Bir React uygulamasının nasıl dağıtılacağına dair adım adım kılavuz

Çeşitli avantajları ve geniş topluluğu nedeniyle birçok modern web uygulaması React kullanıyor. Bu makalede, React’in avantajlarını ve dezavantajlarını, farklı dağıtım seçeneklerini ve React uygulamanızı Back4app’te nasıl dağıtacağınızı keşfedeceksiniz.
Contents
- 1 React nedir?
- 2 React’in Avantajları
- 3 React’in Sınırlamaları
- 4 React Dağıtım Seçenekleri
- 5 Back4app üzerinde React Uygulaması Dağıtma
- 6 Sonuç
- 7 SSS
- 8 React Nedir?
- 9 React’ın Avantajları Nelerdir?
- 10 React’ın Sınırlamaları Nelerdir?
- 11 React uygulamamı nasıl dağıtabilirim?
- 12 Back4app nedir?
- 13 React uygulamamı Back4app’a nasıl dağıtabilirim?
React nedir?
React, kullanıcı arayüzleri (UI) oluşturmaya yönelik açık kaynaklı bir ön uç JavaScript kütüphanesidir. Meta (daha önce Facebook olarak biliniyordu) React’i geliştirdi ve 2013 yılında piyasaya sürdü ve o zamandan beri web uygulamaları oluşturmak için en popüler kütüphanelerden biri haline geldi.
React, bir kullanıcı arayüzü için yapı taşları olarak bileşen olarak bilinen yeniden kullanılabilir parçalar kullanır. Bu bileşenler, bir düğme, form veya kart gibi bir kullanıcı arayüzünün bir parçasını tanımlar.
Bileşenler genellikle JavaScript kodunuzda HTML benzeri öğeler yazmanıza olanak tanıyan bir JavaScript sözdizimi uzantısı olan JSX kullanılarak bileşenin kullanıcı arayüzünün bir açıklamasını döndüren JavaScript işlevleri olarak tanımlanır.
React, yeniden kullanılabilir UI bileşenleri oluşturmanıza ve uygulamanızın durumunu yönetmenize olanak tanır. Değişiklikleri izlemek ve uygulamanın görünümünü verimli bir şekilde güncellemek için gerçek DOM’un hafif bir kopyası olan sanal bir DOM (Document Object Model) kullanır.
Bu, React uygulamalarının daha duyarlı ve performanslı hissetmesini sağlar, çünkü tüm sayfayı yeniden oluşturmak yerine yalnızca değişmesi gereken bileşenleri günceller.
React’in Avantajları
React’in kullanıcı arayüzleri oluşturmak için en iyi seçim olmasını sağlayan bazı özellikleri şunlardır.
Yeniden Kullanılabilirlik
React ile bir web uygulaması, her biri JSX çıktısından sorumlu mantığa sahip birden fazla bileşenden oluşur. Bu bileşenler bir düğme kadar basit veya çeşitli alanlara ve doğrulamaya sahip bir form kadar karmaşık olabilir.
React’in yeniden kullanılabilirliği, aynı bileşenin bir uygulama boyunca veya farklı uygulamalar arasında birden fazla yerde kullanılmasını ifade eder.
Bileşenlerin yeniden kullanılması kod tekrarını azaltır, DRY ilkesini korur ve geliştirme süresinden tasarruf sağlar. Bu aynı zamanda daha iyi kod organizasyonu ve sürdürülebilirliği sağlayarak uygulamanın anlaşılmasını, test edilmesini ve hata ayıklanmasını kolaylaştırır.
SEO Dostu
Arama motorları JavaScript ağırlıklı sayfaları indekslemekte güçlük çekmektedir, çünkü bu sayfalar işlenmeden önce tarayıcının JavaScript kodunu çalıştırmasını gerektirmektedir.
Ancak React, React bileşenlerinin sunucuda işlenmesine ve istemciye tamamen işlenmiş HTML olarak gönderilmesine olanak tanıyan sunucu tarafı işleme (SSR) olarak bilinen bir özelliği destekler.
Bu, bir React web sitesinin ilk yüklemesinde kullanıcıya tamamen render edilmiş içeriğin gösterileceği ve diğer tüm etkileşimlerin tarayıcıda çalışan React kodu tarafından ele alınacağı anlamına gelir.
Bu yaklaşım, arama motorlarının tamamen render edilmiş içeriği indekslemesine olanak tanıyarak React destekli web sitelerini daha SEO dostu hale getirir. Sunucu tarafı işleme ayrıca web sayfalarının ilk yüklenme süresini iyileştirerek kullanıcılara daha duyarlı hale getirir.
Bununla birlikte, bir React uygulamasında sunucu tarafı oluşturmayı uygulamak karmaşık olabilir ve ek kurulum gerektirecektir.
Topluluk
React topluluğu, React kütüphanesini kullanan ve bu kütüphaneye katkıda bulunan geliştiriciler, tasarımcılar ve meraklılardan oluşan büyük ve aktif bir gruptur.
Topluluk, web uygulamaları oluşturmak için React kullanan geliştiricileri, girişimleri ve büyük şirketleri içerir.
Birçok geliştiricinin deneyimlerini, ipuçlarını ve kod parçacıklarını sosyal medyada, bloglarda ve forumlarda paylaştığı topluluk aktif ve canlıdır.
React Conf, React Native EU ve React Summit gibi birçok buluşma grubu ve konferans da React’e adanmıştır.
React topluluğu da açık kaynaklı React kütüphanesine katkıda bulunma konusunda aktiftir ve birçok geliştirici hataları düzeltmek ve yeni özellikler eklemek için çekme istekleri gönderir. Bu, kütüphaneyi güncel tutmaya ve genel kalitesini artırmaya yardımcı olur.
Mobil Geliştirme Desteği
React Native, geliştiricilerin React kullanarak uygulamalar oluşturmasına olanak tanıyan platformlar arası bir mobil geliştirme çerçevesidir.
Geliştiricilerin JavaScript’te kod yazmasına ve aynı kod tabanını iOS ve Android için yeniden kullanmasına olanak tanır. React ile aynı ilkeleri ve kavramları kullanır ve büyük ve aktif bir topluluğa sahiptir.
Ayrıca bir dizi yerleşik bileşen sağlar ve geliştiricilerin yerel modülleri ve API’leri kullanmasına olanak tanır.
React’in Sınırlamaları
Diğer tüm teknolojiler gibi React’in de bazı sınırlamaları vardır. React’in ana sınırlamalarından bazıları aşağıdakileri içerir.
Karmaşıklık ve Dik Öğrenme Eğrisi
React popüler ve esnek bir kütüphane olabilir, ancak özellikle JavaScript ve web geliştirme konusunda yeni olan geliştiriciler için öğrenmesi ve kullanması karmaşık olabilir.
Sanal DOM, JSX ve bileşen tabanlı mimari kavramlarını anlamak biraz zaman alabilir.
React ayrıca sürekli güncellenmekte ve sık sık yeni araçlar ve modeller eklenmektedir. Bu durum, topluluğun dokümantasyonu sürdürmesini zorlaştırıyor ve yeni geliştiricilerin en son değişiklikleri takip etmesini zorlaştırıyor.
Büyük Paket Boyutları
React uygulamaları genellikle büyük paket boyutlarına sahiptir, bu da ilk yükleme süresini artırabilir ve uygulamayı daha az duyarlı hale getirebilir.
Bu, React’i daha az SEO dostu yapar çünkü arama motorları JavaScript ağırlıklı sayfaları indekslemekte zorlanır.
Bununla birlikte, daha önce de belirtildiği gibi, React, React bileşenlerinin sunucuda işlenmesine ve istemciye tamamen işlenmiş HTML olarak gönderilmesine olanak tanıyan sunucu tarafı işleme (SSR) adı verilen bir özelliğe sahiptir.
Ancak React öncelikle istemci tarafı bir kütüphane olduğundan, sunucu tarafı görüntülemeyi uygulamak için ek kurulum ve kaynaklar gerektirir.
Bu sınırlamalar doğru araçlar ve teknikler kullanılarak hafifletilebilir. Örneğin, paket boyutunu optimize etmek için Webpack gibi bir araç kullanmak veya React web sitelerini daha SEO dostu hale getirmek için sunucu tarafı oluşturma.
React Dağıtım Seçenekleri
Bir React uygulamasını dağıtmanın birden fazla yolu vardır. Bunlardan bazıları aşağıdakileri içerir.
Statik Barındırma
Statik barındırma, özellikle karmaşık sunucu tarafı işleme gerektirmiyorsa, bir web sitesini veya web uygulamasını dağıtmanın basit ve uygun maliyetli bir yoludur.
Statik barındırma, küçük ölçekli web sitelerini veya web uygulamalarını dağıtmak için popüler bir seçenektir ve başlangıç için uygun maliyetli ve kolay bir yol olabilir.
Ancak, daha karmaşık sunucu tarafı işleme veya dinamik özellikler gerektiren daha büyük ölçekli siteler için uygun olmayabilir.
Statik barındırma sunan platform örnekleri:
- Netlify
- GitHub Pages
- Surge
Vercel Gibi PaaS Hizmetleri
Hizmet Olarak Platform veya PaaS, temel altyapıyı kurma ve yönetme zahmetine girmeden çevrimiçi uygulamalar ve hizmetler oluşturmak, dağıtmak ve yönetmek için bir platform sunan bir bulut bilişim hizmeti kategorisidir.
PaaS ile geliştiriciler kod yazmaya konsantre olabilirler çünkü PaaS sağlayıcısı ağ, sunucular ve depolama ile ilgilenecektir.
Bu, geliştiricileri altta yatan altyapı hakkında endişelenmekten kurtarır ve uygulamalarını hızlı ve kolay bir şekilde başlatmalarını, genişletmelerini ve yönetmelerini sağlar.
PaaS platformlarının bazı örnekleri şunlardır:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Ancak PaaS kullanmanın bazı dezavantajları da vardır:
- Altyapı üzerinde kısıtlı kontrol
- Satıcı kilitlenmesi
- Kısıtlı ölçeklenebilirlik
- Yükseltmeler ve bakım üzerinde kontrol eksikliği
Bu dezavantajlar PaaS sağlayıcısına göre farklılık gösterebilir. Bu nedenle, kullanıp kullanmamaya karar vermeden önce yeteneklerini ve kısıtlamalarını dikkatlice değerlendirmek çok önemlidir.
Back4app Gibi BaaS Hizmetleri
BaaS (Backend as a Service), geliştiricilere mobil ve web uygulamaları için önceden oluşturulmuş bir arka uç altyapısı sağlayan bulut tabanlı bir hizmettir.
BaaS sağlayıcıları genellikle bir uygulamaya kolayca entegre edilebilen veritabanları, kullanıcı kimlik doğrulaması, anlık bildirimler ve depolama gibi hizmetler sunar.
Daha hızlı bir geliştirme süreci sağlar ve geliştiricilerin arka uç teknoloji uzmanlığına olan ihtiyacını azaltır.
Bununla birlikte, zaman içinde pahalı olabilir, geliştiriciler arka uç altyapısı üzerinde sınırlı kontrole sahip olabilir ve satıcı kilitlenmesi olabilir.
PaaS platformlarının bazı örnekleri şunlardır:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Back4app üzerinde React Uygulaması Dağıtma
Bir React uygulamasını Back4app üzerinde dağıtmak, önemli ölçüde zaman kazandırabilen basit dağıtım süreci nedeniyle oldukça avantajlı olabilir.
Ayrıca Back4app, React uygulamanız için veri depolayabilen önceden oluşturulmuş bir veritabanı içerir ve ayrı bir veritabanı oluşturma ve yönetme ihtiyacını ortadan kaldırır.
Back4app ayrıca artan trafiğin üstesinden gelmek için uygulamanızın kolayca ölçeklendirilmesini sağlar ve uygulamanızın performansını optimize etmeye yardımcı olacak performans izleme araçlarına sahiptir.
Ayrıca Back4app, uygulamanızın ve verilerinizin güvende kalmasını sağlamak için güvenlik önlemleri sunar ve diğer hizmetlerle rahatça entegre edilebilir.
Back4app nedir?
Back4App, geliştiricilerin web uygulamaları oluşturmasını ve barındırmasını sağlayan bir bulut platformudur.
Platform, web uygulamalarını yönetmek için sezgisel bir arayüz, veri depolamak için bir veritabanı ve çeşitli programlama dilleriyle uyumluluk sağlar.
Ayrıca web uygulamaları oluşturmak ve test etmek için komut satırı arayüzü, SDK’lar, performans optimizasyon araçları, analitik, izleme ve kullanıcı kimlik doğrulama ve yetkilendirme için yerleşik bir sistem gibi bir dizi araç sunar.
Proje Tanıtımı
Bu eğitimde React kullanarak temel bir yapılacaklar uygulaması oluşturacaksınız. Yapılacaklar uygulaması CRUD (Oluştur, Oku, Güncelle, Sil) işlevselliğini destekleyecek ve veri depolama ve erişim katmanını işlemek için Back4app kullanacaksınız.
Bu öğreticiyi takip etmek için aşağıdakileri yerine getirmeniz gerekir:
- HTML ve CSS bilgisi
- JavaScript bilgisi
- Temel Bootstrap bilgisi
Yeni bir Back4app Uygulaması Oluşturma
Back4app’te bir uygulama oluşturabilmeniz için önce bir Back4app hesabınızın olması gerekir. Back4app hesabınız yoksa, aşağıdaki adımları izleyerek bir hesap oluşturabilirsiniz.
- Back4app web sitesine gidin.
- Açılış sayfasının sağ üst köşesindeki Kaydol düğmesine tıklayın.
- Kayıt formunu doldurun ve gönderin.
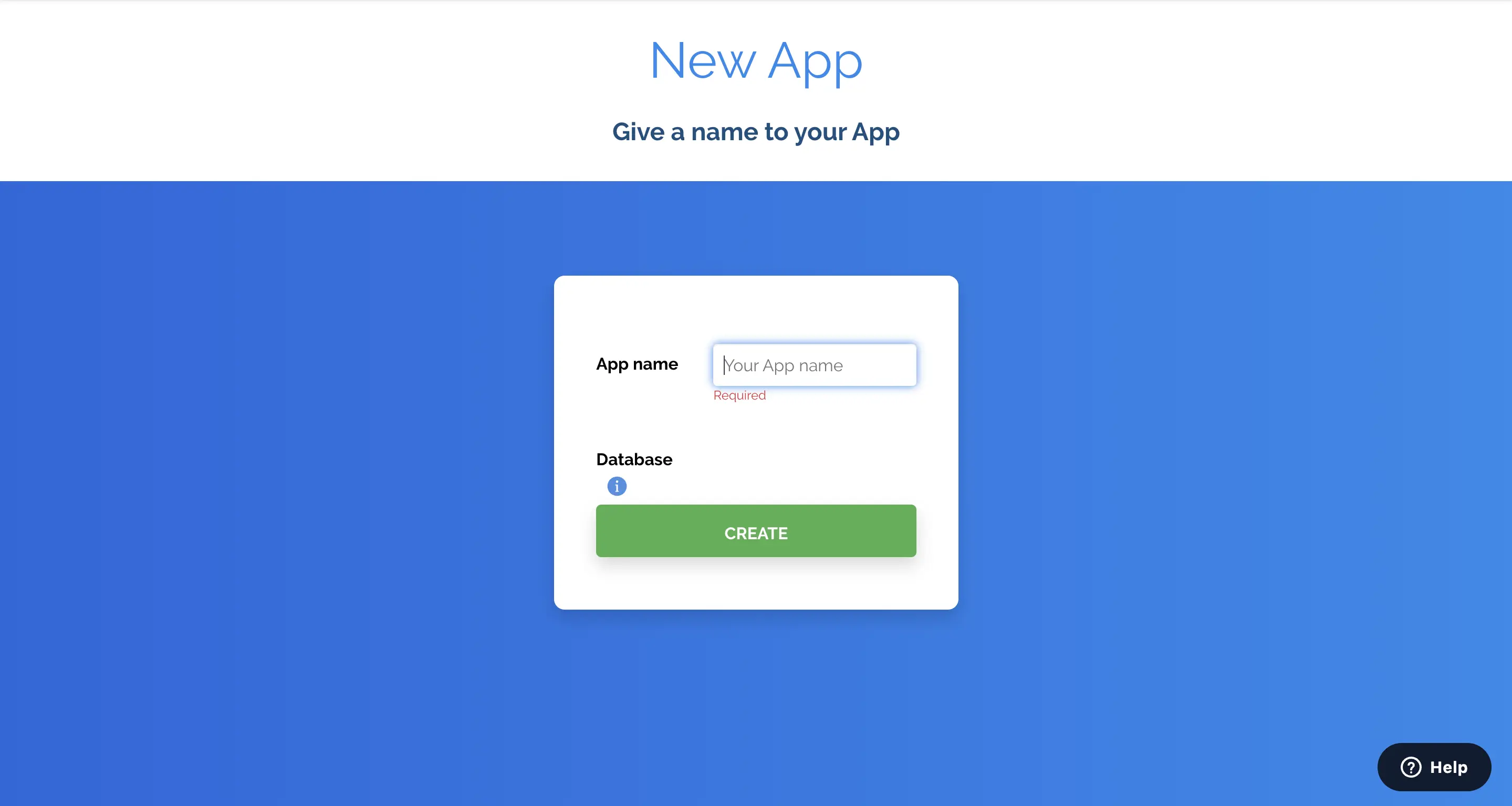
Back4app hesabınızı başarıyla oluşturduktan sonra, Back4app hesabınıza giriş yapın ve sağ üst köşedeki YENİ UYGULAMA düğmesine tıklayın. Bu düğmeye tıklamak sizi bir uygulama adı girmenizi gerektiren bir forma götürecektir. Uygulama adınızı girin ve OLUŞTUR düğmesine tıklayın.

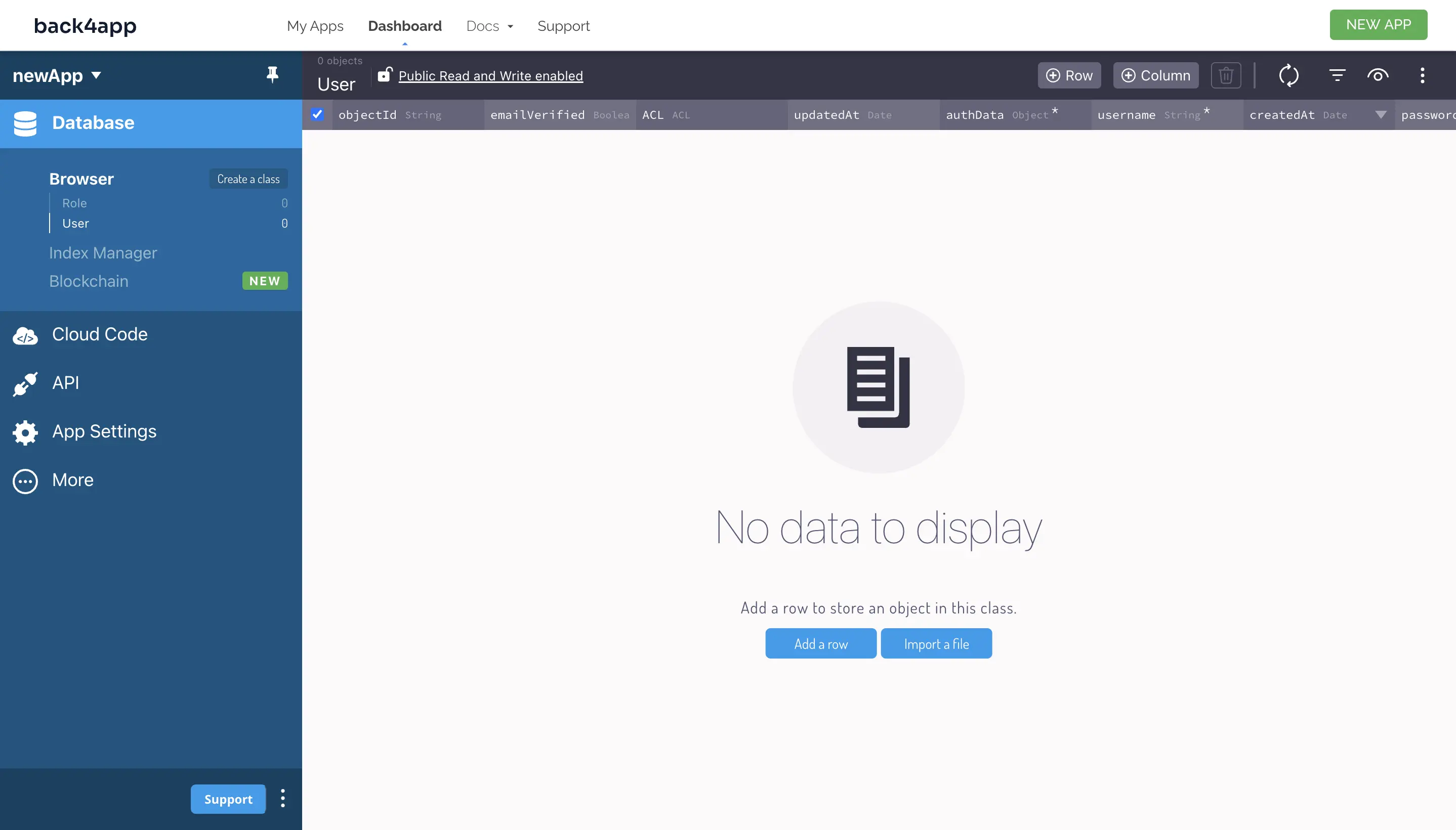
CREATE butonuna tıkladığınızda yeni uygulamanızın iskelesi kurulacak ve sizi uygulamanızın kontrol paneline götürecektir.

Şimdi Back4app üzerinde yeni bir uygulama oluşturdunuz.
Geliştirme Ortamınızı Kurma
İlk olarak, create-react-app kullanarak bazı şablon kodlar oluşturacaksınız.
React uygulamanızı iskelelemek için aşağıdaki komutu çalıştırın.
npx create-react-app todo-app
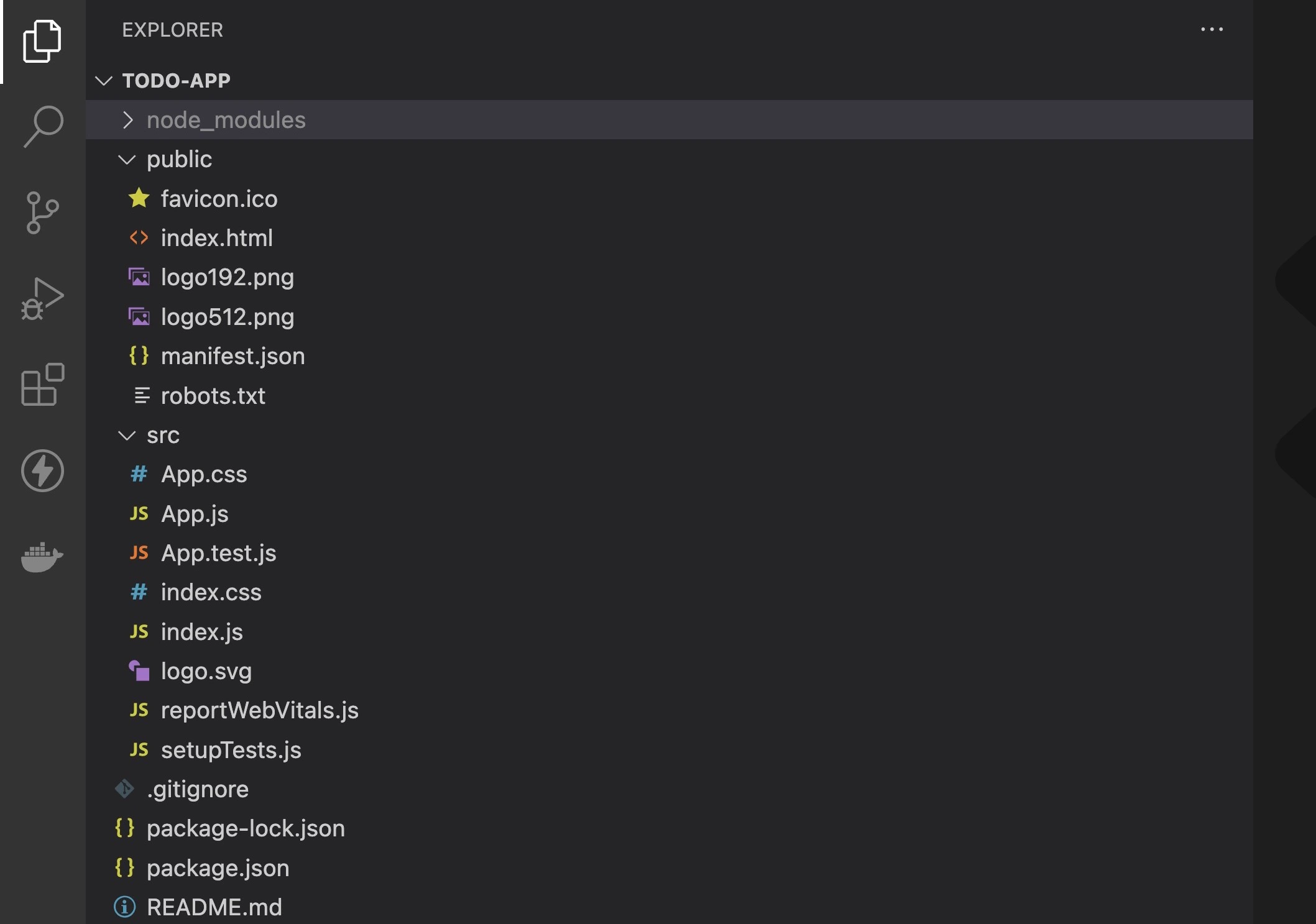
Yukarıdaki komut, aşağıdaki resimde gösterildiği gibi bir başlangıç proje yapısı oluşturur ve React uygulamanızı oluşturmaya başlamak için ihtiyaç duyduğunuz temel bağımlılıkları yükler.

Aşağıdaki komutu çalıştırarak todo-app içine cd:
cd todo-app
Bu eğitimde UI bileşenlerinizi şekillendirmek için Bootstrap kullanımı anlatılacaktır. Aşağıdaki komutu çalıştırarak Bootstrap’i yükleyin:
npm install react-bootstrap bootstrap
Back4app’e Bağlanma
Uygulamanızı Back4app sunucularına bağlamak için Parse JavaScript SDK‘yı yüklemeniz gerekir.
Aşağıdaki komutu çalıştırarak SDK’yı yükleyin:
#Using npm
npm install parse
#Using yarn
yarn add parse
Ardından, Back4app uygulamanızın kimlik bilgilerinden ikisi olan Uygulama Kimliği ve Javascript Anahtarı‘nı kullanarak SDK’yı yapılandırmanız gerekir.
Bu kimlik bilgilerini almak için Back4app uygulamanızın kontrol panelinde Uygulama Ayarları ‘nı seçin, ardından Güvenlik ve Anahtarlar‘ı seçin. Bu sizi çeşitli Uygulama anahtarlarının bulunduğu bir sayfaya götürecektir. Uygulama Kimliğini ve Javascript Anahtarını kopyalayın ve güvenli bir şekilde saklayın.

Ardından, react uygulamanızın giriş dosyasında (app.js) Parse ‘ın küçültülmüş sürümünü parse ‘dan içe aktarın.
Bu şekilde:
//app.js
import Parse from "parse/dist/parse.min.js";
Ardından, Parse üzerinde initialize yöntemini çağırın. Bu yöntem Uygulama Kimliğinizi ve Javascript KEY ‘inizi argüman olarak alır.
Örneğin:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
initialize yöntemini çağırmak ve Uygulama Kimliğinizi ve Javascript KEY ‘inizi argüman olarak iletmek parse SDK’yı başlatacaktır.
Ardından, Parse üzerindeki serverURL özelliğini https://parseapi.back4app.com/ olarak ayarlayın.
Örneğin:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Uygulamanız başlatıldı ve Back4app’e güvenli bir şekilde bağlanabilir.
Todo Uygulamasını Oluşturma
app.js dosyanızda, react‘ten useEffect ve useState kancalarını içe aktarın.
Bu şekilde:
import { useEffect, useState } from 'react';
useEffect ****hook, bileşenlerinizdeki yan etkileri yönetmenizi sağlar. Bir bileşen oluşturulduktan sonra veri alma veya DOM’u manuel olarak değiştirme gibi yan etkiler gerçekleştirmenizi sağlar.
İki bağımsız değişken alır; bir işlev ve etkinin ne zaman yeniden çalıştırılması gerektiğini belirten isteğe bağlı bir bağımlılıklar dizisi.
useState kancası bileşenlerinize “durum” eklemenizi sağlar. Bir durum değişkeni ve bunu güncellemek için bir fonksiyon oluşturmanızı sağlar ve durum değiştiğinde bileşeni otomatik olarak yeniden oluşturur. Bir argüman alır, ilk durum değeri.
Ardından, App işlevindeki mevcut kodu aşağıdaki kod bloğuyla değiştirin:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
Yukarıdaki kod bloğu useState kullanarak todos ve input olmak üzere iki durum değişkeni oluşturur. todos değişkeni boş bir dizi olarak başlatılan bir dizidir ve input değişkeni boş bir dize olarak başlatılan bir dizedir. Bu, yapılacaklar listesini ve bunlarla ilgili tüm kullanıcı girdilerini takip etmenizi sağlar.
Ardından, aşağıdaki kod bloğunu App işlevine ekleyin:
useEffect(() => {
fetchTodos();
}, []);
Kod, bileşen ilk kez oluşturulduğunda bir fetchTodos yöntemini (bu işlevi daha sonra oluşturacaksınız) çağırarak todoları almak için useEffect kancasını kullanır.
İkinci bağımsız değişken olarak boş dizi, bileşen işlendiğinde efektin yalnızca bir kez çalışmasını sağlar.
Ardından, bir fetchTodos fonksiyonu oluşturacaksınız. Bu fonksiyon Back4app’ten todo verilerini alan mantığı içerecektir.
Aşağıdaki kod bloğunu Uygulama fonksiyonunuza ekleyin:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğu, Parse.Query() yöntemini kullanarak Back4app uygulamanızın veritabanından bir “Todo” nesnesi arar.
Ardından, Parse .Query() çağrısının sonucu üzerinde Parse SDK’nın find yöntemini çağırarak sorgunun “sonuçlarını” içeren bir dizi döndürür.
Son olarak, döndürülen diziyi her sonucun id, task ve completed özelliklerini içeren bir nesne dizisine eşler ve todos değişkenini bu nesne dizisine ayarlar.
Ardından, bir addTodo fonksiyonu oluşturun. Bu fonksiyon Back4app uygulamanızın veritabanına yeni bir todo ekleme mantığını içerecektir.
Aşağıdaki kod bloğunu Uygulama fonksiyonunuza ekleyin:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğu, bir girdi değerinin boş olup olmadığını veya yalnızca boşluk içerip içermediğini kontrol eder. Girdi değeri boş değilse, yeni bir Parse Todo nesnesi oluşturur, task özelliğini girdinin değerine ayarlar, completed özelliğini false olarak ayarlar ve **a**waittodo.save() deyimini kullanarak Parse sunucusuna kaydeder.
Ardından, önceki durumu(todos) ve yeni todo öğesini temsil eden yeni bir nesneyi içeren yeni bir dizi ile setTodos işlevini çağırarak bileşenin durumunu yeni todo öğesiyle günceller.
Yeni todo öğesi üç özelliğe sahip bir nesne olarak tanımlanır: id (kaydedilen Todo nesnesinin kimliği), task (girdinin değeri) ve completed (varsayılan olarak false olarak ayarlanmıştır). Son olarak, giriş alanını temizlemek ve değerini boş bir dizeye ayarlamak için setInput işlevi çağrılır.
Ardından, bir toggleComplete fonksiyonu oluşturacaksınız. Bu fonksiyon, belirli bir ID’ye göre tamamlanmış ve tamamlanmamış görevler arasında geçiş yapma mantığını içerecektir.
Aşağıdaki kod bloğunu Uygulama fonksiyonunuza ekleyin:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğu, Parse.Object.extend ****metodunu kullanarak yeni bir Todo nesnesi oluşturur. Ardından, Todo nesnesinin id özelliğini fonksiyona aktarılan id parametresine ayarlar.
Ardından, verilen ID’ye sahip todo öğesinin mevcut durumunu aramak için ! operatörünü ve todos.find yöntemini kullanarak Todo nesnesinin completed özelliğini mevcut değerinin tersine ayarlar. Ardından, await todo.save() deyimini kullanarak güncellenmiş Todo nesnesini Back4app’e kaydeder.
Todo nesnesi kaydedildikten sonra işlev, todos.map yöntemi kullanılarak oluşturulan yeni bir dizi ile çağrılan setTodos işlevini kullanarak bileşenin durumunu günceller.
todos .map yöntemi, mevcut todos dizisi üzerinde eşleme yaparak ve verilen kimliğe sahip todo öğesini orijinal todo öğesiyle aynı özelliklere sahip ancak tamamlandı özelliği önceki değerinin tersine ayarlanmış yeni bir nesneyle değiştirerek yeni bir dizi oluşturur.
Ardından, bir deleteTodo fonksiyonu oluşturacaksınız. Bu fonksiyon, belirli bir ID’ye dayalı olarak Back4app uygulamanızın veritabanından görevleri silme mantığını içerecektir.
Aşağıdaki kod bloğunu Uygulama fonksiyonunuza ekleyin:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğu, Parse.Object.extend yöntemini kullanarak yeni bir Todo nesnesi oluşturur. Ardından, Todo nesnesinin id özelliğini fonksiyona aktarılan id parametresine ayarlar.
Ardından, verilen ID’ye sahip todo öğesini Back4app’ten silmek için Todo nesnesinin asenkron destroy yöntemini çağırır.
Yapılacaklar öğesi Back4app’ten silindikten sonra, setTodos işlevini kullanarak bileşenin durumunu günceller.
setTodos fonksiyonu todos.filter metodu kullanılarak oluşturulan yeni bir dizi ile çağrılır. todos.filter yöntemi, verilen id'ye sahip todo öğesini filtreleyerek yeni bir dizi oluşturur. Bu işlem !== operatörü ve deleteTodo fonksiyonuna aktarılan id parametresi kullanılarak gerçekleştirilir.
Ardından, react-bootstrap‘ten Container, Form, Button ve ListGroup öğelerini içe aktarın. Yapılacaklar uygulamanızın JSX biçimlendirmesini oluşturmak için bu öğelere ihtiyacınız olacak.
Bu şekilde:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Ardından, aşağıdaki kod bloğunu Uygulama işlevinizin sonuna ekleyin:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
Yukarıdaki kod bloğu **r**eact-bootstrap kütüphanesini kullanarak basit bir Todo uygulaması oluşturur. Bileşen, bir Form ve bir ListGroup öğesi içeren bir Container öğesi döndürür. Form öğesinin içinde, kullanıcının yeni bir todo öğesi girmesine olanak tanıyan bir Form.Control öğesi vardır.
value niteliği, bileşen durumunun bir parçası olan input değişkenine ayarlanır. Kullanıcı giriş alanına yazdığında, onChange olay işleyicisi giriş durumunu yeni değerle günceller.
Form.Control‘ün yanında, tıklandığında addTodo işlevini tetikleyen bir Button öğesi vardır.
ListGroup öğesinin içinde, todos dizisi boyunca döngü yapan ve her todo öğesi için bir ListGroup.Item oluşturan bir .map yöntemi vardır.
Her ListGroup.Item, kullanıcının onay kutusuna tıklayarak bir yapılacaklar öğesini tamamlandı olarak işaretlemesine olanak tanıyan bir Form . Check öğesi içerir.
checked niteliği, ilgili yapılacaklar öğesinin completed özelliğine ayarlanır. Kullanıcı onay kutusuna tıkladığında, onChange olay işleyicisi toggleComplete işlevini ilgili yapılacaklar öğesinin kimliğiyle çağırır.
Form.Check öğesinin yanında. İlgili yapılacaklar öğesinin görev metnini görüntüleyen bir div vardır. Metnin kalan alanı doldurmasını sağlamak için className özelliği flex-grow-1 olarak ayarlanmıştır.
Son olarak, “Sil” etiketli bir Button öğesi tıklandığında deleteTodo işlevini tetikler. onClick olay işleyicisi, ilgili todo öğesinin id' sini deleteTodo işlevine aktarır.
Todo Uygulamasını Şekillendirme
App.css dosyanıza gidin ve mevcut kodu aşağıdaki kod bloğu ile değiştirin.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Son olarak, aşağıdaki komutu çalıştırarak projenizi başlatın:
npm run start
Bitmiş uygulamanız aşağıdaki resimdeki gibi görünmelidir:

Bitmiş projeyi bu GitHub deposunda bulabilirsiniz.
Sonuç
Popüler bir JavaScript kütüphanesi olan React, yeniden kullanılabilir bileşenlerle karmaşık kullanıcı arayüzleri oluşturmak için güçlü ve esnek bir platform sağlar.
Ayrıca geliştiricilerin uygulama durumunu verimli bir şekilde yönetmesini ve verilerdeki veya kullanıcı etkileşimlerindeki değişikliklere yanıt olarak kullanıcı arayüzünü güncellemesini sağlar.
Bir React uygulamasını dağıtmak söz konusu olduğunda Back4app, uygulamanızı dağıtma ve yönetme sürecini basitleştiren kapsamlı bir arka uç çözümü sunar.
Yerleşik bulut altyapısı, ölçeklenebilir veritabanı ve gerçek zamanlı veri senkronizasyonu ile Back4app, geliştiricilere React uygulamalarını dağıtmak için güvenilir ve verimli bir platform sunar.
SSS
React Nedir?
React, kullanıcı arayüzleri (UI) oluşturmak için açık kaynaklı bir ön uç JavaScript kütüphanesidir. Meta (önceden Facebook olarak bilinir) tarafından geliştirilmiş ve 2013’te yayınlanmıştır. React, değişiklikleri izlemek ve uygulamanın görünümünü etkili bir şekilde güncellemek için sanal bir DOM (Belge Nesne Modeli) kullanır.
React’ın Avantajları Nelerdir?
React’ın yeniden kullanılabilirlik, sunucu taraflı oluşturma (SSR), geniş ve aktif bir geliştirici topluluğu ve React Native aracılığıyla mobil geliştirmeye destek gibi birçok avantajı vardır.
React’ın Sınırlamaları Nelerdir?
React’ın karmaşık ve dik bir öğrenme eğrisi ve ilk yükleme süresini artırabilen büyük paket boyutları gibi bazı sınırlamaları vardır.
React uygulamamı nasıl dağıtabilirim?
React uygulamasını dağıtmanın statik barındırma, Vercel veya Heroku gibi PaaS servisleri ve Back4app veya Firebase gibi BaaS servisleri dahil olmak üzere birden fazla yolu vardır.
Back4app nedir?
Back4app, geliştiricilerin web uygulamaları oluşturmasını ve barındırmasını sağlayan bir bulut platformudur. Web uygulamalarını yönetmek için sezgisel bir arayüz, veri depolamak için bir veritabanı ve çeşitli programlama dilleriyle uyumluluk sağlar. Ayrıca, komut satırı arayüzü, SDK’lar, performans optimizasyon araçları, analiz, izleme ve kullanıcı kimlik doğrulaması ve yetkilendirme için yerleşik bir sistem gibi web uygulamaları oluşturmak ve test etmek için bir dizi araç sunar.
React uygulamamı Back4app’a nasıl dağıtabilirim?
React uygulamanızı Back4app’e dağıtmak için yeni bir Back4app uygulaması oluşturmanız ve Uygulama Kimliğinizi ve Javascript KEY’inizi almanız, Parse JavaScript SDK’sını yüklemeniz ve Parse SDK’sını Uygulama Kimliğiniz ve Javascript KEY’inizle yapılandırmanız gerekir. Ardından, yukarıdaki makalede tartışıldığı gibi, React uygulamanızda todos ekleme, güncelleme ve silme işlevi gibi Back4app ile React uygulamanız aracılığıyla etkileşim kurma mantığını uygulayın.



