إضافة مصادقة المستخدم إلى تطبيق React الخاص بك

عند إنشاء تطبيقات الويب، تعتبر مصادقة المستخدم ميزة ضرورية لإضافتها إلى تطبيقك. تسمح مصادقة المستخدم للمستخدمين الذين تم التحقق منهم بالوصول إلى الميزات المتاحة لهم في تطبيقك وتمنع المستخدمين الذين لم يتم التحقق منهم من الوصول.
إن دمج مصادقة المستخدم في تطبيقات React ليس بالمهمة السهلة ويستغرق وقتًا طويلاً لأنه يتضمن العديد من العمليات المعقدة، مثل تجزئة كلمات المرور، وإنشاء رموز المصادقة وإدارتها، وغيرها الكثير.
ومع ذلك، مع منصات مثل Back4App، فإن دمج مصادقة المستخدم مع تطبيقات React الخاصة بك أمر بسيط وسهل. في هذه المقالة، سوف تستكشف كيفية إضافة مصادقة المستخدم إلى تطبيق React الخاص بك باستخدام Back4App.
Contents
فهم مصادقة المستخدم
مصادقة المستخدم هي عملية تحديد هوية الشخص الذي يحاول الوصول إلى تطبيقك.
يتطلب أن يقدم الشخص الذي يحاول الوصول إلى تطبيقك بيانات اعتماد يمكن التحقق منها، والتي يمكن أن تكون في شكل اسم مستخدم وكلمة مرور، وبيانات بيومترية، ومفاتيح/رموز وصول، وما إلى ذلك.
إذا رأت آلية المصادقة الخاصة بك أن بيانات الاعتماد صالحة، فإنها تمنح المستخدم حق الوصول إلى التطبيق الخاص بك، وإلا فإنها ترفض طلب المصادقة مع رسالة الخطأ المناسبة.
طرق المصادقة الشائعة
تتضمن بعض طرق المصادقة الشائعة ما يلي:
- اسم المستخدم وكلمة المرور: تتطلب طريقة المصادقة هذه من المستخدم تقديم اسم مستخدم وكلمة مرور صالحين من أجل مصادقة هويته. بعد أن يقدم المستخدم اسم مستخدم وكلمة مرور، تقوم آلية المصادقة هذه بمقارنتهما مع البيانات المخزنة في قاعدة البيانات ولا توافق على طلب المصادقة إلا إذا كانا متطابقين.
- المصادقة متعددة العوامل (MFA): تشير المصادقة متعددة العوامل إلى الجمع بين آليات مصادقة متعددة لمصادقة المستخدم. في نظام المصادقة باستخدام المصادقة متعددة العوامل، يُطلب من المستخدم التحقق من هويته أكثر من مرة. على سبيل المثال، قد يُطلب من المستخدم إدخال رمز مصادقة بعد مصادقة هويته باستخدام اسم مستخدم وكلمة مرور.
- المصادقة البيومترية: تشير المصادقة البيومترية إلى آليات المصادقة التي تعتمد على السمات البيولوجية مثل الوجه أو أنماط قزحية العين أو بصمات الأصابع أو التعرف على الصوت لمصادقة المستخدم.
- OAuth: OAuth هو بروتوكول مصادقة يسمح لمستخدميك بمصادقة هوياتهم من خلال منح تطبيقك حق الوصول إلى موفر OAuth المفضل لديهم مثل Facebook أو X (تويتر سابقًا). عندما يحاول المستخدم المصادقة باستخدام OAuth، ستتم إعادة توجيهه إلى شاشة تسجيل الدخول الخاصة بمزود OAuth لمصادقة هويته.
- رموز JSON Web Tokens (JWT): JWTs عبارة عن تنسيقات رموز مضغوطة محمولة وآمنة لرموز الويب (URI) تُستخدم عادةً لنقل تفاصيل المصادقة والتخويل بشكل آمن بين الأطراف المختلفة. تتضمن المصادقة باستخدام رموز JWTs إرسال المستخدم رمز وصول JWT في طلباته للتحقق من هويته.
إضافة مصادقة المستخدم إلى تطبيقك باستخدام Back4app
Back4app هي منصة سحابية تقدم مجموعة واسعة من الخدمات، بما في ذلك ميزة Backend كخدمة (BaaS). يوفر خيار Back4app Back4app’s BaaS العديد من الميزات، بما في ذلك مصادقة المستخدم.
ينطوي تنفيذ مصادقة المستخدم باستخدام Back4app على بضع خطوات. في هذا البرنامج التعليمي، ستنشئ تطبيقًا بسيطًا لإدارة البنك باستخدام React.
سوف يدمج هذا التطبيق ميزات مصادقة Back4app، مما يسمح لك بإنشاء حساب، وتسجيل الدخول إلى حسابك، والوصول إلى معلومات تسجيل الدخول الحالية، وتسجيل الخروج.
إنشاء تطبيق React
لإنشاء تطبيق React جديد، ابدأ بسقالة تطبيق React جديد باستخدام Vite. Vite هي أداة بناء لتطوير الويب توفر تجربة تطوير أسرع وأكثر كفاءة.
شغِّل الأمر التالي في طرفك الطرفي لسقالة تطبيق React الجديد:
npm init vite
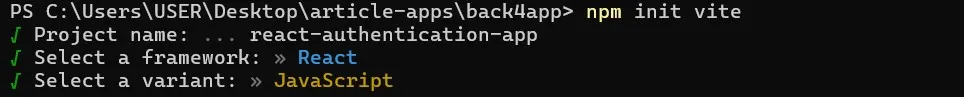
بعد تشغيل الأمر أعلاه، ستظهر على شاشتك سلسلة من المطالبات التي تطلب منك تحديد اسم التطبيق، وإطار العمل الذي تختاره، ومتغير اللغة المراد استخدامه.
هكذا

في الصورة أعلاه، اسم التطبيق هو تطبيق-المصادقة-التطبيق، والإطار المحدد هو React، ومتغير اللغة هو JavaScript.
بعد ذلك، قم بتغيير الدليل الحالي إلى دليل التطبيق وقم بتثبيت التبعيات اللازمة عن طريق تشغيل الأوامر أدناه:
cd react-authentication-app && npm install
بعد ذلك، ثبّت React Router في تطبيقك عن طريق تشغيل الأمر أدناه:
npm install react-router-dom
بعد ذلك، افتح تطبيق React الخاص بك على IDE (بيئة التطوير المتكاملة) وعدِّل ملف main.jsx عن طريق استبدال المحتويات بالكتلة البرمجية أدناه.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
)
يستورد مكوِّن الشيفرة هذا مكوِّن BrowserRouter من حزمة react-router-dom ويغلف مكوّن التطبيق.
هذا يتيح التوجيه في التطبيق بأكمله. في مكون التطبيق الخاص بك، حدد المسارات المختلفة في التطبيق.
هكذا
import { Route, Routes } from "react-router-dom";
import Signup from "./pages/Signup";
import Login from "./pages/Login";
import Home from "./pages/Home";
function App() {
return (
<>
<Routes>
<Route path="/home" element={<Home />} />
<Route path="" element={<Signup />}/>
<Route path="/login" element={<Login />}/>
</Routes>
</>
)
}
export default App
تحدد كتلة الشيفرة أعلاه ثلاثة مسارات منفصلة، مما يسمح للمستخدمين بالتنقل بين صفحات التسجيل وتسجيل الدخول والصفحة الرئيسية بناءً على مسارات URL.
والآن، قم بإنشاء مجلد مكونات في الدليلrc للتطبيق. في هذا المجلد، اصنع ملف Authnavbar.jsx. سيحتوي هذا المكون على شريط التنقل الذي سيظهر على صفحات التسجيل وتسجيل الدخول.
اكتب هذا الرمز في مكون Authnavbar:
import React from "react";
import { Link } from "react-router-dom";
function Authnavbar(props) {
return (
<nav>
<h3>Banka</h3>
{props.type === "signup" ? (
<div>
If you already have an account{""}
<Link to="/login" className="link">
Log in
</Link>
</div>
) : props.type === "login"? (
<div>
If you don't have an account{""}
<Link to="/" className="link">
Sign Up
</Link>
</div>
) : null}
</nav>
);
}
export default Authnavbar;
ينشئ مكوِّن الشيفرة أعلاه شريط تنقل مع عرض مشروط بناءً على قيمة خاصية النوع، مما يسمح للمستخدمين بالتنقل بين صفحتي التسجيل وتسجيل الدخول داخل التطبيق.
بعد ذلك، أنشئ مجلد صفحات في دليل src الخاص بالتطبيق. في هذا المجلد، أنشئ ثلاثة مكونات: Home.jsx، وSag-up.jsx، و Login.jsx. ستعمل هذه الملفات كصفحات الصفحة الرئيسية، والتسجيل، وتسجيل الدخول.
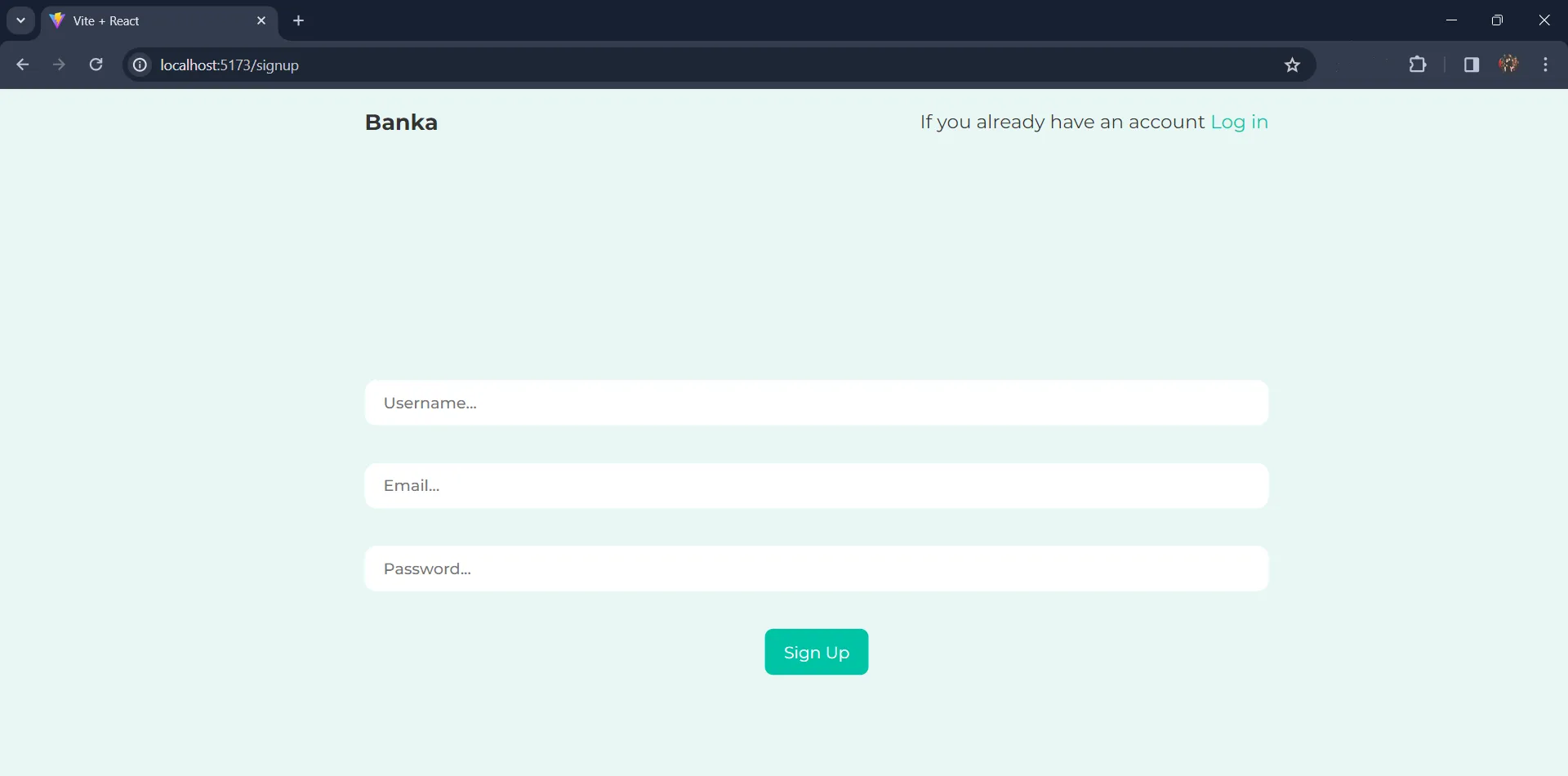
ستحتوي صفحة التسجيل على نموذج حيث يمكن للمستخدمين إدخال تفاصيلهم، مثل اسم المستخدم والبريد الإلكتروني وكلمة المرور.
على سبيل المثال:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Signup() {
const [formData, setFormData] = React.useState({
username: "",
email: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "sign-up"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "email"
name= "email"
placeholder= "Email..."
onChange={handleChange}
value={formData.email}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Sign Up</button>
</div>
</form>
</>
);
}
export default Sign-up;
يمثل مكوِّن الكود هذا صفحة تسجيل. وهي تحتوي على نموذج يحتوي على حقول إدخال، بما في ذلك اسم المستخدم، والبريد الإلكتروني، وكلمة المرور.
هناك أيضًا حالة formData التي تخزن قيم حقول إدخال اسم المستخدم والبريد الإلكتروني وكلمة المرور. تُحدِّث دالة التعامل مع التغيير حالة بيانات النموذج كلما كتب المستخدم في حقول الإدخال.
في مكوّن تسجيل الدخول، اكتب الأسطر البرمجية التالية:
import React from "react";
import Authnavbar from "../components/Authnavbar";
function Login() {
const [formData, setFormData] = React.useState({
username: "",
password: "",
});
const handleChange = (event) => {
setFormData((prevState) => ({
...prevState,
[event.target.name]: event.target.value,
}));
};
return (
<>
<Authnavbar type= "login"/>
<form>
<input
type= "text"
name= "username"
placeholder= "Username..."
onChange={handleChange}
value={formData.username}
/>
<input
type= "password"
name= "password"
placeholder= "Password..."
onChange={handleChange}
value={formData.password}
/>
<div>
<button>Log In</button>
</div>
</form>
</>
);
}
export default Login;
صفحة تسجيل الدخول مشابهة تمامًا لصفحة تسجيل الدخول، باستثناء عدم وجود حقل إدخال البريد الإلكتروني في نموذج تسجيل الدخول، وحالة كائن formData تفتقر إلى خاصية البريد الإلكتروني.
والآن، صمم تطبيقك عن طريق استبدال الشيفرة في ملف index.css بالسطور التالية من الشيفرة:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
color: #333333;
background-color: #E8F7F5;
inline-size: 50%;
margin: auto;
font-family: "Montserrat", sans-serif;
}
input{
padding: 0.7rem 1rem;
border-radius: 10px;
border: none;
outline: none;
color: #333333;
background-color: #FFFFFF;
font-family: "Montserrat", sans-serif;
inline-size: 100%;
}
input::placeholder{
font-family: "Montserrat", sans-serif;
font-weight: 500;
}
button{
padding: 0.7rem 1rem;
background-color: #00C3A5;
color: #FFFFFF;
font-family: "Montserrat", sans-serif;
font-size: 14px;
border-radius: 7px;
border: none;
}
form{
margin-block-start: 25%;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
nav{
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 0;
}
.link{
text-decoration: none;
color: #00C3A5;
}
بعد تصميم التطبيق الخاص بك، قم بتشغيل الأمر أدناه لبدء تشغيل التطبيق الخاص بك:
npm run dev
سيؤدي تشغيل الأمر أعلاه إلى تزويدك بالرابط http://localhost:5173/. انتقل إلى هذا الرابط على متصفح الويب الخاص بك لعرض تطبيقك.
باستخدام الأنماط التي حددتها، يجب أن تبدو صفحة التسجيل مثل الصفحة أدناه:

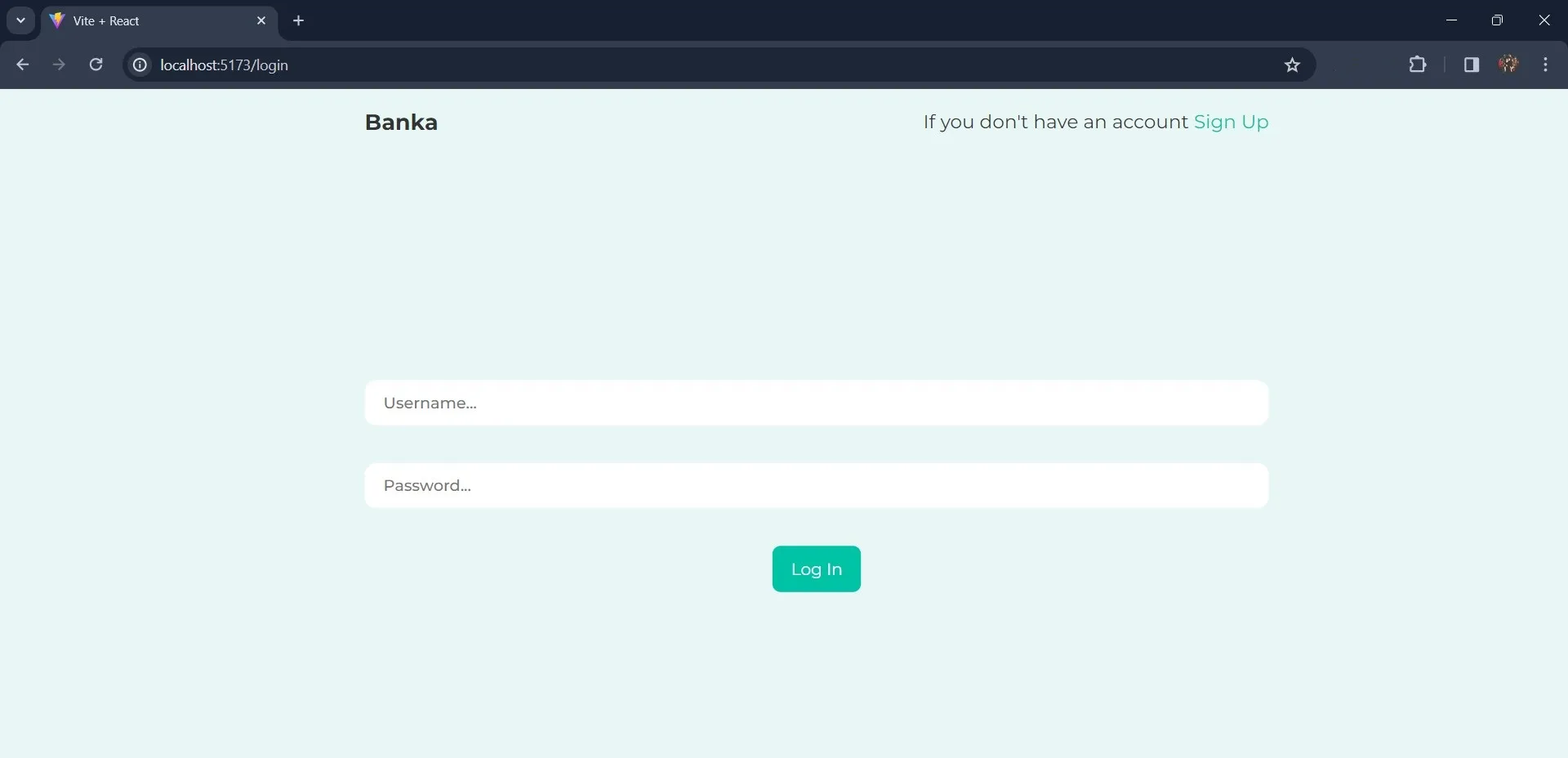
يجب أن تبدو صفحة تسجيل الدخول الخاصة بك مثل الصورة أدناه:

الآن بعد أن أنشأت تطبيق React الخاص بك، تحتاج إلى إنشاء تطبيق Back4app جديد للتعامل مع المصادقة الخاصة بك.
إنشاء تطبيق Back4App جديد
لاستخدام Back4app، يجب أن يكون لديك حساب. يمكنك التسجيل مجاناً إذا لم يكن لديك حساب.
في هذا البرنامج التعليمي، ستقوم بإنشاء تطبيق Back4app جديد باستخدام وكيل الذكاء الاصطناعي Back4app AI. وكيل Back4app AI Agent هو مساعد ذكاء اصطناعي يساعدك على تنفيذ المهام على Back4app باستخدام المطالبات.
سجّل الدخول إلى حساب Back4app الخاص بك وحدد موقع زر “وكيل الذكاء الاصطناعي” في شريط التنقل في لوحة التحكم (انظر الصورة أدناه) وانقر فوقه.

لاستخدام وكيل الذكاء الاصطناعي Back4app AI Agent لإنشاء تطبيق، أدخل المطالبة أدناه:
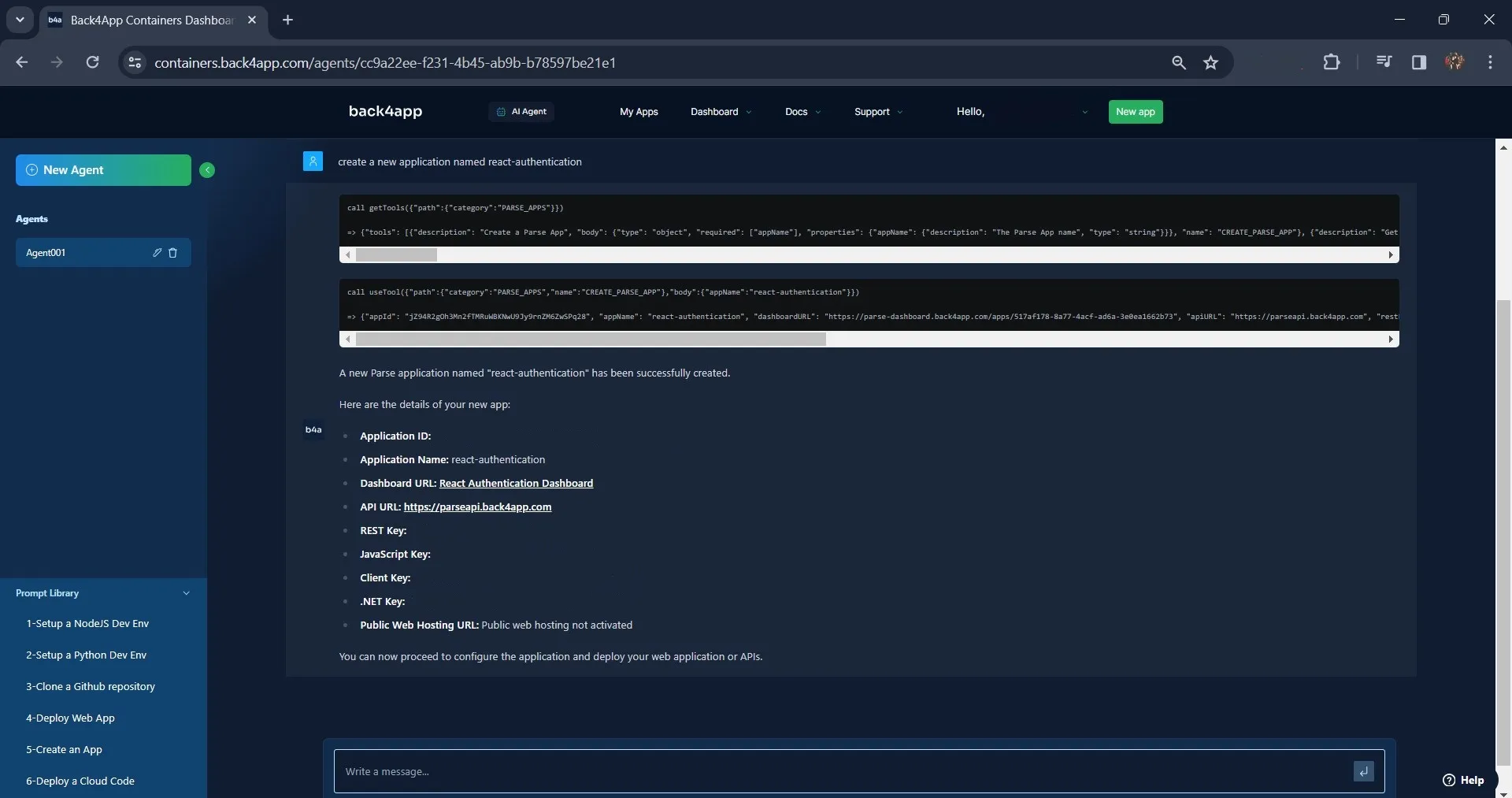
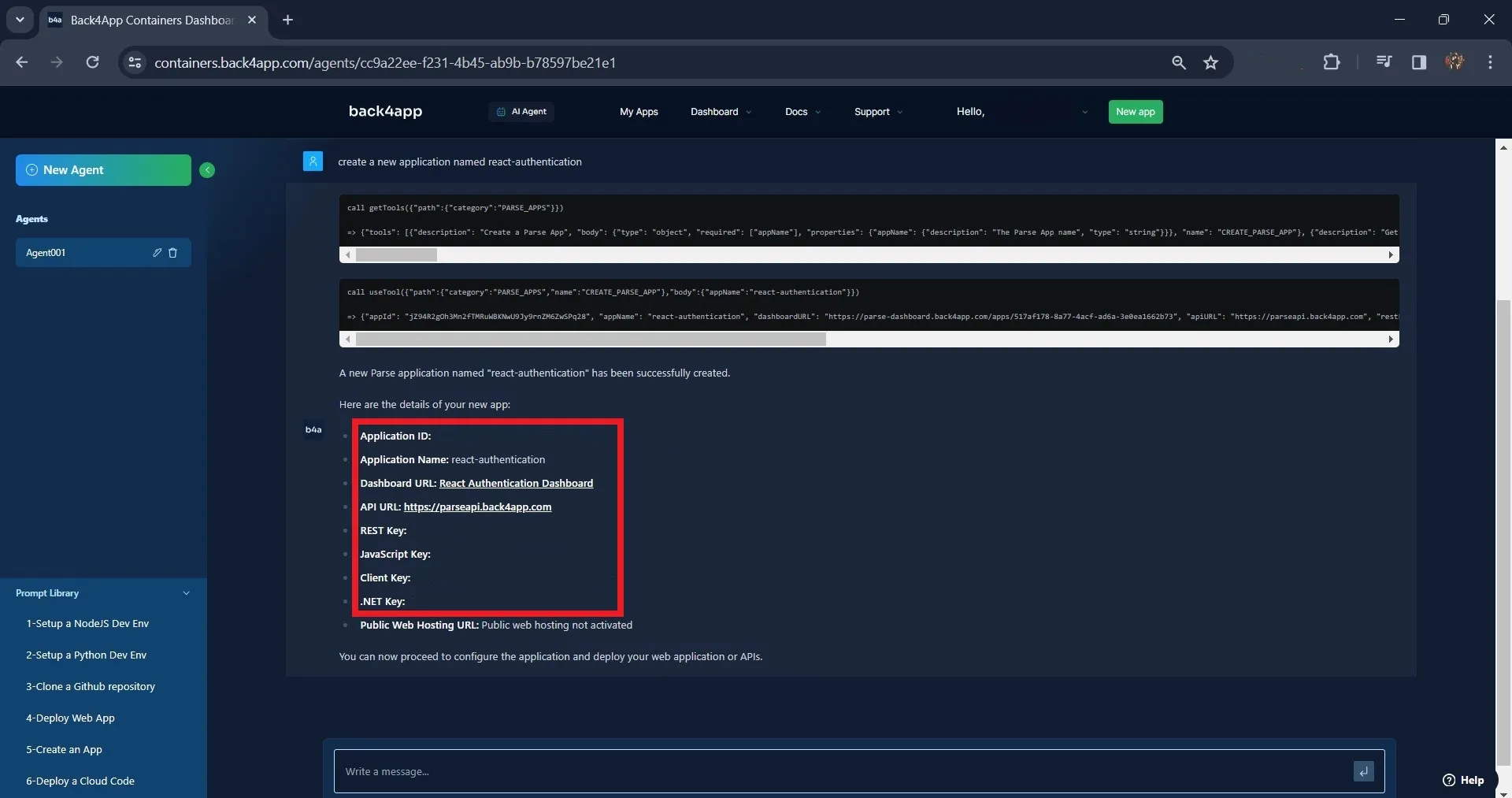
create a new application named react-authenticationيجب أن تحصل على رد مشابه للرد الموضح في الصورة أدناه:

كما هو موضح في الصورة أعلاه، أنشأ وكيل الذكاء الاصطناعي Back4app AI تطبيقًا باسم “react-authentication”. يمكنك العثور على هذا التطبيق في صفحة الويب “تطبيقي”.
بدلاً من ذلك، يمكنك إنشاء تطبيق Back4app جديد باستخدام واجهة مستخدم Back4app البديهية (واجهة المستخدم).
في تطبيق react-authentication على تطبيق Back4app، أنشئ فئة محفظة. ستحتوي فئة المحفظة هذه على معلومات قيمة حول محفظة المستخدم.
يمكنك إنشاء الفصل باستخدام وكيل الذكاء الاصطناعي باستخدام المطالبة أدناه:
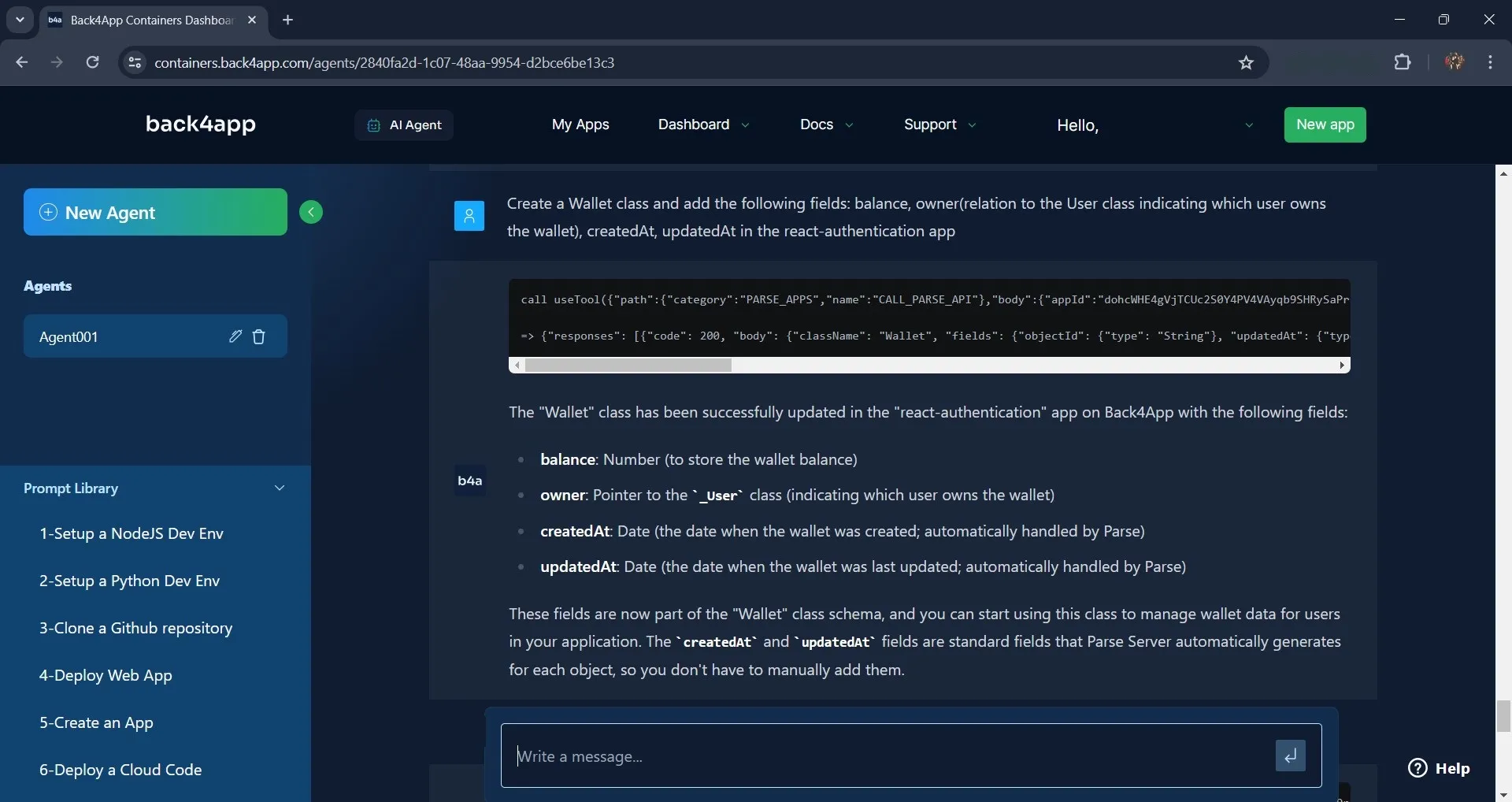
Create a Wallet class and add the following fields: balance, owner(relation to the User class indicating which user owns the wallet), createdAt, and updatedAt in the react-authentication appسيبدأ وكيل الذكاء الاصطناعي عملية إنشاء فئة المحفظة وإضافة المحدد، كما هو موضح في الصورة أدناه.

ربط تطبيق React الخاص بك ب Back4app
بعد إنشاء تطبيق Back4app الخاص بك، تحتاج إلى توصيل تطبيق Back4app بتطبيق React الخاص بك باستخدام Parse SDK.
قم بتثبيت Parse في تطبيقك عن طريق تشغيل الأمر أدناه:
npm install parse
بعد ذلك، قم بتهيئته في تطبيقك عن طريق استيراد كائن Parse في مكوّن تطبيقك وتهيئته بمفاتيح تطبيق Back4app الخاص بك.
هكذا
import Parse from 'parse';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = '<https://parseapi.back4app.com/>';
استبدل 'Your_APP_ID' و 'Your_JAVASCRIPT_KEY ‘ بالمفاتيح المعنية التي يوفرها Back4App. ستجد مفاتيح تطبيقك على الشاشة بعد إنشاء تطبيقك باستخدام وكيل Back4App AI Agent.

لاحظ أنه يجب عليك دائمًا تأمين المفاتيح بشكل صحيح في تطبيقك، ويفضل استخدام متغيرات البيئة.
تنفيذ مصادقة المستخدم باستخدام Parse SDK
مع تهيئة Parse، يمكنك الآن تنفيذ مصادقة المستخدم في تطبيق React الخاص بك.
يوفر Back4App تلقائيًا فئة مستخدم لمصادقة المستخدم. تحتوي هذه الفئة على حقول افتراضية مثل اسم المستخدم وكلمة المرور والبريد الإلكتروني وما إلى ذلك.
أضف الأسطر التالية من الشيفرة إلى مكون التسجيل لتنفيذ تسجيل المستخدم في تطبيق React الخاص بك.
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const signUpUser = async () => {
try {
const newUser = new Parse.User();
newUser.set("username", formData.username);
newUser.set("email", formData.email);
newUser.set("password", formData.password);
const user = await newUser.signUp();
let Wallet = Parse.Object.extend("Wallet");
let wallet = new Wallet();
let userPointer = {
__type: "Pointer",
className: "_User",
objectId: user.id,
};
wallet.set("owner", userPointer);
wallet.set("balance", 100);
wallet.save();
console.log(`${user} have successfully signed up`);
navigate("/login");
} catch (error) {
console.log("you encountered an error signing up");
}
};
يستخدم المكوِّن البرمجي أعلاه خطاف useNavigate من react-router-dom من أجل الانتقال برمجيًا إلى مسارات مختلفة. يُرجِع خطاف useNavigate دالة تنقل مُعيَّنة للمتغير تنقل.
الدالة SignUpUpUser مسؤولة عن تسجيل مستخدم جديد. تُنشئ الدالة كائن مستخدم جديد من Parse مستخدم جديد newUser باستخدام طريقة Parse.User وتعيّن قيم خصائص اسم المستخدم والبريد الإلكتروني وكلمة المرور الخاصة به إلى قيم الخصائص المقابلة لحالة كائن formData. ثم تستدعي الدالة أسلوب تسجيل الدخول بشكل غير متزامن على كائن newUser.
بعد إنشاء الشيفرة البرمجية مستخدمًا جديدًا، تُعرّف فئة Parse باسم “المحفظة” باستخدام طريقة Parse.Object.extension.
ثم ينشئ كائن userPointer، والذي يمثل مؤشرًا للمستخدم باسم الفئة _User ومعرف كائن المستخدم المسجل حديثًا. باستخدام طريقة التعيين، تقوم الشيفرة بتعيين مالك المحفظة إلى كائن userPointer وتعيين الرصيد الأولي للمحفظة إلى 100.
عند نجاح التسجيل، تسجل الدالة رسالة نجاح وتعيد التوجيه إلى مسار تسجيل الدخول باستخدام دالة التنقل. إذا حدث خطأ أثناء التسجيل، فإنها تلتقطه وتسجل رسالة خطأ.
بعد ذلك، أنشئ دالة handSubmit التي تستدعي دالة SignUpUser. اربط هذه الدالة بنموذج التسجيل باستخدام معالج الأحداث onSubmit.
هذا يضمن أنه عندما يقوم المستخدم بإرسال نموذج التسجيل، يتم تشغيل دالة التعامل مع الإرسال تلقائيًا.
يجب أن تبدو دالة التعامل مع الإرسال هكذا:
const handleSubmit = (event) => {
event.preventDefault();
signUpUser();
};
لتنفيذ عملية تسجيل دخول المستخدم، ستنشئ دالة logInUser التي تحمل منطق تسجيل دخول المستخدم.
أضف الكتلة البرمجية أدناه إلى مكون تسجيل الدخول الخاص بك:
import Parse from "parse"
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
const logInUser = async () => {
try {
const user = await Parse.User.logIn(formData.username, formData.password);
console.log("User logged in successfully:", user);
navigate("/home");
} catch (error) {
console.log("Error logging in user:", error);
}
};
const handleSubmit = (event) => {
event.preventDefault();
logInUser();
};
تقوم الدالة logInUser باستدعاء أسلوب تسجيل الدخول من صنف Parse.User بشكل غير متزامن، وتمرير قيم اسم المستخدم وكلمة المرور من حالة كائن formData.
تتحقق الدالة من تطابق اسم المستخدم وكلمة المرور التي أدخلها المستخدم مع تلك المخزنة في فئة مستخدم Back4App. إذا تطابقا، فسيقوم المستخدم بتسجيل الدخول بنجاح.
اربط الدالة handleSubmit بنموذج تسجيل الدخول باستخدام حدث onSubmit. ستستدعي الدالة handleSubmit دالة logInUser وتحاول تسجيل دخول المستخدم.
بعد تسجيل الدخول، تدير Parse SDK جلسة عمل المستخدم. يمكنك الوصول إلى المستخدم الحالي باستخدام طريقة Parse.User.current. ستستفيد من هذه الطريقة في المكون الرئيسي.
افتح مكون الصفحة الرئيسية واكتب هذا الرمز:
import React from "react";
import Parse from "parse";
import { useNavigate } from "react-router-dom";
function Home() {
const navigate = useNavigate();
const [balance, setBalance] = React.useState(0);
const user = Parse.User.current();
const fetchBalance = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
setBalance(wallet.get("balance"));
};
fetchBalance();
return (
<>
<nav>
<h1 className="title">Banka</h1>
<button>Log out</button>
</nav>
<div className="home">
<p className="top">Welcome {user.get("username")}</p>
<div className="balance-card">
<p>Total Wallet Balance</p>
<h1>{balance}</h1>
<button>Top Up</button>
</div>
<div className="features">
<div className="card">
<p>Pay Bills</p>
</div>
<div className="card">
<p>Airtime/Data</p>
</div>
<div className="card">
<p>Transfers</p>
</div>
<div className="card">
<p>Withdraw</p>
</div>
</div>
</div>
</>
);
}
export default Home;
تمثل هذه الكتلة البرمجية أعلاه الصفحة الرئيسية لتطبيقك. تقوم الدالة fetchBalance بجلب رصيد محفظة المستخدم الحالي.
يستفسر عن فئة “المحفظة” باستخدام طريقة Parse.Query.Query ويضع قيدًا على الاستعلام لاسترداد المحفظة حيث تكون خاصية المالك مساوية للمستخدم الحالي باستخدام طريقة query.equTo.
يقوم الأسلوب query.first بتنفيذ الاستعلام وإرجاع النتيجة الأولى التي تطابق قيود الاستعلام.
باستخدام الدالة setBalance، يقوم الرمز بتعيين رصيد المحفظة إلى حالة الرصيد. يعرض الرمز اسم المستخدم ورصيد محفظته.
في قسم JSX من مكوِّن التعليمات البرمجية، ستجد زر “تعبئة الرصيد” في علامة div مع فئة بطاقة الرصيد.
يجب أن يؤدي النقر على هذا الزر إلى زيادة رصيد المحفظة بمقدار 10. لجعل ذلك ممكنًا، ستقوم بإنشاء دالة TopUp تحتوي على منطق زيادة الرصيد.
هكذا
const topUp = async () => {
const Wallet = await Parse.Object.extend("Wallet");
const query = new Parse.Query(Wallet);
query.equalTo("owner", user);
const wallet = await query.first();
wallet.increment("balance", 10);
const newBalance = await wallet.save();
setBalance(newBalance.get("balance"));
};
يجلب هذا الرمز محفظة المستخدم من الواجهة الخلفية ل Parse، ويزيد الرصيد بمقدار 10 باستخدام طريقة الزيادة، ويحفظ المحفظة المحدّثة مرة أخرى إلى الواجهة الخلفية، ويحدّث حالة الرصيد. اربط دالة ” تعبئة الرصيد” بزر “تعبئة الرصيد” باستخدام معالج حدث النقر.
بعد ذلك، أضف دالة logOutUser المسؤولة عن تسجيل خروج المستخدم إلى المكوّن الرئيسي، ثم أضف دالة logOutUser. يجب أن تبدو الدالة هكذا:
const logOutUser = async () => {
try {
const user = await Parse.User.logOut();
console.log("User logged out successfully:", user);
navigate("/");
} catch (error) {
console.error("Error logging out user:", error);
}
};
تستدعي الدالة logOutUser دالة logOutUser أسلوب logOut الخاص بفئة Parse.User بشكل غير متزامن لتسجيل خروج المستخدم الحالي. اربط دالة logOutUser بدالة logOutUser بزر “تسجيل الخروج” في المكوّن الرئيسي باستخدام حدث النقر.
لتصميم مكون الصفحة الرئيسية، أضف فئات CSS المحددة أدناه إلى ملف index.css.
.home{
display: flex;
flex-direction: column;
gap: 3rem;
margin-block-start: 4rem;
}
.title{
text-align: center;
margin-block-start: 2rem;
}
.top{
font-size: 25px;
font-weight: 500;
}
.balance-card{
background-color: #FFFFFF;
inline-size: 40%;
padding: 1rem 2rem;
border-radius: 7px;
display: flex;
flex-direction: column;
gap: 2rem;
}
.features{
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 2rem;
}
.card{
background-color: #FFFFFF;
color: #00C3A5;
margin-block-end: 1rem;
padding: 1rem 2rem;
font-size: 25px;
border-radius: 10px;
}
.card:hover{
opacity: 0.6;
}
اختبار التطبيق الخاص بك
بمجرد الانتهاء من بناء تطبيق React وتنفيذ مصادقة المستخدم باستخدام Back4app.
الخطوة التالية هي اختبار التطبيق. للقيام بذلك، انتقل إلى الرابط http://localhost:5173/ على متصفح الويب الخاص بك، وستظهر صفحة التسجيل على شاشتك.
املأ نموذج التسجيل وأرسله.

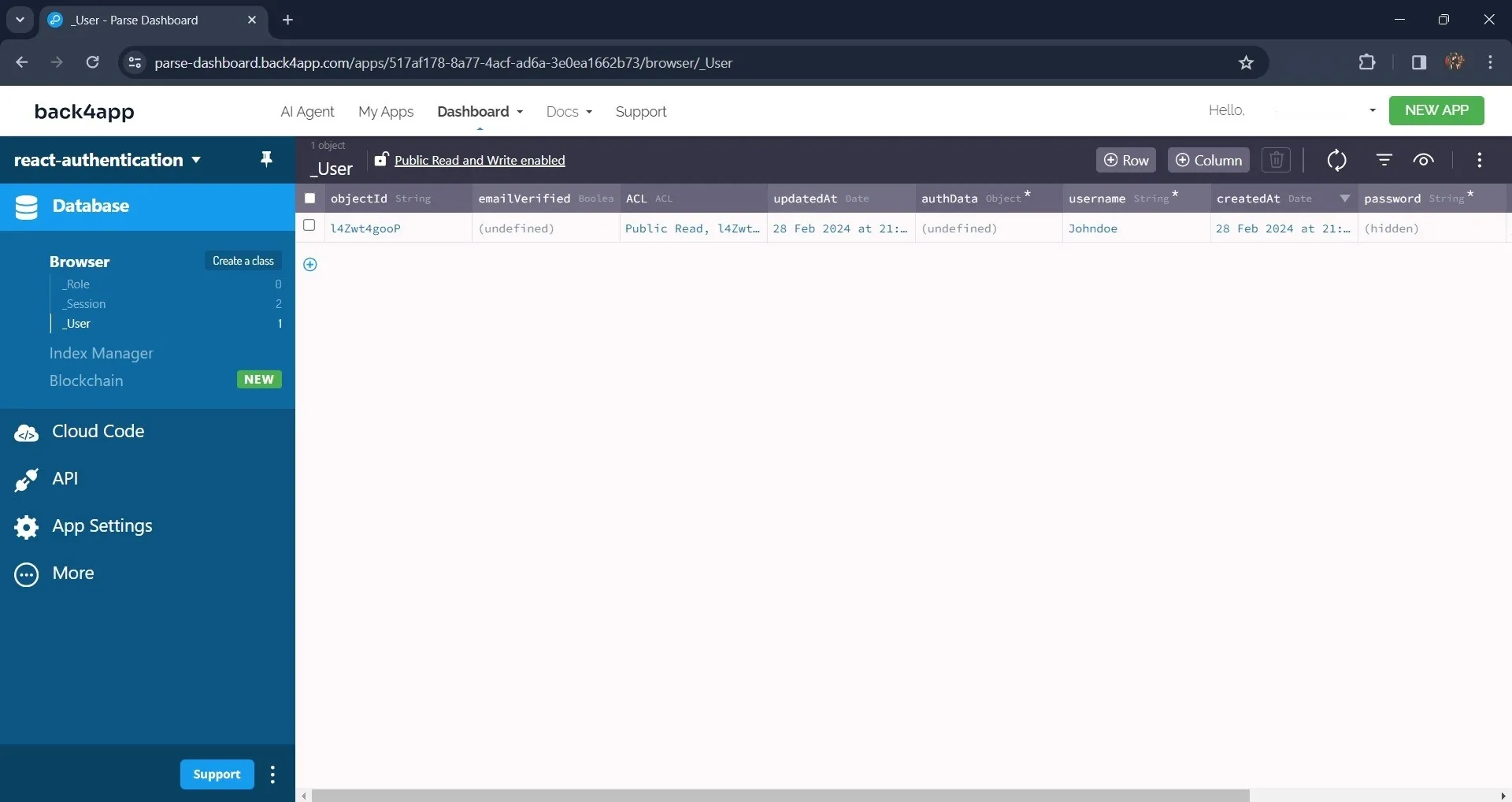
بعد التسجيل، يمكنك التأكد من نجاح التسجيل من خلال زيارة لوحة تحكم التطبيق الخاص بك على Back4app. إذا نجح التسجيل، سيضيف Back4app تفاصيل المستخدم إلى فئة المستخدم في تطبيقك.
هكذا

بعد التسجيل، سيعيد التطبيق توجيهك إلى صفحة تسجيل الدخول، حيث ستقوم بتسجيل الدخول باستخدام اسم المستخدم وكلمة المرور اللذين استخدمتهما في نموذج التسجيل.
على سبيل المثال:

بمجرد تسجيل الدخول، ستظهر الصفحة الرئيسية على شاشتك، ويجب أن تبدو بهذا الشكل:

انقر الآن على زر “تعبئة الرصيد” لزيادة رصيدك بمقدار 10.

نشر تطبيق React الخاص بك على Back4app
لنشر تطبيق React الخاص بك على Back4app، ستستخدم تطبيق Back4app’s Container كخدمة (CaaS).
تتيح لك خدمة CaaS من Back4app نشر حاويات Docker وإدارتها في البيئة السحابية التي يوفرها Back4App.
قبل أن تتمكّن من نشر تطبيق React الخاص بك، تحتاج أولًا إلى تهيئة التطبيق لرسو السفن. للقيام بذلك، أنشئ ملف Dockerfile في الدليل الجذر للتطبيق الخاص بك وأضف الأسطر التالية من الشيفرة:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
يقوم ملف Dockerfile هذا بإعداد بيئة Node.js، وإنشاء دليل عمل، وتثبيت التبعيات، ونسخ شيفرة التطبيق، وكشف المنفذ، وتحديد الأمر الافتراضي لتشغيل التطبيق.
قم أيضًا بإنشاء ملف .dockerignore. في ملف .dockerignore، أضف الملفات والدلائل المستبعدة من السياق عند إنشاء صور Docker.
على سبيل المثال:
#.dockerignore
node_modules
بما أنك أنشأت تطبيق React باستخدام Vite، يجب عليك تحديث ملف تهيئة Vite لدعم Docker. في ملف vite.config.js الخاص بك، استبدل الشيفرة الموجودة بالكتلة البرمجية أدناه:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
تقوم كتلة التعليمات البرمجية هذه بتعيين الخادم لاستخدام المضيف الافتراضي، عادةً المضيف المحلي. يضبط رقم المنفذ الذي سيستمع إليه خادم التطوير على المنفذ 5173 ويضمن فشل Vite في بدء تشغيل الخادم إذا كان المنفذ المحدد غير متاح.
يمكنك الآن إنشاء صورة docker للتطبيق الخاص بك عن طريق تشغيل الأمر التالي في جهازك الطرفي:
docker build -t quote-generator .
تأكد من دفع تطبيقك إلى حساب GitHub الخاص بك قبل محاولة نشر التطبيق على Back4app. بمجرد الانتهاء من دفع التطبيق، قم بدمج حساب GitHub الخاص بك مع Back4app.
يمكنك القيام بذلك باستخدام تطبيق Back4app Github. بعد دمج GitHub الخاص بك مع تطبيق Back4app، يمكنك الآن نشر تطبيقك باستخدام وكيل الذكاء الاصطناعي Back4app AI.
لنشر التطبيق، أدخل المطالبة أدناه:
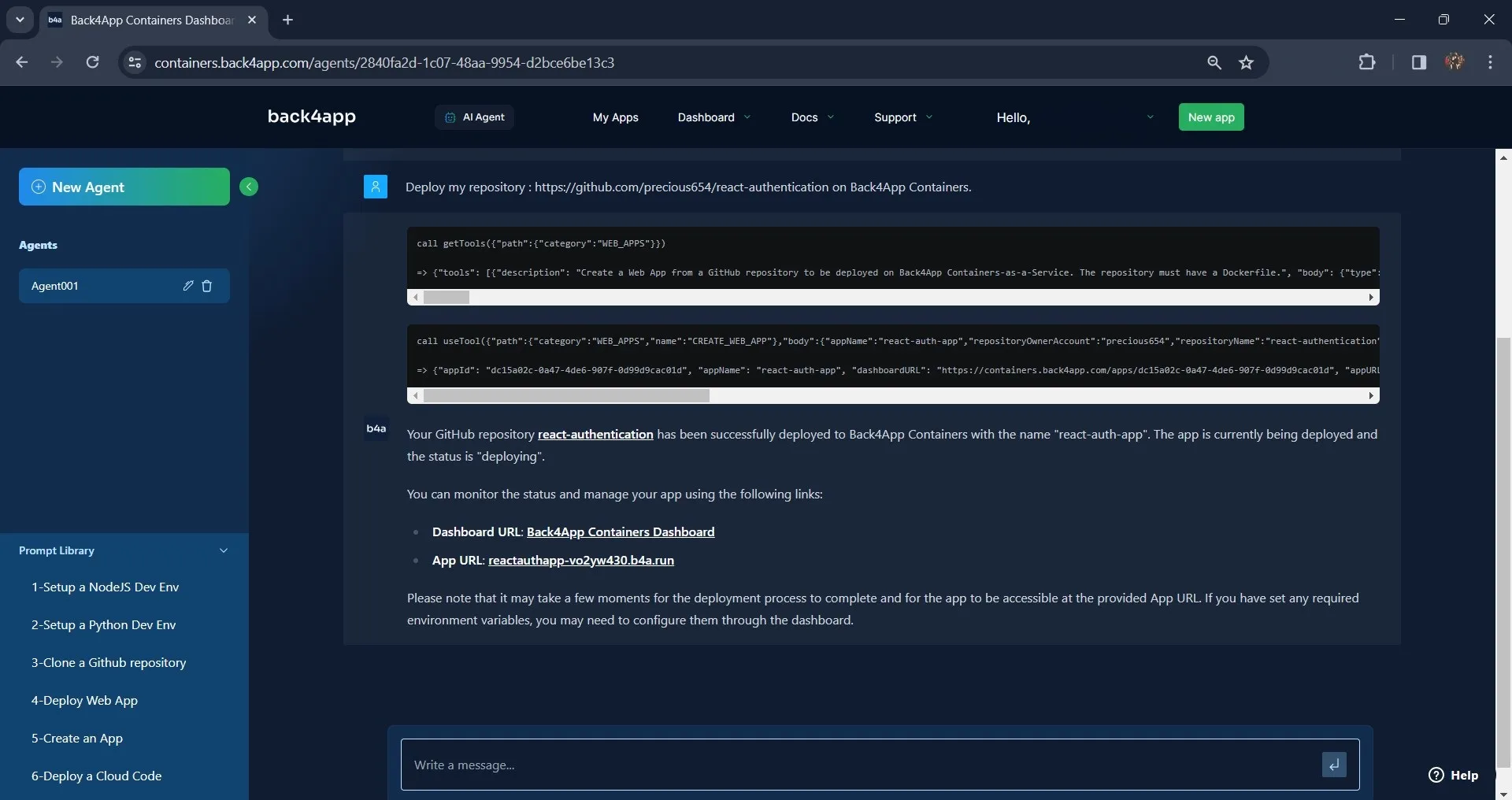
Deploy my repository <<repository-url>> on Back4app containers
في كتلة التعليمات البرمجية أعلاه، استبدل عنوان URL لمستودع GitHub الخاص بتطبيقك بعنوان URL لمستودع GitHub الخاص بالتطبيق.

كما هو موضح في الصورة أعلاه، عند التواصل مع وكيل الذكاء الاصطناعي، قم بتوفير رابط مستودع GitHub للتطبيق الذي ترغب في نشره.
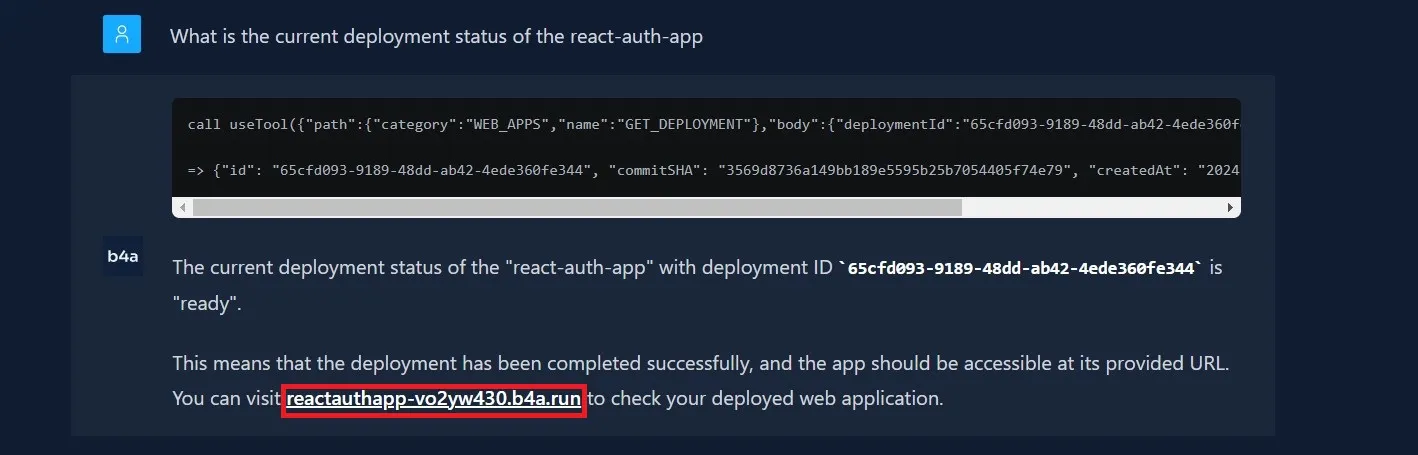
بعد أن يقوم وكيل الذكاء الاصطناعي في Back4app ببدء نشر التطبيق، انتظر بضع دقائق، ثم قم بتأكيد الحالة الحالية للنشر.
على سبيل المثال:

عند النشر الناجح، سيقوم وكيل Back4app AI Agent بتحديث حالة نشر التطبيق إلى “تم النشر” وسيزودك برابط للوصول إلى التطبيق على متصفحك.
يمكنك العثور على التطبيق النهائي على مستودع GitHub هذا والتطبيق المباشر على عنوان URL هذا.
الخاتمة
تشرح هذه المقالة كيفية إضافة المصادقة إلى تطبيق React باستخدام الواجهة الخلفية كخدمة.
يعد دمج مصادقة المستخدم في تطبيق React الخاص بك باستخدام Back4App عملية مباشرة تعزز بشكل كبير من أمان تطبيقك ووظائفه.
من خلال الاستفادة من خدمات Back4App، يمكنك التركيز على إنشاء تطبيقات الويب الخاصة بك مع تجارب مستخدم رائعة مع ترك مهام إدارة الواجهة الخلفية والمصادقة لمنصة موثوقة.



