5 способов бесплатно развернуть приложение React

В этой статье рассматриваются пять способов бесплатного развертывания приложения React с помощью облачных платформ, таких как Back4app и Netlify.
React стала популярной библиотекой для создания динамических пользовательских интерфейсов в современной веб-разработке.
Однако путь от разработки до внедрения часто прерывается на одном критическом этапе – стоимости.
Потребность в доступных хостинговых решениях возросла с увеличением количества ежедневно разрабатываемых React-приложений.
Contents
- 1 Основные выводы
- 2 Обзор вариантов хостинга React
- 3 Развертывание приложений React с помощью агента искусственного интеллекта Back4app
- 4 Развертывание приложения React с помощью функции Drag-and-Drop от Netlify
- 5 Развертывание статического приложения React с помощью GitHub Pages
- 6 Развертывание приложения React с помощью CLI Vercel
- 7 Развертывание приложения React с помощью хостинга Firebase
- 8 Заключение
Основные выводы
- Узнайте о нескольких способах развертывания приложения React, включая AI, Drag and drop и CLI.
- Обзор опыта развертывания с использованием различных облаков, таких как Back4app и Vercel
- Сравните варианты развертывания в соответствии с вашими требованиями
Обзор вариантов хостинга React
| Имя | Заголовок | Обзор развертывания |
|---|---|---|
| Back4app | Упрощенное развертывание веб-приложений | Предлагает услуги BaaS и CaaS, а также агент искусственного интеллекта для простого развертывания. |
| Netlify | Современный веб-хостинг без лишних хлопот | Сборка из любого репозитория кода с размещением в глобальной серверной сети. |
| GitHub Pages | Прямой хостинг из репозиториев GitHub | Хостинг статических веб-сайтов непосредственно с GitHub без обработки на стороне сервера. |
| Vercel | Потрясающий опыт создания, масштабирования и обеспечения безопасности приложений | Такие возможности, как масштабируемость и бессерверные функции, обеспечивают простоту развертывания. |
| Firebase | Безопасный и быстрый веб-хостинг | Предоставляет ряд инструментов, включая базу данных Firestore и глобальный CDN-хостинг. |
Развертывание приложений React с помощью агента искусственного интеллекта Back4app
Back4app – это облачная платформа, которая упрощает процесс создания, развертывания и управления вашими веб-приложениями. Это отличный вариант для размещения приложения React, и давайте начнем.

Back4app позволяет пользователям бесплатно развернуть React и предлагает различные услуги, включая бэкенд как сервис (BaaS), контейнер как сервис (CaaS) и AI-агент.
Услуга BaaS от Back4app позволяет легко настроить бэкенд ваших веб- и мобильных приложений, избавляя вас от необходимости создавать и поддерживать инфраструктуру, обычно связанную с настройкой бэкенда для ваших React-приложений с нуля.
Сервис BaaS предлагает управление базами данных и аутентификацию пользователей, а также другие функции.
Сервис CaaS позволяет управлять и развертывать веб-приложения с помощью контейнеров Docker. Сервис устраняет разрыв между разработкой и производством, автоматизируя повторяющиеся задачи и управляя инфраструктурой на стороне сервера.
Агент Back4app AI позволяет использовать подсказки для всех сервисов Back4app и упрощает процесс размещения приложения React.
Вы можете управлять репозиториями кода, создавать и управлять приложениями, а также развертывать веб-приложения.
Ниже приведены подробные инструкции по развертыванию вашего React-приложения с помощью Back4app AI Agent.
Чтобы развернуть приложение React с помощью агента AI и контейнеров Back4app, вам понадобится несколько вещей:
- Учетная запись Back4app. Посетите веб-сайт Back4app и нажмите кнопку “Зарегистрироваться”, чтобы создать учетную запись.
- Приложение Back4App Containers GitHub App установлено на вашем аккаунте GitHub.
После установки приложения Back4app Containers GitHub вам необходимо предоставить приложению доступ к репозиторию, который вы хотите развернуть.
Кроме того, в вашем репозитории должен быть Dockerfile. Вот пример Dockerfile, который можно добавить в репозиторий:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Обратите внимание, что если ваш проект React был создан с помощью Vite. Вам также потребуется изменить файл vite.config.ts.
Например, так:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Этот блок кода настраивает сервер на прием соединений через все сетевые интерфейсы и задает порт, на котором будет работать сервер разработки.
В этом случае сервер будет доступен по адресу http://localhost:8080.
После добавления Dockerfile и изменения конфигурационного файла Vite убедитесь, что изменения перенесены в репозиторий GitHub.
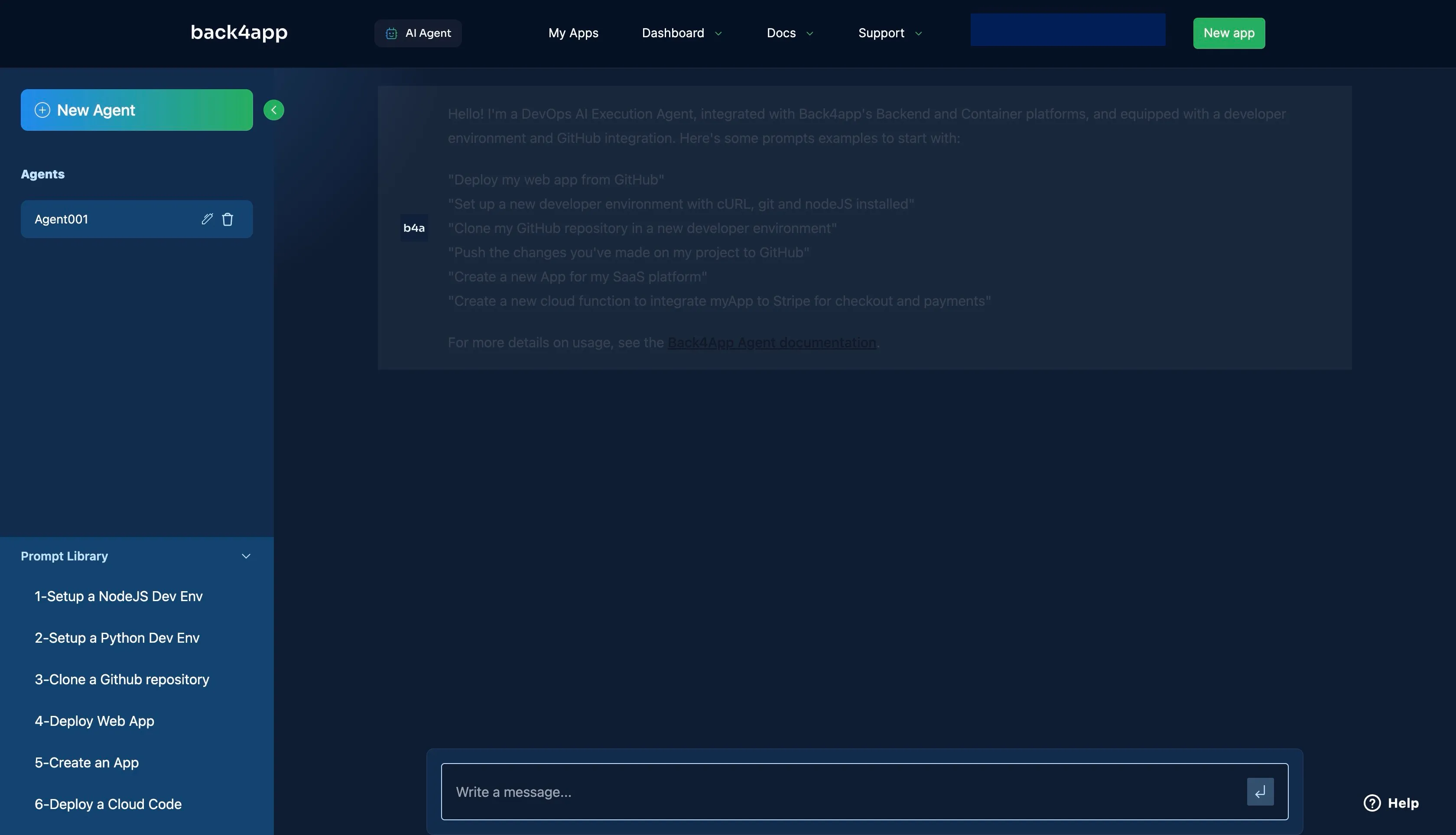
Войдите в свой аккаунт и нажмите кнопку “AI Agent”, чтобы получить доступ к Back4app AI Agent.

Это приведет вас на страницу агента Back4app AI.

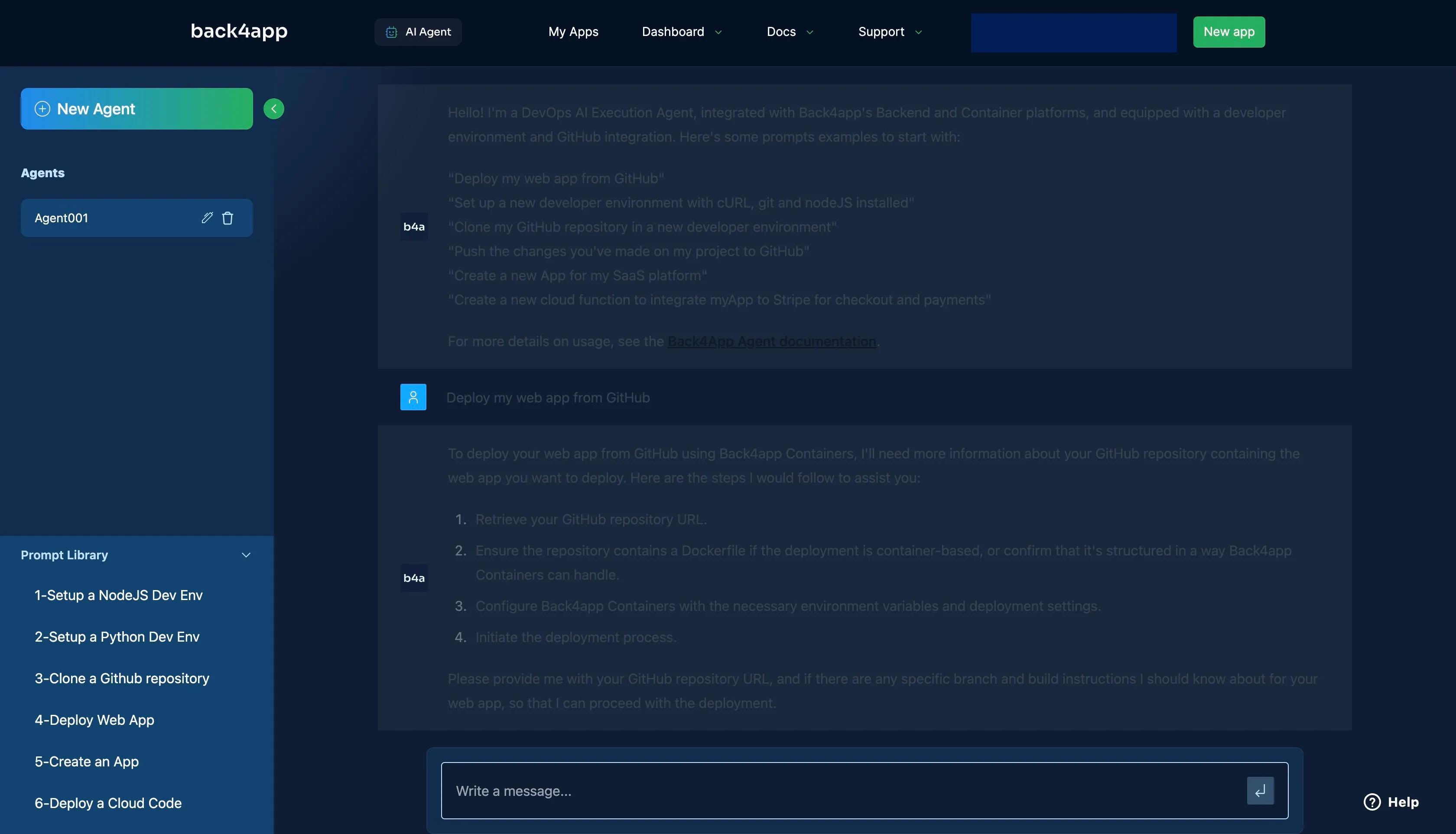
Затем предложите ИИ “Развернуть мое веб-приложение с GitHub“.

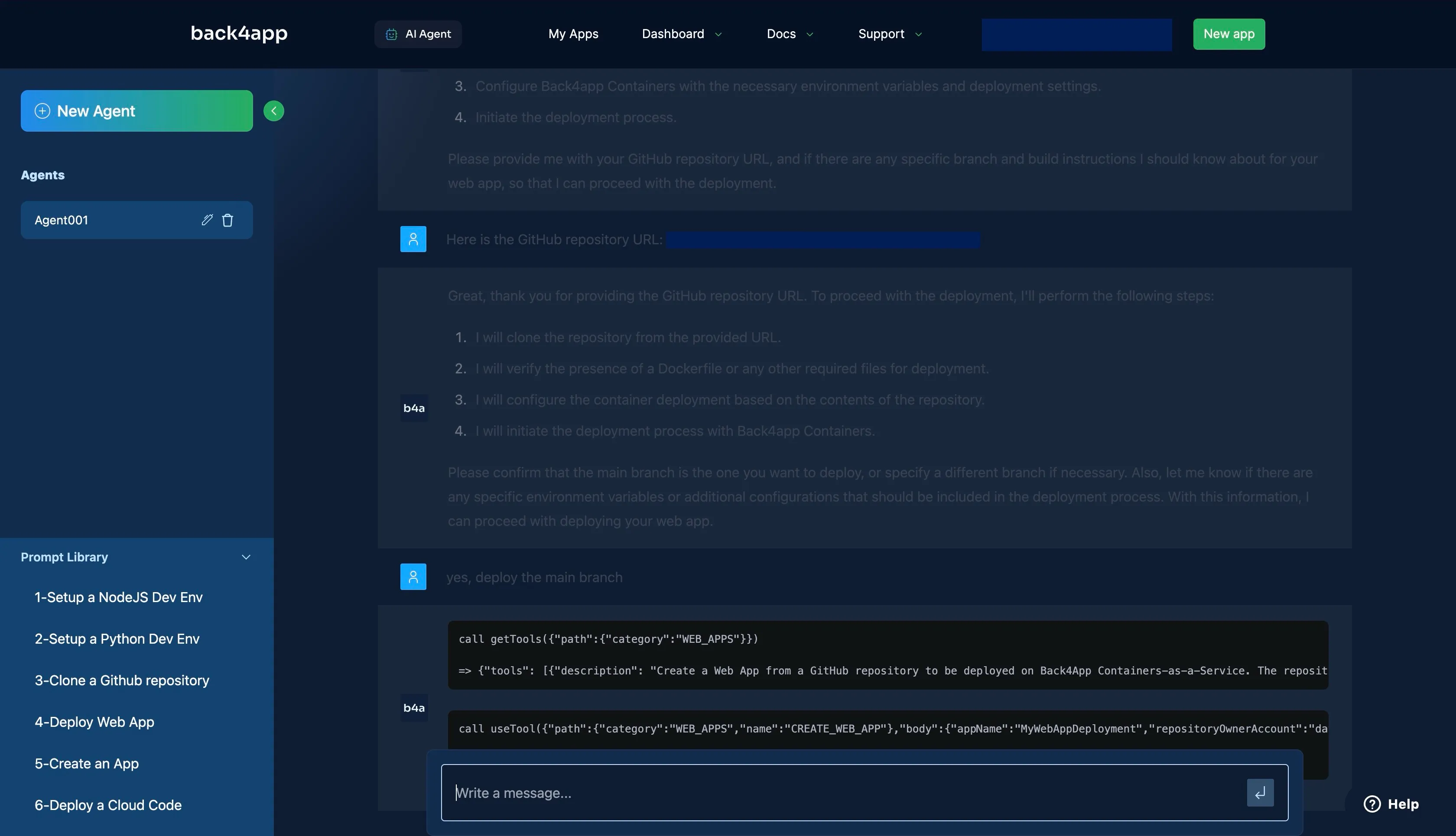
В ответ агент предоставит список того, что нужно для начала процесса развертывания, например репозиторий GitHub приложения, которое вы хотите развернуть.
Сообщите ИИ URL-адрес вашего репозитория GitHub, используя запрос “Here’s the URL to the GitHub Repository: <Your_GitHub_URL>” или аналогичную.

Ответьте на любые другие вопросы агента, например “ветка для развертывания”, чтобы начать процесс развертывания.

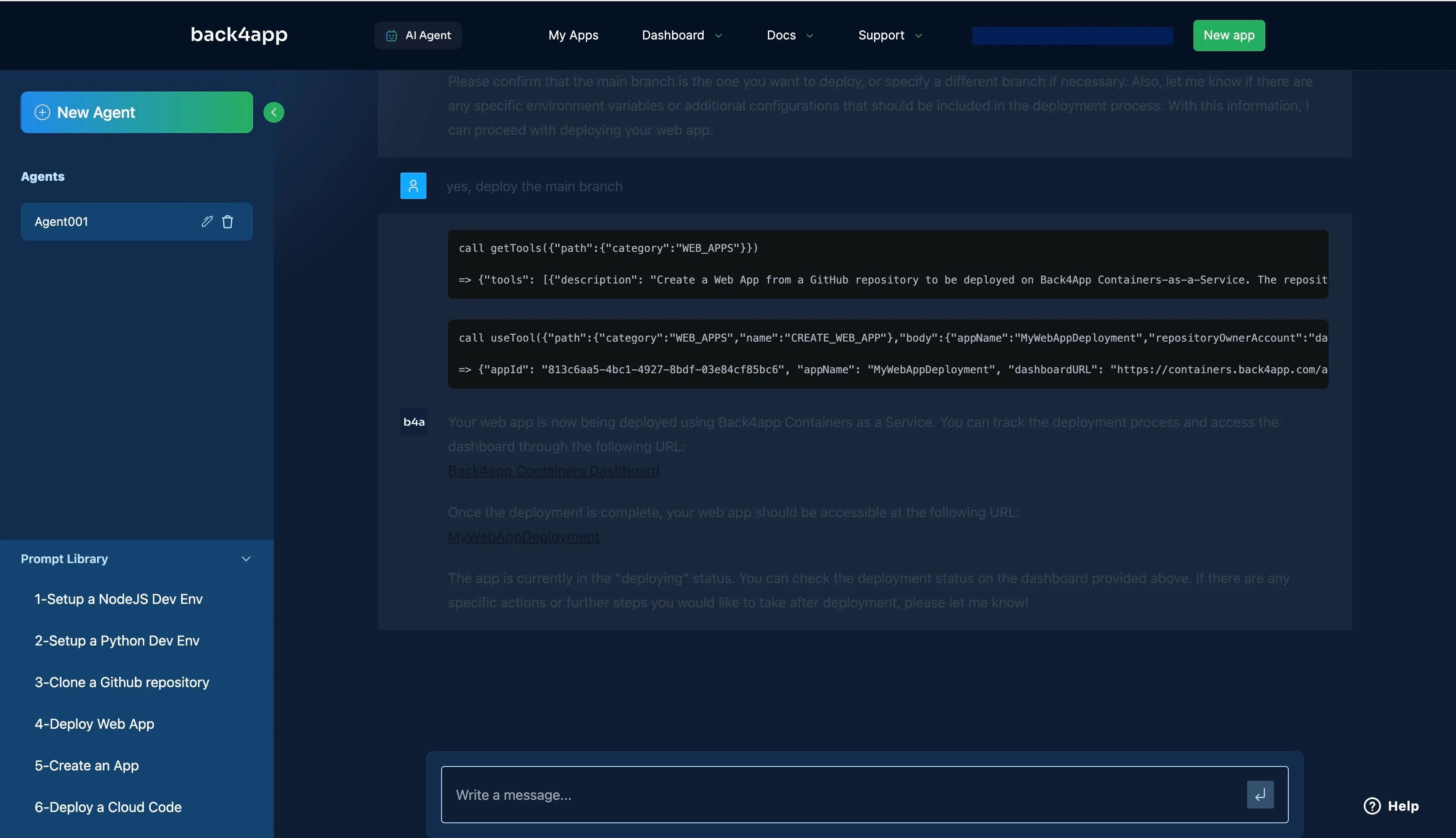
Как показано на изображении выше, агент ИИ в настоящее время развертывает ваше приложение React. Через некоторое время развертывание должно пройти успешно, и URL-адрес, предоставленный агентом ИИ, будет работать.
Если развертывание не удалось, AI Agent предоставит варианты устранения неполадок и возможные способы их устранения, чтобы обеспечить успешное развертывание приложения.
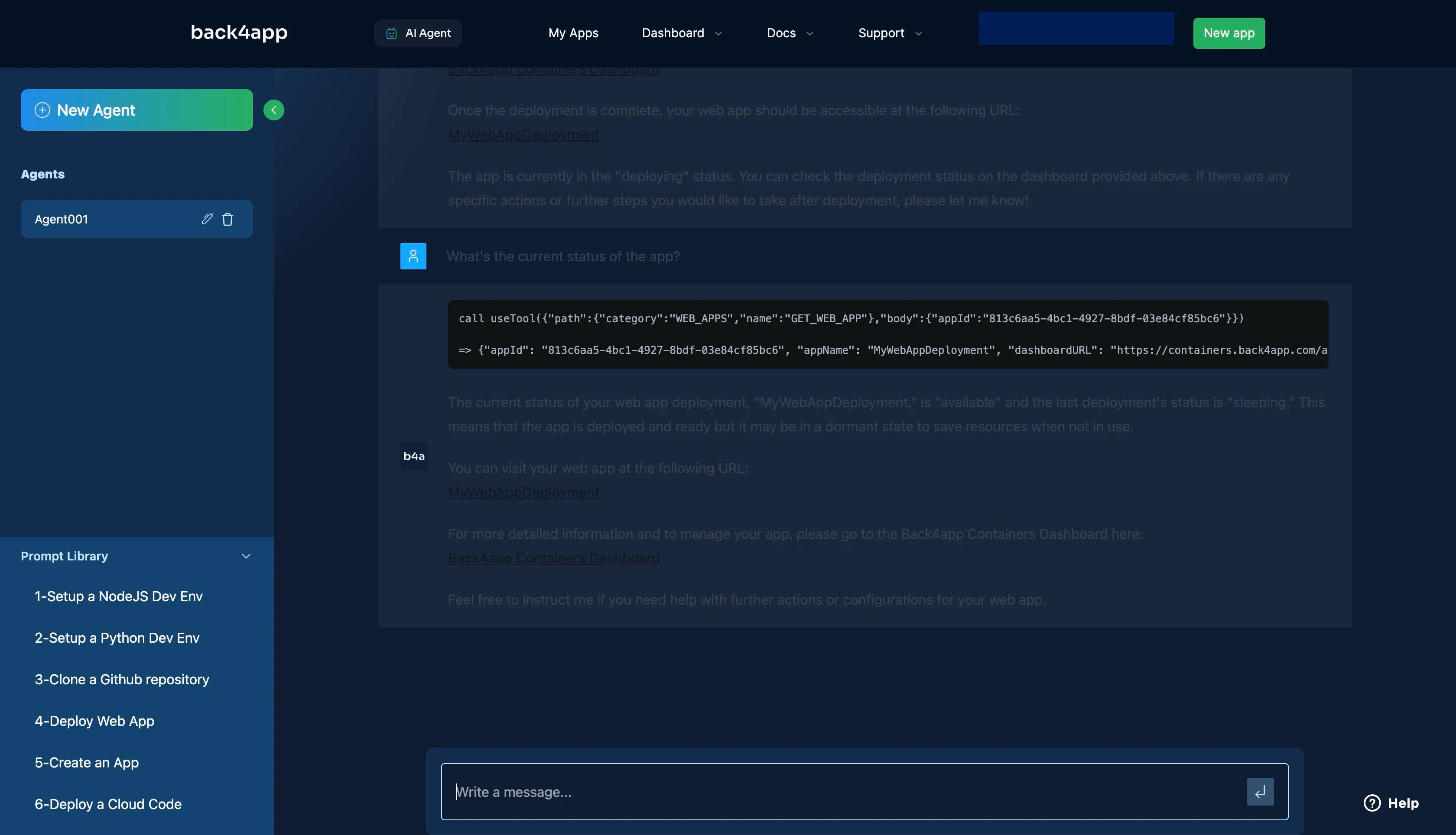
Чтобы убедиться в том, что развертывание завершено, вы можете запросить у агента AI Agent текущий статус развертывания вашего приложения.

Развертывание приложения React с помощью функции Drag-and-Drop от Netlify
Netlify – это платформа для облачных вычислений, которая предоставляет набор инструментов для веб-разработки, развертывания и хостинга.

Это популярный выбор для разработчиков и компаний, которые хотят создавать и развертывать современные веб-приложения без лишних хлопот, связанных с управлением инфраструктурой.
Netlify может создать ваше веб-приложение из любого репозитория исходного кода, включая GitHub, GitLab и Bitbucket. Он поддерживает множество генераторов статических сайтов и фреймворков, таких как React, Vue.js и Angular.
С помощью Netlify вы можете развернуть свое веб-приложение в глобальной сети серверов и разместить его бесплатно.
Netlify также предлагает различные платные тарифные планы с дополнительными функциями, такими как пользовательские домены, частное развертывание и совместная работа в команде.
Ниже приведена подробная инструкция по развертыванию приложения React с помощью Drag-and-Drop от Netlify.
Чтобы развернуть свое приложение с помощью Netlify, посетите сайт Netlify и войдите в существующую учетную запись Netlify. Если вы новичок в Netlify, нажмите кнопку “Зарегистрироваться”, чтобы создать учетную запись.
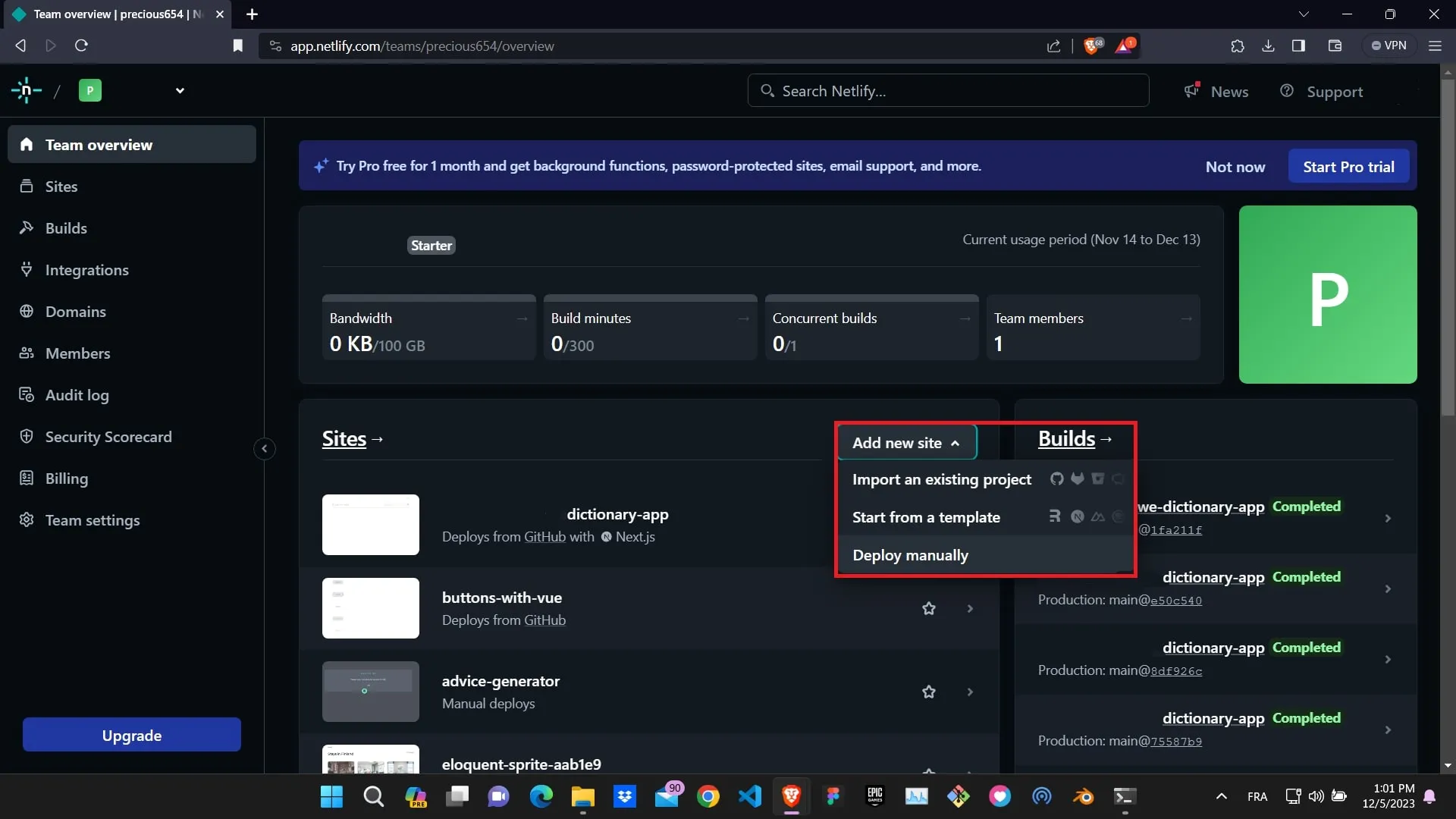
Перейдите на приборную панель вашей учетной записи и нажмите на выпадающее меню “Добавить новый сайт”. В выпадающем меню выберите опцию “Развернуть вручную”.

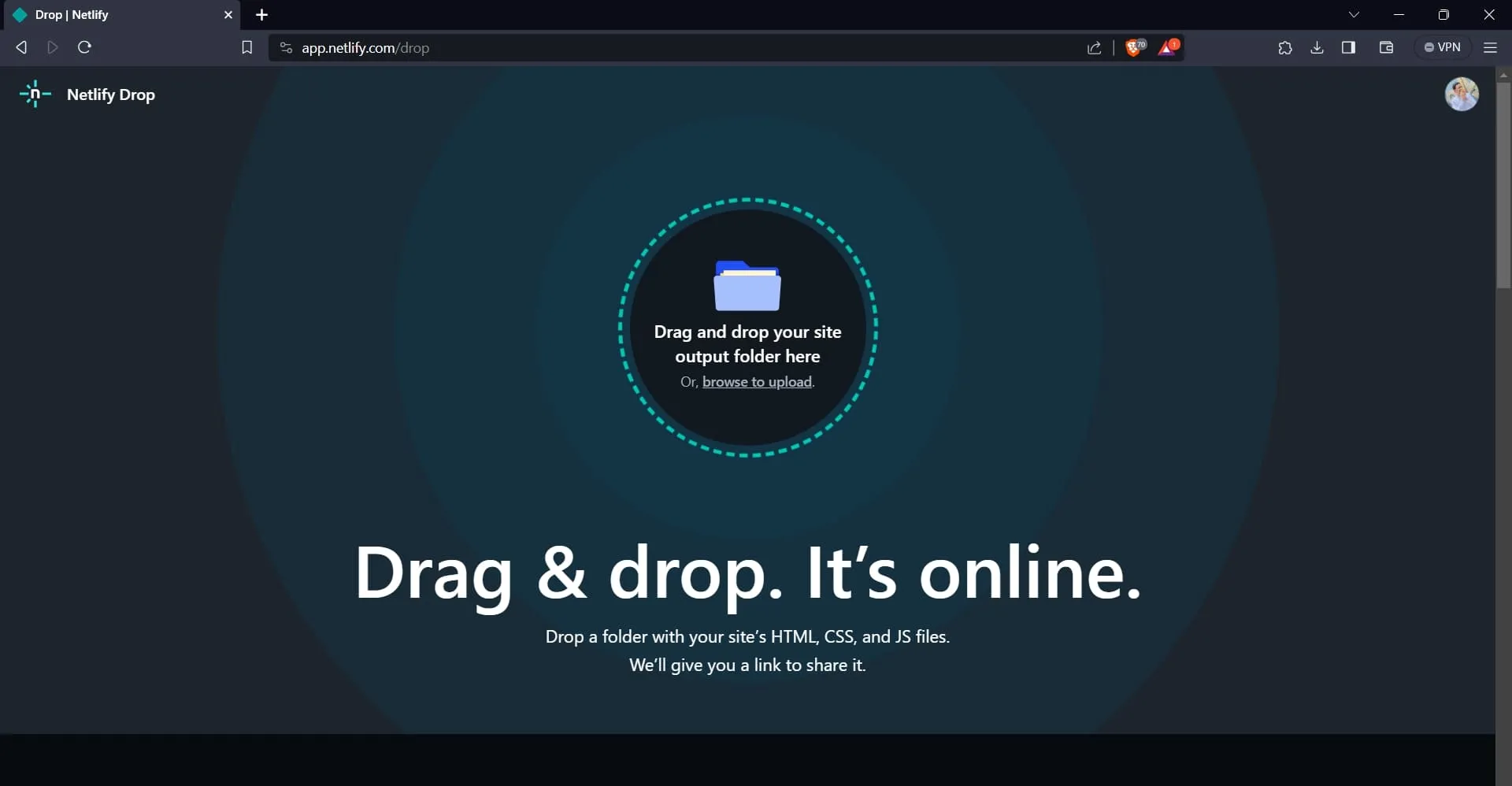
Опция “Развернуть вручную” переводит вас на страницу, где вы можете перетащить файлы сборки вашего приложения React.

Вы можете получить файлы сборки вашего проекта React, выполнив следующую команду:
npm run build
Приведенная выше команда создает папку dist в вашем проекте. Перетащите папку dist на страницу Netlify. Это запустит процесс развертывания.
Примечание: Если ваш проект был создан с помощью create-react-app, команда создаст папку сборки.
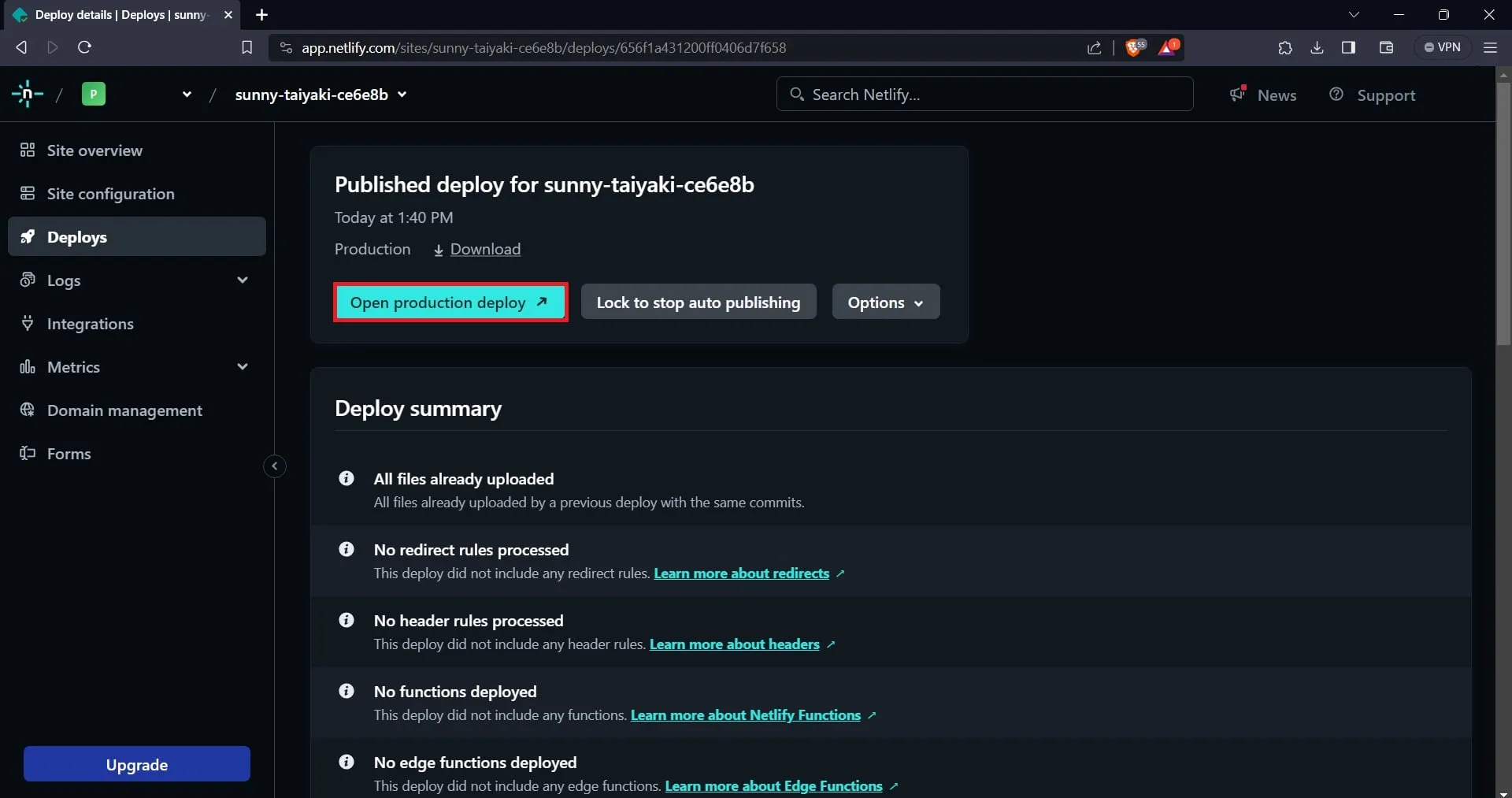
После успешного развертывания Netlify перенаправит вас на приборную панель вашего приложения, где вы найдете URL-адрес развернутого приложения.

Развертывание статического приложения React с помощью GitHub Pages
GitHub Pages – это услуга хостинга статических сайтов, предлагаемая GitHub, платформой для контроля версий и совместной работы над кодом.

Он позволяет размещать веб-сайт непосредственно из репозитория GitHub и предназначен для размещения статических веб-сайтов, не требующих обработки на стороне сервера.
Ниже приведены инструкции по развертыванию приложения React с помощью GitHub Pages.
Чтобы развернуть приложение React с помощью GitHub Pages, ваш проект должен иметь репозиторий GitHub.
Если у вашего приложения нет репозитория GitHub, вам нужно создать его, добавить код вашего приложения, зафиксировать его и отправить в репозиторий.
Далее вам нужно установить пакет gh-pages в ваше приложение. С помощью этого пакета вы создадите производственную сборку вашего приложения и разместите ее в ветке gh-pages вашего репозитория.
Чтобы установить пакет gh-pages в свой проект, выполните следующую команду в терминале:
npm install gh-pages --save-dev
После установки пакета добавьте в файл package.json свойство homepage и скрипт redeploy и deploy, как показано в блоке кода ниже.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
Свойство homepage должно быть ссылкой на ваш репозиторий. Замените github-username и your-repository-name в блоке кода на ваше имя пользователя GitHub и имя репозитория.
Внесите изменения в свой репозиторий GitHub и запустите скрипт развертывания в терминале.
Например, так:
npm run deploy
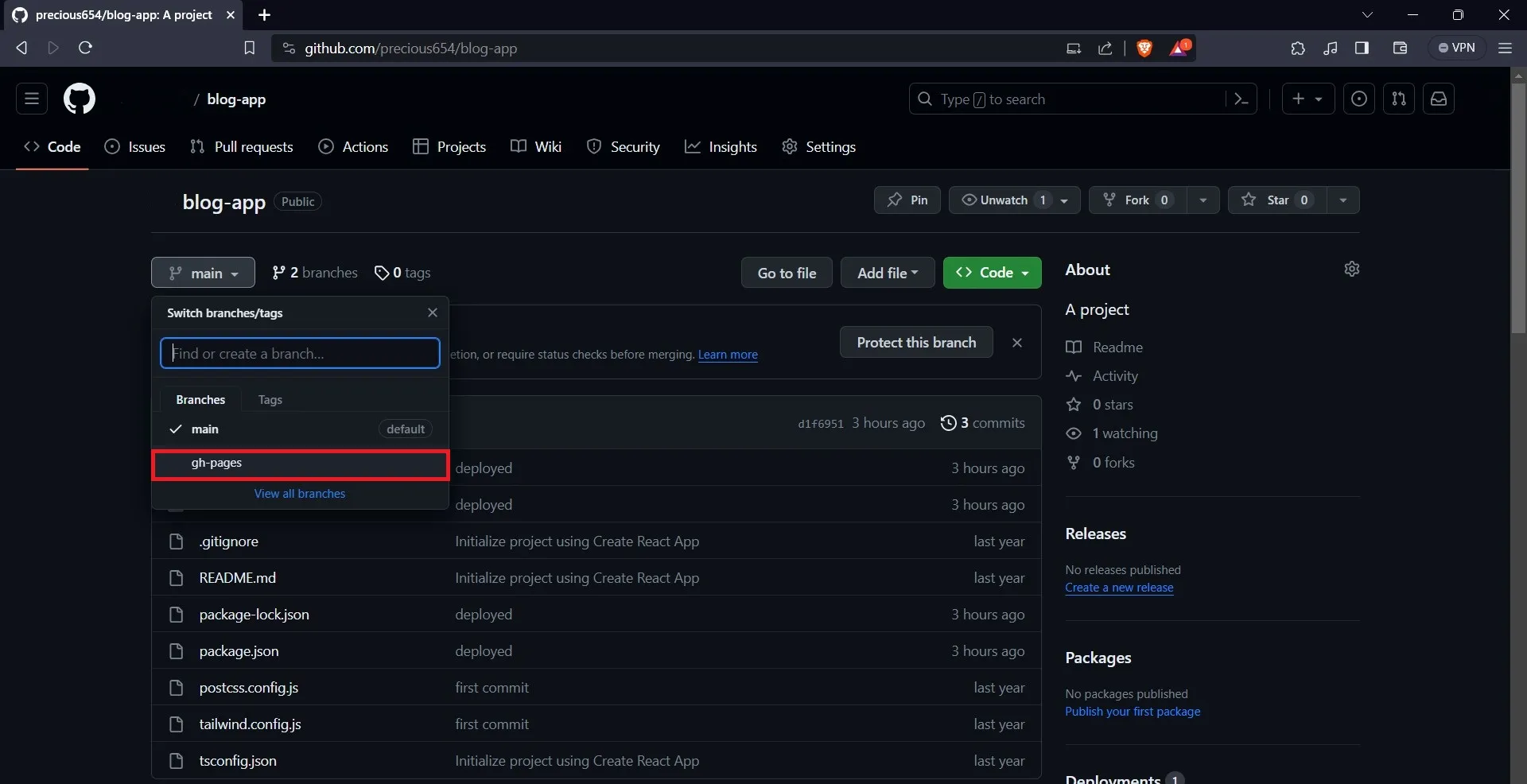
После выполнения приведенной выше команды на GitHub Pages будет размещено ваше приложение. Вы можете убедиться в этом, зайдя в репозиторий вашего приложения через веб-браузер.
Проверка веток в репозитории выявит ветку “gh-pages”.

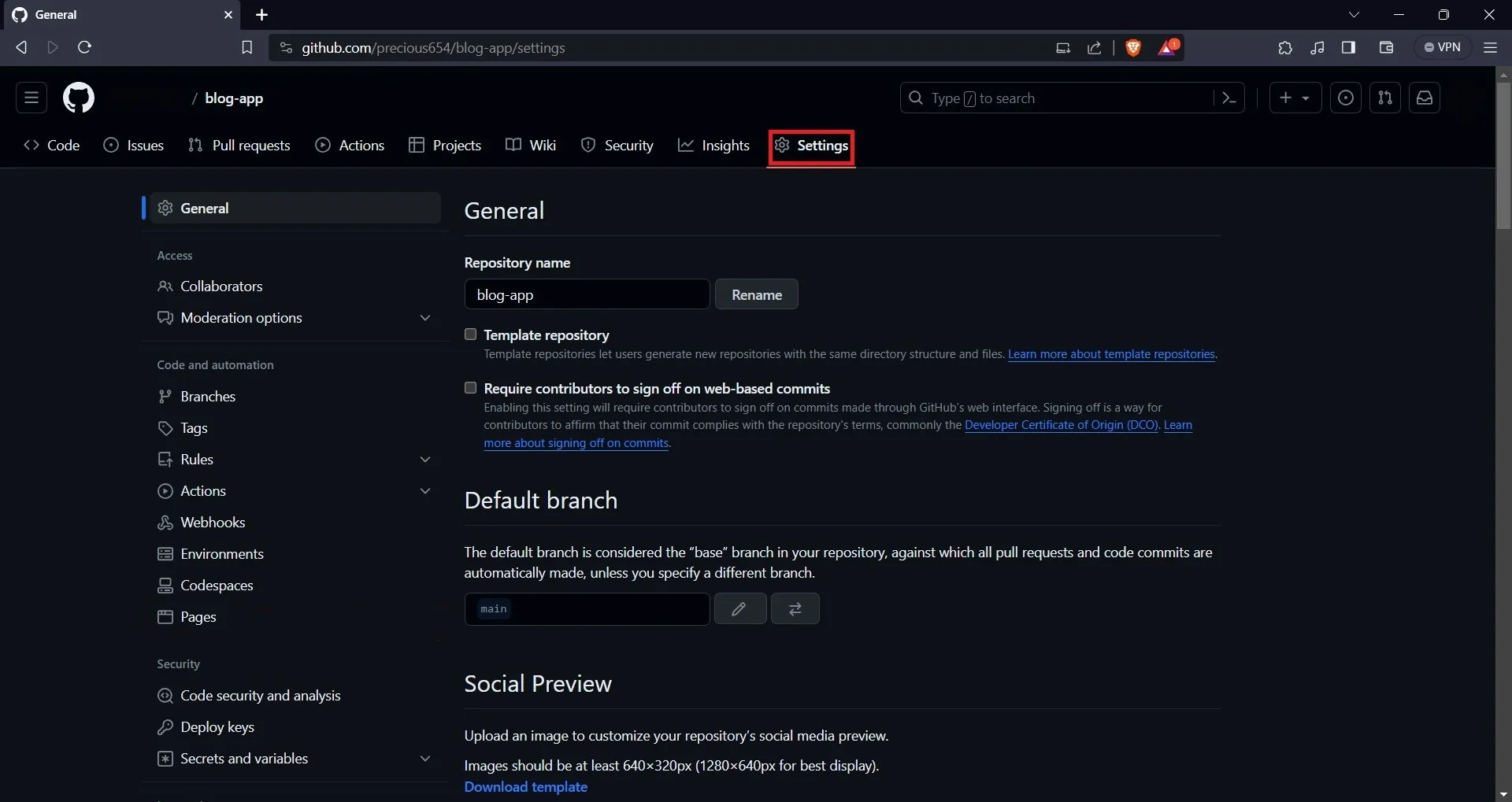
Затем выберите кнопку “Настройки” на панели навигации.

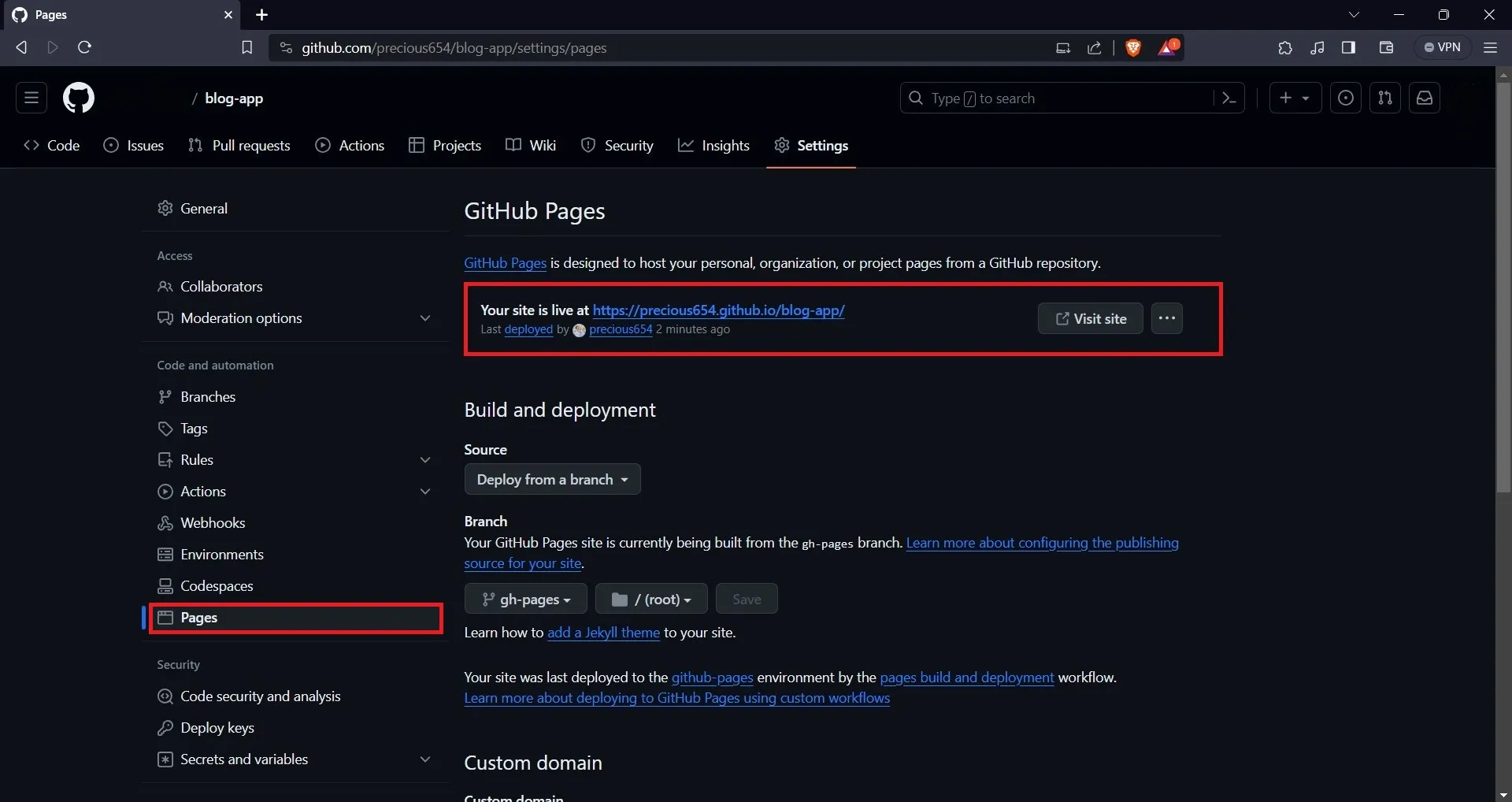
На странице “Настройки” выберите опцию “Страницы” на боковой панели. На вкладке ” Страницы” вы найдете URL-адрес вашего приложения.

Чтобы просмотреть свое приложение, перейдите по указанному URL-адресу в веб-браузере. Также обратите внимание, что каждый раз, когда вы вносите изменения в приложение, вам нужно будет снова запустить npm run deploy, чтобы обновить сайт GitHub Pages.
Развертывание приложения React с помощью CLI Vercel
Vercel – это облачная платформа, позволяющая с легкостью развертывать и размещать веб-приложения и сервисы.

Он идеально подходит для современных веб-фреймворков, которые вы, возможно, используете, таких как Next.js, React, Angular, Vue.js и других.
Vercel предоставляет ряд возможностей, включая масштабируемость, бессерверные функции, глобальные пограничные сети и т. д., которые упрощают процесс разработки и развертывания. Это простое в использовании решение для развертывания и масштабирования ваших внешних приложений и статических веб-сайтов.
Ниже приведены инструкции по развертыванию приложения React с помощью Vercel CLI.
Чтобы развернуть приложение React с помощью Vercel, необходимо иметь учетную запись Vercel. Если у вас его еще нет, вы можете посетить сайт Vercel и зарегистрироваться.
Вы можете зарегистрироваться с помощью учетной записи GitHub, GitLab или Bitbucket.
Далее необходимо установить Vercel CLI на локальную машину, выполнив в терминале следующую команду:
npm i -g vercel
После установки CLI войдите в свою учетную запись Vercel на компьютере, чтобы развернуть приложение.
Для этого выполните приведенную ниже команду в каталоге приложения React, которое вы хотите развернуть:
vercel
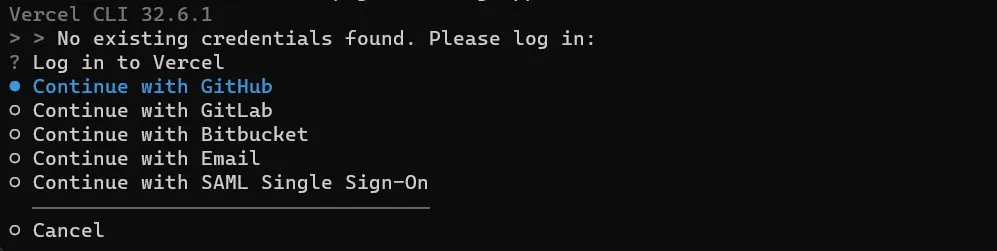
CLI предоставит вам несколько вариантов входа в Vercel.

В этом разделе вы можете выбрать вариант, который вы использовали для регистрации в Vercel ранее. После успешной регистрации вы можете развернуть свое приложение.

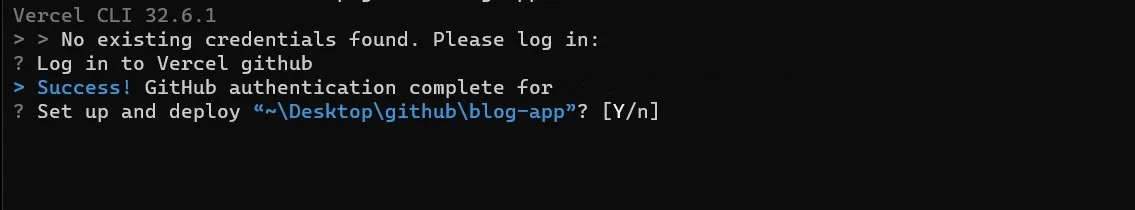
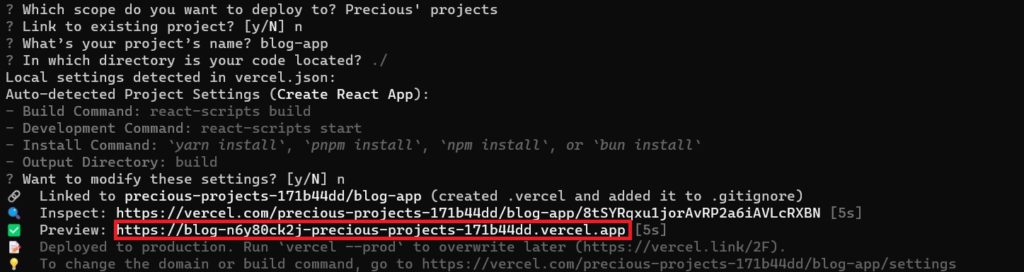
Введите “Y”, чтобы развернуть приложение. Vercel CLI выдаст несколько подсказок, чтобы помочь вам настроить развертывание.
После настройки CLI развернет ваше приложение и отобразит URl, который вы можете использовать для доступа к вашему приложению в веб-браузере.

Развертывание приложения React с помощью хостинга Firebase
Firebase – это облачная платформа для разработки, разработанная компанией Google, которая предлагает ряд инструментов и сервисов для создания и управления мобильными и веб-приложениями.

Это многофункциональная платформа, предоставляющая различные инструменты и услуги, включая базу данных Firestore, хостинг и многое другое. Firestore – это гибкая, масштабируемая база данных, которая позволяет хранить данные для мобильных, веб- и серверных разработок.
Firebase Hosting – это быстрый и безопасный веб-хостинг. Он предлагает простое развертывание веб-приложений и статического контента с помощью глобальной CDN, SSL-сертификаты для безопасных соединений и бесшовную интеграцию с другими сервисами Firebase.
Ниже приведены инструкции по развертыванию приложения React App с помощью хостинга Firebase.
Чтобы получить доступ к функциям хостинга Firebase, у вас должна быть учетная запись Firebase. Если у вас его еще нет, посетите сайт Firebase, чтобы создать его.
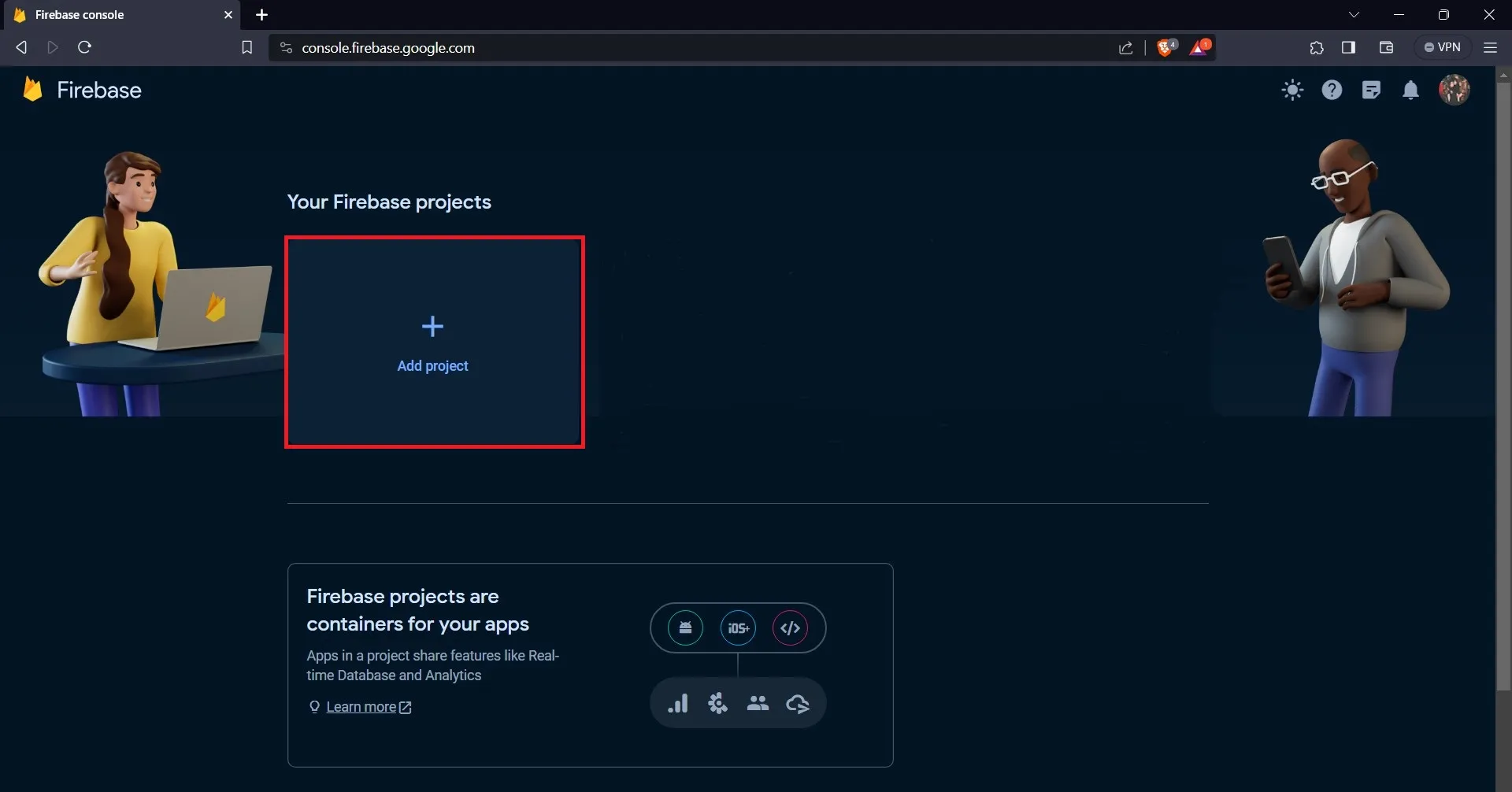
После того как вы вошли в систему, нажмите кнопку “Перейти к консоли”, которая находится в правой верхней части страницы. Создайте проект на странице консоли, нажав кнопку “Добавить проект”.

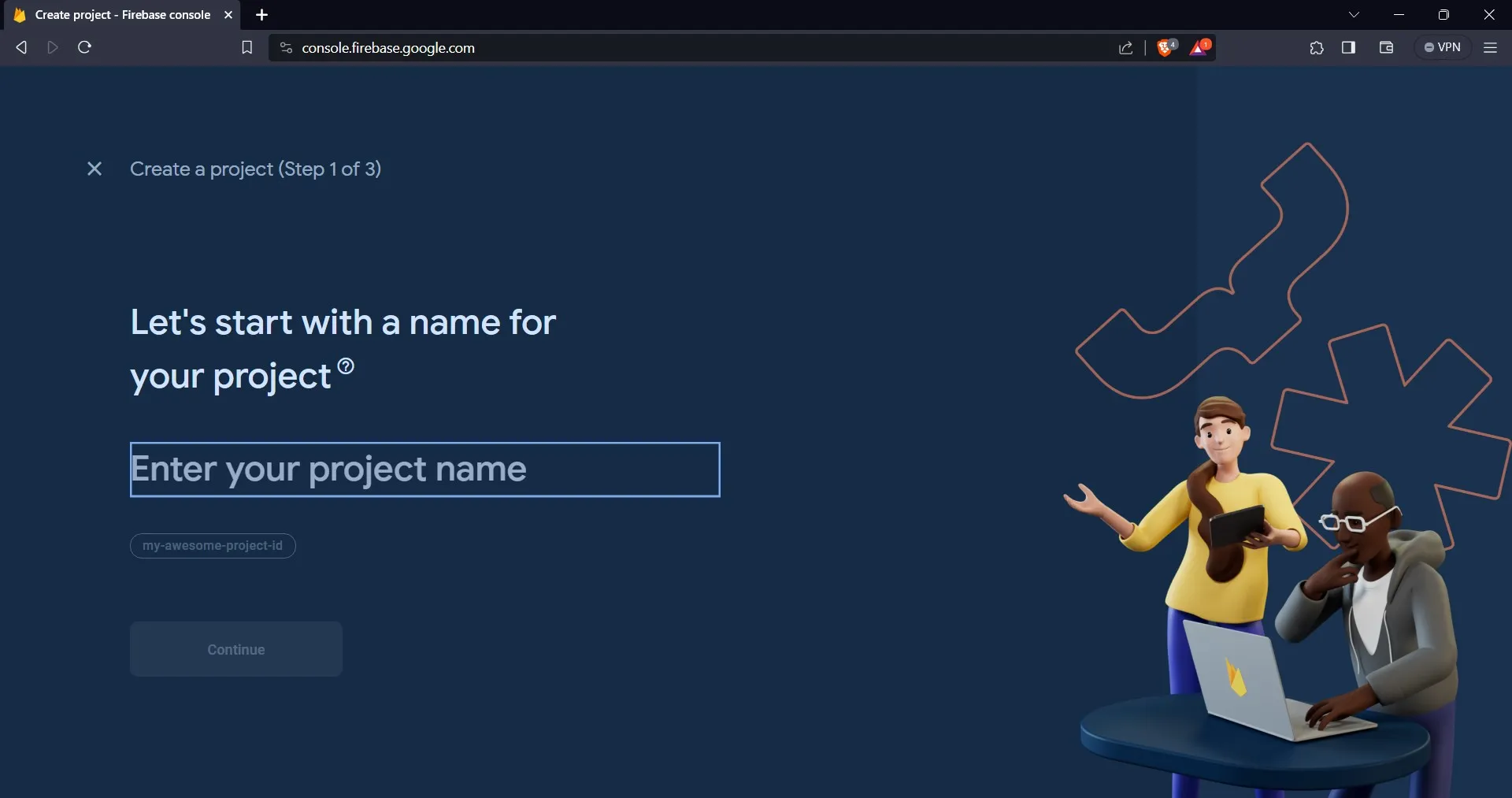
Нажав на кнопку “Добавить проект”, вы перейдете на новую страницу, где укажите название проекта.

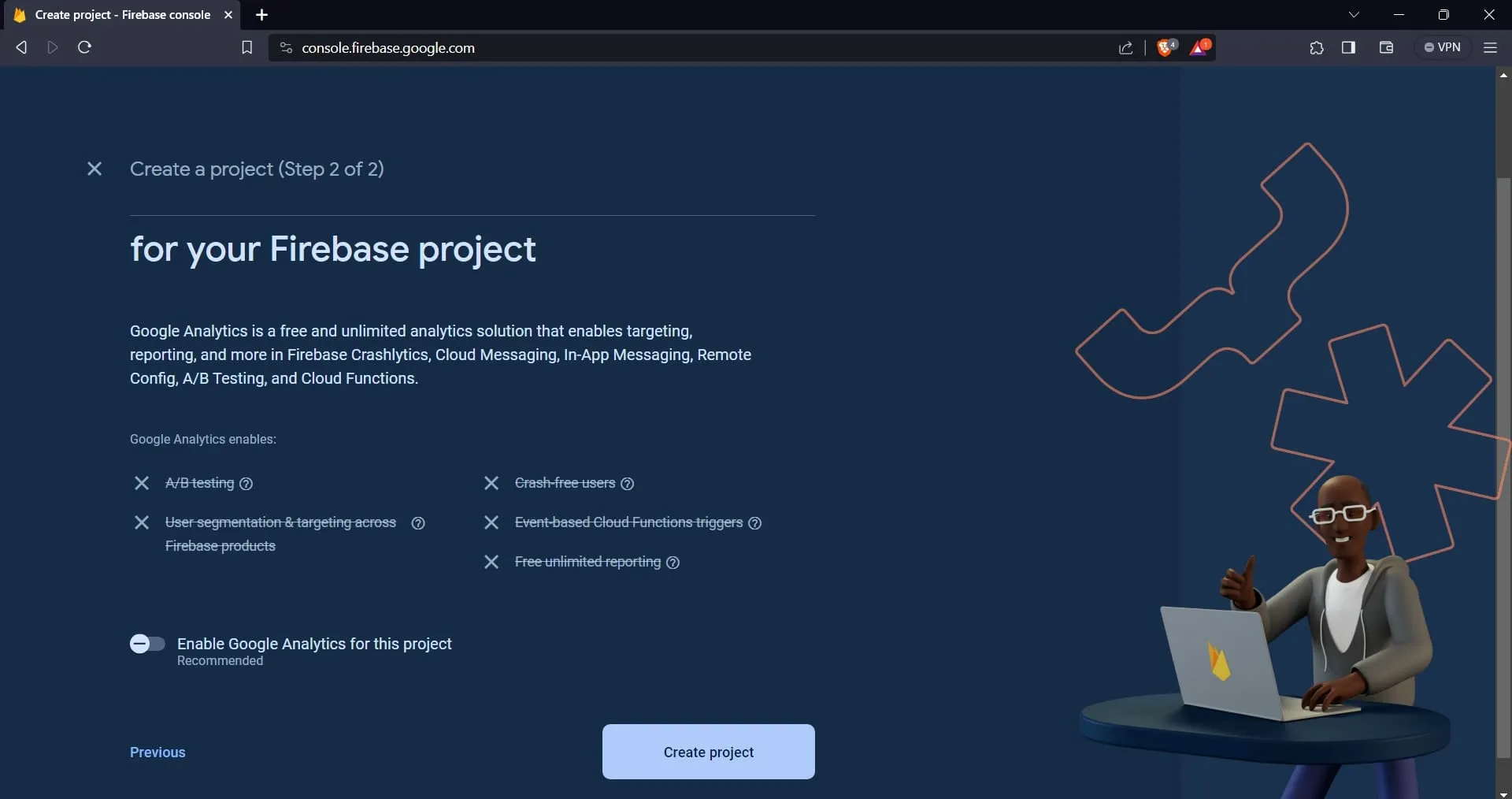
Дав проекту название, нажмите на кнопку “Продолжить”. На следующей странице вы можете создать проект.

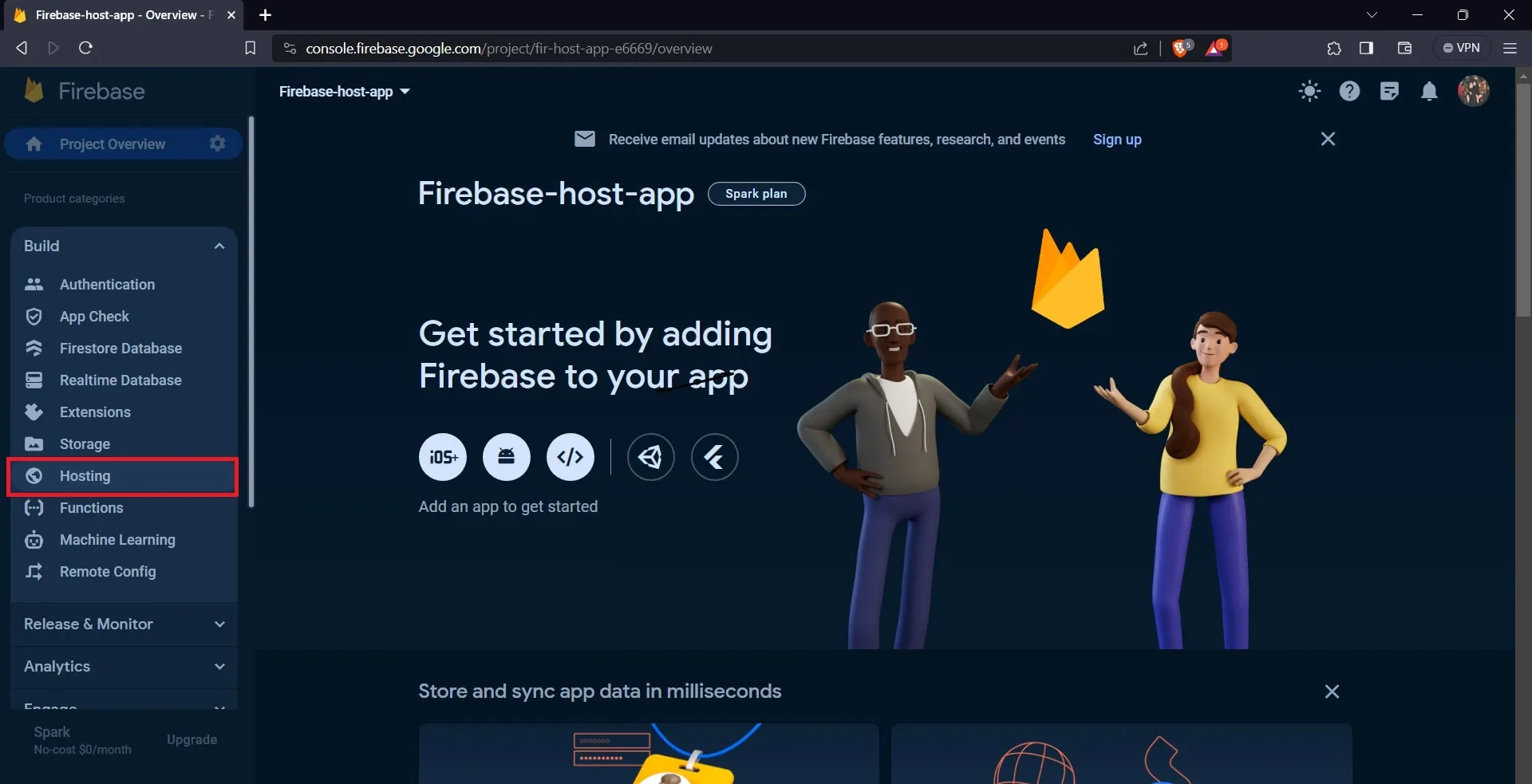
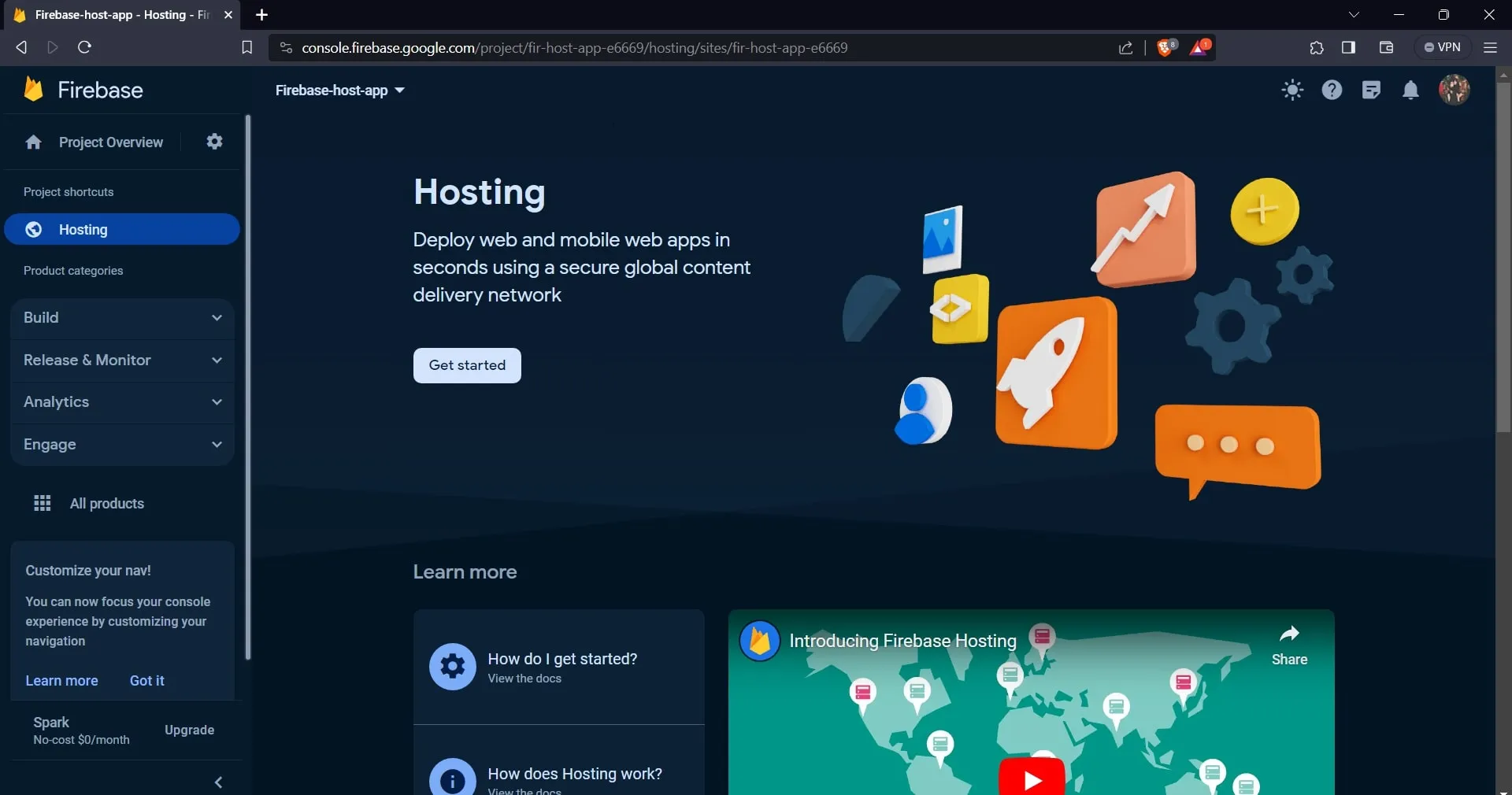
После создания проекта сайт приведет вас на панель управления проектом. Оттуда перейдите в выпадающее меню “Build” и выберите “Hosting”. Это приведет вас на другую страницу.

Нажмите на кнопку “Приступить к работе”.

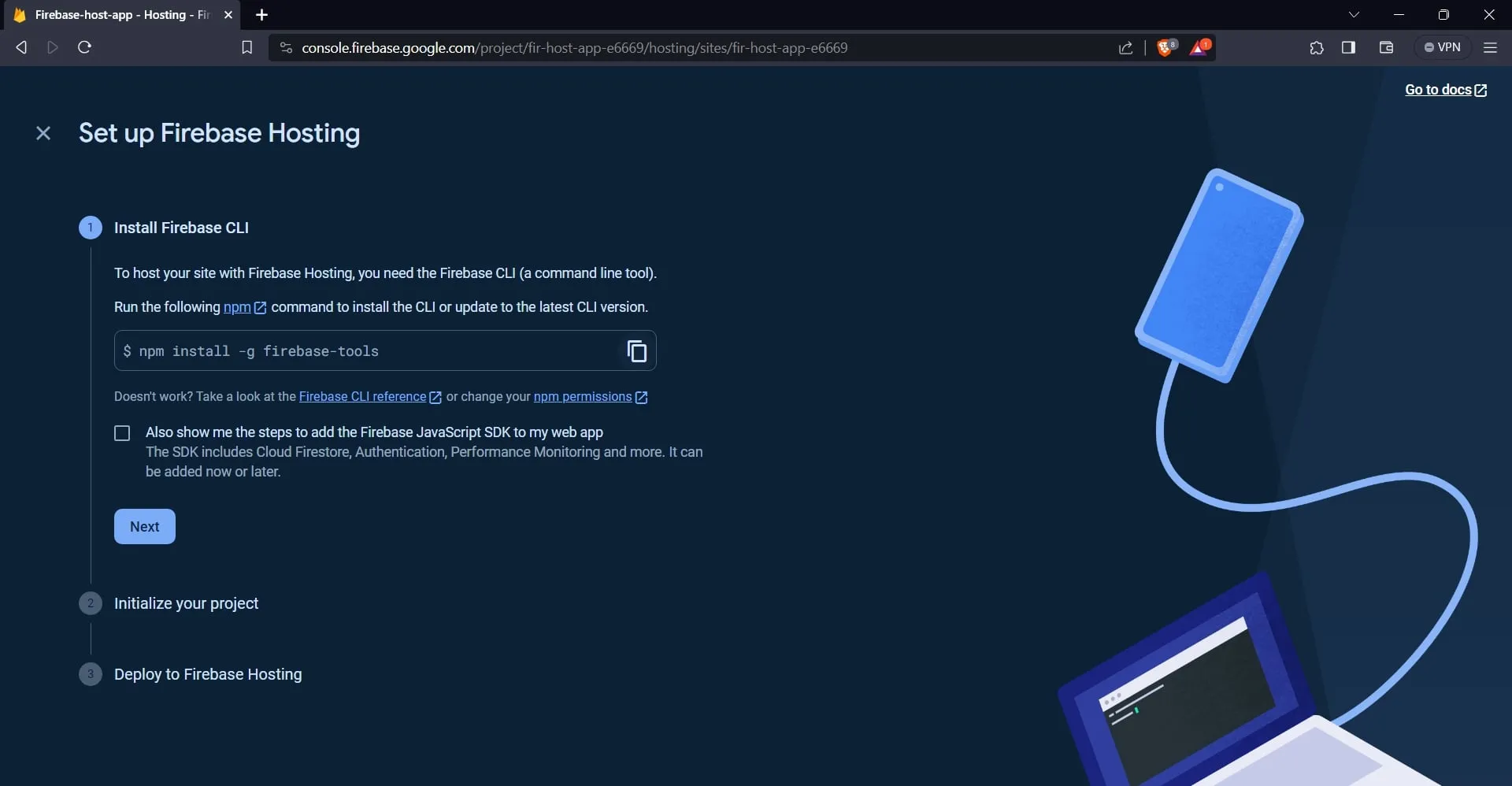
После нажатия кнопки “Начать работу” сайт переведет вас на другую страницу, где описаны шаги, связанные с размещением вашего приложения на Firebase.

Первым шагом будет установка Firebase CLI. Для этого выполните следующую команду в терминале:
npm install -g firebase-tools
Затем войдите в свою учетную запись Firebase, выполнив следующую команду:
firebase login
Затем инициализируйте проект Firebase в корневом каталоге вашего приложения, выполнив следующую команду:
firebase init
Эта команда поможет вам настроить и подготовить проект к развертыванию, направляя вас через серию подсказок, как показано на рисунке ниже.

После настройки проекта выполните следующую команду для сборки приложения:
npm run build
Наконец, разверните приложение, выполнив следующую команду:
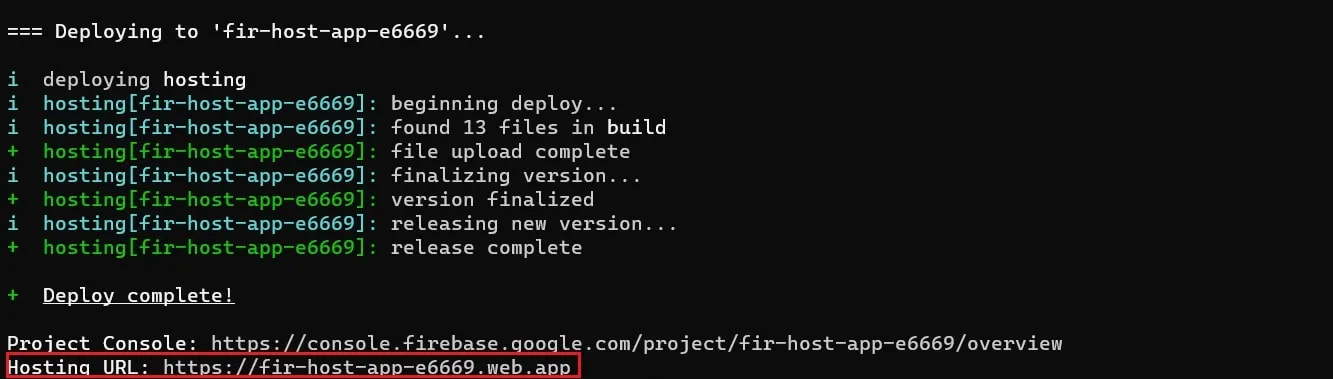
firebase deploy
Приведенная выше команда развернет ваше приложение и предоставит URL-адрес, по которому вы сможете получить доступ к приложению через веб-браузер.

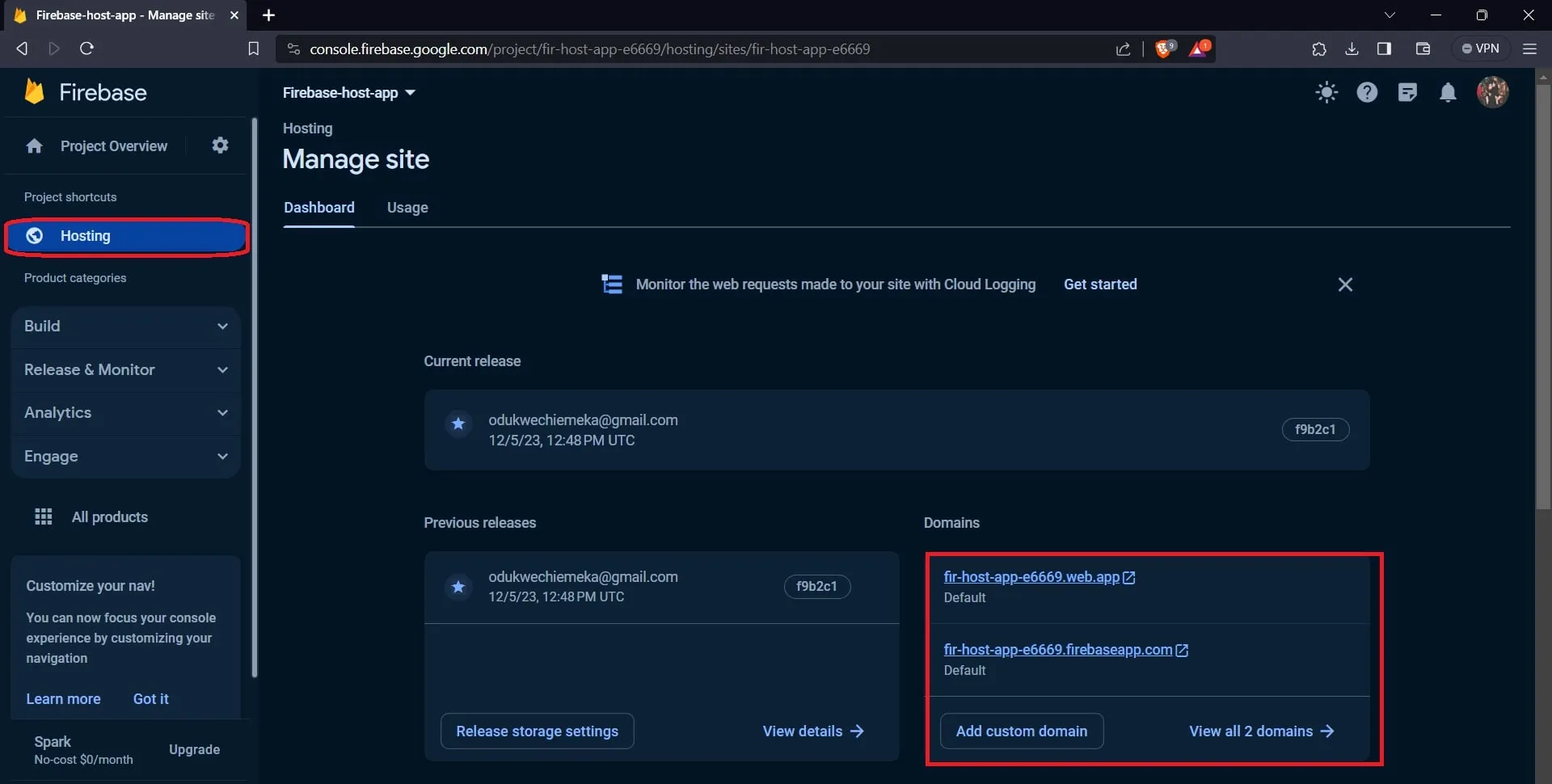
Вы также можете получить доступ к URL-адресу приложения на приборной панели вашего проекта на сайте Firebase, как показано на рисунке ниже.

Заключение
Навигация по ландшафту развертывания приложений React не обязательно должна сопровождаться высокими ценами.
Методы развертывания, рассмотренные в этой статье, предлагают практичные бесплатные альтернативы для развертывания вашего приложения React.
Однако если ваши приложения потребляют много ресурсов, вам, возможно, придется перейти на один из их бюджетных платных тарифных планов.



