วิธีสร้าง Astro.js backend: คู่มือทีละขั้นตอน
Astro.js เป็น static site generator (SSG) และเฟรมเวิร์กสำหรับฝั่ง frontend ที่ใช้ในการสร้างเว็บแอปพลิเคชันที่รวดเร็วและทันสมัย
มันช่วยให้คุณสร้างเว็บไซต์ที่ทำงานได้อย่างรวดเร็วและมีน้ำหนักเบา โดยการพรีเรนเดอร์ไฟล์ HTML, CSS และ JavaScript เป็นสแตติกในขั้นตอน build
ไม่เหมือนกับ SSGs แบบดั้งเดิม Astro.js ยังอนุญาตให้คุณ hydrate หน้าเว็บสแตติกด้วย JavaScript ในระหว่าง runtime ทำให้สามารถสร้างเว็บไซต์แบบไดนามิกและโต้ตอบได้ตามต้องการ
บทความนี้นำเสนอคู่มือฉบับสมบูรณ์เกี่ยวกับการสร้างแอปพลิเคชัน Astro.js โดยใช้ Back4app เป็น Backend as a Service (BaaS).
บทความจะอธิบายภาพรวมของ Astro.js ข้อดี ข้อจำกัด และขั้นตอนการสร้างและโฮสต์แอปพลิเคชัน Astro.js ทีละขั้นตอน
Contents
- 1 Advantages of Astro.js
- 2 Limitations of Astro.js
- 3 Building the Journal Application
- 4 Integrating Back4app With Your Application
- 4.1 Creating a Back4app account
- 4.2 Introducing the Back4app ChatGPT Plugin
- 4.3 Create a Back4app Application With the Plugin
- 4.4 Adding Data to the Back4app Application
- 4.5 Connecting to Back4app
- 4.6 Adding Data to Back4app From the Application
- 4.7 Fetching Data from Back4app
- 4.8 Deleting Data From Back4app
- 5 Testing the Application
- 6 Conclusion
Advantages of Astro.js
Astro.js มีฟีเจอร์หลักหลายอย่างที่ทำให้เป็นตัวเลือกที่ยอดเยี่ยมในการสร้างเว็บไซต์สมัยใหม่ เช่น:
สถาปัตยกรรมแบบ Island (Island Architecture)
สถาปัตยกรรมแบบ Island เป็นรูปแบบหนึ่งของโครงสร้างเว็บ ที่แบ่งหน้าเว็บออกเป็นส่วนย่อย ๆ (islands) ซึ่งถูกห่อหุ้มและทำงานได้อย่างอิสระ
แต่ละ island สามารถถูกแทนด้วยคอมโพเนนต์เดี่ยว กลุ่มของคอมโพเนนต์ หรือแม้แต่หน้าเว็บทั้งหมด
Astro.js จะแยกส่วนหน้าตาของผู้ใช้ (UI) ออกเป็นคอมโพเนนต์ขนาดเล็กและเป็นอิสระ เรียกว่า “Astro Islands” โดยคุณสามารถใช้ islands เหล่านี้ในหน้าใดก็ได้ ทำให้แทนที่ JavaScript ที่ไม่ได้ใช้งานด้วย HTML ที่เบากว่า
สถาปัตยกรรมแบบ Island มีข้อดีหลายประการ เช่น ประสิทธิภาพที่ดีขึ้น ความยืดหยุ่นที่มากขึ้น และกระบวนการพัฒนาที่ง่ายขึ้น
Minimal JavaScript
Astro ใช้วิธี “less JavaScript” โดยจะส่ง JavaScript ให้ฝั่งไคลเอ็นต์เฉพาะเมื่อจำเป็นสำหรับการโต้ตอบเท่านั้น ส่งผลให้ลดขนาดของ bundle และปรับปรุงความเร็วในการโหลด
JavaScript ที่น้อยลงใน Astro.js มอบประโยชน์อย่างชัดเจน เช่น ประสิทธิภาพเว็บไซต์ที่ดีขึ้น, SEO ที่ดีขึ้น, การใช้ทรัพยากรลดลง, ความปลอดภัยที่มากขึ้น และประสบการณ์ผู้ใช้ที่ตอบสนองได้ดีขึ้น
แนวทางนี้จึงส่งมอบเว็บแอปพลิเคชันได้อย่างมีประสิทธิภาพและรวดเร็ว ทำให้ Astro.js เป็นตัวเลือกที่น่าสนใจสำหรับการพัฒนาเว็บสมัยใหม่
Integration with popular frameworks
คุณสามารถใช้ Astro.js ร่วมกับเฟรมเวิร์ก JavaScript ยอดนิยมต่าง ๆ เช่น React, Svelte, Vue และ Lit
สิ่งนี้เปิดโอกาสให้คุณเลือกใช้เครื่องมือที่ถนัด นำคอมโพเนนต์หรือความรู้เดิมมาใช้ซ้ำ เข้าถึงระบบนิเวศที่มีอยู่ และคงกระบวนการพัฒนาให้ราบรื่น
ความยืดหยุ่นและความเข้ากันได้เช่นนี้ทำให้ Astro.js เป็นตัวเลือกที่น่าสนใจสำหรับโครงการหลากหลาย
Optimized Loading
Optimized Loading เป็นหนึ่งในข้อได้เปรียบหลักของ Astro.js ซึ่งเปลี่ยนแปลงวิธีการออกแบบและส่งมอบหน้าเว็บโดยมุ่งเน้นการเพิ่มประสิทธิภาพและประสบการณ์ของผู้ใช้งาน
Astro ทำการปรับปรุงด้านการโหลดและการเรนเดอร์ให้เหมาะสมกับอุปกรณ์ต่าง ๆ รวมถึงอุปกรณ์ที่มีสเปกต่ำ เช่น สมาร์ตโฟน โดยตั้งเป้าให้การใช้งานราบรื่นไม่ว่าจะเป็นอุปกรณ์หรือเครือข่ายแบบใด
Limitations of Astro.js
Astro.js มีข้อจำกัดบางประการที่คุณควรทราบ ดังนี้:
Ecosystem Compatibility
Astro.js ถูกออกแบบมาให้ทำงานร่วมกับเฟรมเวิร์ก frontend ยอดนิยมอย่าง React, Svelte และ Vue.js แต่ระบบนิเวศยังไม่กว้างขวางเท่ากับเฟรมเวิร์กอย่าง React หรือ Vue ทำให้ไลบรารีของบุคคลที่สามที่รองรับ Astro อาจมีจำนวนน้อยกว่า
Framework Familiarity Requirement
Astro.js อนุญาตให้ใช้เฟรมเวิร์ก frontend ได้หลากหลาย จึงต้องอาศัยความคุ้นเคยกับเฟรมเวิร์กแต่ละตัวที่เลือกใช้
ขอบเขตความรู้ที่หลากหลายนี้อาจทำให้นักพัฒนาที่ถนัดเพียงเฟรมเวิร์กเดียวหรือผู้ที่เพิ่งเริ่มต้นพัฒนาเว็บรู้สึกหนักใจได้
การทำโปรเจกต์ที่ต้องใช้หลายเฟรมเวิร์กพร้อมกันจำเป็นต้องรักษาความสม่ำเสมอข้ามแต่ละเฟรมเวิร์ก
นี่เป็นความท้าทาย เนื่องจากเฟรมเวิร์กแต่ละตัวมีแนวทางปฏิบัติที่ดีและมาตรฐานของตนเอง การทำให้สอดคล้องกันในโปรเจกต์เดียวอาจก่อให้เกิดโครงสร้างโค้ดที่ไม่สม่ำเสมอ
Optimization Learning
Optimization learning หมายถึงการเรียนรู้และนำกลยุทธ์เฉพาะมาใช้เพื่อเพิ่มประสิทธิภาพให้เว็บแอปพลิเคชันที่สร้างด้วยเฟรมเวิร์ก
แม้ Astro.js ถูกออกแบบมาเพื่อความมีประสิทธิภาพและรวดเร็ว แต่การใช้ความสามารถได้อย่างเต็มประสิทธิผลต้องเข้าใจเทคนิคการปรับแต่งเชิงลึกและนำไปใช้ในกระบวนการพัฒนา ซึ่งอาจซับซ้อนและต้องการความรู้ในระดับสูง
Building the Journal Application
ในบทความนี้ คุณจะได้สร้างแอปพลิเคชัน Journal พื้นฐานด้วย Astro.js ควบคู่กับ React.js
แอปพลิเคชัน Journal นี้จะมีฟังก์ชัน CRUD (create, read, update, delete) และใช้ Back4app ในการจัดเก็บและดึงข้อมูล
คุณสามารถสร้างโปรเจกต์ Astro.js ได้ด้วยการรันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
npm create astro@latest
คำสั่งข้างต้นจะสร้างโปรเจกต์ Astro.js พื้นฐานและแนะนำคุณในการกำหนดค่าต่าง ๆ ของแอปพลิเคชัน เช่น การใช้ TypeScript และระดับความเข้มงวด
ในการเพิ่ม React.js เข้ากับโปรเจกต์ Astro.js ของคุณ ให้รันคำสั่งต่อไปนี้ในเทอร์มินัล:
npx astro add react
ตอนนี้โปรเจกต์ของคุณพร้อมแล้ว คุณสามารถเริ่มพัฒนาแอปพลิเคชันด้วย IDE ที่คุณชื่นชอบ ขั้นแรก ให้คุณกำหนด global styles และ layout ของแอปพลิเคชัน
ในการกำหนด global styles ให้สร้างโฟลเดอร์ styles ภายในไดเรกทอรี src จากนั้น สร้างไฟล์ชื่อ global.css ในโฟลเดอร์นั้น แล้วกำหนดสไตล์ที่ต้องการ
ตัวอย่างดังนี้:
เมื่อกำหนด global styles เรียบร้อยแล้ว ก็ถึงเวลาสร้าง layout โดยคุณจะพบไฟล์ Layout.astro ภายในโฟลเดอร์ layouts ในไดเรกทอรี src
แทนที่โค้ดเดิมในไฟล์ Layout.astro ด้วยโค้ดต่อไปนี้:
โค้ดข้างต้นเป็น layout component ที่ import global styles กำหนด metadata และสร้าง placeholder สำหรับคอนเทนต์แบบไดนามิกผ่าน slot
เนื้อหาหลักของ component คือ heading h1 ที่กำหนดสไตล์เฉพาะไว้ในแท็ก style
ในการนำ layout และ global styles ไปใช้กับหน้าอื่น ๆ ให้ import layout component เข้าไปในไฟล์ของหน้านั้น แล้วครอบ HTML ภายใน layout component
สำหรับการนำ layout ไปใช้กับหน้าโฮมเพจ ให้ทำขั้นตอนเดียวกันในไฟล์ index.astro ที่อยู่ใน src/pages
ตัวอย่างดังนี้:
โค้ดข้างต้นกำหนดหน้าโฮมเพจของแอปพลิเคชัน โดยมีเมนูนำทางพร้อมลิงก์ไปยังหน้า “/journal” และกำหนดสไตล์เฉพาะเพื่อจัดกึ่งกลางและเว้นระยะห่าง
ในการสร้างหน้าสำหรับ journal ให้สร้างไฟล์ชื่อ journal.astro ในโฟลเดอร์ src/pages แล้ววางโค้ดต่อไปนี้ในไฟล์ดังกล่าว
โค้ดข้างต้นเป็นโค้ดสำหรับหน้าสำหรับใช้งาน journal ของคุณ โดย import layout component และครอบโครงสร้าง HTML เพื่อให้ได้ layout เดียวกันทั่วทั้งเว็บ
นอกจากนี้ โค้ดยังกำหนดฟอร์มสำหรับบันทึกข้อมูล journal พร้อมฟิลด์ input สำหรับ title และ body รวมถึงปุ่ม “Log” โดยมี CSS ในแท็ก style ควบคุมรูปลักษณ์ของฟอร์มและองค์ประกอบต่าง ๆ
ในการเปิดใช้งานแอปพลิเคชันของคุณบนเว็บเบราว์เซอร์ ให้เริ่ม development server โดยไปยังไดเรกทอรีโปรเจกต์ในเทอร์มินัลแล้วรันคำสั่งต่อไปนี้
npm run dev
คำสั่งข้างต้นจะให้ลิงก์ http://localhost:4321/ แก่คุณ จากนั้นเปิดลิงก์นี้ในเว็บเบราว์เซอร์เพื่อดูแอปพลิเคชัน
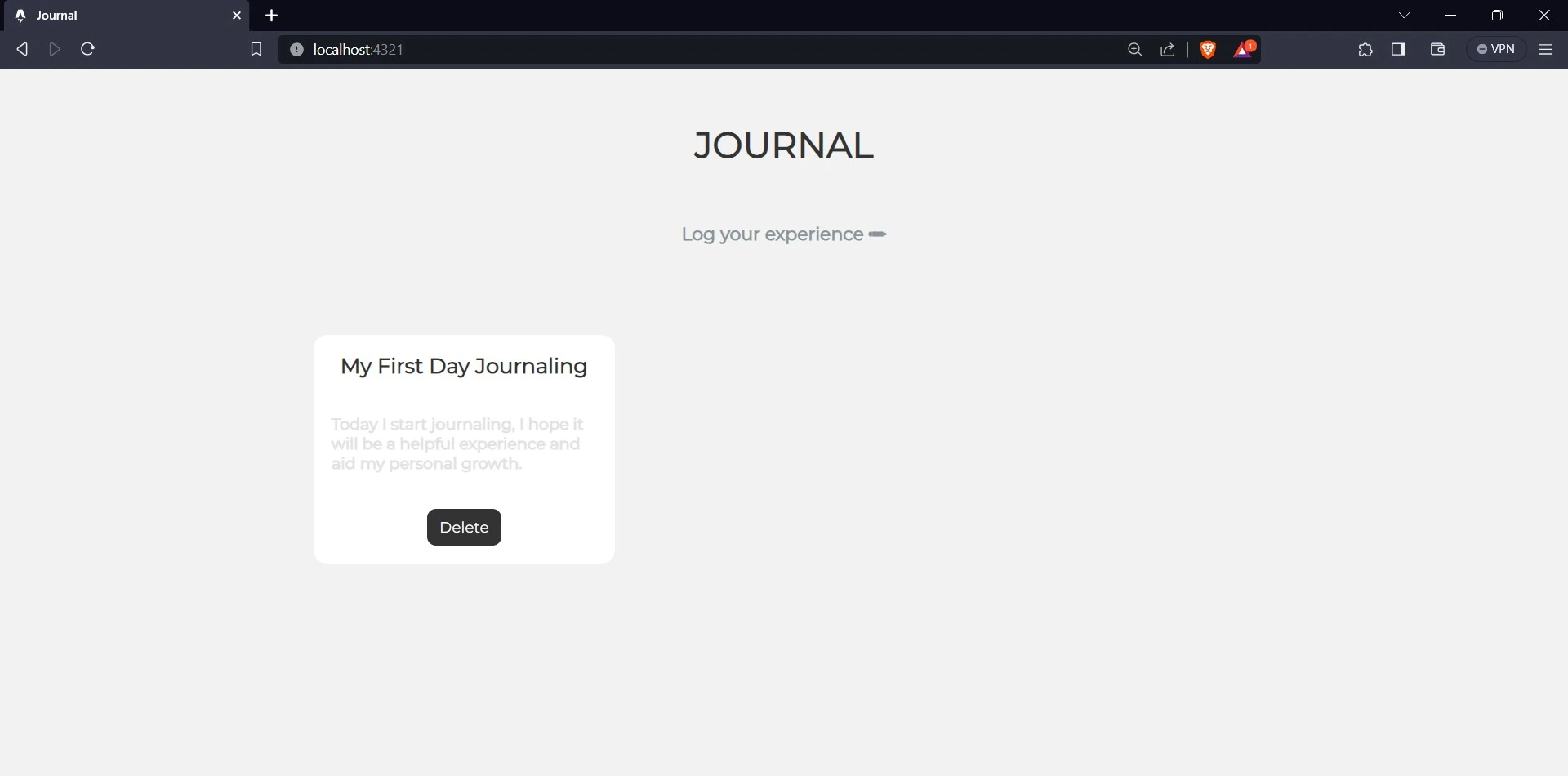
หน้าโฮมเพจของคุณควรมีหน้าตาแบบนี้:

หากต้องการดูหน้า journal ให้คลิกที่ลิงก์นำทาง “Log your experience.”

Integrating Back4app With Your Application
Back4App เป็นแพลตฟอร์ม backend service แบบคลาวด์ที่ออกแบบมาเพื่อทำให้การพัฒนาและการจัดการแอปพลิเคชันเป็นไปอย่างราบรื่น โดยในบทความนี้จะใช้ Back4app เป็น backend สำหรับ Astro.js
โดยใช้ Parse Server framework ที่เป็น open-source จึงมีเครื่องมือครบถ้วนที่ช่วยให้นักพัฒนาสามารถมุ่งเน้นไปที่ส่วน frontend ได้มากขึ้นและลดความซับซ้อนในฝั่ง backend
โดยหลักแล้ว Back4App มีฟังก์ชันที่จำเป็นสำหรับการพัฒนาแอปพลิเคชันยุคใหม่ เช่น การเก็บข้อมูล การยืนยันตัวตนผู้ใช้ และฐานข้อมูลแบบเรียลไทม์
คุณสมบัติเหล่านี้ทำให้เป็นเครื่องมือที่มีประโยชน์ในการสร้างประสบการณ์ผู้ใช้ที่โต้ตอบได้และไดนามิก อีกทั้งยังรองรับภาษาการเขียนโปรแกรมและเฟรมเวิร์กหลากหลาย เพื่อตอบโจทย์ความต้องการที่หลากหลายในงานพัฒนา
Creating a Back4app account
ในการใช้งานฟีเจอร์ต่าง ๆ ของ Back4app ในแอปพลิเคชันของคุณ คุณจำเป็นต้องมีบัญชี Back4app ก่อน โดยสามารถสมัครตามขั้นตอนง่าย ๆ ดังนี้:
- เข้าไปที่เว็บไซต์ของ Back4app
- คลิกปุ่ม “Sign up”
- กรอกข้อมูลลงในฟอร์มแล้วกดยืนยัน
Introducing the Back4app ChatGPT Plugin
Back4app ได้เปิดตัว ChatGPT plugin เพื่อช่วยให้นักพัฒนาและผู้ที่ไม่ใช่สายเทคนิคสามารถสร้างและโต้ตอบกับแอปพลิเคชัน Back4app ได้อย่างง่ายดาย
ด้วย ChatGPT plugin จาก Back4app คุณสามารถเปลี่ยนบทสนทนาที่เกิดขึ้นให้กลายเป็นแอปพลิเคชันจริงได้ โดยไม่จำเป็นต้องมีประสบการณ์ในการใช้งาน Back4app มาก่อน
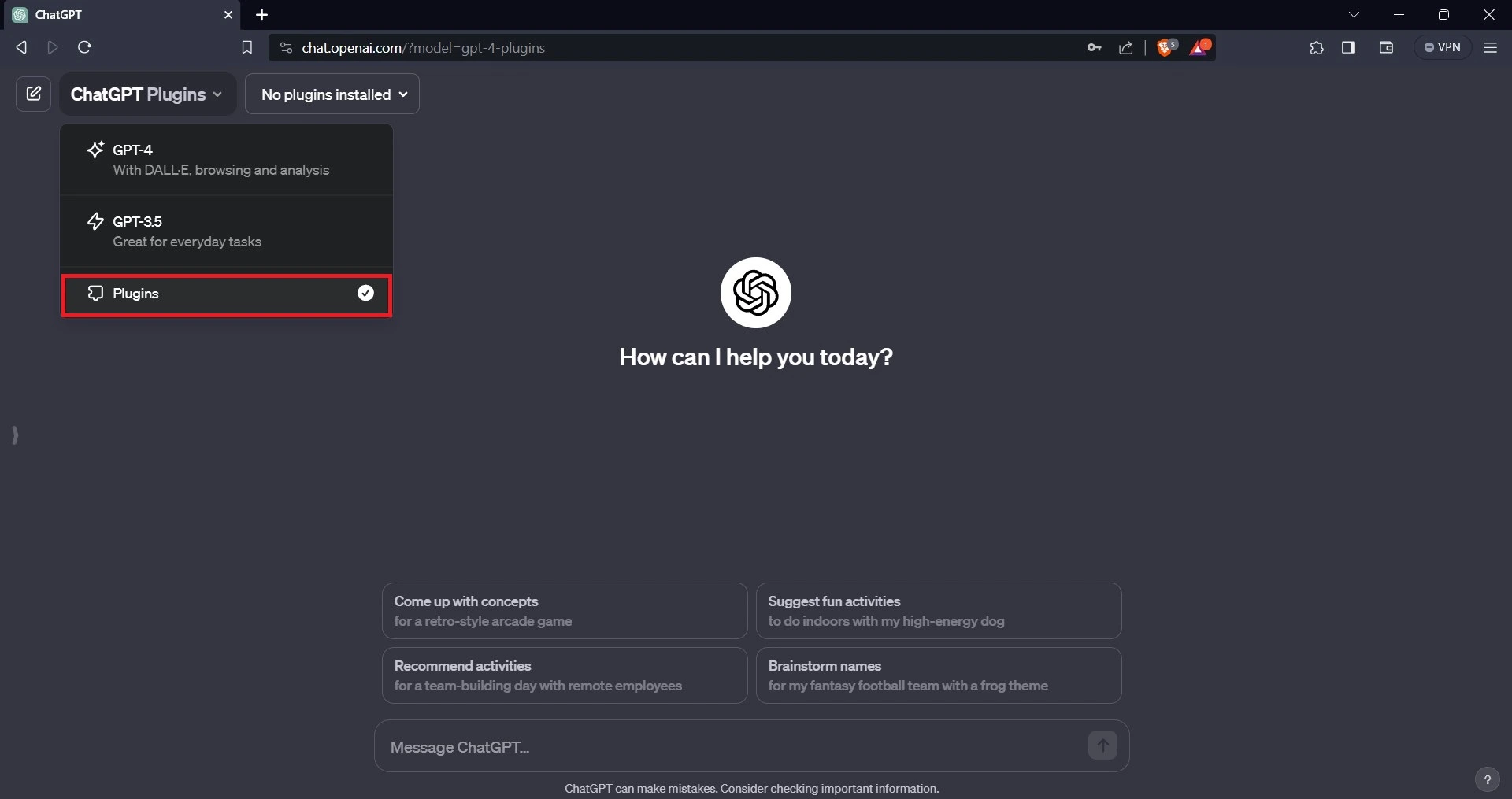
หากต้องการเข้าถึง ChatGPT plugins คุณต้องเป็นสมาชิก ChatGPT Plus ก่อน เมื่อสมัครแล้ว ให้คลิกปุ่ม “GPT-4” เพื่อแสดงเมนู pop-over จากนั้นเลือกตัวเลือก “Plugins” เพื่อดำเนินการต่อ

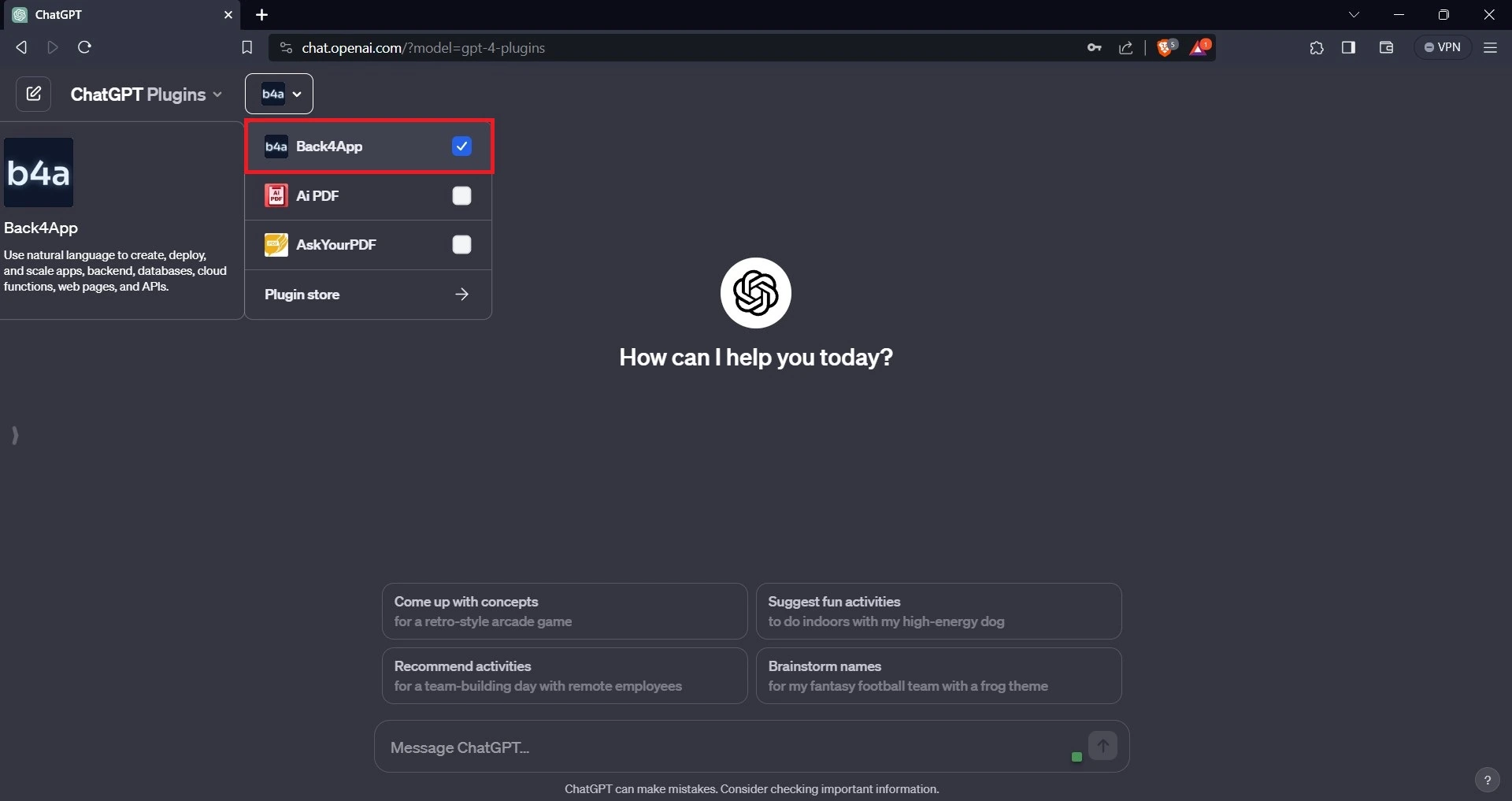
คุณจะเห็นรายการปลั๊กอินที่พร้อมใช้งาน ให้ค้นหาแล้วเลือกใช้ Back4app plugin (พิมพ์ “Back4app” ในช่องค้นหา)

Create a Back4app Application With the Plugin
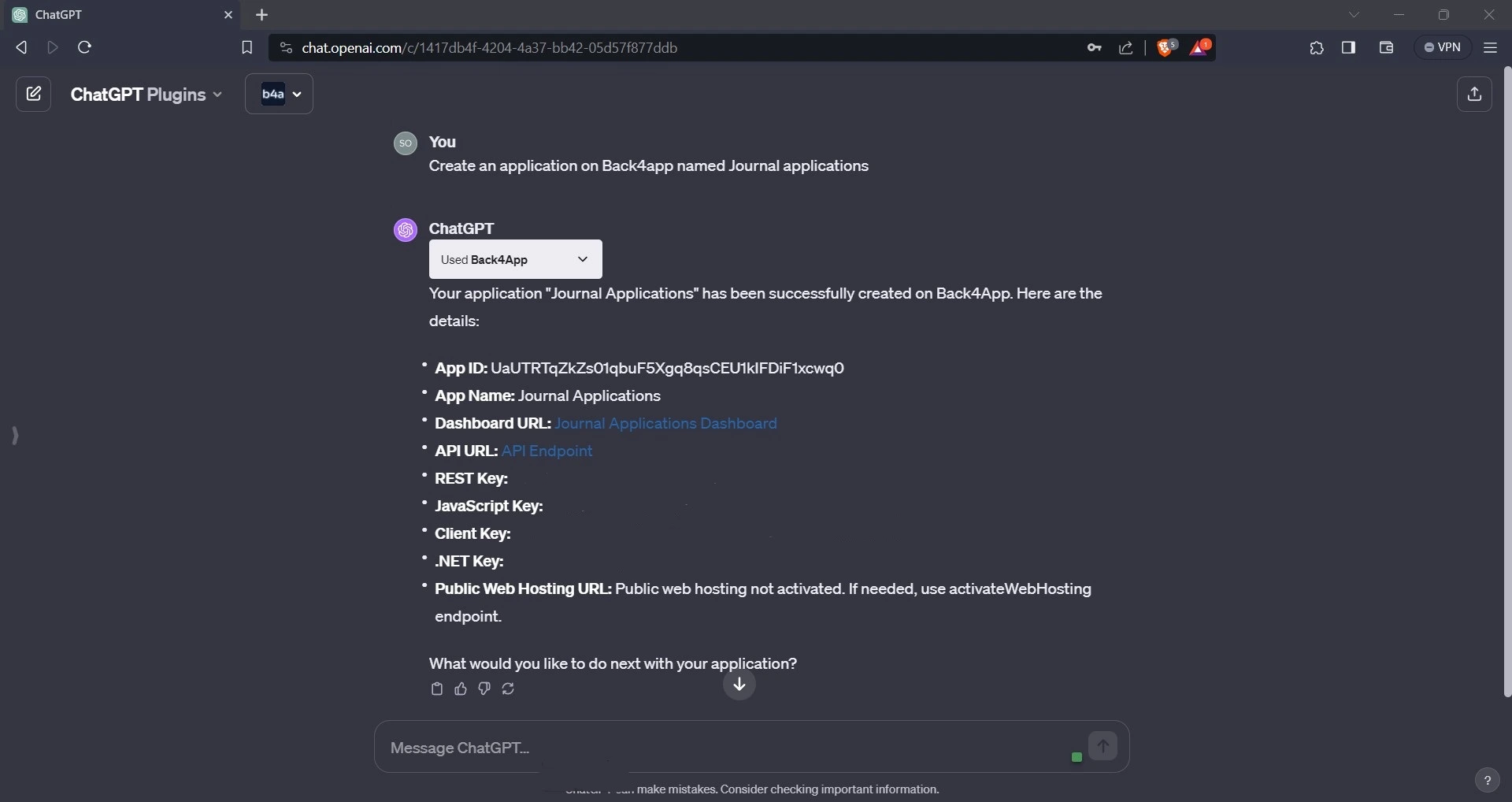
การสร้างแอปพลิเคชัน Back4app โดยใช้ Back4app plugin บน ChatGPT นั้นง่ายมาก เพียงบอก ChatGPT ถึงประเภทของแอปพลิเคชันที่คุณต้องการสร้าง จากนั้น ChatGPT จะจัดการส่วนที่เหลือให้
ตัวอย่างเช่น:

ดังในภาพ ตัวปลั๊กอินจะสร้างแอปพลิเคชัน Back4app ชื่อ “Journal application” ให้คุณ
หากต้องการยืนยันว่าปลั๊กอินได้สร้างแอปพลิเคชันสำเร็จแล้ว ให้เข้าเว็บไซต์ Back4app ล็อกอินเข้าสู่บัญชีของคุณ และตรวจสอบในส่วนแอปพลิเคชัน คุณควรจะเห็น “journal application” ปรากฏอยู่ในรายการ

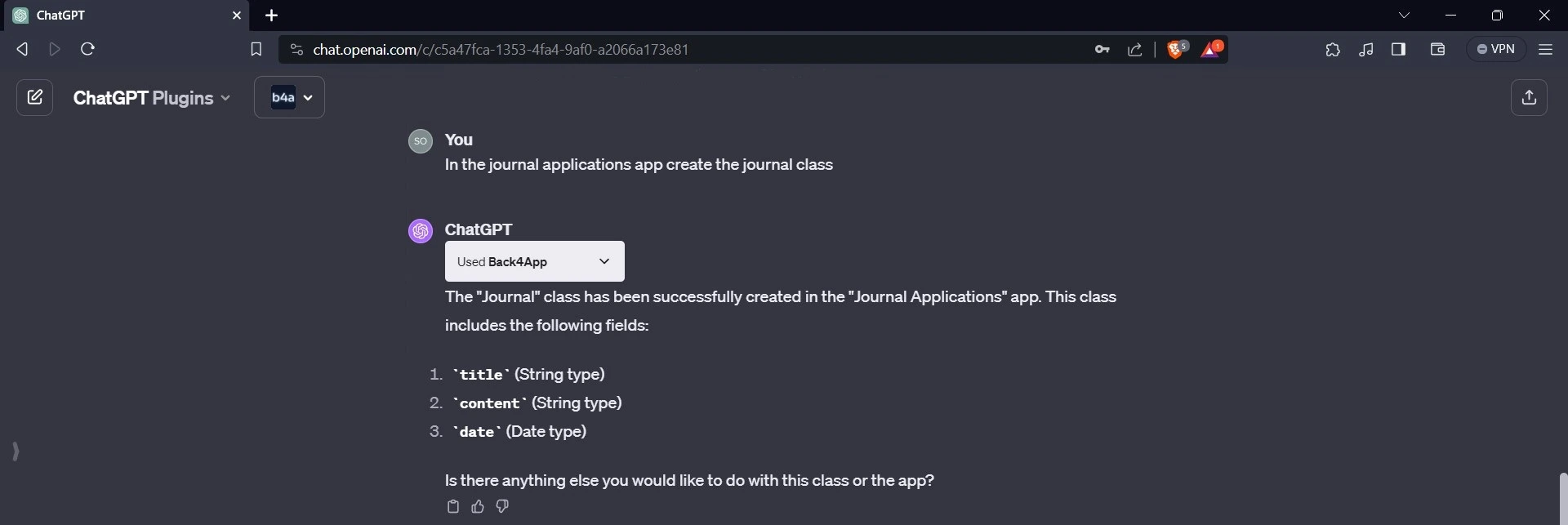
จากนั้นให้ใช้ปลั๊กอินเพื่อสร้างคลาส journal ในแอปพลิเคชัน journal

ดังในภาพ ปลั๊กอินได้สร้างคลาส journal ขึ้นมา และเพิ่มฟิลด์ title, content และ date
Adding Data to the Back4app Application
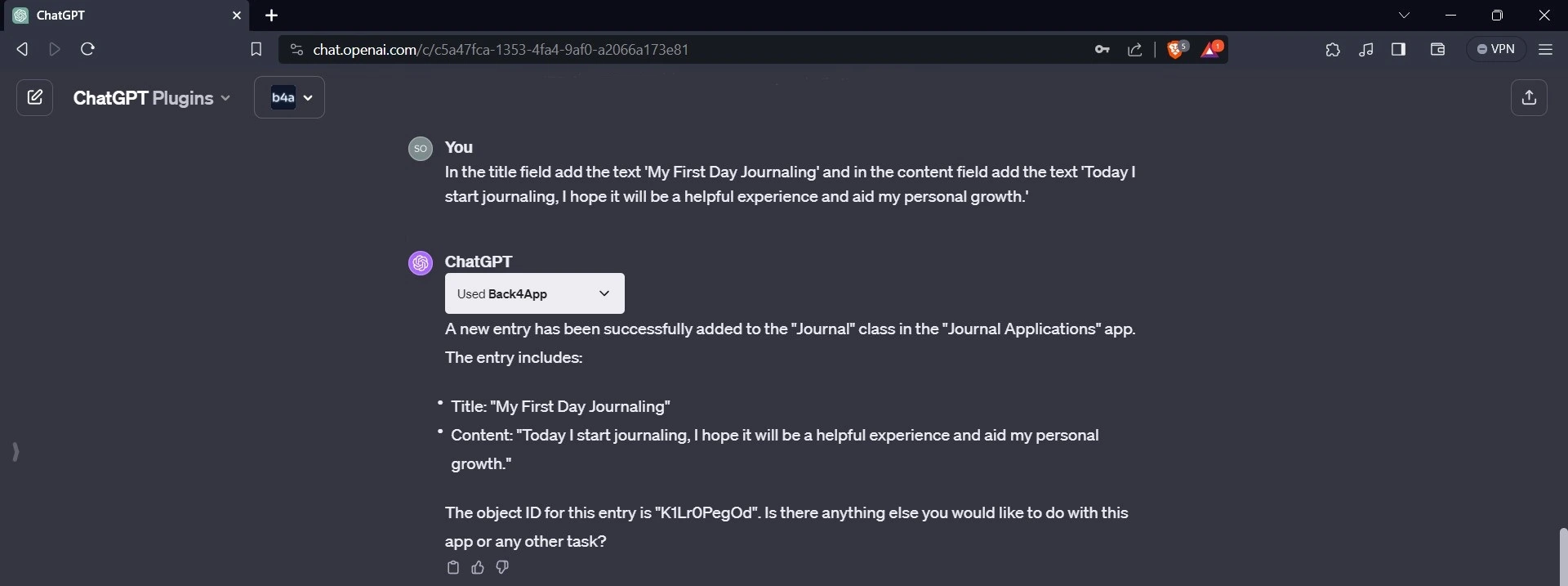
คุณยังสามารถใช้ Back4app ChatGPT plugin เพื่อเพิ่มข้อมูลแบบกำหนดเองลงในแอปพลิเคชันได้ เช่น การเพิ่มข้อความลงในฟิลด์ title และ content

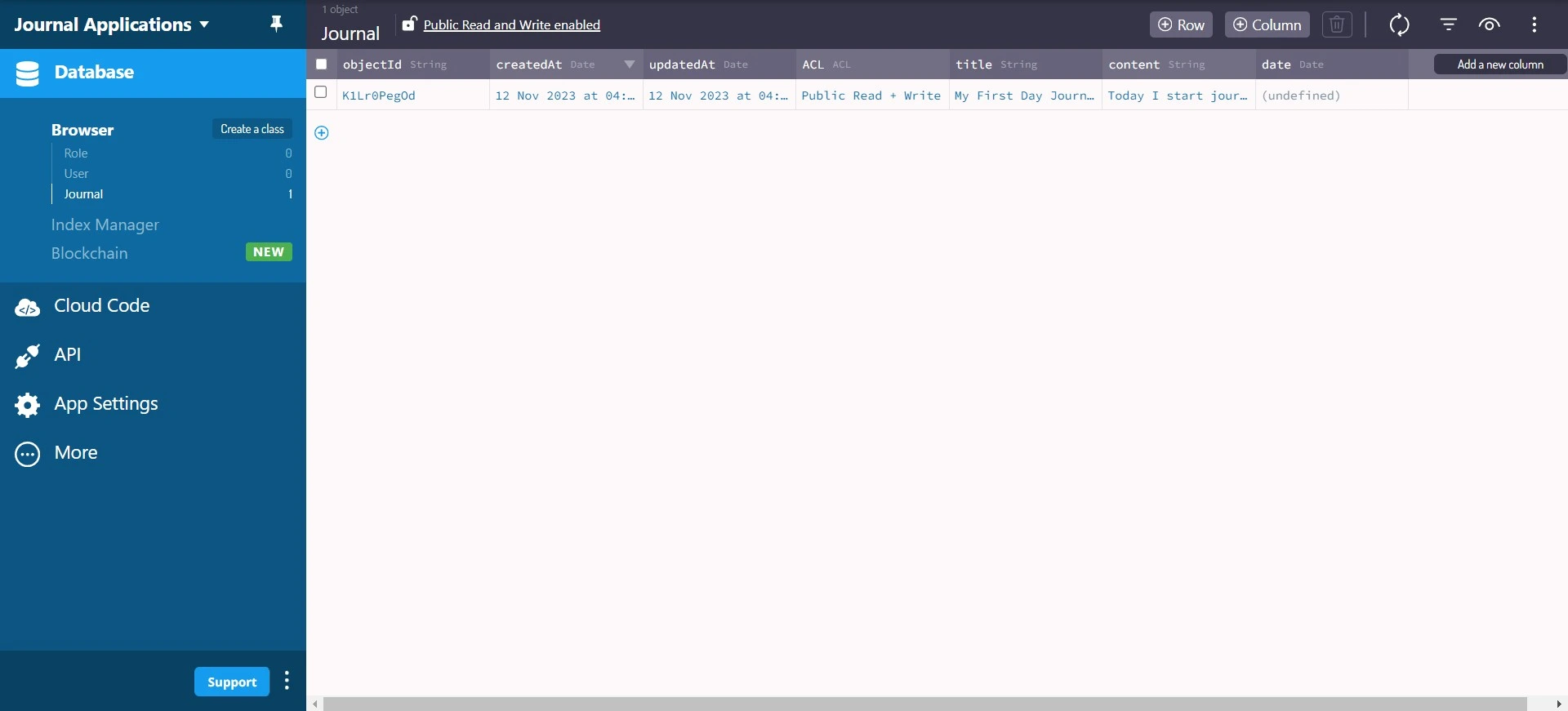
หลังจากเพิ่มข้อความเรียบร้อยแล้ว ให้กลับไปตรวจสอบที่แผงควบคุมของแอปพลิเคชัน คลิกที่คลาส journal และตรวจสอบว่าข้อความถูกบันทึกแล้ว

Connecting to Back4app
ในการเชื่อมต่อแอป journal ของคุณเข้ากับแอปพลิเคชัน Back4app จะต้องติดตั้ง Parse JavaScript SDK ในโปรเจกต์ก่อน
ทำได้โดยการรันคำสั่งต่อไปนี้ในเทอร์มินัล:
npm install parse
หลังจากติดตั้ง Parse JavaScript SDK เสร็จแล้ว คุณจะต้องใช้ Application ID และ Javascript KEY ซึ่งหาได้จากส่วน Security & Keys ในแผงควบคุม Back4app ของคุณ จึงต้องเก็บข้อมูลดังกล่าวไว้อย่างปลอดภัยในแอปพลิเคชัน
Adding Data to Back4app From the Application
ก่อนหน้านี้คุณได้เรียนรู้วิธีเพิ่มข้อมูลไปยัง Back4app โดยใช้ Back4app ChatGPT plugin ในขั้นตอนนี้ คุณจะใช้ Parse JavaScript SDK ภายในแอป journal เพื่อเพิ่มข้อมูลได้โดยตรง
เปิดไฟล์ journal.astro แล้วเพิ่มโค้ดต่อไปนี้:
โค้ดนี้เป็นสคริปต์ JavaScript ที่ทำงานร่วมกับ Parse เพื่อสร้างและบันทึกข้อมูลลงใน journal โดย import Parse เวอร์ชัน minified จาก parse/dist/parse.min.js และเรียกใช้เมธอด initialize
เมธอดนี้ต้องการข้อมูล Application_ID และ Javascript_KEY เป็นอาร์กิวเมนต์ หลังจากเรียกใช้ initialize แล้ว ให้ตั้งค่า serverURL ของ Parse เป็น https://parseapi.back4app.com/
โค้ดจะเลือกองค์ประกอบ input, textarea และปุ่มจาก DOM และกำหนดให้เป็นตัวแปร title, body, และ button ตามลำดับ
input ใช้สำหรับกรอกชื่อของ journal entry ส่วน textarea ใช้กรอกรายละเอียดของ journal entry
ฟังก์ชัน addJournal มีตรรกะในการเพิ่มข้อมูลลงในฐานข้อมูล Back4app โดยสร้าง instance ใหม่ของ Journal กำหนดค่า title และ content ตามข้อมูลที่กรอก และบันทึกลงใน Back4app
จากนั้น ด้วย addEventListener โค้ดจะผูกเหตุการณ์คลิกปุ่มให้เรียกใช้ addJournal
Fetching Data from Back4app
ในการดึงข้อมูลจาก Back4app มาแสดงในแอปพลิเคชัน คุณจะใช้ React component สร้างไฟล์ Journal.tsx ในโฟลเดอร์ src/components จากนั้น import และ initialize ไลบรารี Parse ภายในไฟล์
ตัวอย่างดังนี้:
จากนั้นกำหนด JSX elements ของ component:
ถัดไป สร้าง journal state และกำหนดฟังก์ชันที่มีตรรกะสำหรับดึงข้อมูลจาก Back4app
ตัวอย่างดังนี้:
ด้วยเมธอด Parse.Query ฟังก์ชัน fetchJournal จะสร้าง query เพื่อดึงข้อมูลจากคลาส Journal
เมื่อเรียกใช้ find จะได้อาเรย์ที่มีผลลัพธ์จากการ query จากนั้นเรียก setJournal เพื่ออัปเดต state journal ด้วยข้อมูลนั้น
โค้ดนี้ใช้ useEffect hook เพื่อเรียก fetchJournal ในครั้งแรกที่คอมโพเนนต์ mount เสร็จสิ้น ตอนนี้ ให้แสดงผลข้อมูลใน journal state ภายในคอมโพเนนต์
ตัวอย่างดังนี้:
โค้ดด้านบนจะทำการเรนเดอร์รายการ journal entries เป็นชุดของแท็ก div แต่ละรายการมีเนื้อหาเฉพาะและปุ่ม “Delete” แยกต่างหาก
โดยจะแสดง title และ content ของแต่ละ entry ภายในแท็ก h3 และ p พร้อมปุ่ม “Delete” สำหรับการลบรายการได้ทันที
หากต้องการกำหนดสไตล์ให้ JSX elements ใน journal component ให้เพิ่มสไตล์ต่อไปนี้ในไฟล์ global.css ของคุณ:
จากนั้น เพื่อแสดง journal component บนหน้าโฮมเพจ ให้แทนที่โค้ดเดิมในไฟล์ index.astro ด้วยโค้ดด้านล่าง:
โค้ดนี้จะ import journal component และเรนเดอร์ออกมา โดยใช้ directive client:load เพื่อให้ component โหลดทันทีที่หน้าเว็บถูกเปิดใช้งาน สร้างประสบการณ์ที่ราบรื่นและตอบสนองได้ดี
Deleting Data From Back4app
หากต้องการให้ปุ่ม Delete ข้างแต่ละรายการสามารถลบข้อมูลได้ คุณต้องสร้างฟังก์ชันที่ทำการลบข้อมูลและผูกฟังก์ชันดังกล่าวเข้ากับ event คลิกของปุ่ม Delete
ตัวอย่างดังนี้:
ฟังก์ชัน deleteJournal จะสร้าง instance ใหม่ของ Journal ผ่าน Parse.Object.extend จากนั้น ตั้งค่า id ของออบเจ็กต์ให้เท่ากับ id ที่รับมา
ต่อมา จะเรียกใช้เมธอด destroy แบบ async เพื่อสั่งลบ journal entry ที่มี id ตรงกันจาก Back4app
หลังจากนั้น ใช้เมธอด filter เพื่อตัดรายการที่ถูกลบออกจาก state journal และได้อาเรย์ใหม่ที่ไม่รวมรายการที่ถูกลบ
สุดท้ายใช้ setJournal เพื่ออัปเดต state journal ด้วยอาเรย์ใหม่
จากนั้น ผูกฟังก์ชัน deleteJournal เข้ากับปุ่ม “Delete” ผ่าน event คลิก ทำให้ JSX ในไฟล์ Journal.tsx ของคุณมีโค้ดลักษณะดังนี้:
Testing the Application
เมื่อเสร็จสิ้นการพัฒนาแล้ว ขั้นตอนต่อไปคือการทดสอบ ให้เปิดเทอร์มินัล รัน development server และตรวจสอบแอปพลิเคชันผ่านเว็บเบราว์เซอร์
หน้าแอปพลิเคชันของคุณควรมีหน้าตาดังนี้:

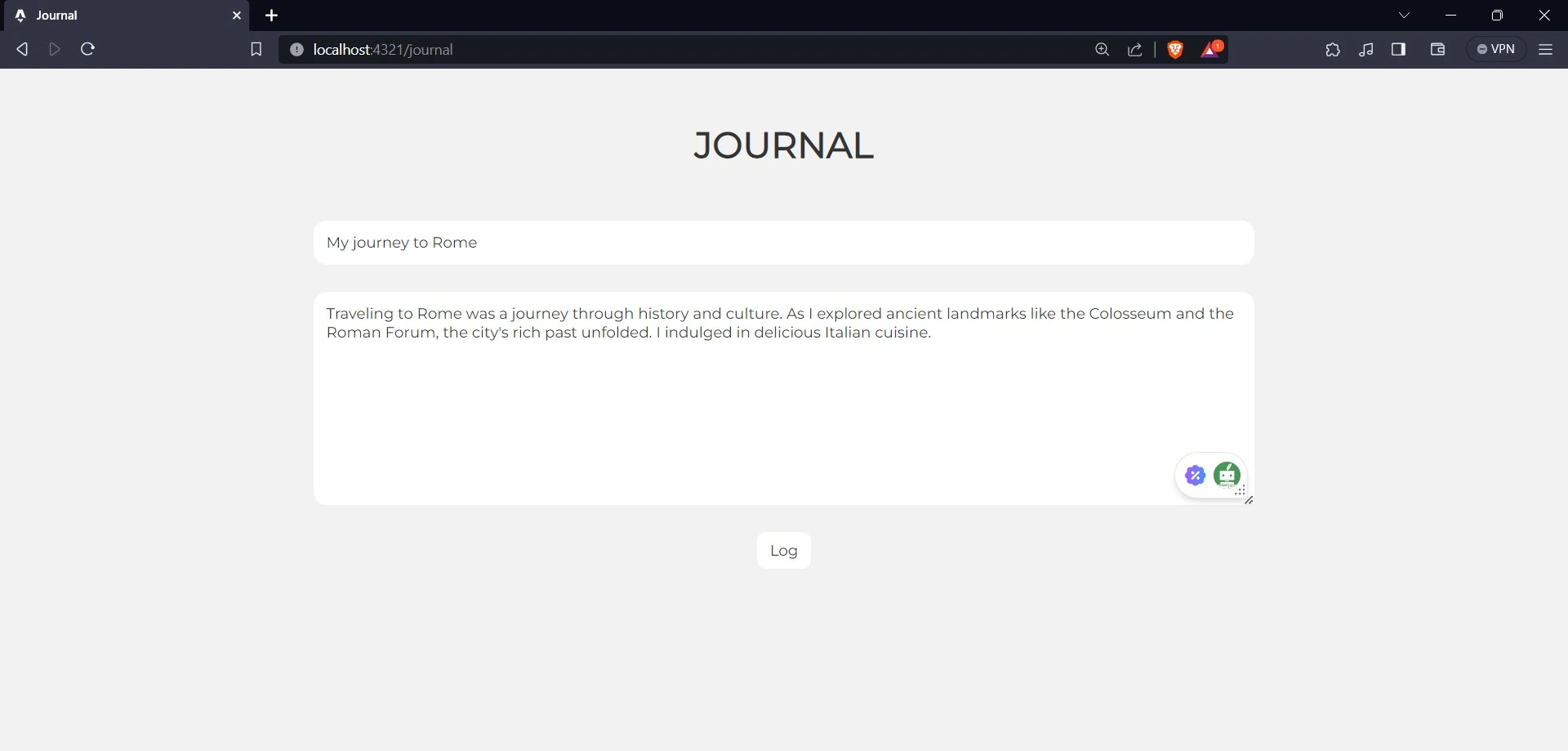
คลิก “Log your experience” เพื่อไปยังหน้า journal ของแอปพลิเคชัน จากนั้นกรอกข้อมูลในฟิลด์ที่มี

หลังจากกรอกข้อมูลเสร็จแล้ว ให้คลิกปุ่ม log เพื่อบันทึกข้อมูลลงในฐานข้อมูล Back4app จากนั้นกลับไปที่หน้าโฮม

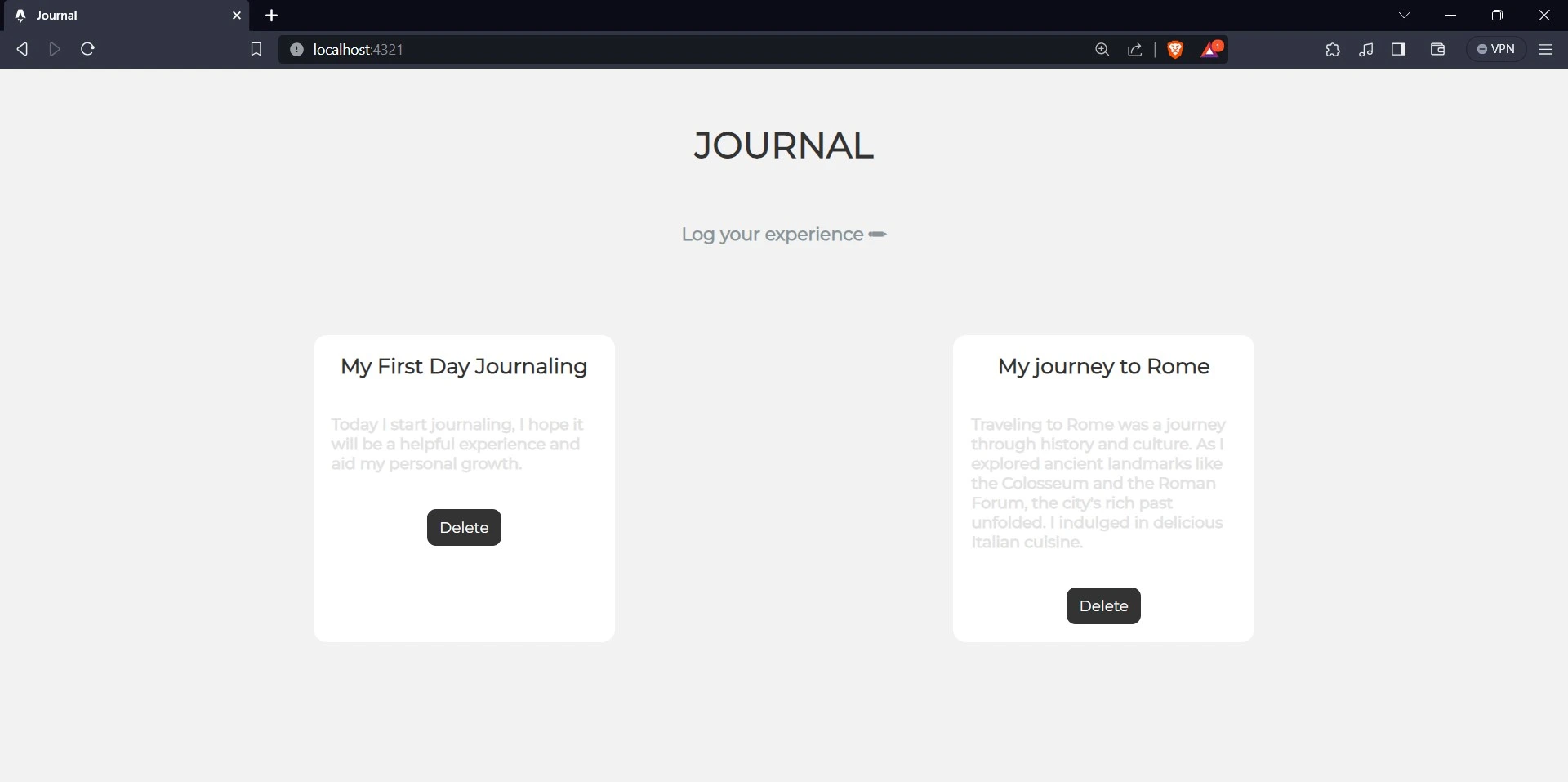
เพื่อตรวจสอบว่าการลบรายการทำงานได้หรือไม่ ให้คลิกปุ่ม delete ของรายการ “My First Day Journaling” จากนั้นหน้าโฮมของคุณจะมีลักษณะดังรูปด้านล่าง

Conclusion
ในบทความนี้ คุณได้รู้จักกับ Astro.js ทั้งข้อดีและข้อจำกัด รวมถึงวิธีสร้างแอปพลิเคชัน Astro ที่ผสานรวมกับ React ได้อย่างลงตัว
Astro.js เหมาะอย่างยิ่งในการสร้างเว็บไซต์หลากหลาย ตั้งแต่หน้า Landing Page เรียบง่าย ไปจนถึงเว็บแอปพลิเคชันที่ซับซ้อน โดยเฉพาะอย่างยิ่งสำหรับเว็บที่ต้องการความรวดเร็ว เบา และขยายได้ดี
หากต้องการทราบข้อมูลเพิ่มเติม โปรดอ่านบทความ How to create a backend for Astro.js.



