10 Главных Преимуществ React Native
Спрос на разработку кроссплатформенных приложений резко вырос за последние несколько лет. По мере роста конкуренции выросла и потребность в простой структуре, которая использует одну платформу, но работает в двух разных операционных системах. К счастью, спрос был удовлетворен с помощью React Native (RN), фреймворка с открытым исходным кодом, используемого для разработки приложений для различных платформ, таких как Android и iOS.
Это популярный фреймворк на основе JavaScript для разработки мобильных приложений, и разработчики используют React Native в основном для разработки приложений с рендерингом в собственном коде для Android и iOS. С помощью этой платформы вы можете легко создать приложение для нескольких платформ, используя одну базу кода..
React Native позволяет создавать приложения, используя только JavaScript. При разработке с использованием этой платформы вы создаете не HTML5 или мобильное веб-приложение, а мобильное приложение, которое невозможно отличить от приложений, созданных с использованием Java / Kotlin или Objective-C / Swift. Поскольку он использует базовые строительные блоки пользовательского интерфейса, аналогичные приложениям для Android и iOS, вам нужно только соединить эти блоки вместе, чтобы выполнить свою работу.
В 2015 году Facebook впервые запустил React Native как проект с открытым исходным кодом и через несколько лет после выпуска превратился в одно из самых востребованных решений для эффективной мобильной разработки. Некоторые из самых прибыльных мобильных приложений, таких как Instagram, Facebook и Skype, работают на React Native.
Есть много причин всемирного успеха React Native, из которых вот несколько:
- С его помощью организация создает код только один раз и использует его для работы своих приложений Android и iOS, что означает огромную экономию денег и времени.
- Другая причина в том, что он основан на уже популярной библиотеке JavaScript, поэтому набрать популярность было легко.
- Он предоставляет разработчикам фронтенда возможность создавать мощные мобильные приложения.
Хотите узнать больше о преимуществах React Native? Продолжайте читать.
Contents
- 1 10 главных преимуществ React Native
- 2 1. Дешевле, чем собственная разработка
- 3 2. Ускоряет Разработку и Сокращает Время Выхода на Рынок
- 4 3. JavaScript
- 5 4. Меньшая Команда Против Pure Native
- 6 5. React Native с Открытым Исходным Кодом
- 7 6. Горячая Перезагрузка
- 8 7. Крупное Сообщество Разработчиков
- 9 8. Близок к Родной Производительности
- 10 9. Близок к Естественному Виду и Ощущениям
- 11 10. Модульная Архитектура
- 12 Заключение
- 13 Часто Задаваемые Вопросы
- 14 Что такое React Native?
- 15 Почему React Native?
- 16 Каковы десять преимуществ React Native?
10 главных преимуществ React Native
Вот десять преимуществ выбора React Native для вашего проекта разработки мобильных приложений.
1. Дешевле, чем собственная разработка
При использовании React Native вам нужно всего один раз создать приложение на JavaScript. Однако следование нативному подходу требует от вас создания двух приложений отдельно для iOS и Android с нуля. Поскольку React Native требует, чтобы вы написали только один код, вам не нужны две команды разработчиков, а также вы сэкономите вдвое больше затрат, которые в противном случае потребовались бы для создания и обслуживания.
2. Ускоряет Разработку и Сокращает Время Выхода на Рынок
Одно из самых привлекательных преимуществ React Native – это короткое время разработки. Ускорьте процесс с помощью множества готовых компонентов, предлагаемых фреймворком. Используя ReactNative, разработчики могут сэкономить около 40% усилий при разработке по сравнению с созданием одного и того же приложения для Android и iOS.
3. JavaScript

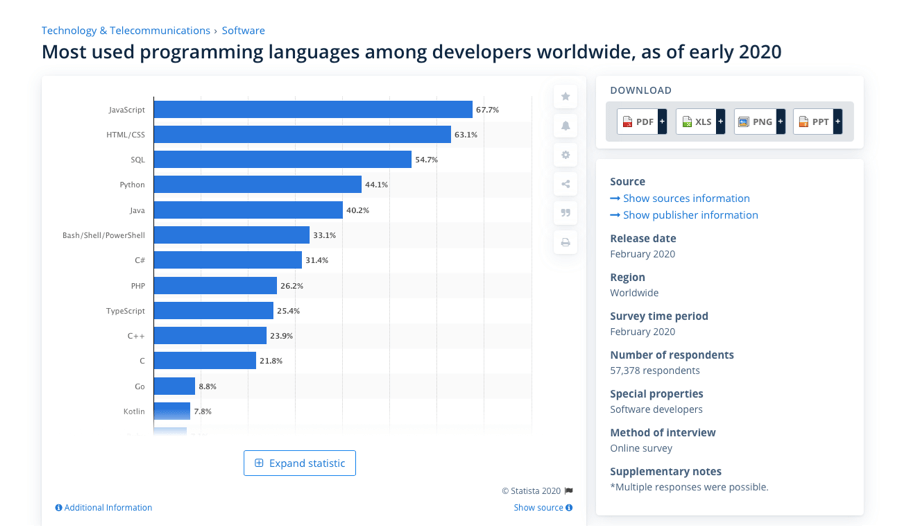
Согласно отчету Statista, разработчики во всем мире обычно используют JavaScript. В отчете говорится, что примерно 68% респондентов заявили, что используют JavaScript. Поскольку React Native написан на JavaScript, разработчики не сомневаются в его выборе.
4. Меньшая Команда Против Pure Native
Хотя команде разработчиков React Native по-прежнему требуются разработчики iOS / Android, большая часть усилий сосредоточена на Javascript.
Когда дело доходит до разработки собственных приложений, компании нужны две команды, каждая из которых специализируется на iOS и Android. Наличие двух команд может привести к пробелам в общении, а также затруднить процесс разработки. Очевидно, что два проекта становятся несовместимыми, потому что команды разработчиков iOS и Android имеют свои процедуры и скорости. Это может привести к нестабильности во внешнем виде, функциональности и функциях приложения.
С другой стороны, выбор React Native потребует от разработчика JavaScript опыта кодирования для обеих платформ. Если вы создаете приложение с множеством нативных функций, решающее значение приобретает разработчик с нативными навыками. Однако в большинстве случаев команда меньше и легко управляема.
5. React Native с Открытым Исходным Кодом
React Native имеет открытый исходный код и позволяет разработчикам бесплатно использовать его библиотеки и фреймворки. Он также работал под лицензией MIT, лицензией на программное обеспечение, которая накладывает лишь ограниченные ограничения на повторное использование программного обеспечения и предлагает разработчикам правовую защиту.
6. Горячая Перезагрузка
Основная цель React Native – предоставить разработчикам лучший опыт. Одна из самых привлекательных особенностей – время перезарядки. Даже если приложение растет, вам понадобится всего 1 секунда, чтобы сохранить файл и увидеть изменения. Это помогает поддерживать работу приложения, пока вы добавляете новые версии отредактированных файлов. Итак, если вы изменяете пользовательский интерфейс, вы ничего не теряете.
7. Крупное Сообщество Разработчиков

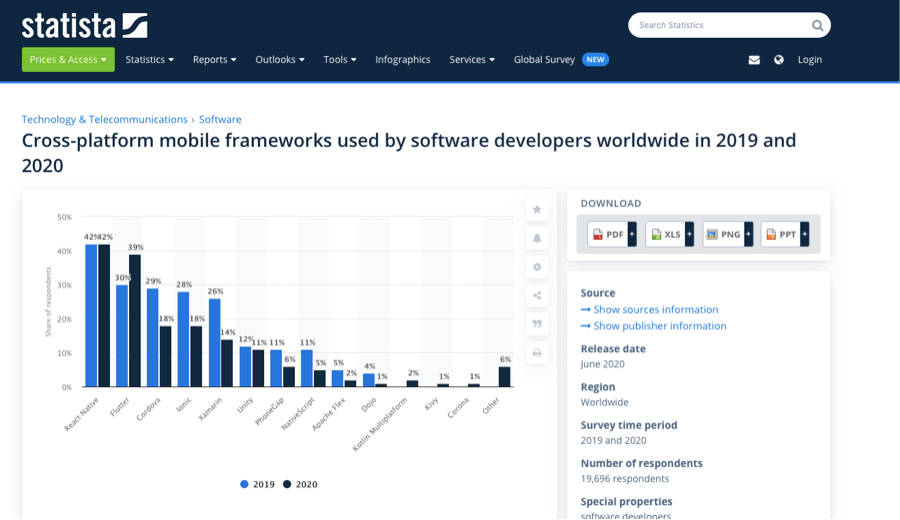
Согласно Statista React Native является наиболее часто используемым кроссплатформенным фреймворком с коэффициентом принятия 42%, имеет более 90 тысяч звезд на Github и широко используется. Легкодоступная платформа с открытым исходным кодом приветствует вклад каждого разработчика в фреймворк, что дает разработчикам все преимущества.
8. Близок к Родной Производительности
Многие считают, что производительность нативных приложений невозможно превзойти. Хотя в некоторых случаях это может быть правдой, продукт, использующий React Native, почти аналогичен продукту нативного приложения. Он играет важную роль при улучшении производительности с помощью собственных модулей и элементов управления. React Native подключается к обоим собственным компонентам ОС, чтобы свободно генерировать код для собственных API.
9. Близок к Естественному Виду и Ощущениям
Пользователь не может отличить собственное приложение от приложения React Native. Пользовательский интерфейс, который предоставляет React Native, выглядит нативным благодаря взаимодействию JavaScript с нативным окружением.
10. Модульная Архитектура
С помощью модульного программирования функции программы можно разделить на различные взаимозаменяемые свободные блоки, называемые «модулями». Это программная процедура, которая предлагает гибкую разработку, а также способствует лучшему сотрудничеству между ними для получения обновлений. Разработчики React Native могут легко обновлять приложения благодаря его интуитивно понятной модульной архитектуре. Как и коды, вы также можете повторно использовать модули как для мобильных, так и для веб-API.
Заключение
React Native – полезный фреймворк, широко известный в мировом сообществе разработчиков благодаря своим методам экономии времени и средств. Благодаря высокоэффективной функции повторного использования модулей и кодов, а также другим важным преимуществам, таким как стабильность, горячая перезагрузка и обширное сообщество, React Native – лучший вариант для разработки мобильных приложений.
Часто Задаваемые Вопросы
Что такое React Native?
Кроссплатформенные фреймворки для мобильной разработки, которые позволяют создавать приложения, используя только JavaScript. При разработке с использованием этой платформы вы создаете не HTML5 или мобильное веб-приложение, а мобильное приложение, которое невозможно отличить от приложений, созданных с использованием Java, Swift или Objective-C.
Почему React Native?
– С его помощью организация создает код только один раз и использует его для работы своих приложений для Android и iOS, что означает огромную экономию денег и времени.
– Еще одна причина в том, что он основан на уже популярной библиотеке JavaScript, поэтому набрать популярность было легко.
– Он предоставляет разработчикам интерфейса возможность создавать мощные мобильные приложения. Раньше они могли использовать только веб-технологии.
Каковы десять преимуществ React Native?
1. Дешевле, чем собственная разработка
2. Ускоряет разработку и сокращает время выхода на рынок
3. Javascript
4. Меньшая команда против Pure Native
5. Открытый исходный код
6. Горячая перезагрузка
7. Большое сообщество разработчиков
8. Близко к родной производительности
9. Внешний вид близок к родному.
10. Модульная архитектура



