Создание надежного бэкенда AI-ассистента!

По мере развития технологий ИИ помощники ИИ будут играть все более значительную роль в управлении поддержкой клиентов в бизнесе. Большинство компаний уже интегрировали искусственный интеллект в свои рабочие процессы.
В этой статье мы расскажем об ИИ-помощниках, выделим их невероятные преимущества и потенциальные недостатки.
Кроме того, мы предоставим исчерпывающее пошаговое руководство по созданию ассистента на основе искусственного интеллекта с помощью OpenAI и Back4app.
Contents
Что такое ИИ-помощник?
ИИ-помощник – это программное обеспечение, которое получает текстовый или голосовой запрос и генерирует ответ.
Помимо прочего, эта технология использует обработку естественного языка (NLP) и машинное обучение.
Цель ИИ-помощников – имитировать человеческий разговор.
В этой статье мы будем использовать слова “ИИ-ассистент” и “ИИ-чатбот” как взаимозаменяемые. Однако некоторые люди могут возразить, что помощник – это более сложная версия чатбота, которая также может выполнять задачи.
Несколько примеров популярных ИИ-помощников – ChatGPT, Claude и Gemini.
Некоторые приложения для ИИ-ассистентов включают в себя:
- Поддержка клиентов (ассистенты с искусственным интеллектом могут быть обучены отвечать на запросы клиентов)
- Помощь разработчикам (ИИ-помощники могут генерировать код и помогать разработчикам работать эффективно)
- Образование (ассистенты могут использоваться в образовательных целях и для знакомства с пользователями)
- Маркетинг и аналитика (ассистенты могут генерировать маркетинговые материалы и анализировать данные)
- Развлечения (чат-боты с искусственным интеллектом могут создавать развлекательные или креативные ответы)
Преимущества помощников с искусственным интеллектом
ИИ-помощники обладают целым рядом преимуществ. Давайте рассмотрим их!
Повышение продуктивности
ИИ-помощники позволяют значительно повысить производительность вашего бизнеса.
Они могут использоваться для организации задач, ведения бизнеса, поддержки клиентов, маркетинга и т. д.
Использование искусственного интеллекта позволяет создать высокомасштабируемую автономную службу поддержки клиентов, работающую круглосуточно и без выходных.
Кроме того, разработчики могут использовать ИИ-помощников для написания, рецензирования и документирования кода. Для этого уже существует ряд специализированных инструментов, включая GitHub Copilot, OpenAI Codex и CodePal.
Простота использования
ИИ-помощники – одно из самых доступных программ, поскольку они “понимают” человеческий текст. Ими может пользоваться практически каждый, независимо от уровня технической подкованности.
Сокращение расходов
ИИ-помощники могут помочь вам значительно сократить расходы, оптимизировав рабочие процессы и автоматизировав поддержку клиентов. Некоторые исследования показали, что ИИ помогает предприятиям сократить расходы до 20 %.
Поиск информации
Одно из лучших преимуществ ИИ-помощников – их способность получать информацию. Они могут быстро запросить несколько документов и вернуть простой ответ, понятный пользователю.
Кроме того, они могут сопровождать ответы ссылками на источники.
Благодаря недавним усовершенствованиям API OpenAI вы теперь можете без труда обучать ботов, используя данные вашего бизнеса.
Персонализация и персонализация
ИИ-помощники очень легко настраиваются. Перепрофилировать помощника так же просто, как изменить инструкции или так называемую начальную подсказку.
Кроме того, ИИ-помощники могут давать персонализированные ответы в зависимости от того, с кем они общаются.
Например, они могут ответить на запрос пользователя на его родном языке или учесть контекст предыдущих разговоров.
Недостатки помощников искусственного интеллекта
Ничто не обходится без недостатков.
Галлюцинации
ИИ-чатботы иногда генерируют ложную или нелепую информацию. Когда такое случается, мы говорим, что у чатбота галлюцинации.
Причина в том, что боты на самом деле не понимают, что говорят – они просто генерируют наиболее вероятное следующее слово, основываясь на предыдущих словах.
Если вам интересно узнать, как работают чат-боты с искусственным интеллектом, такие как ChatGPT, прочитайте эту статью.
Не может выполнять сложные операции
ИИ-помощники отлично справляются с простыми и повторяющимися задачами, но терпят неудачу, когда их просят выполнить сложные задания.
Им не хватает здравого смысла и человеческого интеллекта в целом. Если ответ не содержится в учебном материале чатбота, он, скорее всего, даст неверный ответ.
Кроме того, они не гарантируют оптимальных результатов.
Техническое обслуживание
Чтобы чат-боты, обученные работе с бизнес-документами, предоставляли точную и актуальную информацию, необходимо регулярно обновлять их с помощью последних документов. Без такого постоянного обслуживания чат-бот может выдавать устаревшие ответы.
Вопросы конфиденциальности и безопасности
Ассистентам иногда приходится иметь дело с секретной деловой информацией или личными данными пользователей. Это поднимает некоторые этические вопросы и делает возможной утечку конфиденциальной информации.
Как создать искусственный помощник?
В этой части урока мы создадим виртуального помощника на базе GPT.
Наш виртуальный помощник будет специализироваться на ответах на математические вопросы. Он будет использовать потоки, что позволит ему отвечать на последующие вопросы.
Кроме того, код будет разработан таким образом, чтобы его можно было легко перепрофилировать и адаптировать к другим приложениям.
На бэкенде мы будем использовать OpenAI и Back4app, а фронтенд будет построен с помощью React (с TailwindCSS).

Пререквизиты
- Базовое понимание JavaScript ES6
- Опыт работы с React и React Hooks
- Аккаунт OpenAI с некоторым количеством кредитов
- Бесплатная учетная запись Back4app
Цели
| # | Бэкэнд | Frontend |
| 1 | Создайте приложение Back4app | Загрузите новый проект |
| 2 | Обновление версии Node.js приложения | Установите TailwindCSS |
| 3 | Создайте секретный ключ OpenAI | Создание пользовательского интерфейса |
| 4 | Добавьте секретный ключ в качестве переменной env | Установите и настройте Parse SDK |
| 5 | Создание функций Cloud Code | Подключитесь к бэкенду |
Давайте начнем кодировать!
Бэкэнд
На этом этапе обучения мы займемся бэкендом. Мы создадим приложение Back4app, создадим секретные ключи OpenAI, добавим их в качестве переменных окружения и напишем необходимые функции Cloud Code.
Создать приложение Back4app
Во-первых, войдите в свой аккаунт Back4app или создайте его, если у вас его еще нет.
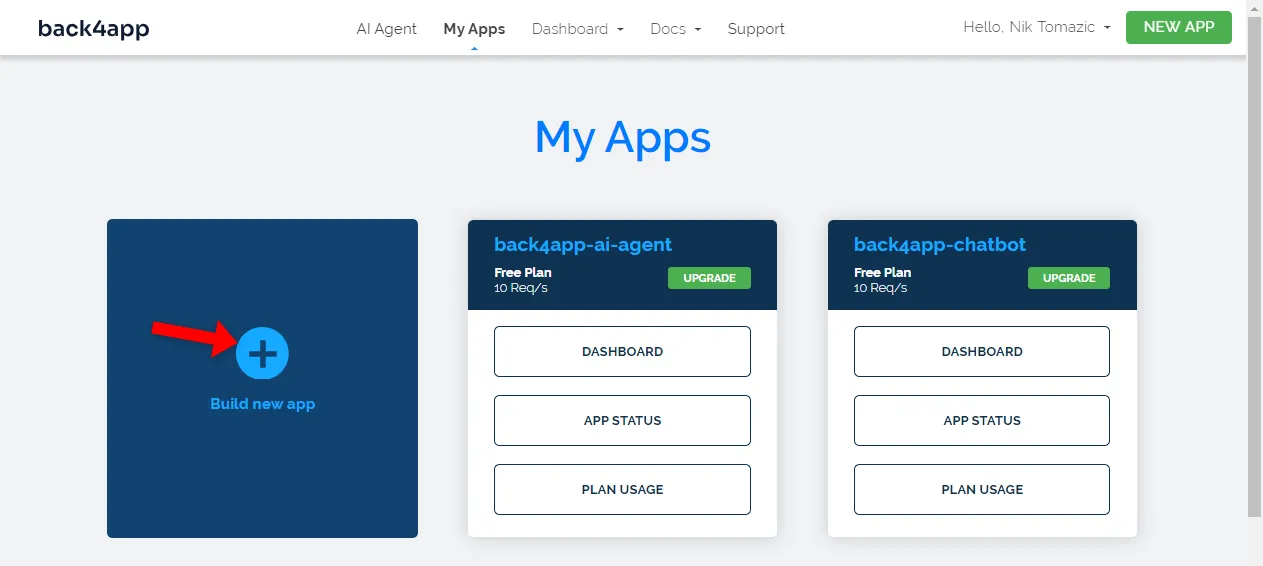
Когда вы войдете в систему, вы будете перенаправлены в список приложений. Нажмите “Создать новое приложение”, чтобы создать приложение.

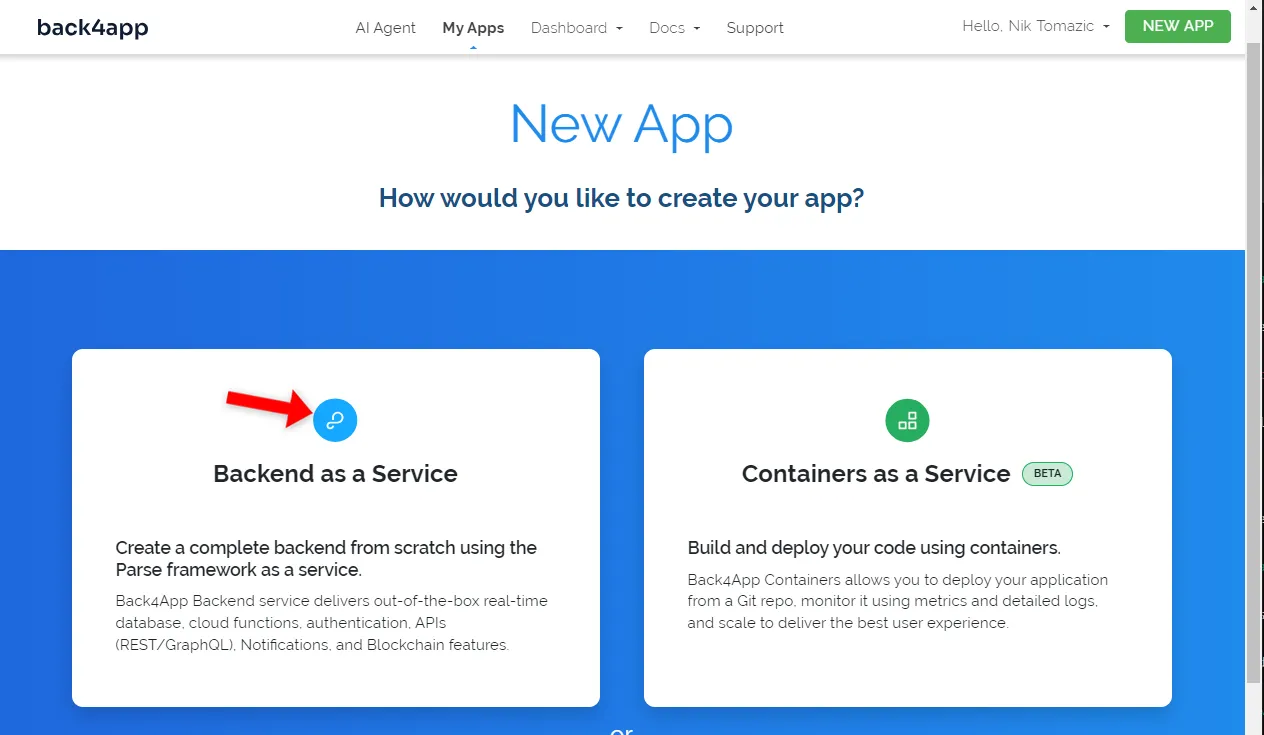
Платформа Back4app позволяет развертывать два типа приложений: бэкенд как сервис (BaaS) и контейнеры как сервис (CaaS). Мы создаем бэкенд, поэтому выбираем BaaS.

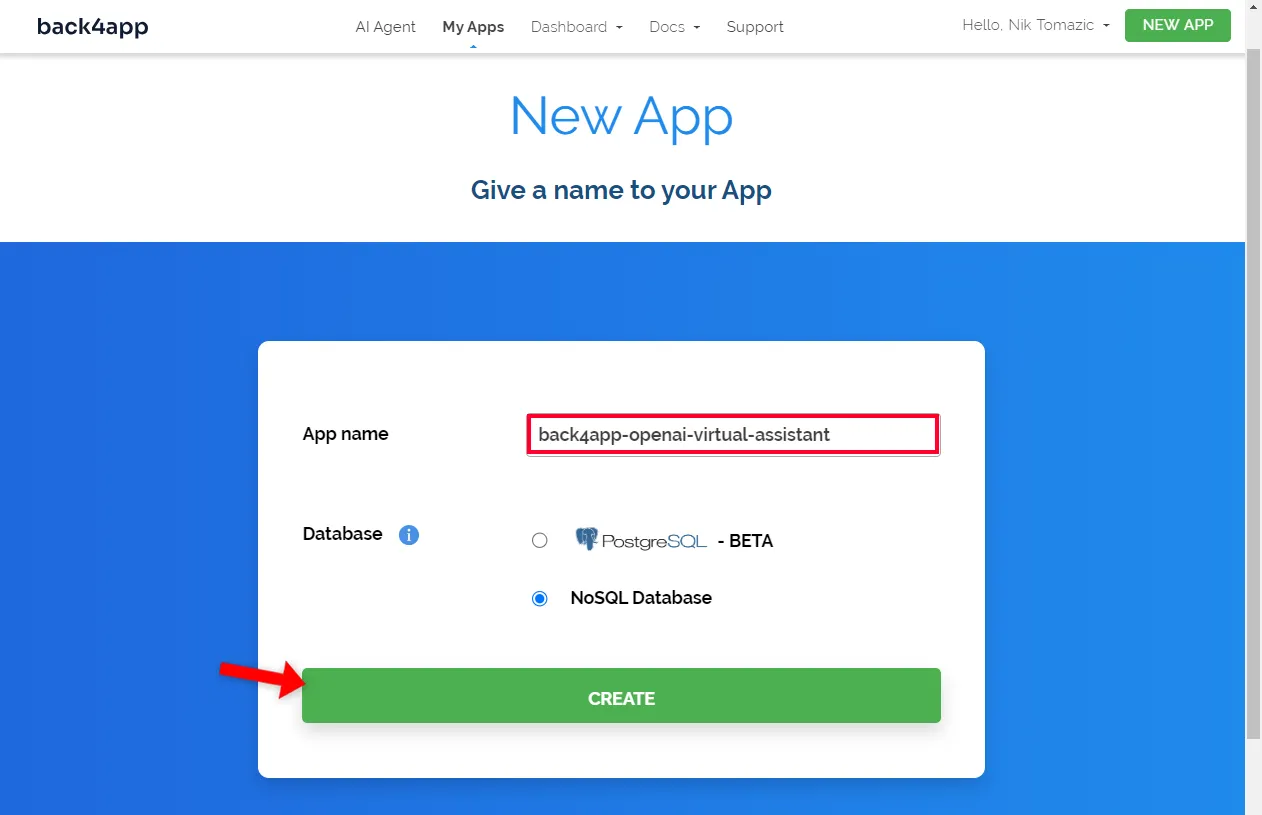
Далее дайте своему приложению информативное имя, оставьте базу данных как NoSQL и нажмите “Создать”.

Подождите примерно три минуты, пока платформа создаст приложение. Back4app позаботится обо всем, начиная с создания слоя приложения и заканчивая настройкой базы данных, безопасности, масштабирования и т. д.
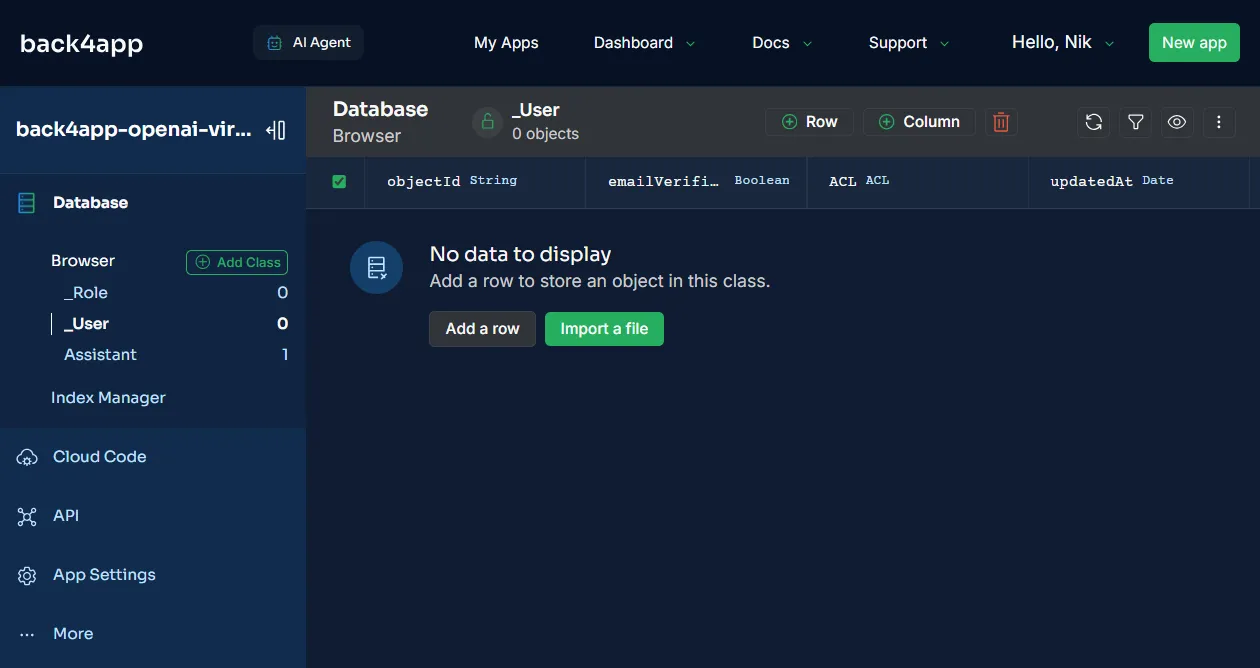
После этого вы будете перенаправлены в интерфейс базы данных вашего приложения.

Изменить версию узла
По умолчанию приложения Back4app работают на Parse v4.10.4. Эта версия Parse Server использует Node v14, что несовместимо с библиотекой OpenAI, которая требует Node v18+.
Давайте обновим версию сервера Parse Server.
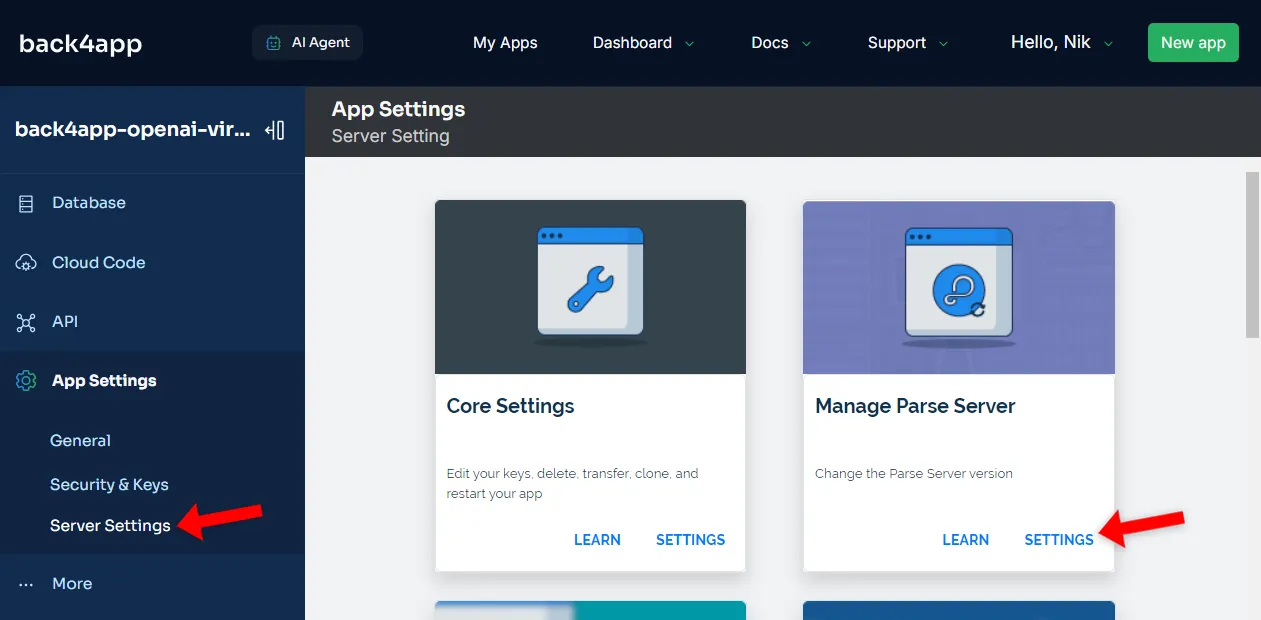
Сначала выберите “Настройки сервера” на боковой панели, затем перейдите к настройкам “Управление сервером разбора”, как показано на рисунке ниже.

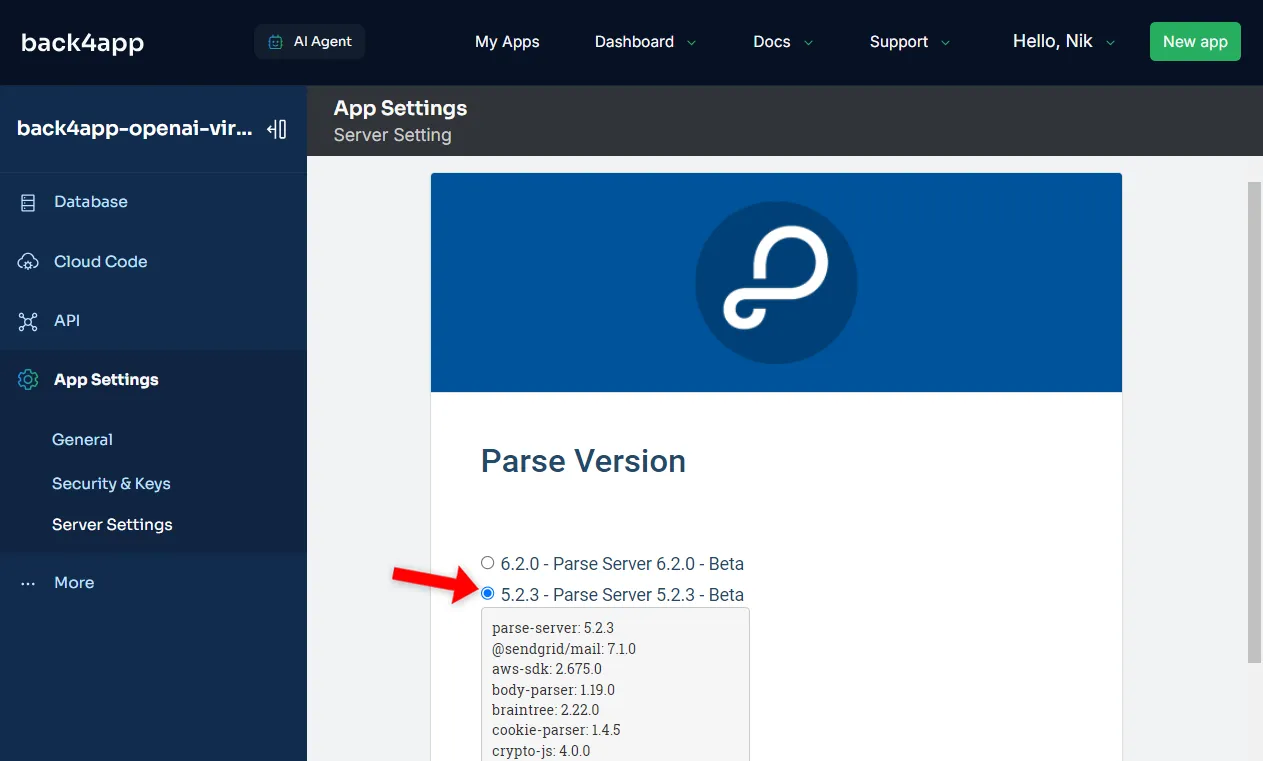
Измените версию сервера разбора на 5.2.3 или более новую.

Нажмите “Сохранить” и подождите несколько минут, пока Back4app обновит версию сервера.
Чтобы проверить версию Node.js, вы можете определить следующую функцию Cloud Code:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
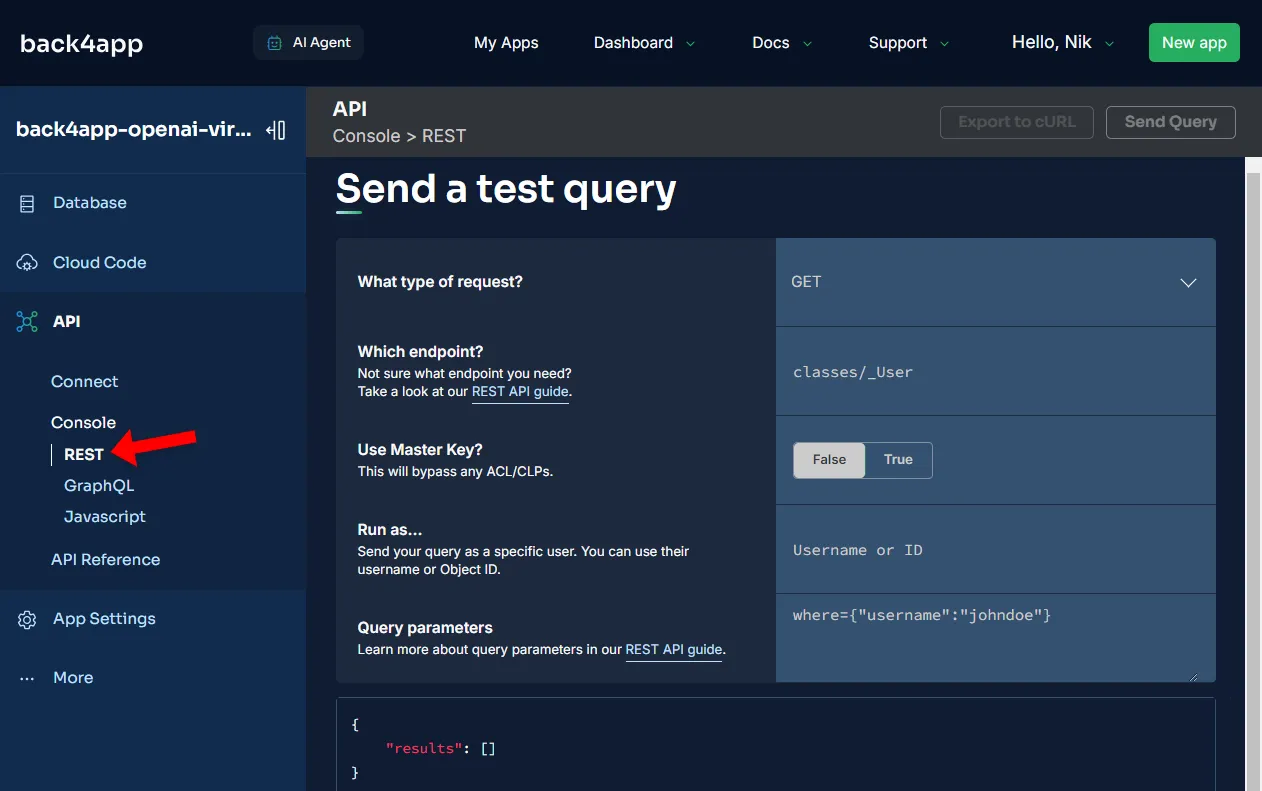
});Затем запустите его через встроенную функцию “API > Консоль > REST”, отправив POST-запрос на functions/getNodeVersion.
Ключи API OpenAI
Давайте создадим ключ OpenAI API, чтобы подключиться к OpenAI из нашего бэкенда.
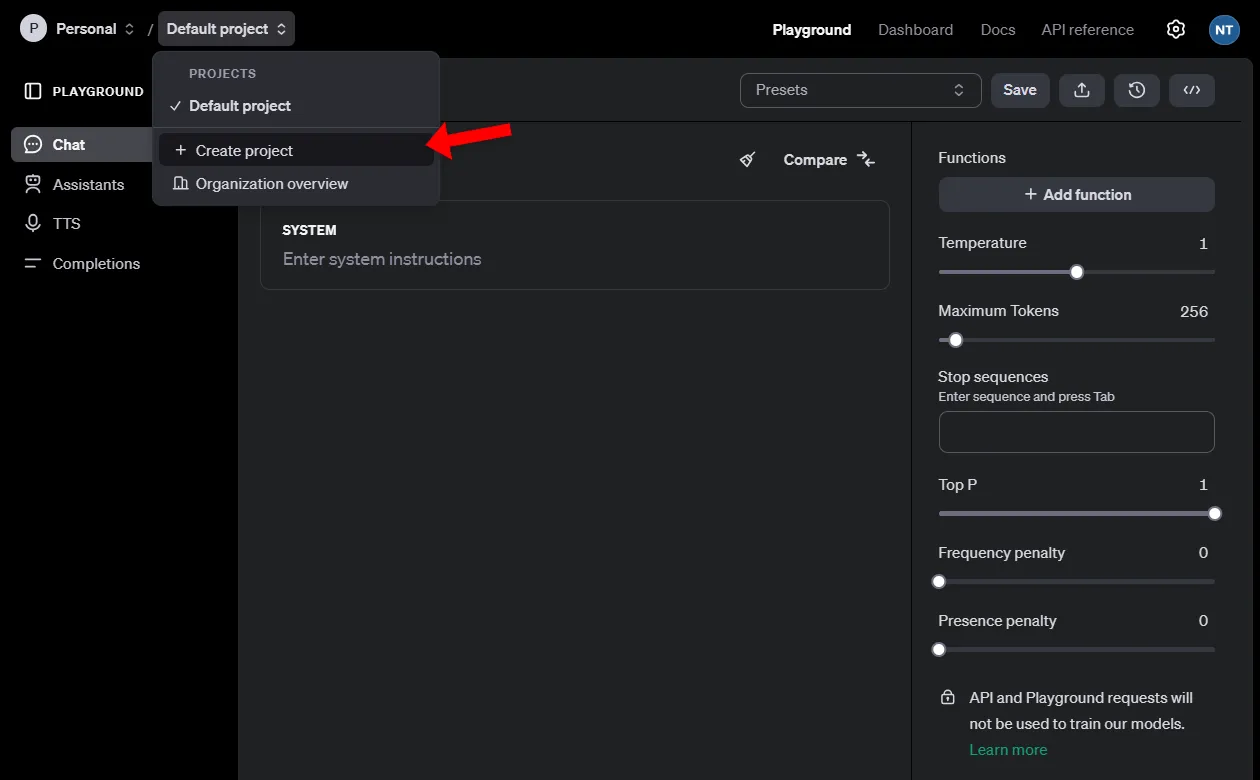
Перейдите на приборную панель OpenAI и создайте новый проект, нажав на “Default project”, а затем на “Create project”.

Дайте проекту описательное имя – я выбрал “back4app”. После этого нажмите кнопку “Создать”.
OpenAI должен автоматически переключиться на вновь созданный проект.
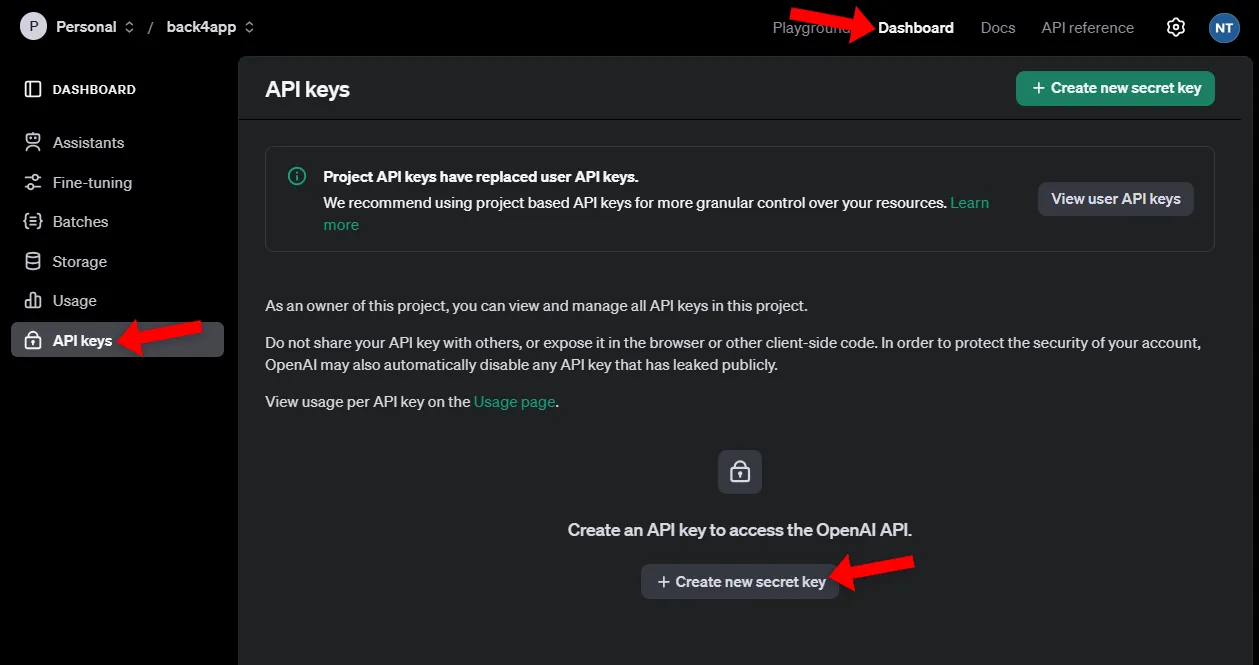
Затем перейдите в раздел “API-ключи”, выбрав “Dashboard” на панели навигации, а затем “API-ключи” на боковой панели. Нажмите “Создать новый секретный ключ”, чтобы начать процесс создания API-ключа.

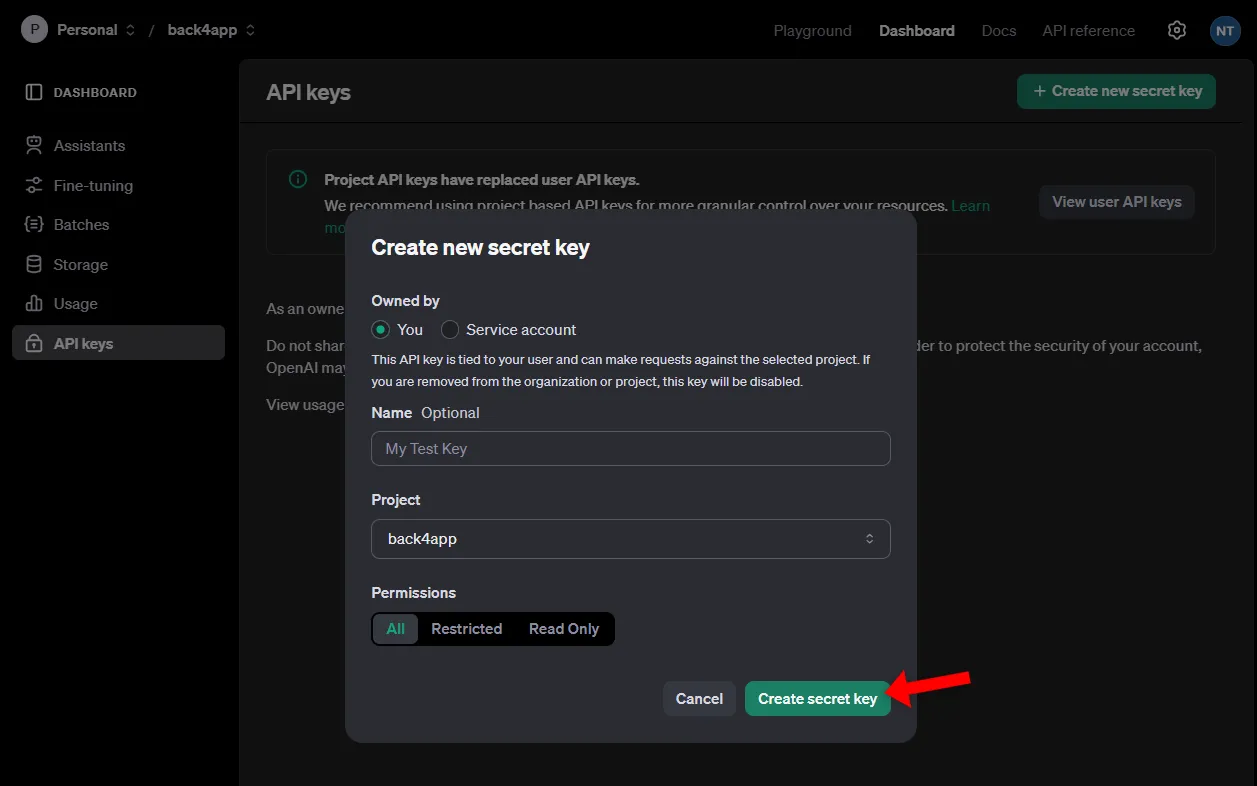
Оставьте все настройки по умолчанию и нажмите “Создать секретный ключ”, чтобы подтвердить создание ключа.

Обратите внимание на секретный ключ, поскольку вы сможете увидеть его только один раз.
Обращайтесь с секретным ключом так же надежно, как с паролем. Если его получит кто-то другой, это может привести к значительным расходам на OpenAI. Кроме того, я рекомендую установить ограничения на использование.
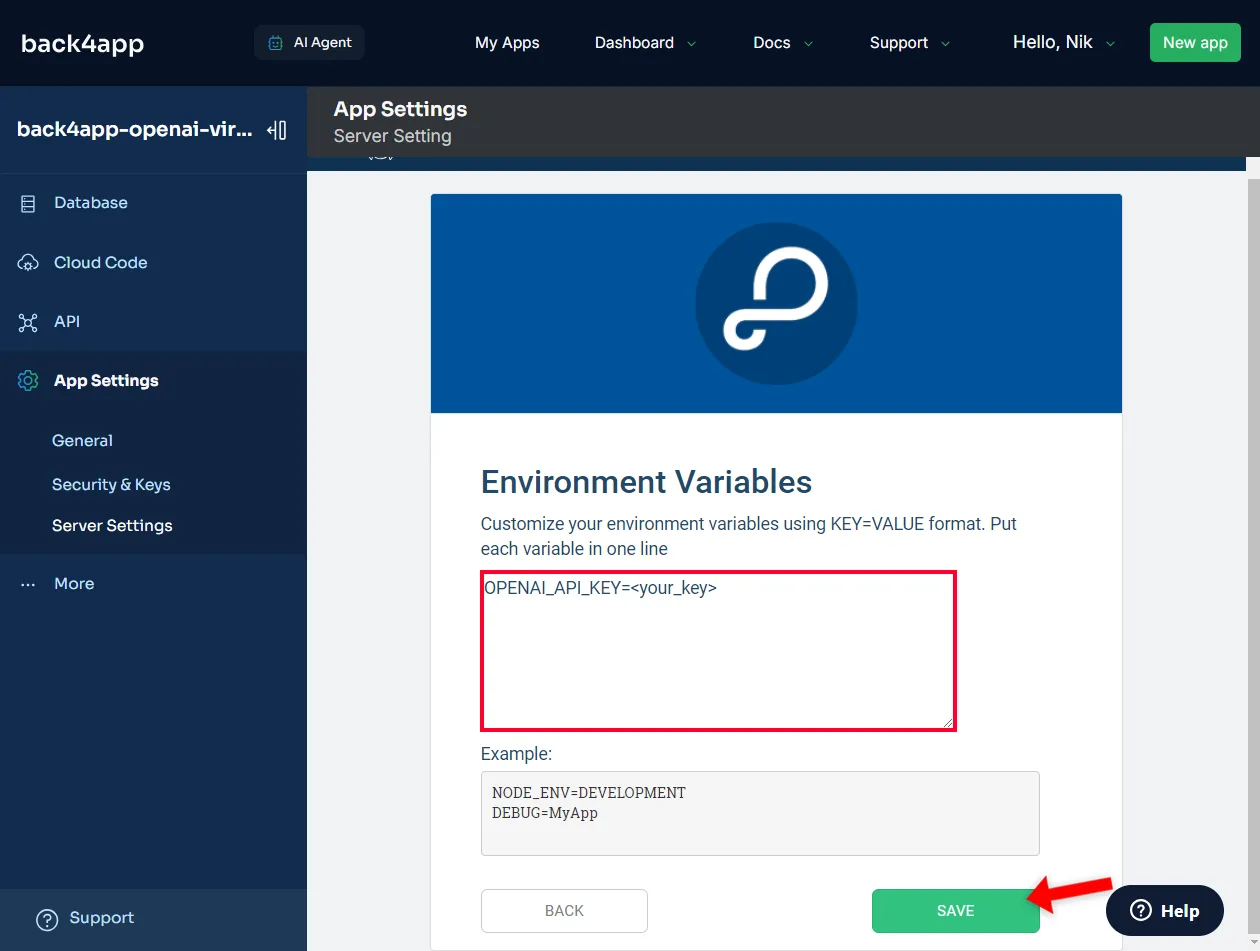
Установка переменных среды
Чтобы не раскрывать наш секретный ключ в исходном коде, мы добавим его в качестве переменной окружения.
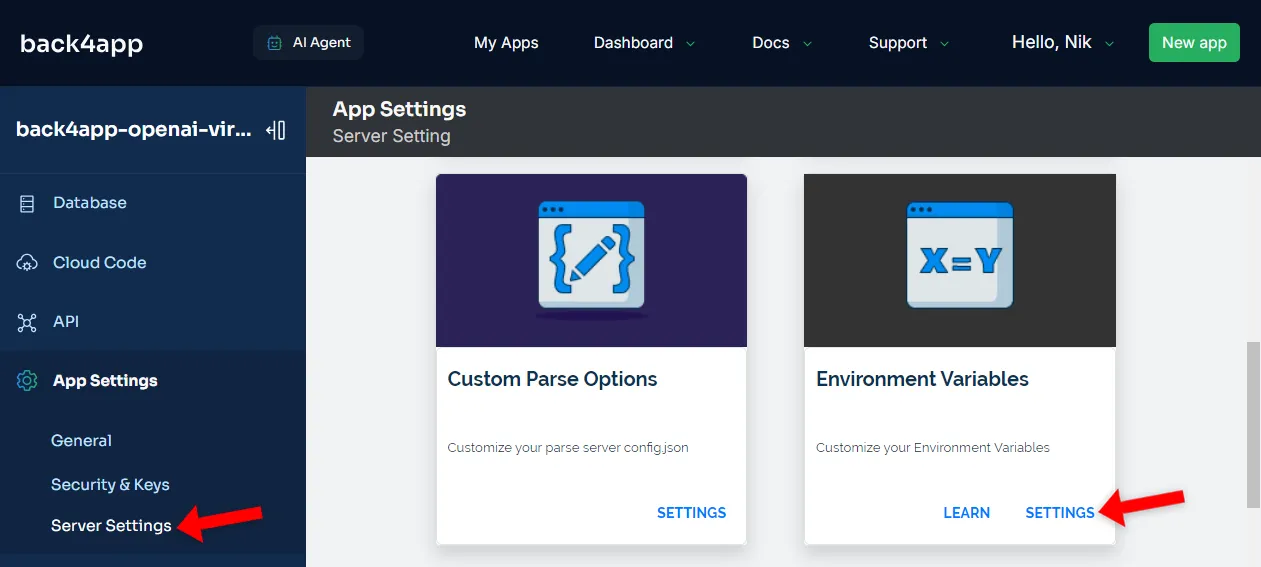
Перейдите в раздел “Настройки сервера > Переменные среды > Настройки”.

Затем установите переменную окружения OPENAI_API_KEY, как это делается в файле .env:
OPENAI_API_KEY=<your_openai_api_key>
Обязательно замените <your_openai_api_key> на ваш секретный ключ OpenAI из предыдущего шага.И наконец, нажмите “Сохранить”, чтобы сохранить переменные среды.

Теперь вы можете получить доступ к секретному ключу из функций Cloud Code следующим образом:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
Для реализации логики бэкенда мы будем использовать функции Cloud Code. Функции Cloud Code – это надежная функция Parse Server, которая позволяет разработчикам выполнять пользовательский JavaScript-код на стороне сервера.
Их можно запускать через REST, с помощью Parse SDK или планировать по расписанию.
Чтобы узнать больше о функциях как сервисе, прочитайте статью “Что такое бессерверные функции?
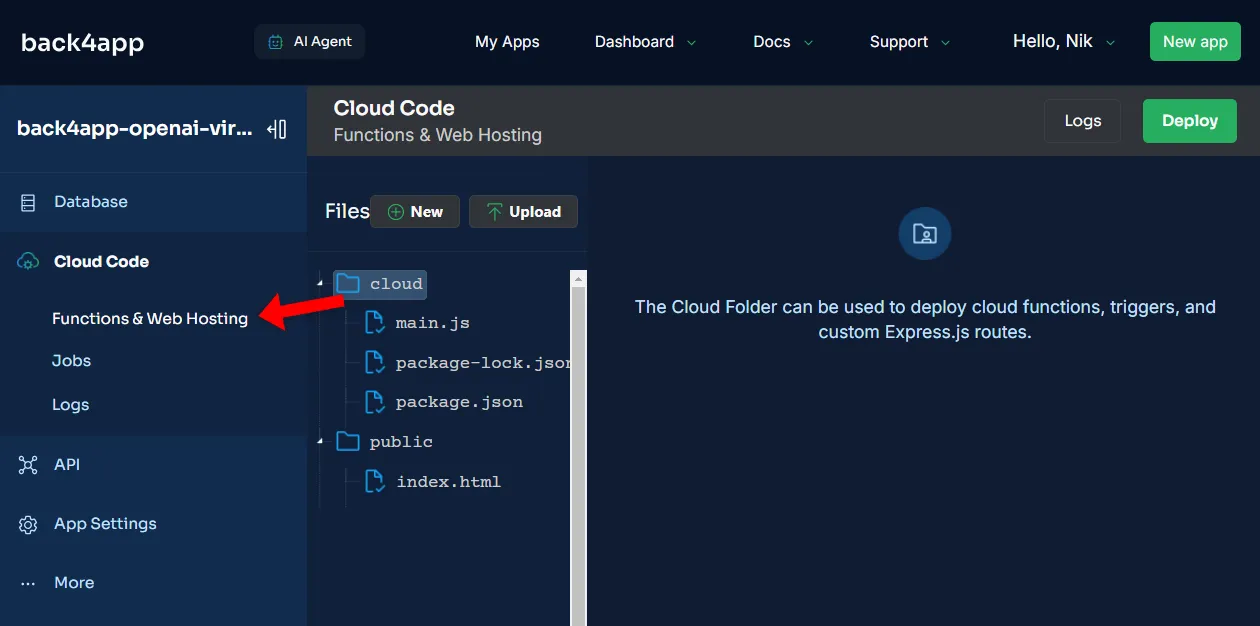
Сначала выберите “Cloud Code > Функции и веб-хостинг” в боковой панели, чтобы получить доступ к Cloud Code.

Вы заметите, что экран разделен на две части. Слева находится структура каталогов, а справа – редактор кода JavaScript. По умолчанию есть две директории:
- облачная папка, используемая для развертывания функций Cloud Code и другого пользовательского кода
- общая папка, используемая для развертывания статического содержимого (например, изображений, видео, иконок)
Установите библиотеку OpenAI
Чтобы взаимодействовать с API OpenAI, мы установим библиотеку OpenAI JavaScript.
Установить пакеты NPM с помощью Cloud Code очень просто. Для этого создайте в папке облака файл package.json с перечнем пакетов, которые вы хотите установить.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}Чтобы получить последнюю версию пакета
openai, проверьте страницу пакетов NPM.
Затем нажмите кнопку “Развернуть” в правом верхнем углу экрана.
Если установка прошла успешно, в папке облака вы должны увидеть сгенерированный файл package-lock.json. Файл lock должен содержать пакет openai.
Функции Cloud Code
Далее давайте разберемся с функциями Cloud Code.
Мы создадим следующие четыре функции:
setup()создаст виртуального помощника и сохранит его конфигурацию в базе данныхcreateThread()создаст новый поток виртуального помощникаdeleteThread(threadId)удалит существующий поток виртуального помощникаaddMessage(threadId, message)добавит сообщение в поток и сгенерирует ответ
Вставьте следующий код в файл cloud/main.js:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});Сводка кодов
- Код импортирует и инициализирует библиотеку OpenAI.
- Затем он определяет настройки помощника (например,
имя,инструкциииinitialMessage). - Code предоставляет четыре функции Cloud Code, которые описаны выше.
- В
setup()мы получаем помощника и поток, а затем добавляем сообщение в поток. Затем мы используем функцию run, чтобы сгенерировать ответ с помощью помощника.
Тестирование функций Cloud Code
Прежде чем переходить к фронтенду, мы должны убедиться, что бэкенд работает так, как ожидается.
Для тестирования мы будем использовать встроенную консоль Back4app. Перейдите к разделу “API > Консоль > REST” на боковой панели.

Сначала запустите функцию setup():
- Какой тип запроса:
POST - Какая конечная точка:
functions/setup - Использовать мастер-ключ:
false - Запустить как: оставьте пустым
- Параметры запроса: оставьте пустым
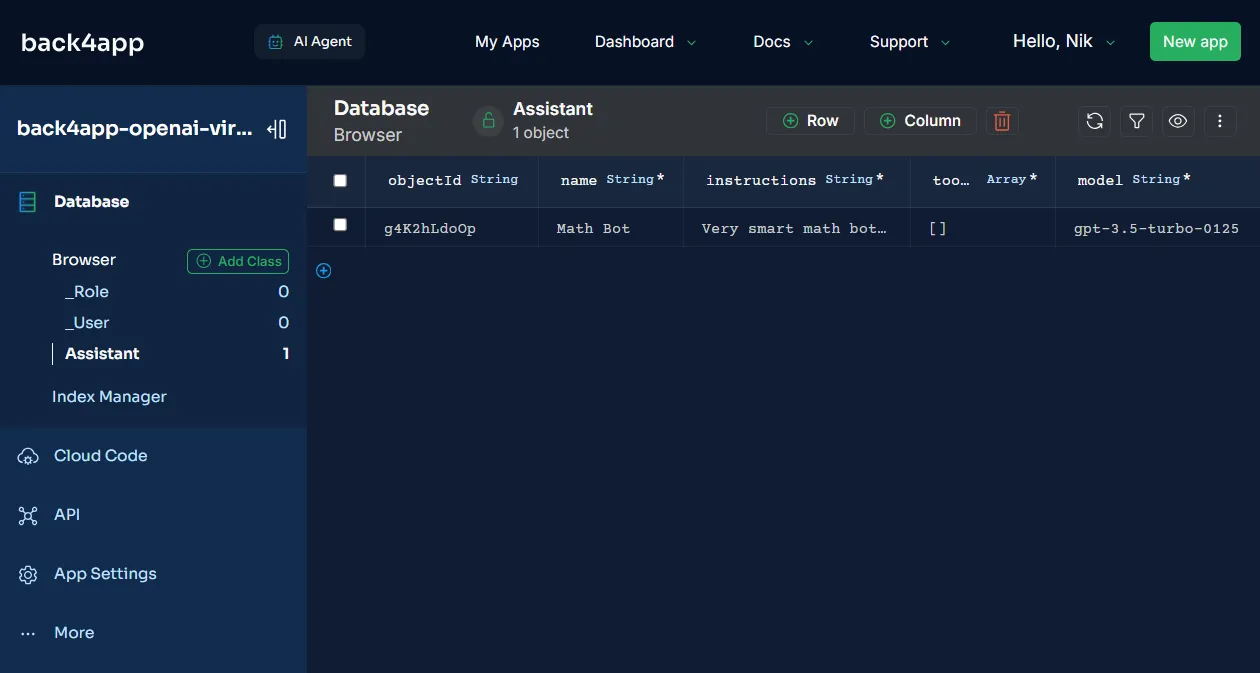
Это создаст нового помощника и сохранит его в базе данных. Если вы перейдете к представлению базы данных, вы увидите, что класс Assistant теперь имеет одну строку.

Давайте проверим конечные точки разговора.
Отправьте POSTвfunctions/createThread, чтобы создать поток. Обратите внимание на идентификатор потока.Отправьтевопрос вfunctions/addMessageсо следующими параметрами{"threadId": "", "message": "Сколько будет 2+2?"}. Убедитесь в правильности сгенерированного ответа.POSTвfunctions/deleteThreadсо следующими параметрами{"threadId": ""}для удаления потока.
Отлично, бэкэнд, похоже, работает хорошо!
Frontend
В этом разделе руководства мы загрузим новый проект React, установим TailwindCSS, реализуем пользовательский интерфейс, настроим Parse SDK и реализуем необходимую логику.
Создать приложение Vite
Начните с создания нового проекта Vite с помощью шаблона React:
$ npm create vite@latest frontend -- --template reactИзмените каталог на вновь созданную папку и установите зависимости:
$ cd frontend
$ npm installЗапустите сервер разработки:
$ npm run devОткройте ваш любимый браузер и перейдите на сайт http://localhost:5174/. Вы должны увидеть целевую страницу Vite + React по умолчанию .

TailwindCSS
Чтобы упростить работу, мы будем использовать TailwindCSS, CSS-фреймворк, который позволяет быстро создавать пользовательские дизайны, не выходя за рамки HTML.
Фреймворк обеспечивает гибкую настройку и отзывчивый подход к созданию стиля.
Чтобы установить TailwindCSS, следуйте официальному руководству.
Просмотров
Двигаясь дальше, давайте реализуем пользовательский интерфейс.
Чтобы сделать наш код более упорядоченным, мы сначала создадим несколько компонентов. Во-первых, создайте папку components в папке src и поместите в нее следующие три файла:
Кроме того, добавьте этот файл avatar.png в папку src/assets.
На данный момент структура ваших каталогов должна выглядеть следующим образом:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...Затем поместите следующий код в файл src/App.jsx:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
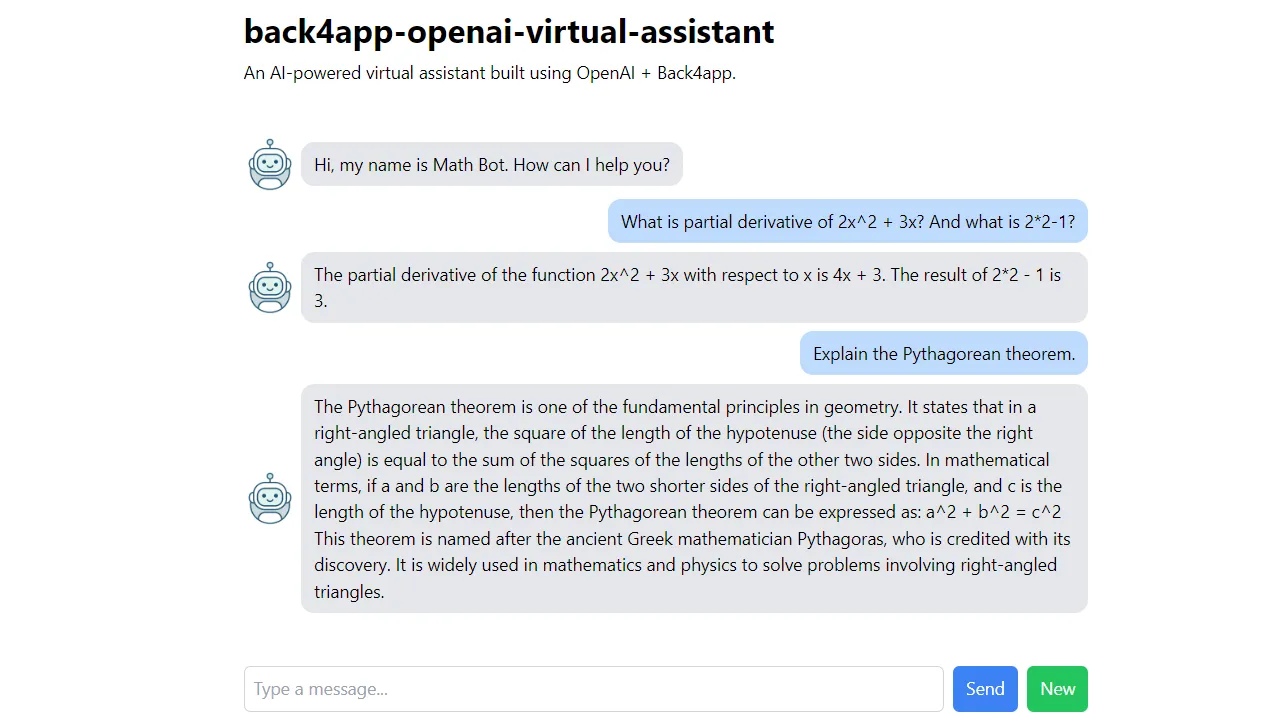
export default App;Этот код создает простой пользовательский интерфейс, который отображает сообщения из состояния сообщений. Кроме того, он предоставляет текстовое поле и кнопку для отправки сообщений виртуальному помощнику.
Снова запустите сервер разработки и перейдите по адресу http://localhost:5174/. Вы должны увидеть пользовательский интерфейс, похожий на ChatGPT.
Установите Parse SDK
Для подключения к нашему бэкенду на базе Back4app мы будем использовать Parse SDK.
Parse SDK позволяет разработчикам легко взаимодействовать с бэкендами на основе Parse, обеспечивая эффективные запросы к данным, аутентификацию пользователей, уведомления, обработку данных в реальном времени и многое другое.
Сначала установите Parse с помощью npm:
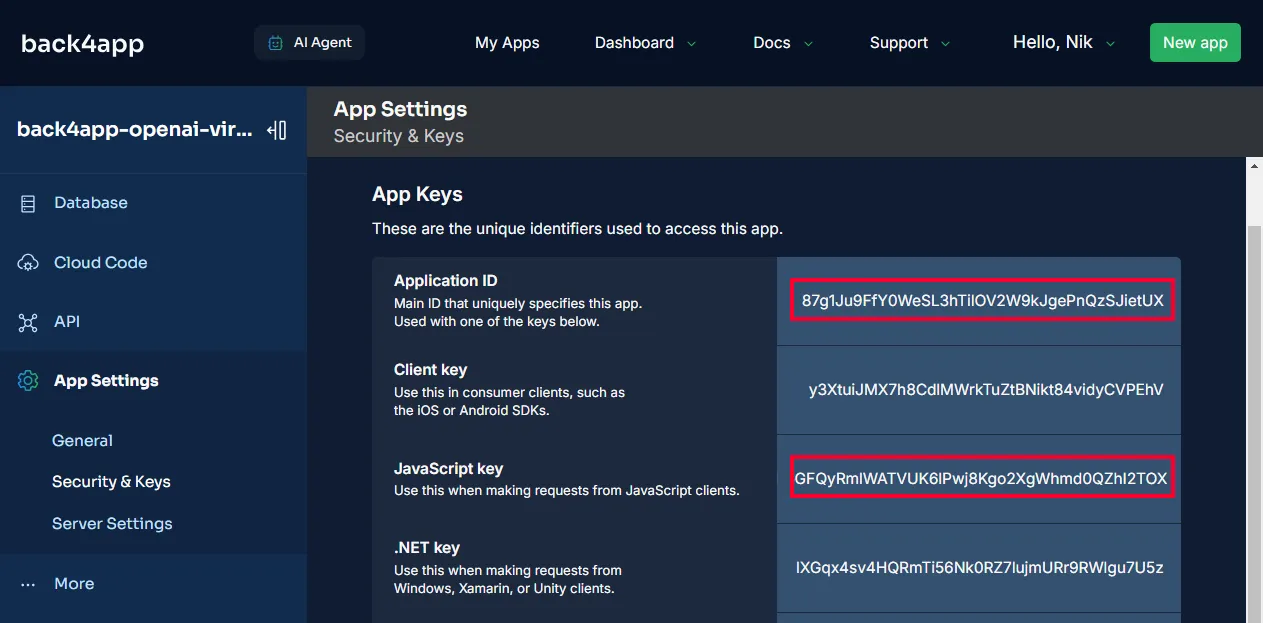
$ npm install parseЗатем перейдите в свое приложение Back4app. Выберите “Настройки приложения > Безопасность и ключи” на боковой панели. Затем обратите внимание на “Идентификатор приложения” и “Ключ JavaScript”.

Вместо того чтобы раскрывать секретные ключи в исходном коде, создайте файл .env в корне проекта:
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>Убедитесь, что вы заменили переменные на свои настоящие ключи.
Далее перейдите в src/main.jsx и инициализируйте Parse с помощью переменных окружения:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);Теперь вы можете использовать экземпляр Parse во всех своих представлениях, импортировав его:
import Parse from "parse/dist/parse.min.js";Логика
Наконец, замените хуки React в src/App.jsx на следующие:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;Этот код обрабатывает сообщение и отправляет его на бэкэнд. Он также позволяет пользователям создать новую тему, нажав на кнопку.
Вуаля! Теперь фронтенд завершен.
Перезапустите сервер разработки и протестируйте приложение, чтобы убедиться, что все работает.
Если вы хотите развернуть фронтенд помощника, ознакомьтесь со статьей Как разместить приложение React?
Заключение
Из этой статьи вы узнаете все, что нужно знать для создания персонализированных помощников на основе ИИ.
Теперь вы можете использовать OpenAI’s Assistant API и Back4app для поддержки и развертывания своих ИИ-ассистентов,
Окончательный вариант исходного кода доступен в репозитории back4app-openai-virtual-assistant на GitHub.



