React Native的十大优势
在过去的几年里,跨平台应用程序开发的需求突然激增。随着竞争越来越激烈,对简单框架的需求也越来越大,这种框架使用一个平台,但在两个不同的操作系统上运行。幸运的是,React Native (RN)满足了这一需求,这是一个开源框架,用于为 Android 和 iOS 等各种平台开发应用程序。它是一个流行的基于 javascript 的移动应用开发框架,开发人员主要使用 React Native 为Android 和 iOS 开发本地渲染的应用程序。有了这个框架,您可以使用一个代码库为多个平台无缝地构建应用程序。
React Native允许使用 JavaScript 构建应用程序。当你使用这个框架进行开发时,你不是在构建一个 HTML5或移动 web 应用,而是一个无法与使用 Java/Kotlin 或 Objective-C/Swift 构建的应用区分开来的移动应用。由于它使用类似于安卓和 iOS 应用程序的基本 UI 构建块,你只需将这些块放在一起就可以完成工作。
2015年,Facebook 首次作为一个开源项目推出了 React Native,在发布后的几年内,它成为了有效移动开发最受欢迎的解决方案之一。一些收入最高的手机应用,如 Instagram、 Facebook 和 Skype,都是由 React Native 提供支持的。
React Native在全球范围内成功的背后有很多原因,以下是一些原因:
- 在它的帮助下,一个组织只创建一次代码,并用它来驱动他们的安卓和 iOS 应用程序,这意味着大量的金钱和时间节省
- 另一个原因是它基于已经流行的 JavaScript 库,因此很容易获得流行
- 它为前端开发者提供了创建强大移动应用程序的能力
想知道React Native的更多优点吗? 请继续阅读。
Contents
React Native的十大优势
以下是为移动应用程序开发项目选择 React Native 的十大好处。
1. 比Native开发更便宜
在使用 React Native 时,只需要在 JavaScript 中构建一次应用程序。但是,采用本地化方法需要从头开始为 iOS 和 Android 分别构建两个应用程序。由于 React Native 只需要您编写一个代码,因此您不需要两个开发团队,而且还可以节省构建和维护所需的成本的两倍。
2. 加速开发,缩短发布时间
React Native 最吸引人的优势之一是它的开发时间短。使用框架提供的大量现成组件来加速这个过程。使用 React Native,开发人员可以节省大约40% 的开发成本,相比之下,为 Android 和 iOS 开发同样的应用程序可以节省40% 的开发成本。
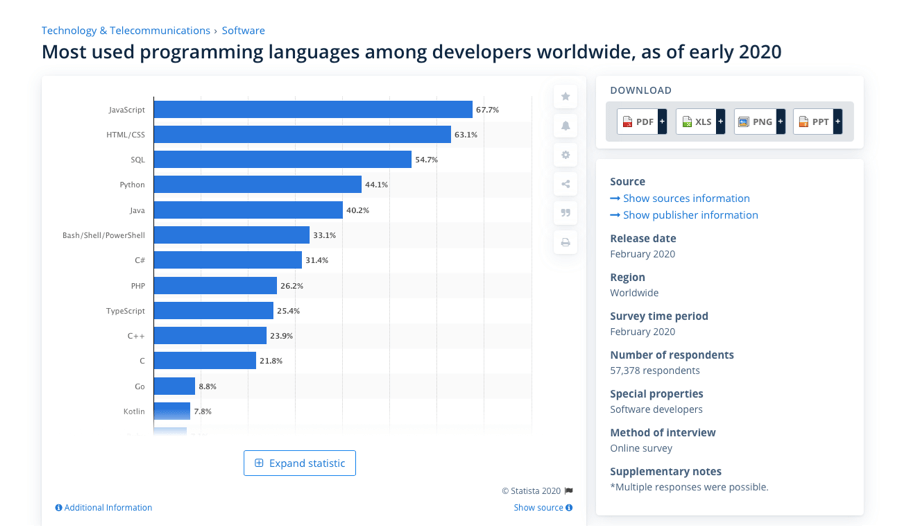
3. JavaScript

根据 Statista 的一份报告,全世界的开发者大都使用 JavaScript。报告指出,大约68% 的受访者说他们使用 JavaScript。由于 React Native 是用 JavaScript 编写的,开发人员在选择它时也毫不犹豫。
4. 小型团队 vs Pure Native
尽管 React Native 开发团队仍然需要 iOS/Android 开发人员,但大部分工作都集中在 Javascript 上。
当涉及到本地应用程序开发时,一个公司需要两个团队,每个团队都专注于 iOS 和 Android。拥有两个团队可能会导致沟通上的差距,也会阻碍开发过程。很明显,这两个项目变得不一致,因为native iOS 和安卓团队有他们自己的过程和速度。它可能会导致应用程序的外观、功能和特性的不一致。
另一方面,选择 React Native 将需要一个在两种平台上都有编码经验的 JavaScript 开发人员。如果你正在构建一个具有高度本地化特性的应用程序,拥有本地化技能的开发人员就变得至关重要。然而,团队规模较小,在大多数情况下容易管理。
5. React Native 开源
React Native 是开源的,允许开发人员免费使用它的库和框架。它也在 MIT 许可证下工作,这是一种软件许可证,只对如何重用软件施加有限的限制,并为开发者提供法律保护。
6. 热重载
React Native 的主要目标是为开发人员提供最好的体验。它最吸引人的特性之一是它的重新加载时间。即使应用程序正在增长,你也只需要1秒钟来保存文件并查看更改。当你添加新版本的编辑过的文件时,它可以帮助你保持应用程序运行。因此,如果你正在修改用户界面,你不会失去任何东西。
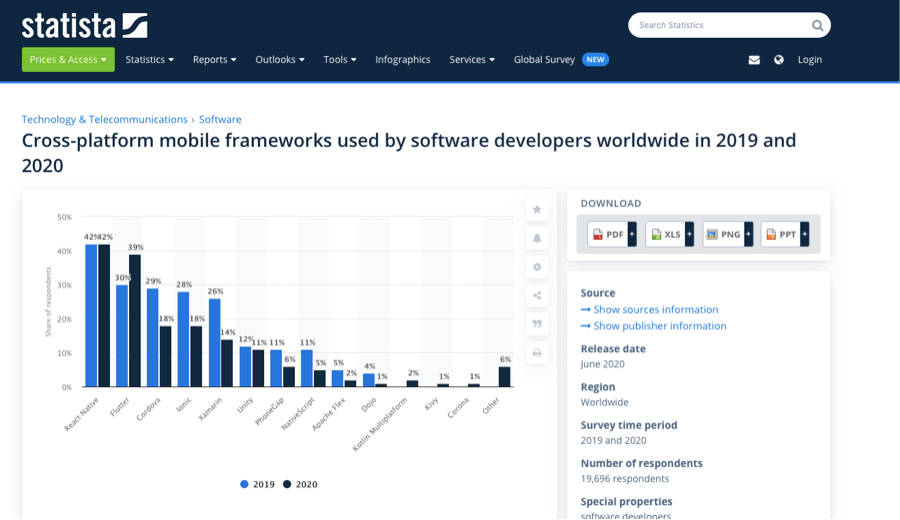
7. 大型开发者社区

根据 Statista的数据, React Native是最常用的跨平台框架,采用率为42% ,Github 上有超过90k 个星标,是一个使用率很高的框架。一个易于访问的开源平台欢迎来自每个开发人员的框架贡献,这为开发人员提供了充分的优势。
8. 接近Native性能
许多人认为本地应用程序的性能是不可战胜的。虽然在某些情况下可能是正确的,但是使用 React Native 的产品几乎与本地应用程序的性能相似。在通过本地模块和控件进行性能改进的过程中,它扮演着重要的角色。React Native 连接到操作系统的两个本地组件,以自由地生成一个到本地 api 的代码。
9. 接近Native的外观和感觉
用户不能区分本地应用程序和 React Native 应用程序。React Native 提供的用户界面由于与本地环境的 JavaScript 交互而显示出来并且给人以本地化的感觉。
10. 模块化架构
在软体模块的帮助下,程序功能可以被划分为不同的可互换的自由块,称为“模块”。这是一个软件程序,它提供了灵活的开发,并且在它们之间建立了更好的合作以接收更新。本地开发人员可以很容易地升级应用程序,因为其直观的模块化架构。就像代码一样,您也可以为移动和 web api 重用这些模块。
总结
React Native 是一个有用的框架,因其节省时间和成本的技术而在全球开发人员社区中广为人知。凭借其高效的模块和代码重用特性,以及其他基本的优势,如稳定性、热重载和广泛的社区,React Native 正是移动应用开发的最佳选择。
常见问题
什么是 React Native?
一个跨平台的移动开发框架,允许使用 JavaScript 构建应用程序。当你使用这个框架进行开发时,你不是在构建一个 HTML5或移动 web 应用,而是一个无法与使用 Java、 Swift 或 Objective-C 构建的应用区分开来的移动应用。
为什么使用React Native?
– 在它的帮助下,一个组织只创建一次代码,并使用它来驱动他们的安卓和 iOS 应用程序,这意味着巨大的金钱和时间节省。
– 另一个原因是它基于已经流行的 JavaScript 库,因此很容易获得流行。
– 它为前端开发者提供了创建强大移动应用程序的能力。在此之前,他们只能使用基于网络的技术。
React Native 的十大优势是什么?
1.比原生开发更便宜
2.加速开发,缩短发布时间。
3.Javascript.
4.更小的团队 vs Pure Native
5.开放源码
6.热重载
7.大型开发者社区
8.接近本地性能
9.接近本地的外观和感觉
10.模块化架构



