¿Cómo hacer una aplicación de geolocalización?

En el mundo actual, las aplicaciones basadas en la ubicación son cada vez más populares. Casi todas las demás aplicaciones populares incorporan funciones de geolocalización hasta cierto punto. Algunos lo hacen para mejorar la experiencia del usuario y brindar una experiencia más personalizada, mientras que otros se basan en funciones basadas en la ubicación.
En este artículo, le enseñaremos todo lo que necesita saber sobre las aplicaciones de geolocalización. Hablaremos sobre sus características clave, tipos de aplicaciones de geolocalización y explicaremos el proceso de creación de una geoaplicación desde la perspectiva del negocio. Además, lo guiaremos a través del proceso de desarrollo de una aplicación de geolocalización utilizando Back4app y React Native.
Contents
- 1 ¿Qué es una aplicación de geolocalización?
- 2 Funciones clave de las aplicaciones basadas en la ubicación
- 3 Tipos de aplicaciones basadas en la ubicación
- 4 Proceso de creación de una aplicación de geolocalización
- 5 ¿Cómo desarrollar una aplicación de geolocalización?
- 6 Conclusión
- 7 Preguntas frecuentes
- 8 ¿Qué es una aplicación de geolocalización?
- 9 ¿Cuáles son las características clave de una aplicación de geolocalización?
- 10 ¿Cuáles son los tipos de aplicaciones de geolocalización?
- 11 ¿Cómo desarrollar una aplicación de geolocalización?
¿Qué es una aplicación de geolocalización?
Una aplicación de geolocalización o basada en la ubicación es cualquier aplicación móvil o web que rastrea la ubicación del dispositivo del usuario. Las aplicaciones hacen esto para personalizar y mejorar la experiencia del usuario, brindar servicios que dependen de la ubicación, con fines de marketing, informativos, etc.
Las aplicaciones de geolocalización utilizan diferentes tecnologías para obtener la ubicación del usuario, incluidas las siguientes:
- Sistema de posicionamiento global (GPS)
- Sistema de posicionamiento global asistido (A-GPS)
- Tecnologías de geolocalización en interiores
- Torres de telefonía o WiFi
Cada una de las tecnologías mencionadas tiene sus ventajas y desventajas. Algunos son más rápidos, mientras que otros son más precisos y fiables. Pero no se preocupe demasiado por ellos. La ubicación generalmente la obtiene el propio dispositivo.
Funciones clave de las aplicaciones basadas en la ubicación
Las aplicaciones de geolocalización varían mucho en funciones, pero la mayoría de ellas incluyen estas funciones de geolocalización:
- Vista de mapa: la vista de mapa es una característica central de las aplicaciones de geolocalización. Proporciona a los usuarios una representación visual de su ubicación actual y puntos de interés. Permite a los usuarios explorar áreas, encontrar direcciones y realizar consultas geoespaciales.
- Seguimiento de ubicación: las aplicaciones de geolocalización a menudo ofrecen seguimiento de ubicación en tiempo real, lo que permite a los usuarios compartir su ubicación con otros o realizar un seguimiento de sus movimientos.
- Personalización: las aplicaciones de geolocalización pueden ofrecer funciones de personalización, como guardar ubicaciones favoritas, establecer preferencias para los tipos de ruta (por ejemplo, caminar, conducir), configuraciones visuales, etc.
- Notificaciones: algunas aplicaciones de geolocalización utilizan geocercas para enviar notificaciones cuando los usuarios ingresan o salen de un área. Además, pueden enviar una notificación cuando el usuario está cerca de un evento, etcétera.
- Integración con otros servicios: muchas aplicaciones de geolocalización se integran con servicios o plataformas de terceros para mejorar la funcionalidad. Por ejemplo, Google se integra con Booking.com para brindar opciones de hoteles y plataformas de tránsito para obtener información sobre el transporte público.
Tipos de aplicaciones basadas en la ubicación
Hay muchos tipos de aplicaciones basadas en la ubicación, pero veamos algunas de las principales.

Las aplicaciones de navegación son el ejemplo más obvio de aplicaciones de geolocalización. Por lo general, se centran en una vista de mapa y brindan funciones como el seguimiento de la ubicación, la búsqueda de negocios cercanos, la realización de consultas geográficas y la provisión de indicaciones para llegar en automóvil.
Ejemplos: Google Maps, Waze, Sygic GPS.
Aplicaciones bajo demanda
Las aplicaciones bajo demanda son otro ejemplo popular de aplicaciones de geolocalización. Estas aplicaciones le permiten obtener un viaje, pedir comida, comestibles y más. Los servicios a pedido usan la ubicación del usuario para mostrar paseos, tiendas y restaurantes cercanos. Además de eso, proporcionan seguimiento en tiempo real de los pedidos.
Ejemplos: Uber, Uber Eats, Lyft.
Las aplicaciones de redes sociales suelen ser menos transparentes sobre su uso de geolocalización. La mayoría de las aplicaciones de redes sociales usan la ubicación del usuario para brindar una experiencia personalizada, conectar personas, etiquetar imágenes y fotos y mostrar contenido popular regionalmente.
Ejemplos: Facebook, Instagram, Tinder.
Aplicaciones de turismo
Las aplicaciones de turismo usan la ubicación del usuario para recomendar hoteles cercanos, eventos, experiencias y más.
Ejemplos: Airbnb, Booking, Eventbrite.
Aplicaciones de fitness
La mayoría de las aplicaciones de acondicionamiento físico, especialmente las aplicaciones para correr, tienen un seguimiento de ubicación incorporado. El seguimiento de ubicación les permite rastrear las rutas de los usuarios, calcular la distancia de la ruta, la velocidad promedio de carrera, la diferencia de altitud y más.
Ejemplos: Strava, GoogleFit, RunKeeper.
Proceso de creación de una aplicación de geolocalización
Crear una aplicación móvil basada en la ubicación puede ser una tarea abrumadora. ¡Pero no se preocupe! Con los siguientes pasos, estará bien encaminado para crear una excelente aplicación de geolocalización.
Paso 1: Definir el propósito de la aplicación de geolocalización
El primer paso para crear una aplicación de geolocalización es definir su propósito y características principales. Pregúntese qué problema resolverá su aplicación y quién es el público objetivo.
Una vez que sepa eso, es hora de investigar el mercado. Encuentre a sus competidores y piense qué hace que su aplicación sea mejor que todas las existentes.
Paso 2: Elija las tecnologías
La parte crucial del desarrollo de una buena aplicación de geolocalización es elegir la tecnología adecuada. Es probable que su aplicación se divida en backend y frontend.
Al elegir las herramientas de backend, piense en qué tipo de datos almacenará, dónde se almacenarán los datos, etc. Por el contrario, al seleccionar las tecnologías frontend, opte por las que le permitirán crear una aplicación receptiva con un diseño elegante.
Además, necesitará una API de geolocalización. Al elegir una API de geolocalización, considere diferentes opciones como Google Maps, OpenStreetMap, y MapBox. Asegúrese de elegir la API de geolocalización que sea más apropiada para su tipo de aplicación.
Paso 3: Diseñe la aplicación
Este paso es el más importante desde la perspectiva del usuario. Al diseñar su aplicación, asegúrese de que sea atractiva, fácil de usar y que tenga una cantidad decente de funciones. Siga buenas prácticas de UI/UX y considere cómo el usuario final utilizará su aplicación basada en la ubicación.
Paso 4: Cree un MVP
Antes de crear una aplicación completa, es una buena idea crear un producto mínimo viable (MVP, del inglés “minimum viable product”). El MVP debe contener suficientes funciones para que los primeros usuarios puedan utilizarlo, quienes luego brindarán sus comentarios. El feedback le permitirá validar su idea y mejorar su producto.
Paso 5: versión completa y lanzamiento
El último paso que debe tomar es crear una aplicación de versión completa. Verifique la acumulación de su proyecto e implemente todas las demás características vitales. Solucione todos los errores y lance su aplicación basada en geolocalización.
Después del lanzamiento, por supuesto, tendrá que mantener su aplicación. La API de geolocalización puede cambiar con el tiempo. Tendrá que agregar soporte para sistemas operativos más nuevos, corregir errores, agregar nuevas funciones, etcétera.
¿Cómo desarrollar una aplicación de geolocalización?
En la sección de este artículo, veremos cómo crear una aplicación de geolocalización utilizando Back4app y React Native con Expo.
Prerrequisitos
- Experiencia con JavaScript, especialmente ES6.
- Comprensión básica de React Native (y Expo).
- IDE de JavaScript instalado en su máquina local.
- Emulador de Android o un dispositivo Android físico.
¿Qué es Back4app?
Back4app es una excelente herramienta para crear aplicaciones modernas rápidamente sin necesidad de conocimientos avanzados de codificación. La plataforma viene con muchas funciones útiles, como administración de usuarios, autenticación, bases de datos en tiempo real, funciones de Cloud Code, integraciones sociales, API y más.
Con Back4app, puede concentrarse en las partes importantes de su aplicación, como la funcionalidad principal y el diseño, sin preocuparse por el backend o la infraestructura complicada.
Lo mejor de todo es que Back4app ofrece un plan gratuito para probar y probar cosas. A medida que crece su aplicación, puede actualizar sin problemas a planes premium con precios transparentes y predecibles.
Descripción del proyecto
Para demostrar el poder de Back4app, crearemos una aplicación de geolocalización simple. La aplicación permitirá a los usuarios ver el mapa, ver lugares almacenados en la base de datos y realizar consultas geoespaciales.
Las consultas geográficas incluirán la clasificación de lugares por distancia, la búsqueda de lugares dentro de la distancia, etcétera. El backend de nuestra aplicación será manejado por Back4app, y utilizaremos React Native y Google Maps en el frontend.

Crear aplicación Back4app
Los siguientes pasos requerirán que tenga una cuenta Back4app. Si aún no tiene una, ¡anímese y regístrese gratis!
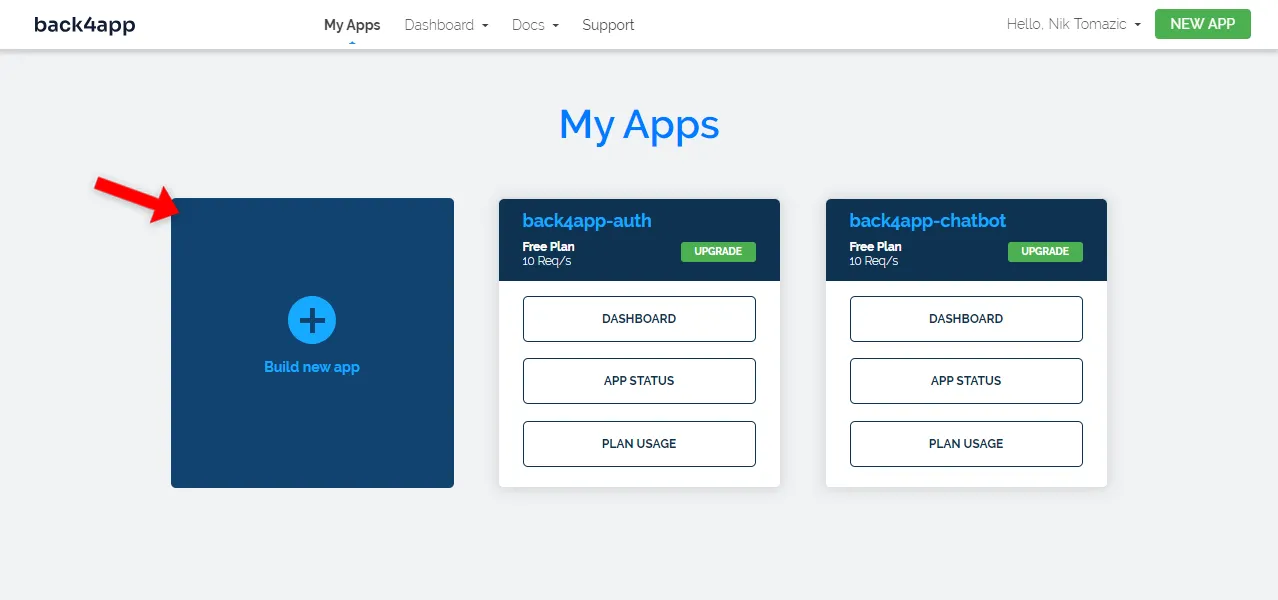
Cuando inicie sesión, será redirigido a su lista de aplicaciones. Para crear una nueva aplicación, haga clic en “Crear nueva aplicación”.

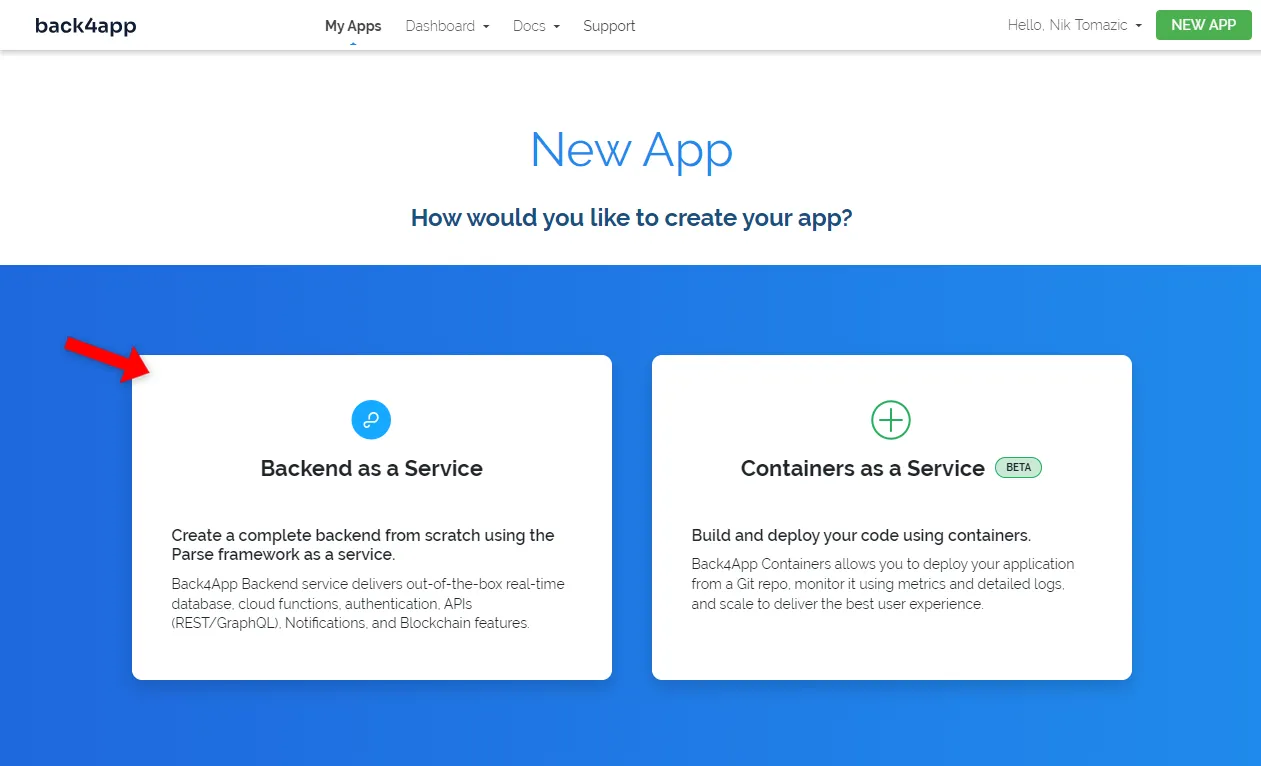
Back4app nos permite implementar dos tipos de aplicaciones:
- Backend como servicio (BaaS): una solución de backend completa, o
- Contenedores como servicio (CaaS): una plataforma para implementar software en contenedores.
Como estamos creando una aplicación de geolocalización, elegiremos “Backend como servicio”.

A continuación, asigne un buen nombre a su aplicación, seleccione “NoSQL” como base de datos y haga clic en “Crear”.
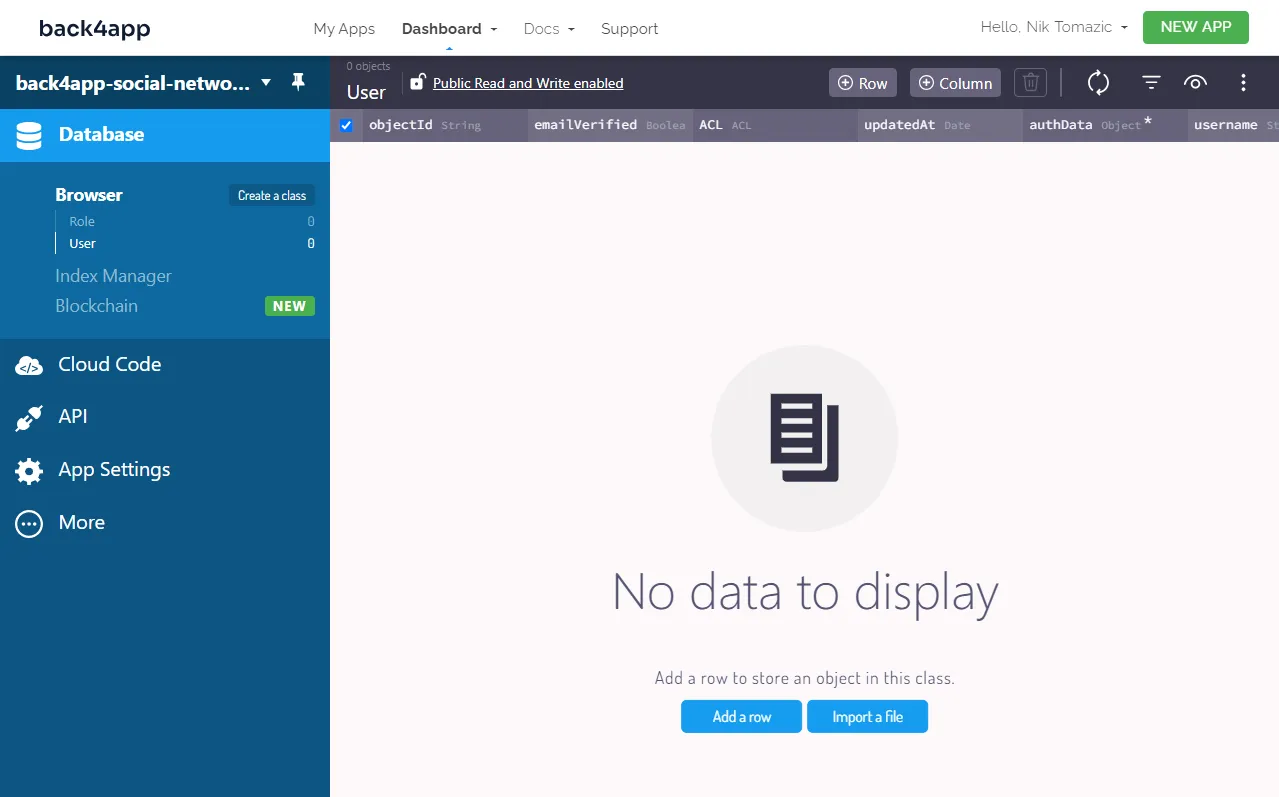
Back4app tardará un poco en preparar todo lo necesario para su aplicación. Una vez que su aplicación esté lista, será redirigido a la vista de la base de datos de su aplicación.

Crear clases de base de datos
Para avanzar, necesitamos cuidar la base de datos.
Como se mencionó en la introducción del proyecto, queremos almacenar lugares en la base de datos y mostrarlos en el mapa. Tendremos que crear una nueva clase de base de datos para mantener estos lugares.
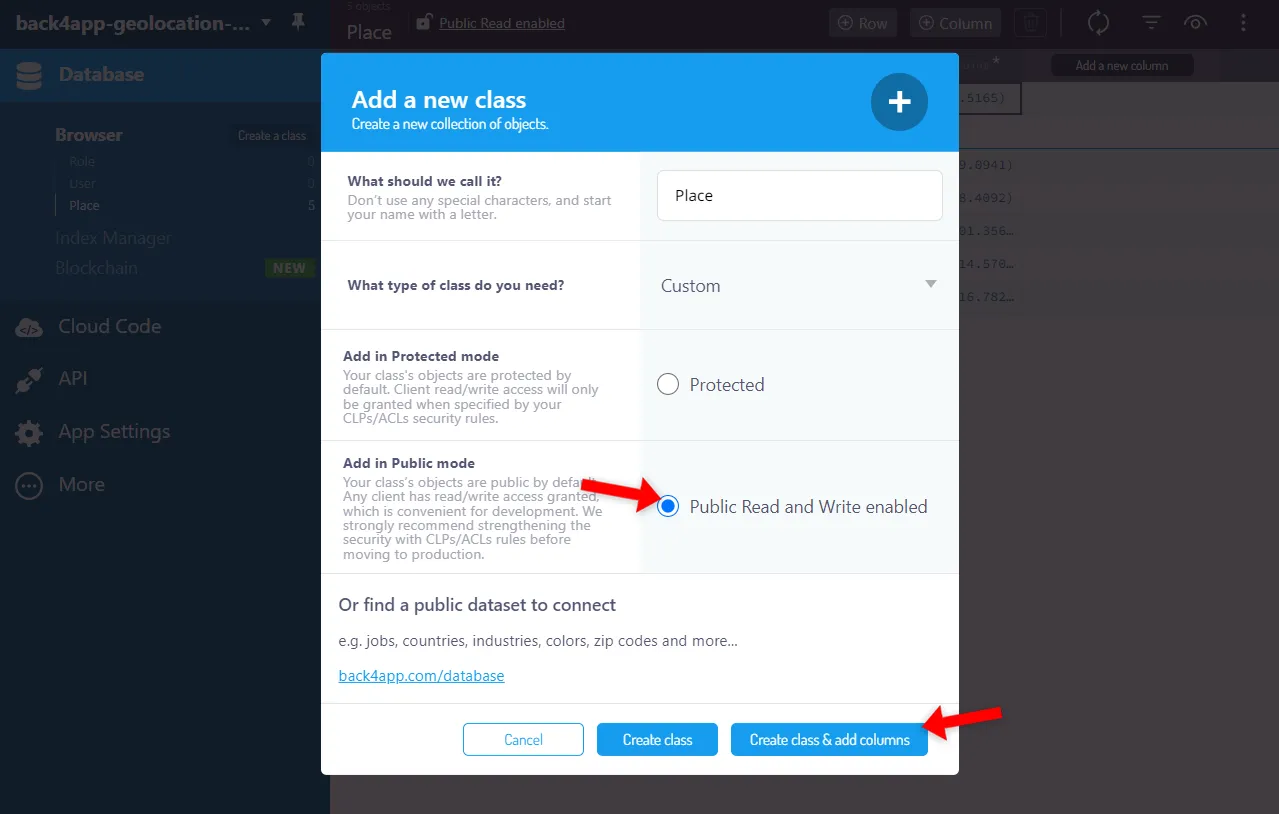
Continúe y cree una nueva clase haciendo clic en el botón “Crear una clase”. Nómbrelo Lugar, habilite “Lectura y escritura pública” y haga clic en “Crear clase y agregar columnas”.

A continuación, agregue las siguientes tres columnas:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
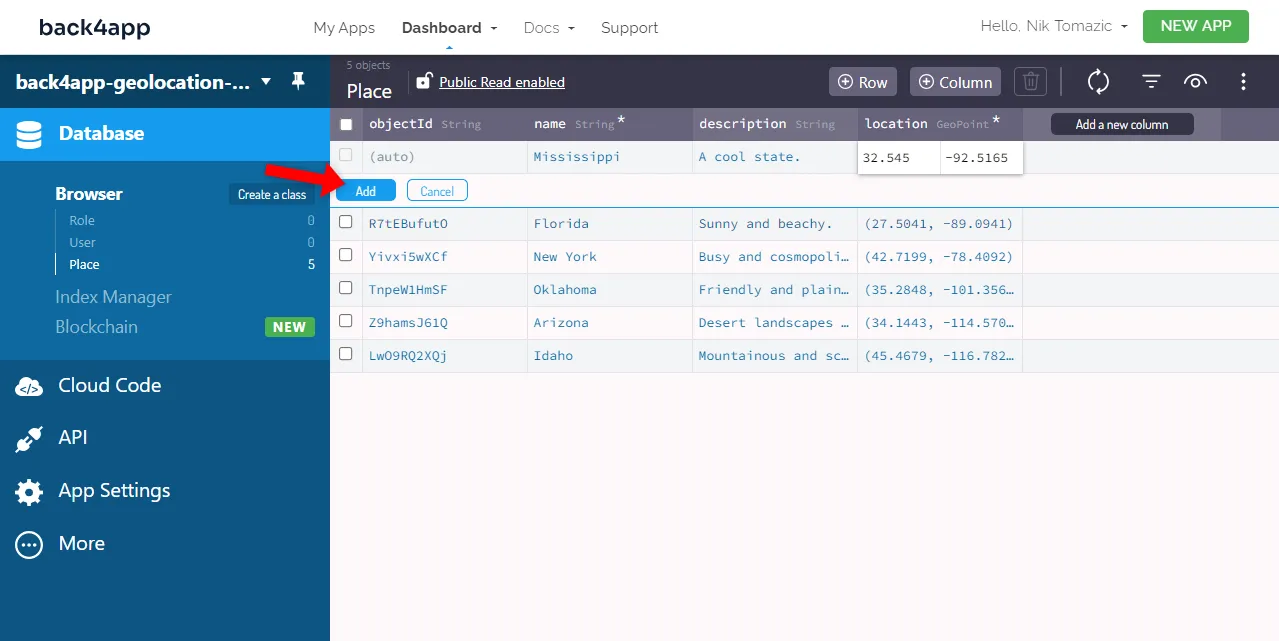
+-------------+-------------+--------------------+----------+Una vez que haya creado la clase, agregue algunos lugares de muestra a la base de datos. Ejemplo:

Alternativamente, puede importar esta exportación de base de datos de estados de EE. UU. Para importarlo, use el botón de tres puntos en la parte superior derecha de la pantalla, seleccione “Importar> Datos de clase” y luego seleccione el archivo.
Genial, hemos creado con éxito una clase de base de datos y la hemos llenado. La parte de backend de nuestro proyecto ahora está completa. ¡Eso fue fácil!
Interfaz de código
En esta sección, nos ocuparemos de la parte frontal de nuestra aplicación de geolocalización.
Proyecto inicial
Los siguientes pasos requerirán que tenga instalado Node. Si no lo tiene descárguelo.
Comience creando un proyecto Expo:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49Usamos la plantilla blank@sdk-49 porque queremos usar la versión más reciente de Expo SDK.
Expo tomará aproximadamente un minuto para preparar todo lo necesario para su proyecto. Una vez que su proyecto esté listo, cambie su directorio actual a él. Luego inicie el servidor de desarrollo Expo:
$ cd back4app-geolocation-app
$ expo startPresione A en su teclado para abrir la aplicación en el emulador o en el dispositivo Android conectado.

React Native Maps
Para mostrar el mapa, usaremos react-native-maps. React Native Maps es un gran paquete que proporciona componentes de mapas para iOS y Android. Es compatible con Google Maps y MapKit.
Comience por instalarlo a través de npm:
$ npx expo install react-native-mapsA continuación, reemplace el contenido de App.js para incluir <MapView> así:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
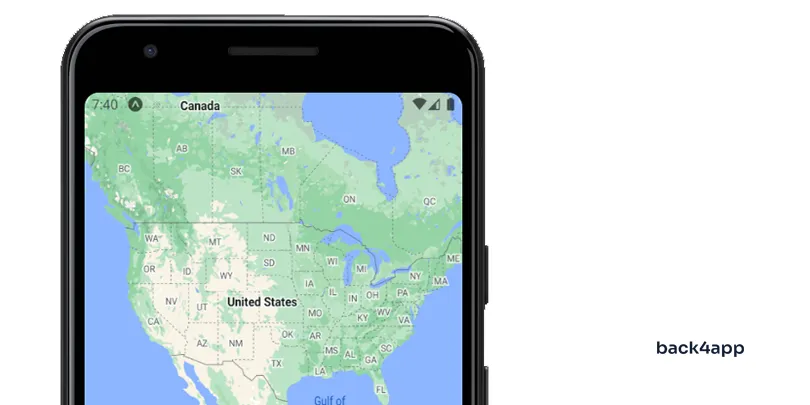
});Si abre la aplicación ahora, debería poder ver el mapa.

Obtener la ubicación del usuario
Para obtener las ubicaciones de los usuarios, utilizaremos el paquete de ubicación de exposición.
Comience por instalarlo a través de npm:
$ npx expo install expo-locationAntes de acceder a la ubicación del usuario, debemos pedir su permiso. Para hacer eso, podemos usar la función Expo incorporada llamada requestForegroundPermissionsAsync() en useEffect() así:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- Cuando se inicia la aplicación, solicitamos el permiso del usuario para acceder a su ubicación aproximada. Si se otorga el acceso, almacenamos la ubicación en el estado de ubicación usando useState().
- Actualizamos la declaración de devolución para mostrar la ubicación del usuario (si la ubicación no es nula).
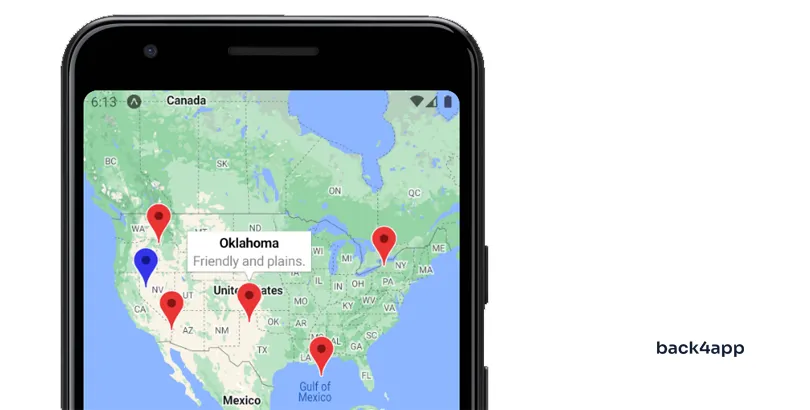
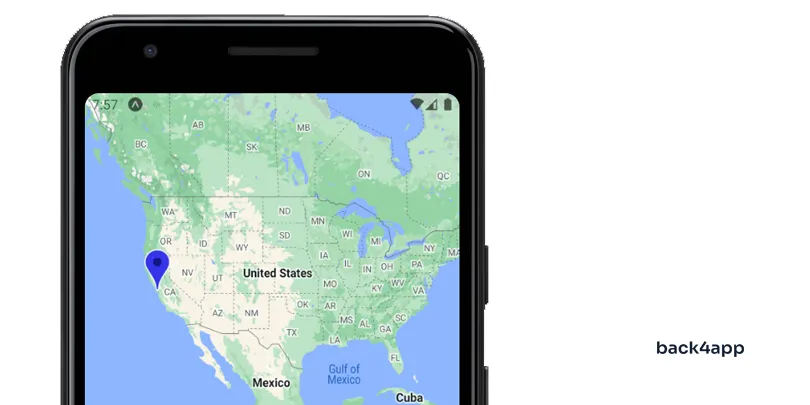
Vuelva a ejecutar la aplicación y debería poder ver un marcador azul que indica su ubicación actual.

Instalar Parse
Como sabrá, Back4app se basa en la plataforma Parse. Si queremos interactuar con la base de datos Back4app o Back4app en general, tenemos que instalar el SDK de Parse.
Primero, instale el SDK de Parse:
$ npx expo install [email protected] @react-native-async-storage/async-storageYo usé la versión 3.5.1 de Parse, porque la versión más nueva no funciona bien con Expo SDK 49.
A continuación, cree una instancia de Parse en App.js justo debajo de las importaciones:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Utilizaremos variables ambientales en lugar de codificar de forma rígida el ID de la aplicación Parse y la clave de JavaScript. Desde SDK 49, Expo carga automáticamente variables ambientales desde el archivo .env.local.
Continúe y cree el archivo .env.local en la raíz del proyecto con los siguientes contenidos:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
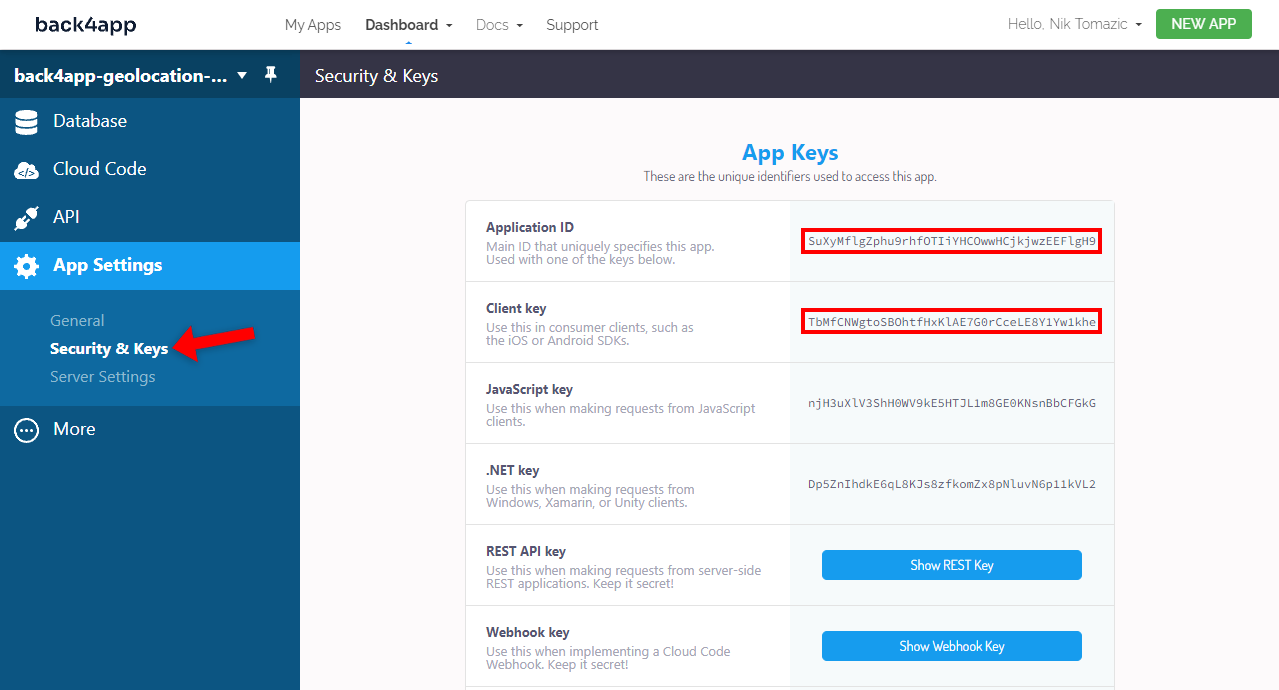
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Asegúrese de reemplazar <parse_app_id> y <parse_javascript_key> con su ID y clave reales. Para obtener sus credenciales, vaya a su aplicación Back4app y seleccione “Configuración de la aplicación > Seguridad y claves” en la barra lateral.

Obtener lugares de la base de datos
Para obtener lugares de la base de datos, usaremos la instancia de Parse que creamos en el paso anterior.
Primero necesitamos crear un nuevo Parse.Query en la clase Place y luego ejecutar find() para ejecutar la consulta. Después de eso, transformamos los resultados en nuestro formato de marcador.
Modifique su App.js así:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...- Usamos useState() para crear otro estado que contiene marcadores de lugares.
- Actualizamos el enlace useEffect() para obtener los lugares de la base de datos al iniciar la aplicación.
- Cambiamos la función de representación para mostrar los marcadores lugar en el mapa.
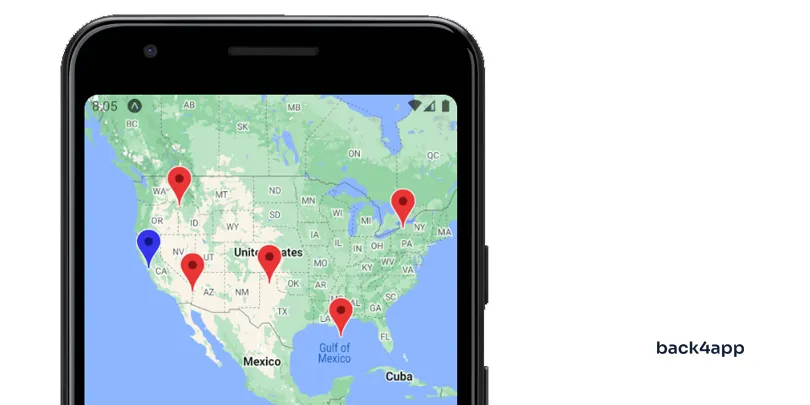
Abra su aplicación una vez más, y debería poder ver todos los lugares.

Geoconsultas
En esta última sección, veremos cómo realizar consultas geoespaciales utilizando Back4app.
Parse viene con una clase llamada GeoPoint. La clase GeoPoint representa un punto de latitud/longitud y nos permite calcular distancias entre dos GeoPoint y realizar consultas basadas en la proximidad.
Aprovecharemos esta clase para implementar las siguientes dos funcionalidades:
- Ordenar lugares desde la ubicación del usuario por distancia.
- Encuentra lugares dentro de X kilómetros de la ubicación del usuario.
Continúe y agregue lo siguiente a su App.js:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});- sortPlacesByProximity() y findPlacesWithinDistance() primero transforman la ubicación del usuario en un GeoPoint, crean un Parse.Query y luego ejecutan una función geográfica específica.
- moveUserToRandomLocation() se usa para mover al usuario a una ubicación aleatoria dentro de los EE. UU. Este método se utiliza principalmente para probar los dos métodos mencionados anteriormente.
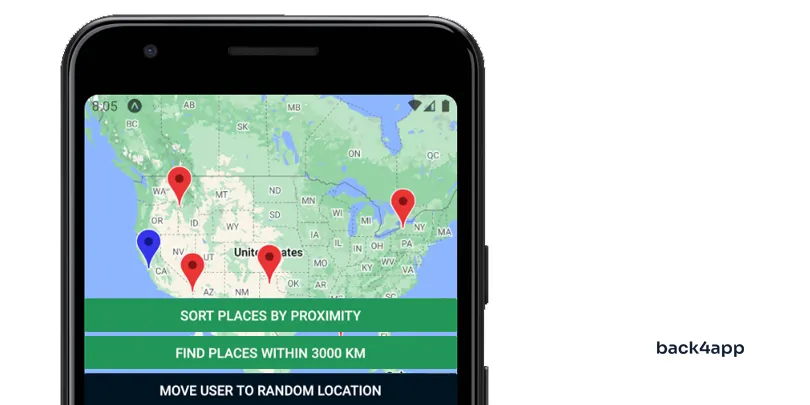
- También agregamos tres botones para activar las funciones correspondientes.
No se olvide de la importación en la parte superior del archivo:
import {Button, StyleSheet, View} from "react-native";Vuelva a ejecutar el servidor y debería ver lo siguiente:

Pruebe las consultas geográficas haciendo clic en el botón “Ordenar lugares por proximidad”:
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New YorkHaga lo mismo para la funcionalidad dentro de la distancia:
LOG Arizona
LOG Idaho
LOG OklahomaPor último, mueva al usuario a una ubicación aleatoria y vuelva a probar las consultas geográficas.
Conclusión
En este artículo, hemos creado con éxito una aplicación de geolocalización. La aplicación permite a los usuarios ver el mapa, ver su ubicación, obtener lugares de la base de datos y realizar consultas geográficas. A estas alturas, debería tener una buena comprensión de cómo funcionan las aplicaciones de geolocalización y cómo están construidas.
Aquí hay algunas ideas que puede implementar para evaluar su comprensión:
- Seguimiento de la ubicación del usuario en tiempo real (el marcador del usuario debe moverse cuando se mueve el dispositivo)
- Historial de ubicación del usuario (los usuarios deberían poder ver su historial de ubicación)
- Navegación (muestra la ruta desde la ubicación del usuario hasta una ubicación personalizada)
El código fuente está disponible en el repositorio de GitHub back4app-geolocation-app.
Preguntas frecuentes
¿Qué es una aplicación de geolocalización?
Una aplicación de geolocalización o basada en la ubicación es cualquier aplicación móvil o web que rastrea la ubicación del dispositivo del usuario. Las aplicaciones hacen esto para personalizar y mejorar la experiencia del usuario, brindar servicios que dependen de la ubicación, con fines de marketing, informativos, etc.
¿Cuáles son las características clave de una aplicación de geolocalización?
– Vista de mapa
– Seguimiento de ubicación
– Personalización
– Notificaciones
– Integración con otros servicios
¿Cuáles son los tipos de aplicaciones de geolocalización?
– Aplicaciones de navegación
– Aplicaciones a la carta
– Redes sociales
– Aplicaciones de turismo
– Aplicaciones de fitness
¿Cómo desarrollar una aplicación de geolocalización?
1. Cree una aplicación basada en BaaS en Back4app.
2. Utilice la vista de base de datos de Back4app para diseñar la base de datos.
3. Arranque un proyecto frontend utilizando su tecnología favorita, por ejemplo, Expo.
4. Instale una API de geolocalización y Parse SDK.
5. Utilice la clase Parse.GeoPoint y otras características geográficas de Back4app.
6. Implemente todas las características.



