如何部署 Nest.js 应用程序?

选择正确的部署策略对于确保应用程序顺利运行并能按需扩展非常重要。本文探讨了 Nest.js 应用程序可用的不同部署选项。具体而言,它将重点介绍如何将 Nest.js 应用程序部署到 Back4app 容器。
Contents
主要收获
- 为 Nest.js 应用程序选择正确的部署策略对于可扩展性和平稳运行至关重要。
- 部署选项包括基础设施即服务(IaaS)和容器即服务(CaaS)。
- Back4app Containers 是部署 Nest.js 应用程序的流行 CaaS 提供商,提供更高的抽象性和简化的管理。
什么是 Nest.js?
Nest.js是一个用于构建可扩展服务器端应用程序的 Node.js 框架。它通过使用模块化架构框架解决了大多数现代框架和库无法解决的架构问题。这种架构允许开发人员创建组织良好、可扩展和可维护的代码库。
使用 Nest.js 的优势
以下是使用 Nest.js 的一些优势:
- Next.js 对于如何组织代码有自己独到的见解。因此,Next.js 为您减轻了如何自行组织代码的负担。
- 它默认支持 TypeScript,但也允许你编写纯 JavaScript 代码。
- 它默认使用 Express 框架,但可以配置为使用 Fastify,后者速度更快。
- Nest.js 可与 React 和 Angular 等前端库顺利集成。
- 它有一个名为 NestCLI 的命令行实用工具。它能为应用程序的重要部分(如控制器、模块和中间件)自动生成预写代码,为开发人员带来更好的开发体验。
- Nest.js 内置了对微服务的支持。它提供各种传输器,用于在不同微服务之间交换信息。
- Nest.js 支持与任何 SQL 或 NoSQL 数据库集成。
- 它提供了与 Supertest 和 Jest 等流行测试库的集成。这使得编写单元测试、集成测试和端到端测试变得更加容易。
- Nest.js 提供了全面而有条理的文档,并附有完整的代码示例。
使用 Nest.js 的缺点
以下是使用 Nest.js 的一些缺点:
- Nest.js 应用程序的设计模式可能不符合每个人的偏好或项目要求。
- Nest.js 对各种进程及其内部运作的复杂性进行了抽象。这种抽象可以让开发人员专注于核心应用程序逻辑,而不必担心错综复杂的细节。不过,这种抽象程度可能会导致依赖感,因为开发人员对具体实现细节的了解有限。
- Nest.js 拥有大量特性和功能。开发人员有可能过度设计解决方案,从而影响项目时间表。
- Nest.js 的学习曲线比较陡峭,因为它的架构复杂,而且开箱即使用 TypeScript、
是否在项目中使用 Nest.js,最终取决于项目要求、团队专长和个人偏好。
在做出决定之前,请考虑 Nest.js 的优点、功能、缺点以及项目的规模。
Nest.js 部署选项
在部署 Nest.js 应用程序时,您有多种选择,包括基础设施即服务(IaaS)和容器即服务(CaaS)。让我们来讨论一下这两种方法。
基础设施即服务
基础设施即服务(IaaS)是云计算的一种形式,通过互联网提供服务器基础设施。这种基础设施包括按需提供的存储、网络和计算资源,使您能够根据需要扩展基础设施。
IaaS 的主要优势之一是其提供的控制水平。在部署应用程序时,您可以自由配置虚拟机(计算)、管理网络,并确保应用程序的扩展性和可用性。这种灵活性使您可以根据应用程序的要求定制基础设施。
拥有这么多控制权的不利之处在于,您的团队必须管理一切。这可能会带来高昂的成本。
一些流行的 IaaS 提供商包括
- Microsoft Azure
- Amazon Web Services (AWS)
- Google Cloud Platform (GCP)
容器即服务
容器即服务(CaaS)是一种用于管理容器的云服务。与 IaaS 相比,它对计算、网络和存储资源提供了更高层次的抽象。
通过 CaaS,您可以将 Nest.js 应用程序代码、其依赖项、运行时和在容器中运行应用程序所需的配置打包。
该容器使用 Docker 等容器化工具创建。容器准备就绪后,您可以将其部署到 CaaS 提供商。CaaS 提供商会代表您管理和监控已部署的应用程序。
由于容器是隔离的,因此可以在不同环境中部署,而不会出现兼容性问题。此外,由于 Nest.js 的执行环境是标准化的,因此无论底层基础架构如何,您的应用程序在不同环境中的表现都是一致的。
高度的抽象性使开发人员无需处理底层基础设施的细节,从而可以专注于应用程序的逻辑。这就提高了工作效率,加快了迭代速度。
一些受欢迎的 CaaS 提供商包括
- Back4app Containers
- Amazon Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
如何将 Nest.js 应用程序部署到 Back4app 容器中
先决条件
要学习本教程,请确保您具备以下条件:
- 操作系统上已安装 Node.js(版本 >= 16)。
- 在操作系统上配置了 Git 的 GitHub 账户。
- 在你的机器上安装 Docker。你可以从 Docker 官方网站安装 Docker 桌面。
- 掌握 Nest.js 的工作知识。
Back4app 容器概述
Back4app Containers是一个 CaaS 提供商,可为您处理部署过程。它管理服务器基础设施,无需手动配置。
Back4app 与 GitHub 集成,允许您在应用程序中添加 docker 化存储库。这种集成让您更轻松地更新应用程序。
利用自动部署功能,Back4app 可实时监听您的版本库,并在您每次合并提交到已部署分支时重新部署应用程序。
您还可以通过仪表板监控部署情况,并解决可能出现的任何问题。
项目介绍
在本指南中,我们将介绍如何将 Nest.js 应用程序部署到 Back4app。首先,我们将创建一个基本的 Nest.js 应用程序,然后将其坞化并推送到 GitHub。最后,我们将把应用程序部署到 Back4app 容器。
创建 Nest.js 应用程序
请按照以下步骤创建 Nest.js 应用程序:
- 在终端中运行以下命令,全局安装 Nest.js CLI。
npm install -g @nestjs/cli- 执行以下命令生成新的 Nest.js 应用程序。
nest new project-name请随意将 “project-name “替换为您的应用程序名称。本教程使用nestjs-deploy-back4app。
nest new nestjs-deploy-back4app该命令将创建开始工作所需的所有文件和文件夹。
- 导航至创建的项目目录,运行以下命令启动开发服务器。
npm run start:dev这将监控代码中的任何更改,并在保存文件时自动重启服务器。
将 Nest.js 应用程序 Docker 化
为了将 Nest.js 应用程序部署到 Back4app 容器,您需要使用 Docker 对应用程序进行对接。
应用程序 Docker 化意味着为应用程序创建一个容器镜像。该容器镜像是一个独立的可执行软件包,其中包含运行应用程序所需的一切。
要创建容器镜像,需要在项目中添加一个Dockerfile。
Dockerfile 是一个文本文件,提供如何构建 Docker 镜像的说明。它指定了构建映像的基础映像。
它还包含设置工作目录、安装依赖项的说明,并定义了运行应用程序的命令。
按照下面的说明对 Nest.js 项目进行 dockerize:
- 确保您的计算机上安装了 Docker。如果没有,请按照官方的 Docker 安装指南安装 Docker。
- 导航至 Nest.js 项目目录根目录,创建名为
Dockerfile的文件。
touch Dockerfile- 使用你喜欢的代码编辑器,打开 Dockerfile 并定义基础镜像。您将以此为基础构建生产映像。本教程使用 Node 20 映像。它已安装 Node 和 npm。
FROM node:18-alpine- 接下来,在映像中创建工作目录。您的程序代码将存放于此。
WORKDIR /usr/src/app- 将 package.json 和 package-lock.json 文件复制到容器中。然后运行 npm install 命令安装项目的依赖项。
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
# Install project dependencies
RUN npm install
- 将应用程序代码的其余部分复制到容器中。
COPY ..- 运行构建命令捆绑应用程序。该命令会将 TypeScript 代码编译为 JavaScript 并存储在 dist 文件夹中。
RUN npm run build
- 公开端口 3000。这指定了其他应用程序与此容器化应用程序通信时应使用的端口。
EXPOSE 3000/tcp
- 运行您的应用程序。在这里,我们将使用
node dist/main.js。dist 文件夹包含编译后的代码,而 main.js 则是应用程序的入口点。
CMD [ "node", "dist/main.js" ]
总的来说,你的 Dockerfile 应该是这样的:
FROM node:20-alpine
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
添加 .dockerignore 文件
.dockerignore 文件的工作原理与 .gitignore 文件类似。它指定了 Docker 应该忽略的文件。它可以防止你在镜像中添加不必要的大文件或敏感数据。
要创建它,请在 Nest.js 项目文件夹下添加一个名为 .dockerignore 的新文件,并添加以下内容。
.git
.gitignore
.env
README.md
Dockerfile
node_modules/
.github
.vscode
npm-debug.log
npm-debug.log.*现在,你的节点模块、markdown 文件、环境变量和调试日志将不会复制到 Docker 镜像中。
在本地构建 Docker 映像
在终端上运行下面的命令,确保 Dockerfile 能正常运行。
docker build -t nestjs-back4app .使用-t标志,您可以为图片标注名称。本例中的名称是 nestjs-back4app。
如果在终端上运行docker 镜像,就会看到创建的镜像。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MB要在本地运行应用程序,请使用以下命令。
docker run -p 49160:3000 -d nestjs-back4app这会将 49160 端口重定向到我们在 Dockerfile 中指定的 3000 端口。如果访问 localhost:49160,就可以访问应用程序的主页。
将 Nest.js 应用程序部署到 Back4app 容器中
确保 Dockerfile 正常运行后,就可以将应用程序部署到 Back4app 上了。
将应用程序推送到 GitHub
Back4app 可通过 GitHub 访问您的应用程序。按照以下步骤创建一个包含 Nest.js 应用程序的新仓库:
- 访问GitHub并登录您的账户。
- 登录后,点击页面右上角的 “+”图标,然后从下拉菜单中选择 “新建存储库”。
- 在 “创建新版本库 “页面,为版本库命名。然后点击 “创建版本库名称”。请在下一页注意版本库 URL。
回到本地计算机上的项目文件夹,运行以下命令将代码推送到刚刚创建的版本库。
git remote add origin <https://github.com/remigathoni/nestjs-deploy-back4app.git>
git branch -M main
git push -u origin main运行这些命令后,应用程序的文件就会添加到 GitHub 仓库中。
部署您的 Nest.js 应用程序
现在您可以按照以下步骤将应用程序部署到 Back4app:
如果您还没有在Back4App上注册账户,请登录您的账户。您将被重定向到控制面板。
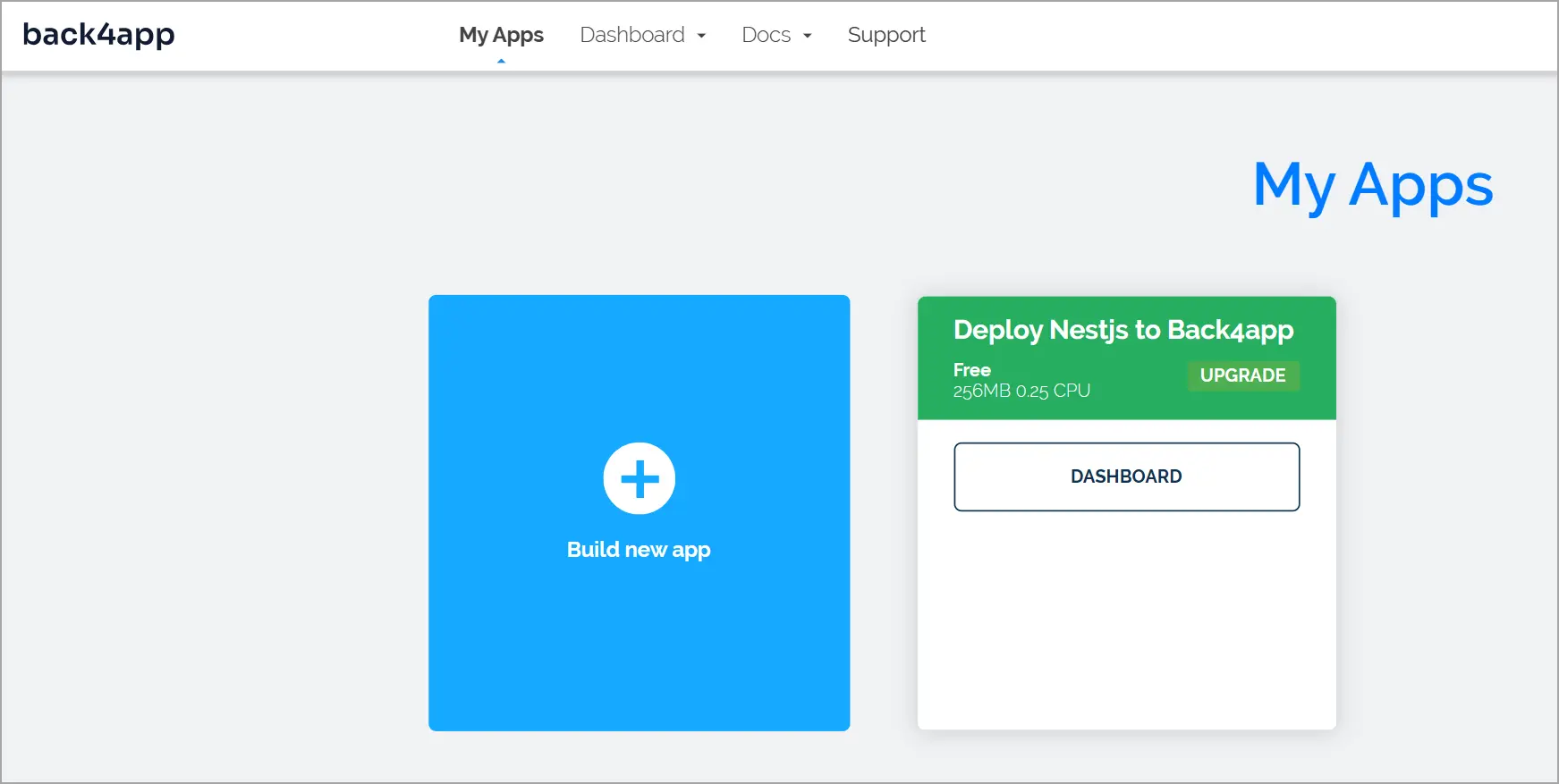
在仪表板上,点击 “构建新应用程序“。

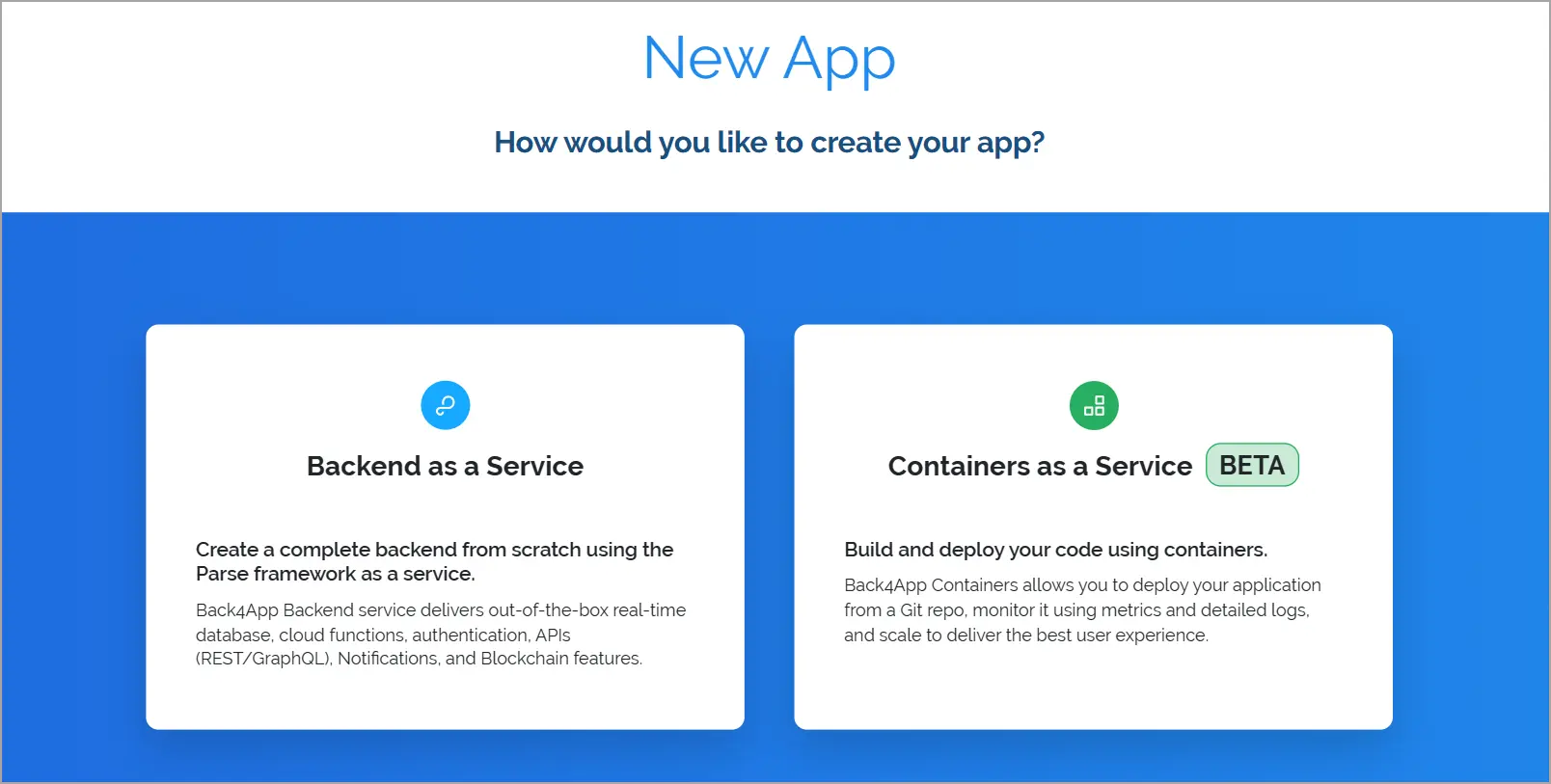
Back4app 为构建应用程序提供两种选择。您可以使用后台即服务(BaaS)或容器即服务(CaaS)。
BaaS 可以为你处理整个后端,而 CaaS 可以让你部署 docker 化的应用程序。我们只想部署 docker 化的 Nest.js 应用程序,因此选择容器即服务。

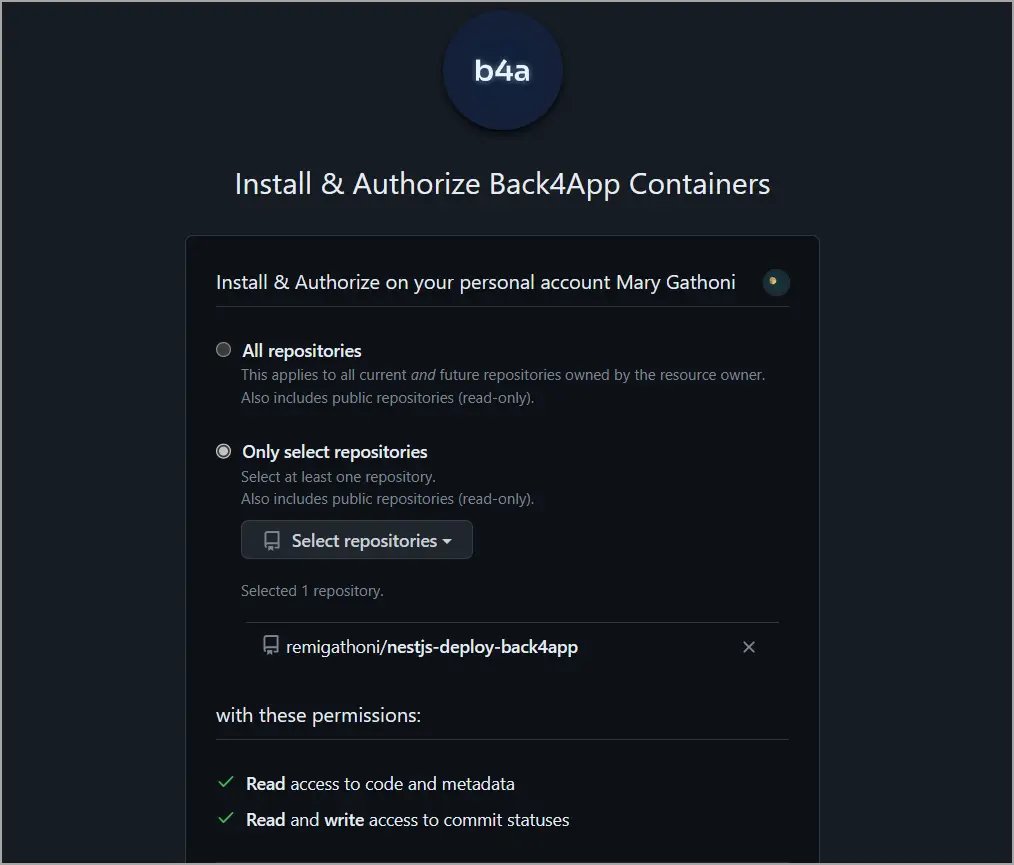
Back4app 会提示您将账户连接到 GitHub,并授予它访问仓库的权限。

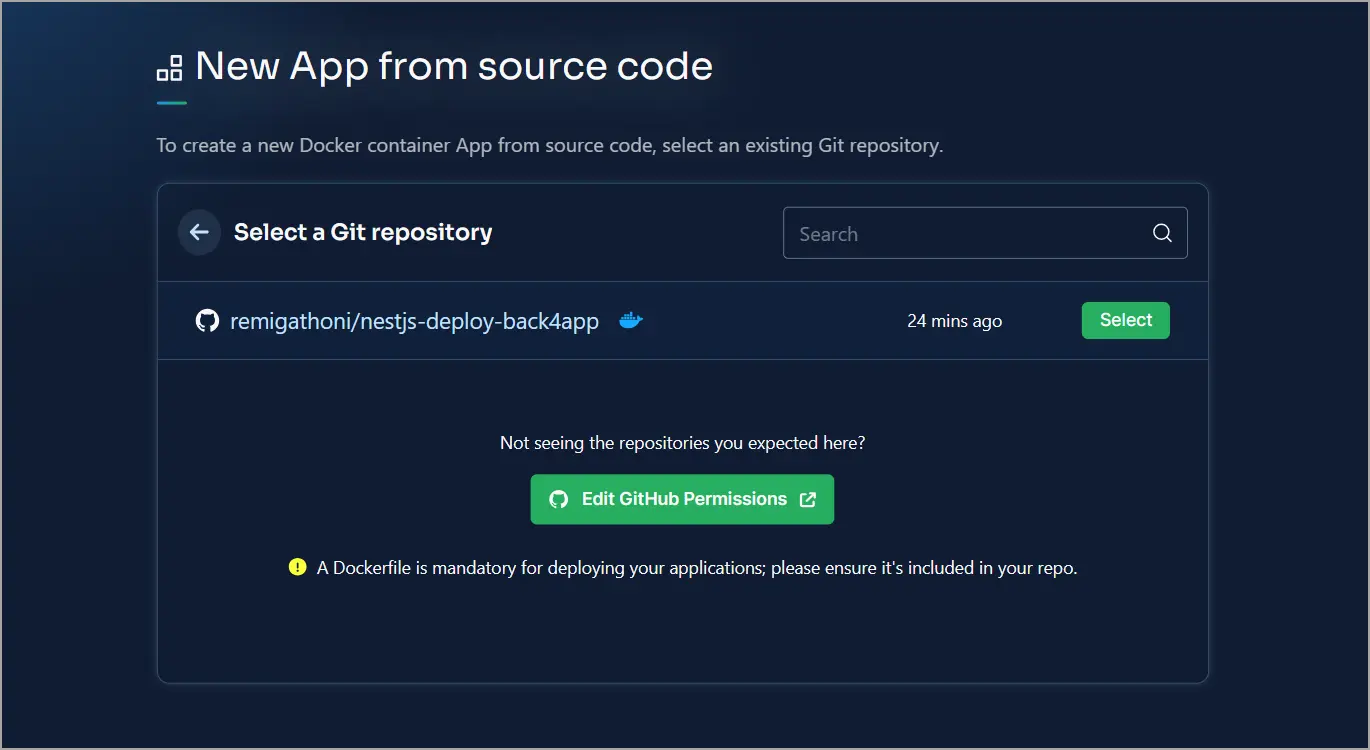
选择 Nest.js 资源库。

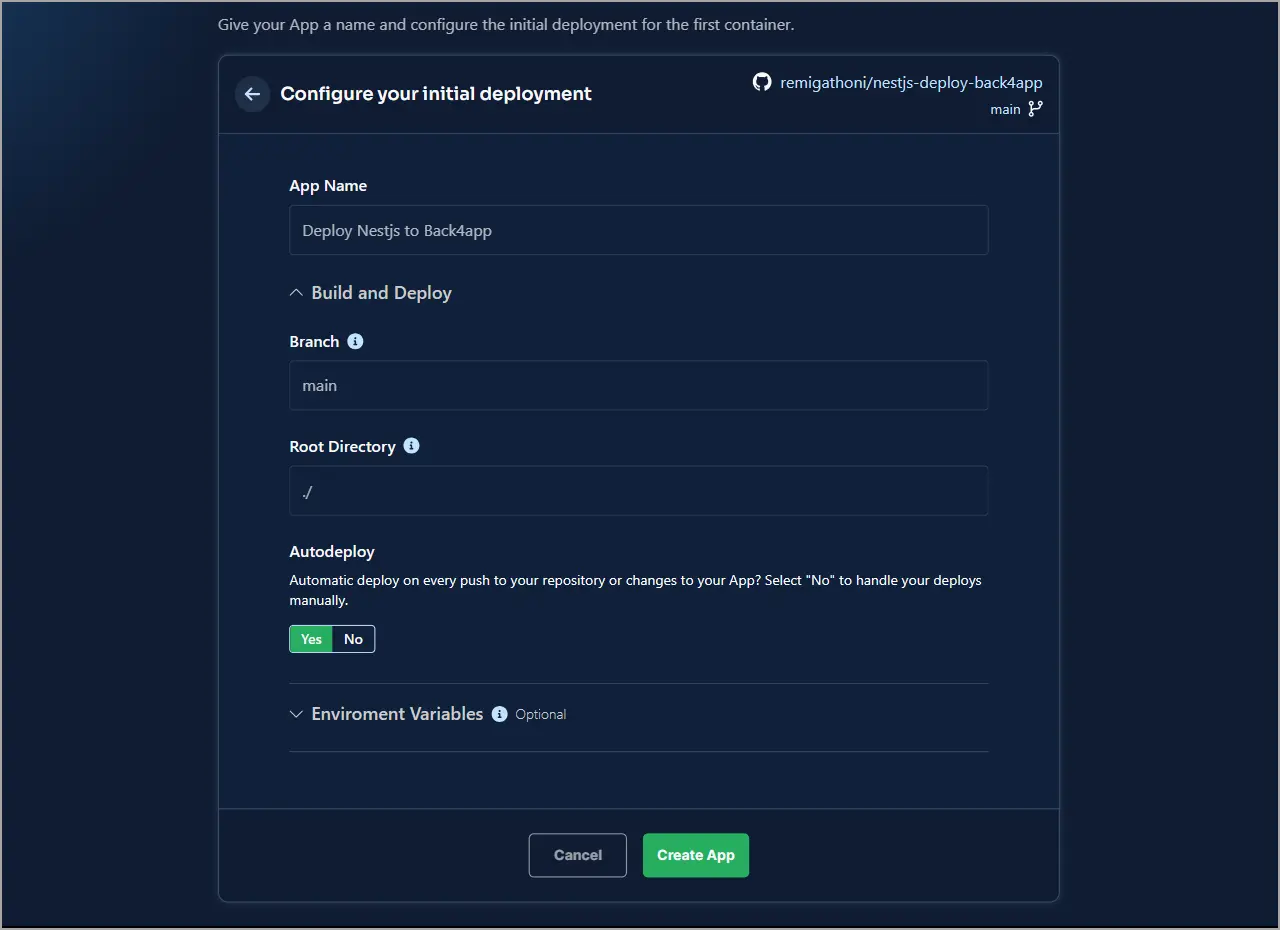
在部署选项中,为应用程序添加名称。您还可以设置默认分支、根目录、启用或禁用自动部署,以及设置环境变量。在这里,我们只需设置名称。

单击 “创建应用程序“按钮部署应用程序。此过程可能需要几分钟。
基本上就是这样!您已经成功地在 Back4app 上免费部署了一个 Nest.js 应用程序。
使用多阶段构建优化部署
现在,docker 映像的大小相当大,达到 333 MB。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app latest afcba89613fc 39 seconds ago 333MB为了加快部署速度,缩小镜像大小至关重要。缩小镜像还能降低云存储成本,优化资源。此外,它还能减少攻击的表面积,从而降低安全漏洞。
为了缩小图像的大小,我们可以利用多阶段构建。
多阶段构建允许您将构建环境与运行环境分开。这样就可以在单独的容器中安装依赖项并编译应用程序。之后,您可以只将必要的文件复制到最终的生产映像中。
要开始操作,请使用代码编辑器打开 Nest.js 应用程序中的 Dockerfile,并删除其中的内容。
在 Dockerfile 中,我们将有两个阶段:
- 构建阶段负责构建应用程序。这包括安装依赖项和将 TypeScript 编译为 JavaScript
- 创建运行时映像的生产页面。它包含运行应用程序所需的所有文件。
通过在FROM指令中附加AS *name-of-stage*来命名阶段。
定义构建阶段
请按照以下说明使用多阶段构建:
- 在 DockerFile 中,从 Node 基本映像中定义一个阶段,并将其命名为
build。
FROM node:20-alpine as build
请注意,节点:-alpine 基本图像比节点:图像要纤细得多。
- 定义工作目录
WORKDIR /usr/src/app- 将 package.json 和 package-lock.json 文件复制到容器中。
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./
- 安装依赖项
RUN npm ci
我们使用npm ci 代替npm install。这两个命令是一样的,但 npm ci 可以确保每次运行时都能安装完整的依赖项。
- 将应用程序代码复制到构建阶段。
COPY . .
- 运行 npm build 命令来构建应用程序。
npm run build
确定生产阶段
建立应用程序后,确定生产阶段。
- 添加 Node.js 基本映像并将其命名为生产。
FROM node:20-alpine AS build
- 像在构建阶段一样定义工作目录。
WORKDIR /usr/src/app
- 使用
from=build标签将dist文件夹和节点模块从构建镜像复制到当前的生产镜像。
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
- 暴露端口 3000
EXPOSE 3000/tcp
- 使用
CMD命令启动应用程序。
CMD ["node", "dist/main.js"]
总的来说,你的 Dockerfile 应该是这样的:
# Build
FROM node:20-alpine AS build
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build && npm prune --production
# Production
FROM node:20-alpine AS production
WORKDIR /usr/src/app
COPY --from=build usr/src/app/dist ./dist
COPY --from=build usr/src/app/node_modules ./node_modules
EXPOSE 3000/tcp
CMD [ "node", "dist/main.js" ]
如果现在构建 docker 镜像,你会发现它的大小明显缩小了。
REPOSITORY TAG IMAGE ID CREATED SIZE
nestjs-back4app-opt latest d29aedae9bef 5 seconds ago 186MB通过缩小尺寸,可以延长部署时间,同时减少所需的存储空间。
结论
Nest.js 是一个 Node.js 框架,它具有意见明确的模块化架构。它使开发人员能够构建可扩展和可维护的代码库。
部署 Nest.js 应用程序有多种选择,包括基础设施即服务(IaaS)和容器即服务(CaaS)平台。
Back4app Containers 是最佳 CaaS 提供商之一。Back4app 容器可以管理和监控您的部署,让您轻松地从开发过渡到生产。
在本指南中,您将学习如何使用 Docker 将 Nest.js 应用程序部署到 Back4app 容器中。此外,您还了解了使用多阶段构建优化部署的好处。
现在你应该可以创建一个 Nest.js 应用程序,将其坞化并部署到 Back4app 上。源代码可在此GitHub代码库中获取,要了解更多信息,请访问Back4app 容器文档。
常见问题
什麼是 Nest.js?
Nest.js 是一個基於 TypeScript 的具有明確設計理念的 Node.js 框架。它遵循模塊化設計方法,使開發者能夠創建組織良好、可擴展和易於維護的代碼庫。
Docker 的部署選項有哪些?
– IaaS (AWS, GCP, Azure)
– CaaS (Back4app Containers, AWS ECS, Google Kubernetes Engine (GKE))
如何部署 Nest.js 應用程序?
– 創建一個 Nest.js 應用程序。
– 將 Nest.js 應用程序 Docker 化。
– 將 Docker 化的應用程序推送到 GitHub。
– 創建一個 Back4app 帳戶。
– 創建一個 Back4app 容器。
– 授權 Back4app 訪問你的 GitHub。
– 選擇 Nest.js 倉庫並部署你的應用程序



