Füge deiner React-App eine Benutzer-Authentifizierung hinzu

Bei der Entwicklung von Webanwendungen ist die Benutzerauthentifizierung eine notwendige Funktion, die Sie Ihrer Anwendung hinzufügen müssen. Die Benutzerauthentifizierung ermöglicht verifizierten Benutzern den Zugriff auf Funktionen, die ihnen in Ihrer Anwendung zur Verfügung stehen, und verweigert nicht verifizierten Benutzern den Zugriff.
Die Integration der Benutzerauthentifizierung in React-Anwendungen ist keine einfache Aufgabe und sehr zeitaufwändig, da sie mehrere komplexe Prozesse beinhaltet, wie z.B. das Hashing von Passwörtern, die Generierung und Verwaltung von Authentifizierungs-Tokens und vieles mehr.
Mit Plattformen wie Back4App ist die Integration der Benutzerauthentifizierung in Ihre React-Anwendungen jedoch einfach und leicht. In diesem Artikel erfahren Sie, wie Sie die Benutzerauthentifizierung mit Back4App zu Ihrer React-App hinzufügen.
Contents
Verstehen der Benutzerauthentifizierung
Bei der Benutzerauthentifizierung geht es darum, die Identität einer Person festzustellen, die versucht, Zugang zu Ihrer Anwendung zu erhalten.
Sie erfordert, dass die Person, die versucht, Zugang zu Ihrer Anwendung zu erhalten, überprüfbare Anmeldeinformationen vorlegt, die in Form eines Benutzernamens und eines Passworts, biometrischer Daten, Zugangsschlüsseln/Tokens usw. vorliegen können.
Wenn Ihr Authentifizierungsmechanismus die Anmeldedaten für gültig hält, gewährt er dem Benutzer Zugang zu Ihrer Anwendung, andernfalls lehnt er die Authentifizierungsanfrage mit einer entsprechenden Fehlermeldung ab.
Gängige Authentifizierungsmethoden
Zu den gängigen Authentifizierungsmethoden gehören die folgenden:
- Benutzername und Passwort: Bei dieser Authentifizierungsmethode muss ein Benutzer einen gültigen Benutzernamen und ein Passwort angeben, um seine Identität zu bestätigen. Nachdem ein Benutzer einen Benutzernamen und ein Kennwort angegeben hat, vergleicht dieser Authentifizierungsmechanismus sie mit den in der Datenbank gespeicherten Daten und genehmigt die Authentifizierungsanfrage nur, wenn sie übereinstimmen.
- Multi-Faktor-Authentifizierung (MFA): MFA bezieht sich auf die Kombination mehrerer Authentifizierungsmechanismen zur Authentifizierung eines Benutzers. In einem Authentifizierungssystem, das MFA verwendet, muss der Benutzer seine Identität mehr als einmal validieren. Zum Beispiel kann ein Benutzer aufgefordert werden, einen Authentifizierungscode einzugeben, nachdem er seine Identität mit einem Benutzernamen und einem Passwort bestätigt hat.
- Biometrische Authentifizierung: Biometrische Authentifizierung bezieht sich auf Authentifizierungsmechanismen, die auf biologischen Merkmalen wie Gesicht, Irismuster, Fingerabdrücken oder Stimmerkennung beruhen, um einen Benutzer zu authentifizieren.
- OAuth: OAuth ist ein Authentifizierungsprotokoll, das es Ihren Nutzern ermöglicht, ihre Identität zu authentifizieren, indem sie Ihrer Anwendung Zugriff auf ihren bevorzugten OAuth-Anbieter wie Facebook oder X (früher Twitter) gewähren. Wenn ein Benutzer versucht, sich mit OAuth zu authentifizieren, wird er zum Anmeldebildschirm des OAuth-Anbieters weitergeleitet, um seine Identität zu bestätigen.
- JSON-Web-Token (JWT): JWTs sind tragbare und URI-sichere kompakte Token-Formate, die in der Regel zur sicheren Übertragung von Authentifizierungs- und Autorisierungsdaten zwischen verschiedenen Parteien verwendet werden. Bei der Authentifizierung mit JWTs sendet der Benutzer das JWT-Zugangs-Token in seinen Anfragen, um seine Identität zu bestätigen.
Hinzufügen von Benutzerauthentifizierung zu Ihrer Anwendung mit Back4app
Back4app ist eine Cloud-Plattform, die eine breite Palette von Diensten anbietet, einschließlich einer Backend-as-a-Service (BaaS) -Funktion. Die BaaS-Option von Back4app bietet verschiedene Funktionen, einschließlich Benutzerauthentifizierung.
Die Implementierung der Benutzerauthentifizierung mit Back4app erfordert einige Schritte. In diesem Tutorial werden Sie eine einfache Bankverwaltungs-App mit React erstellen.
Diese App integriert die Back4app-Authentifizierungsfunktionen, die es Ihnen ermöglichen, ein Konto zu erstellen, sich bei Ihrem Konto anzumelden, auf Ihre aktuellen Anmeldeinformationen zuzugreifen und sich abzumelden.
Erstellen einer React-Anwendung
Um eine neue React-Anwendung zu erstellen, beginnen Sie mit dem Erstellen eines Gerüsts für eine neue React-Anwendung mit Vite. Vite ist ein Build-Tool für die Webentwicklung, das eine schnellere und effizientere Entwicklung ermöglicht.
Führen Sie den folgenden Befehl in Ihrem Terminal aus, um die neue React-App zu erstellen:
npm init vite
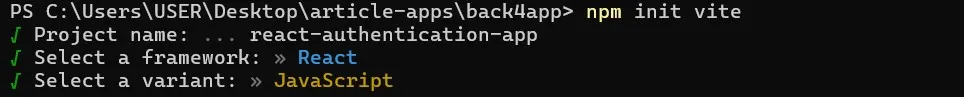
Nachdem Sie den obigen Befehl ausgeführt haben, erscheint auf Ihrem Bildschirm eine Reihe von Eingabeaufforderungen, in denen Sie aufgefordert werden, den Namen der Anwendung, das gewünschte Framework und die zu verwendende Sprachvariante anzugeben.
Etwa so:

In der obigen Abbildung lautet der Name der Anwendung react-authentication-app, das ausgewählte Framework ist React und die Sprachvariante ist JavaScript.
Wechseln Sie dann in das aktuelle Verzeichnis der Anwendung und installieren Sie die erforderlichen Abhängigkeiten, indem Sie die folgenden Befehle ausführen:
cd react-authentication-app && npm install
Als nächstes installieren Sie den React Router in Ihrer Anwendung, indem Sie den folgenden Befehl ausführen:
npm install react-router-dom
Als Nächstes öffnen Sie Ihre React-Anwendung in einer IDE (Integrated Development Environment) und ändern die Datei main.jsx, indem Sie den Inhalt durch den unten stehenden Codeblock ersetzen.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)
Dieser Codeblock importiert die Komponente BrowserRouter aus dem Paket react-router-dom und umschließt die Komponente App.
Dies ermöglicht das Routing in der gesamten Anwendung. Definieren Sie in Ihrer App-Komponente die verschiedenen Routen in der Anwendung.
Etwa so:
import { Route, Routes } from "react-router-dom";
import Signup from "./pages/Signup";
import Login from "./pages/Login";
import Home from "./pages/Home";
function App() {
return (
<>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="" element={<Signup />}/>
<Route path="/login" element={<Login />}/>
</Routes>
</>
)
}
export default App
Der obige Codeblock definiert drei separate Routen, die es den Benutzern ermöglichen, anhand der URL-Pfade zwischen der Anmelde-, der Login- und der Homepage zu navigieren.
Erstellen Sie nun im src-Verzeichnis der Anwendung einen Ordner components. Erstellen Sie in diesem Ordner eine Datei Authnavbar.jsx. Diese Komponente wird eine Navigationsleiste enthalten, die auf den Anmelde- und Login-Seiten angezeigt wird.
Schreiben Sie den folgenden Code in die Authnavbar-Komponente:
import React from "react";
import { Link } from "react-router-dom";
function Authnavbar(props) {
return (
<nav>
<h3>Banka</h3>
{props.type === "signup" ? (
<div>
If you already have an account{""}
<Link to="/login" className="link">
Log in
</Link>
</div>
) : props.type === "login"? (
<div>
If you don't have an account{""}
<Link to="/" className="link">
Sign Up
</Link>
</div>
) : null}
</nav>
);
}
export default Authnavbar;
Der obige Codeblock erstellt eine Navigationsleiste mit bedingtem Rendering basierend auf dem Wert der type prop, so dass Benutzer zwischen den Anmelde- und Login-Seiten innerhalb der Anwendung navigieren können.
Erstellen Sie als nächstes einen Seitenordner im src-Verzeichnis der Anwendung. Erstellen Sie in diesem Ordner drei Komponenten: Home.jsx, Sign-up.jsx und Login.jsx. Diese Dateien werden als Home-, Anmelde- und Login-Seiten dienen.
Die Anmeldeseite enthält ein Formular, in das die Nutzer ihre Daten wie Benutzername, E-Mail und Passwort eingeben können.
Zum Beispiel:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Signup() {
const [formData, setFormData] = React.useState({
username: "",
email: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "sign-up"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "email"
name= "email"
placeholder= "Email..."
onChange={handleChange}
value={formData.email}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Sign Up</button>
</div>
</form>
</>
);
}
export default Sign-up;
Dieser Codeblock stellt eine Anmeldeseite dar. Er enthält ein Formular mit Eingabefeldern, einschließlich des Benutzernamens, der E-Mail-Adresse und des Passworts des Benutzers.
Es gibt auch einen formData-Status, der die Werte der Eingabefelder Benutzername, E-Mail und Passwort speichert. Die Funktion handleChange aktualisiert den formData-Status immer dann, wenn der Benutzer die Eingabefelder eingibt.
Schreiben Sie in der Komponente Login die folgenden Codezeilen:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Login() {
const [formData, setFormData] = React.useState({
username: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "login"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Log In</button>
</div>
</form>
</>
);
}
export default Login;
Die Anmeldeseite ist der Anmeldeseite sehr ähnlich, außer dass es im Anmeldeformular kein E-Mail-Eingabefeld gibt und dem formData-Objektstatus die Eigenschaft E-Mail fehlt.
Ersetzen Sie den Code in der Datei index.css durch die folgenden Codezeilen:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #333333;
background-color: #E8F7F5;
inline-size: 50%;
margin: auto;
font-family: "Montserrat", sans-serif;
}
input{
padding: 0.7rem 1rem;
border-radius: 10px;
border: none;
outline: none;
color: #333333;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
inline-size: 100%;
}
input::placeholder{
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
button{
padding: 0.7rem 1rem;
background-color: #00C3A5;
color: #FFFFFF;
font-family: "Montserrat", sans-serif;
font-size: 14px;
border-radius: 7px;
border: none;
}
form{
margin-block-start: 25%;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 0;
}
.link{
text-decoration: none;
color: #00C3A5;
}
Nachdem Sie Ihre Anwendung gestaltet haben, führen Sie den folgenden Befehl aus, um Ihre Anwendung zu starten:
npm run dev
Wenn Sie den obigen Befehl ausführen, erhalten Sie den Link http://localhost:5173/. Rufen Sie diesen Link in Ihrem Webbrowser auf, um Ihre Anwendung anzuzeigen.
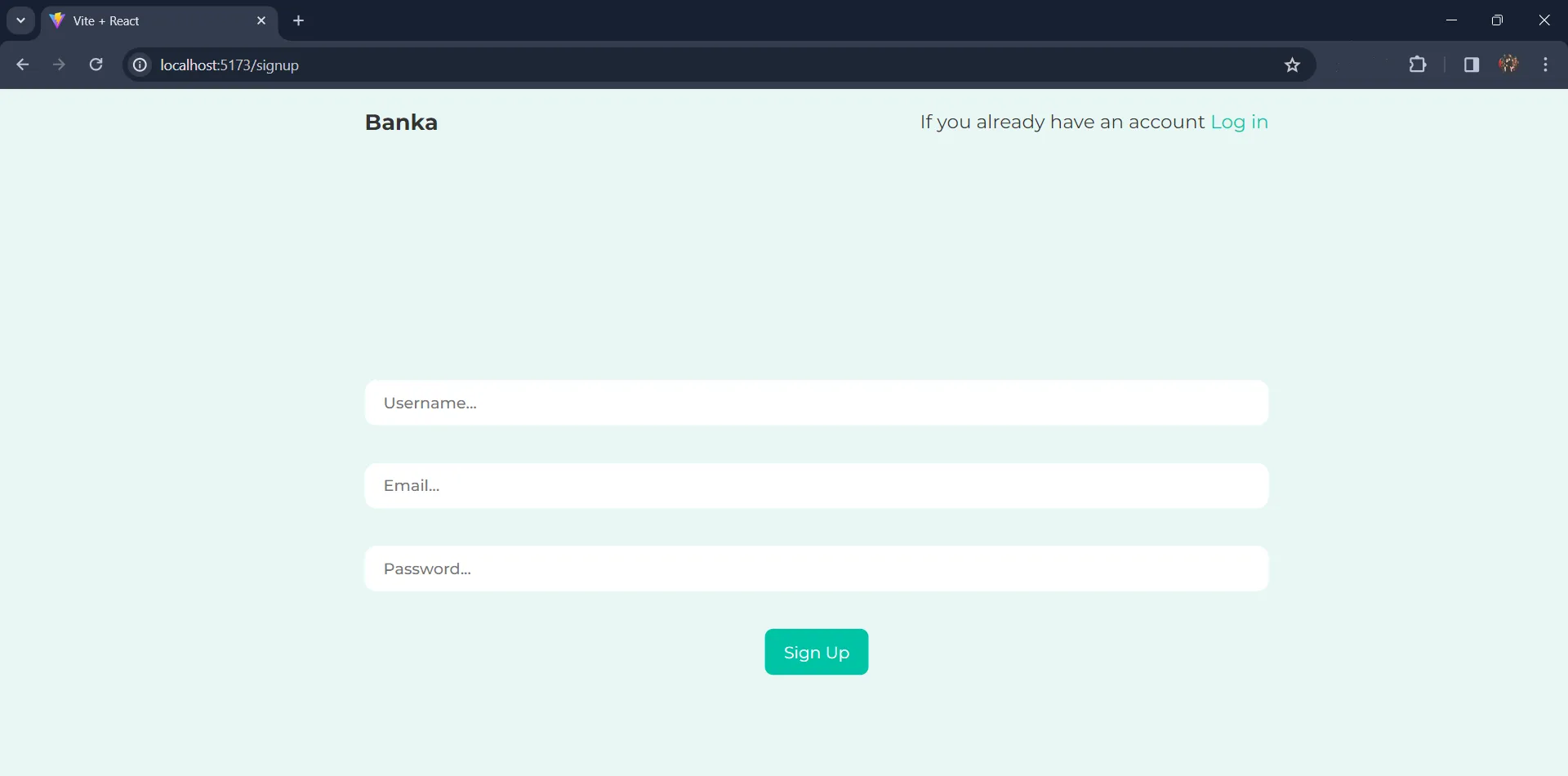
Mit den von Ihnen definierten Stilen sollte die Anmeldeseite wie die folgende Seite aussehen:

Ihre Anmeldeseite sollte wie das folgende Bild aussehen:

Nachdem Sie nun Ihre React-Anwendung erstellt haben, müssen Sie eine neue Back4app-Anwendung erstellen, um Ihre Authentifizierung zu verwalten.
Erstellen einer neuen Back4App-Anwendung
Um Back4app zu nutzen, müssen Sie ein Konto haben. Sie können sich kostenlos anmelden, wenn Sie noch keines haben.
In diesem Tutorial werden Sie eine neue Back4app-Anwendung mit Hilfe des Back4app AI Agenten erstellen. Der Back4app AI Agent ist ein KI-Helfer, der Sie bei der Ausführung von Aufgaben in Back4app mit Hilfe von Prompts unterstützt.
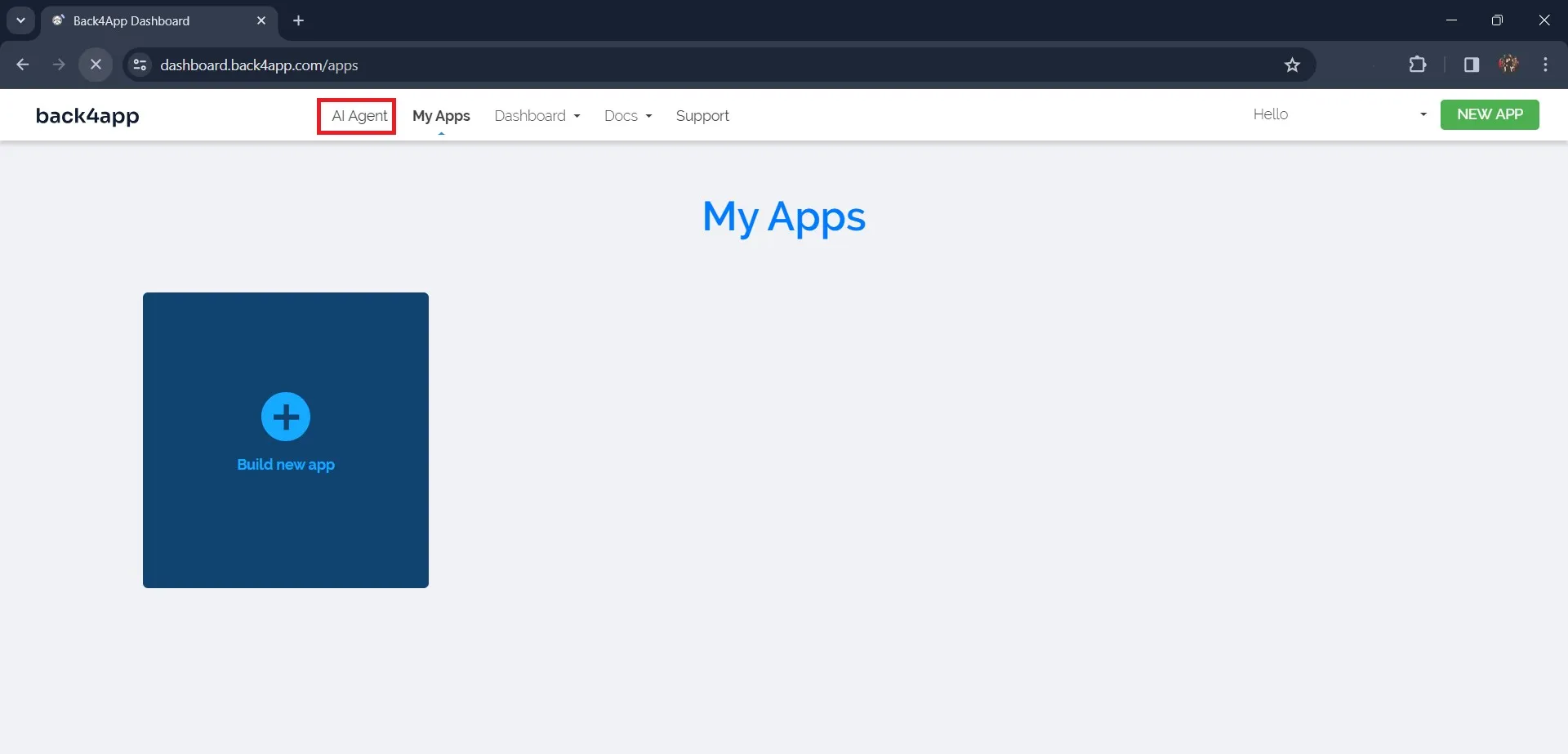
Melden Sie sich bei Ihrem Back4app-Konto an und klicken Sie auf die Schaltfläche “AI Agent” in der Navigationsleiste Ihres Dashboards (siehe Abbildung unten).

Um mit dem Back4app AI Agent eine Anwendung zu erstellen, geben Sie die folgende Eingabeaufforderung ein:
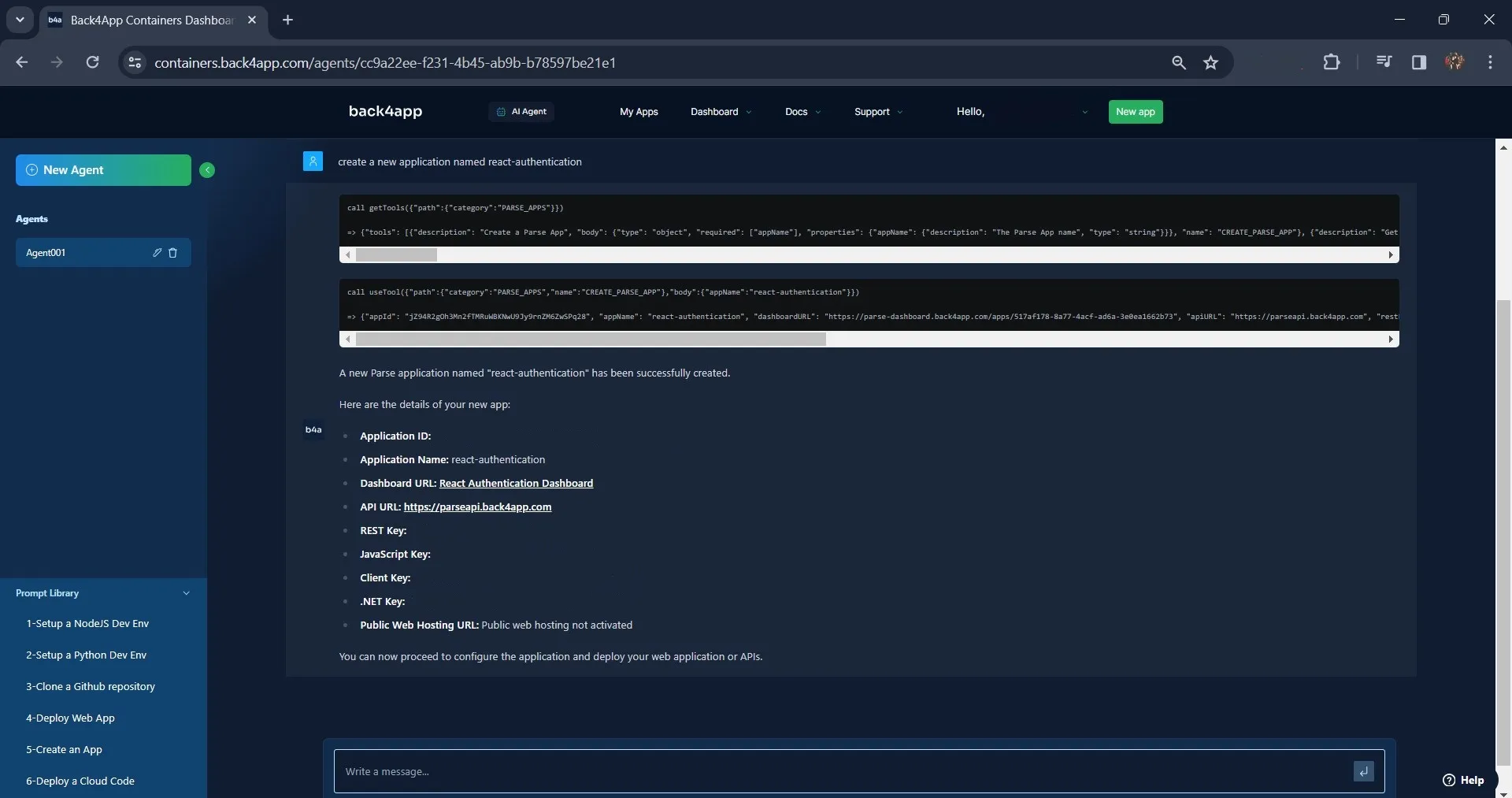
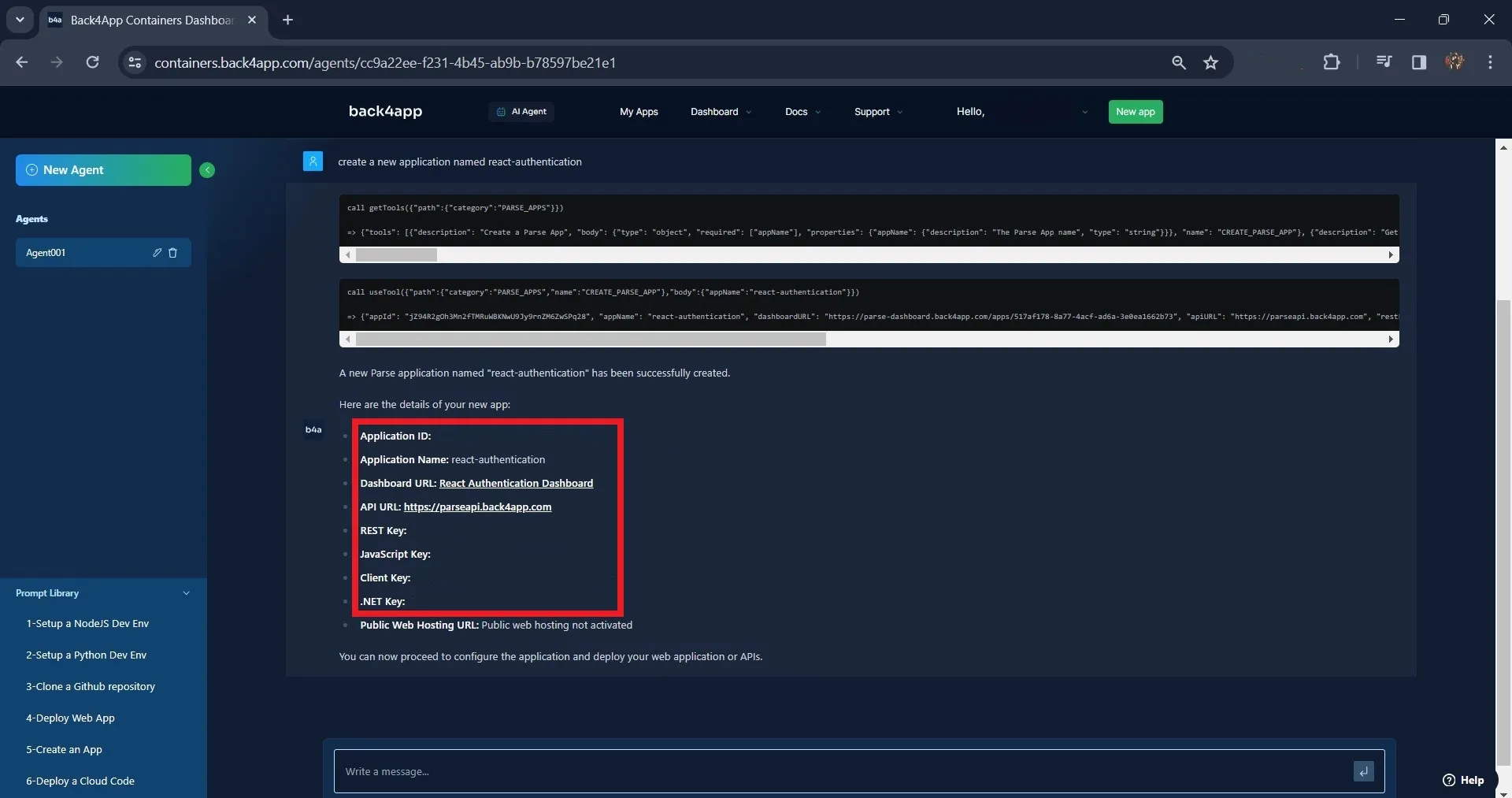
create a new application named react-authenticationSie sollten eine Antwort erhalten, die der im folgenden Bild gezeigten ähnelt:

Wie in der Abbildung oben zu sehen ist, hat der Back4app AI Agent eine Anwendung namens react-authentication erstellt. Sie finden diese Anwendung auf der “Meine App”-Webseite.
Alternativ können Sie eine neue Back4app-Anwendung über die intuitive Back4app-Benutzeroberfläche (UI) erstellen.
Erstellen Sie in der react-authentication-App auf Back4app eine Wallet-Klasse. Diese Brieftaschenklasse enthält wertvolle Informationen über die Brieftasche des Benutzers.
Sie können die Klasse mit dem AI-Agenten erstellen, indem Sie die nachstehende Aufforderung verwenden:
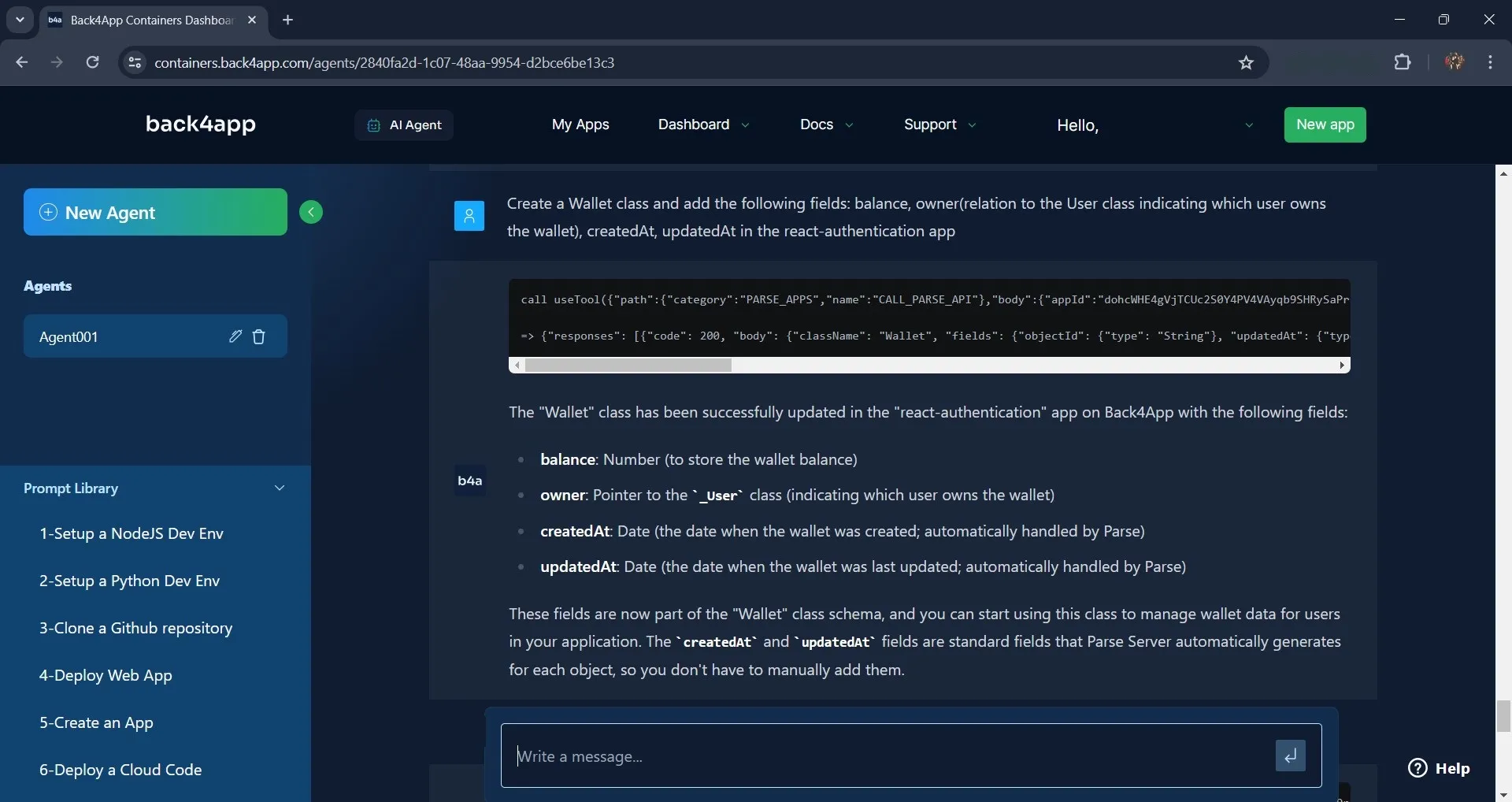
Create a Wallet class and add the following fields: balance, owner(relation to the User class indicating which user owns the wallet), createdAt, and updatedAt in the react-authentication appDer KI-Agent leitet den Prozess der Erstellung der Brieftaschenklasse ein und fügt die angegebenen Daten hinzu, wie in der folgenden Abbildung dargestellt.

Verbinden Sie Ihre React-App mit Back4app
Nachdem Sie Ihre Back4app-Anwendung erstellt haben, müssen Sie Ihre Back4app-Anwendung mit Ihrer React-App über das Parse SDK verbinden.
Installieren Sie Parse in Ihrer Anwendung, indem Sie den folgenden Befehl ausführen:
npm install parse
Als nächstes initialisieren Sie es in Ihrer Anwendung, indem Sie das Parse-Objekt in Ihre Anwendungskomponente importieren und es mit Ihren Back4app-Anwendungsschlüsseln konfigurieren.
Etwa so:
import Parse from 'parse';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Ersetzen Sie "IHRE_APP_ID" und "IHR_JAVASCRIPT_KEY" durch die entsprechenden von Back4App bereitgestellten Schlüssel. Sie finden Ihre App-Schlüssel auf dem Bildschirm, nachdem Sie Ihre App mit dem Back4app AI Agent erstellt haben.

Beachten Sie, dass Sie die Schlüssel in Ihrer Anwendung immer ordnungsgemäß sichern sollten, vorzugsweise mit env-Variablen.
Implementierung der Benutzerauthentifizierung mit dem Parse SDK
Nachdem Parse initialisiert wurde, können Sie nun die Benutzerauthentifizierung in Ihrer React-Anwendung implementieren.
Back4App bietet automatisch eine Benutzerklasse für die Benutzerauthentifizierung. Diese Klasse hat Standardfelder wie Benutzername, Passwort, E-Mail, etc.
Fügen Sie die folgenden Codezeilen zur Sign-up-Komponente hinzu, um die Benutzeranmeldung in Ihrer React-Anwendung zu implementieren.
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const signUpUser = async () => {
try {
const newUser = new Parse.User();
newUser.set("username", formData.username);
newUser.set("email", formData.email);
newUser.set("password", formData.password);
const user = await newUser.signUp();
let Wallet = Parse.Object.extend("Wallet");
let wallet = new Wallet();
let userPointer = {
__type: "Pointer",
className: "_User",
objectId: user.id,
};
wallet.set("owner", userPointer);
wallet.set("balance", 100);
wallet.save();
console.log(`${user} have successfully signed up`);
navigate("/login");
} catch (error) {
console.log("you encountered an error signing up");
}
};
Der obige Codeblock verwendet den useNavigate-Hook von react-router-dom, um programmatisch zu verschiedenen Routen zu navigieren. Der useNavigate-Hook gibt eine navigate-Funktion zurück, die der Variablen navigate zugewiesen ist.
Die Funktion signUpUser ist für die Anmeldung eines neuen Benutzers zuständig. Die Funktion erstellt ein neues Parse-Benutzerobjekt newUser unter Verwendung der Parse.User-Methode und setzt die Werte seiner Eigenschaften Benutzername, E-Mail und Passwort auf die Werte der entsprechenden Eigenschaften des formData-Objekts state. Anschließend ruft sie die signUp-Methode asynchron für das newUser-Objekt auf.
Nachdem der Code einen neuen Benutzer erstellt hat, definiert er mit der Methode Parse .Object.extend eine Parse-Klasse namens “Wallet”.
Dann wird ein userPointer-Objekt erstellt, das einen Zeiger auf den Benutzer mit dem Klassennamen _User und der Objekt-ID des neu angemeldeten Benutzers darstellt. Mit der set-Methode setzt der Code den Besitzer der Brieftasche auf das userPointer-Objekt und setzt den Anfangssaldo der Brieftasche auf 100.
Bei einer erfolgreichen Anmeldung protokolliert die Funktion eine Erfolgsmeldung und leitet mit der Funktion navigate zur Login-Route weiter. Tritt bei der Anmeldung ein Fehler auf, wird dieser abgefangen und eine Fehlermeldung protokolliert.
Erstellen Sie anschließend eine handleSubmit-Funktion, die die signUpUser-Funktion aufruft. Binden Sie diese Funktion mithilfe des onSubmit-Ereignishandlers an das Anmeldeformular.
Dadurch wird sichergestellt, dass die Funktion handleSubmit automatisch ausgelöst wird, wenn ein Benutzer das Anmeldeformular absendet.
Die Funktion handleSubmit sollte wie folgt aussehen:
const handleSubmit = (event) => {
event.preventDefault();
signUpUser();
};
Um die Benutzeranmeldung zu implementieren, erstellen Sie eine logInUser-Funktion, die die Logik für die Anmeldung eines Benutzers enthält.
Fügen Sie den unten stehenden Codeblock zu Ihrer Login-Komponente hinzu:
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const logInUser = async () => {
try {
const user = await Parse.User.logIn(formData.username, formData.password);
console.log("User logged in successfully:", user);
navigate("/home");
} catch (error) {
console.log("Error logging in user:", error);
}
};
const handleSubmit = (event) => {
event.preventDefault();
logInUser();
};
Die Funktion logInUser ruft die LogIn-Methode der Klasse Parse.User asynchron auf und übergibt die Werte der Eigenschaften Benutzername und Passwort aus dem Zustand des formData-Objekts.
Die Funktion prüft, ob der vom Benutzer eingegebene Benutzername und das Passwort mit denen übereinstimmen, die in der Back4App-Benutzerklasse gespeichert sind. Wenn sie übereinstimmen, wird sich der Benutzer erfolgreich anmelden.
Binden Sie die Funktion handleSubmit über das Ereignis onSubmit an das Anmeldeformular. Die handleSubmit-Funktion ruft die logInUser-Funktion auf und versucht, den Benutzer anzumelden.
Nach der Anmeldung verwaltet das Parse SDK die Sitzung des Benutzers. Sie können auf den aktuellen Benutzer mit der Methode Parse.User.current zugreifen. Sie werden diese Methode in der Komponente Home verwenden.
Öffnen Sie die Komponente Home und schreiben Sie diesen Code:
import React from "react";
import Parse from "parse";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const [balance, setBalance] = React.useState(0);
const user = Parse.User.current();
const fetchBalance = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
setBalance(wallet.get("balance"));
};
fetchBalance();
return (
<>
<nav>
<h1 className="title">Banka</h1>
<button>Log out</button>
</nav>
<div className="home">
<p className="top">Welcome {user.get("username")}</p>
<div className="balance-card">
<p>Total Wallet Balance</p>
<h1>{balance}</h1>
<button>Top Up</button>
</div>
<div className="features">
<div className="card">
<p>Pay Bills</p>
</div>
<div className="card">
<p>Airtime/Data</p>
</div>
<div className="card">
<p>Transfers</p>
</div>
<div className="card">
<p>Withdraw</p>
</div>
</div>
</div>
</>
);
}
export default Home;
Der obige Codeblock stellt die Startseite Ihrer Anwendung dar. Die Funktion "fetchBalance" holt den aktuellen Kontostand der Brieftasche des Benutzers ab.
Sie fragt die Klasse “Wallet” mit der Methode Parse.Query ab und legt eine Einschränkung für die Abfrage fest, um die Brieftasche abzurufen, deren Eigentümer mit der Methode query.equalTo gleich dem aktuellen Benutzer ist.
Die Methode query.first führt die Abfrage aus und gibt das erste Ergebnis zurück, das den Abfragebeschränkungen entspricht.
Mit der Funktion setBalance setzt der Code den Kontostand der Brieftasche auf den Status balance. Der Code zeigt den Namen des Benutzers und sein Guthaben in der Brieftasche an.
Im JSX-Abschnitt des Codeblocks finden Sie die Schaltfläche “Aufladen” im div-Tag mit der Klasse balance-card.
Wenn Sie auf diese Schaltfläche klicken, wird das Guthaben in der Brieftasche um 10 erhöht. Um dies zu ermöglichen, erstellen Sie eine TopUp-Funktion, die die Logik zur Erhöhung des Guthabens enthält.
Etwa so:
const topUp = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
wallet.increment("balance", 10);
const newBalance = await wallet.save();
setBalance(newBalance.get("balance"));
};
Dieser Code holt die Brieftasche des Benutzers aus dem Parse-Backend, erhöht den Kontostand mit der Increment-Methode um 10, speichert die aktualisierte Brieftasche zurück im Backend und aktualisiert den Kontostand. Binden Sie die topUp-Funktion mit dem Click-Event-Handler an die Schaltfläche “Aufladen”.
Als nächstes fügen Sie der Komponente Home eine Funktion logOutUser hinzu, die für das Abmelden des Benutzers verantwortlich ist. Die Funktion sollte wie folgt aussehen:
const logOutUser = async () => {
try {
const user = await Parse.User.logOut();
console.log("User logged out successfully:", user);
navigate("/");
} catch (error) {
console.error("Error logging out user:", error);
}
};
Die Funktion logOutUser ruft asynchron die Methode logOut der Klasse Parse.User auf, um den aktuellen Benutzer abzumelden. Binden Sie die Funktion logOutUser über das Click-Ereignis an die Schaltfläche “Abmelden” in der Komponente Home.
Um die Komponente Home zu gestalten, fügen Sie die unten definierten CSS-Klassen in die Datei index.css ein.
.home{
display: flex;
flex-direction: column;
gap: 3rem;
margin-block-start: 4rem;
}
.title{
text-align: center;
margin-block-start: 2rem;
}
.top{
font-size: 25px;
font-weight: 500;
}
.balance-card{
background-color: #FFFFFF;
inline-size: 40%;
padding: 1rem 2rem;
border-radius: 7px;
display: flex;
flex-direction: column;
gap: 2rem;
}
.features{
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
.card{
background-color: #FFFFFF;
color: #00C3A5;
margin-block-end: 1rem;
padding: 1rem 2rem;
font-size: 25px;
border-radius: 10px;
}
.card:hover{
opacity: 0.6;
}
Testen Ihrer Anwendung
Sobald Sie die React-Anwendung erstellt und die Benutzerauthentifizierung mit Back4app implementiert haben.
Der nächste Schritt besteht darin, die Anwendung zu testen. Rufen Sie dazu in Ihrem Webbrowser den Link http://localhost:5173/ auf, und die Anmeldeseite wird auf Ihrem Bildschirm angezeigt.
Füllen Sie das Anmeldeformular aus und schicken Sie es ab.

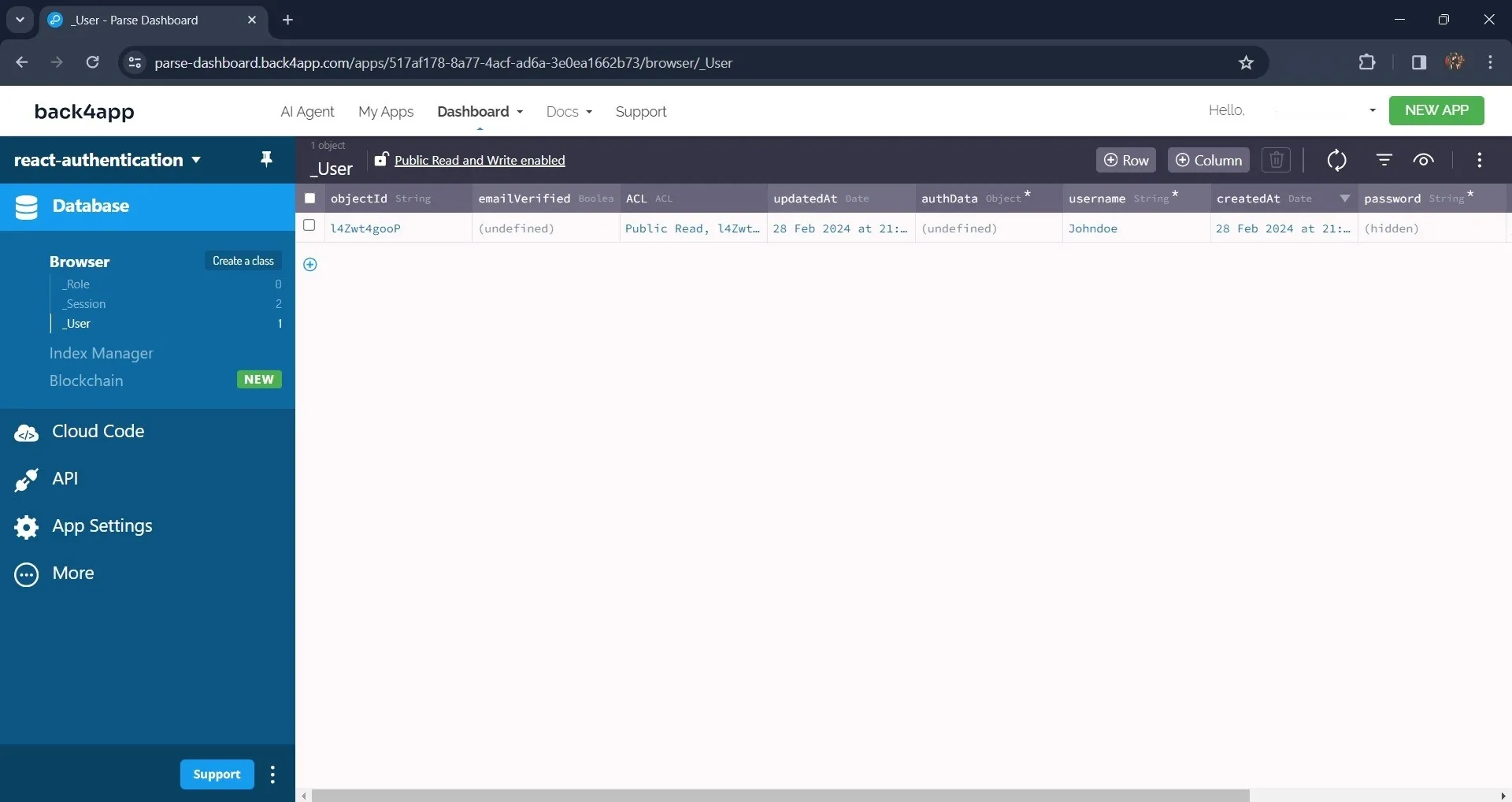
Nach der Anmeldung können Sie überprüfen, ob die Anmeldung erfolgreich war, indem Sie das Dashboard Ihrer Anwendung auf Back4app besuchen. Wenn die Anmeldung erfolgreich war, fügt Back4app die Benutzerdetails zur Klasse “Benutzer” in Ihrer Anwendung hinzu.
Etwa so:

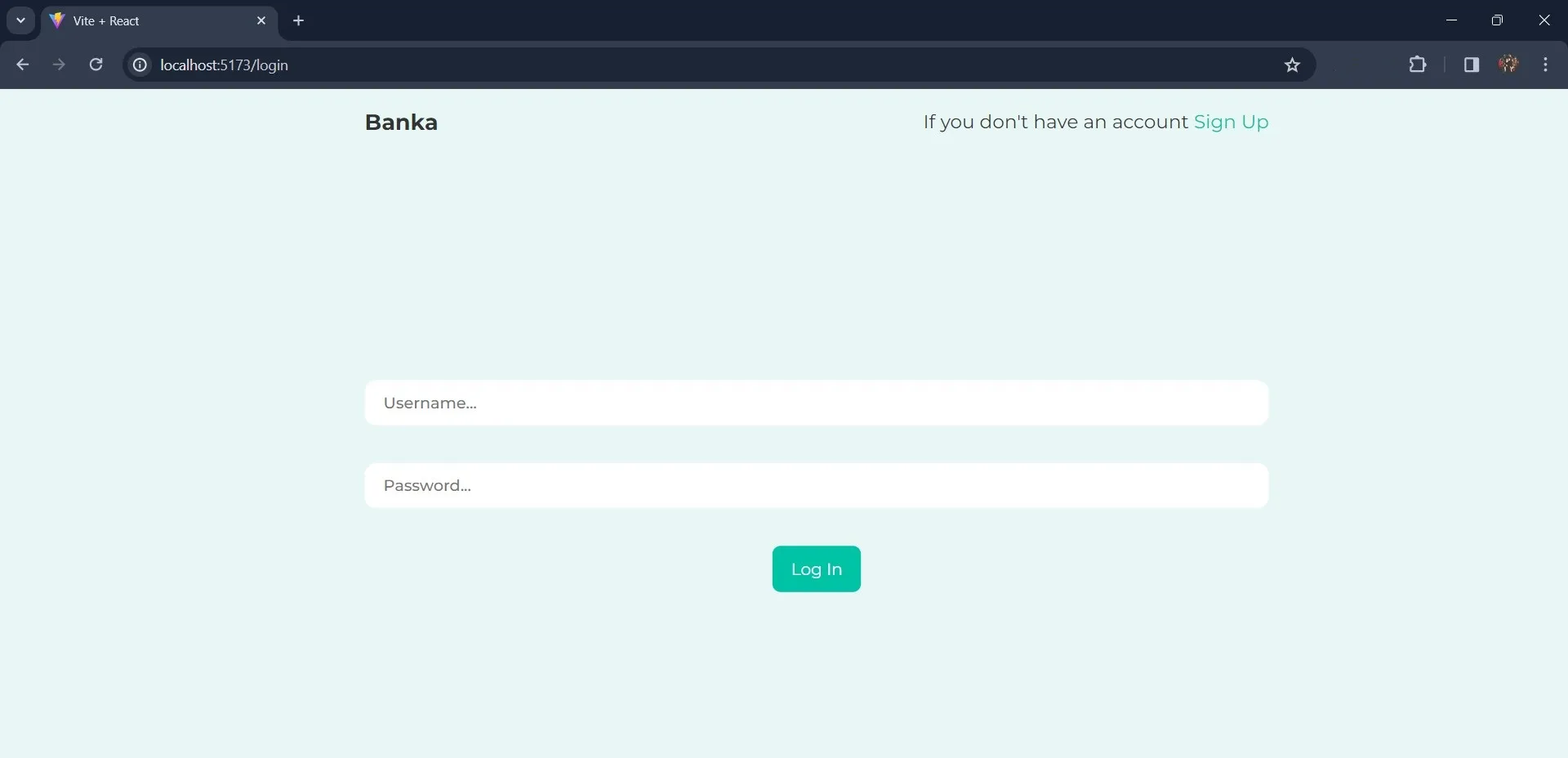
Nach der Anmeldung leitet die Anwendung Sie auf die Anmeldeseite weiter, wo Sie sich mit dem Benutzernamen und dem Passwort anmelden, die Sie bei der Anmeldung verwendet haben.
Zum Beispiel:

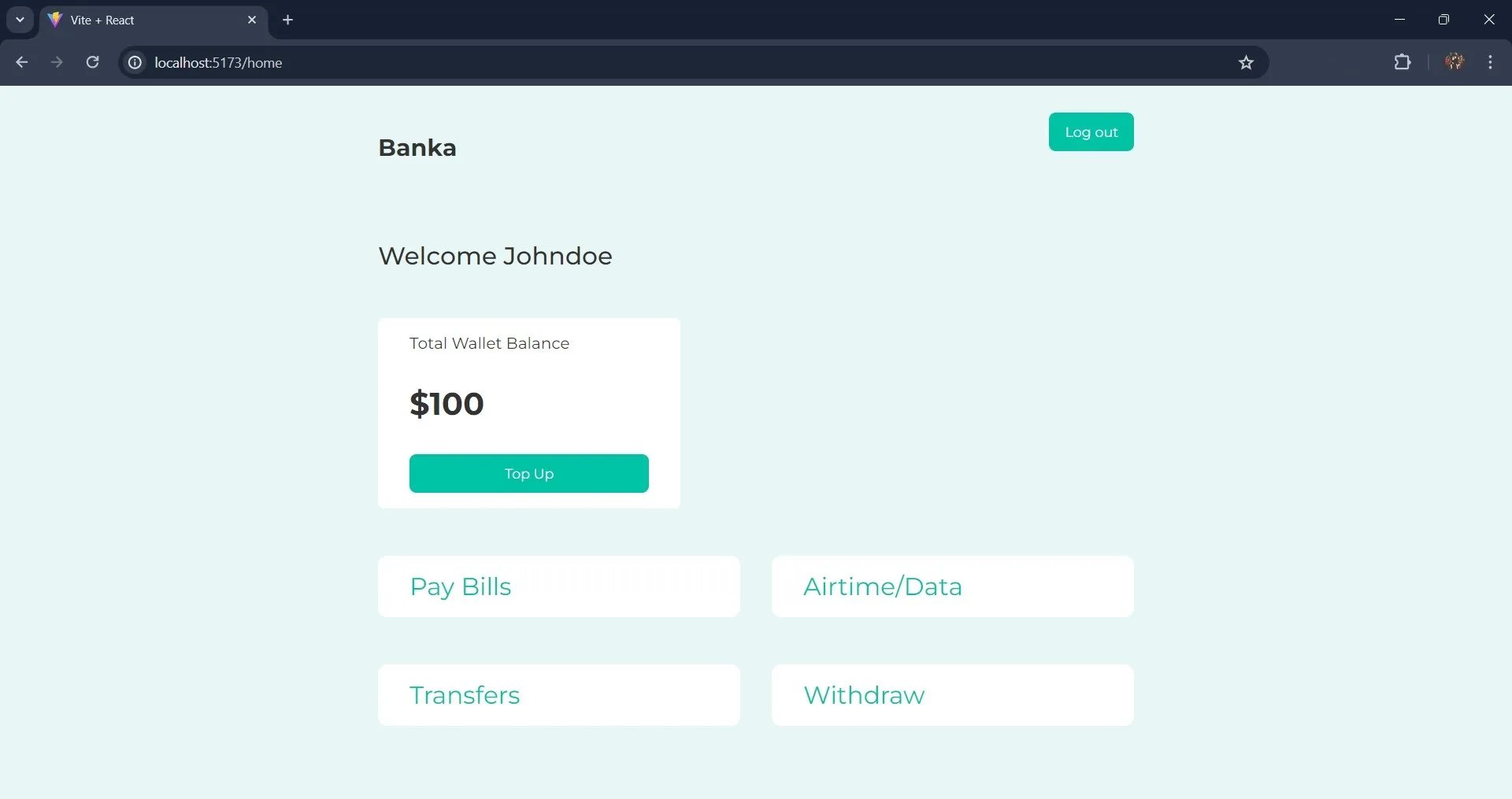
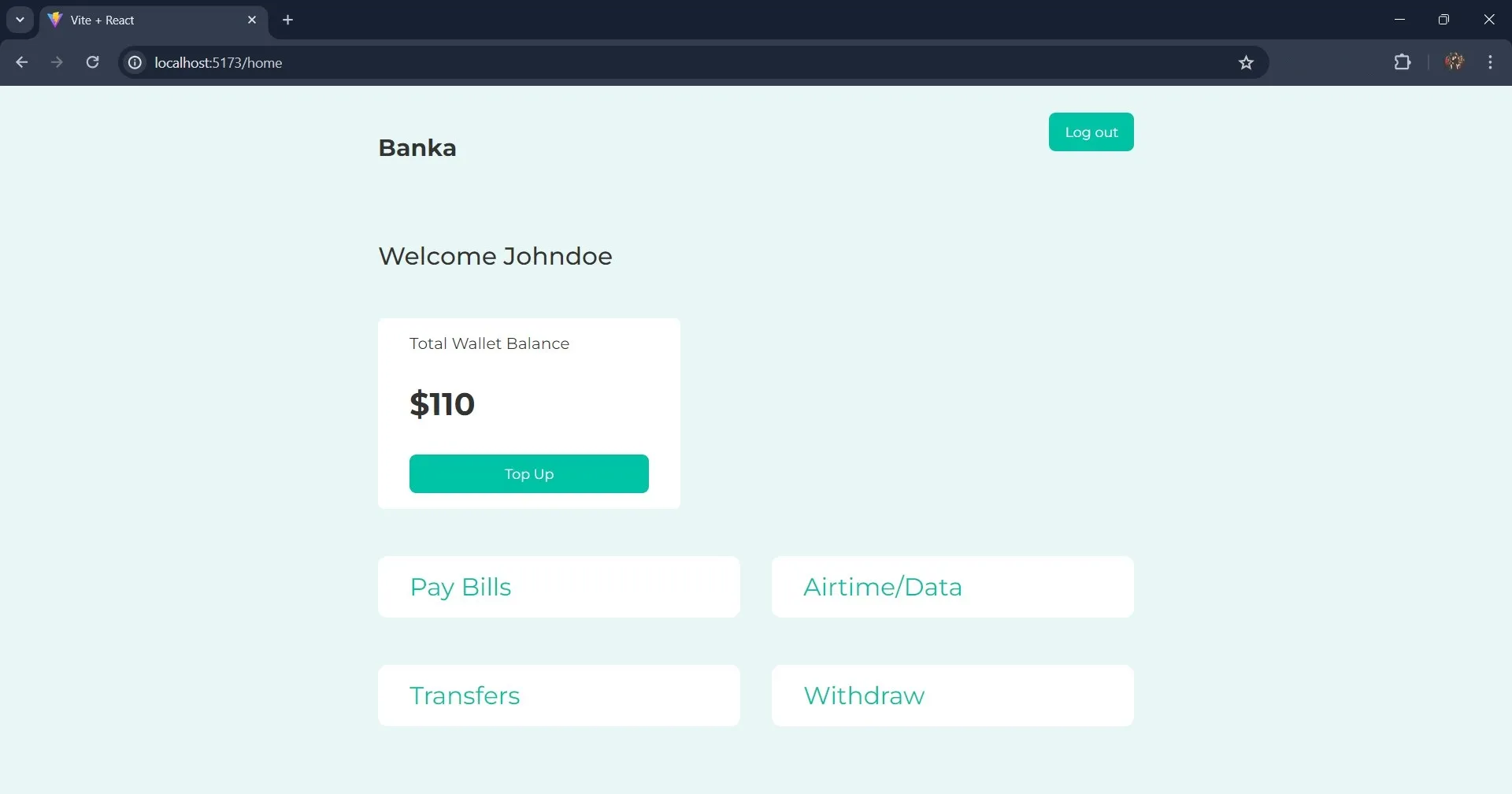
Sobald Sie eingeloggt sind, wird die Startseite auf Ihrem Bildschirm angezeigt, die wie folgt aussehen sollte:

Klicken Sie nun auf die Schaltfläche “Aufladen”, um Ihr Guthaben um 10 zu erhöhen.

Bereitstellen Ihrer React-Anwendung auf Back4app
Um Ihre React-Anwendung auf Back4app bereitzustellen, verwenden Sie die Container as a Service (CaaS)-Anwendung von Back4app.
Mit Back4apps CaaS können Sie Docker-Container in der von Back4App bereitgestellten Cloud-Umgebung einsetzen und verwalten.
Bevor Sie Ihre React-Anwendung bereitstellen können, müssen Sie die Anwendung zunächst dockern. Dazu erstellen Sie ein Dockerfile im Stammverzeichnis Ihrer Anwendung und fügen die folgenden Codezeilen hinzu:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Dieses Dockerfile richtet eine Node.js-Umgebung ein, erstellt ein Arbeitsverzeichnis, installiert Abhängigkeiten, kopiert den Anwendungscode, gibt einen Port an und legt den Standardbefehl zur Ausführung der Anwendung fest.
Erstellen Sie außerdem eine .dockerignore-Datei. Fügen Sie der .dockerignore-Datei die Dateien und Verzeichnisse hinzu, die bei der Erstellung von Docker-Images aus dem Kontext ausgeschlossen werden.
Zum Beispiel:
#.dockerignore
node_modules
Da Sie die React-Anwendung mit Vite erstellt haben, müssen Sie die Vite-Konfigurationsdatei aktualisieren, um Docker zu unterstützen. Ersetzen Sie in Ihrer Datei vite.config.js den vorhandenen Code durch den unten stehenden Codeblock:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Dieser Codeblock stellt den Server so ein, dass er den Standard-Host verwendet, normalerweise localhost. Er setzt die Portnummer, die der Entwicklungsserver überwacht, auf Port 5173 und stellt sicher, dass Vite den Server nicht startet, wenn der angegebene Port nicht verfügbar ist.
Sie können nun das Docker-Image Ihrer Anwendung erstellen, indem Sie den folgenden Befehl in Ihrem Terminal ausführen:
docker build -t quote-generator .
Stellen Sie sicher, dass Sie Ihre Anwendung auf Ihr GitHub-Konto pushen, bevor Sie versuchen, die Anwendung auf Back4app bereitzustellen. Sobald Sie die Anwendung gepusht haben, integrieren Sie Ihr GitHub-Konto mit Back4app.
Sie können dies mit der Back4app Github App tun. Nachdem Sie Ihr GitHub mit Back4app integriert haben, können Sie nun Ihre Anwendung mit dem Back4app AI Agent bereitstellen.
Geben Sie die nachstehende Eingabeaufforderung ein, um die Anwendung bereitzustellen:
Deploy my repository <<repository-url>> on Back4app containers
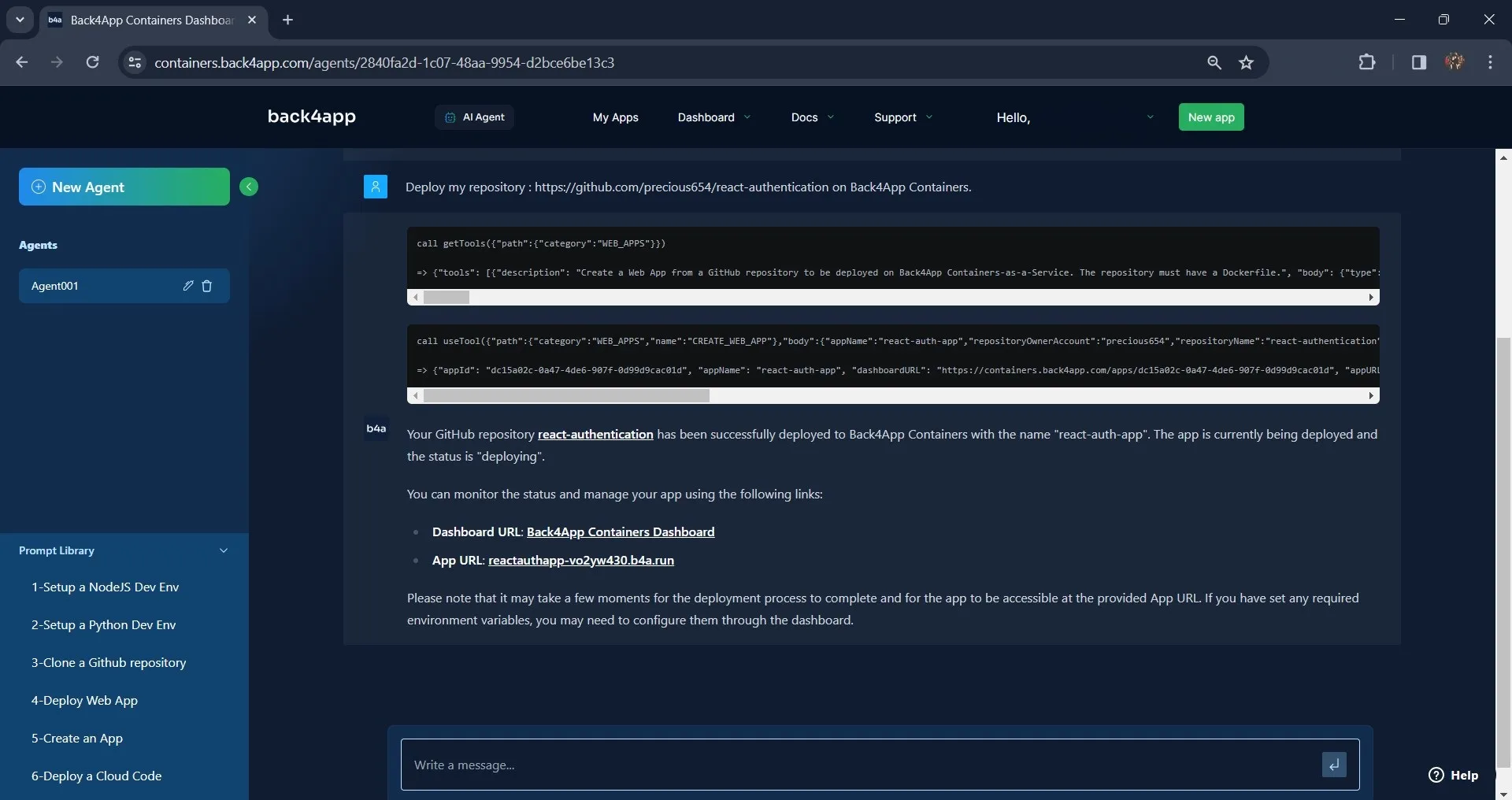
Ersetzen Sie im obigen Codeblock die repository-url durch die URL des GitHub-Repositorys Ihrer Anwendung.

Wie in der Abbildung oben dargestellt, geben Sie bei der Kommunikation mit dem KI-Agenten den Link zum GitHub-Repository der Anwendung an, die Sie bereitstellen möchten.
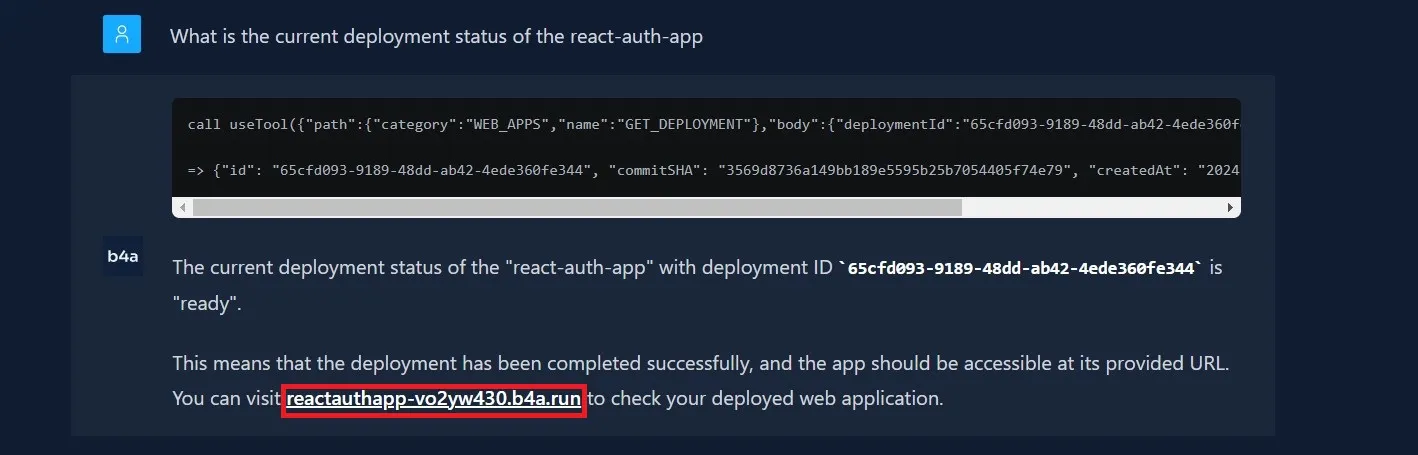
Nachdem der KI-Agent von Back4app die Bereitstellung der Anwendung initiiert hat, warten Sie ein paar Minuten und bestätigen dann den aktuellen Status der Bereitstellung.
Zum Beispiel:

Nach erfolgreicher Bereitstellung aktualisiert der Back4app AI Agent den Bereitstellungsstatus der Anwendung auf “bereitgestellt” und stellt Ihnen einen Link zur Verfügung, über den Sie die Anwendung in Ihrem Browser aufrufen können.
Sie finden die fertige App auf diesem GitHub-Repository und die Live-App unter dieser URL.
Schlussfolgerung
In diesem Artikel wurde erklärt, wie man eine Authentifizierung zu einer React-App mit einem Backend als Dienst hinzufügt.
Die Integration der Benutzerauthentifizierung in Ihre React-App mit Back4App ist ein unkomplizierter Prozess, der die Sicherheit und Funktionalität Ihrer Anwendung erheblich verbessert.
Durch die Nutzung der Back4App-Services können Sie sich auf die Entwicklung Ihrer Webanwendungen mit großartigen Benutzererfahrungen konzentrieren, während Sie das Backend-Management und die Authentifizierungsaufgaben einer zuverlässigen Plattform überlassen.



