Flutter与React Native | 大揭秘
跨平台移动框架帮助应用程序开发人员实现增强的开发成果。现在越来越多的开发人员选择跨平台技术,并且比起本地技术更喜欢跨平台技术。React Native 和 Flutter 是目前最流行的两个跨平台框架。这两个平台都提供了各种强大的功能和优势。权衡的额外津贴扑翼与React Native是必要的选择最合适的选项。请继续阅读以了解更多。
这里总结了你在阅读这篇文章时将会学到的东西:
- 跨平台移动框架综述
- Flutter
- 概览
- 使用Flutter的最佳用例
- 什么时候不用Flutter?
- 最著名的 Flutter 应用程序
- Flutter优势
- Flutter的缺点
- Flutter概述
- React Native
- 概览
- 使用 React-Native 的最佳用例
- 什么时候不应使用 React-Native?
- 最著名的 React-Native 应用程序
- React Native优势
- React Native缺点
- Flutter与React Native比较
- 相似之处
- 对比表
- 声名
- 编程语言
- 生产力
- 性能表现
- 学习曲线
- 用户界面
- 可持续集成与交付
- 在 Google Play 和 App Store 上发布
Contents
- 1 什么是跨平台移动框架?
- 2 为什么要使用跨平台框架?
- 3 什么是Flutter?
- 4 Flutter结构
- 5 Flutter的最佳用例
- 6 什么时候不用Flutter?
- 7 Flutter著名应用
- 8 Flutter优势
- 9 Flutter的缺点
- 10 什么是 React Native?
- 11 何时不使用 React Native?
- 12 React Native著名应用
- 13 React Native优势
- 14 React Native化的缺点
- 15 Flutter与React Native | 相似性
- 16 Flutter与React Native | 比较
- 17 哪个是最常用的跨平台框架? Flutter还是React Native?
- 18 Dart与 Javascript | 哪个更好?
- 19 哪个框架更有效率?
- 20 性能比较?
- 21 哪个框架更容易学习?
- 22 谁的用户界面最友好?
- 23 Flutter和React Native如何处理持续性集成和交付?
- 24 在应用程序商店上的发布过程有什么不同吗?
- 25 总结
- 26 什么是跨平台框架?
- 27 Flutter 和 React Native 有什么相似之处?
- 28 Flutter 和 React Native 的核心区别是什么?
什么是跨平台移动框架?
跨平台应用程序开发框架支持在 Android 和 iOS 等多种操作系统上开发移动应用程序。这种框架类型允许用户编写一次代码并跨平台运行。跨平台的应用程序开发平台使开发人员能够实现更快、更高质量的软件发布。
为什么要使用跨平台框架?
- 发布时间更快 – 混合应用程序上市时间更短。使用这种框架,开发人员可以更快地推出应用程序.
- 节省成本 – 开发人员可透过使用跨平台架构,节省更多成本。更少的工作量和时间也有助于降低开发成本.
- 更好的代码重用性 – 跨平台的移动应用程序开发使开发人员能够跨不同的应用程序和不同的操作系统使用单个代码库。使用相同的代码库可以更方便地维护和修改代码库.
- 接近Native的体验 – 混合应用程序的后端特性和功能非常相似。因此,您可以加快开发速度,并为最终用户保持相同的用户体验.
什么是Flutter?
Flutter 是来自 Google 的开源 UI 开发工具包(UI Toolkit) ,用于开发本地编译的应用程序。它目前为用户提供了编译网络、 iOS、 Android、 Linux、 Windows、 Mac 和谷歌 Fuschia 平台应用程序等选项。
第一个 Flutter 版本,即众所周知的“ Sky”,在 Android 操作系统上运行。在2015年 Dart 开发者峰会上展示了一个可以提供120fps 渲染的解决方案。在上海举行的 Google 开发者日主题演讲上,Google 发布了 Flutter Release Preview 2。这是 Flutter 1.0之前的最后一个主要的 Flutter 版本。2018年12月4日的 Flutter Live 活动见证了 Flutter 1.0的发布。Flutter 1.12在2019年12月11日的 Flutter 互动活动上发布。
Flutter version 1.17.0和 Dart SFK version 2.8于2020年5月6日发布。该版本增加了对 metalapi 的支持。这个特性极大地提高了 iOS 设备的性能,提供了新的 Material widget、网络跟踪工具等等。
Flutter结构
Flutter的主要组成部分包括Dart编程语言、Flutter引擎和基础库。
Dart程序设计语言
Flutter应用程序开发与省程序设计语言。它使用了这种语言的许多更高级的特性。Flutter 在 Dart 虚拟机上运行,该虚拟机具有一个运行时构建引擎,在 macOS、 Linux、 Windows 上运行,并通过 Flutter Desktop Embedding 项目运行。
在编写和调试应用程序的过程中,Flutter利用了JIT 比较。这样可以启用热重载,使用户能够将要注入到正在运行的应用程序中的源文件更改合并到一起。扩展了对有状态部件的热重载支持。它允许将对源代码的更改反映到正在运行的应用程序中,而不会丢失状态或重新启动。
Flutter 应用程序发布版本使用 iOS 和 Android 上的早期版本(AOT)编译。这使得移动设备上的框架具有高性能。
Flutter引擎
Flutter 引擎大部分是用 c + + 编写的,它提供了谷歌 Skia 图形库的低级渲染支持。此外,它还可以与平台特定的 sdk 进行接口,如 iOS 和 Android 提供的 sdk。Flutter引擎是托管Flutter应用程序的便携式运行时。该引擎实现Flutter库,如文件和网络 i/o,动画和图形,架构,可访问性支持,以及Dart runtime和开发组件。大多数开发者使用 Flutter 框架与Flutter 进行交互。Flutter框架提供了一个包含布局,基础和平台小部件的响应式结构。
基础库
基础库是用 Dart 编写的,它提供了许多用于构建 Flutter 应用程序的基本函数和类,包括便于与引擎交互的 api。
该库还包含带有 Android 和 iOS 实现的特定于设计的小部件。
Flutter 框架有两个小部件集,它们匹配特定的设计语言。创建了 Google 的视觉标识,而 Cupertino widget 按照苹果iOS 的人机界面指南进行了实现。
Flutter的最佳用例
- Flutter是一个合适的迭代解决方案,由于其热重载特性和几个内置的本地工具
- Flutter使用户能够创建一个没有延迟的 MVP
- 对于以UI为中心的应用程序,它也被认为是一个合适的选择
什么时候不用Flutter?
- 需要支持3D Touch的应用
- 当应用程序需要以平台为中心的设计时
- 应用程序需要多个操作系统交互,或者需要罕见的本地库
Flutter著名应用
- 阿里巴巴
- 谷歌广告
- 腾讯
Flutter优势
本地特性访问-平台特定的功能,如地理定位和相机需要本地特性访问。这些功能必须通过本地语言实现。给用户带来本地平台开发的感觉。它们可以方便地重用 Swift、 Java 和 Objective-C 代码,以访问 Android 和 iOS 上的 sdk 和本地特性。
与本地应用程序性能相似,应用程序性能是提供良好用户体验的一个重要因素。Flutter 提供的性能水平大部分与本地应用程序和复杂的 UI 动画相当。Flutter不依赖于中间代码表示或解释。Flutter应用程序直接内置到机器代码,从而减少在解释过程中的性能错误。
热重载——热加重是Flutter最重要的特征之一。它可以让开发人员毫不拖延地观察他们所做的所有代码修改。仅仅几秒钟就可以看到更改,这使得开发人员可以增加特性、修复 bug 并轻松地进行实验。热重载有助于改善应用程序开发者和设计师之间的协作,同时测试应用程序的外观即时。
更少代码-Flutter主要是以Dart编程语言编写。Dart 是一种强类型的面向对象语言。Flutter类似于 React Native,有着相应与声明的编程风格。Flutter不需要一个 JavaScript 桥接来增强应用程序的启动时间和性能。Dart提供 AOT 编译和即时编译编译。利用抖动 JIT 编译提升开发流程。它通过在开发时促进热重新加载和刷新 UI,而不创建完整的新构建来实现这一点。
自己的渲染引擎-Flutter使开发人员实现比任何其他平台更多的功能。它使用功能强大的框架,例如一个有能力的跨平台渲染引擎,给出了良好的结果。Flutter利用 Skia 自我渲染到平台的基础设施。它的引擎使得通过 Flutter 创建的 UI 可以在虚拟的任何平台上启动。为了简化开发,Flutter用户不需要调整用户界面进行平台迁移。
Flutter的缺点
- 新架构: Flutter被认为是一个不成熟的框架,并不完全稳定。它有一些问题,并且没有能够利用所有操作系统功能的特性。目前不支持某些特性,还有一些预备 alpha 库。对于某些开发项目来说,它可能是相当严格的
- Dart语言: 与 Kotlin、 Javascript 和 Swift 等选项相比,Dart 也被认为不成熟。它的功能较少,而且当前的功能也没有那么精确
什么是 React Native?
React Native是一个来自 Facebook 的 JavaScript 库。它用于 iOS 和 Android 系统应用程序的本地化开发。
历史
React Native的创始人马克 · 扎克伯格在2012年评论说,公司应该开始关注本地化而不是 HTML5。这就是 React Native 背后的概念,因为 Facebook 开始提供移动服务。Jordan Walke从一个后台 JavaScript 线程为 iOS 设计了 UI 元素。后来组织了一次黑客马拉松,以改进原型从而开发本地应用程序。在2015年推出了第一个版本的 React。
实施
React Native 有与 ReactJs 相同的操作原理。但是,React Native 并不使用 Virtual DOM 来操作 DOM。React Native 运行在后台进程中,后台进程直接在终端设备上解释用户创建的 JavaScript。它利用序列化与本机平台进行通信。React Native 不依赖于 HTML。它使用了 JSX 语法和纯 JavaScript。
React Native 的最佳用例
- React Native 是开发复杂跨平台应用程序的有效工具
- 它最适合于一个范围广泛、根深蒂固的项目
- React Native 提供了深入的文档和更强大的支持
- 对于打算重用桌面和网络应用程序代码的开发人员来说,这是非常有用的
何时不使用 React Native?
- 蓝牙通信是必要的
- 小型应用程序(React-Native 比 native 大)
- 单一操作系统项目
React Native著名应用
- 脸谱网
- 沃尔玛
- 彭博社
React Native优势
高性能-React Native能够通过模块和本地控制提高应用性能。React Native能链接不同操作系统的本地组件。它能不受限制地为本地 api 创建代码。
更快的发布应用程序更新——简化应用程序的更新过程。它大大减少了发布更新所需的时间和单独执行构建过程的需要。
模块化体系结构-软体模块功能使功能分离成不同的可互换的块,这被称为模块。React Native 的模块化架构有助于开发人员快速升级应用程序。这些模块可以重用,类似于 web 和移动 API 代码。
增强现有的应用程序——现有的应用程序可以通过使用 React Native 来改进。它的 UI 组件可以插入到当前应用程序中,而不需要重写它。
即时查看更改-实时重载或热重载特性的React Native让开发人员即时查看代码修改同时在一个单独的实时预览窗口。它为开发人员提供了方便,因为他们可以获得实时反馈。
通过无线更新: React Native 使应用程序同时更新更快。开发人员可以通过无线(OTA)更新应用程序,即使应用程序正在使用。可以在下次启动应用程序时准备好使用更新。此类应用程序的用户可以很容易地避免通过 Android 或 Apple 应用程序商店下载应用程序更新。
React Native化的缺点
- 你仍然需要native开发者;
- 一些组件仍然缺失;
- 信不信由你,它仍处于测试阶段
Flutter与React Native | 相似性
我们将广泛地比较 Flutter 和 React Native。
- 两者都是跨平台的框架
- 开放源码
- 热重载
- Native体验
Flutter与React Native | 比较
下表提供了这两个框架的概述。
| Flutter | React-Native | 备注 | |
| 支持 | 谷歌 | 脸谱网 | – |
| 首次发行日期 | 二零一七年五月 | 二零一五年三月 | React-Native 是一个更成熟的框架 |
| 编程语言 | Dart | Javascript | JavaScript是更受欢迎的选择 |
| 学习曲线 | 低 | 低 | 如果你已经掌握了 Javascript,学习 React-Native 可能会更容易 |
| 跨平 | 是的 | 是的 | – |
| 热重载 | 是的 | 是的 | – |
| 开放源码 | 是的 | 是的 | – |
| 文件 | 是的 | 是的 | – |
| 架构 | Skia | Flux | – |
| CI/CD | 官方文件 | 无官方文件 | – |
| 库 | Flutter | React Native | – |
| Github Stars/Forks | 102k / 14.2k | 90k / 20k | – |
现在,让我们更深入地挖掘这两个框架之间的差异。
哪个是最常用的跨平台框架? Flutter还是React Native?
为了回答这个问题,我将比较 Google Trends、 Statista 和 Github 的数据。
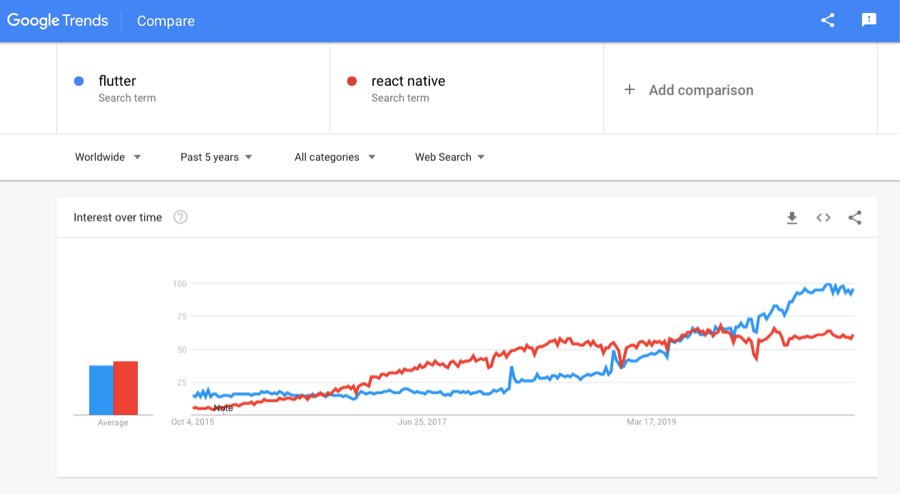
谷歌趋势
基于 Google Trends,Flutter 是2020年跨平台移动应用开发中使用最广泛的语言,其次是 React Native。

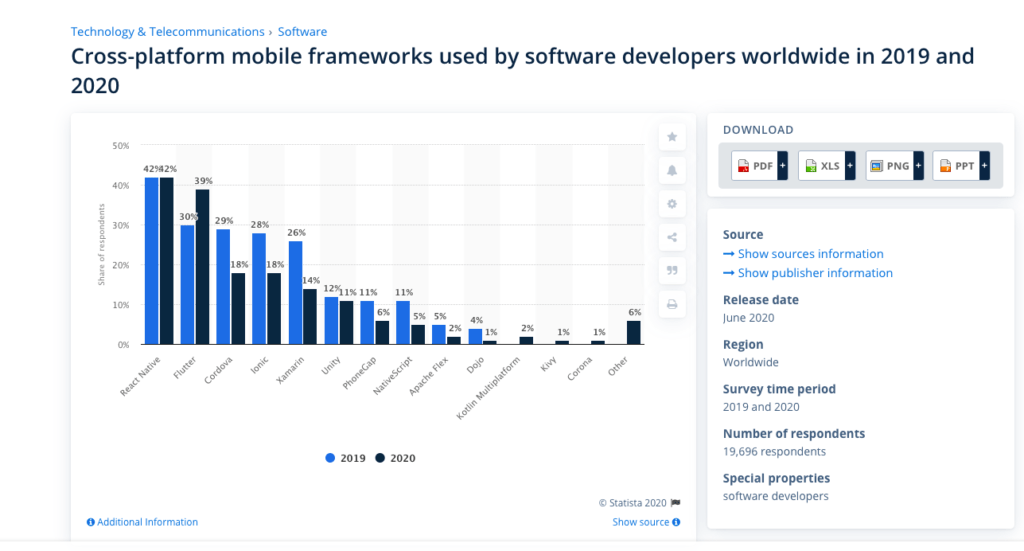
Statista
根据 Statista 的调查,React Native 仍然是一个更常用的框架,有42% 的人使用它。Flutter是与其相当接近的39% ,2019年至2020年有一个陡峭的暴增曲线。

Github
另一个比较 Flutter 和 React Native 流行度的重要来源是 GitHub。在102k 恒星中,Flutter 遥遥遥领先,但 React Native 在90k 恒星中的排名非常接近。考虑到 Flutter 的最初发布是在2017年(React Native 的发布时间是2015年) ,根据Github 的数据,Flutter 似乎有着更大的吸引力。
因此,就流行程度而言,这两个框架对开发人员的渗透程度相似,并且您将能够在这两个平台中的任何一个平台上找到足够的社区支持。
Dart与 Javascript | 哪个更好?
编程语言是 Flutter 和 React Native 最关键的区别。如果您已经熟悉了 Javascript,那么它将强烈地影响您选择 React Native 的决定。否则,如果你没有 Javascript 的经验,学习 Dart 可能是一个很好的选择。
Flutter使用了 Google 在2011年发布的 Dart 编程语言。开发人员并不经常使用它。但是,Dart 语法很容易被 Java 和JavaScript 开发人员理解,因为它符合许多面向对象的原则。
React Native 利用 JavaScript 创建跨平台的应用程序。开发者在社区中广泛使用 JavaScript。它被一些流行的JavaScript 框架使用,包括 React。因此,开发人员可以在没有经过大量培训的情况下创建移动应用程序。这就是为什么许多组织能够适应 React Native。作为一种动态类型语言,使得它对积极和消极的结果都更加开放。
哪个框架更有效率?
更好的代码,更快的速度!这是每个开发人员的最终目标,让我们分析一下 Flutter 和 React Native 在提高生产力方面的作用。
热重载: 热重载特性使应用程序开发公司能够进行快速后端更改并查看代码更改,而不需要保存文件。React Native 和Flutter 都支持这个特性,以帮助开发人员获得最佳效率。这两个框架都提供了这个特性,并且让开发人员在 UI 修改测试期间节省了时间。在这方面,生产率几乎是相同的。
IDE: React Native 在这里是明显的赢家。开发人员可以在 React Native 中使用任何 IDE 或文本编辑器。Dart 不是一种常用的语言,也没有多少文本编辑器和 ide。
编程语言: 接受过 JavaScript 培训的开发人员可以轻松地使用 React Native 进行跨平台应用程序开发。Flutter用户可以很容易地开始与演示应用程序。但是,不断增长的应用程序复杂性要求开发人员合并 Flutter 的新概念。
项目配置: Flutter 为 Android 和 iOS 平台提供了信息丰富的入门指南。用户也可以很容易地找到 macOS 平台的说明。Flutter 还提供了一个命名为 Flutter doctor 的 CLI 工具,使开发人员的设置过程更加容易。React Native 项目假设开发人员拥有 Android 和 iOS 开发所需的所有设置文件。
社区支持: 开发人员的规模越大,参与度越高,开发人员的生产力就越高。Flutter和React Native甚至在这方面。这两个框架都有大量编写良好的文档和大量的开放源码社区。
性能比较?
下面是两个框架在性能方面的差异的总结。我从深度性能比较这篇文章中得到了这个信息。他们在比较框架方面做得很好,您应该阅读以获得更令人信服的比较。
| Flutter | Flutter对于那些正在创建包含很多动画元素的应用程序的开发者尤其有效。它提供了比许多替代品更高的性能 |
| React-Native | React Native 不适用于 cpu 密集型操作。对于需要更多内存和 CPU 的应用程序,开发人员最好选择 Flutter |
哪个框架更容易学习?
这取决于您以前使用 Javascript 的经验。
Flutter 使用的技术几乎没有人知道那就是 Dart。虽然它很少被使用,但它很容易学习。此外,Flutter 易于学习,因为它具有简单的文档和许多免费的学习资源,包括来自开发人员的视频和文章,其中包括关于最佳实践的信息。.
如果你已经知道 Javascript,React Native 是一个不用动脑筋的东西。React Native 很容易进入,并且方便开发人员使用它提供的代码重用性。和 Flutter 一样,它提供了大量的文档和视频。
所以,对于有 Javascript 开发经验的开发人员来说,React Native 将更容易学习。否则,学习曲线将非常相似,也许有点有利于Flutter。
谁的用户界面最友好?
Flutter和React Native处理用户界面的方式是不同的。
Flutter:用Flutter写的程序在任何平台上都丝滑和自然,它能够模仿他们的本地组件。
- 单一代码库: 帮助应用程序在安卓和 iOS 平台上看起来一样
- 操作系统: Flutter应用程序无论在最新的还是老的操作系统上都有令人印象深刻的外观.
- 小工具: Flutter有两个符合指定语言的小工具集: 模仿苹果 iOS 设计的 Cupertino 小工具,以及实现谷歌设计语言的Material Design 小工具.
- 本地用户界面: Flutter 不使用本地 UI 视图。这意味着用户不会得到 UI 视图的系统优化。它会导致移动设备的电池耗尽
React Native: 应用程序组件在外观上与本地组件相似。
- 操作系统: 使用第三方库对于在新旧操作系统版本之间保持相同的外观非常有用
- 本地用户界面: React Native 在后台使用本地组件,并确保应用程序组件在 UI 更新后立即升级。这样做可以让用户合并 Material Design 组件而不是本地组件
Flutter和React Native如何处理持续性集成和交付?
CI/CD是一种在不同应用程序开发阶段通过自动化快速交付应用程序的交付方法。最基本的 CI/CD 概念包括持续交付、持续部署和持续集成。CI/CD 解决了开发项目的新代码集成过程中出现的问题。
CI/CD 引入了贯穿整个应用生命周期的持续监控和自动化,包括集成、测试、交付和部署。这些监测实践统称为 CI/CD 管道,并得到通过站点可靠度和 DevOps 方法进行合作的开发和运营专业人员的支持。
CI/CD 是正式的 Flutter 文档的一部分,对于更专业和大型的应用程序非常有帮助。反应原生文档缺乏 CI/CD 官方支持。但是,可以使用外部和非官方的资源来建立 CI/CD 流程。
在应用程序商店上的发布过程有什么不同吗?
这个过程对于 Flutter 和 React Native 来说是一样的。关键的区别在于 Apple Store 和 Google Play Store 的发布过程。请参阅如何在每个商店发布的详细信息如下:
App Store
苹果应用商店要求用户每年支付99美元用于开发和分发他们的移动产品。用户必须成为苹果开发者计划的一部分,在苹果应用商店上创建和分发应用程序。
苹果开发者计划的成员可以使用苹果公司提供的所有现代技术来开发引人入胜的前沿应用程序。其中一些技术包括Apple Maps、 Apple Pay、 HomeKit 和 HealthKit。苹果为用户提供了所有的 api 和 sdk 来创建迷人的用户体验。
用户也可以在应用发布前进行 beta 测试。TestFlight beta 测试允许用户与内部团队成员共享早期的产品构建,从而毫不延迟地获得成熟的反馈。苹果开发者计划允许多达25个开发团队成员测试他们是否在 iTunes Connect 中有一个管理员或开发者角色。每个成员还可以在30个设备上尝试一个应用程序。开发者现在发现在苹果应用商店上发布他们的产品非常方便。
Google Play Store
注册 Google Publisher 帐户需要25美元的费用。但区别在于,用户只需支付一次费用,而苹果平台上的用户则需要每年支付一次费用。
注册后,用户的 Google Publisher 帐户将链接到他们的开发者控制台。Google Play 开发者控制台支持 Android 应用程序上传、产品页面构建、订阅和应用程序内购买管理以及应用程序发布。用户还可以调整应用程序发行版,推广他们的应用程序。开发人员控制台提供了许多有用的特性,使应用程序发布更加容易。
在 Google Play Store 上发布的应用程序比苹果应用程序商店上发布的更快。曾经依靠应用扫描算法来更快地发布应用程序。现在,谷歌依靠一个审核小组来审核所有提交的应用程序,然后再把它们上传到Google Play上。尽管有人工检查,申请复查时间仍不足3小时。
总结
上面提到的要点可以帮助开发人员获得关于 Flutter和React Native 方面的宝贵见解,以便开发跨平台的移动应用程序。
这些框架的主要相似之处在于,它们是开源的,由大型科技公司维护,并且在跨平台体验的基础上加快了移动应用程序的开发。
核心差异取决于每个框架的编程语言、开发人员的生产力,以及他们处理持续交付和集成过程的方式。
什么是跨平台框架?
跨平台应用程序开发框架支持在 Android 和 iOS 等多种操作系统上开发移动应用程序。
Flutter 和 React Native 有什么相似之处?
-两者都是跨平台的框架
-开源
-热重载
-接近Native的体验
Flutter 和 React Native 的核心区别是什么?
-程序设计语言
-流行度
-学习曲线
-体系结构
-初始发布日期
-CI/CD过程
-性能



