सोशल मीडिया ऐप कैसे बनाएं? स्टेप गाइड

इस लेख में, हम सोशल नेटवर्क, सोशल मीडिया ऐप्स के प्रकार, उनके लाभ, और अनिवार्य विशेषताओं के बारे में बात करेंगे।
इसके अलावा, हम यह देखेंगे कि सोशल नेटवर्क को चरण-दर-चरण कैसे बनाया जाता है। हम बैकएंड पर Back4app और फ्रंटएंड पर Next.js का उपयोग करेंगे।
Contents
सोशल नेटवर्क क्या है?
सोशल नेटवर्क एक सोशल मीडिया ऐप है जो लोगों को एक दूसरे से जुड़ने और बातचीत करने की अनुमति देता है।
एक बार जब दो उपयोगकर्ता जुड़ जाते हैं, तो वे अपनी उपयोगकर्ता जानकारी साझा कर सकते हैं, संदेशों, छवियों का आदान-प्रदान कर सकते हैं, पोस्ट साझा कर सकते हैं, और भी बहुत कुछ।
आजकल सोशल मीडिया ऐप्स अत्यधिक लोकप्रिय हैं। लगभग हर कोई कम से कम एक सोशल मीडिया ऐप पर साइन अप किया हुआ है। Buffer के अनुसंधान के अनुसार, सबसे लोकप्रिय सोशल मीडिया प्लेटफॉर्म्स हैं:
- Facebook (2.96 billion MAUs)
- YouTube (2.2 billion MAUs)
- Instagram (2 billion MAUs)
- TikTok (1 billion MAUs)
- Snapchat (500 million MAUs)
MAUs का मतलब मासिक सक्रिय उपयोगकर्ता है। यह आपके सोशल मीडिया प्लेटफॉर्म के साथ मासिक रूप से बातचीत करने वाले अद्वितीय उपयोगकर्ताओं की संख्या है।
हालांकि सोशल मीडिया ऐप मार्केट विशाल है, एक सोशल मीडिया ऐप विकसित करना एक चुनौतीपूर्ण कार्य है।
यह सबसे जटिल आईटी परियोजनाओं में से एक है जिसे आप कर सकते हैं। कई कंपनियां एक सोशल नेटवर्किंग ऐप बनाने की कठिनाई को कम आंकती हैं, फिर बड़ी हानियों के साथ पूरी तरह असफल हो जाती हैं।
सोशल मीडिया अनुप्रयोगों के प्रकार
जैसा कि पिछले अनुभाग में उल्लेख किया गया है, सोशल नेटवर्क सोशल मीडिया ऐप के प्रकारों में से केवल एक है। अन्य सोशल मीडिया ऐप के प्रकार हैं:
- मीडिया साझा करने वाले नेटवर्क (Instagram, TikTok, YouTube)
- सामग्री साझा करने वाले नेटवर्क (Pinterest, Tumblr, Flickr)
- उपभोक्ता समीक्षा नेटवर्क (Trustpilot, Angi, Choice)
- ब्लॉगिंग और प्रकाशन नेटवर्क (Medium, Twitter)
- चर्चा मंच (Reddit, Quora, HackerNews)
- रिश्ते बनाने वाले नेटवर्क (Tinder, Bumble)
सोशल मीडिया ऐप विकसित करने के लाभ
एक सोशल मीडिया ऐप बनाना कई लाभ प्रदान करता है। लाभों में विज्ञापन राजस्व, मुद्रीकरण, मूल्यवान उपयोगकर्ता जानकारी एकत्र करना, उन्नत विश्लेषिकी, अन्य कंपनियों के साथ प्रायोजन, और भी बहुत कुछ शामिल हैं।
सोशल मीडिया ऐप्स की एक और महान बात उनकी अत्यधिक पुनर्विक्रय मूल्य है। यदि आपका ऐप तुलनात्मक रूप से सफल है (मतलब कि इसकी अच्छी उपयोगकर्ता आधार है), तो आप इसे जल्दी से किसी अन्य कंपनी को बेच सकते हैं। उदाहरण के लिए, Twitter को $44 बिलियन में बेचा गया था, और MySpace को $87 मिलियन में बेचा गया था।
डेवलपर के दृष्टिकोण से, एक सरल सोशल नेटवर्क बनाना आपको उन टूल्स के बारे में जानने की अनुमति देता है जिनके साथ आप काम कर रहे हैं और आपको यह समझने में मदद करता है कि ऐसा कुछ बनाना कितना कठिन है।
सोशल मीडिया ऐप की अनिवार्य विशेषताएँ
सोशल मीडिया अनुप्रयोग कार्यात्मकताओं में बहुत भिन्न होते हैं। फिर भी, कुछ आवश्यक विशेषताएँ हैं जो हर सफल सोशल मीडिया ऐप में शामिल होती हैं।
उपयोगकर्ता खाते
सभी सोशल मीडिया ऐप्स उपयोगकर्ताओं को एक खाता बनाने की अनुमति देती हैं। एक बार जब उपयोगकर्ता अपना खाता बना लेते हैं, तो वे व्यक्तिगत जानकारी जोड़ सकते हैं और अपनी आवश्यकताओं के अनुसार ऐप को अनुकूलित कर सकते हैं। उदाहरण के लिए, वे उन विशेषताओं का चयन करते हैं जिन्हें वे पसंद करते हैं, अपनी रुचियाँ जोड़ते हैं, विशिष्ट सामग्री छिपाते हैं, आदि।
व्यवसाय के दृष्टिकोण से उपयोगकर्ता खातों का सबसे अच्छा लाभ यह है कि आप एक “उपयोगकर्ता प्रोफ़ाइल” बना सकते हैं। ‘उपयोगकर्ता प्रोफ़ाइल’ से मेरा मतलब है कि आप यह पता लगाते हैं कि एक विशिष्ट उपयोगकर्ता को क्या पसंद है और वे किसके साथ बातचीत करते हैं, और फिर उसके अनुसार विज्ञापनों को अनुकूलित करते हैं।
उपयोगकर्ताओं को जोड़ना
सोशल मीडिया ऐप्स उपयोगकर्ताओं को जोड़ने की अनुमति देती हैं, जैसे कि किसी को दोस्त के रूप में जोड़ना, उनका अनुसरण करना, और उनकी सदस्यता लेना। एक बार जब दो उपयोगकर्ता जुड़ जाते हैं, तो उनके फीड को उसी के अनुसार बदला जाता है।
सामग्री साझा करना
हर सोशल मीडिया ऐप का उद्देश्य सामग्री साझा करना है। यदि आपका ऐप उपयोगकर्ताओं को जल्दी से सामग्री साझा करने की अनुमति नहीं देता है, तो आपका ऐप निश्चित रूप से सफल नहीं होगा।
सोशल मीडिया ऐप को लागू करते समय, सर्वोत्तम UI/UX प्रथाओं का पालन करें। कुछ पोस्ट करना दो बटन दबाने जितना आसान होना चाहिए।
खोज और अन्वेषण
उत्कृष्ट खोज और अन्वेषण एल्गोरिदम हर सफल सोशल ऐप के अभिन्न अंग हैं।
आपका सोशल मीडिया ऐप उपयोगकर्ताओं को उनकी रुचि की सामग्री को आसानी से खोजने की अनुमति देना चाहिए। इसके अलावा, आपके ऐप को एक व्यक्तिगत फीड और उन्नत खोज कार्यक्षमता प्रदान करनी चाहिए।
सूचनाएँ
सक्रियता बढ़ाने और ऐप के उपयोग को बढ़ाने के लिए पुश सूचनाओं को लागू करने पर विचार करने की आवश्यकता होगी।
पुश सूचनाएँ एक शक्तिशाली संचार चैनल हैं जो आपको उपयोगकर्ताओं को सूचित करने की अनुमति देती हैं जब कुछ होता है, जैसे कि उनके दोस्त पोस्ट करते हैं, कोई घटना होती है, वे कुछ समय से ऐप का उपयोग नहीं कर रहे हैं, और इसी तरह।
पुश सूचनाओं के बारे में अधिक जानने और उन्हें अपने प्रोजेक्ट में कैसे एकीकृत करें, यह जानने के लिए, What are Push Notifications? देखें।
सोशल मीडिया ऐप कैसे बनाएं?
इस ट्यूटोरियल अनुभाग में, हम चरण-दर-चरण एक सोशल मीडिया ऐप बनाने के बारे में देखेंगे। हम बैकएंड के रूप में Back4app का उपयोग करेंगे और फ्रंटएंड पर React के साथ Next.js फ्रेमवर्क का उपयोग करेंगे।
पूर्व आवश्यकताएँ
यहाँ वह तकनीकी स्टैक है जिसका हम इस परियोजना के लिए उपयोग करेंगे:
- JavaScript ES6 का अनुभव।
- React/Next.js और React hooks का अनुभव।
- Backend as a Service (BaaS) की बुनियादी समझ।
- अपने स्थानीय मशीन पर Node.js v16+ स्थापित और एक संपादक।
Back4app क्या है?
Back4app एक बेहतरीन लो-कोड बैकएंड है जो आधुनिक वेब और मोबाइल ऐप्स को तेजी से बनाने के लिए है। इसमें कई फीचर्स शामिल हैं, जैसे कि रियल-टाइम डेटाबेस, उपयोगकर्ता प्रबंधन, Cloud Code functions, पुश सूचनाएँ, सोशल इंटीग्रेशन, APIs, SDKs, और भी बहुत कुछ शामिल हैं!
Back4app का उपयोग करके, आप अधिकांश बैकएंड कार्यों को आउटसोर्स कर सकते हैं और अपने मुख्य व्यावसायिक लॉजिक और फ्रंटएंड पर ध्यान केंद्रित कर सकते हैं।
आपको अंतर्निहित बुनियादी ढांचे या ऐप स्केलिंग की चिंता नहीं करनी पड़ेगी। Back4app इसे सब कवर कर देगा। यह सोशल मीडिया ऐप विकास को तेज करने के लिए एक बेहतरीन विकल्प है।
Back4app एक मुफ्त टियर प्रदान करता है जो परीक्षण और प्रोटोटाइपिंग के लिए उत्कृष्ट है। जैसे-जैसे आपका ऐप स्केल होता है, आप बाद में पूर्वानुमानित मूल्य निर्धारण के साथ प्रीमियम टियर्स में अपग्रेड कर सकते हैं।
सोशल नेटवर्क बनाने के लिए Back4app का उपयोग क्यों करें?
- बेहद उपयोग में आसान।
- बिल्ट-इन ऑथेंटिकेशन सिस्टम (सोशल ऑथ सहित)।
- पुश सूचनाएँ, और आसान ईमेल भेजना.
- स्केलिंग क्षमताएं और ऑटो-स्केलिंग।
परियोजना परिचय
इस लेख में, हम एक सरल सोशल नेटवर्क बना रहे होंगे। लागू किया गया सोशल नेटवर्क उपयोगकर्ताओं को एक खाता बनाने, खुद को प्रमाणित करने, एक प्रोफ़ाइल सेटअप करने, और पोस्ट बनाने की अनुमति देगा।
बैकएंड पर हम Back4app का उपयोग करेंगे, और फ्रंटएंड पर हम एक सोशल मीडिया ऐप बनाने के लिए React के साथ Next.js फ्रेमवर्क का उपयोग करेंगे।
हम पहले एक Back4app ऐप बनाएंगे, डेटाबेस मॉडल सेट अप करेंगे, और फिर फ्रंटएंड की ओर बढ़ेंगे।
फ्रंटएंड पर हमें Parse SDK इंस्टॉल करना होगा, ऑथेंटिकेशन सेट अप करना होगा, और विशिष्ट दृश्य, जैसे कि लॉगिन, साइन-अप, प्रोफ़ाइल पर काम करना होगा।
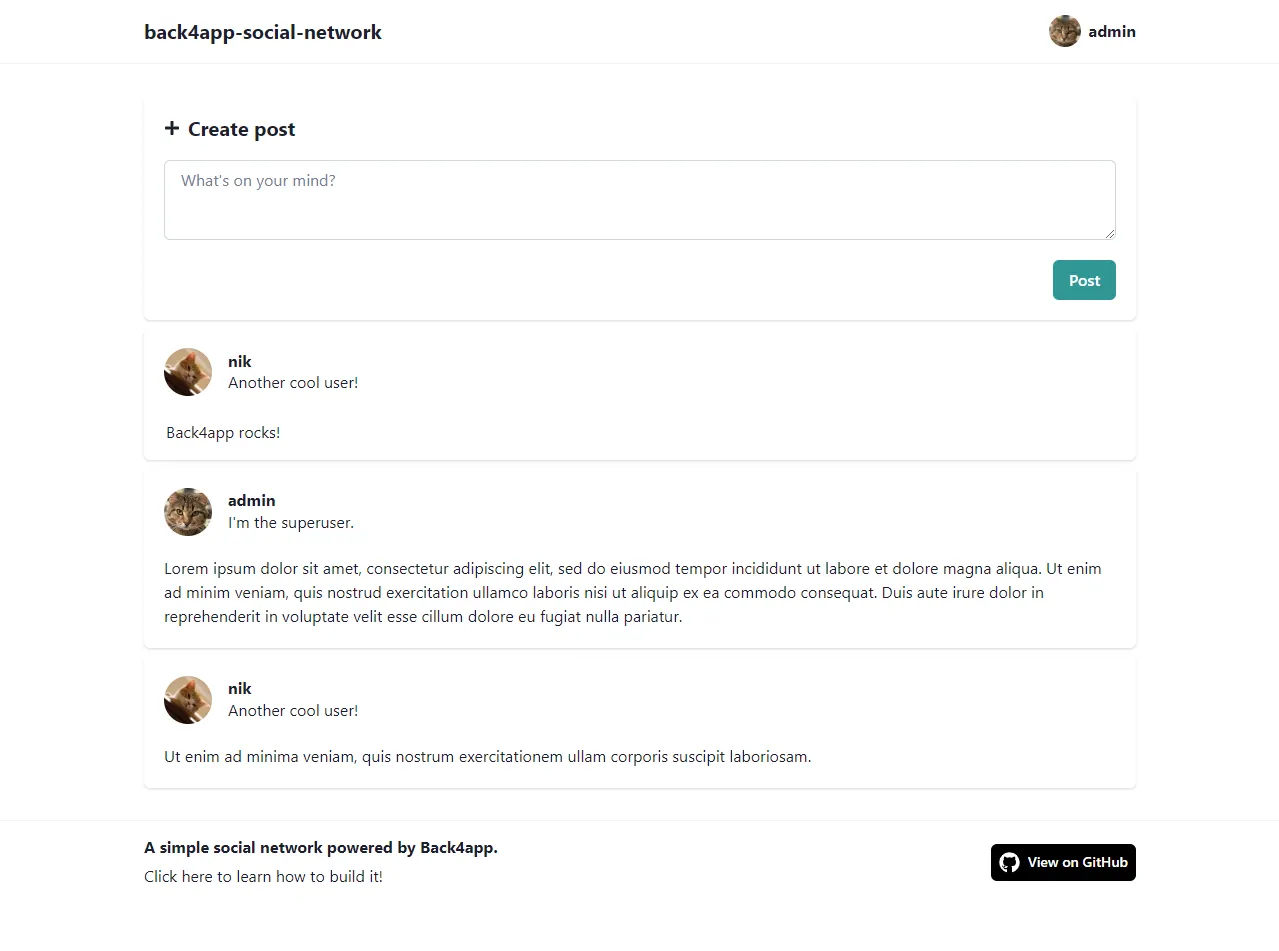
अंतिम उत्पाद ऐसा दिखेगा:

ऐप बनाएं
आगे के कदमों के लिए आपके पास एक Back4app खाता होना आवश्यक होगा। यदि आपके पास अभी तक नहीं है, तो आगे बढ़ें और मुफ्त में एक खाता बनाएं।
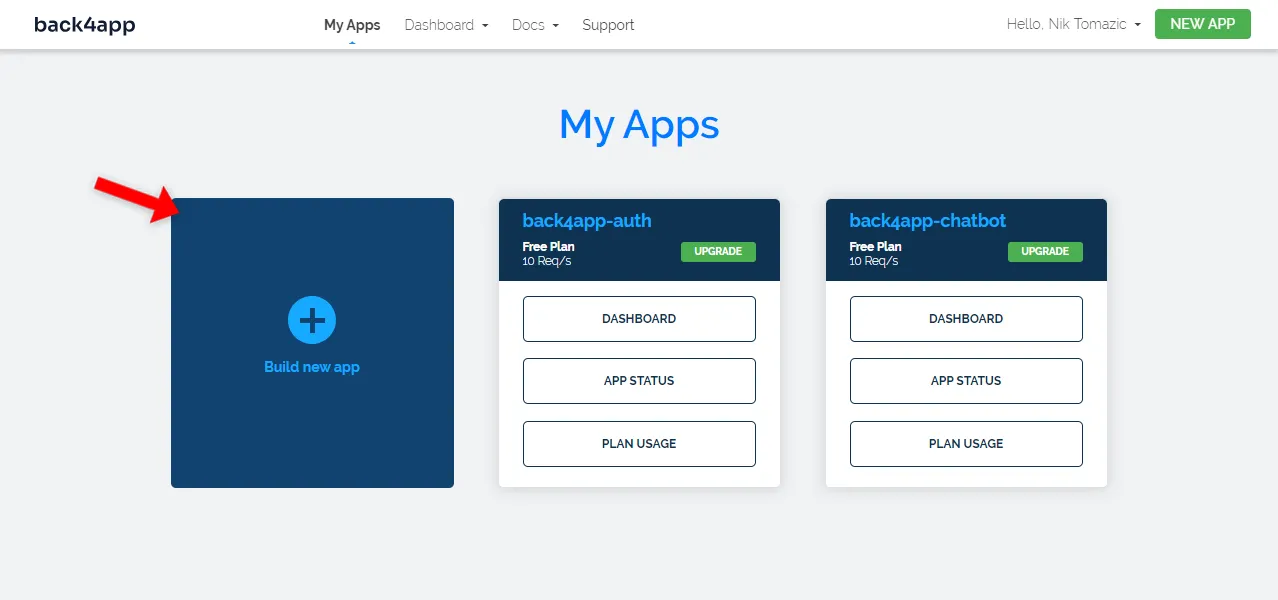
जैसे ही आप अपने Back4app खाते में लॉगिन करेंगे, आपको अपने ऐप की सूची दिखाई देगी। ऐप निर्माण प्रक्रिया शुरू करने के लिए ‘Build new app’ पर क्लिक करें।

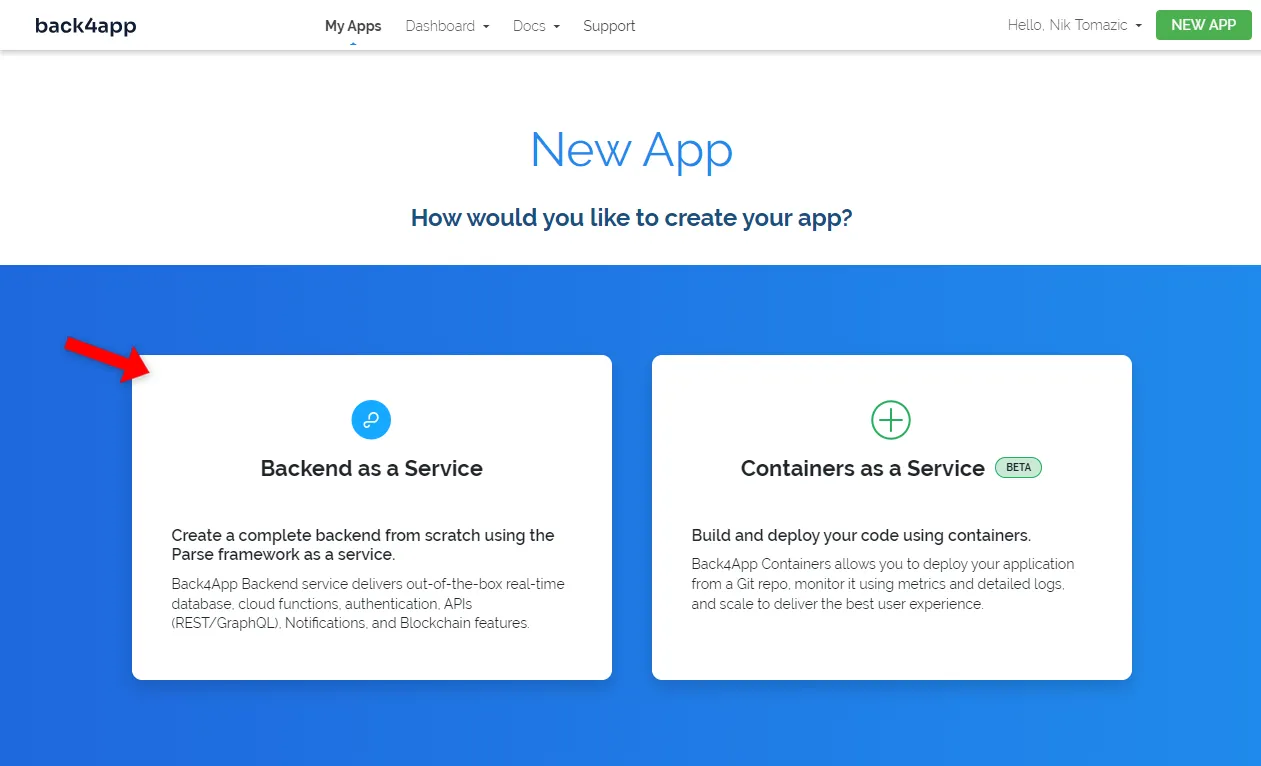
Back4app आपको दो प्रकार के ऐप बनाने की अनुमति देता है:
- Backend as a Service (BaaS)
- Containers as a Service (CaaS)
BaaS एक पूर्ण विकसित Parse-संचालित बैकएंड समाधान है, जबकि CaaS का उपयोग Docker के माध्यम से कंटेनरीकृत अनुप्रयोगों को तैनात करने के लिए किया जाता है।
चूंकि हम एक सोशल नेटवर्क बना रहे हैं, हम ‘Backend as a Service’ विकल्प का उपयोग करेंगे।

अगला, अपने ऐप को एक विवरणात्मक नाम दें, डेटाबेस के रूप में ‘NoSQL’ चुनें, और ‘Create’ पर क्लिक करें।
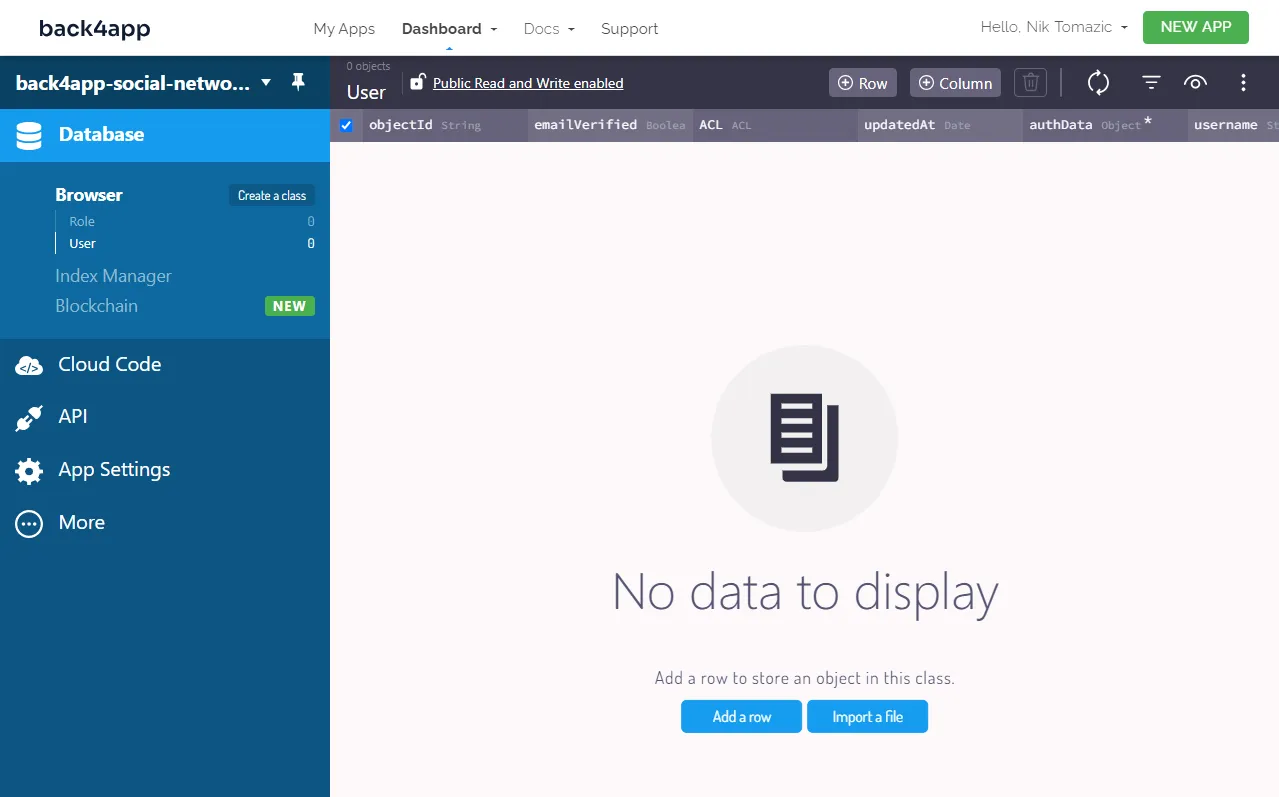
Back4app को आपके आवेदन के लिए आवश्यक सभी चीजों को तैयार करने में लगभग 2 मिनट लगेंगे। एक बार यह हो जाने पर, आपको आपके ऐप के डेटाबेस दृश्य पर पुनर्निर्देशित कर दिया जाएगा।

डेटाबेस कक्षाएँ
आगे बढ़ते हुए, चलिए सोशल मीडिया अनुप्रयोगों के विकास के लिए डेटाबेस तैयार करते हैं।
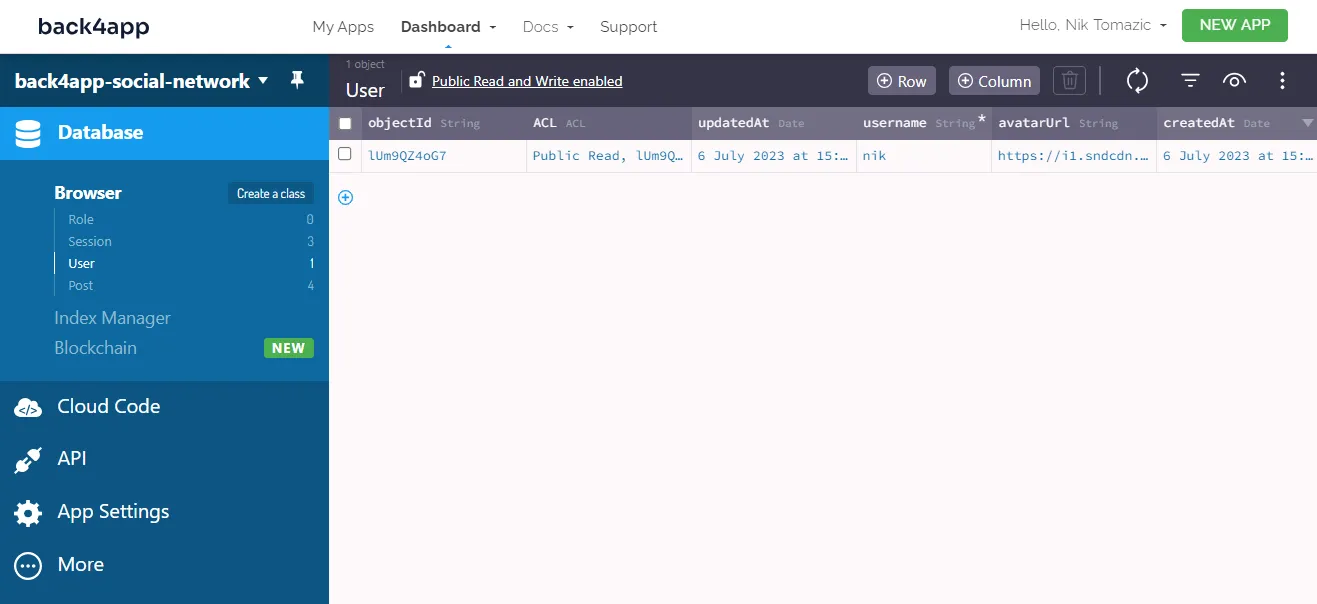
जैसा कि आपने देखा होगा, डेटाबेस में पहले से ही दो कक्षाएँ हैं। पहली का नाम User है और दूसरी Role है। डिफ़ॉल्ट रूप से, सभी Back4app कक्षाओं में निम्नलिखित फ़ील्ड्स होती हैं:
+-----------+-------------------------------------------------------------------------+
| Name | Explanation |
+-----------+-------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+-------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+-------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+-------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (eg. read, update). |
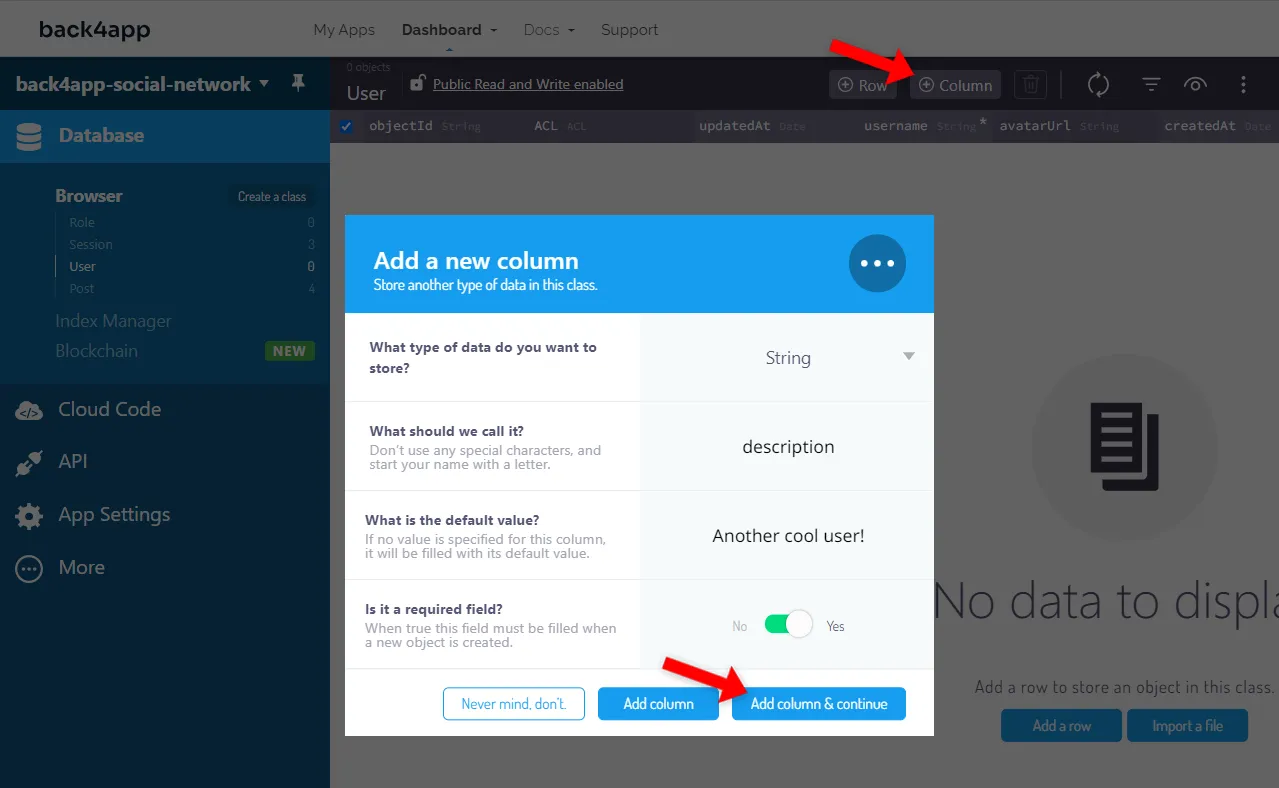
+-----------+-------------------------------------------------------------------------+आइए हमारे User कक्षा में description और avatarUrl फ़ील्ड्स जोड़कर इसे थोड़ा सा संशोधित करें। उपयोगकर्ता बाद में अपनी सेटिंग्स में इन दो फ़ील्ड्स को संपादित करने में सक्षम होंगे।
स्क्रीन के ऊपर दाईं ओर ‘+ Column’ बटन पर क्लिक करें और निम्नलिखित दो फ़ील्ड्स जोड़ें:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+
<your_image_url>को एक वास्तविक इमेज URL से बदलना सुनिश्चित करें, जो .png, .jpg, या .jpeg पर समाप्त हो। यदि आपके पास कोई विचार नहीं है, तो आप इसको उपयोग कर सकते हैं।

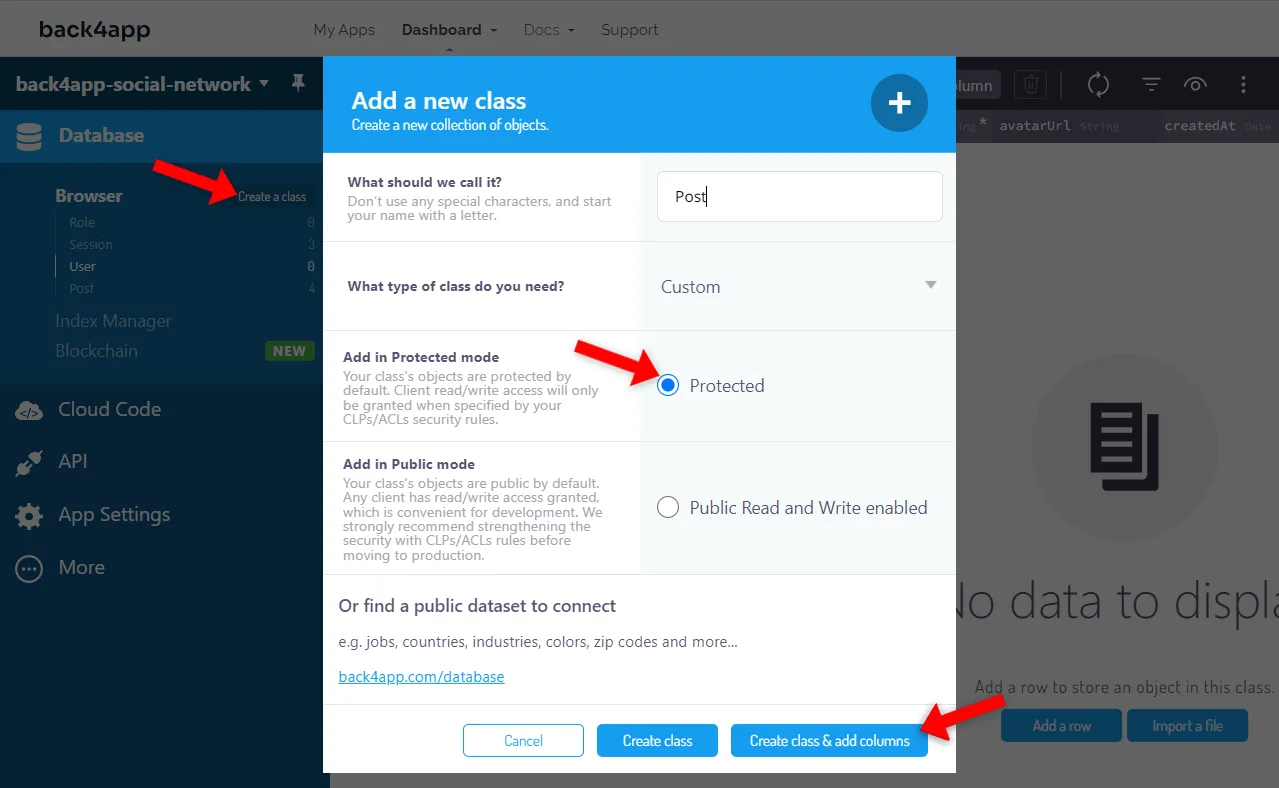
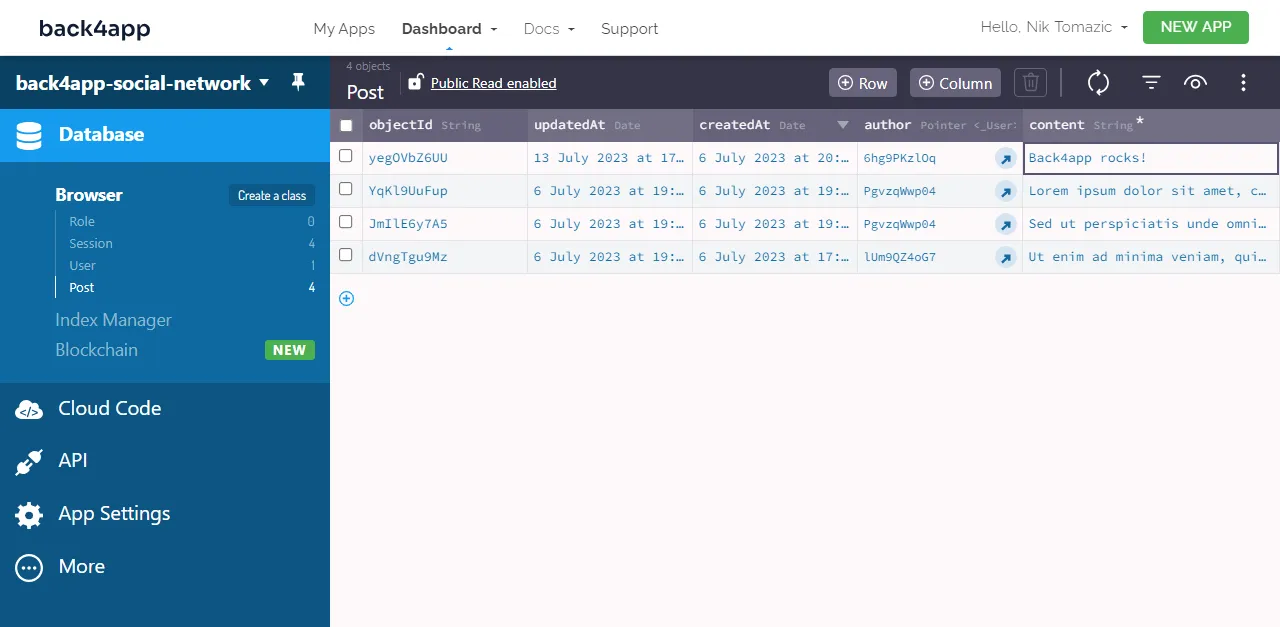
अगला, चलिए एक कक्षा नामित Post बनाते हैं। प्रत्येक पोस्ट में एक लेखक और कुछ पाठ सामग्री होगी।
“Create a class” बटन का उपयोग करके स्क्रीन के ऊपर बाईं ओर कक्षा निर्माण प्रक्रिया शुरू करें। इसे Post नाम दें, इसे “Protected” बनाएं, और “Create class & add columns” पर क्लिक करें।
फिर इसमें निम्नलिखित दो कॉलम जोड़ें:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
Back4app डेटाबेस सुरक्षा
Back4app डेटाबेस सुरक्षा के संदर्भ में, कक्षाओं और वस्तुओं की सुरक्षा करने के दो तरीके हैं। हम निम्नलिखित में से चुन सकते हैं:
- कक्षा स्तर अनुमतियाँ (CLPs)
- पहुंच नियंत्रण स्तर (ACLs)
CLPs कक्षा स्तर पर पहुँच प्रतिबंधों को परिभाषित करने पर ध्यान केंद्रित करते हैं, जिससे डेटा पहुँच और संशोधन पर सूक्ष्म नियंत्रण संभव होता है। इसके विपरीत, ACLs विशिष्ट वस्तुओं तक पहुँच प्रदान करते हैं या प्रतिबंधित करते हैं और उपयोगकर्ता द्वारा परिभाषित भूमिकाओं या अनुमतियों पर आधारित होते हैं।
Parse Objects और Queries के बारे में अधिक जानने के लिए, आधिकारिक Parse दस्तावेज़ देखें।
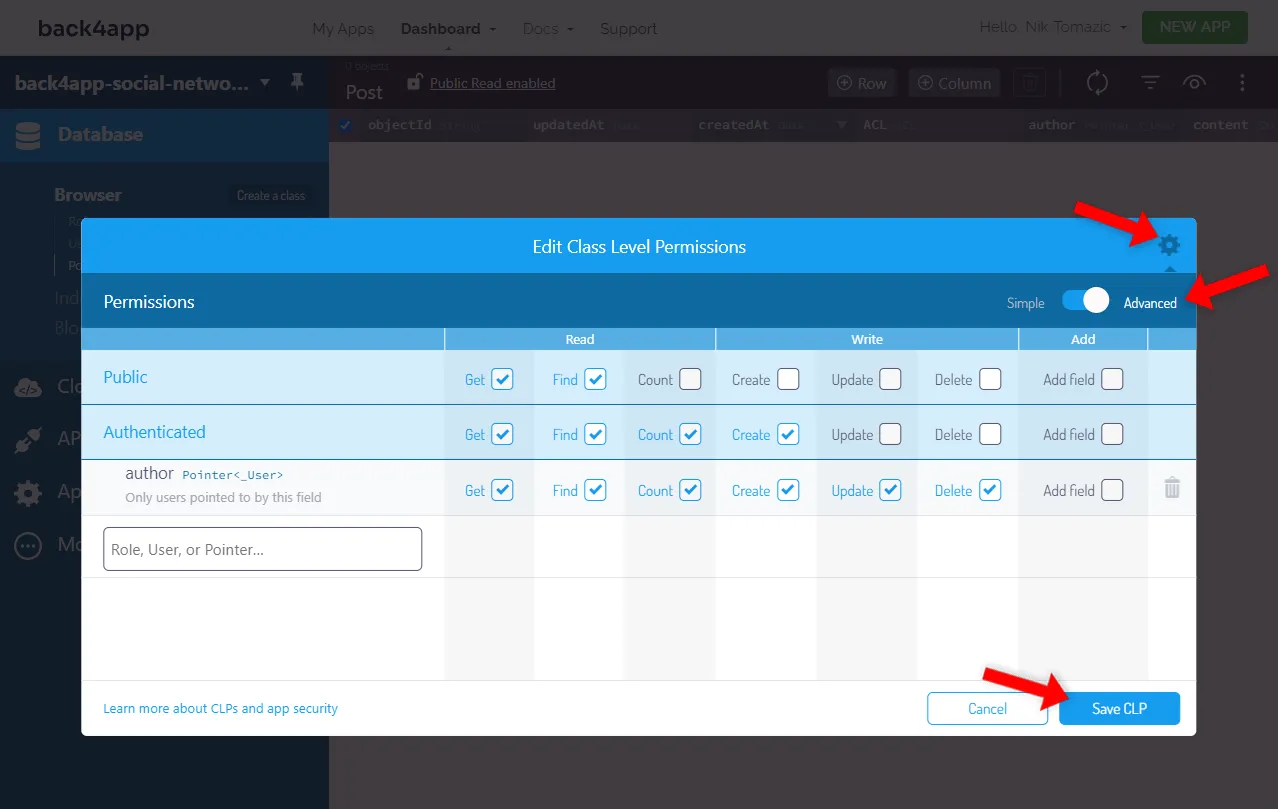
हम चाहते हैं कि केवल प्रमाणित उपयोगकर्ता ही पोस्ट बना सकें, और केवल पोस्ट के लेखक ही उन्हें अपडेट और डिलीट कर सकें। इसे प्राप्त करने के लिए, हम Post CLPs सेट अप करेंगे।
साइडबार में Post कक्षा का चयन करें, फिर स्क्रीन के ऊपर दाईं ओर तीन बिंदुओं का उपयोग करें और ‘Security > Class Level Permissions’ चुनें। CLPs इस प्रकार सेट करें:

बहुत अच्छा, बस इतना ही। हमारा बैकएंड अब हो गया है। यह ज्यादा कठिन नहीं था।
फ्रंटएंड कोड
इस लेख अनुभाग में, हम अपने सोशल नेटवर्क के फ्रंटएंड हिस्से पर काम करेंगे।
परियोजना प्रारंभ करें
एक नया Next.js प्रोजेक्ट शुरू करने के लिए create-next-app टूल का उपयोग करके शुरुआत करें:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.यह टूल आपको कई सवालों के साथ प्रेरित करेगा। मैं सुझाव देता हूँ कि आप केवल ESLint को सक्षम करें, क्योंकि हम अन्य पेश किए गए फीचर्स का उपयोग नहीं करेंगे, और वे आपके प्रोजेक्ट को और अधिक जटिल बना देंगे।
डिफ़ॉल्ट Next.js प्रोजेक्ट में कुछ ‘बेवजह’ फाइलें और डायरेक्टरीज़ शामिल होती हैं। प्रोजेक्ट के आकार को कम करने के लिए, आगे बढ़ें और निम्नलिखित को हटाएं:
- pages/api फोल्डर
- styles फोल्डर
- public/next.svg
- public/vercel.svg
साथ ही, pages/_app.js से globals.css इम्पोर्ट करना न भूलें:
// pages/_app.js
import "@/styles/globals.css"; // remove this lineफिर pages/index.js की सामग्री को निम्नलिखित के साथ बदलें:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}Next विकास सर्वर शुरू करें:
$ next devअंत में, अपने वेब ब्राउज़र को खोलें और http://localhost:3000 पर जाएँ। यदि सब कुछ ठीक से काम करता है, तो आपका ऐप संकलित होना चाहिए, और आप ‘Hello world!’ संदेश देख सकेंगे।
ChakraUI सेटअप करें
UI निर्माण प्रक्रिया को तेज करने के लिए, हम ChakraUI का उपयोग करेंगे। ChakraUI एक उत्कृष्ट React लाइब्रेरी है जिसमें पूर्व-निर्मित घटक, एक स्टाइल्ड सिस्टम, विशेषीकृत hooks, और भी बहुत कुछ शामिल हैं।
आगे बढ़ें और इसे NPM के माध्यम से इंस्टॉल करें:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionअगला, अपने Component को एक ChakraProvider के साथ इस प्रकार लपेटें:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;फाइल के ऊपर इसे इम्पोर्ट करना न भूलें:
import {ChakraProvider} from "@chakra-ui/react";Chakra के सही ढंग से काम करने के लिए, हमें रंग मोड स्क्रिप्ट शामिल करनी होगी। यह स्क्रिप्ट सुनिश्चित करती है कि लोकल स्टोरेज सिंकिंग सही ढंग से काम करती है और ‘रंग फ्लैशेस’ को हटाती है।
अपने pages/_document.js को इस प्रकार संशोधित करें:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}प्रारंभिक Chakra सेटअप के लिए बस इतना ही।
React आइकन
अपने ऐप को थोड़ा अधिक आकर्षक बनाने के लिए, हम react-icons को इंस्टॉल करेंगे। React icons एक लाइब्रेरी है जो आपको अपने प्रोजेक्ट में लोकप्रिय आइकन को जल्दी से शामिल करने देती है। इसमें Ant, Bootstrap, Heroicons, Font Awesome आइकन, और भी बहुत कुछ शामिल हैं।
इसे इंस्टॉल करने के लिए चलाएं:
$ npm install react-icons --saveआप फिर किसी भी आइकन को इम्पोर्ट करके इस प्रकार उपयोग कर सकते हैं:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);आइकनों की सूची के लिए, उनके आधिकारिक दस्तावेज़ देखें।
लेआउट और घटक
अधिकांश सोशल नेटवर्क में एक मानकीकृत लेआउट होता है। सभी पृष्ठों में ऊपर एक ही हेडर और नीचे एक ही फुटर होता है। चलिए अपना लेआउट लागू करते हैं।
प्रोजेक्ट रूट में एक फोल्डर नामित components बनाकर शुरुआत करें। फिर इसमें ये फाइलें बनाएं:
components/
├── header.js
├── footer.js
└── layout.jsअगला, header.js फाइल को निम्नलिखित सामग्री से भरें:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}फिर footer.js फाइल के लिए भी वही करें:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
A simple social network powered by Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
Click here to learn how to build it!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>View on GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}यहाँ बहुत अधिक कुछ नहीं बताया जा सकता। हमने एक अच्छा हेडर और फुटर बनाने के लिए बिल्ट-इन Chakra घटकों का उपयोग किया। चूंकि हम Next.js का उपयोग कर रहे हैं, हमने Chakra के Link को Next के Link के साथ जोड़ा।
अंत में, लेआउट बनाने के लिए नए बनाए गए हेडर और फुटर घटक का उपयोग करें:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}फिर index.js पर Layout लागू करें:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}Next विकास सर्वर के आपके कोड को पुन: संकलित करने का इंतजार करें, फिर http://localhost:3000 पर जाएँ। यदि सब कुछ ठीक से काम किया है, तो आपको देखना चाहिए कि नया लेआउट लागू हो चुका है।

Parse.js सेटअप करें
Parse को NPM के माध्यम से इंस्टॉल करके शुरुआत करें:
$ npm install parseअगला, _app.js की इम्पोर्ट्स के तहत निम्नलिखित कॉन्फ़िगरेशन जोड़ें:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...क्रेडेंशियल्स को हार्ड-कोड करने के बजाय, हमने पर्यावरणीय वेरिएबल्स का उपयोग किया। Next.js के साथ, पर्यावरणीय वेरिएबल्स को सक्षम करने के लिए आपको कुछ भी कॉन्फ़िगर करने की आवश्यकता नहीं है। ये स्वचालित रूप से .env.local फाइल से लोड हो जाते हैं।
प्रोजेक्ट रूट में .env.local फाइल बनाएं जिसमें निम्नलिखित सामग्री हो:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>
<parse_app_id>और<parse_javascript_key>को अपने वास्तविक ID और key के साथ बदलना सुनिश्चित करें। अपने क्रेडेंशियल्स प्राप्त करने के लिए अपने Back4app ऐप पर जाएँ और साइडबार में ‘App Settings > Security & Keys’ चुनें।
प्रसंग
कंपोनेंट हायरार्की के कई स्तरों के माध्यम से Parse instance को पास करने के बजाय, हम React context का उपयोग करेंगे। React context आपको प्रॉप्स के माध्यम से पास किए बिना एक कंपोनेंट से दूसरे कंपोनेंट में डेटा को ‘टेलीपोर्ट’ करने की अनुमति देता है।
पहले, इसमें parseContext.js फाइल के साथ एक नया फोल्डर नामित context बनाएं:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;फिर अपने Component को ParseContext.Provider के साथ लपेटें और इसमें Parse instance को पास करें:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;फिर से, ParseContext इम्पोर्ट करना न भूलें:
import ParseContext from "@/context/parseContext";अब हम अपने दृश्यों में useContext() हुक के माध्यम से Parse instance प्राप्त कर सकते हैं। चलिए index.js में Parse कनेक्शन का परीक्षण करते हैं।
pages/index.js की सामग्री को निम्नलिखित के साथ बदलें:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}Next विकास सर्वर के आपके कोड को पुन: संकलित करने का इंतजार करें और http://localhost:3000 पर जाएँ। फिर कंसोल खोलें और ‘Parse.js test’ बटन पर क्लिक करें। यदि सब कुछ ठीक रहा, तो आपको ‘Connection successful’ संदेश प्राप्त होना चाहिए।
प्रमाणीकरण
जैसा कि ‘Back4app क्या है?’ अनुभाग में उल्लेख किया गया है, Back4app में एक बिल्ट-इन प्रमाणीकरण सिस्टम है। उपयोगकर्ता प्रमाणीकरण सेट अप करना कुछ विधियों को कॉल करने जितना आसान है। यहाँ तक कि सत्र संग्रहण भी Parse SDK के माध्यम से स्वचालित रूप से आपके लिए संभाला जाता है।
आइए उपयोगकर्ता प्रमाणीकरण फॉर्म पर काम करें।
पहले, signup.js नामक एक नया पेज बनाकर इसमें निम्नलिखित डालें:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> Sign up</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>Username</FormLabel>
<Input
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Password</FormLabel>
<Input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
Already have an account?{" "}
<Link as={NextLink} href="/login">
Log in
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>Sign up</Button>
</CardFooter>
</Card>
</Layout>
);
}यह कोड /signup पर एक नया पेज बनाता है और साइन-अप फॉर्म को रेंडर करता है। एक खाता बनाने के लिए, उपयोगकर्ताओं को अपना उपयोगकर्ता नाम और पासवर्ड दर्ज करना होगा।
फिर pages/signup.js को लॉजिक शामिल करने के लिए संशोधित करें:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("Please fill out all the fields.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("Successfully signed up.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- हमने React के
useEffect()हुक का उपयोग किया ताकि उपयोगकर्ता को यदि वे प्रमाणीकरण नहीं किए हैं तो उन्हें पुनर्निर्देशित किया जा सके। इसके अलावा, हुक उपयोगकर्ता केdescriptionऔरavatarUrlको फ़ेच करता है। - हमने
onSave()विधि को लागू किया, जो राज्य डेटा के साथ उपयोगकर्ता की जानकारी को अपडेट करता है। - हमने
onLogout()विधि को लागू किया जो Parse केlogOut()को कॉल करती है। Parse काlogOut()डेटाबेस से सत्र को हटाता है और उपयोगकर्ता के ब्राउज़र से कुकी को हटा देता है।
pages/login.js फाइल के लिए भी वही करें। GitHub repo से स्रोत कोड प्राप्त करें।
बहुत अच्छा, प्रमाणीकरण प्रणाली अब अधिक या कम हो चुकी है। आखिरी बात जो हम करेंगे, वह है header.js को थोड़ा संशोधित करना ताकि लॉगिन किए गए उपयोगकर्ता को प्रदर्शित किया जा सके या यदि प्रमाणीकरण नहीं हुआ है तो लॉगिन/साइन-अप लिंक दिखाया जा सके।
components/header.js को इस प्रकार संशोधित करें:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}Next विकास सर्वर के आपके कोड को पुन: संकलित करने का इंतजार करें और प्रमाणीकरण प्रणाली का परीक्षण करें। एक खाता बनाने की कोशिश करें और जांचें कि हेडर बदलता है या नहीं।
हमारे पास अभी लॉगआउट फ़ंक्शनैलिटी नहीं है, इसलिए यदि आप लॉगआउट करना चाहते हैं तो आपको मैन्युअली कुकीज़ हटानी होंगी।

एक उपयोगकर्ता बनाने के बाद, आप अपने Back4app डेटाबेस दृश्य में जा सकते हैं और User कक्षा की पंक्तियों की जांच कर सकते हैं। आप देखेंगे कि एक नया उपयोगकर्ता जोड़ा गया है।

उपयोगकर्ता सेटिंग्स
चलिए उन description और avatarUrl फ़ील्ड्स को संपादन योग्य बनाते हैं जिन्हें हमने User कक्षा में जोड़ा था।
pages डायरेक्टरी में settings.js नामक एक नया फाइल बनाएं:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("Successfully saved settings.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("Successfully logged out.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> Settings</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>Description</FormLabel>
<Input
placeholder="Description"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Avatar URL</FormLabel>
<Input
placeholder="Avatar URL"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>Log out</Button>
<Button colorScheme="teal" onClick={onSave}>Save</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- हमने React के
useEffect()हुक का उपयोग किया ताकि उपयोगकर्ता को यदि वे प्रमाणीकरण नहीं किए हैं तो उन्हें पुनर्निर्देशित किया जा सके। इसके अलावा, हुक उपयोगकर्ता केdescriptionऔरavatarUrlको फ़ेच करता है। - हमने
onSave()विधि को लागू किया, जो राज्य डेटा के साथ उपयोगकर्ता की जानकारी को अपडेट करता है। - हमने
onLogout()विधि को लागू किया जो Parse केlogOut()को कॉल करती है। Parse काlogOut()डेटाबेस से सत्र को हटाता है और उपयोगकर्ता के ब्राउज़र से कुकी को हटा देता है।
पोस्ट्स
हमारे सरल सोशल नेटवर्क के पूरा होने से पहले आखिरी काम पोस्ट्स को लागू करना है। हमने पहले ही डेटाबेस कक्षा बना ली है। अब हमें बस उनके लिए एक फॉर्म बनाना है और उन्हें डेटाबेस से फ़ेच करना है।
पहले, post.js नामक एक नया घटक जोड़ें:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}फिर अपने index.js को इस प्रकार संशोधित करें:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> Create post</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="What's on your mind?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>Post</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
You need to log in to create posts.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}फिर onCreatePost() को इस प्रकार लागू करें:
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};अंत में, पोस्ट्स को फ़ेच करने के लिए useEffect() हुक जोड़ें:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);Parse Objects और Queries के बारे में अधिक जानने के लिए, आधिकारिक Parse दस्तावेज़ देखें।
एक बार फिर से Next विकास सर्वर शुरू करें:
$ next startकुछ नमूना पोस्ट बनाएं और पृष्ठ को रीफ़्रेश करें। यदि सब कुछ ठीक से काम करता है, तो पोस्ट्स डेटाबेस में संग्रहित हो जानी चाहिए और जब आप पृष्ठ पर जाते हैं तो फ़ेच हो जानी चाहिए।

निष्कर्ष
इस लेख में, हमने सफलतापूर्वक एक सरल सोशल मीडिया ऐप बनाया है। यह ऐप उपयोगकर्ताओं को साइन अप करने, खुद को प्रमाणित करने, अपनी प्रोफ़ाइल संपादित करने, और पोस्ट बनाने की अनुमति देता है।
अब तक, आपको यह समझ आ जाना चाहिए कि Back4app कैसे काम करता है और अपना सोशल नेटवर्क कैसे बनाना शुरू करें।
इस लेख में हमने जो परियोजना बनाई है, वह आगे के विकास के लिए एक ठोस आधार के रूप में काम कर सकती है। अपने ज्ञान का परीक्षण नए फीचर्स, जैसे कि लाइक/डिसलाइक कार्यक्षमता, शेयर कार्यक्षमता, और टिप्पणियों को लागू करके करें।
सोर्स कोड back4app-social-network GitHub रिपॉजिटरी पर उपलब्ध है।
भविष्य के कदम
- इस लेख का पालन करें ताकि आप अपने Next.js फ्रंटएंड को Back4app Containers में तैनात कर सकें।
- Cloud Code Functions में देखें ताकि आप अपने बैकएंड में उन्नत कार्यक्षमताएँ जोड़ सकें।
- बॉट्स से लड़ने के लिए साइन अप पर उपयोगकर्ता ईमेल सत्यापन को लागू करें।



