Aggiungere l’autenticazione dell’utente alla vostra applicazione React

Quando si realizzano applicazioni web, l’autenticazione degli utenti è una funzionalità necessaria da aggiungere alla propria applicazione. L’autenticazione degli utenti consente agli utenti verificati di accedere alle funzioni disponibili nell’applicazione e nega l’accesso agli utenti non verificati.
L’integrazione dell’autenticazione degli utenti nelle applicazioni React non è un compito facile e richiede molto tempo, poiché comporta diversi processi complessi, come l’hashing delle password, la generazione e la gestione dei token di autenticazione e molto altro.
Tuttavia, con piattaforme come Back4App, l’integrazione dell’autenticazione degli utenti nelle applicazioni React è semplice e facile. In questo articolo scoprirete come aggiungere l’autenticazione dell’utente alla vostra applicazione React utilizzando Back4App.
Contents
Capire l’autenticazione degli utenti
L’autenticazione dell’utente è il processo di determinazione dell’identità di una persona che sta cercando di accedere alla vostra applicazione.
Richiede che la persona che cerca di accedere alla vostra applicazione fornisca credenziali verificabili, che possono essere sotto forma di nome utente e password, dati biometrici, chiavi di accesso/token, ecc.
Se il meccanismo di autenticazione ritiene valide le credenziali, concede all’utente l’accesso all’applicazione, altrimenti respinge la richiesta di autenticazione con un messaggio di errore appropriato.
Metodi di autenticazione comuni
Alcuni metodi di autenticazione comuni sono i seguenti:
- Nome utente e password: questo metodo di autenticazione richiede che l’utente fornisca un nome utente e una password validi per autenticare la propria identità. Dopo che l’utente ha fornito un nome utente e una password, questo meccanismo di autenticazione li confronta con i dati memorizzati nel database e approva la richiesta di autenticazione solo se corrispondono.
- Autenticazione a più fattori (MFA): MFA si riferisce alla combinazione di più meccanismi di autenticazione per autenticare un utente. In un sistema di autenticazione che utilizza l’MFA, all’utente viene richiesto di convalidare la propria identità più di una volta. Ad esempio, all’utente può essere richiesto di inserire un codice di autenticazione dopo aver autenticato la propria identità con un nome utente e una password.
- Autenticazione biometrica: L’autenticazione biometrica si riferisce a meccanismi di autenticazione che dipendono da caratteristiche biologiche come il volto, l’iride, le impronte digitali o il riconoscimento vocale per autenticare un utente.
- OAuth: OAuth è un protocollo di autenticazione che consente agli utenti di autenticare la propria identità concedendo all’applicazione l’accesso al provider OAuth preferito, come Facebook o X (ex Twitter). Quando un utente tenta di autenticarsi utilizzando OAuth, viene reindirizzato alla schermata di login del provider OAuth per autenticare la propria identità.
- Token Web JSON (JWT): I JWT sono formati di token compatti portatili e sicuri per gli URI, solitamente utilizzati per trasmettere in modo sicuro i dettagli di autenticazione e autorizzazione tra parti diverse. L’autenticazione con i JWT prevede che l’utente invii il token di accesso JWT nelle sue richieste per convalidare la propria identità.
Aggiunta dell’autenticazione dell’utente all’applicazione con Back4app
Back4app è una piattaforma cloud che offre un’ampia gamma di servizi, tra cui una funzione Backend-as-a-service (BaaS). L’opzione BaaS di Back4app offre diverse funzionalità, tra cui l’autenticazione degli utenti.
L’implementazione dell’autenticazione degli utenti con Back4app richiede alcuni passaggi. In questo tutorial, costruiremo una semplice applicazione di gestione bancaria utilizzando React.
Questa applicazione integrerà le funzioni di autenticazione di Back4app, consentendo di creare un account, di accedere al proprio account, di accedere alle informazioni di login correnti e di effettuare il logout.
Creare un’applicazione React
Per creare una nuova applicazione React, iniziare con lo scaffolding di una nuova applicazione React utilizzando Vite. Vite è uno strumento di sviluppo web che offre un’esperienza di sviluppo più rapida ed efficiente.
Eseguire il seguente comando nel terminale per creare lo scaffold della nuova applicazione React:
npm init vite
Dopo aver eseguito il comando di cui sopra, sullo schermo apparirà una serie di messaggi che chiedono di specificare il nome dell’applicazione, il framework scelto e la variante di linguaggio da utilizzare.
Così:

Nell’immagine precedente, il nome dell’applicazione è react-authentication-app, il framework selezionato è React e la variante di linguaggio è JavaScript.
Quindi, cambiare la directory corrente in quella dell’applicazione e installare le dipendenze necessarie eseguendo i comandi seguenti:
cd react-authentication-app && npm install
Quindi, installate il router React nella vostra applicazione eseguendo il comando seguente:
npm install react-router-dom
Quindi, aprite la vostra applicazione React su un IDE (Integrated Development Environment) e modificate il file main.jsx sostituendo il contenuto con il blocco di codice sottostante.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)
Questo blocco di codice importa il componente BrowserRouter dal pacchetto react-router-dom e avvolge il componente App.
In questo modo si abilita il routing nell’intera applicazione. Nel componente App, definire le diverse rotte dell’applicazione.
Così:
import { Route, Routes } from "react-router-dom";
import Signup from "./pages/Signup";
import Login from "./pages/Login";
import Home from "./pages/Home";
function App() {
return (
<>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="" element={<Signup />}/>
<Route path="/login" element={<Login />}/>
</Routes>
</>
)
}
export default App
Il blocco di codice qui sopra definisce tre percorsi distinti, consentendo agli utenti di navigare tra le pagine di iscrizione, login e home in base ai percorsi URL.
Ora, creare una cartella components nella cartella src dell’applicazione. In questa cartella, creare un file Authnavbar.jsx. Questo componente conterrà una barra di navigazione che verrà visualizzata nelle pagine di iscrizione e di login.
Nel componente Authnavbar, scrivere questo codice:
import React from "react";
import { Link } from "react-router-dom";
function Authnavbar(props) {
return (
<nav>
<h3>Banka</h3>
{props.type === "signup" ? (
<div>
If you already have an account{""}
<Link to="/login" className="link">
Log in
</Link>
</div>
) : props.type === "login"? (
<div>
If you don't have an account{""}
<Link to="/" className="link">
Sign Up
</Link>
</div>
) : null}
</nav>
);
}
export default Authnavbar;
Il blocco di codice qui sopra crea una barra di navigazione con rendering condizionale in base al valore del prop di tipo, consentendo agli utenti di navigare tra le pagine di iscrizione e di login all’interno dell’applicazione.
Quindi, generare una cartella pages nella cartella src dell’applicazione. In questa cartella, creare tre componenti: Home.jsx, Sign-up.jsx e Login.jsx. Questi file serviranno come pagine di home, sign-up e login.
La pagina di iscrizione conterrà un modulo in cui gli utenti potranno inserire i propri dati, come nome utente, e-mail e password.
Ad esempio:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Signup() {
const [formData, setFormData] = React.useState({
username: "",
email: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "sign-up"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "email"
name= "email"
placeholder= "Email..."
onChange={handleChange}
value={formData.email}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Sign Up</button>
</div>
</form>
</>
);
}
export default Sign-up;
Questo blocco di codice rappresenta una pagina di iscrizione. Contiene un modulo con campi di input, tra cui il nome utente, l’e-mail e la password dell’utente.
Esiste anche uno stato formData che memorizza i valori dei campi di input del nome utente, dell’e-mail e della password. La funzione handleChange aggiorna lo stato formData ogni volta che l’utente digita i campi di input.
Nel componente Login, scrivere le seguenti righe di codice:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Login() {
const [formData, setFormData] = React.useState({
username: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "login"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Log In</button>
</div>
</form>
</>
);
}
export default Login;
La pagina di login è abbastanza simile alla pagina di iscrizione, tranne per il fatto che non c’è un campo di input per l’email nel modulo di login e lo stato dell’oggetto formData non ha la proprietà email.
A questo punto, si può creare uno stile per l’applicazione, sostituendo il codice nel file index.css con le seguenti righe di codice:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #333333;
background-color: #E8F7F5;
inline-size: 50%;
margin: auto;
font-family: "Montserrat", sans-serif;
}
input{
padding: 0.7rem 1rem;
border-radius: 10px;
border: none;
outline: none;
color: #333333;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
inline-size: 100%;
}
input::placeholder{
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
button{
padding: 0.7rem 1rem;
background-color: #00C3A5;
color: #FFFFFF;
font-family: "Montserrat", sans-serif;
font-size: 14px;
border-radius: 7px;
border: none;
}
form{
margin-block-start: 25%;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 0;
}
.link{
text-decoration: none;
color: #00C3A5;
}
Dopo aver creato lo stile dell’applicazione, eseguire il comando seguente per avviare l’applicazione:
npm run dev
Eseguendo il comando di cui sopra, si otterrà il link http://localhost:5173/. Navigare a questo link sul browser web per visualizzare l’applicazione.
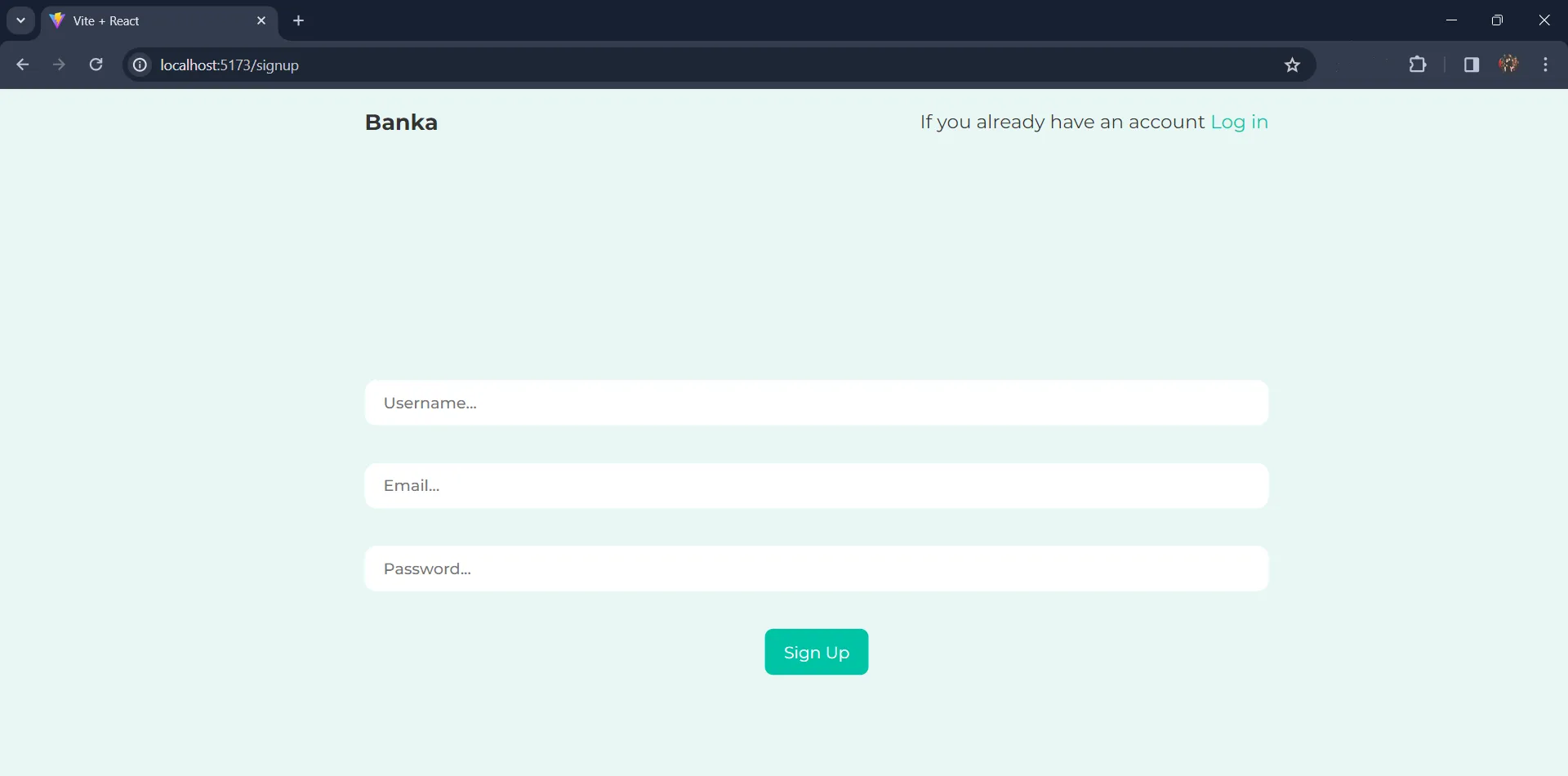
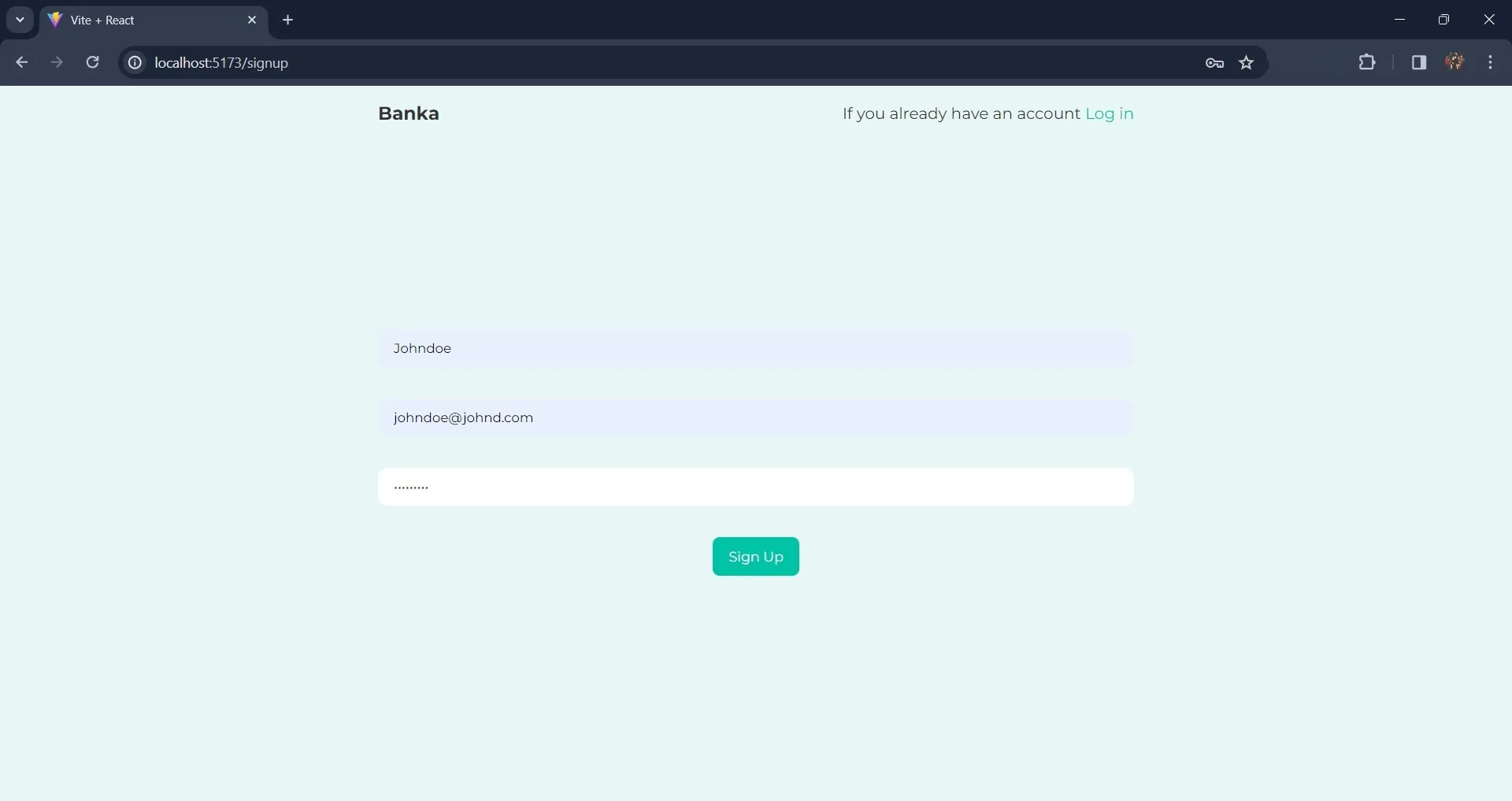
Con gli stili definiti, la pagina di iscrizione dovrebbe assomigliare alla pagina seguente:

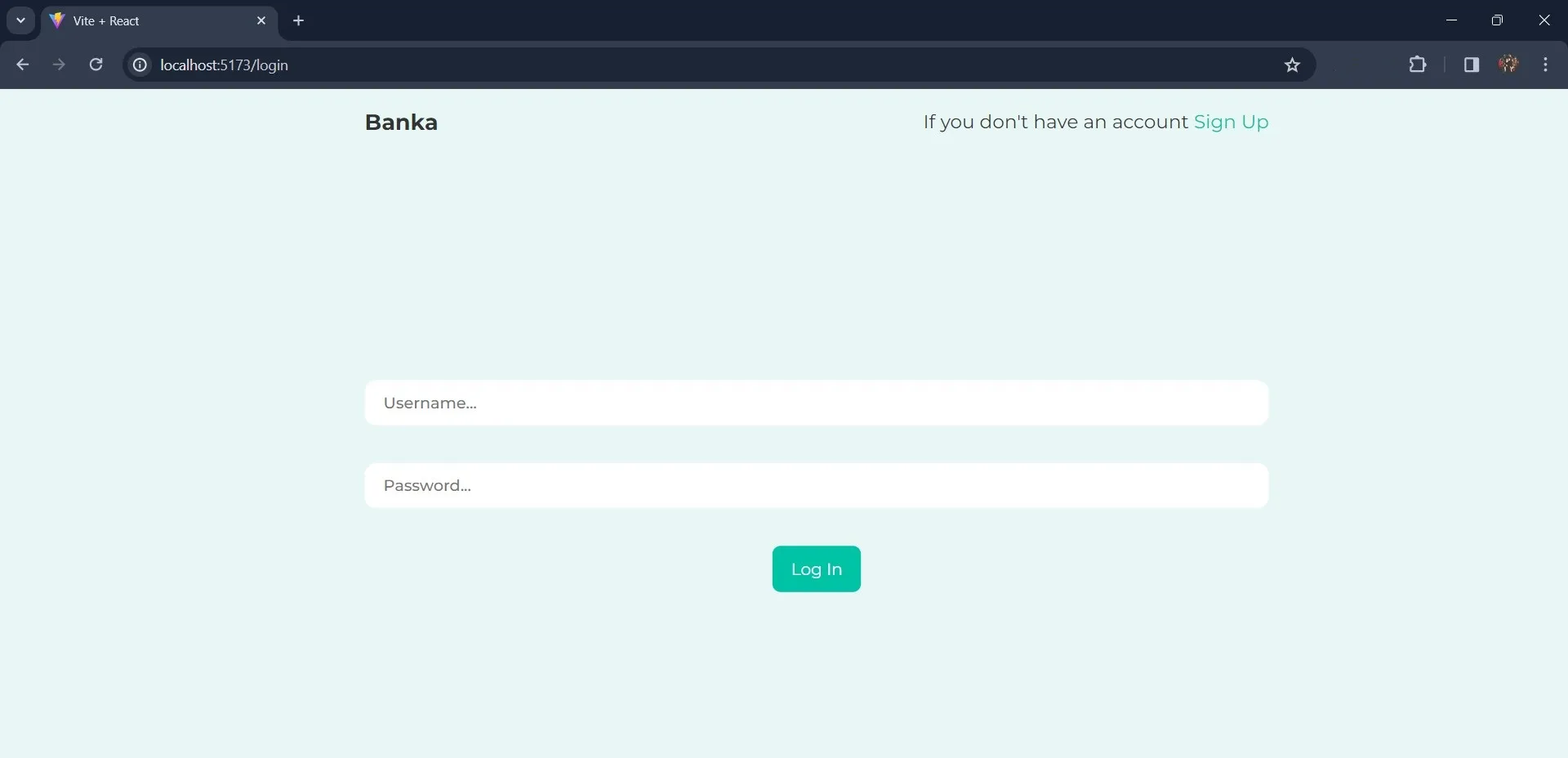
La pagina di accesso dovrebbe assomigliare all’immagine seguente:

Ora che è stata creata l’applicazione React, è necessario creare una nuova applicazione Back4app per gestire l’autenticazione.
Creazione di una nuova applicazione Back4App
Per utilizzare Back4app, è necessario disporre di un account. Se non ne avete uno, potete registrarvi gratuitamente.
In questa esercitazione, creerete una nuova applicazione Back4app utilizzando l’agente AI di Back4app. L’agente AI di Back4app è un assistente AI che aiuta l’utente a eseguire le attività su Back4app utilizzando i prompt.
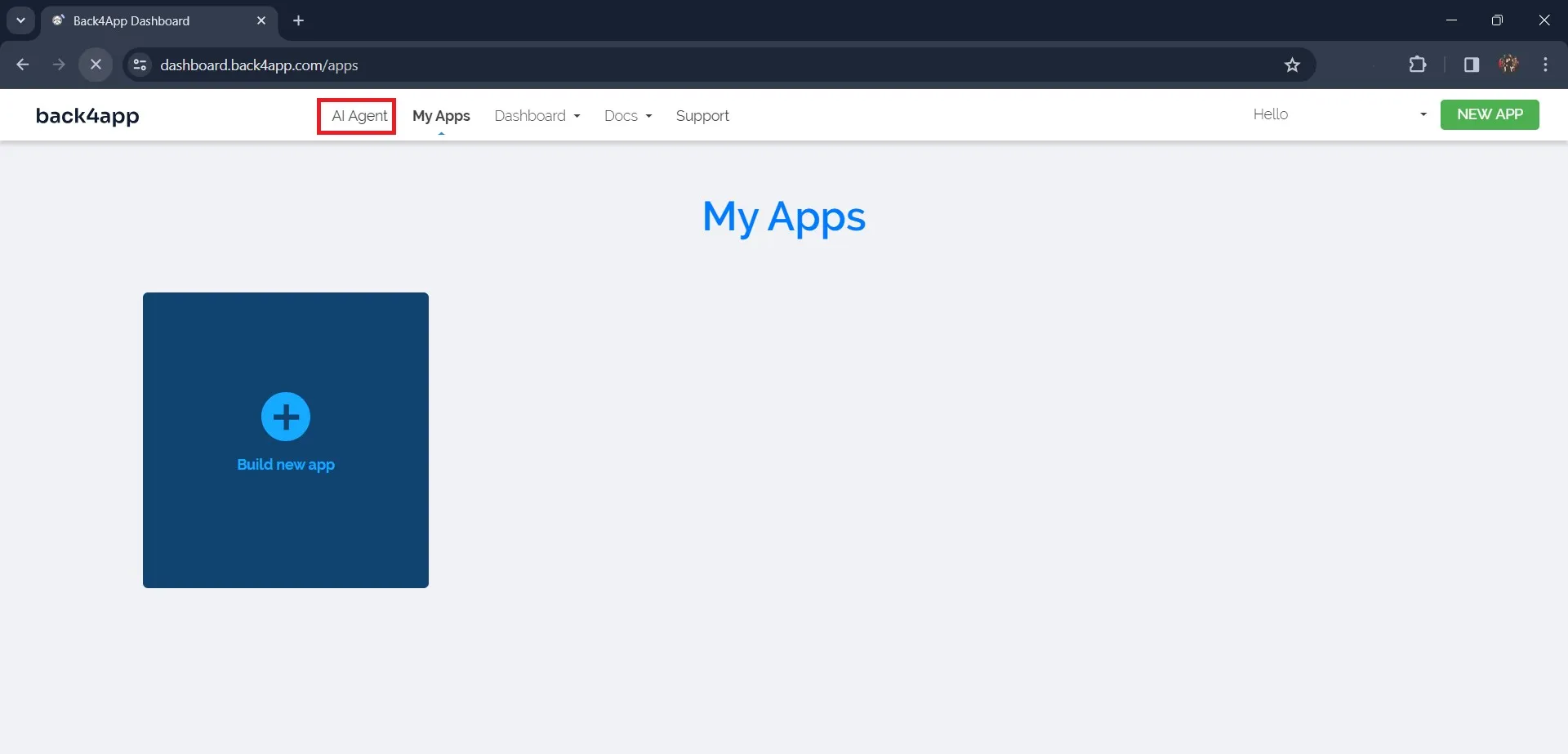
Accedere al proprio account Back4app, individuare e fare clic sul pulsante “Agente AI” nella barra di navigazione del cruscotto (vedere l’immagine sotto).

Per utilizzare l’Agente Back4app AI per generare un’applicazione, immettere la richiesta riportata di seguito:
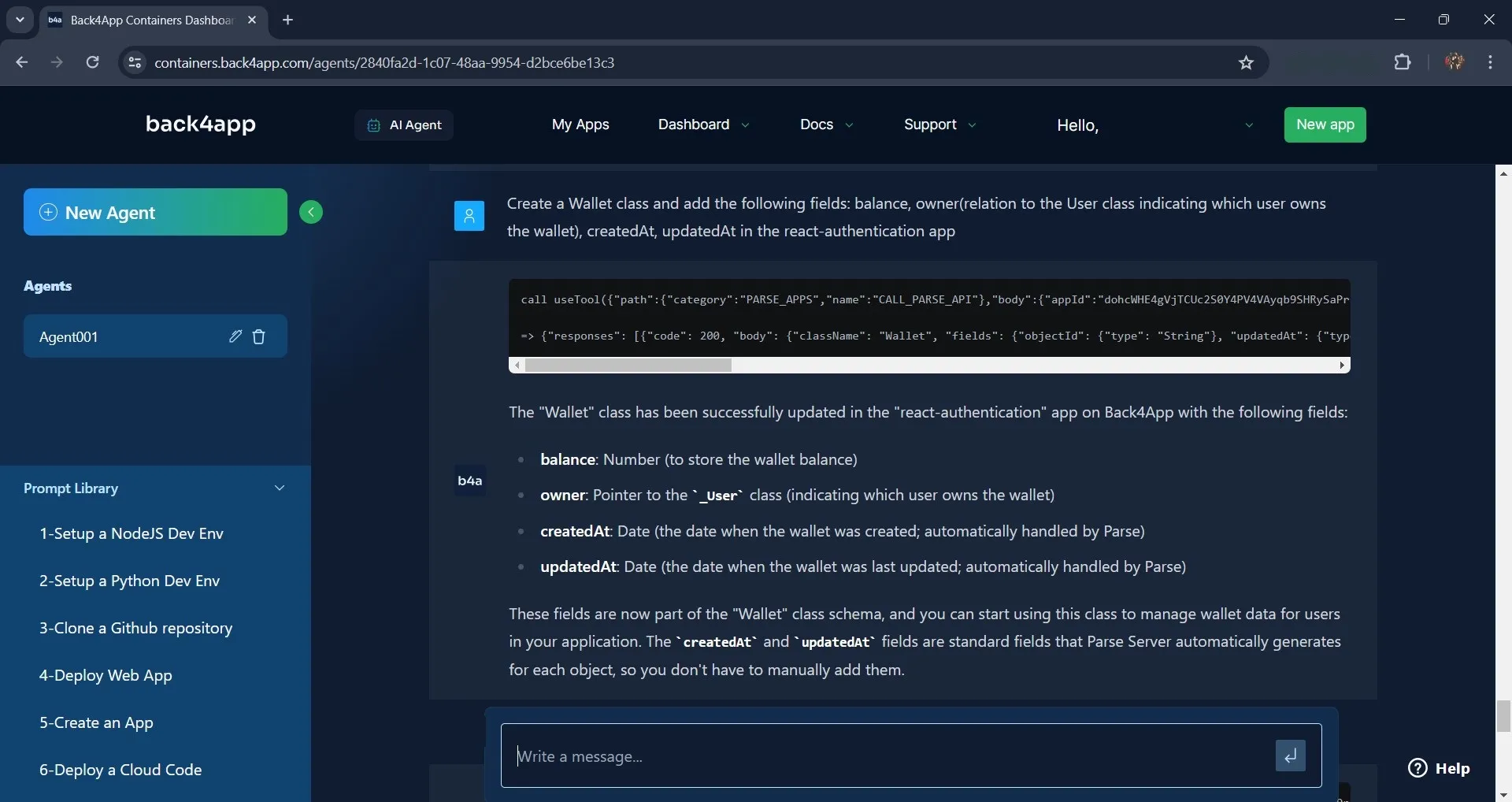
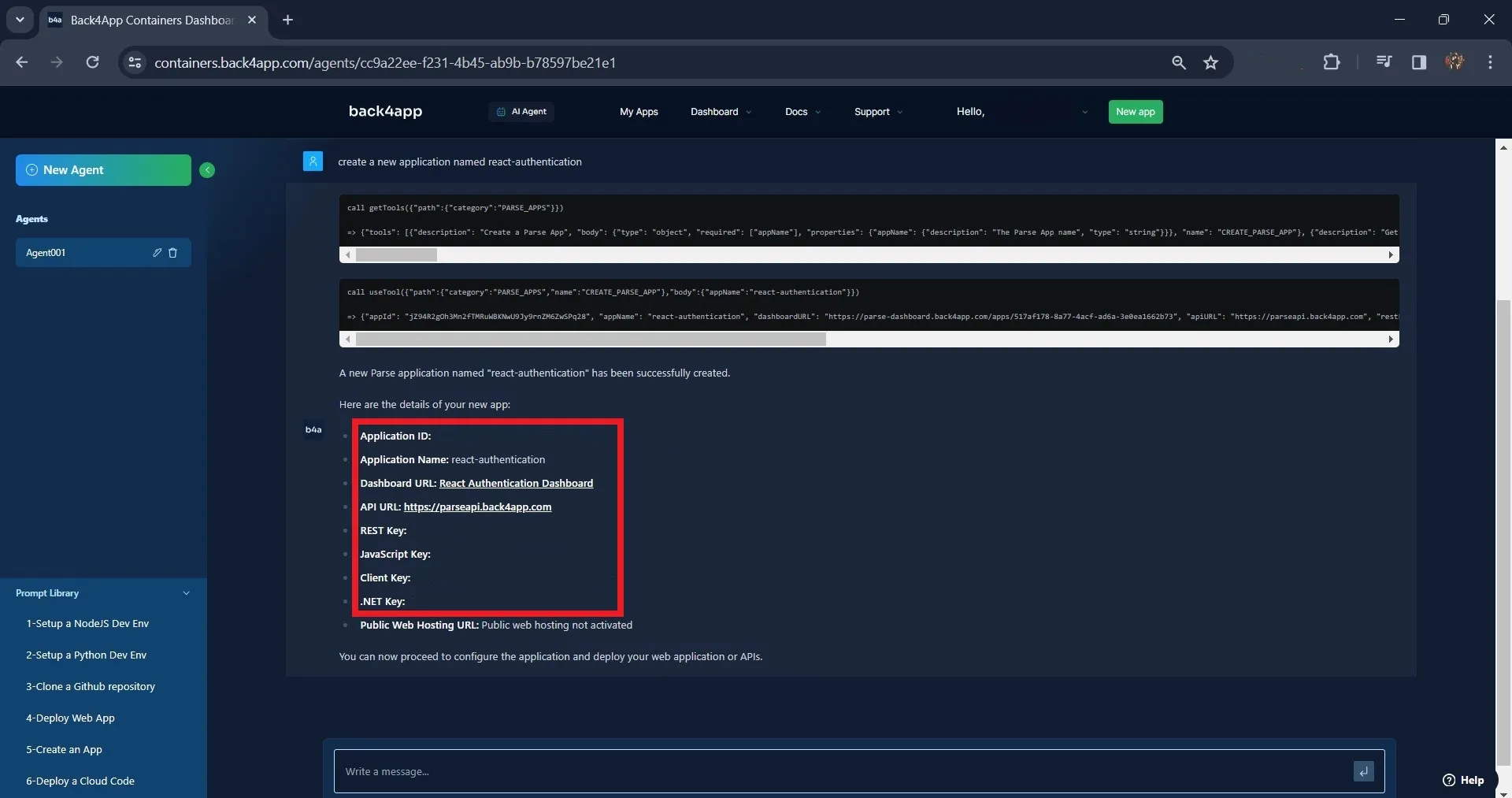
create a new application named react-authenticationSi dovrebbe ottenere una risposta simile a quella mostrata nell’immagine seguente:

Come mostrato nell’immagine precedente, l’agente AI di Back4app ha creato un’applicazione denominata react-authentication. Questa applicazione si trova nella pagina web “My App”.
In alternativa, è possibile creare una nuova applicazione Back4app utilizzando l’intuitiva interfaccia utente di Back4app.
Nell’applicazione react-authentication su Back4app, creare una classe wallet. Questa classe contiene informazioni preziose sul portafoglio dell’utente.
È possibile creare la classe con l’Agente AI utilizzando il prompt sottostante:
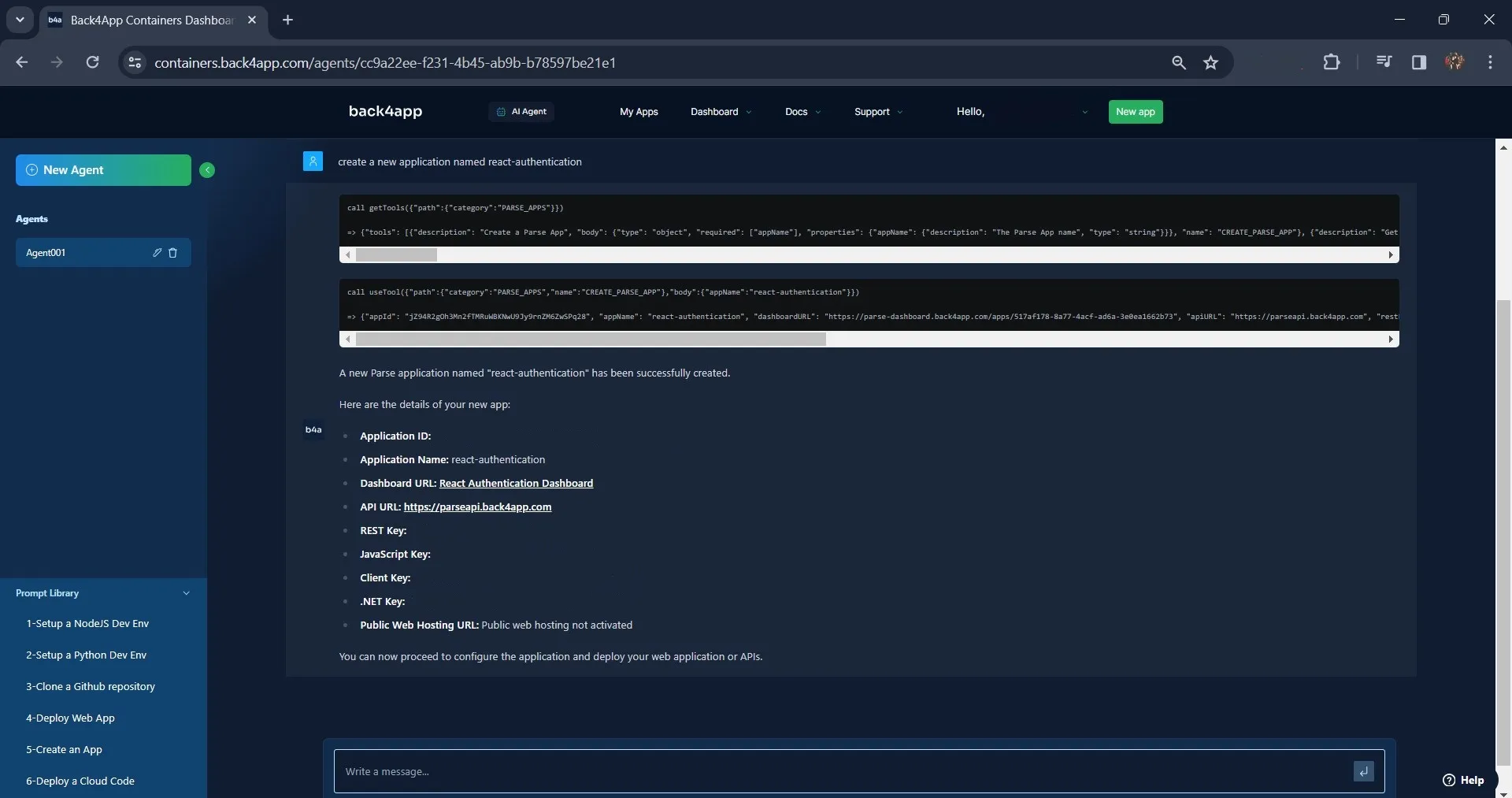
Create a Wallet class and add the following fields: balance, owner(relation to the User class indicating which user owns the wallet), createdAt, and updatedAt in the react-authentication appL’Agente AI avvierà il processo di creazione della classe del portafoglio e aggiungerà gli elementi specificati, come mostrato nell’immagine seguente.

Collegamento dell’applicazione React a Back4app
Dopo aver creato l’applicazione Back4app, è necessario collegare l’applicazione Back4app all’applicazione React utilizzando l’SDK Parse.
Installate Parse nella vostra applicazione eseguendo il comando seguente:
npm install parse
Quindi, inizializzarlo nell’applicazione importando l’oggetto Parse nel componente dell'applicazione e configurandolo con le chiavi dell’applicazione Back4app.
Così:
import Parse from 'parse';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Sostituire 'YOUR_APP_ID' e 'YOUR_JAVASCRIPT_KEY' con le rispettive chiavi fornite da Back4App. Le chiavi dell’app si trovano sullo schermo dopo la creazione dell’app con Back4app AI Agent.

Si noti che è sempre necessario proteggere le chiavi in modo appropriato nella propria applicazione, preferibilmente utilizzando le variabili env.
Implementazione dell’autenticazione dell’utente con l’SDK Parse
Con Parse inizializzato, è ora possibile implementare l’autenticazione dell’utente nella propria applicazione React.
Back4App fornisce automaticamente una classe User per l’autenticazione degli utenti. Questa classe ha campi predefiniti come nome utente, password, e-mail, ecc.
Aggiungete le seguenti righe di codice al componente Sign-up per implementare l’iscrizione degli utenti nella vostra applicazione React.
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const signUpUser = async () => {
try {
const newUser = new Parse.User();
newUser.set("username", formData.username);
newUser.set("email", formData.email);
newUser.set("password", formData.password);
const user = await newUser.signUp();
let Wallet = Parse.Object.extend("Wallet");
let wallet = new Wallet();
let userPointer = {
__type: "Pointer",
className: "_User",
objectId: user.id,
};
wallet.set("owner", userPointer);
wallet.set("balance", 100);
wallet.save();
console.log(`${user} have successfully signed up`);
navigate("/login");
} catch (error) {
console.log("you encountered an error signing up");
}
};
Il blocco di codice qui sopra utilizza l’hook useNavigate di react-router-dom per navigare programmaticamente verso percorsi diversi. L’hook useNavigate restituisce una funzione navigate assegnata alla variabile navigate.
La funzione signUpUser è responsabile dell’iscrizione di un nuovo utente. La funzione crea un nuovo oggetto Parse User newUser utilizzando il metodo Parse.User e imposta i valori delle proprietà username, email e password ai valori delle proprietà corrispondenti dello stato dell’oggetto formData. Quindi chiama il metodo signUp in modo asincrono sull’oggetto newUser.
Dopo aver creato un nuovo utente, il codice definisce una classe Parse denominata “Wallet” con il metodo Parse.Object.extend.
Quindi, crea un oggetto userPointer, che rappresenta un puntatore all’utente con il nome della classe _User e l’ID dell’oggetto dell’utente appena iscritto. Utilizzando il metodo set, il codice imposta il proprietario del portafoglio sull’oggetto userPointer e imposta il saldo iniziale del portafoglio a 100.
Se l’iscrizione ha successo, la funzione registra un messaggio di successo e reindirizza al percorso di accesso utilizzando la funzione navigate. Se si verifica un errore durante la registrazione, la funzione lo rileva e registra un messaggio di errore.
Quindi, creare una funzione handleSubmit che richiami la funzione signUpUser. Legare questa funzione al modulo di iscrizione utilizzando il gestore di eventi onSubmit.
Questo assicura che quando un utente invia il modulo di iscrizione, la funzione handleSubmit venga attivata automaticamente.
La funzione handleSubmit dovrebbe essere simile a questa:
const handleSubmit = (event) => {
event.preventDefault();
signUpUser();
};
Per implementare l’accesso dell’utente, si creerà una funzione logInUser che contiene la logica per l’accesso di un utente.
Aggiungere il blocco di codice sottostante al componente Login:
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const logInUser = async () => {
try {
const user = await Parse.User.logIn(formData.username, formData.password);
console.log("User logged in successfully:", user);
navigate("/home");
} catch (error) {
console.log("Error logging in user:", error);
}
};
const handleSubmit = (event) => {
event.preventDefault();
logInUser();
};
La funzione logInUser chiama il metodo logIn della classe Parse.User in modo asincrono, passando i valori delle proprietà username e password dallo stato dell’oggetto formData.
La funzione controlla se il nome utente e la password inseriti dall’utente corrispondono a quelli memorizzati nella classe User di Back4App. Se corrispondono, l’utente accede con successo.
Legare la funzione handleSubmit al modulo di login utilizzando l’evento onSubmit. La funzione handleSubmit richiama la funzione logInUser e tenta di registrare l’utente.
Dopo il login, l’SDK Parse gestisce la sessione dell’utente. È possibile accedere all’utente corrente con il metodo Parse.User.current. Questo metodo verrà utilizzato nel componente Home.
Aprite il componente Home e scrivete questo codice:
import React from "react";
import Parse from "parse";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const [balance, setBalance] = React.useState(0);
const user = Parse.User.current();
const fetchBalance = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
setBalance(wallet.get("balance"));
};
fetchBalance();
return (
<>
<nav>
<h1 className="title">Banka</h1>
<button>Log out</button>
</nav>
<div className="home">
<p className="top">Welcome {user.get("username")}</p>
<div className="balance-card">
<p>Total Wallet Balance</p>
<h1>{balance}</h1>
<button>Top Up</button>
</div>
<div className="features">
<div className="card">
<p>Pay Bills</p>
</div>
<div className="card">
<p>Airtime/Data</p>
</div>
<div className="card">
<p>Transfers</p>
</div>
<div className="card">
<p>Withdraw</p>
</div>
</div>
</div>
</>
);
}
export default Home;
Questo blocco di codice rappresenta la pagina iniziale dell’applicazione. La funzione fetchBalance recupera il saldo del portafoglio dell’utente corrente.
Si interroga la classe “Wallet” con il metodo Parse.Query e si imposta un vincolo sulla query per recuperare il portafoglio in cui la proprietà owner è uguale all’utente corrente, utilizzando il metodo query.equalTo.
Il metodo query.first esegue la query e restituisce il primo risultato che corrisponde ai vincoli della query.
Con la funzione setBalance, il codice imposta il saldo del portafoglio sullo stato Balance. Il codice visualizza il nome dell’utente e il suo saldo del portafoglio.
Nella sezione JSX del blocco di codice, si trova il pulsante “ricarica” nel tag div con la classe balance-card.
Facendo clic su questo pulsante, il saldo del portafoglio dovrebbe aumentare di 10 unità. Per rendere possibile questo, si creerà una funzione topUp contenente la logica per l’aumento del saldo.
Così:
const topUp = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
wallet.increment("balance", 10);
const newBalance = await wallet.save();
setBalance(newBalance.get("balance"));
};
Questo codice recupera il portafoglio dell’utente dal backend di Parse, incrementa il saldo di 10 con il metodo increment, salva il portafoglio aggiornato nel backend e aggiorna lo stato del saldo. Legare la funzione topUp al pulsante “ricarica” utilizzando il gestore dell’evento click.
Successivamente, nel componente Home, aggiungere una funzione logOutUser, responsabile della disconnessione dell’utente. La funzione dovrebbe avere questo aspetto:
const logOutUser = async () => {
try {
const user = await Parse.User.logOut();
console.log("User logged out successfully:", user);
navigate("/");
} catch (error) {
console.error("Error logging out user:", error);
}
};
La funzione logOutUser chiama il metodo logOut della classe Parse.User in modo asincrono per disconnettere l’utente corrente. Legare la funzione logOutUser al pulsante “logout” del componente Home, utilizzando l’evento click.
Per creare lo stile del componente Home, aggiungere le classi CSS definite di seguito al file index.css.
.home{
display: flex;
flex-direction: column;
gap: 3rem;
margin-block-start: 4rem;
}
.title{
text-align: center;
margin-block-start: 2rem;
}
.top{
font-size: 25px;
font-weight: 500;
}
.balance-card{
background-color: #FFFFFF;
inline-size: 40%;
padding: 1rem 2rem;
border-radius: 7px;
display: flex;
flex-direction: column;
gap: 2rem;
}
.features{
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
.card{
background-color: #FFFFFF;
color: #00C3A5;
margin-block-end: 1rem;
padding: 1rem 2rem;
font-size: 25px;
border-radius: 10px;
}
.card:hover{
opacity: 0.6;
}
Test dell’applicazione
Una volta terminata la costruzione dell’applicazione React e l’implementazione dell’autenticazione degli utenti con Back4app.
Il passo successivo consiste nel testare l’applicazione. A tale scopo, visitate il link http://localhost:5173/ sul vostro browser web e la pagina di registrazione verrà visualizzata sullo schermo.
Compilate il modulo di iscrizione e inviatelo.

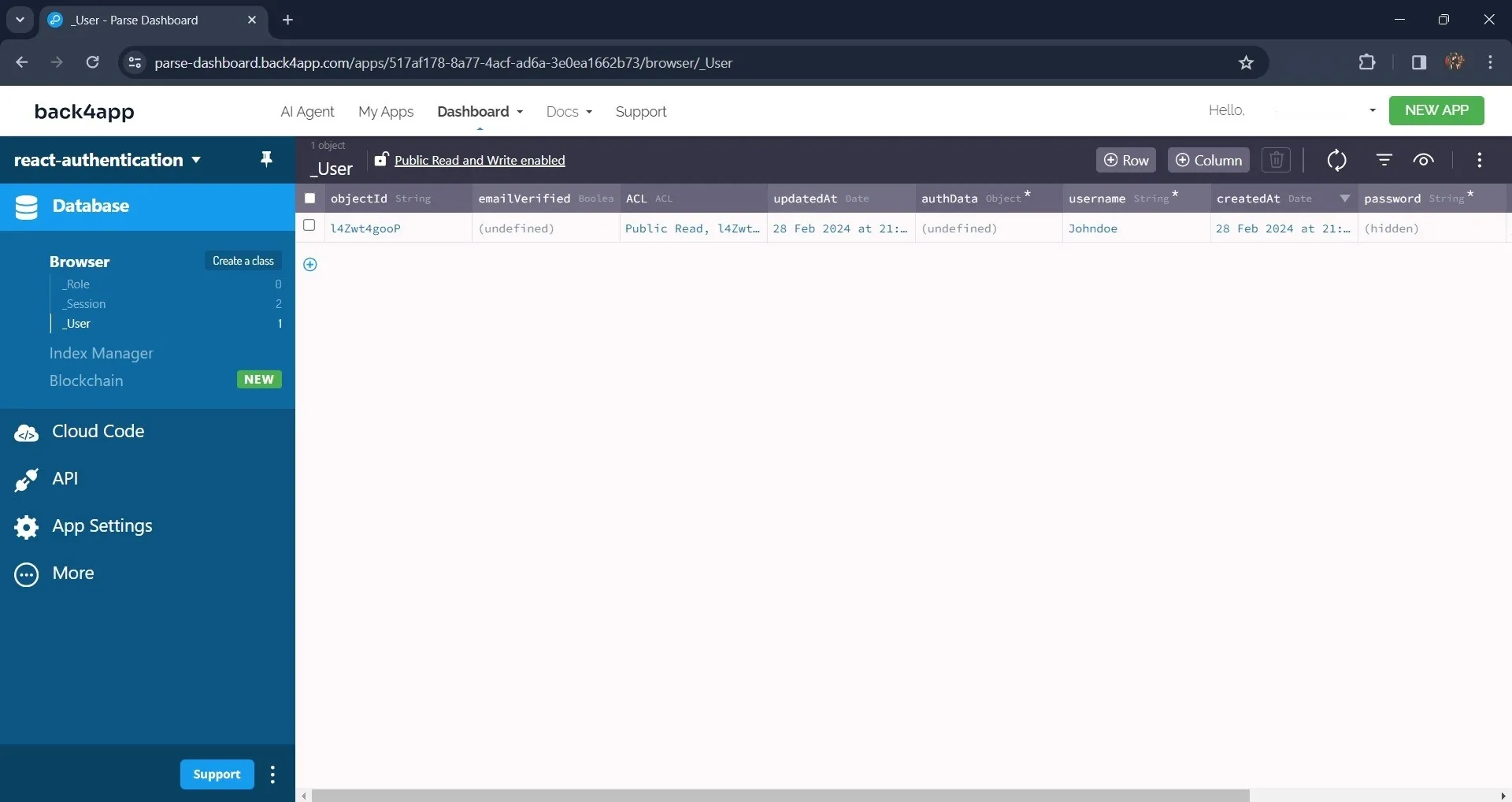
Dopo l’iscrizione, è possibile confermare se l’iscrizione è andata a buon fine visitando la dashboard della propria applicazione su Back4app. Se l’iscrizione è andata a buon fine, Back4app aggiungerà i dettagli dell’utente alla classe User dell’applicazione.
Così:

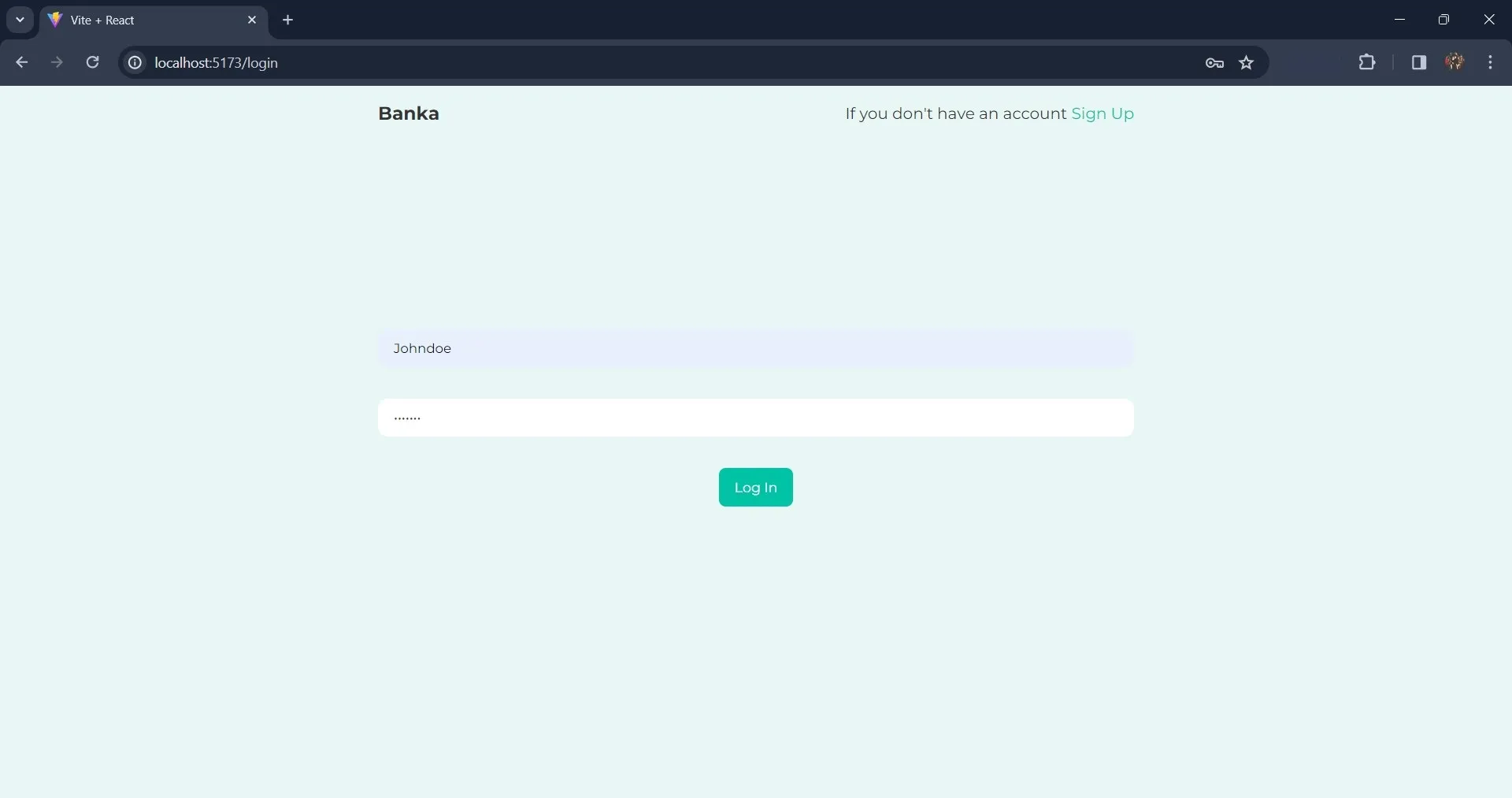
Dopo l’iscrizione, l’applicazione vi reindirizzerà alla pagina di accesso, dove dovrete effettuare il login utilizzando il nome utente e la password che avete usato nel modulo di iscrizione.
Ad esempio:

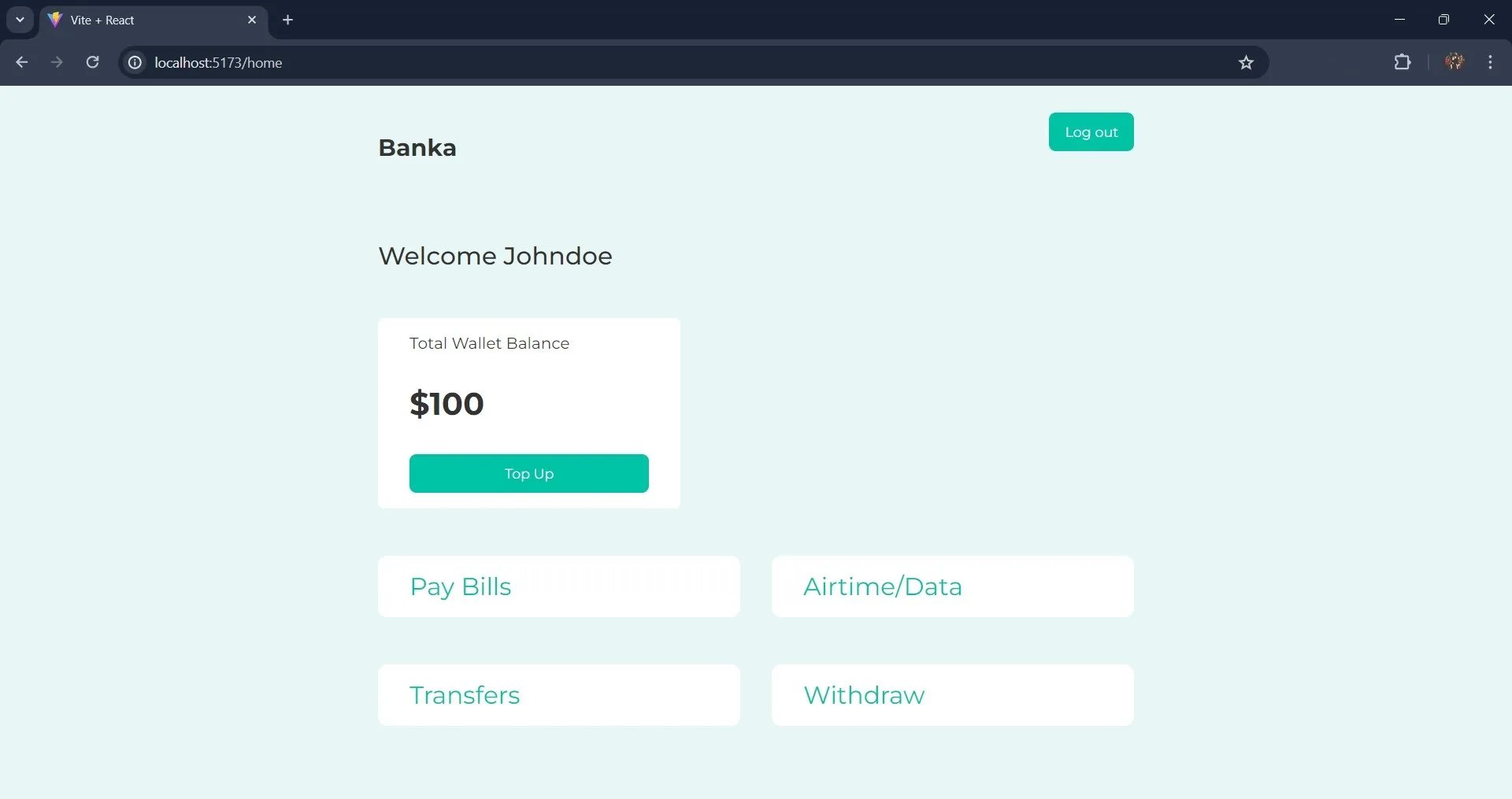
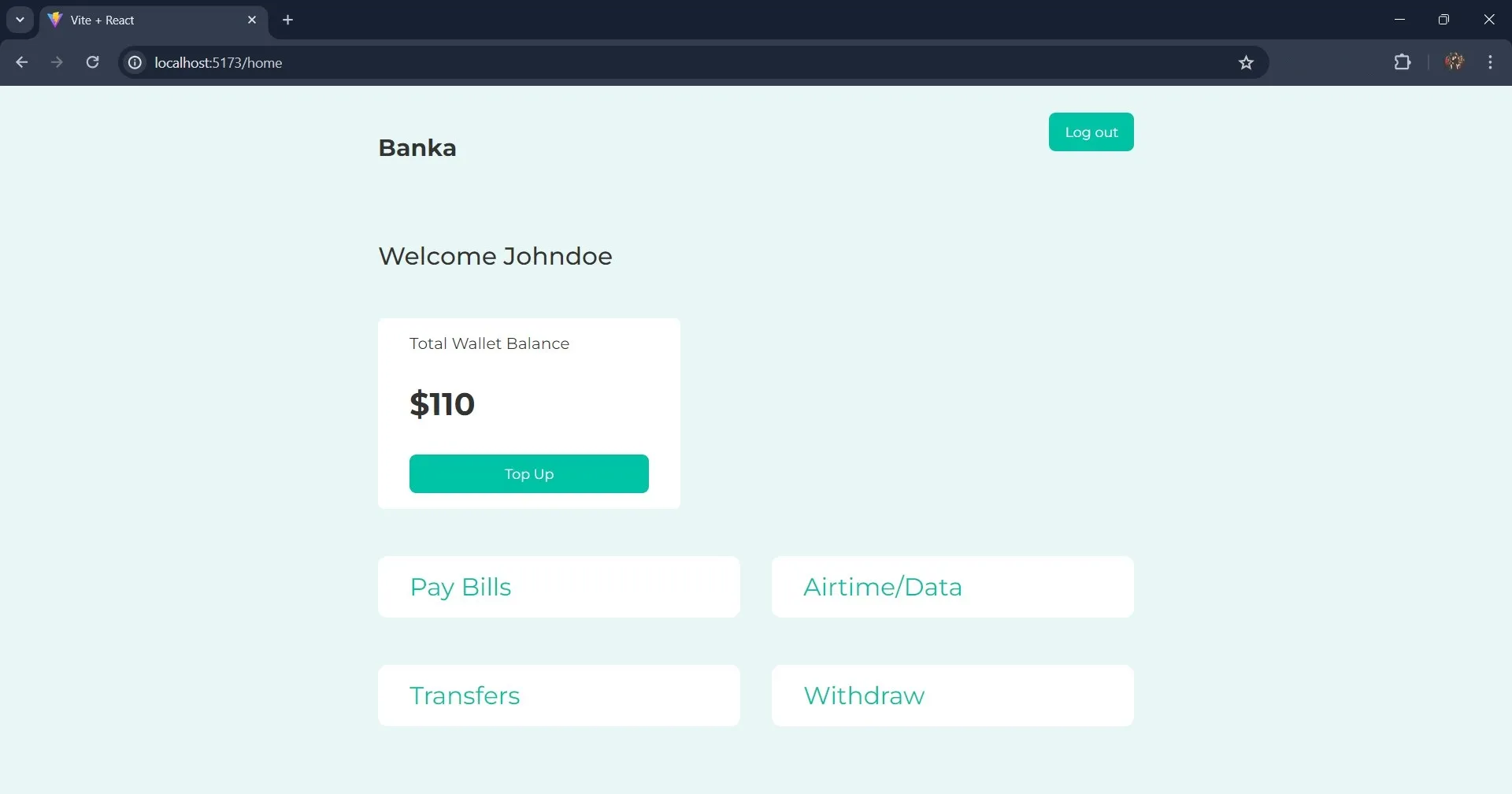
Una volta effettuato l’accesso, sullo schermo apparirà la pagina iniziale, che dovrebbe avere il seguente aspetto:

Ora cliccate sul pulsante “ricarica” per aumentare di 10 il vostro saldo.

Distribuzione dell’applicazione React su Back4app
Per distribuire la vostra applicazione React su Back4app, utilizzerete l’applicazione Container as a Service (CaaS) di Back4app.
Il CaaS di Back4app consente di distribuire e gestire i container Docker nell’ambiente cloud fornito da Back4App.
Prima di poter distribuire la propria applicazione React, è necessario prima dockerizzare l’applicazione. Per farlo, creare un file Docker nella cartella principale dell’applicazione e aggiungere le seguenti righe di codice:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
Questo file Docker imposta un ambiente Node.js, crea una directory di lavoro, installa le dipendenze, copia il codice dell’applicazione, espone una porta e specifica il comando predefinito per eseguire l’applicazione.
Inoltre, creare un file .dockerignore. Nel file .dockerignore, aggiungere i file e le directory esclusi dal contesto durante la creazione di immagini Docker.
Ad esempio:
#.dockerignore
node_modules
Poiché l’applicazione React è stata creata con Vite, è necessario aggiornare il file di configurazione di Vite per supportare Docker. Nel file vite.config.js, sostituire il codice esistente con il blocco di codice sottostante:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
Questo blocco di codice imposta il server in modo che utilizzi l’host predefinito, di solito localhost. Imposta il numero di porta su cui il server di sviluppo ascolterà la porta 5173 e assicura che Vite non avvii il server se la porta specificata non è disponibile.
Ora è possibile creare l’immagine docker dell’applicazione eseguendo il seguente comando nel terminale:
docker build -t quote-generator .
Assicurarsi di eseguire il push dell’applicazione sul proprio account GitHub prima di tentare di distribuire l’applicazione su Back4app. Una volta terminato il push dell’applicazione, integrare l’account GitHub con Back4app.
È possibile farlo con l’applicazione Github di Back4app. Dopo aver integrato GitHub con Back4app, è possibile distribuire l’applicazione utilizzando l’agente AI di Back4app.
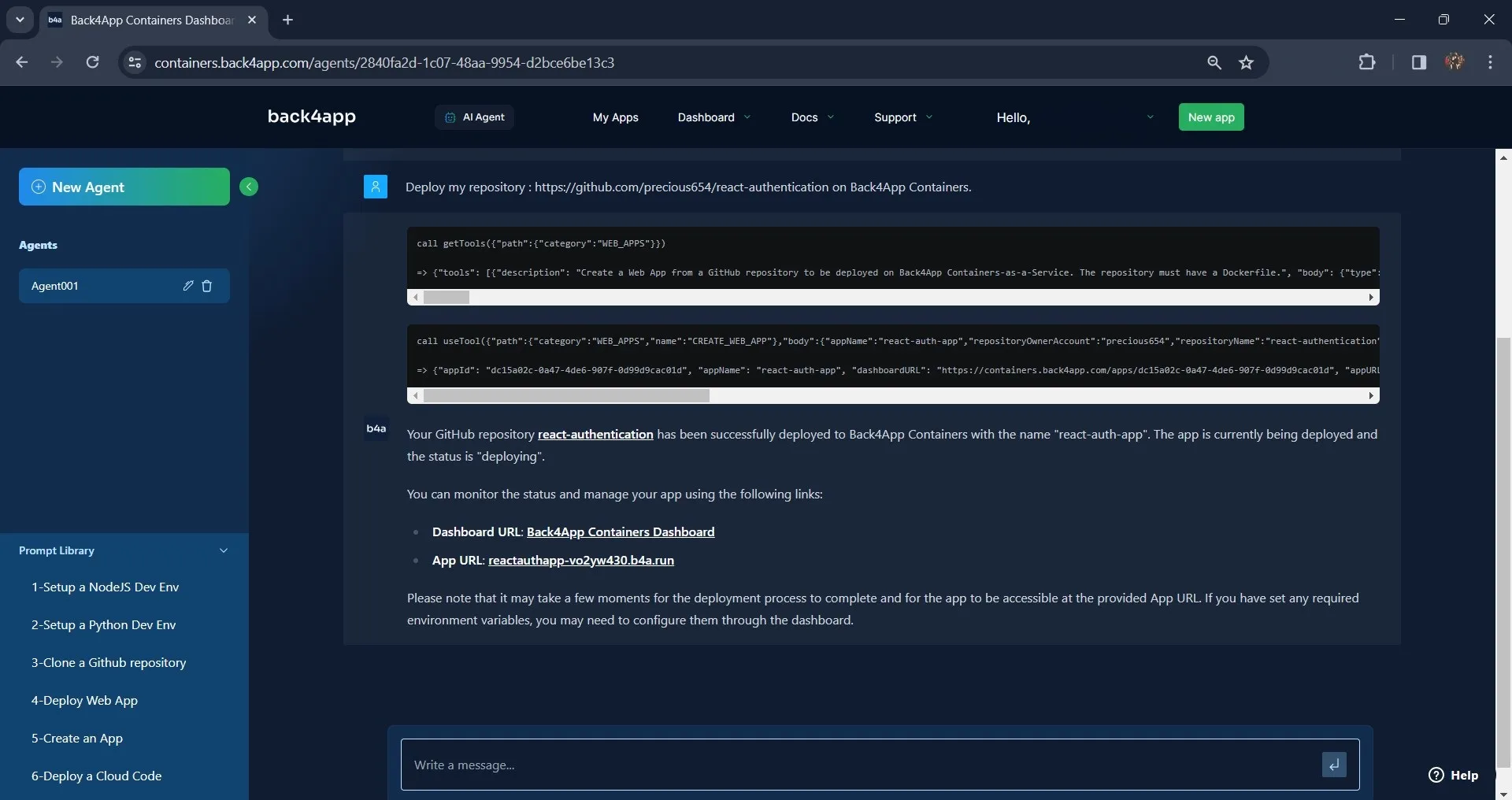
Per distribuire l’applicazione, immettere il prompt seguente:
Deploy my repository <<repository-url>> on Back4app containers
Nel blocco di codice qui sopra, sostituire repository-url con l’URL del repository GitHub dell’applicazione.

Come mostrato nell’immagine precedente, quando si comunica con l’agente AI, fornire il link al repository GitHub dell’applicazione che si desidera distribuire.
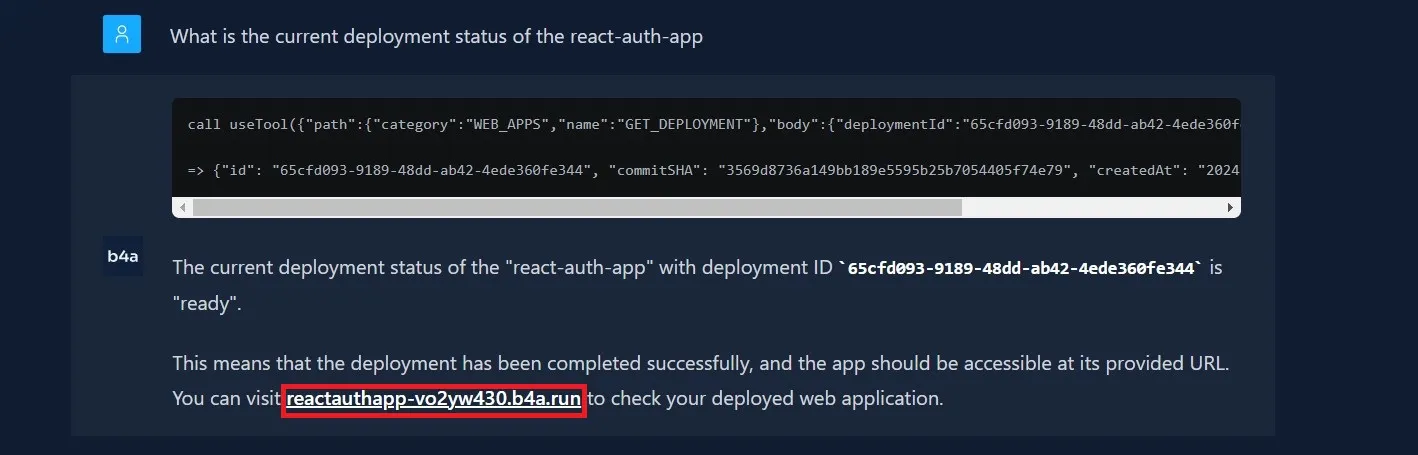
Dopo che l’agente AI di Back4app ha avviato la distribuzione dell’applicazione, attendere un paio di minuti, quindi confermare lo stato attuale della distribuzione.
Ad esempio:

Dopo l’avvenuta distribuzione, l’agente AI di Back4app aggiornerà lo stato di distribuzione dell’applicazione a “distribuita” e fornirà un link per accedere all’applicazione sul proprio browser.
Potete trovare l’applicazione finita su questo repository GitHub e l’applicazione live su questo URL.
Conclusione
Questo articolo spiega come aggiungere l’autenticazione a un’applicazione React utilizzando un backend come servizio.
Integrare l’autenticazione dell’utente nella vostra applicazione React utilizzando Back4App è un processo semplice che migliora significativamente la sicurezza e la funzionalità della vostra applicazione.
Sfruttando i servizi di Back4App, potete concentrarvi sulla creazione di applicazioni web con un’ottima esperienza utente, lasciando la gestione del backend e le attività di autenticazione a una piattaforma affidabile.



