5 React Uygulamasını Ücretsiz Dağıtmanın Yolları

Bu makale, Back4app ve Netlify gibi bulut platformlarını kullanarak React uygulamanızı ücretsiz olarak dağıtmanın beş yolunu araştırıyor.
React, modern web geliştirmede dinamik kullanıcı arayüzleri oluşturmak için popüler bir kütüphane haline geldi.
Ancak, geliştirmeden dağıtıma giden yolculuk genellikle kritik bir noktada tökezler: maliyet.
Uygun fiyatlı barındırma çözümlerine duyulan ihtiyaç, her gün geliştirilen React uygulamalarının sayısının artmasıyla birlikte büyüdü.
Contents
- 1 Önemli Çıkarımlar
- 2 React Hosting Seçeneklerine Genel Bakış
- 3 React Uygulamanızı Back4app’in Yapay Zeka Aracısı ile Dağıtın
- 4 Netlify’nin Sürükle ve Bırak özelliğini kullanarak React Uygulamanızı dağıtın
- 5 Statik React Uygulamanızı GitHub Pages kullanarak dağıtın
- 6 React Uygulamanızı Vercel’in CLI’sini kullanarak dağıtın
- 7 Firebase Hosting kullanarak React Uygulamanızı dağıtın
- 8 Sonuç
Önemli Çıkarımlar
- Bir React uygulamasını dağıtmanın AI, Sürükle ve bırak ve CLI dahil olmak üzere çeşitli yollarını öğrenin
- Back4app ve Vercel gibi çoklu bulutları kullanarak dağıtım deneyimine genel bakış
- Dağıtım seçeneklerini gereksinimlerinize göre karşılaştırın
React Hosting Seçeneklerine Genel Bakış
| İsim | Manşet | Dağıtıma Genel Bakış |
|---|---|---|
| Back4app | Basitleştirilmiş Web Uygulaması Dağıtımı | BaaS ve CaaS hizmetleri ve kolay dağıtım için bir AI aracısı sunar. |
| Netlify | Sorunsuz Modern Web Hosting | Küresel sunucu ağı barındırma ile herhangi bir kod deposundan derlenir. |
| GitHub Pages | GitHub Depolarından Doğrudan Barındırma | Statik web sitelerini sunucu tarafında işlem yapmadan doğrudan GitHub’dan barındırır. |
| Vercel | Uygulama oluşturmak, ölçeklendirmek ve güvenliğini sağlamak için harika bir deneyim | Kolay dağıtım için ölçeklenebilirlik ve sunucusuz işlevler gibi özellikler. |
| Firebase | Güvenli ve Hızlı Web Hosting Hizmeti | Firestore veritabanı ve küresel CDN barındırma dahil olmak üzere bir dizi araç sağlar. |
React Uygulamanızı Back4app’in Yapay Zeka Aracısı ile Dağıtın
Back4app, web uygulamalarınızı oluşturma, dağıtma ve yönetme sürecini basitleştiren bir bulut platformudur. Bir React uygulamasını barındırmak için harika bir seçenektir ve başlayalım.

Back4app, kullanıcıların React’i ücretsiz olarak dağıtmasına olanak tanıyor ve Hizmet Olarak Arka Uç (BaaS), Hizmet Olarak Konteyner (CaaS) ve yapay zeka aracısı gibi çeşitli hizmetler sunuyor.
Back4app’in BaaS hizmeti, web ve mobil uygulamalarınızın arka ucunu kolayca kurmanıza olanak tanıyarak, React uygulamalarınız için sıfırdan bir arka uç kurmanın tipik olarak ilişkili olduğu altyapıyı oluşturma ve sürdürme karmaşıklığını ortadan kaldırır.
BaaS hizmeti, diğer özelliklerin yanı sıra veritabanı yönetimi ve kullanıcı kimlik doğrulaması sunar.
CaaS hizmeti, Docker kapsayıcılarını kullanarak web uygulamanızı yönetmenize ve dağıtmanıza olanak tanır. Hizmet, tekrarlayan görevleri otomatikleştirerek ve sunucu tarafı altyapınızı yöneterek geliştirme ve üretim arasındaki boşluğu ortadan kaldırır.
Back4app AI aracısı, Back4app’in tüm hizmetleri için istemleri kullanmanıza olanak tanır ve bir React uygulamasını barındırma yolunu basitleştirir.
Kod depolarını yönetebilir, uygulamalar oluşturup yönetebilir ve web uygulamalarını dağıtabilirsiniz.
React Uygulamanızı Back4app AI Agent ile nasıl dağıtacağınıza ilişkin ayrıntılı talimatlar aşağıda verilmiştir
React uygulamanızı AI aracısı ve Back4app kapsayıcılarını kullanarak dağıtmak için birkaç şeye ihtiyacınız var:
- Bir Back4app hesabı. Back4app web sitesini ziyaret edin ve bir hesap oluşturmak için Kaydol düğmesine tıklayın.
- Back4App Containers GitHub Uygulaması GitHub hesabınıza yüklenir.
Back4app Containers GitHub uygulamasını yükledikten sonra, uygulamaya dağıtmak istediğiniz depoya erişim izni vermeniz gerekir.
Ek olarak, deponuzun bir Dockerfile’a sahip olması gerekir. İşte Deponuza ekleyebileceğiniz örnek bir Dockerfile:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
React projeniz Vite kullanılarak oluşturulduysa. vite.config.ts dosyasını da değiştirmeniz gerekecektir.
Bu şekilde:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Bu kod bloğu, sunucuyu tüm ağ arayüzlerinde bağlantıları kabul edecek şekilde yapılandırır ve geliştirme sunucusunun çalışacağı bağlantı noktasını ayarlar.
Bu durumda, sunucuya http://localhost:8080 adresinden erişilebilir.
Dockerfile ‘ınızı ekledikten ve Vite yapılandırma dosyanızı değiştirdikten sonra, değişiklikleri GitHub deposuna gönderdiğinizden emin olun.
Hesabınıza giriş yapın ve Back4app AI Agent’a erişmek için “AI Agent” düğmesine tıklayın.

Bu sizi Back4app AI aracı sayfasına götürecektir.

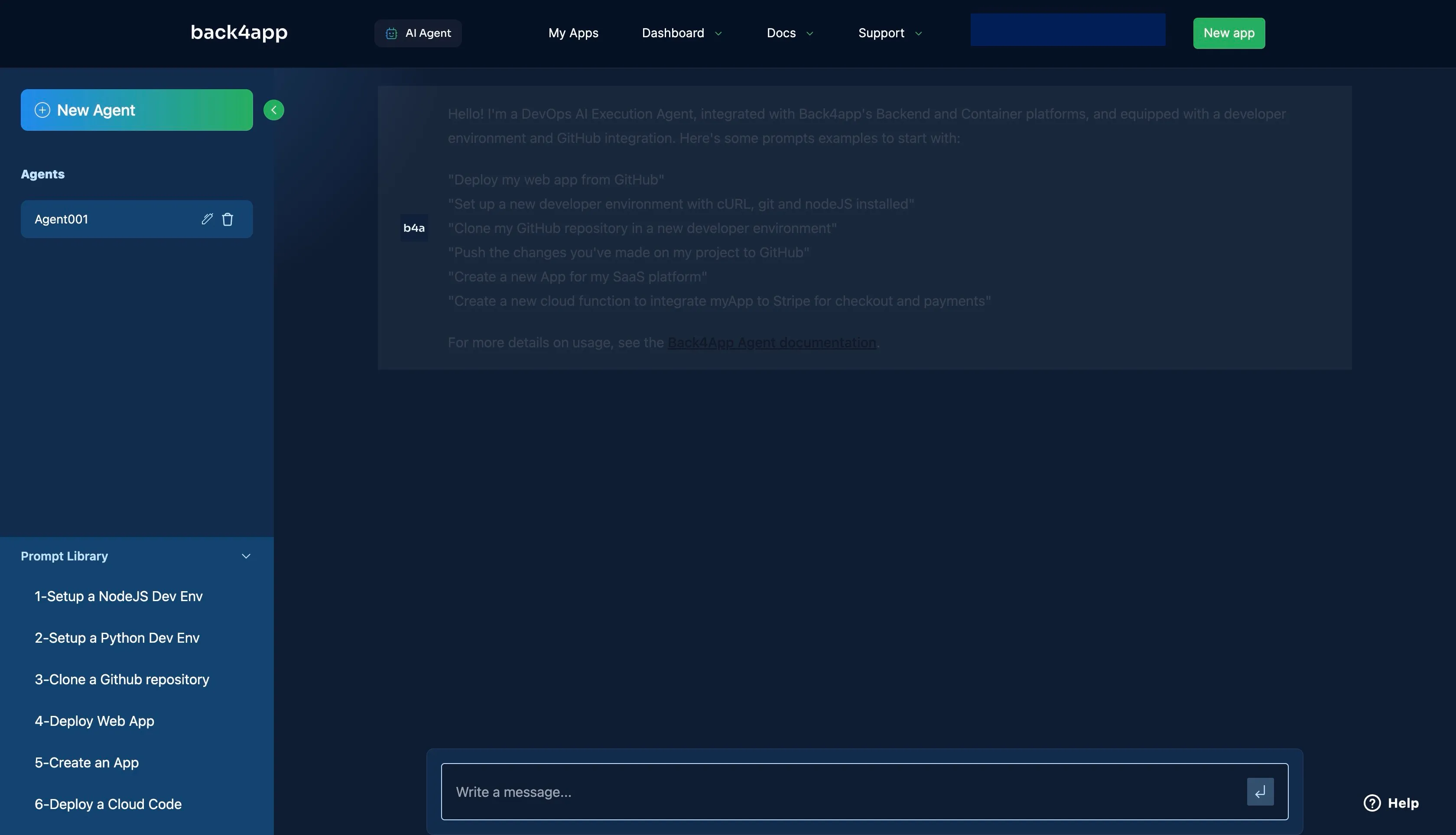
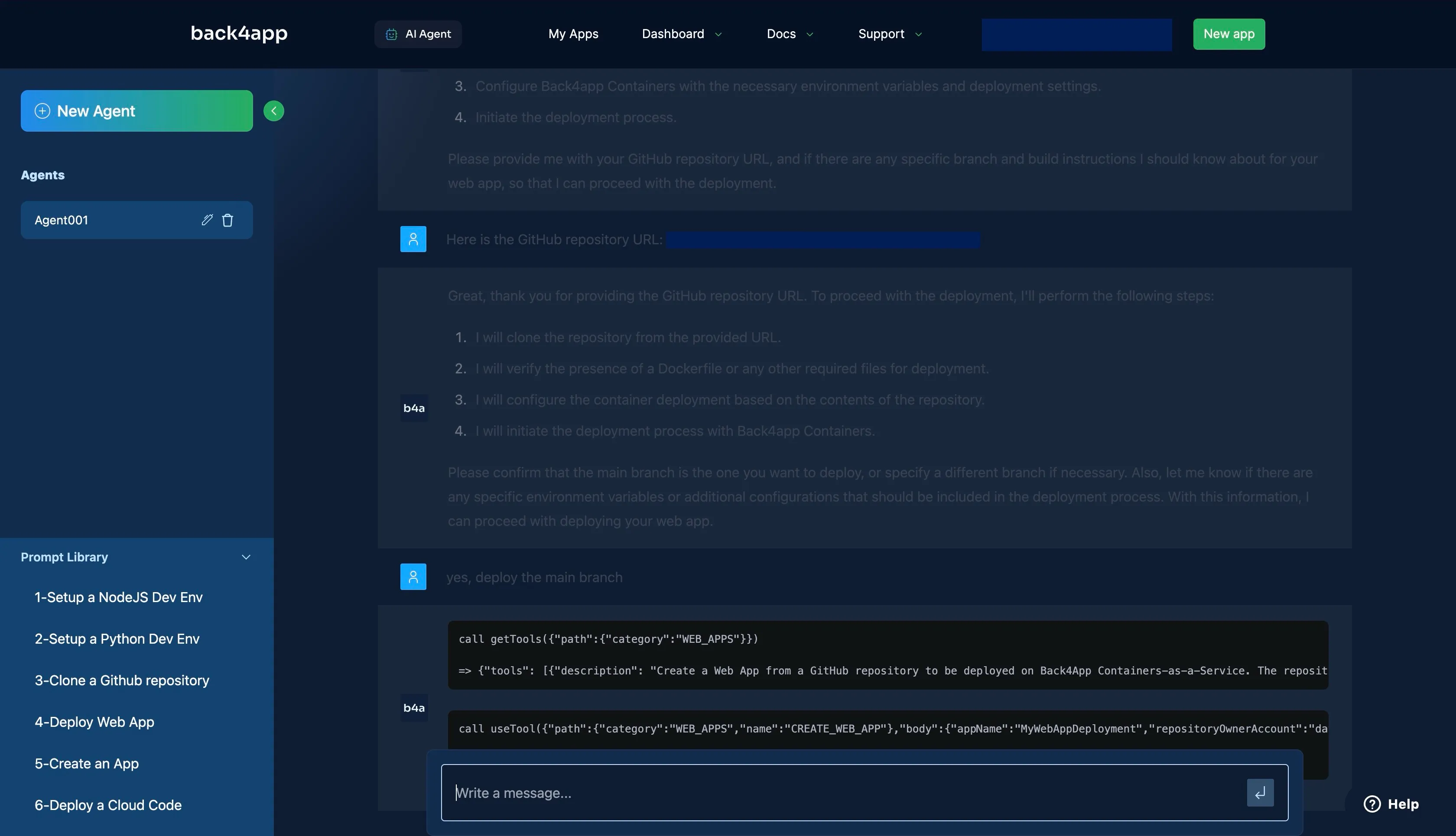
Ardından, yapay zekaya “Web Uygulamamı GitHub’dan Dağıt” komutunu verin

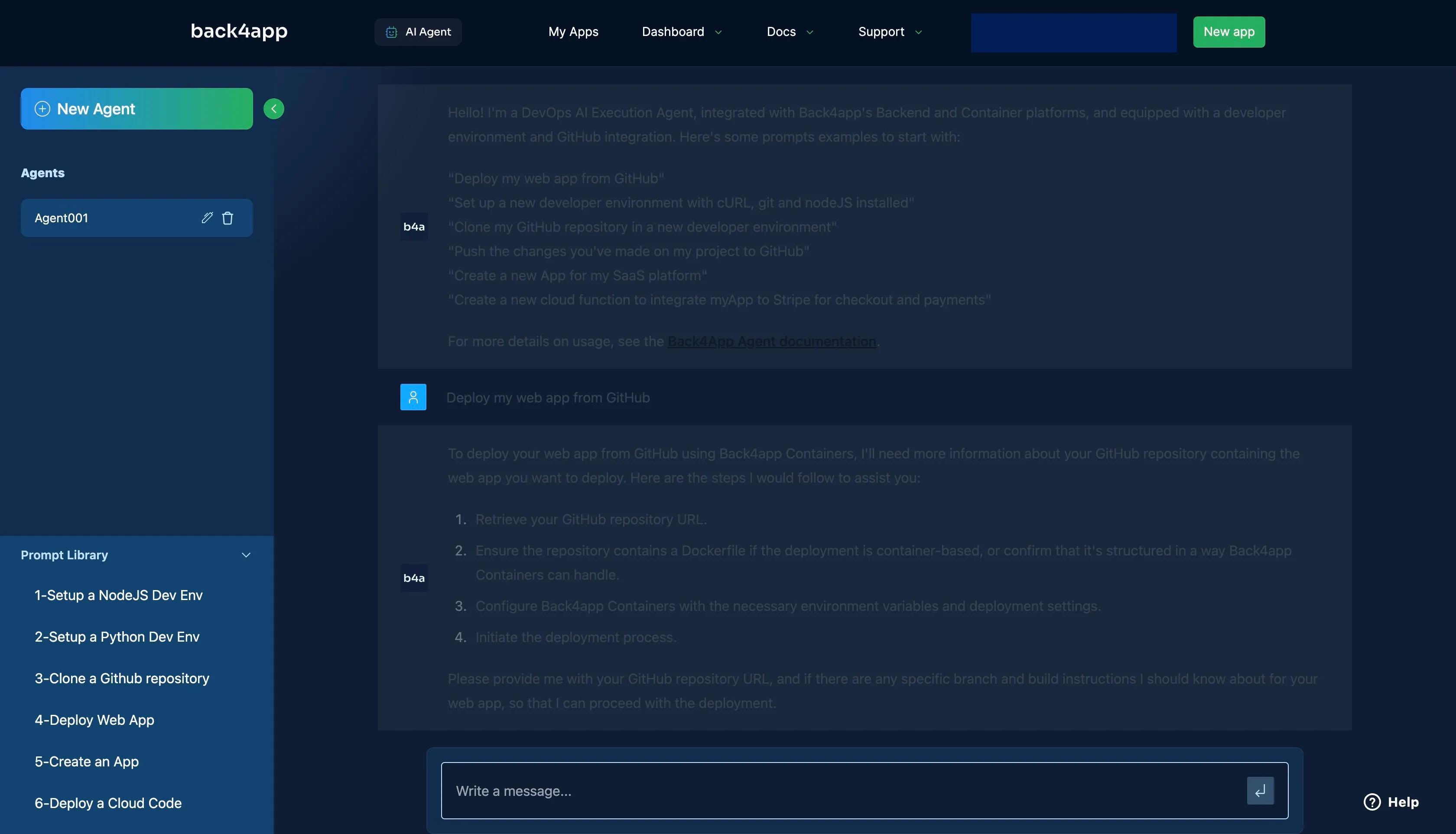
Aracı, dağıtım sürecinizi başlatmak için dağıtmak istediğiniz uygulamanın GitHub deposu gibi bir liste ile yanıt verecektir.
Yapay zekaya GitHub deponuzun URL‘sini“İşte GitHub Deposunun URL’si: <Your_GitHub_URL>” veya benzer bir komut istemi kullanarak sağlayın.

Dağıtım sürecini başlatmak için temsilcinin sizin için sorabileceği “dağıtılacak şube” gibi diğer soruları yanıtlayın.

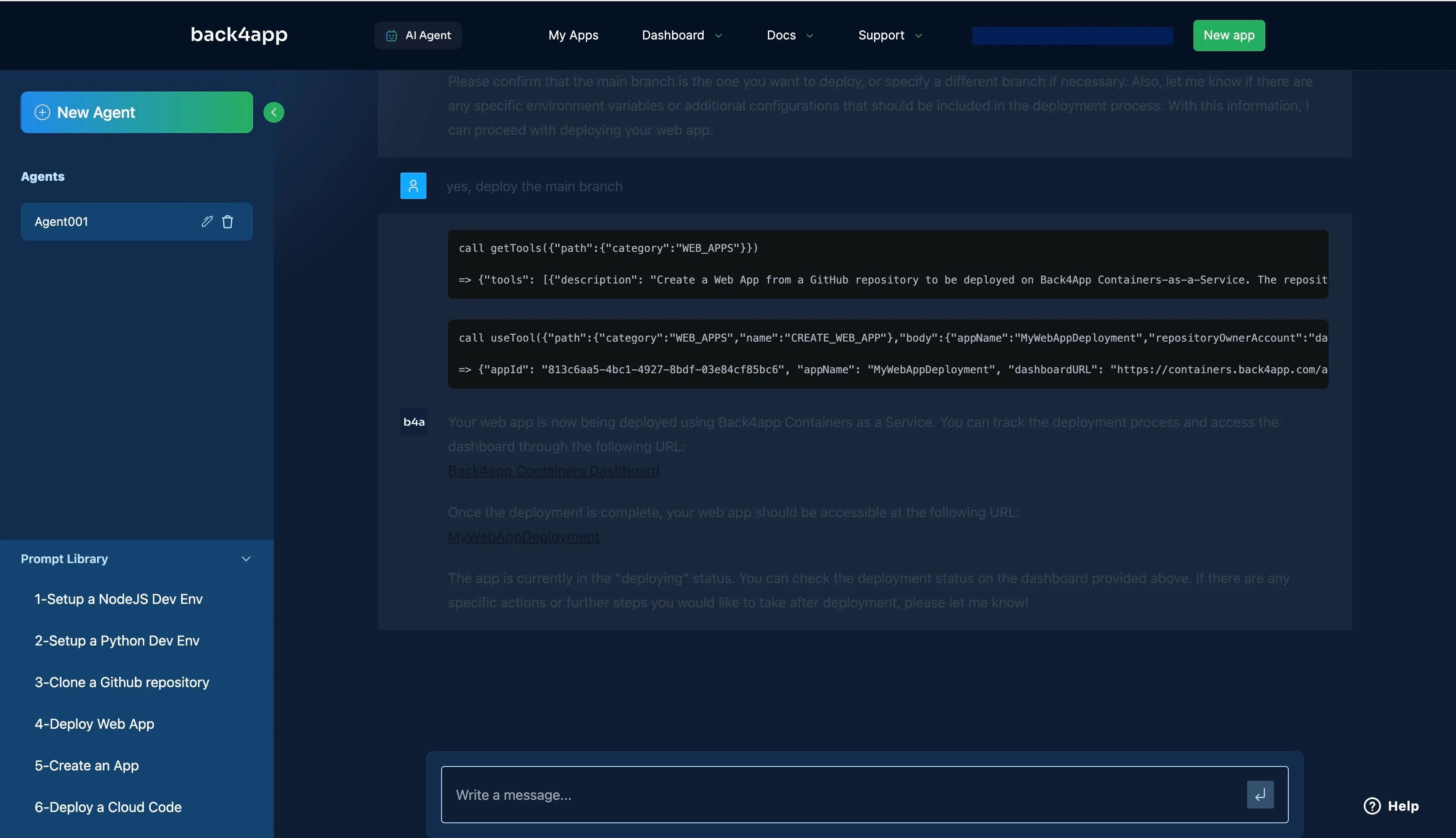
Yukarıdaki resimde gösterildiği gibi, AI aracısı şu anda React uygulamanızı dağıtıyor. Bir süre sonra, dağıtım başarılı olmalı ve AI aracısı tarafından sağlanan URL çalışmalıdır.
Dağıtım başarısız olursa AI Agent, uygulamanızın başarıyla dağıtılmasını sağlamak için sorun giderme seçenekleri ve olası düzeltmeler sunar.
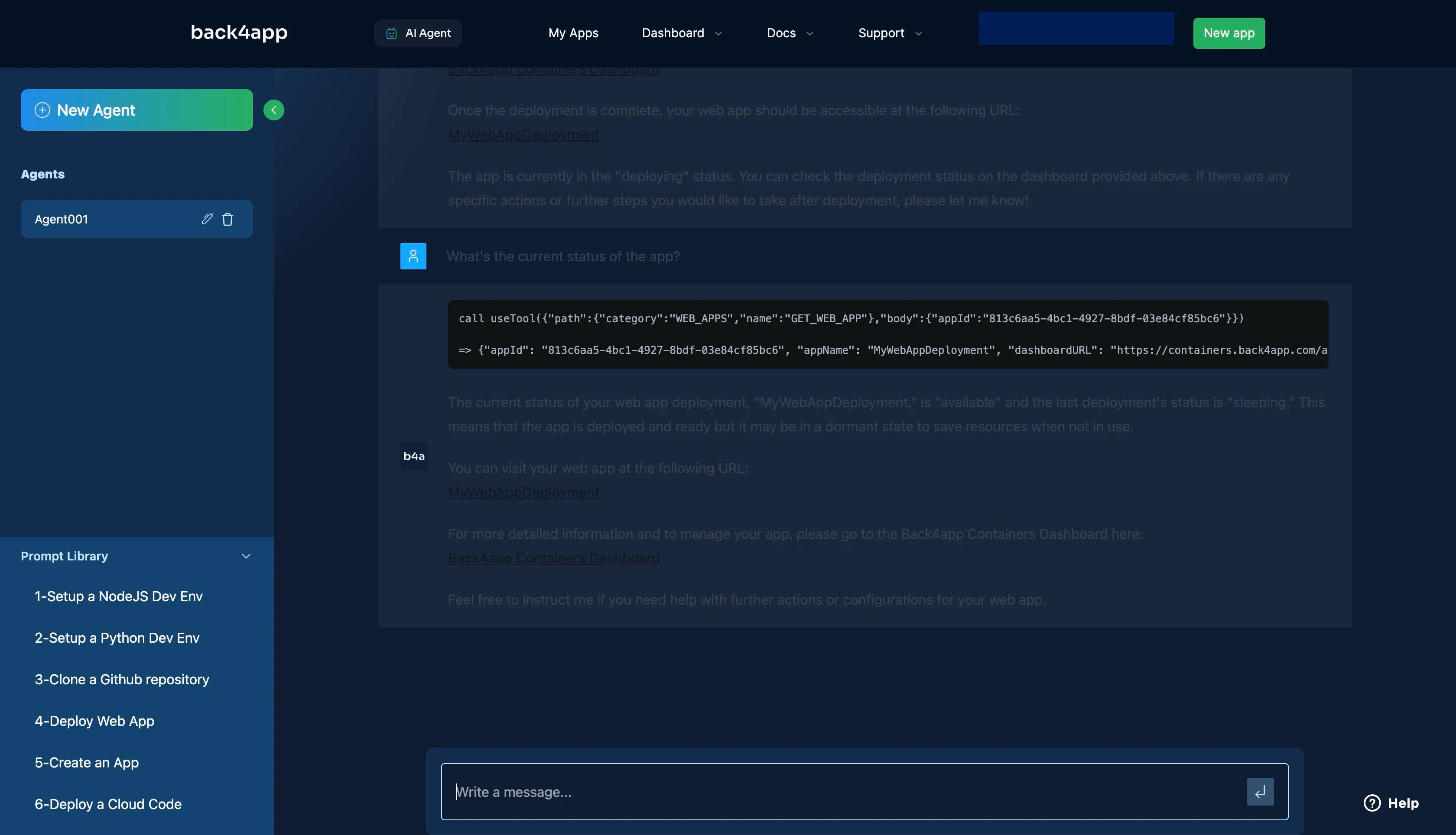
Dağıtımınızın tamamlanıp tamamlanmadığını doğrulamak için AI Agent’a uygulamanızın mevcut dağıtım durumunu sorabilirsiniz.

Netlify’nin Sürükle ve Bırak özelliğini kullanarak React Uygulamanızı dağıtın
Netlify, web geliştirme, dağıtım ve barındırma için bir dizi araç sağlayan bir bulut bilişim platformudur.

Altyapı yönetimiyle uğraşmadan modern web uygulamaları oluşturmak ve dağıtmak isteyen geliştiriciler ve işletmeler için popüler bir seçimdir.
Netlify, web uygulamanızı GitHub, GitLab ve Bitbucket dahil olmak üzere herhangi bir kaynak kod deposundan oluşturabilir. React, Vue.js ve Angular gibi birçok statik site oluşturucuyu ve çerçeveyi destekler.
Netlify ile web uygulamanızı küresel bir sunucu ağına dağıtabilir ve ücretsiz olarak barındırabilirsiniz.
Netlify ayrıca özel alan adları, özel dağıtımlar ve ekip işbirliği gibi ek özelliklerle birlikte gelen çeşitli ücretli planlar sunar.
Aşağıda, Netlify’nin Sürükle ve Bırak özelliğini kullanarak React Uygulamanızı nasıl dağıtacağınıza dair ayrıntılı talimatlar yer almaktadır
Uygulamanızı Netlify ile dağıtmak için Netlify ‘nin web sitesini ziyaret edin ve mevcut Netlify hesabınıza giriş yapın. Netlify’da yeniyseniz, bir hesap oluşturmak için “Kaydol” düğmesine tıklayın.
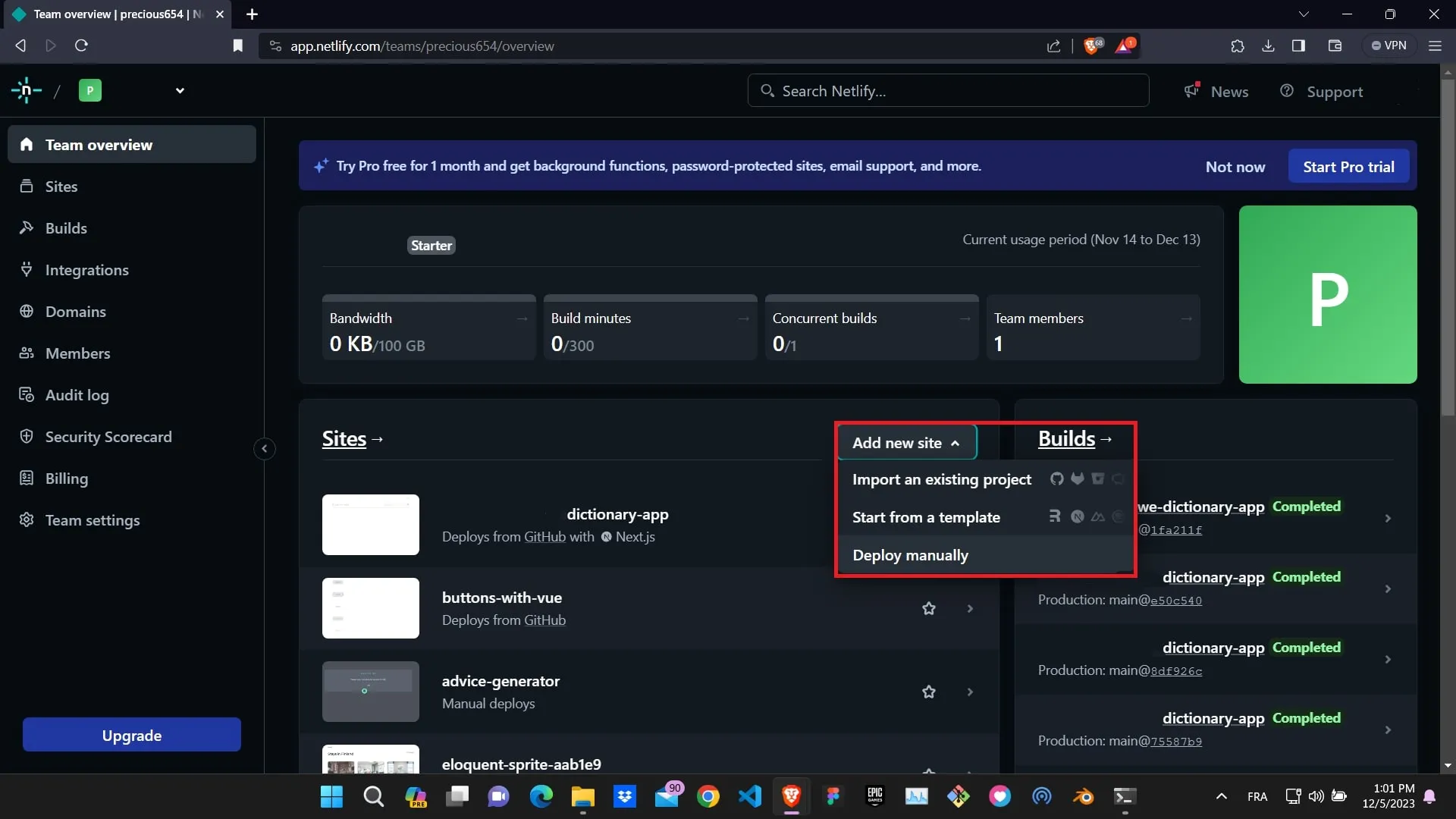
Hesap panonuza gidin ve “Yeni site ekle” açılır menüsüne tıklayın. Açılır menüden “Manuel olarak dağıt” seçeneğini seçin.

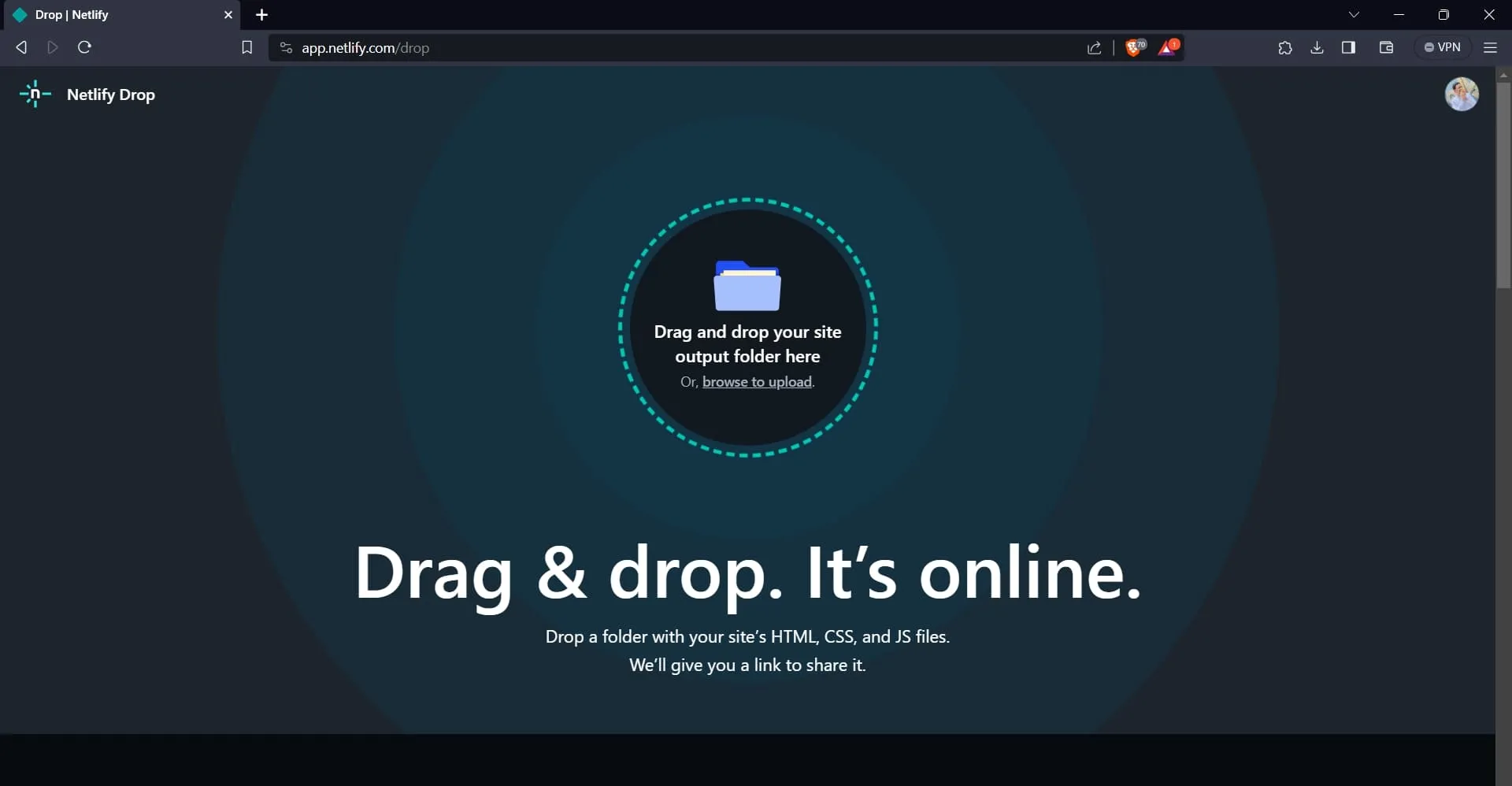
“El ile dağıt” seçeneği sizi React uygulamanızın derleme dosyalarını sürükleyip bırakabileceğiniz bir sayfaya götürür.

Aşağıdaki komutu çalıştırarak React projenizin derleme dosyalarını elde edebilirsiniz:
npm run build
Yukarıdaki komut projenizde bir dist klasörü oluşturur. Dist klasörünü Netlify sayfasına sürükleyip bırakın. Bu, dağıtım sürecini başlatır.
Not: Projeniz create-react-app ile oluşturulduysa, komut bunun yerine bir derleme klasörü oluşturur.
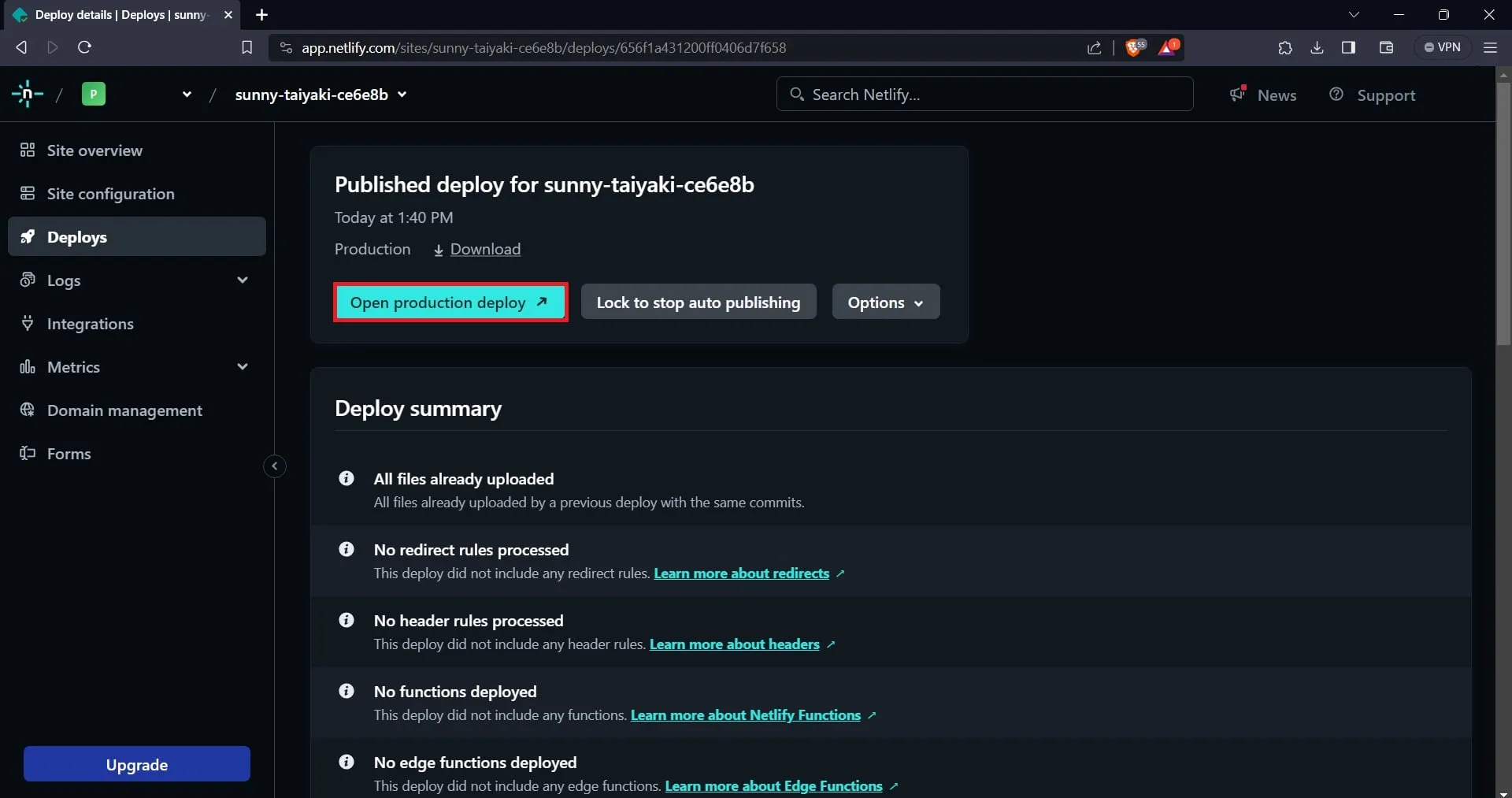
Başarılı bir dağıtımın ardından Netlify sizi uygulamanızın kontrol paneline yönlendirecek ve burada dağıtılan uygulamanızın URL’sini bulacaksınız.

Statik React Uygulamanızı GitHub Pages kullanarak dağıtın
GitHub Pages, bir sürüm kontrolü ve kod işbirliği platformu olan GitHub tarafından sunulan statik bir site barındırma hizmetidir.

Web sitenizi doğrudan GitHub deponuzdan barındırmanıza olanak tanır ve sunucu tarafı işleme gerektirmeyen statik web sitelerini barındırmak için tasarlanmıştır.
React Uygulamanızı GitHub Pages ile nasıl dağıtacağınıza dair talimatlar aşağıda verilmiştir
React uygulamanızı GitHub Pages yla dağıtmak için projenizin bir GitHub deposuna sahip olması gerekir.
Uygulamanızın bir GitHub deposu yoksa, bir tane oluşturmanız, uygulamanızın kodunu eklemeniz, commit etmeniz ve depoya göndermeniz gerekir.
Ardından, gh-pages paketini uygulamanıza yüklemeniz gerekir. Bu paketi uygulamanızın bir üretim derlemesini oluşturmak ve deponuzun gh-pages dalına göndermek için kullanacaksınız.
gh-pages paketini projenize yüklemek için terminalinizde aşağıdaki komutu çalıştırın:
npm install gh-pages --save-dev
Paketi yükledikten sonra, aşağıdaki kod bloğunda gösterildiği gibi package.json dosyanıza bir ana sayfa özelliği ve bir yeniden dağıtma ve dağıtma betiği ekleyin.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
Ana sayfa özelliği deponuzun bağlantısı olmalıdır. Kod bloğundaki github-username ve your-repository-name ifadelerini GitHub kullanıcı adınız ve depo adınız ile değiştirin.
Değişiklikleri GitHub deponuza aktarın ve terminalinizde dağıtım betiğini çalıştırın.
Bu şekilde:
npm run deploy
Yukarıdaki komutu çalıştırdıktan sonra GitHub Pages uygulamanızı barındıracaktır. Web tarayıcınızdan uygulamanızın deposuna erişerek bunu doğrulayabilirsiniz.
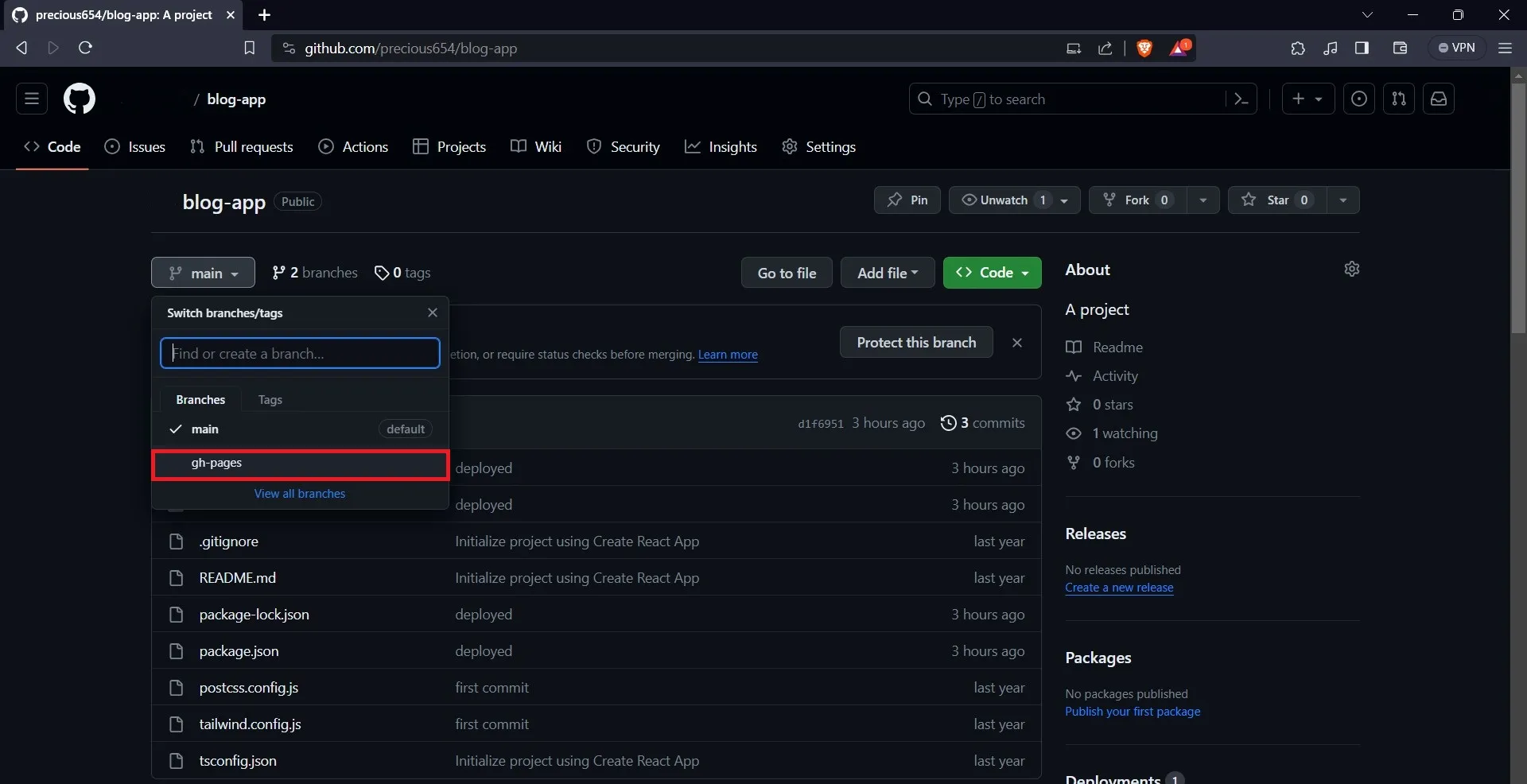
Depodaki dalları kontrol ettiğinizde bir “gh-pages” dalı göreceksiniz.

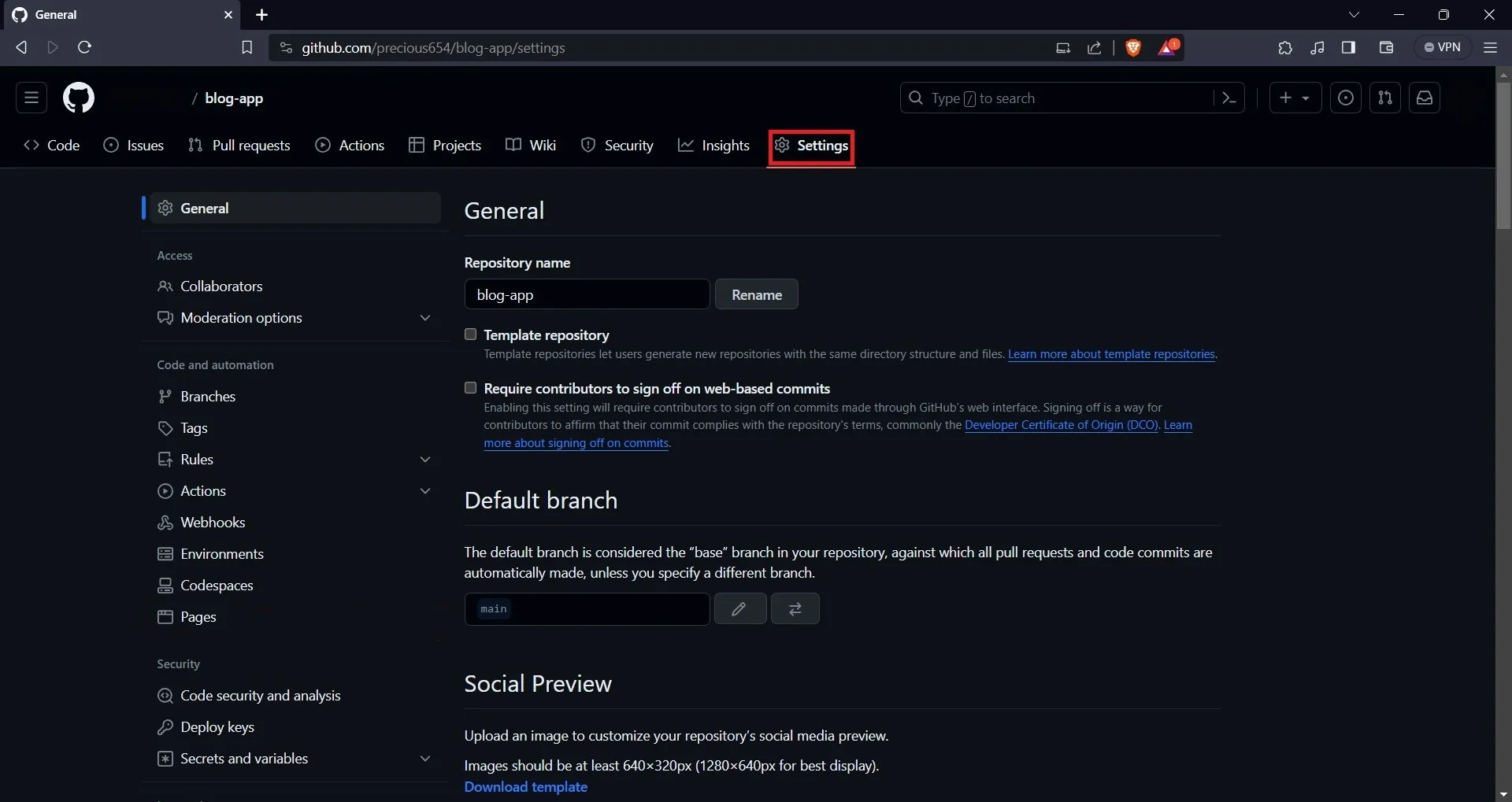
Ardından, gezinme çubuğundaki “Ayarlar” düğmesini seçin.

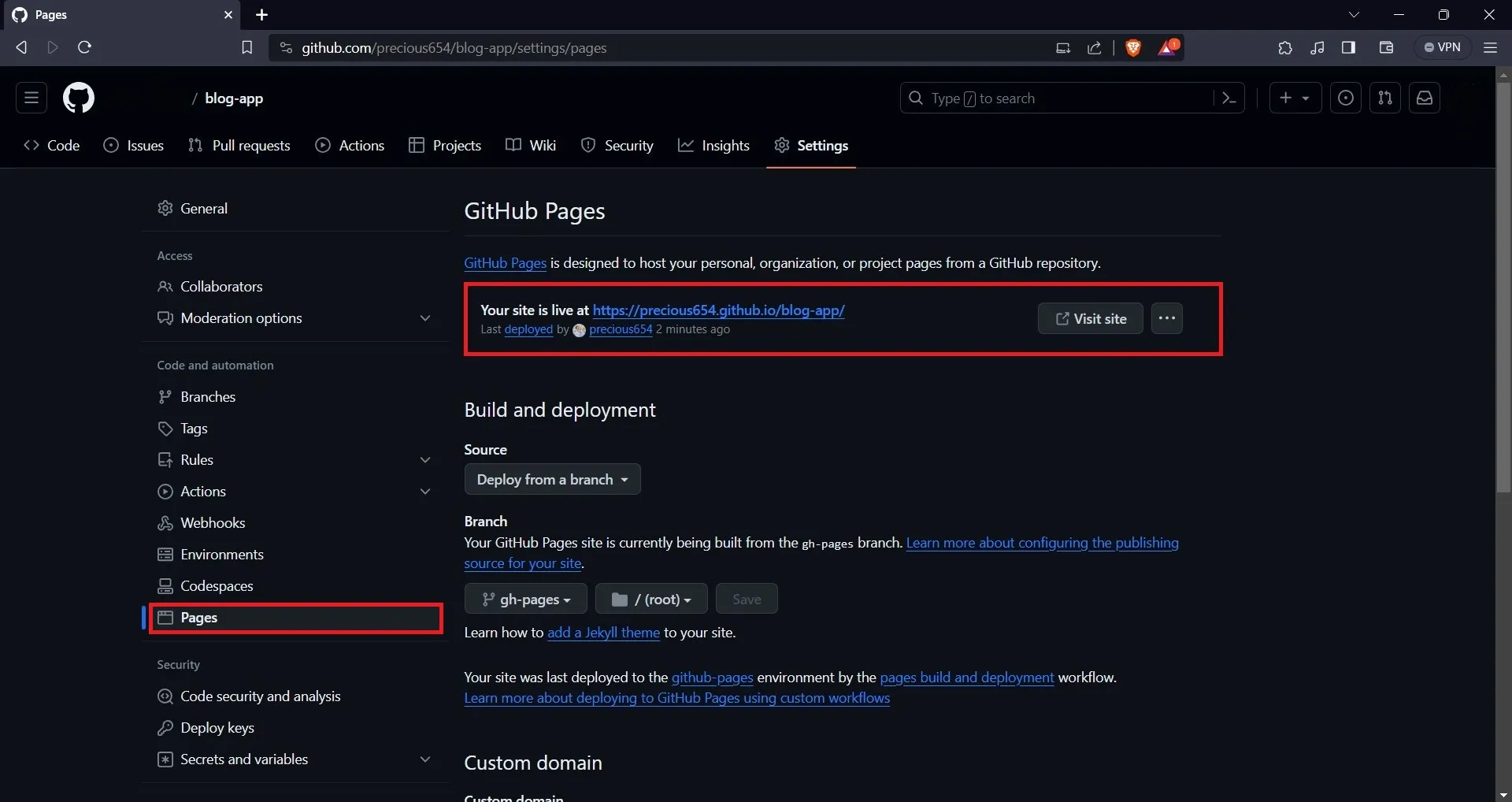
“Ayarlar” sayfasında, kenar çubuğundaki “Sayfalar” seçeneğini seçin. Sayfalar sekmesinde, uygulamanızın URL’sini bulacaksınız.

Uygulamanızı görüntülemek için web tarayıcınızda sağlanan URL’ye gidin. Ayrıca, uygulamanızda her değişiklik yaptığınızda GitHub Pages sitenizi güncellemek için npm run deploy ‘u tekrar çalıştırmanız gerekeceğini unutmayın.
React Uygulamanızı Vercel’in CLI’sini kullanarak dağıtın
Vercel, web uygulamalarını ve hizmetlerini kolaylıkla dağıtmanızı ve barındırmanızı sağlayan bir bulut platformudur.

Next.js, React, Angular, Vue.js ve daha fazlası gibi kullanıyor olabileceğiniz modern web çerçeveleri için mükemmeldir.
Vercel, geliştirme ve dağıtım sürecini kolaylaştıran ölçeklenebilirlik, sunucusuz işlevler, küresel uç ağlar vb. dahil olmak üzere bir dizi özellik sağlar. Ön uç uygulamalarınızı ve statik web sitelerinizi dağıtmak ve ölçeklendirmek için kullanımı kolay bir çözüm sunar.
Aşağıda, Vercel CLI kullanarak React Uygulamanızı nasıl dağıtacağınıza ilişkin talimatlar yer almaktadır.
React uygulamanızı Vercel kullanarak dağıtmak için bir Vercel hesabınızın olması gerekir. Henüz bir hesabınız yoksa, Vercel’in web sitesini ziyaret edebilir ve kaydolabilirsiniz.
GitHub, GitLab veya Bitbucket hesabınızla kaydolabilirsiniz.
Ardından, aşağıdaki komutu terminalinizde çalıştırarak Vercel CLI’yı yerel makinenize yüklemeniz gerekir:
npm i -g vercel
CLI’yı kurduktan sonra, uygulamanızı dağıtmak için makinenizdeki Vercel hesabınıza giriş yapın.
Bunu yapmak için, dağıtmak istediğiniz React uygulamasının uygulama dizininde aşağıdaki komutu çalıştırın:
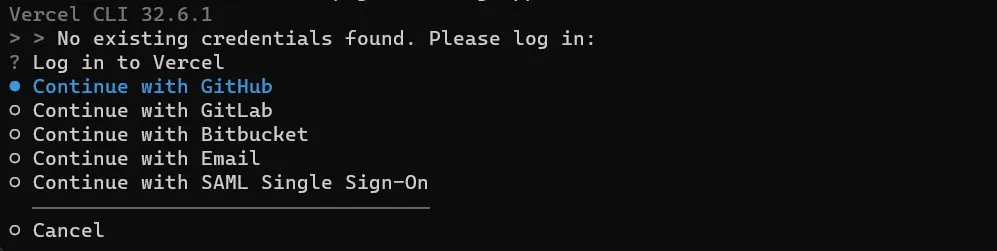
vercel
CLI, Vercel’de oturum açmak için size bazı seçenekler sunacaktır.

Bu bölümde daha önce Vercel’e kaydolmak için kullandığınız seçeneği seçebilirsiniz. Başarılı bir şekilde oturum açtıktan sonra uygulamanızı dağıtabilirsiniz.

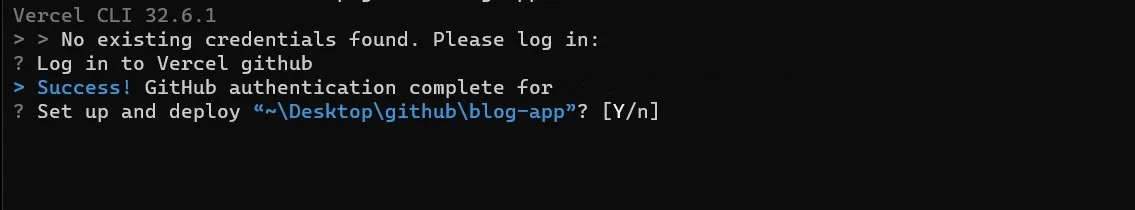
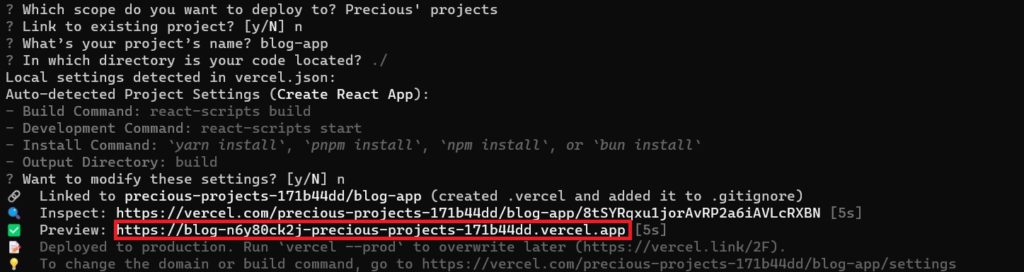
Uygulamanızı dağıtmak için “Y” yazın. Vercel CLI, dağıtımı yapılandırmanıza yardımcı olmak için bazı istemler sağlayacaktır.
Yapılandırmadan sonra, CLI uygulamanızı dağıtacak ve web tarayıcınızda uygulamanıza erişmek için kullanabileceğiniz bir URl görüntüleyecektir.

Firebase Hosting kullanarak React Uygulamanızı dağıtın
Firebase, Google tarafından geliştirilen, mobil ve web uygulamaları oluşturmak ve yönetmek için bir dizi araç ve hizmet sunan bulut tabanlı bir geliştirme platformudur.

Firestore adı verilen bir veritabanı, barındırma ve daha fazlası dahil olmak üzere çeşitli araçlar ve hizmetler sağlayan zengin özelliklere sahip bir platformdur. Firestore, mobil, web ve sunucu geliştirme için veri depolamanızı sağlayan esnek, ölçeklenebilir bir veritabanıdır.
Firebase Hosting hızlı ve güvenli bir web barındırma hizmetidir. Global bir CDN, güvenli bağlantılar için SSL sertifikaları ve diğer Firebase hizmetleriyle sorunsuz entegrasyon ile web uygulamalarının ve statik içeriğin kolay dağıtımını sunar.
Firebase hosting kullanarak React Uygulamanızı nasıl dağıtacağınıza ilişkin talimatlar aşağıdadır
Firebase Hosting’in özelliklerine erişmek için bir Firebase hesabınızın olması gerekir. Henüz bir hesabınız yoksa, bir tane oluşturmak için Firebase’in web sitesini ziyaret edin.
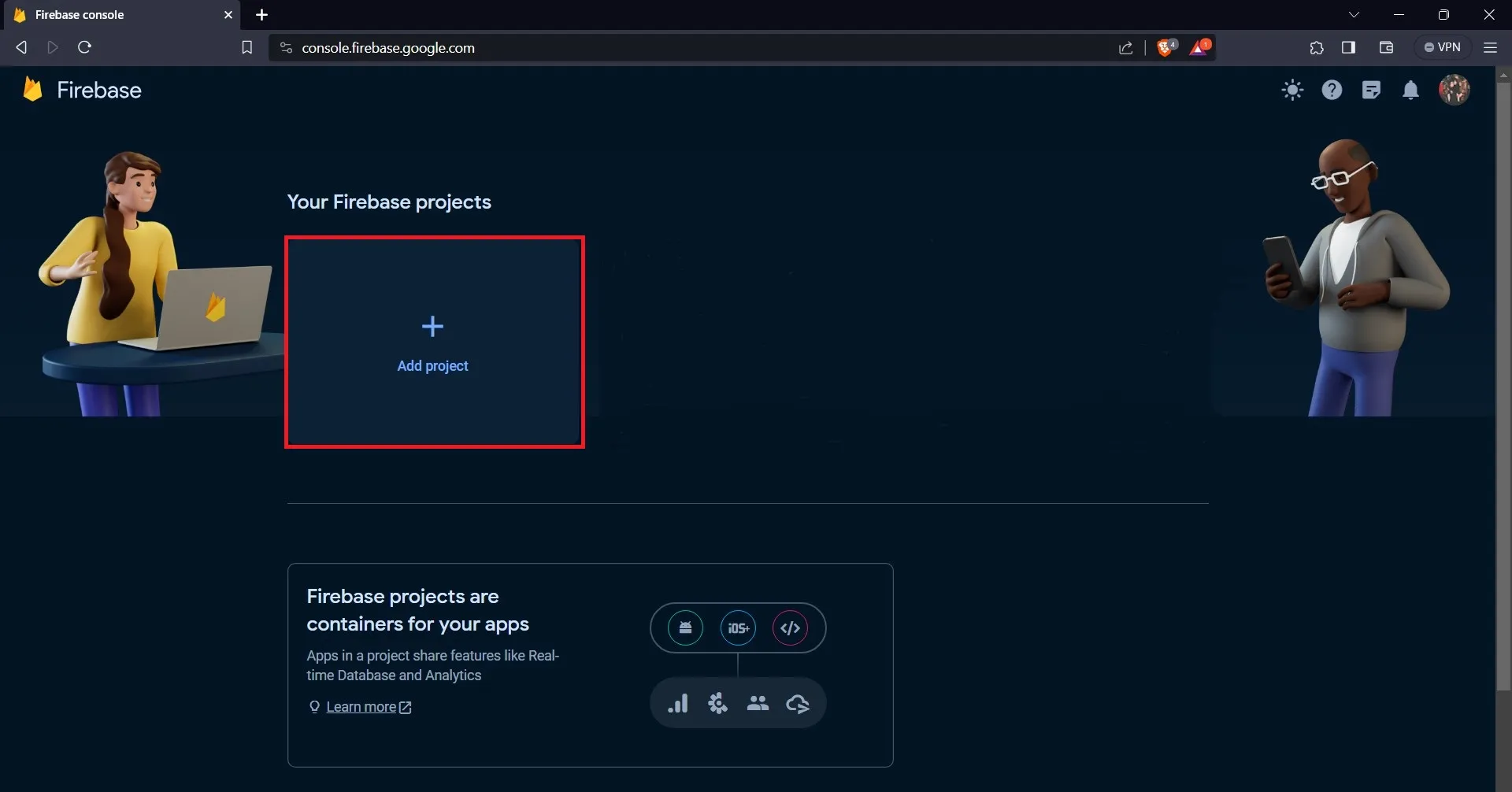
Oturum açtıktan sonra, sağ üst alanda bulabileceğiniz “Konsola git” düğmesine tıklayın. Konsol sayfasında “Proje ekle” düğmesine tıklayarak bir proje oluşturun.

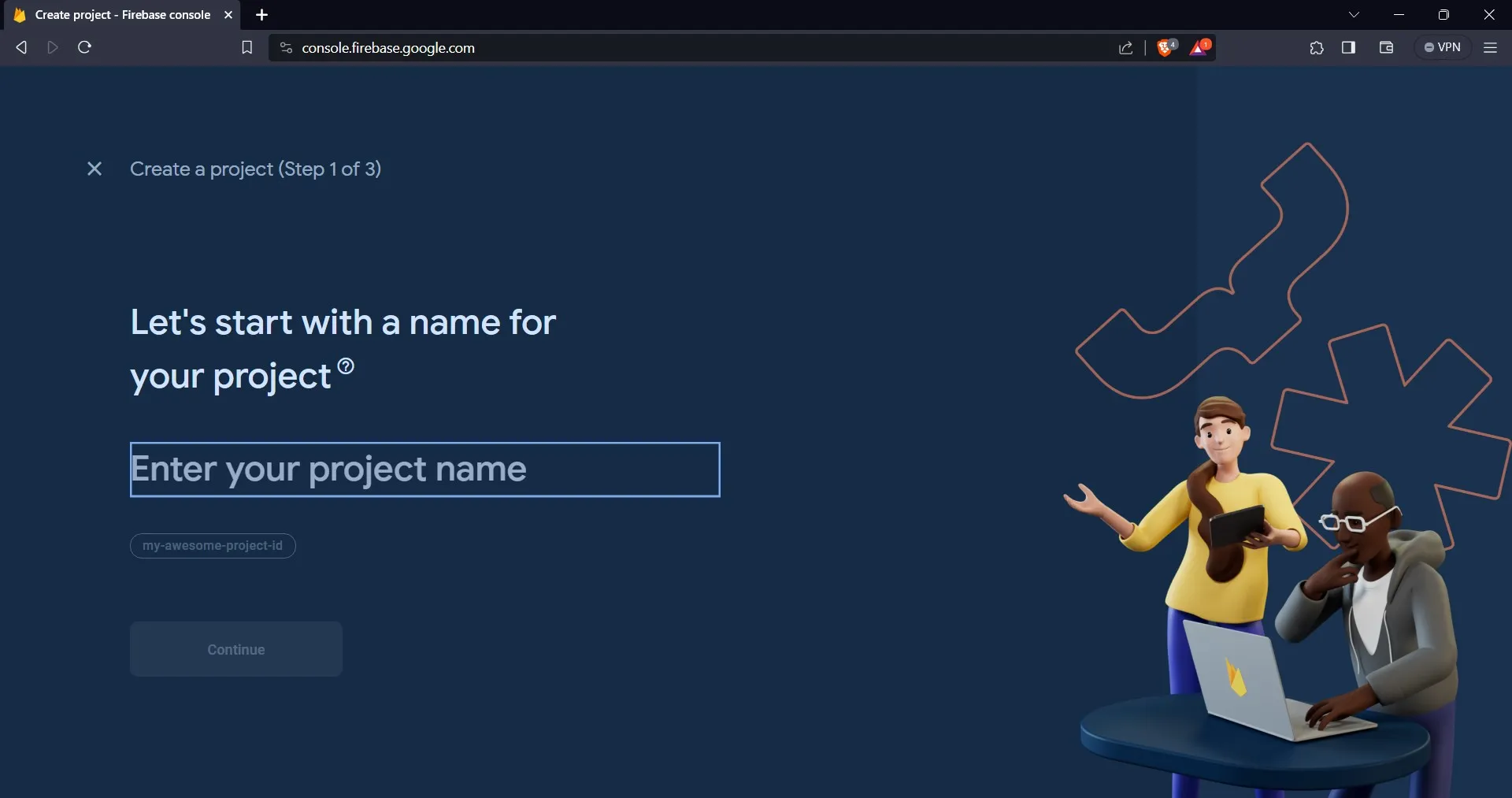
“Proje ekle” düğmesine tıkladığınızda, projenize bir isim vereceğiniz yeni bir sayfaya yönlendirileceksiniz.

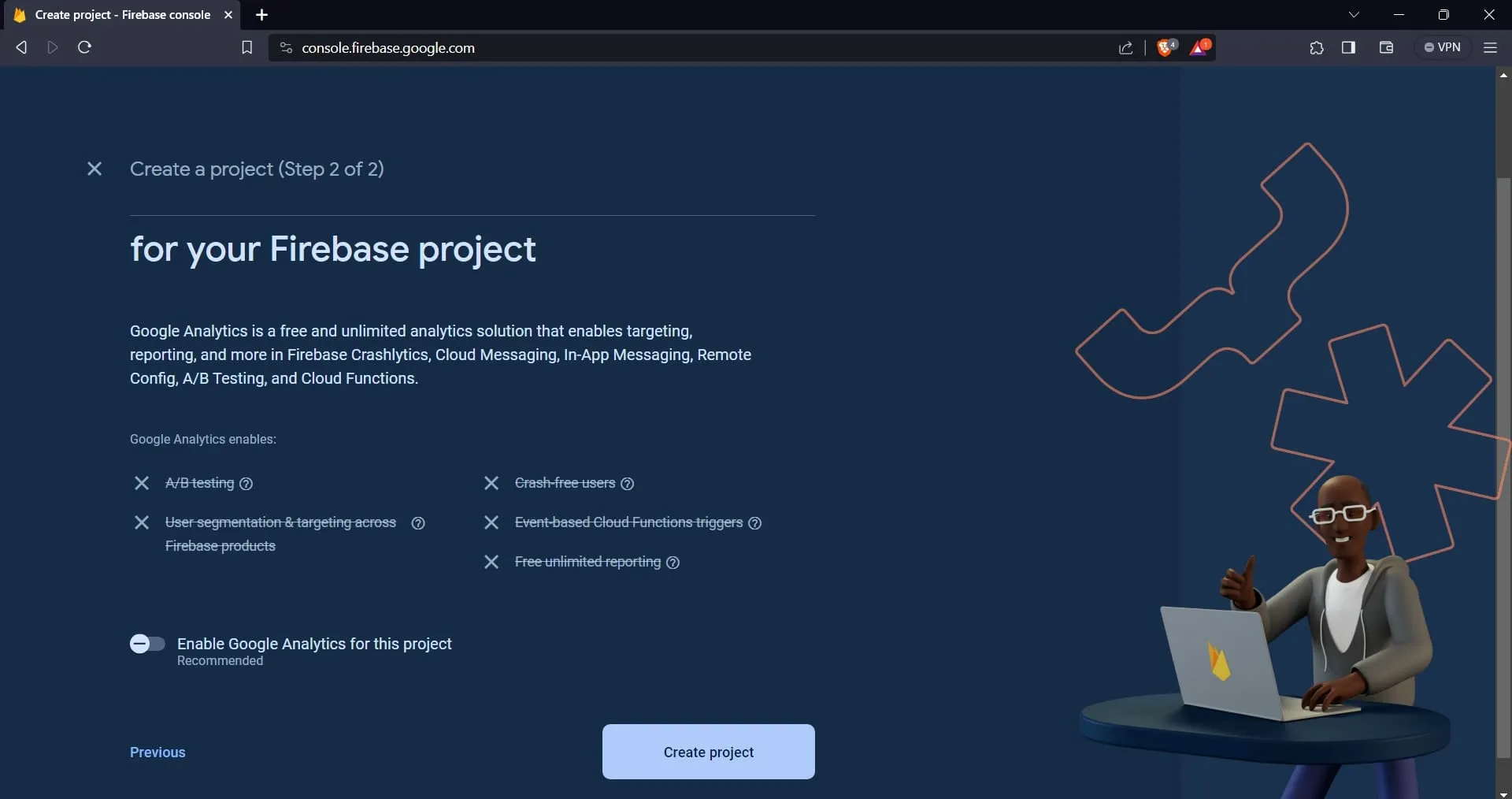
Projenize bir isim verdikten sonra “devam et” butonuna tıklayın. Bir sonraki sayfada artık projeyi oluşturabilirsiniz.

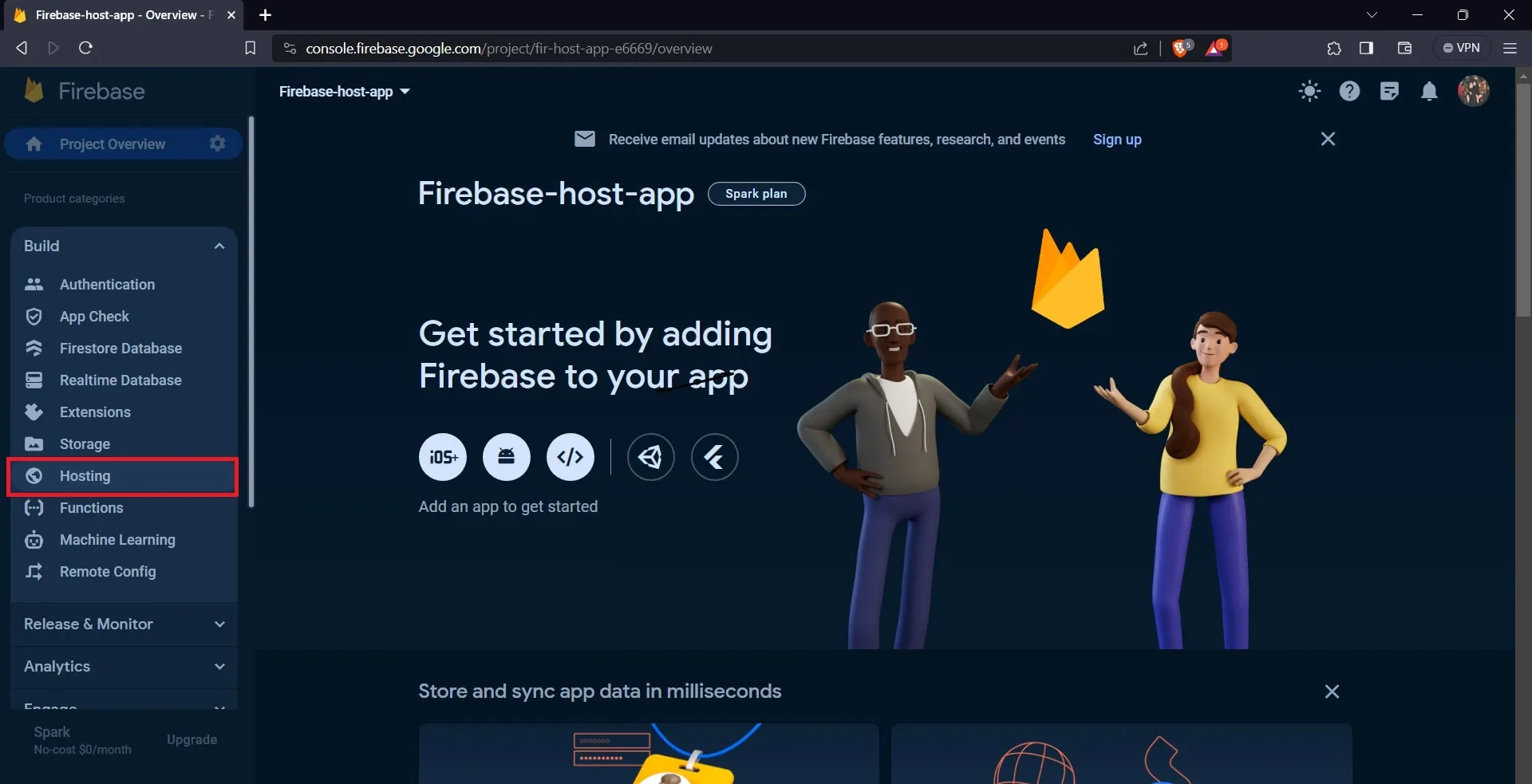
Projeyi oluşturduktan sonra site sizi projenizin kontrol paneline yönlendirecektir. Buradan “Oluştur” açılır menüsüne gidin ve “ Barındırma “yı seçin . Bu sizi farklı bir sayfaya yönlendirecektir.

“Başlayın” düğmesine tıklayın.

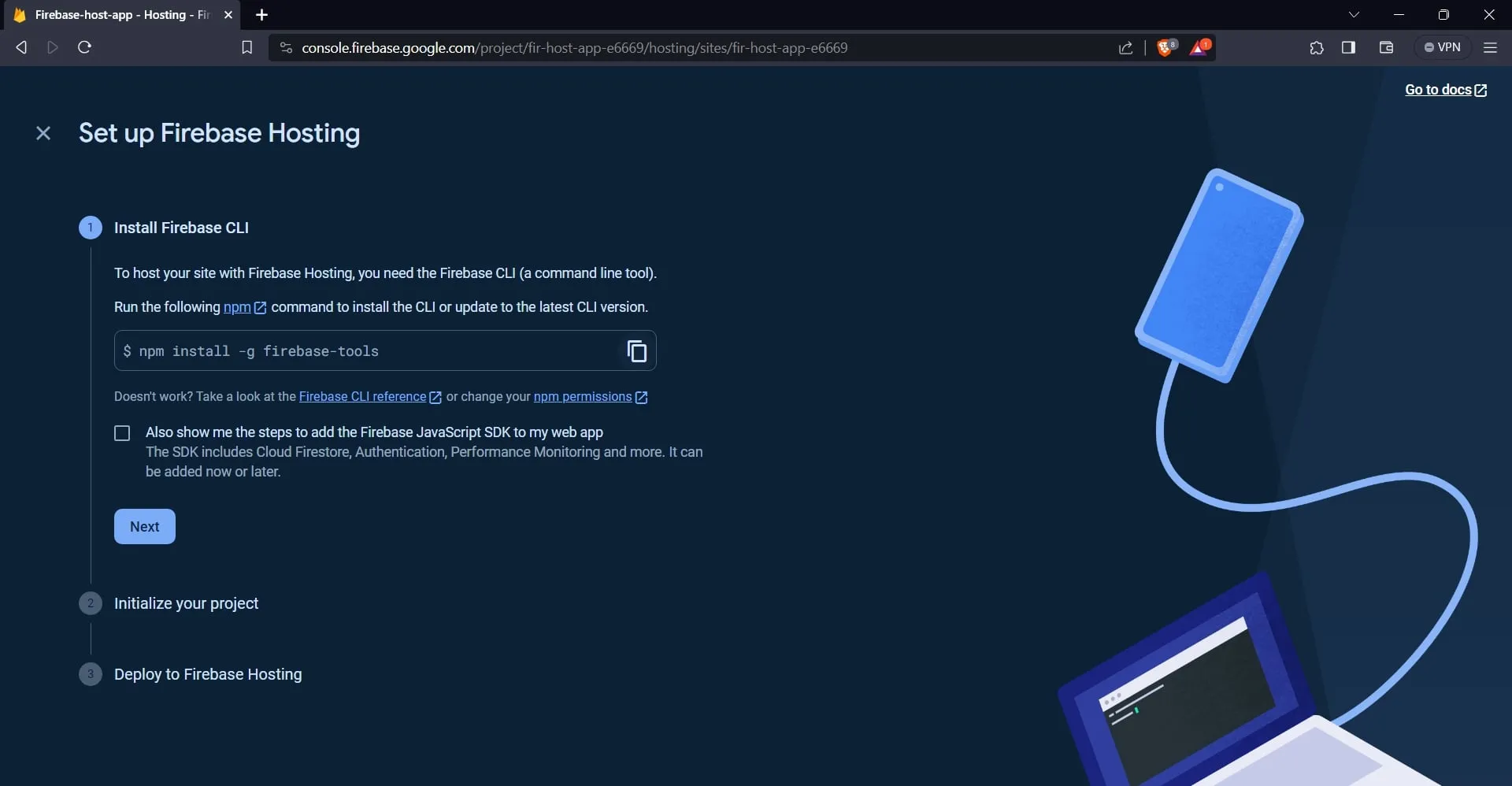
“Başlayın” düğmesine tıkladığınızda, site sizi uygulamanızı Firebase ile barındırmakla ilgili adımları özetleyen farklı bir sayfaya yönlendirecektir.

İlk adım Firebase CLI’yi yüklemektir. Bunu yapmak için terminalinizde aşağıdaki komutu çalıştırın:
npm install -g firebase-tools
Ardından, aşağıdaki komutu çalıştırarak Firebase hesabınıza giriş yapın:
firebase login
Ardından, aşağıdaki komutu çalıştırarak uygulamanızın kök dizininde bir Firebase projesi başlatın:
firebase init
Bu komut, aşağıdaki resimde gösterildiği gibi, bir dizi istemde size rehberlik ederek projenizi yapılandırmanıza ve dağıtım için hazırlamanıza yardımcı olacaktır.

Projenizi yapılandırdıktan sonra, uygulamanızı derlemek için aşağıdaki komutu çalıştırın:
npm run build
Son olarak, aşağıdaki komutu çalıştırarak uygulamanızı dağıtın:
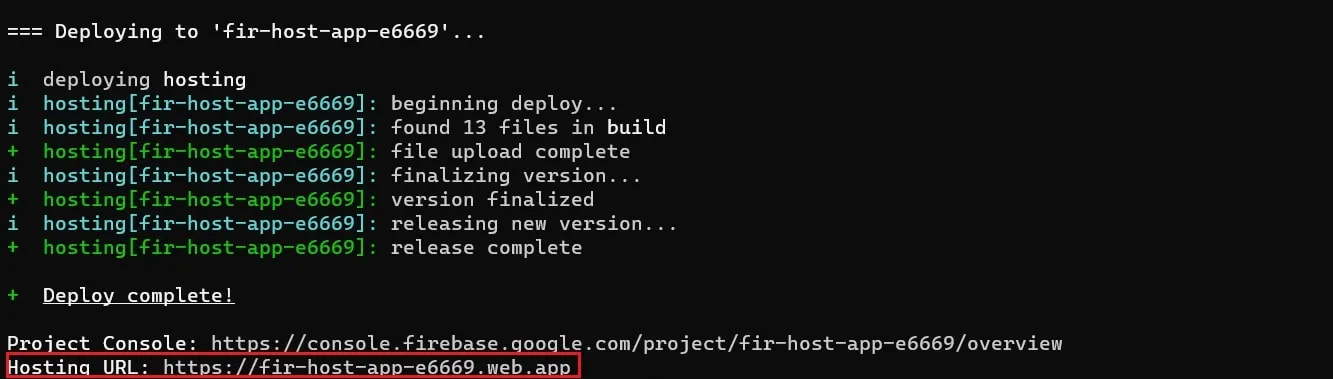
firebase deploy
Yukarıdaki komut uygulamanızı dağıtacak ve uygulamaya bir web tarayıcısı üzerinden erişmenizi sağlayan bir URL sağlayacaktır.

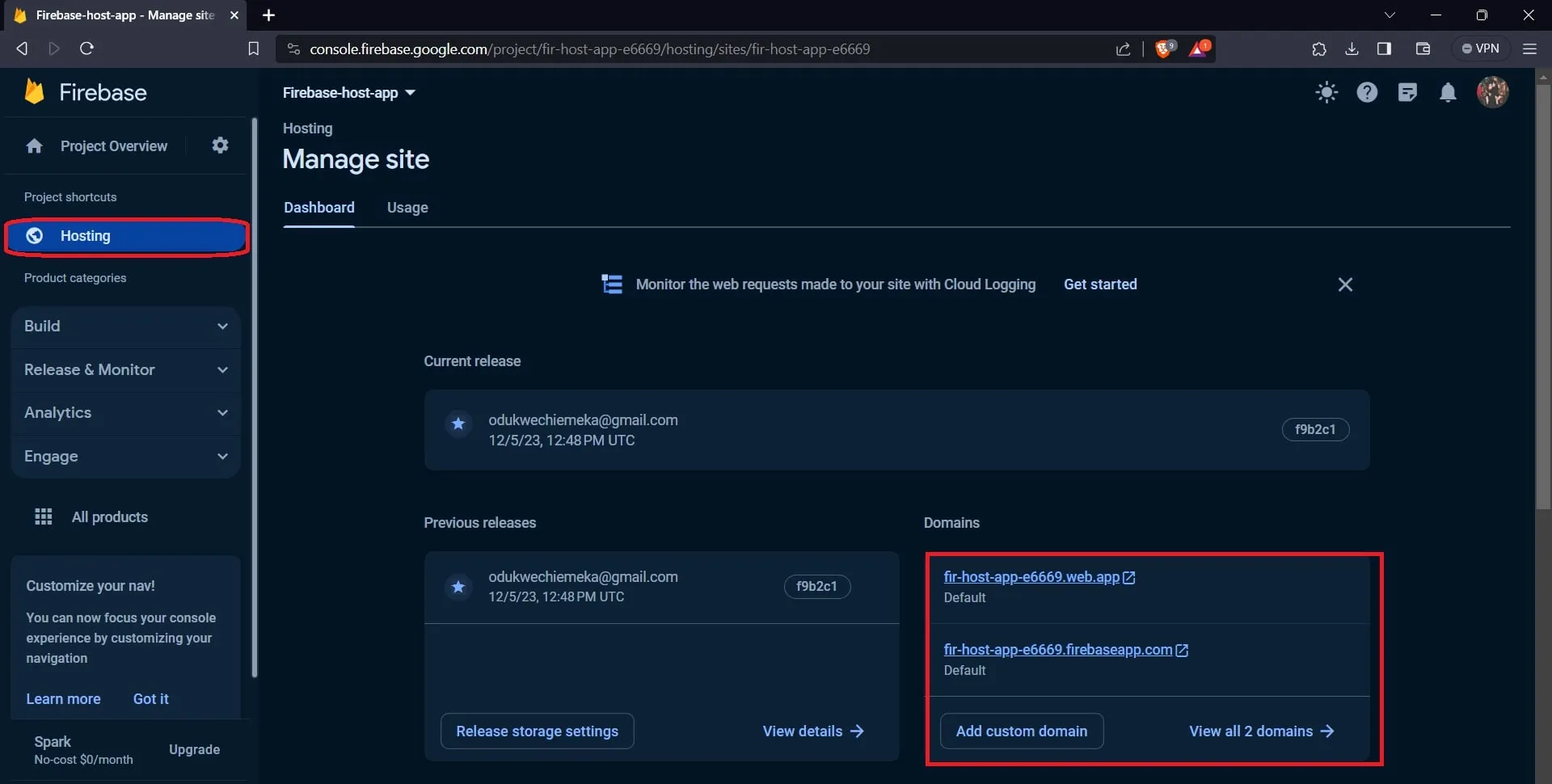
Uygulamanın URL’sine, aşağıdaki resimde gösterildiği gibi, Firebase sitesindeki projenizin kontrol panelinden de erişebilirsiniz.

Sonuç
React uygulamaları için dağıtım ortamında gezinmek, ağır bir fiyat etiketi ile gelmek zorunda değildir.
Bu makalede incelenen dağıtım yöntemleri, React uygulamanızı dağıtmak için pratik ve ücretsiz alternatifler sunar.
Ancak, uygulamalarınız çok fazla kaynak tüketiyorsa bütçe dostu ücretli planlarından birine geçmeniz gerekebilir.



