Wie erstellt man eine Reservierungs-App mit Vue?
Die Verwaltung von Reservierungen ist ein wesentlicher Bestandteil des Geschäfts in der Dienstleistungsbranche, wo Terminplanung und Kundenkapazität entscheidend sind, wie z.B. in Restaurants.
Mit Back4app, der Twilio-API und Vue können Sie eine einfache Restaurant-Reservierungs-App mit Funktionen wie Reservierungen vornehmen, Bestätigungsnachrichten empfangen und reservierte Plätze anzeigen.
In diesem Artikel werden Sie eine Reservierungs-App mit Vue auf dem Frontend, Back4app für das Backend und die Bereitstellung und Twilio für die Kommunikation mit den Benutzern über Whatsapp erstellen und bereitstellen.
Contents
Projektübersicht
In dieser Anleitung werden Sie eine einfache Reservierungsanwendung mit Vue erstellen. Die Reservierungsanwendung wird eine ReservationForm-Ansicht und eine ReservationList-Ansicht haben.
Gäste interagieren mit der ReservationForm-Ansicht, um ihre Reservierungsdetails einzugeben, wie Name, E-Mail, Datum, Uhrzeit und Telefonnummer. In der Ansicht ReservationList sehen sie außerdem alle vorgenommenen Reservierungen.
Sie werden die folgenden Elemente verwenden:
- Back4app Backend: Sie werden ein Back4app-Backend erstellen, um die Reservierungsdaten Ihrer Vue-Anwendung in einer Datenbank zu speichern und zu verwalten.
- Twilio API: Sie werden die Twilio API in Ihre Vue-Anwendung integrieren, um WhatsApp-Bestätigungsnachrichten an Gäste zu senden, die eine Reservierung gebucht haben.
- Back4pp’s AI Agent: Sie werden vier Cloud-Funktionen mit dem KI-Agenten von Back4app erstellen, die Sie in Ihre Vue-Anwendung integrieren werden, um sie zu verwalten:
- Speicherung der Reservierungsdetails in einer Back4App-Datenbank
- Prüfen der Verfügbarkeit des zu reservierenden Datums und der Uhrzeit
- Senden einer WhatsApp-Erfolgsnachricht mit der Twilio-API, um dem Gast mitzuteilen, dass dessen Reservierung erfolgt ist.
- Einsehen von Reservierungen, die Gäste bereits in Ihrer Datenbank vorgenommen haben.
- Back4app- Containers: Sie werden Ihre Vue-Anwendung in einem Back4app-Container bereitstellen, um sie online zugänglich zu machen.
Erstellen Ihrer Vue-Anwendung
Dieser Abschnitt führt Sie durch das Einrichten Ihrer Entwicklungsumgebung und das Erstellen der Boilerplate Ihrer Reservierungsanwendung.
Einrichten der Entwicklungsumgebung
Um eine Vue-Anwendung zu erstellen, führen Sie den folgenden Befehl in Ihrem Terminal aus:
npm create vue
Der obige Befehl fordert Sie auf, Ihre Anwendung zu benennen und bestimmte Funktionen für Ihre Anwendung zu aktivieren, wie zum Beispiel das Hinzufügen von TypeScript-, JSX-Unterstützung usw. Wählen Sie bei allen Optionen außer „Vue Router“ nein aus. Sie benötigen Vue Router, um zwischen Ansichten zu navigieren.
Wechseln Sie als Nächstes mit cd in das erstellte Verzeichnis und führen Sie den folgenden Befehl aus, um die erforderlichen Abhängigkeiten zu installieren:
npm install
Installieren Sie als Nächstes das Parse SDK, indem Sie den folgenden Befehl ausführen:
npm install parse
Das Parse SDK ermöglicht Ihnen die Kommunikation zwischen Ihrer Vue-Anwendung und Ihrem Back4app-Backend.
Nachdem Sie Ihre Entwicklungsumgebung eingerichtet haben, fahren Sie mit der Erstellung der Ansichten Ihrer Reservierungsanwendung fort.
Erstellung der Ansichten Ihrer Anwendung
Erstellen Sie die Ansichten ReservationForm und ReservationList im Verzeichnis views Ihrer Anwendung.
Aktivieren Sie dann das Routing zwischen diesen beiden Ansichten, indem Sie den nachstehenden Code in der Datei index.js in Ihrem router Verzeichnis hinzufügen:
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
Der obige Codeblock richtet das Routing innerhalb Ihrer Vue-Anwendung ein. Er definiert eine / Route und eine /reservations Route. Wenn Gäste auf die URL der App zugreifen, leitet der Codeblock sie zur ReservationForm Ansicht als Home Route.
Die /reservations Route leitet die Benutzer zur ReservationList Ansicht weiter. Diese Route wird „lazily“ geladen, d. h. Ihre App lädt diese Route nur bei Bedarf, was zur Verbesserung der Leistung Ihrer App beiträgt.
Damit die Benutzer zwischen den beiden Routen navigieren können, konfigurieren Sie Ihre App.vue Datei so, dass eine Navigationsleiste mit den Routenlinks angezeigt wird:
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
Der obige Codeblock zeigt die Datei App.vue an, die als Hauptlayout Ihrer Anwendung dient. Der Codeblock importiert die Komponenten RouterLink und RouterView aus der Vue-Router-Bibliothek und repräsentiert jede Route mit einer RouterLink Komponente.
Die RouterLink Komponente nimmt eine to Prop, um die Route anzugeben, auf die der Link verweist. Die RouterView Komponente fungiert als Platzhalter, der den Inhalt der aktuellen Route dynamisch wiedergibt.
Fügen Sie in die Datei ReservationForm.vue den folgenden Codeblock ein, um ein Formular zu erstellen, in das Benutzer ihre Reservierungsdaten eingeben können:
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
Der obige Codeblock erstellt ein Formularelement mit Pflichtfeldern, um Eingaben für verschiedene Details wie name, email, date, time, und phoneNumber des Benutzers zu erfassen.
Der obige Codeblock erstellt dann ein reaktives reservation Objekt, um die Benutzerdetails mit der ref Funktion aus der vue Bibliothek zu speichern.
Als Nächstes fügen Sie den folgenden Codeblock zu Ihrer Datei ReservationList.vue hinzu, um die Liste der von den Benutzern vorgenommenen Reservierungen anzuzeigen:
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
Der obige Codeblock verwendet eine Vue-Anweisung für bedingte Anweisungen, v-if, um vorhandene Reservierungen anzuzeigen, falls vorhanden.
Wenn Reservierungen vorhanden sind, durchläuft der Codeblock jede Reservierung im reservations Array mit der v-if Anweisung und zeigt die vorgenommenen Reservierungen an.
Gestalten Sie das Aussehen Ihrer Anwendung
Fügen Sie den folgenden Style-Block zu Ihrer ReservationList Ansicht hinzu, um das Aussehen der Liste und anderer Elemente zu steuern:
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Fügen Sie den unten aufgeführten Stilblock zu Ihrer ReservationForm Ansicht hinzu, um das Aussehen des Formulars zu steuern:
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Definieren Sie schließlich allgemeine Stile für Ihre Vue-Anwendung, indem Sie die folgenden CSS-Stile zu Ihrer Datei main.css im Verzeichnis assets hinzufügen:
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Nachdem Sie das Grundgerüst Ihrer Reservierungsanwendung erstellt haben, erstellen Sie ein Back4app Backend, um die Reservierungsdetails in einer Datenbank zu speichern.
Erstellen eines Back4app Backends
Um Ihr Backend auf Back4app zu erstellen, benötigen Sie ein Back4app-Konto. Wenn Sie noch keines haben, können Sie sich kostenlos anmelden.
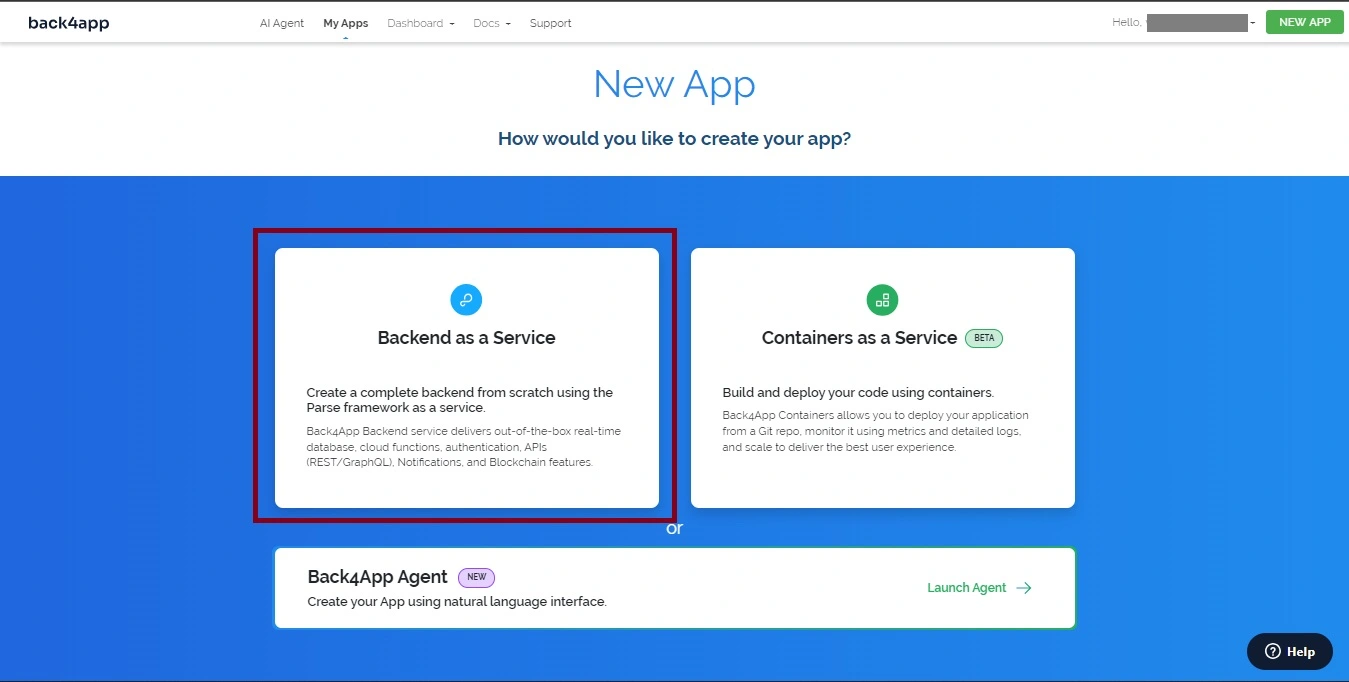
Loggen Sie sich in Ihr Konto ein und klicken Sie auf die Schaltfläche „ NEW APP “ in der oberen rechten Ecke. Dies führt Sie zu einer Seite, auf der Sie die Option „Backend as a Service“ auswählen.

Wenn Sie auf „Backend as a Service“ klicken, werden Sie aufgefordert, Ihrer App-Instanz einen Namen zu geben und den Datenbanktyp für Ihre Anwendung auszuwählen. Wählen Sie die PostgreSQL-Datenbank und klicken Sie auf die Schaltfläche „ Create “.

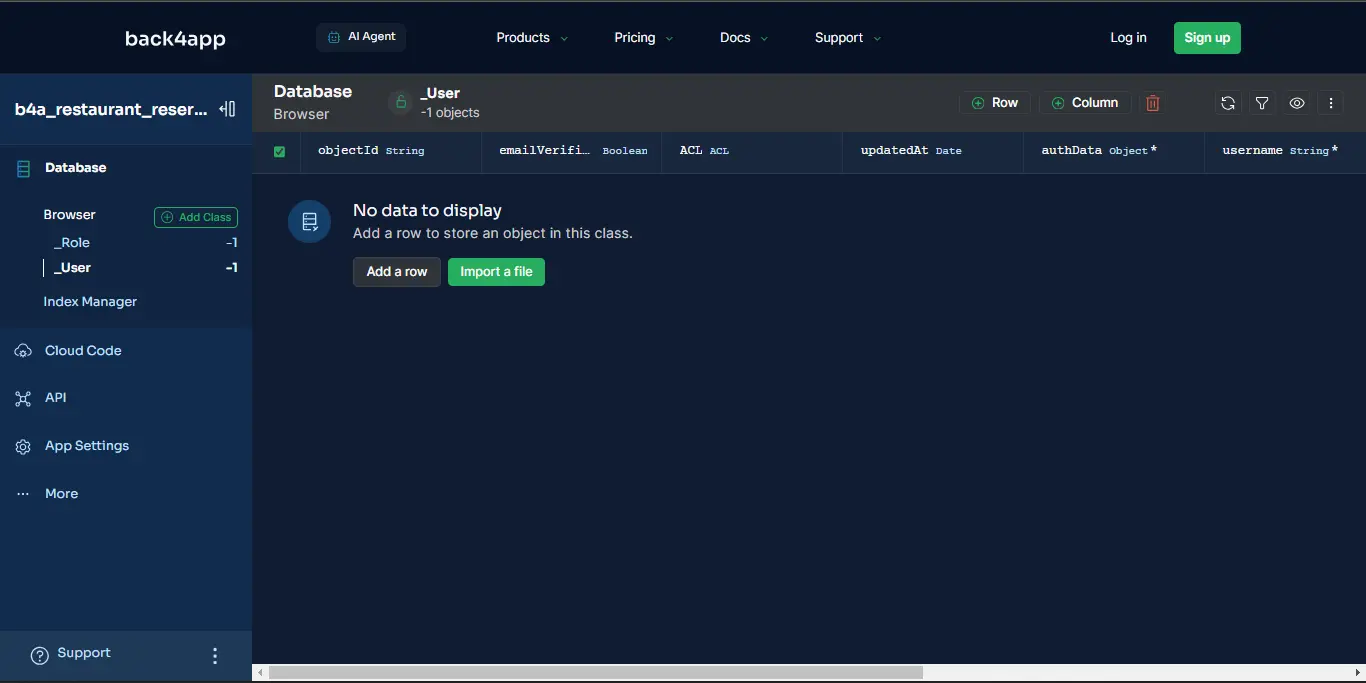
Nachdem Back4app Ihre Anwendung eingerichtet hat, werden Sie zu Ihrer Anwendungsinstanz weitergeleitet, wie unten dargestellt.

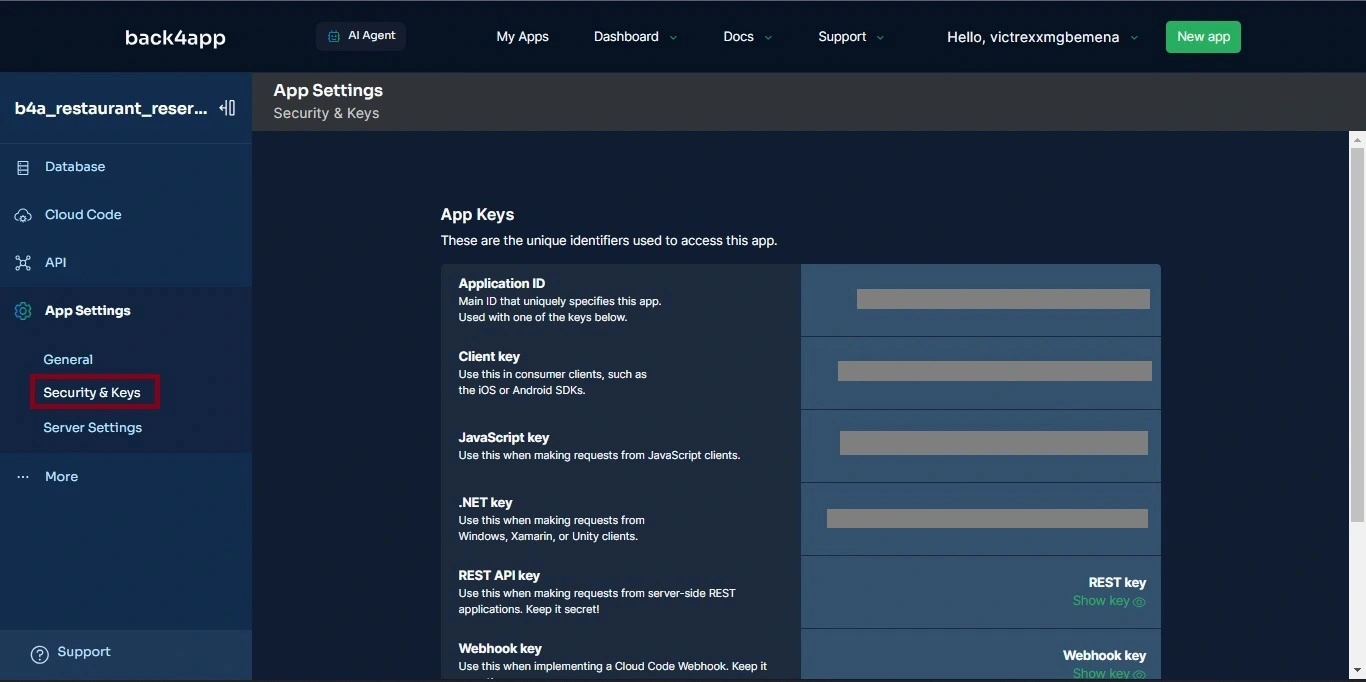
Rufen Sie Ihre „ Application ID“ und Ihren „JavaScript Key“ aus dem Bereich „Security & Keys“ ab. Sie finden diesen Bereich, indem Sie in der Seitenleiste auf „ App- Settings “ klicken.

Als nächstes erstellen Sie eine .env-Datei und fügen Ihre „ Application ID“ und Ihren „Javascript Key“ hinzu, um sie als Umgebungsvariablen innerhalb Ihrer Anwendung zu laden:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Ändern Sie nun Ihre main.js Datei, um Parse in Ihrer Vue-Anwendung zu initialisieren. Etwa so:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
Der obige Codeblock importiert und initialisiert das Parse SDK in Ihrer Vue-Anwendung und ermöglicht Ihrer Anwendung die Kommunikation mit Ihrem Back4app-Backend.
Nun müssen Sie die Reservierungsdetails in Ihrer Back4app-Datenbank speichern. Um die Reservierungsdetails eines Gastes zu speichern, erstellen Sie eine Klasse in Ihrer Datenbank mit Hilfe des Back4app AI Agenten.
In dieser Klasse werden Reservierungsdetails wie name, email, date usw. gespeichert.
Erstellen der Reservierungsklasse und der Cloud-Funktionen mit dem AI-Agent
Suchen Sie die Registerkarte „AI Agent“ oben links auf Ihrem Bildschirm und füttern Sie den Agenten mit der unten stehenden Aufforderung, um die Klasse in der Datenbank zu erstellen:
Create database tables in my Back4app app with the following information.
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
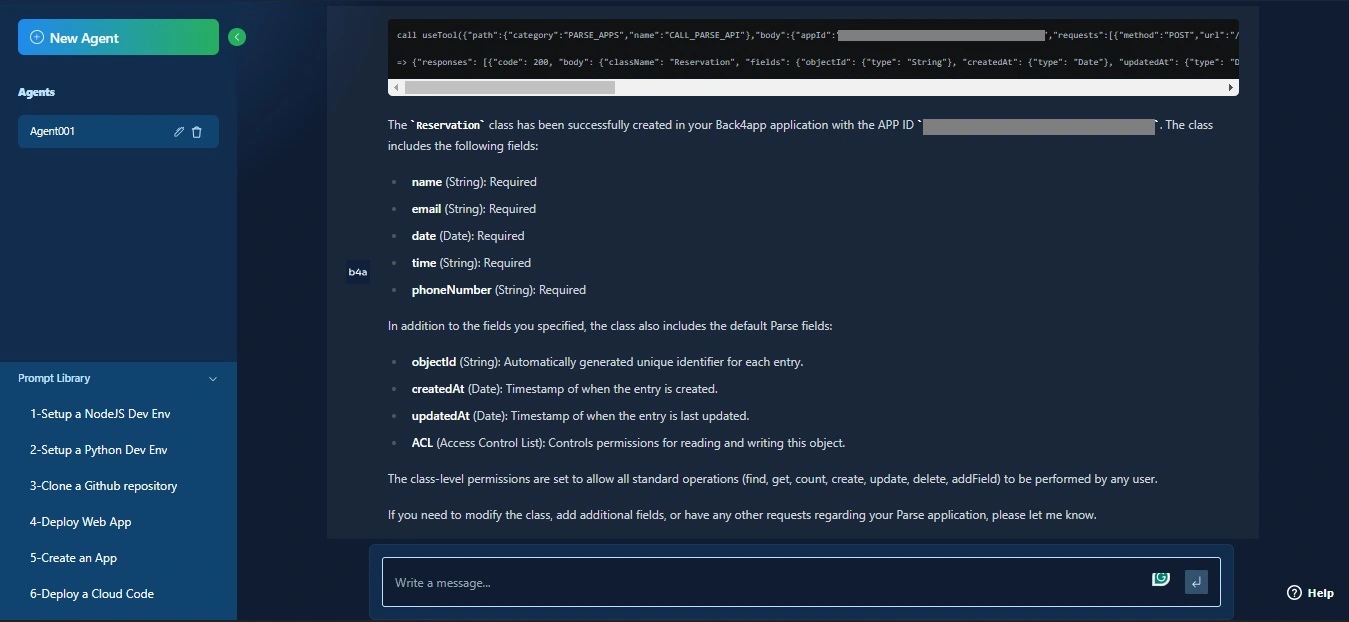
Sie sollten eine Antwort ähnlich der untenstehenden erhalten:

Nach erfolgreicher Erstellung Ihrer Reservation Klasse mit Feldern zum Speichern Ihrer Reservierungsdetails. Sie werden vier Cloud-Funktionen mit dem KI-Agenten erstellen, die mit der von Ihnen erstellten Datenbank interagieren werden.
Fordern Sie den KI-Agenten mit dem folgenden Befehl auf, eine Cloud-Funktion zum Speichern von Daten in der KlasseReservation zu erstellen:
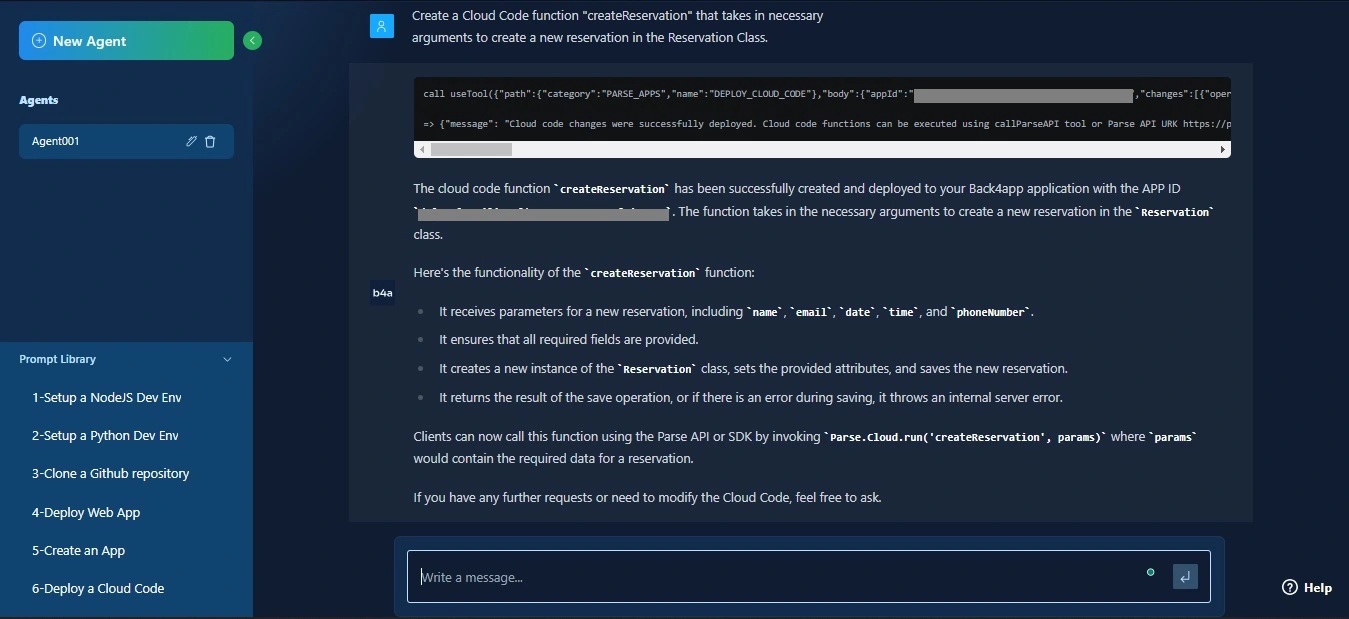
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Sie sollten eine Antwort ähnlich der unten stehenden erhalten:

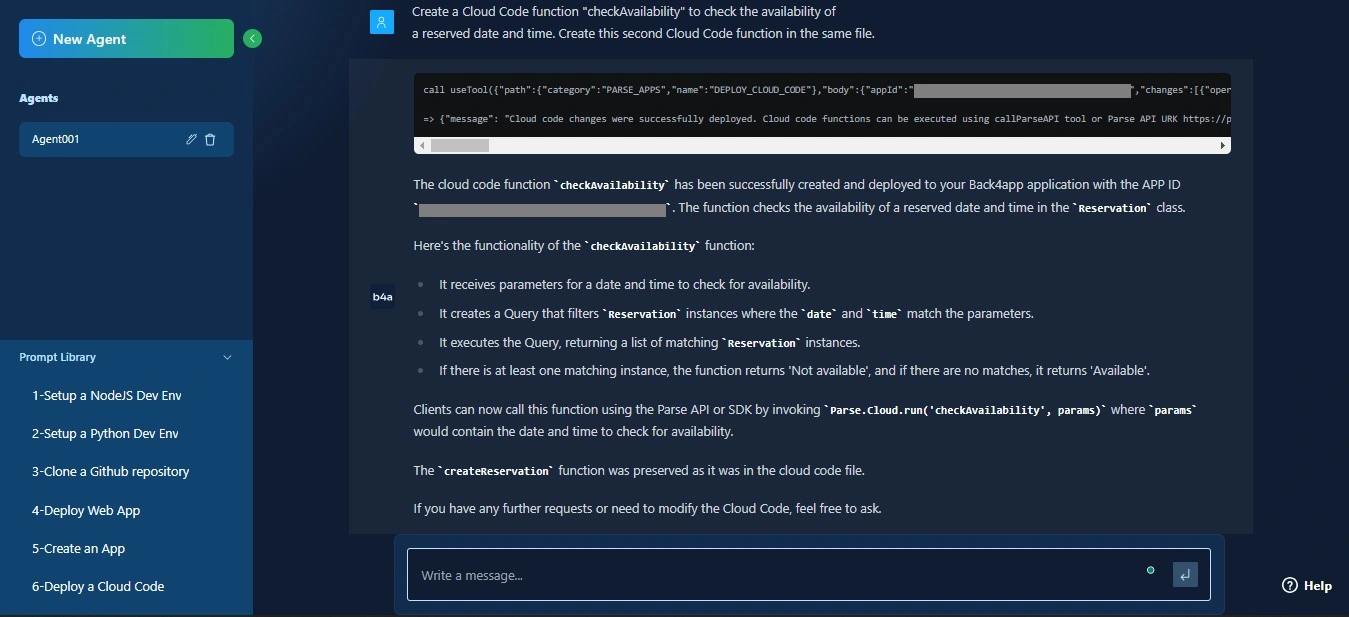
Nachdem Sie die Funktion createReservation erstellt haben, füttern Sie den KI-Agenten mit dem folgenden Befehl, um die Verfügbarkeit eines Datums und einer Uhrzeit zu prüfen, die der Gast reservieren möchte:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Sie sollten eine Antwort ähnlich der unten stehenden erhalten:

Das Senden von WhatsApp-Nachrichten mit der WhatsApp-API von Twilio erfordert das Erstellen und Einrichten eines Twilio-Kontos. Twilio stellt eine API zur Verfügung, die es Benutzern ermöglicht, Whatsapp-Nachrichten aus Ihrer Anwendung zu senden.
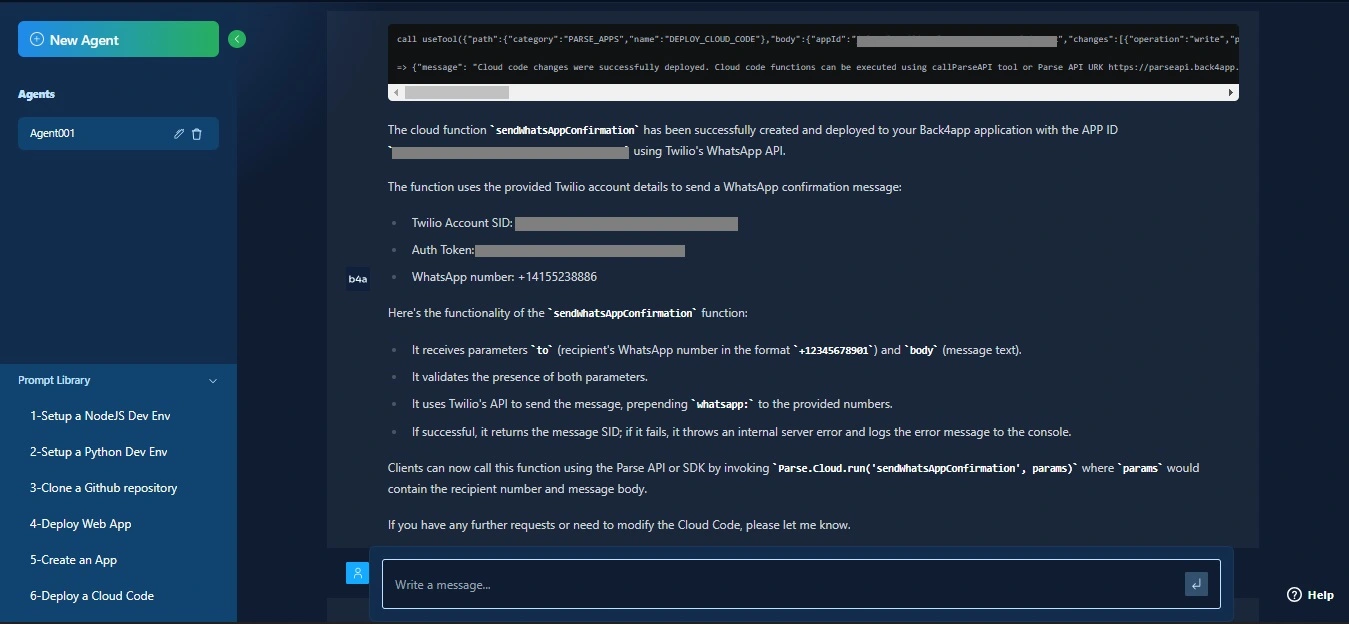
Rufen Sie die SID Ihres Twilio-Kontos, das Twilio-Authentifizierungstoken und die Twilio-Whatsapp-Nummer von Ihrem Twilio-Konto ab und fordern Sie den KI-Agenten auf, eine Cloud-Funktion sendWhatsAppConfirmation mit der API von Twilio zu erstellen:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
Twilio Account SID: <Your Twilio Account SID>
Auth Token: <Your Twilio Authentication Token>
WhatsApp number: <The Twilio WhatsApp Number>Sie sollten eine Antwort ähnlich der unten stehenden erhalten:

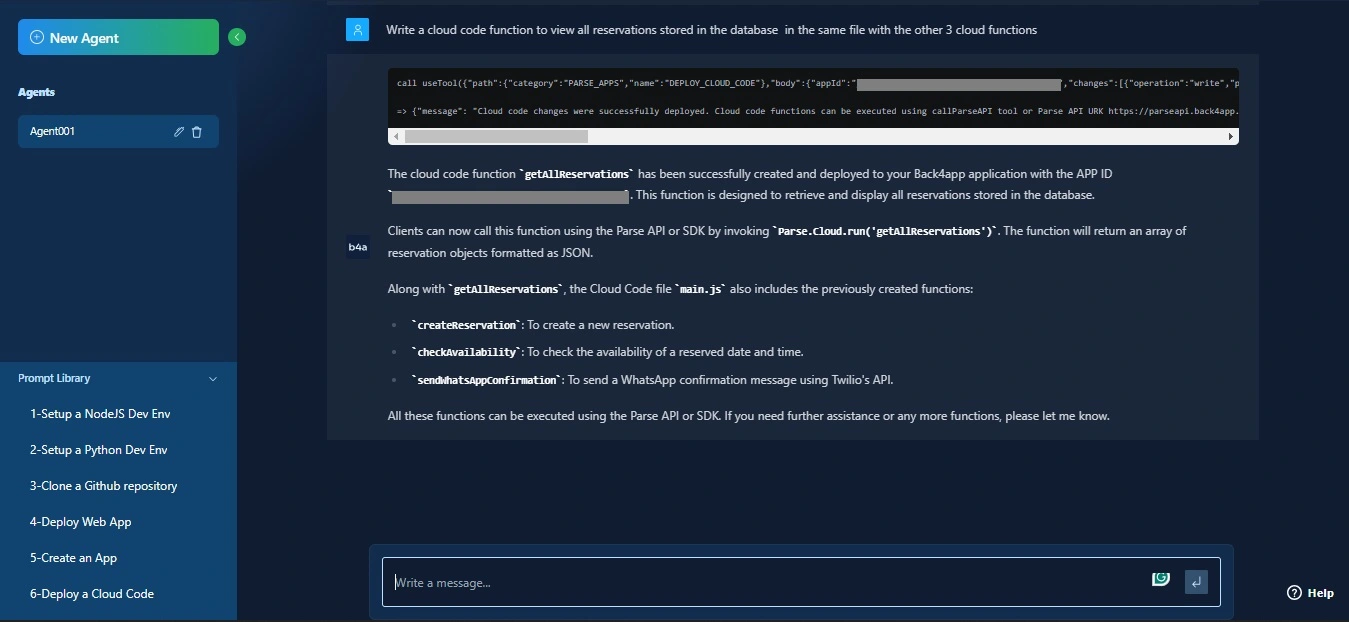
Als Nächstes fordern Sie den KI-Agenten auf, die letzte Cloud-Funktion zu erstellen, um alle in der Datenbank gespeicherten Reservierungen anzuzeigen:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Sie sollten eine Antwort ähnlich der unten stehenden erhalten:

Sie haben alle Funktionen, die Sie für Ihre Anwendung benötigen, mit der Back4app-Instanz erstellt. Der nächste Schritt besteht darin, Ihre Cloud-Funktionen auf Ihrem Back4app-Backend in Ihre Vue-Anwendung zu integrieren.
Einbindung von Cloud-Funktionen in Ihre Vue-Anwendung
In diesem Abschnitt lernen Sie, wie Sie Ihre Cloud-Funktionen in Ihre Vue-Anwendung integrieren können.
Sie können die Cloud-Funktionen, die Sie im Backend Ihrer Back4app definiert haben, innerhalb Ihrer Vue-Anwendung aufrufen, indem Sie die Funktion Parse.cloud.run() ausführen.
Ändern Sie den Template-Block in Ihrer ReservationForm.vue , um eine submitReservation Funktion beim Absenden des Formulars auszuführen:
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
Ändern Sie als Nächstes den Skriptblock in der Datei ReservationForm.vue, um die Funktion submitReservation zu definieren und die mit dem Absenden des Formulars verbundenen Cloud-Funktionen auszuführen:
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
Der obige Codeblock ruft die Funktion submitReservation auf, um die Übermittlung der Reservierung zu bearbeiten.
Die Funktion prüft zunächst die Verfügbarkeit des gewählten Datums und der Uhrzeit durch Aufruf der Cloud-Funktion checkAvailability.
Wenn das angegebene Datum und die Uhrzeit verfügbar sind, ruft der Codeblock eine andere Cloud-Funktion, createReservation, auf, um die Reservierung mit den Angaben des Gastes zu erstellen.
Der Codeblock ruft dann die Cloud-Funktion sendWhatsAppConfirmation auf, um eine WhatsApp-Nachricht zu senden, die den Gast darüber informiert, dass er das Zeitfenster erfolgreich reserviert hat.
Damit die Gäste alle reservierten Zeitfenster sehen können, ändern Sie den Skriptblock der Datei ReservationList.vue, um die Cloud-Funktion getAllReservations aufzurufen:
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
Der obige Codeblock ruft eine fetchReservations Funktion auf, kurz bevor Vue die Komponente mit der onBeforeMount Vue-Funktion einbindet.
Die fetchReservations Funktion führt die getAllReservations Cloud Funktion aus, um alle Reservierungen abzurufen, die in der Reservation Klasse in der Back4app Datenbank gespeichert sind.
Die Anwendung testen
Bevor Sie Ihre Anwendung in einem Back4app-Container bereitstellen, testen Sie die Anwendung, um sicherzustellen, dass alle Funktionen voll einsatzfähig sind.
Starten Sie Ihre Anwendung, indem Sie den folgenden Befehl ausführen:
npm run dev
Wenn Sie den obigen Befehl ausführen, wird Ihre Anwendung unter http://localhost:5173/ gestartet.
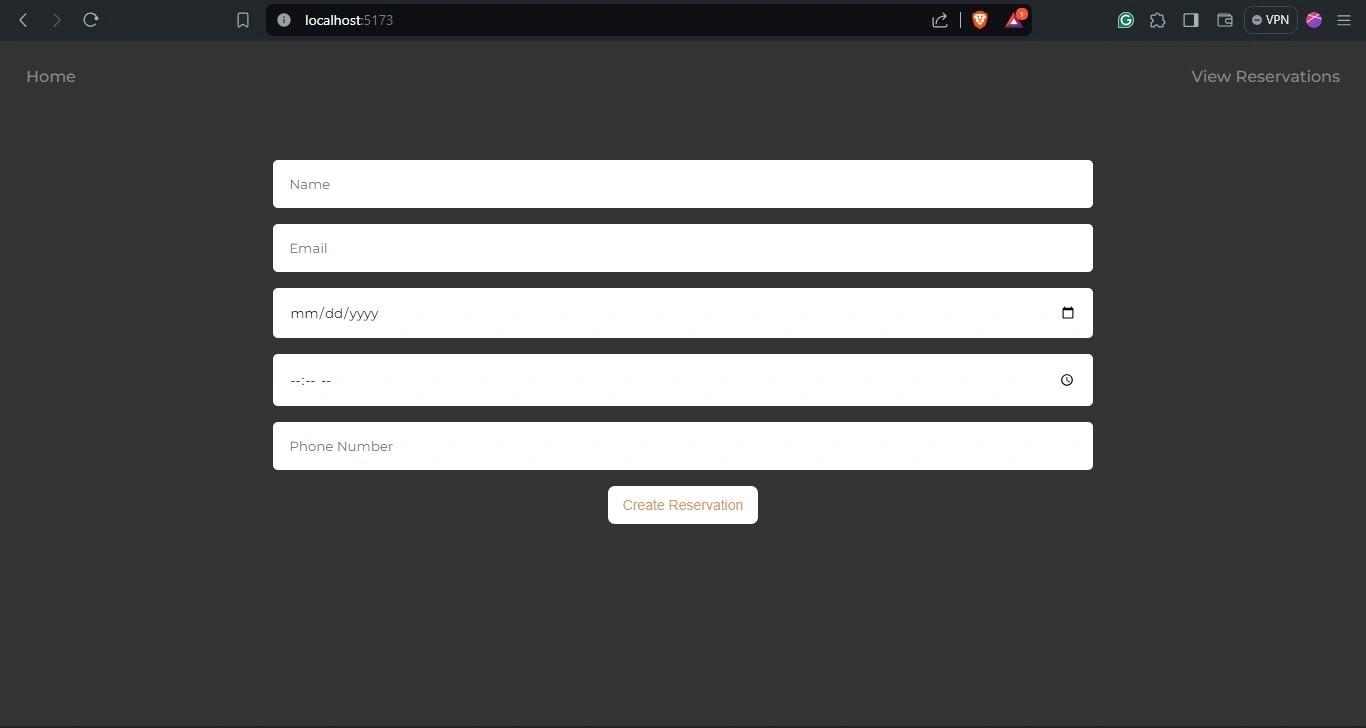
Navigieren Sie zu http://localhost:5173/, um Ihre Anwendung zu sehen, wie in der folgenden Abbildung dargestellt:

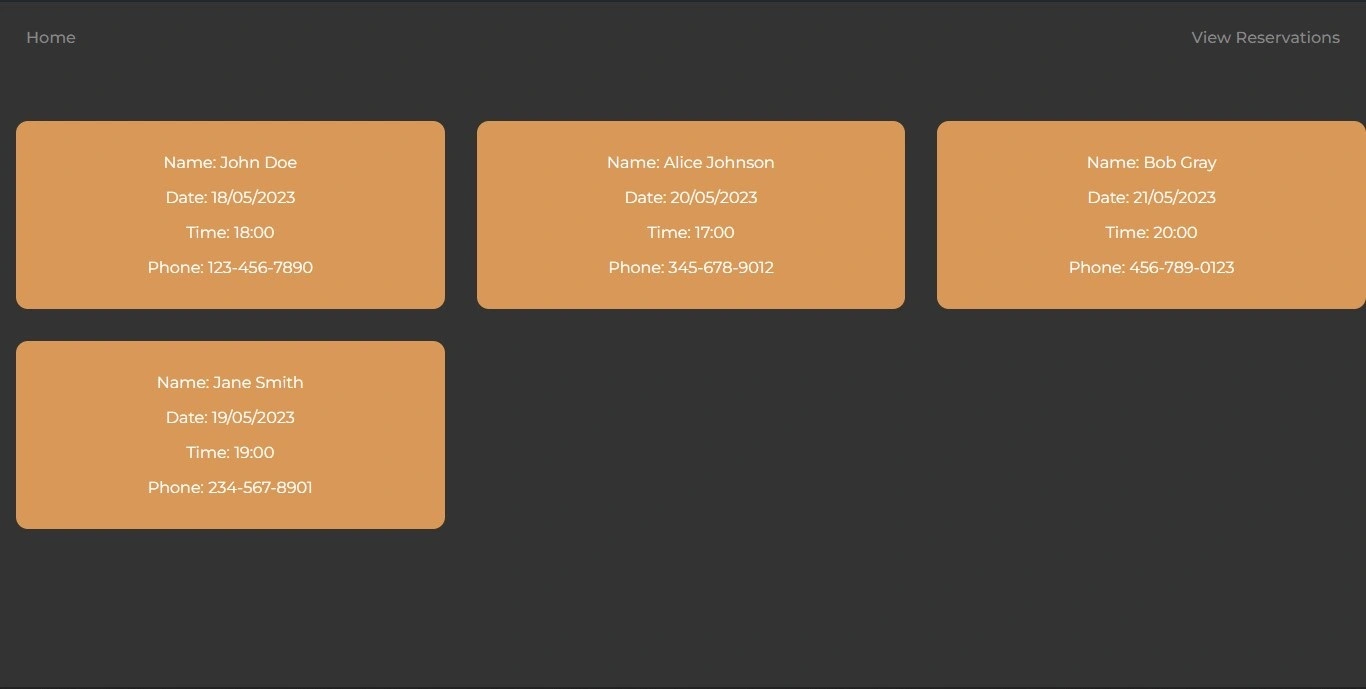
Wenn Sie auf die Registerkarte „ View Reservations “ gehen, sehen Sie die Reservierungen, die Ihr AI-Agent in die Datenbank eingegeben hat.

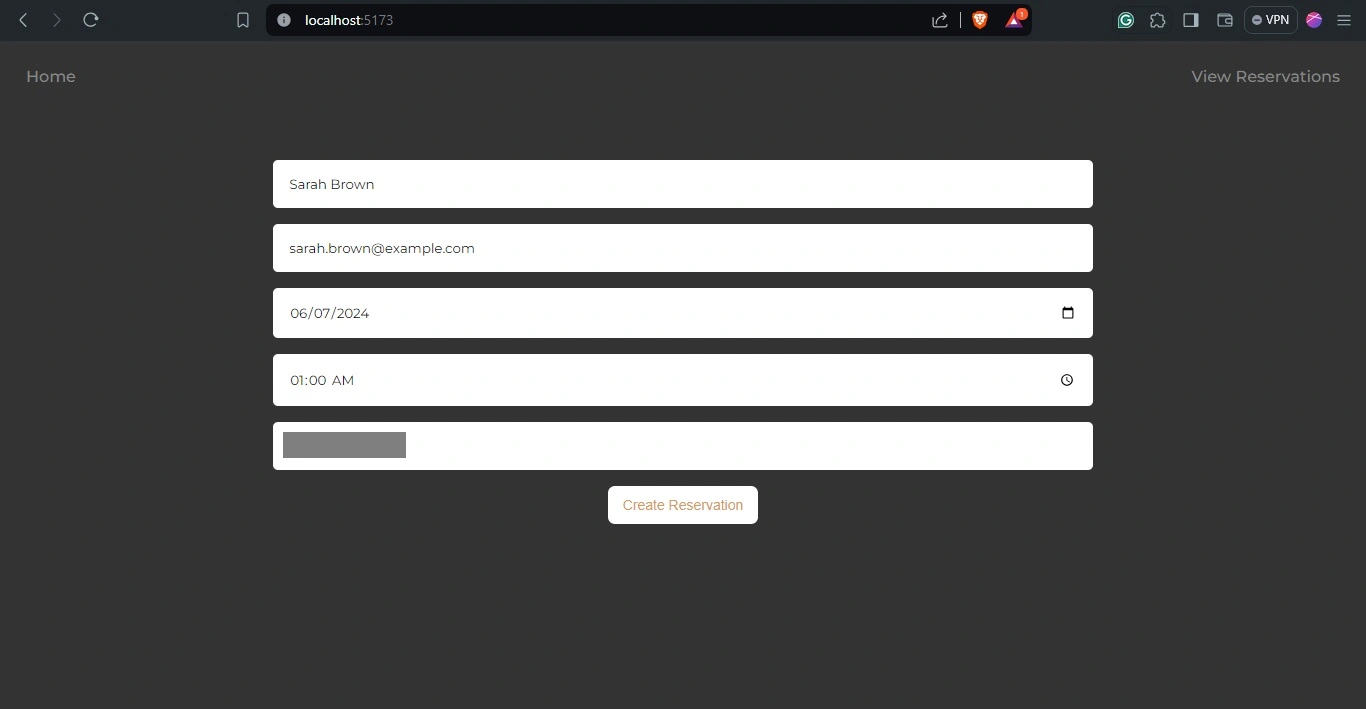
Erstellen Sie eine neue Reservierung, indem Sie das Formular ausfüllen und auf die Schaltfläche „ Create Reservation“ klicken.

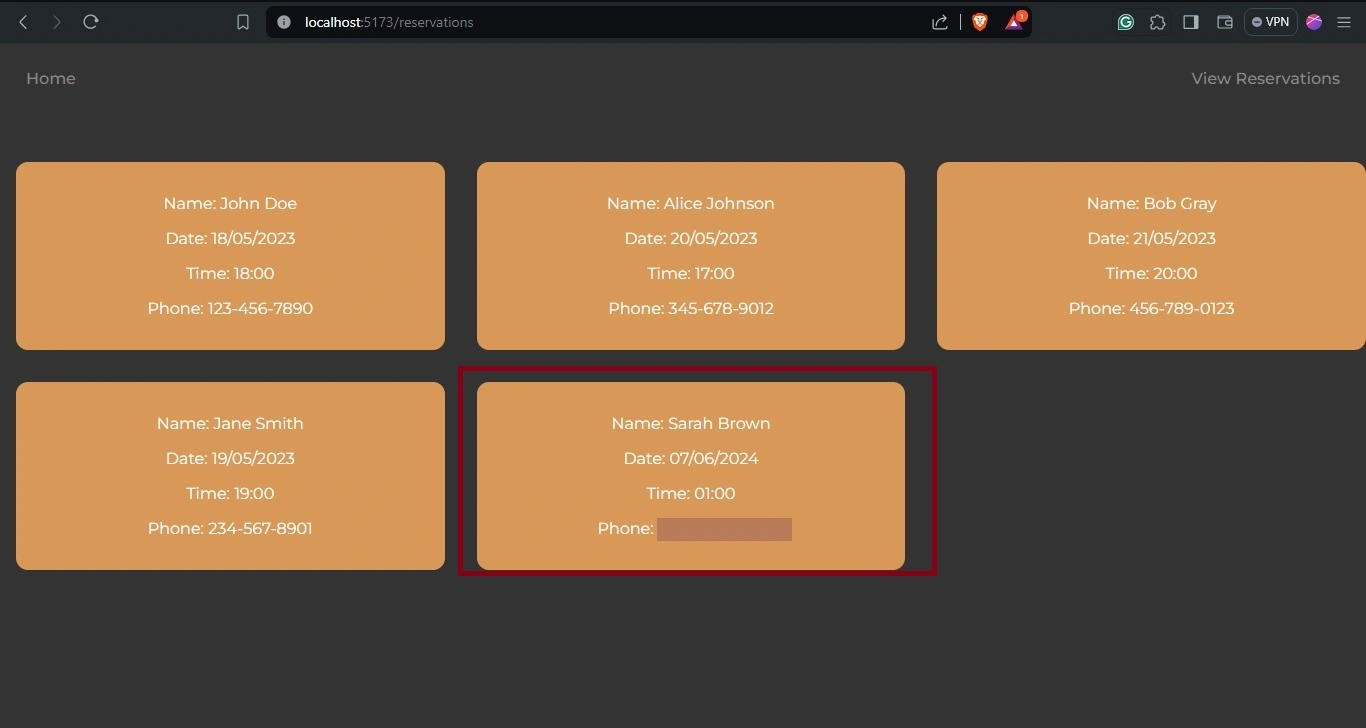
Um zu überprüfen, ob Ihre Reservierung erfolgreich war, navigieren Sie zur Registerkarte „ View Reservations “, wo Sie Ihre Reservierung sehen können.

Öffnen Sie abschließend Ihre WhatsApp-Anwendung, um die Bestätigungsnachricht zu sehen, die an Ihre WhatsApp-Nummer gesendet wurde.

Bereitstellung Ihrer Anwendung mit Back4app’s AI Agent auf Back4app Containers
Um Ihre Anwendung in einem Back4app-Container bereitzustellen, müssen Sie ein Dockerfile für Ihre Vue-Anwendung erstellen.
Erstellen Sie ein Dockerfile im Root-Verzeichnis Ihres Projekts und fügen Sie den untenstehenden Code-Block ein:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Nachdem Sie Ihr Dockerfile erstellt haben, pushen Sie Ihren Code in ein GitHub-Repository. Um Ihre Anwendung über GitHub mit dem AI-Agenten bereitzustellen, müssen Sie die Back4App Containers GitHub App auf Ihrem GitHub-Konto installieren.
Außerdem müssen Sie der Anwendung die erforderlichen Berechtigungen für den Zugriff auf das Code-Repository Ihrer Anwendung erteilen.
Navigieren Sie dann zur Back4app-Homepage und klicken Sie auf die Schaltfläche „ New App “ in der oberen rechten Ecke des Bildschirms.
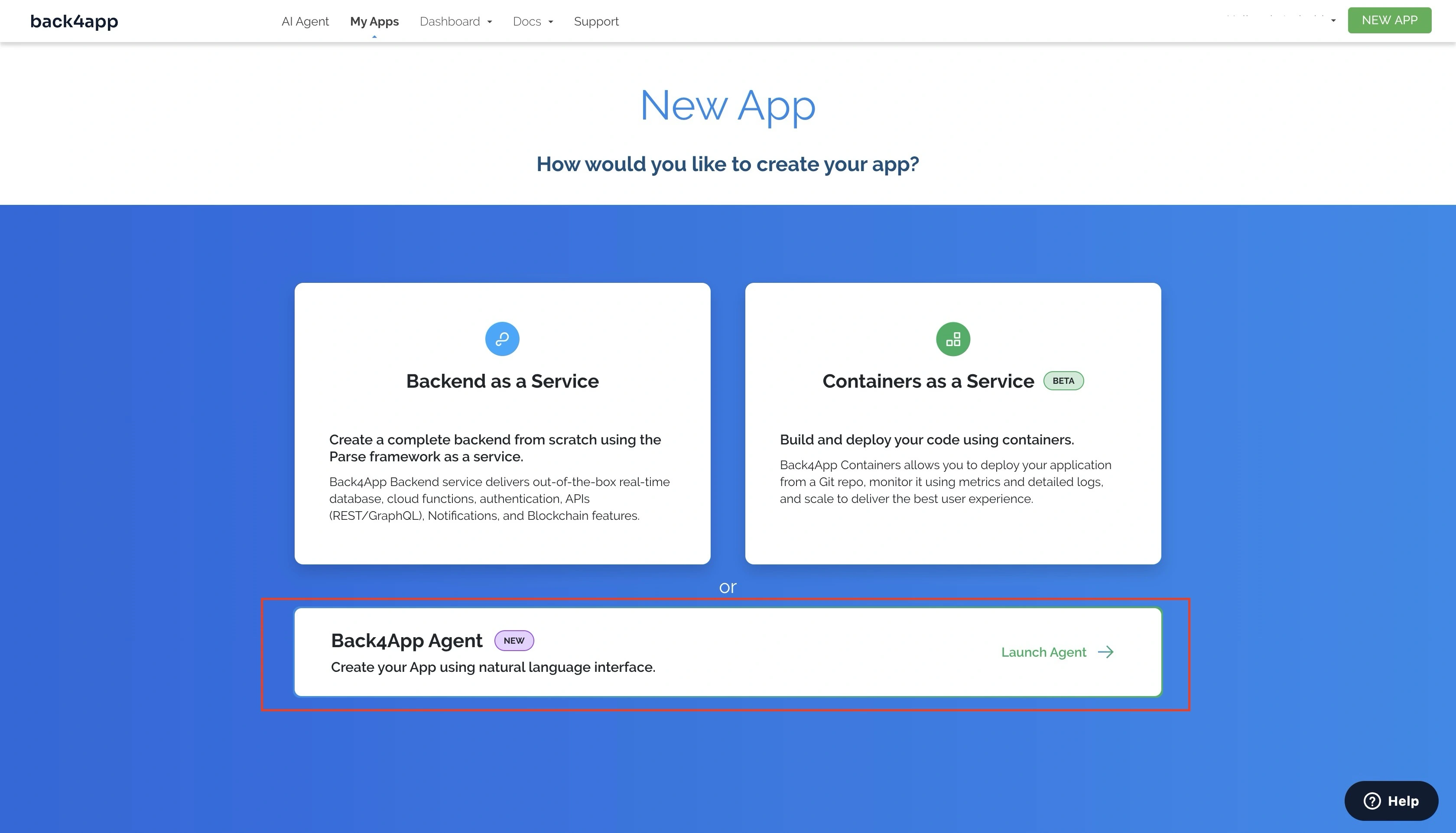
Daraufhin wird ein Einrichtungsbildschirm angezeigt, in dem Sie die Art der zu erstellenden App auswählen müssen.
Wählen Sie die Option Back4app Agent, wie in der Abbildung unten dargestellt.

Wenn Sie die Option Back4app Agent auswählen, werden Sie auf die Seite des Back4app AI Agenten weitergeleitet.
Geben Sie dem KI-Agenten die unten stehende Aufforderung, den Bereitstellungsprozess Ihrer Anwendung zu starten:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Ersetzen Sie die Platzhalter durch ihre tatsächlichen Werte. Mit der obigen Aufforderung wird der Verteilungsprozess gestartet.
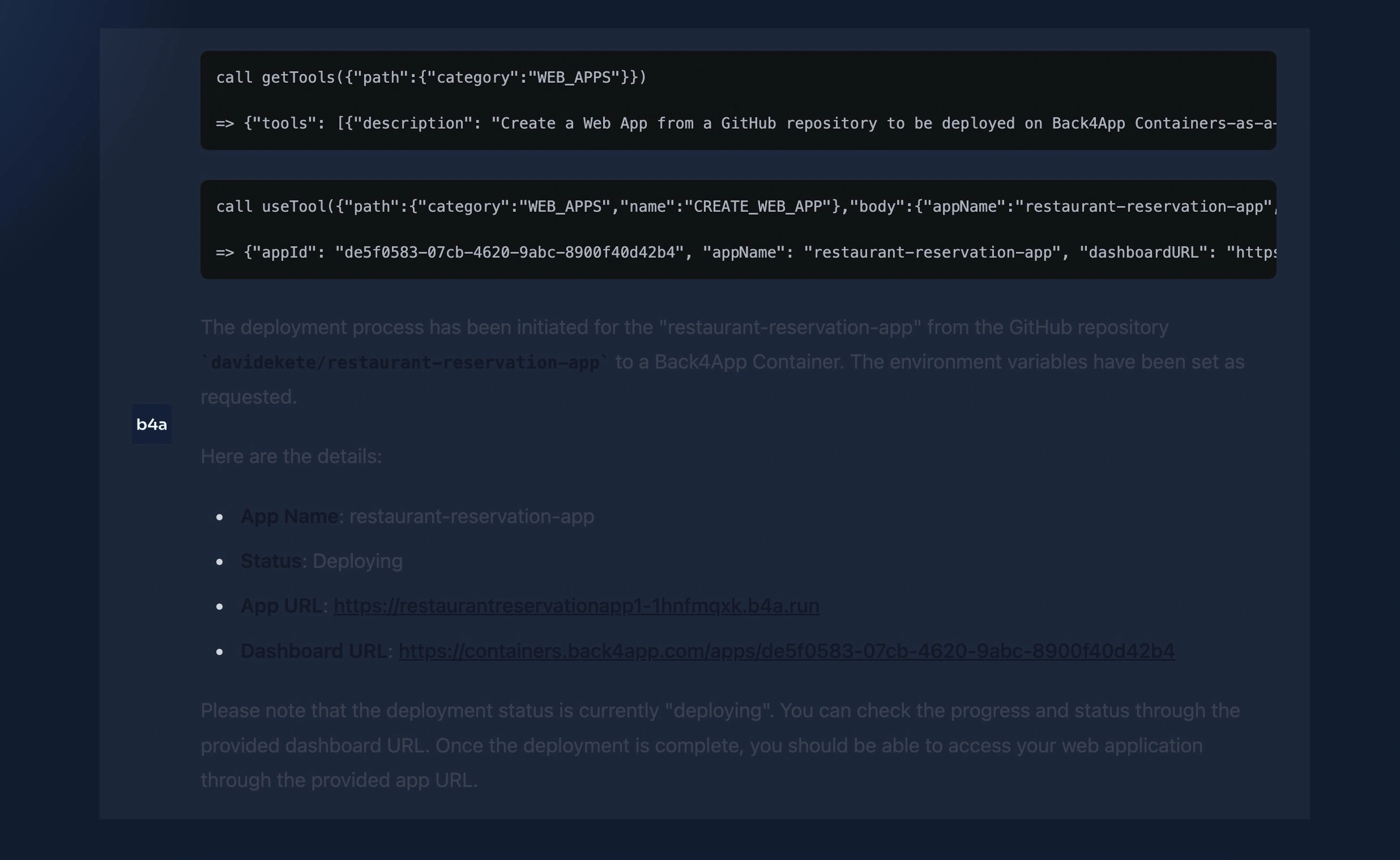
Nach Abschluss des Prozesses antwortet der AI-Agent und meldet den Erfolg oder eine ausstehende Bereitstellung. Wenn Sie eine ausstehende Bereitstellung erhalten, können Sie den Bereitstellungsstatus Ihrer App auf dem Dashboard Ihres Back4app-Containers überwachen.
Sie sollten eine Antwort ähnlich der untenstehenden Abbildung erhalten:

Alternativ können Sie Ihre Anwendung auch manuell in einem Back4app-Container bereitstellen.
Zusammenfassung
In diesem Artikel haben Sie eine funktionale Restaurant-Reservierungs-App mit Back4app, Vue und der Twilio-API erstellt und implementiert.
Mit Ihrer App können Benutzer Reservierungen vornehmen, die in Ihrem Back4app-Backend gespeichert werden.
Sie können die Reservierungen, die sie vorgenommen haben, über Schnittstellen anzeigen, die von Vue erstellt und von Ihrem Back4app-Cloud-Code betrieben werden, den Sie mit dem KI-Agenten generiert haben.
Außerdem bestätigt Ihre App erfolgreiche Reservierungen über WhatsApp-Nachrichten, die von der Twilio-API unterstützt werden.
Sie können den vollständigen Code, der in diesem Tutorial verwendet wird, in diesem GitHub-Repository finden.



