¿Cómo implementar una aplicación en Heroku?

Este tutorial cubre el proceso de implementación de una aplicación basada en Python en Heroku. Al leer este artículo, podrá comprender las funcionalidades principales de Heroku, el proceso de implementación de la aplicación de Heroku y cómo implementar una aplicación en Heroku.
Además de eso, proporciona instrucciones sobre cómo implementar la misma aplicación en Back4app Containers, una excelente alternativa gratuita a Heroku.
Contents
- 1 Objetivos
- 2 ¿Qué es Heroku?
- 3 Configuración del proyecto
- 4 ¿Cómo implementar una aplicación en Heroku?
- 5 ¿Cómo implementar una aplicación en Back4app Containers?
- 6 Conclusión
- 7 Preguntas frecuentes
- 8 ¿Qué es Heroku?
- 9 ¿Cómo implementar una aplicación en Heroku?
- 10 ¿Qué es Back4app Containers?
- 11 ¿Cómo implementar una aplicación en Back4app Containers?
Objetivos
Al final de este tutorial, podrá:
- Comprender Heroku y su funcionalidad
- Implementar sus aplicaciones en Heroku
- Conocer Back4app Containers y sus características
- Implementar sus aplicaciones en Back4app Containers
- Determinar qué servicio usar para su aplicación
¿Qué es Heroku?
Heroku, fundada en 2007, es una de las plataformas de plataforma como servicio (PaaS) más confiables. La plataforma en la nube le permite crear, administrar, implementar y escalar aplicaciones fácilmente.
Es compatible de forma nativa con Ruby, Python, Java, Clojure, Node, Scala, Go y PHP. Sin embargo, le permite implementar otros lenguajes y marcos de programación a través de Docker.
Las principales ventajas de Heroku incluyen facilidad de uso, capacidades de escalabilidad, funciones de seguridad, complementos, Heroku CLI y estar centrado en el desarrollador.
Por otro lado, Heroku es a menudo criticado por ser caro, tener un apoyo regional inadecuado y estar atrasado en las últimas tendencias de desarrollo.
Una de las principales razones por las que Heroku es tan popular es porque ofrece servicios gratuitos en el pasado. Hasta noviembre de 2022, podrá utilizar Heroku para alojar sus aplicaciones e incluso bases de datos de forma totalmente gratuita.
Lamentablemente, decidieron cancelar estos servicios gratuitos para combatir el fraude y el abuso del nivel gratuito. A pesar de los cambios recientes, Heroku sigue siendo una de las plataformas de alojamiento más populares. Continúe leyendo para aprender cómo implementar en Heroku.
Para obtener más información sobre Heroku, consulte nuestro otro artículo llamado ¿Qué es Heroku?
Configuración del proyecto
Para demostrar cómo implementar aplicaciones en Heroku y Back4app Containers, preparé una aplicación web simple para indicarle cómo implementar una aplicación Python en Heroku. La aplicación web utiliza el marco FastAPI y sirve como un simple servicio de acortamiento de URL. Viene con dos puntos finales:
/shortenasigna unliasto along_url/<alias>rredirige al usuario a lalong_urlcorrespondiente
Siéntase libre de poner a prueba su comprensión siguiendo su propio proyecto.
Requisitos previos
- Comprensión básica de Python y Git.
- Python 3.9+ instalado en su máquina local
- Git Bash y Docker Desktop instalados y configurados
- Una cuenta personal de GitHub
Clonar y ejecutar
La implementación de Heroku comienza bifurcando este repositorio en GitHub y luego clonando la bifurcación en su máquina local:
$ git clone <fork_remote_git_url>
$ cd back4app-heroku-deploySi no desea bifurcar, puede crear su repositorio y enviarle el código fuente.
Cree un entorno virtual y actívelo:
$ python -m venv env && source env/bin/activateA continuación, instale los requisitos del proyecto:
(env)$ pip install -r requirements.txtPor último, inicie el servidor de desarrollo:
(env)$ python -m uvicorn main:app --reload
INFO: Will watch for changes in these directories: [...]
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [1488] using WatchFiles
INFO: Started server process [2316]
INFO: Application startup complete.Abra su navegador web favorito y navegue hasta http://localhost:8000/docs. Utilice la documentación interactiva para probar la aplicación web. Si necesita ayuda para formatear las solicitudes, consulte el archivo test_main.http.
¿Cómo implementar una aplicación en Heroku?
En esta sección, implementaremos una aplicación en Heroku.If you delete your app right after the tutorial, you shouldn’t be charged anything.
Los siguientes pasos requerirán una cuenta Heroku. Si aún no tiene una, regístrese. Además de eso, asegúrese de agregar información de pago a su cuenta Heroku.
Si elimina su aplicación inmediatamente después del tutorial, no se le debería cobrar nada.
Cambie a una nueva rama llamada heroku:
$ git checkout -b herokuObjetivos
- Instale la CLI de Heroku.
- Cree una aplicación Heroku.
- Especifique el tiempo de ejecución mediante runtime.txt.
- Especifique los procesos de la aplicación a través de Procfile.
- Envíe el código fuente a Heroku.
CLI de Heroku
Hay varias formas de interactuar con Heroku. Puede utilizar el panel, la CLI de Heroku o la API de Heroku.
Prefiero la CLI de Heroku porque es una herramienta poderosa que le permite realizar el trabajo rápidamente. Lo usaremos a lo largo del tutorial.
Primero, instale la CLI de Heroku siguiendo las instrucciones de instalación oficiales.
Después de eso, asegúrese de que la instalación se haya realizado correctamente comprobando la versión de CLI:
$ heroku --version
heroku/8.4.2 win32-x64 node-v16.19.0A continuación, busque actualizaciones de CLI y autentíquese utilizando su cuenta Heroku:
$ heroku update
$ heroku loginAl ejecutar el segundo comando, se abrirá una ventana del navegador. Para autenticarse, haga clic en “Iniciar sesión” y cierre la ventana del navegador.
Crear aplicación Heroku
Para implementar en Heroku, primero debe crear una aplicación Heroku.
Abra la terminal una vez más, navegue hasta su proyecto local (por ejemplo, la carpeta back4app-heroku-deploy) y ejecute el siguiente comando:
$ heroku create -a <app_name>
Creating ⬢ <app_name>... !
https://<app_name>-31a6fd70e769.herokuapp.com/ |
https://git.heroku.com/<app_name>.gitAsegúrese de reemplazar <app_name> con el nombre de aplicación deseado.
A continuación, verifique si la aplicación se creó correctamente enumerando las aplicaciones:
$ heroku apps
=== <email_address> Apps
<app_name>Luego verifique los detalles de la aplicación:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos:
Git URL: https://git.heroku.com/<app_name>.git
Owner: <email_address>
Region: us
Repo Size: 0 B
Slug Size: 0 B
Stack: heroku-22
Web URL: https://<app_name>-21de155883d3.herokuapp.com/Como sabrá, Heroku está estrechamente integrado con Git. A medida que crea una aplicación Heroku, se crea un repositorio Git remoto al que puede enviar su código fuente para implementarlo. En nuestro caso, la URL remota de Git es:
https://git.heroku.com/<app_name>.gitHeroku CLI registra automáticamente un control remoto Git cuando crea una aplicación. Intente enumerar los controles remotos:
$ git remote -v
heroku https://git.heroku.com/back4app-url-shortener.git (fetch)
heroku https://git.heroku.com/back4app-url-shortener.git (push)
origin [email protected]:duplxey/back4app-heroku-deploy.git (fetch)
origin [email protected]:duplxey/back4app-heroku-deploy.git (push)Usaremos el control remoto heroku en la siguiente sección para implementar nuestro código fuente.
runtime.txt
Un archivo runtime.txt le permite especificar la versión exacta de Python que desea que use Heroku. Esto es importante si su proyecto requiere una versión específica de Python para funcionar. Al momento de escribir este artículo, el valor predeterminado es python-3.11.5.
Para especificar el tiempo de ejecución, cree un archivo runtime.txt que contenga la versión del tiempo de ejecución. Ejemplo:
python-3.11.5Para obtener la lista de tiempos de ejecución de Python compatibles, consulte Soporte de Python de Heroku.
Procfile
Un Procfile le permite definir los comandos que deben ejecutarse para iniciar los procesos de la aplicación. Utilizaremos un Procfile para iniciar el servidor web Uvicorn.
Cree un Procfile en la raíz del proyecto con el proceso web:
web: gunicorn -w 1 -k uvicorn.workers.UvicornWorker main:appCon las aplicaciones de producción, probablemente querrá generar varios trabajadores en lugar de uno. Dado que una base de datos no respalda nuestra aplicación (utiliza datos en memoria), no podemos sincronizar datos entre múltiples procesos de trabajo. Por lo tanto, tenemos que utilizar un trabajador.
Envíe los cambios a su repositorio de GitHub:
$ git add .
$ git commit -m "configured app for heroku"
$ git push origin herokuImplementar la aplicación Heroku
Heroku utiliza los llamados paquetes de compilación para transformar aplicaciones en unidades que se pueden ejecutar en dinamómetros. Un paquete de compilación es solo un conjunto de scripts especializados para un lenguaje de programación específico.
A medida que envía su código a Heroku, Heroku detecta automáticamente el lenguaje de programación de su proyecto y el paquete de compilación necesario para construirlo. En el caso de Python, comprueba si hay un archivo require.txt presente.
Para implementar su aplicación, todo lo que tiene que hacer es enviar el código al control remoto heroku:
$ git push heroku heroku:main
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 318 bytes | 318.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Updated five paths from 30a4ffb
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-22 stack
remote: -----> Using buildpack: heroku/python
remote: -----> Python app detected
remote: -----> Requirements file has been changed, clearing cached dependencies
remote: -----> Installing python-3.11.5
remote: -----> Installing pip 23.2.1, setuptools 68.0.0 and wheel 0.41.0
remote: -----> Installing SQLite3
remote: -----> Installing requirements with pip
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 30.6M
remote: -----> Launching...
remote: Released v5
remote: https://<app_name>-31a6fd70e769.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.Heroku seleccionó automáticamente un script de compilación apropiado, instaló los requisitos e implementó la aplicación en un banco de pruebas.
En caso de que su implementación falle, use el CLI de Heroku para ver los registros:
$ heroku logs --tailA continuación, verifique el estado de su aplicación:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos: web: 1
Git URL: https://git.heroku.com/<app_name>.git
Owner: <your_email>
Region: us
Repo Size: 9 KB
Slug Size: 31 MB
Stack: heroku-22
Web URL: https://<app_name>-31a6fd70e769.herokuapp.com/Intente visitar su aplicación en el navegador navegando hasta la “URL web”.
Eso es todo por la parte de Heroku. La siguiente sección analizará la implementación de la misma aplicación en Back4app Containers.
¿Cómo implementar una aplicación en Back4app Containers?
En esta sección, implementaremos una aplicación en Back4app Containers.
¿Qué es Back4app Containers?
Back4app Containers es una excelente plataforma de contenedores como servicio (CaaS). Le permite implementar, administrar y escalar aplicaciones en contenedores distribuidos globalmente.
La plataforma está estrechamente integrada con GitHub y proporciona un sistema CI/CD integrado. Sus otras características incluyen implementaciones sin tiempo de inactividad, vinculación de dominios personalizados, registro, monitoreo y más.
Lo mejor de todo es que la plataforma ofrece un generoso nivel gratuito. Con más de 600 horas de contenedor mensuales gratuitas, puede crear prototipos y alojar fácilmente sus proyectos favoritos. A medida que su aplicación crece, puede actualizar a niveles premium con precios predecibles.
Para obtener más información sobre los contenedores como servicio, consulte ¿Qué es CaaS – contenedores como servicio?
Cambie a una nueva rama llamada back4app basada en la rama master:
$ git checkout master && git checkout -b back4appObjetivos
- Dockerice la aplicación.
- Conecte su GitHub con su cuenta Back4app.
- Importe el repositorio de GitHub deseado.
- ¡Implemente!
Dockerizar
Para implementar una aplicación en Back4app Containers, primero debe dockerizarla.
Dockerizar es el proceso de crear, implementar y ejecutar aplicaciones en contenedores Docker. La forma más sencilla de acoplar una aplicación es mediante un Dockerfile.
Dockerfile
Un Dockerfile es un script que contiene instrucciones para crear una imagen de contenedor Docker. Puede utilizar este archivo para definir el entorno, las dependencias y otros comandos necesarios para crear y ejecutar una aplicación.
Tiene la siguiente sintaxis:
COMMAND <arg_1> <arg_2> ... <arg_n>Cree un Dockerfile en la raíz del proyecto con el siguiente contenido:
FROM python:3.9.6-alpine
# Set the working directory
WORKDIR /app
# Set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# Copy over the requirements file and install the dependencies
COPY ./requirements.txt .
RUN pip install --no-cache-dir --upgrade -r ./requirements.txt
# Copy over the source code
COPY . .
# Expose the port
EXPOSE 80
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]Este Dockerfile se basa en la imagen python:3.9.6-alpine. Primero establece el directorio de trabajo, las variables de entorno y luego maneja los requisitos. Después de eso, copia el código fuente, expone el puerto 80 e inicia el servidor Uvicorn en ese puerto.
Para implementar otros lenguajes y marcos de programación, no dude en obtener los Dockerfiles de los documentos de Back4app Containers.
Si necesita una aclaración sobre cómo funciona un comando de Dockerfile, consulte la referencia de Dockerfile.
.dockerignore
Podemos usar un archivo .dockerignore para reducir el tamaño de la imagen de Docker. Estos archivos funcionan de manera similar a los archivos .gitignore. Debe definir los archivos y directorios que desea excluir de la imagen.
En nuestro caso, ese es el entorno virtual, los archivos IDE y la carpeta .git.
Cree un archivo .dockerignore así:
.git/
.idea/
venv/No dude en adaptar el archivo .dockerignore según las necesidades de su proyecto.
Envíe los cambios a su repositorio de GitHub:
$ git add .
$ git commit -m "configured app for back4app"
$ git push origin back4appConstruir, ejecutar y probar
Antes de enviar su código a la nube, es una buena idea probarlo localmente.
Primero, cree la imagen y etiquétela:
$ docker build -t back4app-url-shortener:1.0 .A continuación, enumere las imágenes:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
back4app-url-shortener 1.0 1cbe348a04ad 1 minute ago 68.7MBEjecute el contenedor usando la imagen recién creada:
$ docker run -p 80:80 --name back4app-url-shortener back4app-url-shortener:1.0Explicación del argumento:
-p 80:80vincula el puerto 80 de la máquina host al puerto 80 del contenedor--name back4app-url-shortenernombra la instancia del contenedor
Puede usar -d para ejecutar el contenedor en modo independiente (sin ocupar la terminal).
Compruebe si el contenedor se está ejecutando:
$ docker ps
CONTAINER ID IMAGE CREATED STATUS PORTS
b3b82313ab65 back4app-url-shortener:1.0 3s ago 1s 0.0.0.0:80->80/tcpAbra su navegador web favorito y navegue hasta http://localhost/docs. Debería poder ver el servicio de acortador de URL.
Implementar aplicación
Los siguientes pasos requerirán una cuenta Back4app. Si aún no tiene una, regístrese para obtener una cuenta gratuita. Todo lo que hagamos en este tutorial estará dentro del nivel gratuito.
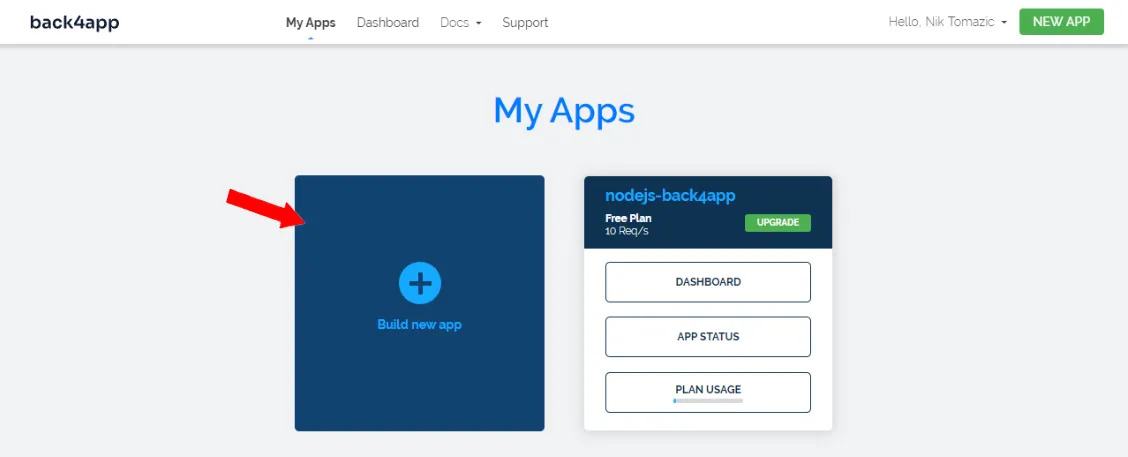
Al iniciar sesión en su cuenta Back4app, se le presentará la lista de aplicaciones. Haga clic en “Crear nueva aplicación” para iniciar el proceso de creación de la aplicación.

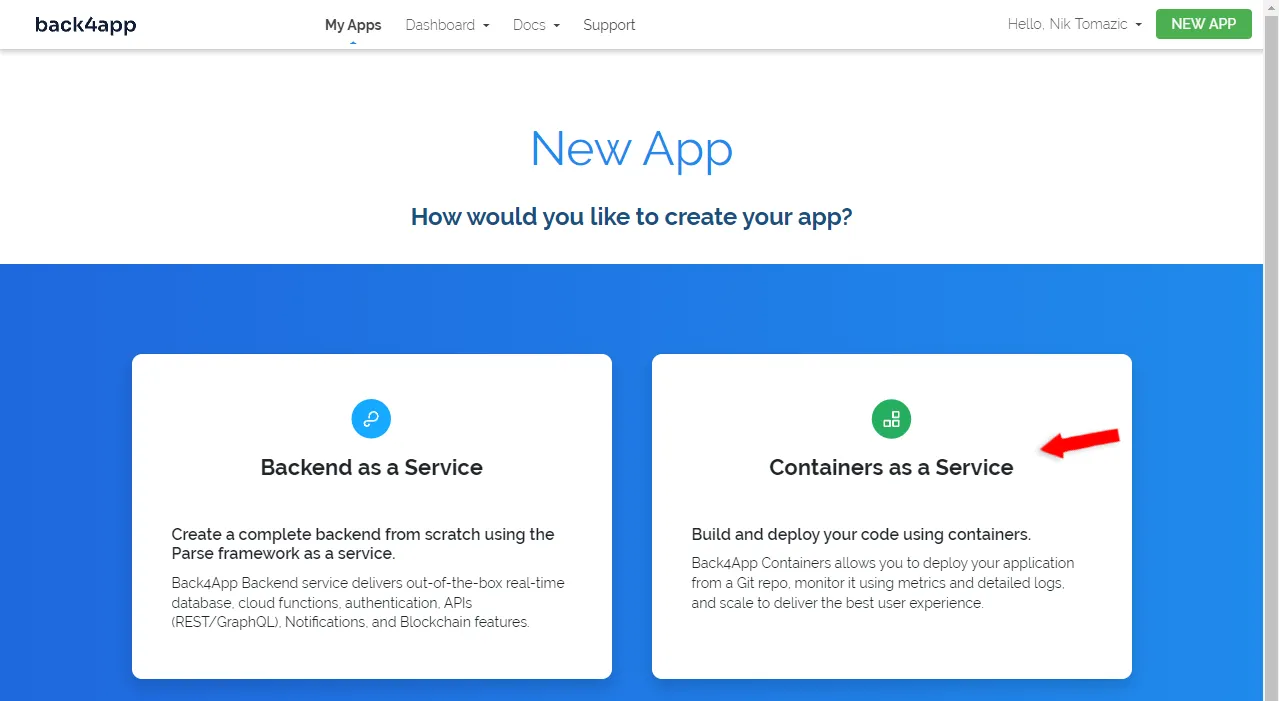
Back4app ofrece dos soluciones:
- Backend como servicio (BaaS): una solución de backend lista para usar
- Contenedores como servicio (CaaS): una plataforma de implementación de contenedores impulsada por Docker
Dado que estamos implementando una aplicación Python personalizada, optaremos por CaaS. Seleccione “Contenedores como servicio” en el lado derecho de la pantalla.

Se le pedirá que vincule su cuenta de GitHub si es la primera vez que trabaja con Back4app. Además de eso, asegúrese de importar todos los repositorios que desea implementar.
A continuación, “seleccione” el repositorio de GitHub que desea implementar:

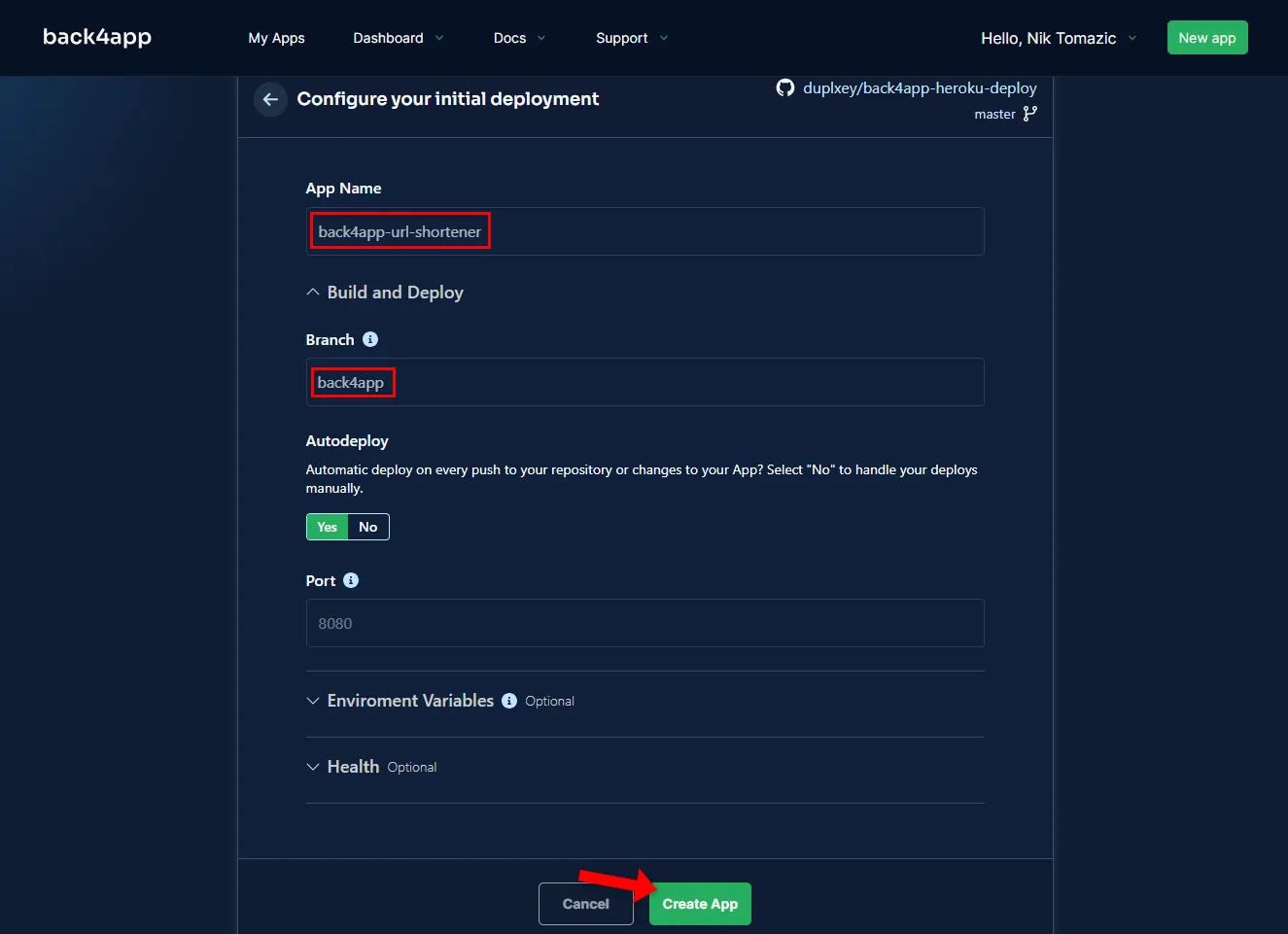
Dado que estamos implementando una aplicación simple, no tenemos que configurar mucho el entorno. Todo lo que tiene que hacer es configurar:
- Nombre de la aplicación: back4app-url-shortener (puede elegir un nombre diferente)
- Ramificación: back4app (su ramificación de GitHub)
Luego haga clic en “Implementar”.

Back4app Containers ofrece muchas opciones de configuración, incluidas implementaciones automáticas, configuración de puertos, variables de entorno y comprobaciones de estado.
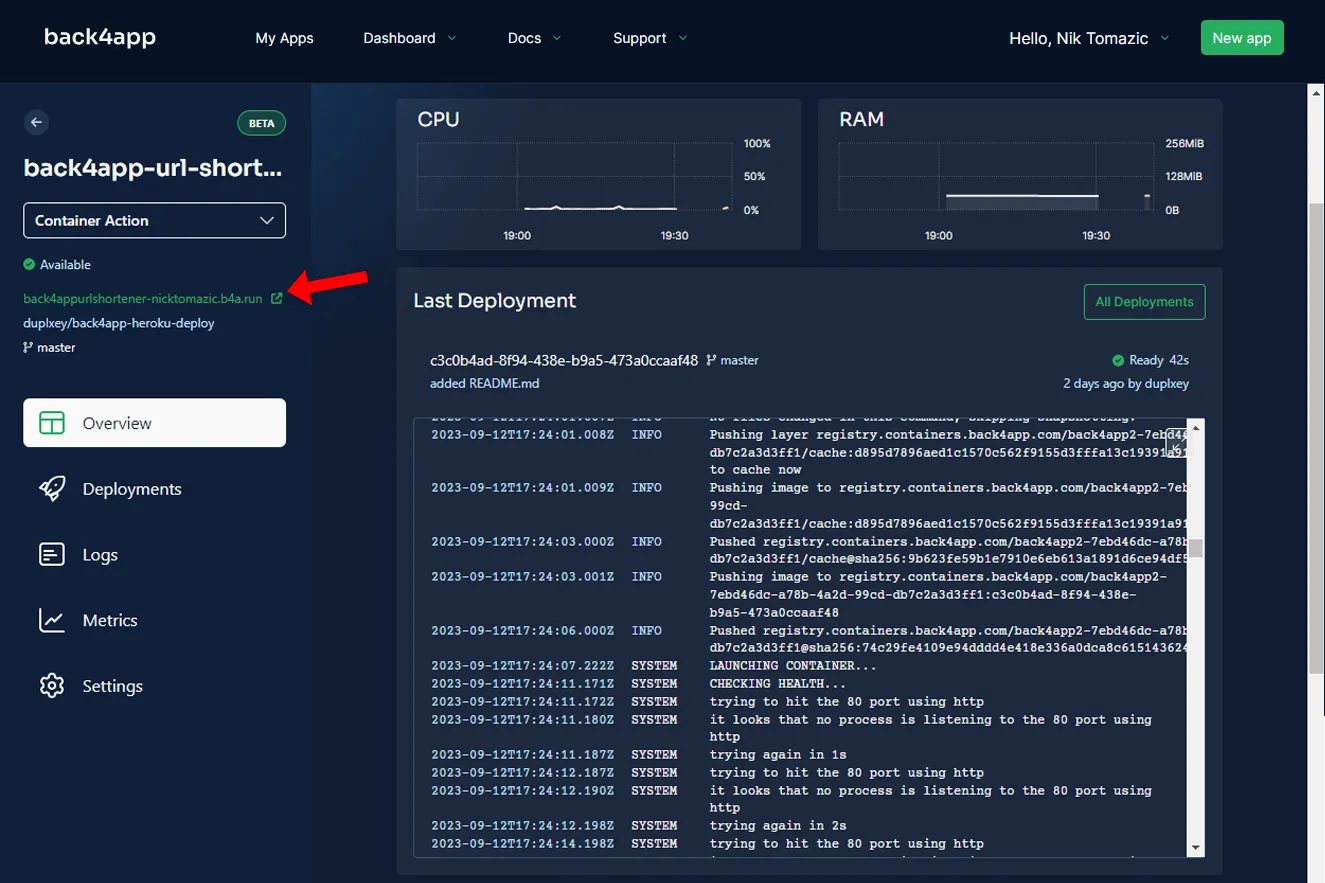
Back4app Containers tardará un poco en crear e implementar su imagen de Docker. Una vez que su aplicación esté lista, el estado de la aplicación cambiará a “Disponible”. Para visitar su aplicación, haga clic en el enlace debajo del estado como se muestra en la imagen.

¡Bien hecho! Ha implementado con éxito una aplicación web en Back4app Containers.
Conclusión
Este tutorial le enseñó cómo implementar una aplicación web sencilla en Heroku y Back4app Containers. Ambas plataformas tienen ventajas y desventajas que debe considerar al implementar una aplicación.
Como regla general, elegiría Back4app Containers para aplicaciones que no requieren una base de datos. Back4app Containers le ayudará a ahorrar dinero y su nivel gratuito es más que suficiente para sus proyectos favoritos.
Heroku podría ser mejor si su aplicación se basa en una base de datos o complementos sofisticados.
He resumido algunas de las principales diferencias de plataforma en la siguiente tabla:
| Heroku | Backapp Containers | |
|---|---|---|
| Modelo de nube | Platform as a Service (PaaS) | Containers as a Service (CaaS) |
| Construir e implementar | Buildpacks | Docker |
| Lenguajes soportados | 9 programming languages | Any language or framework |
| HTTPS/SSL gratuito | ✔️ | ✔️ |
| Dominios personalizados | ✔️ | ✔️ |
| Nivel gratuito | ❌ | ✔️ |
| Riesgo de bloqueo de proveedores | ✔️ | ❌ |
| Bases de datos administradas | ✔️ | ❌ |
| Apto para principiantes | Sí (requiere algunas habilidades de DevOps) | Sí (requiere algunas habilidades de Docker) |
No dude en obtener el código fuente final del repositorio de GitHub.
Preguntas frecuentes
¿Qué es Heroku?
Heroku, fundada en 2007, es una de las plataformas pioneras de plataforma como servicio (PaaS). Le permite implementar nueve lenguajes de programación, incluidos Java, PHP, Python y Ruby. Además de eso, proporciona bases de datos administradas, complementos, registro avanzado, monitoreo y más.
¿Cómo implementar una aplicación en Heroku?
1. Regístrese para obtener una cuenta de Heroku gratuita.
2. Instale y configure el CLI de Heroku.
3. Cree una aplicación Heroku.
4. Especifique el tiempo de ejecución mediante runtime.txt.
5. Especifique los procesos de la aplicación a través de Procfile.
6. Envíe su código fuente a Heroku.
¿Qué es Back4app Containers?
Containers es una excelente plataforma de contenedores como servicio (CaaS). La plataforma le permite implementar, administrar y escalar rápidamente aplicaciones acopladas en contenedores distribuidos globalmente. Tiene un sistema CI/CD integrado, admite implementaciones sin tiempo de inactividad, dominios personalizados y más.
¿Cómo implementar una aplicación en Back4app Containers?
1. Regístrese para obtener una cuenta Back4app gratuita.
2. Dockerice su aplicación.
3. Envíe su código fuente a GitHub.
4. Conecte su GitHub con su cuenta Back4app.
5. ¡Importe el repositorio deseado e impleméntelo!



