Anlık Bildirimler Nedir?

Anlık bildirimler, 2009 yılında Apple tarafından tanıtılan güçlü bir iletişim kanalıdır. O zamandan bu yana popülerliği hızla arttı ve çoğu pazarlama kampanyasının önemli bir parçası haline geldi. Bildirimler etkileşimi artırmak, uygulama kullanımını artırmak, dönüşümleri etkilemek ve daha fazlası için kullanılabilir!
Bu makalede anlık bildirimler, faydaları, kullanım alanları, bildirim türleri ve yapılması ve yapılmaması gerekenler hakkında bilgi edineceğiz. Bunun da ötesinde, en iyi mBaaS sağlayıcılarından biri olan Back4app ‘ı kullanarak Android cihazlara anlık bildirimlerin nasıl gönderileceğine bakacağız.
Contents
- 1 Anlık bildirim nedir?
- 2 Neden anlık bildirimler kullanılmalı?
- 3 Anlık bildirimleri kullanmanın faydaları nelerdir?
- 4 Anlık bildirim türleri nelerdir?
- 5 İyi bir anlık bildirimi ne yapar?
- 6 Anlık bildirim gönderirken nelerden kaçınılmalı?
- 7 Anlık bildirim hizmeti nedir?
- 8 Anlık bildirim nasıl gönderilir?
- 9 Sonuç
- 10 SSS
- 11 Push bildirimi nedir?
- 12 Push bildirimlerinin faydaları nelerdir?
- 13 Push bildirimi türleri nelerdir?
- 14 Push bildirimi servisi nedir?
- 15 Push bildirimi nasıl gönderilir?
Anlık bildirim nedir?
Anlık bildirim, doğrudan müşterinizin mobil cihazına, web tarayıcısına, giyilebilir cihazına veya bildirimleri destekleyen başka bir cihaza gönderilebilen kısa bir mesaj veya uyarıdır. Şirketlerin hatırlatıcılar, güncellemeler, zamana duyarlı mesajlar, promosyonlar ve daha fazlasını göndermesine olanak tanıyan hızlı bir iletişim kanalı olarak kullanılırlar.
Anlık bildirimler bir katılım hizmetidir, yani müşterinin bildirim almayı kabul etmesi gerekir. Onay genellikle basit bir açılır mesajla veya yayıncının mobil uygulamasını yükleyerek alınır.
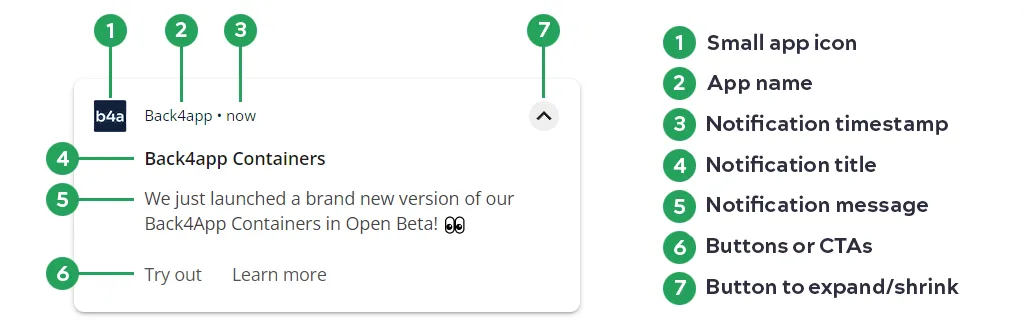
Anlık bildirimler birden fazla unsurdan oluşur. Yapıları ve görünümleri müşterinin cihazına ve işletim sistemine bağlı olarak biraz değişir. Genellikle metin, emojiler, resimler ve tıklandığında belirli bir eylemi gerçekleştiren düğmeler veya CTA’lar içerebilirler.
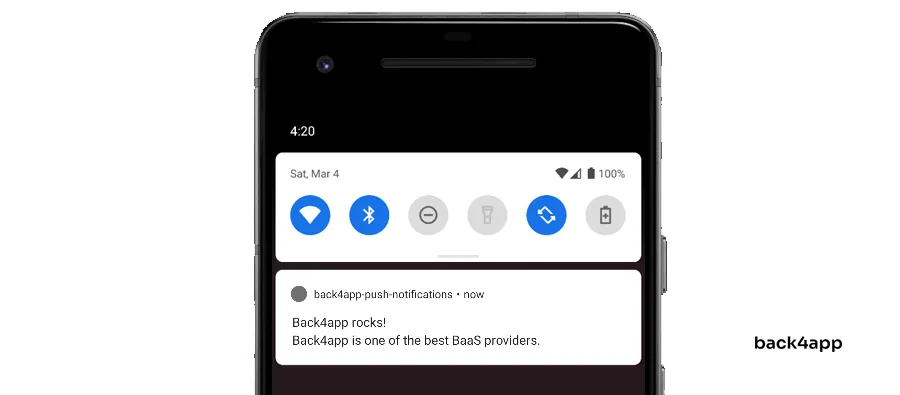
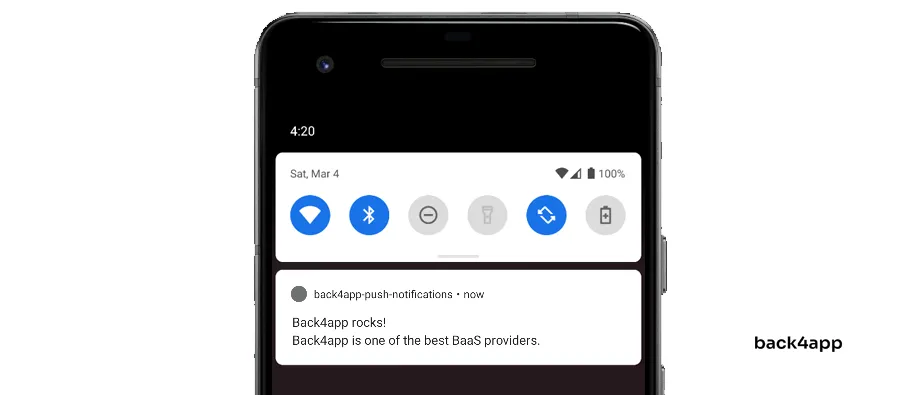
Bir Android cihazda örnek bir anlık bildirim şöyle görünür:

Neden anlık bildirimler kullanılmalı?
Anlık bildirimler çok amaçlı bir araçtır. Pazarlama, zamana duyarlı mesajlar, güvenlik uyarıları, güncellemeler ve daha fazlası için kullanılabilirler. En yaygın kullanım alanlarından bazılarına göz atalım.
Promosyonlar ve Teklifler
İşletmeler, kullanıcılara promosyon teklifleri ve indirimler göndererek onları alışveriş yapmaya teşvik etmek için anlık bildirimlerden yararlanabilir. Bunun da ötesinde, anlık bildirimleri daha alakalı ve etkili hale getirmek için kişiselleştirebilirler.
Terk Edilmiş Sepetleri Azaltma
Bir e-ticaret mağazanız varsa anlık bildirimler terk edilen alışveriş sepetlerini azaltmanıza yardımcı olabilir. Bir alışveriş sepeti birkaç gün boyunca terk edildikten sonra, kullanıcıyı ek bir indirim sunan bir anlık bildirimle dürtebilirsiniz.
Sosyal Etkileşimler
Anlık bildirimler kullanıcıyı elde tutmak için harikadır. Facebook, Instagram ve Twitter gibi çoğu sosyal uygulama, başka bir kullanıcı sizinle her etkileşime girdiğinde size bir bildirim gönderir. Örneğin: gönderinizi beğenir, gönderinize yorum yapar, size mesaj gönderir vb.
Güncellemeler & Hatırlatmalar
Anlık bildirimler; etkinlikler, randevular ve son tarihler gibi konularda güncellemeler ve hatırlatmalar almak için kullanışlı bir araç olabilir.
Güvenlik
Anlık bildirimler güvenlik amacıyla da kullanılabilir. Bazı şirketler, hesaplarına her giriş yapıldığında müşterilerine bir anlık bildirim gönderir. Ayrıca, 2FA onayını başlatmak için anlık bildirimleri kullanabilirsiniz.
Anlık bildirimleri kullanmanın faydaları nelerdir?
Önceki bölümde anlık bildirim faydalarının çoğundan bahsetmiştik. Özetlemek gerekirse, faydalar şunları içerir:
- Artan kullanıcı etkileşimi
- Daha yüksek kullanıcı bağlılığı
- Daha yüksek dönüşüm oranları
- Geliştirilmiş müşteri hizmetleri
- Artan satış ve gelir
- Geliştirilmiş kullanıcı deneyimi
Anlık bildirim türleri nelerdir?
Üç tür anlık bildirim vardır: mobil bildirimler, web bildirimleri ve masaüstü bildirimleri.

Mobil anlık bildirim
Mobil anlık bildirimler en çok kullanılan ve en iyi bilinen anlık bildirim türüdür. Durum çubuğu, bildirim çekmecesi, baş üstü bildirimi ve kilit ekranı dahil olmak üzere çeşitli şekillerde görünebilirler.
Küçük bir simge, uygulama adı, zaman damgası, büyük simge, başlık, metin ve düğmeler içerebilirler. Mobil bildirimler içeriklerine ve önemlerine göre farklı kanallar halinde düzenlenebilir.
Mobil anlık bildirimler genellikle iOS cihazlar için Apple Push Notification Service (APNS) ve Android cihazlar için Firebase Cloud Messaging (FCM) gibi bir anlık bildirim hizmeti kullanılarak gönderilir. Anlık bildirim hizmetleri hakkında daha fazla bilgiyi eğitimin ilerleyen bölümlerinde bulabilirsiniz.
Web push bildirimi
Web tabanlı anlık bildirimler, tarayıcı açık olmasa bile web siteleri tarafından kullanıcının tarayıcısına gönderilebilen bildirimlerdir. Masaüstü bildirim çekmecesinde ve tarayıcının ana ekranında görünürler.
Web push bildirimlerinin ilk versiyonu 2014 yılında Google tarafından yayınlandı. Şimdiye kadar Google Chrome, Mozilla Firefox ve Microsoft Edge dahil olmak üzere çoğu modern web tarayıcısı tarafından desteklenmektedir.
Mobil bildirimlerin aksine, bu bildirimler tarayıcının Push API‘si aracılığıyla iletilir.
Masaüstü anlık bildirimi
Masaüstü anlık bildirimleri web anlık bildirimlerine benzer. Aralarındaki temel fark, nasıl gönderildikleridir. Web bildirimleri bir web sitesi veya web uygulaması tarafından gönderilirken, masaüstü bildirimleri bilgisayara yüklenen bir uygulama tarafından gönderilir.
Bildirim çekmecesinde görünürler ve çoğu modern işletim sisteminde desteklenirler.
İyi bir anlık bildirimi ne yapar?
2023 yılında tipik bir akıllı telefon kullanıcısı günde yaklaşık 50 bildirim alıyor. Bildirimlerin çoğu okunmadan bırakılıyor ve kaydırılarak uzaklaştırılıyor. Anlık bildirim kampanyanızın daha başarılı olmasını istiyorsanız aşağıdaki ipuçlarını göz önünde bulundurun.
Kişiselleştirme
Bildirimleri kullanıcıların ilgi alanlarına ve tercihlerine göre uyarlamak, bildirimleri daha alakalı ve dikkat çekici hale getirebilir. Bu, kullanıcının elde tutulmasını, katılımını ve sadakatini artırabilir. Bunun da ötesinde, kullanıcıları CTA’lar aracılığıyla istenen eylemleri gerçekleştirmeye teşvik ederek işletme gelirinizi artırabilir.
Zengin Medya ve Emojileri Kullanın
Bildirimlerinizi daha ilgi çekici ve ilginç hale getirmek için ilgili görseller ve emojiler eklediğinizden emin olun. Araştırmalar, görsellerin ve emojilerin tıklama oranlarını büyük ölçüde artırabildiğini göstermiştir.
Emojileri tercih ederseniz, onları aşırı kullanmadığınızdan emin olun. Bildirimin başında veya sonunda en fazla bir veya iki emoji kullanın.
Doğru Zamanlama
Anlık bildirimlerinizin zamanlamasını doğru yapmanız önemlidir. Bildirimleri göndermeden önce müşteri tabanınızı tanıdığınızdan emin olun. Müşterileriniz farklı zaman dilimlerinde yaşıyorsa, onları zaman dilimlerine göre birden fazla gruba ayırabilir ve ardından bildirimleri grup grup gönderebilirsiniz.
Notix’in araştırması, şu tarihler arasında gönderilen bildirimleri ortaya çıkardı:
- Sabah 8:00 ve 11:00’de tıklanma oranı %5,55’tir
- Sabah 11:00 ile akşam 8:00 arasında tıklama oranı %7’dir
- Akşam 8:00 ve 11:00 arasında tıklama oranı %10,4’tür
CTA’ları dahil edin
Anlık bildirimler, amaçlarını ve kullanıcının bir sonraki adımda ne yapması gerektiğini açıkça belirtmelidir. Örneğin: yeni bir makale yayınladıysanız makale bağlantısını eklediğinizden emin olun, mağazanızda yeni bir ürün varsa “Şimdi satın al” düğmesi ekleyin.
Unutmayın: İyi bir anlık bildirim konuyla ilgilidir, kullanıcının ilgisini çeker ve onlara değer sağlar.
Anlık bildirim gönderirken nelerden kaçınılmalı?
Anlık bildirimler kullanıcıların ilgisini çekmek ve dönüşümleri artırmak için güçlü bir araç olsa da, kaçınılması gereken bazı durumlar vardır. Yapmadığınızdan emin olun:
- Başka bir ürünün reklamını yapın
- Çok fazla bildirim gönderme
- Alakasız veya anlamsız bildirimler gönderin
- Bildirimler aracılığıyla kullanıcı edinmeye çalışın
- Kullanıcılarınızı bunaltın
Anlık bildirim hizmeti nedir?
Anlık bildirim hizmeti, 3. taraf geliştiricilerin bir API veya bir gösterge paneli aracılığıyla müşterilerinin cihazlarına anlık bildirimler göndermesine olanak tanıyan bir hizmettir. Uygulama veya web sitesi ile müşterinin cihazı arasında bir bağlantı kurarak çalışırlar. Anlık bildirim hizmeti, mesajın yalnızca hedeflenen alıcıya iletilmesini sağlamak için her cihaz için benzersiz bir tanımlayıcı kullanır.
Tipik anlık bildirim hizmeti işlevleri arasında müşterileri ve kitleleri yönetme, bildirimleri yönetme (geçmiş anlık bildirimler dahil), bildirimleri planlama ve analizler (tıklama oranı, teslimatlar vb.) yer alır.
Anlık bildirim hizmetlerinin birkaç örneği şunlardır:
- Firebase Cloud Messaging (FCM)
- Apple Push Notification Service (APNS)
- Amazon Simple Notification Service (SNS)
- Back4app (Parse) Push Notifications
- OneSignal
Anlık bildirim nasıl gönderilir?
Makalenin bu bölümünde Back4app kullanarak Android cihazlara anlık bildirimlerin nasıl gönderileceği ele alınmaktadır.

Ön Koşullar
- Android Studio ‘nun yüklü olması gerekir
- Android uygulama geliştirme hakkında temel bilgiler
- Gradle tabanlı bir Android Studio projesi
Hedefler
- Back4app uygulaması oluşturma
- Android için Parse SDK’yı yükleme ve yapılandırma
- Parse’ı
Uygulama Kimliğiveİstemci anahtarıylabaşlatma
- Bir Firebase projesi ve uygulaması oluşturma
- Firebase SDK’yı yükleme
- Firebase ve Back4app’i
GCM gönderen kimliğiveGCM sunucu anahtarıile bağlayın - Android izinlerini yapılandırın ve bildirimler için bir hizmet ve bir alıcı kaydedin.
- Back4app kontrol paneli veya Cloud Code aracılığıyla anlık bildirimler gönderin
Back4app nedir?
Back4app, geliştiricilerin arka uç veya altta yatan altyapı hakkında endişelenmeden uygulamalarına odaklanmalarını sağlayan harika bir Hizmet Olarak Arka Uç (BaaS) sağlayıcısıdır. Parse, GraphQL, Node.js ve Redis gibi açık kaynak teknolojilerinin üzerine inşa edilmiştir.
Back4app’in kullanımı kolaydır, şık bir gösterge tablosuna ve daha ileri düzey kullanıcılar ve görev otomasyonu için bir komut satırı arayüzüne (CLI) sahiptir.
Platform, aşağıdakiler de dahil olmak üzere çeşitli yerleşik özelliklere sahiptir:
- Elektronik tablo benzeri veritabanı
- Kimlik doğrulama ve sosyal kimlik doğrulama
- Anlık ve e-posta bildirimleri
- Bulut Kodu ve İşler
- Kullanıcı yönetimi
- Güvenlik özellikleri
Back4app basit bir fiyatlandırma modeline sahiptir. Ayrıca platformlarını denemek ve hatta küçük uygulamaları barındırmak için kullanılabilecek cömert bir ücretsiz katman da sunuyorlar.
Back4app hakkında daha fazla bilgi edinmek için Neden Back4app kullanmalı?
Back4app Uygulaması Oluşturun
Zaten bir Back4app uygulaması oluşturduysanız, Parse SDK‘yı yüklediyseniz ve Android projenizi yapılandırdıysanız, bu bölümü atlamaktan çekinmeyin!
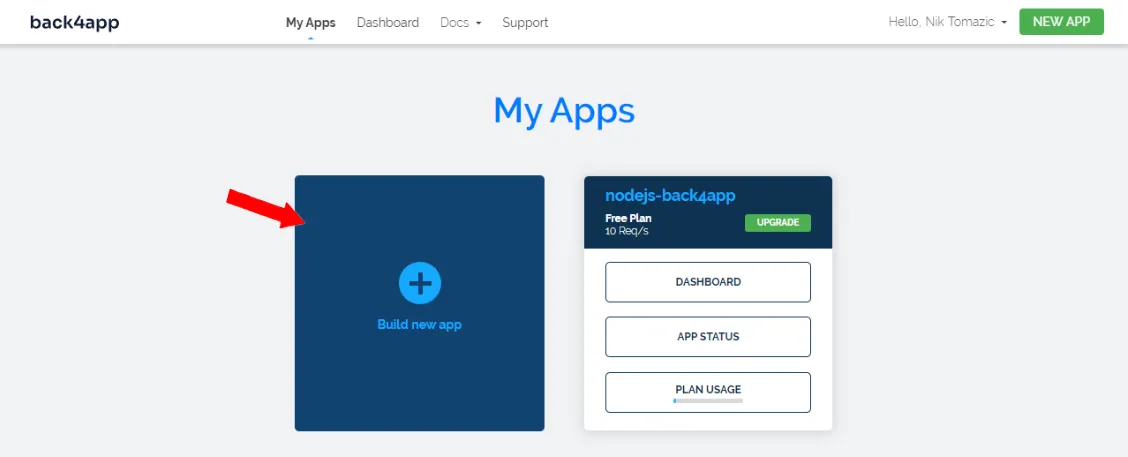
Back4app ile çalışmak için öncelikle bir uygulama oluşturmamız gerekiyor. Kontrol panelinize giriş yaptığınızda uygulamalarınızın listesini göreceksiniz. Uygulama oluşturma sürecini başlatmak için “Yeni uygulama oluştur” seçeneğine tıklayın.

“Backend as a Service “i seçin, uygulamanızın adını girin, veritabanınız olarak “NoSQL Database “i seçin ve son olarak “Create “e tıklayın.
Back4app, veritabanı, uygulama katmanı, ölçeklendirme, yedeklemeler ve güvenlik gibi uygulamanız için gereken her şeyi hazırlamak için birkaç dakikanızı ayıracaktır.
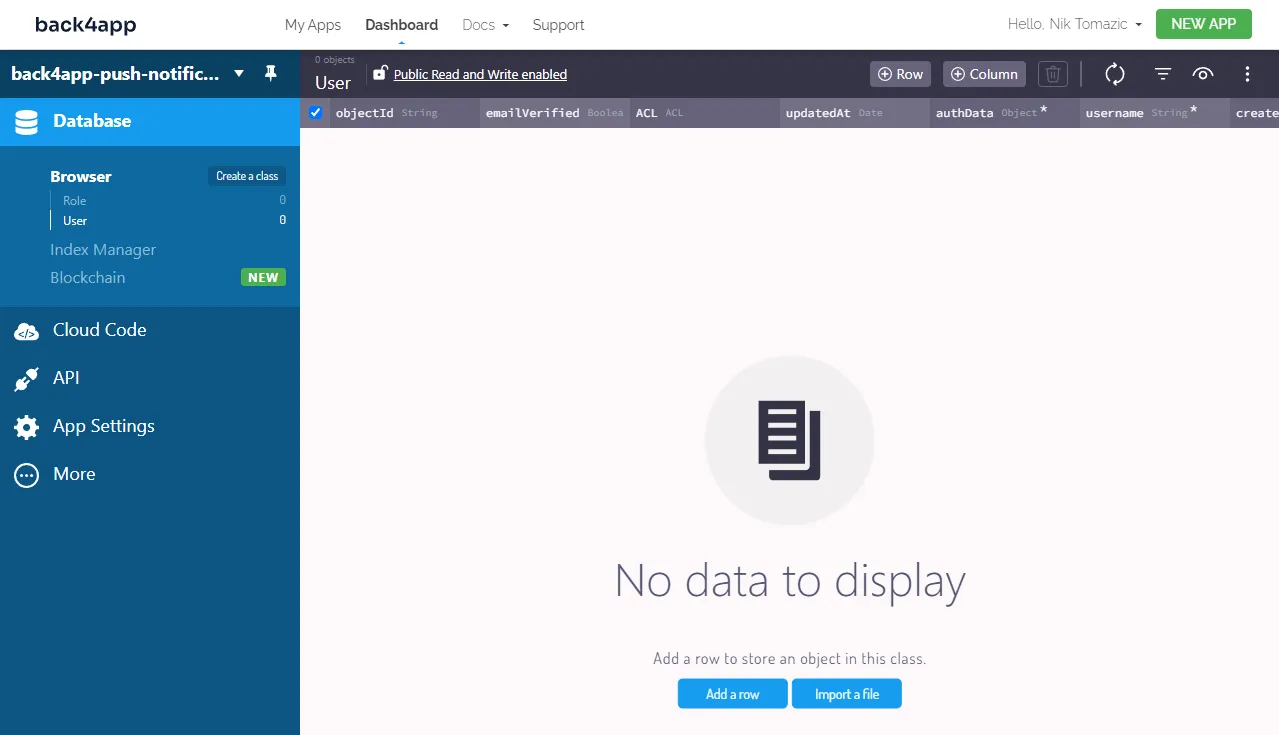
Uygulamanız hazır olduğunda, uygulamanızın kontrol paneline yönlendirileceksiniz.

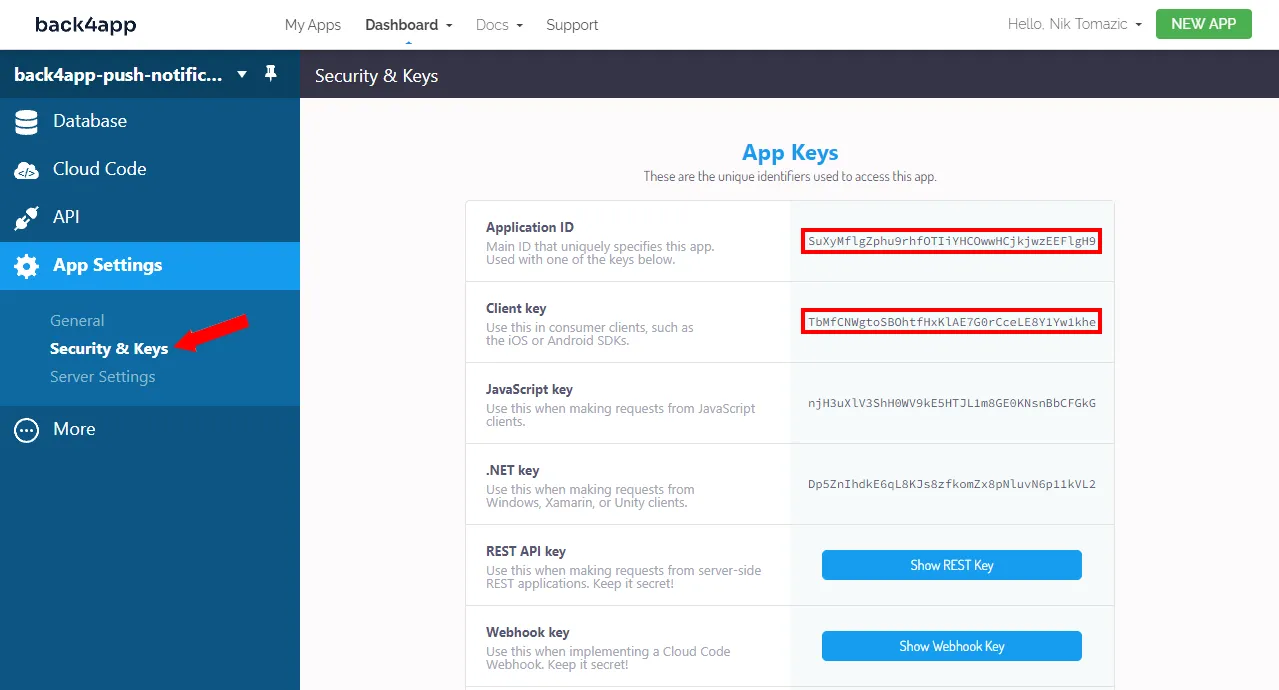
Ardından, kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin ve “Uygulama Kimliği” ile “İstemci anahtarı “nı not edin. Android uygulamamızı Back4app sunucularına bağlamak için bunlara ihtiyacımız olacak.

Parse SDK’yı yükleyin
Uygulamamızın Back4app sunucuları ile iletişim kurabilmesi için Parse SDK’yı yüklememiz gerekiyor.
Kullanacağımız işlem için Android SDK 27 veya üstü gerekir. Parse’ı yüklemeden önce app/build.gradle dosyanıza gidin ve compileSdk ve targetSdk ‘nın doğru sürümlere ayarlandığından emin olun:
// app/build.gradle
android {
namespace "com.back4app.push"
compileSdk 33 // <-- check this line
defaultConfig {
applicationId "com.back4app.push"
minSdk 27
targetSdk 33 // <-- check this line
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
// ...
}En son yazılım paketlerine erişmek için JitPack paket deposunu kuralım.
settings.gradle dosyanıza gidin ve JitPack reposunu dependencyResolutionManagement ‘a şu şekilde ekleyin:
// settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" } // new
}
}
rootProject.name = "back4app-push-notifications"
include ":app"Ardından, app/build.gradle dosyasına gidin ve aşağıdaki bağımlılıkları ekleyin:
// app/build.gradle
dependencies {
implementation "com.parse.bolts:bolts-android:1.4.0"
implementation "com.github.parse-community.Parse-SDK-Android:parse:4.2.0"
implementation "com.github.parse-community.Parse-SDK-Android:fcm:4.2.0"
// ...
}JitPack ‘te daha yeni bir sürüm olup olmadığını kontrol edin ve varsa onu ekleyin.
Parse’ın çalışması için uygulamamızda internet erişimini etkinleştirmemiz gerekir. Bunun da ötesinde, önceki bölümdeki “Uygulama Kimliği” ve “İstemci anahtarı “nı sağlamalıyız. AndroidManifest.xml dosyasına gidin ve şu şekilde değiştirin:
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<!-- end of new -->
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<!-- new -->
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- end of new -->
</activity>
</application>
</manifest>Son olarak, strings.xml dosyasına gidin ve az önce kullandığımız dizeleri ekleyin:
<!-- app/src/main/res/values/strings.xml -->
<resources>
<string name="app_name">back4app-push-notifications</string>
<string name="back4app_server_url">https://parseapi.back4app.com</string>
<string name="back4app_app_id">YOUR_PARSE_APP_ID</string>
<string name="back4app_client_key">YOUR_PARSE_CLIENT_KEY</string>
</resources>YOUR_PARSE_APP_ID ve YOUR_PARSE_CLIENT_KEY öğelerini gerçek ID ve anahtarınızla değiştirdiğinizden emin olun.
Parse’ı Başlatma
Parse’ı başlatmak için Android’in Application sınıfını kullanacağız.
Application sınıfı, uygulama genelindeki kaynaklara ve duruma genel erişim sağlar. Uygulama süreci başlatıldığında diğer tüm sınıflardan önce örneklenir ve uygulama yaşam döngüsü olaylarını yönetmek, global değişkenleri başlatmak ve özel davranış uygulamak için kullanılabilir
Applicationsınıfı hakkında daha fazla bilgi edinmek için resmi dokümanlara göz atın.
MainActivity.kt dosyanızın bulunduğu klasöre gidin ve aşağıdaki içeriğe sahip App.kt adında yeni bir dosya oluşturun:
// app/src/main/java/.../App.kt
package com.back4app.push
import android.app.Application
import com.parse.Parse
class App : Application() {
override fun onCreate() {
super.onCreate()
Parse.initialize(
Parse.Configuration.Builder(this)
.applicationId(getString(R.string.back4app_app_id))
.clientKey(getString(R.string.back4app_client_key))
.server(getString(R.string.back4app_server_url))
.build()
)
}
}Ardından, AndroidManifest.xml ‘de uygulamanın android:name ‘ini aşağıdaki gibi ayarlayarak Android ‘e yeni oluşturulan Application sınıfını kullanmasını söyleyin:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:name=".App"
>
<!-- ... -->
</application>
</manifest>Uygulamanız artık Back4app’e bağlı olmalıdır. Her şeyin çalıştığından emin olmak için uygulamayı çalıştırmayı deneyin ve herhangi bir hata için günlükleri kontrol edin.
Firebase Projesi ve Uygulaması Oluşturma
Aşağıdaki adımlar bir Firebase hesabınızın olmasını gerektirecektir. Henüz bir hesabınız yoksa devam edin ve Google hesabınızla kaydolun.
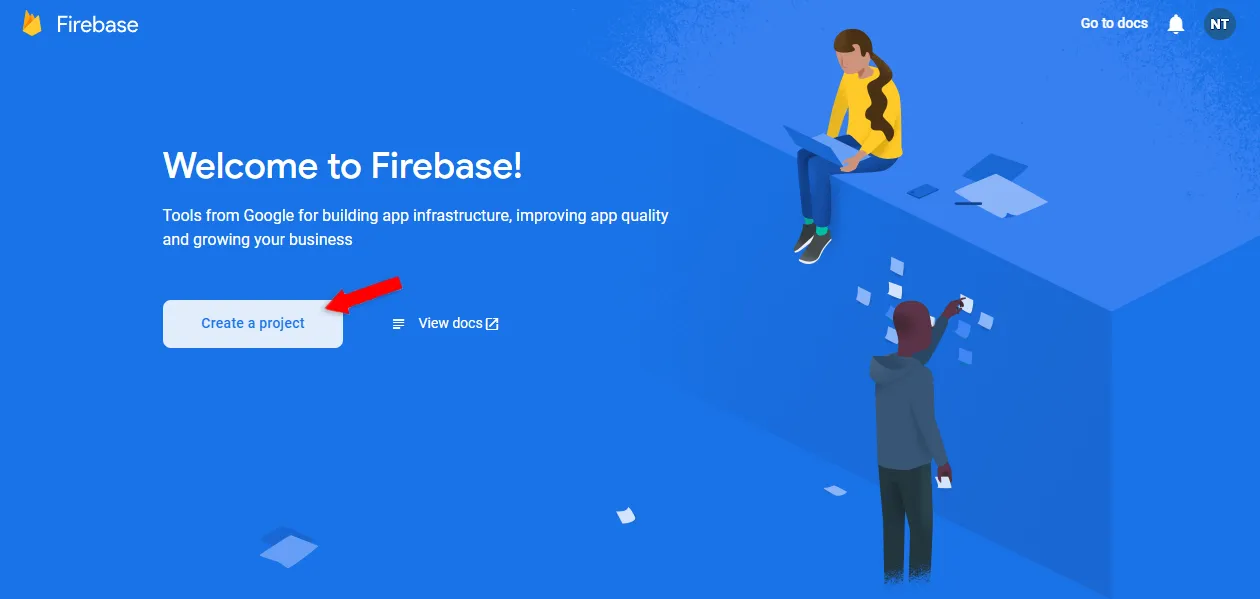
Firebase Konsolunuza gidin ve “Bir proje oluştur” seçeneğine tıklayın.

Özel bir ad verin, ben benimkine back4app-push-notifications adını vereceğim.
Hüküm ve koşulları kabul edin, Google Analytics’i etkinleştirin ve “Proje oluştur” düğmesine basın.
Firebase’in projenizi hazırlamasını ve gereken her şeyi hazırlamasını bekleyin. Tamamlandığında proje kontrol panelinize yönlendirileceksiniz.
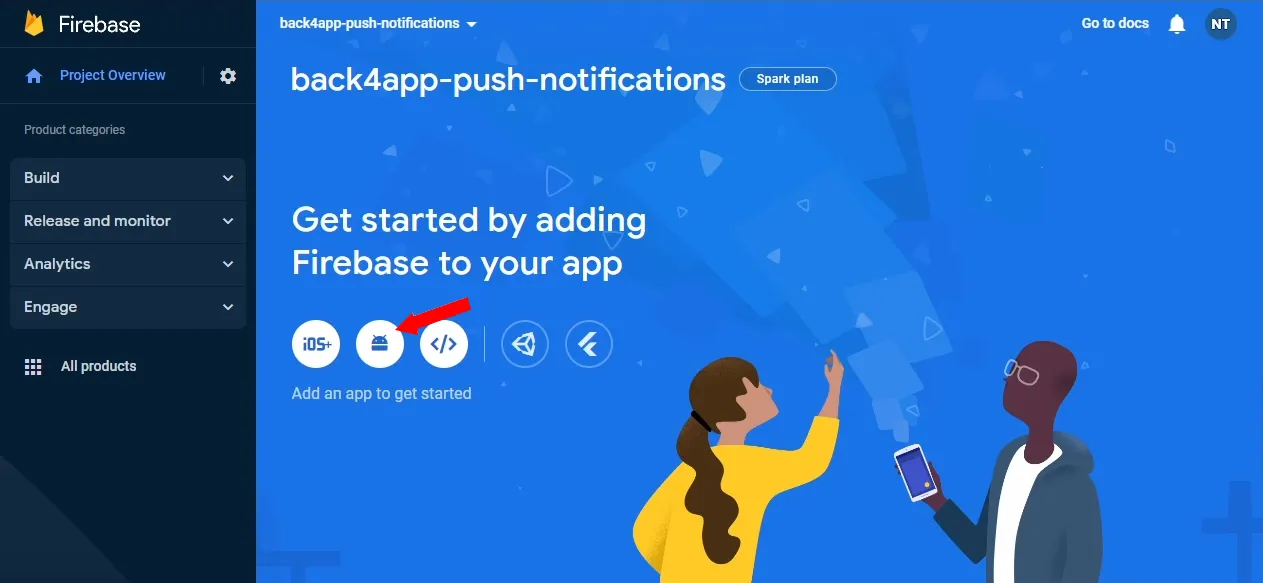
Ardından, Android simgesine tıklayarak yeni bir uygulama oluşturun.

Aşağıdaki ayrıntıları girin:
- Android paket adı: Paket adınızı kullanın (örn. com.back4app.push)
- Uygulama takma adı (isteğe bağlı): Özel bir takma ad girin
- Hata ayıklama imzalama anahtarı: Boş bırakın (veya bu makaleyi takip ederek anahtarınızı edinin)
Son olarak, google-services.json dosyasını indirin ve uygulama klasörünüze yerleştirin.
Makalenin bir sonraki bölümünde yapacağımız için “Firebase SDK ekle” ve “Sonraki adımlar” bölümlerini atlayın.
Firebase SDK’yı yükleme
Firebase SDK’yı yüklemek için proje düzeyinde build.gradle dosyanıza gidin ve buildscript özelliğini aşağıdaki gibi ekleyin:
// build.gradle
buildscript {
dependencies {
classpath "com.google.gms:google-services:4.3.15"
}
}Ardından, aşağıdaki eklentileri ve bağımlılıkları app/build.gradle dosyanıza ekleyin:
// app/build.gradle
plugins {
id "com.android.application"
id "org.jetbrains.kotlin.android"
id "com.google.gms.google-services" // new
}
dependencies {
implementation platform("com.google.firebase:firebase-bom:31.2.2") // new
implementation "com.google.firebase:firebase-analytics-ktx" // new
// ....
}Gradle ayarlarınızı senkronize edin.
Firebase Projesini Back4app Uygulaması ile Bağlama
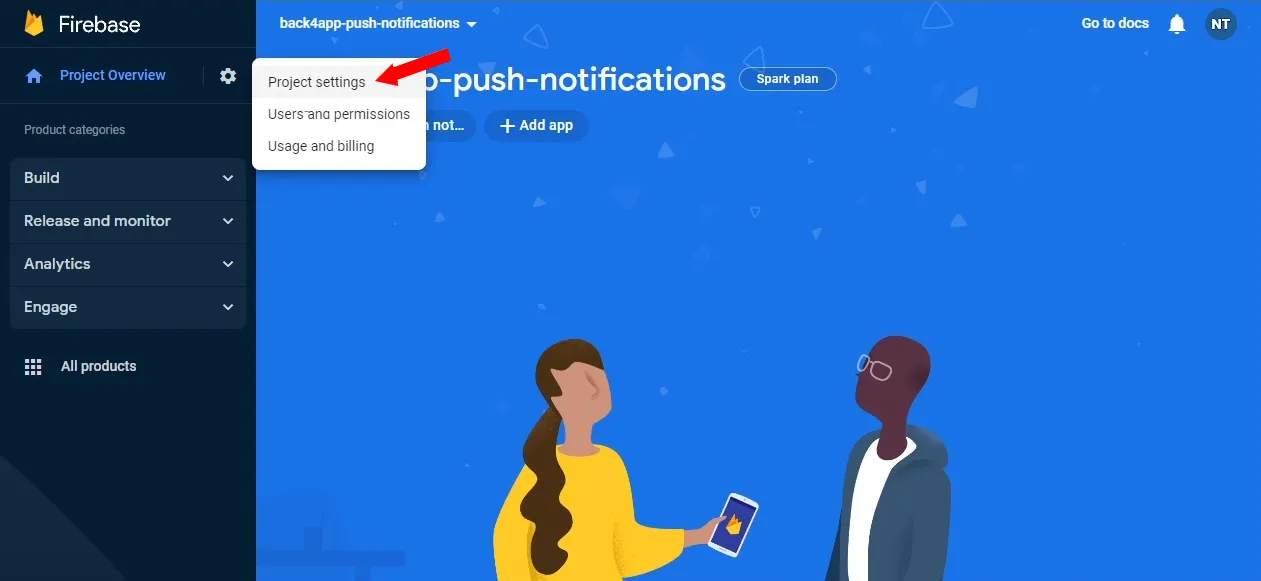
Firebase projesini Back4app uygulamasına bağlamak için öncelikle GCM gönderen kimliğini ve GCM sunucu anahtarını edinmemiz gerekir. Bunu yapmak için Firebase konsolunuzu açın, çark simgesine ve ardından “Proje Ayarları “na tıklayın.

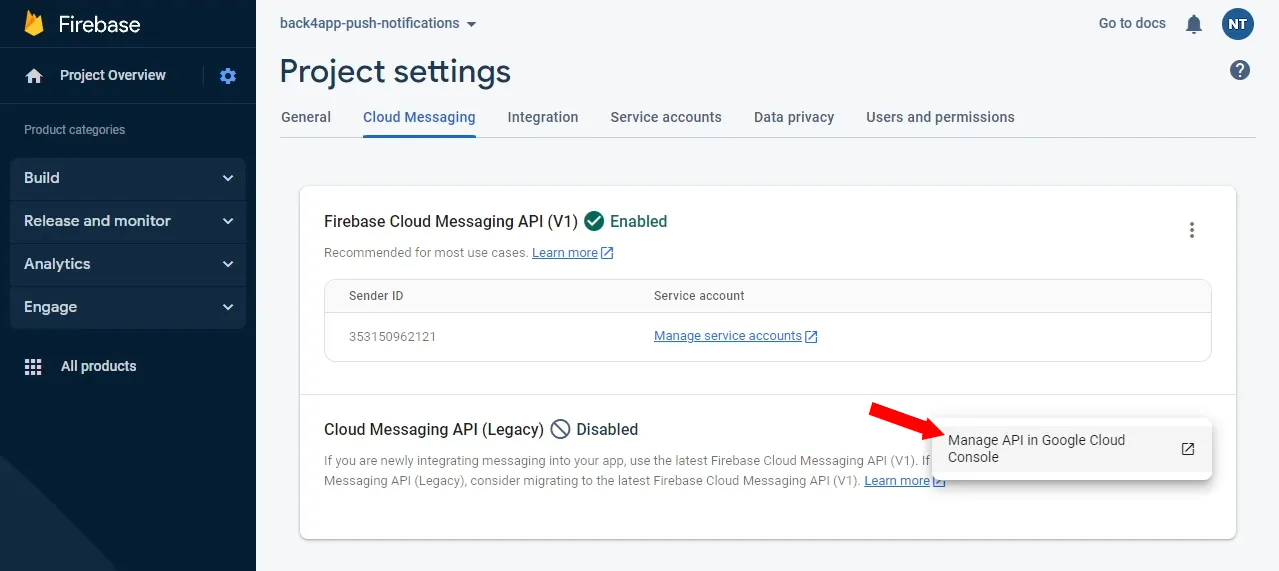
Üst navigasyondan “Bulut Mesajlaşma “yı seçin.
Anlık bildirimleri Parse için varsayılan olarak devre dışı olan Cloud Messaging API gerekir. Etkinleştirmek için daha fazla seçeneğini kullanın ve ardından “Google Cloud Console’da API’yi Yönet” seçeneğine tıklayın. “API’yi Etkinleştir” seçeneğine tıklayın ve Google’ın etkinleştirmesi için birkaç saniye bekleyin.

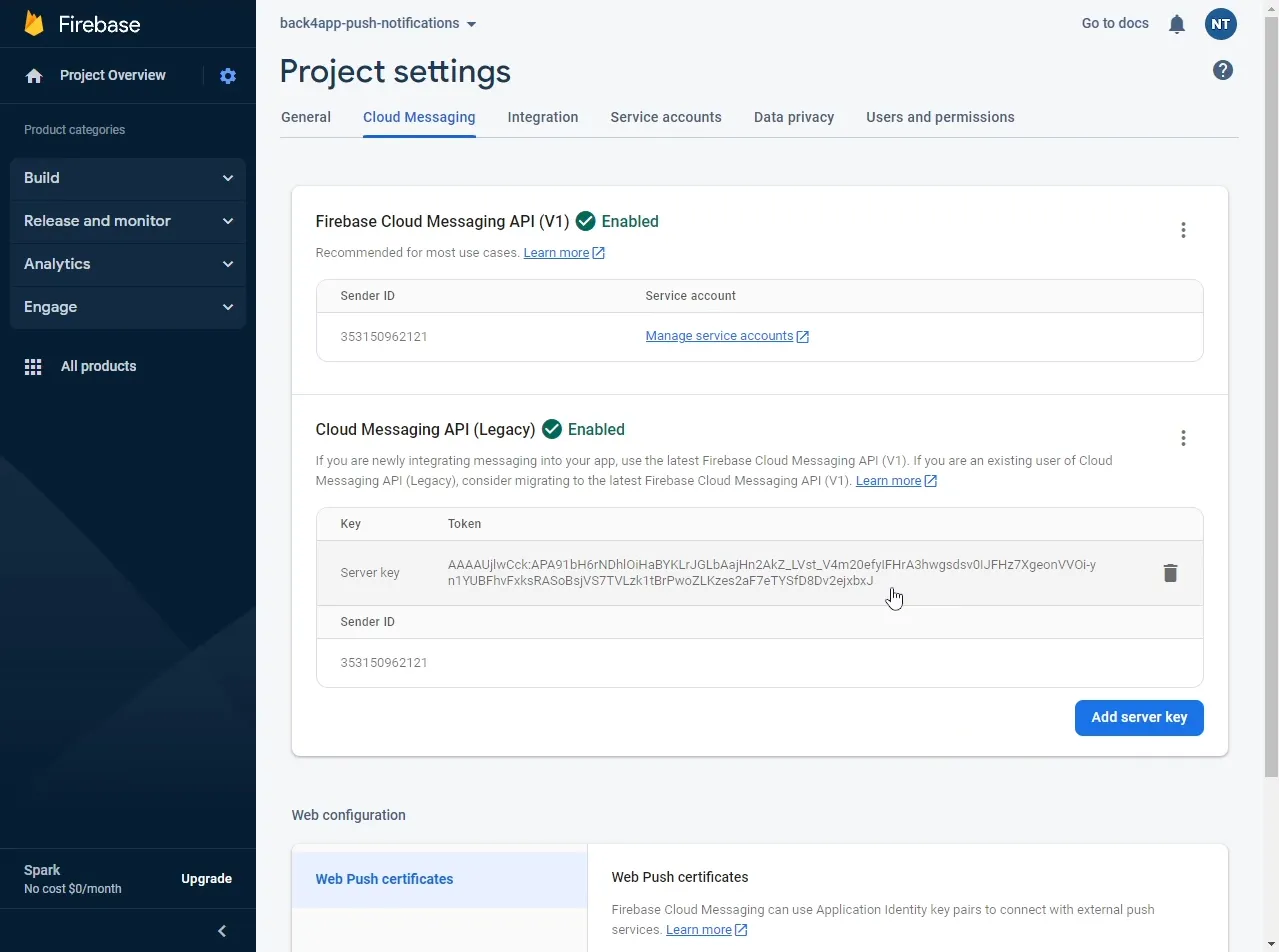
API başarıyla etkinleştirildikten sonra, mevcut sekmeyi kapatın ve Bulut Mesajlaşma ayarlarınıza geri dönün. “Gönderen Kimliğinizi” ve “Sunucu Anahtarınızı” not edin.

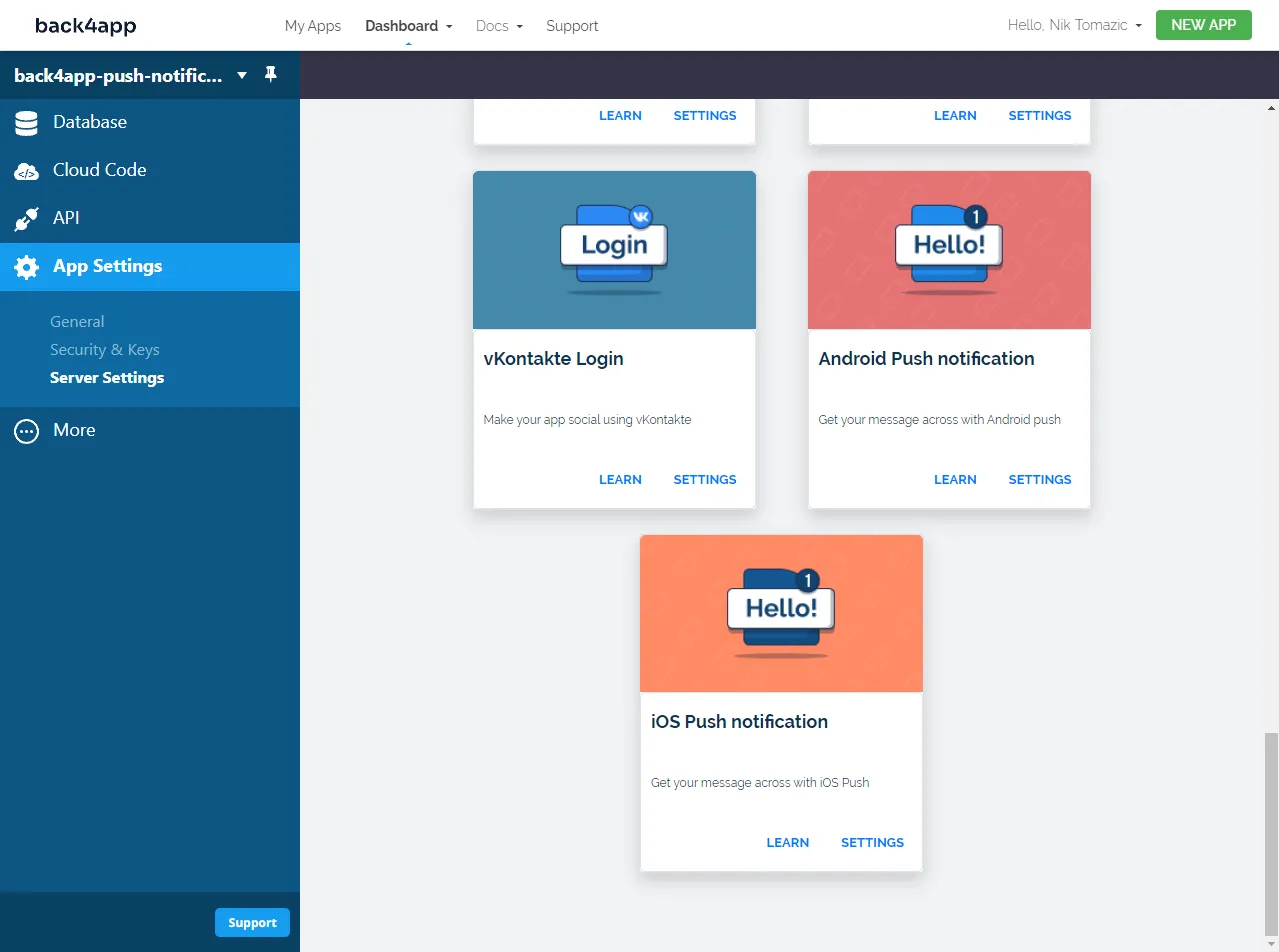
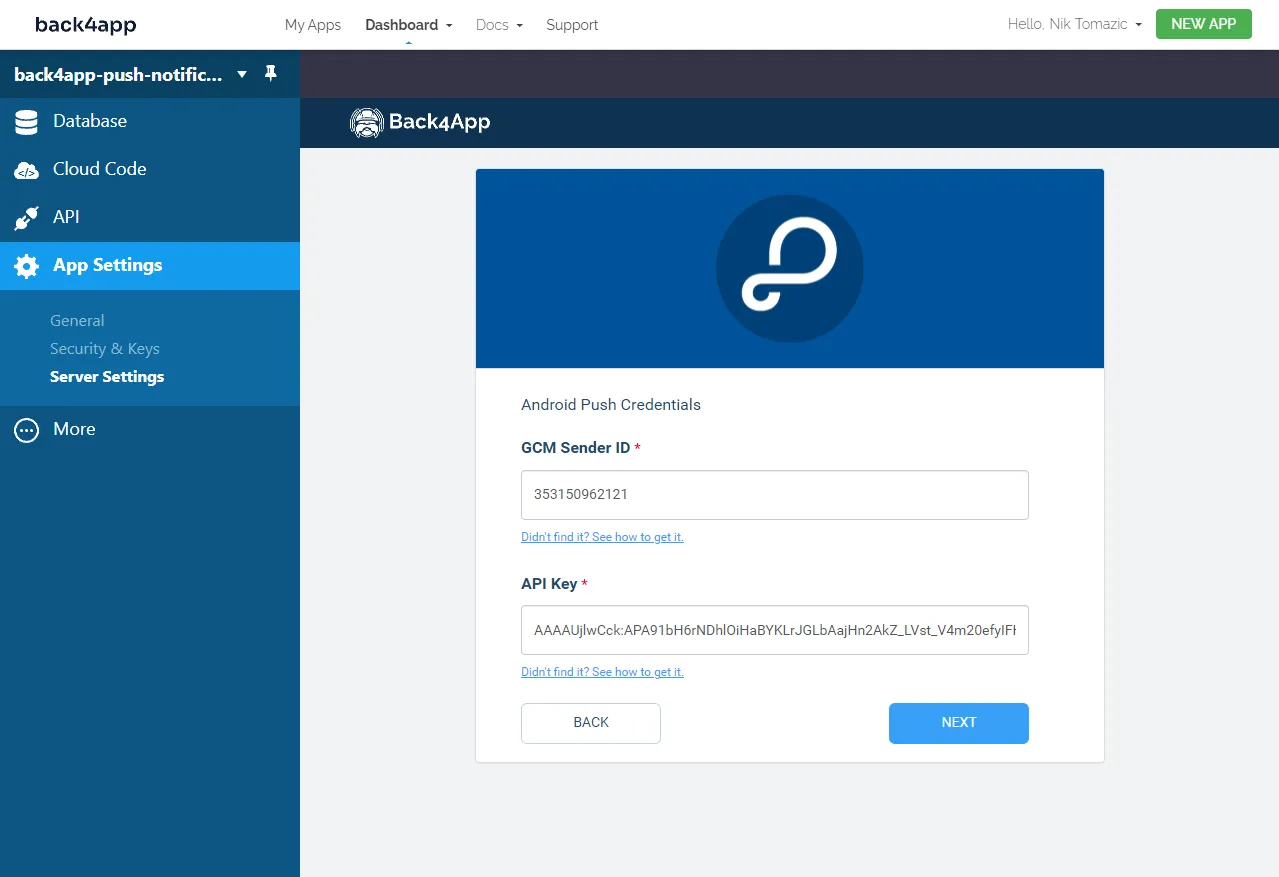
Ardından, Back4app uygulama kontrol panelinize gidin ve kenar çubuğunda “Uygulama Ayarları > Sunucu Ayarları “nı seçin. “Android Push bildirimi “ni görene kadar aşağı kaydırın ve “Ayarlar “a tıklayın.

“Düzenle “ye tıklayın, “Gönderen Kimliği” ve “Sunucu anahtarı “nı girin ve kaydedin.

Firebase projeniz ve Back4app uygulamanız artık bağlı.
Push Bildirimleri için Uygulamayı Yapılandırma
Bildirim göndermeden önce yapmamız gereken son şey Android uygulamamızı yapılandırmaktır. Yapmamız gerekenler:
- AndroidManifest.xml‘de GCM gönderen kimliğini ayarlayın ve izinleri ekleyin
- AndroidManifest.xml dosyasına bir hizmet ve bir alıcı ekleyin
- App.kt içinde bir
ParseInstallationoluşturun
AndroidManifest.xml dosyanıza gidin ve bu şekilde değiştirin:
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />
<!-- end of new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- new -->
<meta-data
android:name="com.parse.push.gcm_sender_id"
android:value="YOUR_GCM_SENDER_ID" />
<!-- end of new -->
</activity>
<!-- new -->
<service
android:name="com.parse.fcm.ParseFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<receiver
android:name="com.parse.ParsePushBroadcastReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.parse.push.intent.RECEIVE" />
<action android:name="com.parse.push.intent.OPEN" />
<action android:name="com.parse.push.intent.DELETE" />
</intent-filter>
</receiver>
<!-- end of new -->
</application>
</manifest>YOUR_GCM_SENDER_ID yerine gerçek GCM gönderen kimliğinizi yazdığınızdan emin olun.
Son AndroidManifest.xml dosyanız aşağıdaki gibi görünmelidir.
Ardından, App.kt dosyanıza gidin ve onCreate() işlevinin altına aşağıdaki kodu ekleyin:
// app/src/main/java/.../App.kt
import com.parse.ParseInstallation
class App : Application() {
override fun onCreate() {
// ...
val installation = ParseInstallation.getCurrentInstallation()
installation.put("GCMSenderId", "YOUR_GCM_SENDER_ID")
installation.put("channels", listOf("news", "updates"))
installation.saveInBackground()
}
}Gerçek GCM gönderici kimliğinizi girdiğinizden emin olun. Kanal adlarını da değiştirebilirsiniz.
Bu kod bir ParseInstallation oluşturur ve bunu DB’ye kaydeder. Ayrıca, bizim durumumuzda haberler ve güncellemeler için bildirim kanallarını yapılandırır. Bu kanallar, Cloud Code aracılığıyla farklı türde bildirimler göndermek için kullanılabilir.
Harika, Android uygulamamızı anlık bildirimler için başarıyla yapılandırdık.
Anında Bildirim Gönderme
Back4app gösterge tablosu
Back4app kontrol paneli üzerinden anlık bildirim göndermek kolaydır. Bu yaklaşım, tek seferlik anlık bildirimlerin manuel olarak gönderilmesi için uygundur.
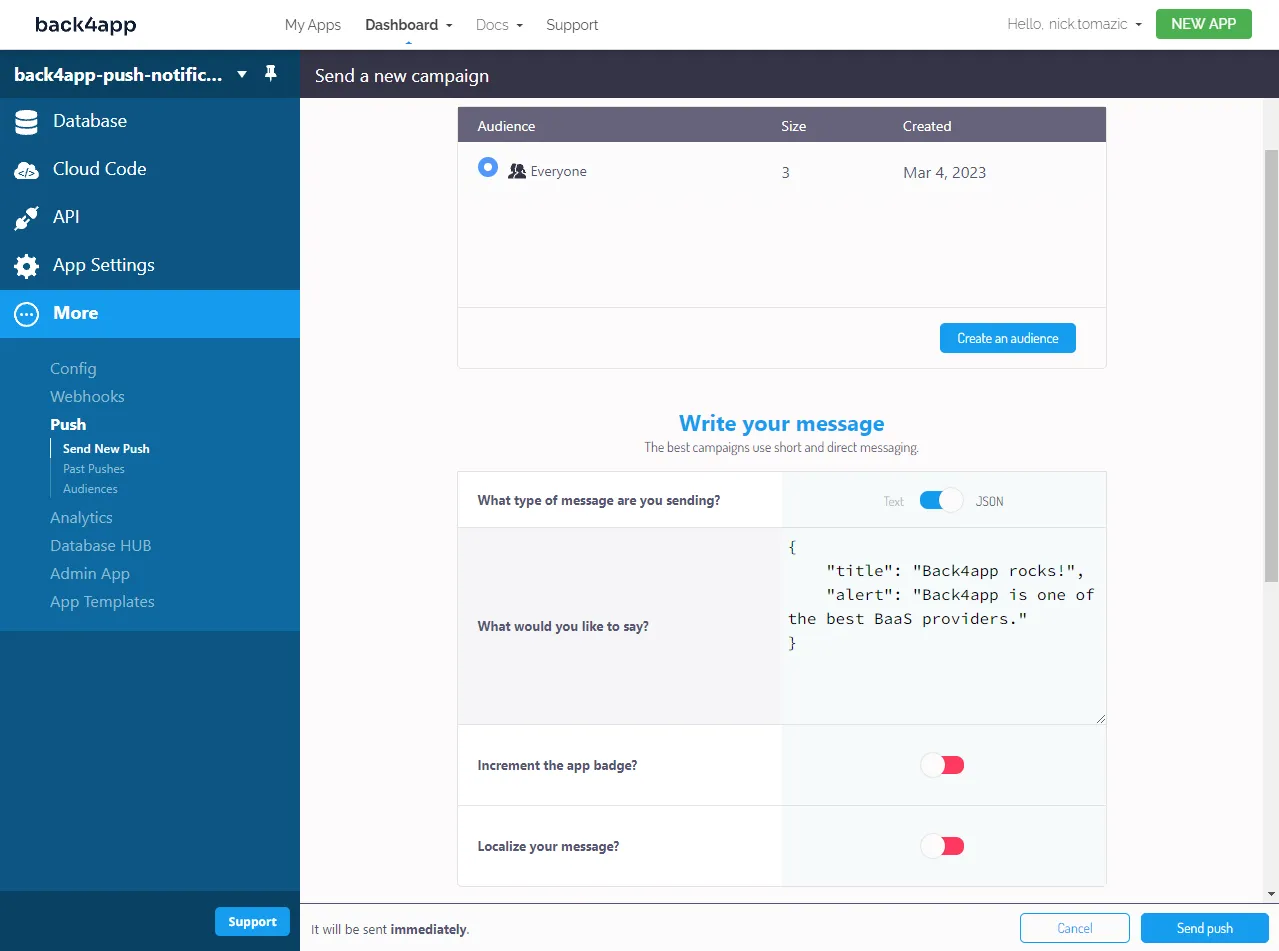
İlk olarak, kenar çubuğunda “Diğer > Push > Yeni Push Gönder” seçeneğini seçin ve ardından formu doldurun.

Son olarak, “Push gönder” düğmesine tıklayın.

JSONformatını kullanmanızı öneririm çünkübaşlıkaracılığıyla bildirimin başlığını veuyarıaracılığıyla gövdeyi belirtmenize olanak tanır.
Bulut Kodu
Cloud Code, anlık bildirimleri programlı olarak göndermek için kullanılabilir. Bunun da ötesinde, anlık bildirimleri zamanlamak veya belirli olaylarda anlık bildirimler göndermek için kullanabilirsiniz.
Cloud Code aracılığıyla anlık bildirim göndermek için kenar çubuğunda “Cloud Code > İşlevler ve Web Hosting” öğesini seçin ve ardından aşağıdaki kodu main.js dosyasına ekleyin:
// cloud/main.js
Parse.Cloud.define("pushTest", (request) => {
return Parse.Push.send({
channels: ["news"],
data: {
title: "Cloud Code",
alert: "This push notification was sent via Cloud Code.",
}
}, { useMasterKey: true });
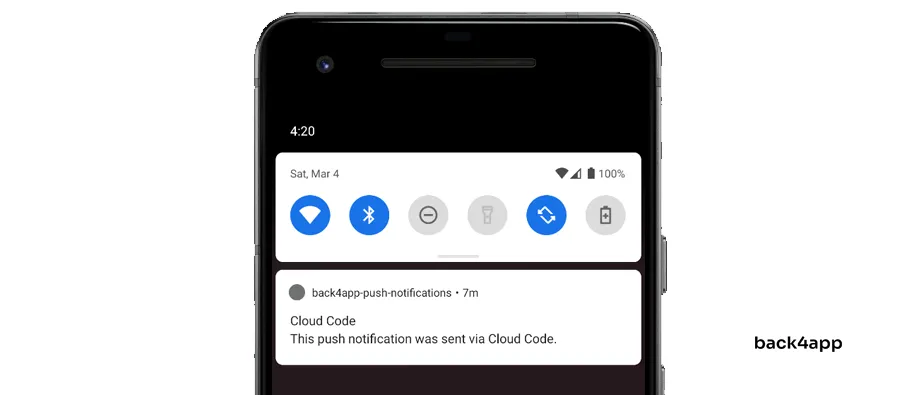
});“Deploy” düğmesine tıklayarak kodu dağıtın.
Son olarak, bir REST çağrısı aracılığıyla bulut işlevini tetikleyin:
curl --location --request POST 'https://parseapi.back4app.com/functions/pushTest' \
--header 'X-Parse-Application-Id: YOUR_APPLICATION_ID' \
--header 'X-Parse-REST-API-Key: YOUR_REST_KEY' \
--header 'Content-Type: application/json'
Uygulama kimliği ve REST anahtarı “Uygulama Ayarları > Güvenlik ve Anahtarlar” bölümünden elde edilebilir.
Anlık bildirimleri planlamak için Cloud Jobs‘a göz atın.
Sonuç
Bu makalede anlık bildirimlerden, faydalarından, bildirim türlerinden ve yapılması ve yapılmaması gerekenlerden bahsettik. Ayrıca, anlık bildirimlerinizi Back4app aracılığıyla göndermek için Android uygulamanızı nasıl yapılandıracağınızı öğrendiniz.
Nihai kaynak kodu bir GitHub reposunda mevcuttur.
Gelecek adımlar
- Bildirimlerinizi planlamak veya belirli kullanıcıları hedeflemek istiyorsanız Parse dokümanlarına göz atın.
- iOS aygıtlarına anlık bildirimlerin nasıl gönderileceğini öğrenmek için resmi dokümanlara göz atın.
- Bulut Kodu hakkında daha fazla bilgi edinmek için Bulut Bilişimde FaaS Nedir?
SSS
Push bildirimi nedir?
Push bildirimi, doğrudan müşterinizin mobil cihazına, web tarayıcısına, giyilebilir cihazına veya bildirimleri destekleyen herhangi bir cihaza gönderilebilen kısa bir mesaj veya uyarıdır.
Push bildirimlerinin faydaları nelerdir?
– Daha yüksek kullanıcı bağlılığı
– Daha yüksek dönüşüm oranları
– Gelişmiş müşteri hizmetleri
– Artan satışlar ve gelir
Push bildirimi türleri nelerdir?
– Mobil push bildirimleri
– Web push bildirimleri
– Masaüstü push bildirimleri
Push bildirimi servisi nedir?
Push bildirimi servisi, üçüncü taraf geliştiricilerin API veya bir kontrol paneli aracılığıyla müşterilerinin cihazlarına push bildirimi göndermelerini sağlayan bir hizmettir.



