Wie stellt man eine Svelte-Anwendung bereit?
In diesem Artikel erfahren Sie, wie Sie eine Webanwendung mit Svelte erstellen und sie mit Back4app-Containern bereitstellen.
Svelte ist ein JavaScript-Framework für die Entwicklung reaktiver und dynamischer Webanwendungen. Mit dem Svelte-Framework können Sie leichtgewichtige und hochleistungsfähige Anwendungen erstellen, denn im Gegensatz zu herkömmlichen JavaScript-Frameworks verlagert Svelte einen Großteil der Schwerstarbeit vom Browser in die Build-Phase.
Contents
- 1 Projekt-Übersicht: Inventar-Tracker
- 2 Erstellen der Svelte-Anwendung
- 3 Erstellen einer Svelte Anwendung
- 4 Einrichten einer Back4app-Anwendung
- 5 Verbinden Ihrer Svelte-Anwendung mit Back4app
- 6 Daten zu Back4app hinzufügen
- 7 Abrufen von Daten aus Back4app
- 8 Löschung von Daten aus Back4app
- 9 Ihre Anwendung testen
- 10 Dockerisierung Ihrer Svelte-Anwendung
- 11 Bereitstellen Ihrer Svelte-Anwendung
- 12 Zusammenfassung
Projekt-Übersicht: Inventar-Tracker
In diesem Artikel wird ein Inventar-Tracker vorgestellt, der mit der Echtzeit-Datenbank von Back4App integriert ist.
Die Anwendung verwaltet die Inventardaten eines Benutzers und ermöglicht es ihm, Produktdaten nach Bedarf hinzuzufügen, abzurufen und zu löschen.
Der Tracker speichert wichtige Details wie Produktname, Preis und Menge in Back4App.
Er ermöglicht es den Nutzern, ihr Inventar einfach zu pflegen und zu überwachen, um genaue und aktuelle Informationen über ihre Produkte sicherzustellen.
Erstellen der Svelte-Anwendung
In diesem Abschnitt werden Sie ein Svelte-Projekt mit Vite (einem Front-End-Framework-Build-Tool) erstellen.
Sie können Ihre Svelte-Anwendung mit Vite erstellen, indem Sie den folgenden Befehl in Ihrem Terminal ausführen:
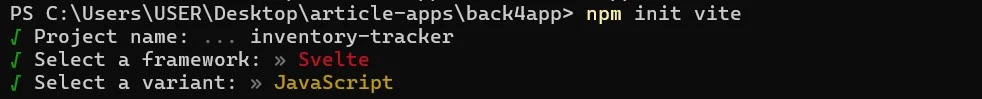
npm init vite
Nachdem Sie diesen Befehl ausgeführt haben, geben Sie einen Namen für Ihr Projekt ein, wählen das Framework (Svelte) aus und wählen Ihre bevorzugte Sprachvariante für das Framework.
Etwa so:

Das Bild oben zeigt, dass der Name des Svelte-Projekts inventory-tracker lautet und die Sprachvariante JavaScript ist.
Als nächstes müssen Sie einige notwendige Abhängigkeiten im Svelte-Projekt installieren. Um die Abhängigkeiten zu installieren, wechseln Sie in Ihr Projektverzeichnis und führen Sie den folgenden Befehl aus:
# Switch to the project directory
cd inventory-tracker
# Install dependencies
npm install
Mit diesem Befehl werden alle erforderlichen Abhängigkeiten in Ihrem Projekt installiert, und Sie können nun mit der Erstellung Ihrer Anwendung in Ihrer IDE beginnen.
Erstellen einer Svelte Anwendung
In diesem Abschnitt werden Sie eine Inventar-Tracker-Anwendung erstellen, die Svelte und Back4apps Backend als Service-Funktion nutzt.
Die Anwendung wird über CRUD-Fähigkeiten (Create, Read, Update, Delete) verfügen, so dass Sie Daten hinzufügen, abrufen, bearbeiten und löschen können.
Bevor Sie mit der Erstellung Ihrer Svelte-Anwendung beginnen, stellen Sie sicher, dass Sie die svelte-routing library installieren.
Die svelte-routing library ist eine Bibliothek, die Routing-Fähigkeiten zu Ihren Svelte-Anwendungen hinzufügt und es Ihnen ermöglicht, Single-Page-Anwendungen (SPAs) zu erstellen.
Installieren Sie die svelte-routing library, indem Sie den folgenden Befehl ausführen:
npm i -D svelte-routing
Nach der Installation erstellen Sie ein AddProduct und eine Home Komponente im src Verzeichnis Ihres Projekts. Fügen Sie in der AddProduct Komponente die folgenden Codezeilen ein:
<!-- AppProduct.svelte -->
<script>
let product = {
name: "",
quantity: "",
price: "",
}
</script>
<form>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
<style>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Der obige Code-Block rendert ein Formular, das Produktdaten aufnimmt. Das Formular enthält drei input Elemente vom Typ text (name) und number (quantity& price).
Die Eingabefelder nehmen den Namen des Produkts, die Anzahl der verfügbaren Produkte und den Preis des Produkts auf.
Mit dem Attribut bind:value in den input Elementen bindet der Codeblock die Werte der Inputs an die angegebenen Eigenschaften des productObjekts. Der Abschnitt style enthält CSS-Stile, die auf diese Svelte-Komponente zugeschnitten sind.
Als Nächstes fügen Sie den unten stehenden Codeblock zu Ihrer Home Komponente hinzu:
<!-- Home.svelte -->
<script>
import {Link} from "svelte-routing";
</script>
<main>
<p>A way to manage and keep track of products in your inventory</p>
<Link to="/add-products" class="link">Add Products here →</Link>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Die Komponente Home importiert die Komponente Link aus der Bibliothek svelte-routing. Die Link Komponente leitet die Benutzer zur Route „/add-products“.
Sie müssen diese Route definieren, um sicherzustellen, dass die LinkKomponente tatsächlich funktioniert.
Um Ihre Routen zu definieren, öffnen Sie die Komponente App und fügen Sie den unten stehenden Codeblock hinzu:
<!-- App.svelte -->
<script>
import {Route, Router} from "svelte-routing";
import AddProduct from './AddProduct.svelte';
import Home from './Home.svelte';
export let url = "";
</script>
<Router {url}>
<h1>Inventory Tracker</h1>
<div class="container">
<Route path="/" component={Home} />
<Route path="/add-products" component={AddProduct} />
</div>
</Router>
<style>
h1{
text-align: center;
font-family: "Poppins", sans-serif;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
</style>
Der obige Codeblock importiert die Komponenten Route und Router von svelte-routingzusammen mit den Komponenten Home und AddProduct, um deren individuelle Routen zu definieren.
Mit der Komponente Route definieren Sie die verschiedenen Routen in der Anwendung. In diesem Fall sind es die Routen Home und AddProduct.
Durch das Einschließen des HTML-Abschnitts in die Router Komponente wird das Routing für die eingeschlossenen Komponenten initialisiert.
Aus dem obigen Codeblock geht hervor, dass beim Rendern der Anwendung zuerst die Home-Route angezeigt wird, da der Pfad der Route „/“ lautet.
Der nächste Schritt besteht darin, die globalen Stile für die Anwendung zu definieren. Erstellen Sie dazu einen Ordner „styles“ im Verzeichnis „src“. Fügen Sie im Ordner styles eine Datei global.css hinzu; in dieser Datei definieren Sie die globalen Stile für die Anwendung.
Fügen Sie den folgenden Codeblock in die Datei global.css ein:
/* global.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #1F2124;
color: #FFFFFF;
}
.container{
inline-size: 60%;
margin: auto;
}
.link{
text-decoration: none;
color: inherit;
font-weight: 500;
}
.link:hover{
color: #99BCF6;
}
input{
padding: 1rem;
border-radius: 12px;
outline: none;
border: none;
font-family: "Montserrat", sans-serif;
color: #333333;
inline-size: 100%;
}
button{
padding: 0.7rem 1rem;
border-radius: 10px;
font-weight: 500;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
}
button:hover{
background-color: #99BCF6;
}
Nachdem Sie die Stile definiert haben, importieren Sie die Datei global.css in die App Komponente, um die definierten Stile auf die Anwendung anzuwenden. Fügen Sie dazu den folgenden Code in den script Abschnitt der App Komponente ein:
//App.svelte
import './styles/global.css';
Nun haben Sie Ihre Svelte-Anwendung erstellt. Als nächstes werden Sie das Backend Ihrer Anwendung mit Back4app erstellen.
Einrichten einer Back4app-Anwendung
In diesem Abschnitt werden Sie eine Back4app-Anwendung erstellen, die als Backend Ihrer Anwendung dient und den Back4app AI-Agent nutzt.
Um eine solche Anwendung zu erstellen, benötigen Sie ein Back4app-Konto. Wenn Sie noch keines haben, können Sie es kostenlos erstellen.
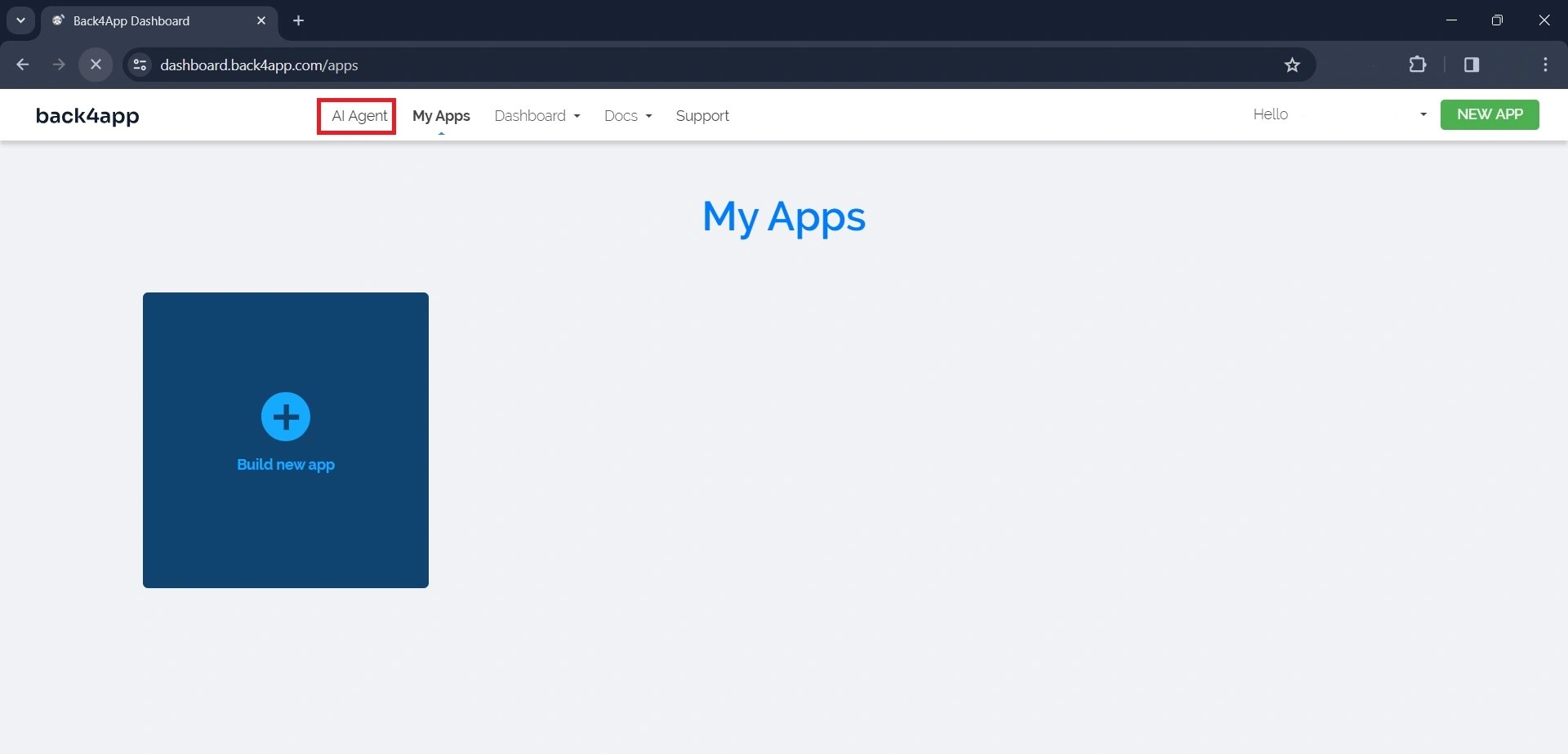
Loggen Sie sich in Ihren Account ein und klicken Sie auf den Link „AI Agent“ in der Navigationsleiste Ihres Back4app Account Dashboards.Back4app account dashboard.

Sobald Sie Zugang zum AI-Agent haben, geben Sie eine Aufforderung ein, die den AI-Agent auffordert, eine Anwendung zu erstellen.
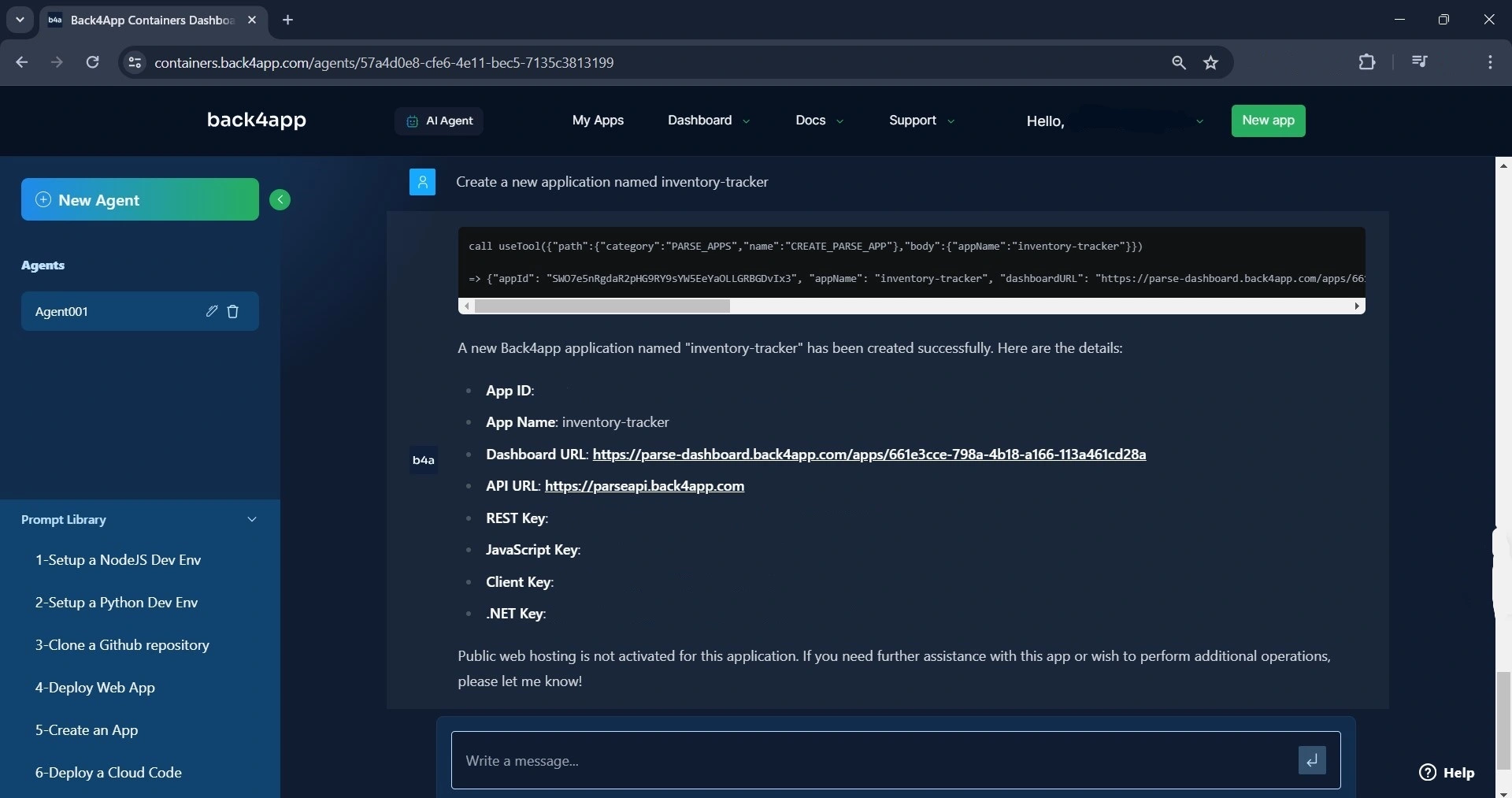
Die Eingabeaufforderung sollte ähnlich wie die untenstehende aussehen:
Create a new application named inventory-trackerWie in der obigen Aufforderung zu sehen ist, müssen Sie den Namen der Anwendung angeben. Sobald der AI-Agent die Erstellung der Anwendung abgeschlossen hat, sendet er eine Antwort, in der er die Erstellung der Anwendung bestätigt.
Die Antwort sollte auch die Anmeldeinformationen der Anwendung enthalten, ähnlich wie die Antwort in der Abbildung unten.

Kopieren Sie von den verschiedenen Anmeldeinformationen, die der AI-Agent bereitstellt, die App-ID und den JavaScript-Schlüssel. Sie benötigen diese, um Ihre Svelte-Anwendung mit der Back4app-Anwendung zu verbinden.
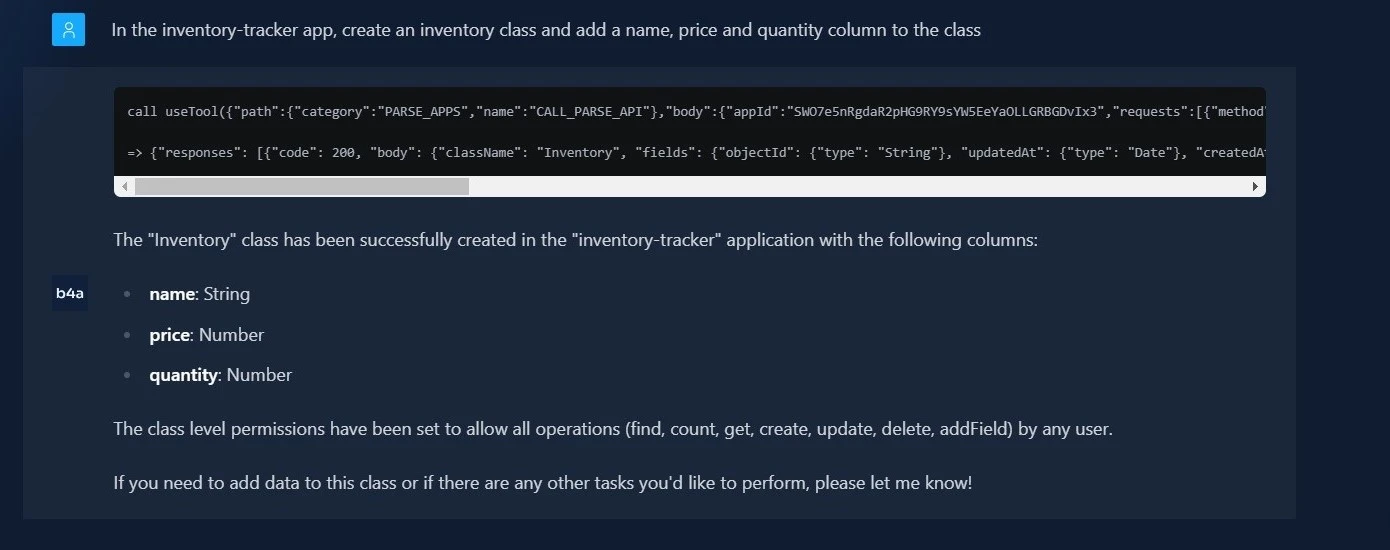
Als nächstes erstellen Sie eine Inventarklasse in der Back4app-Anwendung. Fügen Sie in dieser Klasse die Spalten Name, Menge und Preis hinzu. Schreiben Sie dazu mit dem AI-Agent diese Eingabeaufforderung:
In the inventory-tracker app, create an inventory class and add a name, price, and quantity column to the class.Sie sollten eine Antwort ähnlich der untenstehenden Abbildung erhalten.

Nun, da Ihr Svelte UI Back4app Backend fertig ist, verbinden Sie das UI mit dem Backend.
Verbinden Ihrer Svelte-Anwendung mit Back4app
Verbinden Ihrer Svelte-Anwendung mit Back4app
In diesem Abschnitt werden Sie Ihre Svelte-Anwendung mit der Back4app-Anwendung verbinden. Hierfür benötigen Sie das Parse SDK.
Das Parse SDK ist eine Sammlung von Entwicklungswerkzeugen, die Backend-Dienste anbieten, die Sie in Ihren Webanwendungen verwenden können.
Installieren Sie das Parse SDK, indem Sie den folgenden Befehl ausführen:
npm install parse
Nach der Installation des SDK fügen Sie innerhalb des Skript-Tags in der Datei App.svelteden Code aus dem folgenden Codeblock ein.
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Ersetzen Sie YOUR_APPLICATION_ID und ”YOUR_CLIENT_KEY’ durch die zuvor kopierten Anmeldedaten. Stellen Sie sicher, dass Sie sie sicher mit Umgebungsvariablen speichern.
Daten zu Back4app hinzufügen
Um Daten zu Back4app hinzuzufügen, verwenden Sie die Eingabewerte im Formular der Komponente AddProduct. Sie übernehmen die vom Benutzer eingegebenen Werte und fügen sie der Back4app-Datenbank hinzu.
Erstellen Sie im script Abschnitt der AddProduct Komponente eine addData-Funktion. Diese Funktion enthält die Logik, mit der die Details des Produkts zu Back4app hinzugefügt werden.
Etwa so:
// AddProduct.svelte
import Parse from 'parse/dist/parse.min.js';
import { navigate } from "svelte-routing";
let addData = (event) => {
event.preventDefault();
try {
const Inventory = new Parse.Object("Inventory");
Inventory.set("name", product.name);
Inventory.set("quantity", +product.quantity);
Inventory.set("price", +product.price);
Inventory.save().then(() => {
console.log("New Product added successfully");
navigate("/", { replace: true });
});
} catch (error) {
console.log(error);
}
};
Im obigen Codeblock erstellt die Funktion addData ein neues Parse-Objekt Inventory für die Klasse Inventory.
Sie setzt die Werte der Felder name, quantity und price auf die entsprechenden Werte der product Eigenschaften, bevor sie das Objekt in der Datenbank speichert.
Beachten Sie, dass vor den Eigenschaften product.quantity und product.price ein unärer Plus-Operator (+) vorhanden ist.
Der Operator wandelt die Eigenschaften in den Zahlentyp um. Binden Sie die Funktion addData mit dem submit Ereignishandler an das Formular in der Komponente AddProduct.
Dadurch wird die Funktion addData jedes Mal ausgelöst, wenn der Benutzer das Formular absendet.
Um die Funktion mit dem submit Ereignishandler an das Formular zu binden, ersetzen Sie das Formular in der AddProduct Komponente durch das unten stehende Formular:
<!--AddProduct.svelte-->
<form on:submit={addData}>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
Abrufen von Daten aus Back4app
Um Daten aus Back4app abzurufen, erhalten Sie Zugriff auf das Parse-Objekt, das im vorherigen Abschnitt in Ihrer Back4app-Anwendung gespeichert wurde, und greifen auf die Werte in diesem Objekt zu.
Bevor Sie die Daten abrufen, erstellen Sie eine Card Komponente im src Verzeichnis der Anwendung. Diese Komponente bestimmt das Aussehen der von Back4app abgerufenen Daten.
Schreiben Sie den folgenden Code in die Komponentendatei:
<!-- Card.svelte -->
<script>
export let name = '';
export let quantity = 0;
export let price = 0;
</script>
<div class="card">
<h3>{name}</h3>
<div class="details">
<p>Price: ${price}</p>
<p>Quantity: {quantity == 0 ? "out of stock" : quantity}</p>
</div>
<div>
<button>Delete</button>
</div>
</div>
<style>
.card{
display: flex;
flex-direction: column;
gap: 1.9rem;
padding: 1rem;
border-radius: 12px;
background-color: #e2e2e2;
color: #1F2124;;
inline-size: 100%;
}
.details{
display: flex;
gap: 3rem;
}
.details p{
font-size: 14px;
font-weight: 500;
color: #888888;
}
</style>
Die Komponente Card zeigt den Namen, die Menge und den Preis des Produkts an. Sie erhält diese Werte von ihrer übergeordneten Komponente mithilfe der drei Requisiten im obigen Codeblock: name, quantity, und price.
Fügen Sie nun im script Tag Ihrer Home Komponente den Code aus dem folgenden Codeblock ein:
//Home.svelte
import { onMount } from "svelte";
import Parse from "parse/dist/parse.min.js";
let products = [];
const fetchProducts = async () => {
try {
const query = new Parse.Query("Inventory");
const productsData = await query.find();
products = productsData;
} catch (error) {
console.log(error);
}
};
onMount(fetchProducts);
Dieser Code importiert die Funktion onMount lifecycle aus dem Svelte-Framework. Außerdem wird ein Array productserstellt, das zunächst leer ist.
Im Codeblock finden Sie die Funktion fetchProducts, die die Logik enthält, die für das Abrufen der erforderlichen Daten von Back4app verantwortlich ist.
Die Funktion fetchProducts sucht mit der Methode Parse.Querynach einem „Inventory“-Objekt in der Datenbank Ihrer App.
Sie gibt dann ein Array der Abfrageergebnisse zurück, indem sie die find()Methode für die query aufruft. Schließlich wird das Array der Ergebnisse der product Variablen zugewiesen.
Indem Sie die Funktion fetchProducts zu einem Argument der Funktion onMount machen, stellen Sie sicher, dass die Anwendung Ihre Daten abruft, wenn Sie die Home Komponente rendern.
Zeigen Sie im HTML-Abschnitt der Komponente die Daten im Array products an.
Etwa so:
<!-- Home.svelte-->
<div class="products">
{#each products as product}
<Card name={product.get('name')} quantity={product.get('quantity')} price={product.get('price')}/>
{/each}
</div>
Der each Block durchläuft das Array products und zeigt die Komponente Card für jedes Produkt im Array an.
Die Card Komponente erhält die Werte für den Namen, die Menge und den Preis des Produkts mithilfe der get Methode für das Produkt. Sie ordnet diese Werte dann ihren Requisiten zu.
Gestalten Sie das div Tag, das den each Block umschließt, indem Sie die unten definierten Stile zum style Tag in Ihrer Home Komponente hinzufügen.
/* Home.svelte */
.products{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
border-top: 2px solid #e2e2e2;
margin-block-start: 3rem;
padding-block-start: 2rem;
}
Löschung von Daten aus Back4app
So fügen Sie Ihrer Svelte-Anwendung die Löschfunktion hinzu. Sie müssen Ihre Komponenten ändern, beginnend mit der Komponente Card. Erstellen Sie in der Komponente Card eine neue Requisite namens handleClick.
Erstellen Sie die Requisite, indem Sie die folgende Codezeile in den script Abschnitt der Komponente einfügen:
//Card.svelte
export let handleClick;
Nun binden Sie die Requisite an das button Element im HTML-Abschnitt der Komponente mit dem click Event-Handler.
Etwa so:
<!-- Card.svelte -->
<div>
<button on:click={handleClick}>Delete</button>
</div>
In der Komponente Home werden Sie eine Funktion deleteProduct erstellen. Diese Funktion enthält die Logik, die für die Löschung des ausgewählten Produkts verantwortlich ist.
Fügen Sie die folgenden Codezeilen in den script Abschnitt der Komponente ein.
// Home.svelte
const deleteProduct = async (id) => {
try {
const Product = Parse.Object.extend("Inventory");
const product = new Product();
product.id = id;
await product.destroy();
const newData = products.filter((item) => item.id !== id);
products = newData;
} catch (error) {
console.log(error);
}
};
Im obigen Codeblock erstellt die Funktion deleteProduct ein neues „Product“-Objekt, setzt die id-Eigenschaft des Objekts auf den id-Parameter der Funktion und ruft dann die asynchrone destroy Methode des Objekts auf, um das Produkt mit der angegebenen ID zu löschen.
Die Funktion filtert das Produkt mit der angegebenen ID aus dem Produkt-Array heraus und erstellt ein neues Array ohne das gelöschte Produkt. Die Funktion ordnet dann das neue Array products zu.
Anschließend übergeben Sie die Funktion an die handleClick Anweisung der Komponente Card. Wenn nun ein Benutzer auf die Schaltfläche in der Card Komponente klickt, wird die Funktion deleteProduct ausgelöst.
Etwa so:
<!-- Home.svelte -->
<Card
name={product.get('name')}
quantity={product.get('quantity')}
price={product.get('price')}
handleClick={() => deleteProduct(product.id)}
/>
Ihre Anwendung testen
Sie müssen Ihre Anwendung testen, um sicherzustellen, dass sie ordnungsgemäß funktioniert. Um Ihre Anwendung zu starten, führen Sie den folgenden Befehl aus.
npm run dev
Mit diesem Befehl wird Ihre Anwendung auf dem Entwicklungsserver ausgeführt und Sie erhalten einen Link, mit dem Sie die Anwendung in Ihrem Webbrowser anzeigen können.
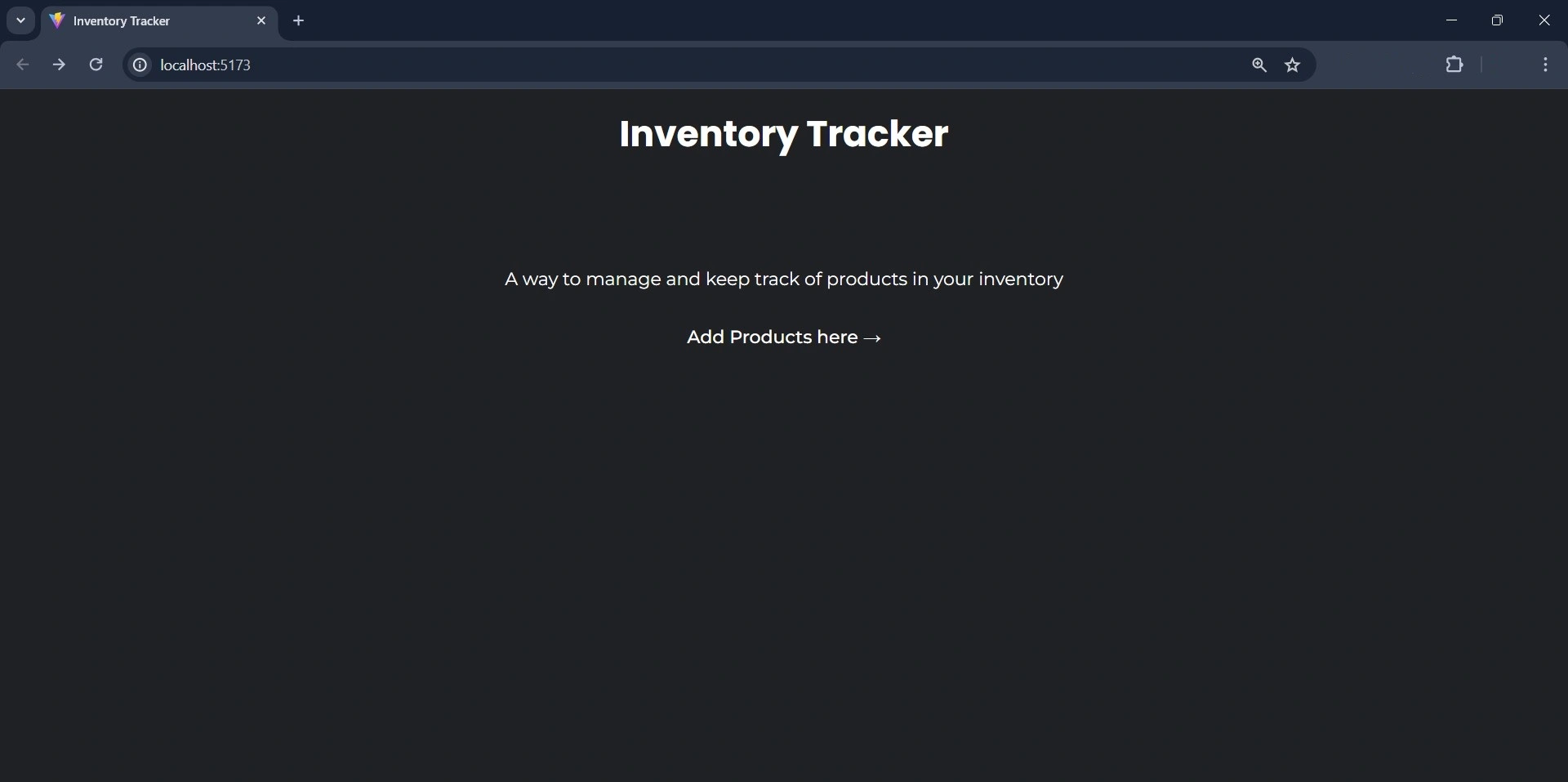
Wenn Sie auf den Link klicken, sollten Sie eine Anwendung sehen, die wie das folgende Bild aussieht.

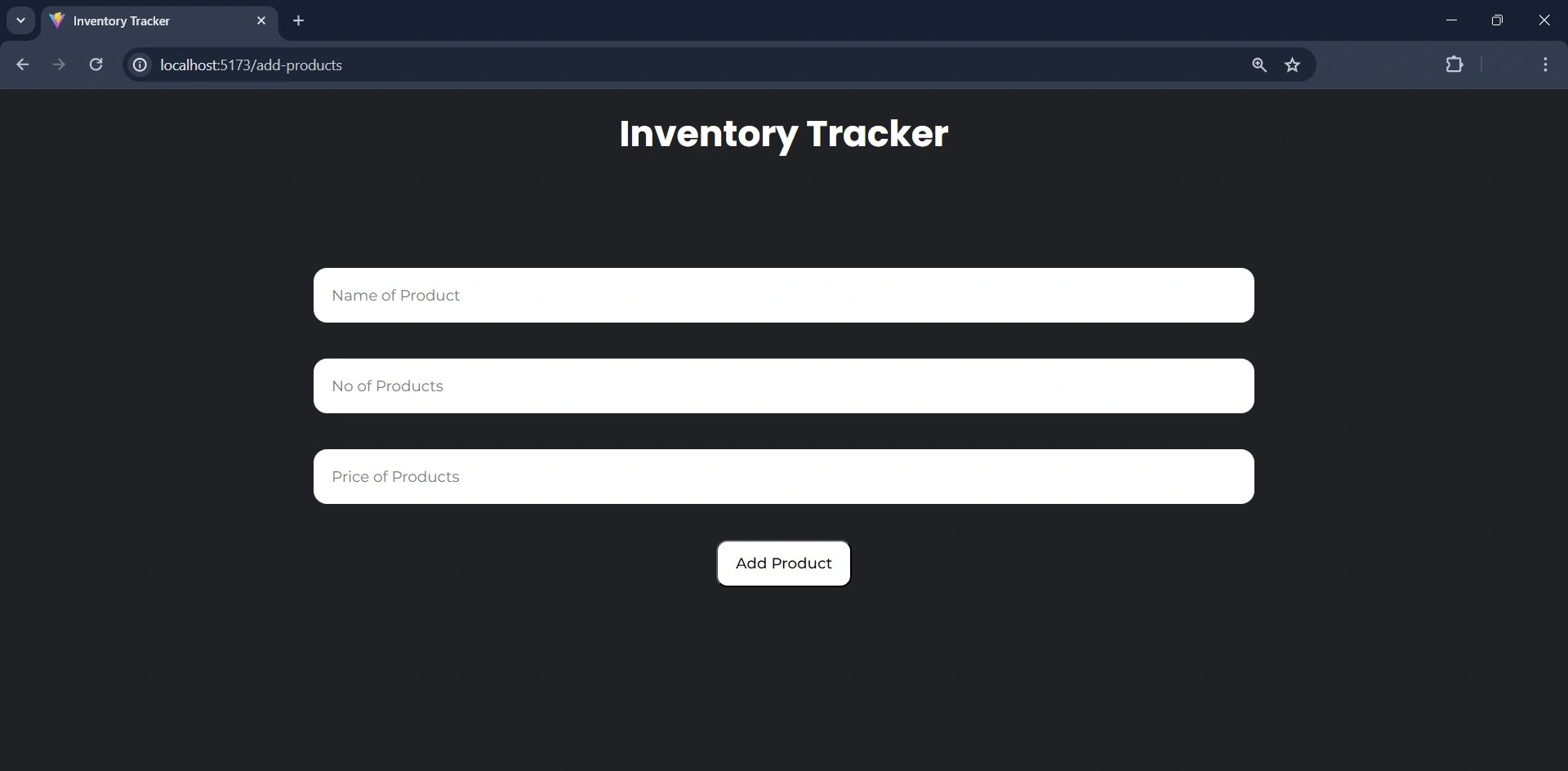
Klicken Sie auf den Link „Produkte hier hinzufügen“, und Sie werden auf eine neue Seite weitergeleitet, die wie folgt aussieht:

Füllen Sie das Formular aus und senden Sie es ab, indem Sie auf die Schaltfläche „Produkt hinzufügen“ klicken.
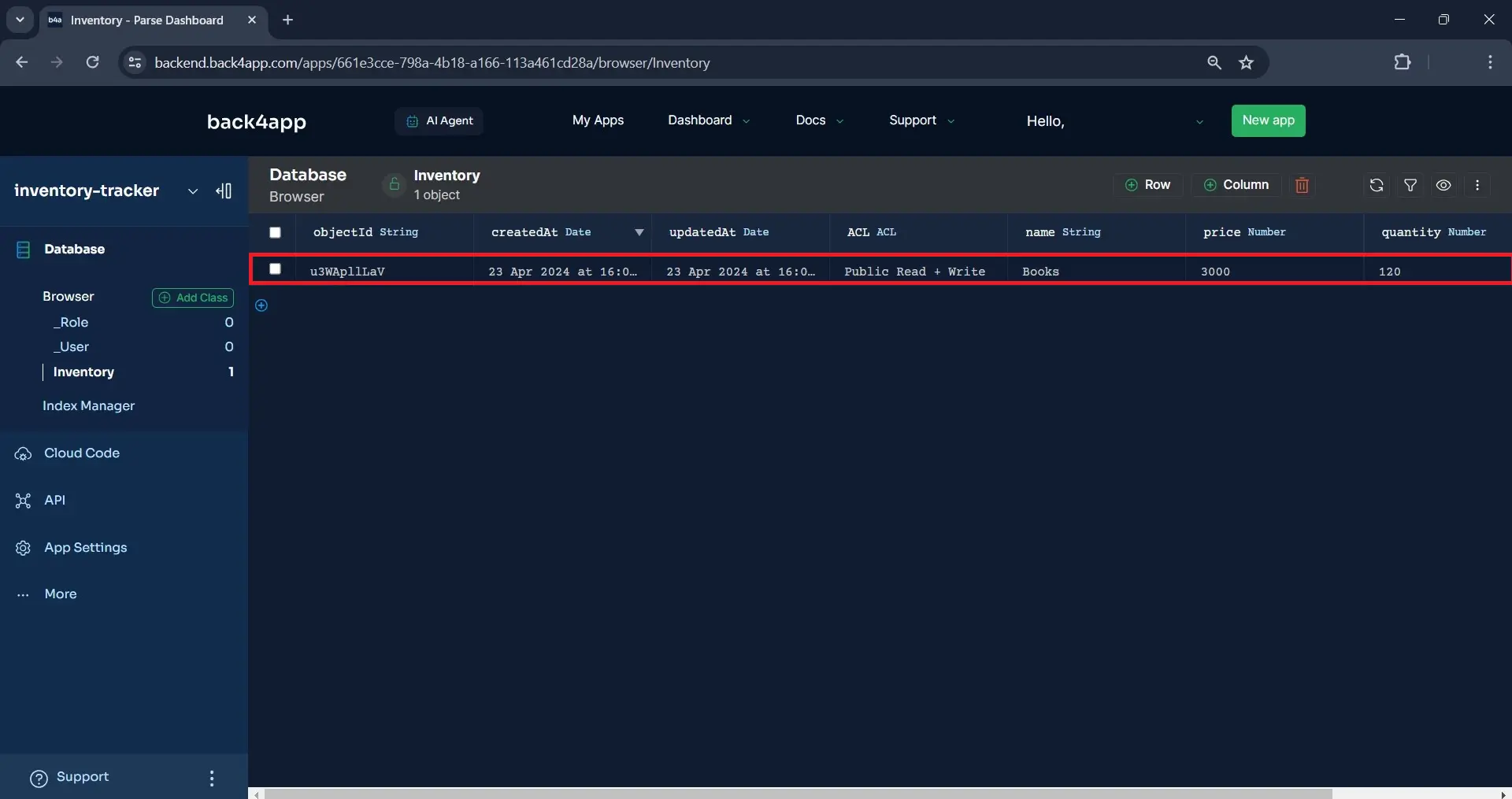
Dadurch werden die von Ihnen angegebenen Daten in die Back4app-Datenbank aufgenommen. Sie können dies überprüfen, indem Sie das Dashboard der Back4app-Anwendung besuchen.
Wenn die Anwendung die Daten erfolgreich hinzufügt, fügt Back4app eine neue Zeile in die Datenbank ein.
Etwa so:

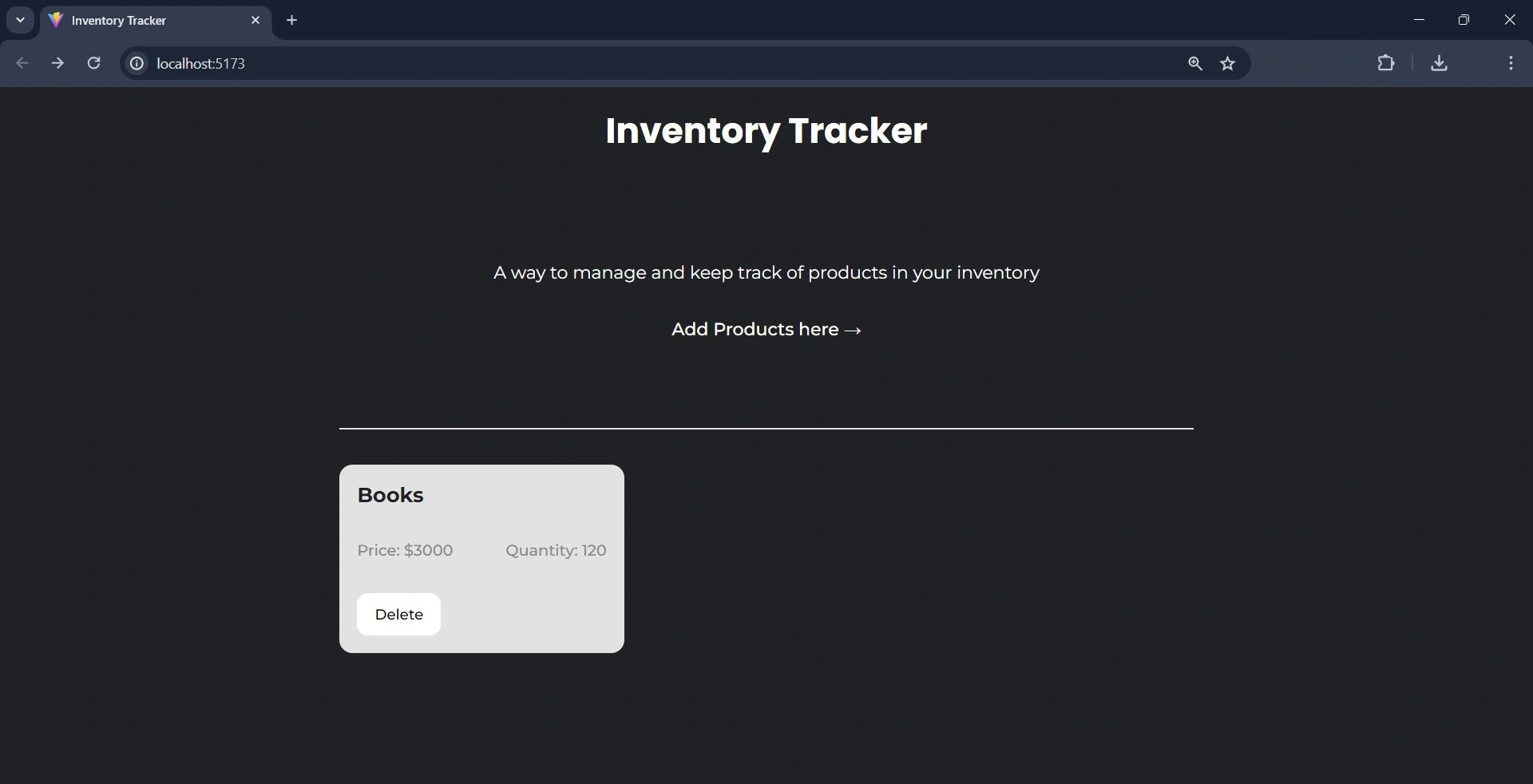
Nach dem Absenden des Formulars leitet die Anwendung Sie zur Startseite weiter, auf der das neue Produkt angezeigt wird.

Um ein Produkt zu löschen, klicken Sie einfach auf die Schaltfläche „Löschen“ auf der Produktkarte.
Dockerisierung Ihrer Svelte-Anwendung
Sie müssen Ihre Svelte-Anwendung docken, bevor Sie sie auf Back4app bereitstellen können. Um Ihre Svelte-Anwendung zu dockerisieren, erstellen Sie ein Dockerfile und .dockerignore-Dateien im Stammverzeichnis Ihrer Anwendung.
Schreiben Sie in das Dockerfile die folgenden Codezeilen:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Es gibt einige Verzeichnisse, die Sie bei der Erstellung Ihrer Docker-Images ausschließen müssen (siehe unten). Um diese Verzeichnisse anzugeben, fügen Sie sie der Datei .dockerignore hinzu.
Zum Beispiel:
# .dockerignore
node_modules
Der obige Codeblock weist Docker an, das Verzeichnis node_modules während des Image-Erstellungsprozesses aus dem Kontext auszuschließen.
Da Sie Ihre Svelte-Anwendung mit Vite erstellt haben, müssen Sie Vite für die Unterstützung von Docker konfigurieren.
Rufen Sie dazu Ihre Date ivite.config.js im Stammverzeichnis Ihrer Anwendung auf. Ersetzen Sie den Code in der Datei durch den unten stehenden Codeblock:
import { defineConfig } from 'vite'
import { svelte } from '@sveltejs/vite-plugin-svelte'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [svelte()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Der obige Codeblock legt den Port fest, an dem der Entwicklungsserver überwacht wird, und stellt sicher, dass die Anwendung nicht an einem anderen als dem angegebenen Port ausgeführt wird.
Um Ihr Docker-Image zu erstellen, führen Sie den folgenden Befehl in Ihrem Terminal aus:
docker build -t inventory-tracker .
Bereitstellen Ihrer Svelte-Anwendung
Nun, da Sie Ihre Anwendung gedockt haben, ist der nächste Schritt die Bereitstellung einer Svelte-Anwendung. Um eine Svelte-Anwendung bereitzustellen, werden Sie die Back4app-Container verwenden.
Bevor Sie Ihre Anwendung bereitstellen, müssen Sie sie in ein GitHub-Repository pushen, damit Back4app über sein Repository auf die Anwendung zugreifen kann. Um Back4app Zugriff auf Ihr GitHub Repository zu geben, verwenden Sie die Back4app Github App.
Nachdem Sie Back4app Zugriff auf das Repository der Anwendung gegeben haben, können Sie die Anwendung mit dem KI-Agenten auf Back4app bereitstellen, indem Sie die folgende Aufforderung verwenden:
Deploy my repository <<repository-url>> on Back4app containersDie obige Aufforderung leitet den Bereitstellungsprozess ein. Stellen Sie sicher, dass Sie die <<repository-url>> durch die Repository-URL Ihrer Anwendung ersetzen.
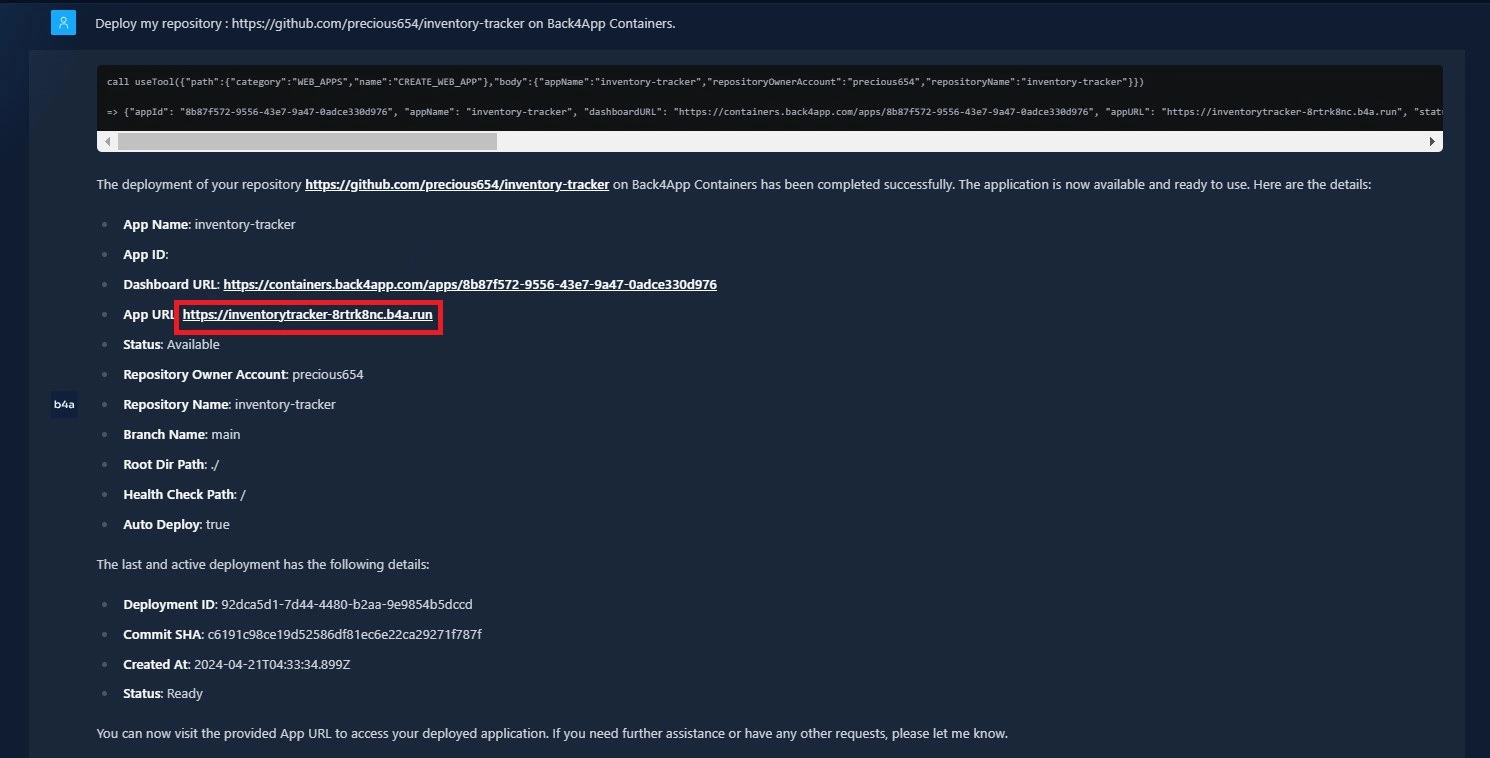
Nach erfolgreicher Bereitstellung sendet der AI-Agent eine Nachricht, in der er Sie über den Status der Bereitstellung der Anwendung informiert und Ihnen Einzelheiten zur Bereitstellung mitteilt.
Zum Beispiel:

Das obige Bild zeigt, dass die Anwendung erfolgreich bereitgestellt wurde und dass Sie auf die Anwendung über Ihren Browser zugreifen können, indem Sie die angegebene App-URL aufrufen.
Zusammenfassung
In diesem Artikel haben Sie gelernt, wie man eine einfache Svelte-Anwendung mit Back4app erstellt. Mit dem Back4app AI Agent haben Sie ein Backend für Ihre Anwendung erstellt, mit dem Sie über das Parse SDK interagiert haben.
Der AI-Agent hat auch den Bereitstellungsprozess Ihrer Anwendung auf Back4app-Containern rationalisiert.
Back4app vereinfacht Ihren Entwicklungs-Workflow, indem es Ihre Backend- und Deployment-Anforderungen verwaltet. So können Sie sich auf die Entwicklung von Produkten konzentrieren, die Ihre Nutzer lieben werden.
Der in diesem Tutorial verwendete Code ist in diesem GitHub-Repository verfügbar.



