Полное Руководство по Аутентификации React Firebase

Аутентификация – одна из самых важных мер безопасности в каждом приложении.
В этой статье мы поговорим об аутентификации, типах аутентификации, сравним аутентификацию с авторизацией и продемонстрируем, как интегрировать FirebaseAuthentication (Firebase Аутентификация) и Back4appAuthentication (Back4appАутентификация) в Приложение React.
Contents
- 1 Что такое аутентификация?
- 2 Аутентификация или Авторизация
- 3 Типы Аутентификации
- 4 Как Настроить Аутентификацию?
- 5 Заключение
- 6 Вопрос-Ответ
- 7 Что такое аутентификация?
- 8 Какие существуют типы аутентификации?
- 9 Как настроить аутентификацию с помощью Firebase?
- 10 Как настроить аутентификацию с помощью Back4app?
Что такое аутентификация?
Аутентификация – это процесс проверки того, является ли кто-то или что-то тем, за кого себя выдает. Почти каждое приложение использует ту или иную форму аутентификации для защиты доступа неавторизованных лиц к приложению или его данным.
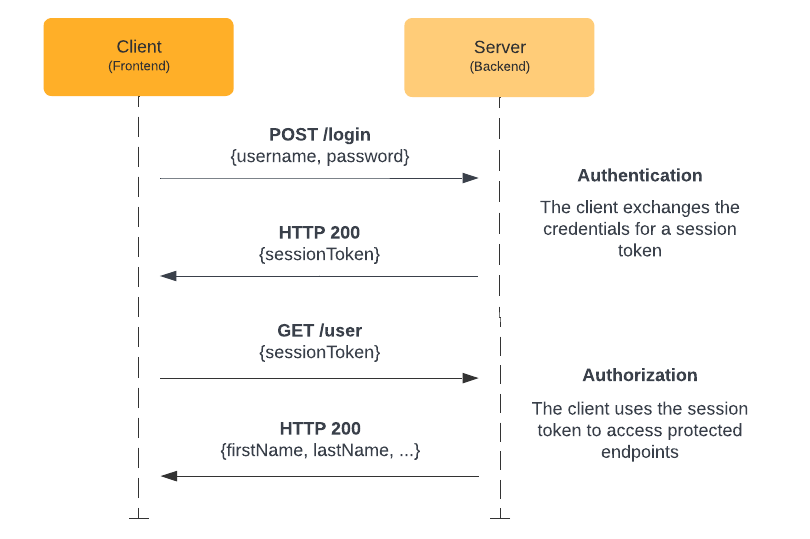
Самой простой формой аутентификации является аутентификация на основе пароля. Эта система аутентификации начинается с того, что пользователь вводит свое имя пользователя и пароль. После того как пользователь введет свои учетные данные, на уровне бэкенда идет сравнение их с записями в базе данных и предоставляется доступ к системе, если учетные данные были введены верно. Доступ обычно предоставляется в виде маркеров сессии.
Современная система аутентификации выглядит примерно так:

Аутентификация или Авторизация
Аутентификация – это процесс проверки того, кем является пользователь, в то время как авторизация – это процесс проверки того, к чему пользователь имеет доступ.
Например, когда вы входите в систему онлайн-банкинга, система сначала аутентифицирует вас, проверяя ваши учетные данные. После того как вы прошли аутентификацию, система определит, какие действия вы можете выполнять на основе доступов, которые выданы вашему аккаунту, например, разрешено ли вам переводить деньги или просматривать выписки по счету.
Типы Аутентификации
The common authentication types include:
- Аутентификация на основе пароля – Это самый распространенный тип аутентификации. При ней пользователь предоставляет свое имя пользователя и пароль для получения доступа к системе или ресурсу.
- Единая регистрация (SSO) позволяет пользователю войти на несколько веб-сайтов и сервисов, используя единый набор учетных данных. Примером может служить учетная запись Google. Создав аккаунт Google, вы получаете доступ к Gmail, YouTube, AdSense, Firebase и так далее.
- Аутентификация через социальные сети – это форма единого входа, при которой для создания учетной записи используется существующая информация из социальных сетей, таких как Google, Facebook или Twitter.
- Аутентификация на основе токенов позволяет пользователям вводить свои учетные данные один раз и получать взамен уникальную зашифрованную строку случайных символов.
- Биометрическая аутентификация основывается на уникальных биологических характеристиках человека. Типы биометрической аутентификации включают распознавание лица, сканеры отпечатков пальцев, распознавание речи и сканеры радужной оболочки глаза.
- Аутентификация на основе сертификатов использует цифровые сертификаты для проверки личности человека, организации или устройства, чтобы установить безопасное соединение для обмена информацией через Интернет.
Как Настроить Аутентификацию?
В этой части руководства мы сначала создадим тестовое приложение с аутентификацией на React, а затем рассмотрим, как интегрировать его с FirebaseAuthentication и Back4app(Parse) Authentication.
Мы будем использовать следующие инструменты:
Начальные условия:
- Опыт работы с JavaScript ES6
- Хорошее понимание React (JSX, Hooks)
- Опыт работы с React Router и Material UI будет преимуществом.
Прежде чем перейти непосредственно к коду, давайте рассмотрим различия между системами аутентификации.
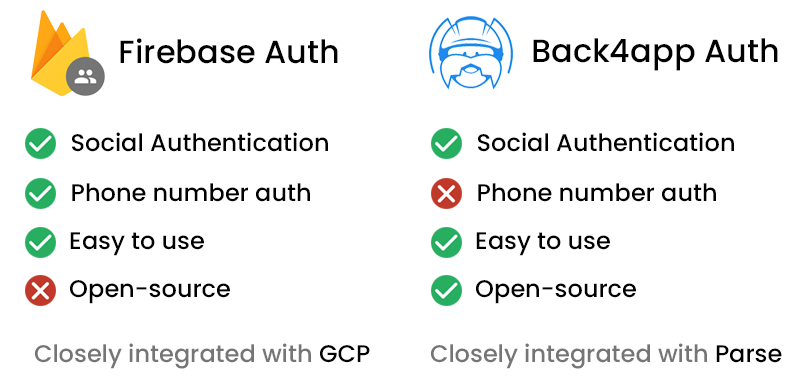
АутентификацияFirebase или Back4app Аутентификация
Firebase, как и Back4app, предоставляют первоклассные системы аутентификации пользователей для мобильных и веб-приложений. Они обе просты в использовании и имеют множество функциональных возможностей, таких как вход через социальные сети, система проверки электронной почты, система сброса пароля и так далее.
Самое большое различие между ними заключается в том, что Back4app построен на программном обеспечении с открытым исходным кодом, в то время как Firebase использует проприетарное программное обеспечение Google. Кроме того, Back4app, как правило, дешевле, чем Firebase.

Я бы посоветовал вам попробовать обе системы аутентификации, а затем решить, какая из них вам больше нравится.
Если вы хотите изучить различия между Back4app и Firebase, взгляните на статью Back4appили Firebase
Настройка Проекта
Мы закончили с теорией. Пора приступать к написанию кода!
Создание Приложения на React
Давайте начнем с создания нового приложения на React.
Следующие шаги потребуют, чтобы у вас был установлен Node.js. Если он у вас еще не установлен, скачайте его с официального сайта
Самый простой способ создать приложение React – это CreateReactApp:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-authЭто создаст новое приложение React с именем react-firebase-auth и изменит ваш рабочий каталог.
Далее запустите проект:
$ npm startИ наконец, откройте http://localhost:3000/, чтобы увидеть ваше веб-приложение.

Material UI
Чтобы упростить процесс создания пользовательского интерфейса, мы будем использовать MaterialUI — библиотека компонентов React с открытым исходным кодом, которая реализует Material Design от Google. Библиотека компонентов включает в себя обширную коллекцию готовых элементов, которые работают из коробки.
Вы можете легко заменить Material UI на другой фреймворк пользовательского интерфейса, например ReactBootstrap или AntDesign.
Чтобы добавить Material UI в свой проект, выполните следующие действия:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI по умолчанию использует шрифт Roboto. Давайте установим его с помощью:
$ npm install @fontsource/robotoДалее перейдите в index.js и добавьте следующие импорты:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';React Router
Наше веб-приложение будет иметь следующие конечные точки:
/login— отображает форму входа, которая позволяет пользователю войти в систему./register— отображает форму регистрации, которая позволяет пользователю зарегистрироваться./user— отображает информацию о пользователе (email,accessToken, и т.д.).
Поскольку мы создаем одностраничное приложение (SPA), нам нужен способ реализовать маршрутизацию на стороне клиента. Самый простой способ сделать это с помощью React – использовать react-router-dom.
$ npm install react-router-domЗатем создайте каталог с именем routes в src для всех компонентов представления. Затем добавьте в него следующие три файла:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}Создайте BrowserRouter и зарегистрируйте его в index.js следующим образом:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);Не забудьте добавить все необходимые импорты в верхней части файла:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";Чтобы устранить ошибку “Not Found (404)” (“Не найдено (404)”), создайте новый элемент в вашем каталоге src с именем error-page.jsx со следующим содержимым:
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}Затем перейдите к index.jsx и добавьте errorElement в маршрут индекса следующим образом:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);Еще раз убедитесь, что добавили необходимый импорт:
import ErrorPage from "./error-page";На этом этапе структура вашей директории должна выглядеть следующим образом:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.jsДавайте запустим приложение и проверим, все ли работает. Запустите:
$ npm startОткройте ваш веб-браузер по умолчанию и перейдите по адресу http://localhost:3000/. Это должно перенаправить вас на экран входа в систему. После этого перейдите на http://localhost:3000/register и вы увидите экран регистрации.
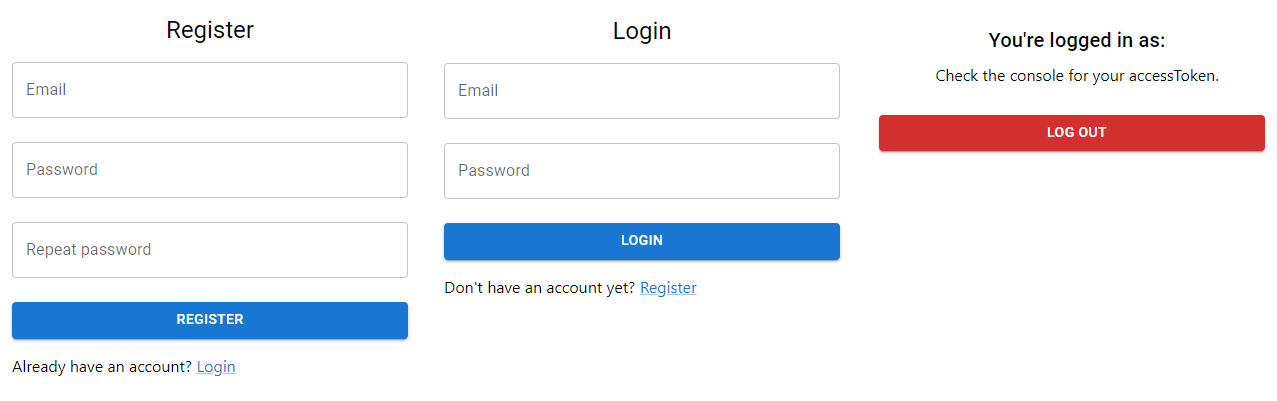
Form
Последнее, что нам нужно сделать, это реализовать форму входа и регистрации.
Для этого перейдите в каталог routes и измените login.jsx следующим образом:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- Мы использовали компоненты Material UI для создания макета, включая форму.
- Состояние (
emailиpassword) обрабатывается с помощью привязки ReactuseState(). - Отправка формы вызывает onSubmit(), который проверяет данные и отображает потенциальные ошибки.
Затем возьмите исходный код с GitHub и замените содержимое двух других маршрутов:
Затем возьмите исходный код с GitHub и замените содержимое двух других маршрутов:

Чистка от лишнего
Удалите следующие файлы, которые были созданы в CreateReactApp и больше не нужны:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
Убедитесь, что удалили все потенциальные импорты из таких файлов, как index.js и т.д.
Отлично, наше тестовое веб-приложение для аутентификации завершено. В следующих разделах мы немного улучшим его, добавив Firebase Authentication и Back4app Authentication.
Возьмите исходный код для этой части статьи из репозитория back4app-react-firebase-auth.
Аутентификация ReactFirebase
В этой части руководства мы рассмотрим, как интегрировать Аутентификацию Firebase в проект React. В качестве отправной точки мы будем использовать Приложение React, созданное в разделе “Настройка Проекта”.
Проверьте свое понимание, поработав с собственным React-проектом в процессе изучения руководства.
Создание Проекта и Приложения
Следующие шаги потребуют от вас наличия аккаунта Firebase. Если у вас его еще нет, зарегистрируйтесь с помощью учетной записи Google.
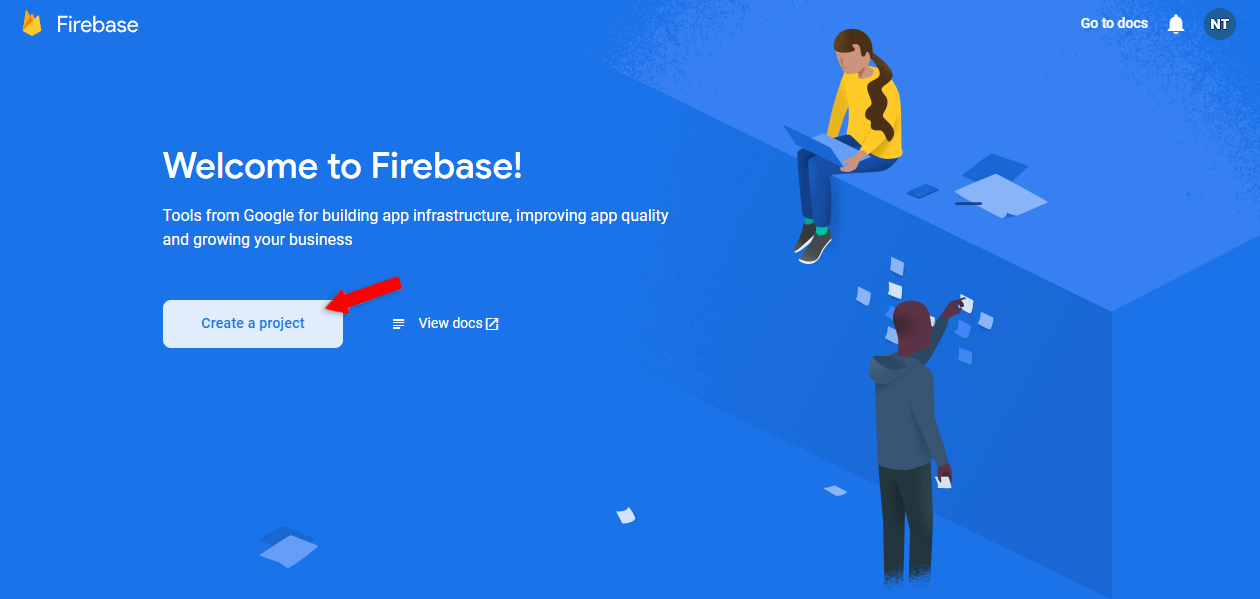
Для работы с Firebase нам сначала нужно создать проект. Чтобы создать проект, войдите в Консоль Firebase и нажмите “Создать проект” (“Create a project”):

Дайте ему пользовательское имя, я назову свойreact-firebase-auth.
Примите все условия и положения и нажмите “Продолжить”.
Firebase потребуется несколько минут, чтобы подготовить все необходимое для вашего проекта. Как только это будет сделано, вы будете перенаправлены на панель управления проектом Firebase.
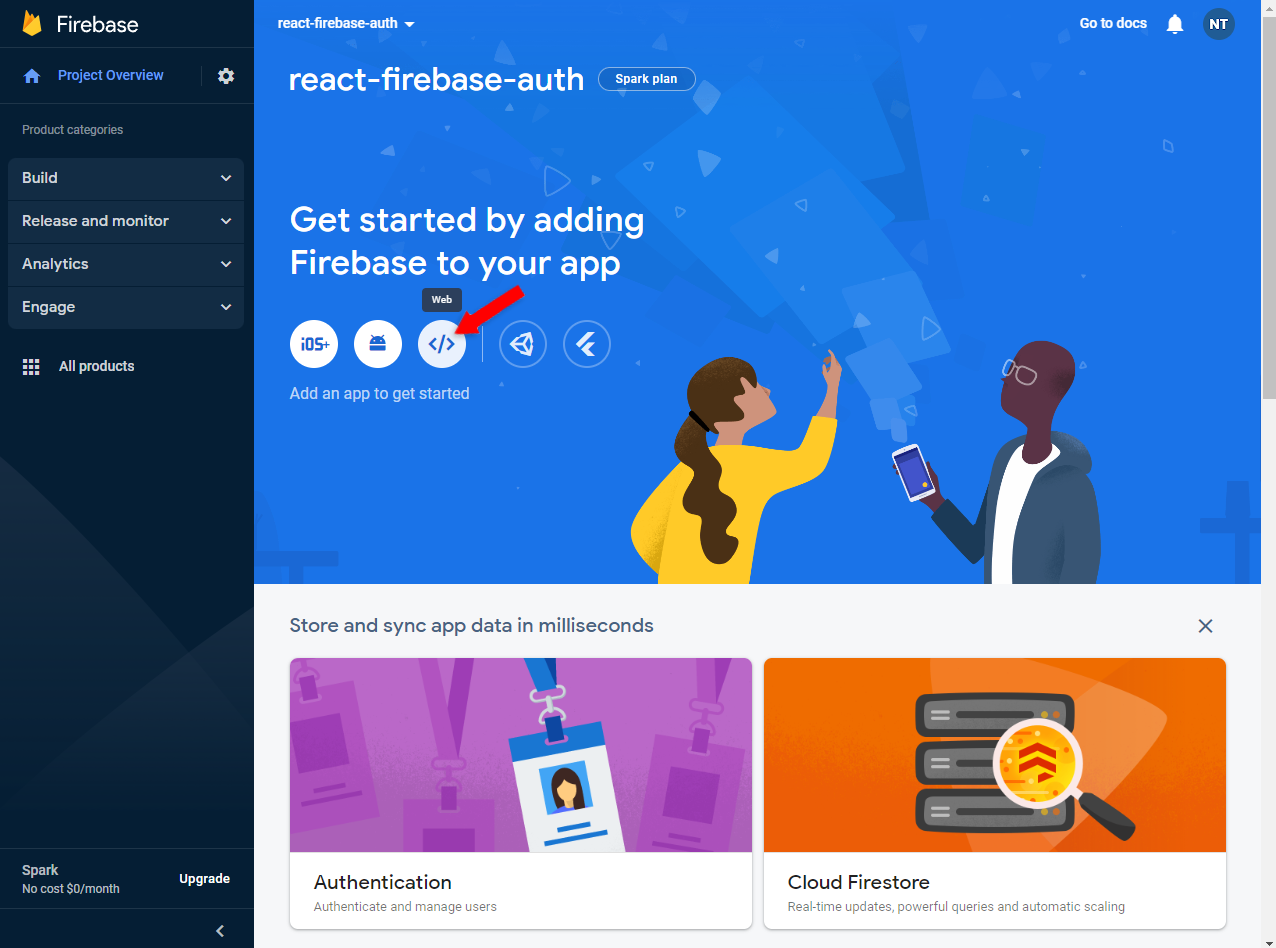
Далее создайте новое приложение Firebase. Выберите “Web”, поскольку мы используем React в качестве фронтенда:

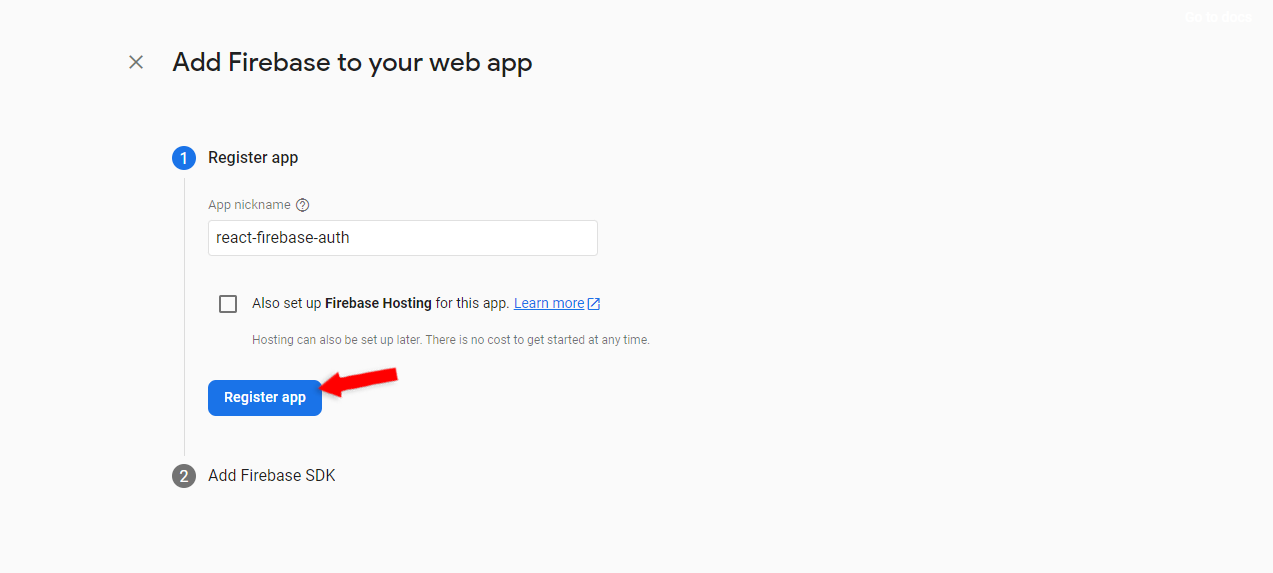
Дайте ему пользовательское имя – или повторно введите имя вашего проекта. Вам не нужно включать Firebase Hosting, так как мы не будем его использовать.
Далее нажмите “Register app” (“Зарегистрировать приложение”):

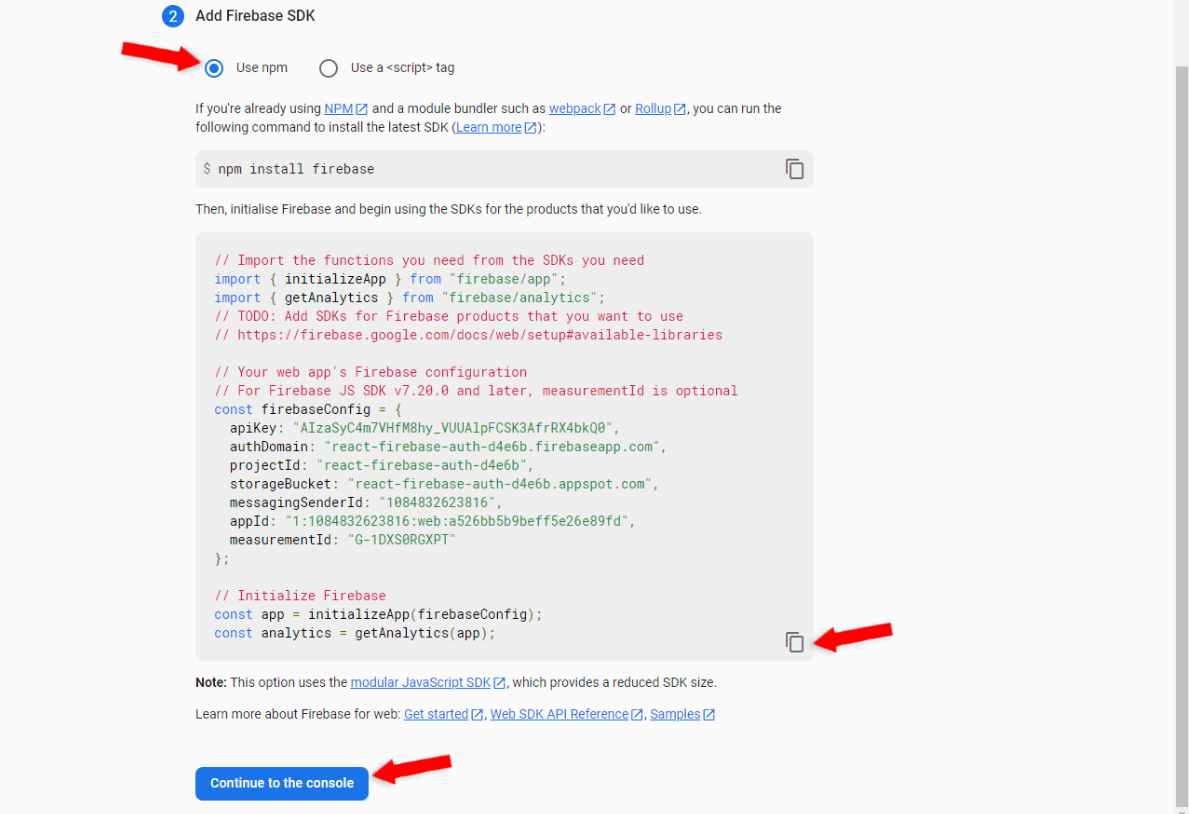
Затем выберите “npm” и обратите внимание на конфигурацию вашего Firebase SDK. И наконец, нажмите на кнопку “Continue to the console” (“Перейти к консоли”):

Включите Аутентификацию
Прежде чем перейти непосредственно к коду, нам необходимо включить аутентификацию.
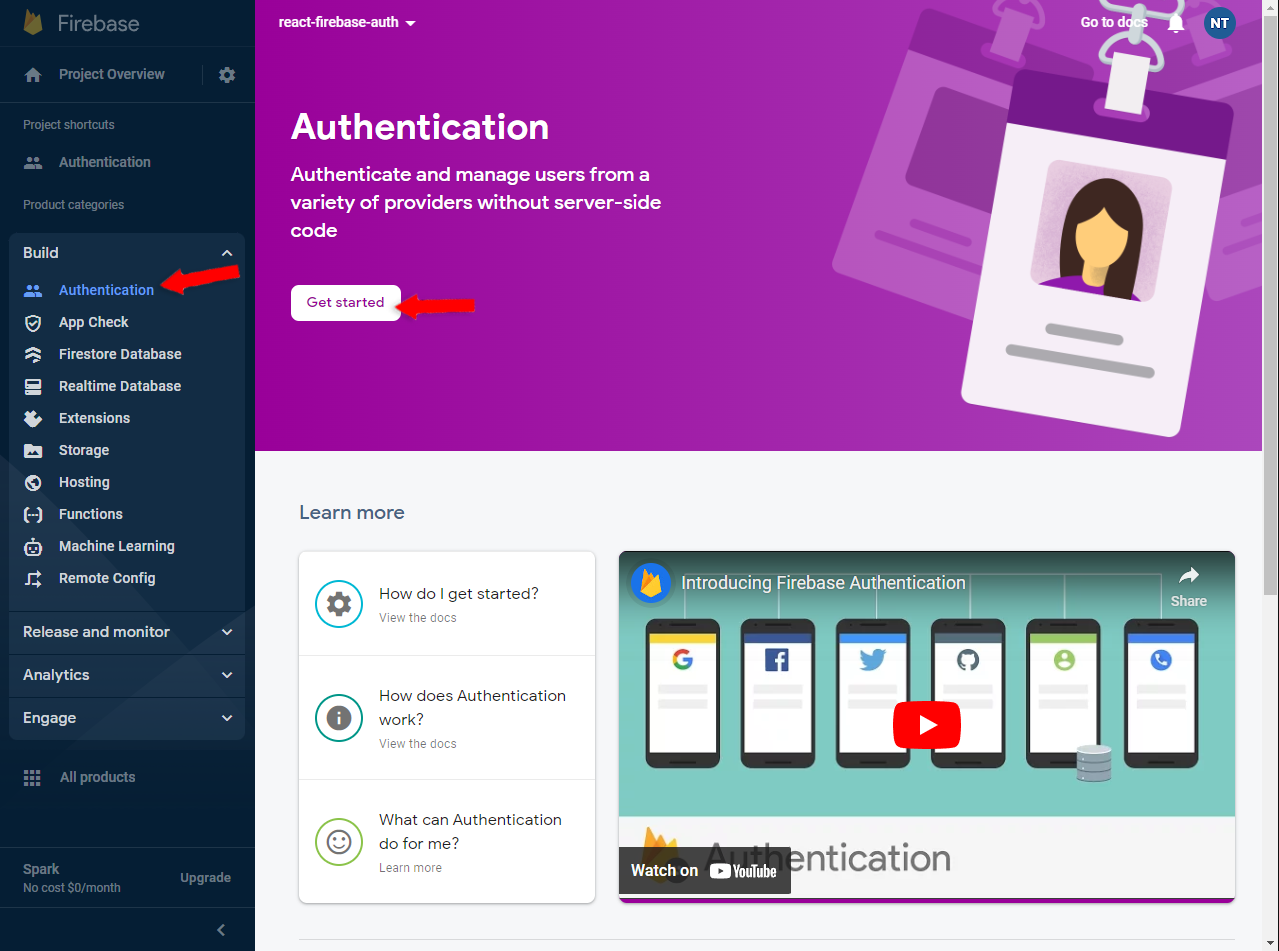
В левой части Firebase Console выберите “Build”, а затем “Authentication”. Как только вы будете перенаправлены, нажмите “Get started”:

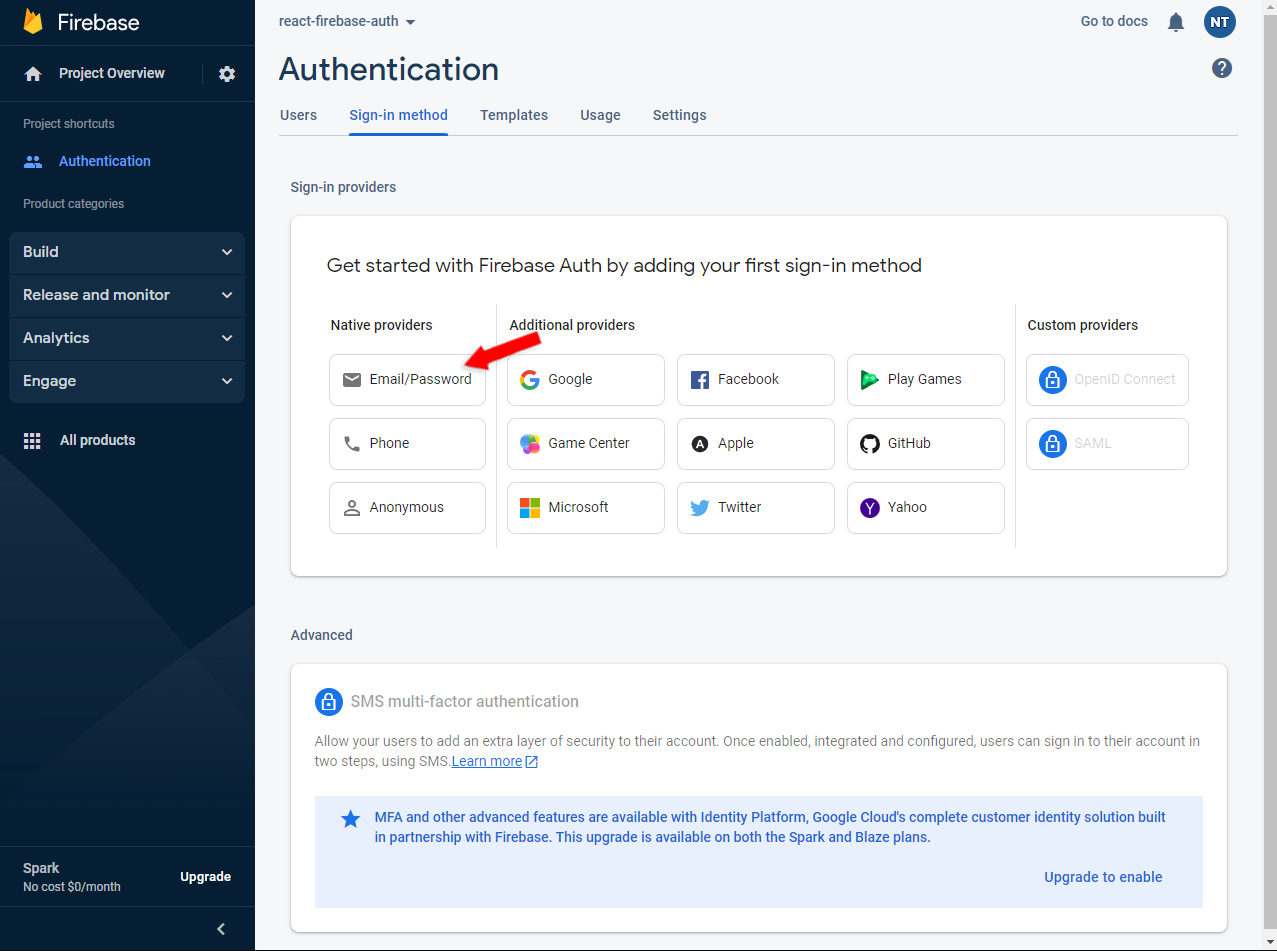
Firebase предоставляет несколько методов входа в систему. В этом руководстве мы покажем, как использовать аутентификацию по электронной почте и паролю, так что это единственный способ, который вам нужно включить:

Firebase SDK
Чтобы использовать Firebase в своем проекте React, сначала нужно установить их SoftwareDeveloper Kit (SDK).
Установите его через npm:
$ npm install firebaseЗатем создайте новый файл в папке src под названием firebase.js со следующим содержимым:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);Обязательно замените
firebaseConfigна ваш файл конфигурации из предыдущего шага.
Firebase SDK предлагает различные методы авторизации, такие как:
createUserWithEmailAndPassword(email: string, password: string)signInWithEmailAndPassword(email: string, password: string)
Чтобы использовать эти методы, давайте создадим две функции-обертки в нижней части файла firebase.js:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}Не забудьте добавить импорт:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";Функции не требуют пояснений:
createUserсоздает пользователя Firebase (и возвращает ответ, содержащий информацию о пользователе)signInUserрегистрирует существующего пользователя Firebase (и возвращает ответ, содержащий информацию о пользователе).
Session Persistence
Firebase не отвечает за сохранение сессий на устройствах клиентов, как это делает Parse.
Поэтому нам приходится использовать Window.sessionStorage. Когда пользователь входит в систему, мы должны хранить его accessToken и извлекать его каждый раз, когда хотим сделать аутентифицированный запрос.
Чтобы немного упростить задачу, мы создадим класс-помощник.
В каталоге src создайте новый файл с именем session.js со следующим содержимым:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}Views
Последнее, что нам осталось сделать, это изменить наши представления, чтобы они использовали созданные нами функции и настроили сессию с помощью вспомогательных функций в session.js.
Откройте login.jsx и измените TODO onSubmit() следующим образом:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Этот код либо регистрирует пользователя и переводит его в/user , либо выводит ошибку.
Далее измените register.jsx onSubmit() TODO следующим образом:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Этот код либо создает пользователя Firebase, либо выводит ошибку. Возможные ошибки включают:
- Имя пользователя уже занято
- Пароль недостаточно сильный
Наконец, измените файл user.jsx, чтобы использовать привязкуuseEffect() для получения данных пользователя и чтобыonLogout() уничтожал сессию:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}Test
Давайте протестируем веб-приложение, чтобы убедиться, что все работает.
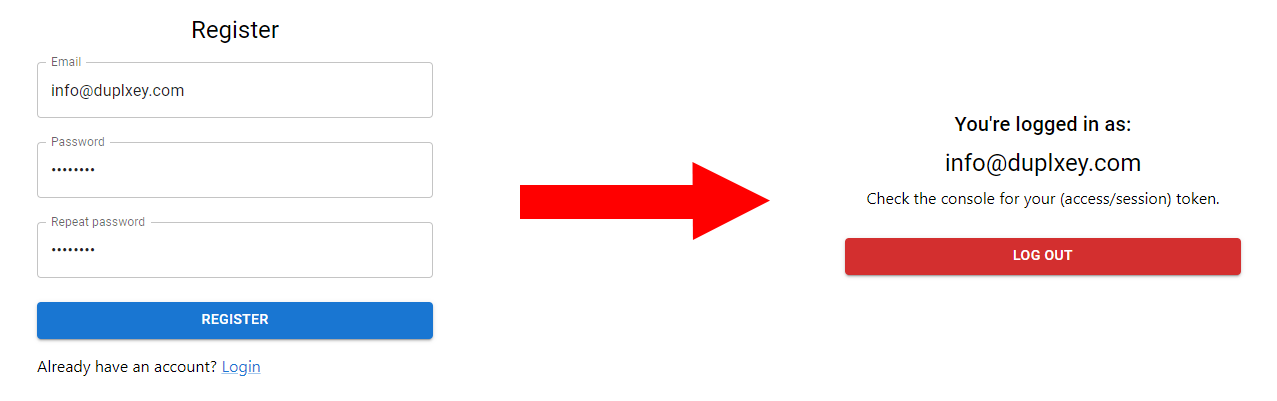
Запустите сервер разработки с помощью npmstart, откройте ваш веб-браузер по умолчанию и перейдите по адресу http://localhost:3000/register. Введите свой email, выберите пароль и нажмите “Register” (“Регистрация”):

После регистрации вы будете перенаправлены в /user, где сможете увидеть информацию о своем аккаунте.
Чтобы увидеть свой accessToken, откройте консоль разработчика вашего браузера:
Ваш токен доступа
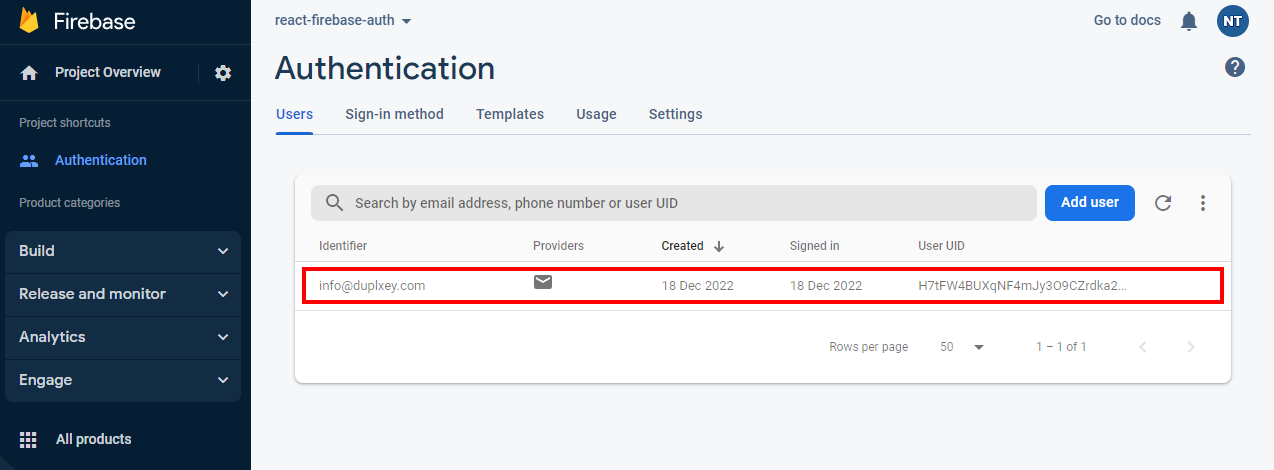
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438Наконец, перейдите на панель управления вашего проекта Firebase, чтобы проверить, был ли создан новый пользователь:

Возьмите окончательный исходный код для этого подхода из репозитория back4app-react-firebase-auth.
Аутентификация ReactBack4app
В этом разделе руководства мы рассмотрим, как интегрировать аутентификацию Back4app в проект React. В качестве отправной точки мы возьмем Приложение React, которое мы создали в разделе “Настройка проекта”.
Проверьте свое понимание, работая со своим собственным React-проектом во время данного обучения.
Создание Приложения
Следующие шаги потребуют от вас наличия учетной записи Back4app. Если он у вас уже есть, войдите, в противном случае перейдите к регистрации бесплатного аккаунта.
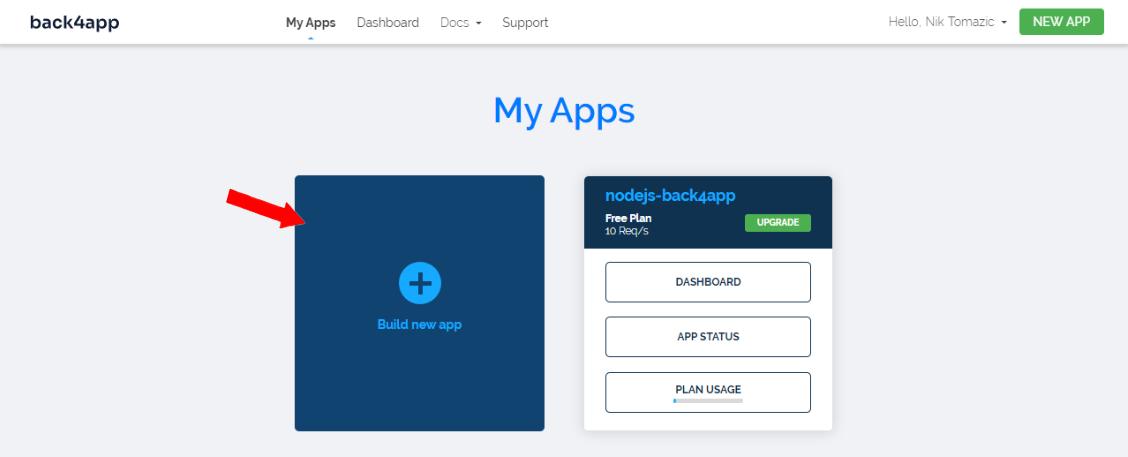
Для работы с Back4app нам сначала нужно создать приложение. Когда вы войдете в свою панель управления, вы увидите список ваших приложений. Нажмите на “Build a new app”, чтобы создать новое приложение.

Дайте ему пользовательское имя, выберите базу данных и нажмите “Continue” (“Продолжить”).
Back4app займет несколько минут, чтобы подготовить все необходимое для вашего приложения: базу данных, уровень приложения, масштабирование, резервное копирование и безопасность.
Как только ваше приложение будет готово, вы будете перенаправлены на панель управления вашего приложения.

App Keys
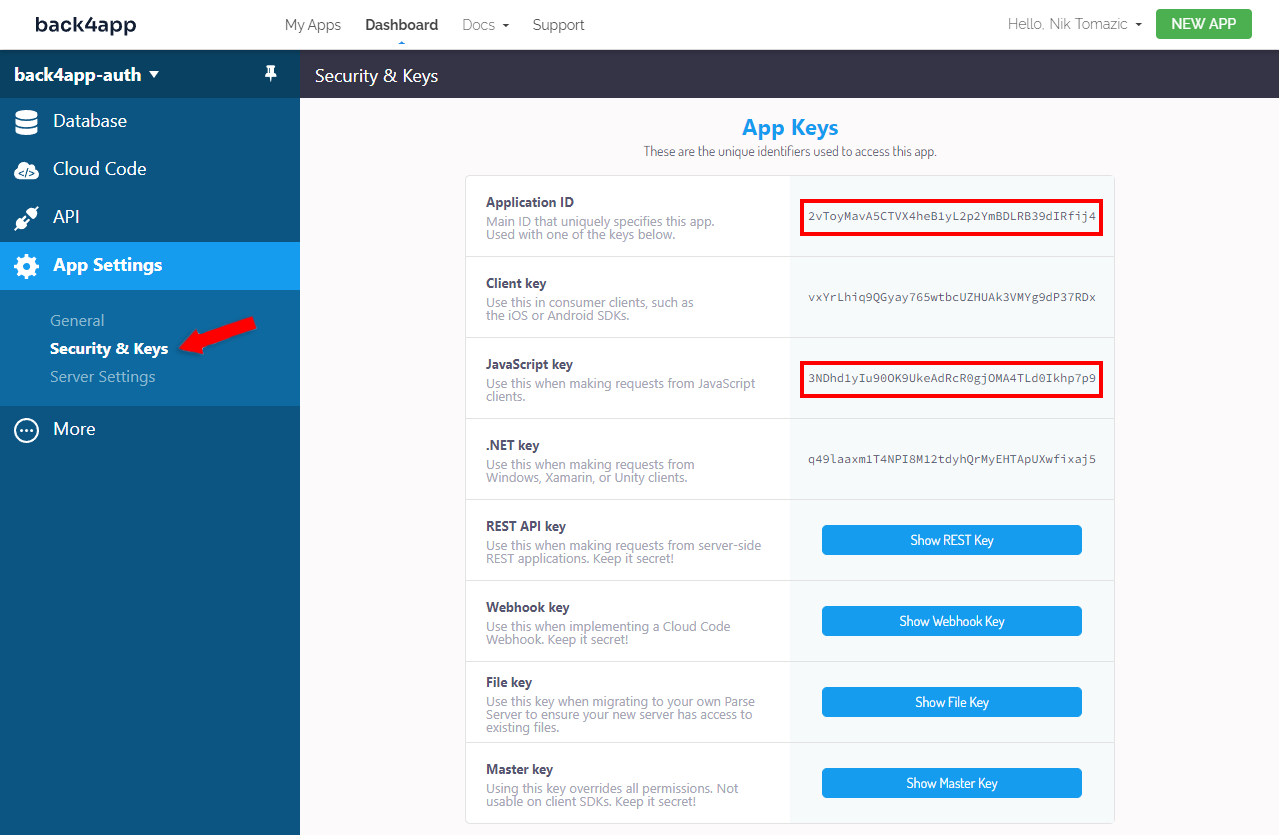
Для подключения вашего проекта на React к Back4app вам необходимо получить ключи AppKeys. Чтобы получить ключи приложения, выберите “App Settings” на боковой панели, а затем “Security & Keys”.
Обратите внимание на “Application ID” и ” JavaScript key”.

Parse SDK
Как вы уже, наверное, знаете, Back4app основан на Parse. Parse – это фреймворк с открытым исходным кодом для создания бэкендов приложений. Он помогает разработчикам ускорить разработку приложений и сократить общее количество усилий, необходимых для создания приложения.
Чтобы узнать больше о Parse, взгляните на статью Что такое Parse?
Чтобы настроить аутентификацию Back4app, нам сначала нужно установить Parse SDK. Установите его через npm:
$ npm install parseЗатем создайте новый файл parse.js в папке src со следующим содержимым:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Обязательно замените
PARSE_APPLICATION_IDиPARSE_JAVASCRIPT_KEYна ключи из предыдущего шага
Parse предоставляет специализированный класс Parse.User, который автоматически выполняет большую часть функций, необходимых для управления учетными записями пользователей.Parse.User является подклассом ParseObject, который предоставляет дополнительные вспомогательные методы, такие как signUp(), current(), getUsername() и так далее.
Кроме того, Parse SDK заботится о работе с сессиями локального хранилища. Например, Parse.User.logIn() сохраняет информацию о пользователе в localStorage и Parse.User.signOut() очищает локальное хранилище.
Давайте добавим несколько функций-оберток, чтобы еще больше упростить работу с системой аутентификации Parse.
Добавьте следующее в нижнюю часть файла parse.js:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}doUserRegistration()создает пользователя Parse (используя электронную почту и пароль)doUserLogIn()пытается зарегистрировать пользователя с помощью предоставленных учетных данныхisLoggedIn()проверяет, содержит лиlocalStorageинформацию о сессииgetUser()возвращает зарегистрированного пользователя изlocalStoragelogOut()очищаетlocalStorage, тем самым выводя пользователя из системы.
Все функции асинхронны и возвращают обещания.
Views
Давайте воспользуемся функциями, которые мы создали в предыдущем шаге.
Откройте login.jsx и измените TODOonSubmit() следующим образом:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Этот код либо регистрирует пользователя и переводит его в /user , либо выводит ошибку.
Далее измените register.jsx onSubmit() TODO следующим образом:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Помните, что поскольку мы используем форму регистрации по электронной почте/паролю, мы должны извлечь имя пользователя из письма. Имя пользователя – это часть, которая находится перед
@.
Лучшим решением будет создание формы регистрации по имени пользователя/паролю.
Этот код либо создает пользователя Parse, либо выводит ошибку. Возможные ошибки включают:
- Имя пользователя уже занято
- Пароль недостаточно сильный.
Наконец, измените файл user.jsx, чтобы использовать привязку useEffect() для получения данных пользователя и чтобы функцияonLogout() вызывала функцию выхода из системы:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}Отлично, вот и все!
Тест
Давайте убедимся, что наша система аутентификации работает так, как ожидалось.
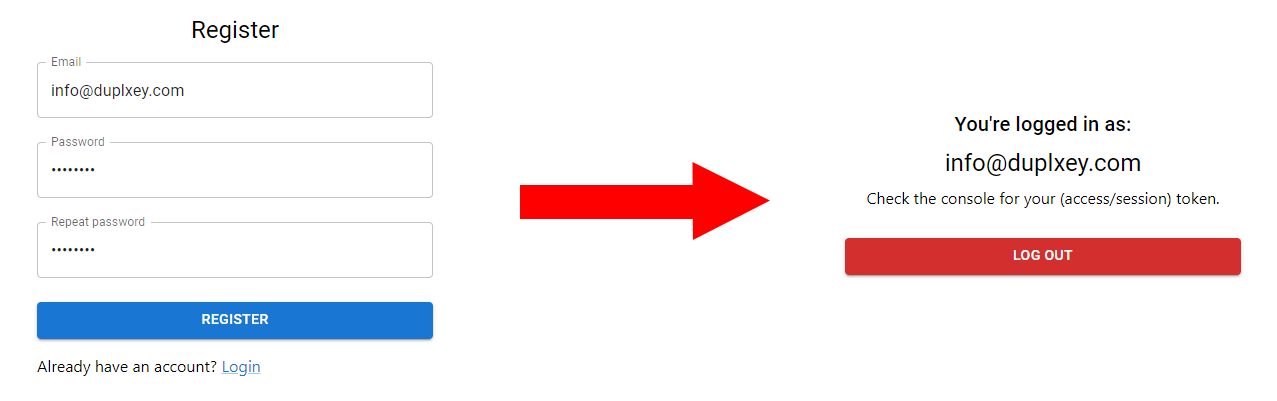
Запустите сервер разработки с помощьюnpmstart, откройте ваш любимый веб-браузер и перейдите по адресу http://localhost:3000/register. Введите свой email, выберите пароль и нажмите “Register”:

После регистрации вы будете перенаправлены в/user, где сможете увидеть информацию о своем аккаунте.
Чтобы увидеть свой sessionToken, откройте консоль разработчика вашего браузера:
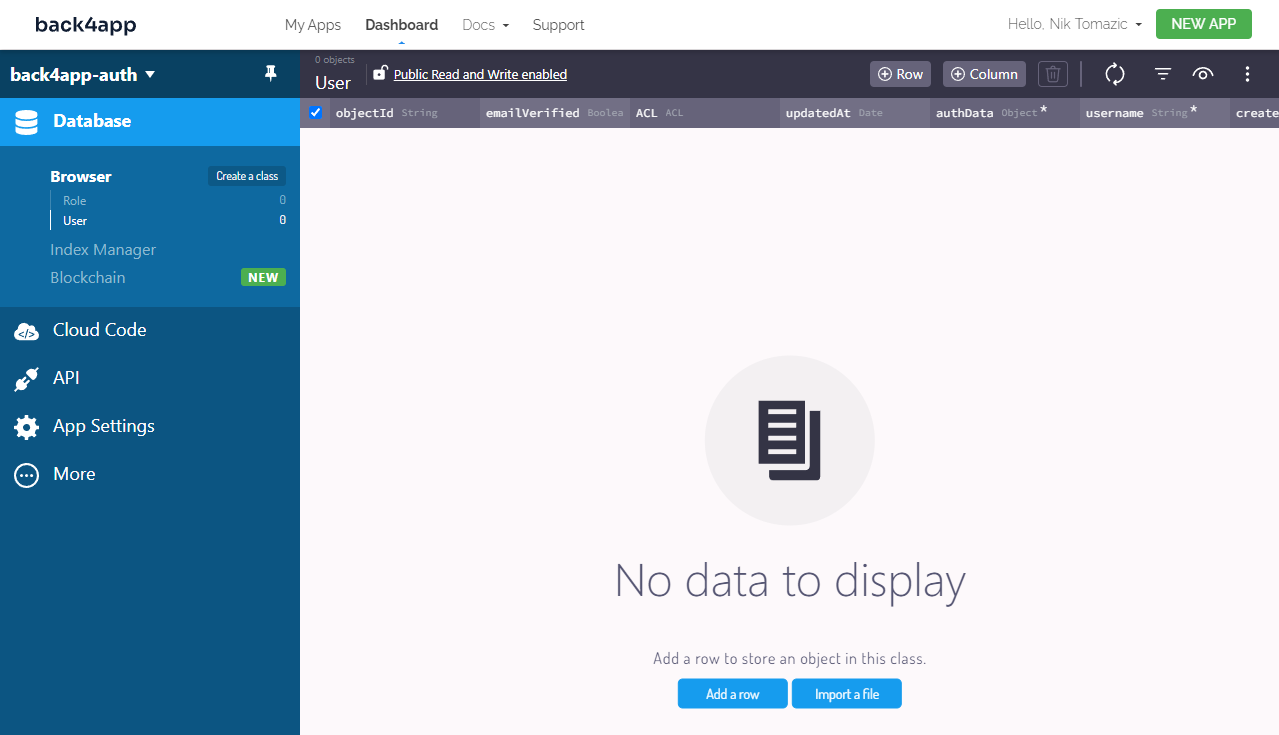
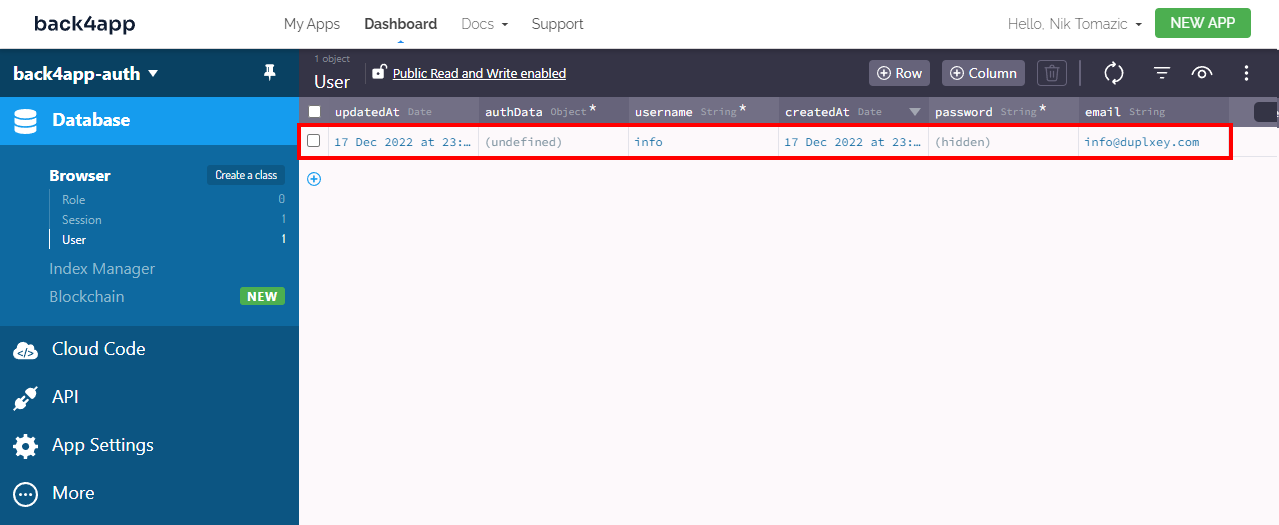
Your session token is: r:90343c307e7bb088e60c348acd8090d1Наконец, перейдите на панель управления приложением Back4app, чтобы убедиться, что пользователь был создан:

Возьмите окончательный исходный код для этого подхода из репозитория back4app-react-firebase-auth.
Заключение
Аутентификация и авторизация являются наиболее важными мерами безопасности современных приложений. Аутентификация – это процесс проверки того, кем является пользователь, а авторизация – процесс проверки того, к чему пользователь имеет доступ.
Firebase и Back4app предлагают отличные системы аутентификации пользователей. Каждая из них имеет свои плюсы и минусы, которые следует учитывать при запуске проекта.
Что еще почитать
- Безопасность Пользователей Parse
- Аутентификация через Соцсети с помощью сторонних сервисов
- Email Верификация
- Сброс Пароля
Вопрос-Ответ
Что такое аутентификация?
Аутентификация – это процесс проверки личности пользователя или устройства. Это мера безопасности, призванная обеспечить доступ к системе, сети или ресурсу только авторизованным пользователям или устройствам.
Какие существуют типы аутентификации?
– Имя пользователя и пароль
– Единый вход в систему (SSO)
– Аутентификация через социальные сети
– Аутентификация на основе токенов
– Биометрическая аутентификация
– Аутентификация на основе сертификатов
Как настроить аутентификацию с помощью Firebase?
1. Войдите в Firebase с помощью своего аккаунта Google.
2. Создайте проект Firebase и приложение Firebase.
3. Включите аутентификацию Firebase
4. Установите Firebase SDK и инициализируйте его
5. Используйте функции аутентификации Firebase SDK в ваших представлениях
6. Используйте Window.sessionStorage для работы с сессиями
Как настроить аутентификацию с помощью Back4app?
1. Создайте аккаунт на Back4app
2. Создайте приложение Back4app
3. Установите Parse SDK и инициализируйте его
4. Используйте функции аутентификации ParseJS в ваших представлениях



