Flutter против React Native | Секреты Разблокированы

Кросс-платформенные мобильные фреймворки помогают разработчикам приложений добиваться улучшенных результатов разработки. Все больше разработчиков выбирают кроссплатформенные технологии и предпочитают их нативным. React Native и Flutter – два самых популярных кроссплатформенных фреймворка на сегодняшний день. Обе эти платформы предлагают различные мощные функции и преимущества. Чтобы выбрать наиболее подходящий вариант, необходимо перевесить преимущества Flutter и React Native. Читайте дальше, чтобы узнать больше о каждом.
Вот краткое изложение того, что вы узнаете, прочитав эту статью:
- Обзор кроссплатформенной мобильной платформы.
- Flutter
- Обзор
- Лучшие варианты использования Flutter.
- Когда не использовать Flutter?
- Самые известные приложения Flutter
- Преимущества флаттера
- Недостатки флаттера
- Обзор флаттера
- React Native
- Обзор
- Лучшие варианты использования React-Native
- Когда не использовать React-Native?
- Самые известные приложения React-Native
- Преимущества React-Native
- Недостатки React-Native
- Flutter и React Native; Сравнение
- Сходства
- Таблица сравнения
- Известность
- Язык программирования
- Производительность
- Перформанс
- Кривая обучения
- Пользовательский интерфейс
- Непрерывная интеграция и доставка
- Публикация в Google Play и App Store
Contents
- 1 Что такое кроссплатформенный мобильный фреймворк?
- 2 Зачем использовать кросс-платформенный фреймворк?
- 3 Что такое Flutter?
- 4 АрхитектураFlutter
- 5 Лучшие варианты использования Flutter
- 6 Когда не использовать Flutter?
- 7 Популярные приложения Flutter
- 8 Преимущества Flutter
- 9 Обратные стороны Flutter
- 10 Чтотакое React Native?
- 11 Когда не использовать ReactNative?
- 12 Популярные приложения React Native
- 13 Преимущества React Native
- 14 Обратные Стороны ReactNative
- 15 Flutter и React Native| Сходства
- 16 Flutter и ReactNative | Сравнение
- 17 Какая кроссплатформенная среда используется чаще всего? Flutter или ReactNative?
- 18 Dart против Javascript |Что лучше?
- 19 Какие фреймворки производительнее?
- 20 А как насчет производительности?
- 21 Какой фреймворк легче изучить?
- 22 У кого лучший интерфейс?
- 23 Как Flutter и ReactNative справляются с непрерывной интеграцией и доставкой?
- 24 Есть ли отличия в публикации в магазинах приложений?
- 25 Заключение
- 26 Что такое кроссплатформенный фреймворк?
- 27 В чем сходство между Flutter и React Native?
- 28 В чем основные различия между Flutter и React Native?
Что такое кроссплатформенный мобильный фреймворк?
Фреймворки для кроссплатформенной разработки приложений позволяют разрабатывать мобильные приложения, которые работают в нескольких операционных системах, таких как Android и iOS. Этот тип фреймворка позволяет пользователям один раз написать код и запустить его на разных платформах. Кроссплатформенная платформа для разработки приложений позволяет разработчикам выпускать более быстрые и качественные выпуски программного обеспечения.
Зачем использовать кросс-платформенный фреймворк?
- Более быстрый выход на рынок – гибридные приложения быстрее выходят на рынок. С помощью этого типа фреймворка разработчики могут быстрее развертывать приложения.
- Экономия затрат. Разработчики могут добиться более значительной экономии затрат, используя кроссплатформенную структуру. Меньшие усилия и время также способствуют снижению затрат на разработку.
- Лучшая возможность повторного использования кода – кроссплатформенная разработка мобильных приложений позволяет разработчикам использовать единую базу кода для разных приложений и разных операционных систем. Использование одной и той же кодовой базы позволяет более удобно поддерживать и пересматривать кодовую базу.
- Близко к нативному опыту – Backend-функции и функциональные возможности гибридных приложений очень похожи друг на друга. Таким образом, вы можете ускорить разработку и сохранить тот же UX для конечных пользователей..
Что такое Flutter?
Flutter – это комплект разработки пользовательского интерфейса с открытым исходным кодом (UI Toolkit) от Google для разработки скомпилированных в собственном коде приложений. В настоящее время он предлагает пользователям возможность компилировать приложения для веб-платформ, платформ iOS, Android, Linux, Windows, Mac и Google Fuschia.
Первая версия Flutter, известная как «Sky», работала в операционной системе Android. Он был представлен на саммите разработчиков Dart в 2015 году как решение, способное обеспечить рендеринг со скоростью 120 кадров в секунду. Предварительная версия Flutter Release Preview 2 была анонсирована компанией Google во время презентации Google Developer Days в Шанхае. Это была последняя крупная версия выпуска Flutter перед Flutter 1.0. На мероприятии Flutter Live 4 декабря 2018 года была запущена Flutter 1.0. Flutter 1.12 был запущен на мероприятии Flutter Interactive 11 декабря 2019 года.
6 мая 2020 года были выпущены Flutter версии 1.17.0 и Dart SFK версии 2.8. В этой версии была добавлена поддержка Metal API. Эта функция значительно повысила производительность устройств iOS, предлагая новые виджеты материалов, инструменты отслеживания сети и многое другое.
АрхитектураFlutter
Основные компоненты Flutter включают язык программирования Dart, движок Flutter и библиотеку Foundation.
Язык программирования Dart
Приложения Flutter разрабатываются на языке программирования Dart. Он использует многие из наиболее продвинутых функций этого языка. Flutter работает на виртуальной машине Dart, которая имеет механизм сборки во время выполнения, в macOS, Linux, Windows и в рамках проекта Flutter DesktopEmbedding.
Flutter использует JIT-сравнение во время написания и отладки приложения. Это позволяет выполнять горячую перезагрузку, позволяя пользователям вносить изменения исходного файла в работающее приложение. Flutter расширяет поддержку виджетов с отслеживанием состояния при горячей перезагрузке. Это позволяет отражать изменения исходного кода в запущенных приложениях без потери состояния или перезапуска.
Релизные версии приложения Flutter скомпилированы с использованием ранней сборки (AOT) на iOS и Android. Это обеспечивает высокую производительность платформы на мобильных устройствах.
Двигатель Flutter
Движок Flutter, который в основном был написан на C ++, предлагает поддержку низкоуровневого рендеринга графической библиотекой Skia от Google. Кроме того, он может взаимодействовать с SDK для конкретных платформ, например, с теми, которые предоставляются iOS и Android. Flutter Engine – это портативная среда выполнения для размещения приложений Flutter. Движок реализует библиотеки Flutter, такие как файловый и сетевой ввод-вывод, анимацию и графику, архитектуру, поддержку специальных возможностей, а также несколько сред выполнения Dart и компонентов сборки. Большинство разработчиков используют Flutter Framework для взаимодействия с Flutter. Фреймворк Flutter предлагает гибкую структуру, а также виджеты макета, основы и платформы.
Библиотека Фонда
Библиотека Foundation, написанная на Dart, предоставляет множество фундаментальных функций и классов, которые используются для создания приложений Flutter, включая API-интерфейсы, которые облегчают взаимодействие с движком.
Библиотека также содержит виджеты для конкретного дизайна с реализациями Android и iOS.
Фреймворк Flutter имеет два набора виджетов, которые соответствуют определенным языкам дизайна. Виджеты материального дизайна создают реализации визуальной идентификации Google, а виджеты Купертино реализуют рекомендации Apple по интерфейсу человека для iOS.
Лучшие варианты использования Flutter
- Flutter – подходящее решение для итераций благодаря функции горячей перезагрузки и нескольким встроенным собственным инструментам.
- Flutter позволяет пользователям без промедления создавать MVP.
- Он также считается подходящим выбором для приложений, ориентированных на пользовательский интерфейс.
Когда не использовать Flutter?
- Приложение требует поддержки 3D Touch
- Когда приложение требует платформенно-ориентированного дизайна
- Приложение требует взаимодействия с несколькими ОС или требует редких нативных библиотек.
Популярные приложения Flutter
- Alibaba
- Google Ads
- Tencent
Преимущества Flutter
Доступ к встроенным функциям. Функции, специфичные для платформы, такие как геолокация и камера, требуют доступа к встроенным функциям. Эти функции должны быть реализованы на родных языках. Flutter дает своим пользователям ощущение разработки собственной платформы. Они могут повторно использовать свой код Swift, Java и Objective-C для доступа к SDK и встроенным функциям на Android и iOS.
Подобно NativeAppPerformance– производительность приложения является важным фактором в обеспечении благоприятного взаимодействия с пользователем. Уровень производительности, предлагаемый Flutter, в основном соответствует уровню собственных приложений и сложной анимации пользовательского интерфейса. Flutter не полагается на промежуточное представление или интерпретацию кода. Приложение Flutter встроено непосредственно в машинный код, что сокращает количество ошибок производительности в процессе интерпретации.
Горячая перезагрузка – горячая перезагрузка – одна из самых важных функций Flutter. Это позволяет разработчикам незамедлительно наблюдать за всеми изменениями кода, которые они внесли. Изменения видны за считанные секунды, что позволяет разработчикам с легкостью расширять функции, исправлять ошибки и экспериментировать. Hot Reload упрощает совместную работу разработчиков и дизайнеров приложений при мгновенном тестировании внешнего вида приложений.
Меньше кода – Flutter был написан в основном на языке программирования Dart. Dart – объектно-ориентированный язык со строгой типизацией. Flutter похож на React Native и имеет реактивный и декларативный стиль программирования. Flutterне требует моста JavaScript для увеличения времени запуска и производительности приложения. Dart предлагает компиляцию AOT вместе с компиляцией Just-in-Time. Flutter использует JIT-компиляцию для улучшения рабочего процесса разработки. Это достигается за счет облегчения горячей перезагрузки и обновления пользовательского интерфейса во время разработки без создания полной новой сборки.
Собственный движок рендеринга – Flutter позволяет разработчикам достигать большего, чем любая другая платформа. Он дает хорошие результаты с мощными фреймворками, такими как мощный кроссплатформенный механизм рендеринга. Flutter использует Skia для самостоятельного рендеринга в инфраструктуру платформы. Его движок позволяет запускать пользовательский интерфейс, созданный с помощью Flutter, практически на любой платформе. Пользователям Flutter не нужно настраивать пользовательский интерфейс для переноса платформы для упрощения разработки.
Обратные стороны Flutter
- • Новая структура: Flutter считается незрелой структурой и не совсем стабильной. Он имеет некоторые проблемы и не имеет функций, которые могут использовать все возможности операционной системы. Некоторые функции в настоящее время не поддерживаются, а также несколько пре-альфа-библиотек. Это может быть довольно ограничительным для некоторых проектов разработки.
- Язык Dart: Dart также считается незрелым по сравнению с такими вариантами, как Kotlin, Javascript и Swift. В нем меньше функций, а текущие функции не так совершенны.
Чтотакое React Native?
React Native – это библиотека JavaScript от Facebook. Он используется для нативной разработки приложений для систем iOS и Android.
История
Марк Цукерберг, основатель Facebook, в 2012 году заметил, что компании следует сосредоточиться на нативном, а не на HTML5. Это была концепция React Native, когда Facebook начал создавать мобильные предложения. Джордан Уолк сгенерировал элементы пользовательского интерфейса для iOS из фонового потока JavaScript. Был организован хакатон по доработке прототипа для разработки нативных приложений. Facebook запустил первую версию React в 2015 году.
Реализация
React Native имеет идентичные принципы работы с ReactJs. Однако React Native не использует Virtual DOM для управления DOM. React Native запускается в фоновом процессе, который интерпретирует созданный пользователем JavaScript напрямую на конечном устройстве. Он использует сериализацию для связи с собственной платформой. React Native не полагается на HTML. Он использует синтаксис JSX и чистый JavaScript.
Лучшие варианты использования ReactNative
- React Native – грамотный инструмент для разработки сложных кроссплатформенных приложений.
- Он наиболее подходит для обширного и глубоко укоренившегося проекта.
- React Native предлагает подробную документацию и усиленную поддержку.
- Это полезно для разработчиков, которые собираются повторно использовать код для настольных и веб-приложений.
Когда не использовать ReactNative?
- Необходимо соединение Bluetooth
- Небольшие приложения (React-Native больше, чем нативные)
- Проекты с одной ОС
Популярные приложения React Native
- Walmart
- Bloomberg
Преимущества React Native
Высокая производительность – React Native полезен для повышения производительности приложений с помощью модулей и встроенного управления. React Native подключается к собственным компонентам для обеих операционных систем. Он создает код для собственных API без ограничений.
Публикуйте более быстрые обновления приложений – React Native упрощает процесс обновления приложений. Это резко сокращает время, необходимое для публикации обновлений, и необходимость раздельного выполнения процессов сборки.
Модульная архитектура – функция модульного программирования позволяет разделить функции на различные взаимозаменяемые блоки, которые называются модулями. Модульная архитектура React Native помогает разработчикам быстро обновлять приложения. Модули можно использовать повторно, как и код веб-и мобильного API.
Улучшение существующего приложения – существующие приложения можно улучшить с помощью React Native. Его компоненты пользовательского интерфейса могут быть вставлены в текущее приложение без необходимости его переписывания.
Мгновенный просмотр изменений – функция прямой или горячей перезагрузки React Native позволяет разработчикам мгновенно просматривать изменения кода одновременно в отдельном окне предварительного просмотра в реальном времени. Это делает его удобным для разработчиков, поскольку они получают обратную связь в режиме реального времени.
Обновления по воздуху: React Native ускоряет одновременное обновление приложений. Разработчики могут использовать беспроводные (OTA) обновления для приложений, даже когда приложение уже используется. Обновление можно будет подготовить к использованию при следующем запуске приложения. Пользователи таких приложений могут легко избежать необходимости загружать обновления приложений через магазины приложений Android или Apple.
Обратные Стороны ReactNative
- Вам по-прежнему нужны нативные разработчики;
- Некоторые компоненты все еще отсутствуют;
- Хотите верьте, хотите нет, но он все еще находится в стадии бета-тестирования.
Flutter и React Native| Сходства
Мы подробно сравним Flutter и React Native. Начнем с общих черт обоих фреймворков.
- Оба являются кроссплатформенными фреймворками
- Открытый исходный код
- Горячая перезагрузка
- Родной опыт
Flutter и ReactNative | Сравнение
В таблице ниже представлен обзор обеих платформ.
| При поддержке | Flutter | React-Native | Замечания |
| Дата первого выпуска | – | ||
| Язык программирования | Май 2017 г. | Март 2015 г. | React-Native – более зрелый фреймворк. |
| Кривая обучения | Дротик | Javascript | JavaScript – более популярный выбор. |
| Кроссплатформенность | Низкий | Низкий | React-Native может быть легче изучить, если вы уже знаете Javascript. |
| Горячая перезагрузка | да | да | – |
| Открытый исходный код | да | да | – |
| Документация | да | да | – |
| Архитектура | да | да | – |
| CI / CD | Skia | Flux | – |
| Репозиторий Github | Официальная документация | Недоступно в официальных документах | – |
| Звезды / Форки Github | Flutter | React Native | – |
| При поддержке | 102 тыс. / 14,2 тыс. | 90 тыс. / 20 тыс. | – |
Теперь давайте углубимся в различия между обеими платформами.
Какая кроссплатформенная среда используется чаще всего? Flutter или ReactNative?
Чтобы ответить на этот вопрос, я сравню данные Google Trends, Statista и Github.
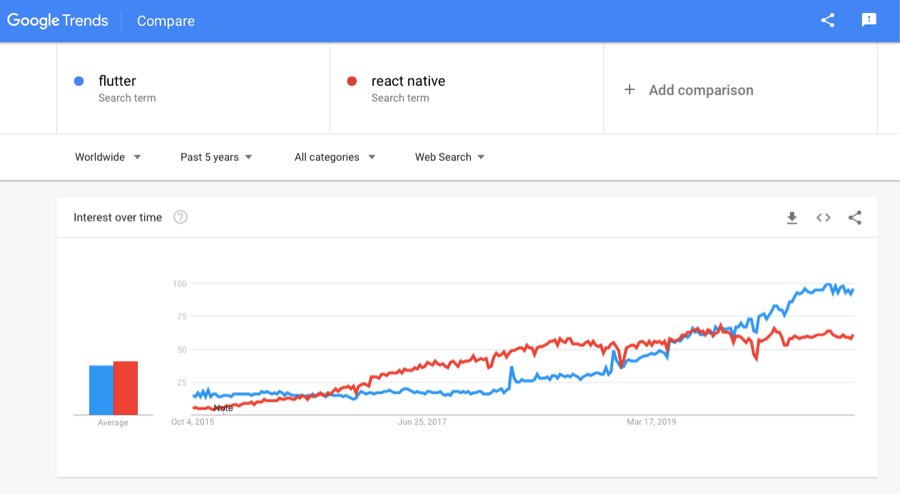
Google Trends
Согласно Google Trends, Flutter является наиболее широко используемым языком, за которым следует React Native, для разработки кроссплатформенных мобильных приложений в 2020 году.

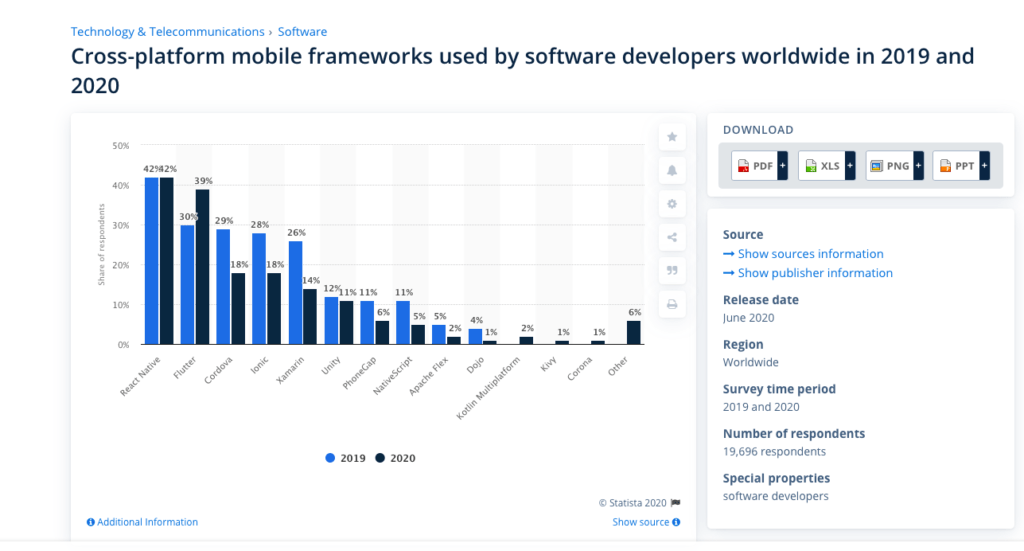
Statista
Согласно Statista, React Native по-прежнему является более используемой средой с внедрением 42%. Flutter довольно близок с 39% и резко вырос в период с 2019 по 2020 год.

Github
Еще одним важным источником для сравнения популярности Flutter и React Nativeявляется GitHub. Flutter лидирует здесь с 102 тысячами звезд, но React Nativeдовольно близок с 90 тысячами звезд. Учитывая, что первоначальный выпуск Flutterбыл в 2017 году (по сравнению с 2015 годом для React Native), по данным Github, похоже, что Flutter набирает обороты быстрее.
Итак, с точки зрения популярности, обе платформы имеют одинаковое распространение среди разработчиков, и вы сможете найти адекватную поддержку сообщества на любой из этих двух платформ.
Dart против Javascript |Что лучше?
Язык программирования – это ключевое и наиболее важное различие между Flutterи React Native. Это сильно повлияет на ваше решение в пользу React Native, если вы уже знакомы с Javascript. В противном случае, если у вас нет опыта работы с Javascript, изучение Dart может быть отличным способом для подражания.
Flutter использует язык программирования Dart, выпущенный Google в 2011 году. Разработчики используют его не слишком часто. Но синтаксис Dart легко понять разработчикам Java и JavaScript, поскольку он соответствует многим объектно-ориентированным принципам.
React Native использует JavaScript для создания кроссплатформенных приложений. Разработчики широко используют JavaScript в сообществе. Он используется с несколькими популярными фреймворками JavaScript, включая React. Таким образом, он позволяет разработчикам создавать мобильные приложения без обширного обучения. Вот почему многие организации смогли адаптироваться к React Native. JavaScript, будучи языком с динамической типизацией, делает его более открытым как для положительных, так и для отрицательных результатов.
Какие фреймворки производительнее?
Лучшее кодирование, быстрее! Это конечная цель каждого разработчика, и давайте проанализируем, насколько Flutter и React Native обеспечивают производительность.
Горячая перезагрузка: функция горячей перезагрузки позволяет компаниям, занимающимся разработкой приложений, быстро вносить изменения в бэкэнд и просматривать изменения кода без сохранения файла. Эта функция поддерживается как React Native, так и Flutter, чтобы помочь разработчикам достичь оптимальной эффективности. Обе платформы предоставляют эту функцию и позволяют разработчикам экономить время при тестировании модификации пользовательского интерфейса. В этом отношении производительность примерно такая же.
IDE: React Native здесь явный победитель. Разработчики могут использовать любую IDE или текстовый редактор с React Native. Dart не является широко используемым языком, текстовых редакторов и IDE не так много.
Язык программирования: разработчики, обученные JavaScript, могут легко использовать React Native для разработки кроссплатформенных приложений. Пользователи Flutter могут легко начать работу с демонстрационным приложением. Но растущая сложность приложений требует от разработчиков внедрения новых концепций Flutter.
Конфигурация проекта: Flutter предоставляет информативное руководство по началу работы для платформ Android и iOS. Пользователи также могут легко найти инструкции для платформы macOS. Flutter также предоставляет инструмент командной строки под названием flutter doctor, чтобы упростить процесс установки для разработчиков. Проект React Native предполагает, что у разработчика есть все необходимые установочные файлы для разработки под Android и iOS.
Поддержка сообщества: чем крупнее и активнее разработчик, тем более продуктивным он будет. Flutter и React Native даже в этом аспекте. Обе структуры имеют обширную и хорошо написанную документацию и обширные сообщества разработчиков ПО с открытым исходным кодом.
А как насчет производительности?
Вот сводка с разницей в производительности для обеих платформ. Я получил эту информацию из статьи «Глубокое сравнение производительности». Они проделали отличную работу по сравнению фреймворков, и вы должны прочитать более убедительное сравнение.
| Flutter | Flutter особенно полезен для разработчиков, которые создают приложения с тяжелой анимацией. Он предлагает более высокую производительность, чем многие его альтернативы. |
| React-Native | React Native не подходит для операций с интенсивным использованием ЦП. Разработчикам лучше выбирать Flutter для приложений, которым требуется больше памяти и ЦП. |
Какой фреймворк легче изучить?
Это зависит от вашего предыдущего опыта работы с Javascript.
Flutter использует технологию, о которой почти никто не знает, например, Dart. Хотя им почти не пользуются, научиться этому легко. Кроме того, Flutter легко освоить, поскольку в нем есть простая документация и множество бесплатных учебных ресурсов, включая видео и статьи от разработчиков, которые включают информацию о передовых методах работы. .
Если вы уже знакомы с Javascript, React Native вам не составит труда. React Nativeпрост в использовании и удобен благодаря возможности многократного использования кода, который он предлагает разработчикам. Как и Flutter, он предлагает обширную документацию и видео.
Таким образом, разработчику с предыдущим опытом работы с Javascript будет легче освоить React Native. В противном случае кривая обучения будет очень похожей и, возможно, немного благоприятной для Flutter..
У кого лучший интерфейс?
Flutter и React Native обрабатывают пользовательский интерфейс по-разному.
Flutter: приложение, написанное на Flutter, ведет себя и выглядит естественно на любой платформе, и оно способно имитировать их собственные компоненты.
- Единая кодовая база: помогает приложениям выглядеть одинаково на платформах Android и iOS.
- Операционные системы: приложения Flutter впечатляюще выглядят как в современных операционных системах, так и в старых.
- Виджеты: Flutter имеет два набора виджетов для соответствия указанным языкам: виджеты Cupertino, которые имитируют дизайн Apple iOS, и виджеты MaterialDesign для реализации языка дизайна Google.
- Собственный пользовательский интерфейс: Flutter не использует собственные представления пользовательского интерфейса. Это означает, что пользователи не получают оптимизацию системы для представлений пользовательского интерфейса. Это может привести к разрядке аккумулятора мобильных устройств.
ReactNative: компоненты приложения похожи на нативные с точки зрения внешнего вида.
- Операционные системы: использование сторонней библиотеки может быть полезно для поддержания одинакового внешнего вида как в старых, так и в новых версиях операционной системы.
- Собственный пользовательский интерфейс: React Native использует собственные компоненты в фоновом режиме и гарантирует, что компоненты вашего приложения обновляются сразу после обновления пользовательского интерфейса. Это позволяет пользователям включать компоненты Material Designвместо собственных.
Как Flutter и ReactNative справляются с непрерывной интеграцией и доставкой?
CI / CD – это метод доставки для быстрой доставки приложений посредством автоматизации на различных этапах разработки приложений. Наиболее фундаментальные концепции CI / CD включают непрерывную доставку, непрерывное развертывание и непрерывную интеграцию. CI / CD решает проблемы, возникающие при интеграции нового кода для проектов разработки.
CI / CD обеспечивает непрерывный мониторинг и автоматизацию на протяжении всего жизненного цикла приложения, включая интеграцию, тестирование, доставку и развертывание. Методы мониторинга в совокупности называются конвейером CI / CD и пользуются поддержкой специалистов по разработке и эксплуатации, которые сотрудничают в рамках подхода к проектированию надежности сайта (SRE) и DevOps.
CI / CD является частью официальной документации Flutter и чрезвычайно полезен для более профессиональных и крупных приложений. В документации React Nativeотсутствует официальная поддержка CI / CD. Однако можно использовать внешние и неофициальные источники для настройки процесса CI / CD..
Есть ли отличия в публикации в магазинах приложений?
Этот процесс одинаков для Flutter и React Native. Основные различия зависят от процесса публикации Apple Store и Google Play Store. Подробную информацию о том, как публиковать в каждом магазине, см. Ниже:
Магазин приложений
Магазин приложений требует, чтобы пользователи вносили ежегодную плату в размере 99 долларов за разработку и распространение своих мобильных продуктов. Пользователи должны стать участниками программы Apple DeveloperProgram для создания и распространения приложений в App Store.
Участники программы Apple Developer Program получают доступ ко всем современным технологиям, предлагаемым компанией для создания привлекательных и передовых приложений. Некоторые из этих технологий включают Apple Maps, Apple Pay, HomeKit и HealthKit. Apple предоставляет пользователям все API и SDK для создания привлекательного пользовательского опыта.
Пользователи App Store также могут провести бета-тестирование своих приложений перед их выпуском. Бета-тестирование TestFlight позволяет пользователям делиться ранними сборками продукта с членами своей внутренней команды, чтобы без промедления получить полноценную обратную связь. Программа Apple Developer Program позволяет до 25 членов команды разработчиков пройти бета-тестирование, если у них есть роль администратора или разработчика в iTunes Connect. Каждый участник также может опробовать приложение на 30 устройствах. Разработчики теперь считают довольно удобным публиковать свои продукты в Apple App Store.
Google Play магазин
Плата в размере 25 долларов США необходима для регистрации учетной записи издателя Google. Но разница в том, что пользователь должен заплатить комиссию только один раз, в отличие от пользователей платформы Apple, которым нужно платить ежегодно.
После регистрации аккаунт издателя Google пользователя связывается с его консолью разработчика. Консоль разработчика Google Play позволяет загружать приложения Android, создавать страницы продуктов, управлять подписками и покупками в приложениях, а также публиковать приложения. Пользователи также могут настраивать распространение приложений и продвигать свои приложения. Консоль разработчика предоставляет множество полезных функций, которые упрощают публикацию приложений.
Приложения в Google Play Store выпускаются быстрее, чем в Apple App Store. Раньше Google Play полагался на алгоритмы сканирования приложений для более быстрого выпуска приложений. Теперь Google полагается на команду рецензентов для изучения всех представленных приложений, прежде чем они будут опубликованы в Google Play. Время рассмотрения заявки все еще составляет менее 3 часов, несмотря на ручную проверку.
Заключение
Упомянутые выше моменты могут помочь разработчикам получить ценную информацию об аспектах Flutter и React Native для разработки кроссплатформенных мобильных приложений.
Основное сходство фреймворков заключается в том, что они имеют открытый исходный код, поддерживаются крупными технологическими компаниями и ускоряют разработку мобильных приложений по сравнению с кроссплатформенностью.
Основные различия зависят от языка программирования каждого фреймворка, производительности разработчиков и того, как они справляются с непрерывным процессом доставки и интеграции..
Что такое кроссплатформенный фреймворк?
Фреймворки для кроссплатформенной разработки приложений позволяют разрабатывать мобильные приложения, которые работают в нескольких операционных системах, таких как Android и iOS.
В чем сходство между Flutter и React Native?
– Оба являются кроссплатформенными фреймворками
– Открытый исходный код
– Горячая перезагрузка
– Близко к родному опыту
В чем основные различия между Flutter и React Native?
– Язык программирования
– Популярность
– Кривая обучения
– Архитектура
– Дата первого выпуска
– Процесс CI / CD
– Перформанс



