Svelte Uygulaması Nasıl Dağıtılır?

Bu makalede, Svelte kullanarak bir web uygulamasını nasıl oluşturacağınızı ve Back4app konteynerlerini kullanarak nasıl dağıtacağınızı öğreneceksiniz.
Svelte, reaktif ve dinamik web uygulamaları geliştirmeye yönelik bir JavaScript çerçevesidir. Svelte çerçevesi ile hafif ve yüksek performanslı uygulamalar oluşturabilirsiniz, çünkü geleneksel JavaScript çerçevelerinin aksine Svelte, tarayıcıdan derleme aşamasına kadar birçok ağır yükü taşır.
Contents
- 1 Projeye Genel Bakış: Envanter Takibi
- 2 Svelte Uygulamasının Oluşturulması
- 3 Svelte Bir Uygulama Oluşturma
- 4 Back4app Uygulaması Kurma
- 5 Svelte Uygulamanızı Back4app’e Bağlama
- 6 Back4app’e Veri Ekleme
- 7 Back4app’ten Veri Getirme
- 8 Back4app’ten Veri Silme
- 9 Uygulamanızı Test Etme
- 10 Svelte Uygulamanızı Docker’lama
- 11 Svelte Uygulamanızı Dağıtma
- 12 Sonuç
Projeye Genel Bakış: Envanter Takibi
Bu makalede Back4App’in gerçek zamanlı veritabanı ile entegre olan bir envanter takipçisi yer alacaktır.
Uygulama, bir kullanıcının envanter verilerini yönetecek ve gerektiğinde ürün bilgilerini eklemelerine, almalarına ve silmelerine olanak tanıyacaktır.
İzleyici, ürün adı, fiyatı ve miktarı gibi temel ayrıntıları Back4App’ta saklayacaktır.
Kullanıcıların envanterlerini kolayca tutmalarını ve izlemelerini sağlayarak ürünleri hakkında doğru ve güncel bilgiler sağlar.
Svelte Uygulamasının Oluşturulması
Bu bölümde, Vite (bir ön uç çerçeve oluşturma aracı) kullanarak bir Svelte projesi oluşturacaksınız.
Aşağıdaki komutu terminalinizde çalıştırarak Vite ile Svelte uygulamanızı oluşturabilirsiniz:
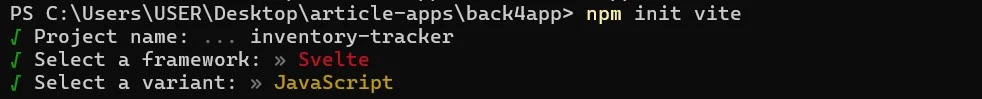
npm init vite
Bu komutu çalıştırdıktan sonra, projeniz için bir ad verin, çerçeveyi (Svelte) seçin ve çerçeve için tercih ettiğiniz dil varyantını seçin.
Bu şekilde:

Yukarıdaki resim Svelte projesinin adının envanter izleyici ve dil çeşidinin JavaScript olduğunu göstermektedir.
Daha sonra, Svelte projesine bazı gerekli bağımlılıkları yüklemeniz gerekir. Bağımlılıkları yüklemek için proje dizininize geçin ve aşağıdaki komutu çalıştırın:
# Switch to the project directory
cd inventory-tracker
# Install dependencies
npm install
Bu komut, projenizdeki gerekli tüm bağımlılıkları yükleyecektir ve artık uygulamanızı IDE’nizde oluşturmaya başlayabilirsiniz.
Svelte Bir Uygulama Oluşturma
Bu bölümde, Svelte ve Back4app’in bir hizmet olarak arka uç özelliğini kullanarak bir envanter takip uygulaması oluşturacaksınız.
Uygulama, veri eklemenize, getirmenize, düzenlemenize ve silmenize olanak tanıyan CRUD (Oluştur, Oku, Güncelle, Sil) özelliklerine sahip olacaktır.
Svelte uygulamanızı oluşturmaya başlamadan önce, svelte-routing kütüphanesini yüklediğinizden emin olun.
svelte-routing kütüphanesi, Svelte uygulamalarınıza yönlendirme özellikleri ekleyerek tek sayfalı uygulamalar (SPA’lar) oluşturmanızı sağlayan bir kütüphanedir.
Aşağıdaki komutu çalıştırarak svelte-routing kütüphanesini yükleyin:
npm i -D svelte-routing
Kurulduktan sonra, projenizin src dizininde bir AddProduct ve bir Home bileşeni oluşturun. AddProduct bileşenine aşağıdaki kod satırlarını ekleyin:
<!-- AppProduct.svelte -->
<script>
let product = {
name: "",
quantity: "",
price: "",
}
</script>
<form>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
<style>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Yukarıdaki kod bloğu, ürün ayrıntılarını alan bir form oluşturur. Form, metin(ad) ve sayı(miktar ve fiyat) türünde üç giriş öğesi içerir.
Giriş alanları ürünün adını, mevcut ürün sayısını ve ürünün fiyatını alır.
Giriş öğelerindeki bind:value niteliğiyle kod bloğu, girişlerin değerlerini belirtilen ürün nesnesi özelliklerine bağlar. Stil bölümü, bu Svelte bileşenine kapsamlandırılmış CSS stillerini içerir.
Ardından, aşağıdaki kod bloğunu Home bileşeninize ekleyin:
<!-- Home.svelte -->
<script>
import {Link} from "svelte-routing";
</script>
<main>
<p>A way to manage and keep track of products in your inventory</p>
<Link to="/add-products" class="link">Add Products here →</Link>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
</style>
Home bileşeni, Link bileşenini svelte-routing kütüphanesinden içe aktarır. Link bileşeni kullanıcıları “/add-products” rotasına yönlendirir. Link bileşeninin gerçekten çalıştığından emin olmak için bu rotayı tanımlamanız gerekecektir.
Rotalarınızı tanımlamak için App bileşenini açın ve aşağıdaki kod bloğunu ekleyin:
<!-- App.svelte -->
<script>
import {Route, Router} from "svelte-routing";
import AddProduct from './AddProduct.svelte';
import Home from './Home.svelte';
export let url = "";
</script>
<Router {url}>
<h1>Inventory Tracker</h1>
<div class="container">
<Route path="/" component={Home} />
<Route path="/add-products" component={AddProduct} />
</div>
</Router>
<style>
h1{
text-align: center;
font-family: "Poppins", sans-serif;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
</style>
Yukarıdaki kod bloğu, kendi rotalarını tanımlamak için Home ve AddProduct bileşenleriyle birlikte svelte-routing ‘den Route ve Router bileşenlerini içe aktarır.
Route bileşeni ile uygulamadaki çeşitli rotaları tanımlarsınız. Bu durumda, Home ve AddProduct rotaları.
HTML bölümünün Router bileşeni içine sarılması, çevrelenen bileşenler için yönlendirmeyi başlatır.
Yukarıdaki kod bloğunda, rotanın yolu “/” olduğu için uygulama oluşturulurken ilk olarak Ana Sayfa rotası görüntülenecektir.
Bir sonraki adım, uygulama için global stilleri tanımlamaktır. Bunu yapmak için, src dizini içinde bir styles klasörü oluşturun. Styles klasörüne bir global.css dosyası ekleyin; bu dosyada uygulama için global stilleri tanımlayın.
Aşağıdaki kod bloğunu global.css dosyasına ekleyin:
/* global.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #1F2124;
color: #FFFFFF;
}
.container{
inline-size: 60%;
margin: auto;
}
.link{
text-decoration: none;
color: inherit;
font-weight: 500;
}
.link:hover{
color: #99BCF6;
}
input{
padding: 1rem;
border-radius: 12px;
outline: none;
border: none;
font-family: "Montserrat", sans-serif;
color: #333333;
inline-size: 100%;
}
button{
padding: 0.7rem 1rem;
border-radius: 10px;
font-weight: 500;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
}
button:hover{
background-color: #99BCF6;
}
Stilleri tanımladıktan sonra, tanımlanan stilleri uygulamaya uygulamak için global.css dosyasını App bileşenine aktarın. Bunu App bileşeninin script bölümüne bu kodu ekleyerek yapabilirsiniz:
//App.svelte
import './styles/global.css';
Şimdi, Svelte uygulamanızı oluşturdunuz. Daha sonra, Back4app kullanarak uygulamanızın arka ucunu oluşturacaksınız.
Back4app Uygulaması Kurma
Bu bölümde, Back4app AI aracısını kullanarak uygulamanızın Backend’i olarak hizmet veren bir Back4app uygulaması oluşturacaksınız.
Bir hesap oluşturmak için bir Back4app hesabına ihtiyacınız var. Hesabınız yoksa, ücretsiz olarak bir tane oluşturabilirsiniz.
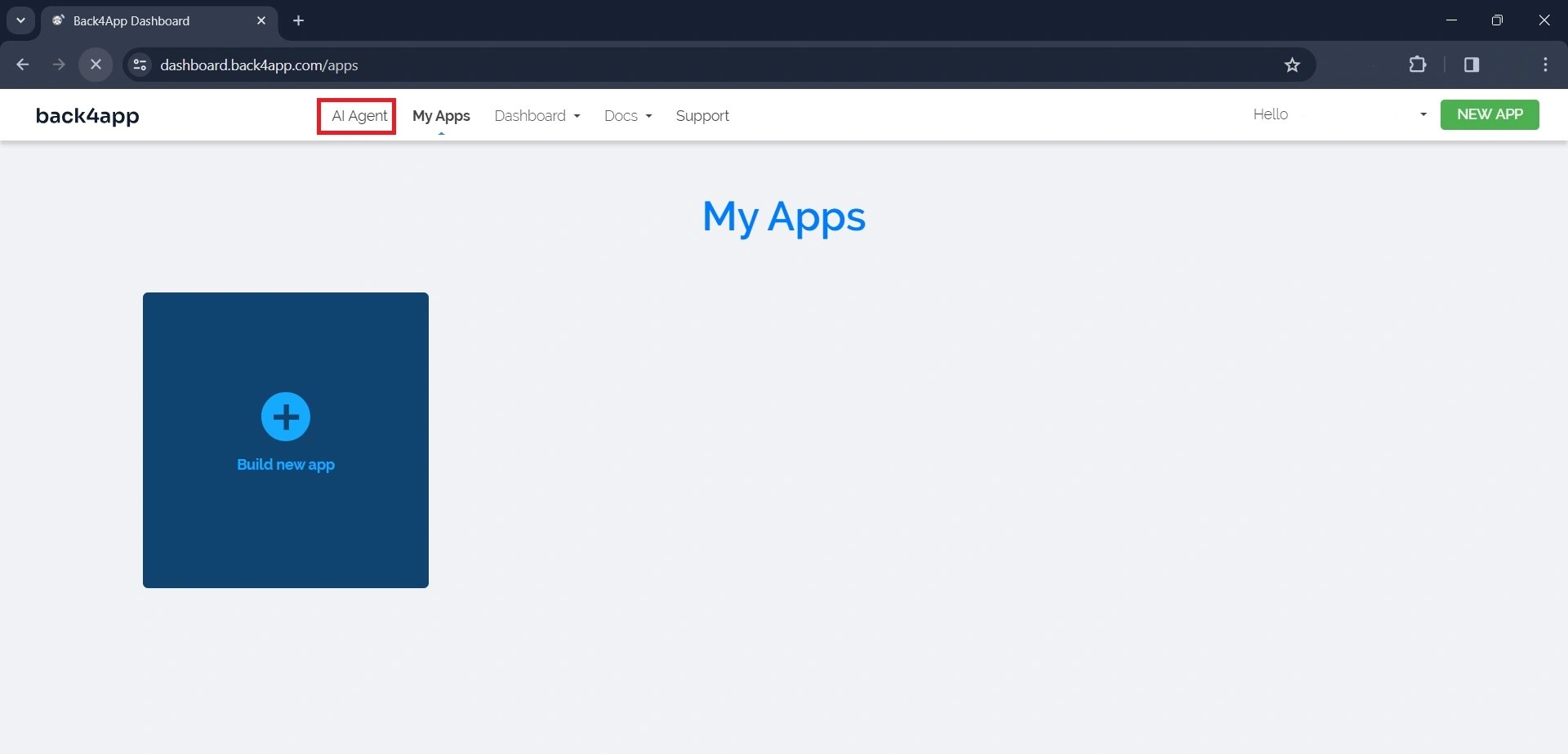
Hesabınıza giriş yapın ve Back4app hesap panonuzdaki gezinme çubuğunda yer alan “AI Agent” bağlantısına tıklayın.

AI Agent’a erişiminiz olduğunda, AI Agent’tan bir uygulama oluşturmasını isteyen bir istem girin.
Komut istemi aşağıdakine benzer olmalıdır:
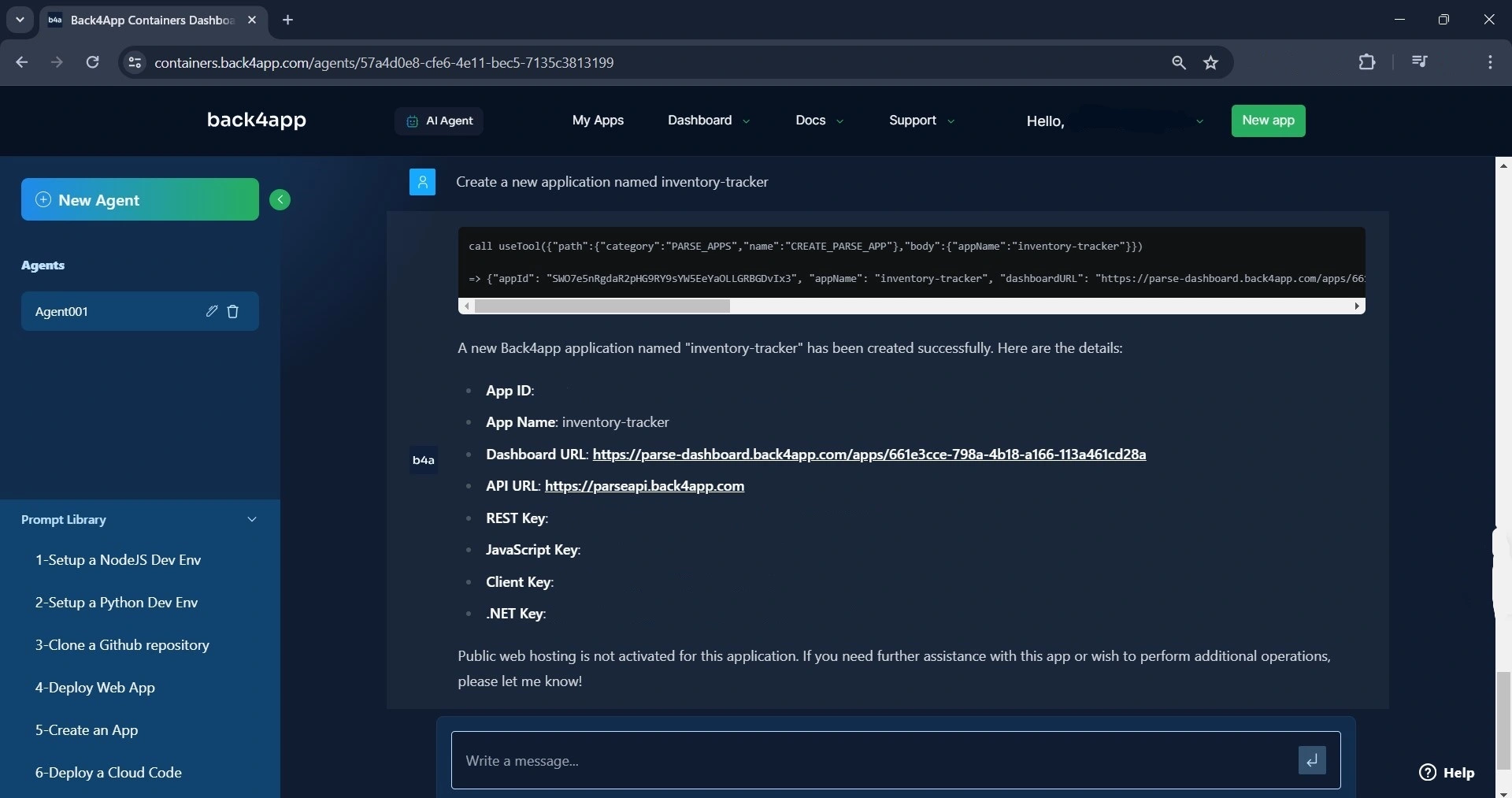
Create a new application named inventory-trackerYukarıdaki istemde görüldüğü gibi, uygulamanın adını belirtmeniz gerekir. AI Agent uygulamayı oluşturmayı bitirir bitirmez, oluşturulduğunu onaylayan bir yanıt gönderecektir.
Yanıt, aşağıdaki resimdeki yanıta benzer şekilde uygulamanın kimlik bilgilerini de içermelidir.

AI Agent’ın sağladığı çeşitli kimlik bilgileri arasında Uygulama Kimliğini ve JavaScript anahtarını kopyaladığınızdan emin olun. Svelte uygulamanızı Back4app uygulamasına bağlamak için bunlara ihtiyacınız olacak.
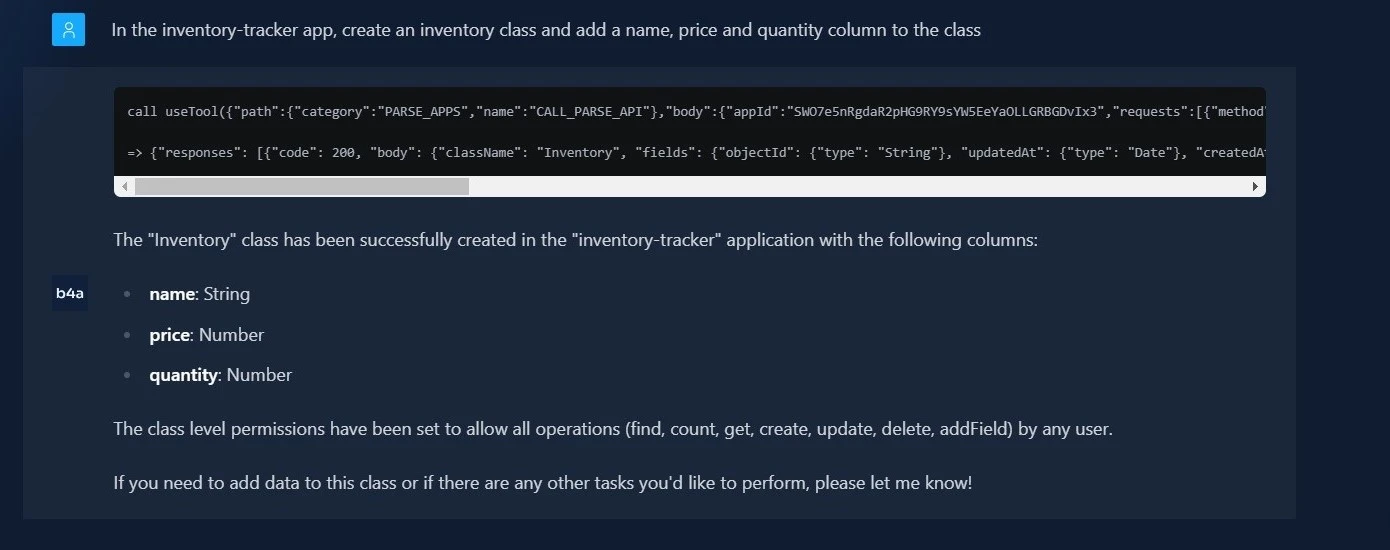
Ardından, Back4app uygulamasında bir envanter sınıfı oluşturun. Bu sınıfa ad, miktar ve fiyat sütunlarını ekleyin. Bunu yapmak için AI Agent’ı kullanarak şu komut istemini yazın:
In the inventory-tracker app, create an inventory class and add a name, price, and quantity column to the class.Aşağıdaki resme benzer bir yanıt almalısınız.

Artık Svelte UI Back4app arka ucunuz hazır olduğuna göre, UI’yi arka uca bağlayacaksınız.
Svelte Uygulamanızı Back4app’e Bağlama
Bu bölümde, Svelte uygulamanızı Back4app uygulamasına bağlayacaksınız. Bunu yapmak için Parse SDK’ya ihtiyacınız var.
Parse SDK, web uygulamalarınızda kullanabileceğiniz arka uç hizmetleri sunan bir dizi geliştirme aracıdır.
Aşağıdaki komutu çalıştırarak Parse SDK’yı yükleyin:
npm install parse
SDK’yı yükledikten sonra, App.svelte dosyasındaki script etiketi içine aşağıdaki kod bloğundaki kodu ekleyin.
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
'YOUR_APPLICATION_ID' ve 'YOUR_CLIENT_KEY' ifadelerini daha önce kopyaladığınız kimlik bilgileriyle değiştirin. Çevresel değişkenleri kullanarak bunları güvenli bir şekilde sakladığınızdan emin olun.
Back4app’e Veri Ekleme
Back4app’e veri eklemek için AddProduct bileşen formundaki giriş değerlerini kullanacaksınız. Kullanıcı tarafından gönderilen değerleri alacak ve ardından bunları Back4app’inizin veritabanına ekleyeceksiniz.
AddProduct bileşeninin kod bölümünde bir addData işlevi oluşturun. Bu fonksiyon, ürünün ayrıntılarını Back4app’e ekleyen mantığı içerecektir.
Bu şekilde:
// AddProduct.svelte
import Parse from 'parse/dist/parse.min.js';
import { navigate } from "svelte-routing";
let addData = (event) => {
event.preventDefault();
try {
const Inventory = new Parse.Object("Inventory");
Inventory.set("name", product.name);
Inventory.set("quantity", +product.quantity);
Inventory.set("price", +product.price);
Inventory.save().then(() => {
console.log("New Product added successfully");
navigate("/", { replace: true });
});
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğunda, addData işlevi Inventory sınıfı için yeni bir Parse nesnesi Inventory oluşturur.
Nesneyi veritabanına kaydetmeden önce ad, miktar ve fiyat alanlarının değerlerini ürün özelliklerinin karşılık gelen değerlerine ayarlar.
product.quantity ve product.price özelliklerinden önce bir unary plus (+) operatörü olduğuna dikkat edin.
İşleç, özellikleri sayı türüne dönüştürür. addData işlevini AddProduct bileşenindeki forma submit olay işleyicisi ile bağlayın.
Bu, kullanıcı formu her gönderdiğinde addData işlevini tetikleyecektir.
İşlevi submit olay işleyicisi ile forma bağlamak için AddProduct bileşenindeki formu aşağıdaki formla değiştirin:
<!--AddProduct.svelte-->
<form on:submit={addData}>
<input type="text" placeholder="Name of Product" bind:value={product.name}>
<input type="number" placeholder="No of Products" bind:value={product.quantity}>
<input type="number" placeholder="Price of Products" bind:value={product.price}>
<div>
<button>Add Product</button>
</div>
</form>
Back4app’ten Veri Getirme
Back4app’ten veri almak için, bir önceki bölümde Back4app uygulamanıza kaydedilen Parse Nesnesine erişecek ve nesnedeki değerleri alacaksınız.
Verileri almadan önce, uygulamanın src dizininde bir Card bileşeni oluşturun. Bu bileşen, Back4app’ten alınan verilerin görünümünü ve hissini belirler.
Bileşen dosyasına bu kodu yazın:
<!-- Card.svelte -->
<script>
export let name = '';
export let quantity = 0;
export let price = 0;
</script>
<div class="card">
<h3>{name}</h3>
<div class="details">
<p>Price: ${price}</p>
<p>Quantity: {quantity == 0 ? "out of stock" : quantity}</p>
</div>
<div>
<button>Delete</button>
</div>
</div>
<style>
.card{
display: flex;
flex-direction: column;
gap: 1.9rem;
padding: 1rem;
border-radius: 12px;
background-color: #e2e2e2;
color: #1F2124;;
inline-size: 100%;
}
.details{
display: flex;
gap: 3rem;
}
.details p{
font-size: 14px;
font-weight: 500;
color: #888888;
}
</style>
Kart bileşeni ürünün adını, miktarını ve fiyatını görüntüler. Bu değerleri, yukarıdaki kod bloğundaki üç sahne öğesini kullanarak üst bileşeninden alır: ad, miktar ve fiyat.
Şimdi, Home bileşeninizin script etiketine aşağıdaki kod bloğunda yer alan kodu ekleyin:
//Home.svelte
import { onMount } from "svelte";
import Parse from "parse/dist/parse.min.js";
let products = [];
const fetchProducts = async () => {
try {
const query = new Parse.Query("Inventory");
const productsData = await query.find();
products = productsData;
} catch (error) {
console.log(error);
}
};
onMount(fetchProducts);
Bu kod, Svelte çerçevesinden onMount yaşam döngüsü işlevini içe aktarır. Ayrıca ilk başta boş olan bir products dizisi oluşturur.
Kod bloğunda, Back4app’den gerekli verilerin alınmasından sorumlu mantığı tutan fetchProducts işlevini bulabilirsiniz.
fetchProducts işlevi, Parse.Query yöntemiyle uygulamanızın veritabanında bir “Inventory” nesnesi arar.
Ardından, sorgu üzerinde find() yöntemini çağırarak sorgu sonuçlarının bir dizisini döndürür. Son olarak, sonuç dizisini product değişkenine atar.
fetchProducts işlevini onMount işlevinin bir argümanı haline getirmek, Home bileşenini her oluşturduğunuzda uygulamanın verilerinizi almasını sağlar.
Bileşenin HTML bölümünde, products dizisindeki verileri görüntüleyin.
Bu şekilde:
<!-- Home.svelte-->
<div class="products">
{#each products as product}
<Card name={product.get('name')} quantity={product.get('quantity')} price={product.get('price')}/>
{/each}
</div>
each bloğu, products dizisi üzerinde yineleme yapar ve dizideki her ürün için Card bileşenini görüntüler.
Card bileşeni, üründeki get yöntemini kullanarak ad, miktar ve ürünün fiyatı değerlerini alır. Daha sonra bu değerleri prop’larına atar.
Aşağıdaki tanımlı stilleri Home bileşeninizdeki stil etiketine ekleyerek her bloğu saran div etiketini stilize edin.
/* Home.svelte */
.products{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
border-top: 2px solid #e2e2e2;
margin-block-start: 3rem;
padding-block-start: 2rem;
}
Back4app’ten Veri Silme
Svelte uygulamanıza silme işlevini eklemek için. Card bileşeninden başlayarak bileşenlerinizi değiştirmeniz gerekecektir. Card bileşeninde handleClick adında yeni bir prop oluşturun.
Bileşenin kod bölümüne aşağıdaki kod satırını ekleyerek prop’u oluşturun:
//Card.svelte
export let handleClick;
Şimdi, tıklama olay işleyicisi ile bileşenin HTML bölümündeki düğme öğesine prop bağlayın.
Bu şekilde:
<!-- Card.svelte -->
<div>
<button on:click={handleClick}>Delete</button>
</div>
Home bileşeninde bir deleteProduct fonksiyonu oluşturacaksınız. Bu fonksiyon, seçilen ürünün silinmesinden sorumlu mantığı içerir.
Bileşenin komut dosyası bölümüne aşağıdaki kod satırlarını ekleyin.
// Home.svelte
const deleteProduct = async (id) => {
try {
const Product = Parse.Object.extend("Inventory");
const product = new Product();
product.id = id;
await product.destroy();
const newData = products.filter((item) => item.id !== id);
products = newData;
} catch (error) {
console.log(error);
}
};
Yukarıdaki kod bloğunda, deleteProduct fonksiyonu yeni bir “Product” nesnesi oluşturur, nesnenin id özelliğini fonksiyonun id parametresine ayarlar ve ardından verilen ID’ye sahip ürünü silmek için nesnenin asenkron destroy yöntemini çağırır.
Fonksiyon, product dizisinden verilen ID’ye sahip ürünü filtreler ve silinen ürün olmadan yeni bir dizi oluşturur. Fonksiyon daha sonra yeni diziyi ürünlere atar.
Ardından, fonksiyonu Card bileşeninin handleClick prop’una aktarırsınız. Şimdi, bir kullanıcı Card bileşenindeki düğmeye her tıkladığında, bu deleteProduct işlevini tetikleyecektir.
Bu şekilde:
<!-- Home.svelte -->
<Card
name={product.get('name')}
quantity={product.get('quantity')}
price={product.get('price')}
handleClick={() => deleteProduct(product.id)}
/>
Uygulamanızı Test Etme
Düzgün çalıştığından emin olmak için uygulamanızı test etmeniz gerekecektir. Uygulamanızı başlatmak için aşağıdaki komutu çalıştırın.
npm run dev
Bu komut, uygulamanızı geliştirme sunucusunda çalıştıracak ve uygulamayı web tarayıcınızda görüntüleyebilmeniz için size bir bağlantı sağlayacaktır.
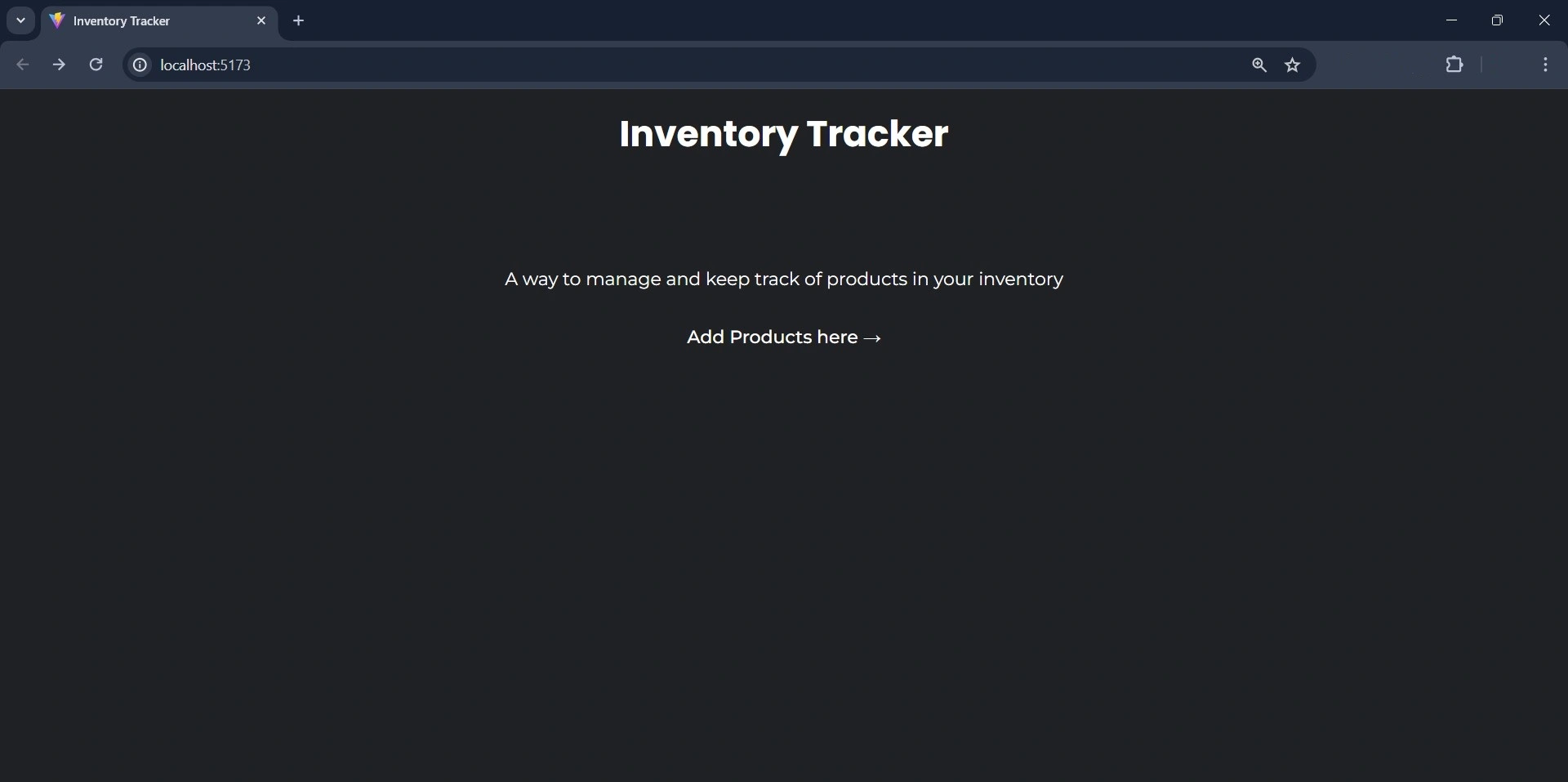
Bağlantıya tıkladığınızda, aşağıdaki resme benzeyen bir uygulama görmelisiniz.

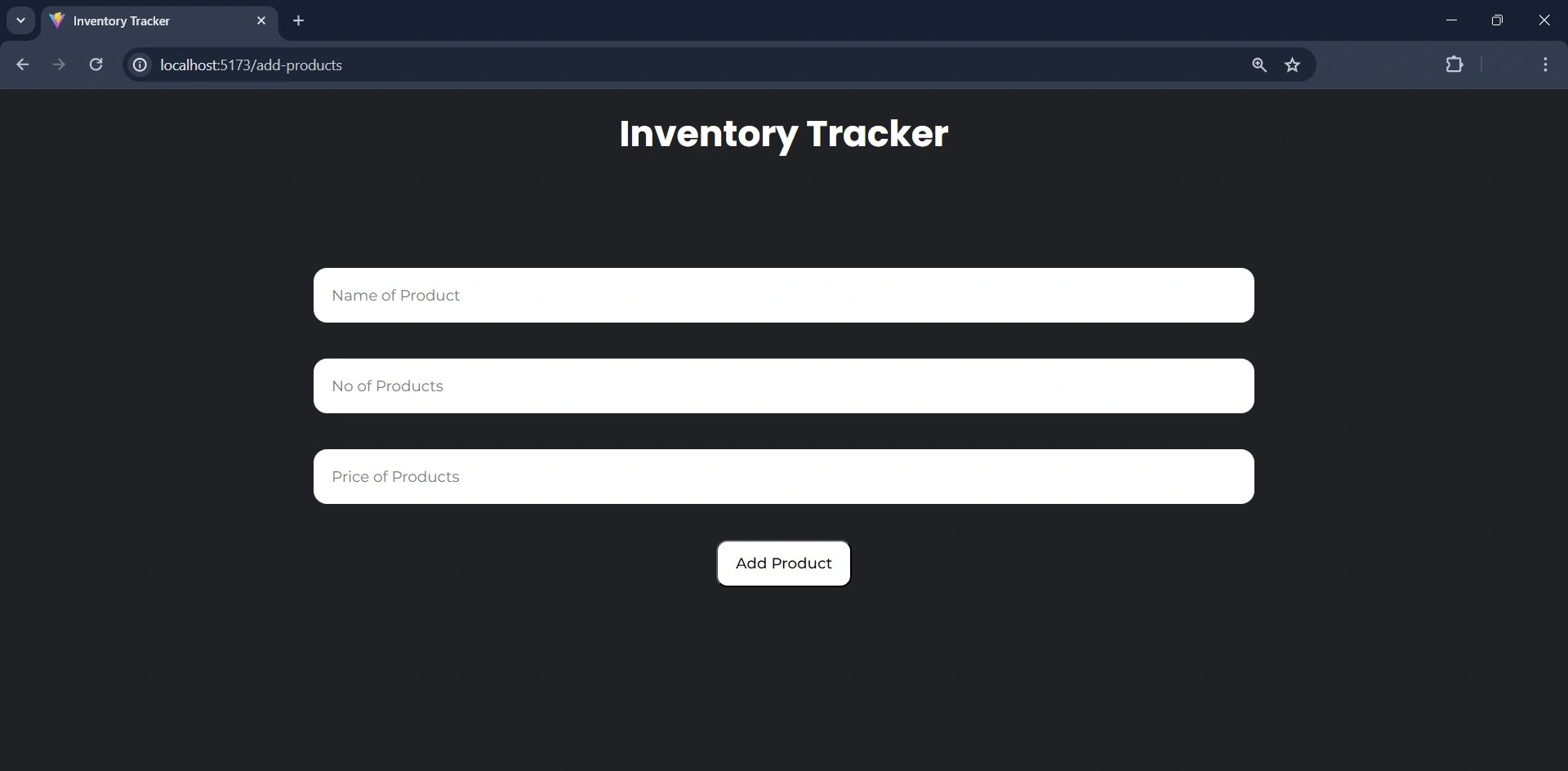
“Ürünleri buraya ekleyin” bağlantısına tıkladığınızda, aşağıdaki gibi görünen yeni bir sayfaya yönlendirileceksiniz:

Formu doldurun ve ardından“Ürün Ekle” düğmesine tıklayarak gönderin.
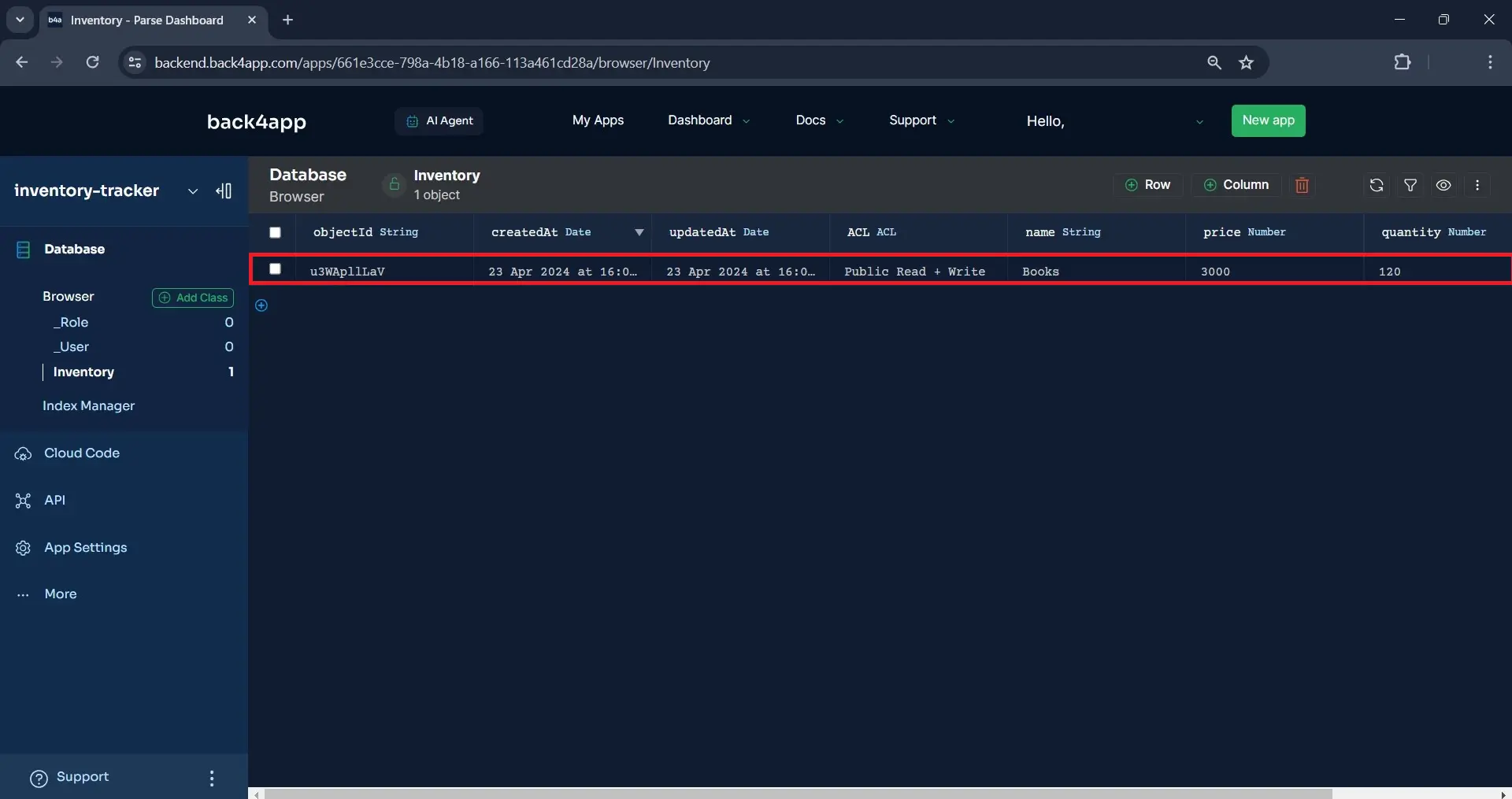
Bu, sağladığınız bilgileri Back4app’in veritabanına ekleyecektir. Back4app uygulamasının kontrol panelini ziyaret ederek bunu doğrulayabilirsiniz.
Uygulama verileri başarıyla eklerse, Back4app veritabanına yeni bir satır ekleyecektir.
Bu şekilde:

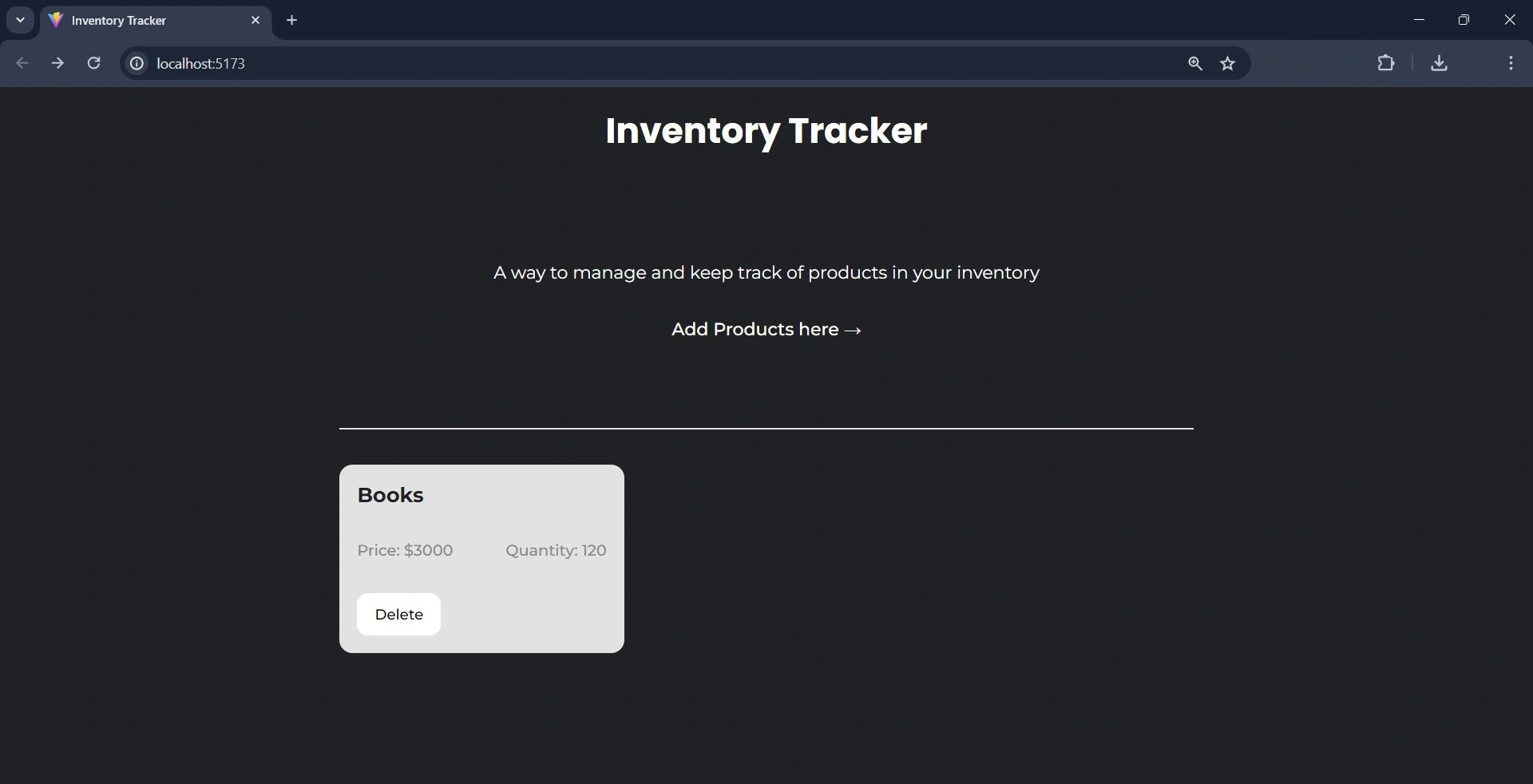
Formu gönderdikten sonra, uygulama sizi yeni ürünün gösterileceği ana sayfaya yönlendirecektir.

Herhangi bir ürünü silmek için ürün kartındaki “Sil” düğmesine tıklamanız yeterlidir.
Svelte Uygulamanızı Docker’lama
Svelte uygulamanızı Back4app’e dağıtmadan önce dockerize etmeniz gerekir. Svelte uygulamanızı dockerize etmek için, uygulamanızın kök dizininde bir Dockerfile ve .dockerignore dosyaları oluşturun.
Dockerfile‘da aşağıdaki kod satırlarını yazın:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Docker görüntülerinizi oluştururken hariç tutmanız gereken bazı dizinler aşağıda listelenmiştir. Bu dizinleri belirtmek için .dockerignore dosyasına ekleyin.
Örneğin:
# .dockerignore
node_modules
Yukarıdaki kod bloğu Docker’a görüntü oluşturma işlemi sırasında node_modules dizinini bağlamdan çıkarmasını söyler. Svelte uygulamanızı Vite ile oluşturduğunuz için, Vite’ı Docker’ı destekleyecek şekilde yapılandırmanız gerekir.
Bunu yapmak için, uygulamanızın kök dizinindeki vite.config.js dosyanıza erişin. Dosyadaki kodu aşağıdaki kod bloğu ile değiştirin:
import { defineConfig } from 'vite'
import { svelte } from '@sveltejs/vite-plugin-svelte'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [svelte()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Yukarıdaki kod bloğu, geliştirme sunucusunun dinlediği bağlantı noktasını belirtir ve uygulamanın belirtilen bağlantı noktası dışında herhangi bir bağlantı noktasında çalışmamasını sağlar.
Docker imajınızı oluşturmak için terminalinizde aşağıdaki komutu çalıştırın:
docker build -t inventory-tracker .
Svelte Uygulamanızı Dağıtma
Artık uygulamanızı dockerize ettiğinize göre, bir sonraki adım bir Svelte uygulamasının nasıl dağıtılacağıdır. Bir Svelte uygulamasını dağıtmak için Back4app Konteynerlerini kullanacaksınız.
Uygulamanızı dağıtmadan önce, Back4app’in kendi deposunu kullanarak uygulamaya erişebilmesi için bir GitHub deposuna göndermeniz gerekir. Back4app’e GitHub deponuza erişim vermek için Back4app Github uygulamasını kullanın.
Back4app’e uygulamanın deposuna erişim izni verdikten sonra, artık aşağıdaki komut istemini kullanarak uygulamayı AI aracısı ile Back4app’e dağıtabilirsiniz:
Deploy my repository <<repository-url>> on Back4app containersYukarıdaki komut istemi dağıtım sürecini başlatır. < > ifadesini uygulamanızın depo URL’si ile değiştirdiğinizden emin olun.
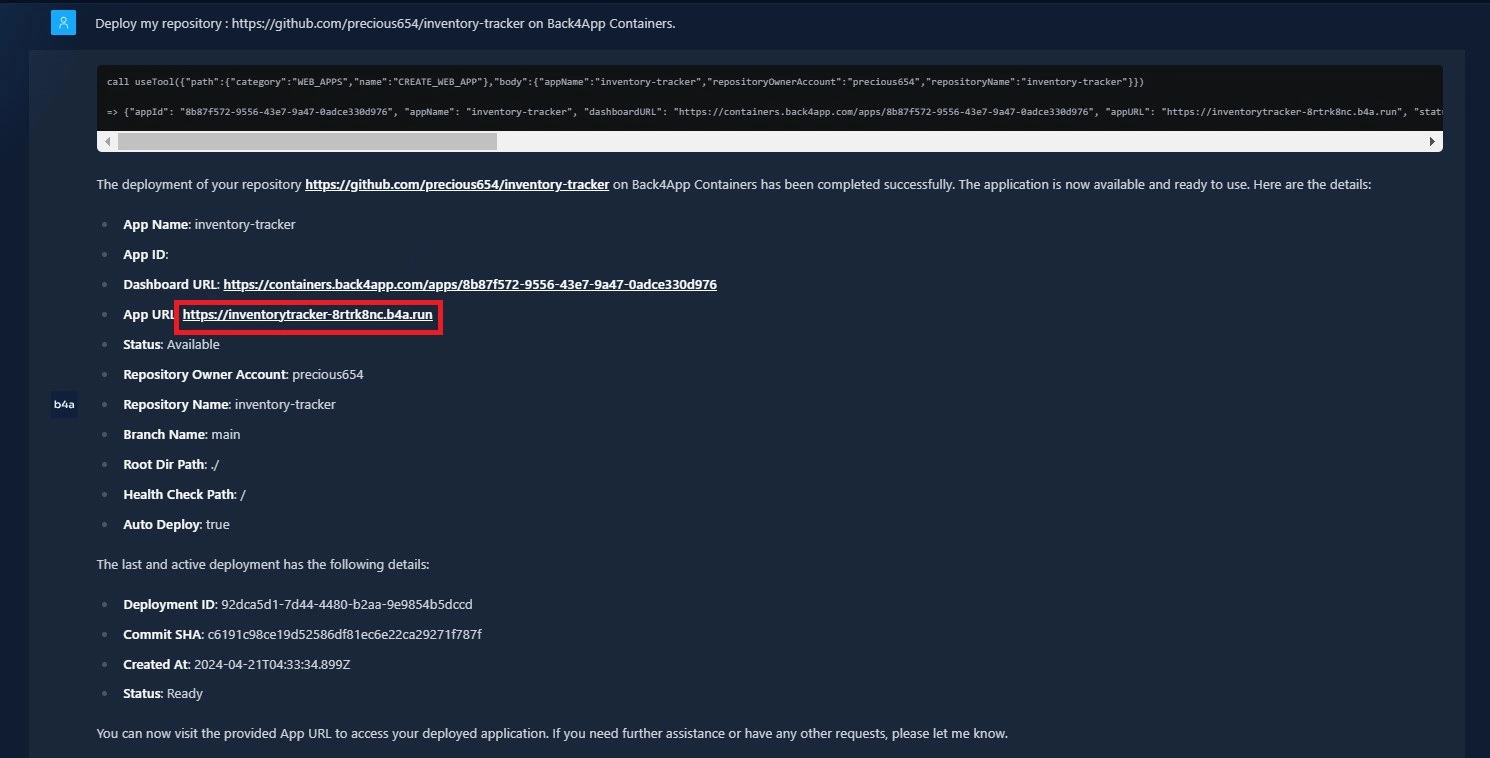
Başarılı bir dağıtımın ardından, AI aracısı size uygulamanın dağıtım durumunu bildiren ve dağıtımla ilgili ayrıntıları sağlayan bir mesaj gönderecektir.
Örneğin:

Yukarıdaki görüntü, uygulamanın başarıyla dağıtıldığını ve belirtilen Uygulama URL’sini ziyaret ederek tarayıcınızdan uygulamaya erişebileceğinizi göstermektedir.
Sonuç
Bu makalede, Back4pp kullanarak basit bir Svelte uygulamasının nasıl oluşturulacağını öğrendiniz. Back4app AI aracısını kullanarak, uygulamanız için Parse SDK’yı kullanarak etkileşimde bulunduğunuz bir arka uç oluşturdunuz.
Yapay zeka ajanı ayrıca uygulamanızın Back4app konteynerlerine dağıtım sürecini de kolaylaştırdı.
Back4app, arka uç ve dağıtım ihtiyaçlarınızı yöneterek geliştirme iş akışınızı basitleştirir. Bu sayede kullanıcılarınızın seveceği ürünler geliştirmeye odaklanabilirsiniz.
Bu eğitimde kullanılan kod bu GitHub deposunda mevcuttur.



