React 앱을 무료로 배포하는 5가지 방법

이 문서에서는 Back4app 및 Netlify와 같은 클라우드 플랫폼을 사용하여 React 앱을 무료로 배포하는 5가지 방법을 살펴봅니다.
React는 최신 웹 개발에서 동적 사용자 인터페이스를 구축하는 데 널리 사용되는 라이브러리로 자리 잡았습니다.
그러나 개발에서 배포까지의 여정에서 종종 한 가지 중요한 지점, 즉 비용에 부딪히게 됩니다.
매일 개발되는 React 애플리케이션의 수가 증가함에 따라 합리적인 가격의 호스팅 솔루션에 대한 필요성이 커졌습니다.
Contents
주요 내용
- AI, 드래그 앤 드롭, CLI를 포함한 다양한 방법으로 React 앱을 배포하는 방법을 알아보세요.
- Back4app 및 Vercel과 같은 여러 클라우드를 사용한 배포 환경 개요
- 요구 사항에 따른 배포 옵션 비교
React 호스팅 옵션 개요
| 이름 | 헤드라인 | 배포 개요 |
|---|---|---|
| Back4app | 간소화된 웹 앱 배포 | 간편한 배포를 위한 BaaS 및 CaaS 서비스, AI 에이전트를 제공합니다. |
| Netlify | 번거로움 없는 최신 웹 호스팅 | 글로벌 서버 네트워크 호스팅을 통해 모든 코드 리포지토리에서 빌드할 수 있습니다. |
| GitHub Pages | GitHub 리포지토리에서 직접 호스팅하기 | 서버 측 처리 없이 GitHub에서 직접 정적 웹사이트를 호스팅합니다. |
| Vercel | 앱 구축, 확장 및 보안을 위한 놀라운 경험 | 확장성 및 서버리스 기능과 같은 기능으로 쉽게 배포할 수 있습니다. |
| Firebase | 안전하고 빠른 웹 호스팅 서비스 | Firestore 데이터베이스 및 글로벌 CDN 호스팅을 포함한 다양한 도구를 제공합니다. |
Back4app의 AI 에이전트로 React 앱 배포하기
Back4app은 웹 애플리케이션 구축, 배포 및 관리 프로세스를 간소화하는 클라우드 플랫폼입니다. React 앱을 호스팅할 수 있는 훌륭한 옵션이며 이제 시작하겠습니다.

Back4app을 통해 사용자는 무료로 React를 배포할 수 있으며, 서비스형 백엔드(BaaS), 서비스형 컨테이너(CaaS), AI 에이전트 등 다양한 서비스를 제공합니다.
Back4app의 BaaS 서비스를 사용하면 웹 및 모바일 앱의 백엔드를 쉽게 설정할 수 있으므로 일반적으로 React 앱의 백엔드 설정과 관련된 인프라를 처음부터 구축하고 유지하는 데 따르는 복잡성을 제거할 수 있습니다.
BaaS 서비스는 데이터베이스 관리 및 사용자 인증 등의 기능을 제공합니다.
CaaS 서비스를 사용하면 Docker 컨테이너를 사용하여 웹 앱을 관리하고 배포할 수 있습니다. 이 서비스는 반복적인 작업을 자동화하고 서버 측 인프라를 관리하여 개발과 프로덕션 간의 간극을 없애줍니다.
Back4app AI 에이전트를 사용하면 Back4app의 모든 서비스에 대한 프롬프트를 사용할 수 있으며 React 앱을 호스팅하는 방법을 간소화할 수 있습니다.
코드 저장소를 관리하고, 애플리케이션을 생성 및 관리하고, 웹 애플리케이션을 배포할 수 있습니다.
다음은 Back4app AI 에이전트로 React 앱을 배포하는 방법에 대한 자세한 지침입니다.
AI 에이전트와 Back4app 컨테이너를 사용하여 React 앱을 배포하려면 몇 가지가 필요합니다:
- Back4app 계정. Back4app 웹사이트를 방문하여 가입 버튼을 클릭하여 계정을 만듭니다.
- Back4App 컨테이너 GitHub 앱은 GitHub 계정에 설치됩니다.
Back4app 컨테이너 GitHub 앱을 설치한 후에는 배포하려는 리포지토리에 대한 앱 액세스 권한을 부여해야 합니다.
또한 리포지토리에는 Docker파일이 있어야 합니다. 다음은 리포지토리에 추가할 수 있는 샘플 Docker파일입니다:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Vite를 사용하여 React 프로젝트를 생성한 경우 주의하세요. vite.config.ts 파일도 수정해야 합니다.
이렇게요:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
이 코드 블록은 모든 네트워크 인터페이스에서 연결을 수락하도록 서버를 구성하고 개발 서버가 실행될 포트를 설정합니다.
이 경우 서버는 http://localhost:8080 에서 액세스할 수 있습니다.
Docker파일을 추가하고 Vite 구성 파일을 수정한 후에는 변경 사항을 GitHub 리포지토리에 푸시해야 합니다.
계정에 로그인하고 ‘AI 에이전트 ‘ 버튼을 클릭하여 Back4app AI 에이전트에 액세스합니다.

그러면 Back4app AI 에이전트 페이지로 이동합니다.

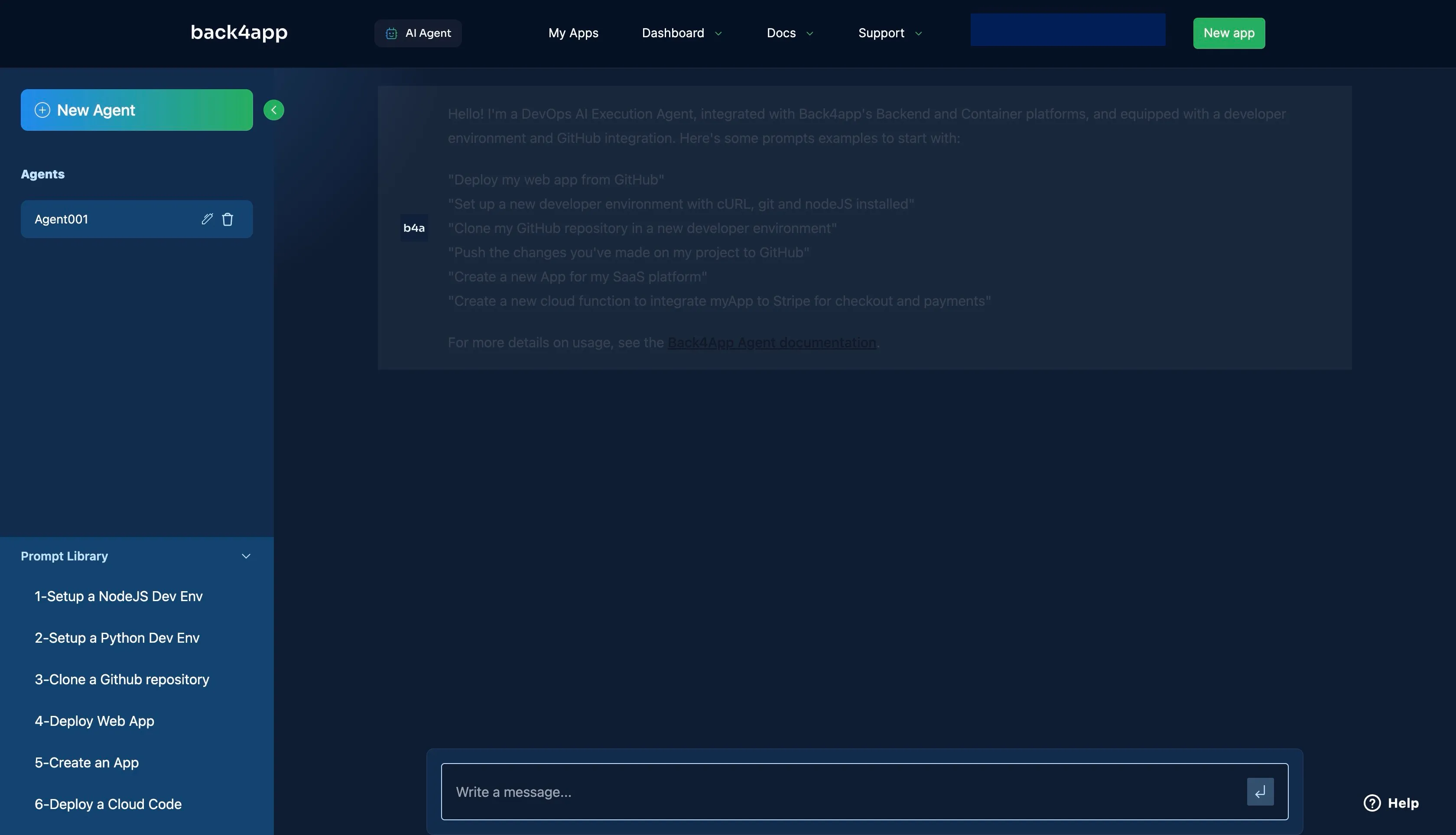
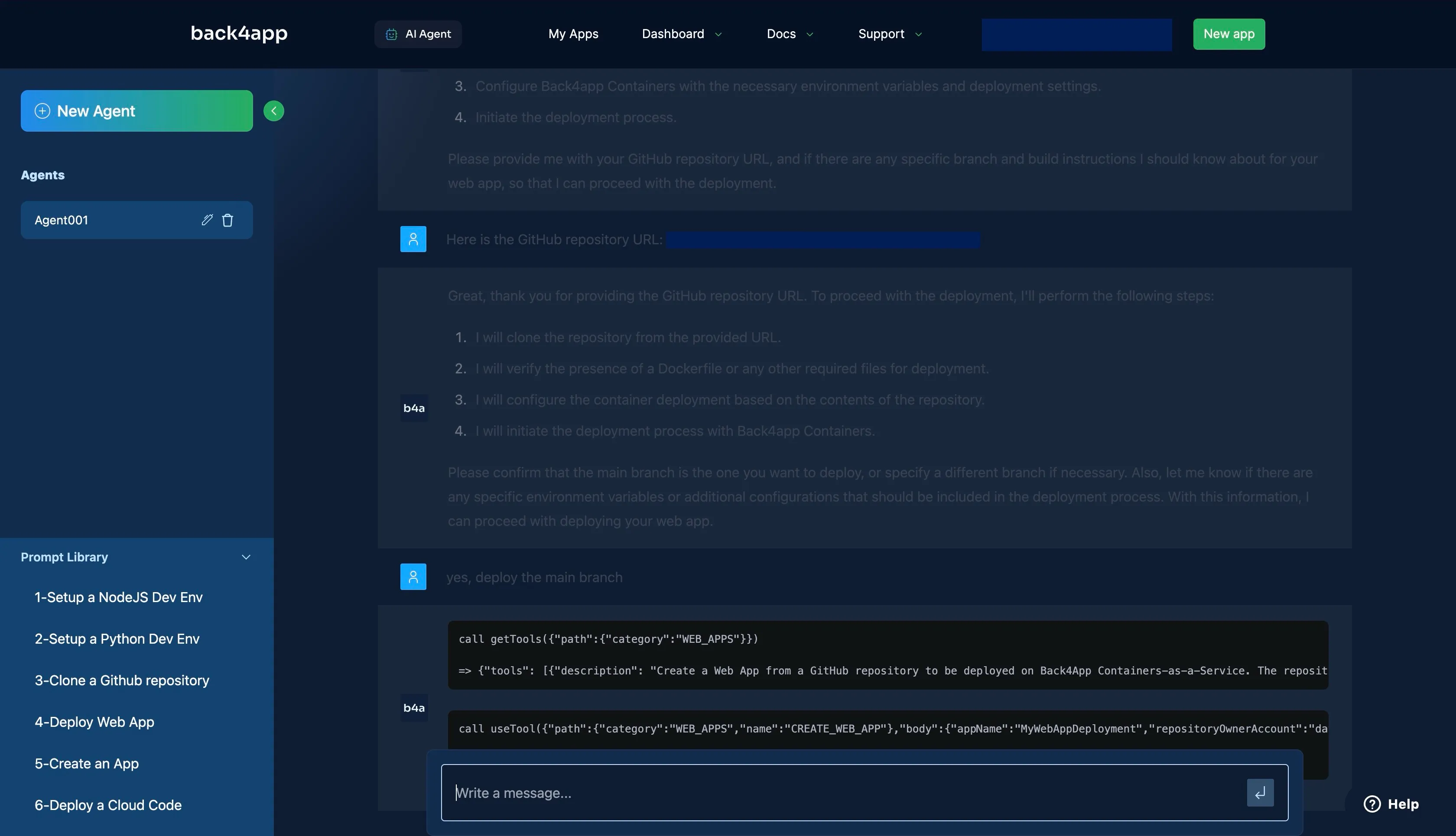
다음으로, AI에게 “GitHub에서 내 웹 앱 배포“라는 메시지를 표시합니다.

에이전트가 배포하려는 앱의 GitHub 리포지토리 등 배포 프로세스를 시작하는 데 필요한 목록을 응답으로 표시합니다.
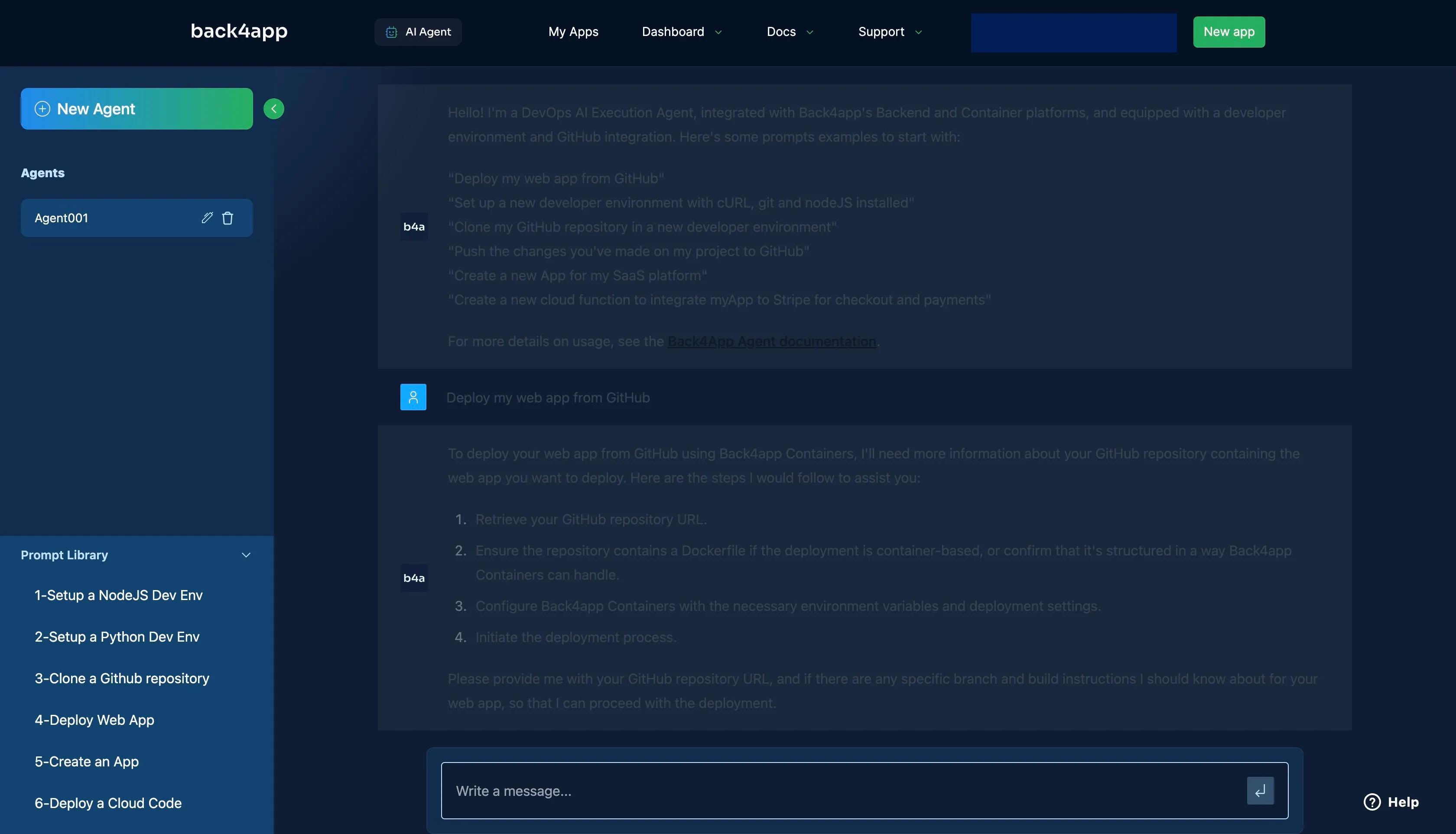
“다음은 GitHub 리포지토리에 대한 URL입니다: <Your_GitHub_URL>” 또는 이와 유사한 메시지를 입력합니다.

“배포할 브랜치” 등 상담원이 묻는 다른 질문에 답하여 배포 프로세스를 시작하세요.

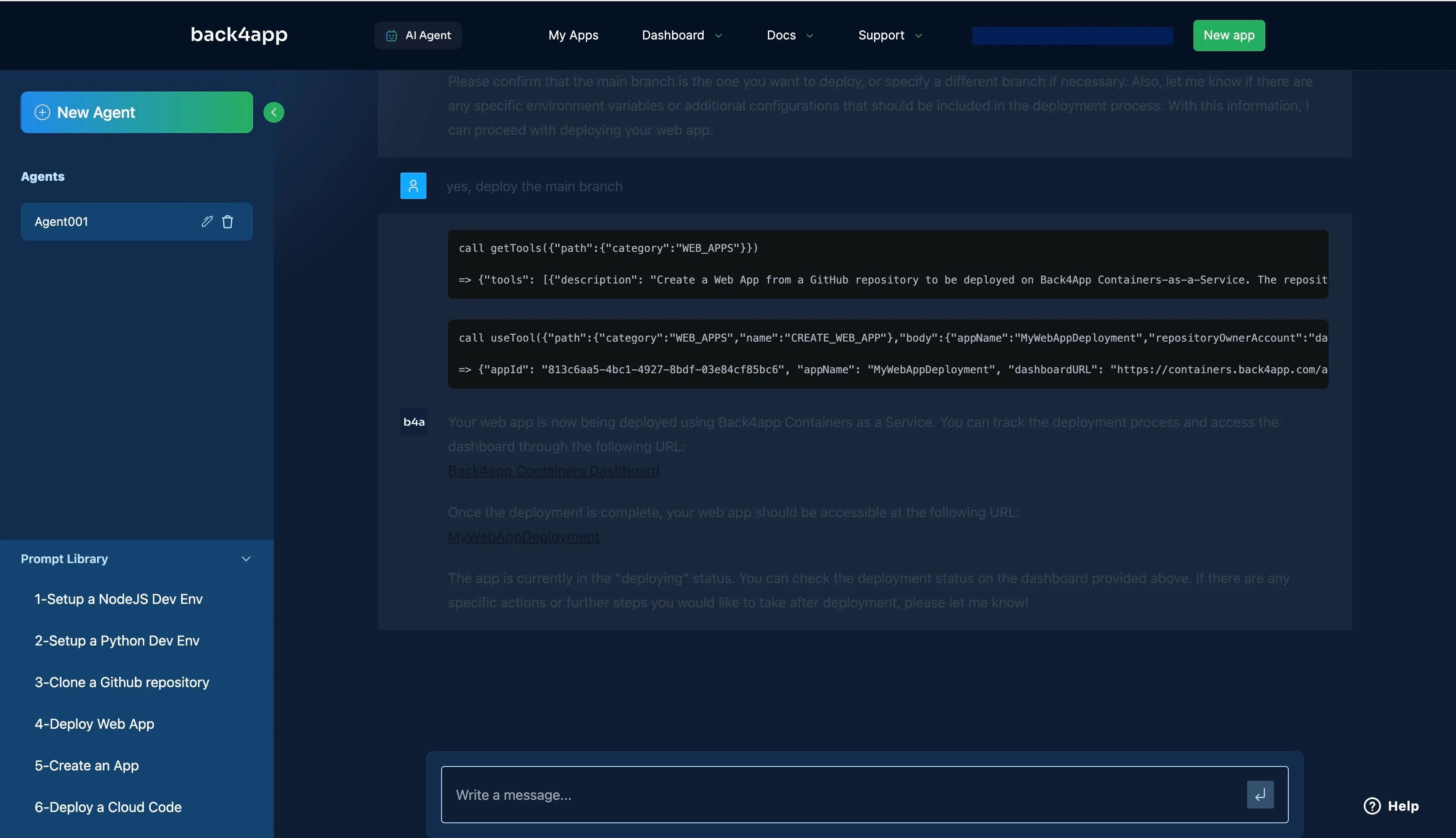
위 이미지에서 볼 수 있듯이, AI 에이전트는 현재 React 앱을 배포하고 있습니다. 잠시 후 배포가 성공하고 AI 에이전트가 제공한 URL이 작동해야 합니다.
배포에 실패하면 AI 에이전트가 문제 해결 옵션과 가능한 수정 사항을 제공하여 앱이 성공적으로 배포될 수 있도록 합니다.
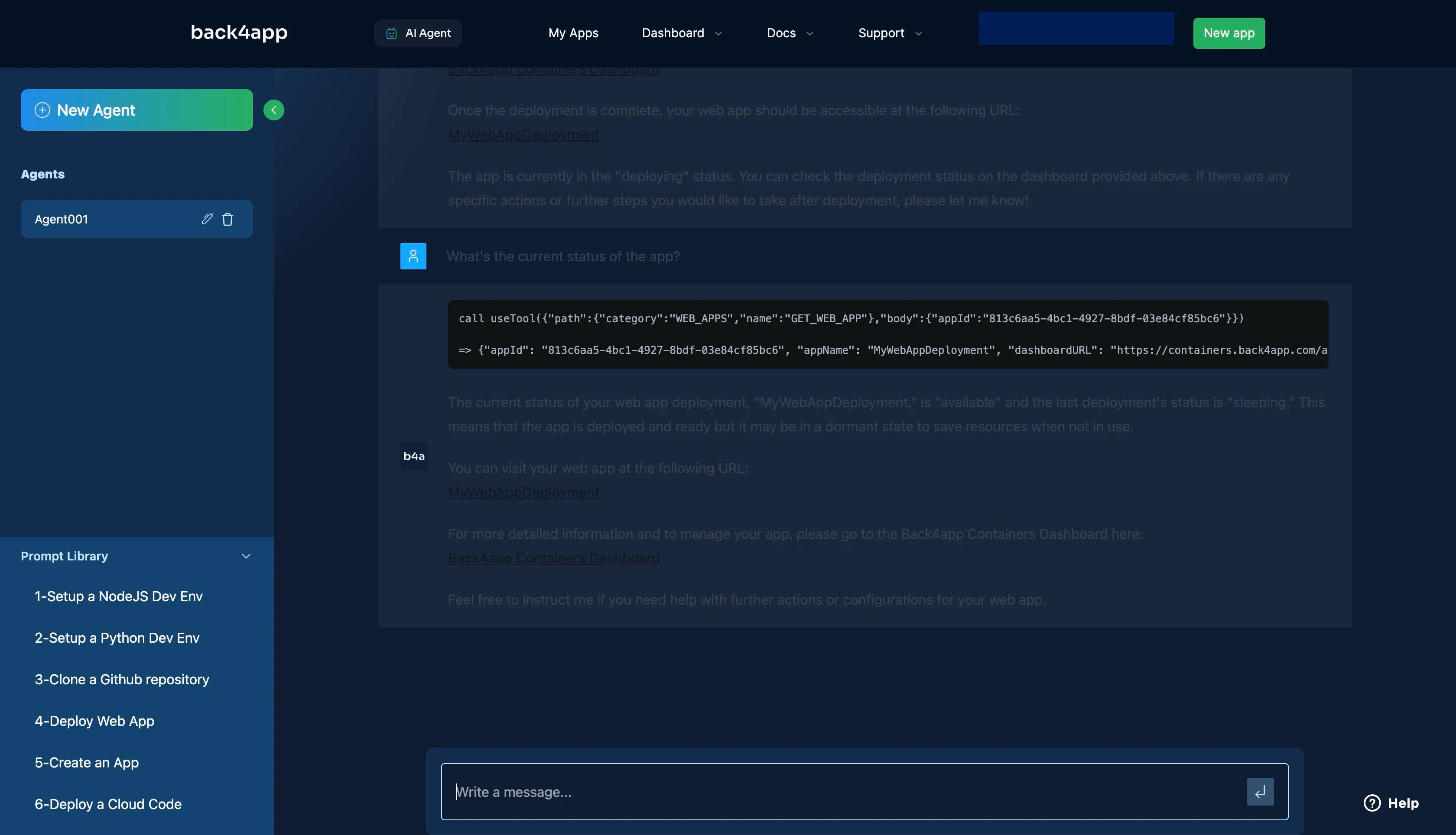
배포가 완료되었는지 확인하려면 AI 에이전트에게 앱의 현재 배포 상태를 요청하면 됩니다.

Netlify의 드래그 앤 드롭을 사용하여 React 앱 배포하기
Netlify는 웹 개발, 배포 및 호스팅을 위한 도구 모음을 제공하는 클라우드 컴퓨팅 플랫폼입니다.

인프라 관리의 번거로움 없이 최신 웹 애플리케이션을 구축하고 배포하려는 개발자와 기업에게 인기 있는 선택입니다.
Netlify는 GitHub, GitLab, Bitbucket 등 모든 소스 코드 리포지토리에서 웹 애플리케이션을 빌드할 수 있습니다. React, Vue.js, Angular와 같은 다양한 정적 사이트 생성기 및 프레임워크를 지원합니다.
Netlify를 사용하면 웹 애플리케이션을 글로벌 서버 네트워크에 배포하고 무료로 호스팅할 수 있습니다.
또한 Netlify는 사용자 지정 도메인, 비공개 배포, 팀 협업 등의 추가 기능이 포함된 다양한 유료 요금제를 제공합니다.
다음은 Netlify의 드래그 앤 드롭을 사용하여 React 앱을 배포하는 방법에 대한 자세한 지침입니다.
Netlify로 앱을 배포하려면 Netlify 웹사이트를 방문하여 기존 Netlify 계정으로 로그인합니다. Netlify를 처음 사용하는 경우 ‘가입 ‘ 버튼을 클릭하여 계정을 생성합니다.
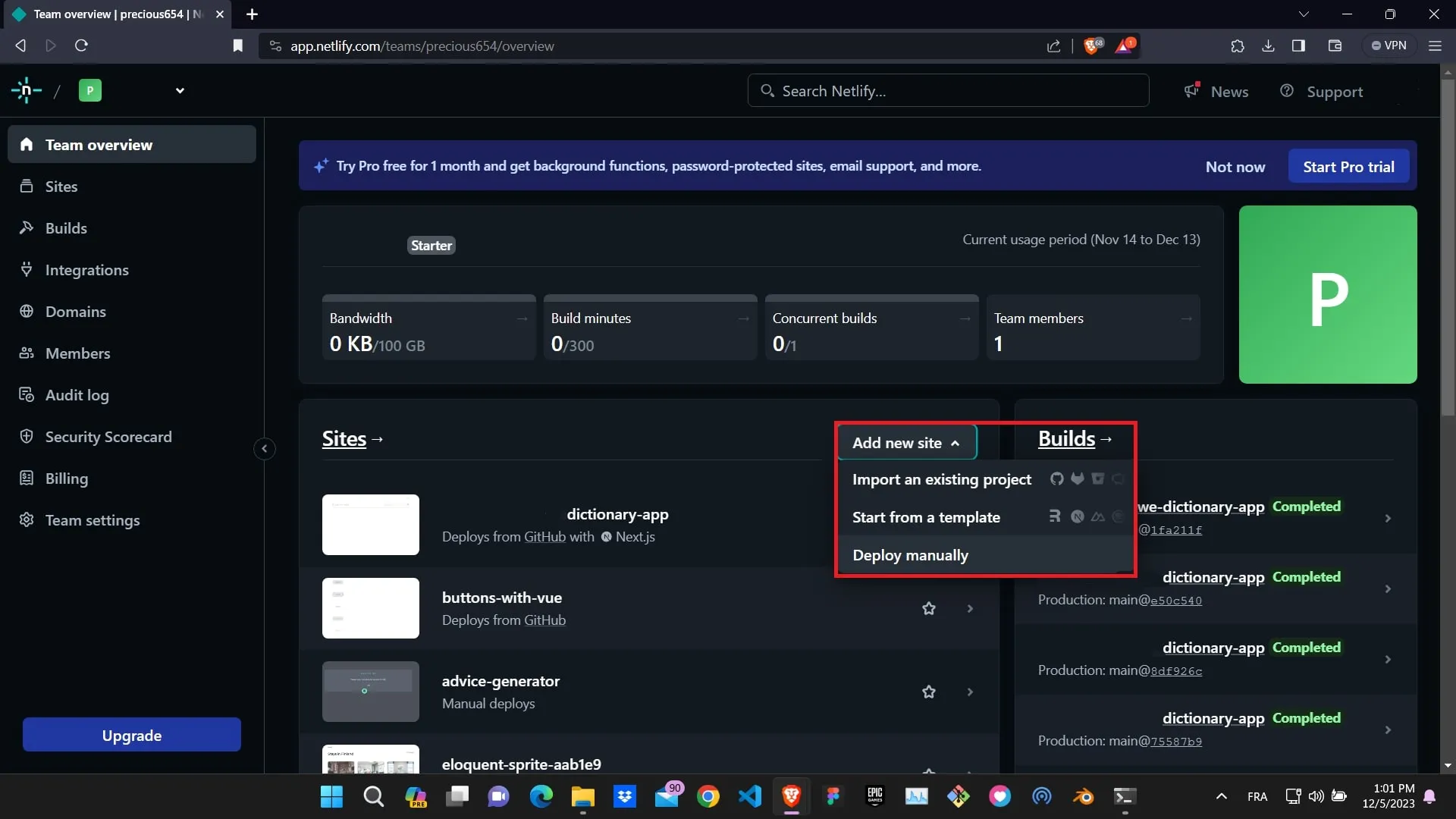
계정 대시보드로 이동하여 “새 사이트 추가” 드롭다운 메뉴를 클릭합니다. 드롭다운 메뉴에서 ‘수동으로 배포’ 옵션을 선택합니다.

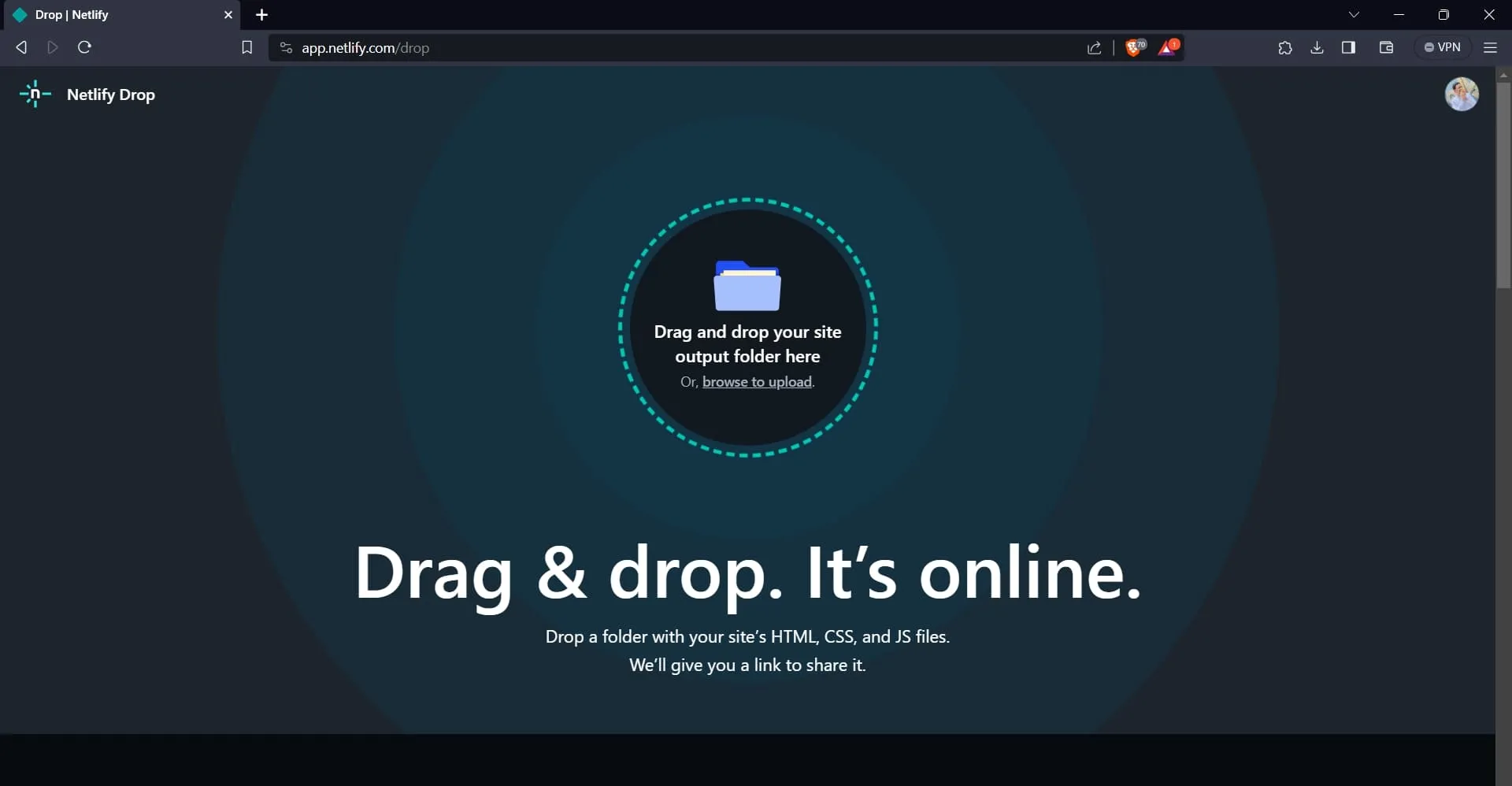
“수동으로 배포” 옵션을 선택하면 React 앱의 빌드 파일을 드래그 앤 드롭할 수 있는 페이지로 이동합니다.

아래 명령을 실행하여 React 프로젝트의 빌드 파일을 가져올 수 있습니다:
npm run build
위의 명령은 프로젝트에 dist 폴더를 생성합니다. dist 폴더를 Netlify 페이지에 끌어다 놓습니다. 그러면 배포 프로세스가 시작됩니다.
참고: create-react-app로 프로젝트를 생성한 경우, 명령은 빌드 폴더를 대신 생성합니다.
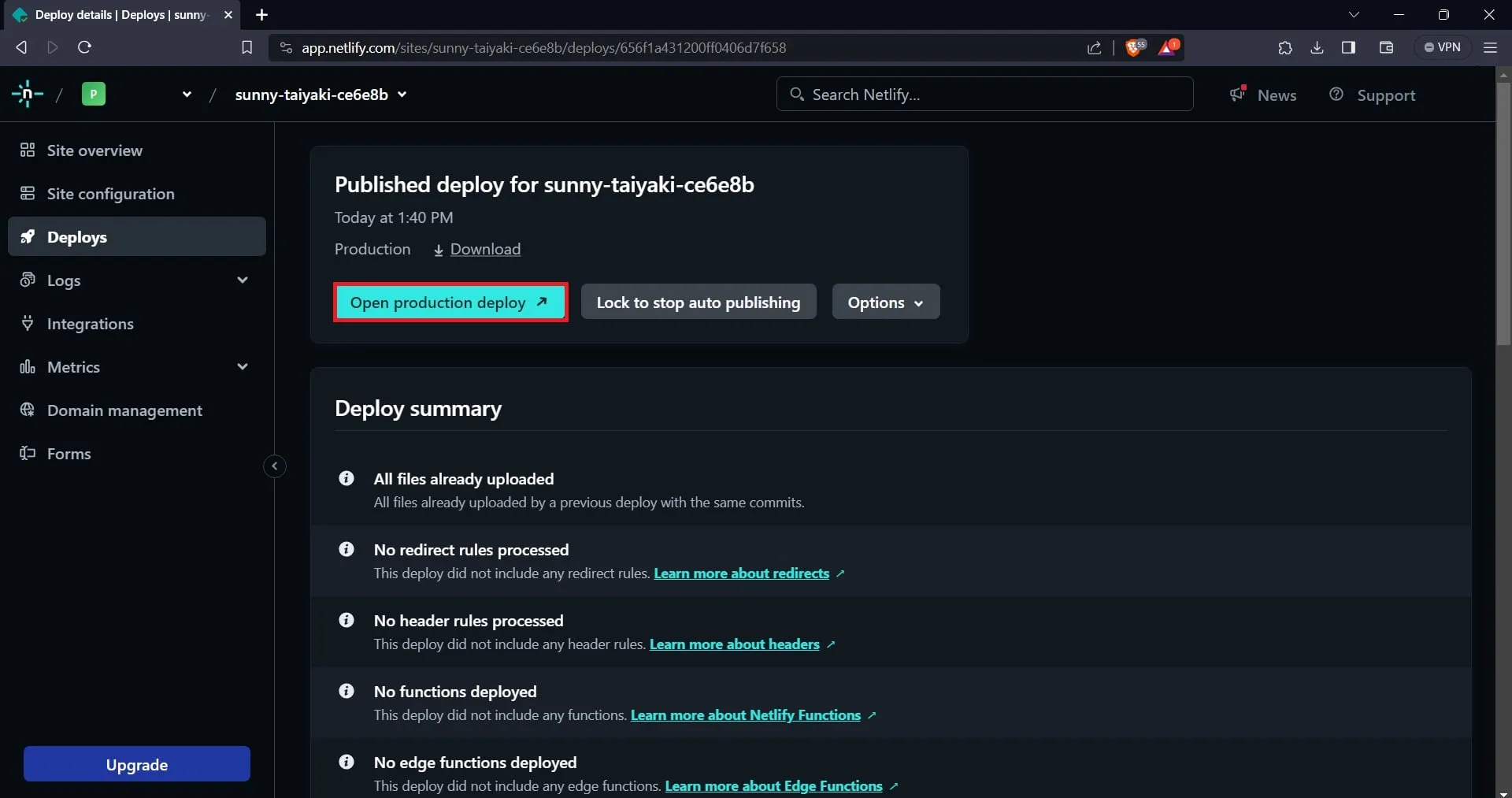
배포가 성공하면 Netlify는 애플리케이션의 대시보드로 리디렉션하며, 여기에서 배포된 애플리케이션의 URL을 찾을 수 있습니다.

GitHub Pages를 사용하여 정적 React 앱 배포하기
GitHub Pages는 버전 관리 및 코드 협업 플랫폼인 GitHub에서 제공하는 정적 사이트 호스팅 서비스입니다.

GitHub 리포지토리에서 직접 웹사이트를 호스팅할 수 있으며 서버 측 처리가 필요 없는 정적 웹사이트 호스팅을 위해 설계되었습니다.
다음은 GitHub Pages로 React 앱을 배포하는 방법에 대한 지침입니다.
GitHub Pages로 React 애플리케이션을 배포하려면 프로젝트에 GitHub 리포지토리가 있어야 합니다.
애플리케이션에 GitHub 리포지토리가 없는 경우 리포지토리를 만들어 애플리케이션 코드를 추가하고 커밋한 다음 리포지토리에 푸시해야 합니다.
다음으로 애플리케이션에 gh-pages 패키지를 설치해야 합니다. 이 패키지를 사용하여 앱의 프로덕션 빌드를 생성하고 리포지토리의 gh-pages 브랜치에 푸시합니다.
프로젝트에 gh-pages 패키지를 설치하려면 터미널에서 다음 명령을 실행합니다:
npm install gh-pages --save-dev
패키지를 설치한 후 아래 코드 블록에 표시된 것처럼 패키지.json 파일에 홈페이지 프로퍼티와 재배포 및 배포 스크립트를 추가합니다.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
홈페이지 속성은 리포지토리로 연결되는 링크여야 합니다. 코드 블록의 github-username 및 your-repository-name을 GitHub 사용자 이름 및 리포지토리 이름으로 바꿉니다.
변경 사항을 GitHub 리포지토리에 푸시하고 터미널에서 배포 스크립트를 실행합니다.
이렇게요:
npm run deploy
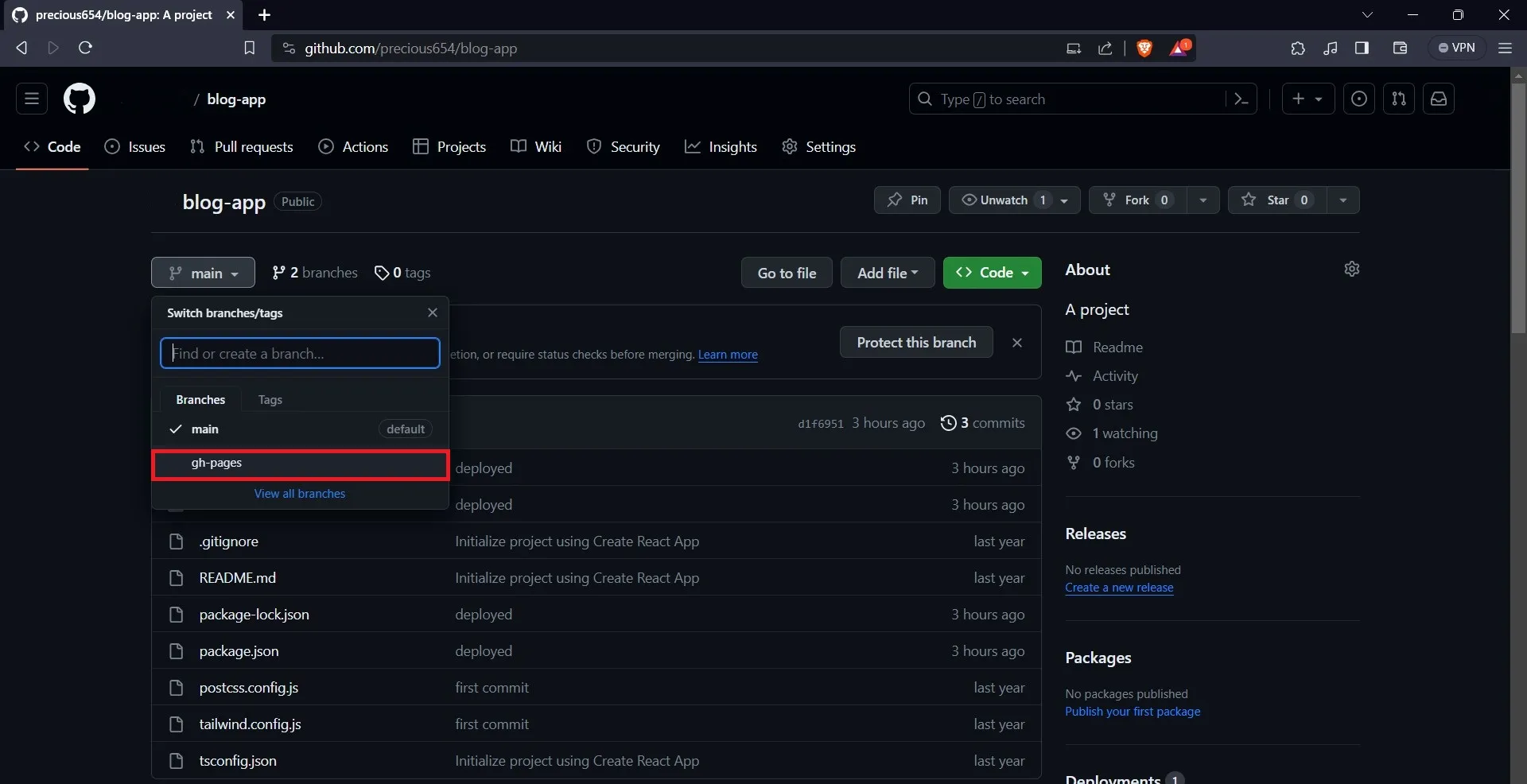
위의 명령을 실행하면 GitHub Pages에서 애플리케이션을 호스팅합니다. 웹 브라우저에서 애플리케이션의 리포지토리에 액세스하여 이를 확인할 수 있습니다.
리포지토리에서 브랜치를 확인하면 “gh-pages” 브랜치가 표시됩니다.

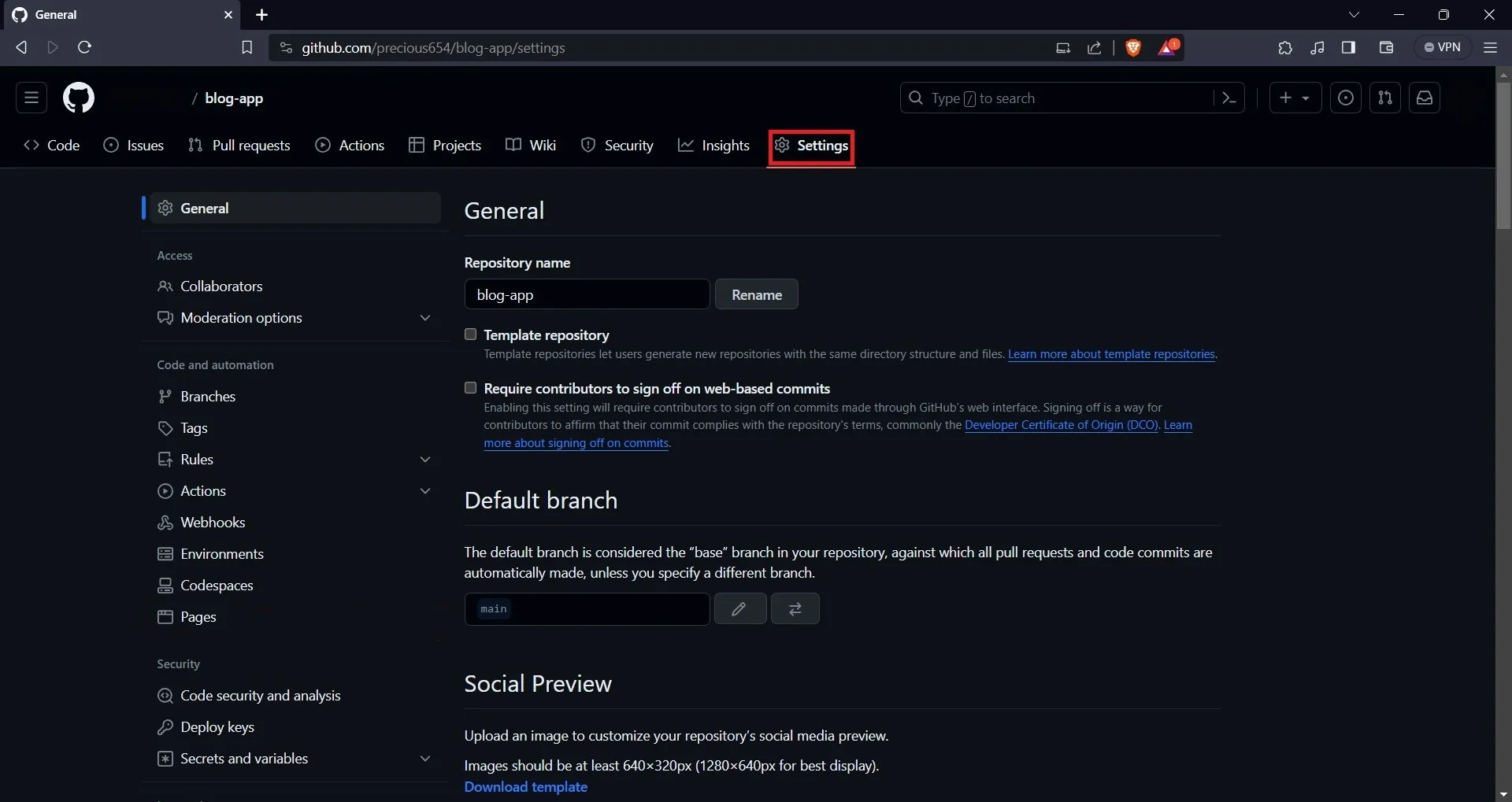
그런 다음 탐색 모음에서 ‘설정’ 버튼을 선택합니다.

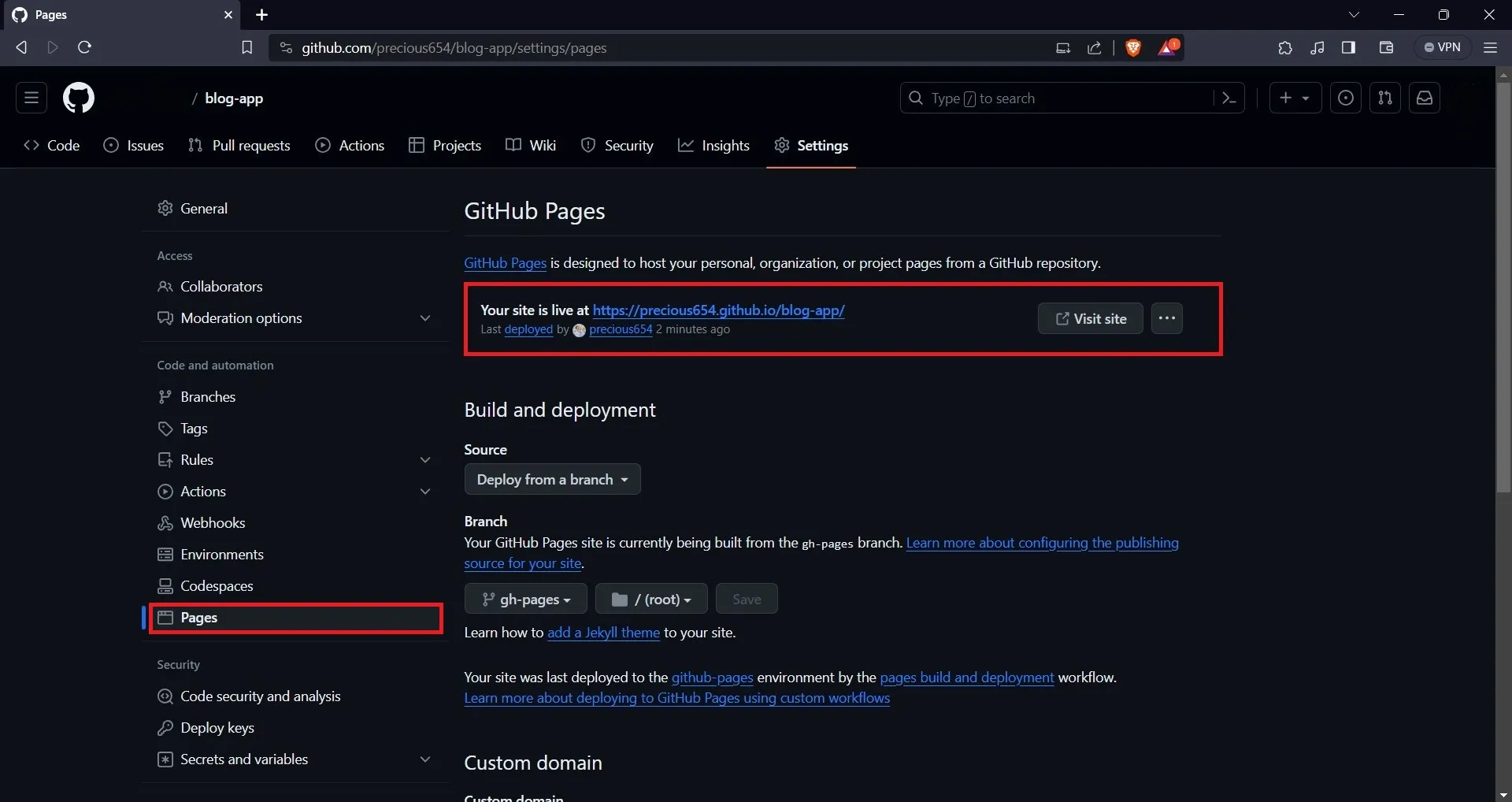
‘설정’ 페이지의 사이드바에서 ‘페이지’ 옵션을 선택합니다. 페이지 탭에서 애플리케이션 URL을 찾을 수 있습니다.

애플리케이션을 보려면 웹 브라우저에서 제공된 URL로 이동합니다. 또한 애플리케이션을 변경할 때마다 npm 실행 배포를 다시 실행하여 GitHub Pages 사이트를 업데이트해야 한다는 점에 유의하세요.
Vercel의 CLI를 사용하여 React 앱 배포하기
Vercel은 웹 애플리케이션과 서비스를 쉽게 배포하고 호스팅할 수 있는 클라우드 플랫폼입니다.

Next.js, React, Angular, Vue.js 등과 같은 최신 웹 프레임워크에 적합합니다.
Vercel은 확장성, 서버리스 기능, 글로벌 엣지 네트워크 등 개발 및 배포 프로세스를 간소화하는 다양한 기능을 제공합니다. 프런트엔드 애플리케이션과 정적 웹사이트를 배포하고 확장하기 위한 사용하기 쉬운 솔루션을 제공합니다.
다음은 Vercel CLI를 사용하여 React 앱을 배포하는 방법에 대한 지침입니다.
Vercel을 사용하여 React 앱을 배포하려면 Vercel 계정이 있어야 합니다. 아직 계정이 없는 경우 Vercel 웹사이트를 방문하여 가입할 수 있습니다.
GitHub, GitLab 또는 Bitbucket 계정으로 가입할 수 있습니다.
다음으로 터미널에서 아래 명령을 실행하여 로컬 머신에 Vercel CLI를 설치해야 합니다:
npm i -g vercel
CLI를 설치한 후, 머신에서 Vercel 계정에 로그인하여 애플리케이션을 배포합니다.
이렇게 하려면 배포하려는 React 앱의 애플리케이션 디렉터리에서 아래 명령을 실행합니다:
vercel
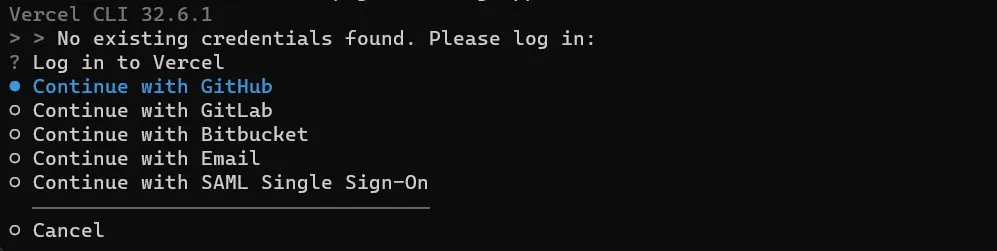
CLI는 Vercel에 로그인하기 위한 몇 가지 옵션을 제공합니다.

이 섹션의 앞부분에서 Vercel에 가입할 때 사용한 옵션을 선택할 수 있습니다. 로그인에 성공하면 애플리케이션을 배포할 수 있습니다.

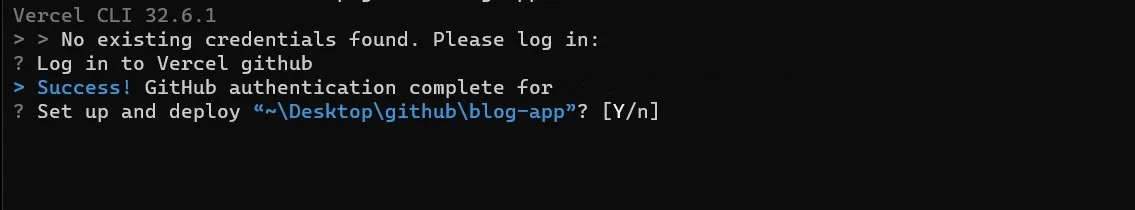
앱을 배포하려면 “Y”를 입력합니다. Vercel CLI는 배포를 구성하는 데 도움이 되는 몇 가지 프롬프트를 제공합니다.
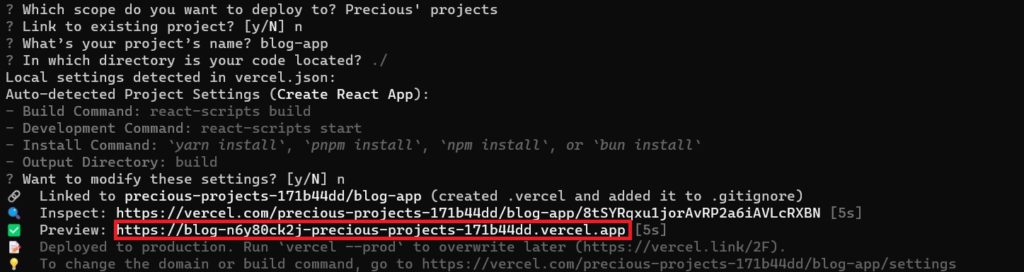
구성이 끝나면 CLI는 애플리케이션을 배포하고 웹 브라우저에서 애플리케이션에 액세스하는 데 사용할 수 있는 URL을 표시합니다.

Firebase 호스팅을 사용하여 React 앱 배포하기
Firebase는 Google에서 개발한 클라우드 기반 개발 플랫폼으로, 모바일 및 웹 애플리케이션을 구축하고 관리하기 위한 다양한 도구와 서비스를 제공합니다.

Firestore라는 데이터베이스, 호스팅 등 다양한 도구와 서비스를 제공하는 풍부한 기능을 갖춘 플랫폼입니다. Firestore는 모바일, 웹, 서버 개발을 위한 데이터를 저장할 수 있는 유연하고 확장 가능한 데이터베이스입니다.
Firebase 호스팅은 빠르고 안전한 웹 호스팅 서비스입니다. 글로벌 CDN, 보안 연결을 위한 SSL 인증서, 다른 Firebase 서비스와의 원활한 통합을 통해 웹 애플리케이션 및 정적 콘텐츠를 쉽게 배포할 수 있습니다.
다음은 Firebase 호스팅을 사용하여 React 앱을 배포하는 방법에 대한 지침입니다.
Firebase 호스팅의 기능에 액세스하려면 Firebase 계정이 있어야 합니다. 아직 계정이 없는 경우 Firebase 웹사이트를 방문하여 계정을 만드세요.
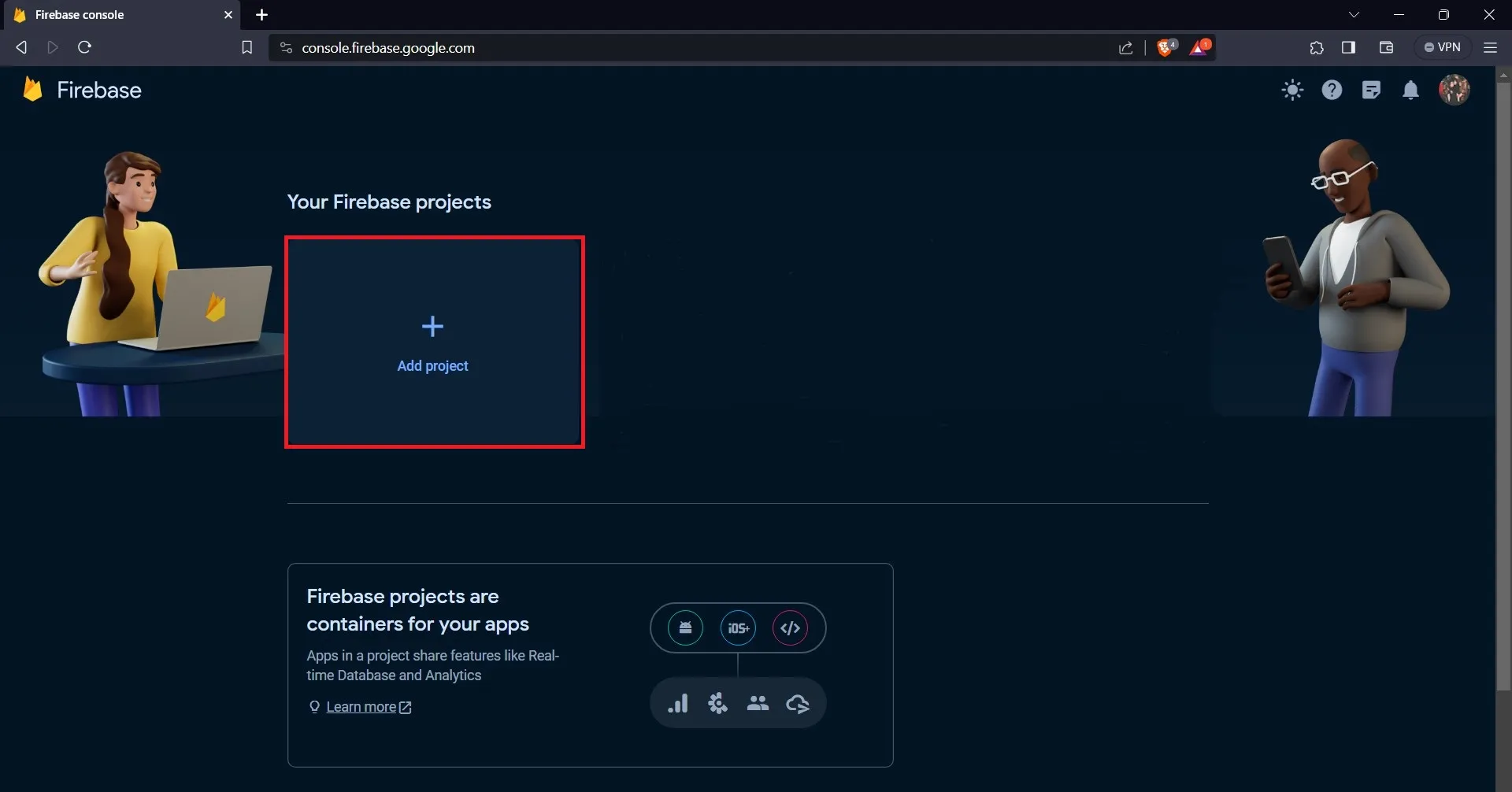
로그인한 후 “콘솔로 이동 ” 버튼을 클릭하면 오른쪽 상단에서 찾을 수 있습니다. 콘솔 페이지에서 “프로젝트 추가” 버튼을 클릭하여 프로젝트를 만듭니다.

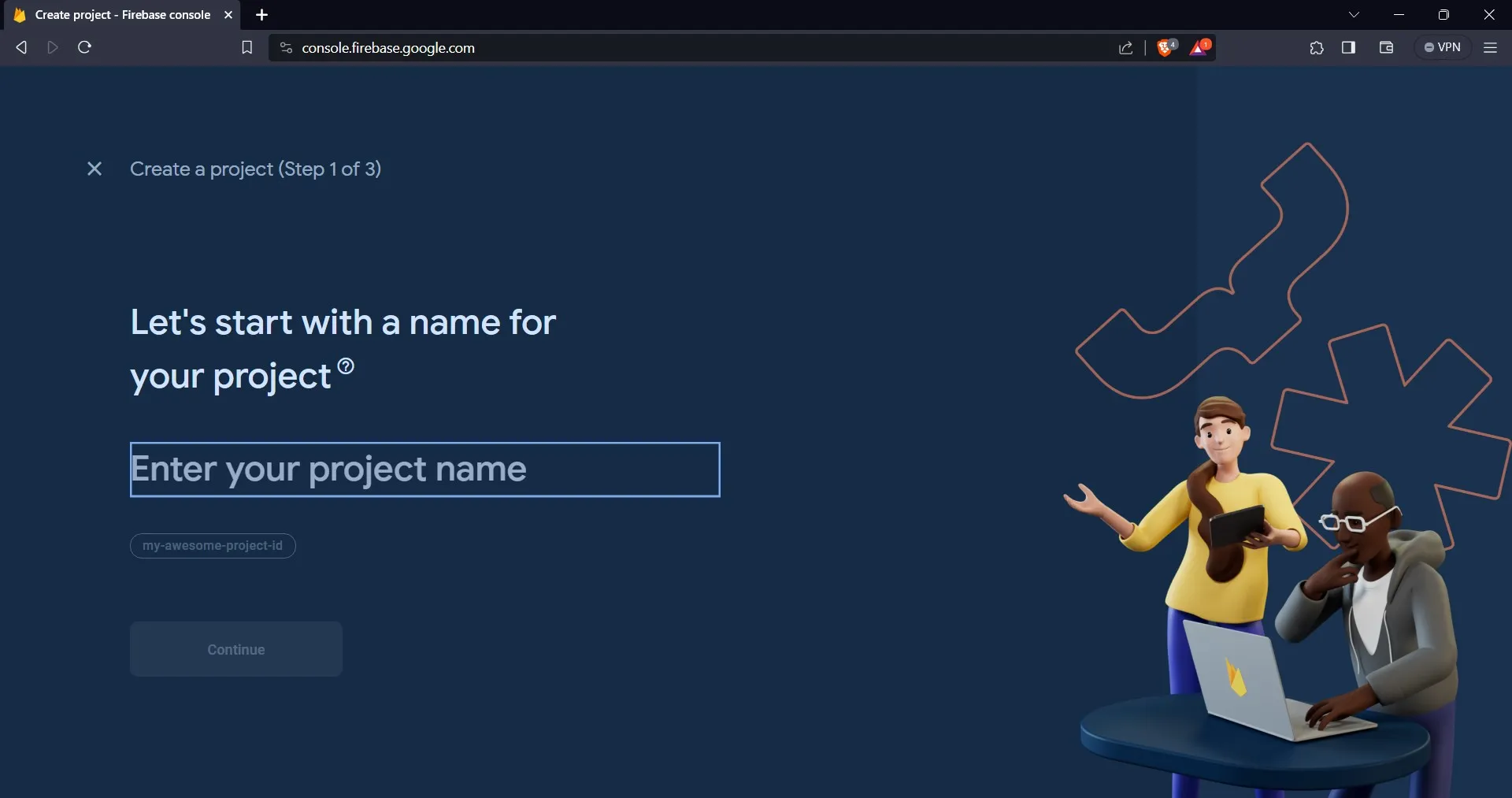
“프로젝트 추가” 버튼을 클릭하면 새 페이지로 이동하여 프로젝트 이름을 입력할 수 있습니다.

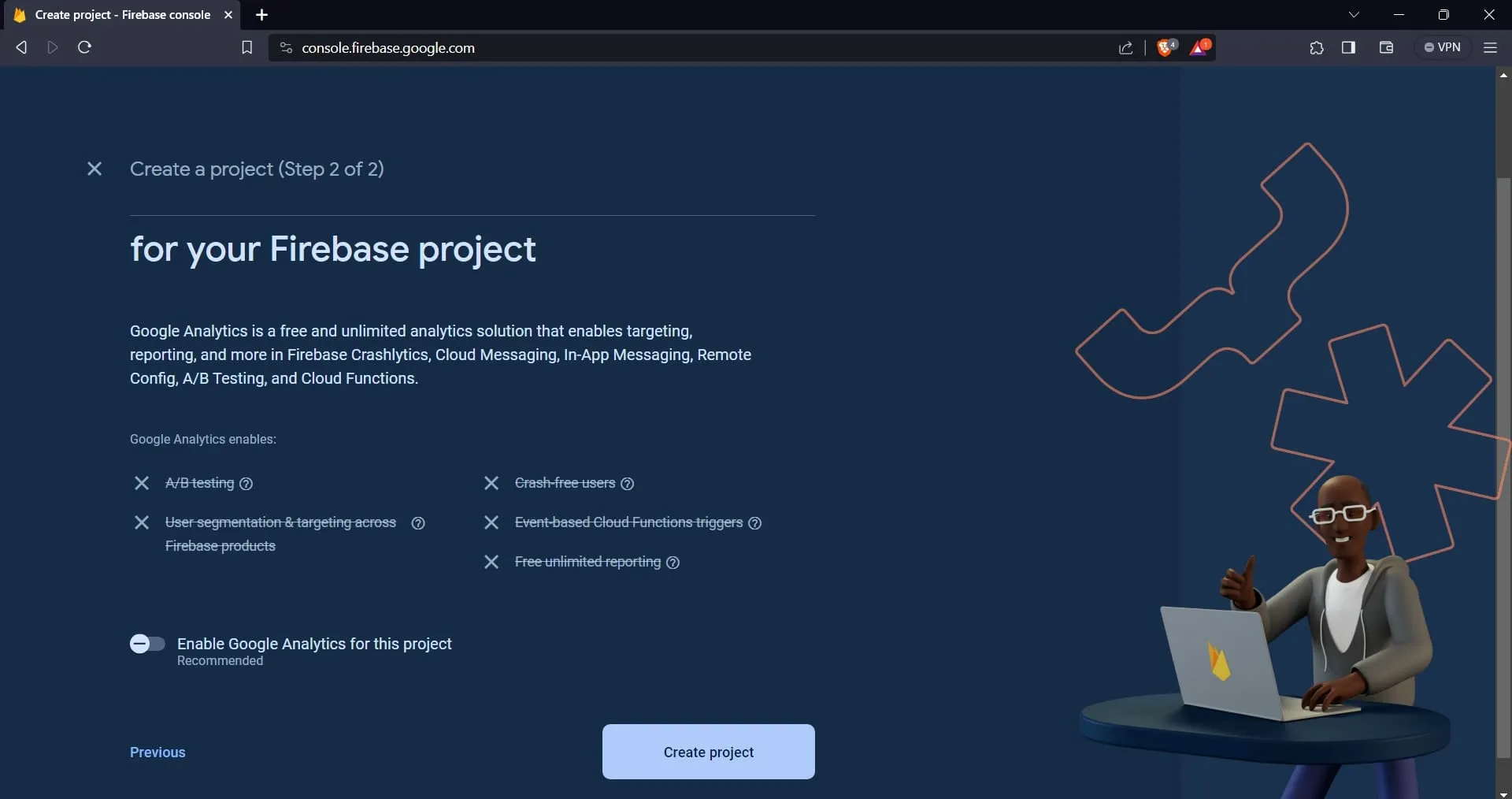
프로젝트 이름을 입력한 후 ‘계속’ 버튼을 클릭합니다. 다음 페이지에서 이제 프로젝트를 만들 수 있습니다.

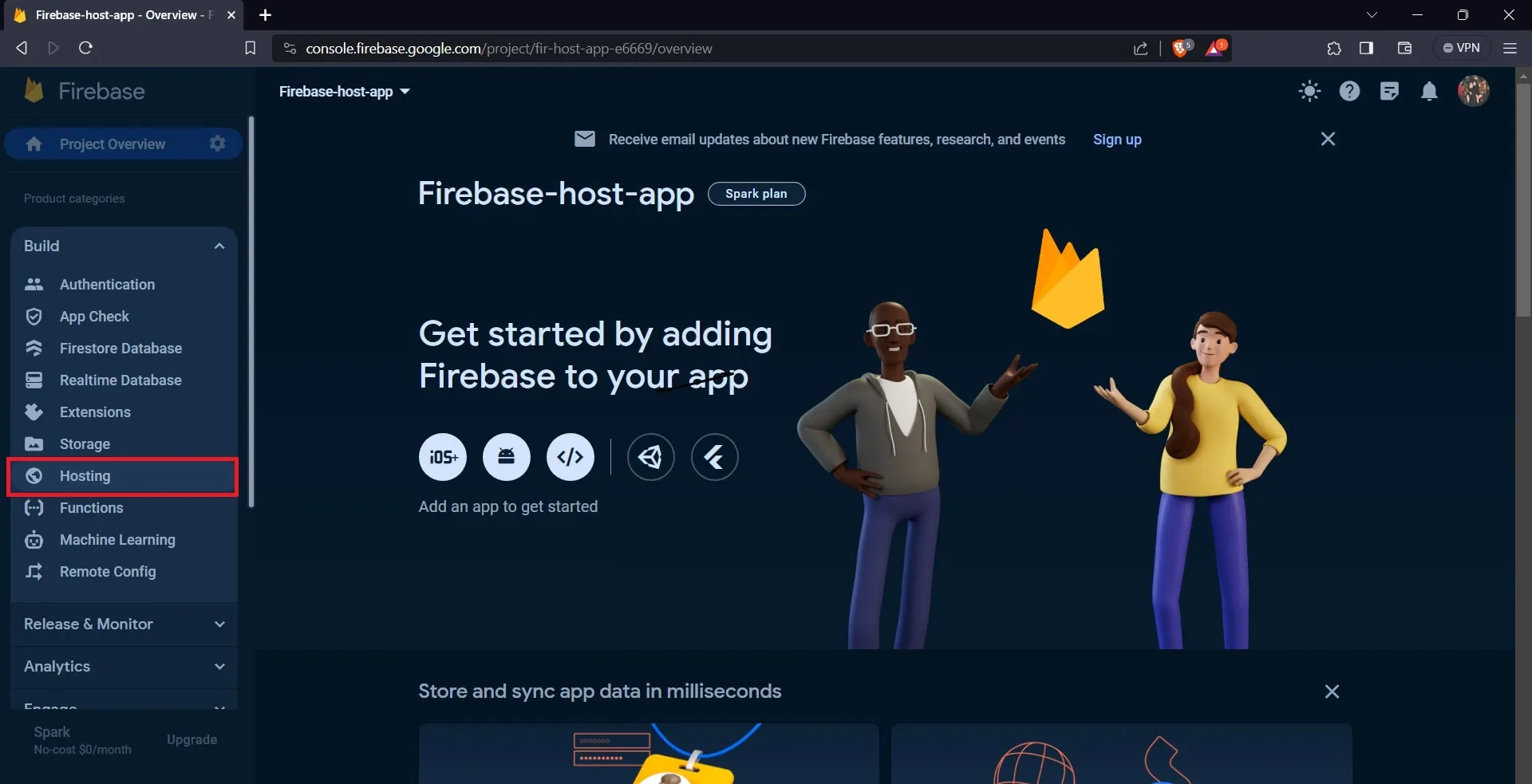
프로젝트를 생성하면 사이트에서 프로젝트의 대시보드로 이동합니다. 거기에서 “빌드” 드롭다운 메뉴로 이동하여 “호스팅”을 선택합니다. 그러면 다른 페이지로 이동합니다.

‘시작하기’ 버튼을 클릭합니다.

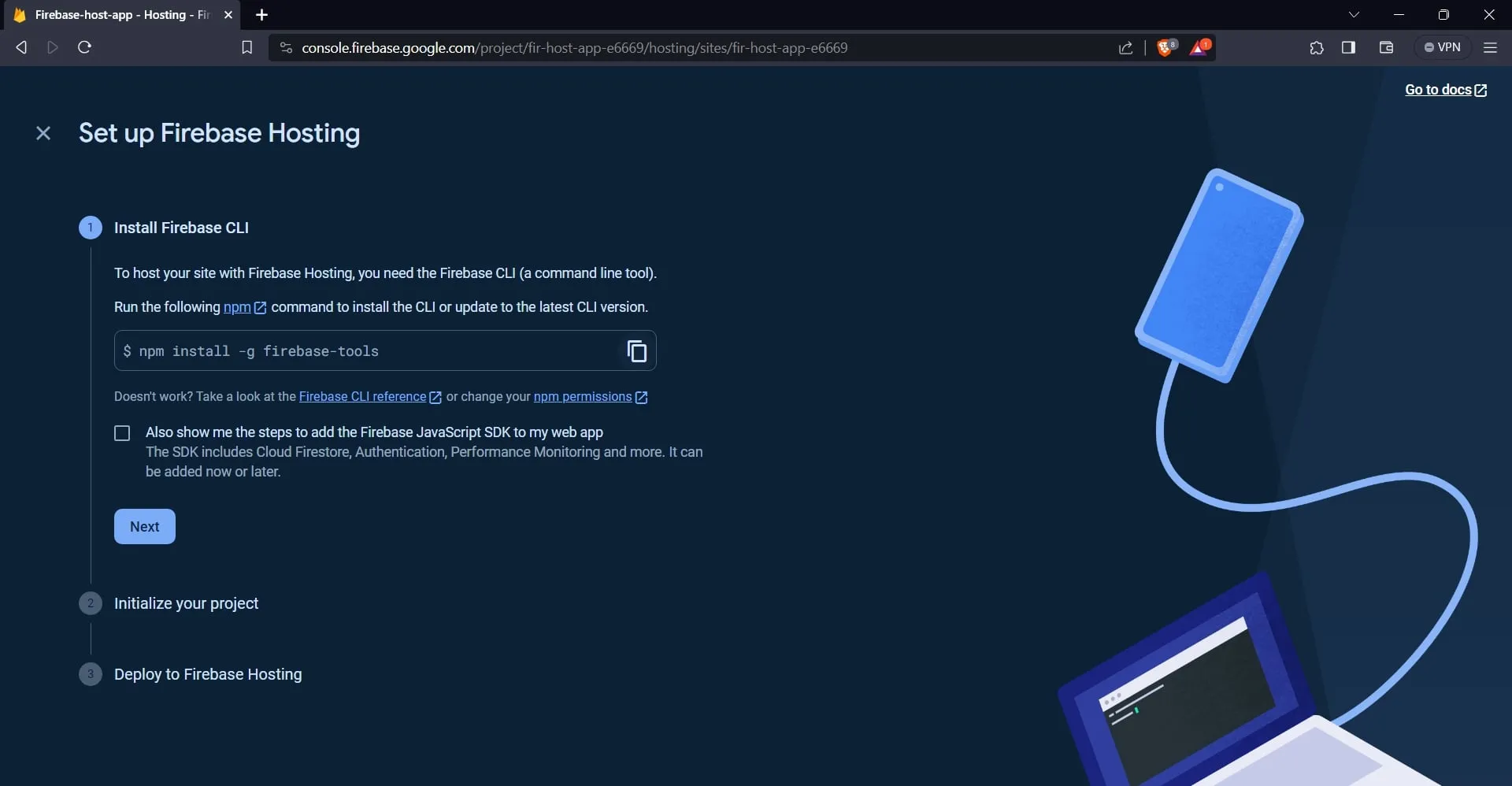
“시작하기” 버튼을 클릭하면 사이트에서 Firebase로 애플리케이션을 호스팅하는 데 관련된 단계를 설명하는 다른 페이지로 안내합니다.

첫 번째 단계는 Firebase CLI를 설치하는 것입니다. 이렇게 하려면 터미널에서 다음 명령을 실행합니다:
npm install -g firebase-tools
그런 다음 아래 명령을 실행하여 Firebase 계정에 로그인합니다:
firebase login
그런 다음 아래 명령을 실행하여 애플리케이션의 루트 디렉터리에서 Firebase 프로젝트를 초기화합니다:
firebase init
이 명령은 아래 이미지와 같이 일련의 프롬프트를 안내하여 프로젝트를 구성하고 배포를 준비하는 데 도움이 됩니다.

프로젝트를 구성한 후 다음 명령을 실행하여 애플리케이션을 빌드합니다:
npm run build
마지막으로 아래 명령을 실행하여 애플리케이션을 배포합니다:
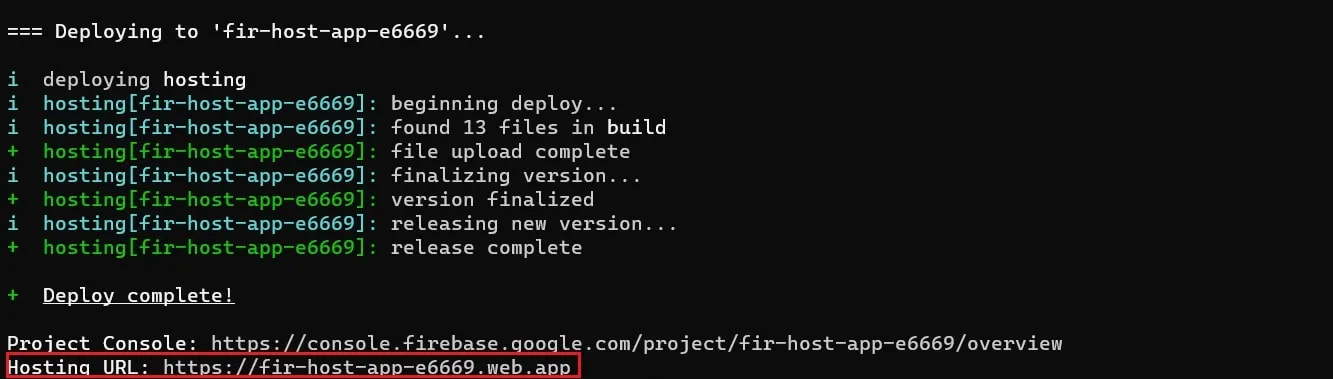
firebase deploy
위의 명령은 애플리케이션을 배포하고 웹 브라우저에서 애플리케이션에 액세스할 수 있는 URL을 제공합니다.

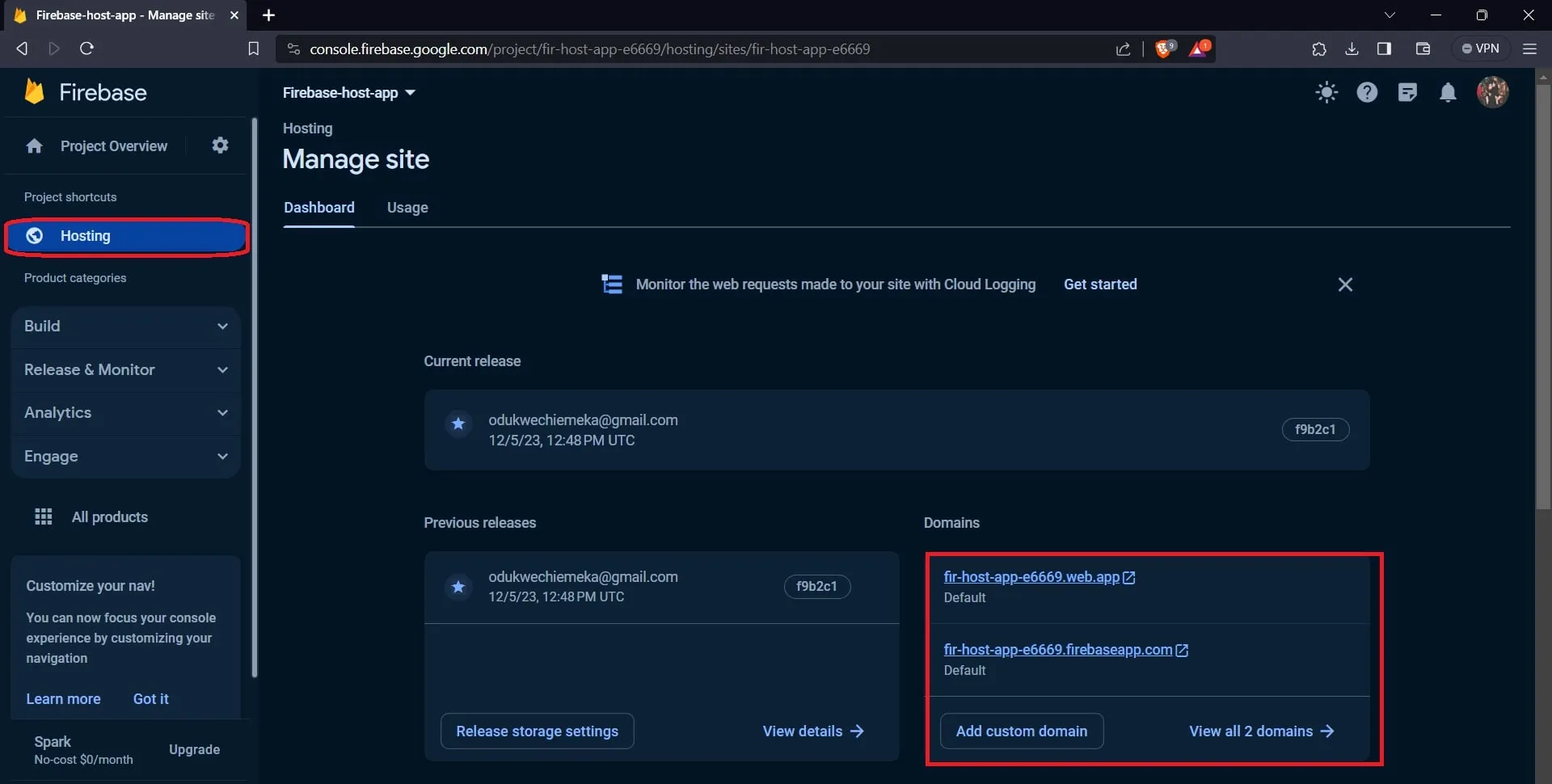
아래 이미지와 같이 Firebase 사이트의 프로젝트 대시보드에서 애플리케이션의 URL에 액세스할 수도 있습니다.

결론
React 애플리케이션의 배포 환경을 탐색하는 데 막대한 비용이 들지 않아도 됩니다.
이 글에서 살펴본 배포 방법은 React 앱을 배포하기 위한 실용적인 무료 대안을 제공합니다.
그러나 앱이 많은 리소스를 사용하는 경우 예산 친화적인 유료 요금제 중 하나로 전환해야 할 수도 있습니다.



