Освоение аутентификации Web API с помощью Parse – Javascript SDK и GraphQL
Многие приложения, особенно веб-сайты, нуждаются в ограничении доступа к своему содержимому, и наиболее популярным способом достижения этой цели является создание учетных записей пользователей, которые отображают только информацию, относящуюся к данному пользователю.
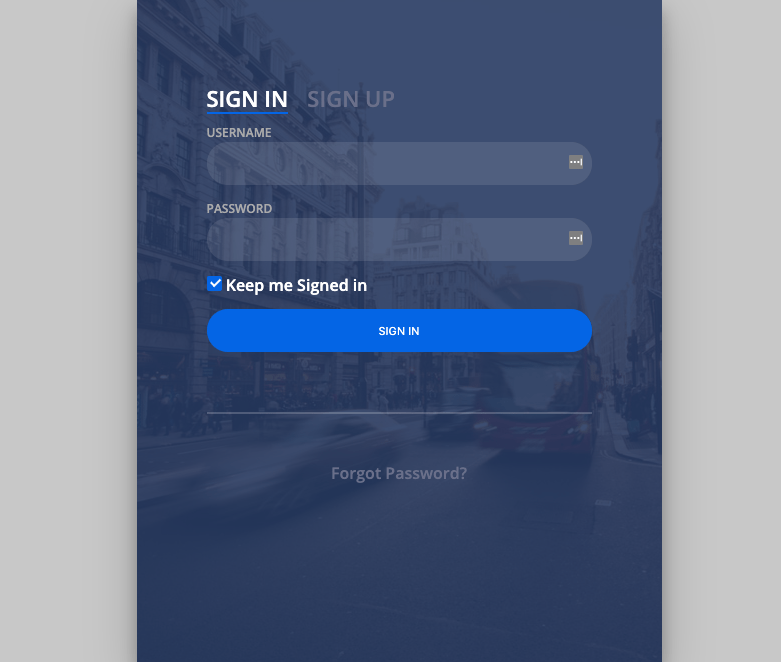
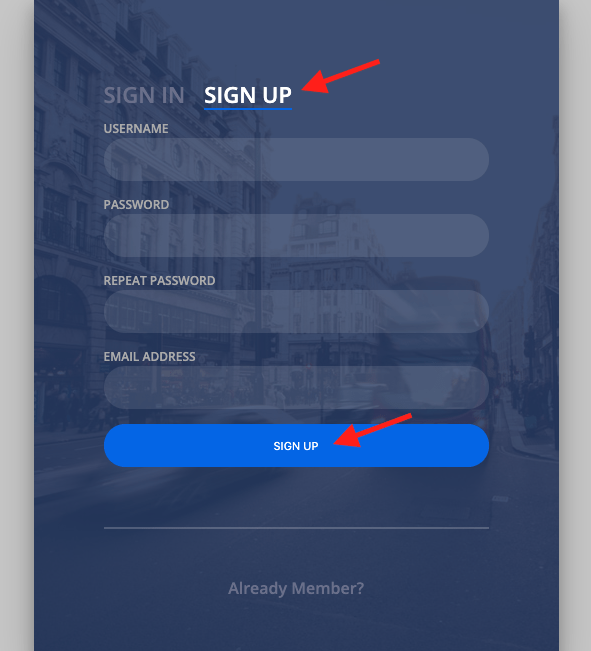
Сегодня мы узнаем, как реализовать функцию входа в систему на уже существующей HTML-странице, написав совсем немного кода и поручив Parse сделать всю тяжелую работу за вас. Для этого я выбрал шаблон Login Form, который вы можете скачать бесплатно.
Мы будем использовать две разные технологии, которые вы можете выбрать: Javascript SDK и GraphQL через Javascript.
GraphQL – это наша новая блестящая технология, которая только что была выпущена, и моя цель – сравнить оба способа сделать одно и то же, чтобы вы могли выбрать тот, который вам больше нравится.
ПРЕДУПРЕЖДЕНИЕ ПОД СПОЙЛЕРОМ!!! Я уверен, что GraphQL понравится вам больше…
В нем уже есть все необходимые файлы для визуального отображения файла, но не хватает функциональности, которую мы будем добавлять.
Если вы хотите узнать больше о GraphQL, взгляните на этот пост: Что такое GraphQL
Это будет довольно обширная статья, поэтому позвольте мне показать вам, что именно вы узнаете, по главам:
- Настройка веб-хостинга в Back4app
- Включение использования GraphQL
- Развертывание вашего первого сайта
- Создайте свой первый Javascript-файл
- Встраивание Parse SDK
- Настройте и примените SDK в своем коде
- Добавление пользователей в графическом виде
- Используйте Javascript SDK для регистрации пользователя
- Протестируйте регистрацию с помощью вашего сайта (жестко закодированные значения)
- Напишите код для чтения форм и примените его к вашему Javascript-коду
- Протестируйте регистрацию на вашем сайте (динамические значения)
- Создание процесса входа в систему с помощью Javascript SDK
- Протестируйте вход с помощью вашего сайта (динамические значения)
- Заключение части Javascript SDK
- Введение в GraphQL
- Что вам понадобится для использования GraphQL
- Установка инструментов, которые вам понадобятся
- Краткое объяснение того, как мы будем генерировать код для фронтенда
- Использование модулей NPM в коде NodeJS
- Введение в запросы и мутации в GraphQL
- Запросы
- Мутации
- Создание собственного метода GraphQL SingUp
- Создание собственного метода GraphQL LogIn
- Используйте Browserify для преобразования вашего NodeJS-кода в код, совместимый с фронтендом
- Включите этот код в свой HTML-файл
- Напишите Javascript-функции для вызова кода, сгенерированного Browserify
- Протестируйте свои GraphQL SignUp и Login
- Заключение части, посвященной GraphQL
Contents
- 0.1 1. Первые шаги
- 0.2 2. Как насчет GraphQL?
- 0.3 3. Развертывание вашего первого сайта
- 0.4 4. Привлеките интеллект
- 0.5 5. Добавление фреймворка Parse
- 0.6 6. Запуск движков Parse
- 0.7 7. Но у меня всего несколько пользователей…
- 0.8 8. Нет пользователей? Нет проблем! signUp() в помощь!
- 0.9 9. Тестирование… Тестирование… 123…
- 0.10 10. Ура!!! Теперь давайте сделаем это умнее…
- 0.11
- 0.12 11. Снова время тестирования. Теперь уже по-настоящему.
- 0.13 12. Время входа, детка!
- 0.14 13. И noooow….
- 1 14. Заключение части Javascript SDK
- 1.1 15. Впустите GraphQL
- 1.2 16. Что нам понадобится
- 1.3 17. Установка клиента GraphQL и Browserify
- 1.4 18. Как именно это будет работать?
- 1.5 19. Немного кода NodeJS
- 1.6 20. Запросы и мутации, общие или специфические
- 1.7 21. Запросы
- 1.8 22. Мутации
- 1.9 23. Наш собственный метод signUp с использованием GraphQL
- 1.10 24. И раз уж мы здесь… LogIn…
- 1.11
- 1.12 25. Browserifying (скажите, что?)
- 1.13 26. Включение нашего нового блестящего кода в HTML
- 1.14 27. Покажите мне действие!
- 1.15 28. Тестирование
- 1.16 29. Заключение части, посвященной GraphQL
- 1.17 Как включить GraphQL?
- 1.18 Почему GraphQL — правильный выбор?
1. Первые шаги
Самый первый шаг – это создание приложения в Back4app, если у вас его еще нет. Вы можете ознакомиться с шагами по его созданию, используя этот документ.
Этот шаг является общим для обеих технологий, поэтому независимо от того, какую из них вы выберете, вам придется это сделать.
После создания приложения нам нужно настроить функцию веб-хостинга. Да. Вы можете бесплатно размещать свои сайты со статическим контентом на Back4app. Здорово, да?
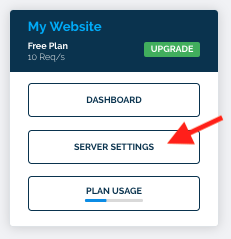
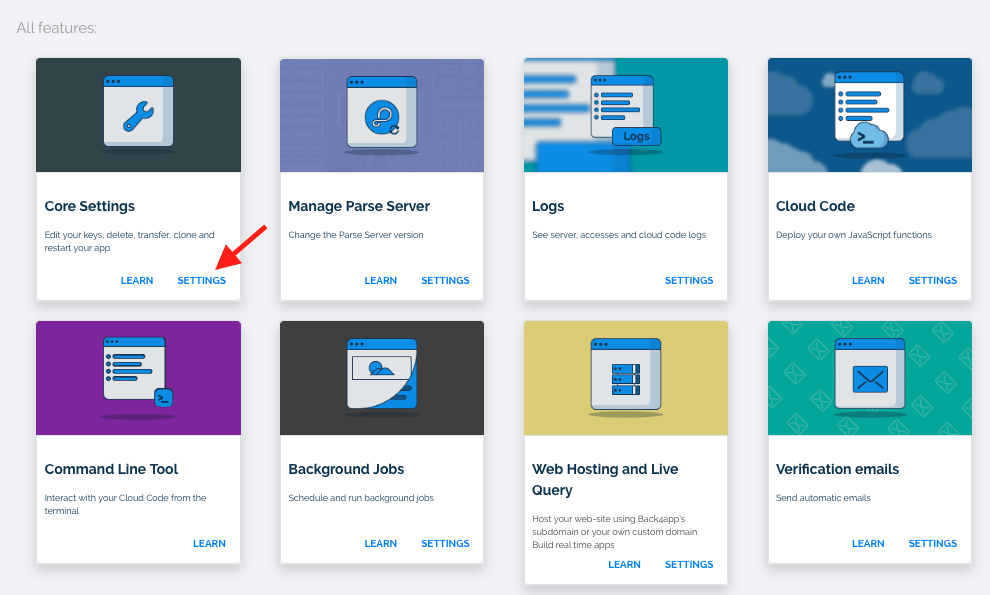
После создания приложения перейдите в Настройки сервера:
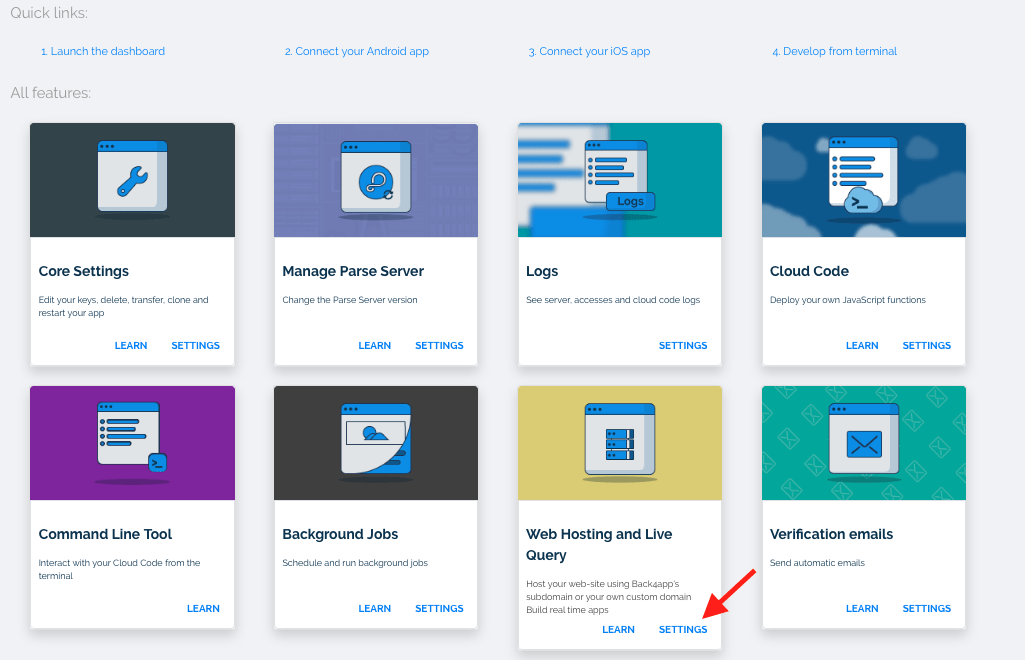
И в разделе Веб-хостинг и Live Query нажмите Настройки:
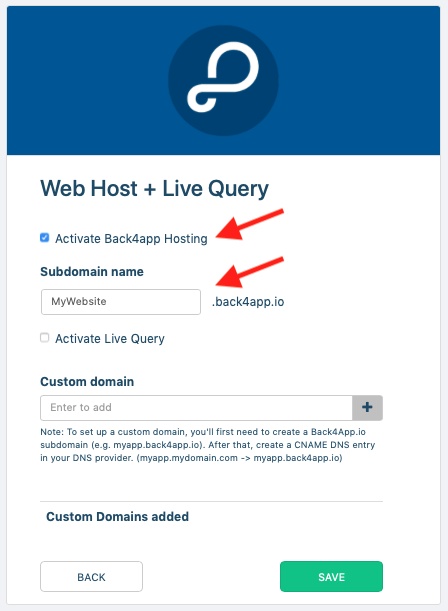
Теперь активируйте Back4app Hosting и выберите хорошее доменное имя для вашего приложения. Вы можете получить прямой доступ к этому домену в back4app.io, или вы можете создать CNAME-запись на вашем DNS, указывающую на этот домен, если хотите:
Теперь вы готовы приступить к развертыванию кода.
2. Как насчет GraphQL?
Если вы хотите использовать GraphQL, необходимо сделать еще один шаг. Если вы планируете использовать только Javascript SDK, вы можете использовать любую версию Parse, но почему бы не использовать самую последнюю и самую лучшую?
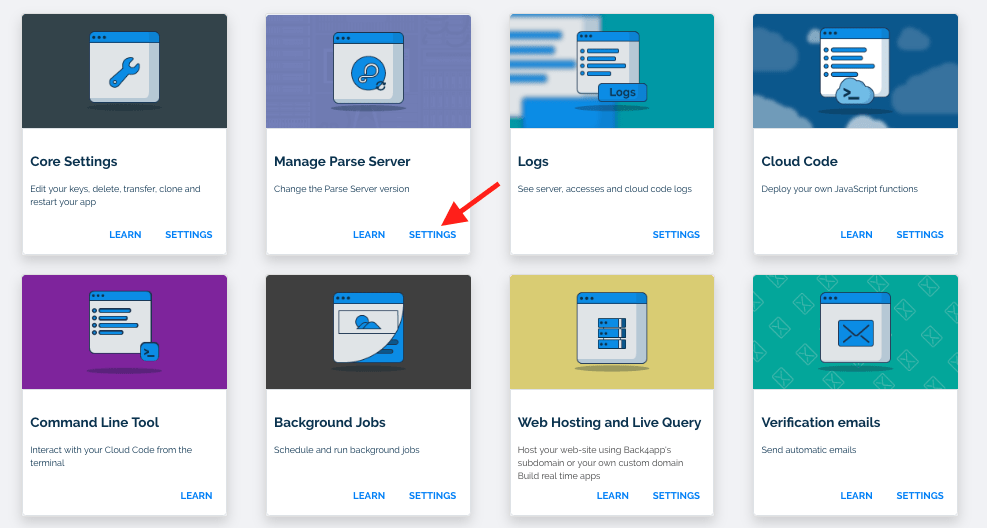
Перейдите в раздел Server Settings (Настройки сервера):
И в разделе Settings (Настройки) в Manage Parse Server (Управление сервером Parse):
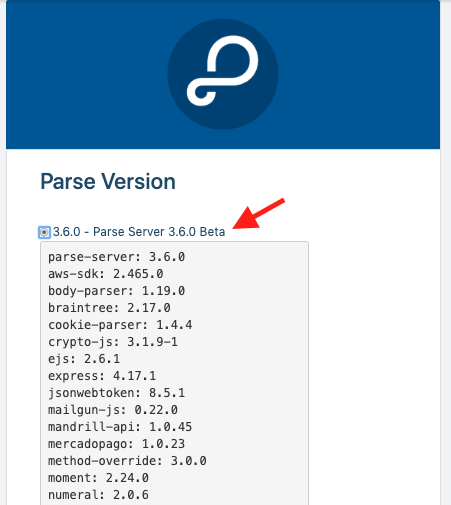
Выберите версию, которая старше 3.5.0. В Back4app я использовал 3.6.0:
Теперь у вас должен быть включен GraphQL, и мы готовы к работе!
О, чтобы вы знали, вы можете использовать GraphQL и SDK в одном приложении. Нет необходимости выбирать.
Если вас интересует только GraphQL, вы можете перейти к главе 15 этого руководства.
3. Развертывание вашего первого сайта
Теперь, когда мы настроили функцию веб-хостинга, мы можем развернуть наш сайт.
Этот шаг также является общим для обеих технологий.
У него пока не будет никаких функций, но приятно видеть, как он работает в первый раз, так что давайте сделаем это.
Еще раз перейдите в Настройки сервера:
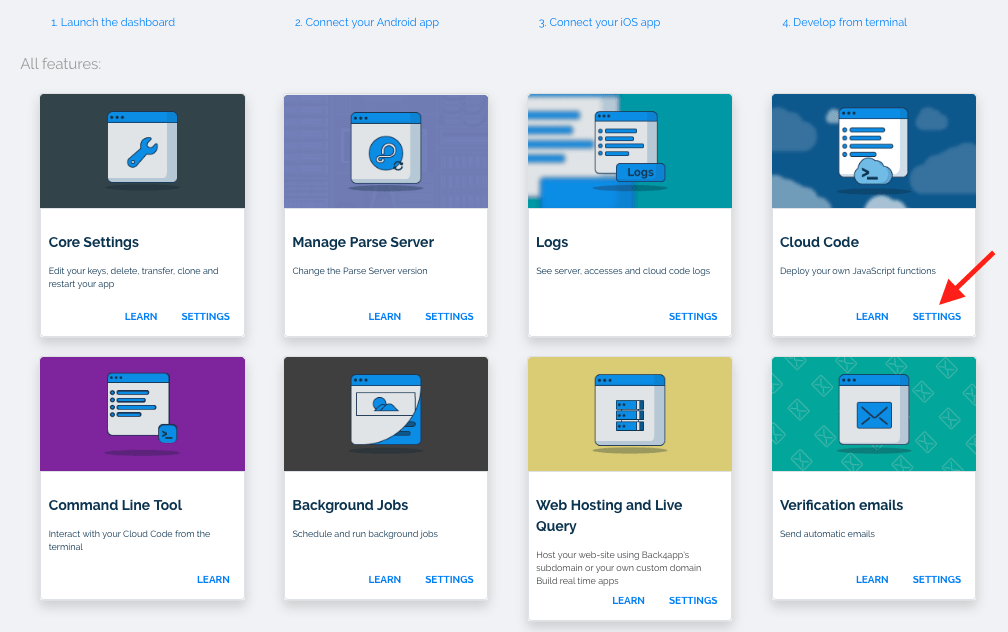
И теперь выберите Настройки в разделе Облачный код:
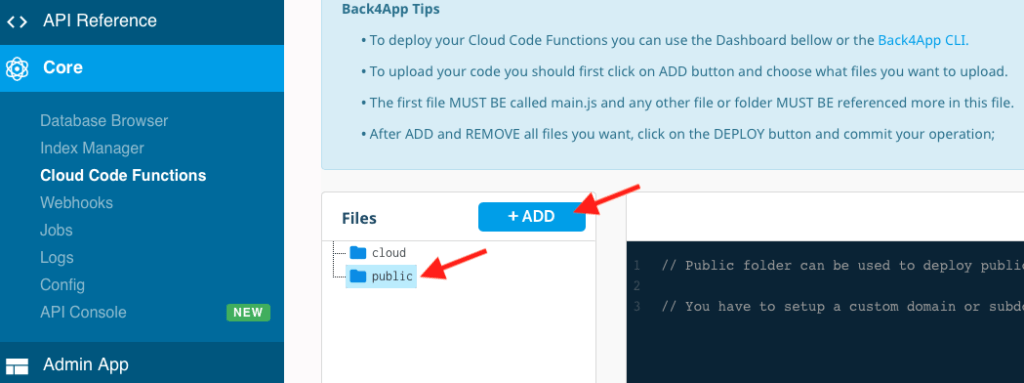
В нем вы найдете две папки: Cloud и Public.
Cloud предназначена для развертывания Cloud Code, который представляет собой NodeJS-код, запускаемый с серверов Back4app, выполняющий всю тяжелую нагрузку по обработке данных для ваших приложений и дающий множество преимуществ, таких как экономия заряда батареи и плана передачи данных в мобильных телефонах, так как самому мобильному телефону не придется обрабатывать много данных или получать их в полном объеме, полагаясь только на конечный результат обработки, поставляемый серверами Back4app.
Публичный предназначен для развертывания статического контента, такого как HTML, CSS и статические файлы Javascript. Именно она нас интересует в данный момент.
Выберите эту папку и нажмите кнопку +ADD выше, и добавьте HTML и CSS файлы для нашего шаблона, которые вы скачали с сайта в первой главе.
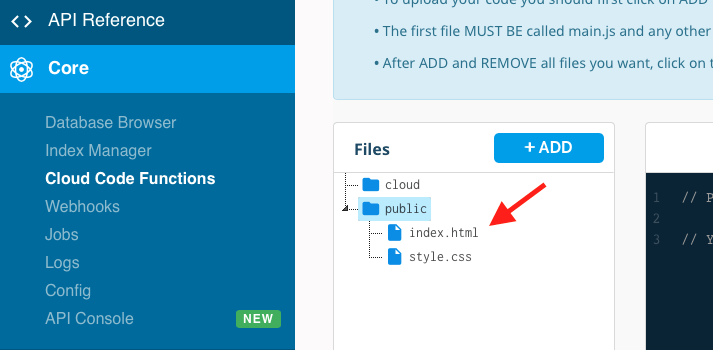
Выбрав эти файлы, нажмите кнопку Deploy, и вы должны увидеть файлы в папке Public:
А теперь настало время для тестирования.
Если вы перейдете по URL-адресу, заданному на веб-хостинге, вы увидите, что ваш новый блестящий сайт теперь работает совершенно бесплатно:
4. Привлеките интеллект
Причудливый блестящий новый веб-сайт запущен и работает, и на это у нас ушло сколько? 2 минуты? Хорошо, что мы сделали это бесплатно, Интернет!
А я говорил вам, что он полностью безопасен и уже имеет встроенный HTTPS? Потому что мы не будем платить за сертификаты, когда Back4app предоставит их бесплатно, не так ли?
Теперь пришло время поразмыслить над этим. А что если сделать так, чтобы это заняло всего 2 минуты? Мне нравится, когда это интеллектуально и быстро.
Запускайте свою любимую IDE и давайте поработаем над Javascript. Visual Studio Code для меня, пожалуйста. И эспрессо с ним.
С этого момента я буду фокусироваться только на Javascript SDK, а позже – только на GraphQL.
Создайте новый файл с именем Parse.js, и все готово.
5. Добавление фреймворка Parse
(Только для Javascript SDK)
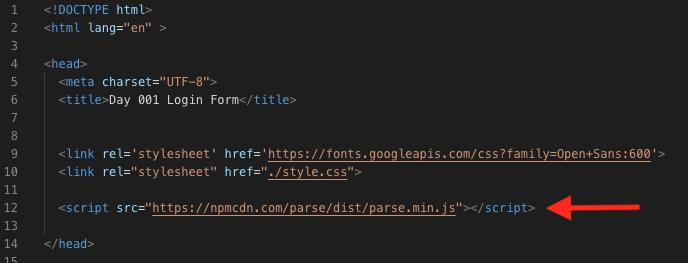
Parse делает развертывание своих фреймворков очень простым. Сначала вам нужно инстанцировать фреймворк Javascript, добавив следующую строку в раздел Head вашего файла index.html:
<script src="https://npmcdn.com/parse/dist/parse.min.js"></script>.

Теперь полный (минифицированный) фреймворк Parse доступен из вашего Javascript-кода, и мы можем использовать все его возможности.
6. Запуск движков Parse
(Только для Javascript SDK)
Теперь у нас уже есть доступ к фреймворку Parse, но нам нужно запустить его, прежде чем нажимать на дроссель.
Нам нужно идентифицировать наше приложение для Parse, и для этого мы устанавливаем AppId и Javascript Key для нашего приложения, а также URL сервера, который сообщает нашему приложению, что мы работаем в Back4app.
Для этого перейдите в Настройки сервера:
и в Настройках в разделе Настройки ядра:
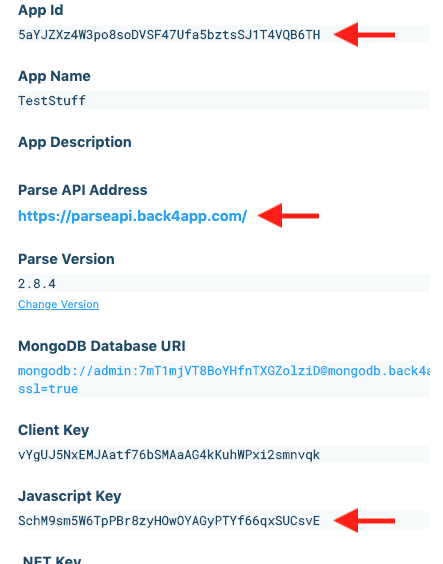
вы найдете всю необходимую информацию:
Скопируйте эту информацию и вставьте ее в наш файл Parse.js следующим образом:
Parse.initialize("YourAppIdHere", "YourJavascriptKeyHere");
Parse.serverURL = 'YourParseAPIAddressHere'
Parse.initialize("5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH", "SchM9sm5W6TpPBr8zyHOwOYAGyPTYf66qxSUCsvE");
Parse.serverURL = 'https://parseapi.back4app.com/';
Теперь наше приложение имеет полный доступ к Parse, а Parse знает наши настройки и может работать.
Greenlight. Полный вперед!
7. Но у меня всего несколько пользователей…
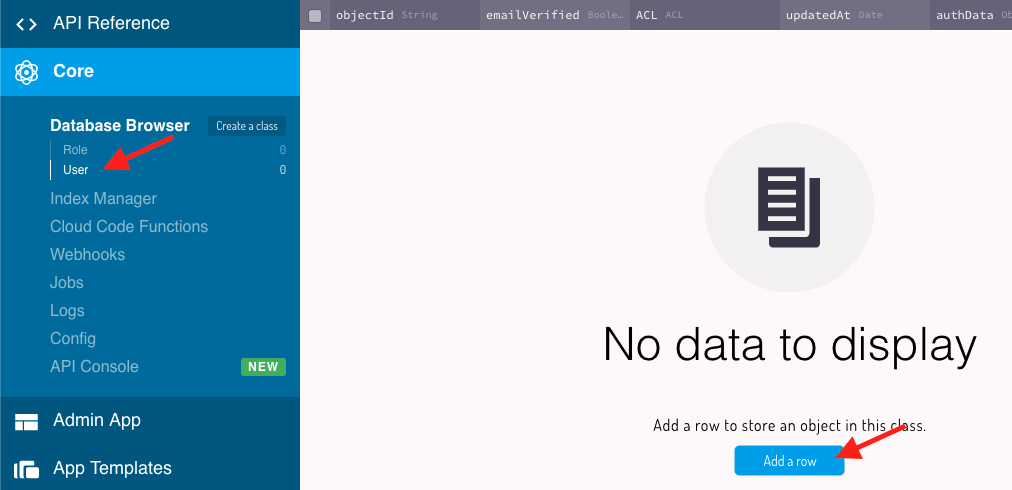
Если вашему приложению не нужна регистрация пользователей и вы предпочитаете управлять ими вручную, вы можете получить класс User в Database Browser панели Parse Dashboard, нажав кнопку Add a Row:
Но в реальности ваше приложение, вероятно, будет расти со временем, и возможность пользователям самим регистрироваться в системе поможет.
8. Нет пользователей? Нет проблем! signUp() в помощь!
(Только для Javascript SDK)
Поначалу в вашем приложении не будет ни одного пользователя, поэтому мы должны предоставить им возможность зарегистрироваться.
На нашем сайте уже есть красивая форма для этого. Давайте сделаем так, чтобы она работала?
А что если я скажу вам, что мы можем сделать это менее чем за 12 строк кода? Звучит лучше?
Класс Parse.User имеет три основных свойства, которые вы можете задать. При желании или необходимости вы можете задать и другие, но эти три уже созданы для удобства, и два из них обязательны:
- имя пользователя (обязательно)
- пароль (обязательно)
- электронная почта (необязательно)
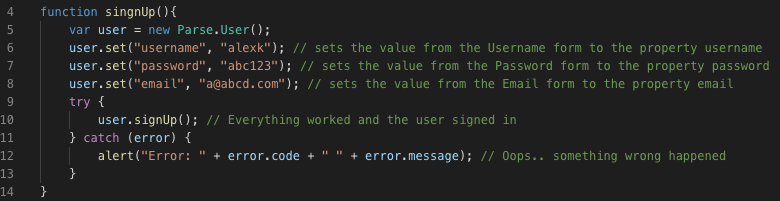
Давайте добавим тестового пользователя в нашу базу данных, чтобы проверить работу. Добавьте это в ваш файл Parse.js:
function singnUp(){
var user = new Parse.User();
user.set("username", "alex"); // устанавливает значение из формы Username в свойство username
user.set("password", "abc123"); // устанавливает значение из формы Password в свойство password
user.set("email", "[email protected]"); // устанавливает значение из формы Email в свойство email
try {
user.signUp(); // Все сработало, и пользователь вошел в систему
} catch (error) {
alert("Ошибка: " + error.code + " " + error.message); // Упс... что-то не так произошло
}
}

Это создаст нового пользователя с жестко заданными значениями:
имя пользователя: alexk пароль: abc123 email: [email protected]
Мы узнаем, как получить эти значения из формы далее в этой статье, но для этого тестового пользователя это будет достаточно.
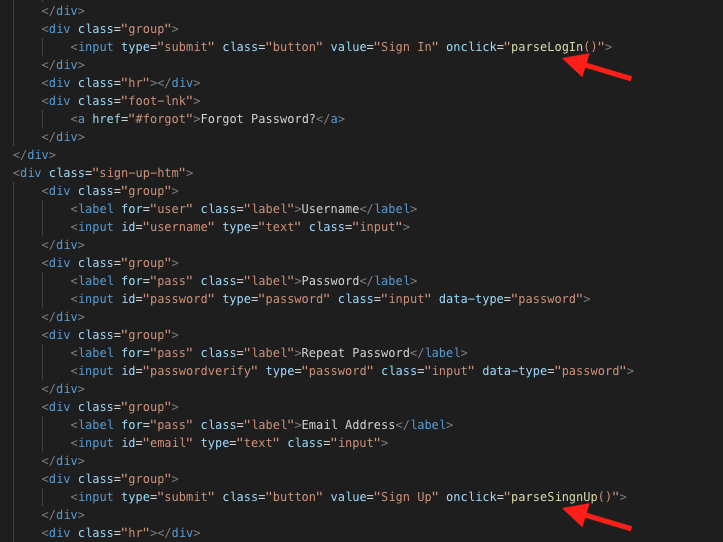
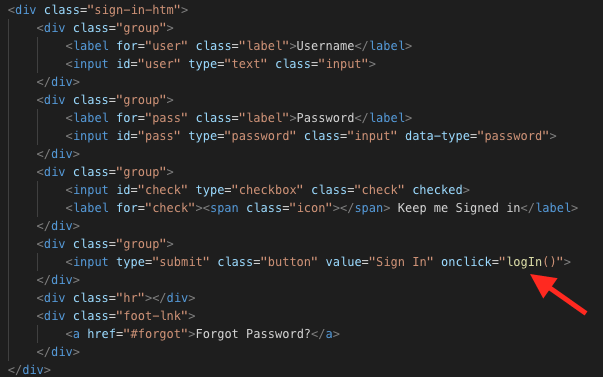
Теперь откройте ваш файл index.html и найдите эту строку:
<input type="submit" class="button" value="Sign Up">.
И измените ее на эту:
<input type="submit" class="button" value="Sign Up" onclick="singnUp()">.
По сути, мы установили событие onClick для запуска функции signUp, которую мы только что создали.
Разверните оба файла в папку Cloud Code Public (новый файл Parse.js и измененный файл index.html), как вы узнали выше, и снова откройте сайт в браузере.
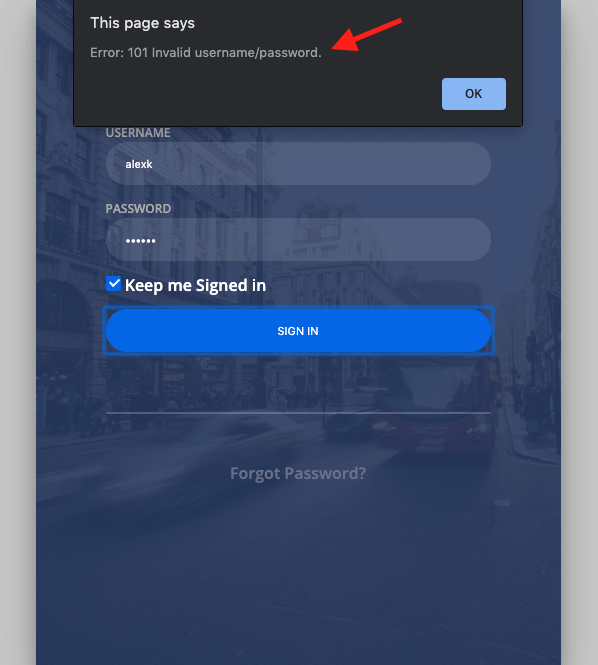
9. Тестирование… Тестирование… 123…
Время для тестирования, детка! Пусть код говорит сам за себя!
Перейдите в раздел Sign Up (Регистрация), который не нужно заполнять, так как мы не передаем реальные данные, а только жестко закодированный тест, и нажмите кнопку Sign Up (Регистрация):
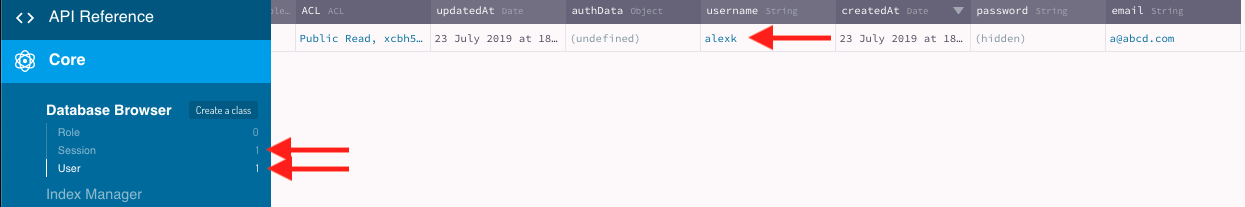
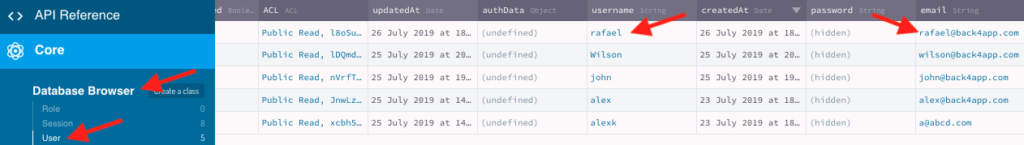
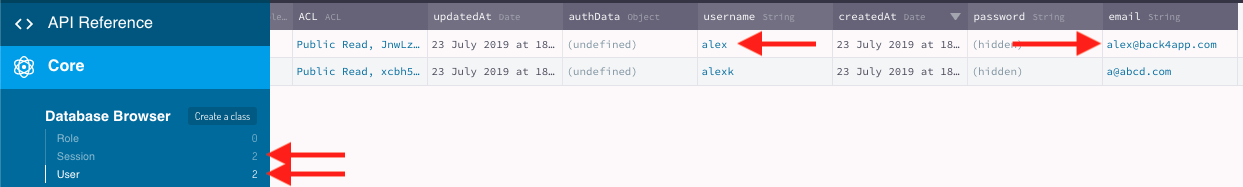
и если все прошло успешно, вы должны увидеть в Parse Dashboard, что теперь у вас есть этот пользователь вместе с новой сессией для него:
10. Ура!!! Теперь давайте сделаем это умнее…
(Javascript SDK и GraphQL)
Теперь, когда мы можем регистрировать пользователей, давайте сделаем полноценную функцию signUp.
Нам нужно будет прочитать значения формы, чтобы вставить их в базу данных, и для этого мы воспользуемся методом javascript:
document.getElementById("idOfTheInput").value
В процессе написания статьи я обнаружил, что у шаблона, который мы использовали, есть небольшая проблема. Идентификаторы должны быть уникальными, чтобы мы могли получать правильные значения, а в нашем шаблоне они несколько раз повторялись, вероятно, из-за копирования и вставки кода создателем, так что давайте это изменим.
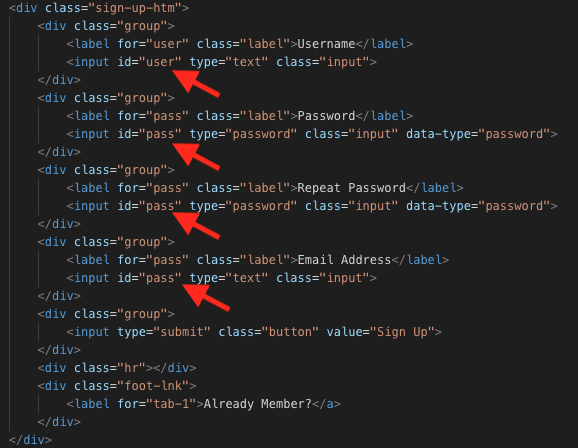
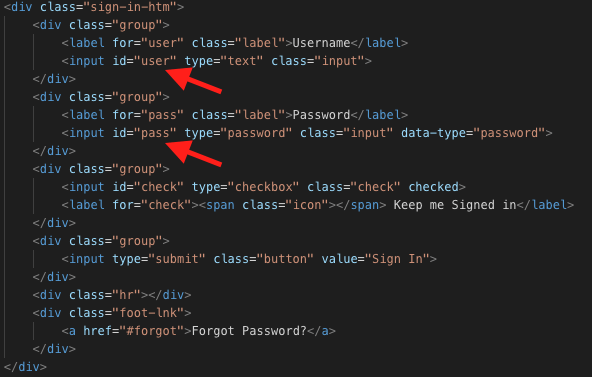
Перейдите в ваш HTML-файл и найдите следующие строки в разделе sign-up-htm:
<input id="user" type="text" class="input">. <input id="pass" type="password" class="input" data-type="password"> <input id="pass" type="password" class="input" data-type="password"> <input id="pass" type="text" class="input">

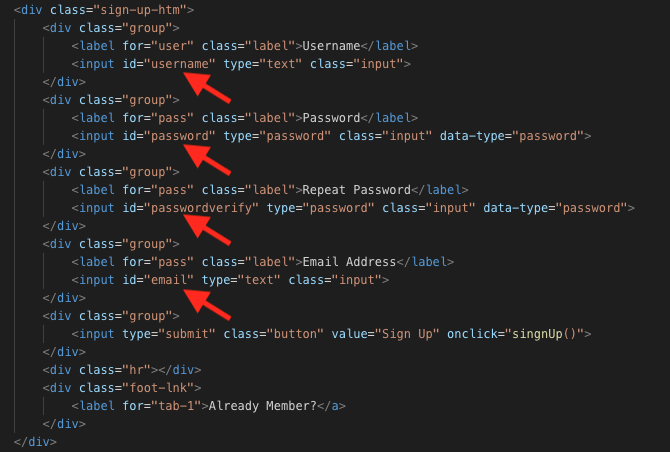
Обратите внимание, что атрибут id для этих строк повторяется несколько раз в коде. Давайте изменим его на уникальный:
<input id="username" type="text" class="input"> <input id="password" type="password" class="input" data-type="password"> <input id="passwordverify" type="password" class="input" data-type="password"> <input id="email" type="text" class="input">

var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
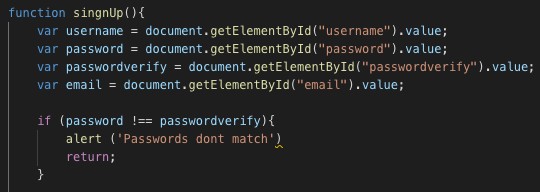
И раз уж мы здесь, давайте сделаем проверку пароля путем добавления:
if (password !== passwordverify){
alert ('Пароли не совпадают')
return;
}

user.set("username", "alexk"); // устанавливает значение из формы Username в свойство username
user.set("password", "abc123"); // устанавливает значение из формы Password в свойство password
user.set("email", "[email protected]"); // устанавливает значение из формы Email в свойство email
user.set("username", alexl); // устанавливает значение из формы Username в свойство username
user.set("password", password); // устанавливает значение из формы Password в свойство password
user.set("email", email); // устанавливает значение из формы Email в свойство email
11. Снова время тестирования. Теперь уже по-настоящему.


12. Время входа, детка!
(Только для Javascript SDK)
Давайте сделаем это коротко и просто. Зачем все усложнять?

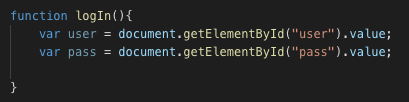
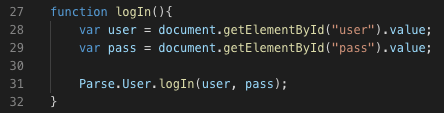
function logIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
}


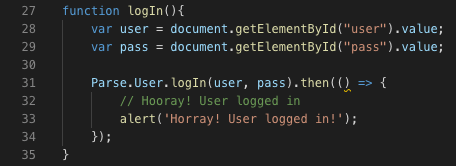
Parse.User.logIn(user, pass).then(() => {
// Ура! Пользователь вошел в систему
alert('Ура! Пользователь вошел в систему!');
});

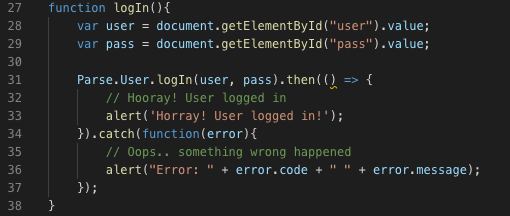
Parse.User.logIn(user, pass).then(() => {
// Ура! Пользователь вошел в систему
alert('Ура! Пользователь вошел в систему!');
}).catch(function(error){
// Упс... произошло что-то не то
alert("Ошибка: " + error.code + " " + error.message);
});


13. И noooow….



14. Заключение части Javascript SDK
Если мы написали меньше кода, то и поддерживать его со временем придется меньше, так что обслуживание тоже стало дешевле.
Наслаждайтесь!
15. Впустите GraphQL
Если вы пришли в восторг от Javascript SDK, то теперь берите попкорн, потому что шоу вот-вот начнется.
Back4app теперь поддерживает GraphQL, что означает, что мы идем в ногу с последними и величайшими тенденциями модных технологий, и теперь Parse умнее, чем когда-либо!
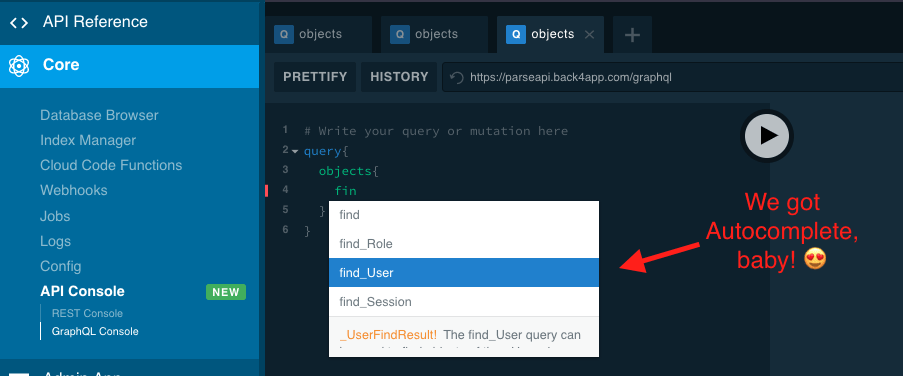
Вы можете положиться на полностью рабочую GraphQL Playground с автозаполнением (да!!!) для генерации запросов, которые мы будем делать.
Кроме того, мы можем точно указать, что именно мы хотим получить, что приводит к уменьшению полезной нагрузки, что делает доставку данных конечным пользователям быстрее, а API намного легче поддерживать с течением времени.
Ладно. Хватит болтать. GraphQL настолько крут, что если я не остановлюсь, то буду продолжать писать о нем и не покажу, как использовать.
16. Что нам понадобится
(Только GraphQL)
Если вы не сменили версию Parse хотя бы на 3.5.0 (3.6.0 на Back4app – самая ранняя, поддерживающая GraphQL), перейдите к разделу 2 этой статьи и сделайте это.
Нам понадобится установленный NPM, чтобы мы могли использовать его модули.
Эти модули написаны на NodeJS и изначально предназначены для программирования бэкенда, так что нам придется это изменить.
Я не буду показывать вам, как установить NPM, так как в учебнике на сайте выше это описано достаточно подробно.
Зато я покажу, как их использовать, чтобы сэкономить кучу усилий при кодировании.
Готовы? Итак, установите инструменты, пристегните ремни и поехали!
17. Установка клиента GraphQL и Browserify
(только для GraphQL)
У GraphQL есть несколько клиентов, которые вы можете использовать. Так как я не смог выбрать один (потому что все они довольно хороши), я решил выбрать самый простой в настройке в этом первом уроке, а остальные использовать в следующих уроках, чтобы мы могли их сравнить.
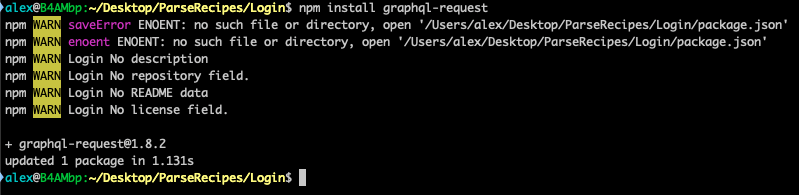
Я обнаружил, что самым простым в настройке является graphql-request, который можно установить, открыв терминал, перейдя в папку с нашим Parse.js и набрав:
npm install graphql-request
Если установка прошла успешно, у вас должно получиться что-то вроде этого:
Мы также можем установить инструмент под названием Browserify.
Browserify обеспечивает переход модулей NPM для использования на фронт-энде (в вашем браузере). Помните, я говорил, что модули NPM изначально предназначены для использования в бэкенде? Этот инструмент сделает их доступными на фронтенде с минимальными усилиями.
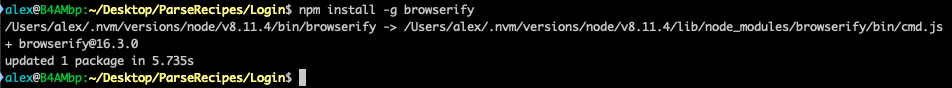
Мне нравится устанавливать его глобально (ключ -g), чтобы я мог использовать его из любого места:
npm install -g browserify
И снова, если все работает хорошо, у вас должно получиться что-то вроде этого:
Теперь у нас установлен GraphQL-клиент, и мы можем конвертировать его для использования во фронтенде. На это ушло 2 минуты, так что мы быстро продвигаемся вперед.
18. Как именно это будет работать?
(Только GraphQL)
В основном, мы будем:
- Напишем NodeJS-код, используя модули NPM.
- Преобразуем его во фронтенд-совместимый код с помощью Browserify
- Экспортировать этот код, чтобы мы могли вызывать его из других файлов
- Вызов этого кода из нашего Javascript-кода
Команда для browserify выглядит следующим образом:
browserify inputFile.js -o outputFile.js
В файле outputFile.js будет содержаться код, совместимый с фронтендом, так что давайте запустим все, создадим наш файл inputFile.js и откроем его в нашей любимой IDE.
19. Немного кода NodeJS
(только для GraphQL)
Начнем с добавления нашего модуля NPM в наш код, потребовав его.
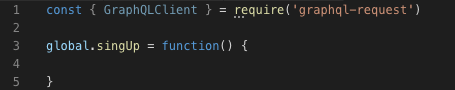
const { GraphQLClient } = require('graphql-request');
И создадим глобальный экспорт с именем, которое мы будем использовать для вызова нашей функции, в данном случае signUp:
global.singUp = function() {
}
После этого мы можем начать добавлять код в нашу функцию singUp.
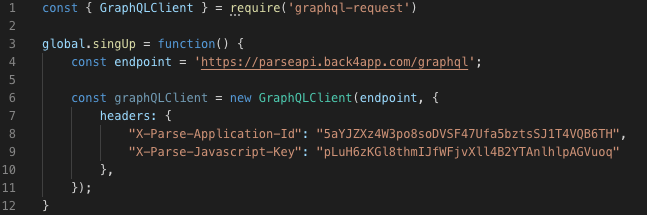
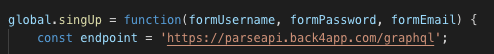
Начнем с добавления URL конечной точки, который вы можете получить из GraphQL Playground:
const endpoint = 'https://parseapi.back4app.com/graphql';
И поскольку нам нужна аутентификация, создадим наш GraphQL-клиент, передав ему этот URL в качестве параметра, а также заголовки аутентификации: X-Parse-Application-ID и X-Parse-Javascript-Key. В них будут содержаться AppId и Javascript Key, которые вы научились получать на шаге 6.
const { GraphQLClient } = require('graphql-request')
global.singUp = function() {
constendpoint='https://parseapi.back4app.com/graphql';
constgraphQLClient=newGraphQLClient(endpoint, {
headers: {
"X-Parse-Application-Id": "5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Javascript-Key": "pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
});
}
Теперь пришло время написать несколько GraphQL-запросов и мутаций.
20. Запросы и мутации, общие или специфические
(только GraphQL)
На момент написания этого документа Back4app и Parse работают с запросами и мутациями. Со временем могут быть разработаны новые методы, но давайте обсудим эти два.
Запросы используются только для получения данных с сервера.
Мутации используются, когда вы изменяете данные на сервере, которые могут или не могут также получать результаты.
Итак, если вы просто получаете информацию, вам следует использовать запрос, а если вы добавляете или изменяете информацию, вам следует использовать мутацию.
Мы начнем с простого Query, а затем перейдем к мутациям.
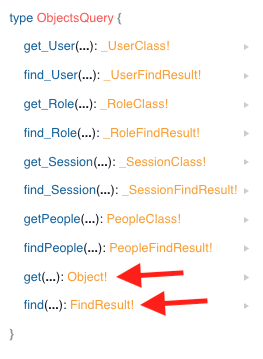
Пока мы говорим об этом, в GraphQL есть Specific и Generic методы, каждый из которых имеет свои преимущества и недостатки.
Общие методы позволяют оперировать в любом классе. Например, если вы делаете общий запрос, вы можете получить данные, указав нужный вам класс. Это замечательно, потому что вы можете использовать один и тот же синтаксис практически для всего, а при использовании мутаций можно создавать классы и объекты, которых изначально не существует.
Недостатком является то, что, поскольку у вас нет схем для Generic-методов, вы не можете полагаться на автозаполнение, поэтому вы должны знать, что делаете.
Примеры родовых методов get и find.
Общие мутации – это обновление, удаление или создание.
Специфические методы, с другой стороны, имеют схемы, поэтому их можно использовать только в уже существующих классах. В этом и заключается их недостаток.
Но использование специфических методов дает еще один уровень крутости, позволяя нам рассчитывать на автозаполнение и иметь гораздо более мощные ресурсы для получения данных.
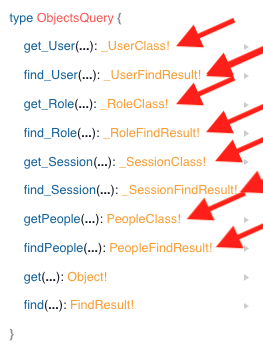
Специфические запросы начинаются с get и find и имеют название класса рядом: findPerson, getPerson и так далее.
Специфические мутации начинаются с create, update и delete и имеют имя класса рядом: createPerson, getPerson, deletePerson:
21. Запросы
(Только для GraphQL)
Давайте создадим простой запрос, чтобы поиграть с GraphQL.
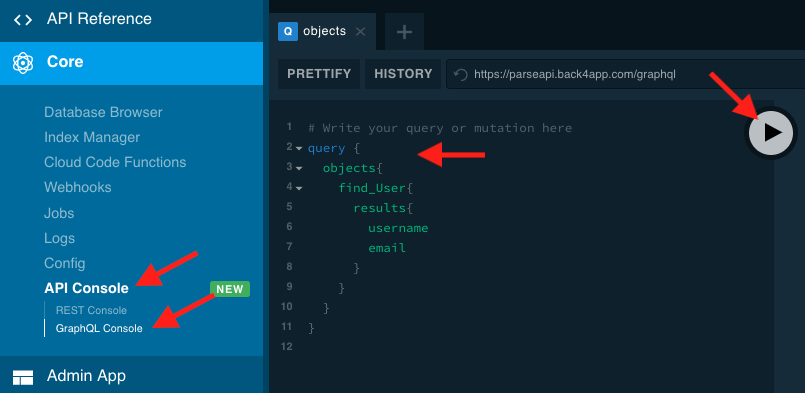
На панели Parse Dashboard перейдите в раздел API Console, затем GraphQL Console.
Введите следующий запрос, используя Specific query for find a User. В любой момент вы можете нажать CTRL + Spacebar (Windows) или OPTION + Spacebar (Mac), чтобы включить автозаполнение по мере ввода.
Запросы могут отличаться в зависимости от выбранной вами версии Parse:
Parse 3.7.2:
запрос {
объекты{
find_User{
результаты{
имя пользователя
email
}
}
}
}
Рarse 3.8:
запрос {
пользователи{
результаты{
имя пользователя
email
}
}
}
Раrse 3.9:
запрос {
пользователи{
результаты{
имя пользователя
email
}
}
}
Нажмите кнопку Play:
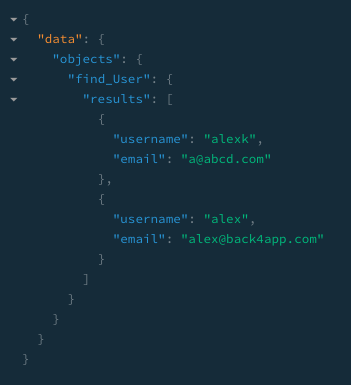
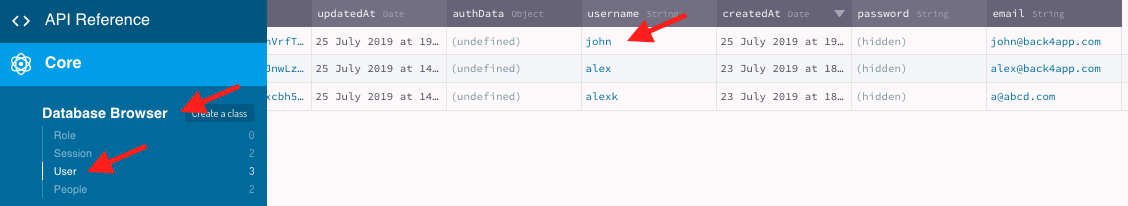
Вы должны увидеть пользователей, которых мы создали с помощью Javascript SDK. Если вы пропустили эту часть, просто добавьте несколько пользователей, как описано в главе 7, и попробуйте запустить запрос снова. Вы должны увидеть результаты, подобные этим:
Мы только что использовали специальный запрос find_User, чтобы найти всех пользователей, получив их имя пользователя и электронную почту. Мы точно указали, что именно мы хотим получить, сгенерировав меньшую полезную нагрузку, и при этом рассчитывали на помощь автозаполнения, чтобы в процессе разработки мы знали, какие операции доступны.
Потрясающе, да?
Давайте сделаем это лучше!
22. Мутации
(Только GraphQL)
Давайте создадим нашу мутацию GraphQL с конкретным методом signUp, который будет работать так же, как наш метод signUp в Javascript.
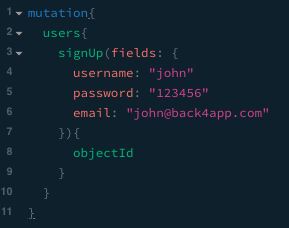
Мутация будет выглядеть следующим образом:
Parse 3.7.2
мутация{
пользователи{
signUp(fields: {
имя пользователя: "john"
пароль: "123456"
email: "[email protected]"
}){
objectId
}
}
}
Раrse 3.8
мутация SignUp{
signUp(поля:{
имя пользователя: "somefolk"
пароль: "somepassword"
}){
objectId
createdAt
}
}
Раrse 3.9
мутация SignUp{
signUp(поля:{
имя пользователя: "somefolk"
пароль: "somepassword"
}){
id
createdAt
sessionToken
}
}
Запустите и проверьте, что пользователь был добавлен в класс User в браузере базы данных.
Ура! Теперь давайте заставим его работать в нашем коде.
23. Наш собственный метод signUp с использованием GraphQL
(Только GraphQL)
Для нашего метода signUp на javascript мы будем использовать мутацию, которая почти такая же, как и та, что мы использовали на GraphQL Playground, но если там мы использовали жестко закодированные значения, то здесь мы должны установить переменные, чтобы они принимали значения, которые пользователь вводит в формы.
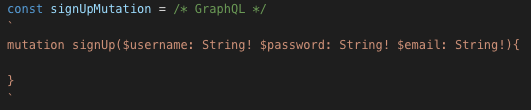
Для использования переменных в используемом нами GraphQL-клиенте мы должны сначала указать имена и типы переменных в методе. Мы передадим 3 переменные для нашего метода signUp: имя пользователя, пароль и email, которые все являются строками, поэтому наш метод singUp будет таким:
const signUpMutation = /* GraphQL */
`
mutation signUp($username: String! $password: String! $email: String!){
}
`
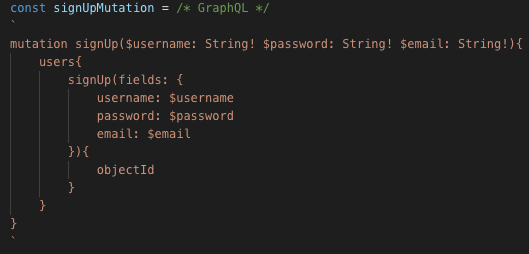
Затем мы должны использовать эти переменные внутри метода create_User, как показано здесь:
Раrse 3.7.2
пользователи{
signUp(fields: {
имя пользователя: $имя пользователя
пароль: $пароль
email: $email
}){
objectId
}
}
Раrse 3.8
пользователи{
signUp(fields: {
имя пользователя: $имя пользователя
пароль: $пароль
email: $email
}){
objectId
}
}
Раrse 3.9
пользователи{
signUp(fields: {
имя пользователя: $имя пользователя
пароль: $пароль
email: $email
}){
id
}
}
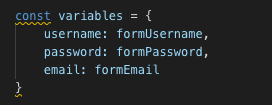
И, наконец, задайте значения для них в другом JSON-объекте, который будет передан в качестве параметра вместе с мутацией:
const variables = {
имя пользователя: formUsername,
пароль: formPassword,
email: formEmail
}
Теперь обратите внимание, что у меня есть 3 значения formUsername, form Password и formEmail, которые я буду извлекать из формы и передавать в нашу функцию singUp, поэтому я должен указать их в параметрах функции:
global.singUp = function(formUsername, formPassword, formEmail)
И вот мы готовы!
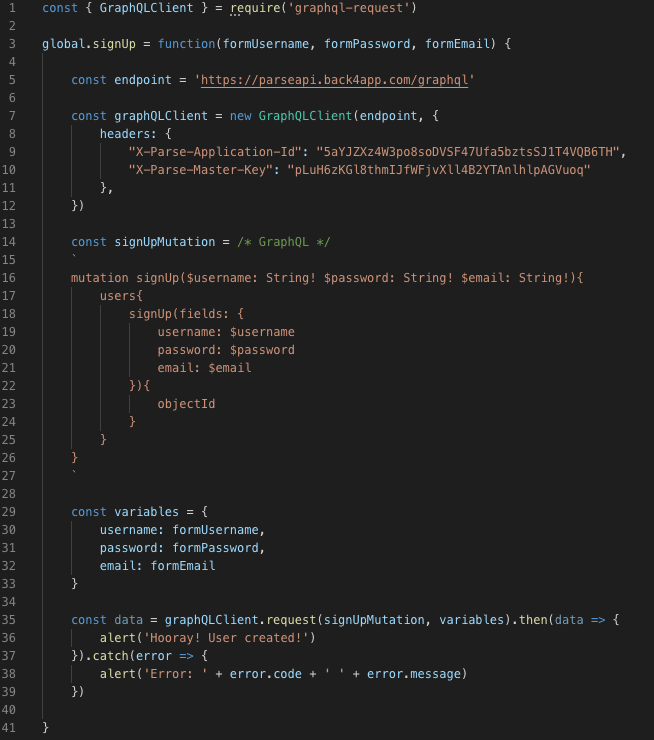
Вот полный текст метода:
const { GraphQLClient } = require('graphql-request')
global.signUp = function(formUsername, formPassword, formEmail) {
const endpoint = 'https://parseapi.back4app.com/graphql'
const graphQLClient = new GraphQLClient(endpoint, {
headers: {
"X-Parse-Application-Id": "5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
})
const signUpMutation = /* GraphQL */
`
мутация signUp($username: String! $password: String! $email: String!){
пользователи{
signUp(fields: {
имя пользователя: $username
пароль: $пароль
email: $email
}){
objectId
}
}
}
`
const variables = {
имя пользователя: formUsername,
пароль: formPassword,
email: formEmail
}
const data = graphQLClient.request(signUpMutation, variables).then(data => {
alert('Ура! Пользователь создан!')
}).catch(error => {
alert('Ошибка: ' + error.code + ' ' + error.message)
})
}
24. И раз уж мы здесь… LogIn…
(только на GraphQL)
Поскольку я уже объяснил каждый шаг мутации singUp, я просто оставлю код для метода logIn, который следует точно тем же принципам, но использует специфическую мутацию logIn:
мутация logIn($username: String! $password: String!){
пользователи{
logIn(имя пользователя: $username пароль: $password){
sessionToken
}
}
}
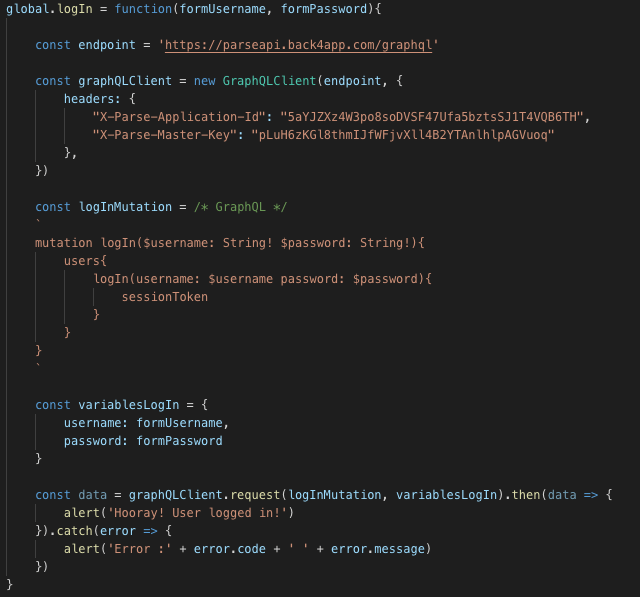
А полный код будет таким:
global.logIn = function(formUsername, formPassword){
const endpoint = 'https://parseapi.back4app.com/graphql'
const graphQLClient = new GraphQLClient(endpoint, {
заголовки: {
"X-Parse-Application-Id": "5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
})
const logInMutation = /* GraphQL */
`
мутация logIn($username: String! $password: String!){
пользователи{
logIn(имя пользователя: $username пароль: $password){
sessionToken
}
}
}
`
const variablesLogIn = {
имя пользователя: formUsername,
пароль: formPassword
}
const data = graphQLClient.request(logInMutation, variablesLogIn).then(data => {
alert('Ура! Пользователь вошел в систему!')
}).catch(error => {
alert('Ошибка :' + error.code + ' ' + error.message)
})
}
25. Browserifying (скажите, что?)
(только для GraphQL)
Помните, в главе 18 я давал вам команду для брозерификации (т. е. преобразования наших NPM-модулей в совместимые с фронтендом)?
Если не помните, то вот она:
browserify inputFile.js -o outputFile.js
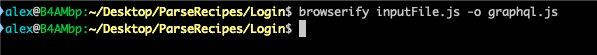
Давайте запустим его на нашем inputFile.js и выведем его в файл с именем graphql.js:
browserify inputFile.js -o graphql.js
Если все прошло успешно, у нас не должно быть никакого вывода:
Как же это было просто, а?
26. Включение нашего нового блестящего кода в HTML
(Только для GraphQL)
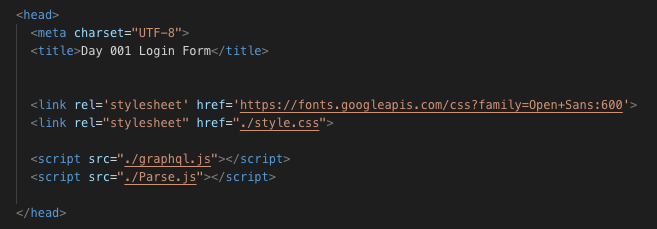
В тег head нашего HTML-файла включите сгенерированный файл graphql.js.
И раз уж вы здесь, создайте новый пустой файл под названием Parse.js и также включите его. Мы будем использовать его для вызова наших методов GraphQL:
<script src="./graphql.js"></script> <scriptsrc="./Parse.js"></script>
Внимание: На всякий случай, если вы пропустили Javascript-часть учебника, пожалуйста, вернитесь к главе 10 и измените идентификаторы HTML-тегов, как описано там. Эта часть нам понадобится для получения значений из форм.
27. Покажите мне действие!
(Только для GraphQL)
Мы многого добились до этого момента, да? Давайте добавим немного кода, чтобы получить некоторые действия!
Опять же, если вы пропустили раздел о Javascript, вернитесь к главе 10 и посмотрите, как мы используем Javascript для чтения значений из форм с помощью метода getElementById:
document.getElementById("idOfTheInput").value
Итак, давайте откроем наш файл Parse.js и добавим в него два наших метода, logIn и singUp:
function parseSignUp(){
}
function parseLogIn(){
}
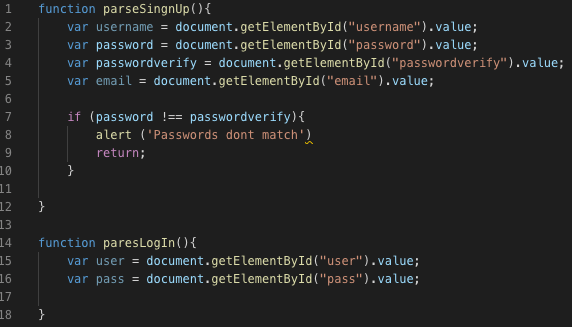
А также добавим код для чтения значений из форм, а также код проверки равенства паролей, о чем опять же рассказывается в главе 10:
function parseSingnUp(){
var имя пользователя = document.getElementById("имя пользователя").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
if (password !== passwordverify){
alert ('Пароли не совпадают')
return;
}
}
function parseLogIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
}
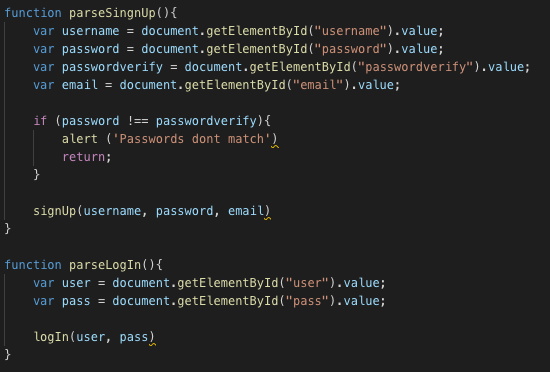
Но на этот раз, вместо использования Javascript SDK, давайте просто вызовем наши методы signUp и logIn из нашего файла graphql.js. Полный код будет выглядеть следующим образом:
function parseSingnUp(){
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
if (password !== passwordverify){
alert ('Пароли не совпадают')
return;
}
signUp(username, password, email)
}
function parseLogIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
logIn(user, pass)
}
И не забудьте вызвать их на событиях onClick в HTML-файле:
Разверните все, как описано в главе 3, и мы готовы к некоторым…
28. Тестирование
(Только GraphQL)
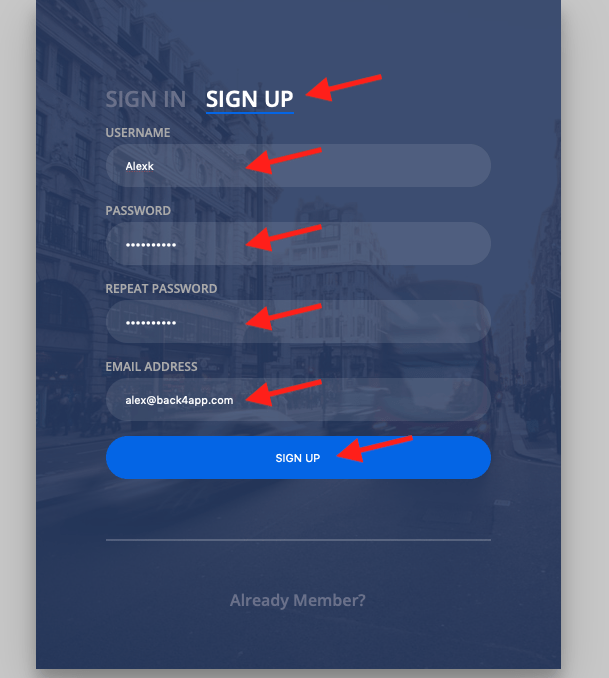
Зайдите на свой сайт и перейдите в раздел “Регистрация”. Заполните форму и нажмите кнопку Sign Up:
Если все получилось, вы должны увидеть нового пользователя в таблице Users:
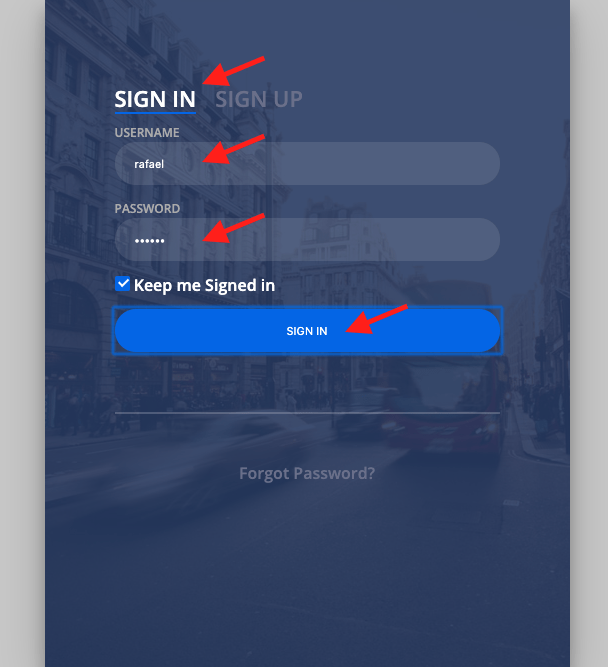
Теперь вернитесь в раздел Sign In и попробуйте войти в систему под этим пользователем:
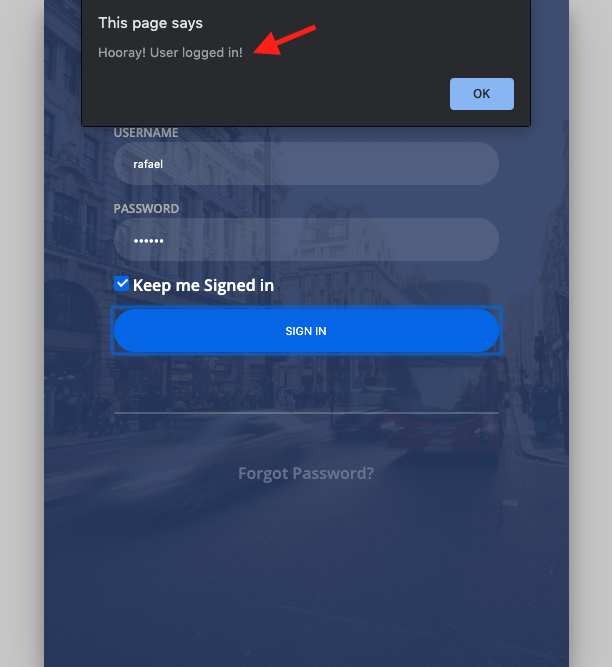
Если все прошло как надо, вы должны войти в систему:
29. Заключение части, посвященной GraphQL
Фух! Я знаю, что это был большой объем информации, но теперь вы мастер регистрации и входа в систему! Поздравляю!
При первом знакомстве GraphQL может показаться немного более сложным, поскольку для его использования необходимо выполнить еще несколько процессов, но поверьте мне: когда вы освоите его в процессе разработки, это будет проще простого!
Теперь у нас есть гораздо более органичный и простой в сопровождении код, который мы создали с помощью Autocomplete и могли тестировать и проверять ответы на GraphQL Playground еще до того, как начали кодить. Это очень важно, потому что вы можете не только написать и протестировать все запросы до создания кода, но и разделить разработку для команды: несколько разработчиков могут писать GraphQL-запросы, а другие – Javascript-код, ускоряя весь процесс.
Кроме того, если в дальнейшем вам понадобится что-то изменить в коде, достаточно просто изменить запросы, и все готово.
Может ли это стать еще лучше? Конечно, может!
Используя один и тот же синтаксис, вы можете повторно использовать GraphQL-запросы для любой платформы. Он аналогичен всем языкам. Вам больше не нужно спрашивать себя “как сделать это на языке, который я не знаю?”. Одни и те же запросы, разные языки.
Я надеюсь, что вы дадите GraphQL шанс в вашем процессе разработки. Я уверен, что вы будете поражены тем, как много вы можете достичь!
Как включить GraphQL?
Включение GraphQL простое и рекомендуется еще и потому, что это последнее обновление. Однако для этого вам нужно сделать один дополнительный шаг. Вот шаги
Нажмите «Настройки сервера»
В разделе настроек перейдите в «Управление сервером Parse»
Вам нужно выбрать версию выше 3.5.0
Это будет простой процесс из 3 шагов.
Почему GraphQL — правильный выбор?
Вот причины, по которым GraphQL является правильным выбором.
Он немного сложнее, но как только вы попрактикуетесь, вы оцените его ——-Скорость работы
С ним можно разделить работу
Скорость обработки данных резко увеличивается
Изменение кода потребует только изменения запросов с GraphQL.
Итак, эти вещи делают GraphQL правильным выбором.