Coğrafi Konum Uygulaması Nasıl Yapılır?

Günümüz dünyasında konum tabanlı uygulamalar giderek daha popüler hale geliyor. Neredeyse tüm diğer popüler uygulamalar bir dereceye kadar coğrafi konum özelliklerini içeriyor. Bazıları bunu kullanıcı deneyimini geliştirmek ve daha kişiselleştirilmiş bir deneyim sağlamak için yaparken, diğerleri konum tabanlı özellikler etrafında inşa edilmiştir.
Bu makalede size coğrafi konum uygulamaları hakkında bilmeniz gereken her şeyi öğreteceğiz. Temel özelliklerinden, coğrafi konum uygulamalarının türlerinden bahsedecek ve işletmenin bakış açısından bir coğrafi uygulama oluşturma sürecini açıklayacağız. Ayrıca, Back4app ve React Native kullanarak bir coğrafi konum uygulaması geliştirme sürecinde size rehberlik edeceğiz.
Contents
Coğrafi konum uygulaması nedir?
Coğrafi konum veya konum tabanlı uygulama, kullanıcının cihazının konumunu izleyen herhangi bir mobil veya web uygulamasıdır. Uygulamalar bunu kullanıcı deneyimini kişiselleştirmek ve geliştirmek, konuma bağlı hizmetler sağlamak, pazarlama amaçları, bilgilendirme amaçları vb. için yapar.
Coğrafi konum uygulamaları, kullanıcının konumunu elde etmek için aşağıdakiler de dahil olmak üzere farklı teknolojiler kullanır:
- Küresel konumlandırma sistemi (GPS)
- Destekli küresel konumlandırma sistemi (A-GPS)
- İç mekan konum belirleme teknolojileri
- Baz istasyonları veya WiFi
Söz konusu teknolojilerin her birinin avantajları ve dezavantajları vardır. Bazıları daha hızlıyken, diğerleri daha hassas ve güvenilirdir. Ancak bunlar hakkında çok fazla endişelenmeyin. Konum genellikle cihazın kendisi tarafından elde edilir.
Konum tabanlı uygulamaların temel özellikleri
Coğrafi konum uygulamaları özellik bakımından çok çeşitlidir, ancak çoğu bu coğrafi konum özelliklerini içerir:
- Harita görünümü: Harita görünümü, coğrafi konum uygulamalarının temel bir özelliğidir. Kullanıcılara mevcut konumlarının ve ilgi çekici noktalarının görsel bir temsilini sunar. Kullanıcıların alanları keşfetmesine, yön bulmasına ve coğrafi sorgular gerçekleştirmesine olanak tanır.
- Konum izleme: Coğrafi konum uygulamaları genellikle gerçek zamanlı konum takibi sunarak kullanıcıların konumlarını başkalarıyla paylaşmalarını veya hareketlerini takip etmelerini sağlar.
- Kişiselleştirme: Coğrafi konum uygulamaları, favori konumları kaydetme, rota türleri için tercihler belirleme (örn. yürüme, sürüş), görsel ayarlar vb. gibi kişiselleştirme özellikleri sunabilir.
- Bildirimler: Bazı coğrafi konum uygulamaları, kullanıcılar bir alana girdiğinde veya çıktığında bildirim göndermek için coğrafi sınırlama kullanır. Ayrıca, kullanıcı bir etkinliğin yakınında olduğunda da bildirim gönderebilirler.
- Diğer hizmetlerle entegrasyon: Birçok coğrafi konum uygulaması, işlevselliği artırmak için 3. taraf hizmetler veya platformlarla entegre olur. Örneğin, Google otel seçenekleri sunmak için Booking.com ile ve toplu taşıma bilgilerini almak için transit platformlarla entegre olur.
Konum tabanlı uygulama türleri
Konum tabanlı uygulamaların birçok türü vardır, ancak bazı ana uygulamalara göz atalım.

Navigasyon uygulamaları, coğrafi konum uygulamalarının en belirgin örneğidir. Genellikle bir harita görünümü etrafında odaklanırlar ve konum izleme, yakındaki işletmeleri bulma, coğrafi sorgular gerçekleştirme ve yol tarifleri sağlama gibi özellikler sunarlar.
Örnekler: Google Maps, Waze, Sygic GPS.
İsteğe bağlı uygulamalar
Talep üzerine uygulamalar, coğrafi konum uygulamalarının bir başka popüler örneğidir. Bu uygulamalar araç çağırmanıza, yemek, market ve daha fazlasını sipariş etmenize olanak tanır. İsteğe bağlı hizmetler, yakındaki yolculukları, mağazaları ve restoranları görüntülemek için kullanıcı konumunu kullanır. Bunun da ötesinde, siparişlerin gerçek zamanlı takibini sağlarlar.
Örnekler: Uber, Uber Eats, Lyft.
Sosyal ağlar ve arkadaşlık uygulamaları
Sosyal medya uygulamaları coğrafi konum kullanımları konusunda genellikle daha az şeffaftır. Çoğu sosyal medya uygulaması, kişiselleştirilmiş bir deneyim sağlamak, insanları birbirine bağlamak, görüntüleri ve fotoğrafları etiketlemek ve bölgesel olarak popüler içeriği görüntülemek için kullanıcı konumunu kullanır.
Örnekler: Facebook, Instagram, Tinder.
Turizm uygulamaları
Turizm uygulamaları, yakındaki otelleri, etkinlikleri, deneyimleri ve daha fazlasını önermek için kullanıcı konumunu kullanır.
Örnekler: Airbnb, Booking, Eventbrite.
Fitness uygulamaları
Çoğu fitness uygulaması, özellikle de koşu uygulamaları, yerleşik konum izleme özelliğine sahiptir. Konum takibi, kullanıcı rotalarını izlemelerine, rota mesafesini, ortalama koşu hızını, rakım farkını ve daha fazlasını hesaplamalarına olanak tanır.
Örnekler: Strava, GoogleFit, RunKeeper.
Coğrafi konum uygulaması oluşturma süreci
Konum tabanlı bir mobil uygulama oluşturmak göz korkutucu bir görev olabilir. Ama endişelenmeyin! Aşağıdaki adımlarla mükemmel bir konum belirleme uygulaması oluşturma yolunda ilerleyeceksiniz.
Adım 1: Coğrafi konum uygulamasının amacını tanımlayın
Bir coğrafi konum uygulaması oluşturmanın ilk adımı, amacını ve ana özelliklerini tanımlamaktır. Kendinize uygulamanızın hangi sorunu çözeceğini ve hedef kitlenin kim olduğunu sorun.
Bunu öğrendikten sonra sıra pazarı araştırmaya gelir. Rakiplerinizi bulun ve uygulamanızı mevcut olanlardan daha iyi yapan şeyin ne olduğunu düşünün.
Adım 2: Teknolojileri seçin
İyi bir coğrafi konum belirleme uygulaması geliştirmenin en önemli kısmı doğru teknoloji yığınını seçmektir. Uygulamanız muhtemelen arka uç ve ön uç olarak ikiye ayrılacaktır.
Arka uç araçlarını seçerken, ne tür verileri depolayacağınızı, verilerin nerede saklanacağını vb. düşünün. Tersine, ön uç teknolojilerini seçerken, zarif bir tasarıma sahip duyarlı bir uygulama oluşturmanıza olanak tanıyacak olanları tercih edin.
Ek olarak, bir coğrafi konum API’sine ihtiyacınız olacaktır. Bir coğrafi konum API’si seçerken Google Maps, OpenStreetMap ve MapBox gibi farklı seçenekleri göz önünde bulundurun. Uygulamanızın türü için en uygun coğrafi konum API’sini seçtiğinizden emin olun.
Adım 3: Uygulamayı tasarlayın
Bu adım, kullanıcı açısından en önemli adımdır. Uygulamanızı tasarlarken çekici, kullanımı kolay ve yeterli miktarda özelliğe sahip olduğundan emin olun. İyi UI/UX uygulamalarını takip edin ve son kullanıcının konum tabanlı uygulamanızı nasıl kullanacağını göz önünde bulundurun.
Adım 4: Bir MVP oluşturun
Tam teşekküllü bir uygulama oluşturmadan önce, minimum uygulanabilir bir ürün (MVP) oluşturmak iyi bir fikirdir. MVP, daha sonra geri bildirim sağlayacak olan ilk kullanıcılar tarafından kullanılabilecek kadar özellik içermelidir. Geri bildirim, fikrinizi doğrulamanıza ve ürününüzü geliştirmenize olanak tanıyacaktır.
Adım 5: Tam sürüm ve yayınlama
Atmanız gereken son adım, tam sürüm bir uygulama oluşturmaktır. Projenizin birikmiş işlerini kontrol edin ve diğer tüm hayati özellikleri uygulayın. Tüm hataları düzeltin ve coğrafi tabanlı uygulamanızı yayınlayın.
Yayınlandıktan sonra, elbette uygulamanızın bakımını yapmanız gerekecektir. Coğrafi konum API’si zaman içinde değişebilir. Daha yeni işletim sistemleri için destek eklemeniz, hataları düzeltmeniz, yeni özellikler eklemeniz vb. gerekecektir.
Bir coğrafi konum uygulaması nasıl geliştirilir?
Bu makale bölümünde, Expo ile Back4app ve React Native kullanarak bir coğrafi konum uygulamasının nasıl oluşturulacağına göz atacağız.
Ön Koşullar
- JavaScript, özellikle ES6 ile deneyim.
- React Native (ve Expo) hakkında temel bilgi.
- Yerel makinenizde yüklü JavaScript IDE.
- Android emülatörü veya fiziksel bir Android cihazı.
Back4app nedir?
Back4app, gelişmiş kodlama becerilerine ihtiyaç duymadan hızlı bir şekilde modern uygulamalar oluşturmak için mükemmel bir araçtır. Platform, kullanıcı yönetimi, kimlik doğrulama, gerçek zamanlı veritabanları, Cloud Code işlevleri, sosyal entegrasyonlar, API’ler ve daha fazlası gibi birçok kullanışlı özellikle birlikte gelir.
Back4app ile, arka uç veya karmaşık altyapı hakkında endişelenmeden uygulamanızın ana işlevselliği ve tasarımı gibi önemli kısımlarına odaklanabilirsiniz.
Hepsinden iyisi, Back4app test etmek ve bir şeyler denemek için ücretsiz bir plan sunuyor. Uygulamanız büyüdükçe, şeffaf ve öngörülebilir fiyatlandırma ile premium planlara sorunsuz bir şekilde yükseltebilirsiniz.
Projeye Genel Bakış
Back4app’in gücünü göstermek için basit bir coğrafi konum uygulaması oluşturacağız. Uygulama, kullanıcıların haritayı görüntülemesine, veritabanında depolanan yerleri görüntülemesine ve coğrafi sorgular gerçekleştirmesine olanak tanıyacak. Coğrafi sorgular, yerleri mesafeye göre sıralamayı, mesafe içindeki yerleri bulmayı vb. içerecektir. Uygulamamızın arka ucu Back4app tarafından yönetilecek ve ön uçta React Native ve Google Maps kullanacağız.

Back4app Uygulaması Oluşturun
Aşağıdaki adımlar bir Back4app hesabınızın olmasını gerektirecektir. Henüz bir hesabınız yoksa, devam edin ve ücretsiz olarak kaydolun!
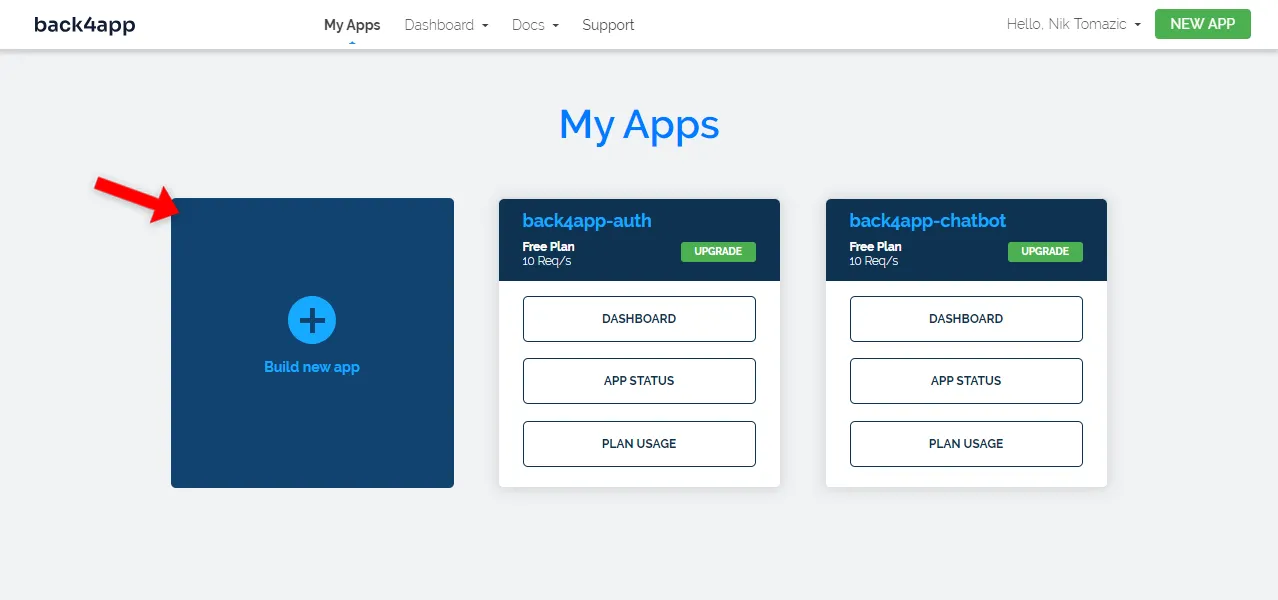
Giriş yaptığınızda, uygulama listenize yönlendirileceksiniz. Yeni bir uygulama oluşturmak için “Yeni uygulama oluştur “a tıklayın.

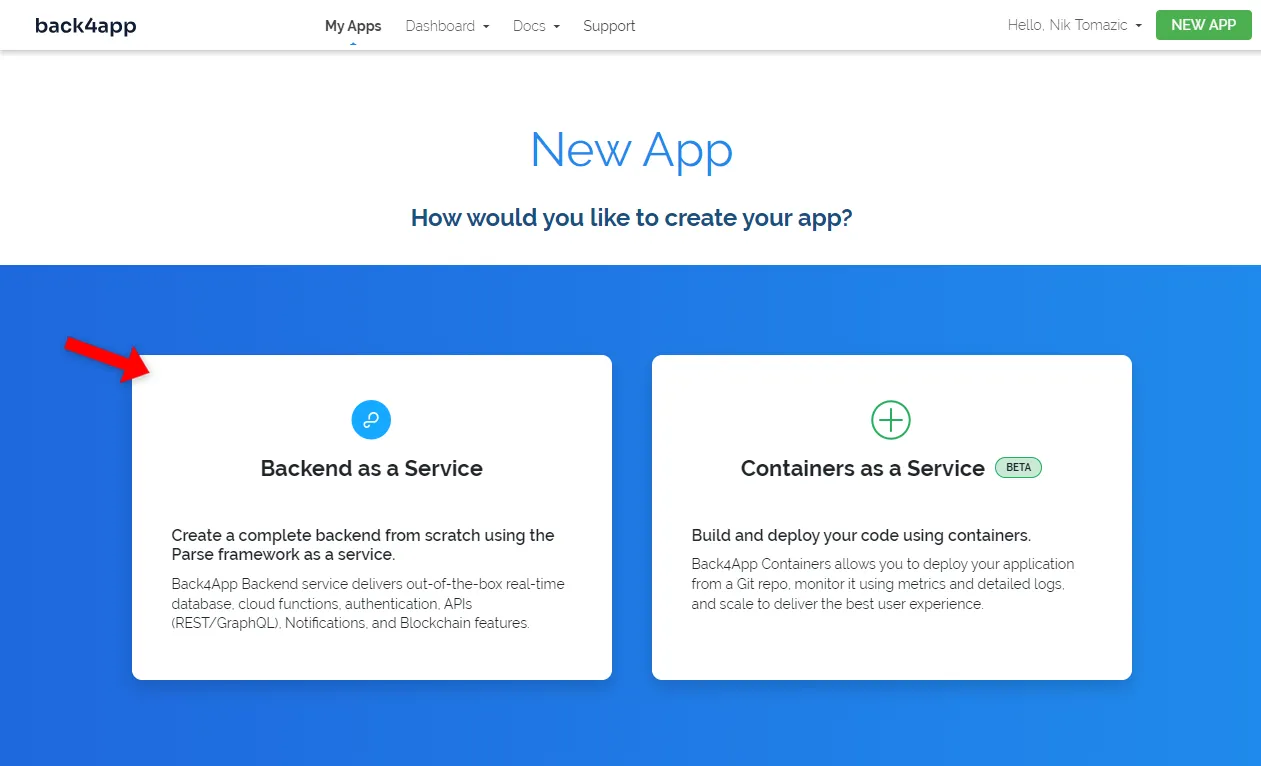
Back4app, iki tür uygulamayı da dağıtmamıza olanak tanır:
- Hizmet Olarak Arka Uç (BaaS) – tam teşekküllü bir arka uç çözümü veya
- Containers as a Service (CaaS) – konteynerli yazılımları dağıtmak için bir platform.
Bir coğrafi konum uygulaması oluşturduğumuz için “Hizmet Olarak Arka Uç” seçeneğini kullanacağız.

Ardından, uygulamanıza güzel bir isim verin, veritabanı olarak “NoSQL “i seçin ve “Oluştur “a tıklayın.
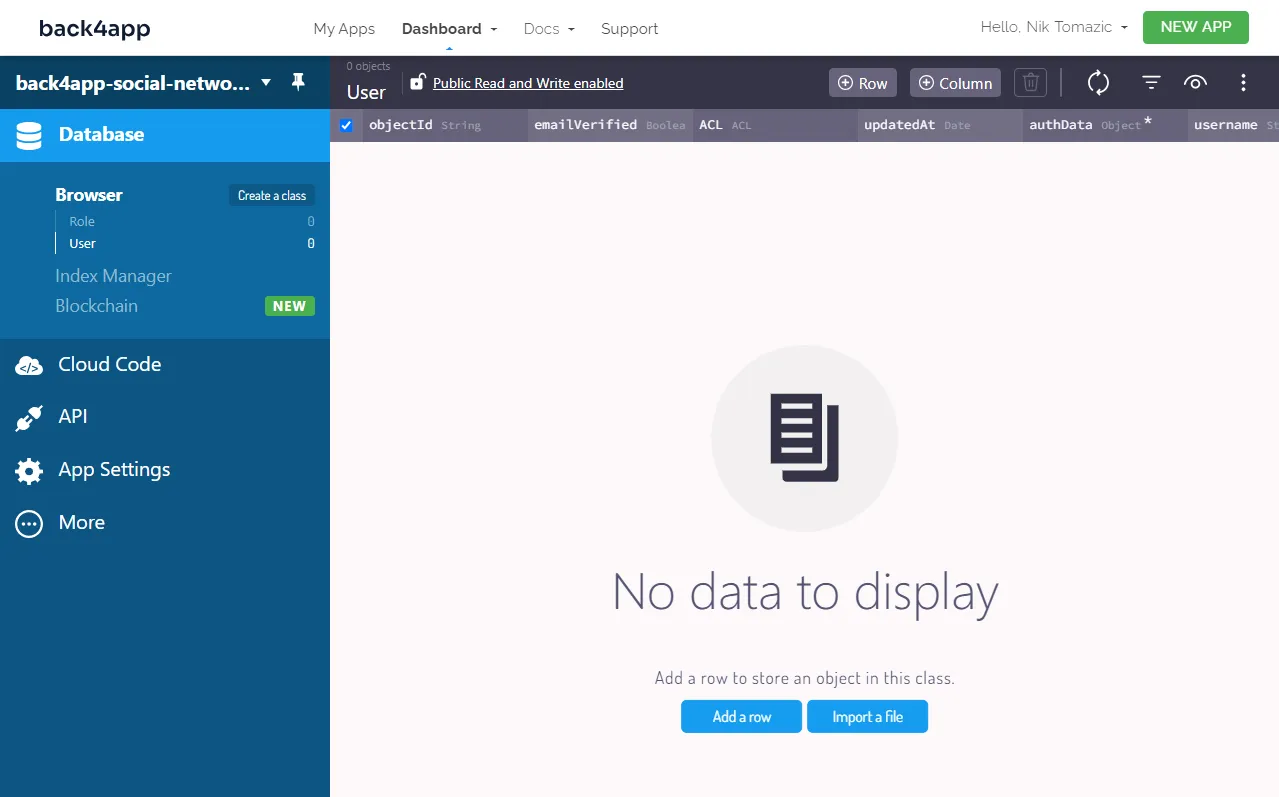
Back4app’in uygulamanız için gerekli her şeyi hazırlaması biraz zaman alacaktır. Uygulamanız hazır olduğunda, uygulamanızın veritabanı görünümüne yönlendirileceksiniz.

Veritabanı Sınıfları Oluşturma
Devam edersek, veritabanıyla ilgilenmemiz gerekiyor.
Proje tanıtımında belirtildiği gibi, yerleri veritabanında saklamak ve haritada görüntülemek istiyoruz. Bu yerleri tutmak için yeni bir veritabanı sınıfı oluşturmamız gerekecek.
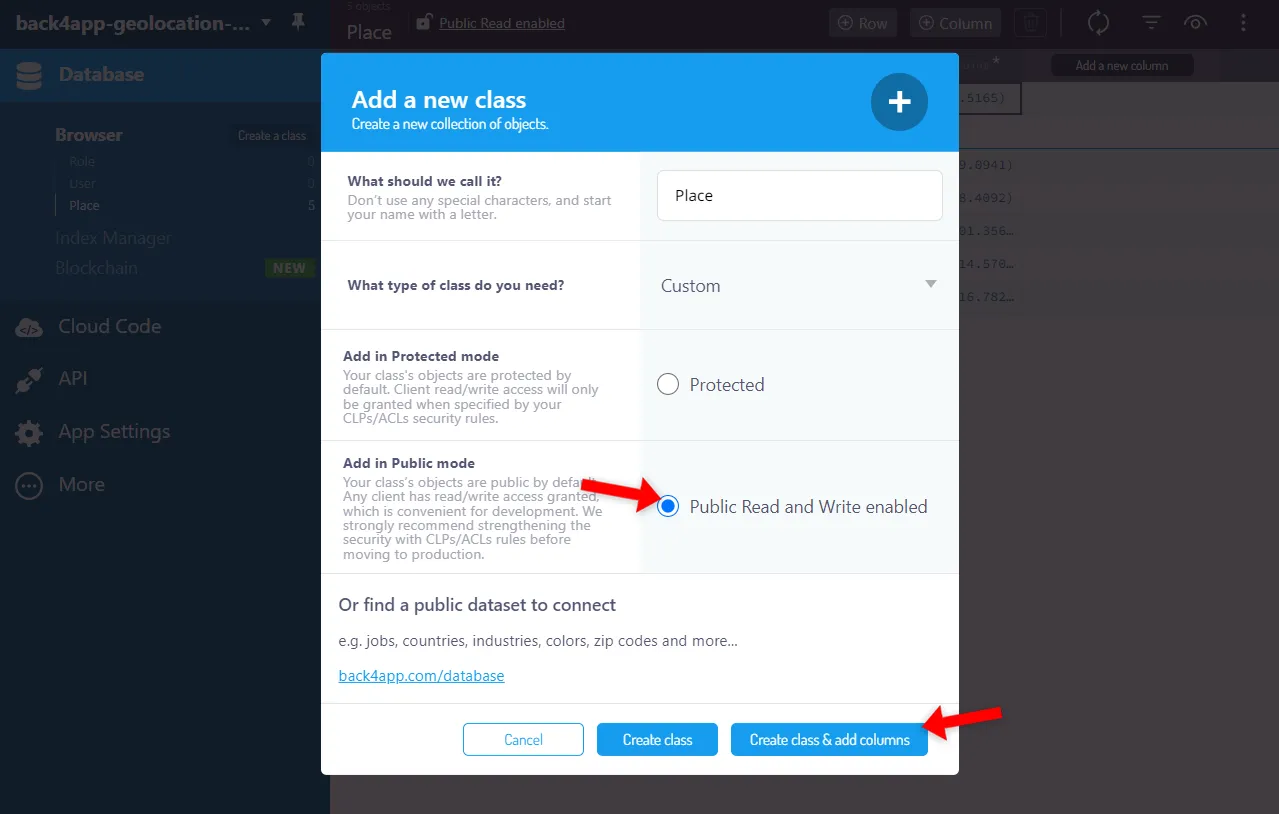
Devam edin ve “Sınıf oluştur” düğmesine tıklayarak yeni bir sınıf oluşturun. Adını Place koyun, “Public Read and Write “ı etkinleştirin ve “Create class & add columns “a tıklayın.

Ardından, aşağıdaki üç sütunu ekleyin:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
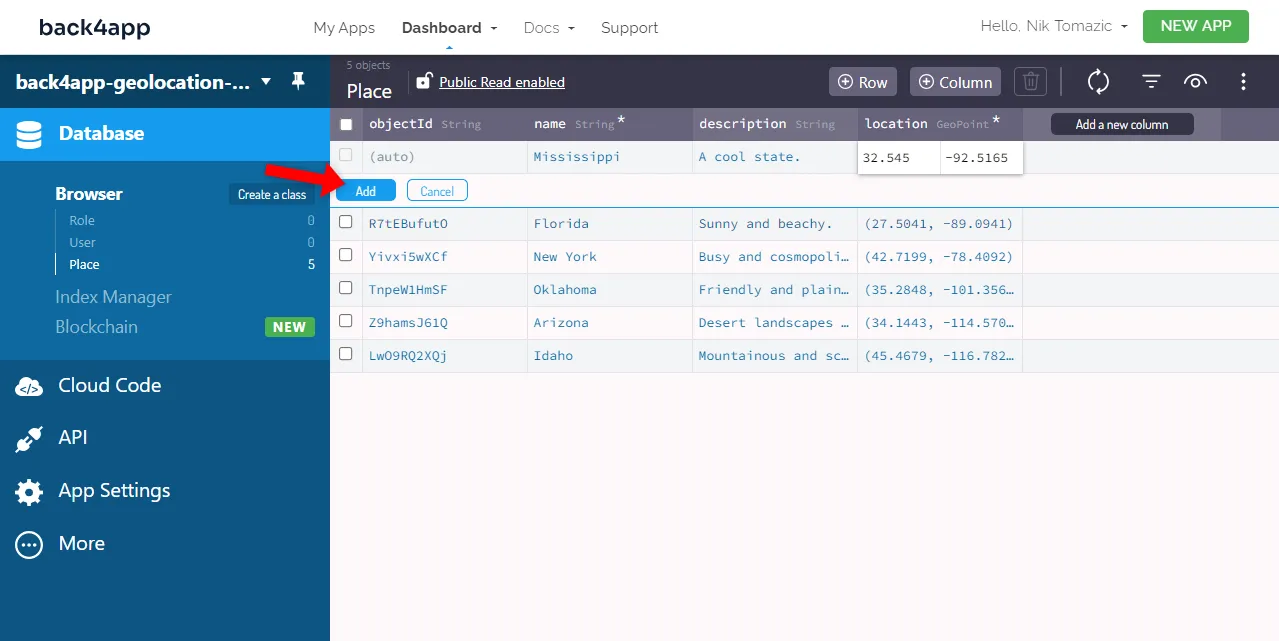
+-------------+-------------+--------------------+----------+Sınıfı oluşturduktan sonra, veritabanına birkaç örnek yer ekleyin. Örnek:

Alternatif olarak, bu ABD eyaletleri veritabanı dışa aktarımını içe aktarabilirsiniz. İçe aktarmak için ekranın sağ üst köşesindeki üç nokta düğmesini kullanın, “İçe Aktar > Sınıf Verileri “ni seçin ve ardından dosyayı seçin.
Harika, başarılı bir şekilde bir veritabanı sınıfı oluşturduk ve doldurduk. Projemizin arka uç kısmı artık tamamlandı. Bu çok kolaydı!
Kod Ön Yüzü
Bu bölümde, coğrafi konum uygulamamızın ön uç kısmıyla ilgileneceğiz.
Init Projesi
Aşağıdaki adımlar Node ‘un yüklü olmasını gerektirecektir. Eğer sahip değilseniz indirin.
Bir Expo projesi oluşturarak başlayın:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49Expo SDK‘nın en yeni sürümünü kullanmak istediğimiz için blank@sdk-49 şablonunu kullandık.
Expo’nun projeniz için gereken her şeyi hazırlaması yaklaşık bir dakika sürecektir. Projeniz hazır olduğunda, mevcut dizininizi ona değiştirin. Ardından Expo geliştirme sunucusunu başlatın:
$ cd back4app-geolocation-app
$ expo startUygulamayı emülatörde veya bağlı Android cihazda açmak için klavyenizdeki A tuşuna basın.

React Native Haritalar
Haritayı görüntülemek için react-native-maps kullanacağız. React Native Maps, iOS ve Android için harita bileşenleri sağlayan harika bir pakettir. Google Maps ve MapKit‘i destekler.
npm aracılığıyla yükleyerek başlayın:
$ npx expo install react-native-mapsArdından, App.js içeriğinizi aşağıdakileri içerecek şekilde değiştirin böyle:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
});Uygulamayı şimdi açarsanız, haritayı görebilmeniz gerekir.

Kullanıcı Konumunu Getir
Kullanıcı konumlarını almak için expo-location paketini kullanacağız.
npm aracılığıyla yükleyerek başlayın:
$ npx expo install expo-locationKullanıcının konumuna erişmeden önce ondan izin istemeliyiz. Bunu yapmak için, useEffect( ) içinde requestForegroundPermissionsAsync ( ) adlı yerleşik Expo işlevini aşağıdaki gibi kullanabiliriz:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- Uygulama başladığında, kullanıcının kaba konumuna erişmek için izin isteriz. Erişim izni verilirse,
useState()işlevini kullanarak konumukonumdurumunda saklarız. - Kullanıcının konumunu (
konumnulldeğilse) görüntülemek için return ifadesini güncelledik.
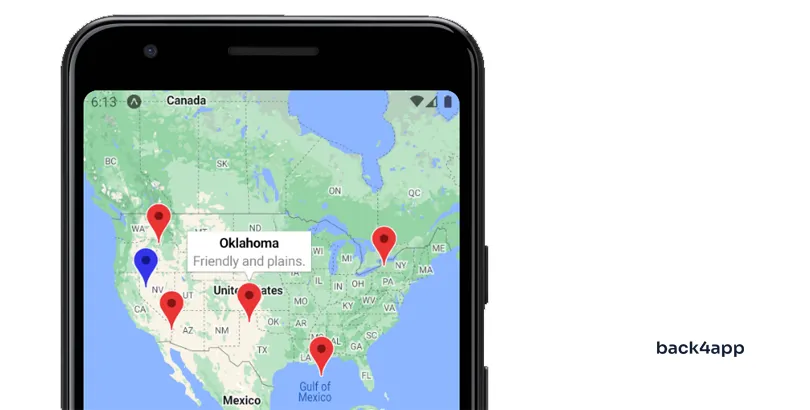
Uygulamayı yeniden çalıştırın ve mevcut konumunuzu gösteren mavi bir işaret görebilmeniz gerekir.

Parse’ı yükleyin
Bildiğiniz gibi, Back4app Parse platformuna dayanmaktadır. Back4app veritabanı veya genel olarak Back4app ile etkileşime geçmek istiyorsak, Parse SDK’yı yüklememiz gerekir.
İlk olarak, Parse SDK’yı yükleyin:
$ npx expo install [email protected] @react-native-async-storage/async-storageParse
3.5.1sürümünü kullandım, çünkü daha yeni sürüm Expo SDK 49 ile iyi çalışmıyor.
Ardından, App.js ‘de içe aktarmaların hemen altında bir Parse örneği oluşturun:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Parse uygulama kimliğini ve JavaScript anahtarını sabit kodlamak yerine çevresel değişkenleri kullanacağız. SDK 49’dan beri Expo, çevresel değişkenleri .env.local dosyasından otomatik olarak yükler.
Devam edin ve proje kök dizininde aşağıdaki içeriğe sahip .env.local dosyasını oluşturun:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
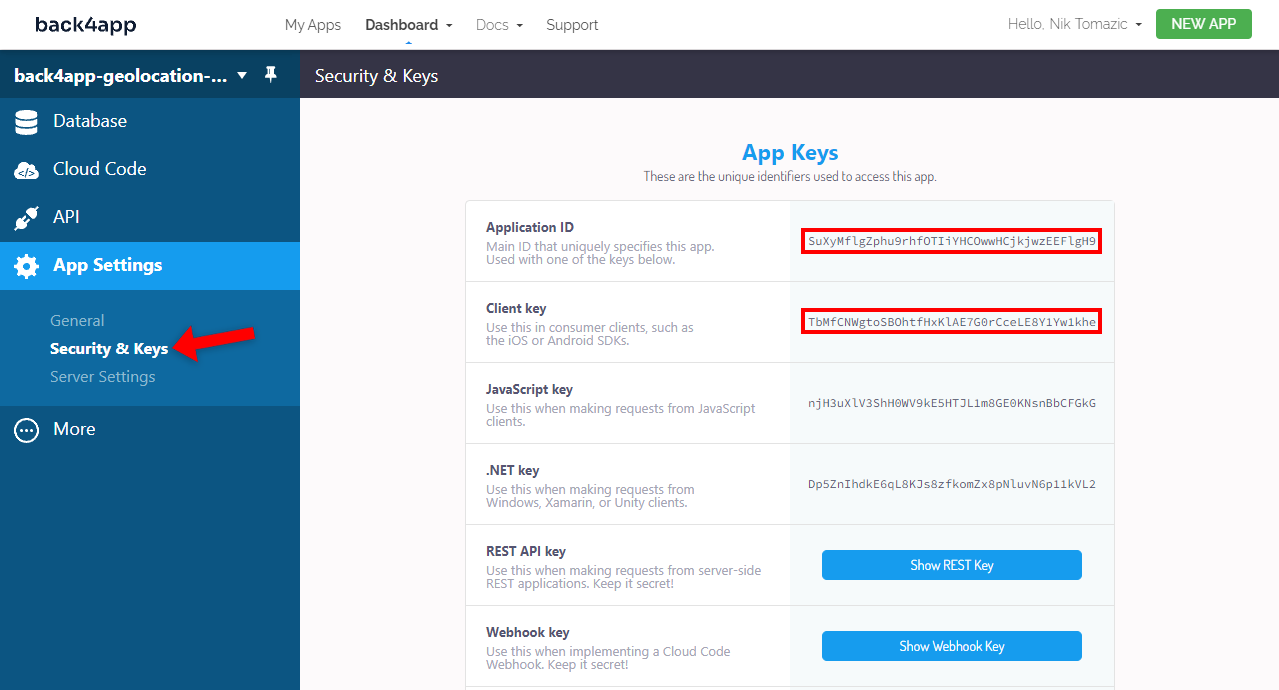
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Değiştirdiğinizden emin olun ve gerçek kimliğiniz ve anahtarınız ile. Kimlik bilgilerinizi almak için Back4app uygulamanıza gidin ve kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin.

Veritabanından Yerleri Getir
Veritabanından yerleri almak için, önceki adımda oluşturduğumuz Parse örneğini kullanacağız.
Öncelikle Place sınıfında yeni bir Parse.Query oluşturmamız ve ardından sorguyu yürütmek için find() işlevini çalıştırmamız gerekiyor. Bundan sonra sonuçları işaretleyici formatımıza dönüştürüyoruz.
App.js dosyanızı bu şekilde değiştirin:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...- Yerler için işaretleyicileri tutan başka bir durum oluşturmak için
useState()işlevini kullandık. - Uygulama başlangıcında veritabanından yerleri almak için
useEffect()kancasını yükselttik. Yerişaretleyicilerini haritada görüntülemek için render işlevini değiştirdik.
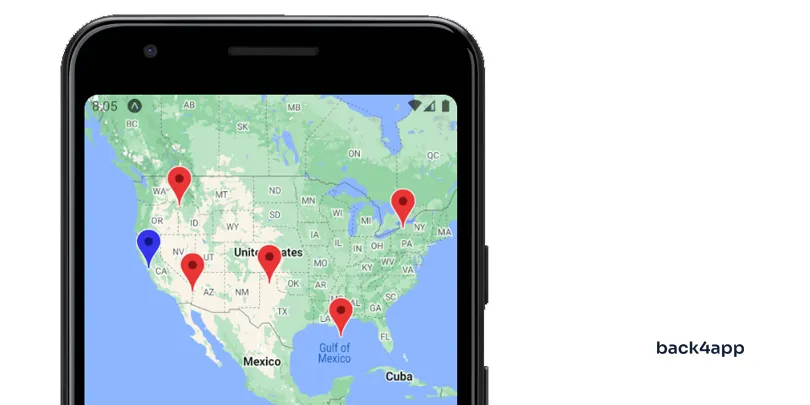
Uygulamanızı bir kez daha açtığınızda tüm yerleri görebilmeniz gerekir.

Geoqueries
Bu son bölümde, Back4app kullanarak coğrafi sorguların nasıl gerçekleştirileceğine bakacağız.
Parse, GeoPoint adlı bir sınıfla birlikte gelir. GeoPoint sınıfı bir enlem/boylam noktasını temsil eder ve iki GeoPointarasındaki mesafeleri hesaplamamıza ve yakınlık tabanlı sorgular gerçekleştirmemize olanak tanır.
Aşağıdaki iki işlevi uygulamak için bu sınıftan yararlanacağız:
- Kullanıcının konumundaki yerleri mesafeye göre sıralayın.
- Kullanıcının konumuna
Xkilometre mesafedeki yerleri bulun.
Devam edin ve aşağıdakileri App.js dosyanıza ekleyin:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});sortPlacesByProximity()vefindPlacesWithinDistance() ilk olarak kullanıcının konumunu birGeoPoint‘e dönüştürür, birParse.Queryoluşturur ve ardından belirli bir geo işlevini yürütür.moveUserToRandomLocation(), kullanıcıyı ABD içinde rastgele bir konuma taşımak için kullanılır. Bu yöntem öncelikle daha önce bahsedilen iki yöntemi test etmek için kullanılır.- Ayrıca ilgili işlevleri tetiklemek için üç düğme ekledik.
Dosyanın üst kısmındaki içe aktarmayı unutmayın:
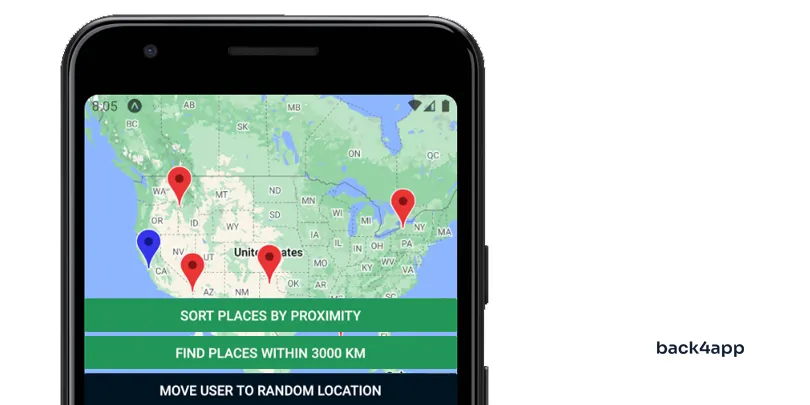
import {Button, StyleSheet, View} from "react-native";Sunucuyu yeniden çalıştırın ve aşağıdakileri görmelisiniz:

“Yerleri yakınlığa göre sırala” düğmesine tıklayarak coğrafi sorguları test edin:
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New YorkAynı şeyi mesafe içi işlevselliği için de yapın:
LOG Arizona
LOG Idaho
LOG OklahomaSon olarak, kullanıcıyı rastgele bir konuma taşıyın ve coğrafi sorguları tekrar test edin.
Sonuç
Bu makalede, başarılı bir coğrafi konum uygulaması oluşturduk. Uygulama, kullanıcıların haritayı görüntülemelerine, konumlarını görmelerine, veritabanından yerleri getirmelerine ve coğrafi sorgular gerçekleştirmelerine olanak tanır. Şimdiye kadar, coğrafi konum uygulamalarının nasıl çalıştığını ve nasıl oluşturulduğunu iyi bir şekilde anlamış olmalısınız.
İşte anlayışınızı test etmek için uygulayabileceğiniz birkaç fikir:
- Gerçek zamanlı kullanıcı konum takibi (cihaz hareket ettiğinde kullanıcı işaretleyicisi de hareket etmelidir)
- Kullanıcı konum geçmişi (kullanıcılar konum geçmişlerini görüntüleyebilmelidir)
- Navigasyon (kullanıcı konumundan özel bir konuma giden yolu görüntüleme)
Kaynak kodu back4app-geolocation-app GitHub deposunda mevcuttur.



