Top 10 React Native Entwickler-Tools
In diesem Artikel werden die zehn besten Entwicklungswerkzeuge für React React vorgestellt. Er bietet einen Überblick über jedes Tool, die wichtigsten Funktionen und Vorteile.
React Native ist ein führendes und weit verbreitetes plattformübergreifendes JS-Framework. Die Popularität und Nutzung dieser JavaScript-Framework-Codebibliothek hat unter Entwicklern aufgrund ihrer verlockenden Eigenschaften stark zugenommen.
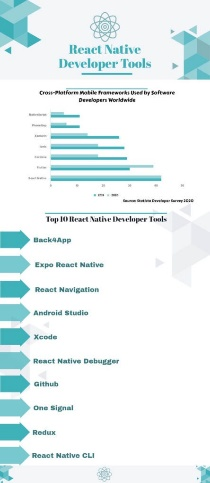
Laut der 2020 Entwicklerumfrage von Statista, ist React Native das am meisten genutzte Framework. In dieser Umfrage gaben rund 42 % der Softwareentwickler an, dass sie React Native für die Erstellung von responsiven mobilen Anwendungen verwenden.
Die einfache Schnittstelle und die Kompatibilität mit Android- und iOS-Plattformen machen es zu einer perfekten Wahl für Programmierer. Allerdings ist es wichtig, die zuverlässigen React Native-Entwickler-Tools zu kennen.
Deshalb stellen wir in diesem Artikel die besten React Native-Entwickler-Tools sowie die Vor- und Nachteile von React Native mit seinen wichtigsten Funktionen vor.

Contents
Was ist React Native?
React Native ist ein JS-Framework, das für das Skripting leistungsstarker und nativ ausgeführter Android- und iOS-Anwendungen verwendet wird.
Obwohl es ein JavaScript-Framework ist und von der JS-Bibliothek “React” von Facebook abhängt, konzentriert sich React Native auf mobile Plattformen und nicht auf den Browser. React Native-Anwendungen verwenden eine Kombination aus XML-Esque Markup und JS, um mobile Anwendungen zu programmieren.
Dieses Open-Source-Framework von JS wurde speziell entwickelt, um native mobile Anwendungen für verschiedene Plattformen zu erstellen. Zu diesen Plattformen gehören Windows, iOS und Android usw.
Darüber hinaus ist es aufgrund der zahlreichen Vorteile wie benutzerfreundliche Oberfläche, schnelle Entwicklung und Verfügbarkeit von Ressourcen eine gute Option für Unternehmen.
Uber Eats, Discord, Skype, Facebook, Bloomberg, Instagram und Salesforce sind bekannte Unternehmen, die React Native für die Entwicklung ihrer mobilen Anwendungen verwenden.
Was sind die Kernfunktionen von React Native?
Softwareentwickler nutzen React Native aufgrund seiner vielfältigen Eigenschaften. Im Folgenden werden wir nur die Kernfunktionen von React Native besprechen!
Flexible Programmiersprache
Wir alle wissen, dass React Native JavaScript als Programmiersprache verwendet, und zweifellos spielt die Skriptsprache eine große Rolle bei der Auswahl eines Frameworks.
Daher bevorzugen viele Unternehmen die Entwicklung mobiler Anwendungen mit React Native, weil es eine weit verbreitete Programmiersprache ist.
Eine Umfrage von Statista über die am häufigsten verwendeten Sprachen ergab, dass 68 % der Teilnehmer angaben, dass sie JavaScript für die Entwicklung von Software verwenden. Rund 57.378 Softwareentwickler nahmen an dieser Umfrage teil, die im Jahr 2020 durchgeführt wurde.
Kurz gesagt, die flexible Programmiersprachenfunktion von React Native verleitet Entwickler dazu, dieses JS-Framework für ihre Anwendungsentwicklungsprojekte zu verwenden.
Node Package Manager für die Installation
Programmierer mögen die Installationsverfahren bei der Erstellung mobiler Anwendungen nicht, weil diese Prozesse viel Zeit in Anspruch nehmen. Manchmal ist es für Entwickler eine Herausforderung, mit langsamen Installationen umzugehen. Wenn Sie React Native verwenden, können Sie sich diese Kopfschmerzen dank der Verfügbarkeit von NPM zum Glück ersparen.
Der Node Package Manager (NPM) ist ein bekannter und zuverlässiger Paketmanager, der für Open-Source-JS-Frameworks, einschließlich React Native, funktioniert. Mit diesem Tool können Sie Anwendungen schnell aktualisieren, deinstallieren und installieren.
Live & Hot Reload
Die Funktion des Live-Reloadings ermöglicht es Entwicklern, jede Skriptänderung in Echtzeit zu sehen. In dieser Hinsicht bietet React Native dem Entwickler zwei Bildschirme, und es lässt sich nahtlos und spontan beobachten, wie Ihr Code Ihre Anwendung verändert. Das ist zweifellos eine nützliche Funktion, die Programmierer zu diesem JS-Framework hinzieht.
Auf der anderen Seite ist Hot Reload eine weitere attraktive Funktion von React Native. Sie ermöglicht es dem Entwickler, die letzten Skriptänderungen zu sehen, ohne die Anwendung neu zu starten. Glücklicherweise belebt diese Eigenschaft die Dateien nur neu, ohne sie zu verlieren.
Diese Hot-Load-Funktion ist in der Regel mit Hot Module Replacement verknüpft. HMR ist dafür bekannt, dass es Module einschließt, ändert oder ausschließt, während die App läuft. Dabei wird nicht die gesamte Anwendung neu geladen, um diese Änderungen durchzuführen.
UI Focused
Die Benutzeroberfläche (UI) ist der Ansatz, über den die Benutzer der Anwendung mit der mobilen Anwendung kommunizieren oder in Beziehung treten. UI besteht typischerweise aus Elementen, Steuerelementen und Schaltflächen der mobilen Anwendungen und spielt eine große Rolle bei der Verbesserung der Benutzererfahrung.
React Native legt großen Wert auf die Gestaltung von responsiven und einfach zu bedienenden Benutzeroberflächen. Aufgrund dieser auf die Benutzeroberfläche ausgerichteten Funktionen ist dieses JavaScript-Framework bei der internationalen Gemeinschaft der Softwareentwickler sehr beliebt.
Drittanbieter-Bibliotheken
Ein weiteres Merkmal, das dafür spricht, React Native gegenüber anderen Frameworks zu bevorzugen, ist die Unterstützung für Bibliotheken von Drittanbietern. Wenn der Entwickler also der Meinung ist, dass React Native seine Anforderungen nicht erfüllt, kann er die Verwendung von Drittanbieter-Bibliotheken in Betracht ziehen.
Ja, React Native erlaubt das Verlinken und Installieren von Drittanbieter-Bibliotheken. Im Internet sind mehrere Ressourcen und Tutorials verfügbar, die den Entwickler bei der Installation von Drittanbieter-Bibliotheken mit React Native unterstützen.
CocoaPods-Unterstützung
Die Unterstützung von CocoaPods ist eine weitere beeindruckende Funktion, die Sie bei der Verwendung von React Native nutzen können. Sie ermöglicht es React Native, sich mit iOS-Anwendungsprojekten zu verbünden.
Dennoch ist diese Funktion nicht in vielen Versionen dieses JS-Frameworks vorhanden. Um diese Funktion von React Native zu nutzen, müssen Sie mit der Version 0.61 von React Native arbeiten.
Native Module
Native Module unterstützen Programmierer auch bei der Entwicklung von mobilen Anwendungen. Diese Module bieten reflexive Linking-Eigenschaften bei der Verwendung von React Native. Sie erlauben es den Programmierern aber auch, ohne React Native Link vorzugehen.
Was sind die Vorteile von React Native?
Globale Entwicklergemeinschaften mögen das React Native Framework wegen seiner Vorteile für die Entwicklung nativer mobiler Anwendungen. Wir werden hier auch einige dieser React Native-Vorteile diskutieren:
Open-Source und große Gemeinschaft
React Native ist ein quelloffenes JS-Framework, das von einer großen weltweiten Gemeinschaft von Entwicklern genutzt wird. Diese Open-Source-Eigenschaft hilft den Entwicklern nicht nur dabei, eine Vielzahl von Ressourcen zu finden, sondern es ist auch einfach, Fehler und Bugs mit der Unterstützung der Community zu beheben.
Sie können Ihr React Native-Problem jederzeit und überall mit erfahrenen Programmierern auf verschiedenen Plattformen wie Stack Overflow diskutieren. Sicherlich werden sie Ihnen auf die beste Weise helfen.
Kosteneffiziente Lösung
Ein weiterer Vorteil der Verwendung von React Native ist seine Erschwinglichkeit. Zunächst einmal müssen Sie aufgrund der plattformübergreifenden Eigenschaften keinen Code für jede Plattform separat erstellen.
Ebenso sind die Skripte, die Sie für React Native erstellen, wiederverwendbar und funktionieren hervorragend für verschiedene Plattformen. Diese Eigenschaft führt zu Kosteneffizienz. Wahrscheinlich spart React Native 40 % Ihrer Investitionen im Vergleich zu anderen Frameworks für die Entwicklung mobiler Anwendungen.
Geprüftes Framework
React Native ist ein getestetes Framework, das bereits von namhaften Tech-Giganten verwendet wird. Ursprünglich wurde es von Facebook verwendet, sodass Entwickler es ohne Bedenken einsetzen können. Darüber hinaus verwenden viele große Unternehmen wie Tesla, Instagram und Uber Eats dieses Framework. Das stärkt definitiv das Vertrauen der Nutzer in dieses Framework.
Schnelle Entwicklung
Mit dem React Native-Framework lassen sich auch schnell Anwendungen erstellen. React Native benötigt sehr wenig Zeit für die Erstellung von Anwendungen, und Funktionen wie Live Load und NPM beschleunigen diese Entwicklungsverfahren im Vergleich zu anderen Optionen.
Rankings verbessern
Die Verbesserung des Suchmaschinen-Rankings ist ebenfalls ein spannender Vorteil der Verwendung von React Native. Es wurde festgestellt, dass die Anwendungsseiten, die mit dem React Native-Framework entwickelt wurden, bessere Rankings erhalten. Außerdem scannt Google die Seiten dieser Anwendungen schneller als die anderer Frameworks.
Weniger Personal erforderlich
Im Vergleich zu anderen Frameworks benötigen Sie kleine Teams, um React Native-Projekte zu bearbeiten. Auch Sie können nur JavaScript-Entwickler einstellen, um mit der Arbeit an Ihrem Anwendungsentwicklungsprojekt zu beginnen.
Was sind die Nachteile von React Native?
Neben zahlreichen Vorteilen hat React Native auch einige Einschränkungen. Hier sind die größten Nachteile von React Native:
- Obwohl Tech-Giganten wie Facebook und Airbnb React Native verwenden, sollten Sie nicht vergessen, dass sie mit hochkarätigen Experten zusammenarbeiten. Wenn Sie jedoch daran denken, React Native mit einem neuen Team zu verwenden, kann es viele Debugging-Probleme und Kompatibilitätsfehler verursachen. Diese Fehler wirken sich auch auf die Entwicklungsgeschwindigkeit Ihres Projekts aus.
- React Native gilt außerdem als relativ neues Framework, das noch viel Raum für Verbesserungen bietet.
- Es wird nicht als vollständig plattformübergreifendes Framework angesehen.
- Wenn Ihre Anwendung mit der Zeit wächst, benötigen Sie erfahrene Entwickler, um mit den erweiterten Funktionen von React Native umzugehen. Für kleine und mittlere Unternehmen wird es ein wenig teuer.
- Es ist auch riskant, React Native für Anwendungen mit sensiblen Daten zu verwenden. Diese Anwendungen erfordern in der Regel eine Sicherheit vom Typ A, aber React Native verwendet JS-Bibliotheken, so dass es schwierig wird, die Daten der Anwendungen zu schützen, da JS viele Sicherheitsprobleme aufweist. Daher wird empfohlen, React Native nicht für datenempfindliche Anwendungen wie Finanz-, Bank- und Steueranwendungen zu verwenden.
- Auch wenn es für Neulinge einfach aussieht, React Native zu lernen. In Wirklichkeit ist es eine Herausforderung, React Native zu erlernen, weil es eine steile Lernkurve hat. Daher ist es für durchschnittliche Programmierer schwer zu erlernen.
Top 10 React Native Entwickler-Tools
Programmierer und Unternehmen verwenden eine Vielzahl von Entwickler-Tools, um React Native-Anwendungen zu erstellen. Allerdings ist es wichtig, die besten Tools auszuwählen. Deshalb werden in diesem Leitfaden die besten React Native-Entwickler-Tools mit ihren wichtigsten Eigenschaften vorgestellt.
| React Native Entwickler-Tools | Kategorie |
| Back4app | Backend-Service |
| Expo | Framework und eine Plattform, die die Erstellung und Bereitstellung von mobilen Anwendungen mit React Native vereinfacht |
| React Navigation | Routing und Navigation für Expo und React Native Anwendungen. |
| Xcode | IDE |
| Android Studio | IDE |
| React Native Debugger | Debugger |
| Github | Repository-Hosting-Dienst |
| One Signal | Push-Benachrichtigungsdienst |
| Redux | Status-Container für Javascript-Anwendungen |
| React Native CLI | CLI |
Lesen Sie weiter, um mehr zu erfahren:
1. Back4App
Back4app ist eines der zuverlässigen React-Native-Entwickler-Tools, das bei der Erstellung des Backends von React-Native-Mobilanwendungen hilft. Back4App wurde ursprünglich im Jahr 2015 gegründet.
Daher ist es einfach, Backends von React Native-Anwendungen auf der Serverseite zu erstellen, indem Sie Back4App verwenden. Außerdem können Sie mit diesem BaaS-Anbieter dank einfacher API-Integration, Datenbankunterstützung und Skalierbarkeit hervorragende React Native-Anwendungen entwickeln.
Wesentliche Merkmale
Schnell – Bei dieser Plattform muss der Programmierer nicht viel für die Codierung tun, da sie Tools zur Automatisierung bietet. Kurz gesagt, die Entwicklung von React Native-Anwendungen mit Back4App ist schnell.
Weniger Kodierung – Dieser BaaS-Anbieter verfügt über viele integrierte Funktionen und Bibliotheken. Das bedeutet, dass der Programmierer nicht tief in den Code einsteigen muss.
Flexibilität – Back4App ermöglicht die Erstellung von Anwendungen, die auf verschiedenen Geräten und unterschiedlichen Plattformen wiederverwendet werden können. Die Umstellung auf eine Webanwendung erfordert keine massiven Änderungen am Code.
Open-Source – Die Tatsache, dass das Backend von Parse verwaltet wird, ist einer der Vorteile, da viele Entwickler bereits mit dieser Technologie für datengesteuerte Anwendungen vertraut sind.
2. Expo React Native
Expo ist eine universelle Open-Source-Plattform zur Entwicklung von iOS-, Android- und Web-Anwendungen. Es verwendet JavaScript und React, um das Backend zu erreichen. Deshalb können Sie Expo auch als eines der zuverlässigen React Native-Entwickler-Tools betrachten.
Obwohl es sich um eine relativ neue Plattform handelt, wird sie aufgrund ihrer universellen Fähigkeiten zur Anwendungsentwicklung immer beliebter.
Wesentliche Merkmale
Schnellste React Native Option – Dies ist die schnellste React Native Entwicklungsplattform. Zweifellos erfordert Expo nicht viel Kodierung und verfügt über eine Reihe integrierter Funktionalitäten.
Native API-Unterstützung – Sie unterstützt React-Bibliotheken und kann viele gängige APIs einbetten, die möglicherweise verwendet werden müssen.
Keine Programmierkenntnisse erforderlich – Diese Anwendung arbeitet mit einem GUI-Modell und erfordert keine großen Programmierkenntnisse.
OTA-Updates – Anwendungen können ohne App-Store-Erlaubnis und lange Genehmigungszeiten aktualisiert werden.
React Navigation ist ein weiteres zuverlässiges Tool für React Native-Entwickler, das bei der Handhabung und Steuerung von React Native-Mobilanwendungen hilft. Dies ist eine einfache Lösung, um mit einem Stapel auf dem Fluss von Tabs zu arbeiten.
Wesentliche Merkmale
Vollständig anpassbar – Diese Plattform ermöglicht eine vollständige Anpassbarkeit durch JavaScript.
Benutzerfreundlich – Entwickler können die Funktionen und Anpassungen schnell und nahtlos verstehen.
Erweiterbar – Das System ist sehr modular, da es auf verschiedenen Ebenen arbeitet und verschiedene APIs verwenden kann.
Unterstützung von iOS und Android – Es bietet Routing und Navigation sowohl für Android- als auch für iOS-Plattformen. In der Tat können seine einfachen Funktionen je nach Plattform geändert werden.
4. Xcode
Xcode ist die einheitliche Codierungs- und Programmierumgebung von Apple. Es wird verwendet, um iOS-Anwendungen für alle iOS-Geräte zu entwickeln. Dieses React Native-Entwicklerwerkzeug wurde ursprünglich 2003 für die Programmierung von Macintosh-Anwendungen veröffentlicht.
Im Laufe der Jahre hat es sich jedoch auf alle Apple-Geräte ausgeweitet. Wenn Sie also bereit sind, das React Native-Framework für die Erstellung von iOS-Anwendungen zu verwenden, sollten Sie Xcode als Priorität betrachten.
Wesentliche Merkmale
Integriert in das Betriebssystem – Wenn Sie dies auf dem Mac verwenden, ist dies die beste Kodierungsanwendung, da sie schnell und agil ist und ohne Verzögerung und Probleme ausgeführt und debuggt werden kann.
Minimale Benutzeroberfläche – Die Benutzeroberfläche ist Apple-Benutzern sehr vertraut und kann von Neueinsteigern leicht bedient werden. Es kann die Zeit minimieren, die ein neuer Benutzer benötigt, um sich in der Anwendung zurechtzufinden.
Codierungshilfe – Diese Anwendung sendet dem Benutzer Vorschläge für den Code, um Fehler zu vermeiden.
Einfaches Debugging – Das Debugging mit diesem Tool ist einfach, da es Vorschläge sendet und leicht auf Fehler hinweisen kann.
5. Android Studio
Android Studio ist das Produkt von Google für die Entwicklung von Anwendungen und wurde ursprünglich 2013 eingeführt. Android Studio ist eines der besten React Native-Entwickler-Tools, wenn es um die Entwicklung von Android-Anwendungen geht. Datenbankinspektionen, Kotlin-DSL-Unterstützung, der intelligente Code-Editor und spontane Profiler sind die besten Funktionen von Android Studio.
Wesentliche Merkmale
Eingebauter Emulator – Schneller und integrierter Emulator mit eingebauter kann eine Vielzahl von Anwendungen direkt testen.
Testing Tools – Android Studio bietet individuelle Debugging-Tools zum Testen des Codes und zur sofortigen Erkennung von Fehlern.
Optimiert für alle Android- und iOS-Geräte – Sie können dieses Entwicklerwerkzeug für zahlreiche Geräte optimieren. Sicherlich können Sie denselben Code für Wear OS und Android TV oder andere Geräte mit unterschiedlichen Betriebssystemversionen optimieren.
Schnellere Kodierungsvorschläge – Sofortige API-Updates ermöglichen eine schnelle und reaktive Kodierungsperspektive.
6. React Native Debugger
Der React Native Debugger ist eines der leistungsstärksten Tools für die Programmierung in React JS. Diese Anwendung ist für den Zweck der verschiedenen Werkzeuge, die es in sie eingebaut hat. Diese Funktionen können sowohl für das Verständnis und die ordnungsgemäße Integration der Anwendung mit React Native Framework verwendet werden.
Wesentliche Merkmale
Leistungsstarkes Native Toolkit – Es verfügt über einen integrierten Satz von Werkzeugen wie UI-Analysator, Haltepunkt- und Netzwerkinspektoren. Diese Werkzeuge können für jeden Benutzer nützlich sein. Dabei spielt es keine Rolle, ob Sie ein Amateur oder ein Experte sind.
Netzwerkinspektor – Der Inspektor kann sowohl den eingehenden als auch den ausgehenden Datenverkehr überwachen, um die Belastung zu verstehen.
Ständige Statistiken – Die Verfolgung solcher Variablen bedeutet, dass Statistiken für den Eigentümer verfügbar sind, um zu verstehen, wo der Inhalt fehlt. Und wo er derzeit in Bezug auf Infrastruktur und Publikum steht.
UI-Unterstützung – Die integrierte Unterstützung kann dabei helfen, die Benutzerfreundlichkeit, die Lesbarkeit der Anwendung und die allgemeine Schnittstelle zu verstehen.
7. GitHub
GitHub ist ein schnelles, quelloffenes React Native-Entwicklerwerkzeug, das bei der Erstellung leistungsstarker nativer Anwendungen hilft. Es verfügt über ein Online-Repository, in dem Benutzer Daten speichern und verfolgen können. Außerdem hilft GitHub den Nutzern dabei, an größeren Projekten mit Nutzern aus der ganzen Welt zusammenzuarbeiten.
GitHub ist seit 2008 aktiv und hat derzeit über 1677 Mitarbeiter. GitHub wird immer beliebter bei neuen Entwicklern, die eine Plattform suchen, um Hilfe für ihren Code zu erhalten. Oder die gemeinsam an Projekten arbeiten wollen, die sonst nur sehr schwer zu realisieren wären.
Wesentliche Merkmale
Kostenlos und quelloffen – Die Anwendung kann in jeder Hinsicht genutzt werden, und der Open-Source-Charakter ermöglicht es den Nutzern, die Funktionalität nach ihren Bedürfnissen zu verändern.
Kollaborative Umgebung – Diese Anwendung kann Nutzern helfen, gemeinsam an Code zu arbeiten und größere Projekte zu realisieren.
Schnell – Die Architektur basiert auf der Ausführung von lokalem Code und belastet daher keine Server.
8. OneSignal
OneSignal ist ein weiteres Tool, das Sie für die Entwicklung von React Native-Anwendungen verwenden können. Es ist eine führende Plattform, die Benachrichtigungen per Handy, Web, Chat, SMS oder E-Mail ermöglicht. Wenn Sie also daran denken, eine React Native-Anwendung für Kommunikationszwecke zu entwickeln, dann könnte die Verwendung dieses Tools eine großartige Idee sein.
Das Basispaket ist völlig kostenlos, aber das Growth-Paket kostet $8 pro Monat. Übrigens, mit dem kostenlosen Paket erhalten Sie unbegrenzte Push-Benachrichtigungen, 10 Daten-Tags und unbegrenzten API-Zugang.
Wesentliche Merkmale
Kostenlos – Der Basisplan von OneSignal ist völlig kostenlos und beinhaltet unbegrenzte Benachrichtigungen und viele andere Funktionen.
Multiplattform-Unterstützung – Dies kann mit mehreren Plattformen verwendet werden. Es unterstützt Android, iOS und native Geräte für Push-Benachrichtigungen.
Entwicklerfreundlich – Dies ist eine entwicklerfreundliche Lösung. Sie kann einfach in jede Anwendung integriert werden.
Verfügbare Dokumentation – Es bietet eine angemessene Dokumentation für jede Person, die in dieses React Native-Entwickler-Tool einsteigt.
9. Redux
Redux ist ein JS-Management-Tool, das oft mit React gepaart wird. Damit lassen sich Zustände in der Anwendung erstellen und bei häufiger Verwendung beibehalten. Darüber hinaus kann Redux dabei helfen, die Komplexität und die Zeit für den Zugriff auf den Haupt- oder andere Zustände zu reduzieren. Dies kann auch dazu beitragen, den Speicherverbrauch bei der Verarbeitung zu einem bestimmten Zeitpunkt zu senken.
Wesentliche Merkmale
Leicht wartbar – Redux hat einen Standard-Codierungsmechanismus. Das bedeutet, dass der Code leicht verstanden werden kann. Ebenso können Ergänzungen oder Änderungen leicht vorgenommen werden.
Einfaches Debugging – Redux verfügt über Logging-Verhaltensweisen und -Statistiken. Dies kann bei der Fehlersuche helfen und die genauen Fehler aufzeigen, die auftreten.
Großes Toolkit – Viele Tools sind derzeit innerhalb von Redux verfügbar, um das Verständnis für den Zustand zu fördern und weitere Vorteile von Redux zu nutzen.
Wiederverwendbarer Code – Da die Codierung nach einer Reihe von Regeln erfolgen muss, wird der Code modular und kann leicht für verschiedene Zustände innerhalb der Anwendung oder andere React- oder JS-Anwendungen wiederverwendet werden.
10. React Native CLI
React Native CLI ist eines der leistungsfähigsten unter den React Native-Entwickler-Tools. Es erfordert jedoch Xcode und Android Studio zum Betrieb. Für CLI oder Command Line Interface muss das Paket nur einmal installiert und dann in das Projekt importiert werden.
Wesentliche Merkmale
Leicht – React Native CLI benötigt keinen separaten Compiler, da das Paket in die aktuellen Compiler importiert wird.
Lokales Debugging – Es kann von jeder Anwendung, die bereits in das System integriert ist, lokal debuggt werden.
Schnell – Lokale Integration und Installation bedeuten, dass das System es bereits in den Speicher geladen hat. So kann es leicht aufgerufen und in das System integriert werden.
Fazit
Der Reiz der Erstellung nativer mobiler Anwendungen mit dem React Native-Framework ist unter Entwicklern seit Jahren ungebrochen, denn es bietet spannende Funktionen. Allerdings ist es eine Herausforderung, die richtigen Entwickler-Tools in dieser Hinsicht zu wählen.
Aus diesem Grund haben wir in diesem Artikel die 10 besten React Native-Entwickler-Tools, Eigenschaften, Vor- und Nachteile von React Native vorgestellt. Sicherlich werden sowohl Unternehmen als auch Programmierer von diesen Details profitieren.
FAQ (HÄUFIG GESTELLTE FRAGEN)
Was ist React Native?
Plattformübergreifendes Javascript-Framework.
Was sind die Vorteile von React Native?
- Plattformübergreifende Entwicklung
- Beschleunigung der Entwicklung mobiler Anwendungen
- Kleineres Entwicklungsteam
Was sind die besten Entwicklungswerkzeuge für React Native?
– Back4app
– Expo
– React Navigation
– Xcode
– Android Studio
– React Native Debugger
– Github
– One Signal
– Redux
– React Native CLI



