Como criar um aplicativo de geolocalização?

No mundo de hoje, os aplicativos baseados em localização estão se tornando cada vez mais populares. Quase todos os outros aplicativos populares incorporam recursos de geolocalização até certo ponto. Alguns o fazem para aprimorar a experiência do usuário e proporcionar uma experiência mais personalizada, enquanto outros são criados com base em recursos baseados em localização.
Neste artigo, ensinaremos tudo o que você precisa saber sobre aplicativos de geolocalização. Falaremos sobre seus principais recursos, tipos de aplicativos de geolocalização e explicaremos o processo de criação de um aplicativo de geolocalização do ponto de vista da empresa. Além disso, orientaremos você no processo de desenvolvimento de um aplicativo de geolocalização usando o Back4app e o React Native.
Contents
- 1 O que é um aplicativo de geolocalização?
- 2 Principais recursos dos aplicativos baseados em localização
- 3 Tipos de aplicativos baseados em localização
- 4 Processo de criação de um aplicativo de geolocalização
- 5 Como desenvolver um aplicativo de geolocalização?
- 6 Conclusão
O que é um aplicativo de geolocalização?
Um aplicativo de geolocalização ou baseado em localização é qualquer aplicativo móvel ou da Web que rastreia a localização do dispositivo do usuário. Os aplicativos fazem isso para personalizar e aprimorar a experiência do usuário, fornecer serviços dependentes de localização, para fins de marketing, fins informativos e assim por diante.
Os aplicativos de geolocalização usam diferentes tecnologias para obter a localização do usuário, incluindo as seguintes:
- Sistema de posicionamento global (GPS)
- Sistema de posicionamento global assistido (A-GPS)
- Tecnologias de geolocalização em ambientes internos
- Torres de celular ou WiFi
Cada uma das tecnologias mencionadas tem suas vantagens e desvantagens. Algumas são mais rápidas, enquanto outras são mais precisas e confiáveis. Mas não se preocupe muito com elas. A localização geralmente é obtida pelo próprio dispositivo.
Principais recursos dos aplicativos baseados em localização
Os aplicativos de geolocalização variam muito em termos de recursos, mas a maioria deles inclui esses recursos de geolocalização:
- Visualização de mapa: A visualização de mapa é um recurso essencial dos aplicativos de geolocalização. Ela fornece aos usuários uma representação visual de sua localização atual e dos pontos de interesse. Ela permite que os usuários explorem áreas, encontrem direções e realizem consultas geoespaciais.
- Rastreamento de localização: Os aplicativos de geolocalização geralmente oferecem rastreamento de localização em tempo real, permitindo que os usuários compartilhem sua localização com outras pessoas ou acompanhem seus movimentos.
- Personalização: Os aplicativos de geolocalização podem oferecer recursos de personalização, como salvar locais favoritos, definir preferências para tipos de rota (por exemplo, caminhar, dirigir), configurações visuais, etc.
- Notificações: Alguns aplicativos de geolocalização usam geofencing para enviar notificações quando os usuários entram ou saem de uma área. Além disso, eles podem enviar uma notificação quando o usuário estiver perto de um evento, etc.
- Integração com outros serviços: Muitos aplicativos de geolocalização se integram a serviços ou plataformas de terceiros para aprimorar a funcionalidade. Por exemplo, o Google se integra ao Booking.com para oferecer opções de hotéis e plataformas de trânsito para obter informações sobre o transporte público.
Tipos de aplicativos baseados em localização
Há muitos tipos de aplicativos baseados em localização, mas vamos dar uma olhada em alguns dos principais.

Os aplicativos de navegação são o exemplo mais óbvio de aplicativos de geolocalização. Eles geralmente são centralizados em uma visualização de mapa e oferecem recursos como rastreamento de localização, localização de empresas próximas, realização de consultas geográficas e fornecimento de instruções de direção.
Exemplos: Google Maps, Waze, Sygic GPS.
Aplicativos sob demanda
Os aplicativos on-demand são outro exemplo popular de aplicativos de geolocalização. Esses aplicativos permitem que você pegue uma carona, peça comida, faça compras e muito mais. Os serviços on-demand usam a localização do usuário para exibir caronas, lojas e restaurantes próximos. Além disso, eles fornecem rastreamento em tempo real dos pedidos.
Exemplos: Uber, Uber Eats, Lyft.
Redes sociais e aplicativos de namoro
Os aplicativos de mídia social geralmente são menos transparentes quanto ao uso da geolocalização. A maioria dos aplicativos de mídia social usa a localização do usuário para oferecer uma experiência personalizada, conectar pessoas, marcar imagens e fotos e exibir conteúdo regionalmente popular.
Exemplos: Facebook, Instagram, Tinder.
Aplicativos de turismo
Os aplicativos de turismo usam a localização do usuário para recomendar hotéis, eventos, experiências e muito mais nas proximidades.
Exemplos: Airbnb, Booking, Eventbrite.
Aplicativos de condicionamento físico
A maioria dos aplicativos de condicionamento físico, especialmente os de corrida, tem rastreamento de localização integrado. O rastreamento de localização permite que eles rastreiem as rotas do usuário, calculem a distância da rota, a velocidade média de corrida, a diferença de altitude e muito mais.
Exemplos: Strava, GoogleFit, RunKeeper.
Processo de criação de um aplicativo de geolocalização
Criar um aplicativo móvel baseado em localização pode ser uma tarefa assustadora. Mas não se preocupe! Com as etapas a seguir, você estará no caminho certo para criar um excelente aplicativo de geolocalização.
Etapa 1: Defina a finalidade do aplicativo de geolocalização
A primeira etapa da criação de um aplicativo de geolocalização é definir sua finalidade e seus principais recursos. Pergunte a si mesmo qual problema seu aplicativo resolverá e quem é o público-alvo.
Depois de saber isso, é hora de pesquisar o mercado. Encontre seus concorrentes e pense no que torna seu aplicativo melhor do que todos os existentes.
Etapa 2: Escolha as tecnologias
A parte crucial do desenvolvimento de um bom aplicativo de geolocalização é escolher a pilha de tecnologia certa. Seu aplicativo provavelmente será dividido em backend e frontend.
Ao escolher as ferramentas de backend, pense no tipo de dados que você armazenará, onde os dados serão armazenados e assim por diante. Por outro lado, ao selecionar as tecnologias de front-end, opte por aquelas que lhe permitirão criar um aplicativo responsivo com um design elegante.
Além disso, você precisará de uma API de geolocalização. Ao escolher uma API de geolocalização, considere diferentes opções, como Google Maps, OpenStreetMap e MapBox. Certifique-se de escolher a API de geolocalização mais apropriada para seu tipo de aplicativo.
Etapa 3: Projetar o aplicativo
Esta etapa é a mais importante do ponto de vista do usuário. Ao projetar seu aplicativo, certifique-se de que ele seja atraente, fácil de usar e tenha uma quantidade razoável de recursos. Siga as boas práticas de UI/UX e considere como o usuário final usará seu aplicativo baseado em localização.
Etapa 4: criar um MVP
Antes de criar um aplicativo completo, é uma boa ideia criar um produto mínimo viável (MVP). O MVP deve conter recursos suficientes para ser usado pelos primeiros usuários, que fornecerão feedback. O feedback permitirá que você valide sua ideia e aprimore seu produto.
Etapa 5: Versão completa e lançamento
A última etapa a ser executada é a criação de um aplicativo de versão completa. Verifique o backlog do seu projeto e implemente todos os outros recursos vitais. Corrija todos os bugs e lance seu aplicativo baseado em localização geográfica.
Após o lançamento, é claro que você terá que manter seu aplicativo. A API de geolocalização pode mudar com o tempo. Você terá de adicionar suporte a sistemas operacionais mais novos, corrigir bugs, adicionar novos recursos, etc.
Como desenvolver um aplicativo de geolocalização?
Nesta seção do artigo, veremos como criar um aplicativo de geolocalização usando o Back4app e o React Native com a Expo.
Pré-requisitos
- Experiência com JavaScript, especialmente ES6.
- Conhecimento básico de React Native (e Expo).
- IDE JavaScript instalado em seu computador local.
- Emulador de Android ou um dispositivo Android físico.
O que é o Back4app?
O Back4app é uma excelente ferramenta para criar aplicativos modernos rapidamente sem a necessidade de habilidades avançadas de codificação. A plataforma vem com muitos recursos úteis, como gerenciamento de usuários, autenticação, bancos de dados em tempo real, funções do Cloud Code, integrações sociais, APIs e muito mais.
Com o Back4app, você pode se concentrar nas partes importantes do seu aplicativo, como a funcionalidade principal e o design, sem se preocupar com o back-end ou a infraestrutura complicada.
O melhor de tudo é que a Back4app oferece um plano gratuito para testes e experimentação. À medida que seu aplicativo cresce, você pode fazer o upgrade para planos premium com preços transparentes e previsíveis.
Visão geral do projeto
Para demonstrar o poder do Back4app, criaremos um aplicativo simples de geolocalização. O aplicativo permitirá que os usuários visualizem o mapa, visualizem os locais armazenados no banco de dados e realizem consultas geoespaciais. As consultas geoespaciais incluirão a classificação de locais por distância, a localização de locais dentro da distância, etc. O backend do nosso aplicativo será gerenciado pelo Back4app, e utilizaremos o React Native e o Google Maps no frontend.

Criar o aplicativo Back4app
As etapas a seguir exigirão que você tenha uma conta no Back4app. Se você ainda não tem uma, vá em frente e registre-se gratuitamente!
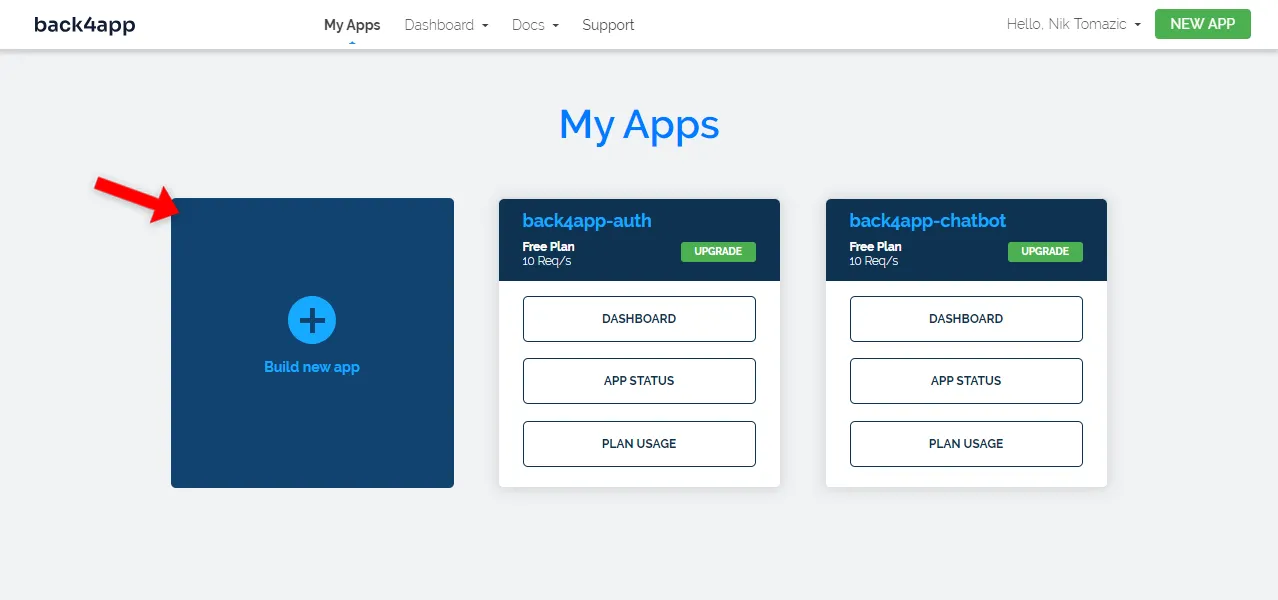
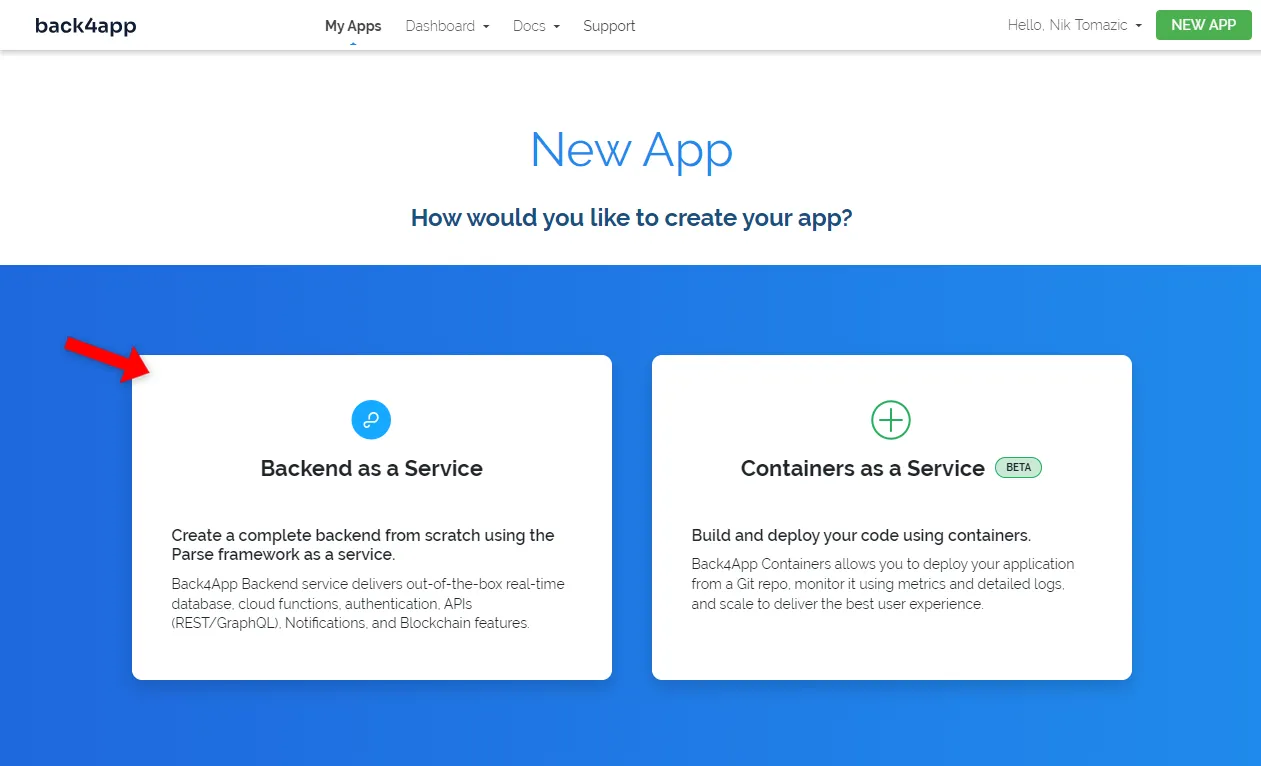
Ao fazer login, você será redirecionado para a sua lista de aplicativos. Para criar um novo aplicativo, clique em “Build new app” (Criar novo aplicativo).

O Back4app nos permite implementar dois tipos de aplicativos:
- Backend as a Service (BaaS): uma solução de backend completa, ou
- Contêineres como serviço (CaaS): uma plataforma para a implantação de software em contêineres.
Como estamos criando um aplicativo de geolocalização, usaremos o “Backend as a Service”.

Em seguida, dê um bom nome ao seu aplicativo, selecione “NoSQL” como o banco de dados e clique em “Create”.
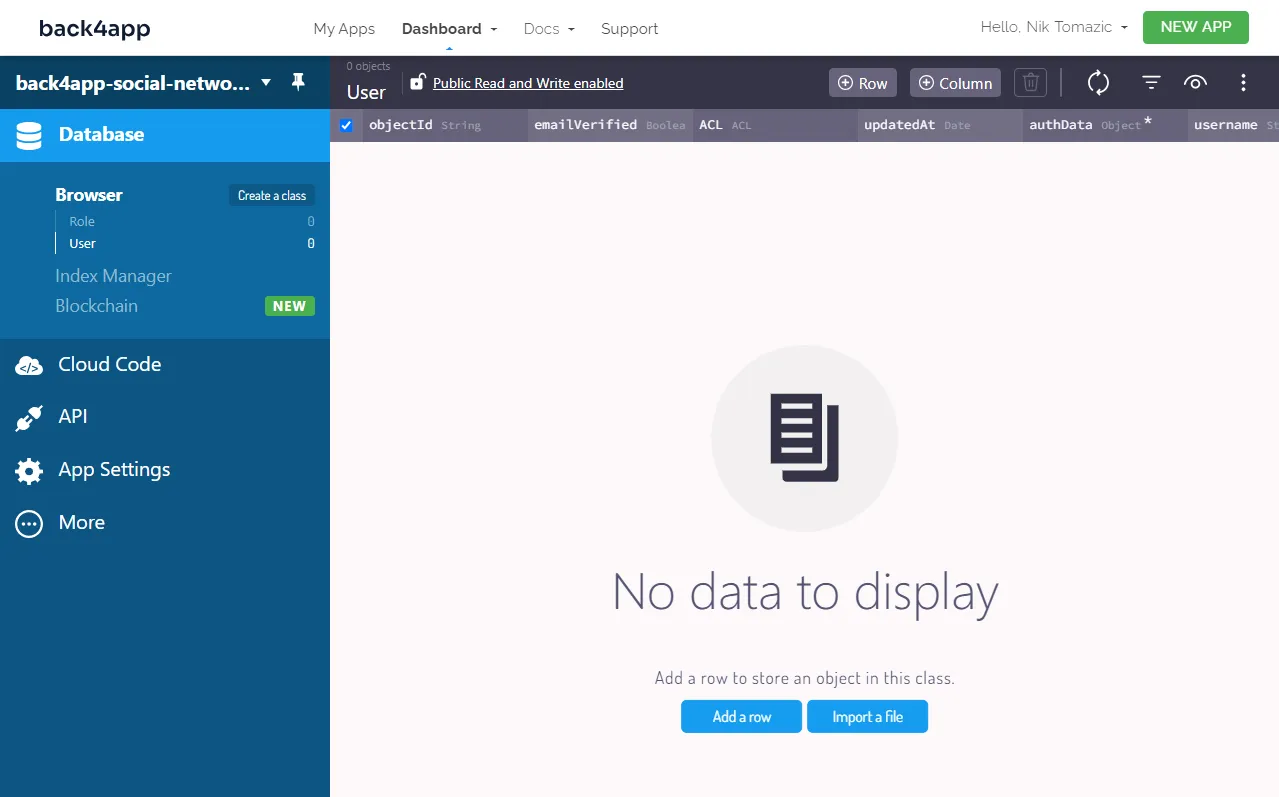
A Back4app levará algum tempo para preparar tudo o que for necessário para seu aplicativo. Quando o aplicativo estiver pronto, você será redirecionado para a visualização do banco de dados do aplicativo.

Criar classes de banco de dados
Continuando, precisamos cuidar do banco de dados.
Conforme mencionado na introdução do projeto, queremos armazenar locais no banco de dados e exibi-los no mapa. Teremos de criar uma nova classe de banco de dados para armazenar esses locais.
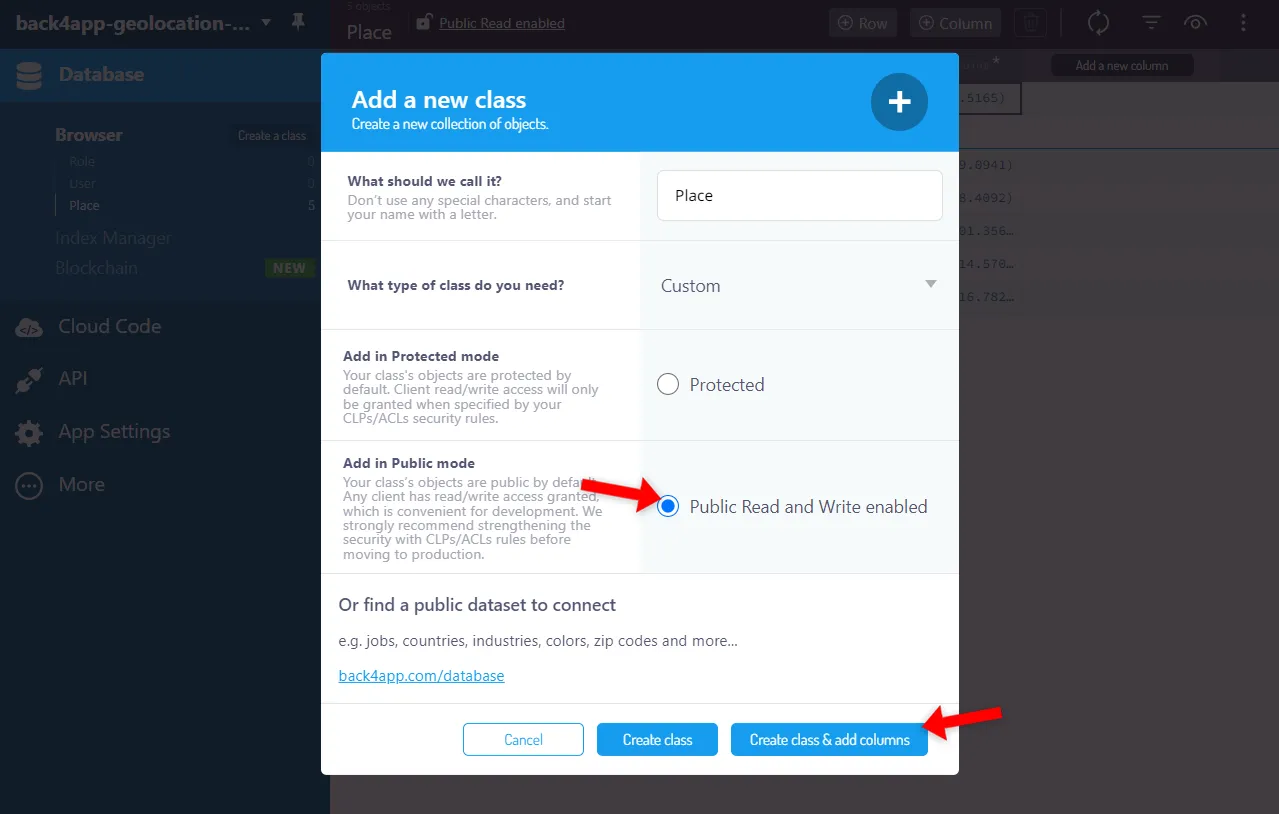
Vá em frente e crie uma nova classe clicando no botão “Create a class” (Criar uma classe). Dê a ela o nome de Place, ative “Public Read and Write” e clique em “Create class & add columns”.

Em seguida, adicione as três colunas a seguir:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
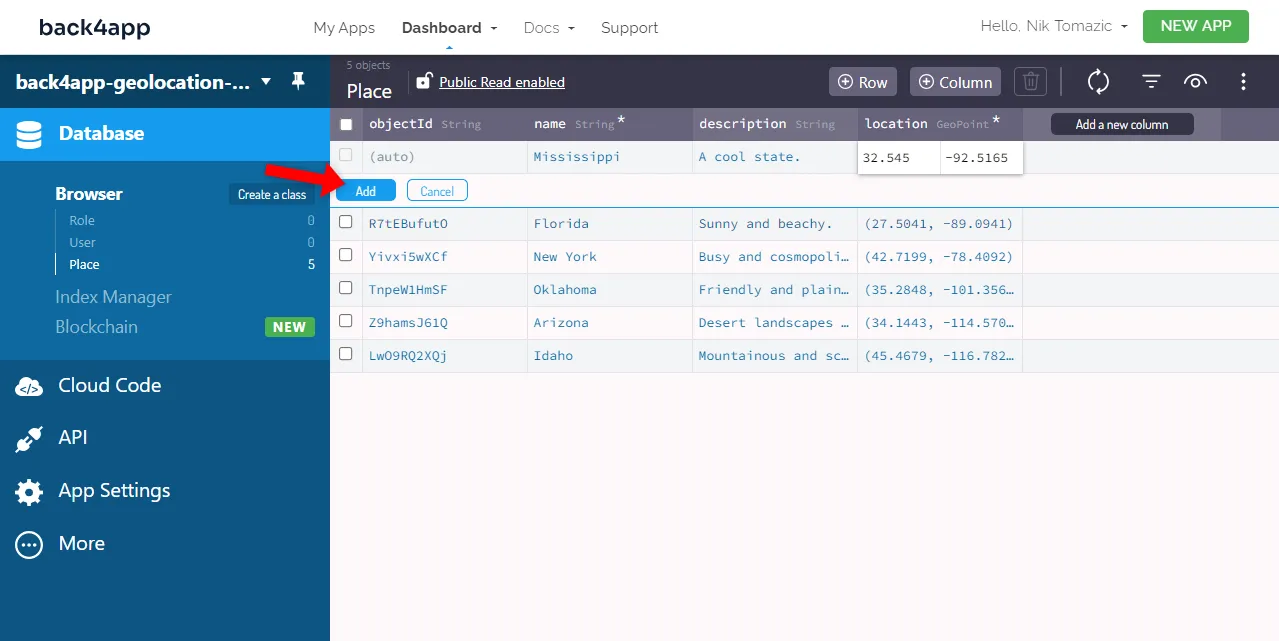
+-------------+-------------+--------------------+----------+Depois de criar a classe, adicione alguns locais de amostra ao banco de dados. Exemplo:

Como alternativa, você pode importar essa exportação do banco de dados dos estados dos EUA. Para importá-lo, use o botão de três pontos no canto superior direito da tela, selecione “Import > Class Data” e, em seguida, selecione o arquivo.
Ótimo, criamos com sucesso uma classe de banco de dados e a preenchemos. A parte de backend do nosso projeto está concluída. Foi muito fácil!
Código Frontend
Nesta seção, cuidaremos da parte do frontend do nosso aplicativo de geolocalização.
Projeto Init
As etapas a seguir exigirão que você tenha o Node instalado. Se você não o tiver, faça o download.
Comece criando um projeto Expo:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49Usamos o modelo blank@sdk-49 porque queremos usar a versão mais recente do Expo SDK.
A Expo levará cerca de um minuto para preparar tudo o que é necessário para seu projeto. Quando seu projeto estiver pronto, mude seu diretório atual para ele. Em seguida, inicie o servidor de desenvolvimento da Expo:
$ cd back4app-geolocation-app
$ expo startPressione A em seu teclado para abrir o aplicativo no emulador ou no dispositivo Android conectado.

Mapas nativos do React
Para exibir o mapa, usaremos react-native-maps. O React Native Maps é um excelente pacote que fornece componentes de mapa para iOS e Android. Ele é compatível com o Google Maps e o MapKit.
Comece instalando-o via npm:
$ npx expo install react-native-mapsEm seguida, substitua o conteúdo do App.js para incluir o da seguinte forma:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
});Se você abrir o aplicativo agora, poderá ver o mapa.

Obter localização do usuário
Para obter os locais dos usuários, utilizaremos o pacote expo-location.
Comece instalando-o via npm:
$ npx expo install expo-locationAntes de acessar o local do usuário, precisamos pedir sua permissão. Para fazer isso, podemos usar a função integrada da Expo chamada requestForegroundPermissionsAsync() no useEffect() da seguinte forma:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- Quando o aplicativo é iniciado, solicitamos a permissão do usuário para acessar sua localização grosseira. Se o acesso for concedido, armazenamos a localização no estado de
localizaçãousandouseState(). - Atualizamos a instrução de retorno para exibir a localização do usuário (se
a localizaçãonão fornula).
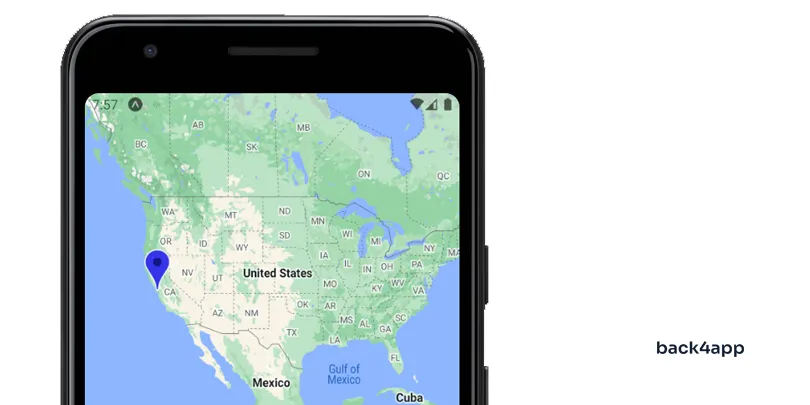
Execute novamente o aplicativo e você verá um marcador azul indicando sua localização atual.

Instalar o Parse
Como você deve saber, o Back4app é baseado na plataforma Parse. Se quisermos interagir com o banco de dados do Back4app ou com o Back4app em geral, teremos de instalar o Parse SDK.
Primeiro, instale o Parse SDK:
$ npx expo install [email protected] @react-native-async-storage/async-storageUsei a versão
3.5.1do Parse, pois a versão mais recente não funciona bem com o Expo SDK 49.
Em seguida, crie uma instância do Parse no App.js logo abaixo das importações:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Utilizaremos variáveis ambientais em vez de codificar o ID do aplicativo Parse e a chave JavaScript. Desde o SDK 49, a Expo carrega automaticamente as variáveis ambientais do arquivo .env.local.
Vá em frente e crie um arquivo .env.local na raiz do projeto com o seguinte conteúdo:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
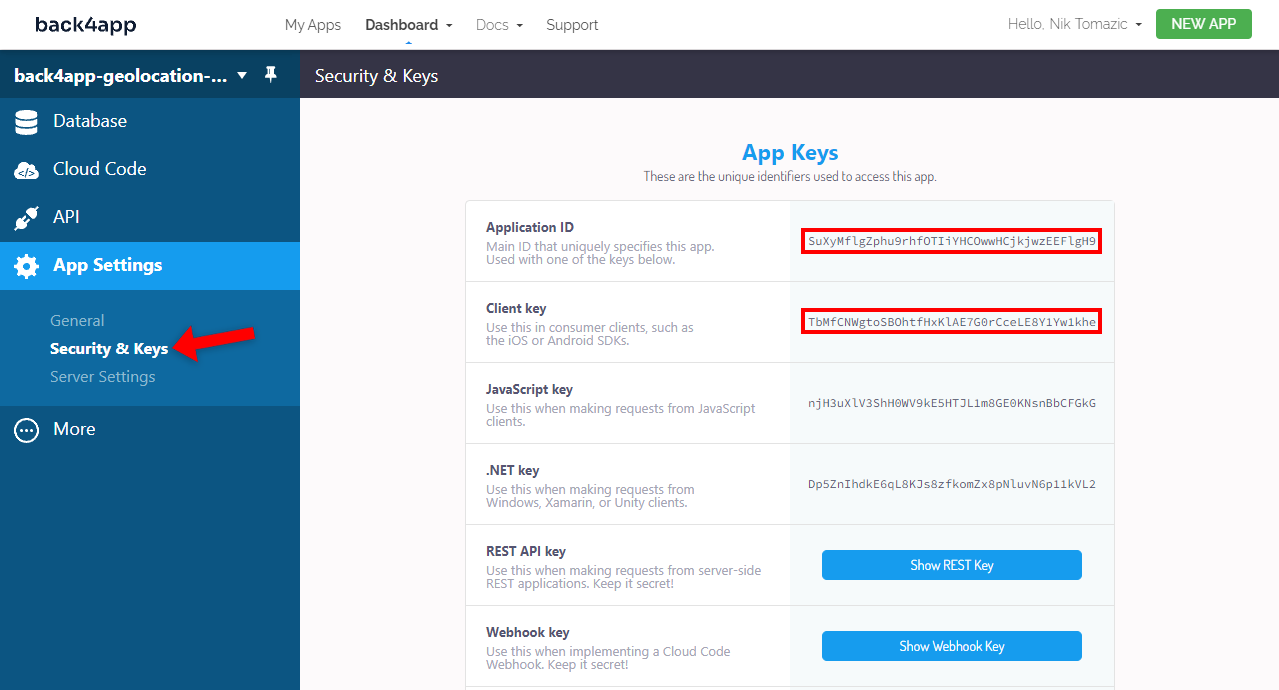
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Certifique-se de substituir e por sua ID e chave reais. Para obter suas credenciais, navegue até o aplicativo Back4app e selecione “App Settings > Security & Keys” (Configurações do aplicativo > Segurança e chaves) na barra lateral.

Obter locais do banco de dados
Para buscar locais no banco de dados, usaremos a instância do Parse que criamos na etapa anterior.
Primeiro, precisamos criar um novo Parse.Query na classe Place e, em seguida, executar find() para executar a consulta. Depois disso, transformamos os resultados em nosso formato de marcador.
Modifique seu App.js da seguinte forma:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...- Usamos
useState()para criar outro estado que contém marcadores para lugares. - Atualizamos o gancho
useEffect()para obter os locais do banco de dados na inicialização do aplicativo. - Alteramos a função de renderização para exibir marcadores de
localno mapa.
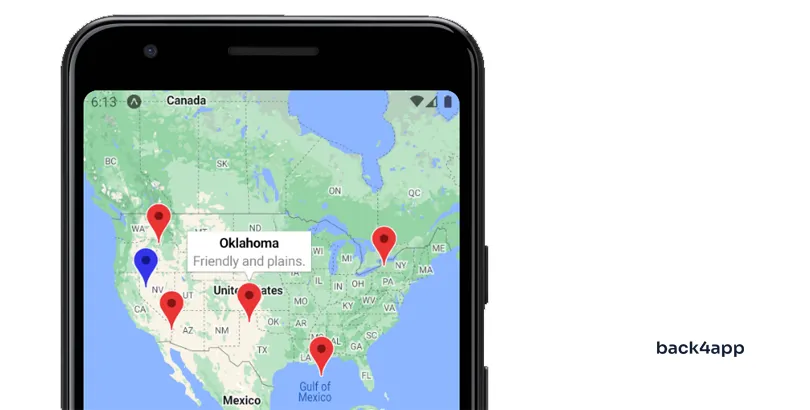
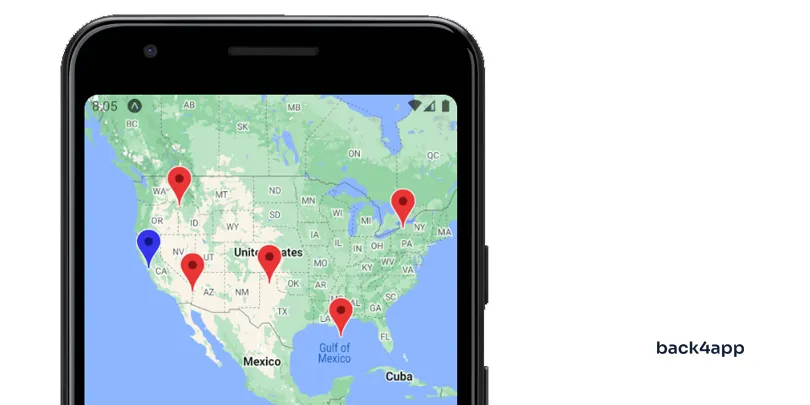
Abra o aplicativo mais uma vez e você poderá ver todos os locais.

Geoqueries
Nesta última seção, veremos como realizar consultas geoespaciais usando o Back4app.
O Parse vem com uma classe chamada GeoPoint. A classe GeoPoint representa um ponto de latitude/longitude e nos permite calcular distâncias entre dois GeoPointse realizar consultas baseadas em proximidade.
Aproveitaremos essa classe para implementar as duas funcionalidades a seguir:
- Classifique os locais a partir da localização do usuário por distância.
- Encontre lugares dentro de
Xquilômetros da localização do usuário.
Vá em frente e adicione o seguinte ao seu App.js:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});sortPlacesByProximity()efindPlacesWithinDistance()primeiro transformam a localização do usuário em umGeoPoint, criam umParse.Querye, em seguida, executam uma função geográfica específica.moveUserToRandomLocation()é usado para mover o usuário para um local aleatório dentro dos EUA. Esse método é usado principalmente para testar os dois métodos mencionados anteriormente.- Também adicionamos três botões para acionar as funções correspondentes.
Não se esqueça da importação na parte superior do arquivo:
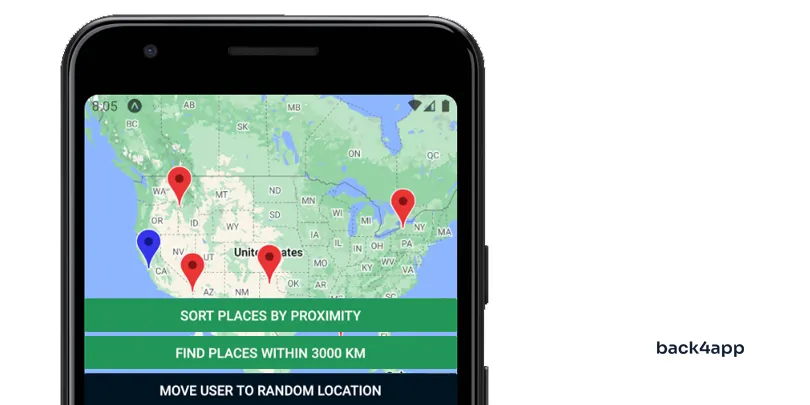
import {Button, StyleSheet, View} from "react-native";Execute novamente o servidor e você verá o seguinte:

Teste as consultas geográficas clicando no botão “Sort places by proximity” (Classificar locais por proximidade):
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New YorkFaça o mesmo para a funcionalidade dentro da distância:
LOG Arizona
LOG Idaho
LOG OklahomaPor fim, mova o usuário para um local aleatório e teste as consultas geográficas novamente.
Conclusão
Neste artigo, criamos com sucesso um aplicativo de geolocalização. O aplicativo permite que os usuários visualizem o mapa, vejam sua localização, busquem locais no banco de dados e realizem consultas geográficas. Até agora, você deve ter uma boa compreensão de como os aplicativos de geolocalização funcionam e como são criados.
Aqui estão algumas ideias que você pode implementar para testar sua compreensão:
- Rastreamento da localização do usuário em tempo real (o marcador do usuário deve se mover quando o dispositivo se mover)
- Histórico de localização do usuário (os usuários devem ser capazes de visualizar seu histórico de localização)
- Navegação (caminho de exibição do local do usuário para um local personalizado)
O código-fonte está disponível no repositório back4app-geolocation-app do GitHub.



