איך לפתח אפליקציית רשת חברתית? מדריך מלא

במאמר זה נדבר על רשתות חברתיות, סוגי אפליקציות מדיה חברתית, היתרונות שלהן ותכונות חובה.
בנוסף לכך, נבחן כיצד ליצור רשת חברתית שלב אחר שלב. נשתמש ב- Back4app בצד השרת וב- Next.js בצד הלקוח.
Contents
מהי רשת חברתית?
רשת חברתית היא אפליקציית מדיה חברתית המאפשרת לאנשים להתחבר ולהתקשר זה עם זה.
כאשר שני משתמשים מתחברים, הם יכולים לשתף את המידע האישי שלהם, להחליף הודעות, תמונות, לשתף פוסטים ועוד.
בימינו אפליקציות מדיה חברתית פופולריות ביותר. כמעט כולם רשומים לפחות באחת מהאפליקציות הללו. לפי מחקר של Buffer, הפלטפורמות החברתיות הפופולריות ביותר הן:
- Facebook (2.96 מיליארד משתמשים פעילים חודשיים)
- YouTube (2.2 מיליארד משתמשים פעילים חודשיים)
- Instagram (2 מיליארד משתמשים פעילים חודשיים)
- TikTok (1 מיליארד משתמשים פעילים חודשיים)
- Snapchat (500 מיליון משתמשים פעילים חודשיים)
MAUs הם ראשי תיבות של משתמשים פעילים חודשיים. זהו מספר המשתמשים הייחודיים שמתקשרים עם פלטפורמת המדיה החברתית שלך מדי חודש.
למרות ששוק אפליקציות המדיה החברתית עצום, פיתוח אפליקציה כזו הוא משימה מאתגרת.
זהו אחד מהפרויקטים המורכבים ביותר שתוכל לעשות בתחום ה-IT. חברות רבות מעריכות באותה מידה את הקושי בבניית אפליקציית רשת חברתית, ואז נכשלות בגדול עם הפסדים עצומים.
סוגי אפליקציות מדיה חברתית
כפי שהוזכר בסעיף הקודם, רשת חברתית היא רק אחד מסוגי האפליקציות המדיה החברתית. סוגי האפליקציות האחרים הם:
- רשתות שיתוף מדיה (Instagram, TikTok, YouTube)
- רשתות שיתוף תוכן (Pinterest, Tumblr, Flickr)
- רשתות ביקורות צרכנים (Trustpilot, Angi, Choice)
- רשתות בלוגינג ופרסום (Medium, Twitter)
- פורומים לדיונים (Reddit, Quora, HackerNews)
- רשתות קשרים (Tinder, Bumble)
יתרונות פיתוח אפליקציית מדיה חברתית
בניית אפליקציית מדיה חברתית מציעה מספר יתרונות. היתרונות כוללים הכנסות מפרסום, מוניטיזציה, איסוף מידע משתמשים יקר ערך, אנליטיקות מתקדמות, שיתופי פעולה עם חברות אחרות ועוד.
דבר נהדר נוסף לגבי אפליקציות מדיה חברתית הוא הערך הרב שלהן למכירה מחדש. אם האפליקציה שלך מצליחה יחסית (כלומר יש לה בסיס משתמשים מכובד), תוכל למכור אותה במהירות לחברה אחרת. לדוגמה, Twitter נמכרה ב-44 מיליארד דולר, ו-MySpace נמכרה ב-87 מיליון דולר.
מנקודת מבט של מפתח, בניית רשת חברתית פשוטה מאפשרת לך להכיר את הכלים איתם אתה עובד ומעניקה לך תובנה לגבי הקושי בבניית משהו כזה.
תכונות חובה של אפליקציית מדיה חברתית
אפליקציות מדיה חברתית משתנות הרבה בפונקציונליות שלהן. עם זאת, ישנן כמה תכונות חיוניות שכל אפליקציית מדיה חברתית מצליחה כוללת.
חשבונות משתמש
כל אפליקציות המדיה החברתית מאפשרות למשתמשים ליצור חשבון. לאחר יצירת החשבון, הם יכולים להוסיף מידע אישי ולהתאים את האפליקציה לצרכיהם. לדוגמה, הם בוחרים באפשרויות שהם אוהבים, מוסיפים תחומי עניין, מסתירים תוכן מסוים וכו’.
היתרון הגדול ביותר של חשבונות המשתמש מבחינת העסק הוא שניתן לבנות “פרופיל משתמש”. ב-“פרופיל משתמש” אני מתכוון לכך שאתה מזהה מה למשתמש ספציפי אהוב ומי הם האינטראקציות שלו ואז מתאים את הפרסומות בהתאם.
חיבור משתמשים
אפליקציות מדיה חברתית מאפשרות למשתמשים להתחבר, למשל, להוסיף מישהו כחבר, לעקוב אחריו ולהירשם אליו. כאשר שני משתמשים מתחברים, הפידים שלהם משתנים בהתאם.
שיתוף תוכן
המטרה של כל אפליקציית מדיה חברתית היא לשתף תוכן. אם האפליקציה שלך לא מאפשרת למשתמשים לשתף תוכן במהירות, האפליקציה שלך בהחלט לא תהיה מצליחה.
בעת יישום אפליקציית מדיה חברתית, יש לעקוב אחר הפרקטיקות הטובות ביותר של UI/UX. פרסום משהו צריך להיות קל כמו לחיצה על כפתור או שניים.
חיפוש וגילוי
אלגוריתמי חיפוש וגילוי מעולים הם חלק בלתי נפרד מכל אפליקציה חברתית מצליחה.
האפליקציה שלך צריכה לאפשר למשתמשים למצוא את התוכן שהם מעוניינים בו בקלות. בנוסף לכך, האפליקציה שלך צריכה להציע פיד מותאם אישית ופונקציונליות חיפוש מתקדמת.
התראות
תצטרך לשקול ליישם התראות דחיפה כדי להגביר את המעורבות ולהגדיל את השימוש באפליקציה.
התראות דחיפה הן ערוץ תקשורת חזק המאפשר לך להודיע למשתמשים כאשר משהו קורה, לדוגמה, חברם מפרסם, יש אירוע, הם לא השתמשו באפליקציה במשך זמן מה, וכן הלאה.
כדי ללמוד עוד על התראות דחיפה וכיצד לשלב אותן בפרויקט שלך, בדוק את המאמר מהן התראות דחיפה?
איך ליצור אפליקציית מדיה חברתית?
בסעיף המדריך הזה, נבחן כיצד לבנות אפליקציית מדיה חברתית שלב אחר שלב. נשתמש ב- Back4app כשרת וב- React עם מסגרת העבודה Next.js בצד הלקוח.
דרישות מקדימות
הנה מערך הטכנולוגיות שנשתמש בפרויקט זה:
- ניסיון עם JavaScript ES6.
- ניסיון עם React/Next.js ו- React hooks.
- הבנה בסיסית של Backend as a Service (BaaS).
- Node.js v16+ מותקן במחשב המקומי שלך ועורך קוד.
מהו Back4app?
Back4app הוא שרת אחורי נמוך-קוד מעולה לבניית אפליקציות ווב וניידות מודרניות במהירות. הוא מגיע עם מספר תכונות, כולל מסדי נתונים בזמן אמת, ניהול משתמשים, פונקציות Cloud Code, התראות דחיפה, אינטגרציות חברתיות, APIs, SDKs ועוד!
באמצעות Back4app, תוכל למקם את רוב העבודה בצד השרת ולמקד את עצמך בלוגיקת העסק המרכזית ובצד הלקוח.
אתה גם לא תצטרך לדאוג לתשתית הבסיסית או להגדלת האפליקציה. Back4app יכסה את כל זה. זהו אופציה מצוינת להאיץ את פיתוח אפליקציית המדיה החברתית שלך.
Back4app מציע שכבת חינם שהיא מצוינת לבדיקות ואבטיפוס. ככל שהאפליקציה שלך גדלה, תוכל לשדרג לשכבות פרימיום עם תמחור צפוי.
מדוע להשתמש ב-Back4app לבניית רשת חברתית?
- קלה מאוד לשימוש.
- מערכת אימות מובנית (כוללת אימות חברתי).
- התראות דחיפה, ושילוח אימיילים בקלות עם SendGrid Email API.
- יכולות סקיילינג & סקיילינג אוטומטי.
הקדמת הפרויקט
במאמר זה, נבנה רשת חברתית פשוטה. הרשת החברתית הממומשת תאפשר למשתמשים ליצור חשבון, לאמת את עצמם, להגדיר פרופיל וליצור פוסטים.
בצד השרת נשתמש ב-Back4app, ובצד הלקוח נשתמש ב-React עם מסגרת העבודה Next.js כדי ליצור אפליקציית מדיה חברתית.
נתחיל ביצירת אפליקציה ב-Back4app, הגדרת מודלי מסד הנתונים, ואז נעבור לצד הלקוח.
בצד הלקוח נתקין את Parse SDK, נקים אימות ונתמקד בתצוגות הספציפיות, לדוגמה, התחברות, הרשמה, פרופיל.
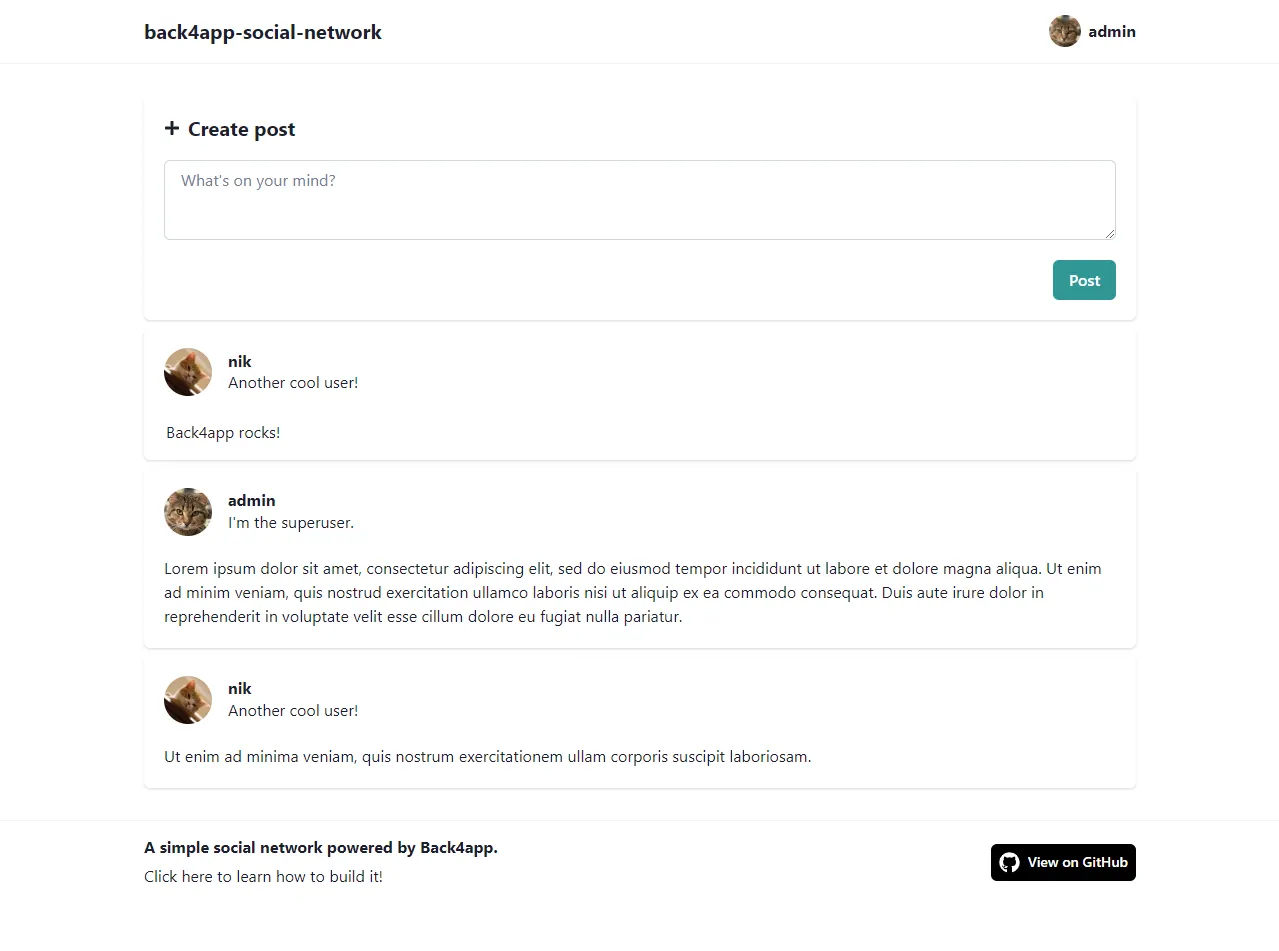
המוצר הסופי ייראה כך:

יצירת אפליקציה
השלבים הבאים ידרשו ממך חשבון ב-Back4app. אם עדיין אין לך אחד, תוכל להירשם ללא תשלום.
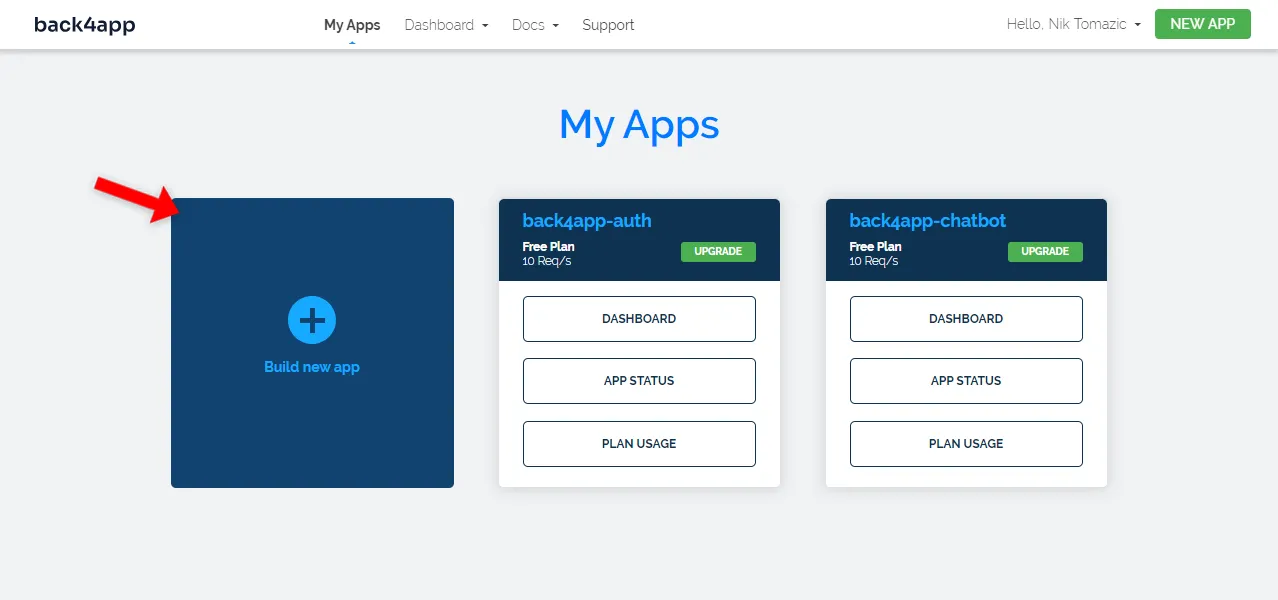
כאשר אתה מתחבר לחשבון Back4app שלך, יוצג בפניך רשימת האפליקציות שלך. לחץ על “Build new app” כדי להתחיל בתהליך יצירת האפליקציה.

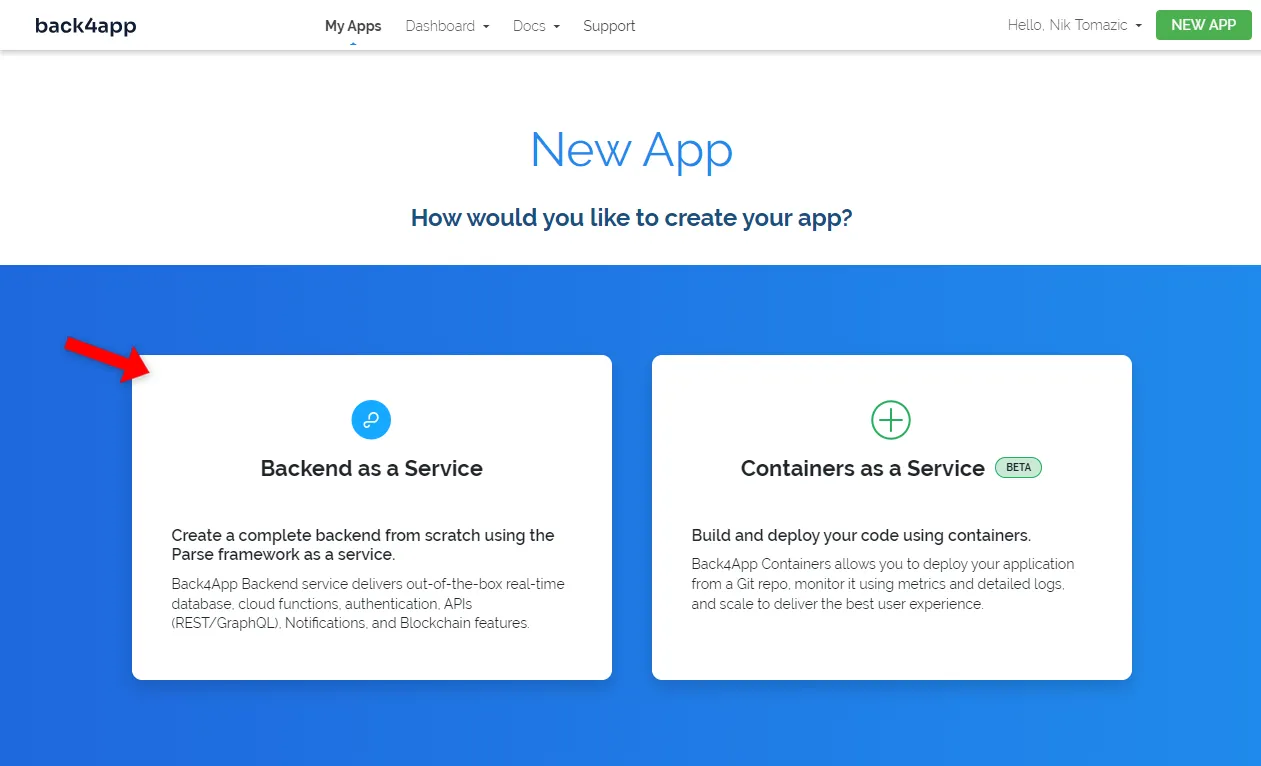
Back4app מאפשר לך ליצור שני סוגי אפליקציות:
- Backend as a Service (BaaS)
- Containers as a Service (CaaS)
BaaS הוא פתרון שרת אחורי מלא מבוסס Parse, בעוד ש-CaaS משמש לפריסה של יישומים מקונטנרים באמצעות Docker.
מכיוון שאנו בונים רשת חברתית, נשתמש באופציית “Backend as a Service”.

לאחר מכן, תן לאפליקציה שלך שם תיאורי, בחר “NoSQL” כבסיס הנתונים ולחץ על “Create”.
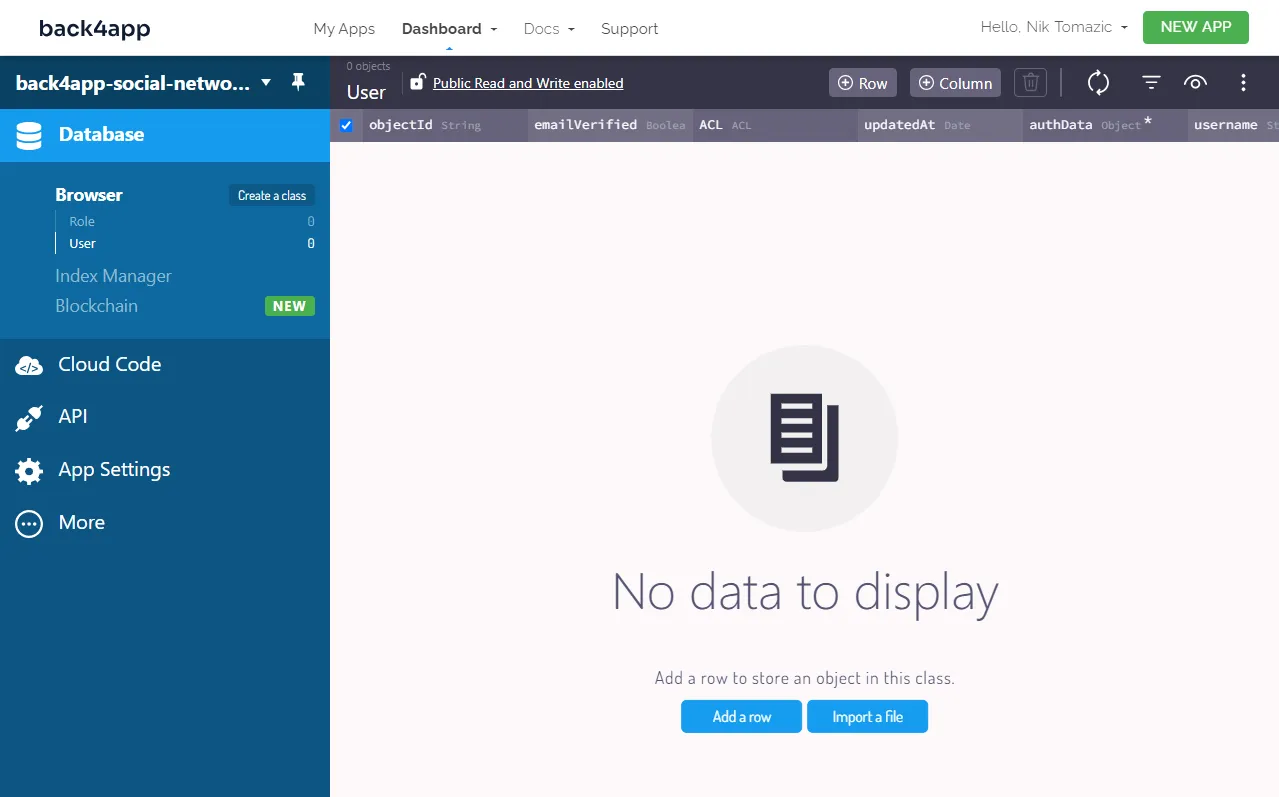
Back4app ייקח כ-2 דקות להכין את כל הדרוש לאפליקציה שלך. לאחר שהכל מוכן, תנותב לתצוגת מסד הנתונים של האפליקציה שלך.

מחלקות מסד נתונים
התקדמותנו, הבה נכין את מסד הנתונים לפיתוח אפליקציות מדיה חברתית.
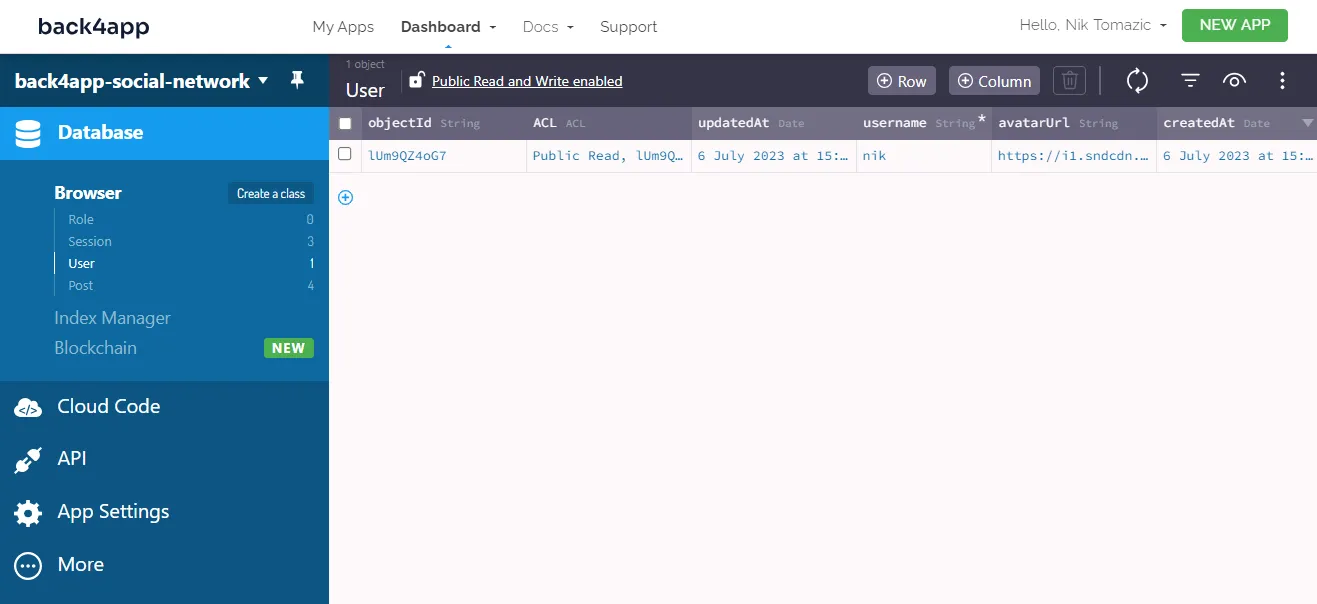
כפי שאולי שמתם לב, כבר ישנן שתי מחלקות במסד הנתונים. הראשונה נקראת User והשנייה Role. כברירת מחדל, כל המחלקות ב-Back4app מגיעות עם השדות הבאים:
+-----------+-------------------------------------------------------------------------+
| Name | Explanation |
+-----------+-------------------------------------------------------------------------+
| objectId | מזהה ייחודי של האובייקט |
+-----------+-------------------------------------------------------------------------+
| updatedAt | תאריך ושעה של העדכון האחרון של האובייקט. |
+-----------+-------------------------------------------------------------------------+
| createdAt | תאריך ושעה של יצירת האובייקט. |
+-----------+-------------------------------------------------------------------------+
| ACLs | מאפשרים לך לשלוט בגישה לאובייקט (למשל, קריאה, עדכון). |
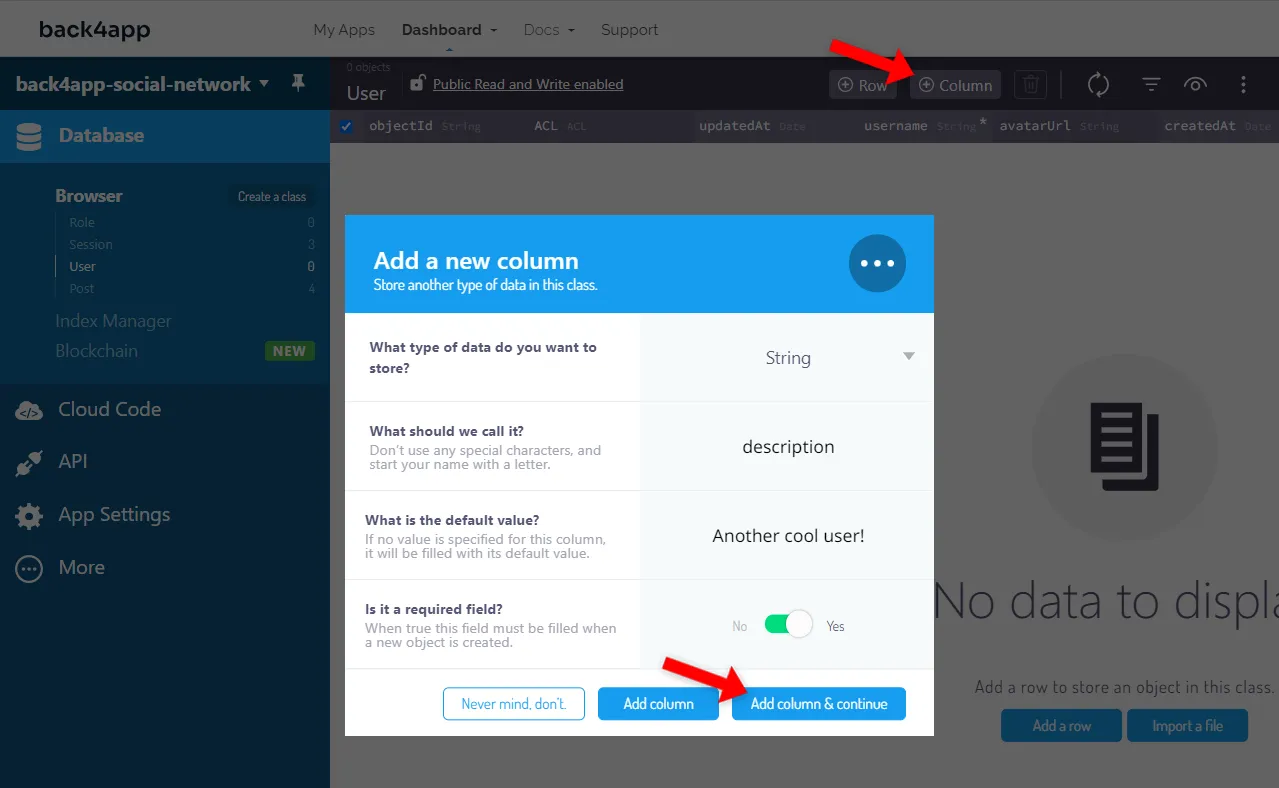
+-----------+-------------------------------------------------------------------------+בואו נעשה שינוי קל במחלקת User שלנו על ידי הוספת השדות description ו-avatarUrl. המשתמשים יוכלו לערוך את שני השדות הללו בהגדרות שלהם בהמשך.
לחץ על כפתור “+ Column” בפינה הימנית העליונה של המסך והוסף את שני השדות הבאים:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+ודא להחליף את
<your_image_url>ב-URL תמונה אמיתי, שמסתיים ב-.png, .jpg, או .jpeg. אם אין לך רעיונות, תוכל להשתמש ב-זו.

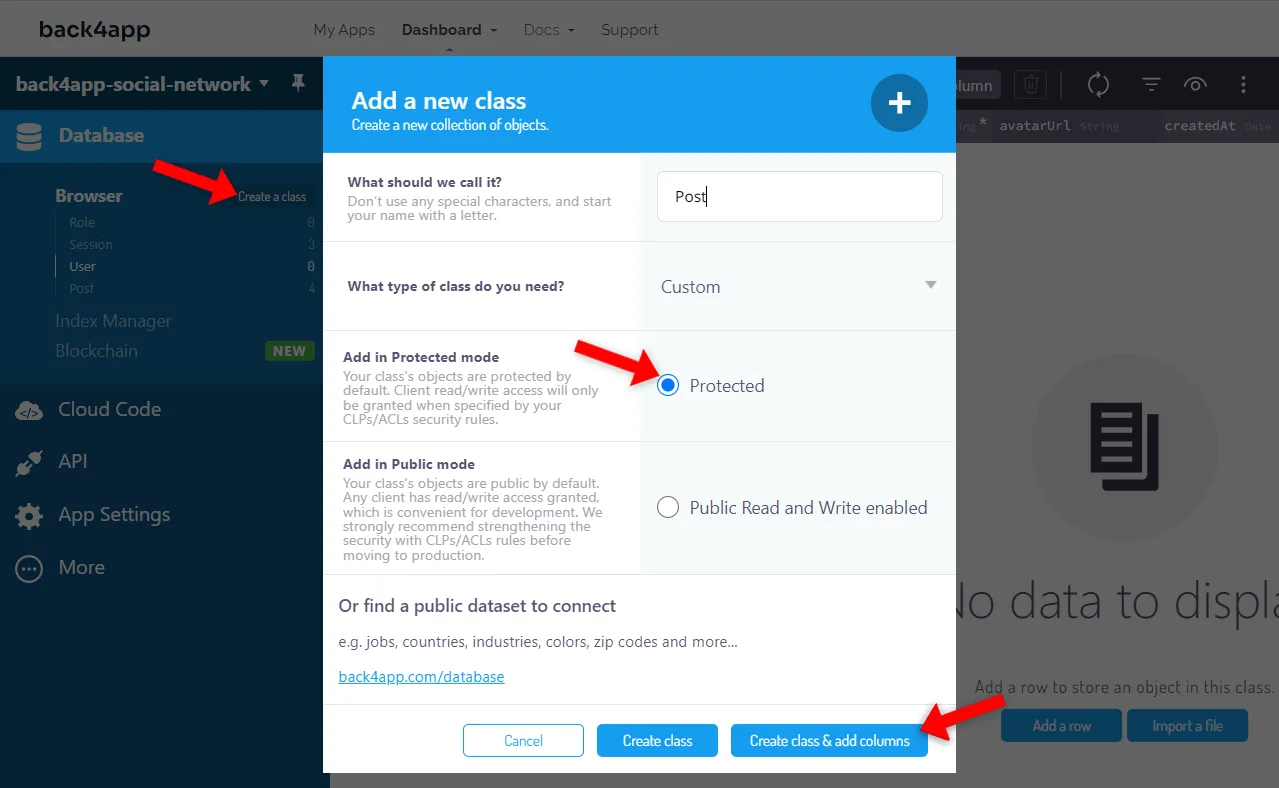
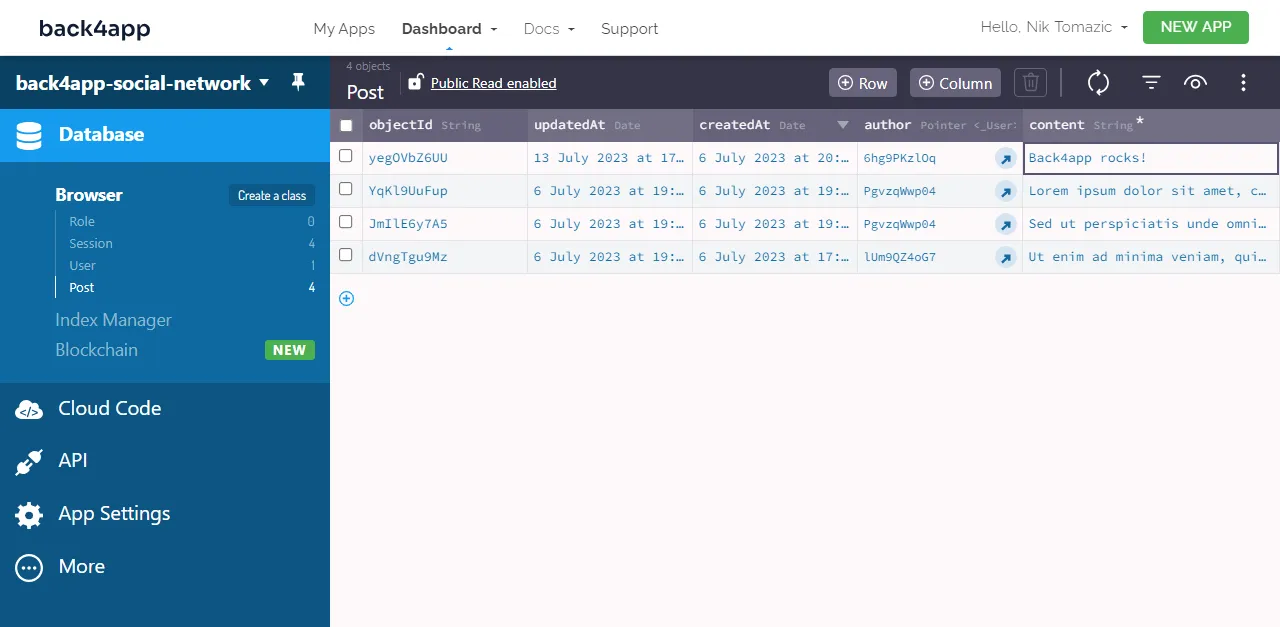
בהמשך, ניצור מחלקה בשם Post. כל פוסט יהיה עם מחבר ותוכן טקסטואלי.
השתמש בכפתור “Create a class” בפינה השמאלית העליונה של המסך כדי להתחיל בתהליך יצירת המחלקה. קרא לה Post, הפוך אותה ל-“Protected” ולחץ על “Create class & add columns”.
לאחר מכן, הוסף את שני העמודות הבאות:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
אבטחת מסד נתונים ב-Back4app
בנוגע לאבטחת מסד הנתונים ב-Back4app, ישנן שתי דרכים בהן נוכל להגן על המחלקות והאובייקטים. נוכל לבחור מהבאים:
- הרשאות ברמת מחלקה (CLPs)
- רמות בקרת גישה (ACLs)
CLPs מתמקדות בהגדרת מגבלות גישה ברמת המחלקה, מאפשרות שליטה מדויקת בגישה ושינוי נתונים. לעומת זאת, ACLs מעניקות או מגבילות גישה לאובייקטים ספציפיים ומבוססות על תפקידים או הרשאות שהוגדרו על ידי המשתמש.
כדי ללמוד עוד על אבטחת Parse, בדוק את המאמר אבטחת Parse Server.
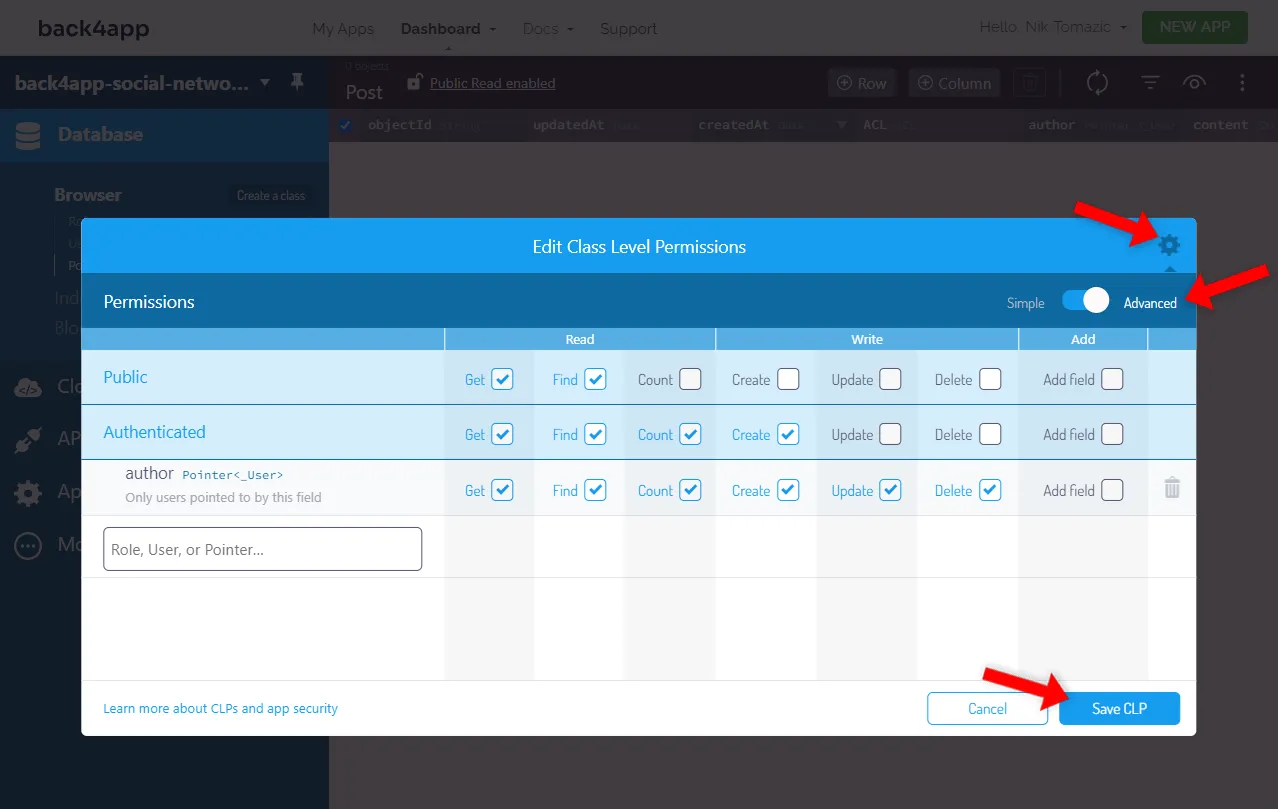
אנחנו רוצים שרק משתמשים מאומתים יוכלו ליצור פוסטים, ורק מחבר הפוסט יוכל לעדכן ולמחוק אותם. כדי להשיג זאת, נקים CLPs עבור Post.
בחר את מחלקת Post בסרגל הצד, ואז השתמש בשלוש הנקודות בפינה הימנית העליונה של המסך ובחר “Security > Class Level Permissions”. קבע את ה-CLPs כך:

מעולה, זהו. הצד האחורי שלנו מוכן עכשיו. זה לא היה קשה מדי.
קידוד צד הלקוח
בסעיף זה של המאמר, נעבוד על חלק צד הלקוח של הרשת החברתית שלנו.
התחלת הפרויקט
התחל בשימוש בכלי create-next-app כדי לאתחל פרויקט חדש של Next.js:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.הכלי יציג בפניך מספר שאלות. אני מציע לאפשר רק ESLint, מכיוון שלא נשתמש באף אחת מהאפשרויות האחרות, והן יהפכו את הפרויקט שלך למסובך יותר.
פרויקט Next.js הדיפולטי מגיע עם כמה קבצים ותיקיות “חסרות תועלת”. כדי להפחית את גודל הפרויקט, מחק את הדברים הבאים:
- תיקיית pages/api
- תיקיית styles
- public/next.svg
- public/vercel.svg
גם, אל תשכח להסיר את הייבוא של globals.css מקובץ pages/_app.js:
// pages/_app.js
import "@/styles/globals.css"; // remove this lineלאחר מכן, החלף את התוכן של pages/index.js עם הבא:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}הפעל את שרת הפיתוח של Next:
$ next devלבסוף, פתח את דפדפן האינטרנט שלך ונווט ל- http://localhost:3000. אם הכל עובד היטב, האפליקציה שלך תתבצע, ואתה אמור לראות את ההודעה “Hello world!”.
הגדרת ChakraUI
כדי להאיץ את תהליך בניית ה-UI, נשתמש ב-ChakraUI. ChakraUI היא ספריית React מצוינת עם רכיבים מובנים מראש, מערכת עיצוב, hooks מיוחדים ועוד.
התקן אותה באמצעות NPM:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionלאחר מכן, עטוף את Component שלך ב- ChakraProvider כך:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;אל תשכח לייבא אותה בראש הקובץ:
import {ChakraProvider} from "@chakra-ui/react";כדי ש-Chakra יעבוד כראוי, עלינו לכלול את סקריפט מצב הצבעים. סקריפט זה מבטיח שהסנכרון עם אחסון מקומי עובד כראוי ומסיר את “הבזקי הצבע”.
שנה את pages/_document.js כך:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}זהו הכל להגדרת ה-Chakra הראשונית.
אייקוני React
כדי להפוך את האפליקציה שלנו למעט יותר אלגנטית, נתקין את react-icons. React-icons היא ספרייה שמאפשרת לך לכלול במהירות אייקונים פופולריים בפרויקט שלך. היא מגיעה עם Ant, Bootstrap, Heroicons, אייקוני Font Awesome ועוד.
התקן אותה על ידי הרצת:
$ npm install react-icons --saveלאחר מכן, תוכל לייבא כל אייקון ולהשתמש בו כך:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);להרשימה של האייקונים, בדוק את התיעוד הרשמי.
פריסה ורכיבים
רוב הרשתות החברתיות כוללות פריסה סטנדרטית. כל הדפים כוללים את אותו כותרת בראש ואת אותו כותרת תחתונה בתחתית. הבה ניישם את הפריסה שלנו.
התחל ביצירת תיקייה בשם components בשורש הפרויקט. לאחר מכן צור את הקבצים הבאים בתוכה:
components/
├── header.js
├── footer.js
└── layout.jsלאחר מכן, מלא את קובץ header.js עם הבא:
// components/header.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
התחבר
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
הירשם
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}לאחר מכן, עשה את אותו הדבר עבור קובץ footer.js:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
רשת חברתית פשוטה המופעלת על ידי Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
לחץ כאן ללמוד איך לבנות אותה!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>צפה ב-GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}אין הרבה מה להסביר כאן. השתמשנו ברכיבי Chakra המובנים ליצירת כותרת תחתונה וראשית נחמדים. מכיוון שאנחנו משתמשים ב-Next.js, שילבנו את Link של Chakra עם Link של Next.
לבסוף, השתמש ברכיבי ה-Header וה-Footer החדשים כדי ליצור פריסה:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}לאחר מכן, החל את ה-Layout ב-index.js:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}המתן לשרת הפיתוח של Next לבצע קומפילציה מחדש של הקוד שלך, ואז בקר ב- http://localhost:3000. אם הכל עובד היטב, תראה שהפריסה החדשה הוחלפה.

הגדרת Parse.js
התחל בהתקנת Parse באמצעות NPM:
$ npm install parseלאחר מכן, הוסף את הקונפיגורציה הבאה תחת הייבוא של _app.js:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...במקום לקודד את האישורים ישירות, השתמשנו במשתני סביבה. עם Next.js, אינך צריך להגדיר כלום כדי לאפשר משתני סביבה. הם נטענים אוטומטית מקובץ .env.local.
צור קובץ .env.local בשורש הפרויקט עם התוכן הבא:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>ודא להחליף את
<parse_app_id>ו-<parse_javascript_key>ב-ID וה-Key האמיתיים שלך. כדי להשיג את האישורים שלך, נווט לאפליקציית Back4app שלך ובחר “App Settings > Security & Keys” בסרגל הצד.
הקשר
במקום להעביר את מופע Parse דרך שכבות רבות של היררכיית הרכיבים, נשתמש בהקשר של React. הקשר של React מאפשר לך “לטלפורט” נתונים מרכיב אחד לאחר ללא העברתם דרך props.
ראשית, צור תיקייה חדשה בשם context עם קובץ parseContext.js בתוכה:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;לאחר מכן, עטוף את Component שלך ב-ParseContext.Provider והעבר את מופע ה-Parse אליו:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;שוב, אל תשכח לייבא את ParseContext:
import ParseContext from "@/context/parseContext";עכשיו נוכל להשיג את מופע ה-Parse באמצעות ה-hook useContext() בתצוגות שלנו. בוא נבדוק את החיבור ל-Parse ב-index.js.
החלף את התוכן של pages/index.js עם הבא:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}המתן לשרת הפיתוח של Next לבצע קומפילציה מחדש ובקר ב- http://localhost:3000. לאחר מכן פתח את הקונסול ולחץ על כפתור “Parse.js test”. אתה אמור לקבל את ההודעה “Connection successful” אם הכל עובד היטב.
אימות
כפי שהוזכר בסעיף “מהו Back4app?”, ל-Back4app יש מערכת אימות מובנית. הקמת אימות משתמשים קלה כמו קריאה למספר שיטות. אפילו אחסון הסשן מטופל אוטומטית עבורך באמצעות Parse SDK.
בוא נעבוד על טפסי האימות למשתמשים.
התחל ביצירת דף חדש בשם signup.js והכנס את הבא בתוכו:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> הירשם</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>שם משתמש</FormLabel>
<Input
placeholder="שם משתמש"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>סיסמה</FormLabel>
<Input
type="password"
placeholder="סיסמה"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
כבר יש לך חשבון?{" "}
<Link as={NextLink} href="/login">
התחבר
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>הרשם</Button>
</CardFooter>
</Card>
</Layout>
);
}קוד זה יוצר דף חדש ב-/signup ומציג את טופס ההרשמה. כדי ליצור חשבון, משתמשים יצטרכו להזין את שם המשתמש והסיסמה שלהם.
לאחר מכן, שנה את pages/signup.js כדי לכלול את הלוגיקה:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("אנא מלא את כל השדות.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("נרשמת בהצלחה.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- אם המשתמש כבר מחובר, הוא ינותב כעת ל-
/באמצעות ה-hookuseRouter()של Next. - שינינו את
onSubmit()כדי לקרוא ל-User.signUp(), וליצור את סשן המשתמש ולאחסן את העוגיה בדפדפן המשתמש.
עשה את אותו הדבר עבור קובץ pages/login.js. קבל את קוד המקור מ-מאגר GitHub.
מעולה, מערכת האימות שלנו כמעט מוכנה. הדבר האחרון שנעשה הוא לשנות מעט את header.js כדי להציג את המשתמש המחובר או את הקישורים להתחברות/הרשמה אם אינו מאומת.
שנה את components/header.js כך:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
התחבר
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
הירשם
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}המתן לשרת הפיתוח של Next לבצע קומפילציה מחדש ובדוק את מערכת האימות. נסה ליצור חשבון ולבדוק אם הכותרת משתנה.
עדיין אין לנו פונקציונליות להתנתק, כך שתצטרך למחוק ידנית את העוגיות אם תרצה להתנתק.

לאחר יצירת משתמש, תוכל לנווט לתצוגת מסד הנתונים של Back4app שלך ולבדוק את השורות במחלקת User. תראה שמשתמש חדש נוסף.

הגדרות משתמש
בוא נעשה את השדות description ו-avatarUrl שהוספנו למחלקת User לערכיים.
צור קובץ חדש בשם settings.js בתיקיית pages:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("הגדרות נשמרו בהצלחה.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("התנתקת בהצלחה.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> הגדרות</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>תיאור</FormLabel>
<Input
placeholder="תיאור"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>URL תמונה</FormLabel>
<Input
placeholder="URL תמונה"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>התנתק</Button>
<Button colorScheme="teal" onClick={onSave}>שמור</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- השתמשנו ב-hook
useEffect()של React כדי לנתב את המשתמש אם הוא לא מאומת. בנוסף, ה-hook טוען אתdescriptionו-avatarUrlשל המשתמש. - ממשקנו את השיטה
onSave(), שמעדכנת את המידע של המשתמש עם נתוני המצב. - ממשקנו את השיטה
onLogout()שמפעילה אתlogOut()של Parse.logOut()של Parse מוחק את הסשן ממסד הנתונים ומסיר את העוגיה מדפדפן המשתמש.
פוסטים
הדבר האחרון שעלינו לעשות לפני שהרשת החברתית הפשוטה שלנו מוכנה הוא לממש פוסטים. כבר יצרנו את מחלקת המסד הנתונים. עכשיו כל מה שנותר לעשות הוא ליצור טופס ליצירתם ולשלוף אותם ממסד הנתונים.
ראשית, הוסף רכיב חדש בשם post.js:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}לאחר מכן, שנה את index.js כך:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> צור פוסט</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="מה על לבך?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>פוסט</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
אתה צריך להתחבר כדי ליצור פוסטים.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}לאחר מכן, ממשק את onCreatePost() כך:
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};לבסוף, הוסף את ה-hook useEffect() כדי לשלוף את הפוסטים:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);כדי ללמוד עוד על אובייקטים ושאילתות ב-Parse, בדוק את התיעוד הרשמי של Parse.
הפעל את שרת הפיתוח של Next שוב:
$ next startצור כמה פוסטים לדוגמה ורענן את הדף. אם הכל עובד היטב, הפוסטים יאוחסנו במסד הנתונים וישתכו מהדף כשאתה מבקר בו.

סיכום
במאמר זה, בנינו בהצלחה אפליקציית מדיה חברתית פשוטה. האפליקציה מאפשרת למשתמשים להירשם, לאמת את עצמם, לערוך את הפרופילים שלהם וליצור פוסטים.
עד עכשיו, אתה אמור להבין היטב כיצד Back4app עובד וכיצד להתחיל בבניית הרשת החברתית שלך.
הפרויקט שבנינו במאמר זה יכול לשמש כבסיס איתן לפיתוח נוסף. בדוק את הידע שלך על ידי הוספת תכונות חדשות, לדוגמה, פונקציונליות של לייק/דיסלייק, פונקציונליות שיתוף והערות.
קוד המקור זמין במאגר GitHub back4app-social-network.
צעדים עתידיים
- עקוב אחרי מאמר זה כדי לפרוס את צד הלקוח של Next.js ל- Back4app Containers.
- בדוק את פונקציות Cloud Code כדי להוסיף פונקציונליות מתקדמת לשרת האחורי שלך.
- אכוף אימות דוא”ל משתמש בעת ההרשמה כדי להילחם בבוטים.



