¿Cómo alojar una aplicación Node.js?

En este artículo, hablaremos sobre Node.js y sus opciones de implementación, específicamente IaaS, PaaS y CaaS. Analizaremos cada una de las opciones y veremos algunos de los proveedores más populares que ofrecen estos servicios en la nube.
En la segunda parte del artículo, aprenderemos a compilar, dockerizar e implementar una aplicación Node.js simple en Back4app Containers.
Contents
- 1 ¿Qué es Node.js?
- 2 ¿Dónde alojar una aplicación Node.js?
- 3 ¿Cómo alojar una aplicación Node.js?
- 4 Conclusión
- 5 Preguntas frecuentes
- 6 ¿Qué es Node.js?
- 7 ¿Cuáles son las opciones de implementación de Node.js?
- 8 ¿Cómo alojar una aplicación Node.js?
¿Qué es Node.js?
Node.js es un entorno de servidor de código abierto multiplataforma que le permite ejecutar JavaScript fuera de un navegador web. Tiene una arquitectura asincrónica basada en eventos y se ejecuta en el motor JavaScript V8 de Google. Estas dos características lo hacen excepcionalmente eficiente y escalable.
Antes de Node.js, los desarrolladores de JavaScript solo podían trabajar en el código de la interfaz. Esto fue bastante inconveniente ya que los backend tenían que estar escritos en otro lenguaje de programación.
Además de eso, las empresas necesitaban emplear ingenieros frontend y backend. Pero con el lanzamiento de Node.js en 2009, los desarrolladores de JavaScript se convirtieron en desarrolladores completos.
Node tiene una gran cantidad de casos de uso. El tiempo de ejecución del servidor se puede usar para secuencias de comandos del lado del servidor, juegos web, creación de API RESTful, aplicaciones en tiempo real y más. Es utilizado por numerosas empresas tecnológicas como PayPal, Uber, Netflix y LinkedIn.
Node se usa ampliamente debido a su velocidad, escalabilidad, un vasto ecosistema de módulos y bibliotecas, madurez y gran comunidad.
Sin embargo, viene con algunas limitaciones, como un rendimiento reducido para tareas complejas, una API inestable y la falta de un sistema de soporte de biblioteca sólido.
Para obtener más información sobre las ventajas y desventajas de Node.js, consulte ¿Cómo implementar una aplicación de Node.js? (enfoque BaaS)
¿Dónde alojar una aplicación Node.js?
Las aplicaciones de nodo se pueden alojar en una variedad de servicios de computación en la nube. Las opciones más populares para implementar aplicaciones Node.js son:
- Infraestructura como servicio
- Plataforma como servicio
- Contenedores como servicio
Tenga en cuenta que no existe la mejor opción de implementación para las aplicaciones de Node. En última instancia, la elección depende de los requisitos de su proyecto, el presupuesto y el nivel de abstracción deseado.

Veamos cada uno de los modelos de computación en la nube mencionados.
IaaS (Infraestructura como servicio)
La infraestructura como servicio (IaaS) es un modelo de computación en la nube en el que un proveedor de la nube ofrece recursos informáticos a través de Internet.
Al usar IaaS, el cliente no tiene que preocuparse por los servidores, la virtualización, el almacenamiento y las redes. Los proveedores de IaaS suelen seguir un modelo de precios de pago por uso y son uno de los modelos de servicios en la nube más baratos.
IaaS es la opción menos abstracta, por lo tanto, extremadamente flexible y personalizable. La desventaja es que el cliente es responsable de su sistema operativo, aplicaciones y datos. Esta opción no es adecuada para que los principiantes alojen una aplicación Node.js, ya que requiere una buena cantidad de conocimientos de administración del sistema.
Amazon Web Services (AWS)
Amazon Web Services (AWS) es una plataforma informática en la nube bajo demanda proporcionada por Amazon. Ofrece una amplia gama de servicios en la nube, que incluyen computadoras virtuales, almacenamiento de objetos, bases de datos, herramientas de ML/AI, redes, visión y más.
En el momento de escribir este artículo, AWS es la plataforma informática en la nube más popular con una cuota de mercado de alrededor del 32%. Sus soluciones IaaS de tendencia son:
- Amazon EC2 (Elastic Compute Cloud) se utiliza para activar computadoras virtuales altamente configurables.
- Amazon S3 (Cloud Object Storage) proporciona almacenamiento de objetos escalable y fácil de usar.
- Amazon VPC (Virtual Private Cloud) permite a los clientes crear redes virtuales aisladas.
Para implementar una aplicación de nodo lista para producción en AWS, lo más probable es que necesite combinar diferentes soluciones IaaS y PaaS.
Google Cloud Platform
Google Cloud Platform (GCP) es otra popular plataforma de computación en la nube adecuada para alojar Node.js. Es una plataforma madura y estable que fue lanzada hace más de diez años.
GCP ofrece una amplia gama de soluciones IaaS, PaaS, CaaS y BaaS. La mayoría de los productos para usuarios finales de Google, como Gmail, Slides, y Docs, se ejecutan en GCP.
Sus productos IaaS más populares son:
- Google GKE (Compute Engine) permite a los clientes crear, administrar y ejecutar máquinas virtuales.
- Google GCS (Cloud Storage) es un servicio administrado para almacenar datos no estructurados.
- Google Persistent Disk es un almacenamiento en bloque confiable y de alto rendimiento para instancias de VM.
Al igual que con AWS, deberá combinar varios productos de GCP para implementar una aplicación.
Microsoft Azure
Microsoft Azure o simplemente Azure es una plataforma de computación en la nube ofrecida por Microsoft que es una excelente opción para alojar Node.js. Tiene más de 200 productos para computación, almacenamiento, IA, aprendizaje automático, visión, Internet de las cosas, etc. Según la investigación de Appinventiv, tiene una cuota de mercado del 22%.
Sus ofertas populares de IaaS son Azure Virtual Machines, Azure Storage y Azure Backup.
PaaS (Plataforma como Servicio)
Platform as a Service (PaaS) es un modelo de computación en la nube que permite a los usuarios desarrollar, administrar y entregar aplicaciones dentro de un entorno de nube. Además de eso, los proveedores de PaaS suelen ofrecer una amplia gama de herramientas prediseñadas para el desarrollo, la personalización y las pruebas de aplicaciones.
PaaS es más fácil de usar que IaaS y no requiere muchos conocimientos de administración de sistemas. Al usar PaaS, también podrá aprovechar las bases de datos administradas, las copias de seguridad automáticas y los balanceadores de carga, por nombrar algunos. Las desventajas de PaaS incluyen el riesgo de bloqueo de proveedores y un nivel más bajo de flexibilidad y control en comparación con IaaS.
Heroku
Heroku es el PaaS más popular del mercado. Se estableció en 2007 y fue una de las primeras soluciones PaaS. Admite una variedad de lenguajes de programación, incluidos Java, Node.js, PHP, Go, Scala y Python. La plataforma es extremadamente fácil de usar, proporciona excelentes capacidades de escalado y tiene un gran sistema de complementos.
Hasta finales de 2022, la plataforma solía proporcionar un plan gratuito para aplicaciones web, junto con instancias gratuitas de PostgreSQL y Redis. Lamentablemente cancelaron el plan gratuito para contrarrestar el fraude y los bots.
Las desventajas de Heroku son que es costosa en comparación con otras soluciones en el mercado, existe el riesgo de bloqueo del proveedor y la plataforma carece de un buen soporte regional (a menos que sea un usuario empresarial).
Render
Render es una nube unificada para crear y ejecutar todas sus aplicaciones y sitios web. Tiene una interfaz de usuario elegante y es extremadamente fácil de usar. Lo mejor de Render es que brinda alojamiento gratuito para sitios web estáticos, aplicaciones web e incluso instancias de PostgreSQL y Render.
Las desventajas de Render son que es una plataforma relativamente nueva, las aplicaciones en el nivel gratuito tardan mucho en activarse y el soporte regional es deficiente (solo 4 regiones).
CaaS (Contenedores como Servicio)
Containers as a Service (CaaS) es un modelo de computación en la nube que le permite crear, ejecutar, implementar y administrar fácilmente software en contenedores. El software suele estar en contenedores utilizando la tecnología Docker. Este enfoque requiere una configuración inicial, pero es extremadamente fácil de usar después de eso.
Back4app Containers
Back4app Containers es una plataforma de contenedores como servicio (CaaS) que le permite implementar fácilmente aplicaciones dockerizadas. Tiene un sistema de CI/CD incorporado, excelente integración con GitHub y es una excelente opción para el alojamiento de servidores Node.js.
Implementar una aplicación en Back4app Containers es tan fácil como importar su repositorio y hacer clic en un botón. La plataforma ofrece un nivel gratuito y niveles pagos que escalan sobre la marcha.
Amazon Elastic Container Service (ECS)
Amazon Elastic Container Service (ECS) es un servicio completo para orquestar contenedores. Simplifica la implementación, administración, observación y escalado de sus aplicaciones en contenedores. La plataforma es relativamente económica y bastante fácil de usar si ya está familiarizado con otros productos de AWS.
Google Kubernetes Engine (GKE)
Google Kubernetes Engine (GKE) es un servicio de Kubernetes avanzado y automatizado. La plataforma es altamente escalable y le permite adaptarse a las necesidades de tráfico de cualquier sitio. Las dos mayores desventajas de GKE son que no es tan fácil de usar y es relativamente costoso.
¿Cómo alojar una aplicación Node.js?
En esta sección, crearemos, dockerizaremos e implementaremos una aplicación Node.js en Back4app Containers.
Introducción al proyecto
Construiremos una API RESTful de Node.js simple para obtener estadísticas de usuario de GitHub. La API devolverá la información de GitHub del usuario junto con la cantidad de seguidores, seguidores y estrellas recibidas.
La API se implementará utilizando Express, un marco de aplicación web de Node.js. Después de probarla, la dockerizaremos y la implementaremos en Back4app Containers.
Si solo está interesado en el proceso de implementación, no dude en omitir las dos primeras secciones.
Inicialización del proyecto
Para seguir el tutorial, deberá tener instalado Node.js. Si aún no lo tiene, no dude en descargarlo del sitio web de Node.js.
Primero, cree un nuevo directorio y navegue hasta él:
$ mkdir express-github-stats && cd express-github-statsSi está trabajando en una aplicación Express compleja, lo más probable es que desee generarla a través del generador de aplicaciones Express. Esta herramienta configura todo lo necesario para crear aplicaciones Express avanzadas, como plantillas, enrutamiento y más.
Luego, ejecute npm init para crear un package.json para la aplicación:
$ npm initEste comando le generará un montón de preguntas sobre la versión del paquete, la descripción, etc. Puede completarlo o simplemente presionar ENTER varias veces.
Ya que queremos usar Express, vamos a instalarlo:
$ npm install expressCree un nuevo archivo llamado index.js en la raíz del proyecto así:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});Este sencillo script inicializa una nueva aplicación Express que escucha en el puerto 3000. Además de eso, define la ruta de índice (/) que devuelve el mensaje Back4app es lo mejor! Si una ruta no existe, se devuelve un error 404.
Para probarlo ejecute el servidor:
$ node index.jsLuego abra su navegador web favorito y navegue hasta http://localhost:3000.
Una mejor manera de ejecutar aplicaciones Node.js durante el desarrollo es usar Nodemon. Nodemon es una herramienta que reinicia automáticamente su aplicación Node.js cuando se detectan cambios en los archivos.
Código de la aplicación
Nuestra aplicación web tendrá dos URL:
/devuelve la información de la API/<username>/devuelve información y estadísticas de GitHub de un usuario específico
Primero, modifique el punto final del índice así:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});A continuación, defina el punto final del usuario en la parte inferior de index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});Este punto final obtiene el nombre de usuario de la URL y lo devuelve en formato JSON.
GitHub API
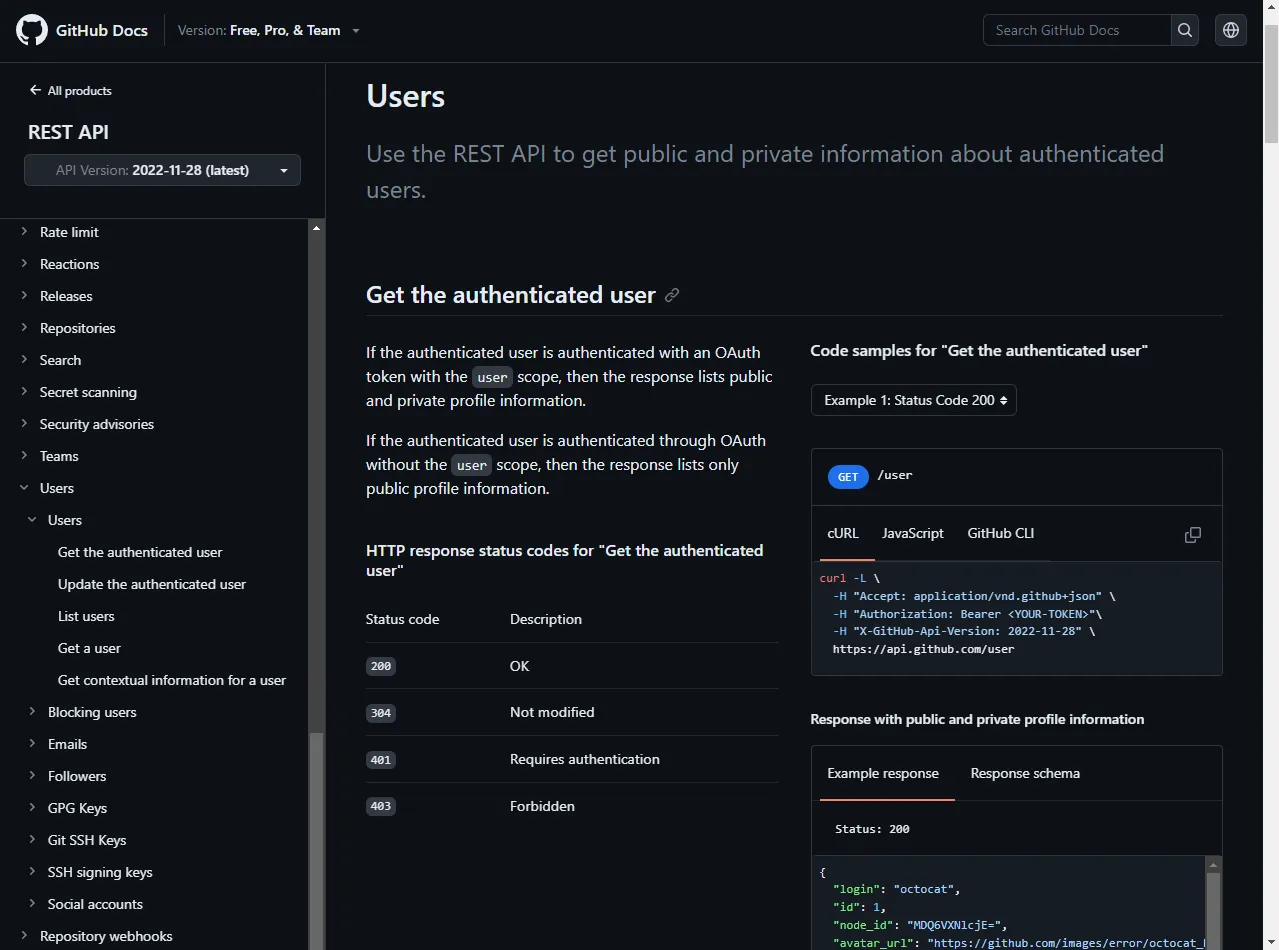
Para obtener estadísticas de usuarios de GitHub, primero debemos observar cómo funciona su API. Si abre la página y se desplaza por la navegación, encontrará rápidamente la sección Usuarios.

Obtener los detalles del usuario es tan fácil como enviar la siguiente solicitud:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyPara implementar esto en nuestro código, usaremos Axios, un cliente HTTP basado en promesas para el navegador y Node.js.
Instálelo usando NPM:
$ npm install axiosA continuación, agréguelo como una dependencia en la parte superior de index.js:
const axios = require("axios");Por último, modifique el punto final del usuario así:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});Este código usa Axios para enviar una solicitud GET a la API de GitHub. Luego reestructura los datos obtenidos y los devuelve en formato JSON.
Pruebas
Para probar si la aplicación funciona, primero reinicie el servidor y luego ejecute el siguiente comando:
$ curl -L http://localhost:3000/duplxey/Alternativamente, puede visitar la URL en su navegador web.
El comando anterior debería darle una respuesta similar:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Dockerizando la aplicación
En la sección de este artículo, dockerizaremos la aplicación Node.js.
.dockerignore
Nuestro proyecto contiene algunos archivos y directorios que no deberían incluirse en la imagen. Para excluirlos podemos crear un archivo.dockerignore en la raíz del proyecto así:
.git/
.idea/
node_modules/Este archivo .dockerignore excluye el directorio.git,.idea y node_modules. Un archivo .dockerignore funciona de manera similar a los archivos .gitignore.
Si hay archivos y directorios adicionales que le gustaría ignorar, modifique el archivo en consecuencia.
Dockerfile
Un Dockerfile es un archivo de texto sin formato que nos permite definir las instrucciones que le indican a Docker cómo se debe construir un contenedor. Nos permite especificar la imagen base, variables ambientales, comandos y más.
Cree un Dockerfile con los siguientes contenidos:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]Este Dockerfile usa node:18-alpine como imagen base, establece el directorio de trabajo, copia sobre package.json, instala las dependencias y construye el proyecto. Por último, inicia un servidor Node.js y expone el puerto 3000.
Para obtener más información sobre la dockerización de aplicaciones Node.js, consulte los documentos oficiales de Back4app.
Pruebas
Los siguientes pasos requerirán que tenga Docker instalado.
Primero, cree y etiquete la imagen:
$ docker build --tag express-github-stats:1.0 .Enumere las imágenes y verifique si puede ver una nueva imagen llamada express-github-stats:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBA continuación, utilice la imagen para iniciar un nuevo contenedor:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0Resumen del argumento:
-itejecuta el contenedor en modo interactivo-p 3000:asigna el puerto 3000 en el host al puerto 3000 en el contenedor-dejecuta el contenedor en modo separado (para que no ocupe la terminal)
Por último, verifique los contenedores en ejecución:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp Si navega a http://localhost:3000/ en su navegador, debería ver la aplicación web.
Cargue a GitHub
Para realizar los siguientes pasos, necesitará una cuenta de GitHub y Git instalado.
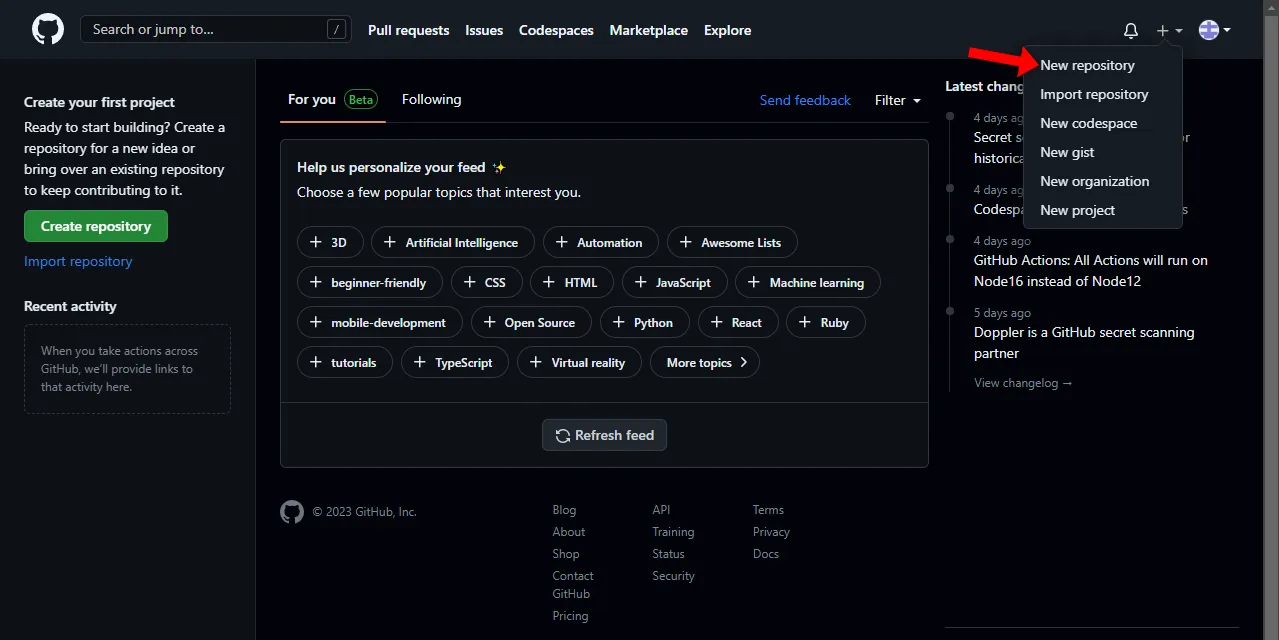
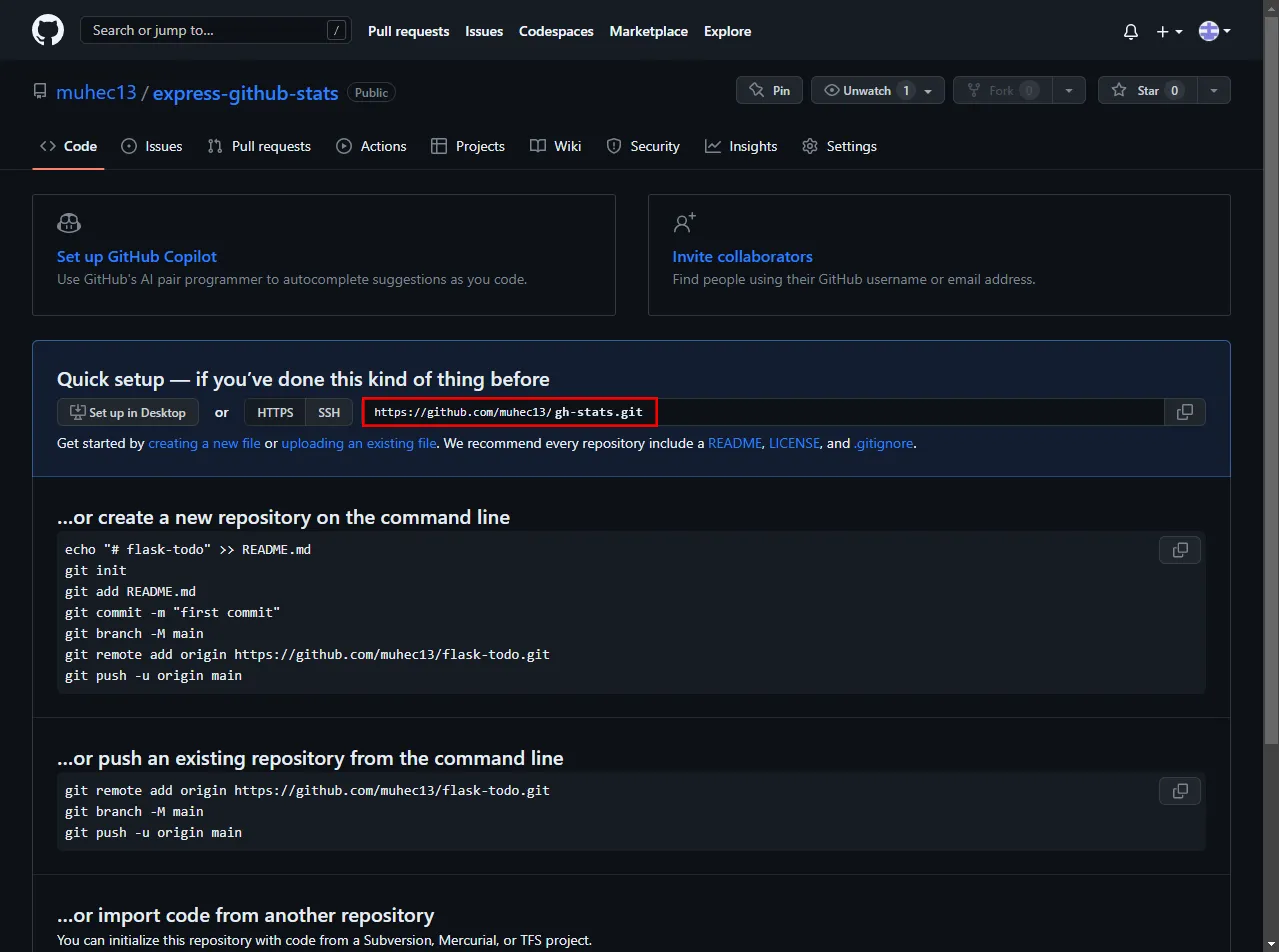
Continúe e inicie sesión en su cuenta de GitHub. Una vez que haya iniciado sesión, use el “botón más” para iniciar el proceso de creación del repositorio.

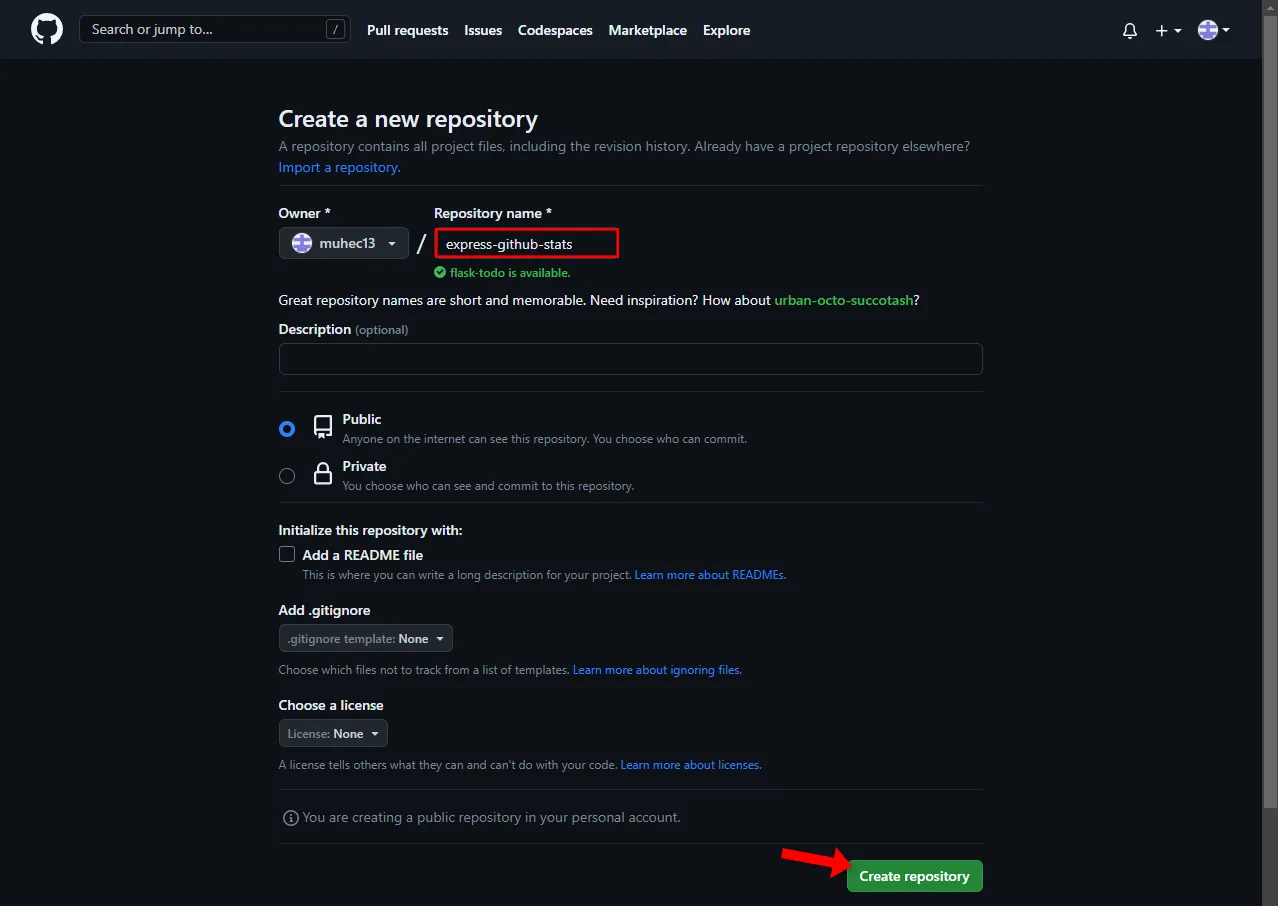
Elija un nombre apropiado, deje todo lo demás como predeterminado y haga clic en “Crear repositorio”.

A continuación, tome nota de la URL remota generada:

Naveguemos de regreso a nuestro proyecto y presionemos el código.
Primero, abra la terminal e inicialice el repositorio Git local:
$ git initA continuación, agregue el control remoto, VCS todos los archivos y cree una nueva confirmación:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"Asegúrese de reemplazar <your_remote_url> con su URL remota de GitHub.
Por último, envíe el código a la nube:
$ git push origin masterSi abre su repositorio de GitHub en el navegador nuevamente, debería poder ver el código fuente.
Implemente la aplicación
Para implementar una aplicación en los contenedores de Back4app, necesitará una cuenta de Back4app.
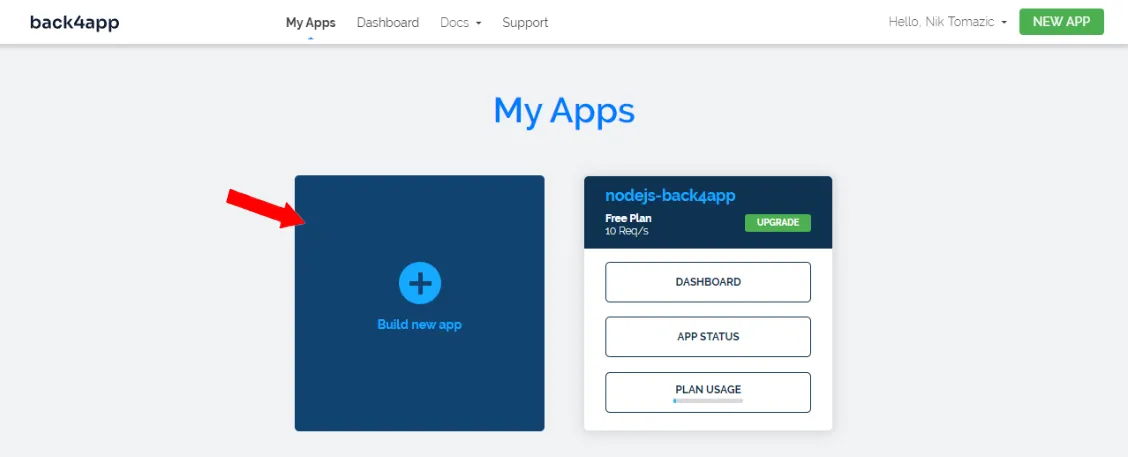
Al iniciar sesión en su cuenta Back4app, será redirigido al panel de control de su aplicación. Haga clic en el botón “Crear nueva aplicación” para iniciar el proceso de creación de la aplicación.

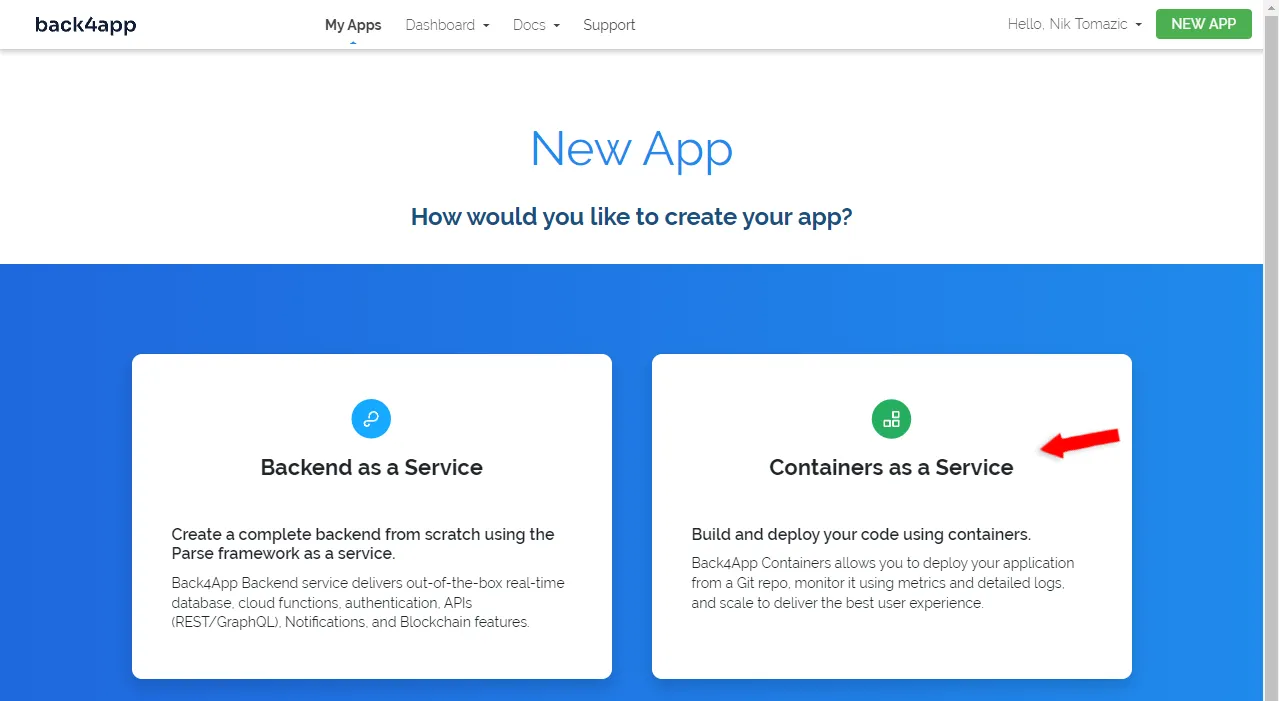
Back4app proporciona soluciones BaaS y CaaS. Dado que estamos implementando un contenedor, seleccione “CaaS”:

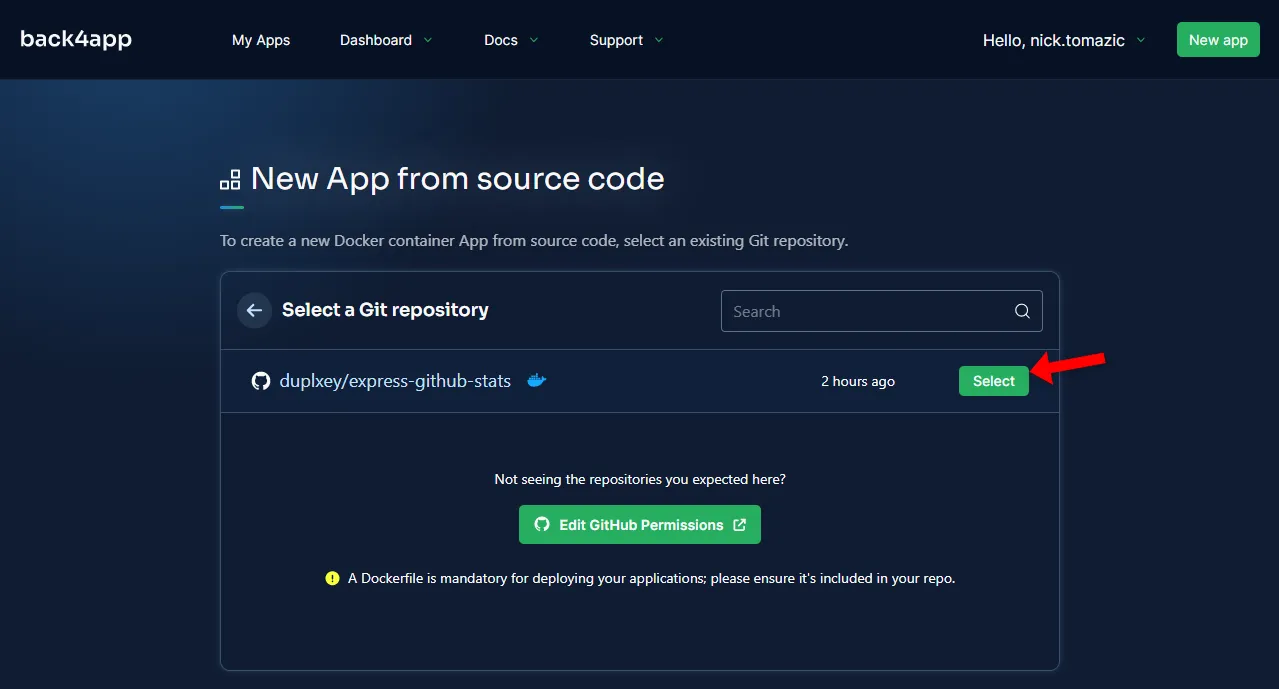
A continuación, continúe y vincule su cuenta de GitHub con Back4app (si aún no lo ha hecho). Luego importa el repositorio que hemos creado previamente.

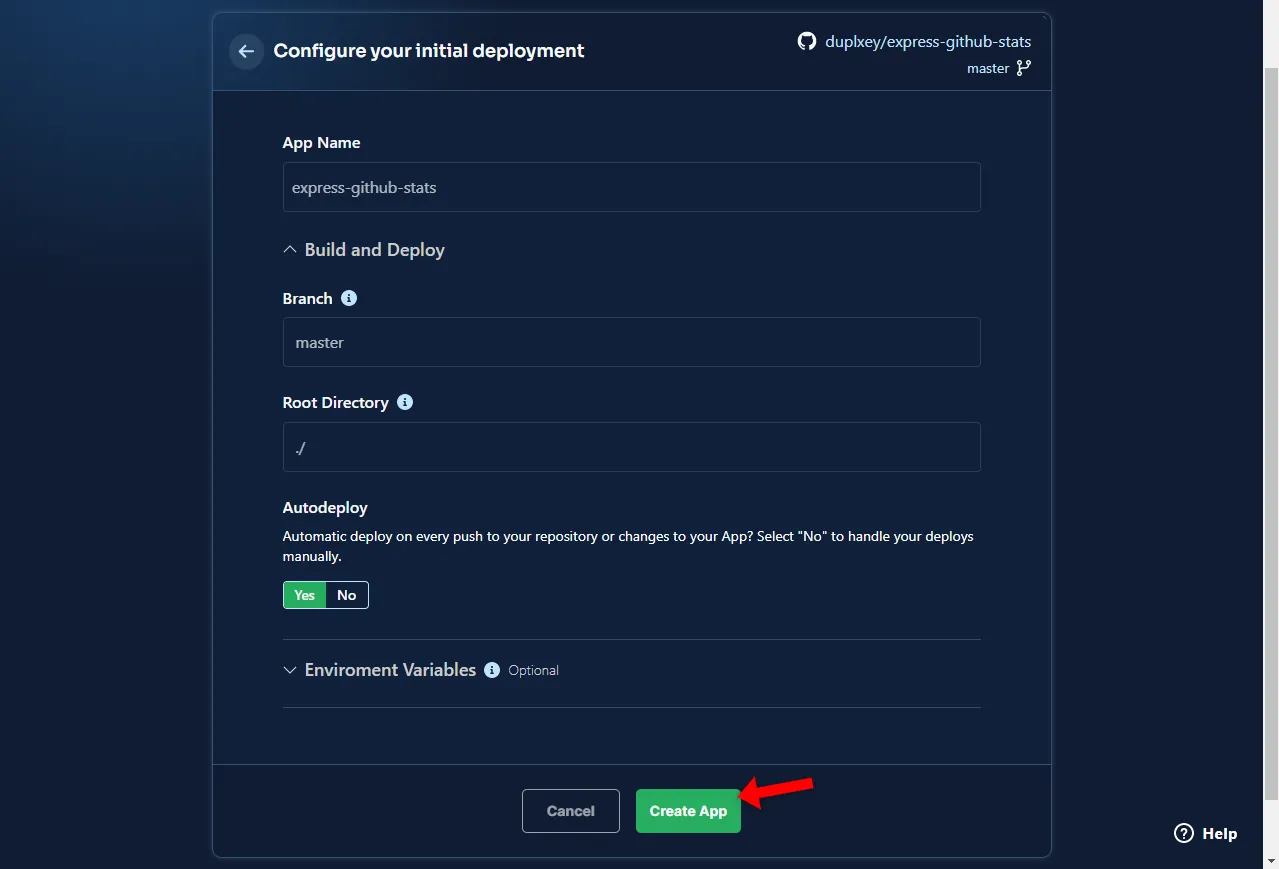
Back4app Containers permite una configuración avanzada. Estamos creando una aplicación simple, por lo que solo necesitamos proporcionar el nombre de la aplicación. Para implementar la aplicación, haga clic en “Implementar”.

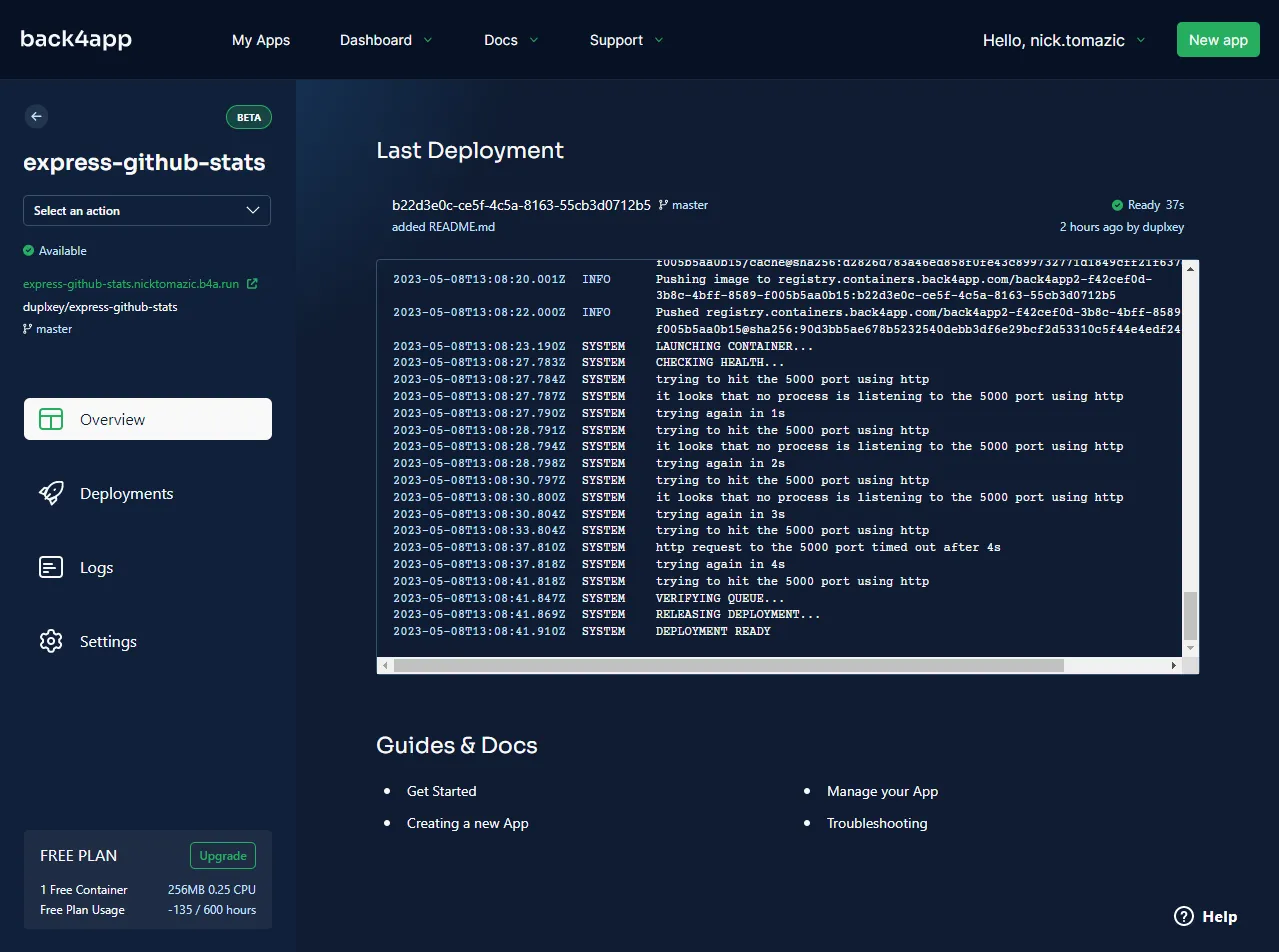
Espere unos 5 minutos para que su aplicación se implemente y ¡listo! Una vez que su aplicación esté lista, el estado cambiará a “Listo”. Al hacer clic en el enlace en el lado izquierdo de la pantalla, la aplicación abrirá su navegador.

Conclusión
A lo largo del artículo, aprendimos sobre Node.js y analizamos diferentes opciones de implementación de Node.js. Ahora debería poder explicar las diferencias entre IaaS, PaaS y CaaS. Además de eso, aprendió a implementar una aplicación Node.js simple en contenedores Back4app.
Se puede acceder al código fuente en el repositorio de GitHub.
Preguntas frecuentes
¿Qué es Node.js?
Node.js es un entorno de servidor de código abierto multiplataforma que le permite ejecutar JavaScript fuera de un navegador web. Tiene una arquitectura asincrónica basada en eventos y se ejecuta en el motor JavaScript V8 de Google.
¿Cuáles son las opciones de implementación de Node.js?
Las aplicaciones de nodo se pueden implementar en varias plataformas. Comúnmente podemos dividirlos en soluciones IaaS (AWS, GCP, Azure), PaaS (Heroku, DigitalOcean App Platform, Render) y CaaS (Back4app Containers, ECS).
¿Cómo alojar una aplicación Node.js?
1. Codifique la aplicación.
2. Dockerice la aplicación.
3. Cree y pruebe la imagen localmente.
4. Empuje el código a un repositorio de GitHub.
5. Regístrese en Back4app Containers e importe el repositorio.
6. Configure el entorno e impleméntelo.



