The API reference tool

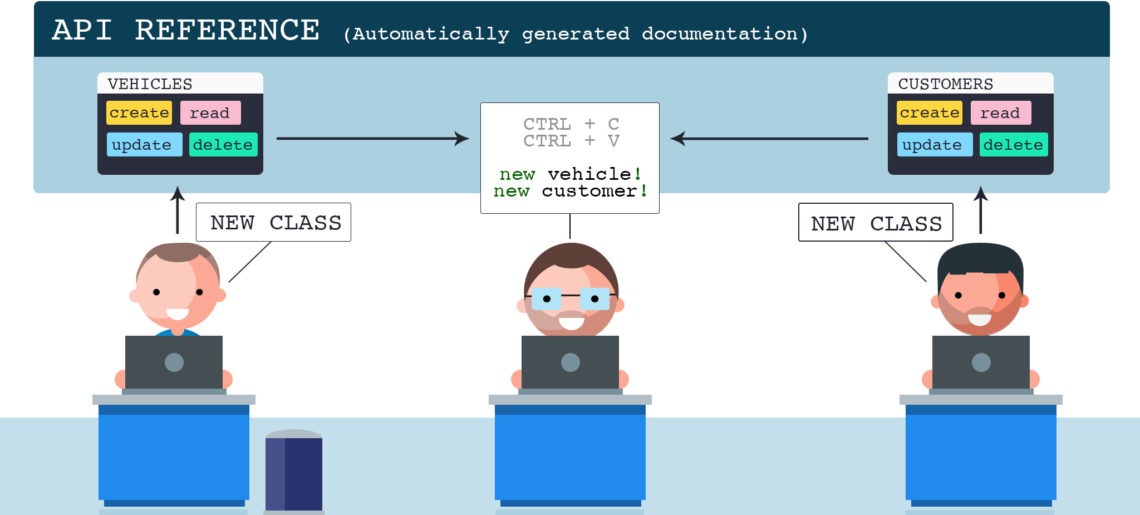
Back4App has long provided the tools necessary to build software applications. This past week, we released an API Documentation tool to further augment the development experience. The platform automatically generates docs for any objects saved in your database. This includes code snippets for each of the supported programming languages, as well as example requests and responses:
Contents
Background
If you’ve ever worked with 3rd party platforms like Stripe or Google Places, you understand how powerful good documentation can be. These companies provide the exact code you need for virtually every feature of their services. Developing usually involves grabbing the relevant snippets and dropping them right in your code.
Back4App’s API Documentation tool creates this dynamic environment for any project. As a result, it has made developer’s jobs easier:
- Collaboration between fellow devs is a breeze
- Writing tedious documentation is no longer your chore
- You can experiment with your API directly
- Instantly add other platforms to your project
Collaboration
Bigger projects require more developers. Ironically, we’ve learned, increasing the number of programmers may actually slow down development speed (see Brooke’s Law ). At least, if it’s not done correctly.
For teams to work efficiently, communication is paramount. This includes understanding your teammate’s code contributions. But digging through another person’s code merely to understand what data structures they used is clearly ineffective. With Back4App, your documentation updates with your database. You can consult it to understand clearly the new data model your teammate or coworker added on his own.
Writing documentation no more
Though crucial, writing documentation is time-consuming and usually unenjoyable. We do it so anyone interacting with our project has an easy time (see Collaboration section). But it can feel redundant and tedious. Hence the API Documentation tool has eased your workload if you have a project with Back4App. Instead of spelling out every single attribute in every single object, you may simply reference the dashboard.
Furthermore, keeping track of documentation is an understated pain-point. Why should you maintain project files separate from your project? With Back4App, your documentation lives right alongside your data. Your API keys are provided in the docs so you don’t need to jump back and forth between two different things.
API experimentation & testing
Imagine this scenario: you’ve configured your application with a Back4App server. Your app queries the database and renders a component for each object that’s returned. It seems to be working properly, but does this still hold up if you add a bunch of new rows? Would the app react properly if you deleted a bunch of objects?
Sure, you can perform CRUD (Create, Retrieve, Update, Delete) data manipulations from the data browser. But manually entering in data for each attribute can be tedious- especially if you would like to add 10 rows instantly. With the API Docs tool, you can just locate the object you’re trying to create, copy the ‘Create’ cURL code and paste it right into your command line.
Building multi-platform apps
Many projects will involve multiple platforms (i.e. Web, iOS, Android etc). For example, you’ve created an Android application and would like to build out the corresponding iOS version. You’ll have to make all the same types of requests you made before, except in a new language. If you’re using Back4App for your server, this task becomes nearly trivial. You can simply scroll to an object, select “Swift” as the language, and receive the code you’ll need to plug into your new app. Multi-platform apps are the perfect use case for the API Documentation tool.
Using the API Reference tool
In this contrived example, you’ll create an object on your Back4App dashboard, and then use the API tool to generate code. Hopefully, this will demonstrate how much easier it’s become to manage your backend.
Some test objects:
Create a fresh Back4App application (see this setup tutorial if you don’t know how to do this).
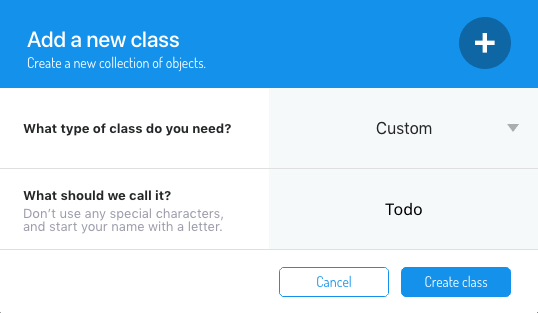
Then head on over to the data browser. Create a custom class called “Todo”.
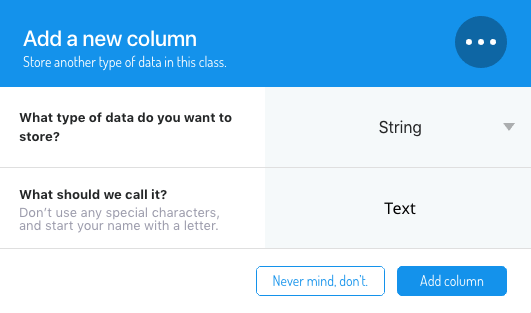
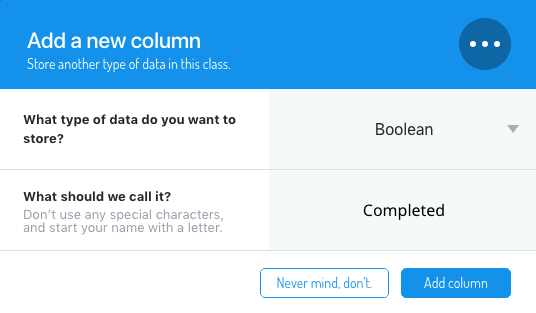
It will have a string called “Text” and a boolean called “Completed”, representing if the item is finished. So add the corresponding columns by clicking “Add Column” on the top right:
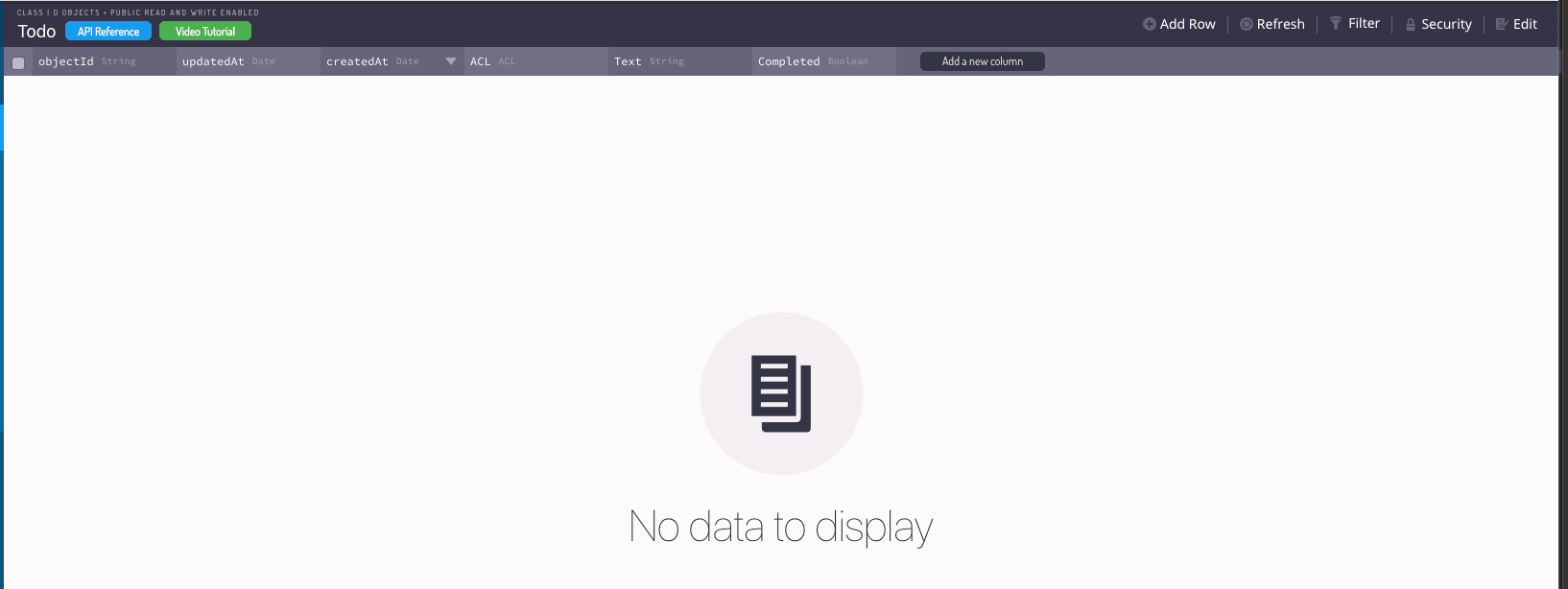
The class should look something like this:
Don’t worry about adding rows! We’ll do this using the API Reference tool.
API Reference
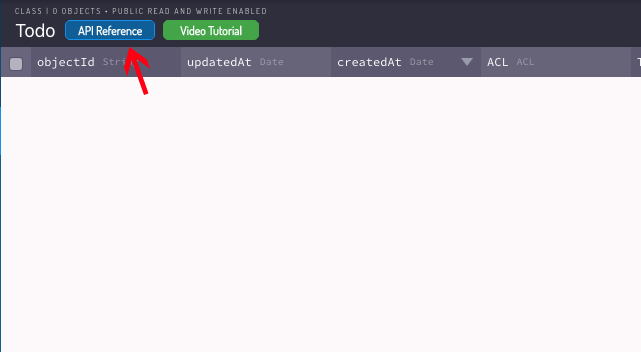
To get to the API reference panel, click on the button in any class:
Scroll up to the top- we’ll briefly go through each of the sections.
- Introduction– contains background information on the Back4App API
- Getting Started–
- “Installing Parse SDK” provides links to each of the Parse SDKs. These are libraries for integrating the frontend of your project with your Back4App server.
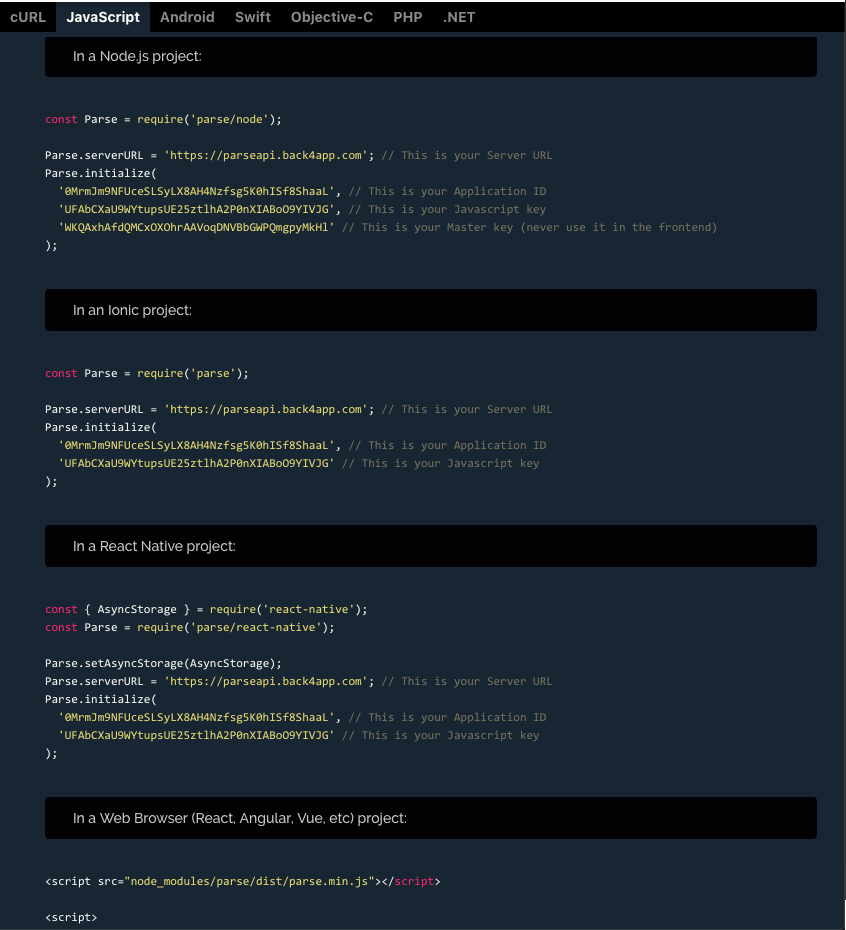
- “Initializing Parse SDK” presents your keys. You’ll also notice on the left you can page between different languages to see how to initialize your project. This is great because you can copy this code directly, and not have to track down your keys separately!
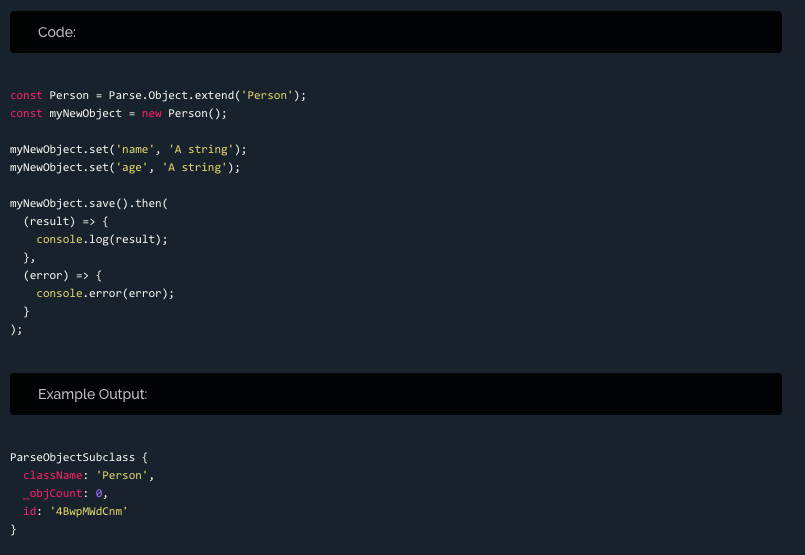
- Objects API- this section provides detailed information on what Parse Objects are and how the API works. It also explains how to create classes on the fly- unlike what we did with the data browser. I highly recommend reading this section!
- TodoItem Class API– We’ll come back to this.
- User API– another important section with API calls for interacting with the special User class. It has the same methods as normal objects but adds some authentication items.
- Queries– We’ll come back to this section
- Errors- if your server sends back an error, this is where you can find out what the numeric code means
Creating & Updating Todos
Go back to the “Todo Class API” section.
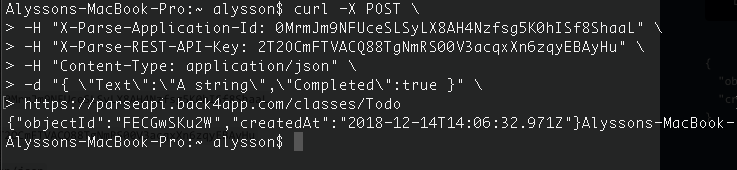
Under “Creating Objects”, click on the “cURL” tab. You’ll see a code snippet. Copy that right into your command line and hit enter!
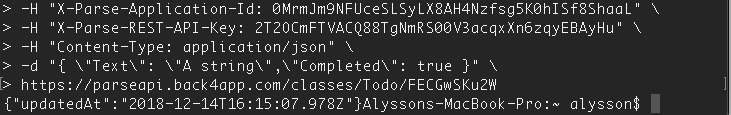
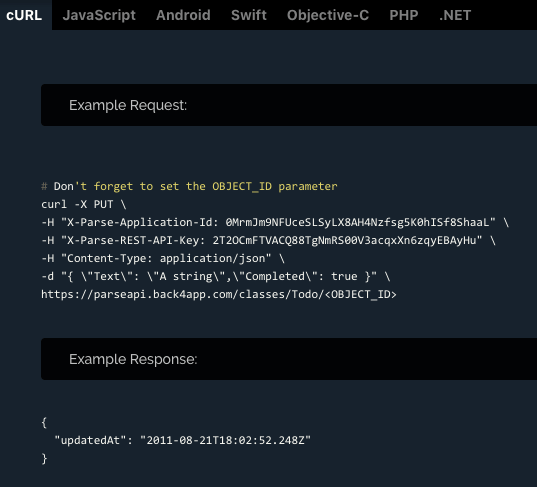
You’ve created an object with virtually no work! We’re actually going to “Update” that last Todo since the text says “A string”. Go to the “Updating Objects” subsection and grab the code:
Copy the code, but replace “<OBJECT_ID> with the id that was returned in your terminal (see three images up). Also, replace “A string” with “Clean your room”. Hit enter and the request will fire:
curl -X PUT \ -H "X-Parse-Application-Id: 0MrmJm9NFUceSLSyLX8AH4Nzfsg5K0hISf8ShaaL" \ -H "X-Parse-REST-API-Key: 2T2OCmFTVACQ88TgNmRS00V3acqxXn6zqyEBAyHu" \ -H "Content-Type: application/json" \ -d "{ \"Text\": \"A string\",\"Completed\": true }" \ https://parseapi.back4app.com/classes/Todo/FECGwSKu2W
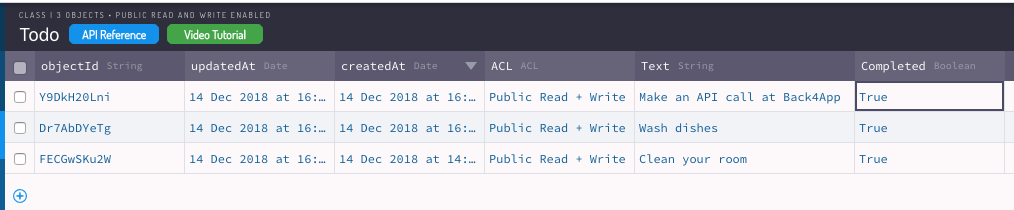
Create three or four objects using the create section of your API reference guide. You can change the “A string” text to whatever you want. Then check your dashboard under the “Todo” class- it should look like this:
Though we don’t delete Todos in this step, the process is the same. Find the appropriate subsection, and execute the command (remember to put in the objectId of the Todo you want to delete).
Locating Todos
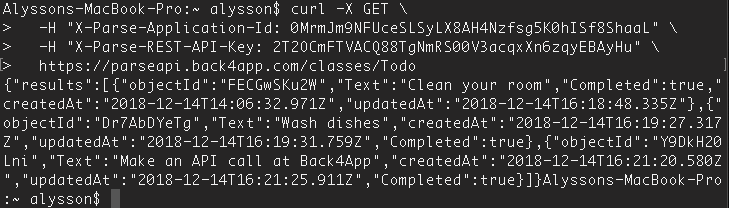
Head on over to the “Queries” section.
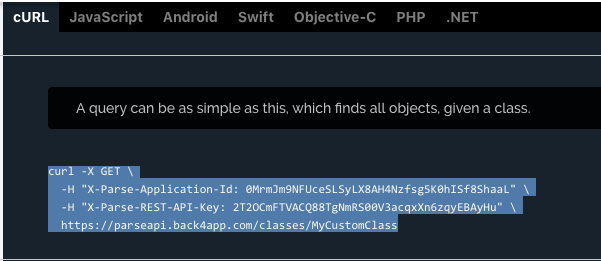
Copy the top code in the cURL tab:
Before pasting this into your command-line, replace “MyCustomClass” (the last word) with “TodoItem”. This is important because it indicates the class we are querying. Submit this command, and you should see a list of the Todos we just created!
curl -X GET \ -H "X-Parse-Application-Id: 0MrmJm9NFUceSLSyLX8AH4Nzfsg5K0hISf8ShaaL" \ -H "X-Parse-REST-API-Key: 2T2OCmFTVACQ88TgNmRS00V3acqxXn6zqyEBAyHu" \ https://parseapi.back4app.com/classes/Todo
It may not seem that useful in this form, but this functionality is invaluable for debugging.
Other languages
In this guide, we copied the cURL code snippets. That’s because you can drop them right into your command prompt and see action. If you were developing, say, a JavaScript project, you’d be grabbing the corresponding code and dropping it right into your project.
Final words
We looked at a simple example of what you can do with your own custom API Reference section. Your actual projects may be more complex, but the process is the same. This functionality is another powerful feature that makes Back4App a great place to host your projects.
How Back4App’s API Documentation tool can make a developer’s job easier?
This tool is meant to make developer’s job easier with following benefits:
-Easier collaboration between fellow developers
-Writing long documents is no more a chore of developers
-It can allow developers to experiment with their API directly.
-Developers can add platforms to their applications instantly.
How to collaborate more effectively?
Back4app is allowing teams to develop understanding with effective communication. This will not only help them to understand code contributions of their teammates. But can also help them to dig code of other people to understand what data structures are more effective to use.
Does the API reference tool support multiple languages?
If you are developing your application in any other language than the one mentioned in example, then you can simply grab your corresponding code and drop it into your project to work accordingly.











 curl -X PUT \ -H "X-Parse-Application-Id: 0MrmJm9NFUceSLSyLX8AH4Nzfsg5K0hISf8ShaaL" \
-H "X-Parse-REST-API-Key: 2T2OCmFTVACQ88TgNmRS00V3acqxXn6zqyEBAyHu" \
-H "Content-Type: application/json" \
-d "{ \"Text\": \"A string\",\"Completed\": true }" \ https://parseapi.back4app.com/classes/Todo/FECGwSKu2W
curl -X PUT \ -H "X-Parse-Application-Id: 0MrmJm9NFUceSLSyLX8AH4Nzfsg5K0hISf8ShaaL" \
-H "X-Parse-REST-API-Key: 2T2OCmFTVACQ88TgNmRS00V3acqxXn6zqyEBAyHu" \
-H "Content-Type: application/json" \
-d "{ \"Text\": \"A string\",\"Completed\": true }" \ https://parseapi.back4app.com/classes/Todo/FECGwSKu2W