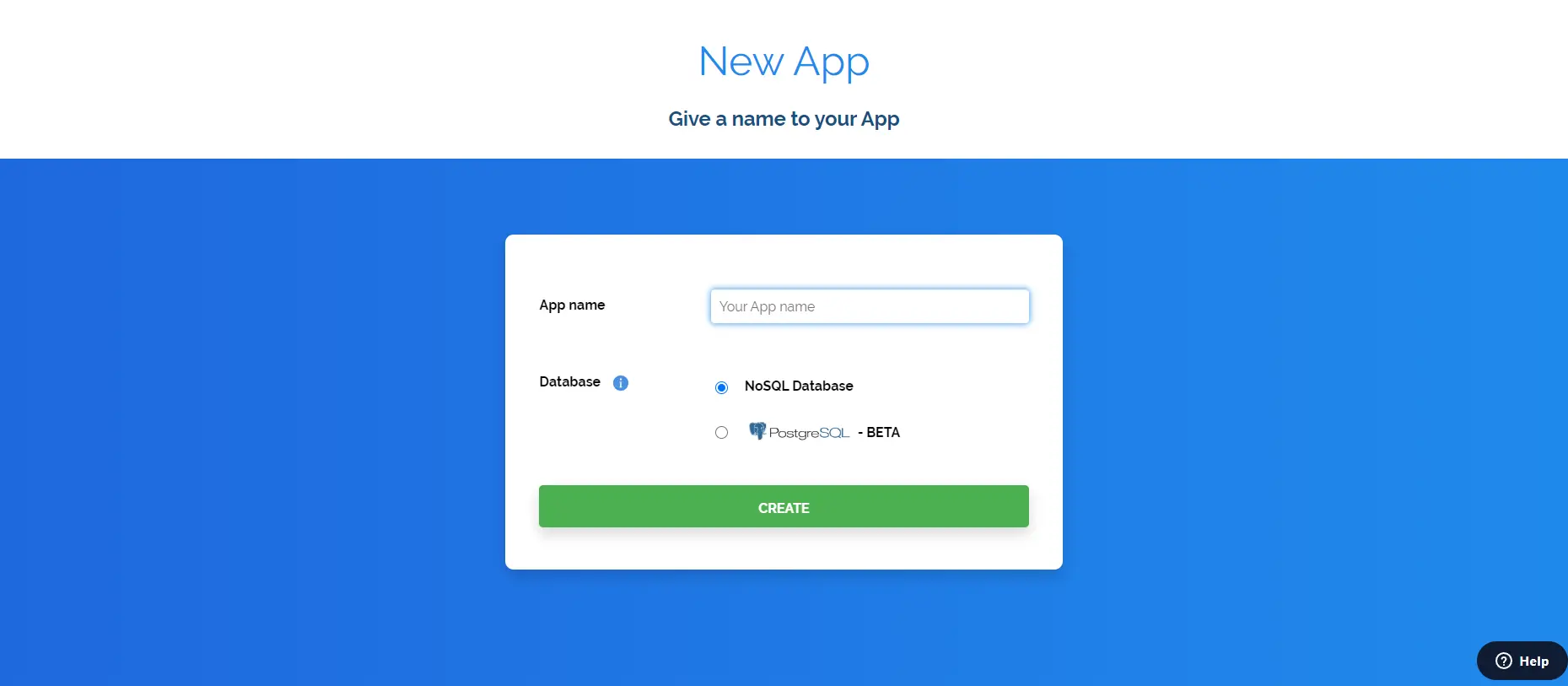
- Найдите кнопку NEW APP в правом верхнем углу и нажмите на нее.
- Вы попадете в форму, где нужно ввести желаемое название приложения.
- Введите название приложения и нажмите кнопку CREATE, чтобы начать процесс создания приложения.

После нажатия кнопки “CREATE” ваша заявка будет создана, и вы попадете на панель управления заявкой.

Подключение вашего приложения к Back4app
Чтобы подключить ваше приложение Angular к созданному вами приложению Back4app, необходимо установить Parse JavaScript SDK.
Установите SDK, выполнив одну из приведенных ниже команд, в зависимости от вашего менеджера пакетов:
#using npm
npm install parse
or
#using yarn
yarn add parse
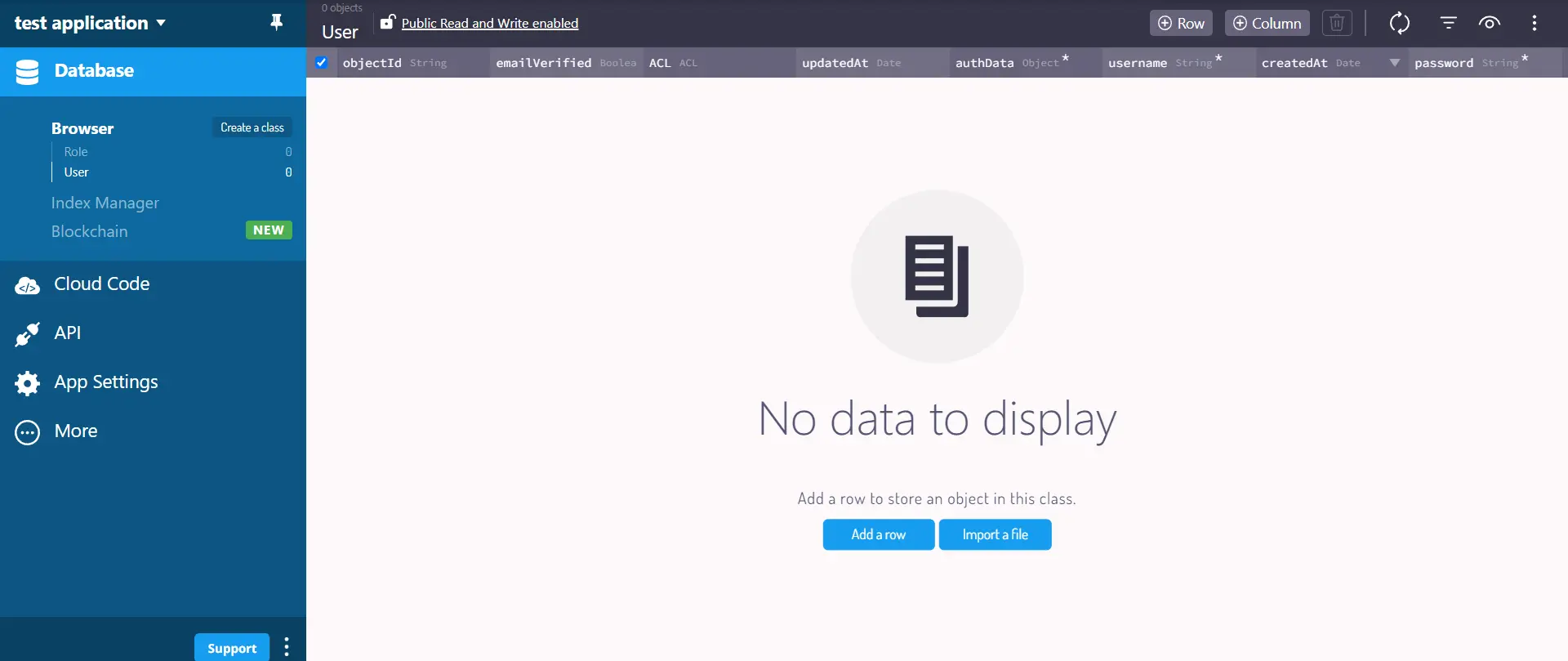
После установки Parse JavaScript SDK вы должны получить идентификатор приложения и ключ JavaScript. Они понадобятся вам для подключения вашего приложения Angular к приложению Back4app.
Чтобы получить идентификатор приложения и JavaScript-ключ от Back4app, перейдите в раздел Security & Keys, выбрав App Settings на приборной панели. Там вы сможете легко получить доступ к ключам, необходимым для подключения вашего Angular-приложения к Back4app.
Получив идентификатор приложения и ключ JavaScript, надежно сохраните их в своем приложении.
В файле app.component.ts импортируйте минифицированную версию Parse из parse. Затем вызовите метод initialize в Parse. Метод initialize принимает в качестве аргументов идентификатор приложения и ключ JavaScript. Наконец, установите serverURL в Parse на‘https://parseapi.back4app.com/’.
После этого ваш файл app.component.ts должен выглядеть следующим образом:
//app.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Добавление данных в ваше приложение Back4app
Чтобы добавить данные в приложение Back4App, вы создадите форму для получения данных от пользователя. При отправке формы вы будете запускать функцию handleSubmit. Функция handleSubmit будет содержать логику для добавления новой записи из вашего блог-приложения в приложение Back4app.
Например, так:
// post-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-post-component',
templateUrl: './post-component.component.html',
styleUrls: ['./post-component.component.scss']
})
export class PostComponentComponent {
data: postData = {
title: '',
body: '',
}
handleSubmit(){
try {
const Post = new Parse.Object("Post");
Post.set("title", this.data.title);
Post.set("body", this.data.body);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
}
}
interface postData {
title: string,
body: string
}
Блок кода выше – это файл post-component.component.ts**.** Функция handleSubmit создает новый объект Parse Post и устанавливает его свойство title в значение свойства data.title, а свойство body – в свойство data.body. Наконец, она сохраняет свойства объекта Post на сервере Parse с помощью Post.save().
Свойства данных будут получать свои значения от пользователя через форму. Для этого в файле post-component.component.html создается форма.
Например, так:
<!-- post-component.component.html -->
<form class="post" (ngSubmit)="handleSubmit()">
<input type="text" placeholder="Title..." name="title" [(ngModel)]="data.title" >
<textarea name="body" placeholder="Body..." cols="30" rows="10" [(ngModel)]="data.body"></textarea>
<button type="submit">Post</button>
</form>
ngModel привязывает значения полей ввода title и body к свойствам данных. ngSubmit обрабатывает отправку формы, вызывая функцию handleSubmit, объявленную в файле post-component.ts.
Далее вы придадите стиль вашему компоненту. В SCSS-файле пост-компонента введите следующий код:
/* post-component.component.scss */
.post{
margin-block-start: 4rem;
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
input{
border: none;
inline-size: 100%;
padding: 1rem;
border-radius: 7px;
&::placeholder{
color: #e2e2e2;
}
textarea{
border: none;
inline-size: 100%;
padding: 1rem;
&::placeholder{
color: #e2e2e2;
}
}
}
Получение данных из Back4app
Чтобы получить данные из приложения Back4app, создайте запрос Parse для класса, из которого вы хотите получить данные. Запрос будет выполняться в хуке жизненного цикла ngOnInit.
Например:
// home-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-home-component',
templateUrl: './home-component.component.html',
styleUrls: ['./home-component.component.scss']
})
export class HomeComponentComponent {
data: postData[] = [];
async ngOnInit() {
try {
const query = new Parse.Query("Post");
const post = await query.find();
this.data = post;
} catch (error) {
console.log(error);
}
}
}
interface postData {
id: string,
get: any,
}
Приведенный выше блок кода ищет объект “Post” в базе данных вашего приложения Back4app с помощью метода Parse.Query(). Затем он возвращает массив, содержащий результаты запроса, вызывая метод find из Parse SDK на результат вызова Parse.Query(). Наконец, возвращенный массив присваивается переменной data.
Используя массив данных, вы отобразите свой HTML-шаблон:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button>Delete</button>
</div>
</div>
Директива ngFor циклически просматривает массив и генерирует HTML-элементы, обернутые в div. Метод post.get() извлекает значения атрибутов title и body из вашей базы данных Back4App.
Теперь вы можете стилизовать свой компонент, добавив следующий код в SCSS-файл компонента:
/* home-component.component.scss */
.home{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 4rem;
.post{
border-radius: 12px;
padding: 1rem;
&:hover{
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
background-color: #e2e2e2;
}
h3{
text-transform: uppercase;
margin-block-end: 0.4rem;
}
button{
margin-block-start: 1rem;
}
}
}
Удаление данных из приложения Back4app
Чтобы удалить данные из приложения Back4App, вы используете метод destroy для удаления соответствующей записи (записей) из вашей базы данных. Вы создадите функцию deletePost в файле home-component.component.ts. Функция deletePost будет содержать логику удаления постов из базы данных вашего приложения Back4app на основе заданного ID.
Например, так:
// home-component.component.ts
async deletePost(id: string) {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newData = this.data.filter( (item: postData) => item.id !== id )
this.data = newData;
} catch (error) {
console.log(error);
}
}
В приведенном выше блоке кода создается новый объект Post с помощью метода Parse.Object.extend. Затем он устанавливает свойство id объекта Post в параметр id, переданный в функцию.
Затем вызывается метод destroy объекта Post, чтобы удалить пост с заданным идентификатором из базы данных Back4app. Затем он фильтрует массив данных и возвращает новый массив newData, содержащий все посты, кроме удаленного. Массив newData присваивается переменной data.
Определив функцию deletePost в файле home-component.component.ts, вы привяжете ее к кнопке delete в HTML-файле компонента с помощью события click.
Ваш файл home-component.component.html должен выглядеть следующим образом:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button (click)="deletePost(post.id)">Delete</button>
</div>
</div>
Наконец, добавьте несколько глобальных стилей в приложение, добавив приведенный ниже блок кода в файл styles.scss:
/* styles.scss */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: 0 auto;
background-color: #f2f2f2;
}
a{
text-decoration: none;
color: inherit;
}
button{
border: 1px #333333 solid;
padding: 0.3rem 0.5rem;
border-radius: 0.4rem;
background-color: inherit;
inline-size: min-content;
&:hover{
background-color: #333333;
color: #FFFFFF;
}
}
Тестирование приложения
Чтобы протестировать приложение, откройте терминал вашего проекта и выполните приведенную ниже команду:
ng serve
Приведенная выше команда компилирует приложение и по умолчанию размещает его на локальном сервере по адресу http://localhost:4200.
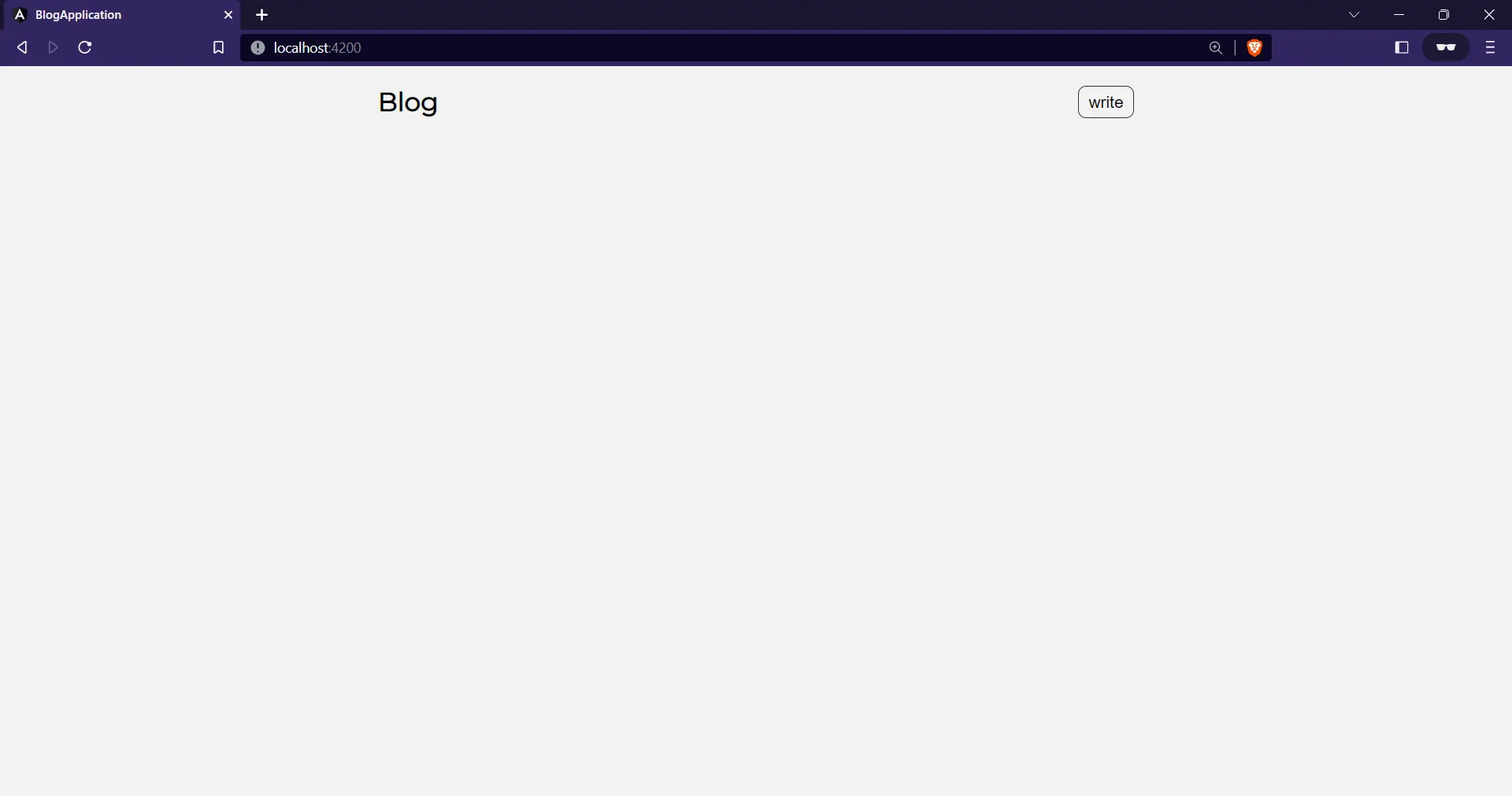
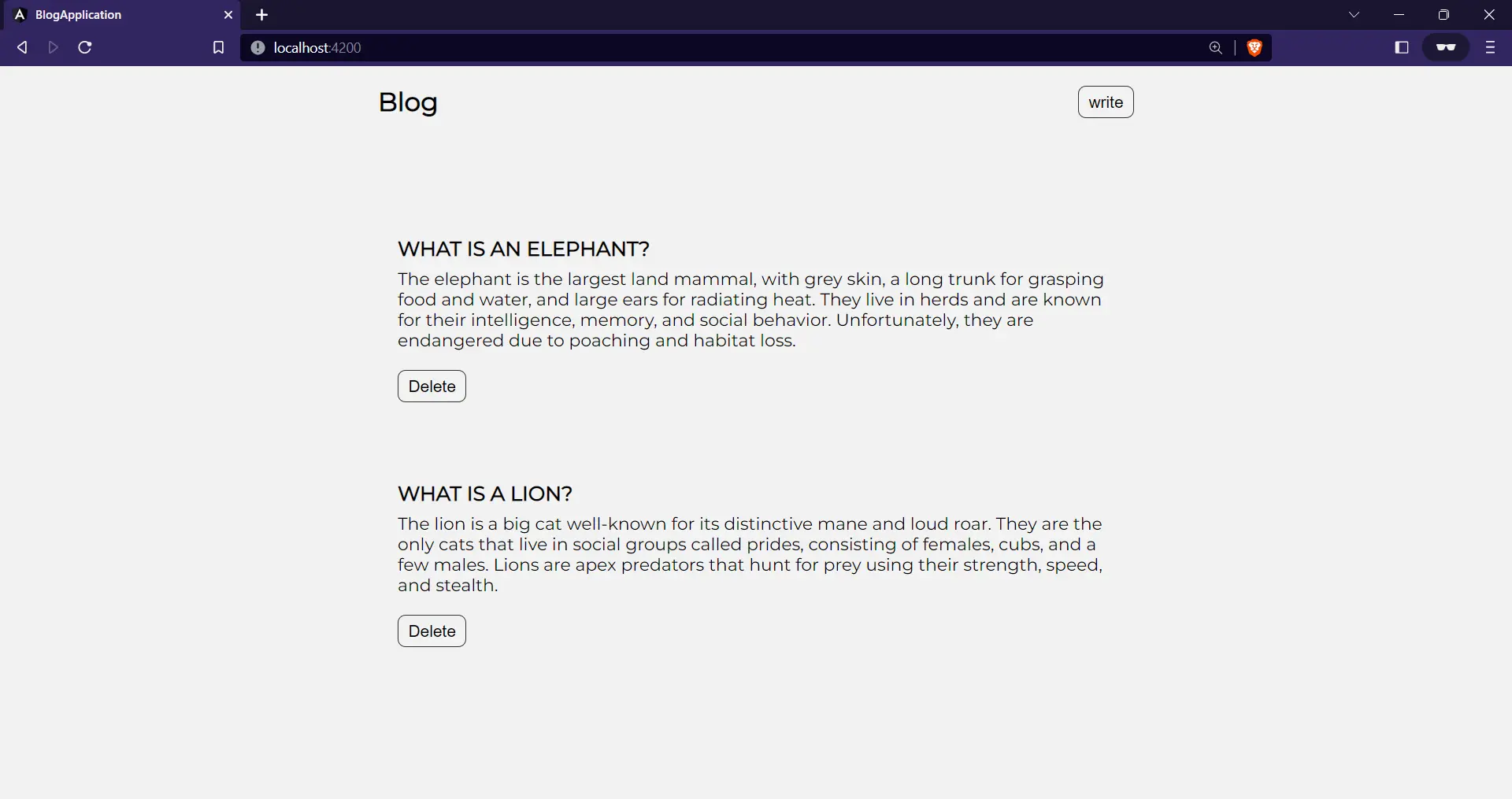
При запуске приложения вы должны увидеть пользовательский интерфейс, показанный на рисунке ниже:

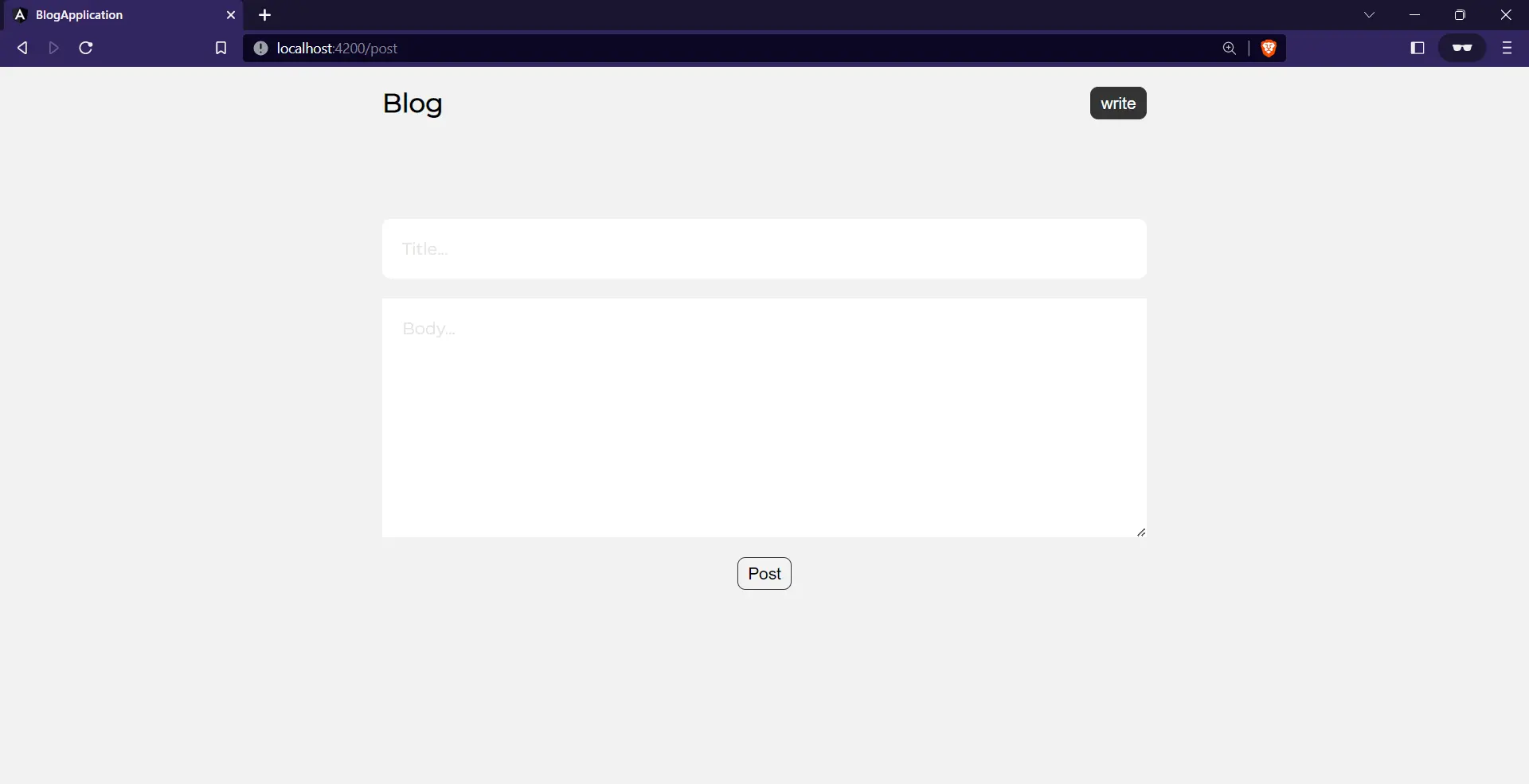
Нажав на кнопку “Написать”, вы перейдете к пост-компоненту. Пост-компонент содержит форму с полями ввода и кнопку.
Посткомпонент будет выглядеть следующим образом:

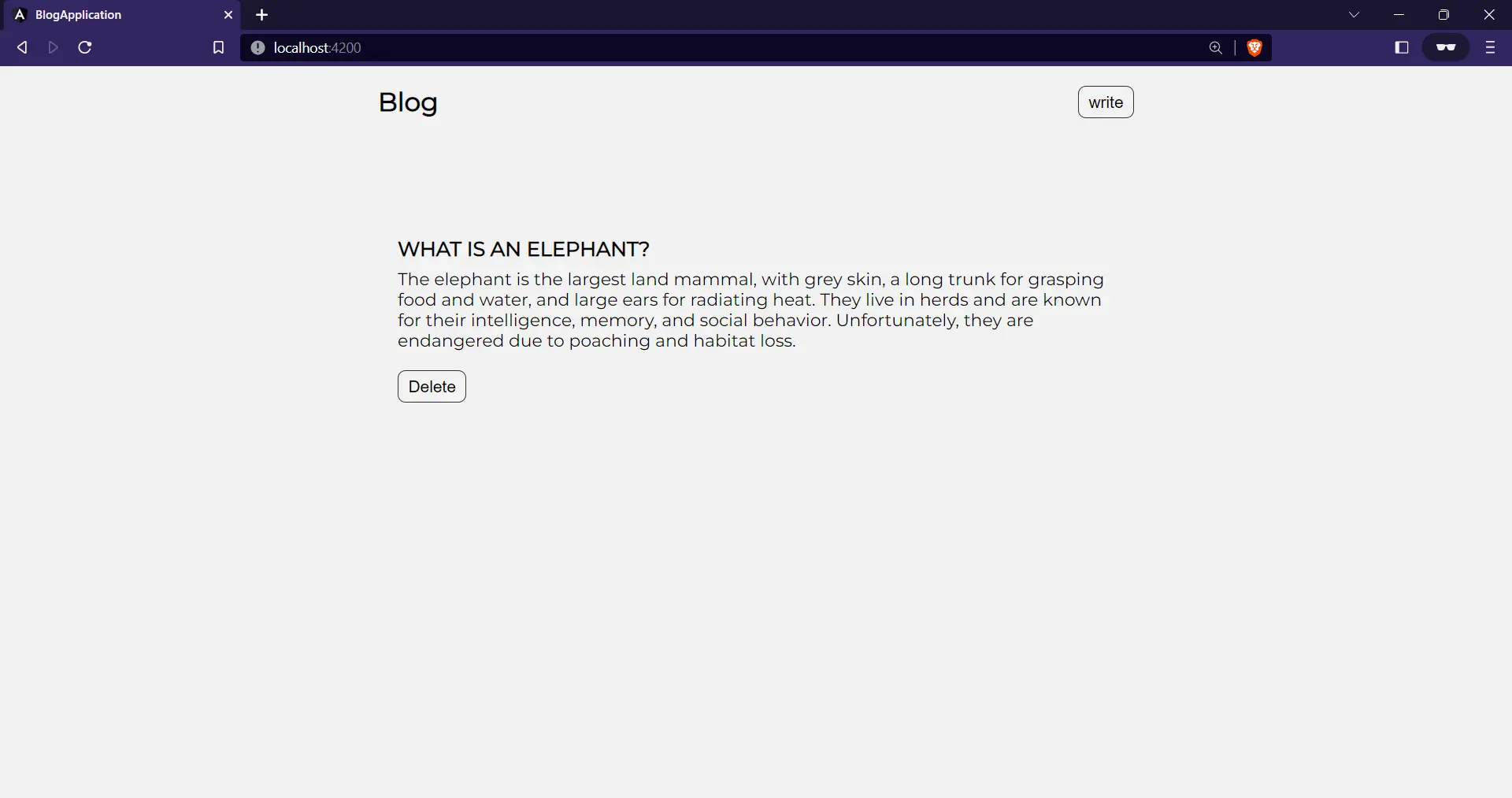
После заполнения полей ввода, нажатие кнопки “Отправить” добавит введенные значения в базу данных Back4app. Чтобы подтвердить это, вы можете проверить приборную панель приложения Back4app или просто вернуться на главную страницу приложения.

Нажатие на кнопку удаления приведет к удалению сообщения. Например, удалите сообщение “Что такое лев?”, нажав на кнопку удаления:

Заключение
Angular – это мощный фреймворк для создания масштабируемых и надежных веб-приложений. Он отличается модульной архитектурой, мощной привязкой данных и большим количеством готовых компонентов. К его преимуществам относятся повышение производительности труда разработчиков, оптимизация процесса разработки и возможность создания динамичных, отзывчивых и производительных пользовательских интерфейсов.
Создание Angular-приложения с помощью Back4app как решения Backend-as-a-Service может значительно упростить и ускорить разработку. Благодаря готовой инфраструктуре Back4app вы можете сосредоточиться на создании фронт-энда вашего приложения, не беспокоясь о сложностях разработки бэкэнда, таких как аутентификация и хранение данных.



