Come creare un’app di geolocalizzazione?

Nel mondo di oggi, le applicazioni basate sulla localizzazione stanno diventando sempre più popolari. Quasi tutte le applicazioni più diffuse incorporano in qualche misura funzioni di geolocalizzazione. Alcune lo fanno per migliorare l’esperienza dell’utente e fornire un’esperienza più personalizzata, mentre altre sono costruite intorno a funzioni basate sulla posizione.
In questo articolo vi insegneremo tutto quello che c’è da sapere sulle app di geolocalizzazione. Parleremo delle loro caratteristiche principali, dei tipi di app di geolocalizzazione e spiegheremo il processo di creazione di una geoapp dal punto di vista dell’azienda. Inoltre, vi guideremo attraverso il processo di sviluppo di un’app di geolocalizzazione utilizzando Back4app e React Native.
Contents
- 1 Che cos’è un’app di geolocalizzazione?
- 2 Caratteristiche principali delle app basate sulla localizzazione
- 3 Tipi di app basate sulla localizzazione
- 4 Processo di creazione di un’app di geolocalizzazione
- 5 Come sviluppare un’app di geolocalizzazione?
- 6 Conclusione
Che cos’è un’app di geolocalizzazione?
Un’applicazione di geolocalizzazione o basata sulla localizzazione è un’applicazione mobile o web che traccia la posizione del dispositivo dell’utente. Le applicazioni lo fanno per personalizzare e migliorare l’esperienza dell’utente, per fornire servizi dipendenti dalla posizione, per scopi di marketing, per scopi informativi e così via.
Le app di geolocalizzazione utilizzano diverse tecnologie per ottenere la posizione dell’utente, tra cui le seguenti:
- Sistema di posizionamento globale (GPS)
- Sistema di posizionamento globale assistito (A-GPS)
- Tecnologie di geolocalizzazione indoor
- Torri cellulari o WiFi
Ciascuna delle tecnologie citate presenta vantaggi e svantaggi. Alcune sono più veloci, mentre altre sono più precise e affidabili. Ma non preoccupatevi troppo di questi aspetti. La posizione è solitamente ottenuta dal dispositivo stesso.
Caratteristiche principali delle app basate sulla localizzazione
Le app di geolocalizzazione variano molto in termini di funzioni, ma la maggior parte di esse include queste funzioni di geolocalizzazione:
- Vista mappa: La vista mappa è una caratteristica fondamentale delle app di geolocalizzazione. Fornisce agli utenti una rappresentazione visiva della loro posizione attuale e dei punti di interesse. Consente agli utenti di esplorare aree, trovare indicazioni stradali ed eseguire interrogazioni geospaziali.
- Tracciamento della posizione: Le app di geolocalizzazione offrono spesso il rilevamento della posizione in tempo reale, consentendo agli utenti di condividere la propria posizione con altri o di tenere traccia dei propri spostamenti.
- Personalizzazione: Le app di geolocalizzazione possono offrire funzioni di personalizzazione, come il salvataggio delle posizioni preferite, l’impostazione delle preferenze per i tipi di percorso (ad esempio, a piedi, in auto), le impostazioni visive, ecc.
- Notifiche: Alcune app di geolocalizzazione utilizzano il geofencing per inviare notifiche quando gli utenti entrano o escono da un’area. Inoltre, possono inviare una notifica quando l’utente si trova in prossimità di un evento, ecc.
- Integrazione con altri servizi: Molte app di geolocalizzazione si integrano con servizi o piattaforme di terze parti per migliorare le funzionalità. Ad esempio, Google si integra con Booking.com per fornire opzioni alberghiere e piattaforme di transito per ottenere informazioni sui trasporti pubblici.
Tipi di app basate sulla localizzazione
Esistono molti tipi di applicazioni basate sulla localizzazione, ma vediamo alcuni dei principali.

Le app di navigazione sono l’esempio più ovvio di app di geolocalizzazione. Di solito sono incentrate sulla visualizzazione di una mappa e offrono funzioni come il rilevamento della posizione, la ricerca di attività commerciali nelle vicinanze, l’esecuzione di ricerche geografiche e la fornitura di indicazioni stradali.
Esempi: Google Maps, Waze, Sygic GPS.
Applicazioni su richiesta
Le app su richiesta sono un altro esempio popolare di app di geolocalizzazione. Queste applicazioni consentono di ottenere un passaggio, ordinare cibo, generi alimentari e altro ancora. I servizi su richiesta utilizzano la posizione dell’utente per visualizzare le corse, i negozi e i ristoranti nelle vicinanze. Inoltre, forniscono la tracciabilità degli ordini in tempo reale.
Esempi: Uber, Uber Eats, Lyft.
Social network e app di incontri
Le app dei social media sono solitamente meno trasparenti sull’utilizzo della geolocalizzazione. La maggior parte delle app di social media utilizza la posizione dell’utente per fornire un’esperienza personalizzata, mettere in contatto le persone, taggare immagini e foto e visualizzare contenuti popolari a livello regionale.
Esempi: Facebook, Instagram, Tinder.
Applicazioni per il turismo
Le app turistiche utilizzano la posizione dell’utente per consigliare hotel, eventi, esperienze e altro ancora nelle vicinanze.
Esempi: Airbnb, Booking, Eventbrite.
Applicazioni per il fitness
La maggior parte delle app per il fitness, in particolare quelle per la corsa, sono dotate di un sistema di localizzazione integrato. Il rilevamento della posizione consente di tracciare i percorsi dell’utente, calcolare la distanza del percorso, la velocità media di corsa, il dislivello e altro ancora.
Esempi: Strava, GoogleFit, RunKeeper.
Processo di creazione di un’app di geolocalizzazione
Creare un’applicazione mobile basata sulla localizzazione può essere un compito scoraggiante. Ma non preoccupatevi! Con i passi seguenti, sarete sulla buona strada per creare un’eccellente app di geolocalizzazione.
Passo 1: definire lo scopo dell’app di geolocalizzazione
Il primo passo per la creazione di un’app di geolocalizzazione è definire il suo scopo e le sue caratteristiche principali. Chiedetevi quale problema risolverà la vostra app e chi è il pubblico di riferimento.
Una volta che lo sapete, è il momento di fare ricerche sul mercato. Trovate i vostri concorrenti e pensate a cosa rende la vostra applicazione migliore di tutte quelle esistenti.
Fase 2: Scegliere le tecnologie
La parte cruciale dello sviluppo di una buona applicazione di geolocalizzazione è la scelta del giusto stack tecnologico. La vostra applicazione sarà probabilmente suddivisa in backend e frontend.
Quando scegliete gli strumenti di backend, pensate al tipo di dati che memorizzerete, a dove saranno memorizzati e così via. Al contrario, nella scelta delle tecnologie di frontend, optate per quelle che vi permetteranno di costruire un’app responsive con un design elegante.
Inoltre, è necessaria un’API di geolocalizzazione. Quando si sceglie un’API di geolocalizzazione, si considerano diverse opzioni come Google Maps, OpenStreetMap e MapBox. Assicuratevi di scegliere l’API di geolocalizzazione più appropriata per il vostro tipo di applicazione.
Fase 3: progettazione dell’applicazione
Questa fase è la più importante dal punto di vista dell’utente. Quando progettate la vostra applicazione, assicuratevi che sia accattivante, facile da usare e con un buon numero di funzioni. Seguite le buone pratiche UI/UX e considerate come l’utente finale utilizzerà la vostra applicazione basata sulla localizzazione.
Fase 4: Creare un MVP
Prima di creare un’applicazione completa, è bene creare un prodotto minimo realizzabile (MVP). L’MVP deve contenere un numero sufficiente di funzioni per essere utilizzabile dai primi utenti, che forniranno un feedback. Il feedback vi permetterà di convalidare la vostra idea e di migliorare il prodotto.
Passo 5: Versione completa e rilascio
L’ultimo passo da fare è costruire un’applicazione in versione completa. Controllate il backlog del progetto e implementate tutte le altre funzionalità vitali. Risolvete tutti i bug e rilasciate la vostra applicazione basata sulla geo.
Dopo il rilascio, dovrete ovviamente provvedere alla manutenzione della vostra applicazione. L’API di geolocalizzazione potrebbe cambiare nel tempo. Dovrete aggiungere il supporto per i nuovi sistemi operativi, correggere i bug, aggiungere nuove funzionalità e così via.
Come sviluppare un’app di geolocalizzazione?
In questo articolo vedremo come costruire un’applicazione di geolocalizzazione utilizzando Back4app e React Native con Expo.
Prerequisiti
- Esperienza con JavaScript, in particolare ES6.
- Conoscenza di base di React Native (e di Expo).
- IDE JavaScript installato sul computer locale.
- emulatore Android o un dispositivo Android fisico.
Che cos’è Back4app?
Back4app è uno strumento eccellente per costruire rapidamente applicazioni moderne senza la necessità di competenze avanzate di codifica. La piattaforma è dotata di molte funzioni utili, come la gestione degli utenti, l’autenticazione, i database in tempo reale, le funzioni di Cloud Code, le integrazioni sociali, le API e altro ancora.
Con Back4app, potete concentrarvi sulle parti importanti della vostra applicazione, come la funzionalità principale e il design, senza preoccuparvi del backend o della complicata infrastruttura.
La cosa migliore è che Back4app offre un piano gratuito per testare e provare. Quando la vostra applicazione crescerà, potrete passare senza problemi a piani premium con prezzi trasparenti e prevedibili.
Panoramica del progetto
Per dimostrare la potenza di Back4app, costruiremo una semplice applicazione di geolocalizzazione. L’applicazione consentirà agli utenti di visualizzare la mappa, di vedere i luoghi memorizzati nel database e di eseguire query geospaziali. Le query geospaziali comprenderanno l’ordinamento dei luoghi in base alla distanza, la ricerca di luoghi a distanza, ecc. Il backend dell’app sarà gestito da Back4app, mentre per il frontend utilizzeremo React Native e Google Maps.

Creare l’applicazione Back4app
Per eseguire i passaggi seguenti è necessario disporre di un account Back4app. Se non ne avete ancora uno, iscrivetevi gratuitamente!
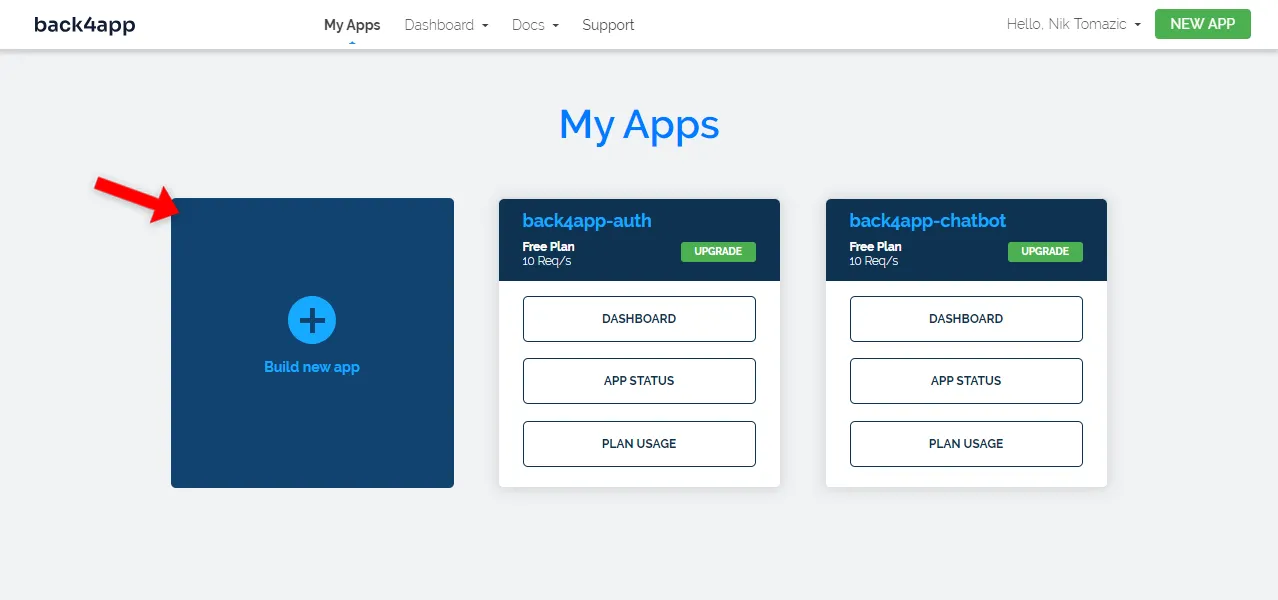
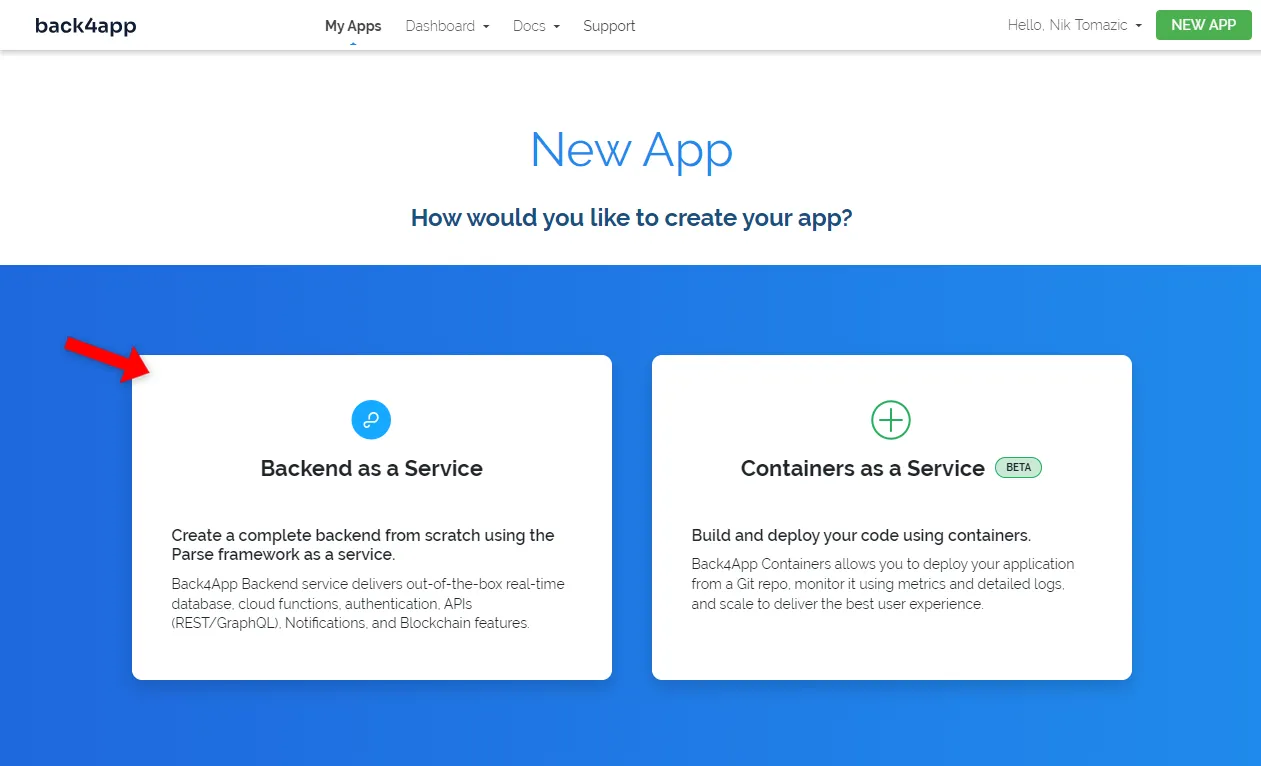
Una volta effettuato l’accesso, si verrà reindirizzati all’elenco delle app. Per creare una nuova app, fare clic su “Crea nuova app”.

Back4app ci permette di distribuire due tipi di applicazioni:
- Backend as a Service (BaaS) – una soluzione backend completa, oppure
- Containers as a Service (CaaS): una piattaforma per la distribuzione di software containerizzato.
Poiché stiamo costruendo un’applicazione di geolocalizzazione, sceglieremo “Backend as a Service”.

Quindi, date alla vostra applicazione un bel nome, selezionate “NoSQL” come database e fate clic su “Create”.
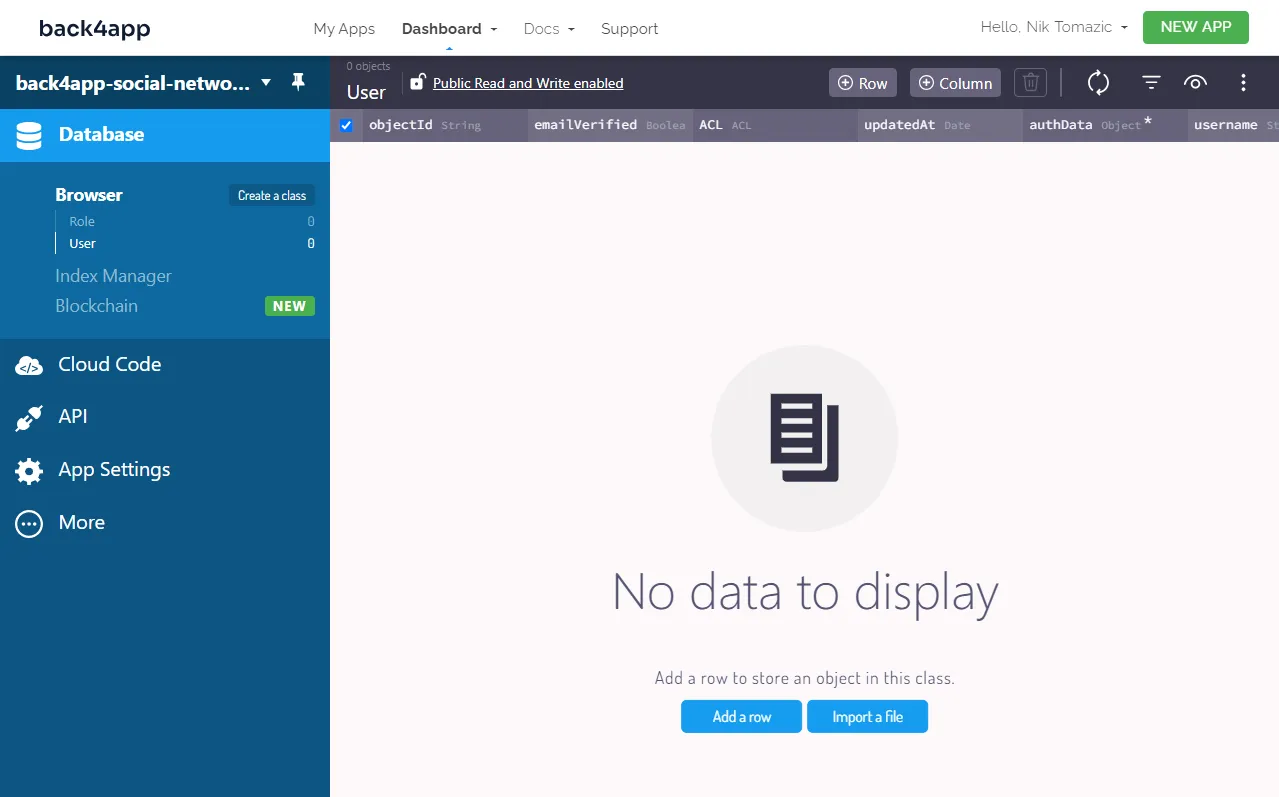
Back4app impiegherà un po’ di tempo per preparare tutto il necessario per la vostra applicazione. Una volta che l’applicazione è pronta, si verrà reindirizzati alla vista del database dell’applicazione.

Creare classi di database
Procedendo, dobbiamo occuparci del database.
Come accennato nell’introduzione al progetto, vogliamo memorizzare i luoghi nel database e visualizzarli sulla mappa. Dovremo creare una nuova classe di database per contenere questi luoghi.
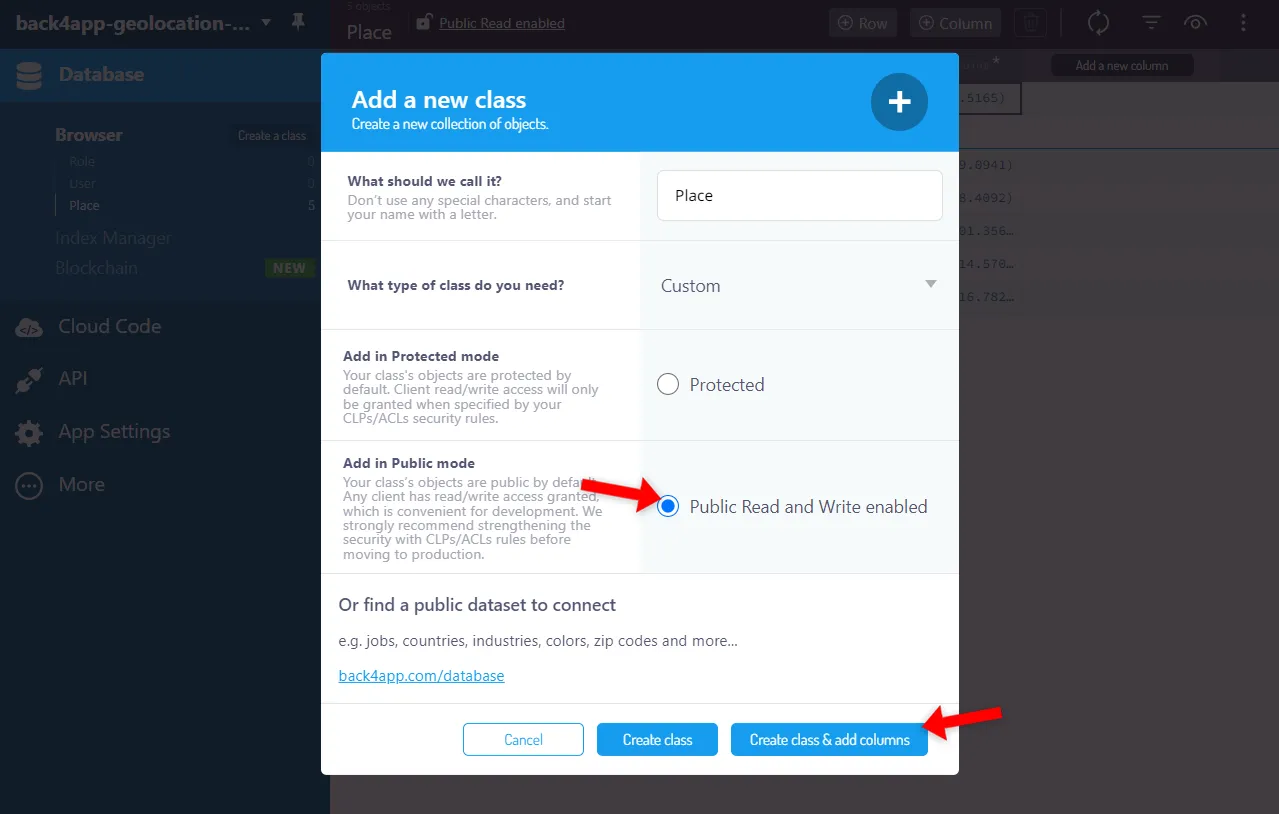
Creare una nuova classe facendo clic sul pulsante “Crea una classe”. Nominatela Place, abilitate “Public Read and Write” e fate clic su “Create class & add columns”.

Quindi, aggiungere le tre colonne seguenti:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
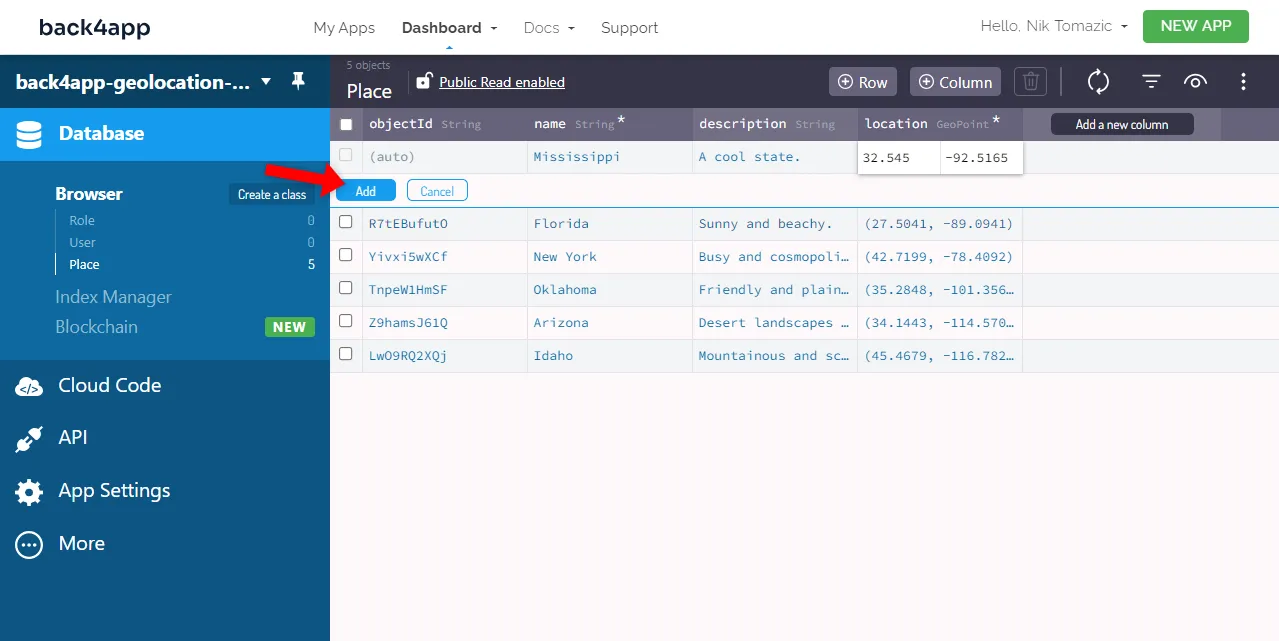
+-------------+-------------+--------------------+----------+Una volta creata la classe, aggiungere alcuni luoghi di esempio al database. Esempio:

In alternativa, è possibile importare l’esportazione del database degli Stati Uniti. Per importarlo, utilizzare il pulsante con i tre puntini in alto a destra, selezionare “Importazione > Dati di classe”, quindi selezionare il file.
Bene, abbiamo creato con successo una classe di database e l’abbiamo popolata. La parte backend del nostro progetto è ora completa. È stato facile!
Codice Frontend
In questa sezione ci occuperemo della parte frontend della nostra applicazione di geolocalizzazione.
Progetto Init
I passi seguenti richiedono l’installazione di Node. Se non lo avete , scaricatelo.
Iniziate creando un progetto Expo:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49Abbiamo usato il modello blank@sdk-49 perché vogliamo usare la versione più recente dell’SDK Expo.
Expo impiegherà circa un minuto per preparare tutto il necessario per il progetto. Una volta che il vostro progetto è pronto, cambiate la vostra directory corrente. Quindi avviare il server di sviluppo di Expo:
$ cd back4app-geolocation-app
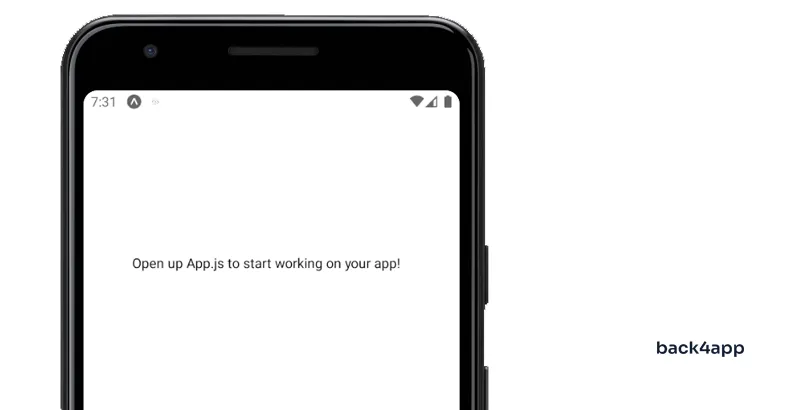
$ expo startPremere A sulla tastiera per aprire l’applicazione nell’emulatore o nel dispositivo Android collegato.

Mappe native di React
Per visualizzare la mappa, utilizzeremo react-native-maps. React Native Maps è un ottimo pacchetto che fornisce componenti di mappe per iOS e Android. Supporta Google Maps e MapKit.
Si inizia con l’installazione tramite npm:
$ npx expo install react-native-mapsQuindi, sostituire il contenuto di App.js per includere il file in questo modo:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
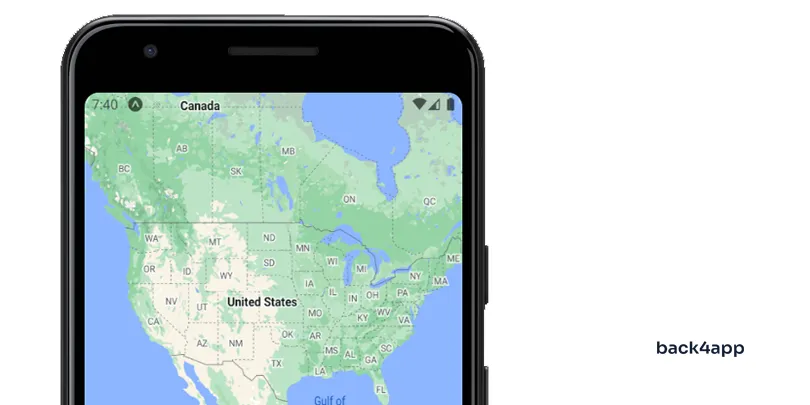
});Se aprite l’app ora, dovreste essere in grado di vedere la mappa.

Recuperare la posizione dell’utente
Per recuperare le posizioni degli utenti, utilizzeremo il pacchetto expo-location.
Si inizia con l’installazione tramite npm:
$ npx expo install expo-locationPrima di accedere alla posizione dell’utente, dobbiamo chiedere il suo permesso. Per farlo, possiamo usare la funzione integrata di Expo chiamata requestForegroundPermissionsAsync() nel metodo useEffect() in questo modo:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- All’avvio dell’applicazione, chiediamo all’utente il permesso di accedere alla sua posizione in auto. Se l’accesso è concesso, memorizziamo la posizione nello stato della
posizioneusandouseState(). - Abbiamo aggiornato la dichiarazione di ritorno per visualizzare la posizione dell’utente (se la
posizionenon ènulla).
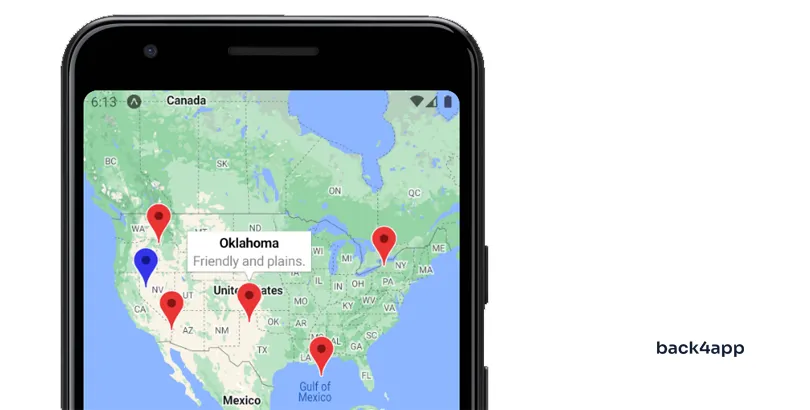
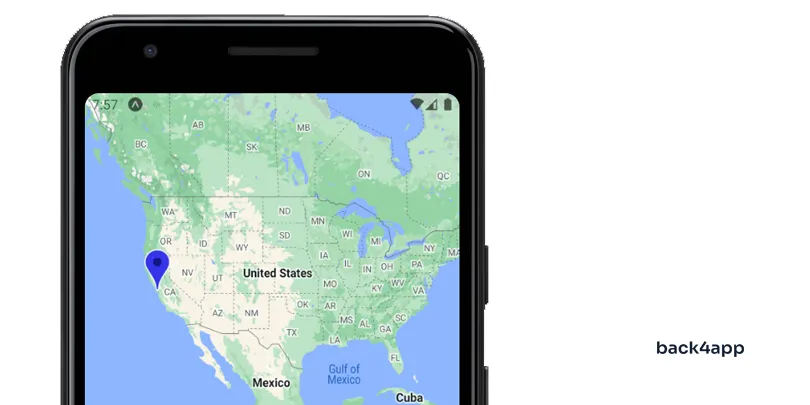
Riavviate l’applicazione e dovreste vedere un indicatore blu che indica la vostra posizione attuale.

Installare Parse
Come forse sapete, Back4app si basa sulla piattaforma Parse. Se vogliamo interagire con il database di Back4app o con Back4app in generale, dobbiamo installare l’SDK di Parse.
Innanzitutto, installare l’SDK Parse:
$ npx expo install [email protected] @react-native-async-storage/async-storageHo usato la versione
3.5.1di Parse, perché la versione più recente non funziona bene con l’SDK 49 di Expo.
Quindi, creare un’istanza di Parse in App.js proprio sotto le importazioni:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Utilizzeremo le variabili ambientali invece di codificare in modo rigido l’ID dell’applicazione Parse e la chiave JavaScript. Dall’SDK 49, Expo carica automaticamente le variabili ambientali dal file .env.local.
Procedere alla creazione di un file .env.local nella radice del progetto con i seguenti contenuti:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
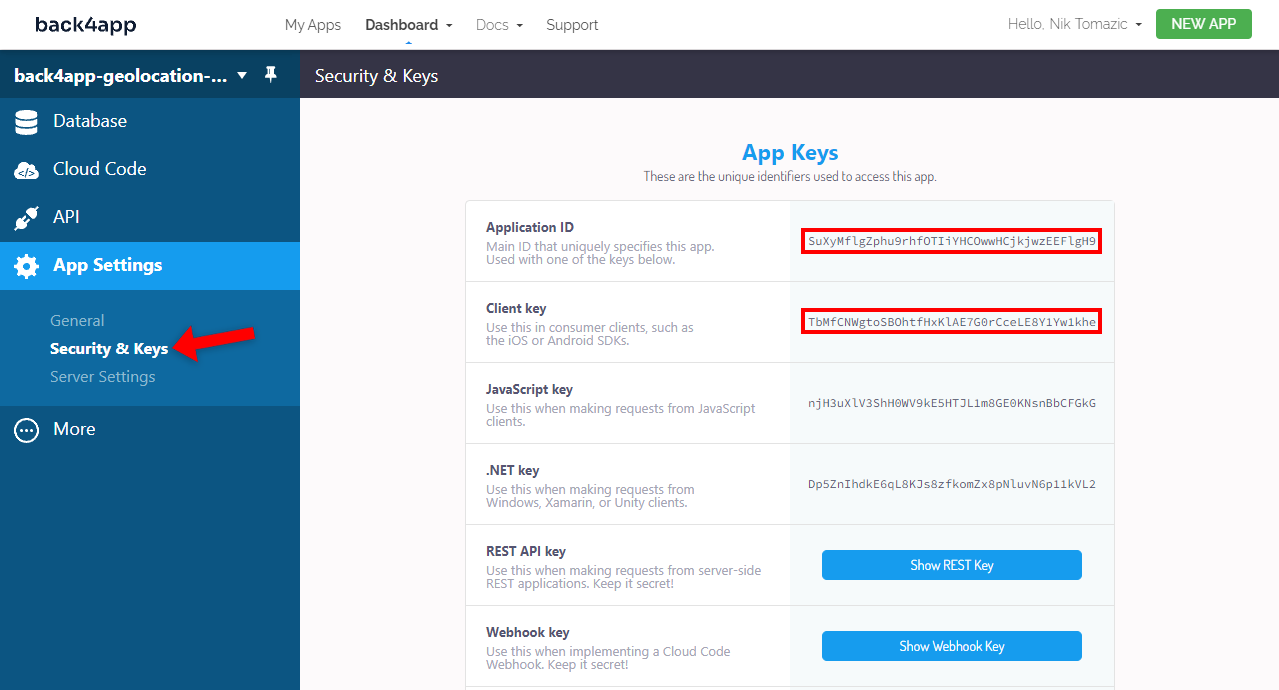
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Assicurarsi di sostituire e con l’ID e la chiave reali. Per ottenere le credenziali, accedere all’app Back4app e selezionare “Impostazioni app > Sicurezza e chiavi” nella barra laterale.

Recuperare i luoghi dal database
Per recuperare i luoghi dal database, useremo l’istanza di Parse creata nel passo precedente.
Occorre innanzitutto creare una nuova Parse.Query sulla classe Place e poi eseguire find() per eseguire la query. Successivamente, trasformiamo i risultati nel formato del nostro marcatore.
Modificare il file App.js in questo modo:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...- Abbiamo usato
useState()per creare un altro stato che contiene i marcatori dei luoghi. - Abbiamo aggiornato l’hook
useEffect()per ottenere i luoghi dal database all’avvio dell’applicazione. - Abbiamo modificato la funzione di rendering per visualizzare i marcatori di
luogosulla mappa.
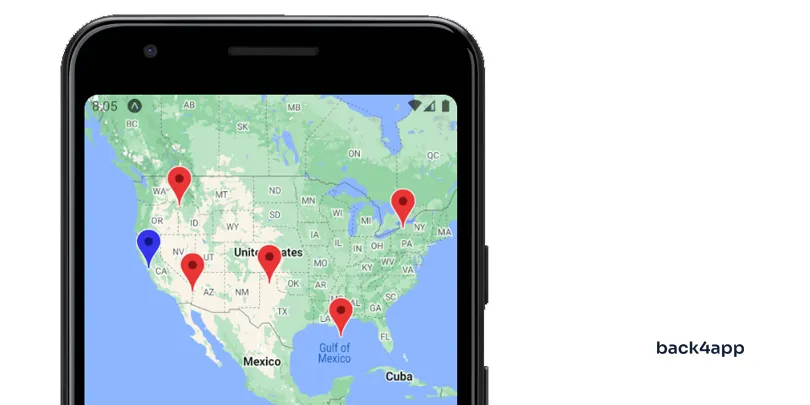
Aprite nuovamente l’applicazione e dovreste essere in grado di vedere tutti i luoghi.

Geoquery
In quest’ultima sezione vedremo come eseguire query geospaziali utilizzando Back4app.
Parse è dotato di una classe chiamata GeoPoint. La classe GeoPoint rappresenta un punto di latitudine/longitudine e consente di calcolare le distanze tra due GeoPointe di eseguire query di prossimità.
Sfrutteremo questa classe per implementare le due funzionalità seguenti:
- Ordina i luoghi dalla posizione dell’utente in base alla distanza.
- Trova luoghi nel raggio di
Xchilometri dalla posizione dell’utente.
Aggiungete quanto segue al vostro App.js:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});sortPlacesByProximity()efindPlacesWithinDistance()trasformano prima la posizione dell’utente in unGeoPoint, creano unaParse.Querye poi eseguono una funzione geo specifica.moveUserToRandomLocation()è usato per spostare l’utente in una posizione casuale all’interno degli Stati Uniti. Questo metodo è usato principalmente per testare i due metodi precedenti.- Abbiamo anche aggiunto tre pulsanti per attivare le funzioni corrispondenti.
Non dimenticate l’importazione all’inizio del file:
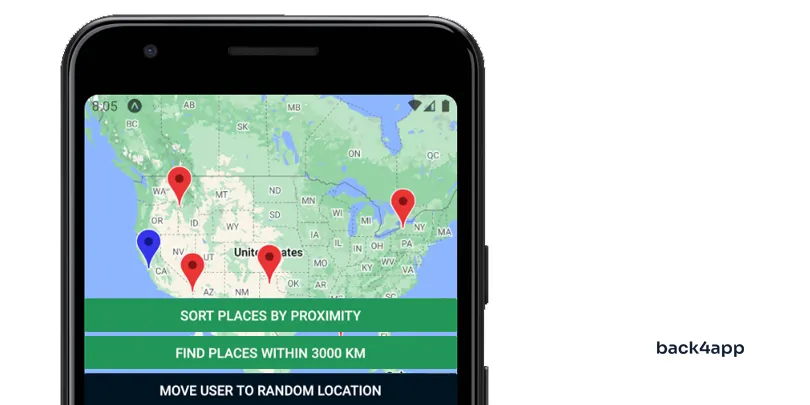
import {Button, StyleSheet, View} from "react-native";Eseguite nuovamente il server e dovreste vedere quanto segue:

Verificate le query geografiche facendo clic sul pulsante “Ordina i luoghi per prossimità”:
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New YorkFare lo stesso per la funzionalità a distanza:
LOG Arizona
LOG Idaho
LOG OklahomaInfine, spostate l’utente in una posizione casuale e testate nuovamente le query geografiche.
Conclusione
In questo articolo abbiamo realizzato con successo un’applicazione di geolocalizzazione. L’applicazione consente agli utenti di visualizzare la mappa, vedere la propria posizione, recuperare luoghi dal database ed eseguire query geo. A questo punto, dovreste avere una buona conoscenza di come funzionano le app di geolocalizzazione e di come vengono costruite.
Ecco alcune idee che potete mettere in pratica per verificare la vostra comprensione:
- Tracciamento della posizione dell’utente in tempo reale (il marcatore dell’utente deve spostarsi quando il dispositivo si muove)
- Cronologia della posizione dell’utente (gli utenti devono essere in grado di visualizzare la cronologia della loro posizione)
- Navigazione (percorso di visualizzazione dalla posizione dell’utente a una posizione personalizzata)
Il codice sorgente è disponibile sul repository GitHub di back4app-geolocation-app.



