Node.js 애플리케이션을 배포하는 방법은 무엇인가요?

이 문서에서는 Node JS 애플리케이션을 배포하는 방법을 설명합니다. Node의 장단점 및 배포 옵션(IaaS, PaaS 및 BaaS 포함)에 대해 설명합니다. 마지막으로 Node 애플리케이션을 Back4app에 배포해 보겠습니다.
Node.js란 무엇인가요?
Node.js는 Chrome의 V8 자바스크립트 엔진을 기반으로 구축된 오픈소스 및 크로스플랫폼 자바스크립트 런타임입니다. 노드는 자바스크립트 개발자가 서버 측 작업을 코딩할 수 있게 함으로써 풀스택으로 전환하는 것을 목표로 합니다. 서버 측 스크립팅, 실시간 애플리케이션, 스트리밍 웹 애플리케이션, 단일 페이지 애플리케이션(SPA), 협업 도구, 웹 게임 등의 사용 사례가 있습니다.
노드는 비동기 I/O가 가능한 이벤트 중심 아키텍처를 갖추고 있습니다. JavaScript를 네이티브 머신 코드로 컴파일할 수 있기 때문에 속도가 매우 빠릅니다. 엄청난 양의 활성 연결을 처리할 수 있으며 개발자가 확장 가능한 고성능 애플리케이션을 쉽게 구축할 수 있습니다.
이 기술은 2009년 연례 유럽 JSConf에서 개발자인 Ryan Dahl이 처음 소개했습니다. 이 기술은 즉시 자바스크립트 생태계에서 가장 흥미로운 소프트웨어 중 하나가 되었습니다.
Node의 인기는 2017년에 정점을 찍었으며 여전히 높은 수준을 유지하고 있습니다. IBM, LinkedIn, Microsoft, Netflix 등과 같은 수백만 개의 회사에서 가장 많이 사용하는 개발 도구 중 하나입니다. 단순성과 확장성 덕분에 스타트업을 포함한 모든 회사 규모에 적합합니다.
다음 두 섹션에서는 Node의 장단점에 대해 자세히 알아보겠습니다.
Node.js의 장점
고성능
소개에서 언급했듯이 Node는 구글의 고성능 자바스크립트 엔진으로 구동됩니다. V8은 JavaScript를 네이티브 머신 코드로 컴파일하기 때문에 매우 빠른 속도로 자바스크립트를 컴파일하고 실행할 수 있습니다.
노드는 또한 이벤트 루프를 사용하여 자바스크립트가 단일 스레드 프로그래밍 언어임에도 불구하고 비차단 I/O 연산을 수행할 수 있습니다. 따라서 시장에서 가장 빠른 옵션 중 하나입니다.
확장성
Node.js의 주요 이점 중 하나는 확장 기능입니다. 노드 애플리케이션은 수평적 확장뿐만 아니라 수직적 확장도 가능합니다. 수평 확장은 기존 시스템에 노드를 추가하는 방식으로 이루어지며, 수직 확장은 특정 노드에 리소스를 추가하는 것을 의미합니다. 이 플랫폼의 뛰어난 확장 옵션은 스타트업은 물론 LinkedIn, Netflix, PayPal과 같이 일일 사용자가 수천만 명에 달하는 대기업에도 적합합니다.
또한 Node는 마이크로서비스 아키텍처에 적합하여 개발자가 지속적인 배포 파이프라인에 적합하고 필요에 따라 쉽게 확장할 수 있는 소규모 구성 요소를 만들 수 있습니다.
쉬운 학습
노드는 자바스크립트에 기반을 두고 있어 자바스크립트의 기본을 이미 알고 있는 개발자도 매우 쉽게 배울 수 있습니다. 학습 곡선이 가파르지 않고 단 몇 주 만에 마스터할 수 있습니다. Node의 단순성은 모든 유형의 프로젝트에 적합합니다.
시장 출시 시간 단축
출시 기간은 많은 개발팀의 필수 벤치마크 중 하나입니다. 누구나 가능한 한 빨리 제품을 시장에 출시하기를 원하며, Node를 사용하면 이를 실현할 수 있습니다.
Node의 단순성과 방대한 양의 npm 패키지는 출시 시간을 획기적으로 단축합니다. GitHub 및 기타 플랫폼에는 프로젝트를 최대한 빨리 시작하고 실행하기 위한 템플릿으로 사용할 수 있는 수많은 오픈 소스 프로젝트가 있습니다.
실전 테스트를 거친 도구
Node는 2009년부터 사용되어 온 검증된 성숙한 도구입니다. 매일 수백만 명의 사용자를 보유한 eBay, Netflix, LinkedIn과 같은 대기업에서 그 안정성을 테스트했습니다.
멋진 특전으로 인해 Node는 여러 기술 스택에 포함되어 있습니다(일반적으로 Express 및 NoSQL 데이터베이스와 함께 사용됨). Node가 포함된 기술 스택 중 일부는 다음과 같습니다:
- MERN
- MEAN
- DERN
훌륭한 커뮤니티
Node.js에는 강력하고 활발한 개발자 및 애호가 커뮤니티가 있으며, 이들은 더 나은 Node를 만들기 위해 계속해서 기여하고 있습니다. 문제가 발생하거나 궁금한 점이 있는 경우 도움을 받을 수 있는 다양한 곳이 있습니다. Node의 인기로 인해 이미 만들어진 솔루션과 코드를 GitHub에서 어렵지 않게 찾을 수 있습니다.
Node.js의 또 다른 장점은 npm(노드 패키지 관리자)이라는 패키지 관리자입니다. Npm을 사용하면 개발자는 처음부터 다시 개발할 필요 없이 기성 JavaScript 패키지를 푸시하여 사용할 수 있습니다. 이 패키지는 애플리케이션의 개발 비용과 복잡성을 크게 줄일 수 있습니다. 이 글을 쓰는 시점에 npm에서 호스팅되는 패키지는 130만 개가 넘습니다.
Node.js의 한계
복잡한 작업의 성능 저하
Node.js의 가장 큰 단점은 무거운 컴퓨팅이 필요한 작업을 수행하지 못한다는 점입니다. 오늘날 많은 프로그램과 알고리즘은 최적의 결과를 얻기 위해 병렬화가 필요합니다. 이미 아시다시피 Node.js는 단일 스레드 프런트엔드 언어로 설계되어 다중 스레드를 지원하지 않는 JavaScript를 기반으로 합니다.
10.5 업데이트를 통해 Node.js 팀은 워커 스레드 형태의 멀티스레딩 지원을 출시했습니다. 이 모듈을 통해 개발자는 스레드 풀에서 추가 스레드를 활용할 수 있습니다. 워커 스레드를 사용하더라도 Node는 여전히 무거운 컴퓨팅에는 적합하지 않습니다. 프로젝트 요구 사항에 복잡한 계산, 무거운 컴퓨팅 또는 병렬화가 포함된 경우 다른 프로그래밍 언어를 사용하는 것이 더 나을 수 있습니다.
비동기 프로그래밍 모델
Node.js는 비동기 프로그래밍 모델을 사용합니다. 이 때문에 콜백 사용에 크게 의존합니다. 콜백은 백그라운드에서 실행되고 (어느 시점에서) 결과를 반환하는 함수입니다. 콜백을 사용하면 코드가 더 복잡해지고 디버깅하기가 더 어려워질 수 있습니다. 또한 콜백을 여러 단계 깊이 중첩하면 소위 “콜백 지옥“이 될 수도 있습니다.
콜백 지옥과 비동기 프로그래밍의 다른 문제는 깔끔한 코드 원칙을 따르면 쉽게 피할 수 있습니다.
불안정한 API
Node.js의 또 다른 큰 문제는 애플리케이션 프로그래밍 인터페이스(API)의 불안정성입니다. Node의 API는 이전 버전과 호환되지 않는 변경 사항으로 자주 변경되어 코드가 손상될 수 있습니다. 따라서 Node 개발자는 변경 사항을 주시하고 코드베이스가 최신 Node.js API 버전과 호환되는지 확인해야 합니다.
강력한 라이브러리 지원 시스템 부족
자바스크립트는 다른 프로그래밍 언어에 비해 라이브러리 시스템이 잘 갖춰져 있지 않습니다. 이로 인해 많은 개발자가 이미지 처리, XML 파싱, 객체 관계형 매핑(ORM), 데이터베이스 처리 등과 같은 다양한 공통 작업을 지원해야 합니다.
과도하게 성장하고 미성숙한 모듈 레지스트리
Node에는 npm에 게시된 수천 개의 오픈 소스 모듈을 생성하는 거대한 개발자 커뮤니티가 있습니다. 문제는 npm이 모듈 코드가 제대로 작동하고 잘 작성되었는지 확인하는 검사를 구현하지 않는다는 것입니다.
많은 모듈이 무작위로 최신 노드 버전에서 지원되지 않거나 중단되어 개발자는 대안을 찾아야 합니다. 과거에는 일부 npm 모듈이 해킹되어 바이러스와 암호화폐 채굴기가 주입되기도 했습니다. 이로 인해 엔터프라이즈 환경에서 사용할 수 있는 모듈을 찾기가 어려웠습니다.
오해하지 마세요. npm이 훌륭하다고 생각하지만 임의의 모듈을 설치할 때는 여전히 주의해야 합니다.
Node.js 배포 옵션
Node.js 애플리케이션을 배포하는 방법에는 여러 가지가 있습니다. 일반적으로 다음 네 가지 그룹으로 나눌 수 있습니다:
- 기존 호스팅
- 서비스형 인프라(IaaS)
- 서비스형 플랫폼(PaaS)
- 서비스형 백엔드(BaaS)
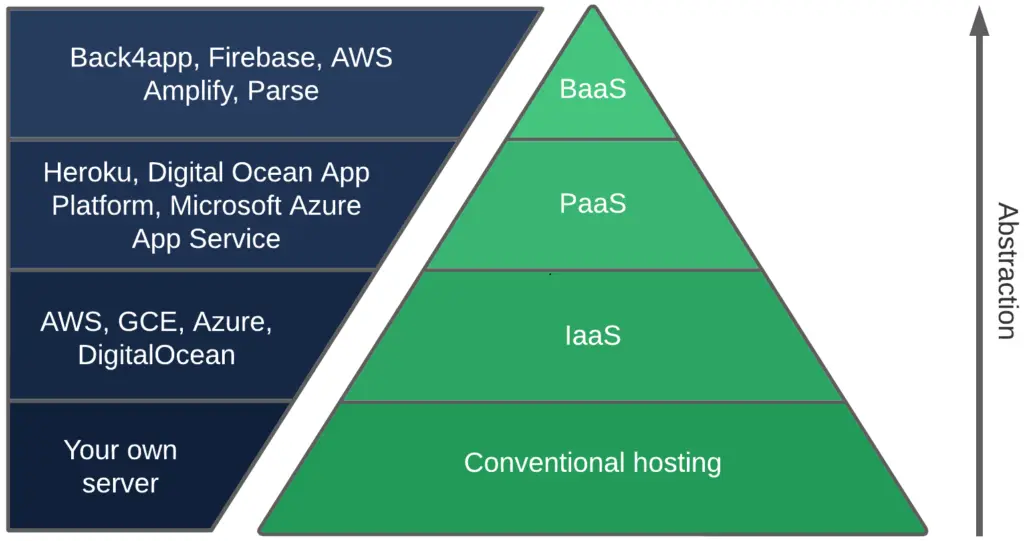
추상화 수준에 따라 피라미드형 차트로 표시할 수 있습니다:

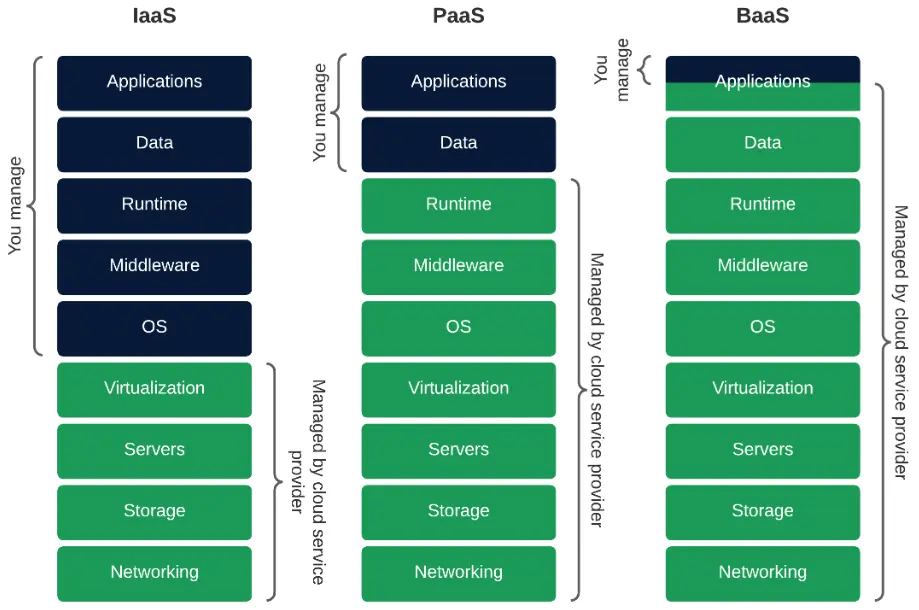
배포 옵션은 다음과 같은 추상화 계층을 처리합니다:

각 그룹을 살펴보겠습니다. 기존 호스팅이 어떻게 작동하는지 잘 알고 계시리라 생각되므로 여기서는 생략하겠습니다.
AWS와 같은 IaaS 서비스
서비스형 인프라(IaaS)는 가상화된 환경에서 서버, 네트워킹, 운영 체제, 스토리지와 같은 컴퓨팅 리소스를 제공하는 클라우드 컴퓨팅 서비스 모델입니다. 이러한 클라우드 서버는 일반적으로 높은 수준의 API 또는 고급 대시보드를 통해 조직에 제공되어 클라이언트가 전체 인프라를 완벽하게 제어할 수 있습니다.
IaaS는 확장성이 뛰어납니다. 고객은 수요에 따라 수직적, 수평적으로 쉽게 확장할 수 있습니다. IaaS 공급업체는 일반적으로 사용한 만큼만 비용을 지불하는 종량제 모델을 따릅니다. 즉, 사용한 리소스에 대해서만 비용을 지불합니다.
IaaS는 2010년대 초에 등장한 이후 다양한 유형의 워크로드에 대한 표준 추상화 모델이 되었습니다. 마이크로서비스 및 서버리스와 같은 새로운 기술이 등장했음에도 불구하고 IaaS는 여전히 가장 인기 있는 옵션입니다.
PaaS 및 BaaS와 달리 IaaS는 클라우드에서 가장 낮은 수준의 리소스 제어를 제공합니다. 따라서 가장 유연한 클라우드 컴퓨팅 모델입니다. 단점은 고객이 애플리케이션, OS, 미들웨어 및 데이터와 같은 측면을 관리해야 하므로 일반적으로 많은 시간이 소요된다는 점입니다.
몇 가지 대표적인 IaaS 예는 다음과 같습니다:
- 아마존 웹 서비스(AWS)
- Google 컴퓨팅 엔진(GCE)
- Microsoft Azure
- 디지털오션
- 리노드
- 랙스페이스
Heroku와 같은 PaaS 서비스
서비스형 플랫폼(PaaS)은 사용자에게 애플리케이션을 개발, 관리 및 제공할 수 있는 클라우드 환경을 제공하는 클라우드 컴퓨팅 서비스 모델입니다. PaaS는 컴퓨터 리소스를 제공할 뿐만 아니라 애플리케이션 개발, 사용자 지정 및 테스트를 위한 다양한 사전 구축 도구가 함께 제공됩니다. 대부분의 PaaS 공급업체는 클릭 몇 번으로 앱을 실행할 수 있도록 지원합니다!
PaaS를 사용하면 사용자는 기본 인프라를 관리하는 대신 앱에만 집중할 수 있습니다. PaaS 제공업체는 서버, 운영 체제, 서버 소프트웨어, 백업 등을 관리하는 등 많은 작업을 대신 처리해 줍니다.
PaaS의 몇 가지 장점은 다음과 같습니다:
- 시장 출시 기간 단축
- 보안 강화
- 비용 효율성
- 확장성
- 고가용성
- 필요한 코드 감소
PaaS의 단점은 공급업체의 기능에 의존할 가능성이 높고 종속될 위험이 있으며 유연성과 제어 기능이 부족하다는 점입니다. 하지만 Paas를 사용하면 앱을 더 빠르게 구축할 수 있고 관리 부담이 적습니다.
PaaS 서비스에는 다음이 포함됩니다:
- Heroku
- AWS Elastic Beanstalk
- 디지털오션 앱 플랫폼
- Microsoft Azure 앱 서비스
- 플라이 플랫폼(Fly.io)
- 렌더링
Back4app과 같은 BaaS 서비스
서비스형 백엔드(BaaS)는 개발의 백엔드 측면을 자동화하고 클라우드 인프라를 관리하는 플랫폼입니다. 또한 사용자 관리, 이메일 알림, 푸시 알림, 클라우드 코드 기능, 소셜 미디어 통합, 파일 저장 및 결제와 같은 기능을 제공합니다.
이를 통해 개발자는 기본 백엔드 및 인프라에 대한 걱정 없이 핵심 비즈니스와 프론트엔드 구축에 집중할 수 있습니다. 프론트엔드는 일반적으로 BaaS 공급업체에서 제공하는 전문 API 및 SDK를 통해 개발됩니다. 따라서 앱이 덜 복잡해지고 유지 관리가 쉬워집니다.
BaaS는 백엔드의 추상화를 포함하면서 IaaS와 PaaS의 모든 이점을 제공합니다. BaaS를 활용하는 팀은 시장 출시 시간을 크게 단축하고 엔지니어링 비용을 절감하며 엔지니어를 더 적게 필요로 합니다.
BaaS는 MVP(최소기능제품), 독립 실행형 앱 또는 소수의 통합이 필요한 앱, 미션 크리티컬하지 않은 엔터프라이즈 앱 등 다양한 유형의 프로젝트에 사용할 수 있습니다.
BaaS의 단점은 IaaS 및 PaaS보다 유연성이 떨어지고 제어 및 사용자 지정 수준이 낮으며 오픈 소스 플랫폼이 아닌 경우 종속될 가능성이 있다는 점입니다.
몇 가지 BaaS 예시:
- Back4app
- AWS Amplify
- Firebase
- Parse
- Cloudkit
- 백엔드리스
Node.js 배포 프로세스
이 글의 이 부분에서는 Back4app을 살펴보고 Node JS 애플리케이션을 빌드하고 배포하는 방법을 알아보겠습니다.
Back4app이란 무엇인가요?
Back4app은 업계 최고의 오픈소스 서비스형 백엔드(BaaS) 솔루션 중 하나입니다. 개발자가 웹 및 모바일 애플리케이션을 빠르게 구축할 수 있도록 사용자에게 다양한 기능과 이점을 제공합니다. Back4app을 사용하면 백엔드나 기본 인프라에 대해 걱정하지 않고 핵심 비즈니스에 집중할 수 있습니다.
이 솔루션은 기능이 풍부하고 사용하기 쉬운 대시보드와 명령줄 인터페이스(CLI)가 함께 제공됩니다. 또한 Flutter, React Native, Node.js, Angular, Android, iOS 등 선호하는 모든 도구에 대한 SDK를 제공합니다!
Back4app의 주요 기능은 다음과 같습니다:
- 스프레드시트형 데이터베이스
- REST 및 GraphQL API
- 실시간 쿼리
- 인증(소셜 인증 포함)
- 확장 가능한 호스팅
- 푸시 및 이메일 알림
기능에 대한 자세한 내용은 Back4app 기능에서 확인하세요.
Back4app은 모든 규모의 앱에 적합한 간단하고 직관적인 가격 모델을 따릅니다. 플랫폼을 프로토타이핑하고 테스트하기에 좋은 넉넉한 무료 요금제(신용카드 필요 없음)를 제공합니다. 여기에는 다음이 포함됩니다:
- 25만 건의 요청
- 250MB 데이터 스토리지
- 1GB 전송
- 1GB 파일 저장 용량
Back4app 요금에 대한 자세한 내용은 가격 페이지를 참조하세요.
프로젝트 소개
간단한 TODO 웹 애플리케이션을 코딩하고 배포해 보겠습니다. 이 웹 앱은 생성, 검색, 업데이트, 삭제와 같은 기본적인 CRUD 작업을 지원할 것입니다. Express 웹 프레임워크를 사용하여 Node.js로 코딩하고, 데이터 저장은 Parse에서 처리하며, 템플릿 엔진으로 Twig를 사용하겠습니다.
배포된 앱이 실제로 작동하는 모습을 보려면 여기를 클릭하세요!
전제 조건:
- Node.js에 대한 기본 이해
- Express에 대한 기본 이해
- 템플릿 엔진 사용 경험
- 데이터베이스 및 ParseJS에 대한 기본 이해
Back4app CLI
다음 단계를 수행하려면 Back4app 계정이 필요합니다. 이미 계정이 있는 경우 로그인하고 그렇지 않은 경우 무료 계정에 가입하세요.
Back4app CLI는 Back4app 플랫폼과 상호 작용할 수 있는 명령줄 인터페이스입니다.
Mac/Linux에 설치하려면 실행합니다:
$ curl https://raw.githubusercontent.com/back4app/parse-cli/back4app/installer.sh | sudo /bin/bash이 명령은 최신 CLI 바이너리를 다운로드하여 /usr/local/bin/b4a에 저장합니다.
다른 운영 체제의 경우 공식 문서를 참조하세요.
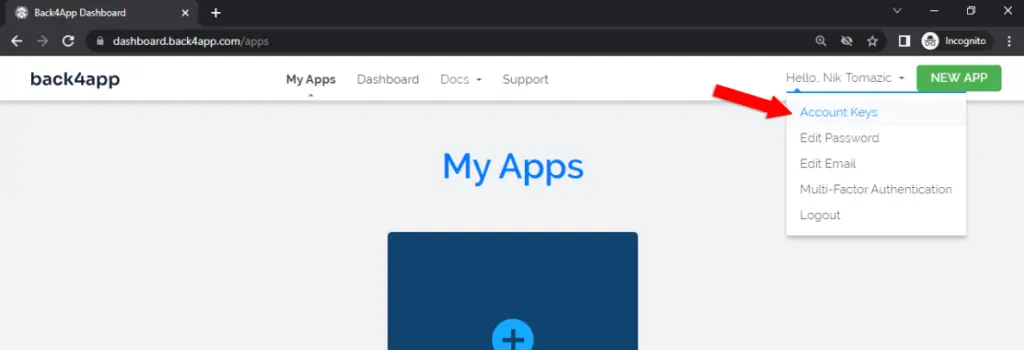
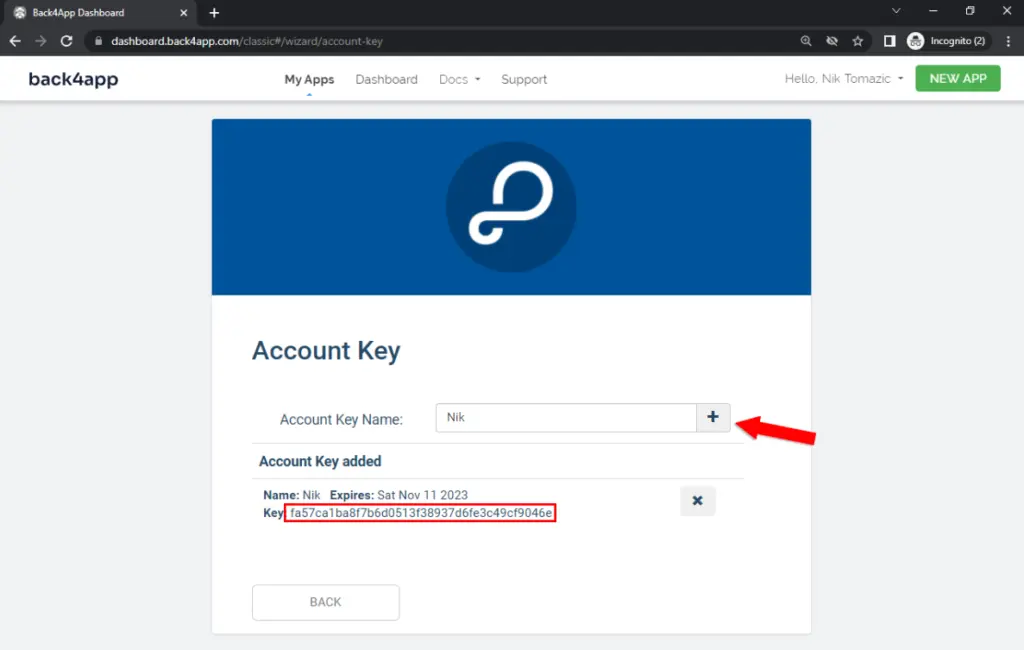
CLI를 사용하려면 계정으로 인증해야 합니다. 그러기 위해서는 먼저 계정 키를 생성해야 합니다. Back4app 대시보드로 이동하여 사용자 아이디(화면 오른쪽 상단)를 클릭한 다음 ‘계정 키’를 클릭합니다:

새 계정 키를 추가하려면 사용자 지정 키 이름을 입력한 다음 “+”를 누릅니다. 다음 단계에서 필요하므로 키를 메모해 두세요:

키를 성공적으로 생성했으면 터미널로 돌아가 실행합니다:
$ b4a configure accountkey
Input your account key or press ENTER to generate a new one.
NOTE: on pressing ENTER we'll try to open the url:
"http://dashboard.back4app.com/classic#/wizard/account-key"
in default browser.
Account Key: <YOUR_GENERATED_ACCOUNT_KEY>
Successfully stored account key for: "<YOUR_EMAIL>".인증이 제대로 작동하는지 확인하려면 앱을 나열해 보세요:
$ b4a list
These are the apps you currently have access to:저처럼 신규 계정인 경우 앱이 목록에 표시되지 않습니다.
앱 만들기
이제 Back4app 앱을 만들어 보겠습니다.
실행:
$ b4a new
Would you like to create a new app, or add Cloud Code to an existing app?
Type "(n)ew" or "(e)xisting": n
Please choose a name for your Parse app.
Note that this name will appear on the Back4App website,
but it does not have to be the same as your mobile app's public name.
Name: nodejs-back4app
Awesome! Now it's time to set up some Cloud Code for the app: "nodejs-back4app",
Next we will create a directory to hold your Cloud Code.
Please enter the name to use for this directory,
or hit ENTER to use "nodejs-back4app" as the directory name.
Directory Name:
You can either set up a blank project or create a sample Cloud Code project
Please type "(b)lank" if you wish to setup a blank project, otherwise press ENTER:
Successfully configured email for current project to: "<YOUR_EMAIL>"
Your Cloud Code has been created at /dev/nodejs-back4app.- 새 앱 또는 기존 앱 만들기: 새
- 앱 이름 지정: 사용자 지정 이름 지정
- 디렉토리 이름: Enter 키를 누릅니다.
- 빈 또는 샘플 클라우드 코드 프로젝트: Enter 키를 누릅니다.
이 명령은 다음과 같은 구조의 디렉터리를 만듭니다:
nodejs-back4app/
├── cloud/
│ └── main.js
├── public/
│ └── index.html
├── .parse.local
└── .parse.project- cloud는 모든 클라우드 코드와 기능을 위한 디렉터리입니다.
- public은 이미지, 스타일시트 등과 같은 공개 파일을 위한 디렉토리입니다.
- .parse.local 및 .parse.project는 구문 분석 구성을 저장하는 데 사용됩니다.
main.js 및 index.html 파일은 필요하지 않으므로 삭제합니다.
웹 호스팅
Node.js 앱을 만들고 있으므로 앱을 호스팅하고 인터넷에서 공개적으로 액세스할 수 있도록 Back4app에 웹 호스팅을 사용하도록 설정해야 합니다.
웹 호스팅 기능을 사용하려면 Back4app 대시보드로 이동하여 앱을 선택하고 화면 왼쪽의 “앱 설정”을 클릭한 다음 “서버 설정”을 클릭합니다. “웹호스팅 및 사용자 정의 도메인”을 검색하고 “설정”을 다시 클릭합니다.
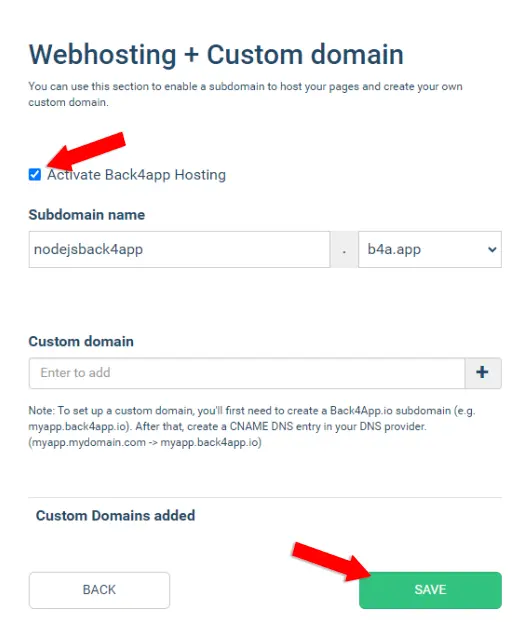
“Back4app 호스팅 활성화”를 클릭하고 하위 도메인 이름을 선택합니다. nodejsback4app을 사용하겠습니다:

마지막으로 ‘저장’을 클릭합니다.
그러면 앱에 액세스할 수 있습니다:
https://<your_subdomain>.b4a.app/사용자 정의 도메인을 웹 앱에도 자유롭게 연결할 수 있습니다!
클라우드 코드 기능으로 Express
이제 실제 코드 작업을 시작해 보겠습니다.
디렉터리를 cloud로 변경하고 그 안에 package.json 파일을 만듭니다:
Back4app은 이 파일을 사용하여 npm을 통해 모듈을 다운로드합니다. 나중에 요청을 구문 분석할 때 필요하기 때문에 본문 구문 분석기를 추가했습니다.
그런 다음 클라우드 폴더에 app.js라는 이름의 다른 파일을 만듭니다:
이 파일은 Express를 초기화하고 구성하는 데 사용됩니다. 또한 다음 단계에서 건전성 검사로 사용될 엔드포인트도 정의했습니다. 보시다시피 Back4app이 자동으로 수행하므로 앱을 정의하거나 종속성을 요구할 필요가 없었습니다.
다음으로 앱을 배포합니다:
$ b4a deploy
Uploading source files
Uploading recent changes to scripts...
Finished uploading files
New release is named v1 (using Parse JavaScript SDK v2.2.25)이 명령은 소스 파일을 Back4app에 업로드하고 모든 것을 구성한 후 이전 섹션에서 선택한 하위 도메인에서 앱을 사용할 수 있도록 설정합니다.
작동하는지 확인하려면 즐겨찾는 웹 브라우저를 열고 앱으로 이동하세요:
https://<your_subdomain>.b4a.app/
# Example
https://nodejsback4app.b4a.app/다음과 같은 응답이 표시됩니다:
잘했어!
다음 섹션에서는 실제 TODO 앱에 대한 작업을 시작하겠습니다.
ParseJS를 사용한 데이터베이스
TODO 앱의 데이터베이스 모델을 정의해 보겠습니다.
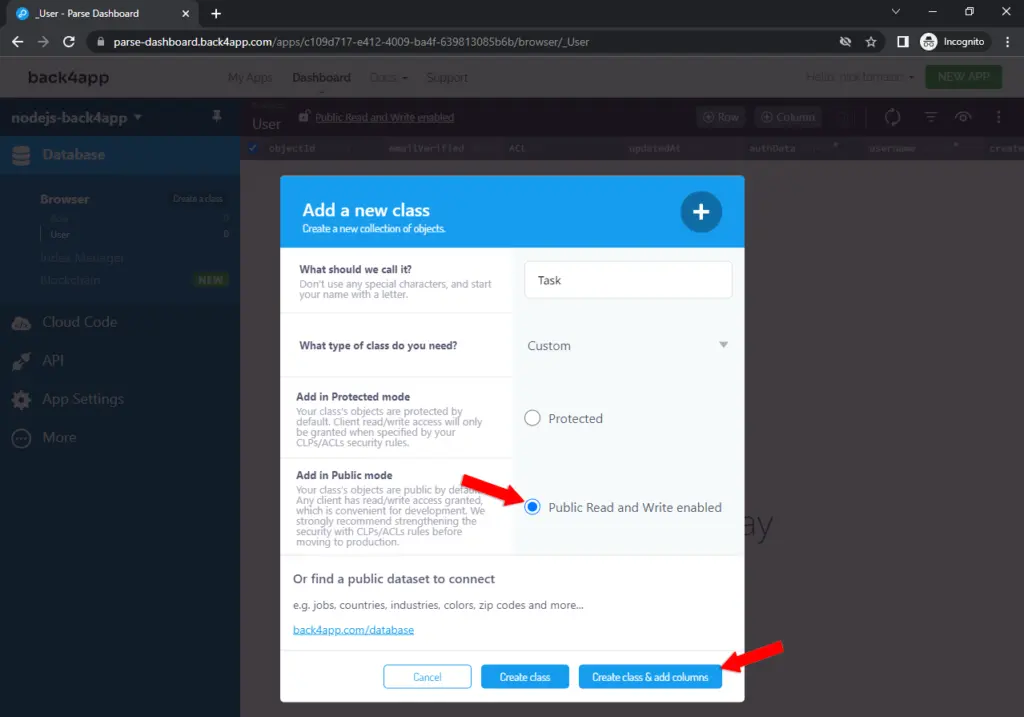
Back4app 대시보드로 이동하여 화면 왼쪽에서 “데이터베이스”를 선택합니다. 그런 다음 “새 클래스 만들기”를 클릭하고 이름을 작업으로 지정한 다음 “공개 읽기 및 쓰기 활성화”를 선택합니다:

다음으로 다음 열을 추가합니다:
+-----------+-------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------+-------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------+-------------+---------------+----------+
| Boolean | isDone | false | yes |
+-----------+-------------+---------------+----------+앱 로직
앱에는 다음과 같은 엔드포인트가 있습니다:
/작업 목록 표시/create는작업을 만듭니다./<ID>는작업 세부 정보를 표시합니다./<ID>/삭제는작업을 삭제합니다./<ID>/작업상태 토글 – 완료/미완료 토글
만들어 보겠습니다.
클라우드 코드를 더 쉽게 유지 관리할 수 있도록 두 개의 파일로 분리하겠습니다.
- app.js – Express 서버를 초기화 및 구성합니다.
- routes.js – 엔드포인트와 해당 로직을 정의합니다.
최신 웹 앱을 구축하는 더 나은 접근 방식은 MVC(모델-뷰-컨트롤러) 아키텍처 패턴을 사용하는 것입니다. Express의 좋은 시작은 express-generator를 사용하는 것입니다.
app.js 콘텐츠를 다음과 같이 바꿉니다:
- Twig를 기본 보기 엔진으로 설정했습니다.
- 경로는 더 이상 이 파일에 정의되지 않고 routes.js에 정의됩니다.
다음으로 routes.js를 생성하고 다음 코드를 입력합니다:
위에서 언급한 모든 경로를 정의하고 Parse를 사용하여 데이터를 조작하고 저장했습니다. 보시다시피 모든 경로는 비동기식인데, Parse가 응답할 때까지 기다려야 하기 때문입니다. 또한 대부분의 코드는 문제가 발생할 경우를 대비해 try-catch 블록으로 래핑되어 있습니다.
ParseJS에 대한 자세한 내용은 JavaScript 가이드를 참조하세요.
다음으로 엔드포인트에 뷰 템플릿을 첨부해 보겠습니다.
클라우드 폴더 내에 보기 폴더를 만들고 GitHub 리포지토리에서 템플릿 파일을 다운로드하여 보기 디렉터리에 배치합니다.
최종 디렉토리 구조는 다음과 같아야 합니다:
nodejs-back4app/
├── cloud/
│ ├── views/
│ │ ├── base.twig
│ │ ├── create.twig
│ │ ├── error.twig
│ │ ├── index.twig
│ │ └── task.twig
│ ├── app.js
│ ├── routes.js
│ └── package.json
├── public
├── parse.local
└── parse.project마지막으로 package.json에 twing을 추가하여 Twig 지원을 활성화합니다:
앱을 배포합니다:
$ b4a deploy
Uploading source files
Uploading recent changes to scripts...
Finished uploading files
New release is named v2 (using Parse JavaScript SDK v2.2.25)완료되었습니다. 몇 분 정도 기다렸다가 웹 앱을 방문하여 모든 것이 제대로 작동하는지 확인하세요.
공개 파일
이전 섹션에서 언급했듯이 Back4app은 공용 폴더에 있는 파일을 자동으로 제공합니다. 템플릿에서 이 파일을 사용하려면 Express 설정을 약간 수정해야 합니다.
app.js로 이동하여 다음 줄을 추가합니다:
그런 다음 상대 경로를 통해 템플릿에서 공개 파일을 참조할 수 있습니다:
<img src="/back4app.png" alt="Back4app Logo">공개/back4app.png에 있는 이미지를 표시합니다.
결론
Node는 2009년 출시 이후 꾸준히 성장하고 개선되어 왔습니다. 개발자가 확장 가능한 고성능 애플리케이션을 쉽게 구축할 수 있는 최고의 도구 중 하나입니다.
노드 앱은 IaaS, PaaS 및 SaaS와 같은 다양한 솔루션에 배포할 수 있습니다. 각 솔루션에는 배포 옵션을 선택할 때 고려해야 할 장단점이 있습니다.
Node 애플리케이션을 배포하는 가장 쉬운 방법 중 하나는 다양한 기능을 갖춘 오픈소스 BaaS 솔루션인 Back4app을 사용하는 것입니다. Back4app은 백엔드 및 배포를 아웃소싱하면서 중요한 부분에 집중할 수 있다는 점에서 매우 유용합니다.
back4app-nodejs 리포지토리에서 최종 소스 코드를 가져옵니다.
Node.js 호스팅 옵션에 대해 자세히 알아보려면 컨테이너를 사용하여 Node.JS 앱을 호스팅하는 방법을 참조하세요.



