ТОП-10 Лучших Инструментов Разработчика для React Native
В этой статье речь пойдет о десяти лучших инструментах разработки для React React. В статье будет представлен обзор каждого инструмента, основные возможности и преимущества.
React Native – это ведущий и широко распространенный кроссплатформенный JS-фреймворк. Популярность и использование этой библиотеки кода JavaScript-фреймворка значительно возросла среди разработчиков благодаря ее привлекательным свойствам.
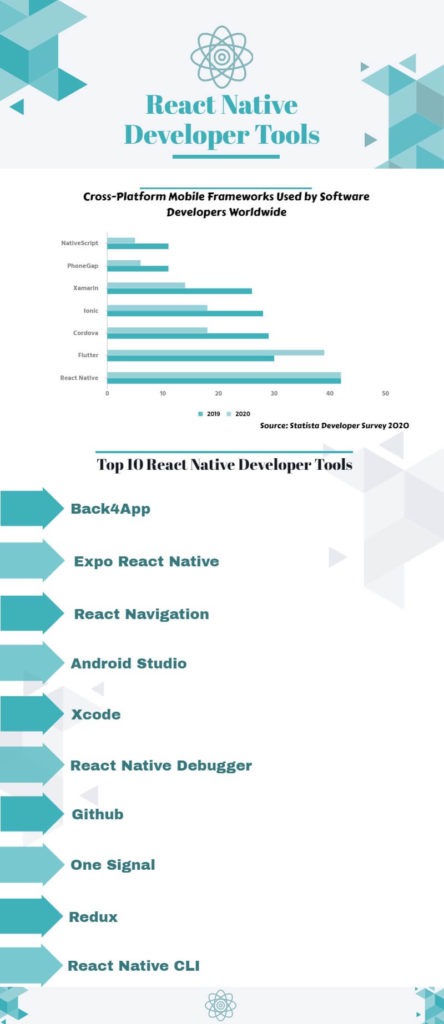
Согласно Опросу Разработчиков 2020 Года, проведенному Statista, React Native является наиболее используемым фреймворком. Согласно этому опросу, около 42% разработчиков программного обеспечения заявили, что используют React Native для создания эффективных мобильных приложений.
Простой интерфейс и совместимость с платформами Android и iOS также делают его идеальным выбором для разработчиков. Однако крайне важно знать о надежных инструментах для разработчиков React Native.
Именно поэтому в этой статье мы рассказываем о лучших инструментах для разработчиков ReactNative, плюсах и минусах React Native и его основных возможностях.

Contents
- 1 Что Такое ReactNative?
- 2 Каковы основные особенности ReactNative?
- 3 Каковы Преимущества ReactNative?
- 4 Каковы Недостатки React Native?
- 5 ТОП-10 Лучших Инструментов Разработчика React Native
- 6 1. Back4App
- 7 2. Expo React Native
- 8 3. React Navigation
- 9 4. Xcode
- 10 5. Android Studio
- 11 6. React Native Debugger
- 12 7. GitHub
- 13 8. OneSignal
- 14 9. Redux
- 15 10. React Native CLI
- 16 Заключение
- 17 Что Такое React Native?
- 18 Каковы преимущества React Native?
- 19 Какие лучшие инструменты разработки для React Native?
Что Такое ReactNative?
– это JS-фреймворк, который используется для написания мощных и нативно исполняемых приложений для Android и iOS.
Хотя это JavaScript-фреймворк и зависит от JS-библиотеки Facebook ‘React’, React Nativeориентирован на мобильные платформы, а не на браузер. Приложения React Native используют комбинацию разметки XML-Esque и JS для создания мобильных приложений.
Этот фреймворк JS с открытым исходным кодом создан специально для создания нативных мобильных приложений для различных платформ. Эти платформы включают в себя Windows, iOS, Android и т.д.
Более того, благодаря множеству преимуществ, таких как удобный интерфейс, быстрая разработка и доступность ресурсов, он является отличным вариантом для бизнеса.
Uber Eats, Discord, Skype, Facebook, Bloomberg, Instagram и Salesforce – известные компании, которые используют React Native для разработки своих мобильных приложений.
Каковы основные особенности ReactNative?
Разработчики программного обеспечения используют React Native из-за его разнообразных свойств. Ниже мы рассмотрим только основные особенности React Native!
Гибкий Язык Программирования
Все мы знаем, что React Native использует JavaScript в качестве языка программирования, и, несомненно, язык сценариев играет большую роль при выборе фреймворка.
Поэтому многие компании предпочитают разрабатывать мобильные приложения с помощью ReactNative, так как это широко распространенный язык программирования.
Кроме того, опрос Statista о наиболее используемых языках показал, что 68% участников поделились, что для разработки программного обеспечения они используют JavaScript. В этом опросе приняли участие около 57 378 разработчиков программного обеспечения, и он проводился в 2020 году.
Одним словом, гибкость языка программирования React Native привлекает разработчиков к использованию этого JS-фреймворка для своих проектов по разработке приложений.
Менеджер Пакетов Node для Установки
Программисты не любят процедуры установки при создании мобильных приложений, потому что эти процессы занимают много времени. Иногда разработчикам становится трудно справляться с медленной установкой. К счастью, если вы используете React Native, вы можете избежать этой головной боли благодаря наличию NPM.
Действительно, Node Package Manager (NPM) – это известный и надежный менеджер пакетов, который работает для JS-фреймворков с открытым исходным кодом, включая React Native. Используя этот инструмент, вы можете быстро обновлять, удалять и устанавливать приложения.
Живая и Горячая Перезагрузка
Функция живой перезагрузки позволяет программистам видеть каждое изменение скрипта в режиме реального времени. В этом отношении React Native предлагает разработчику два экрана, и можно легко и непринужденно наблюдать, как ваш код изменяет ваше приложение. Определенно, это выгодная функция, которая привлекает программистов к этому JS-фреймворку.
С другой стороны, горячая перезагрузка – еще одна замечательная особенность React Native. Она позволяет разработчику увидеть последние изменения сценария без перезапуска приложения. К счастью, эта особенность только оживляет файлы без каких-либо потерь.
Функция горячей загрузки обычно связана с горячей заменой модулей. Известно, что HMR включает, изменяет или исключает модули во время работы приложения. Она не перезагружает все приложение для проведения этих изменений.
Ориентированность на Пользовательский Интерфейс
UI или пользовательский интерфейс – это подход, с помощью которого пользователи приложения общаются или взаимодействуют с мобильным приложением. UI обычно состоит из частей, элементов управления и кнопок мобильного приложения и играет большую роль в улучшении удобства работы пользователей.
React Native уделяет большое внимание разработке эффективных и простых в использовании пользовательских интерфейсов. Из-за этих особенностей, ориентированных на пользовательский интерфейс, международное сообщество разработчиков программного обеспечения очень любит этот фреймворк JavaScript.
Библиотеки Сторонних Разработчиков
Еще одна особенность, по которой стоит предпочесть React Native другим фреймворкам – это поддержка сторонних библиотек. Поэтому, если разработчик считает, что React Native не удовлетворяет его потребности, он может рассмотреть возможность использования сторонних библиотек.
Да, React Native позволяет связывать и устанавливать сторонние библиотеки. В интернете есть несколько ресурсов и руководств, которые помогут разработчикам установить сторонние библиотеки в React Native.
Поддержка CocoaPods
Поддержка CocoaPods – еще одна впечатляющая функция, которую вы можете использовать при работе с React Native. Она позволяет React Native вступать в союз с проектами приложений для iOS.
Тем не менее, эта функция отсутствует во многих версиях этого JS-фреймворка. Чтобы воспользоваться этой функцией React Native, вам придется перейти на версию 0.61 React Native.
Нативные Модули
Нативные модули также помогают программистам в разработке мобильных приложений. Эти модули предлагают свойства рефлексивного связывания при использовании React Native. Однако они также позволяют программистам работать без React Native Link.
Каковы Преимущества ReactNative?
Мировые сообщества разработчиков любят фреймворк React Native за его преимущества при разработке нативных мобильных приложений. Здесь мы также обсудим некоторые из этих преимуществ React Native:
Открытый Исходный Код и Большое Сообщество
React Native – это JS-фреймворк с открытым исходным кодом, и огромное мировое сообщество разработчиков использует его. Это свойство открытого исходного кода не только помогает разработчикам находить разнообразные ресурсы, но и легко исправлять ошибки и баги при поддержке сообщества.
Вы можете обсудить проблему React Native со старшими кодерами в любое время и в любом месте, используя различные платформы, такие как Stack Overflow. Уверены, они помогут вам наилучшим образом.
Экономически Эффективное Решение
Еще одним преимуществом использования React Native является его доступность. Прежде всего, вам не придется создавать код для каждой платформы отдельно благодаря его кроссплатформенным характеристикам.
Кроме того, скрипты, которые вы создаете для React Native, являются многоразовыми и отлично работают на разных платформах. Эта особенность приводит к экономичности. Возможно, React Nativeсэкономит 40% ваших инвестиций по сравнению с другими фреймворками для создания мобильных приложений.
Проверенный Фреймворк
React Native – это проверенный фреймворк, который уже использовали известные технологические гиганты. Изначально он был использован Facebook, поэтому разработчики могут использовать его без каких-либо колебаний. Кроме того, многие крупные компании, такие как Tesla, Instagram и Uber Eats, используют этот фреймворк. Это определенно повышает доверие пользователей к данному фреймворку.
Быстрая Разработка
Создание приложений с помощью фреймворка React Native также очень быстро. React Native требует очень мало времени для создания приложений, а такие функции, как живая загрузка и NPM, ускоряют процесс разработки по сравнению с другими вариантами.
Улучшение Рейтинга
Улучшение рейтинга в поисковых системах также является интересным преимуществом использования React Native. Было замечено, что страницы приложений, разработанных с использованием фреймворка React Native, лучше ранжируются. Google также сканирует страницы этих приложений быстрее, чем другие фреймворки.
Меньше Персонала
По сравнению с другими фреймворками, для работы с проектами на React Native требуется небольшая команда. Даже вы можете нанять только JavaScript-разработчиков, чтобы начать работу над проектом разработки приложения.
Каковы Недостатки React Native?
Обладая многочисленными преимуществами, React Native также имеет некоторые ограничения. Вот основные недостатки React Native:
- Хотя такие технологические гиганты, как Facebook и Airbnb, используют React Native, не забывайте, что у них есть высококлассные специалисты для работы. Однако если вы думаете использовать React Native с новой командой, это может вызвать множество проблем с отладкой и ошибок совместимости. Эти ошибки также влияют на скорость разработки вашего проекта.
- React Native также считается относительно новым фреймворком, который имеет много возможностей для совершенствования.
- Он не считается полностью кроссплатформенным фреймворком.
- Со временем, когда ваше приложение разрастется, вам понадобятся разработчики экспертного уровня для работы с расширенными возможностями React Native. Для малого и среднего бизнеса это становится дороговато.
- Также рискованно использовать React Native для приложений с конфиденциальными данными. Такие приложения обычно требуют безопасности “типа А”, но React Native использует библиотеки JS, поэтому становится трудно защитить данные приложения, так как JS имеет много проблем с безопасностью. Поэтому рекомендуется не использовать React Native для приложений, чувствительных к данным, таких как финансовые, банковские, налоговые приложения.
- Хотя для новичков React Native кажется простым в освоении. На самом деле, изучить ReactNative довольно сложно, поскольку он имеет крутую кривую обучения. Поэтому его трудно освоить среднему программисту.
ТОП-10 Лучших Инструментов Разработчика React Native
Для создания приложений React Native программисты и компании используют множество инструментов для разработчиков. Тем не менее, очень важно выбрать лучшие инструменты. Именно поэтому в данном руководстве представлены лучшие инструменты для разработчиков React Native с их основными характеристиками.
| Инструменты разработчика React Native | Категория |
| Back4app | Бэкенд-сервис |
| Expo | Framework и платформа, упрощающая создание и развертывание мобильных приложений с React Native |
| React Navigation | Маршрутизация и навигация для приложений Expo и React Native. |
| Xcode | IDE |
| Android Studio | IDE |
| React Native Debugger | Отладчик |
| Github | Услуга хостинга репозиториев |
| One Signal | Сервис Push-уведомлений |
| Redux | Контейнер состояний для Javascript-приложений |
| React Native CLI | CLI |
Продолжайте читать, чтобы узнать больше:
1. Back4App
Back4app – один из надежных инструментов разработчика React Native, который помогает в создании бэкенда мобильных приложений React Native. Компания Back4App была основана в 2015 году.
Поэтому с помощью Back4App легко создавать бэкенды серверной части приложений React Native. Более того, легкая интеграция API, поддержка баз данных и масштабируемость позволят вам разработать отличные React Native приложения с помощью этого BaaS провайдера.
Основные Характеристики
Быстрота – Эта платформа не требует от программиста много работы над написанием кода, поскольку предлагает инструменты для автоматизации этого процесса. Одним словом, разработка приложений React Native с помощью Back4App осуществляется быстро.
Меньше кода – Этот поставщик BaaS имеет множество встроенных функций и поддержку библиотек. Это говорит о том, что программисту не нужно глубоко вникать в код.
Гибкость – Back4App позволяет создавать приложения, которые можно повторно использовать на различных устройствах и платформах. Это не требует масштабного изменения кода для перехода на веб-приложение.
Открытый Исходный Код – То, что бэкенд управляется компанией Parse, является одним из преимуществ, поскольку многие разработчики уже привыкли к этой технологии для приложений, управляемых данными.
2. Expo React Native
Expo – это универсальная платформа с открытым исходным кодом для разработки iOS, Android и веб-приложений. Она использует JavaScript и React для создания бэкенда. Поэтому Expo также можно считать одним из надежных инструментов разработчика React Native.
Хотя это довольно новая платформа, она становится все более популярной благодаря своим универсальным возможностям создания приложений.
Основные Характеристики
Самый быстрый вариант React Native – Это самая быстрая платформа для разработки React Native. Несомненно, Expo не требует большого количества усилий по написанию кода и имеет ряд встроенных функциональных возможностей.
Поддержка нативных API – Он поддерживает библиотеки React и может встраивать многие распространенные API, которые могут понадобиться для написания кода.
Опыт программирования не требуется – Это приложение работает по модели графического интерфейса и не требует большого опыта.
Обновления OTA – Приложения можно обновлять без разрешения магазина приложений и длительного времени утверждения.
React Navigation – еще один надежный инструмент разработчика React Native, который помогает обрабатывать и маршрутизировать мобильные приложения React Native. Это простое решение для работы со стеком на потоке вкладок.
Основные Характеристики
Полностью настраиваемая – Эта платформа позволяет полностью настраивать ее с помощью JavaScript.
Простота в использовании – Разработчики могут быстро разобраться в функциях и настройке.
Расширяемость – Она очень модульная, поскольку работает на разных уровнях и может использовать различные API.
Поддержка iOS и Android – Она предлагает маршрутизацию и навигацию для платформ Android и iOS. Действительно, его простые функции могут быть изменены в зависимости от платформы.
4. Xcode
Xcode – это унифицированная среда кодирования и программирования Apple. Она используется для разработки iOS-приложений для всех iOS-устройств. Этот инструмент разработчика React Native был первоначально выпущен в 2003 году для кодирования приложений для Macintosh.
Однако с течением времени он распространился на все устройства Apple. Поэтому, если вы хотите использовать фреймворк React Native для создания iOS-приложений, то вам следует в первую очередь обратить внимание на Xcode.
Основные Характеристики
Интегрирован в ОС – Если вы используете программу на Mac, то это лучшее приложение для кодирования, так как оно быстрое, проворное и может работать и отлаживаться без каких-либо задержек и заминок.
Минимальный пользовательский интерфейс – Этот пользовательский интерфейс очень хорошо знаком пользователям Apple и может быть легко освоен новичком. Это может свести к минимуму время, необходимое для освоения приложения новым пользователем.
Помощь в кодировании – приложение отправляет пользователю предложения по коду, чтобы избежать ошибок.Простая отладка – отладка с помощью этого инструмента проста, поскольку он отправляет свои предложения и может легко указать на ошибки.
5. Android Studio
Android Studio – это продукт Google для разработки приложений, который был запущен в 2013 году. Android Studio – один из лучших инструментов разработчика React Native, когда речь идет о разработке приложений для Android. Инспекция баз данных, поддержка Kotlin DSL, интеллектуальный редактор кода и самопроизовльные профилировщики – вот лучшие особенности Android Studio.
Основные Характеристики
Встроенный эмулятор – Быстрый и интегрированный эмулятор может напрямую тестировать различные приложения.
Инструменты тестирования – Android studio предлагает индивидуальные инструменты отладки для тестирования кода и быстрого распознавания ошибок.
Оптимизирован для всех устройств Android и iOS – Вы можете оптимизировать этот инструмент разработчика для множества устройств. Конечно, вы можете оптимизировать один и тот же код для Wear OS, Android TV или любого другого устройства с разными версиями ОС.
Быстрые предложения по кодированию – Немедленные обновления API позволяют быстро и оперативно писать код.
6. React Native Debugger
Отладчик React Native – один из самых мощных инструментов для кода на React JS. Это приложение используется для различных инструментов, которые в него встроены. Эти возможности могут быть использованы как для понимания, так и для правильной интеграции приложения с фреймворком ReactNative.
Основные Характеристики
Мощный нативный инструментарий – В программу встроен набор инструментов, таких как анализатор пользовательского интерфейса, контрольные точки и сетевой инспектор. Эти инструменты могут пригодиться любому пользователю. Неважно, любитель вы или эксперт.
Сетевой инспектор – Инспектор может отслеживать как входящий, так и исходящий трафик, чтобы оценить нагрузку.
Постоянная статистика – Отслеживание таких переменных означает, что владельцу доступна статистика, позволяющая понять, где не хватает контента. И где он находится в настоящее время с точки зрения инфраструктуры и аудитории.
Помощь UI – встроенная помощь может помочь в понимании удобства использования, читабельности приложения и общего интерфейса.
7. GitHub
GitHub – это быстрый инструмент разработчика React Native с открытым исходным кодом, который помогает в создании мощных нативных приложений. Он имеет онлайн-репозиторий, где пользователи могут хранить и отслеживать данные. Более того, GitHub также помогает пользователям сотрудничать в больших проектах с пользователями со всего мира.
Компания работает с 2008 года и в настоящее время насчитывает более 1677 сотрудников. GitHubстановится все более популярным среди начинающих разработчиков, которые ищут платформу для обращения за помощью по поводу своего кода. Или хотят сотрудничать в проектах, которые в противном случае могут быть очень трудновыполнимыми.
Основные Характеристики
Бесплатный и открытый исходный код – приложение можно использовать в любом качестве, а открытый исходный код позволяет пользователям изменять функциональность в соответствии со своими потребностями.
Совместная среда – Это приложение может помочь пользователям сотрудничать над кодом и работать над большими проектами.
Быстрота – Архитектура основана на локальном выполнении кода, поэтому не создает нагрузки на серверы.
8. OneSignal
OneSignal – еще один инструмент, который вы можете использовать для разработки приложений ReactNative. Это ведущая платформа для включения мобильных, веб, чат, SMS или email уведомлений. Поэтому, если вы думаете о разработке React Native приложения для коммуникационных целей, то использование этого инструмента может стать отличной идеей.
Его базовый пакет полностью бесплатный, но за пакет Growth взимается плата в размере 8 долларов в месяц. Кстати, с бесплатным планом вы можете получить неограниченное количество push-уведомлений, 10 тегов данных и неограниченный доступ к API.
Основные Характеристики
Бесплатный – базовый тарифный план OneSignal полностью бесплатный и поставляется с безлимитными уведомлениями и многими другими функциями.
Поддержка нескольких платформ – OneSignal можно использовать с несколькими платформами. Он поддерживает Android, iOS и нативные устройства для push-уведомлений.
Удобство для разработчиков – Это удобное для разработчиков решение. Его можно просто интегрировать в любое приложение.
Доступная документация – Для тех, кто начинает работать с этим инструментом разработчика ReactNative, предлагается соответствующая документация.
9. Redux
Redux – это инструмент управления JS, который часто используется в паре с React. Он может создавать состояния в приложении и поддерживать его для частого использования. Кроме того, Reduxможет помочь в снижении сложности и времени доступа к основному или различным состояниям. Это также может помочь сократить потребление оперативной памяти в любой момент времени.
Основные Характеристики
Простота в обслуживании – Redux имеет стандартный механизм кодирования. Это означает, что код может быть легко понят. В то же время, любые дополнения или изменения могут быть легко сделаны.
Простая отладка – В Redux ведется протоколирование поведения и статистики. Это может помочь в процессе отладки и указать на точные ошибки, которые возникают.
Большой набор инструментов – В настоящее время в Redux доступно множество инструментов, помогающих понять суть и использовать преимущества Redux.
Многоразовый код – Поскольку кодирование должно осуществляться в соответствии с набором правил, код становится модульным и легко повторно используемым для различных состояний внутри приложения или других приложений React или JS.
10. React Native CLI
React Native CLI – один из самых мощных инструментов разработчика React Native. Однако для его работы требуется Xcode и Android Studio. CLI или интерфейс командной строки требует, чтобы пакет был установлен только один раз, а затем импортирован в проект.
Основные Характеристики
Легкий – React Native CLI не требует отдельного компилятора, так как пакет импортируется в текущий.
Локальная отладка – Отладка может производиться локально любым приложением, которое уже интегрировано в систему.
Быстрота – Локальная интеграция и установка означают, что система уже загрузила его в память. Таким образом, ее можно легко вызвать и интегрировать в систему.
Заключение
Очарование создания нативных мобильных приложений с использованием фреймворка React Nativeне ослабевает с годами среди разработчиков из-за потрясающих возможностей. Однако выбрать правильные инструменты для разработчиков бывает довольно сложно.
Именно поэтому в этой статье мы рассказали о 10 лучших инструментах для разработчиков ReactNative, свойствах, плюсах и минусах React Native. Уверены, что и бизнес, и программисты получат пользу от этих подробностей.
Что Такое React Native?
Кроссплатформенный Javascript-фреймворк.
Каковы преимущества React Native?
– Кросс-платформенная разработка
– Ускоренная разработка мобильных приложений
– Меньшая команда разработчиков
Какие лучшие инструменты разработки для React Native?
– Back4app
– Expo
– React Navigation
– Xcode
– Android Studio
– React Native Debugger
– Github
– One Signal
– Redux
– React Native CLI



