Как развернуть приложение Svelte?

В этой статье вы узнаете, как создать веб-приложение с помощью Svelte и развернуть его с помощью контейнеров Back4app.
Svelte – это JavaScript-фреймворк для разработки реактивных и динамических веб-приложений. С помощью фреймворка Svelte вы можете создавать легкие и высокопроизводительные приложения, поскольку, в отличие от традиционных JavaScript-фреймворков, Svelte переносит большую часть тяжелой работы из браузера на этап сборки.
Contents
- 1 Обзор проекта: Отслеживание товарных запасов
- 2 Создание приложения Svelte
- 3 Создание приложения Svelte
- 4 Настройка приложения Back4app
- 5 Подключение приложения Svelte к Back4app
- 6 Добавление данных в Back4app
- 7 Получение данных из Back4app
- 8 Удаление данных из Back4app
- 9 Тестирование вашего приложения
- 10 Докеризация приложения Svelte
- 11 Развертывание приложения Svelte
- 12 Заключение
Обзор проекта: Отслеживание товарных запасов
В этой статье мы расскажем о трекере инвентаризации, который интегрируется с базой данных Back4App в режиме реального времени.
Приложение будет управлять данными инвентаризации пользователя, позволяя ему добавлять, извлекать и удалять информацию о товарах по мере необходимости.
Трекер будет хранить в Back4App такие важные данные, как название товара, цена и количество.
С его помощью пользователи могут легко поддерживать и контролировать свои запасы, обеспечивая точную и актуальную информацию о своих товарах.
Создание приложения Svelte
В этом разделе вы создадите проект Svelte с помощью Vite (инструмента для сборки фронтенд-фреймворка).
Вы можете создать свое приложение Svelte с помощью Vite, выполнив следующую команду в терминале:
npm init vite
После выполнения этой команды укажите имя проекта, выберите фреймворк (Svelte) и предпочтительный вариант языка для фреймворка.
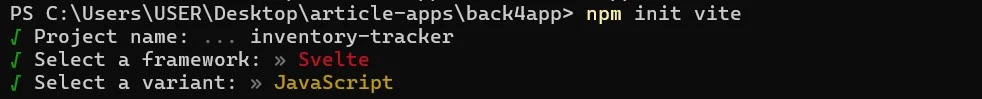
Например, так:

На изображении выше видно, что название проекта Svelte – inventory-tracker, а вариант языка – JavaScript.
Далее вам нужно установить некоторые необходимые зависимости в проект Svelte. Чтобы установить зависимости, перейдите в каталог проекта и выполните приведенную ниже команду:
# Switch to the project directory
cd inventory-tracker
# Install dependencies
npm install
Эта команда установит все необходимые зависимости в ваш проект, и теперь вы можете начать сборку приложения в вашей IDE.
Создание приложения Svelte
В этом разделе вы создадите приложение для отслеживания инвентаризации, используя Svelte и Back4app’s backend as a service feature.
Приложение будет обладать возможностями CRUD (Create, Read, Update, Delete), позволяющими добавлять, получать, редактировать и удалять данные.
Прежде чем приступить к созданию приложения Svelte, убедитесь, что вы установили библиотеку svelte-routing.
Библиотека svelte-routing – это библиотека, которая добавляет возможности маршрутизации в приложения Svelte, позволяя вам создавать одностраничные приложения (SPA).
Установите библиотеку svelte-routing, выполнив следующую команду:
npm i -D svelte-routing
После установки создайте компонент AddProduct и компонент Home в каталоге src вашего проекта. В компонент AddProduct добавьте следующие строки кода:
<!-- AppProduct.svelte -->
<script>
let product = {
name: "",
quantity: "",
price: "",
}
</script>
<form>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
<style>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Приведенный выше блок кода отображает форму, которая принимает данные о товаре. Форма содержит три элемента ввода типа текст(название) и число(количество и цена).
Поля ввода содержат название продукта, количество доступных продуктов и цену продукта.
С помощью атрибута bind:value в элементах ввода блок кода связывает значения элементов ввода с указанными свойствами объекта продукта. Раздел style содержит стили CSS, относящиеся к данному компоненту Svelte.
Затем добавьте приведенный ниже блок кода в компонент Home:
<!-- Home.svelte -->
<script>
import {Link} from "svelte-routing";
</script>
<main>
<p>A way to manage and keep track of products in your inventory</p>
<Link to="/add-products" class="link">Add Products here →</Link>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Компонент Home импортирует компонент Link из библиотеки svelte-routing. Компонент Link направляет пользователей на маршрут “/add-products”. Вам нужно будет определить этот маршрут, чтобы убедиться, что компонент Link действительно работает.
Чтобы определить маршруты, откройте компонент App и добавьте в него блок кода, приведенный ниже:
<!-- App.svelte -->
<script>
import {Route, Router} from "svelte-routing";
import AddProduct from './AddProduct.svelte';
import Home from './Home.svelte';
export let url = "";
</script>
<Router {url}>
<h1>Inventory Tracker</h1>
<div class="container">
<Route path="/" component={Home} />
<Route path="/add-products" component={AddProduct} />
</div>
</Router>
<style>
h1{
text-align: center;
font-family: "Poppins", sans-serif;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
</style>
Блок кода выше импортирует компоненты Route и Router из svelte-routing, а также компоненты Home и AddProduct для определения их индивидуальных маршрутов.
С помощью компонента Route вы определяете различные маршруты в приложении. В данном случае это маршруты Home и AddProduct.
Обертывание HTML-секции внутри компонента Router инициализирует маршрутизацию для вложенных компонентов.
Из приведенного выше блока кода следует, что при рендеринге приложение сначала отобразит маршрут Home, поскольку путь к нему – “/”.
Следующий шаг – определение глобальных стилей для приложения. Для этого создайте папку styles в каталоге src. В папку styles добавьте файл global.css; в этом файле определите глобальные стили для приложения.
Добавьте приведенный ниже блок кода в файл global.css:
/* global.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #1F2124;
color: #FFFFFF;
}
.container{
inline-size: 60%;
margin: auto;
}
.link{
text-decoration: none;
color: inherit;
font-weight: 500;
}
.link:hover{
color: #99BCF6;
}
input{
padding: 1rem;
border-radius: 12px;
outline: none;
border: none;
font-family: "Montserrat", sans-serif;
color: #333333;
inline-size: 100%;
}
button{
padding: 0.7rem 1rem;
border-radius: 10px;
font-weight: 500;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
}
button:hover{
background-color: #99BCF6;
}
После определения стилей импортируйте файл global.css в компонент App, чтобы применить заданные стили к приложению. Это можно сделать, добавив данный код в раздел сценариев компонента App:
//App.svelte
import './styles/global.css';
Итак, вы создали свое приложение Svelte. Далее вам предстоит создать бэкэнд приложения с помощью Back4app.
Настройка приложения Back4app
В этом разделе вы создадите приложение Back4app, которое будет служить бэкендом вашего приложения с помощью агента Back4app AI.
Для создания аккаунта вам потребуется учетная запись Back4app. Если у вас его нет, вы можете создать его бесплатно.
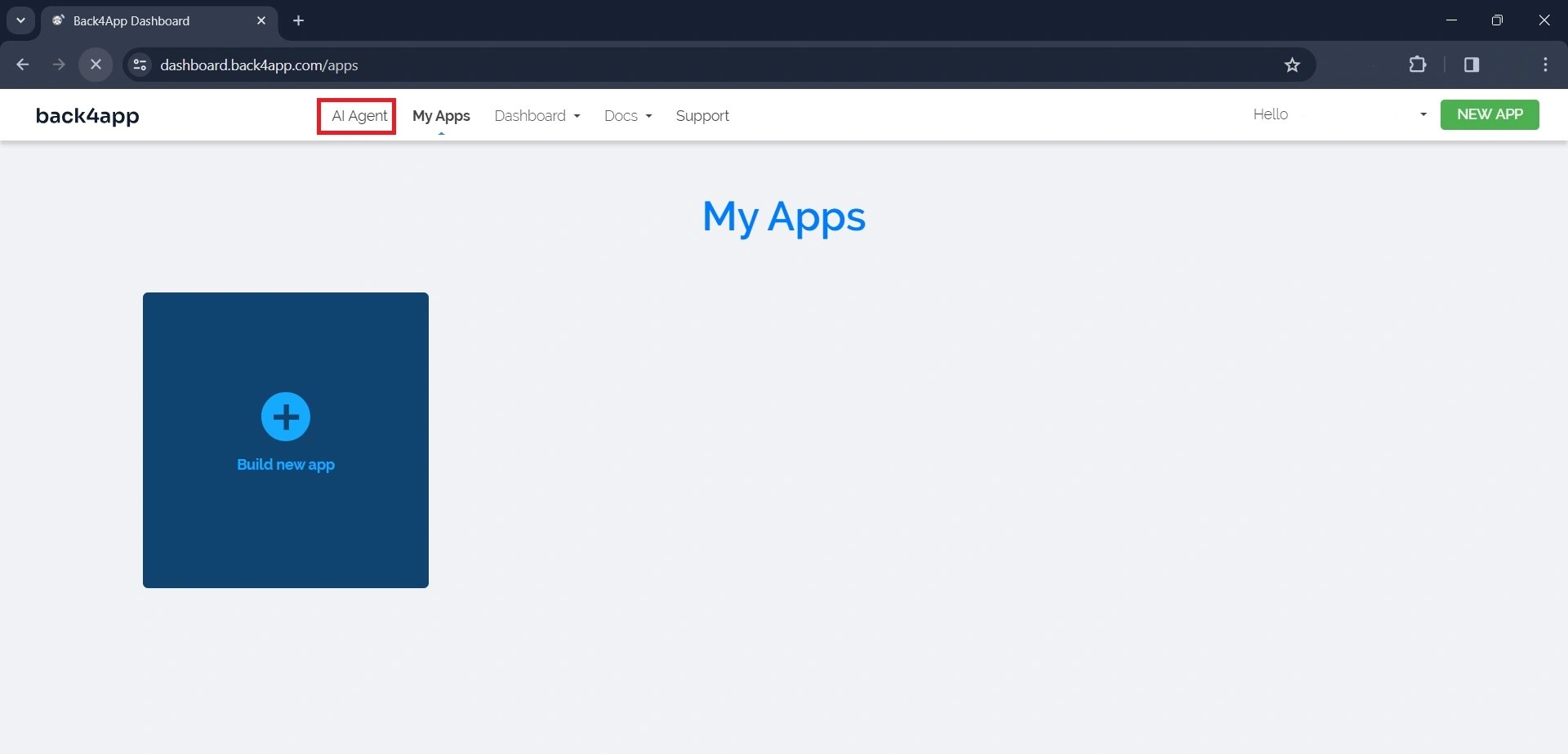
Войдите в свой аккаунт и нажмите на ссылку “AI Agent” на панели навигации на приборной панели вашего аккаунта Back4app.

Получив доступ к AI Agent, введите запрос, предлагающий AI Agent создать приложение.
Подсказка должна быть похожа на приведенную ниже:
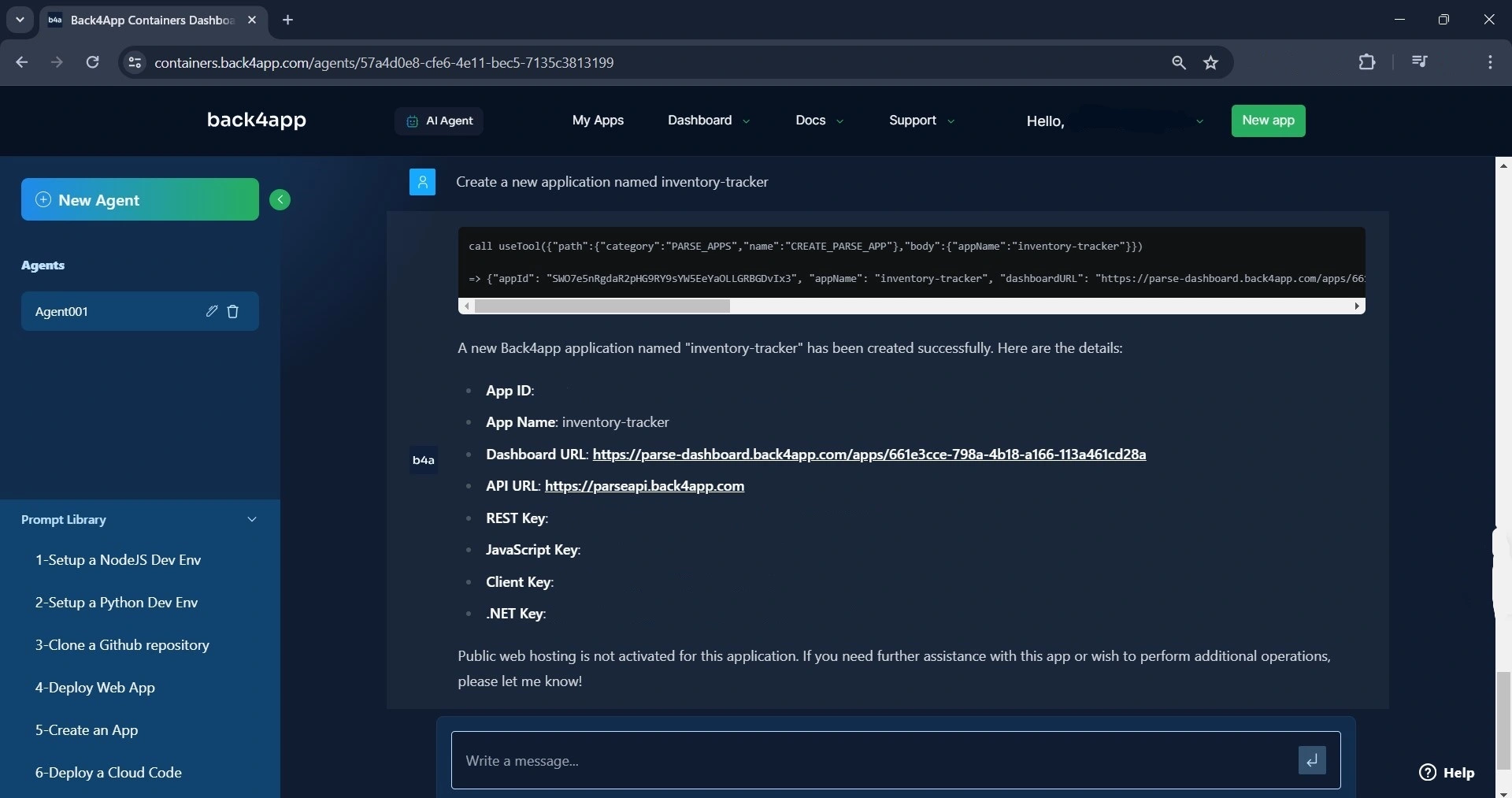
Create a new application named inventory-trackerКак видно из подсказки выше, необходимо указать имя приложения. Как только AI Agent завершит создание приложения, он отправит ответ, подтверждающий его создание.
Ответ также должен содержать учетные данные приложения, как показано на рисунке ниже.

Среди различных учетных данных, которые предоставляет AI Agent, убедитесь, что вы скопировали App ID и JavaScript-ключ. Они понадобятся вам для подключения приложения Svelte к приложению Back4app.
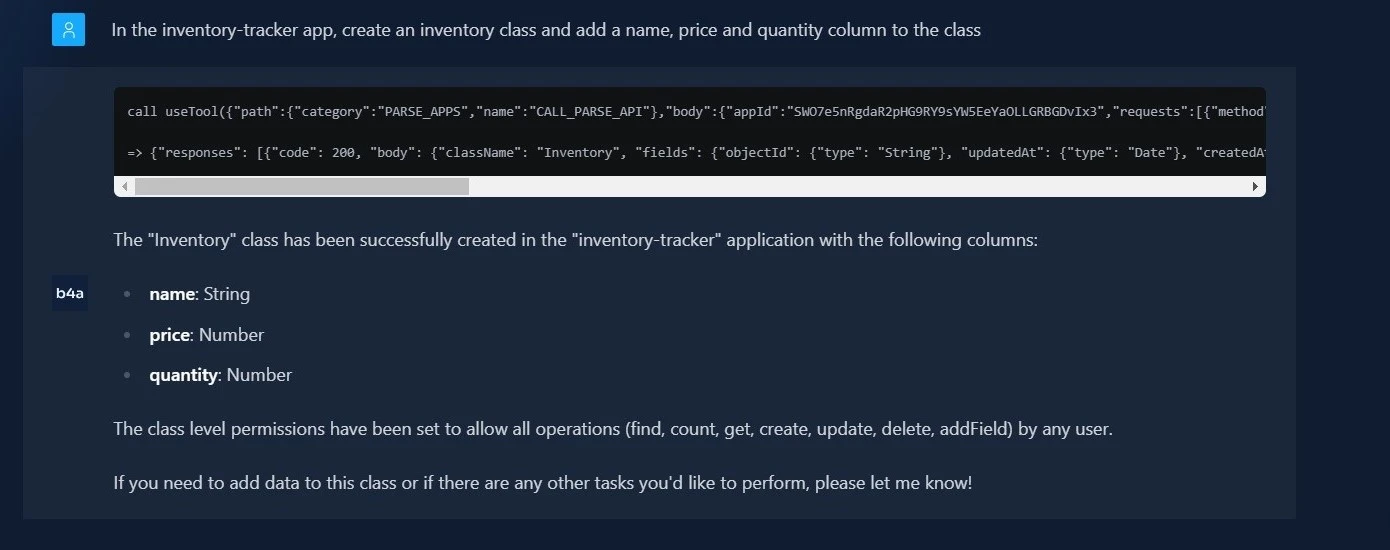
Затем создайте класс инвентаризации в приложении Back4app. В этом классе добавьте столбцы названия, количества и цены. Для этого, используя AI Agent, напишите следующее приглашение:
In the inventory-tracker app, create an inventory class and add a name, price, and quantity column to the class.Вы должны получить ответ, аналогичный изображенному ниже.

Теперь, когда ваш бэкэнд Svelte UI Back4app готов, вам нужно подключить пользовательский интерфейс к бэкэнду.
Подключение приложения Svelte к Back4app
В этом разделе вы подключите свое приложение Svelte к приложению Back4app. Для этого вам понадобится Parse SDK.
Parse SDK – это набор инструментов для разработки, предлагающий внутренние сервисы, которые вы можете использовать в своих веб-приложениях.
Установите Parse SDK, выполнив приведенную ниже команду:
npm install parse
После установки SDK в тег script в файле App.svelte добавьте код в блоке кода ниже.
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Замените 'YOUR_APPLICATION_ID' и 'YOUR_CLIENT_KEY' на учетные данные, которые вы скопировали ранее. Убедитесь, что вы надежно храните их с помощью переменных окружения.
Добавление данных в Back4app
Чтобы добавить данные в Back4app, вы будете использовать входные значения в форме компонента AddProduct. Вы возьмете значения, представленные пользователем, и добавите их в базу данных Back4app.
В разделе сценария компонента AddProduct создайте функцию addData. Эта функция будет содержать логику, которая добавляет данные о продукте в Back4app.
Например, так:
// AddProduct.svelte
import Parse from 'parse/dist/parse.min.js';
import { navigate } from "svelte-routing";
let addData = (event) => {
event.preventDefault();
try {
const Inventory = new Parse.Object("Inventory");
Inventory.set("name", product.name);
Inventory.set("quantity", +product.quantity);
Inventory.set("price", +product.price);
Inventory.save().then(() => {
console.log("New Product added successfully");
navigate("/", { replace: true });
});
} catch (error) {
console.log(error);
}
};
В приведенном выше блоке кода функция addData создает новый объект Parse Inventory для класса Inventory.
Перед сохранением объекта в базу данных он устанавливает значения полей name, quantity и price в соответствующие значения свойств продукта.
Обратите внимание, что перед свойствами product.quantity и product.price стоит унарный оператор plus (+) .
Оператор преобразует свойства к числовому типу. Привяжите функцию addData к форме в компоненте AddProduct с помощью обработчика события submit.
Это вызовет функцию addData каждый раз, когда пользователь отправит форму.
Чтобы привязать функцию к форме с обработчиком события submit, замените форму в компоненте AddProduct на форму, приведенную ниже:
<!--AddProduct.svelte-->
<form on:submit={addData}>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
Получение данных из Back4app
Чтобы получить данные из Back4app, вы получите доступ к объекту Parse, сохраненному в вашем приложении Back4app в предыдущем разделе, и захватите значения в объекте.
Перед получением данных создайте компонент Card в каталоге src приложения. Этот компонент определяет внешний вид данных, получаемых из Back4app.
В файле компонента напишите этот код:
<!-- Card.svelte -->
<script>
export let name = '';
export let quantity = 0;
export let price = 0;
</script>
<div class="card">
<h3>{name}</h3>
<div class="details">
<p>Price: ${price}</p>
<p>Quantity: {quantity == 0 ? "out of stock" : quantity}</p>
</div>
<div>
<button>Delete</button>
</div>
</div>
<style>
.card{
display: flex;
flex-direction: column;
gap: 1.9rem;
padding: 1rem;
border-radius: 12px;
background-color: #e2e2e2;
color: #1F2124;;
inline-size: 100%;
}
.details{
display: flex;
gap: 3rem;
}
.details p{
font-size: 14px;
font-weight: 500;
color: #888888;
}
</style>
Компонент Card отображает название, количество и цену товара. Он получает эти значения из своего родительского компонента, используя три реквизита в блоке кода выше: название, количество и цена.
Теперь в тег script компонента Home добавьте код в блоке кода ниже:
//Home.svelte
import { onMount } from "svelte";
import Parse from "parse/dist/parse.min.js";
let products = [];
const fetchProducts = async () => {
try {
const query = new Parse.Query("Inventory");
const productsData = await query.find();
products = productsData;
} catch (error) {
console.log(error);
}
};
onMount(fetchProducts);
Этот код импортирует функцию жизненного цикла onMount из фреймворка Svelte. Он также создает массив продуктов, который сначала пуст.
В блоке кода вы можете найти функцию fetchProducts, которая содержит логику, отвечающую за получение необходимых данных из Back4app.
Функция fetchProducts ищет объект “Inventory” в базе данных вашего приложения с помощью метода Parse.Query.
Затем он возвращает массив результатов запроса, вызывая метод find() для запроса. Наконец, массив результатов присваивается переменной product.
Если сделать функцию fetchProducts аргументом функции onMount, приложение будет извлекать ваши данные при каждом рендеринге компонента Home.
В разделе HTML компонента отобразите данные в массиве products.
Например, так:
<!-- Home.svelte-->
<div class="products">
{#each products as product}
<Card name={product.get('name')} quantity={product.get('quantity')} price={product.get('price')}/>
{/each}
</div>
Блок each выполняет итерацию по массиву продуктов и выводит компонент Card для каждого продукта в массиве.
Компонент Card получает значения названия, количества и цены товара с помощью метода get на товаре. Затем он присваивает эти значения своим реквизитам.
Придайте стиль тегу div, обертывающему каждый блок, добавив определенные ниже стили в тег style компонента Home.
/* Home.svelte */
.products{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
border-top: 2px solid #e2e2e2;
margin-block-start: 3rem;
padding-block-start: 2rem;
}
Удаление данных из Back4app
Чтобы добавить функцию удаления в приложение Svelte. Вам нужно будет изменить компоненты, начиная с компонента Card. В компоненте Card создайте новый параметр handleClick.
Создайте реквизит, добавив приведенную ниже строку кода в раздел сценария компонента:
//Card.svelte
export let handleClick;
Теперь привяжите реквизит к элементу button в HTML-секции компонента с помощью обработчика события click.
Например, так:
<!-- Card.svelte -->
<div>
<button on:click={handleClick}>Delete</button>
</div>
В компоненте Home вы создадите функцию deleteProduct. Эта функция содержит логику, отвечающую за удаление выбранного продукта.
Добавьте приведенные ниже строки кода в раздел сценария компонента.
// Home.svelte
const deleteProduct = async (id) => {
try {
const Product = Parse.Object.extend("Inventory");
const product = new Product();
product.id = id;
await product.destroy();
const newData = products.filter((item) => item.id !== id);
products = newData;
} catch (error) {
console.log(error);
}
};
В приведенном выше блоке кода функция deleteProduct создает новый объект “Продукт”, устанавливает свойство id объекта в параметр id функции, а затем вызывает асинхронный метод destroy объекта, чтобы удалить продукт с заданным ID.
Функция отфильтровывает товар с заданным идентификатором из массива товаров и создает новый массив без удаленного товара. Затем функция присваивает новый массив продуктам.
Затем вы передаете функцию в свойство handleClick компонента Card. Теперь каждый раз, когда пользователь нажимает на кнопку в компоненте Card, срабатывает функция deleteProduct.
Например, так:
<!-- Home.svelte -->
<Card
name={product.get('name')}
quantity={product.get('quantity')}
price={product.get('price')}
handleClick={() => deleteProduct(product.id)}
/>
Тестирование вашего приложения
Вам нужно протестировать свое приложение, чтобы убедиться, что оно работает правильно. Чтобы запустить приложение, выполните приведенную ниже команду.
npm run dev
Эта команда запустит ваше приложение на сервере разработки и предоставит вам ссылку, по которой вы сможете просмотреть приложение в веб-браузере.
Перейдя по ссылке, вы увидите приложение, которое выглядит так, как показано на рисунке ниже.

Нажмите на ссылку “Добавить товары здесь”, и вы будете перенаправлены на новую страницу, которая выглядит следующим образом:

Заполните форму и отправьте ее, нажав кнопку“Добавить товар“.
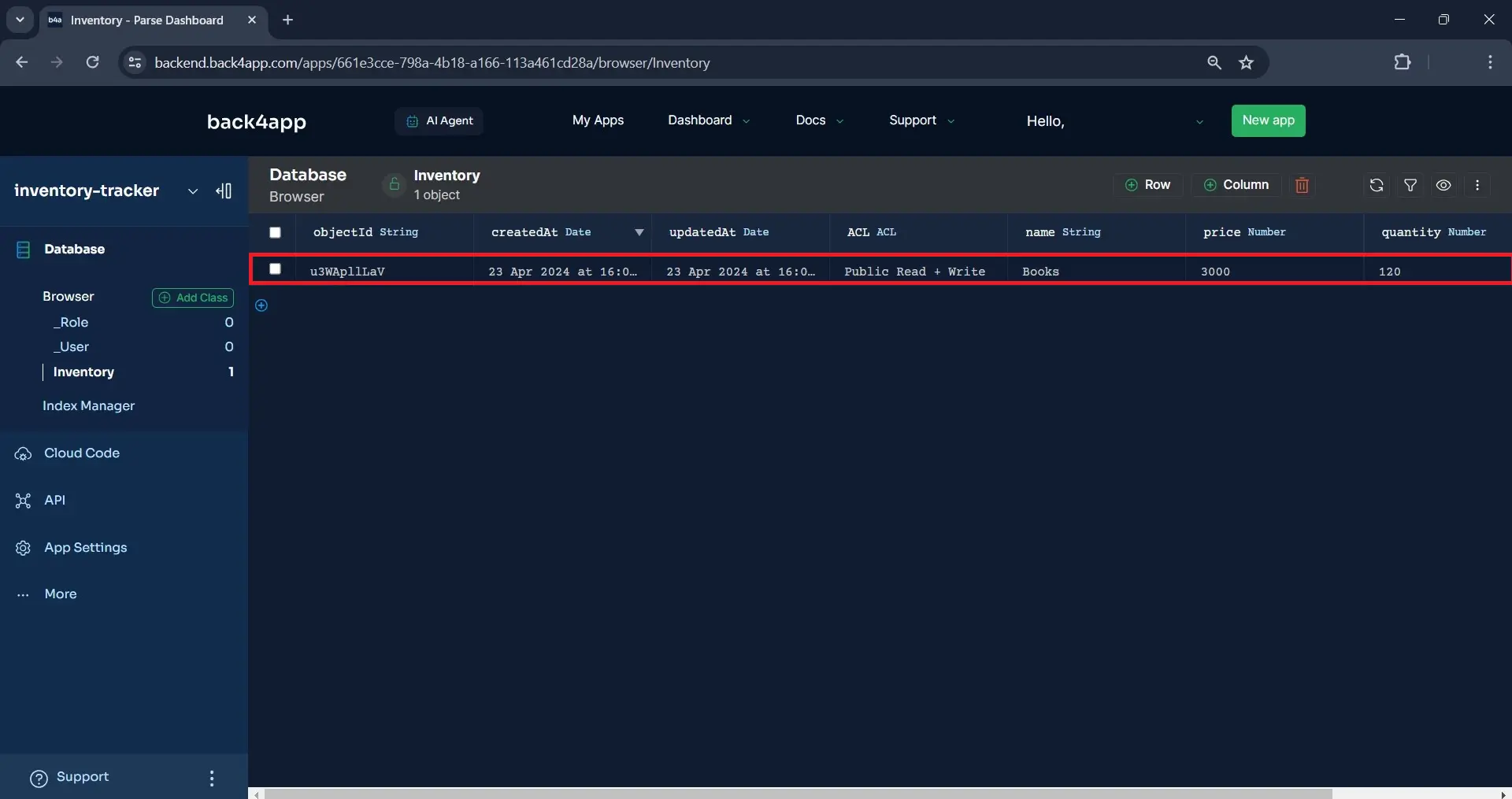
Это добавит предоставленные вами данные в базу данных Back4app. Вы можете проверить это, посетив приборную панель приложения Back4app.
Если приложение успешно добавит данные, Back4app добавит новую строку в базу данных.
Например, так:

После отправки формы приложение перенаправит вас на главную страницу, где будет отображаться новый продукт.

Чтобы удалить любой товар, просто нажмите на кнопку “Удалить” в карточке товара.
Докеризация приложения Svelte
Перед развертыванием приложения Svelte на Back4app его необходимо докеризировать. Для докеризации приложения Svelte создайте Dockerfile и файлы .dockerignore в корневом каталоге приложения.
В Dockerfile напишите следующие строки кода:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Ниже перечислены некоторые каталоги, которые необходимо исключить из сборки образов Docker. Чтобы указать эти каталоги, добавьте их в файл .dockerignore.
Например:
# .dockerignore
node_modules
Приведенный выше блок кода указывает Docker исключить каталог node_modules из контекста в процессе сборки образа. Поскольку вы создали свое приложение Svelte с помощью Vite, вы должны настроить Vite на поддержку Docker.
Для этого откройте файл vite.config.js в корневом каталоге вашего приложения. Замените код в этом файле на блок кода ниже:
import { defineConfig } from 'vite'
import { svelte } from '@sveltejs/vite-plugin-svelte'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [svelte()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
В приведенном выше блоке кода указан порт, который прослушивает сервер разработки, и гарантируется, что приложение не будет запущено на любом порту, кроме указанного.
Чтобы собрать образ docker, выполните следующую команду в терминале:
docker build -t inventory-tracker .
Развертывание приложения Svelte
Теперь, когда вы докеризировали свое приложение, следующий шаг – развертывание приложения Svelte. Для развертывания приложения Svelte вы будете использовать контейнеры Back4app.
Перед развертыванием приложения его необходимо поместить в репозиторий GitHub, чтобы Back4app мог получить доступ к приложению через его репозиторий. Чтобы предоставить Back4app доступ к вашему репозиторию GitHub, используйте приложение Back4app Github.
После предоставления Back4app доступа к репозиторию приложения, вы можете развернуть приложение на Back4app с помощью агента AI, используя подсказку ниже:
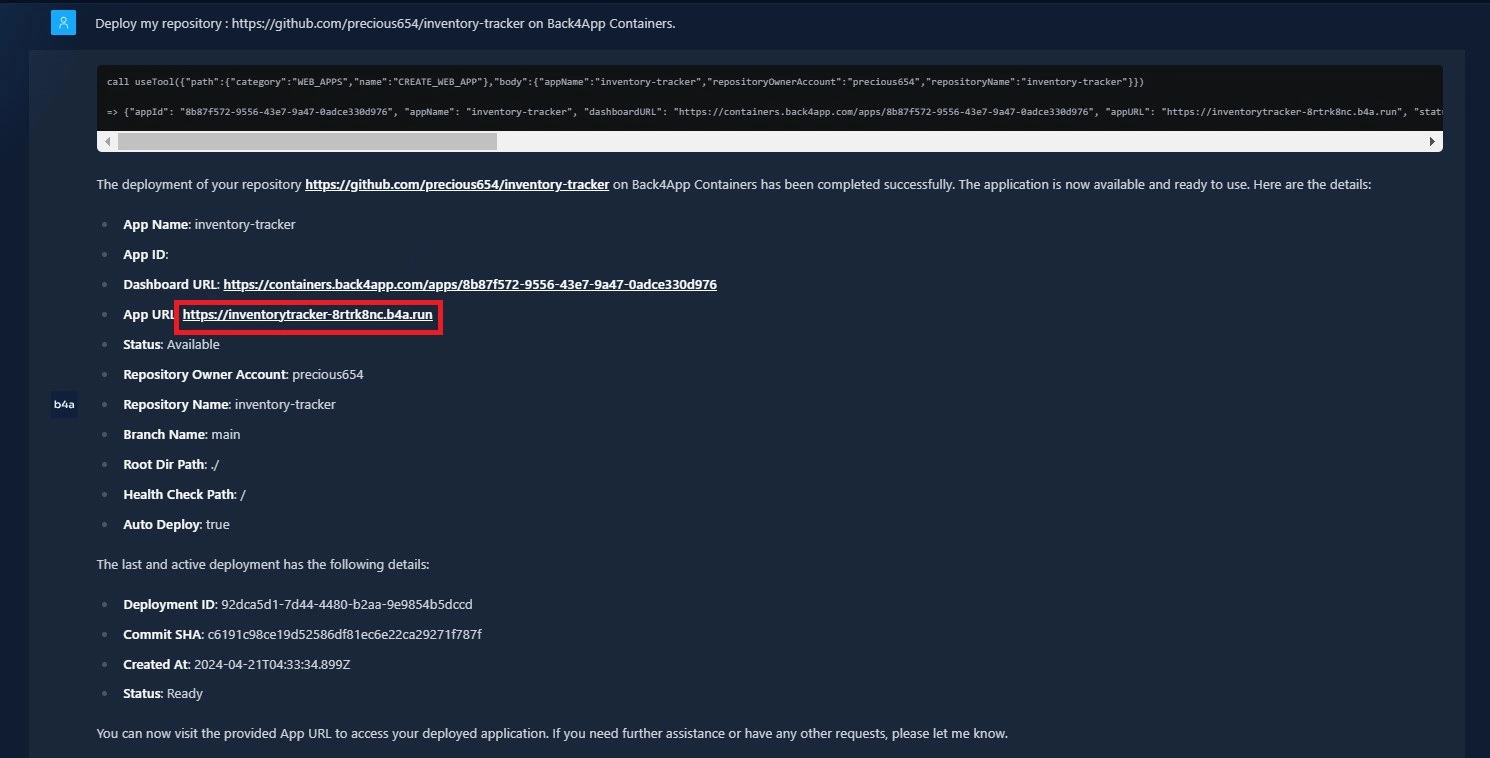
Deploy my repository <<repository-url>> on Back4app containersПриведенное выше приглашение инициирует процесс развертывания. Убедитесь, что вы заменили < > на URL-адрес репозитория вашего приложения.
После успешного развертывания агент AI отправит вам сообщение о статусе развертывания приложения и предоставит подробную информацию о развертывании.
Например:

На изображении выше видно, что приложение успешно развернуто и вы можете получить доступ к нему в браузере, перейдя по указанному URL-адресу App.
Заключение
В этой статье вы узнали, как создать простое приложение Svelte с помощью Back4pp. Используя агента искусственного интеллекта Back4app, вы создали бэкэнд для своего приложения, с которым взаимодействовали с помощью Parse SDK.
ИИ-агент также упростил процесс развертывания вашего приложения в контейнерах Back4app.
Back4app упрощает ваш рабочий процесс разработки, управляя бэкендом и потребностями в развертывании. Это позволит вам сосредоточиться на создании продуктов, которые понравятся вашим пользователям.
Код, используемый в этом руководстве, доступен в этом репозитории GitHub.



