如何制作地理位置应用程序?

在当今世界,基于位置的应用程序越来越受欢迎。几乎所有其他流行应用程序都在一定程度上集成了地理位置功能。有些应用是为了增强用户体验和提供更多个性化体验,而另一些应用则是围绕基于位置的功能而构建的。
在本文中,我们将向您介绍关于地理位置应用程序的所有知识。我们将介绍地理位置应用程序的主要功能和类型,并从企业的角度解释创建地理位置应用程序的过程。此外,我们还将指导您使用Back4app和React Native 开发地理位置应用程序。
什么是地理位置应用程序?
地理定位或基于位置的应用程序是指任何跟踪用户设备位置的移动或网络应用程序。应用程序这样做是为了个性化和增强用户体验,提供与位置相关的服务,用于营销目的和信息目的等。
地理定位应用程序使用不同的技术来获取用户的位置,包括以下技术:
- 全球定位系统(GPS)
- 辅助全球定位系统 (A-GPS)
- 室内地理定位技术
- 手机信号塔或 WiFi
上述技术各有利弊。有的速度更快,有的则更精确、更可靠。但不必过于担心。定位通常是由设备本身获得的。
定位应用程序的主要功能
地理位置应用程序的功能千差万别,但大多数都包含这些地理位置功能:
- 地图视图:地图视图是地理位置应用程序的核心功能。它为用户提供了当前位置和兴趣点的可视化表示。它允许用户探索区域、查找方向和执行地理空间查询。
- 位置跟踪:地理位置应用程序通常提供实时位置跟踪功能,使用户能够与他人分享自己的位置或跟踪自己的行踪。
- 个性化:地理位置应用软件可提供个性化功能,如保存最喜欢的地点、设置路线类型偏好(如步行、驾车)、可视化设置等。
- 通知:一些地理位置应用程序使用地理围栏,在用户进入或离开某个区域时发送通知。此外,它们还可以在用户靠近某个活动时发送通知,等等。
- 与其他服务集成:许多地理位置应用程序与第三方服务或平台集成,以增强功能。例如,谷歌与 Booking.com 集成,提供酒店选择;与公交平台集成,获取公共交通信息。
定位应用程序的类型
基于位置的应用有很多种,让我们来看看其中一些主要的应用。

导航应用程序
导航应用是地理位置应用最明显的例子。它们通常以地图视图为中心,提供位置跟踪、查找附近商家、执行地理查询和提供行车路线等功能。
按需应用程序
按需应用是地理位置应用的另一个流行例子。通过这些应用程序,您可以搭车、订餐、买菜等。按需服务利用用户位置显示附近的乘车信息、商店和餐馆。此外,它们还提供订单的实时跟踪。
社交网络和约会应用程序
社交媒体应用程序对地理位置使用的透明度通常较低。大多数社交媒体应用程序使用用户位置来提供个性化体验、连接人与人之间的关系、标记图像和照片以及显示地区流行内容。
旅游应用程序
旅游应用程序利用用户位置推荐附近的酒店、活动、体验等。
健身应用程序
大多数健身应用程序,尤其是跑步应用程序,都内置了位置跟踪功能。通过位置跟踪,它们可以跟踪用户路线,计算路线距离、平均跑步速度、海拔高度差等。
创建地理位置应用程序的过程
创建基于位置的移动应用程序可能是一项艰巨的任务。不过不用担心!通过以下步骤,您就可以创建一个出色的地理位置应用程序了。
第 1 步:确定地理位置应用的目的
创建地理位置应用程序的第一步是确定其目的和主要功能。问问自己,应用程序将解决什么问题,目标受众是谁。
了解这一点后,就该研究市场了。找到你的竞争对手,并思考你的应用程序比现有的所有应用程序好在哪里。
第 2 步:选择技术
开发一款优秀的地理位置应用的关键在于选择合适的技术栈。您的应用程序可能会分为后端和前端。
在选择后台工具时,请考虑您要存储的数据类型、数据存储的位置等。反之,在选择前端技术时,应选择那些能让您建立一个设计优雅的响应式应用程序的技术。
此外,您还需要一个地理位置 API。在选择地理位置 API 时,可以考虑Google Maps、OpenStreetMap 和MapBox 等不同选项。请确保选择最适合您的应用程序类型的地理位置 API。
步骤 3:设计应用程序
从用户的角度来看,这一步最为重要。在设计应用程序时,要确保它吸引人、易于使用,并具有丰富的功能。遵循良好的用户界面/用户体验实践,并考虑最终用户将如何使用您的定位应用程序。
第 4 步:打造 MVP
在创建一个成熟的应用程序之前,创建一个最小可行产品(MVP)是一个好主意。MVP 应包含足够多的功能,以便早期用户可以使用,然后由他们提供反馈。通过这些反馈,您可以验证自己的想法并改进产品。
步骤 5:完整版本和发布
您必须采取的最后一步是构建一个完整版本的应用程序。检查您的项目积压工作,实现所有其他重要功能。修复所有错误并发布基于地理位置的应用程序。
当然,在发布之后,您还需要维护您的应用程序。随着时间的推移,地理位置 API 可能会发生变化。您必须为更新的操作系统添加支持、修复错误、添加新功能,等等。
如何开发地理位置应用程序?
在本节文章中,我们将了解如何使用Back4app和React Native与Expo 一起构建地理位置应用程序。
先决条件
- 具有JavaScript(尤其是 ES6)方面的经验。
- 基本了解React Native(和Expo)。
- 在本地计算机上安装 JavaScript IDE。
- 安卓模拟器或实体安卓设备。
什么是 Back4app?
Back4app 是一款无需高级编码技能即可快速构建现代应用程序的优秀工具。该平台具有许多有用的功能,如用户管理、身份验证、实时数据库、云代码功能、社交集成、API 等。
有了 Back4app,您可以专注于应用程序的重要部分,如主要功能和设计,而不必担心后台或复杂的基础设施。
最重要的是,Back4app 提供免费计划用于测试和试用。随着应用程序的发展,您可以无缝升级到价格透明、可预测的高级计划。
项目概述
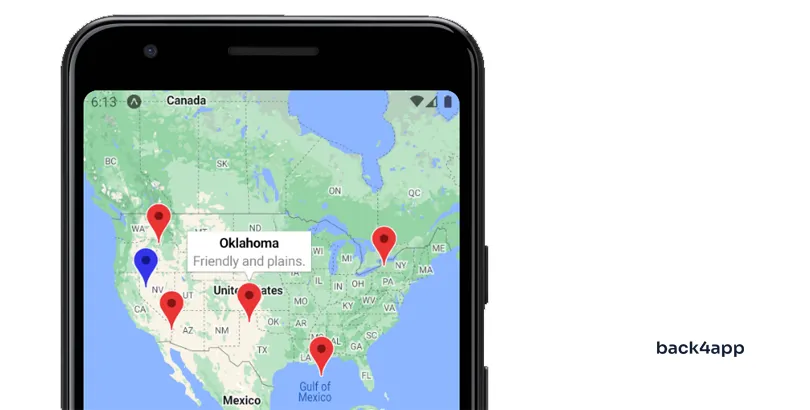
为了展示 Back4app 的强大功能,我们将建立一个简单的地理位置应用程序。该应用程序将允许用户查看地图、查看数据库中存储的地点并执行地理空间查询。地理查询包括按距离排序、查找距离内的地点等。我们应用程序的后台将由Back4app 负责,前端将使用React Native和Google Maps。

创建 Back4app 应用程序
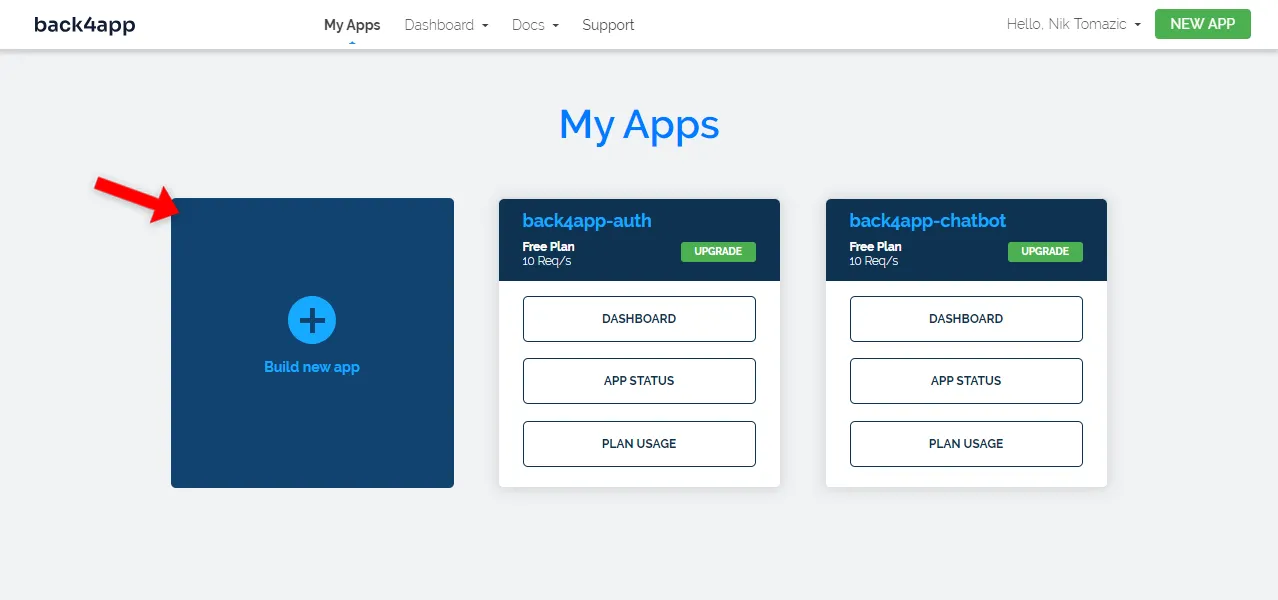
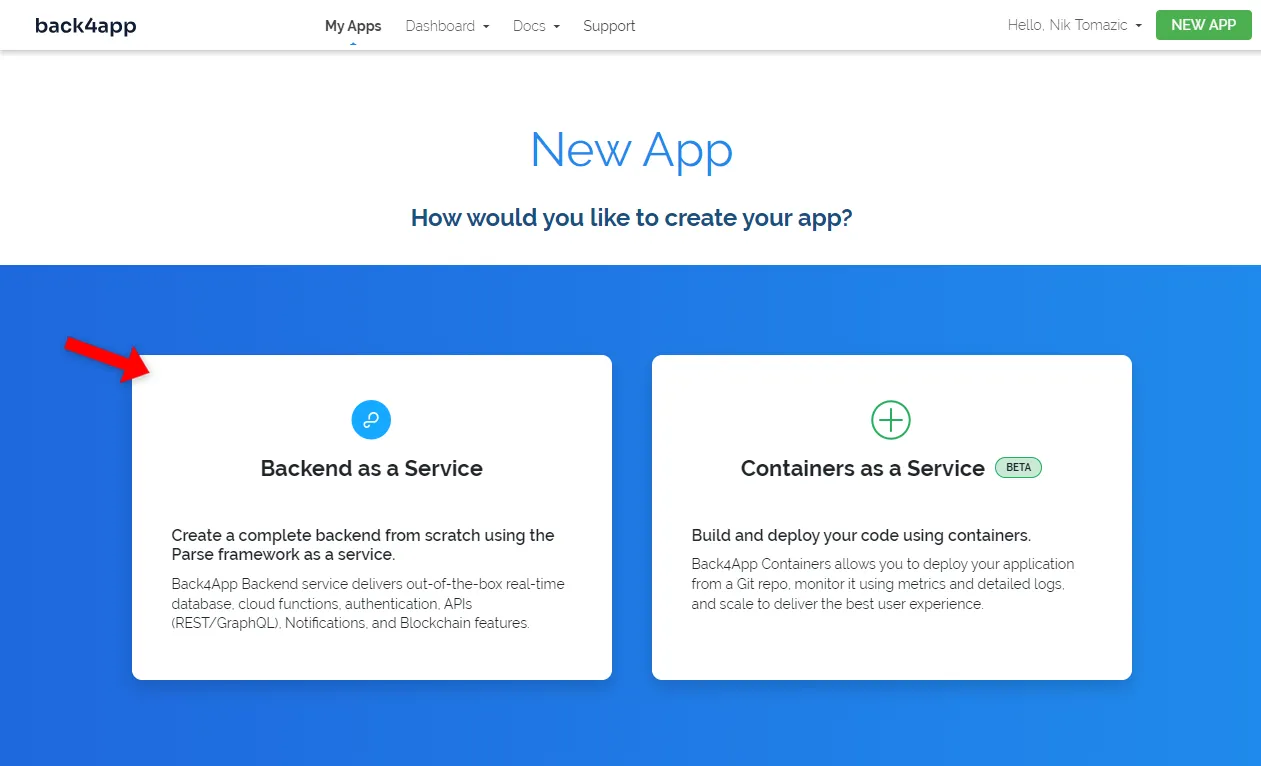
登录后,您将被重定向到应用程序列表。要创建新应用,请单击 “创建新应用”。

Back4app 允许我们部署两种类型的应用程序:
- 后端即服务(BaaS)–完全成熟的后端解决方案,或
- 容器即服务(CaaS)–用于部署容器化软件的平台。
由于我们要构建一个地理位置应用程序,因此我们将使用 “后台即服务”。

接下来,给应用程序起一个好听的名字,选择 “NoSQL “作为数据库,然后点击 “创建”。
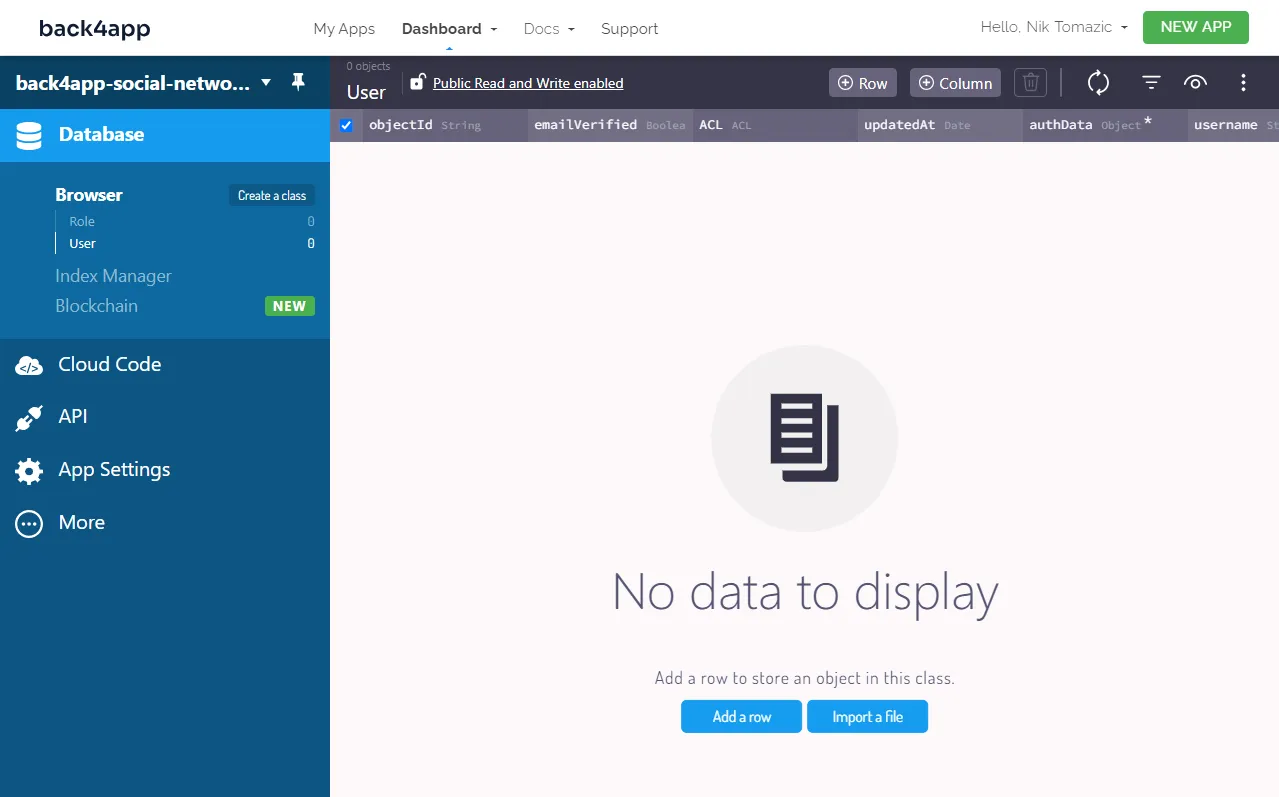
Back4app 会花一点时间为您的应用程序准备一切必要的东西。应用程序准备就绪后,您将被重定向到应用程序的数据库视图。

创建数据库类
接下来,我们需要处理数据库。
正如项目介绍中提到的,我们希望在数据库中存储地点,并将其显示在地图上。我们必须创建一个新的数据库类来保存这些地点。
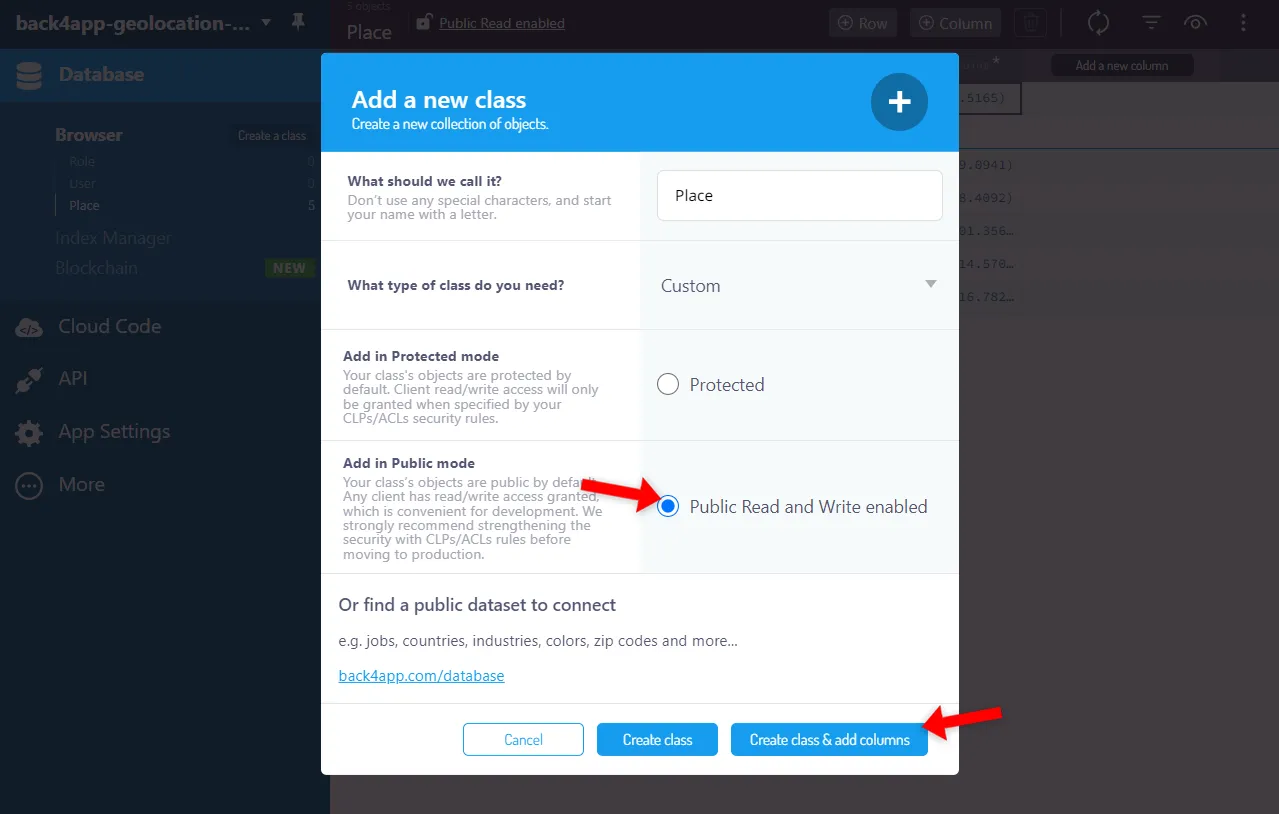
点击 “创建类 “按钮,创建一个新类。命名为Place,启用 “公共读写”,然后点击 “创建类并添加列”。

接下来,添加以下三列:
+-------------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-------------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-------------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-------------+-------------+--------------------+----------+
| GeoPoint | location | <leave blank> | yes |
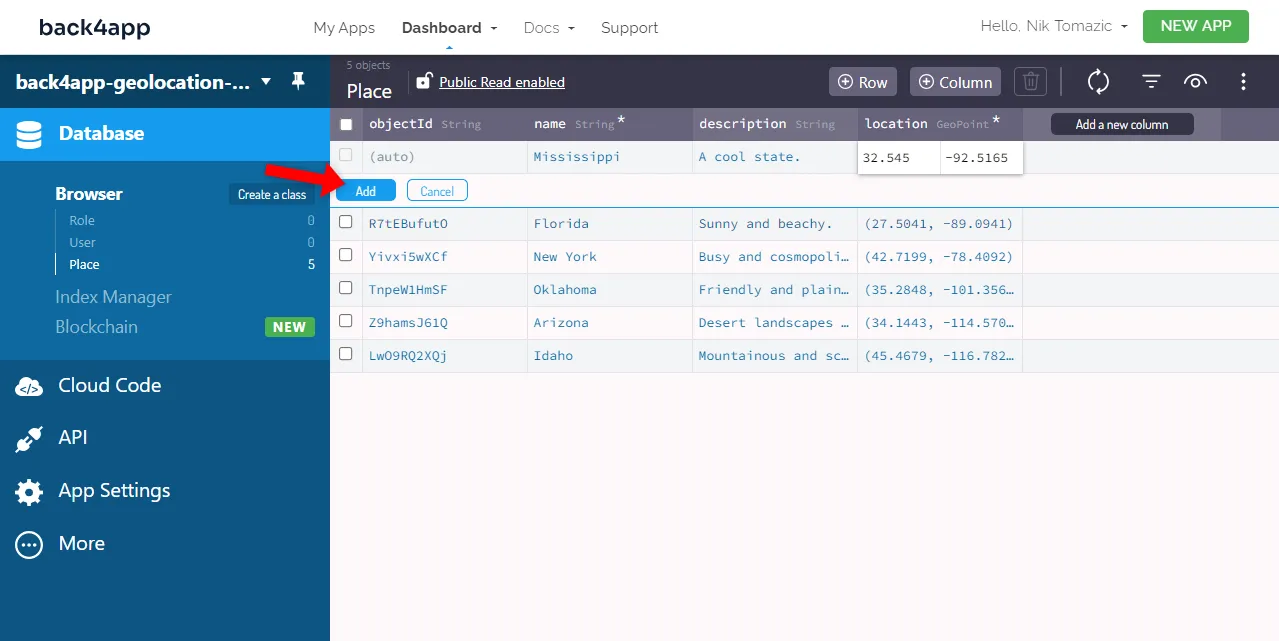
+-------------+-------------+--------------------+----------+创建类后,在数据库中添加几个示例位置。例如

您也可以导入美国各州数据库导出文件。要导入,请使用屏幕右上方的三点按钮,选择 “导入 > 类别数据”,然后选择文件。
很好,我们成功创建了一个数据库类并填充了它。现在,我们项目的后台部分已经完成。这很容易!
代码前端
在本节中,我们将处理地理位置应用程序的前端部分。
初始项目
首先创建一个世博项目:
$ npx create-expo-app@latest back4app-geolocation-app --template blank@sdk-49我们使用blank@sdk-49模板,因为我们想使用最新版本的世博 SDK。
世博会大约需要一分钟来准备项目所需的一切。项目准备就绪后,将当前目录更改为该项目。然后启动世博开发服务器:
$ cd back4app-geolocation-app
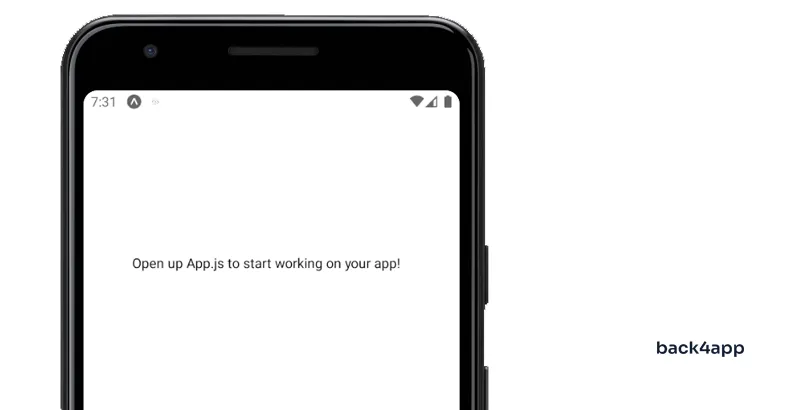
$ expo start按键盘上的A键,在模拟器或连接的 Android 设备中打开应用程序。

反应原生地图
我们将使用react-native-maps 来显示地图。React Native Maps 是为 iOS 和 Android 提供地图组件的优秀软件包。它支持谷歌地图和MapKit。
首先通过 npm 安装:
$ npx expo install react-native-maps接下来,替换App.js内容,使其包含 的内容:
// App.js
import React from "react";
import {StyleSheet, View} from "react-native";
import MapView from "react-native-maps";
const initialRegion = {
latitude: 30.0000,
longitude: -100.0000,
latitudeDelta: 64,
longitudeDelta: 64,
};
export default function App() {
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
map: {
zIndex: 10,
width: "100%",
height: "100%",
},
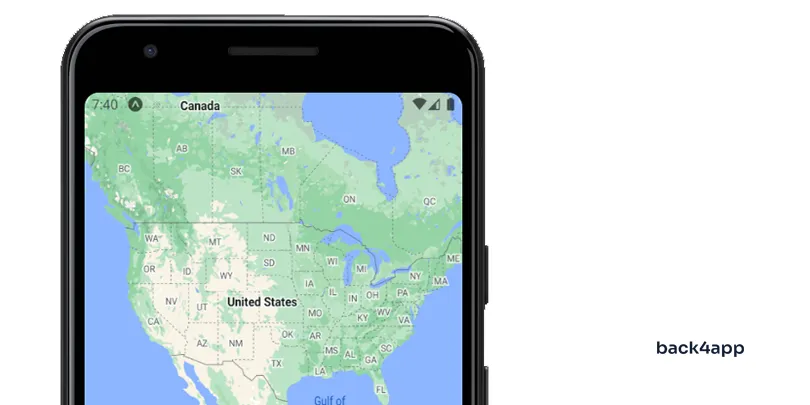
});现在打开应用程序,应该就能看到地图了。

获取用户位置
为了获取用户位置,我们将使用expo-location软件包。
首先通过 npm 安装:
$ npx expo install expo-location在访问用户位置之前,我们必须征求用户的许可。为此,我们可以在useEffect()中使用名为requestForegroundPermissionsAsync() 的Expo 内置函数,如下所示:
// App.js
import React, {useEffect, useState} from "react";
import {StyleSheet, View} from "react-native";
import MapView, {Marker} from "react-native-maps";
import * as Location from "expo-location";
// ...
export default function App() {
const [location, setLocation] = useState(null);
useEffect(() => {
(async () => {
let {status} = await Location.requestForegroundPermissionsAsync();
if (status !== "granted") {
console.error("Permission to access location was denied.");
return;
}
let location = await Location.getCurrentPositionAsync({});
setLocation(location);
})();
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
{location && (
<Marker
title="You are here"
description={`
${location.coords.latitude.toFixed(4)},
${location.coords.longitude.toFixed(4)}
`}
coordinate={{
latitude: location.coords.latitude,
longitude: location.coords.longitude,
}}
pinColor="blue"
/>
)}
</MapView>
</View>
);
}
// ...- 应用程序启动时,我们会请求用户允许访问其粗略位置。如果允许访问,我们就会使用
useState()将位置存储在位置状态中。 - 我们更新了返回语句,以显示用户的位置(如果
位置不为空)。
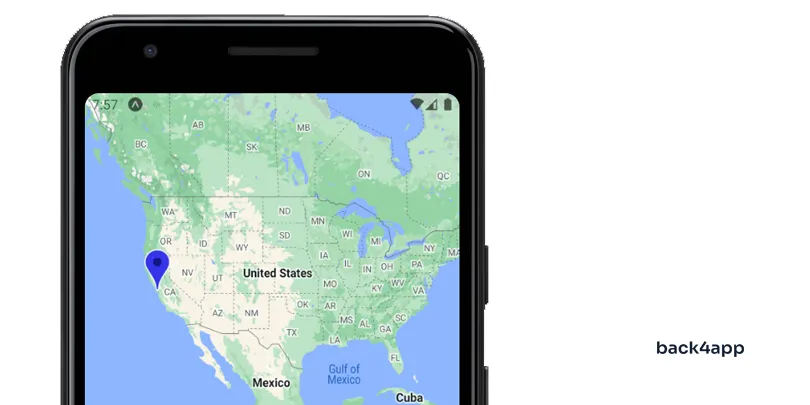
重新运行应用程序,你应该可以看到一个蓝色标记显示你当前的位置。

安装 Parse
众所周知,Back4app 基于Parse 平台。如果我们想与 Back4app 数据库或 Back4app 进行交互,就必须安装 Parse SDK。
首先,安装 Parse SDK:
$ npx expo install [email protected] @react-native-async-storage/async-storage我使用的是 Parse
3.5.1版,因为较新版本无法与 Expo SDK 49 兼容。
接下来,在App.js中创建一个Parse实例,就在导入的下方:
// App.js
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_PARSE_APPLICATION_ID,
process.env.EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...我们将利用环境变量,而不是硬编码 Parse 应用程序 ID 和 JavaScript 密钥。从 SDK 49 开始,Expo 会自动从.env.local文件加载环境变量。
继续在项目根目录下创建.env.local文件,内容如下:
EXPO_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
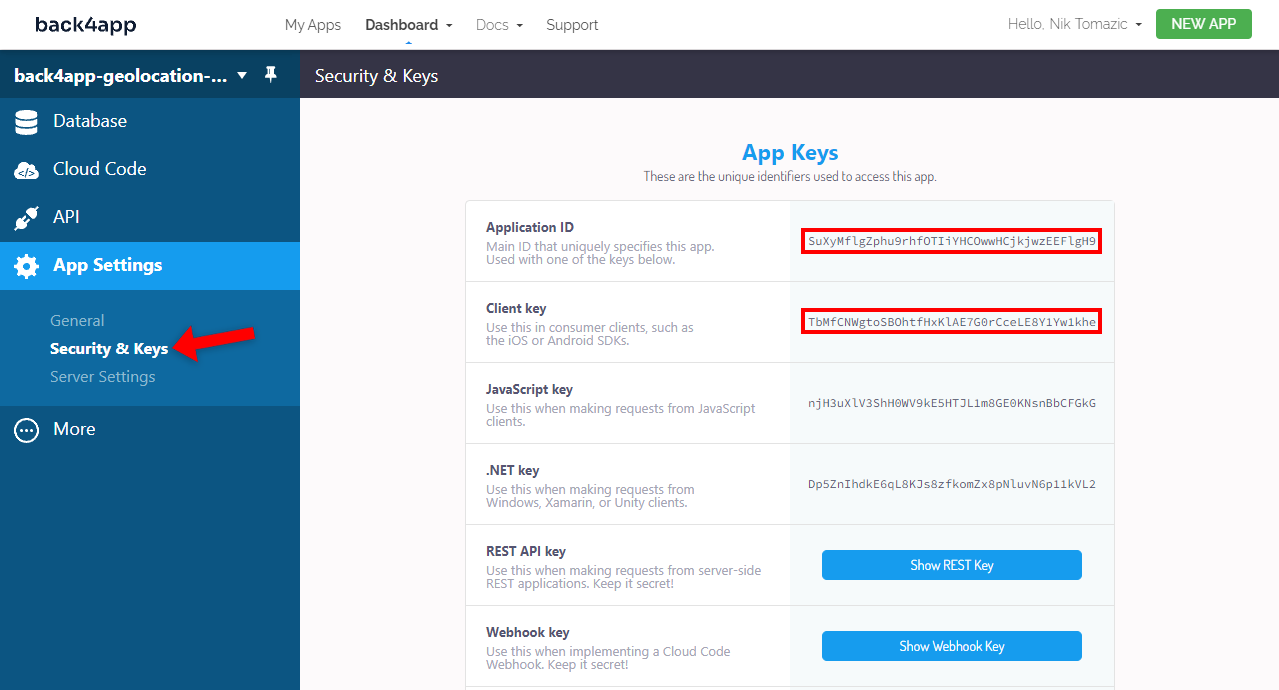
EXPO_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>确保更换 和 替换为您的实际 ID 和密钥。要获取您的证书,请导航至 Back4app 应用程序,选择侧边栏中的 “应用程序设置 > 安全和密钥”。

从数据库获取地点
为了从数据库中获取位置信息,我们将使用在前面步骤中创建的Parse实例。
我们首先需要在Place类上创建一个新的Parse.Query,然后运行find()来执行查询。然后,我们将结果转换成我们的标记格式。
像这样修改App.js:
// App.js
// ...
export default function App() {
// ...
const [places, setPlaces] = useState([]);
useEffect(() => {
// ...
// fetch `Place` objects from the database
const placesQuery = new Parse.Query("Place");
placesQuery.find().then((places) => {
places = places.map((place) => {
return {
title: place.get("name"),
description: place.get("description"),
coordinate: {
latitude: place.get("location").latitude,
longitude: place.get("location").longitude,
},
};
});
setPlaces(places);
});
}, []);
return (
<View style={styles.container}>
<MapView
initialRegion={initialRegion}
style={styles.map}
>
// ...
{places.map((place, index) => (
<Marker
key={index}
title={place.title}
description={place.description}
coordinate={place.coordinate}
/>
))}
</MapView>
</View>
);
}
// ...- 我们使用
useState()创建了另一个保存地点标记的状态。 - 我们升级了
useEffect()钩子,以便在应用程序启动时从数据库中获取位置信息。 - 我们更改了渲染功能,以便在地图上显示
地点标记。
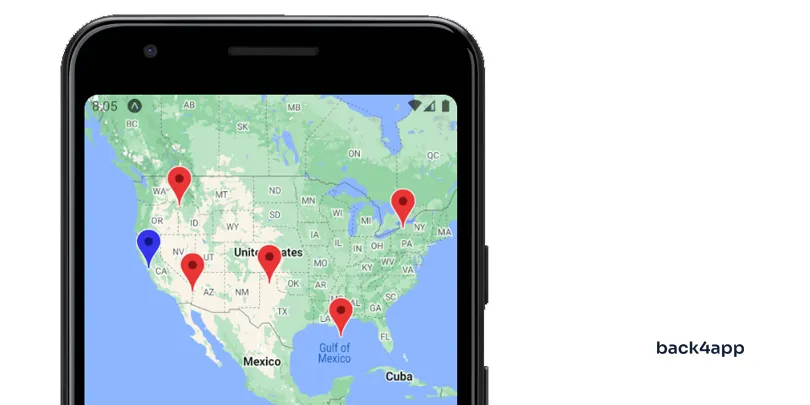
再次打开应用程序,就可以看到所有地点。

地理查询
在最后一节,我们将了解如何使用 Back4app 执行地理空间查询。
Parse 自带一个名为GeoPoint 的类。GeoPoint类代表一个经纬度点,允许我们计算两个GeoPoint之间的距离,并执行基于邻近性的查询。
我们将利用该类实现以下两个功能:
- 按距离对用户所在位置的地点进行排序。
- 查找用户所在位置
X公里范围内的地点。
将以下内容添加到您的App.js 中:
// App.js
// ...
const maxDistance = 3000;
export default function App() {
// ...
const sortPlacesByProximity = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.near("location", locationGeoPoint);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
};
const findPlacesWithinDistance = async () => {
let parseQuery = new Parse.Query("Place");
let locationGeoPoint = new Parse.GeoPoint(
location.coords.latitude,
location.coords.longitude
);
parseQuery.withinKilometers("location", locationGeoPoint, maxDistance);
let results = await parseQuery.find();
for (let result of results) {
console.log(result.get("name"));
}
}
const moveUserToRandomLocation = () => {
setLocation({
coords: {
latitude: Math.random() * (-78.848974 - -103.520833) + 31.3845,
longitude: Math.random() * (-78.848974 - -123.885444) + -123.885444,
}
});
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
title="Sort places by proximity"
color="#239658"
onPress={sortPlacesByProximity}
/>
<Button
title={`Find places within ${maxDistance} km`}
color="#239658"
onPress={findPlacesWithinDistance}
/>
<Button
title="Move user to random location"
color="#061124"
onPress={moveUserToRandomLocation}
/>
</View>
// ...
</View>
);
}
const styles = StyleSheet.create({
// ...
buttonContainer: {
zIndex: 25,
width: "100%",
position: "absolute",
bottom: 0,
marginVertical: 4,
display: "flex",
gap: 4,
},
});sortPlacesByProximity()和findPlacesWithinDistance()首先将用户位置转换为GeoPoint,创建Parse.Query,然后执行特定的地理函数。moveUserToRandomLocation()用于将用户移动到美国境内的一个随机位置。该方法主要用于测试前面提到的两种方法。- 我们还添加了三个按钮,用于触发相应的功能。
不要忘记文件顶部的导入:
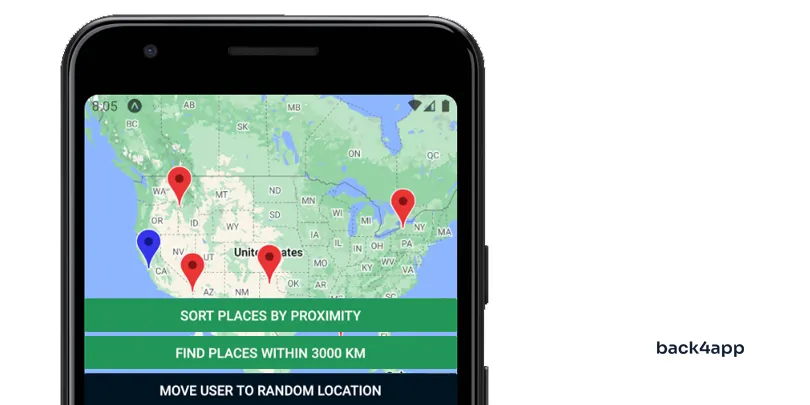
import {Button, StyleSheet, View} from "react-native";重新运行服务器,应该会看到以下内容:

点击 “按距离排序 “按钮,测试地理查询:
LOG Arizona
LOG Idaho
LOG Oklahoma
LOG Florida
LOG New York对距离内功能也是如此:
LOG Arizona
LOG Idaho
LOG Oklahoma最后,将用户移动到一个随机地点,再次测试地理查询。
结论
在本文中,我们成功地构建了一个地理位置应用程序。该应用程序允许用户查看地图、查看自己的位置、从数据库中获取地点并执行地理查询。现在,您应该对地理位置应用程序的工作原理和构建方法有了一定的了解。
以下是一些可以用来测试你的理解能力的想法:
- 实时用户位置跟踪(设备移动时,用户标记也应移动)
- 用户位置历史记录(用户应能查看其位置历史记录)
- 导航(显示从用户位置到自定义位置的路径)
源代码可从back4app-geolocation-appGitHub 代码库中获取。



