React Native vs. Swift: ¿cuál debería elegir?
Cuando se trata del desarrollo de aplicaciones móviles, los desarrolladores se encuentran en un dilema acerca de seleccionar Swift o React Native para una aplicación. Ambas tecnologías son relativamente nuevas. Si bien Swift es el nuevo lenguaje de programación de Apple, React Native es un marco para JavaScript.
A continuación, encontrará una comparación detallada entre React Native y Swift, sus ventajas y desventajas para ayudarlo a tomar una decisión informada.
Este artículo seguirá la siguiente estructura:
- Descripción general del marco multiplataforma
- Descripción general del desarrollo de aplicaciones nativas
- Ventajas del desarrollo multiplataforma
- Ventajas del desarrollo nativo
- Descripción general de React Native
- Casos de uso
- Ventajas
- Limitaciones
- Aplicaciones famosas
- Descripción general de Swift
- Casos de uso
- Ventajas
- Limitaciones
- Aplicaciones famosas
- Swift vs. React Native | Comparación
¿Listo para saber más?
Contents
- 1 ¿Qué es un marco móvil multiplataforma?
- 2 ¿Qué es un desarrollo nativo?
- 3 ¿Qué es React Native?
- 4 Ventajas de React Native
- 5 Limitaciones de React Native
- 6 Aplicaciones populares de React Native
- 7 ¿Qué es Swift?
- 8 Ventajas de Swift
- 9 Limitaciones de Swift
- 10 Aplicaciones populares de Swift
- 11 React Native vs. Swift | Comparación
- 11.1 React Native vs. Swift | Popularidad
- 11.2 React Native vs. Swift | Costo de desarrollo
- 11.3 React Native vs. Swift | Velocidad del código
- 11.4 React Native vs. Swift | Lenguaje de programación
- 11.5 React Native vs. Swift | Interfaz de usuario
- 11.6 React Native vs. Swift | Curva de aprendizaje
- 11.7 React Native vs. Swift | Rendimiento
- 12 Conclusión
- 13 Preguntas frecuentes
- 14 ¿Qué es React Native?
- 15 ¿Qué es Swift?
- 16 ¿Cuáles son las diferencias entre React Native y Swift?
- 17 ¿Cuándo usar React Native?
- 18 ¿Cuándo usar Swift?
¿Qué es un marco móvil multiplataforma?
Los marcos de desarrollo de aplicaciones multiplataforma permiten a los desarrolladores crear aplicaciones móviles para múltiples sistemas operativos. En pocas palabras, estas aplicaciones son compatibles con Android y iOS. Brinda a los desarrolladores la capacidad de crear aplicaciones con programación única y ejecutarlas en todas las demás plataformas, lo que les permite lanzar un software/producto mucho mejor y más rápido. Además, el producto desarrollado es más seguro.
Encontrará las ventajas críticas del desarrollo multiplataforma a continuación.
- Código reutilizable
El desarrollo de aplicaciones móviles multiplataforma permite a los desarrolladores hacer uso de una única base de código para diferentes sistemas operativos y aplicaciones variadas. El uso de una única base de código es conveniente en términos de revisar y mantener una base de código.
- Menor tiempo de comercialización
Las aplicaciones móviles híbridas son productos listos para lanzar y tienen un tiempo de comercialización más rápido. Al utilizar este tipo de marco, los desarrolladores de aplicaciones pueden iniciar aplicaciones rápidamente.
- Menores costos de desarrollo
Al utilizar un marco multiplataforma, los desarrolladores pueden reducir significativamente los gastos. Dado que se requiere menos tiempo y esfuerzo para desarrollar una aplicación, contribuye a considerar la reducción de los costos de desarrollo de la aplicación.
- El rendimiento y la experiencia están cerca de las aplicaciones nativas
La funcionalidad y las características de backend de las aplicaciones híbridas son similares entre sí. Esto permite a los desarrolladores acelerar el proceso de desarrollo y mantener la misma experiencia de usuario para los usuarios finales.
¿Qué es un desarrollo nativo?
El desarrollo de aplicaciones móviles nativas es la creación de aplicaciones que se ejecutan en sistemas operativos móviles particulares. Los usuarios pueden acceder a ellos desde tiendas de aplicaciones dedicadas (como Google Play o App Store). Si tiene previsto crear una aplicación para iOS, los desarrolladores de aplicaciones utilizarán los lenguajes de programación Swift u Objective-C. Por el contrario, la creación de una aplicación para Android requiere los lenguajes de programación Kotlin o Java.
Tanto Google como Apple tienen sus propias herramientas de desarrollo, SDK y elementos de interfaz a los que pueden acceder los desarrolladores de aplicaciones. Es probable que las empresas inviertan en el desarrollo de aplicaciones móviles nativas en comparación con otras aplicaciones web, híbridas y de otro tipo. Dado que el software móvil se está convirtiendo en una necesidad para la mayoría de las organizaciones, las empresas deben estar bien informadas sobre las ventajas y desventajas de seleccionar un enfoque de desarrollo de aplicaciones.
A continuación, encontrará las ventajas fundamentales del desarrollo de aplicaciones nativas.
- Rendimiento impecable y velocidad de funcionamiento rápida
Las aplicaciones nativas están diseñadas para un sistema operativo específico y, por lo tanto, aprovechan al máximo la velocidad de procesamiento del dispositivo. Las aplicaciones muestran un rendimiento ejemplar, sin errores y funcionan sin problemas.
- Trabajar sin conexión
Las aplicaciones nativas pueden funcionar incluso si no hay conexión a Internet. Si se requiere alguna funcionalidad correspondiente para el desarrollo de una aplicación nativa, una conexión a Internet sería una necesidad.
- Fantásticas posibilidades de diseño de UI/UX
Las aplicaciones nativas ofrecen una gran experiencia de usuario y posibilidades de diseño. Por ejemplo, los desarrolladores pueden hacer uso de la animación de vanguardia y el diseño de UI/UX.
- Navegación fácil de entender
La interfaz de usuario de las aplicaciones nativas es comprensible y permite a los usuarios finales comprender rápida y fácilmente la navegación en la aplicación.
- Facilidad de integración con el hardware del dispositivo
Las aplicaciones nativas se pueden integrar fácilmente con el hardware del dispositivo, como la pantalla táctil, el GPS y la cámara.
- Lanzamiento sin problemas de la aplicación
Las directrices del sistema operativo son seguidas de cerca por las aplicaciones nativas, lo que facilita su lanzamiento en la App Store.
- Mayor confiabilidad y seguridad
Las aplicaciones que se desarrollan de forma nativa siguen todas las pautas del sistema operativo y son verificadas y aprobadas por la App Store. Esto hace que las aplicaciones nativas sean mucho más seguras y confiables que otras aplicaciones.
- Implementación rápida de funciones de gama alta
En las aplicaciones nativas, las funciones sofisticadas como VR, AI, IoT y AR se pueden integrar rápidamente y sin problemas.
- Las últimas herramientas y SDK están disponibles para desarrolladores
Los desarrolladores tienen acceso a bibliotecas y soluciones que se actualizan periódicamente y que interactúan adecuadamente con un sistema operativo específico.
¿Qué es React Native?

React Native es una biblioteca de JavaScript que se utiliza para desarrollar aplicaciones para sistemas iOS y Android de forma nativa.
React Native es una gran herramienta para desarrollar aplicaciones multiplataforma complejas. Si su proyecto va a ser a gran escala y profundamente arraigado, considere usar React Native. Tiene una amplia documentación y un soporte más sólido. Además, seleccione React Native si planea reutilizar el código para una aplicación de escritorio y una aplicación web.
Mark Zuckerberg había comentado en 2012 que el mayor error que cometió Facebook como empresa fue apostar demasiado por HTML5 en lugar de lo nativo. Juró que Facebook pronto ofrecería una experiencia móvil superior.
Dentro de la empresa, Jordan Walke descubrió una forma de utilizar un hilo de JavaScript en segundo plano para crear elementos de interfaz de usuario para iOS. Para mejorar este prototipo para que la tecnología se pueda utilizar para desarrollar aplicaciones nativas, Facebook decidió armar un Hackathon interno.
Después de meses de desarrollo, Facebook lanzó la primera versión de React en 2015. Christopher Chedeau, durante una conferencia técnica, explicó que Facebook ya estaba usando React Native en producción.
Los principios operativos de React Native son prácticamente idénticos a los de ReactJs, además de que RN no administra el DOM sobre el DOM virtual. Opera directamente en un proceso en segundo plano en el dispositivo final, lo que explica el JavaScript escrito por los desarrolladores.
Además, interactúa con el dispositivo nativo a través de serialización, puente por lotes y facilita las comunicaciones asincrónicas. React Native no usa HTML. Más bien usa JavaScript puro con sintaxis JSX.
Ventajas de React Native
- Conocido por su rendimiento impecable
Sin lugar a dudas, React Native es un activo cuando se trata de mejorar el rendimiento a través de controles y módulos nativos. Al conectarse a ambos componentes nativos del sistema operativo, React Native produce un código para las API nativas libremente y por adelantado.
Hay una mejora en el rendimiento porque utiliza un hilo separado de las API y la IU nativas. También se pueden utilizar otras alternativas como optar por WebView, pero esto va a reducir el nivel de rendimiento.
- Arquitectura modular
La programación modular es útil para segregar las funciones del programa en diferentes bloques intercambiables y libres, llamados módulos. Es una técnica de software que ayuda a que el desarrollo sea más versátil y se coordine mejor entre sí para recibir las actualizaciones.
React Native se beneficia enormemente al obtener esta arquitectura modular intuitiva, ya que ayuda a los desarrolladores de React Native a actualizar las aplicaciones rápidamente y sin problemas. Los módulos también se pueden reutilizar de la misma manera que los códigos para API web y móviles.
- Ver cambios al instante
La recarga activa o la recarga en vivo es algo que ofrece React Native, y esto permite a los desarrolladores ver instantáneamente los cambios que se han realizado en el código. Estos cambios se pueden ver simultáneamente en otra ventana de vista previa en vivo. Gracias a la retroalimentación en tiempo real, los desarrolladores obtienen una gran ventaja.
- Publique rápidamente actualizaciones para sus aplicaciones
La publicación de actualizaciones para aplicaciones solía llevar mucho tiempo ya que los desarrolladores debían volver a pasar por un proceso de compilación por separado con cada aplicación. Ese proceso se ha simplificado con React Native. Junto con la actualización de ambas aplicaciones a la vez, todo el proceso se ha vuelto más simple y se puede completar más rápido.
A medida que desarrolla actualizaciones y mejoras para sus usuarios finales, los desarrolladores las aplican a través de actualizaciones OTA (inalámbricas). Estas actualizaciones se implementan incluso cuando los usuarios utilizan la aplicación.
Entonces, la próxima vez que el usuario abra la aplicación, la actualización estará lista. Ya no es necesario actualizar manualmente las aplicaciones a través de las tiendas de aplicaciones y obtener la aprobación de Android o Apple. Esto ahorra mucho tiempo y agiliza el proceso.
- Amplificando una aplicación existente
¿Tiene una aplicación existente que desea aumentar de manera rentable? Puede insertar fácilmente los componentes de la interfaz de usuario de React Native en su aplicación existente sin la necesidad de volver a escribir toda la aplicación. Esto puede ser una ventaja enorme, especialmente cuando no desea reescribir la aplicación existente por completo, sino aumentarla.
Para saber más sobre los beneficios de React Native, por favor lea las 10 principales ventajas de React Native.
Limitaciones de React Native
React Native, como cualquier otra tecnología, tiene sus limitaciones. Facebook, junto con la comunidad de React Native, está abordando la mayoría de estos problemas. Aun así, existen algunas limitaciones que debe tener en cuenta.
- No apto para tareas pesadas
React Native es una mejor opción cuando una aplicación no necesita mucho trabajo pesado. Si sus aplicaciones requieren mucho trabajo pesado, optar por el desarrollo nativo será una mejor opción.
- Es una plataforma emergente que necesita actualizarse en muchos aspectos
React Native todavía es joven y se lanza una nueva versión de forma regular. Estas actualizaciones constantes vienen con nuevos componentes nativos portados, correcciones de errores, componentes personalizados mejorados y mejoras de rendimiento.
No se puede llamar una desventaja, pero seguramente es una limitación de React Native. Si desea mantener su aplicación a largo plazo, es posible que deba actualizar la plataforma con cada compilación y, por lo tanto, React Native podría no ser la mejor opción.
- Lenguaje poco tipado
React Native utiliza código JavaScript, hojas de estilo similares a CSS y etiquetas similares a HTML para el diseño. La ventaja aquí es que los desarrolladores pueden disfrutar de los beneficios que ofrece JavaScript, pero también hay algunos problemas. A diferencia de Java y Swift, JavaScript no impone ningún tipo de variables y parámetros a las funciones. Esto significa que una variable puede ser cualquier cosa en un momento dado.
- Dependencia del lenguaje nativo
Si los desarrolladores no encuentran alguna funcionalidad en React Native, terminan escribiendo módulos nativos. Estos módulos pueden ser un puente entre el código nativo y el código React Native. Por lo tanto, al desarrollar una aplicación, tendrá que aprender a programar de forma nativa usando el lenguaje nativo o pedir ayuda a un desarrollador nativo.
- Controversia sobre patentes y licencias
La controversia sobre patentes y licencias es un tema importante que enfrentan los desarrolladores con React Native. Junto con una licencia de estilo BSD, el marco de la aplicación móvil tiene la versión 2, concesión adicional de derechos de patente de Facebook. Facebook actualizó las licencias de patente y código abierto para React Native en 2017. Según esta actualización, si disputa a Facebook por un problema de patente, la empresa puede rescindir su derecho a utilizar los proyectos de código abierto de Facebook.
- Falta de compromiso a largo plazo
Al usar React Native, a los desarrolladores les preocupa la falta de compromiso a largo plazo con los proyectos. React Native, como CocoaPod, no es una solución plug-and-play. No es solo una biblioteca o SDK, sino una plataforma completa para el desarrollo de software. Si Facebook deja de brindarle mantenimiento, los proyectos que se ejecutan en React Native se detendrán. Actualmente, no hay reemplazo para React Native.
Para saber más sobre las limitaciones de React Native, por favor lea las 10 principales desventajas de React Native.
Aplicaciones populares de React Native
- Walmart
- Bloomberg
Para obtener una lista completa, por favor lea las 10 mejores aplicaciones populares de React Native.
¿Qué es Swift?

Swift es un poderoso lenguaje de programación que es relativamente fácil de aprender. Es un lenguaje de programación intuitivo para iOS, macOS, tvOS, watchOS y más. Escribir código Swift es divertido e interactivo. La sintaxis es expresiva y concisa. También incluye funciones actualizadas que encantan a los desarrolladores. Por diseño, el código Swift es seguro y también produce software de forma super rápida.
Ventajas de Swift
- Proceso de desarrollo rápido
Swift es un lenguaje expresivo y limpio con gramática y sintaxis simplificadas. Es más fácil de escribir y leer. Dado que es conciso, requiere menos código que Objective-C para realizar la misma tarea. ARC (conteo automático de referencias, del inglés “automatic reference counting”) realiza toda la gestión y seguimiento del trabajo del uso de memoria de la aplicación. Por lo tanto, los desarrolladores no tienen que hacerlo manualmente y el tiempo necesario para crear una aplicación iOS con Swift es menor.
- Fácil de escalar
Con Swift, puede desarrollar un producto preparado para el futuro y uno que puede ampliarse con nuevas funciones cuando sea necesario. Normalmente, las aplicaciones Swift son más fáciles de escalar.
- Rendimiento y seguridad mejorados
Swift fue diseñado para superar a Objective-C y se centra en la velocidad y el rendimiento. Se reclamó un aumento del 40% en el rendimiento cuando se lanzó inicialmente. A lo largo de los años, se han realizado varias pruebas y evaluaciones comparativas para demostrarlo. Además, el código Swift se puede optimizar para un mejor rendimiento.
- Seguridad
La seguridad es otro de los puntos fuertes de Swift. Su manejo de errores y su sólido sistema de escritura previenen errores y fallas de código en producción. Tiene un ciclo de retroalimentación más corto y, por lo tanto, los desarrolladores pueden notar instantáneamente los errores en el código y corregirlos.
- Huella de memoria reducida
Cuando se lanzó, Swift introdujo bibliotecas dinámicas en iOS. Estas bibliotecas existen fuera del código y solo se cargan cuando son necesarias. Las bibliotecas dinámicas no necesitan tener copias en todos los archivos del programa.
- Interoperabilidad con Objective-C
El lenguaje de programación Swift es compatible con Objective-C, y dentro del mismo proyecto, los desarrolladores pueden usarlo indistintamente. Esto es particularmente beneficioso para proyectos grandes que se actualizan o amplían. Mientras aprovechan la base de código de Objective-C, los desarrolladores pueden agregar más funciones usando Swift. Esto hace que el proceso de transferencia sea más fácil y sin riesgos.
- La gestión de la memoria es automática
Swift utiliza ARC (recuento automático de memoria, del inglés “automatic memory counting”). Es una tecnología que tiene como objetivo agregar una función de recolector de basura. Esto no fue introducido en iOS anteriormente. Go, C# y Java son algunos de los lenguajes que utilizan recolectores de basura para eliminar instancias de clases que ya no se utilizan.
Aunque reducen la huella de memoria, terminan agregando un 20% a la CPU. Los desarrolladores de iOS tenían que administrar la memoria manualmente antes del ARC. Ahora, la memoria se administra automáticamente y el rendimiento de la aplicación aumenta sin retrasar la CPU o la memoria.
- Capacidad de aprendizaje y una comunidad vibrante de código abierto
Gracias al apoyo corporativo de Apple, Swift ha ganado una de las comunidades de código abierto más vibrantes y activas. Aunque es un lenguaje joven, hay muchos recursos disponibles para desarrolladores.
- Compatibilidad entre dispositivos y potencial de pila completa
La iniciativa de poner Swift en la nube ha tenido éxito. Swift del lado del servidor funciona perfectamente con tecnologías de backend populares. El uso de Swift tanto en la parte frontal como en la parte trasera de su aplicación permite la reutilización y el intercambio de código, lo que reduce los esfuerzos de desarrollo y acelera el proceso de desarrollo.
Limitaciones de Swift
- Swift todavía es bastante joven
Swift es un lenguaje de programación que solo tiene seis años. Es prácticamente un lenguaje infante en comparación con Objective-C que se introdujo en la década de 1980. Por lo tanto, Swift podría estar limitado ya que sufre de las complicaciones del crecimiento. Los desarrolladores de aplicaciones pueden beneficiarse de bibliotecas, herramientas y recursos nativos más específicos para resolver rápidamente ciertos problemas.
Además, la comunidad no es tan fuerte y grande como los desarrolladores querrían que fuera. Aunque está creciendo rápidamente, las cifras aún no se comparan con las de otras comunidades de código abierto. Todavía falta la cantidad de desarrolladores de Swift que comparten sus conocimientos en línea y, por lo tanto, los desarrolladores no saben a quién acudir cuando se enfrentan a escenarios de la vida real.
- Problemas de compatibilidad
Los problemas de compatibilidad con versiones anteriores son otra de las limitaciones de Swift. El lenguaje está evolucionando radicalmente, pero de alguna manera no es estable. Debe saber que todas las versiones nuevas de este lenguaje de programación no son compatibles con las versiones anteriores.
Esto significa que los proyectos que ha realizado en las versiones 1.0 o 2.0 de Swift no se pueden mantener ni modificar más en Swift 3.0. Sin embargo, la versión Swift 5.0 ha analizado estas preocupaciones y afirma tener una fuerte compatibilidad con versiones anteriores.
- Falta de talento
La comunidad Swift está creciendo rápidamente. Sin embargo, en comparación con otros lenguajes de código abierto, sigue siendo mucho más pequeña. Encontrar desarrolladores de Swift puede ser un problema.
Aplicaciones populares de Swift
- Slack
React Native vs. Swift | Comparación
A pesar de estar impulsado por uno de los lenguajes de programación más conocidos, React Native no produce aplicaciones nativas. El trabajo del lenguaje se basa en utilizar las bibliotecas y las API internas para que la aplicación funcione. Por tanto, se trata de incluir un intermediario entre la plataforma y el código.
Por otro lado, Swift produce aplicaciones nativas que pueden aprovechar todas las posibilidades de la plataforma. Como se mencionó anteriormente, Swift se desempeña mucho mejor cuando se trata de tareas computacionales y efectos gráficos. Por lo tanto, si desea aprovechar la plataforma, la mejor opción sería Swift.
| React Native | Swift | |
| Nativo | No. Bibliotecas con API internas. | Sí |
| Multiplataforma | Sí | No |
| Popularidad | Muy popular | No tan popular |
| Velocidad de programación | Se necesitará más tiempo para programar una sola aplicación de iOS, pero será más rápido programar aplicaciones para Android y iOS. | La forma más rápida de programar aplicaciones para iOS |
| Lenguaje de programación | JavaScript | Swift |
| Curva de aprendizaje | Fácil | No es difícil, pero tampoco fácil |
| Costo de desarrollo | Bajo | Alto |
| Ingenieros disponibles | Fáciles de encontrar | Difíciles de encontrar |
| Rendimiento | Casi nativo | Mejor |
| Interfaz de usuario | Casi nativo | Nativo |
| Estabilidad | Menos estable | Mas estable |
| Aplicaciones populares | – Facebook – Walmart – Bloomberg | – Slack |
React Native y la principal diferencia de Swift es que React Native está diseñado para el desarrollo multiplataforma, y Swift está diseñado para aplicaciones iOS. Consideremos los siguientes escenarios para comparar las diferencias:
- Escenario 1: la aplicación solo se ejecutará en iOS;
- Escenario 2: la aplicación se ejecutará en dispositivos iOS y Android.
La elección del Escenario 1 es relativamente fácil y debería optar por Swift. Le proporcionará un mejor rendimiento, tecnología actualizada y una experiencia totalmente integrada entre el software y el hardware. Tenga en cuenta que encontrar desarrolladores de Swift será un desafío.
Decidir entre React Native y Swift, teniendo en cuenta que la aplicación se ejecutará en los sistemas operativos Android y iOS es una elección mucho más complicada. Deberá considerar varios factores, como el costo total de desarrollo, el rendimiento y que se requieren desarrolladores nativos incluso para React Native.
La compensación que deberá analizar es que una pequeña disminución en el rendimiento y la UX se compensará para su proyecto en particular al reducir la complejidad general del desarrollo y el costo. Si la respuesta es Sí, debería optar por React Native. Si su proyecto es tan particular y tiene características específicas que solo Swift puede manejar, entonces debe elegir el desarrollo nativo.
En términos generales, diría que React Native es una mejor decisión por los siguientes factores:
- Es más fácil encontrar desarrolladores de JavaScript que de Swift;
- Podrá compartir la mayor parte del código entre iOS y Android;
- El tiempo de comercialización será más rápido;
- El costo total de desarrollo será menor en comparación con la programación en Swift y Java/Kotlin (nativo de Android);
- El rendimiento de React Native y la UX están muy cerca de ser nativos.
En particular, si es una empresa emergente que crea un MVP (producto mínimo viable) y desea lanzarlo en Google Play y App Store al mismo tiempo, usar React Native le facilitará las cosas.
Ahora, exploremos cada variable de una manera más granular.
React Native vs. Swift | Popularidad
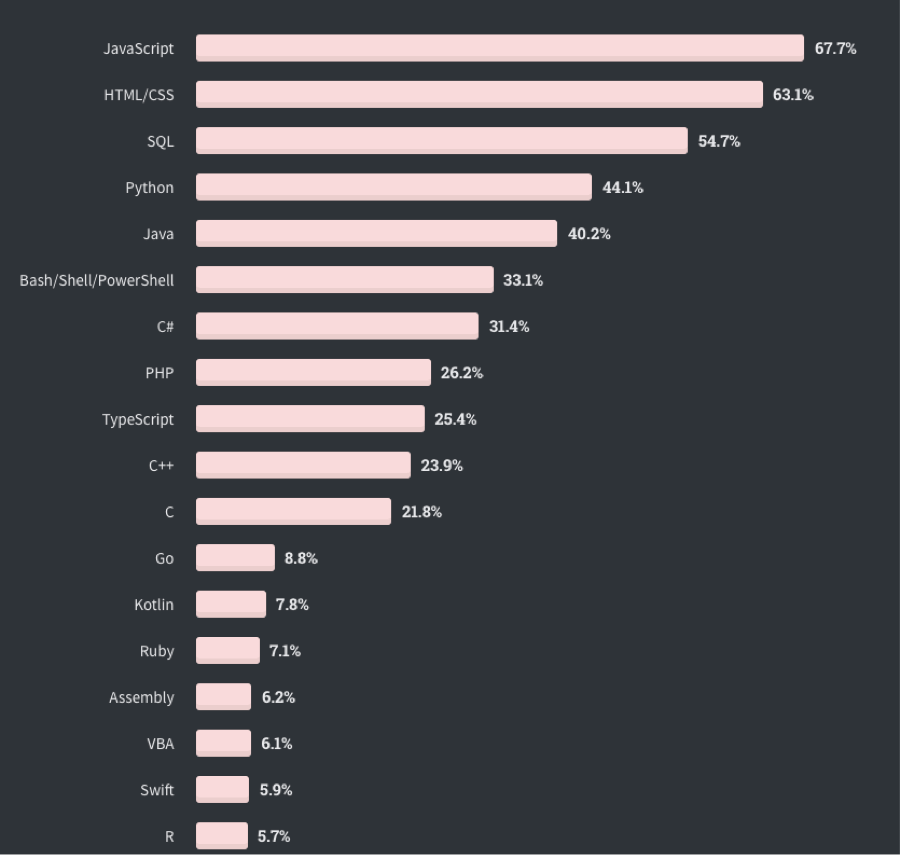
Según StackOverflow Developer Survey, JavaScript es el lenguaje de programación más popular del mundo. Por otro lado, Swift ni siquiera está en la lista de los 10 primeros, y está muy por debajo en popularidad.

React Native vs. Swift | Costo de desarrollo
Para determinar el desarrollo del proyecto son importantes dos variables principales:
- Salario de desarrollador
- Horas totales para programar
Según PayScale, el salario promedio de un desarrollador es de $84,638 para Javascript y $104,123 para Swift.
En cuanto a los costos, considerando un solo proyecto de iOS, Swift debe ser al menos un 23% más eficiente en términos de velocidad de programación que JavaScript para ofrecer un costo de desarrollo de software similar.
La ventaja fundamental de utilizar una tecnología de desarrollo de aplicaciones móviles multiplataforma es la capacidad de utilizar un único lenguaje de programación para crear Android y iOS. Teniendo en cuenta un proyecto dual de iOS/Android, React Native es una obviedad, y será mucho menos costoso que el desarrollo nativo de Swift.
React Native vs. Swift | Velocidad del código
| React Native | Swift |
| React Native, es un marco para JavaScript, que es un caballo de trabajo poderoso pero simple de aplicaciones web. Además, el lenguaje se puede aprender fácilmente y hay varias herramientas de soporte disponibles desde que se introdujo por primera vez en 1995. Cuando se trata de crear aplicaciones para Android, el juego cambia. Incluso podría ser un proceso de copiar y pegar con React Native. Si la aplicación se desarrolla con Swift, el proceso deberá iniciarse desde el principio. | Cuando se trata de programación, Swift es rápido. Dado que el lenguaje ha tomado el legado del lenguaje de programación Objective-C, facilita el proceso de programación y elimina los inconvenientes. Es la forma más sencilla de crear una aplicación para iOS. |
React Native vs. Swift | Lenguaje de programación
| React Native | Swift |
| React Native utiliza JavaScript para desarrollar aplicaciones multiplataforma. En la actualidad, en la comunidad web, JavaScript es un lenguaje muy popular. Este lenguaje se usa comúnmente con React, así como con otros marcos de JavaScript que son populares. | Swift es un lenguaje de programación compilado, de propósito general y de múltiples paradigmas, desarrollado por Apple Inc. y la comunidad de código abierto. Este lenguaje fue lanzado en 2014. Fue desarrollado como un reemplazo de Objective-C, que era el lenguaje de programación anterior de Apple. |
React Native vs. Swift | Interfaz de usuario
| React Native | Swift |
| Los componentes de las aplicaciones parecen similares a los nativos. React Native utiliza componentes nativos y este hecho debería dar a los desarrolladores la confianza de que los componentes de la aplicación se actualizarán instantáneamente después de cualquier actualización de la interfaz de usuario del sistema operativo. Dicho esto, esto también puede romper la interfaz de usuario de la aplicación, pero este es un fenómeno extremadamente poco común. Si desea que su aplicación se vea virtualmente idéntica en todas las plataformas y versiones anteriores de un sistema operativo, puede considerar hacer uso de bibliotecas de terceros. Esto le permitirá utilizar componentes de Material Design y no los nativos. | Siendo el lenguaje nativo de iOS desarrollado por Apple para impulsar aplicaciones, Swift no tiene problemas cuando se trata de integrarse en el diseño de iOS y también de aprovechar los principios de UX. Sin embargo, construir una aplicación con Swift es programar una aplicación nativa desde cero. Por lo tanto, todos los elementos deben pulirse por separado. |
React Native vs. Swift | Curva de aprendizaje
| React Native | Swift |
| Comparativamente, React Native es más fácil de aprender ya que su lenguaje de programación es JavaScript. JavaScript ha existido durante muchos años y, por lo tanto, la mayoría de los desarrolladores conocen este lenguaje. | Swift no es difícil de aprender. Apple lo diseñó pensando en la educación. La compañía es conocida por crear hermosos diseños y este lenguaje de programación no es una excepción. Swift fue diseñado por los ingenieros de Apple para que sea lo suficientemente potente para los desarrolladores, pero también fácil de aprender. |
React Native vs. Swift | Rendimiento
En comparación con la aplicación basada en el marco de trabajo, la aplicación Swift funcionará mejor en la mayoría de los casos.
| React Native | Swift |
| Tratar con efectos gráficos puede resultar problemático para este marco. Para hacer frente a este desafío, React Native permite a los desarrolladores incrustar código nativo en la aplicación. Esto entrega la quimera del código al hacer uso de varios recursos y herramientas para hacer frente a diversas tareas. | Aunque puede consumir niveles más altos de CPU para algunas aplicaciones, en términos generales, Swift ofrecerá un mejor rendimiento que React Native. |
Para obtener una comparación detallada del rendimiento de React Native frente a Swift, por favor lea el artículo Comparación del rendimiento entre Native iOS (Swift) y React-Native.
Conclusión
Tanto React Native como Swift son potentes soluciones de desarrollo de aplicaciones. Sin embargo, su elección depende del tipo de aplicación en la que esté trabajando.
React Native será una mejor opción si:
- Necesita desarrollar una aplicación para plataformas iOS y Android con recursos limitados y un equipo pequeño;
- Desea que su aplicación se sienta y se vea igual tanto para iOS como para Android;
- Necesita funciones de recarga en vivo o recarga activa y un tiempo de desarrollo de la aplicación más rápido.
Swift será una mejor opción si:
- Necesita desarrollar una aplicación solo para iOS;
- Desea mantener una aplicación durante mucho tiempo;
- Necesita desarrollar una aplicación complicada que utilice una gran parte del código específico de la plataforma;
- Requiere una aplicación para administrar cosas como la huella de memoria.
Por lo tanto, considere los requisitos de su proyecto antes de hacer su elección.
Preguntas frecuentes
¿Qué es React Native?
El marco multiplataforma de Facebook que ofrece experiencias cercanas a las nativas para aplicaciones de iOS y Android.
¿Qué es Swift?
Es el lenguaje de programación de Apple para el sistema operativo iOS.
¿Cuáles son las diferencias entre React Native y Swift?
– Swift es el lenguaje de programación nativo para iOS;
– React Native es un marco multiplataforma que funciona para aplicaciones iOS y Android;
– React Native es el intermediario entre la plataforma y el código.
– El trabajo de React Native se basa en la utilización de bibliotecas y API internas.
– Swift produce aplicaciones nativas que pueden aprovechar todas las posibilidades de la plataforma.
– Swift se desempeña mucho mejor cuando se trata de efectos gráficos y tareas de gran volumen de cálculo.
¿Cuándo usar React Native?
React Native será una mejor opción si:
– Necesita desarrollar una aplicación para plataformas iOS y Android con recursos limitados y un equipo pequeño;
– Desea que su aplicación se sienta y se vea igual tanto para iOS como para Android;
– Necesita funciones de recarga en vivo o recarga activa y un tiempo de desarrollo de la aplicación más rápido.
¿Cuándo usar Swift?
Swift será una mejor opción si:
– Necesita desarrollar una aplicación solo para iOS;
– Desea mantener una aplicación durante mucho tiempo;
– Necesita desarrollar una aplicación complicada que utilice una gran parte del código específico de la plataforma;
– Requiere una aplicación para administrar cosas como la huella de memoria.



