如何部署 Vue.js 应用程序

Vue.js 是一个 JavaScript 框架,旨在解决网络应用程序开发中的常见问题,如复杂的状态管理和对轻量级灵活解决方案的需求。
该框架的设计宗旨是简单、高效、易用,其语法与 HTML 和 JavaScript 相似。此外,Vue 是反应式的,因此比传统的 DOM 操作更快、更高效。
在本文中,您将了解使用 Vue 的好处和局限性,以及如何使用Back4app 的容器化服务免费部署 Vue 应用程序。
Contents
主要收获
- Vue.js 提供优化的性能技术、灵活性和丰富的文档,使其成为前端开发的热门选择。
- 不过,与其他框架相比,Vue.js 在长期稳定性和生态系统成熟度方面可能存在局限性。
- Back4app Containers 利用 Docker 技术提高了性能和安全性,简化了部署和扩展,为 Vue.js 应用程序的部署提供了一种简单高效的方式。
使用 Vue 开发前端的优势
Vue 近年来越来越受欢迎,原因有以下几点。以下是使用 Vue 开发网络应用程序的一些优势:
优化性能的技术和解决方案
Vue 在构建网络应用程序时提供了一系列优化性能的技术,例如虚拟 DOM 和函数形式的更新机制。
有了这些技术,Vue 可以最大限度地减少 DOM 操作次数和渲染开销,从而加快重新加载时间,提高应用程序性能。
Vue 利用虚拟 DOM(实际 DOM 的轻量级表示),并在您对应用程序进行更改时更新 vDOM。然后,它使用一种差异化算法来确定实际 DOM 中需要的最小更改。
这种方法大大减少了昂贵的 DOM 操作次数,从而加快了渲染速度,提高了性能。
此外,Vue 还可通过生命周期钩子、观察者和计算属性对组件更新进行细粒度控制。
通过这些功能,您可以根据特定条件指定组件的更新时间,从而避免不必要的更新并提高整体性能。
Vue 具有灵活性
Vue 的灵活性体现在框架的多个方面,使其能够适应各种开发场景、模式或要求。
Vue 的主要优势之一是其渐进式采用方法,这使其成为集成到现有项目中的完美前端框架。
除了渐进式采用方法外,您还可以将 Vue 与其他库和现有生态系统无缝集成。
这种兼容性促进了互操作性,使开发人员能够根据自己的要求选择最佳解决方案。
例如,Vue 功能可以集成到 React 和 Angular 等其他库和框架中。
Vue 还提供灵活直观的模板语法,允许您使用基于 HTML 的语法编写模板,并添加指令和表达式。
这种语法兼顾了简洁性和功能性,使 Vue 模板易于理解和使用。
此外,Vue 还支持 JSX(JavaScript XML)等其他渲染方法,为偏好其他语法的开发人员提供了灵活性。
丰富的文档和活跃的社区
Vue 的文档结构合理、简洁明了,通过实际示例清晰地解释了各种概念。文档的清晰性和完整性也降低了学习曲线,使您可以开始使用 Vue 构建应用程序。
Vue 的另一个特点是其社区致力于开源文化和积极贡献。
Vue 开发人员为 Vue.js 的持续改进和发展做出了积极贡献。他们提供代码贡献并参与讨论,提供宝贵的反馈意见,帮助塑造 Vue.js 的未来方向。
这种合作方式确保 Vue.js 始终是最先进的框架。通过积极参与 Vue 社区,您可以利用庞大的资源网络,获得宝贵的支持,并有机会扩展您的技能和专业知识。
使用 Vue 开发前端的局限性
虽然 Vue 为前端开发提供了优势,但在使用 Vue 开发时也必须注意一些限制。这些限制包括
长期稳定性
由于 Vue 背后有大量企业的支持,开发人员在考虑使用 Vue 开发网络应用程序的前端时,会认为 Vue 并不合适。
企业通常会优先考虑 Angular 和 React 等拥有坚实企业支持的框架,以确保框架能够满足不断变化的业务需求并提供持续维护。
不太成熟的生态系统
与 Angular 和 React 相比,Vue 的生态系统不够成熟。这就导致 Vue 开发人员在处理大型应用程序中的复杂流程时遇到可用库和工具的限制。
Vue 开发人员经常会发现,他们可能需要为自己的应用程序需求设计定制解决方案。因此,开发网络应用程序需要花费更多的时间和精力。
使用 Back4app 容器部署应用程序
Back4App Containers 是一个使用 Docker 技术在称为容器的隔离环境中运行应用程序的平台。
利用这项技术,您可以将网络应用程序与所有必要的依赖项打包,并确保在不同环境中进行一致的部署。
将应用程序部署到 Back4app 容器非常简单。您需要在应用程序根目录下创建一个 Dockerfile,描述应用程序的打包和运行。
然后,将应用程序推送到 GitHub 仓库。从这一步开始,Back4app 会构建 Docker 镜像并运行容器。
以下是使用 Back4App 容器的一些好处:
- 提高性能:容器轻便高效,可提高应用程序性能。
- 增强安全性:容器之间相互隔离,有助于提高安全性。
- 简化部署和扩展:容器可轻松扩展,节省时间和金钱。
构建 Vue 应用程序
在本教程中,您将创建一个简单的 Vue 应用程序,向用户推荐他们可以在闲暇时间进行的活动。
Vue 应用程序将使用 API 来执行此操作。然后,您将把 Vue 应用程序部署到 Back4app 容器中
要开始构建 Vue 应用程序,请在首选目录下运行以下命令:
npm create vue@latest
运行此代码将生成提示,允许您为 Vue 应用程序命名,并选择要集成到应用程序中的功能。

在本应用程序中,您将只使用Vue Router功能。选择此功能后,cd进入应用程序目录并运行npm install下载和安装应用程序的依赖项。
要构建此应用程序,必须安装三个额外的 npm 软件包:axios、sass 和@iconify/vue。
Axios 是一个 JavaScript 库,可简化 HTTP 请求,让您轻松从应用程序接口获取数据。
Sass 是一种 CSS 预处理器,您将使用它来设计应用程序的样式。您将使用 @iconify/vue 软件包在应用程序中集成可缩放的矢量图标。
要安装这三个软件包,请在应用程序的根目录下运行以下命令:
npm install axios sass @iconify/vue
安装这些软件包后,您可以在 Visual Studio Code 中运行以下命令打开当前目录:
code .
在应用程序的视图目录中创建两个组件:主页视图(HomeView)和关于视图(AboutView)。然后,通过在路由器目录下的index.js文件中添加代码块来处理这两个组件的路由:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
路由器目录中的索引文件处理 Vue 网络应用程序的路由。这里定义了两个路由:HomeView和AboutVue路由。
要让应用程序用户在这两条路由之间导航,请在App.vue文件中创建一个包含这些路由的页眉:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
在App.vue文件中,您从vue-router软件包中导入了RouterLink和RouterView组件。
RouterLink组件将按钮链接到各自的路由,而RouterView组件则显示路由的内容。您还在样式块中设计了标题样式。
处理完路由后,构建应用程序的HomeView组件。HomeView组件应在应用程序用户每次点击按钮感到无聊时显示一项新活动。为此,请将以下代码复制到HomeView组件中:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
上面的代码块详细介绍了HomeView组件。在HomeView组件中,你从各自的软件包中导入了ref和axios函数。您还在样式块中为该组件设计了样式。
activity变量是一个反应式引用,用于存储获取的活动数据。fetchActivity函数异步从axios指定的应用程序接口端点“https://www.boredapi.com/api/activity “获取数据,并在应用程序用户点击 “获取活动 “按钮时更新活动值。
要向应用程序用户解释本应用程序的内容,请将以下代码复制并粘贴到AboutView组件中:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
要为 Vue APP 的主体设计样式,请在assets目录中创建一个main.css文件,并添加以下代码:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
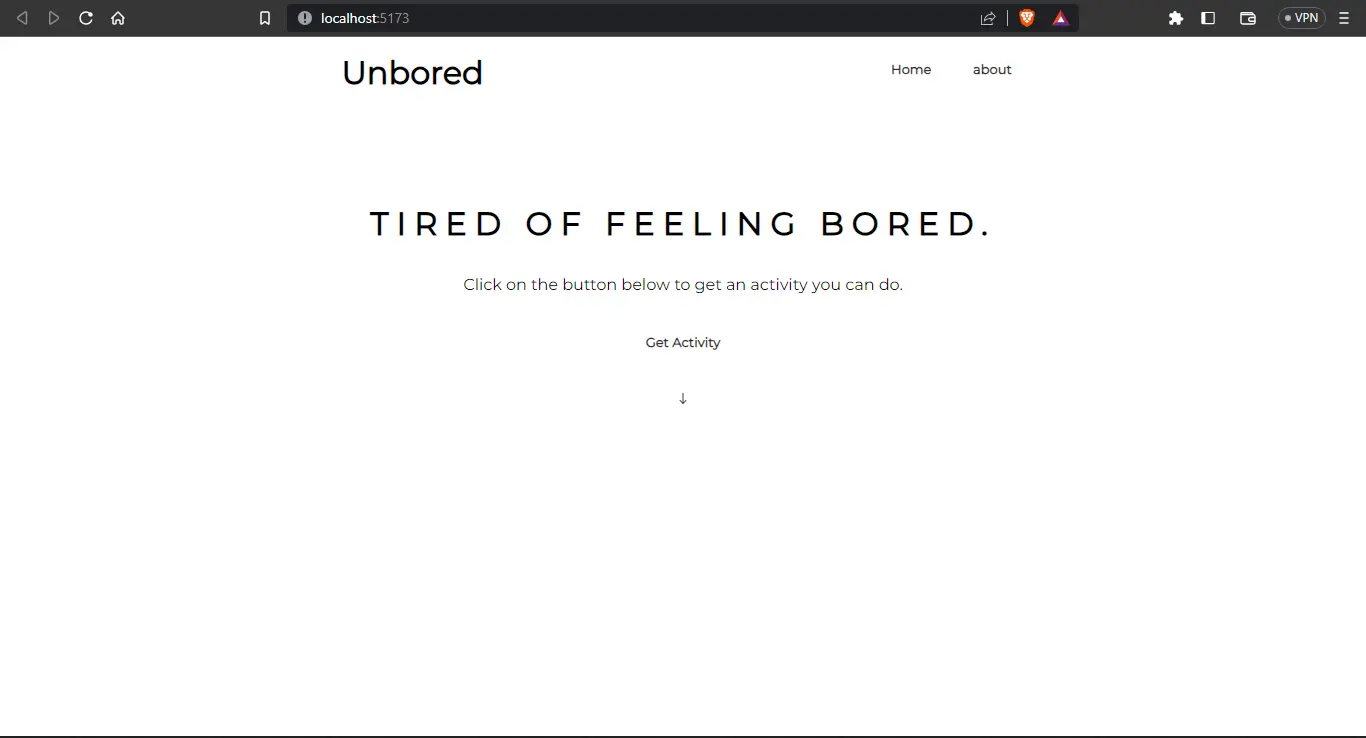
就是这样!要预览 Vue 应用程序,请在应用程序目录下运行以下命令:
npm run dev
您的应用程序应如下图所示。

使用 Back4app 容器部署 Vue 应用程序:
这是一个关于如何部署 Vue 应用程序的分步教程。首先,你需要对应用程序进行 Docker 化。对应用程序进行 Docker 化需要创建一个 Dockerfile,其中包含 Docker Engine构建映像所需的所有指令。
然后,在部署到 Back4app 容器之前,您将在本地测试应用程序,确保一切运行完美。
将 Vue 应用程序装入 Docker
要对 Vue 应用程序进行 dockerize,需要在 Vue 应用程序的根目录下创建一个 Dockerfile。Dockerfile 是 Docker Engine用来创建 Docker 容器的蓝图,其中包含所有必要的依赖项和配置。
Dockerfile 定义了基本映像、设置了工作目录、将文件复制到容器中、安装了依赖项、配置了运行时环境,并指定了容器启动时要执行的命令。
要更好地掌握 Docker 技术,可以阅读本 Dockerfile 参考资料。
要开始对 Vue 应用程序进行 docker 化,请在根目录下创建一个 Dockerfile,并将以下代码复制到其中:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dockerfile 执行以下操作:
- Dockerfile 使用基本映像
node:18,它提供了 Node.js 运行环境。
- 将容器内的工作目录设置为
/app。
- 将
package.json和package-lock.json文件复制到工作目录。
- 使用
npm install命令安装依赖项。
- 将整个程序代码复制到工作目录。
- 通过执行
npm run build命令来构建应用程序。
- 然后,Dockerfile 使用提供 NGINX 网络服务器的基本映像
nginx:1.19.0-alpine。
- 将前一阶段构建的静态文件复制到 NGINX 映像中的
/usr/share/nginx/html目录。
- 暴露 80 端口,允许 HTTP 流量进入。
- 它使用 CMD 指令以指定配置
"nginx"、"-g"、"daemon off; "运行 NGINX 服务器。
构建和测试 Docker 化的 Vue 应用程序
在将映像部署到云之前,可以在本地测试 Docker 应用程序。要测试应用程序,首先要运行以下命令来构建应用程序:
docker build -t bored .
完成构建过程后,”您可以运行以下命令在本地启动 Docker 容器:
docker run -p 8080:80 bored
-p 8080:80指定主机和容器之间的端口映射。它将主机上的 8080 端口映射到容器上的 80 端口。
此时,您的应用程序已在本地容器中运行。然后,您可以导航到http://localhost:8080查看您的应用程序。
将应用程序部署到 Back4app 容器中
在将应用程序部署到 Back4app Containers 之前,您需要将应用程序推送到 GitHub 仓库。您可以按照 GitHub 文档中的步骤学习如何操作。
将源代码推送到 Github 后,您必须创建 Back4app 账户。要在 Back4app 上创建账户,请按以下步骤操作:
- 找到并点击登陆页面右上角的注册按钮。
- 在提供的注册表中填写必要的详细信息。
- 提交表格,完成注册流程。
成功创建 Back4app 账户后,请使用您的凭据登录。然后,找到位于控制面板右上角的 “新应用程序“按钮。
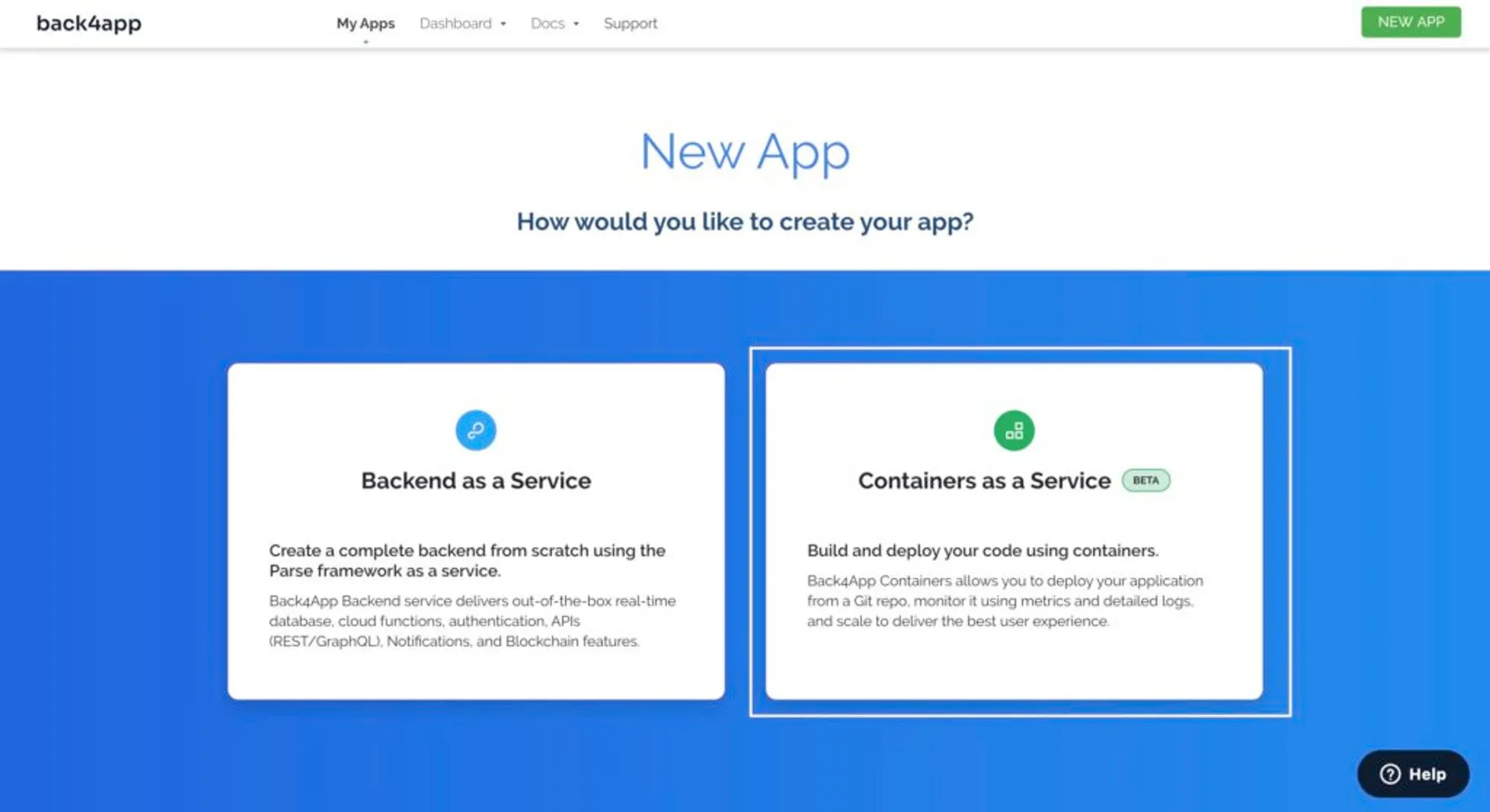
单击 “新建应用程序“按钮后,您将被重定向到一个页面,在这里您可以选择应用程序的部署方法。由于您打算部署一个容器,因此请选择 “容器即服务“选项。

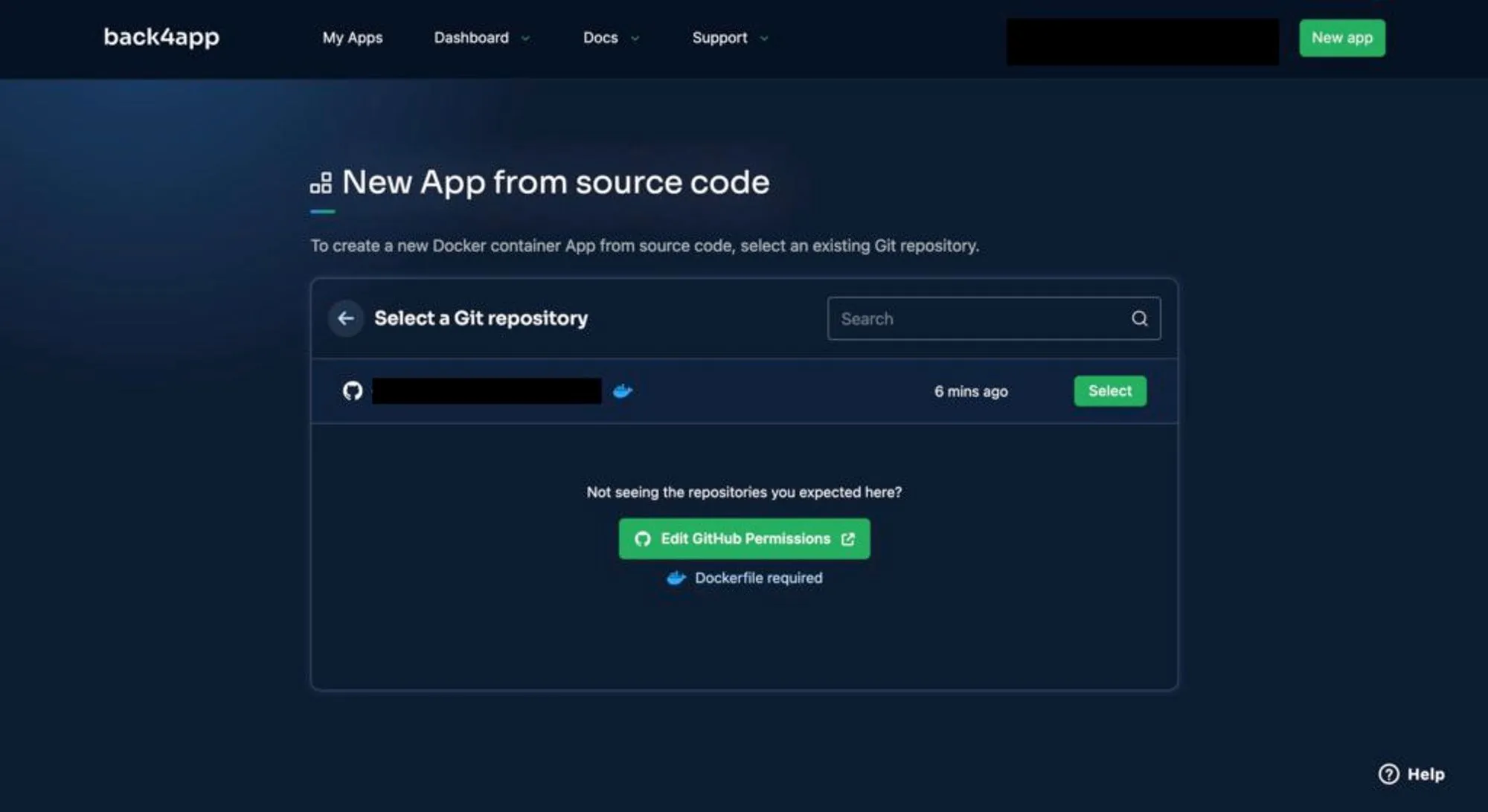
点击 “容器即服务“选项后,链接应用程序的 GitHub 仓库,然后点击 “选择 “部署应用程序。

单击 “选择“按钮后,系统将引导您进入一个页面,在这里您可以提供有关应用程序的基本信息。其中包括应用程序的名称、分支、根目录和环境变量。
确保填写应用程序可能依赖的所有必要环境变量。完成必填字段后,单击 “创建应用程序“按钮。
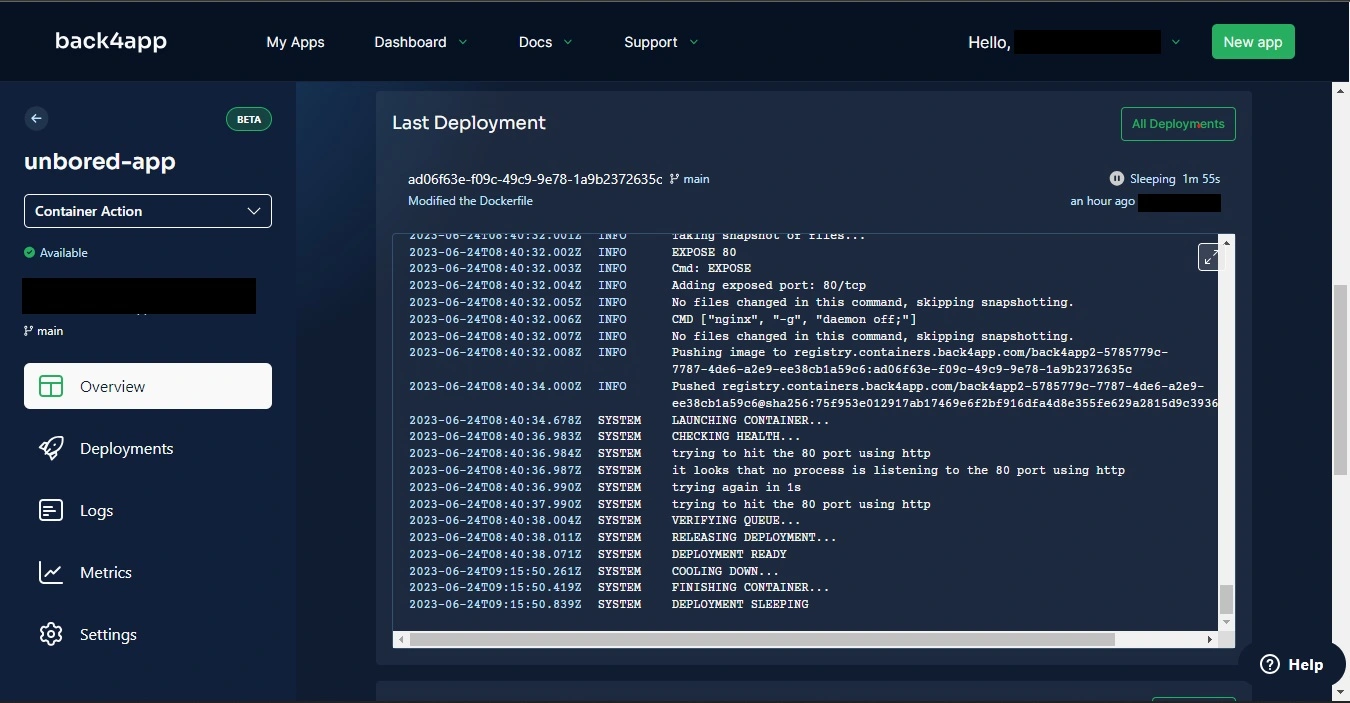
单击此按钮后,Vue 应用程序的部署过程将开始,启动必要步骤使应用程序可用。您可以跟踪部署进度,如下图所示。

结论
Vue 是用于前端开发的最佳开源 JavaScript 框架之一。它通过反应式数据绑定和基于组件的架构等功能,为构建用户界面提供了一种直观的方法。
在本文中,您将学习如何使用 Back4app 容器构建和部署 Vue 应用程序。将应用程序部署到 Back4app 有助于简化复杂的后端基础架构管理,因为 Back4app 提供了管理数据、扩展和监控应用程序性能的工具。
常见问题
在 Back4app 上部署 Vue.js 應用程式時需要注意什麼限制?
在 Back4app 上部署 Vue.js 應用程式時,考慮資源限制至關重要。 Back4app 施加特定的資源限制,包括儲存和內存,這會影響應用程式的可擴充性和效能。您可以透過訂閱 Back4app 的付費方案來提升應用程式的效能。
我可以使用 Back4app 部署需要特定環境變數的 Vue.js 應用程式嗎?
是的! Back4app 可讓您定義和管理 Vue.js 應用程式的環境變數。透過 Back4app 的環境配置安全地儲存和存取這些變量,您可以確保您的 Vue 應用程式具有正常運作所需的配置。
GitHub 和 Back4app 之間的整合如何簡化 Vue.js 應用程式的部署工作流程?
您可以透過連結您的 GitHub 帳戶輕鬆地從您的儲存庫部署您的 Vue.js 應用程式。無論何時將應用程式變更推送到 GitHub 儲存庫,此整合都可以實現自動部署,無需手動重新部署。



