كيفية إنشاء واجهة خلفية Astro.js؟

Astro.js هو منشئ مواقع ثابت (SSG) وإطار عمل للواجهة الأمامية لبناء تطبيقات ويب سريعة وحديثة.
يتيح لك إنشاء مواقع ويب سريعة وخفيفة الوزن عن طريق العرض المسبق لملفات HTML و CSS و JavaScript الثابتة في وقت الإنشاء.
على عكس مجموعات SSGs التقليدية، يسمح لك Astro.js أيضًا بترطيب صفحاتك الثابتة بجافا سكريبت في وقت التشغيل، مما يمنحك المرونة لإنشاء مواقع ويب ديناميكية وتفاعلية.
تقدم هذه المقالة برنامجًا تعليميًا شاملاً حول كيفية إنشاء تطبيق Astro.js باستخدام Back4app كواجهة خلفية كخدمة (BaaS).
سيوفر نظرة عامة على Astro.js، ومزاياها وقيودها، ودليل تفصيلي حول كيفية إنشاء تطبيق Astro.js واستضافته.
Contents
مزايا Astro.js
Astro.js مدعوم بالعديد من الميزات الرئيسية التي تجعله خيارًا رائعًا لبناء مواقع الويب الحديثة، بما في ذلك:
عمارة الجزيرة
البنية الجزرية هي نمط من أنماط بنية الويب التي تتضمن تقسيم صفحة الويب إلى جزر مغلفة ومستقلة من الوظائف.
يمكن تمثيل كل جزيرة بمكون واحد، أو مجموعة من المكونات، أو حتى صفحة كاملة.
يقوم Astro.js باستخراج واجهة المستخدم (UI) الخاصة بك إلى مكونات أصغر ومعزولة تُعرف باسم “جزر أسترو”. يمكنك استخدام هذه الجزر على أي صفحة، وبالتالي استبدال جافا سكريبت غير المستخدمة بـ HTML خفيف الوزن.
تتمتع بنية الجزيرة بالعديد من المزايا، بما في ذلك تحسين الأداء، وزيادة المرونة، والتطوير المبسط.
الحد الأدنى من جافا سكريبت
يتبع Astro نهج “جافا سكريبت أقل”. فهو يرسل JavaScript إلى العميل فقط عندما يكون ذلك ضروريًا للتفاعل. يساعد هذا في تقليل حجم حزمة JavaScript ويحسن من أوقات التحميل.
يوفر الحد الأدنى من JavaScript في Astro.js العديد من المزايا الملموسة، بما في ذلك تحسين أداء الموقع، وتحسين تحسين محركات البحث، وتقليل استهلاك الموارد، وتعزيز الأمان، وتجربة مستخدم أكثر استجابة.
يتماشى هذا النهج مع تقديم تطبيقات ويب فعالة وذات أداء، مما يجعل Astro.js خيارًا مقنعًا لتطوير الويب الحديث.
التكامل مع الأطر الشائعة
يمكنك استخدام Astro.js مع العديد من أطر عمل جافا سكريبت الشهيرة، بما في ذلك React وSvelte وVue وLit.
يسمح لك ذلك باختيار أدواتك المفضلة، وإعادة استخدام المكونات والمعرفة الموجودة، والاستفادة من النظم الإيكولوجية القائمة، والحفاظ على عملية تطوير سلسة.
تجعل هذه المرونة والتوافق من Astro.js خيارًا جذابًا لمختلف المشاريع.
التحميل الأمثل
التحميل الأمثل هو ميزة أساسية في Astro.js. فهو يحول بشكل أساسي طريقة تصميم صفحات الويب وتقديمها، مع التركيز على تحسين تجربة المستخدم وأداء الموقع الإلكتروني.
يعمل Astro على تحسين التحميل والعرض للأجهزة المختلفة، بما في ذلك الأجهزة منخفضة الطاقة مثل الهواتف الذكية. يهدف إلى توفير تجربة سلسة بغض النظر عن جهاز المستخدم أو ظروف الشبكة.
حدود Astro.js
يمتلك Astro.js بعض القيود التي يجب أن تكون على دراية بها. إليك بعضاً منها:
توافق النظام البيئي
صُمِّم Astro.js للعمل مع أطر الواجهة الأمامية الشائعة مثل React وSvelte وVue.js. ومع ذلك، فإن نظامه البيئي أقل نضجًا من أطر عمل مثل React أو Vue، لذلك قد تجد عددًا أقل من مكتبات ومكونات الطرف الثالث المصممة خصيصًا لـ Astro.
متطلبات الإلمام بإطار العمل
يسمح Astro.js باستخدام أطر عمل مختلفة للواجهة الأمامية، مما يستلزم الإلمام بكل إطار عمل يتم اختياره.
هذا الكم الهائل من المعرفة يمكن أن يكون مربكًا للمطورين المتخصصين في إطار عمل واحد أو الجدد في مجال تطوير الويب.
سيتضمن العمل على مشروع يتطلب أطر عمل متعددة الحفاظ على الاتساق بين الأطر المختلفة.
قد يكون هذا الأمر صعبًا للغاية نظرًا لأن الأطر المختلفة لها أعرافها الخاصة بها وأفضل ممارساتها، وقد يؤدي تنسيقها داخل مشروع واحد إلى بنية كود مجزأة.
التعلّم الأمثل
يشير تعلّم التحسين إلى فهم وتنفيذ استراتيجيات محددة لزيادة أداء تطبيقات الويب المبنية باستخدام إطار عمل.
في حين أن Astro.js مصمم لتحقيق الكفاءة والسرعة، فإن الاستفادة الكاملة من قدراته تتطلب منك فهمًا عميقًا لتقنيات التحسين الخاصة به وتنفيذها في عملية التطوير. قد يكون ذلك معقدًا ويتطلب معرفة متقدمة.
بناء تطبيق المجلة
باتباع هذا البرنامج التعليمي، ستقوم ببناء تطبيق أساسي للمجلة باستخدام إطار عمل Astro.js إلى جانب React.js.
سيوفر تطبيق اليوميات وظيفة CRUD (إنشاء وقراءة وتحديث وحذف) وسيستخدم تطبيق Back4app لتخزين البيانات واسترجاعها.
يمكنك إنشاء مشروع Astro.js عن طريق تشغيل هذا الأمر في جهازك الطرفي:
npm create astro@latest
سينشئ الأمر أعلاه مشروع Astro.js أساسيًا ويرشدك خلال تهيئة التطبيق، بما في ذلك جوانب مثل استخدام TypeScript ومستوى صرامته.
لإضافة React.js إلى مشروع Astro.js الخاص بك، قم بتشغيل هذا الأمر في جهازك الطرفي:
npx astro add react
الآن، أصبح مشروعك جاهزاً. يمكنك البدء في تطوير التطبيق باستخدام IDE المفضل لديك. أولاً، يمكنك تحديد أنماطك العامة وتخطيط التطبيق.
لتحديد أنماطك العامة، أنشئ مجلد أنماط داخل دليل src. داخل مجلد الأنماط، أنشئ ملفًا باسم global.css وحدد أنماطك العامة هناك.
هكذا
مع وجود الأنماط العامة في مكانها، حان الوقت لتحديد تخطيطك. ستجد ملف Layout.astro داخل مجلد التخطيطات في الدليل src.
استبدل الشيفرة الموجودة في ملف Layout.astro بالكتلة البرمجية التالية:
تمثل كتلة الشيفرة أعلاه مكون التخطيط. فهو يستورد الأنماط العامة، ويقوم بإعداد البيانات الوصفية، ويوفر عنصرًا نائبًا للمحتوى الديناميكي باستخدام عنصر الفتحة.
المحتوى الرئيسي للمكوِّن هو عنوان h1 ذو تصميم محدد في علامة النمط.
لتطبيق التخطيط والأنماط العامة على صفحاتك، قم باستيراد مكون التخطيط إلى ملف الصفحة وأرفق قسم HTML داخل مكون التخطيط.
لتطبيق التخطيط على صفحتك الرئيسية، اتبع نفس الخطوات في ملف index.astro الموجود في دليل src/pages.
هكذا
تحدد هذه الكتلة البرمجية الصفحة الرئيسية لتطبيقك. يحدد قائمة تنقل مع رابط لصفحة “/المجلة” ويطبق أنماطًا محددة لتوسيط عنصر التنقل وتباعده.
لإنشاء صفحة اليومية، أنشئ ملفًا باسم journal.astro داخل دليل src/pages وقم بتضمين كتلة التعليمات البرمجية التالية في الملف.
تمثل كتلة الشيفرة أعلاه صفحة اليومية لتطبيقك. يستورد مكون التخطيط ويلف قسم HTML لتوفير بنية صفحة متسقة.
يحدد الرمز أيضًا نموذجًا لالتقاط إدخالات اليومية، مزودًا بحقول إدخال للعنوان والنص، بالإضافة إلى زر “تسجيل”. تتحكم أنماط CSS المحددة في علامة النمط في مظهر النموذج وعناصره.
لتشغيل تطبيقك في متصفح الويب الخاص بك، ابدأ تشغيل خادم تطوير التطبيق. انتقل إلى دليل المشروع في المحطة الطرفية ونفّذ الأمر التالي لبدء تشغيل خادم التطوير.
npm run dev
سيزودك الأمر أعلاه بالرابط http://localhost:4321/. انتقل إلى هذا الرابط على متصفح الويب الخاص بك لعرض طلبك.
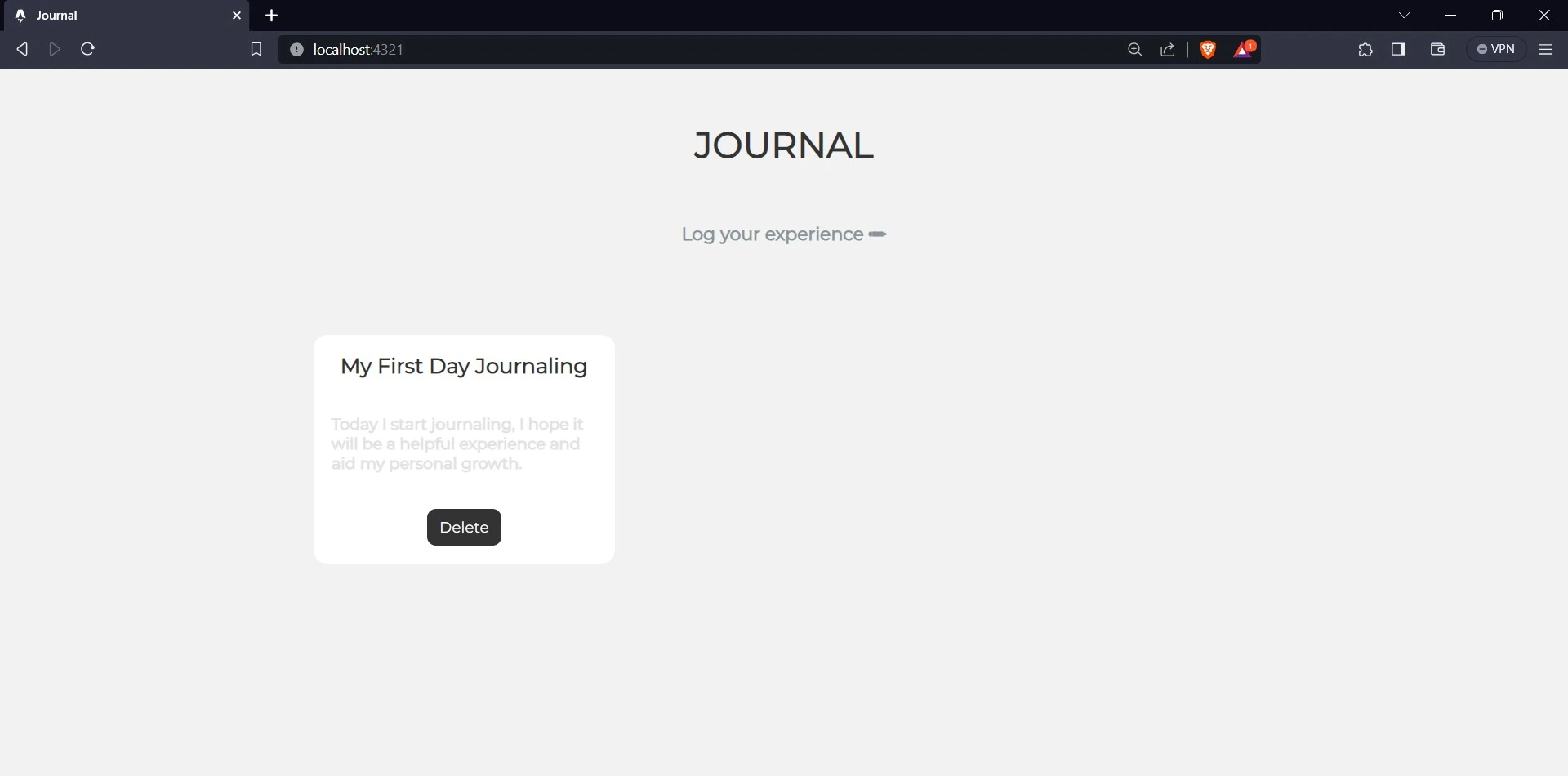
يجب أن تبدو الصفحة الرئيسية بهذا الشكل:

لعرض صفحة اليومية، انقر على رابط التنقل “سجّل تجربتك”.

دمج تطبيق Back4app مع تطبيقك
Back4App هي منصة خدمات خلفية قائمة على السحابة مصممة لتبسيط عملية تطوير التطبيقات وإدارتها، وستستخدم Back4App كواجهة خلفية لـ Astro.js.
وبالاستفادة من إطار عمل Parse Server مفتوح المصدر، فإنه يوفر مجموعة قوية من الأدوات التي تمكّن المطورين من التركيز على تطوير الواجهة الأمامية مع تبسيط تعقيدات الواجهة الخلفية.
يوفر Back4App في جوهره وظائف ضرورية لتطوير التطبيقات الحديثة، مثل تخزين البيانات، ومصادقة المستخدم، وقاعدة بيانات في الوقت الفعلي.
وهذا يجعلها ذات قيمة لإنشاء تجارب مستخدم تفاعلية وديناميكية. تدعم المنصة العديد من لغات البرمجة وأطر العمل، مما يلبي احتياجات التطوير المتنوعة.
إنشاء حساب Back4app
لدمج الميزات التي يقدمها Back4app في تطبيقاتك، يجب أن يكون لديك حساب Back4app. يمكنك إنشاء حساب باتباع هذه الخطوات البسيطة:
- قم بزيارة موقع Back4app الإلكتروني.
- انقر على زر “تسجيل”.
- املأ نموذج التسجيل وأرسله.
تقديم مُلحق Back4app ChatGPT الإضافي
طرحت Back4app مؤخرًا مكونها الإضافي ChatGPT لمساعدة المطورين وغير التقنيين على إنشاء تطبيقات Back4app والتفاعل معها.
باستخدام المكون الإضافي Back4app ChatGPT، يمكنك تحويل محادثاتك إلى تطبيقات حقيقية. هذا يعني أنك لا تحتاج إلى خبرة بمنصة Back4app قبل التفاعل.
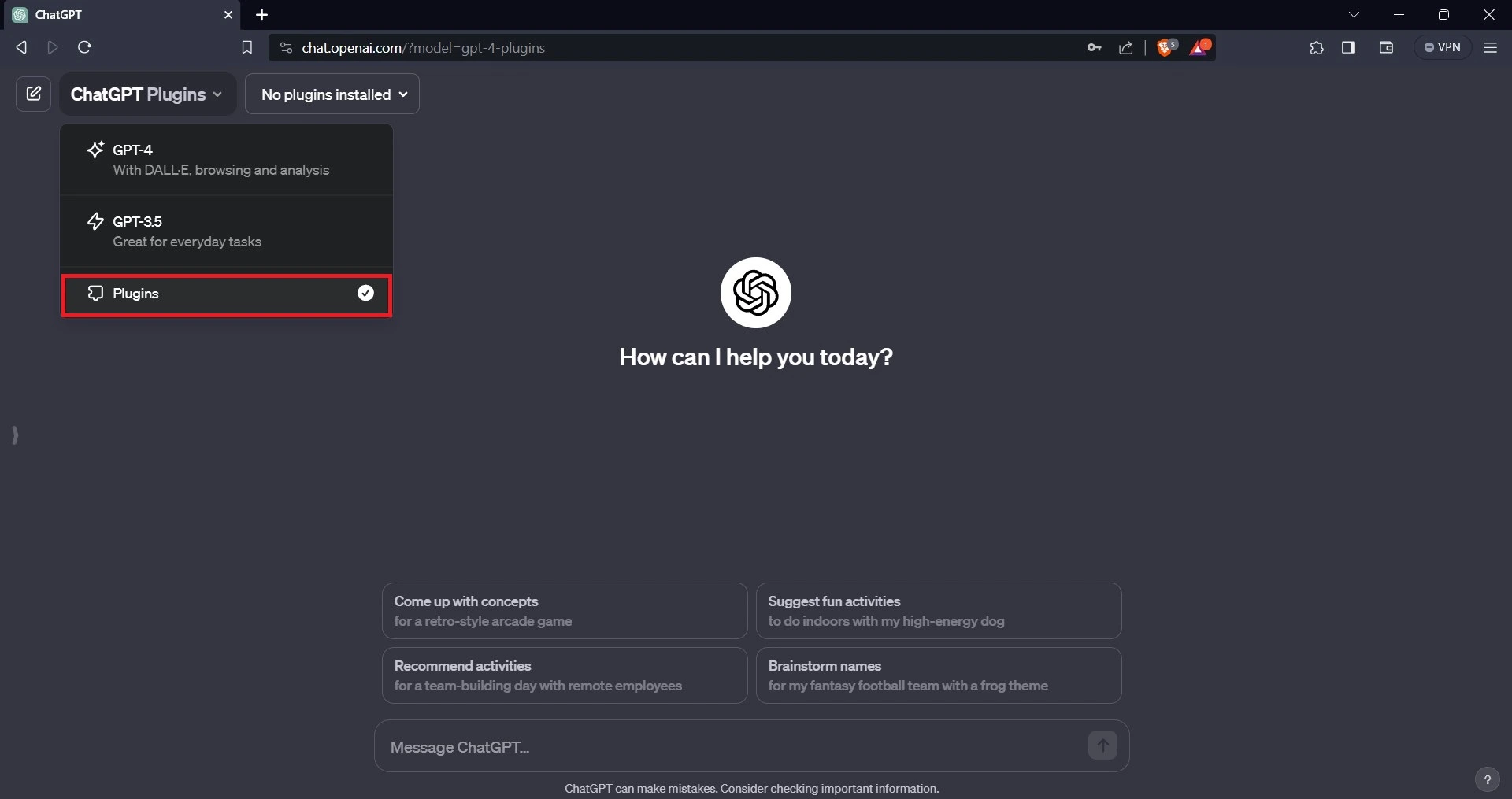
للوصول إلى إضافات ChatGPT، يجب عليك الاشتراك في ChatGPT Plus. بمجرد الاشتراك، انقر على زر “GPT-4” لتظهر لك قائمة منبثقة. اختر خيار “الإضافات” للمتابعة.

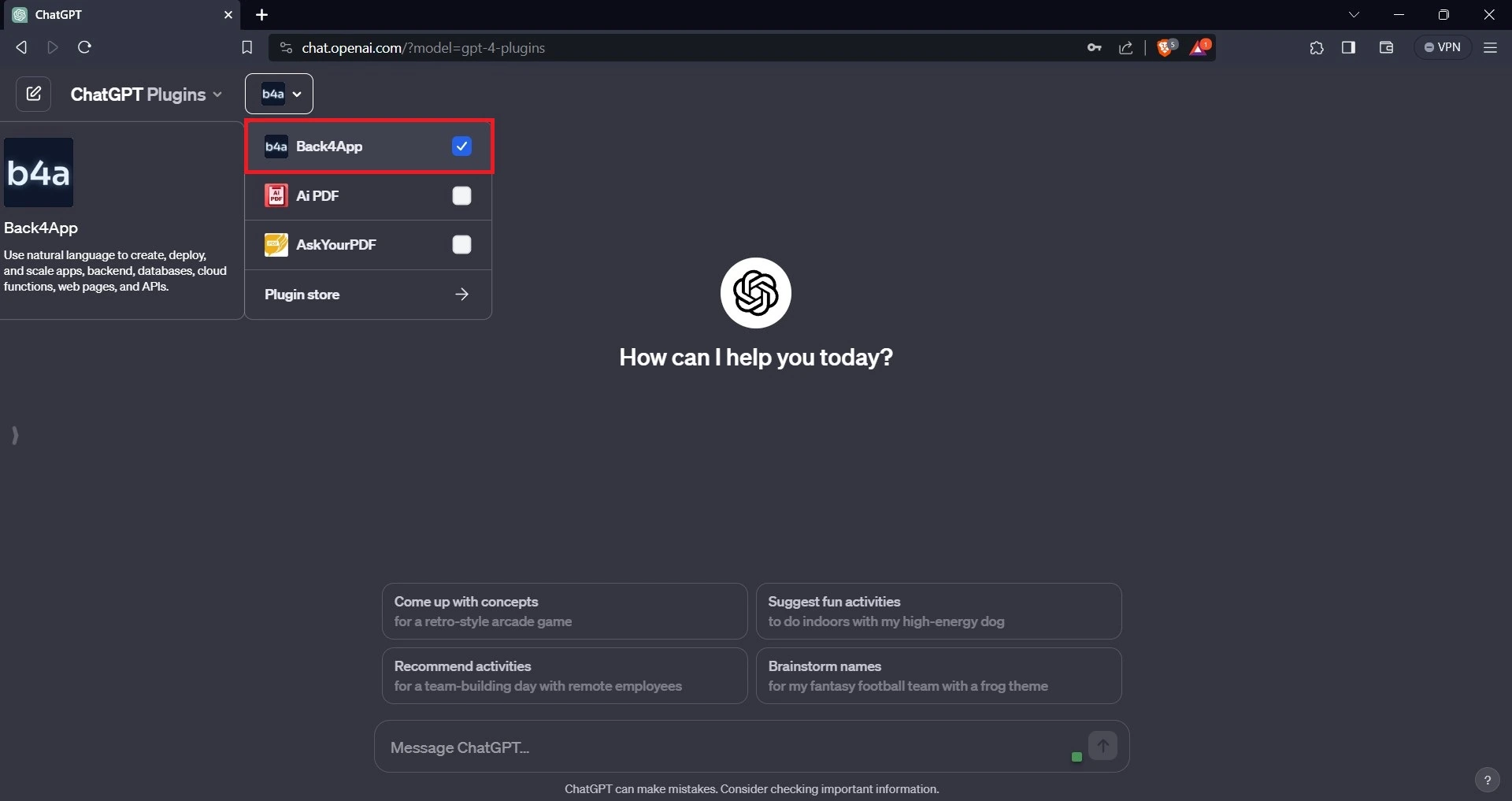
ستظهر قائمة بالمكونات الإضافية المتاحة على شاشتك. حدد موقع إضافة Back4app وحددها (اكتب “Back4app” في شريط البحث).

إنشاء تطبيق Back4app باستخدام المكوّن الإضافي
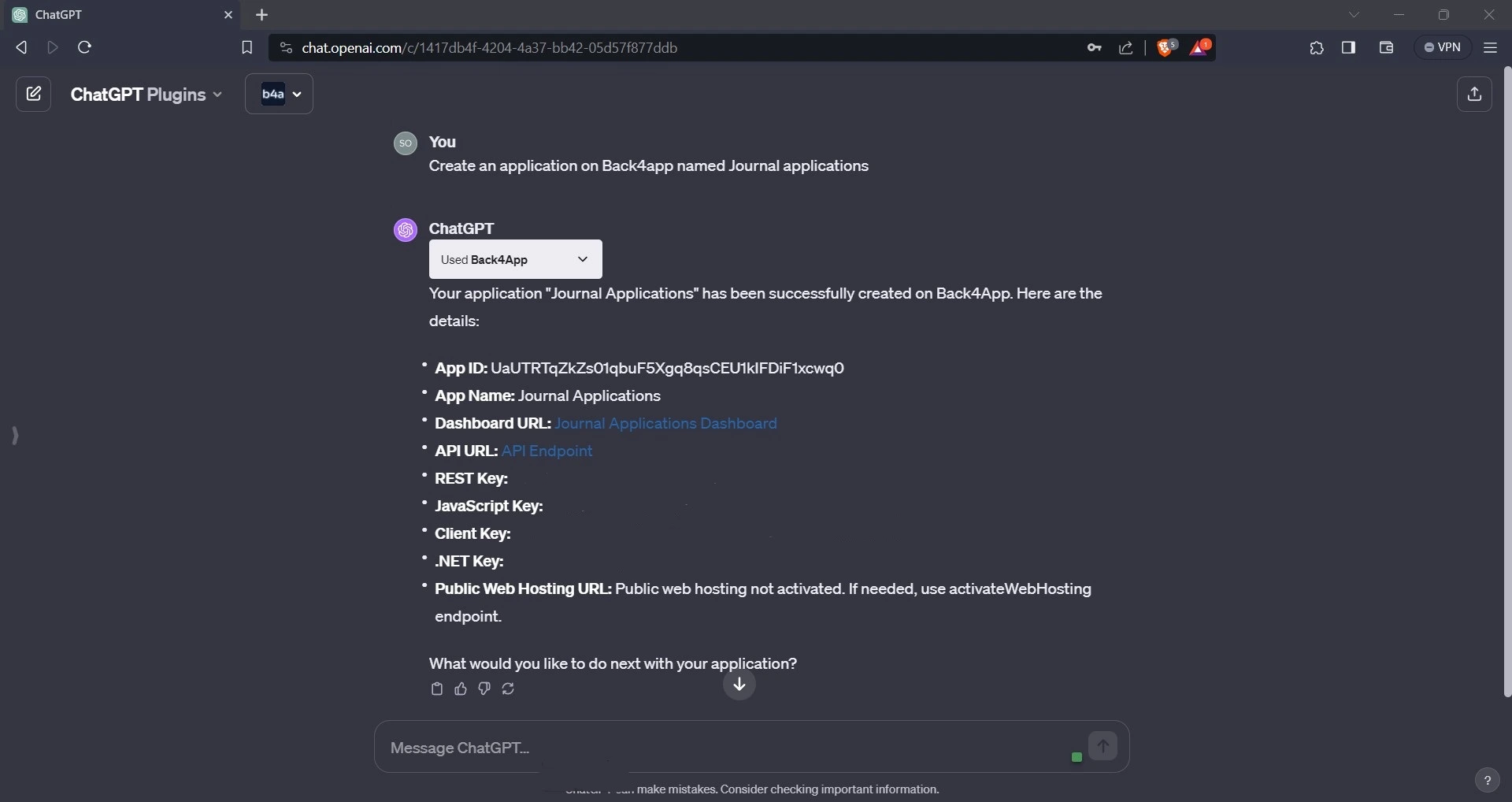
إن إنشاء تطبيق Back4app باستخدام المكوّن الإضافي Back4app على ChatGPT مهمة بسيطة. أبلغ ChatGPT بنوع التطبيق الذي ترغب في إنشائه، وسيتولى هو الباقي.
على سبيل المثال:

كما هو موضح في الصورة أعلاه، يقوم المكون الإضافي Back4app ChatGPT بإنشاء تطبيق Back4app Back4app باسم “تطبيق دفتر اليومية”.
للتحقق من أن المكون الإضافي Back4app ChatGPT قد أنشأ التطبيق بنجاح، انتقل إلى موقع Back4app على الويب، وقم بتسجيل الدخول إلى حسابك، وتحقق من تطبيقاتك. يجب أن تجد تطبيقًا باسم “تطبيق دفتر اليومية” مدرجًا بين تطبيقاتك.

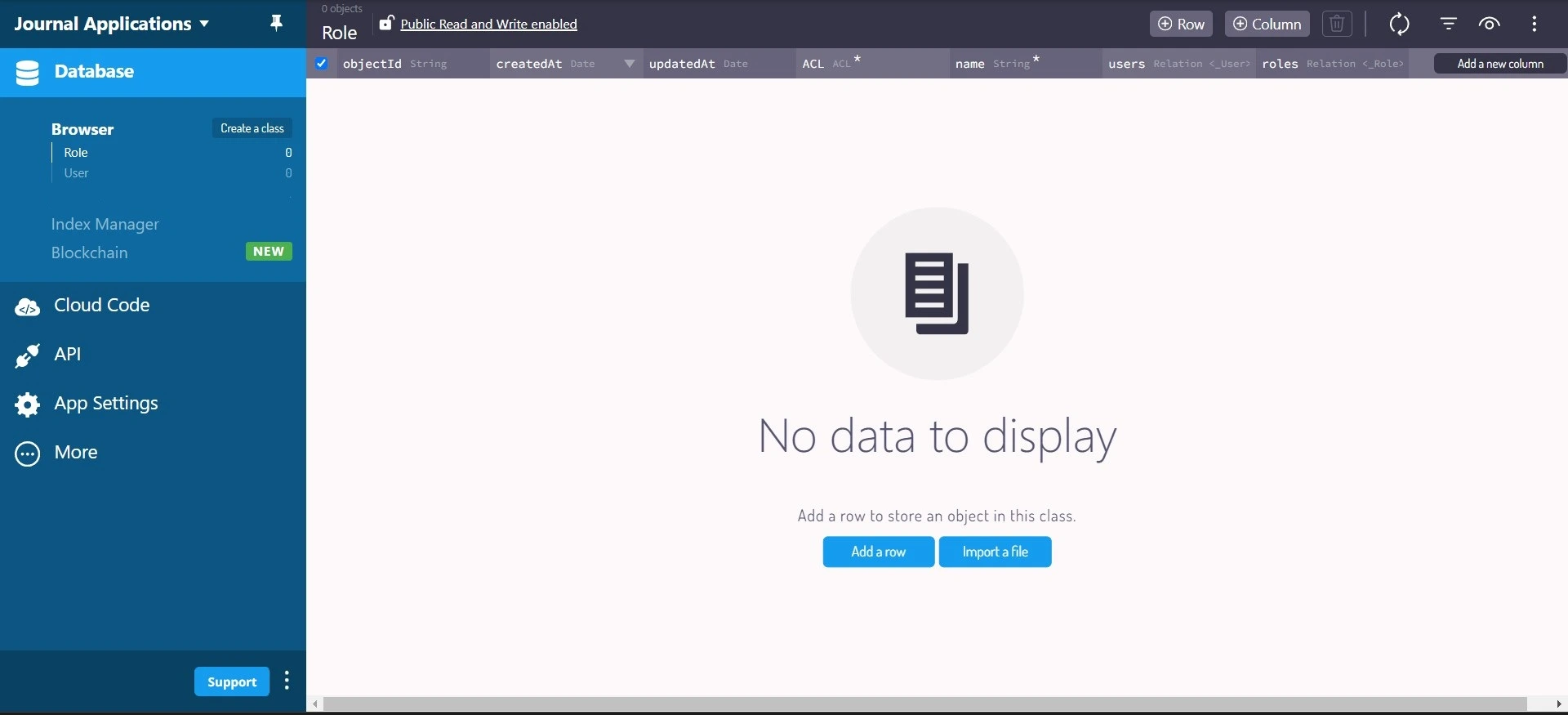
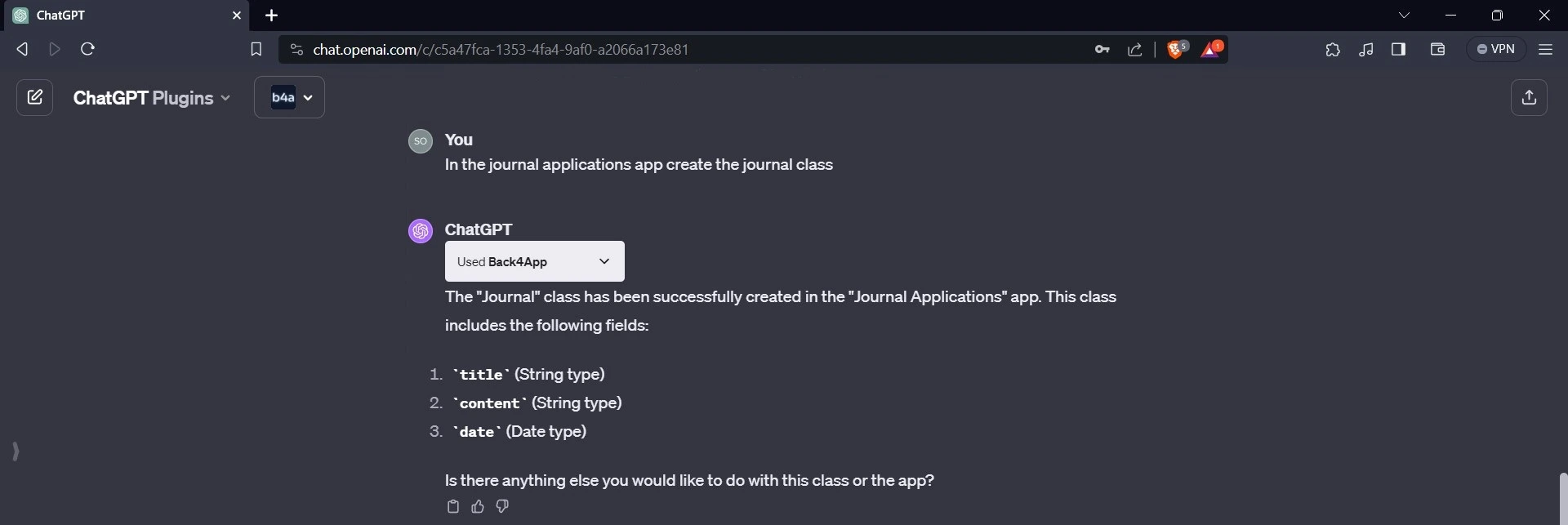
باستخدام المكون الإضافي، قم بإنشاء فئة يومية في تطبيق اليومية.

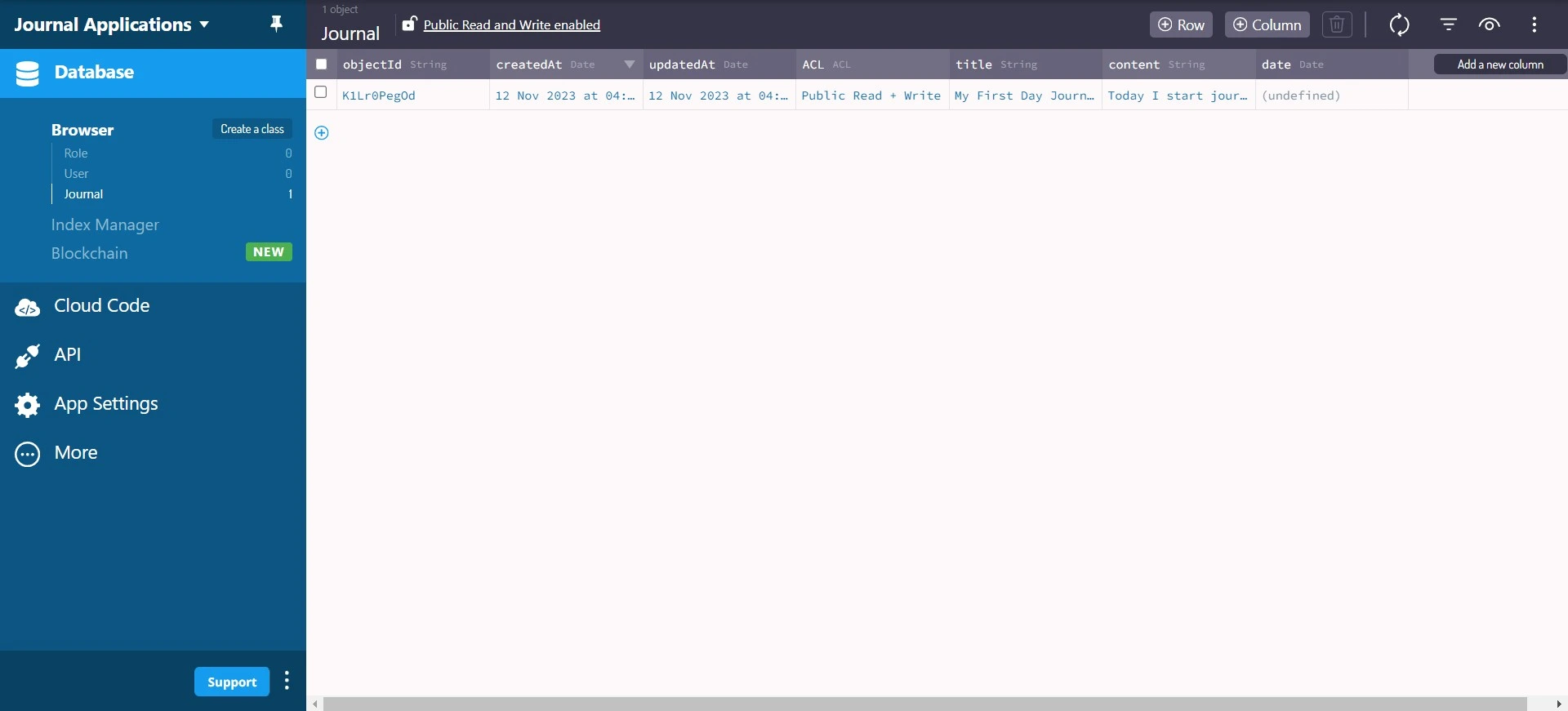
كما هو موضح في الصورة أعلاه، يقوم المكون الإضافي Back4app ChatGPT بإنشاء فئة اليومية وإضافة عنوان، ومحتوى، وحقل تاريخ.
إضافة بيانات إلى تطبيق Back4app
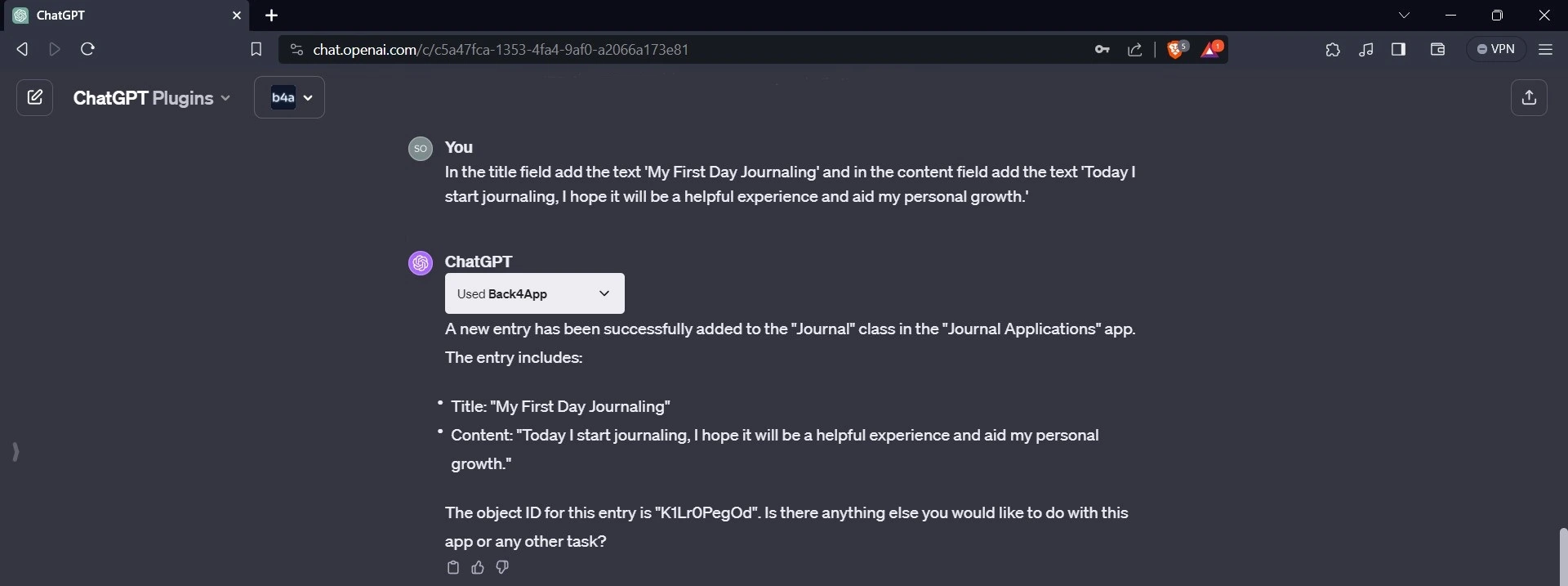
باستخدام المكون الإضافي Back4app ChatGPT، يمكنك أيضاً إضافة بيانات مخصصة إلى التطبيق. على سبيل المثال، يمكنك إضافة نص مخصص إلى حقلي العنوان والمحتوى.

بعد إضافة النصوص، انتقل إلى لوحة تحكم التطبيق، وانقر على فئة اليومية، وتأكد من إضافة النص.

الاتصال ب Back4app
لربط تطبيق دفتر اليومية الخاص بك بتطبيق Back4app، تحتاج إلى تثبيت Parse JavaScript SDK في تطبيقك.
للقيام بذلك، قم بتشغيل الأمر التالي في جهازك الطرفي:
npm install parse
بعد تثبيت Parse JavaScript SDK، تحتاج إلى معرف التطبيق وبيانات اعتماد Javascript KEY.
يمكنك العثور على بيانات الاعتماد هذه في قسم الأمان والمفاتيح في لوحة تحكم تطبيق Back4app الخاص بك. قم بتخزين معرف التطبيق ومفتاح جافا سكريبت بشكل آمن في تطبيقك.
إضافة بيانات إلى تطبيق Back4app من التطبيق
في وقت سابق من المقالة، تعلمت كيفية إضافة البيانات إلى تطبيق Back4app باستخدام المكون الإضافي Back4app ChatGPT. للقيام بذلك باستخدام تطبيق دفتر اليومية الخاص بك، سوف تستخدم Parse Javascript SDK.
في ملف journal.astro، أضف كتلة التعليمات البرمجية أدناه:
تمثل هذه الكتلة البرمجية نص برمجي JavaScript يتكامل مع Parse لإنشاء إدخالات اليومية وحفظها. يقوم باستيراد النسخة المصغرة من Parse من parse/dist/parse.min.js ويستدعي طريقة التهيئة.
يأخذ هذا الأسلوب بيانات اعتماد Application_ID و Javascript_KEY كوسيطات. بعد استدعاء أسلوب التهيئة في Parse، قم بتعيين خاصية serverURL في Parse إلى https://parseapi.back4app.com/.
تُحدِّد الشيفرة عناصر الإدخال والنص المربع والزر من DOM وتعيّنها إلى متغيرات العنوان والجسم والزر.
يأخذ حقل الإدخال عنوان إدخال اليومية، ويأخذ حقل مربع النص نص إدخال اليومية.
تحتوي الدالة addJournal على المنطق المطلوب لإضافة البيانات إلى قاعدة بيانات Back4app. فهي تنشئ مثيلًا جديدًا من كائن اليومية، وتعيّن خصائص العنوان والمحتوى إلى قيم المدخلات وعناصر مربع النص، وتحفظه في Back4app.
باستخدام أسلوب addEventListener، تضيف الشيفرة البرمجية مُستمع حدث إلى الزر، مما يضمن أن النقر عليه يؤدي إلى تشغيل دالة إضافة دفتر اليومية.
جلب البيانات من Back4app
لجلب البيانات من Back4app لعرضها في تطبيقك، ستستخدم مكون React. أنشئ ملف Journal.tsx في دليل src/components. في الملف، قم باستيراد مكتبة Parse وتهيئتها.
هكذا
بعد ذلك، حدّد عناصر JSX للمكوّن:
بعد ذلك، أنشئ حالة دفتر اليومية وحدد دالة تحتوي على منطق جلب البيانات من Back4app.
هكذا
باستخدام طريقة Parse.Query.Query، تستخدم الدالة fetchJournal الدالة Parse SDK لإنشاء استعلام يسترجع البيانات من فئة Journal.
تقوم طريقة البحث في كائن الاستعلام بإرجاع مصفوفة تحتوي على نتائج الاستعلام، وتقوم الدالة setJournal بتحديث حالة دفتر اليومية بالبيانات المسترجعة.
تستخدم هذه الشيفرة خطاف useEffect لتشغيل التأثيرات الجانبية في المكوّن. يستدعي fetchJournal لجلب البيانات عند تثبيت المكوّن. والآن، في المكون، اعرض محتوى حالة اليومية في المكوّن.
هكذا
يعرض المكوِّن البرمجي أعلاه قائمة إدخالات اليومية كمجموعة من عناصر اليومية، كل منها بمحتوى محدد وزر “حذف” مخصص.
يعرض عنوان ومحتوى كل إدخال من إدخالات اليومية داخل علامة h3 و p ويحتوي على زر “حذف” للسماح للمستخدمين بإزالة الإدخالات بسهولة.
لنمط عناصر JSX المحددة في مكون اليومية الخاص بك، أضف الأنماط التالية إلى ملف global.css الخاص بك :
والآن، اعرض مكون اليومية على صفحتك الرئيسية. للقيام بذلك، استبدل الشيفرة الموجودة في ملف index.astro بالكتلة البرمجية أدناه:
يستورد هذا المكوِّن البرمجي مكوِّن اليومية ويعرضه. يضمن توجيه العميل:تحميل العميل تحميل مكون اليومية فورًا عند تحميل الصفحة، مما يوفر تجربة مستخدم سلسة وسريعة الاستجابة.
حذف البيانات من Back4app
للتأكد من أن زر الحذف في تطبيقك إلى جانب كل إدخال يعمل، تحتاج إلى تعريف دالة تحذف إدخالًا من اختيارك. باستخدام حدث النقر، ستقوم بعد ذلك بربط هذه الدالة بزر الحذف.
هكذا
تنشئ الدالة DeleteJournal مثيلًا جديدًا لكائن Journal باستخدام طريقة Parse.Object.extension. بعد إنشاء الكائن، تقوم الدالة بتعيين خاصية المعرف للكائن إلى المعلمة المعرف التي تم تمريرها إلى الدالة.
بعد ذلك، تستدعي الدالة طريقة التدمير غير المتزامن لكائن “اليومية” لحذف إدخال اليومية الذي يحمل المعرف المحدد من Back4app.
باستخدام طريقة التصفية، تقوم الدالة بتصفية إدخال اليومية الذي يحمل المعرف المحدد من حالة اليومية، مما يؤدي إلى إنشاء مصفوفة جديدة تستبعد الإدخال المحذوف.
أخيرًا، باستخدام طريقة setJournal، تقوم الدالة بتحديث حالة اليومية بهذه المصفوفة الجديدة.
الآن اربط دالة حذف اليومية بزر "حذف" باستخدام معالج حدث النقر. سيؤدي ذلك إلى أن تبدو عناصر JSX في ملف Journal.tsx هكذا:
اختبار التطبيق
الآن بعد أن انتهيت من بناء التطبيق، من المهم أن تختبره. للقيام بذلك، انتقل إلى المحطة الطرفية الخاصة بك، وقم بتشغيل خادم التطوير، واعرض التطبيق على متصفح الويب الخاص بك.
يجب أن يبدو التطبيق بهذا الشكل:

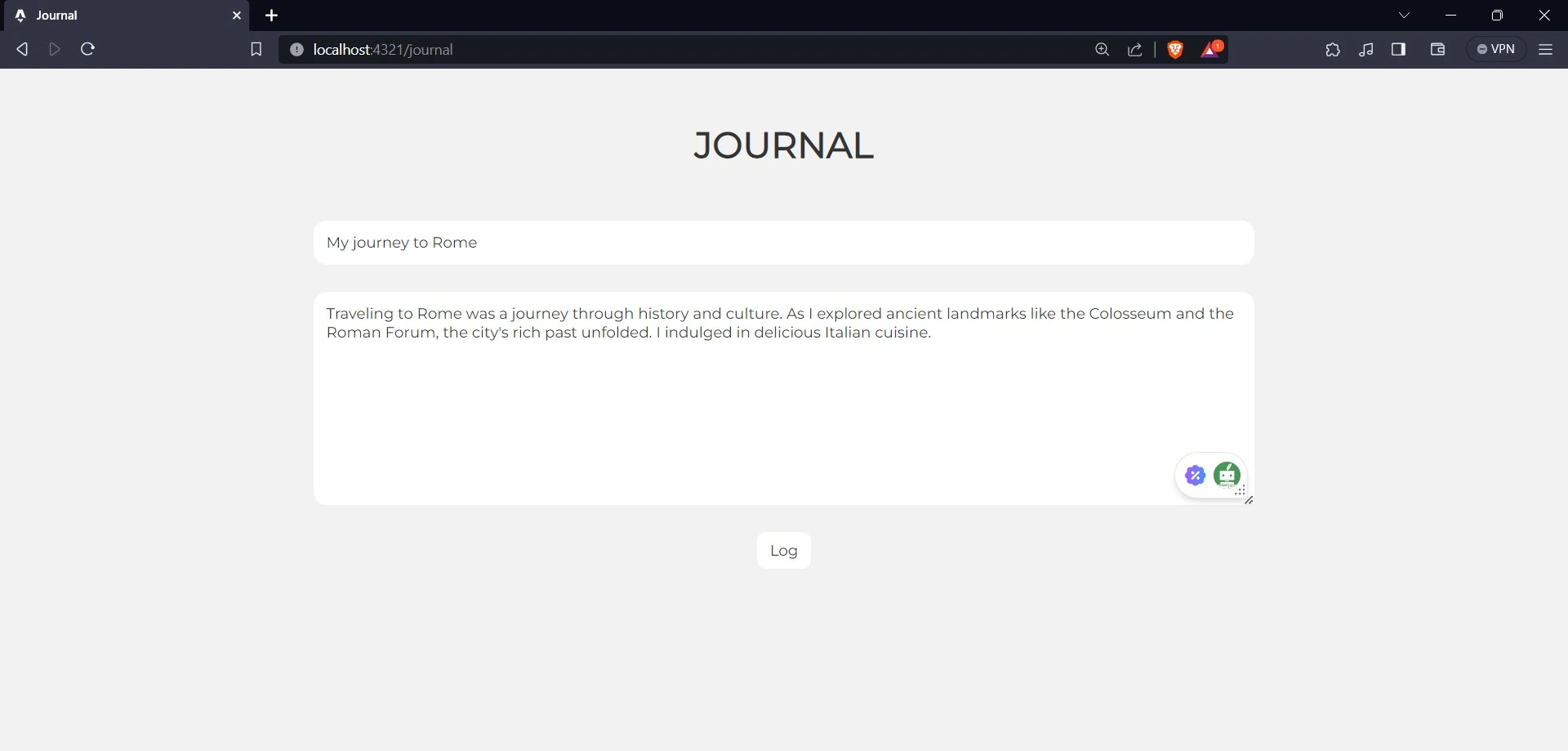
انقر على “تسجيل تجربتك” لزيارة صفحة اليومية في التطبيق وملء حقول الإدخال.

بعد ملء حقول الإدخال، انقر على سجل لإضافة البيانات إلى قاعدة بيانات Back4app. ارجع إلى صفحتك الرئيسية.

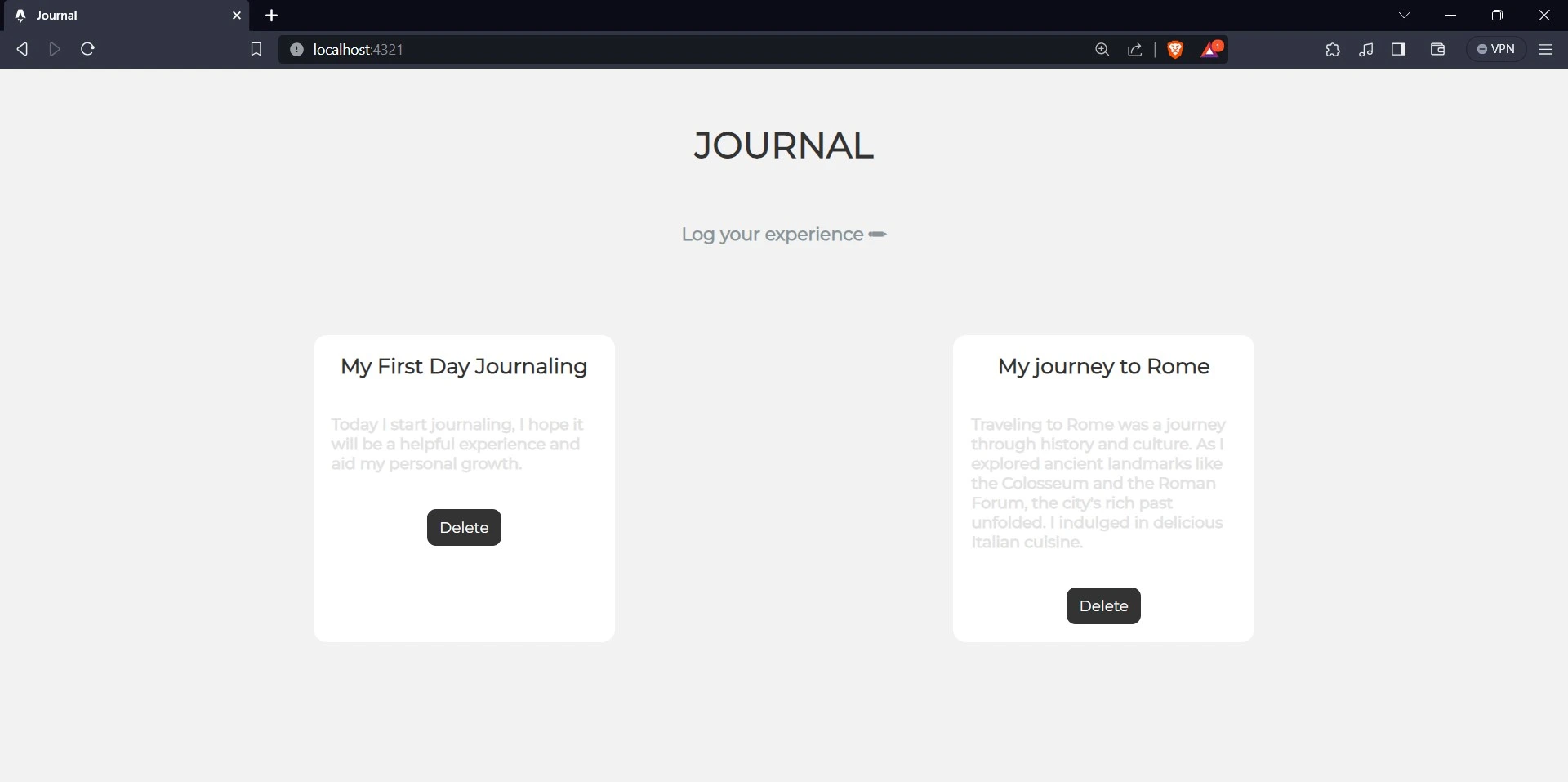
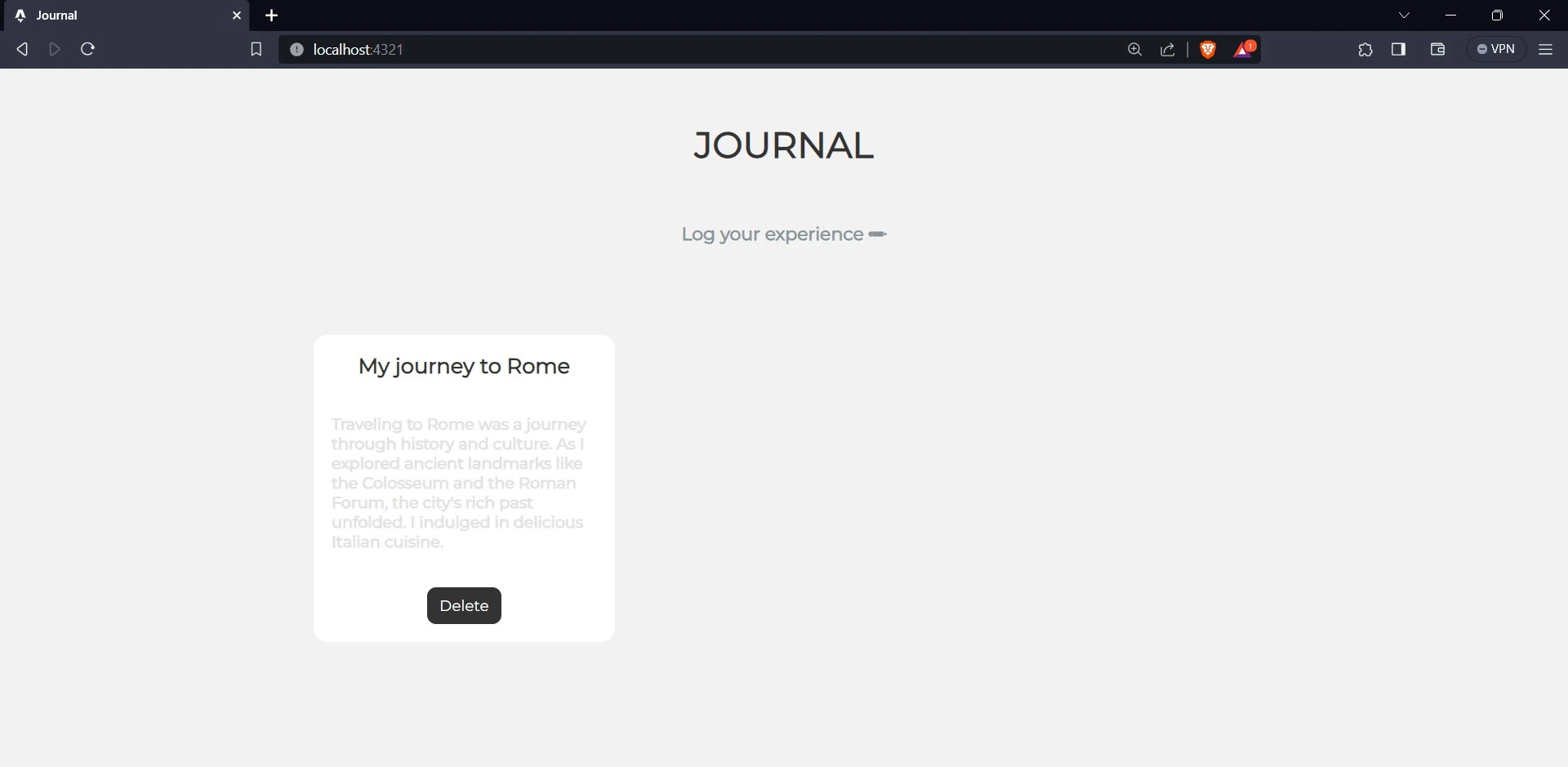
الآن، لاختبار ما إذا كان بإمكانك حذف أحد الإدخالات، انقر على زر الحذف في إدخال “يومي الأول في دفتر اليومية”. يجب أن تبدو صفحتك الرئيسية الآن مثل الصورة أدناه.

الخاتمة
في هذه المقالة تعمقت في إطار عمل Astro.js، وتعلمت مزاياه وعيوبه المحتملة. تعلمت كيفية إنشاء تطبيق Astro مدمج بسلاسة مع مكتبة React.
يعد Astro.js خيارًا ممتازًا لإنشاء مواقع ويب متنوعة، بدءًا من صفحات الهبوط البسيطة إلى تطبيقات الويب المعقدة. وهو مناسب بشكل خاص لمواقع الويب التي تحتاج إلى أن تكون سريعة وخفيفة الوزن وقابلة للتطوير.
لمعرفة المزيد، يرجى قراءة البرنامج التعليمي كيفية إنشاء خلفية لـ Astro.js.



