¿Cómo desarrollar una aplicación de redes sociales?

En este artículo, hablaremos sobre las redes sociales, los tipos de aplicaciones de redes sociales, sus beneficios y las funciones imprescindibles.
Además de eso, veremos cómo crear una red social paso a paso. Usaremos Back4app en el backend y Next.js en el frontend.
Contents
- 1 ¿Qué es una red social?
- 2 Tipos de aplicaciones de redes sociales
- 3 Beneficios de desarrollar una aplicación de redes sociales
- 4 Debe tener características de una aplicación de redes sociales
- 5 ¿Cómo hacer una aplicación de redes sociales?
- 6 Conclusión
- 7 Preguntas frecuentes
- 8 ¿Qué es una red social?
- 9 ¿Qué tipos de aplicaciones de redes sociales existen?
- 10 ¿Cuáles son los beneficios de desarrollar una aplicación de redes sociales?
- 11 ¿Cuáles son las características imprescindibles de una aplicación de redes sociales?
- 12 ¿Cómo desarrollar una aplicación de redes sociales?
Una red social es una aplicación de medios sociales que permite a las personas conectarse e interactuar entre sí.
Una vez que dos usuarios se han conectado, pueden compartir su información de usuario, intercambiar mensajes, imágenes, compartir publicaciones y más.
En estos días, las aplicaciones de redes sociales son muy populares. Casi todos están registrados en al menos una aplicación de redes sociales. Según la investigación de Buffer, las plataformas de redes sociales más populares son:
- Facebook (2.960 millones de MAU)
- YouTube (2200 millones de MAU)
- Instagram (2000 millones de MAU)
- TikTok (1000 millones de MAU)
- Snapchat (500 millones de MAU)
MAU significa usuarios activos mensuales (del inglés “monthly active users”). Esa es la cantidad de usuarios únicos que interactúan mensualmente con su plataforma de redes sociales.
Aunque el mercado de aplicaciones de redes sociales es enorme, desarrollar una aplicación de redes sociales es una tarea desafiante.
Es uno de los proyectos informaticos más complejos que puede hacer. Muchas empresas subestiman lo difícil que es crear una aplicación de redes sociales y luego fracasan miserablemente con enormes pérdidas.
Como se mencionó en la sección anterior, una red social es solo uno de los tipos de aplicaciones de redes sociales. Los otros tipos de aplicaciones de redes sociales son:
- Redes para compartir archivos multimedia (Instagram, TikTok, YouTube)
- Redes de intercambio de contenido (Pinterest, Tumblr, Flickr)
- Redes de reseñas de consumidores (Trustpilot, Angi, Choice)
- Redes de blogs y publicaciones (Medium, Twitter)
- Foros de discusión (Reddit, Quora, HackerNews)
- Redes de relaciones (Tinder, Bumble)
Crear una aplicación de redes sociales ofrece varios beneficios. Los beneficios incluyen ingresos publicitarios, monetización, recopilación de información valiosa del usuario, análisis avanzados, patrocinios con otras empresas y más.
Otra gran ventaja de las aplicaciones de redes sociales es su tremendo valor de reventa. Si su aplicación tiene un éxito relativo (lo que significa que tiene una base de usuarios decente), puede venderla rápidamente a otra empresa. Por ejemplo, Twitter se vendió por $44 mil millones y MySpace se vendió por $87 millones.
Desde la perspectiva del desarrollador, construir una red social simple le permite conocer las herramientas con las que está trabajando y le da una idea de lo difícil que es construir algo como esto.
Las aplicaciones de redes sociales varían mucho en funcionalidades. Sin embargo, hay algunas características esenciales que incluye cada aplicación de redes sociales exitosa.
Cuentas de usuario
Todas las aplicaciones de redes sociales permiten a los usuarios crear una cuenta. Una vez que los usuarios crean sus cuentas, pueden agregar información personal y adaptar la aplicación a sus necesidades. Por ejemplo, optan por funciones que les gustan, agregan sus intereses, ocultan contenido específico, etc.
La mejor ventaja de las cuentas de usuario desde la perspectiva comercial es que puede crear un “perfil de usuario”. Por “perfil de usuario” me refiero a que averigüe qué le gusta a un usuario específico y con quién interactúa y luego adapte los anuncios en consecuencia.
Conexión de usuarios
Las aplicaciones de redes sociales permiten a los usuarios conectarse, por ejemplo, agregar a alguien como amigo, seguirlo y suscribirse. Una vez que dos usuarios están conectados, sus fuentes se modifican en consecuencia.
Compartir contenido
El objetivo de cada aplicación de redes sociales es compartir contenido. Si su aplicación no permite a los usuarios compartir contenido rápidamente, definitivamente no tendrá éxito.
Al implementar una aplicación de redes sociales, siga las mejores prácticas de UI/UX. Publicar algo debería ser tan fácil como presionar uno o dos botones.
Búsqueda y descubrimiento
Los grandes algoritmos de búsqueda y descubrimiento son partes integrales de cada aplicación social exitosa.
Su aplicación de redes sociales debe permitir a los usuarios encontrar fácilmente el contenido que les interesa. Además de eso, su aplicación debe ofrecer un feed personalizado y una funcionalidad de búsqueda avanzada.
Notificaciones
Deberá considerar implementar notificaciones automáticas para impulsar la participación y aumentar el uso de la aplicación.
Las notificaciones automáticas son un poderoso canal de comunicación que le permite notificar a los usuarios cuando algo sucede, por ejemplo, sus amigos publican, hay un evento, no han usado la aplicación por un tiempo, etc.
Para obtener más información sobre las notificaciones automáticas y cómo integrarlas en su proyecto, consulte ¿Qué son las notificaciones automáticas?
En esta sección del tutorial, veremos cómo crear una aplicación de redes sociales paso a paso. Usaremos Back4app como backend y React con el marco Next.js en la interfaz.
Prerrequisitos
Aquí está la pila de tecnología que usaremos para este proyecto:
- Experiencia con JavaScript ES6.
- Experiencia con React/Next.js y React hooks.
- Comprensión básica de Backend como servicio (BaaS).
- Node.js v16+ instalado en su máquina local y un editor.
¿Qué es Back4app?
Back4app es un excelente backend de código bajo para crear rápidamente aplicaciones web y móviles modernas. Viene con una serie de características, que incluyen bases de datos en tiempo real, administración de usuarios, funciones de Cloud Code, notificaciones automáticas, integraciones sociales, API, SDK y más.
Con Back4app, puede subcontratar la mayor parte del trabajo de backend y centrarse en la lógica de su negocio principal y en el frontend.
Tampoco tendrá que preocuparse por la infraestructura subyacente o el escalado de aplicaciones. Back4app cubrirá todo eso. Es una excelente opción para acelerar el desarrollo de aplicaciones de redes sociales.
Back4app ofrece un nivel gratuito que es excelente para probar y crear prototipos. A medida que su aplicación escala, puede actualizarla más tarde a niveles premium con precios predecibles.
- Extremadamente fácil de usar.
- Sistema de autenticación integrado (incluida la autenticación social).
- Notificaciones push y envío fácil de correos electrónicos.
- Capacidades de escalado y escalado automático.
Introducción al proyecto
En este artículo, construiremos una red social simple. La red social implementada permitirá a los usuarios crear una cuenta, autenticarse, configurar un perfil y crear publicaciones.
En el backend usaremos Back4app, y en el frontend usaremos React con el marco Next.js para crear una aplicación de redes sociales.
Primero crearemos una aplicación Back4app, configuraremos los modelos de la base de datos y luego pasaremos a la interfaz.
En la interfaz, tendremos que instalar Parse SDK, configurar la autenticación y trabajar en las vistas específicas, por ejemplo, inicio de sesión, registro, perfil.
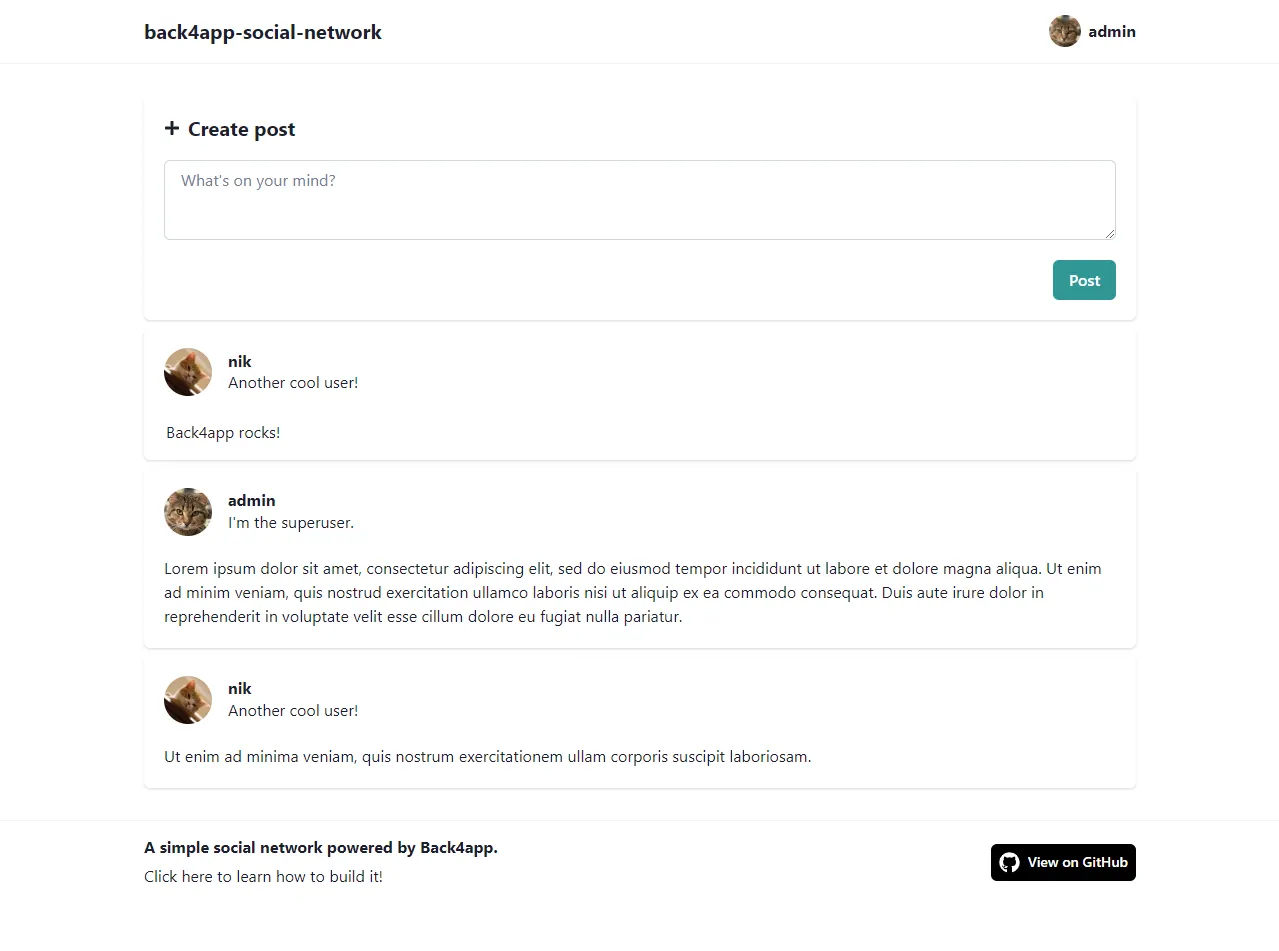
El producto final se verá así:

Crear aplicación
Los siguientes pasos requerirán que tenga una cuenta de Back4app. Si aún no tiene una, cree una gratis.
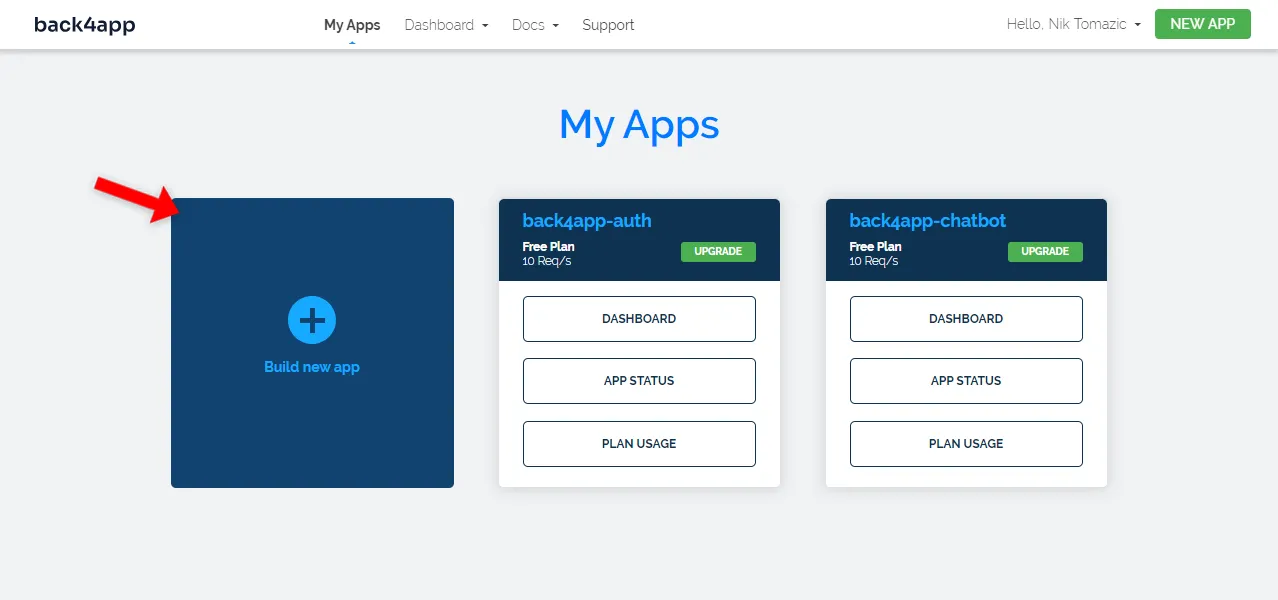
Al iniciar sesión en su cuenta Back4app, se le presentará su lista de aplicaciones. Haga clic en “Crear nueva aplicación” para comenzar el proceso de creación de la aplicación.

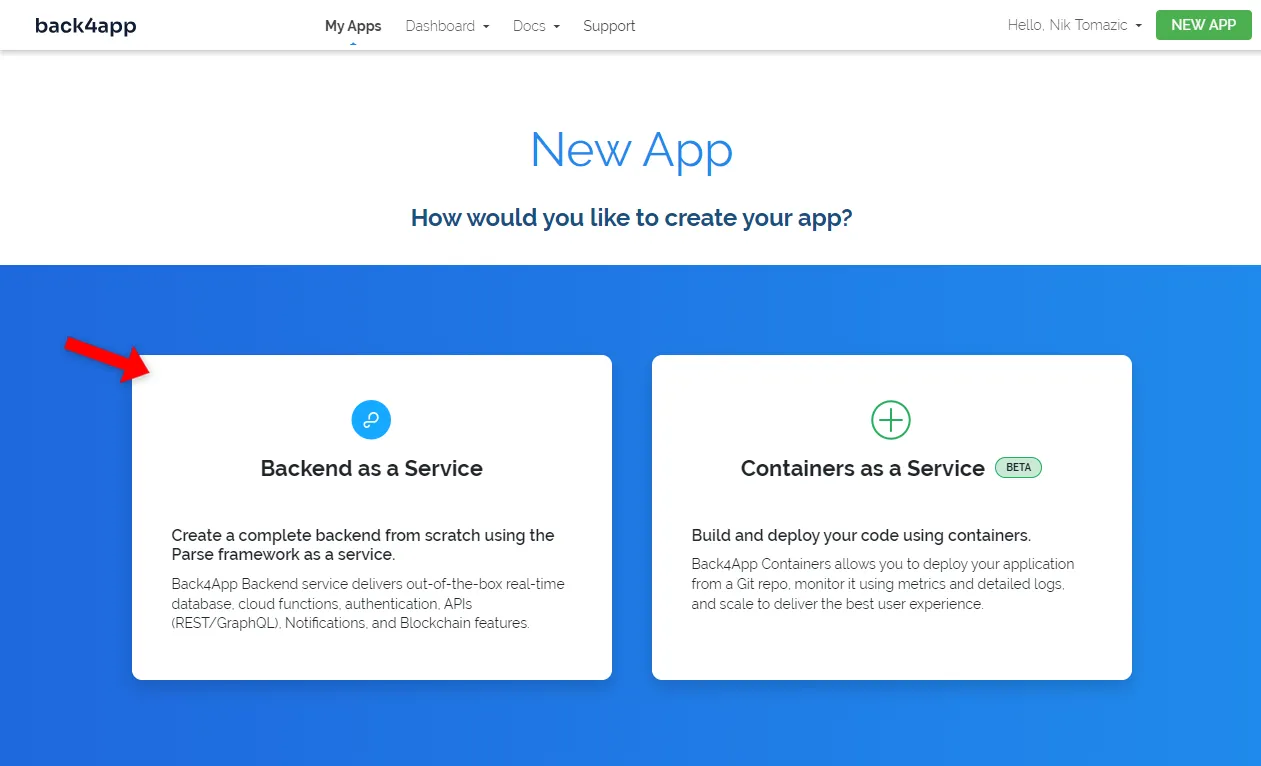
Back4app le permite crear dos tipos de aplicaciones:
- Backend como servicio (BaaS)
- Contenedores como servicio (CaaS)
BaaS es una solución de backend completa con tecnología de Parse, mientras que CaaS se usa para implementar aplicaciones en contenedores a través de Docker.
Como estamos construyendo una red social, usaremos la opción “Backend como servicio”.

A continuación, asigne a su aplicación un nombre descriptivo, seleccione “NoSQL” como base de datos y haga clic en “Crear”.
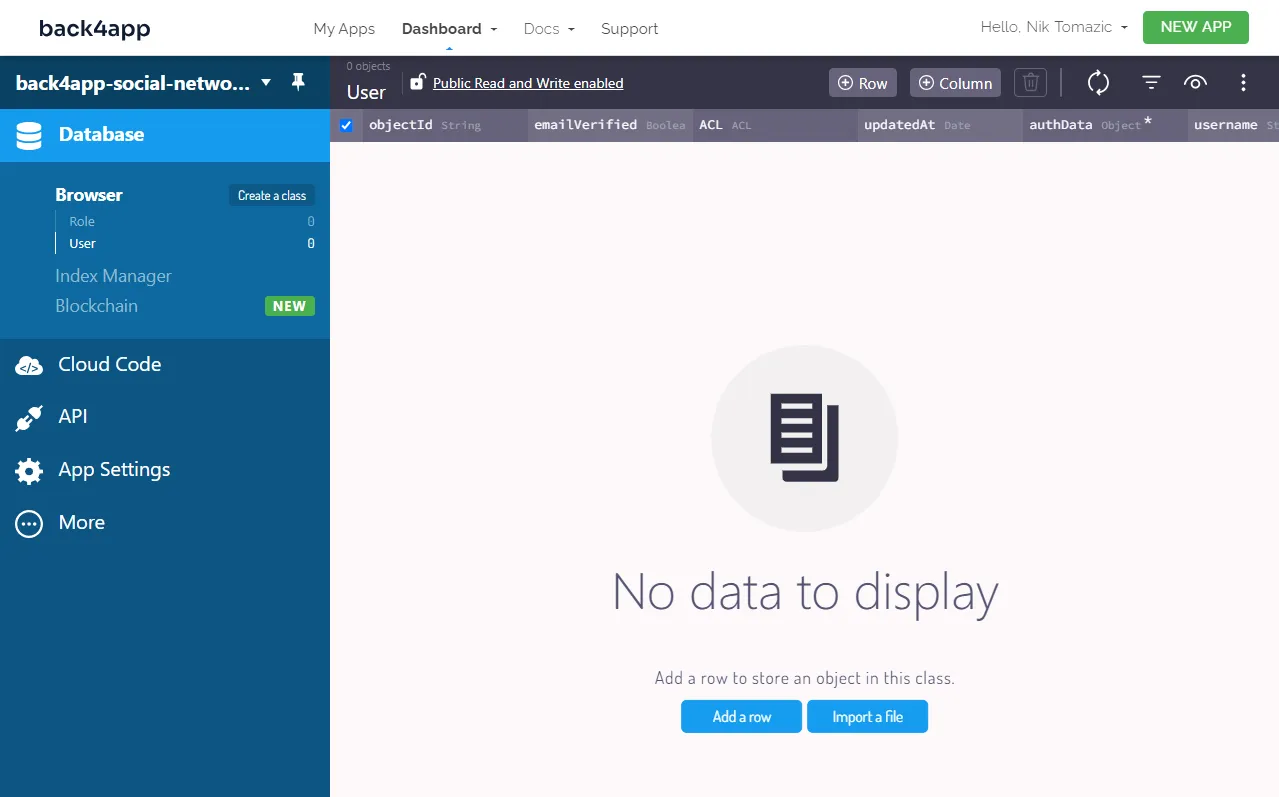
Back4app tardará aproximadamente 2 minutos en preparar todo lo necesario para su aplicación. Una vez hecho esto, será redirigido a la vista de la base de datos de su aplicación.

Clases de base de datos
Avanzando, preparemos la base de datos para desarrollar aplicaciones de redes sociales.
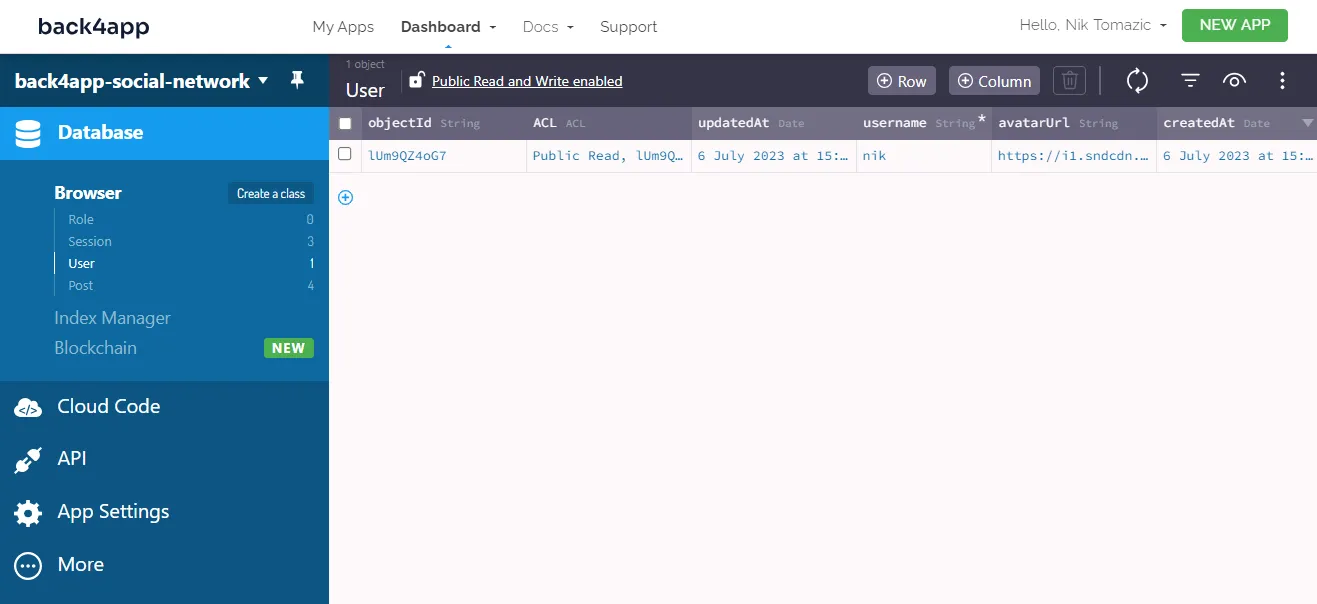
Como habrá notado, ya hay dos clases en la base de datos. La primera se llama User y la segunda Role. Por defecto, todas las clases de Back4app vienen con los siguientes campos:
+-----------+-------------------------------------------------------------------------+
| Name | Explicación |
+-----------+-------------------------------------------------------------------------+
| objectId | Identificador único del objeto |
+-----------+-------------------------------------------------------------------------+
| updatedAt | Fecha y hora de la última actualización del objeto |
+-----------+-------------------------------------------------------------------------+
| createdAt | Fecha y hora de creación del objeto |
+-----------+-------------------------------------------------------------------------+
| ACLs | Le permite controlar el acceso al objeto (por ejemplo, leer, actualizar).
+-----------+-------------------------------------------------------------------------+Modifiquemos ligeramente nuestra clase User agregando los campos description y avatarUrl. Posteriormente, los usuarios podrán editar estos dos campos en su configuración.
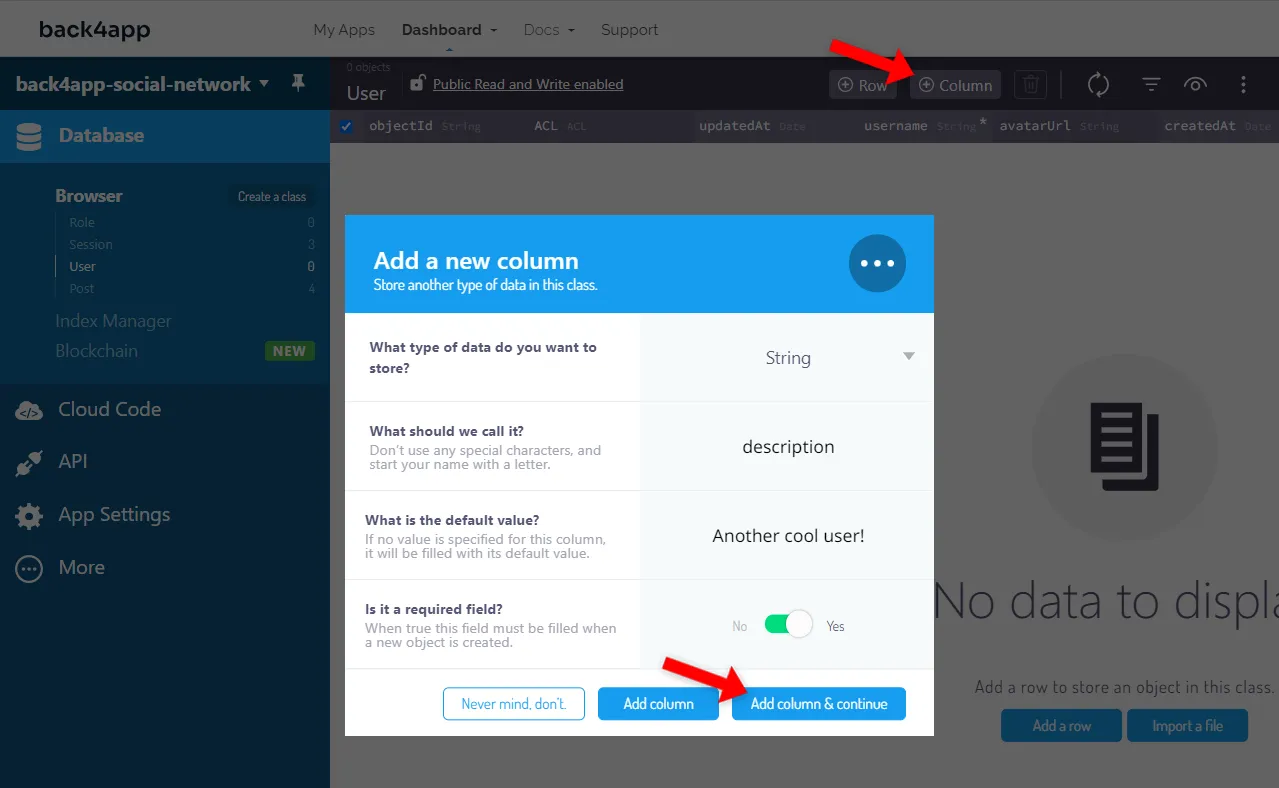
Haga clic en el botón “+ Columna” en la parte superior derecha de la pantalla y agregue los siguientes dos campos:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+Asegúrese de reemplazar <your_image_url> con una URL de imagen real, que termine en .png , .jpg o .jpeg. Si no tiene ninguna idea, puede usar esta.

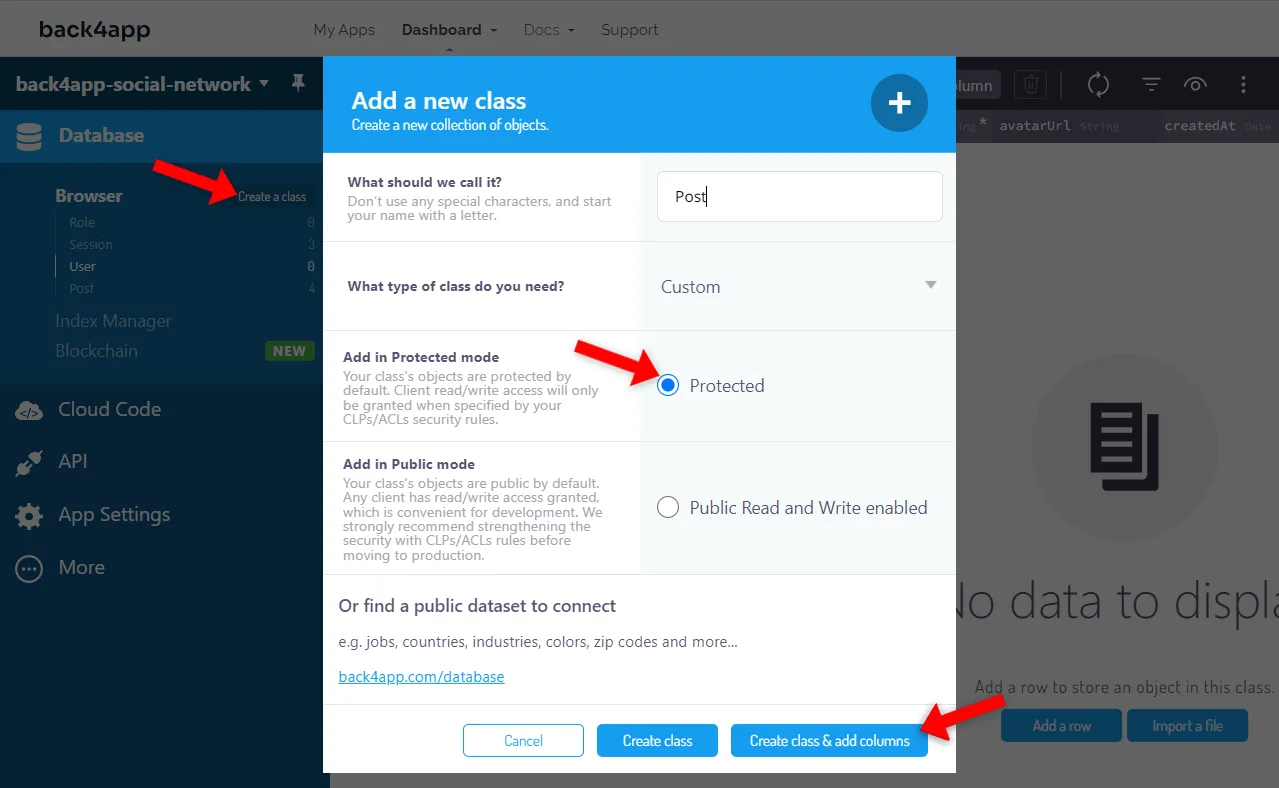
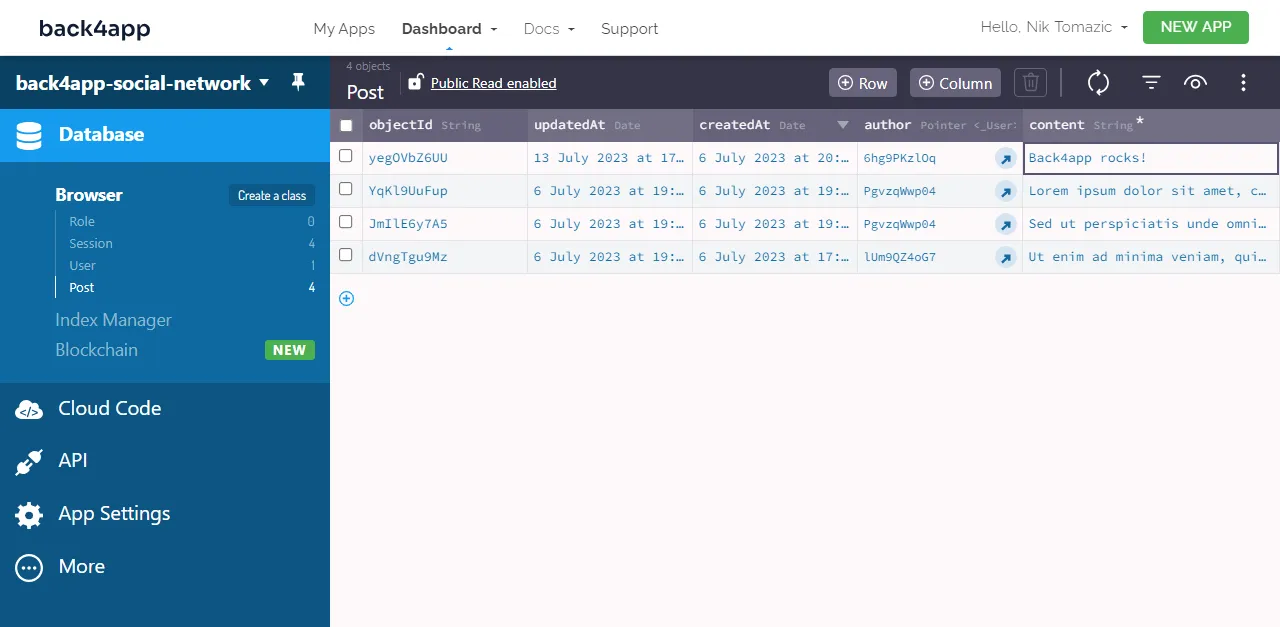
A continuación, creemos una clase llamada Post. Cada publicación tendrá un autor y algún contenido de texto.
Utilice el botón “Crear una clase” en la parte superior izquierda de la pantalla para iniciar el proceso de creación de la clase. Llámelo Post, hágalo “Protegido” y haga clic en “Crear clase y agregar columnas”.
Luego agregue las siguientes dos columnas:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
Seguridad de la base de datos Back4app
Con respecto a la seguridad de la base de datos de Back4app, hay dos formas en que podemos proteger las clases y los objetos. Podemos elegir entre los siguientes:
- Permisos de nivel de clase (CLP)
- Niveles de control de acceso (ACL)
Los CLP se centran en definir restricciones de acceso a nivel de clase, lo que permite un control detallado sobre el acceso y la modificación de datos. Por el contrario, las ACL otorgan o restringen el acceso a objetos específicos y se basan en roles o permisos definidos por el usuario.
Para obtener más información sobre la seguridad de Parse, consulte el artículo Seguridad del servidor de Parse.
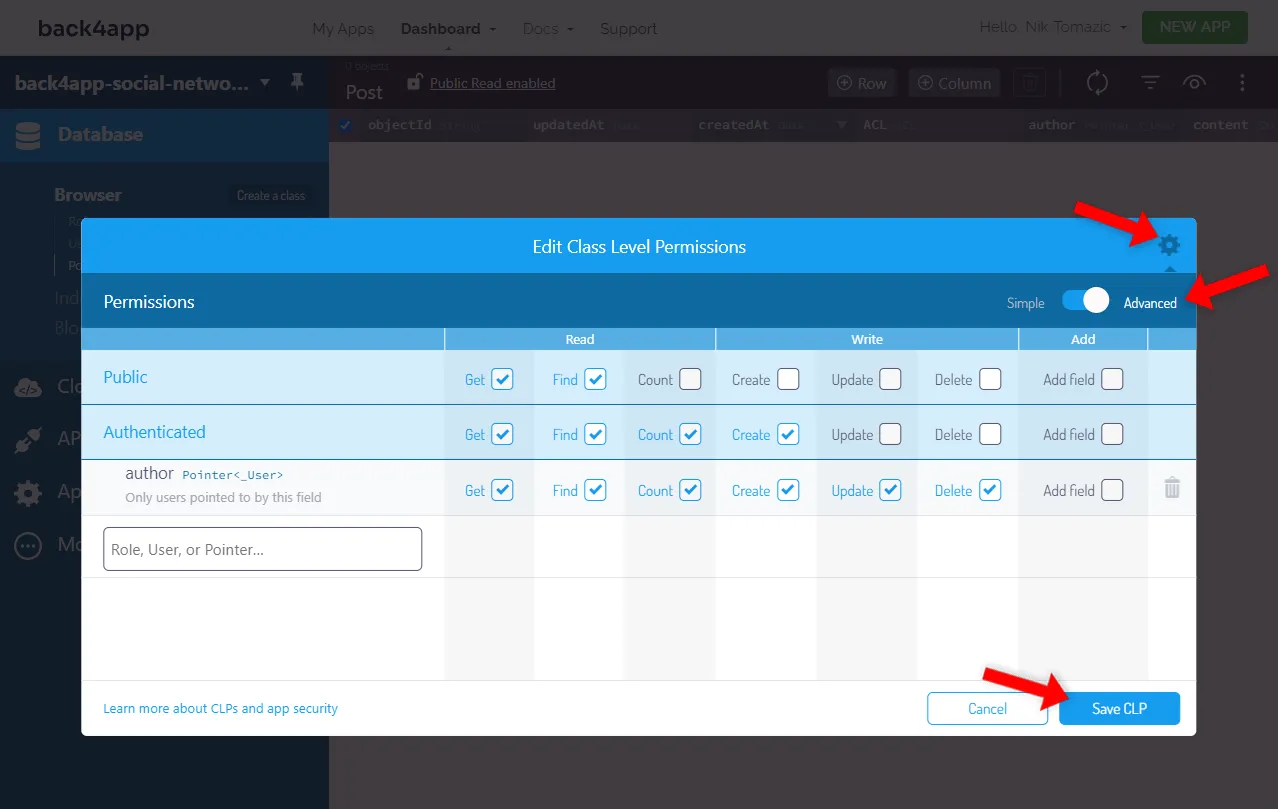
Queremos que solo los usuarios autenticados creen publicaciones, y solo el autor de la publicación debería poder actualizarlas y eliminarlas. Para lograrlo, configuraremos Post CLP.
Seleccione la clase Post en la barra lateral, luego use los tres puntos en la parte superior derecha de la pantalla y “Seguridad> Permisos de nivel de clase”. Configure los CLP así:

Genial, eso es todo. Nuestro backend ya está listo. Eso no fue demasiado difícil.
Interfaz de código
En esta sección de artículos, trabajaremos en la parte frontal de nuestra red social.
Proyecto inicial
Comience usando la herramienta create-next-app para iniciar un nuevo proyecto Next.js:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.La herramienta le planteará una serie de preguntas. Le sugiero que solo habilite ESLint, ya que no usaremos ninguna de las otras funciones ofrecidas y harán que su proyecto sea más complejo.
El proyecto Next.js predeterminado viene con algunos archivos y directorios “inútiles”. Para reducir el tamaño del proyecto, continúe y elimine lo siguiente:
- pages/api folder
- styles folder
- public/next.svg
- public/vercel.svg
Además, no olvide eliminar la importación globals.css de pages/_app.js :
// pages/_app.js
import "@/styles/globals.css"; // remove this lineLuego reemplace el contenido de pages/index.js con lo siguiente:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}Inicie el servidor de desarrollo Next:
$ next devPor último, abra su navegador web y vaya a http://localhost:3000. Si todo funciona bien, su aplicación debería compilarse y debería poder ver el mensaje “¡Hola, mundo!”.
Configurar ChakraUI
Para acelerar el proceso de creación de la interfaz de usuario, usaremos ChakraUI. ChakraUI es una excelente biblioteca React con componentes preconstruidos, un sistema estilizado, ganchos especializados y más.
Instálelo a través de NPM:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionA continuación, envuelva su Component con un ChakraProvider así:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;No olvide importarlo en la parte superior del archivo:
import {ChakraProvider} from "@chakra-ui/react";Para que Chakra funcione correctamente, debemos incluir el script del modo de color. Este script garantiza que la sincronización del almacenamiento local funcione correctamente y elimina los “destellos de color”.
Modifique sus páginas/_document.js así:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}Eso es todo para la configuración inicial de Chakra.
React Icons
Para hacer que nuestra aplicación sea un poco más elegante, instalaremos react-icons. React Icons es una biblioteca que le permite incluir rápidamente íconos populares en su proyecto. Viene con íconos Ant, Bootstrap, Heroicons, Font Awesome y más.
Instálelo ejecutando:
$ npm install react-icons --saveLuego puede importar cualquier ícono y usarlo así:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);Para ver la lista de íconos, consulte sus documentos oficiales.
Diseño y componentes
La mayoría de las redes sociales tienen un diseño estandarizado. Todas las páginas tienen el mismo encabezado en la parte superior y pie de página en la parte inferior. Implementemos nuestro diseño.
Comience por crear una carpeta llamada components en la raíz del proyecto. Luego crea estos archivos en él:
components/
├── header.js
├── footer.js
└── layout.jsA continuación, complete el archivo header.js con lo siguiente:
// components/header.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}Luego haga lo mismo con el archivo footer.js:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
A simple social network powered by Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
Click here to learn how to build it!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>View on GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}No hay mucho que podamos explicar aquí. Usamos los componentes integrados de Chakra para formar un buen encabezado y pie de página. Como estamos usando Next.js, combinamos Link de Chakra con Link de Next.
Por último, use el componente de encabezado y pie de página recién creado para formar un diseño:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}Luego aplique el Layout a index.js:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}Espere a que el servidor de desarrollo Next vuelva a compilar su código, luego visite http://localhost:3000. Si todo funcionó bien, debería ver que se ha aplicado el nuevo diseño.

Configurar Parse.js
Comience instalando Parse a través de NPM:
$ npm install parseA continuación, agregue la siguiente configuración en las importaciones de _app.js:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...En lugar de codificar las credenciales, usamos variables ambientales. Con Next.js, no tiene que configurar nada para habilitar las variables ambientales. Se cargan automáticamente desde el archivo .env.local.
Cree un archivo .env.local en la raíz del proyecto con los siguientes contenidos:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Asegúrese de reemplazar <parse_app_id> y <parse_javascript_key> con su ID y clave reales. Para obtener sus credenciales, vaya a su aplicación Back4app y seleccione “Configuración de la aplicación > Seguridad y claves” en la barra lateral.
Contexto
En lugar de pasar la instancia de Parse a través de varias capas de la jerarquía de componentes, usaremos el contexto de React.
El contexto de React le permite “teletransportar” datos de un componente a otro sin pasarlos a través de accesorios.
Primero, cree una nueva carpeta llamada context con el archivo parseContext.js en ella:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Luego envuelva su Component con ParseContext.Provider y pásele la instancia de Parse:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;De nuevo, no se olvide de la importación ParseContext:
import ParseContext from "@/context/parseContext";Ahora podemos obtener la instancia de Parse a través del gancho useContext() en nuestras vistas. Probemos la conexión Parse en index.js.
Reemplace el contenido de pages/index.js con lo siguiente:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}Espere a que el servidor de desarrollo Next se vuelva a compilar y visite http://localhost:3000. Luego abra la consola y haga clic en el botón “Prueba Parse.js”. Debería recibir el mensaje “Conexión exitosa” si todo va bien.
Autenticación
Como se menciona en “¿Qué es Back4app?” sección Back4app tiene un sistema de autenticación incorporado. Configurar la autenticación de usuario es tan fácil como llamar a algunos métodos. Incluso el almacenamiento de la sesión se maneja automáticamente a través de Parse SDK.
Trabajemos en los formularios de autenticación de usuarios.
Comience creando una nueva página llamada signup.js y coloque lo siguiente dentro:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> Sign up</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>Username</FormLabel>
<Input
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Password</FormLabel>
<Input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
Already have an account?{" "}
<Link as={NextLink} href="/login">
Log in
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>Sign up</Button>
</CardFooter>
</Card>
</Layout>
);
}Este código crea una nueva página en /signup y muestra el formulario de registro. Para crear una cuenta, los usuarios deberán ingresar su nombre de usuario y contraseña.
Luego modifique pages/signup.js para incluir la lógica:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("Please fill out all the fields.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("Successfully signed up.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- Si el usuario ya ha iniciado sesión, ahora será redirigido a / a través del gancho useRouter() de Next.
- Modificamos onSubmit() para invocar User.signUp(), creando la sesión de usuario y almacenando la cookie en el navegador del usuario.
Haga lo mismo con el archivo pages/login.js. Tome el código fuente del repositorio de GitHub.
Genial, el sistema de autenticación ya está más o menos listo. Lo último que haremos es modificar ligeramente header.js para mostrar el usuario que ha iniciado sesión o los enlaces de inicio de sesión/registro si no están autenticados.
Modifique componentes/header.js así:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}Espere a que el servidor de desarrollo de Next vuelva a compilar y pruebe el sistema de autenticación. Intente crear una cuenta y verifique si el encabezado cambia.
Todavía no tenemos la función de cierre de sesión, por lo que deberá eliminar manualmente las cookies si desea cerrar sesión.

Una vez que crea un usuario, puede navegar a la vista de la base de datos de Back4app y verificar las filas de clase User. Verá que se ha añadido un nuevo usuario.

Ajustes de usuario
Hagamos que los campos description y avatarUrl que agregamos a la clase User sean editables.
Cree un nuevo archivo llamado settings.js en el directorio de pages:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("Successfully saved settings.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("Successfully logged out.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> Settings</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>Description</FormLabel>
<Input
placeholder="Description"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Avatar URL</FormLabel>
<Input
placeholder="Avatar URL"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>Log out</Button>
<Button colorScheme="teal" onClick={onSave}>Save</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- Usamos el gancho useEffect() de React para redirigir al usuario si no está autenticado. Además de eso, el enlace obtiene la description del usuario y avatarUrl.
- Implementamos el método onSave(), que actualiza la información del usuario con datos de estado.
- Implementamos el método onLogout() que invoca logOut() de Parse. LogOut() de Parse elimina la sesión de la base de datos y elimina la cookie del navegador del usuario.
Publicaciones
Lo último que debemos hacer antes de que nuestra red social simple esté completa es implementar publicaciones. Ya hemos creado la clase de base de datos. Ahora todo lo que tenemos que hacer es crear un formulario para crearlos y obtenerlos de la base de datos.
Primero, agregue un nuevo componente llamado post.js:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}Luego modifique su index.js así:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> Create post</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="What's on your mind?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>Post</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
You need to log in to create posts.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}Luego implemente onCreatePost() así:
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};Por último, agregue el gancho useEffect() para obtener las publicaciones:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);Para obtener más información sobre los objetos y las consultas de Parse, consulte la documentación oficial de Parse.
Inicie el servidor de desarrollo Next una vez más:
$ next startCree algunas publicaciones de muestra y actualice la página. Si todo funciona bien, las publicaciones deberían almacenarse en la base de datos y recuperarse cuando visite la página.

Conclusión
En este artículo, hemos creado con éxito una sencilla aplicación de redes sociales. La aplicación permite a los usuarios registrarse, autenticarse, editar sus perfiles y crear publicaciones.
A estas alturas, debería tener una comprensión decente de cómo funciona Back4app y cómo comenzar a construir su red social.
El proyecto que hemos construido en este artículo podría servir como una base sólida para un mayor desarrollo. Ponga a prueba sus conocimientos mediante la implementación de nuevas características, por ejemplo, la funcionalidad de me gusta/no me gusta, la funcionalidad de compartir y los comentarios.
El código fuente está disponible en el repositorio de GitHub back4app-social-network.
Pasos futuros
- Siga este artículo para implementar su interfaz Next.js en contenedores Back4app.
- Mire las funciones de código en la nube para agregar funcionalidades avanzadas a su backend.
- Haga cumplir la verificación del correo electrónico del usuario al registrarse para combatir los bots.
Preguntas frecuentes
Una red social es un tipo de aplicación de redes sociales que permite a los usuarios conectarse entre sí. Una vez que se han conectado, pueden compartir su información de usuario, intercambiar mensajes y compartir otro contenido.
– Redes sociales
– Redes para compartir contenido y medios
– Redes de revisión de consumidores
– Redes de publicación y blogs
– Foros de discusión
La creación de una aplicación de redes sociales ofrece una serie de beneficios. Los beneficios incluyen ingresos publicitarios, monetización, recopilación de información valiosa del usuario, análisis avanzados, patrocinios con otras empresas y más.
– Cuentas de usuario
– Conexión de usuarios
– Compartir contenido
– Búsqueda y descubrimiento
– Notificaciones
Regístrese en Back4app.
2. Cree una aplicación basada en Back4app BaaS.
3. Diseñe la base de datos y asegúrela a través de CLP.
4. Arranque un proyecto frontend (por ejemplo, React/Vue/Android/iOS).
5. Instale el SDK de Parse y conéctese a su aplicación Back4app.
6. Implemente la funcionalidad de interfaz.



