Bir SvelteKit Uygulaması Nasıl Dağıtılır?

Bu makalede, SvelteKit kullanarak temel bir teklif oluşturucu uygulaması oluşturacak ve Back4app Containers kullanarak barındıracaksınız.
SvelteKit, Svelte JavaScript çerçevesinin ilkeleri üzerine inşa edilen modern bir web uygulama çerçevesidir. Geliştiricilere, basitlik ve performansa odaklanarak web uygulamaları oluşturmak için verimli ve zarif bir yol sunar.
2020 yılında SvelteKit, Svelte’in yaratıcısı Rich Harris tarafından oluşturuldu ve Ekim 2022’de Rich Harris ve ekibi Vercel’e katıldı.
Bir SvelteKit uygulamasını dağıtırken Back4app Containers’ı kullanmak faydalı olacaktır. Back4app Containers, geliştiricilerin Back4app’in altyapısında konteynerli uygulamaları dağıtmasına ve yönetmesine olanak tanıyan bir platformdur.
Kapsayıcılı uygulamaları üretimde çalıştırmak için basit ve ölçeklenebilir bir yol sağlayan bulut tabanlı bir hizmettir.
Contents
- 1 SvelteKit nedir?
- 2 SvelteKit’in Avantajları
- 3 SvelteKit’in Sınırlamaları
- 4 SvelteKit Dağıtım Seçenekleri
- 5 Hizmet Olarak Altyapı (IaaS)
- 6 Hizmet Olarak Konteyner (CaaS)
- 7 Dağıtım Süreci
- 8 Back4app Konteynerleri Nedir?
- 9 Proje Tanıtımı
- 10 Uygulamanızı Oluşturma
- 11 Uygulamanızı Dockerize Edin
- 12 Uygulamanızı Dağıtma
- 13 Sonuç
- 14 Sıkça Sorulan Sorular
- 15 SvelteKit Nedir?
- 16 SvelteKit Uygulaması Nasıl Dağıtılır?
SvelteKit nedir?
SvelteKit, performanslı ve sağlam web uygulamaları oluşturmak için bir web çerçevesidir. Hafif ve reaktif bir JavaScript çerçevesi olan Svelte’nin üzerine inşa edilmiştir.
SvelteKit, sunucu tarafı oluşturma (SSR), statik site oluşturma (SSG), istemci tarafı yönlendirme vb. dahil olmak üzere web uygulamaları geliştirmeyi ve dağıtmayı kolaylaştıran bir dizi özellik sağlar.
Ayrıca basitlik, esneklik, ölçeklenebilirlik, performans vb. gibi birçok avantaj sunar. SvelteKit uygulamasının nasıl dağıtılacağını öğrenmek için okumaya devam edin.
SvelteKit’in Avantajları
SvelteKit çerçevesini kullanmanın avantajlarından bazıları şunlardır:
Kolay Öğrenme Eğrisi
Web geliştirme için bir ön uç çerçevesi seçerken göz önünde bulundurulması gereken kritik faktörlerden biri, bu çerçeveyle ilişkili öğrenme eğrisidir.
Dik bir öğrenme eğrisi sizi bir çerçeveyi benimsemekten vazgeçirebilirken, yumuşak bir öğrenme eğrisi onu daha erişilebilir ve çekici hale getirebilir.
SvelteKit, özellikle HTML, CSS ve JavaScript’e aşina iseniz, yumuşak bir öğrenme eğrisine sahiptir. Sözdizimi basit ve sezgiseldir, bu da web uygulamalarını anlamayı ve oluşturmayı kolaylaştırır.
TypeScript Desteği
TypeScript, web geliştirme dünyasında popülerlik kazanan statik olarak yazılmış bir JavaScript üst kümesidir. JavaScript projelerine güçlü yazım, kod netliği ve daha iyi araçlar getirir.
SvelteKit’in mükemmel TypeScript desteği, tip açısından güvenli kod yazmanızı ve geliştirme sırasında olası hataları yakalamanızı sağlar. Bu, kod kalitesini, sürdürülebilirliği ve geliştirme ekipleri içindeki işbirliğini geliştirir.
Dosya Tabanlı Yönlendirme
Dosya tabanlı yönlendirme, uygulamanızdaki rotaları düzenlemeyi ve yönetmeyi kolaylaştıran modern bir web geliştirme özelliğidir. Üçüncü taraf bir kütüphane kullanmak yerine rotaları belirlemek için dosya yönetimini kullanarak çalışır.
SvelteKit dosya tabanlı bir yönlendirme sistemi kullanır. Uygulamanızın rotalarını dosyalar ve klasörler oluşturarak düzenlersiniz, böylece projenizin yapısını yönetmek kolaylaşır.
Toplum ve Ekosistem
Web geliştirme alanında, gelişen bir ekosistemin yanı sıra güçlü ve destekleyici bir topluluğa sahip olmak önemli bir avantajdır.
SvelteKit, büyüyen bir topluluk, yeniden kullanılabilir bileşenler ve kütüphanelerden oluşan zengin bir koleksiyon ve kapsamlı dokümantasyon içeren daha geniş Svelte ekosisteminden faydalanır.
SvelteKit’in Sınırlamaları
SvelteKit verimli web uygulamaları oluşturmak için güçlü bir çerçeve olsa da, aklınızda bulundurmanız gereken bazı sınırlamaları vardır. Bu sınırlamalar şunları içerir:
Sunucu Tarafı İşleme (SSR) Sınırlamaları
Sunucu tarafı oluşturma (SSR), web uygulamalarının sunucuda içerik oluşturmasına ve istemciye önceden oluşturulmuş HTML göndermesine olanak tanıyan bir tekniktir. SSR, gelişmiş SEO, daha hızlı ilk sayfa yüklemeleri ve düşük uçlu cihazlarda daha iyi performans gibi çeşitli avantajlara sahiptir.
SvelteKit sunucu tarafı görüntülemeyi destekler. Bununla birlikte, sunucu tarafı işleme üzerinde ince taneli kontrol veya SSR akışı desteği gibi diğer çerçevelerde bulunan bazı gelişmiş SSR özelliklerinden yoksundur.
Sınırlı Takımlama
Nispeten yeni bir çerçeve olan SvelteKit’in araçları hala gelişmektedir ve diğer çerçevelerle aynı olgunluk seviyesine ve özellik setine sahip olmayabilir.
Bu, farklı SvelteKit projeleri arasında geliştirme kurulumunda ve araç seçimlerinde bazı değişkenlikler olabileceği anlamına gelir. Bu da kod tiftikleme, test etme veya derleme optimizasyonu gibi görevler için daha az seçenekle sonuçlanabilir.
Sınırlı Ekosistem
Sınırlı bir ekosistem, SvelteKit’in sınırlamalarından biridir ve geliştirme deneyimini ve kullanabileceğiniz seçenekleri etkileyebilir. Daha köklü çerçevelerle karşılaştırıldığında, SvelteKit daha küçük bir kütüphane, araç ve eklenti ekosistemine sahiptir.
Bu, belirli işlevleri sıfırdan oluşturmanız veya topluluk destekli çözümlere güvenmeniz gerekebileceği anlamına gelir. Bir proje için kullanılıp kullanılmayacağına karar verirken SvelteKit ekosisteminin mevcut durumunu göz önünde bulundurmak önemlidir.
Topluluk Büyüklüğü
Topluluk büyüklüğü, belirli bir çerçeve için mevcut geliştirme deneyimini ve desteğini önemli ölçüde etkileyebilir.
SvelteKit topluluğu hızla büyümesine rağmen, React ve Vue.js gibi diğer büyük çerçevelerin etrafındaki topluluklardan hala daha küçüktür.
Bu, daha az hazır kaynak, yeni özelliklerin daha yavaş benimsenmesi, daha az öğrenme kaynağı ve topluluk desteği için potansiyel olarak daha uzun yanıt süreleri anlamına gelebilir.
SvelteKit Dağıtım Seçenekleri
SvelteKit uygulamalarını Hizmet Olarak Altyapı (IaaS) ve Hizmet Olarak Konteyner (CaaS) dahil olmak üzere çeşitli platformlarda dağıtabilirsiniz.
Hizmet Olarak Altyapı (IaaS)
Hizmet olarak altyapı (IaaS) platformları, internet üzerinden sanallaştırılmış bilgi işlem kaynakları sağlayan bulut bilişim hizmetleridir. Bu kaynaklar sanal makineler, depolama, ağ ve diğer temel bileşenleri içerir.
IaaS platformları, fiziksel donanıma yatırım yapmadan ve bakımını sağlamadan BT altyapınıza erişmek ve onu yönetmek için esnek ve ölçeklenebilir bir yol sunar.
Ayrıca yönetilen hizmetler, yedekleme ve felaket kurtarma, güvenlik ve uyumluluk ve kullandığın kadar öde fiyatlandırma modelini takip eden maliyet verimliliği sağlarlar.
SvelteKit uygulamalarını dağıtmak için kullanabileceğiniz bazı IaaS platform örnekleri şunlardır:
- Amazon Web Services (AWS)
- Microsoft Azure
- Google Cloud Platform (GCP)
Hizmet Olarak Konteyner (CaaS)
Konteyner Yönetim Platformları veya Konteyner Orkestrasyon Platformları olarak da bilinen Hizmet Olarak Konteyner (CaaS) platformları, konteynerli uygulamaların dağıtımını, ölçeklendirilmesini, yönetimini ve orkestrasyonunu basitleştiren bulut tabanlı hizmetlerdir.
Bu platformlar, konteynerleştirme sürecini kolaylaştırmak ve konteyner yönetimi için kapsamlı bir çözüm sağlamak üzere tasarlanmıştır ve altyapı yönetiminin karmaşıklığı olmadan uygulamalarınızı geliştirmeye odaklanmanıza olanak tanır.
SvelteKit uygulamalarınızı CaaS platformlarını kullanarak dağıtabilirsiniz. Bu platformlardan bazıları şunlardır:
- Docker
- Kubernetes
- Back4App
Bunların SvelteKit uygulamaları için mevcut olan diğer dağıtım seçenekleri olduğunu unutmayın. Uygulamanız için en iyi platform, performans, ölçeklenebilirlik ve maliyet hususları dahil olmak üzere özel ihtiyaçlarınıza bağlı olacaktır.
Dağıtım Süreci
Back4app CaaS platformunu kullanarak bir SvelteKit uygulamasını dağıtmak, birçok avantaj sunan kolay ve akıcı bir süreçtir.- Back4app’ın CaaS’ı temel altyapıyı yönetir, böylece uygulamalarınızı oluşturmaya odaklanabilirsiniz.
Back4app Konteynerleri Nedir?
Back4App Containers, AKA “Back4App CaaS” (Containers as a Service), Back4App tarafından sağlanan ve geliştiricilerin Back4App tarafından sağlanan bulut ortamında Docker konteynerlerini dağıtmasına ve yönetmesine olanak tanıyan bir özelliktir.
Bulutta Docker konteynerlerinin dağıtımını ve yönetimini basitleştiren yönetilen bir konteyner barındırma çözümüdür.
Back4app Konteynerleri ölçeklenebilirlik, esneklik ve diğer Back4App hizmetleriyle entegrasyon sunarak onları çok çeşitli uygulamalar ve hizmetler için uygun hale getirir.
Altyapı yönetiminin karmaşıklığını en aza indirirken projeleri için konteynerleştirmeden yararlanmak isteyenler için mükemmel bir seçimdir.
Proje Tanıtımı
Bu eğitimde, SvelteKit ile basit bir alıntı oluşturucu uygulaması oluşturacak ve görüntülemek üzere rastgele alıntılar almak için bir alıntı API’si kullanacaksınız.
Bir SvelteKit uygulaması oluşturmak için terminalinizde aşağıdaki komutu çalıştırın:
npm create svelte@latest quote-generator
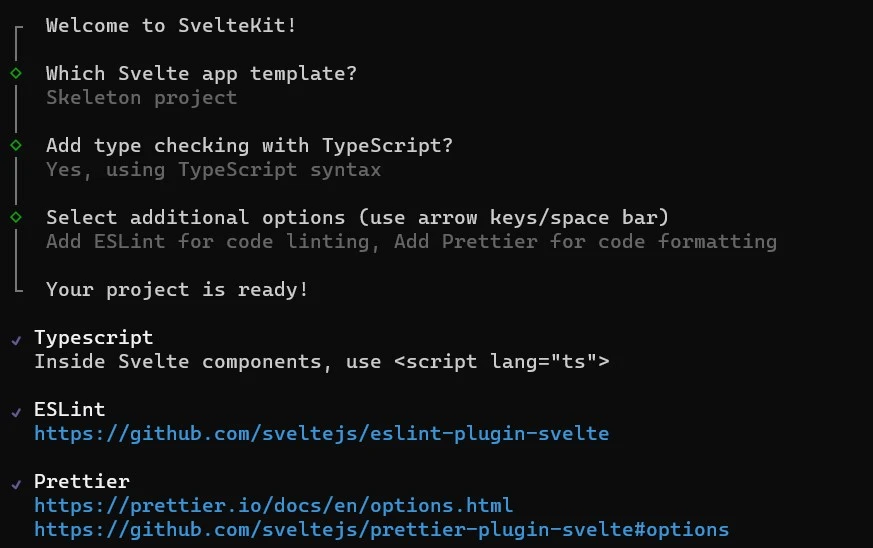
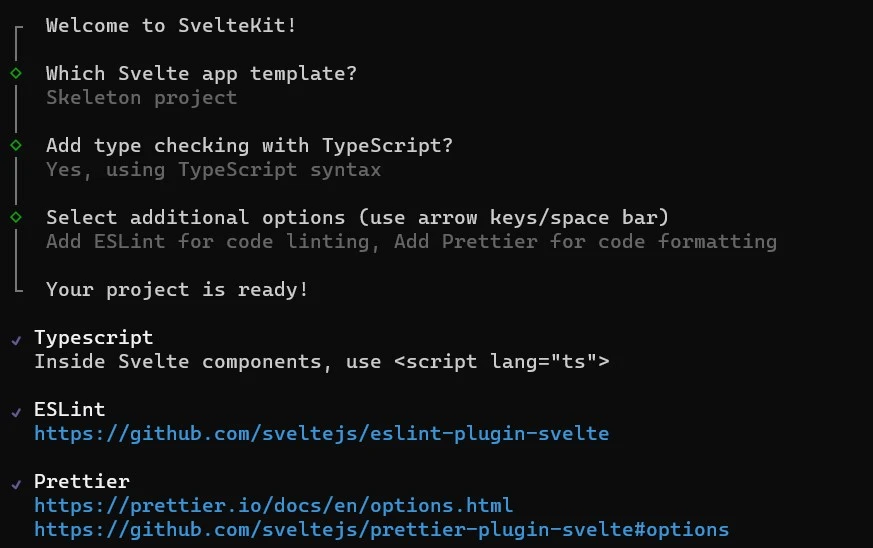
Komutu çalıştırdıktan sonra, terminalde görüntülenen istemleri kullanarak SvelteKit projenizi yapılandırın.
Örneğin:

Yukarıdaki resimde görüldüğü gibi, alıntı oluşturucu projesi TypeScript sözdizimini, kod linting için ESLint’i ve kod biçimlendirme için Prettier’ı kullanacaktır.
Şimdi terminalinizde, geçerli dizininizi projenin dizinine geçirin ve gerekli bağımlılıkları yükleyin. Bunu yapmak için terminalinizde aşağıdaki komutları çalıştırın:
cd quote-generator
npm install
Gerekli bağımlılıkları yükledikten sonra, projeyi en sevdiğiniz IDE’de açın ve uygulamayı oluşturmaya başlayın.
Uygulamanızı Oluşturma
Uygulamanızı oluştururken yapacağınız ilk şey, uygulamanın global stillerini ve düzenini tanımlamaktır. Uygulamanızın global stillerini tanımlamak için src dizininde bir styles klasörü oluşturun ve klasöre bir global.css dosyası ekleyin.
global.css dosyasına aşağıdaki kod satırlarını yazın:
/*global.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 100%;
block-size: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #36454F;
font-size: 15px;
color: #FFFFF0;
font-family: 'Montserrat', sans-serif;
}
button{
background-color: #333333;
color: #e2e2e2;
border-radius: 12px;
padding: 0.7rem 2rem;
border: none;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #28282B;
color: #333333;
}
Yukarıdaki kod bloğu uygulamanız için bazı temel stilleri ayarlar. Google Fonts‘tan Montserrat yazı tipini içe aktarır.
Ayrıca tüm öğeler için varsayılan stilleri uygular, gövde üzerinde içeriği ortalar ve düğme öğesini varsayılan ve fareyle üzerine gelme durumlarında stilize eder.
Uygulamanız için genel stilleri tanımlamayı tamamladıktan sonra, stilleri uygulamaya uygulamanız gerekir.
Bunu yapmak için düzen rotasına ihtiyacınız vardır. SvelteKit, uygulamanızda düzenleri tanımlamanıza yardımcı olmak için bir +layout.svelte dosyası sağlar. src/routes dizinine +layout.svelte dosyasını ekleyerek uygulamanızın düzenini tanımlayabilirsiniz.
Layout.svelte dosyasında, global stillerinizi uygulamaya uygulamak için global .css dosyanızı içe aktarın.
Bu şekilde:
<!--+layout.svelte-->
<script lang="ts">
import '../styles/global.css'
</script>
<slot></slot>
Slot öğesi, uygulamanın sayfa içeriğini eklemesi için bir alan oluşturur. Bir sayfayı işlediğinizde, uygulama slot öğesini sayfanın içeriğiyle doldurarak mizanpaj içinde görünür hale getirir.
Projenizin src/lib dizininde bir Card.svelte dosyası oluşturun. Bu, alıntı API’sinden alınan verileri işlemek için kullanacağınız Card bileşenidir.
Kart bileşeni aşağıdaki gibi görünmelidir:
<!-- Card.svelte -->
<script lang="ts">
export let author: string = "";
export let content: string = "";
</script>
<main>
<h4>{author}</h4>
<p>{content}</p>
</main>
<style>
main{
inline-size: 80%;
padding: 3rem;
border-radius: 12px;
display: flex;
flex-direction: column;
gap: 1rem;
background-color: #f2f2f2;
color: #36454F;
}
</style>
Kart bileşeninin script etiketinde, yazar ve içerik prop’ları olmak üzere iki prop tanımlanmıştır. Her ikisi de ilk değerleri boş dizeler olan dize türündedir.
Main öğesi bileşenin şablonunu tanımlar. Şablon, yazar özelliğinin değerini görüntüleyen bir h4 öğesi ve içerik özelliğinin değerini görüntüleyen bir p öğesi içerir. Son olarak, style etiketi bileşeni biçimlendiren CSS özelliklerini ve değerlerini içerir.
Şimdi, +page.svelte dosyasındaki Card bileşenini içe aktarın ve render edin. Bu, uygulamanızı oluşturduğunuzda görüntülenen ana yoldur.
page.svelte dosyasında, quote API’den verileri alacak ve prop’larını kullanarak Card bileşenine aktaracaksınız.
Bu şekilde:
<!-- +page.svelte -->
<script lang="ts">
import Card from "$lib/Card.svelte";
import Icon from '@iconify/svelte';
import { onMount } from "svelte";
let quote: any = {};
const fetchQuote = async () => {
const response = await fetch('<https://api.quotable.io/random>');
const data = await response.json();
quote = data;
}
onMount( fetchQuote );
</script>
<main>
<h1>Quote Generator</h1>
<Card author={quote.author} content={quote.content}/>
<div>
<button on:click={fetchQuote}>
<Icon icon="subway:random" color="#FFF" />
</button>
</div>
</main>
<style>
main{
display: flex;
flex-direction: column;
gap: 0.8rem;
align-items: center;
}
h1{
margin-block-end: 0.8rem;
}
</style>
Yukarıdaki kod bloğu fetchQuote fonksiyonu ile quote API’sinden veri alır ve ardından alınan veriyi quote değişkenine atar.
fetchQuote fonksiyonunun onMount kancasına aktarılması, bileşen bağlandığında (yani bileşenin ilk render’ında) çalışmasını sağlar.
Kart bileşeni, alıntı nesnesinden yazar ve içerik özelliklerinin değerlerini kabul eder ve bunları görüntüler. Düğmeye tıklandığında fetchQuote işlevi tetiklenerek görüntülenmek üzere başka bir rastgele alıntı getirilir.
Yukarıdaki kod bloğu @iconify/svelte paketinden bir Icon bileşeni kullanmaktadır. Bu bileşeni kullanmak için öncelikle terminalinizde projenizin dizininde aşağıdaki komutu çalıştırarak @iconify/svelte paketini yüklemeniz gerekir:
npm install --save-dev @iconify/svelte
iconify/svelte paketini yükledikten sonra, uygulamayı görmek için uygulamanızı geliştirme sunucusunda çalıştırın. Bunu terminalinizde aşağıdaki komutu çalıştırarak yapabilirsiniz:
npm run dev
Yukarıdaki komutu çalıştırmak geliştirme sunucusunu http://localhost:5173/ adresinde başlatacaktır. Uygulamanızı görmek için bağlantıyı web tarayıcınızda açın.
Uygulama şu şekilde görünmelidir:

Uygulamanızı Dockerize Edin
Uygulamanızı Back4app CaaS platformunda dağıtabilmeniz için önce onu dockerize etmeniz gerekir. Bir SvelteKit uygulamasını dockerize etmek için öncelikle Svelte’in node adaptörünü yüklemeniz gerekir.
Aşağıdaki komutu terminalinizde çalıştırarak node adaptörünü kurabilirsiniz:
npm i -D @sveltejs/adapter-node
Bu komutu çalıştırmak @sveltejs/adapter-node paketini SvelteKit projenizde bir geliştirme bağımlılığı olarak yükler. SvelteKit uygulamanızı Node.js ortamında dağıtmak istediğinizde bu bağdaştırıcıyı kullanırsınız.
Paketi yüklemeyi tamamladıktan sonra, svelte.config.js dosyanızdaki ilk kod satırını aşağıdaki kodla değiştirin:
import adapter from '@sveltejs/adapter-node';
Bir sonraki adım, projenizin kök dizininde bir .dockerignore dosyası oluşturmaktır. .dockerignore dosyasında, Docker görüntüsünü oluştururken hariç tutulması gereken dosya ve dizinleri belirtin.
Bu şekilde:
node_modules
.svelte-kit
build
public
Hariç tutulması gereken dosya ve dizinleri belirttikten sonra. Projenin kök dizininde Dockerfile adında bir Docker dosyası oluşturun.
Docker dosyasına şu kod satırlarını ekleyin:
FROM node:18-alpine as build
WORKDIR /app
COPY ./package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM node:18-alpine AS production
COPY --from=build /app/build .
COPY --from=build /app/package.json .
COPY --from=build /app/package-lock.json .
RUN npm ci --omit dev
EXPOSE 3000
CMD ["node", "."]
Bu Docker dosyası, ilk aşamanın uygulamayı oluşturduğu ve ikinci aşamanın yalnızca gerekli bağımlılıkları içeren daha küçük bir üretim görüntüsü oluşturduğu çok aşamalı bir derlemeye neden olur.
Şimdi, aşağıdaki komutu terminalinizde çalıştırarak uygulamanızın docker imajını oluşturabilirsiniz:
docker build -t quote-generator .
Uygulamanızı Dağıtma
Uygulamanızı dockerize ettikten ve bir GitHub deposuna ittikten sonra, Back4app üzerinde dağıtabilirsiniz. Bunu yapmak için, henüz bir Back4app hesabınız yoksa bir Back4app hesabı oluşturun.
Bir Back4app hesabı oluşturmak için aşağıdaki adımları izleyin:
- Back4app’in web sitesini ziyaret edin.
- “Kaydol” düğmesine tıklayın.
- Kayıt formunu doldurun ve gönderin.
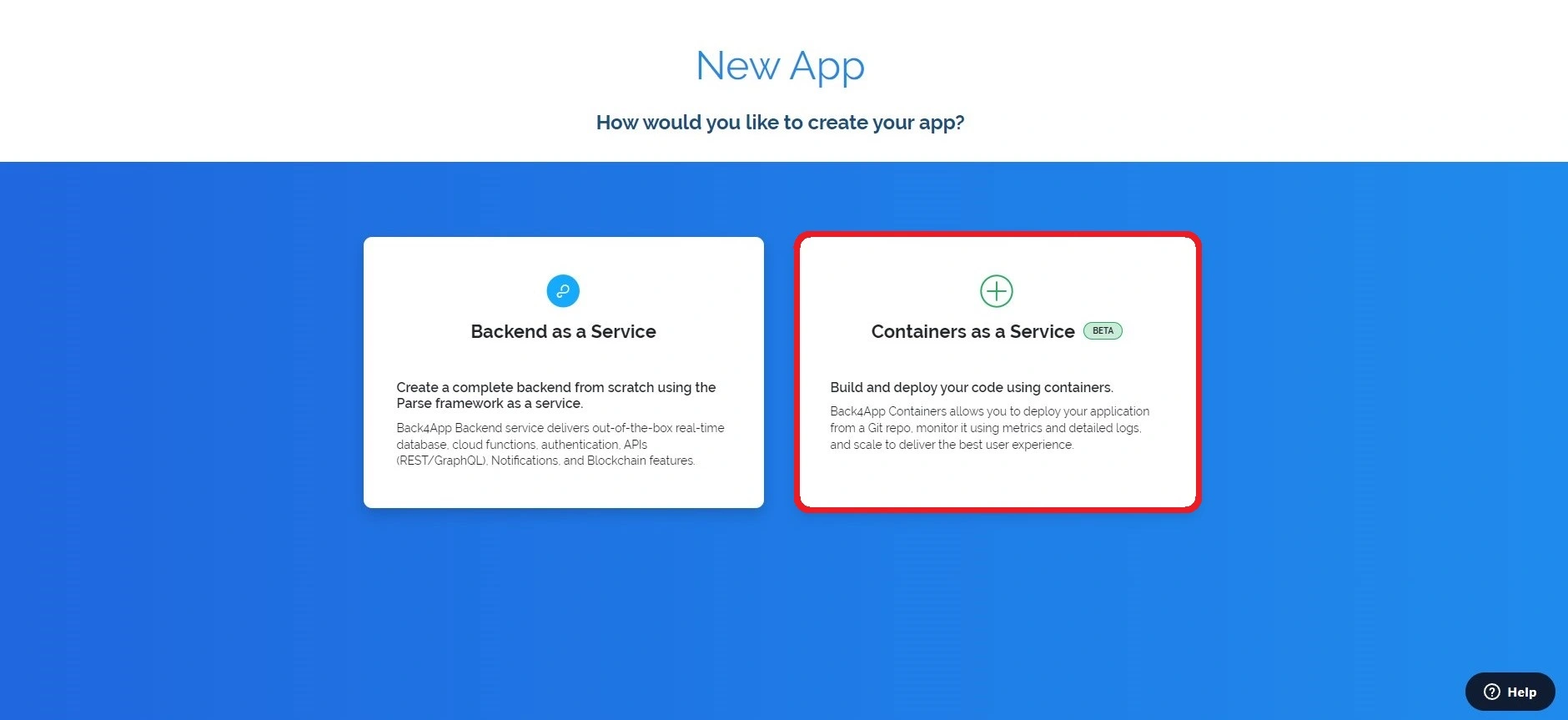
Back4app hesabınızı oluşturduktan sonra, Back4app web sitesinde hesabınıza giriş yapın ve yeni bir uygulama oluşturun. Bunu ekranın sağ üst köşesindeki “Yeni Uygulama” düğmesine tıklayarak yapabilirsiniz.

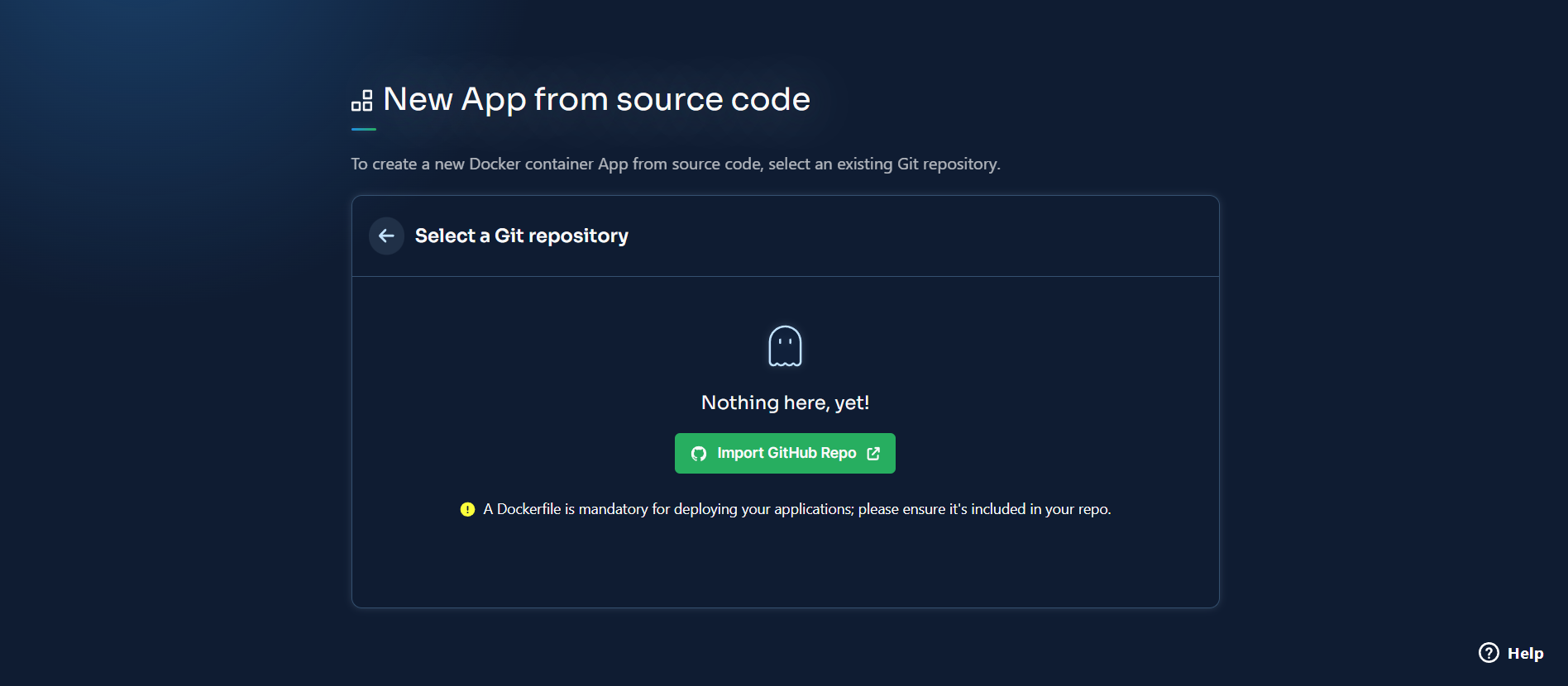
Container as a Service seçeneğini seçin. Bu seçeneği seçtikten sonra web sitesi sizi GitHub hesabınızı Back4app’e bağlayacağınız farklı bir sayfaya yönlendirecektir.

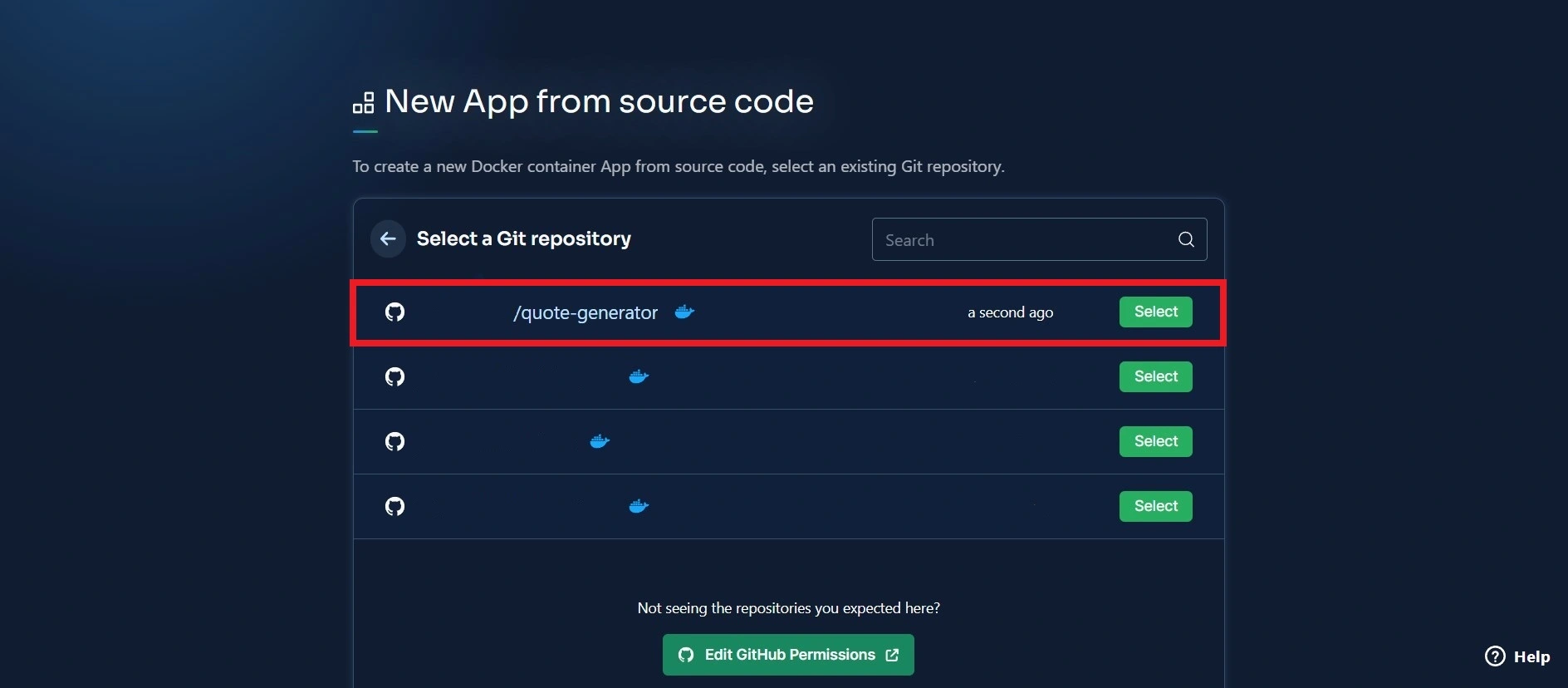
GitHub hesabınızı Back4app’e bağladıktan sonra, dağıtım için uygulamanızın deposunu seçin.

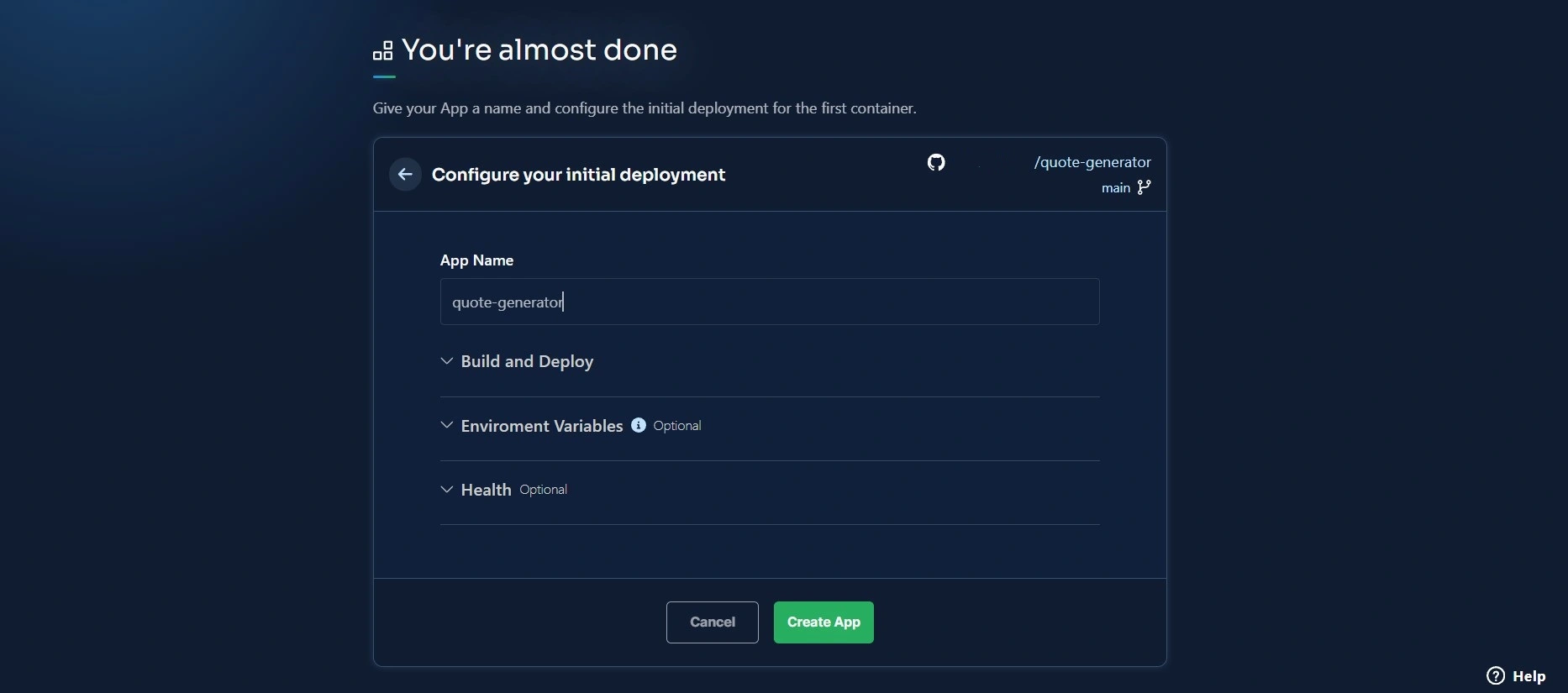
Son olarak uygulamayı dağıtmadan önce uygulamanıza bir ad verin ve ilk dağıtımını yapılandırın.

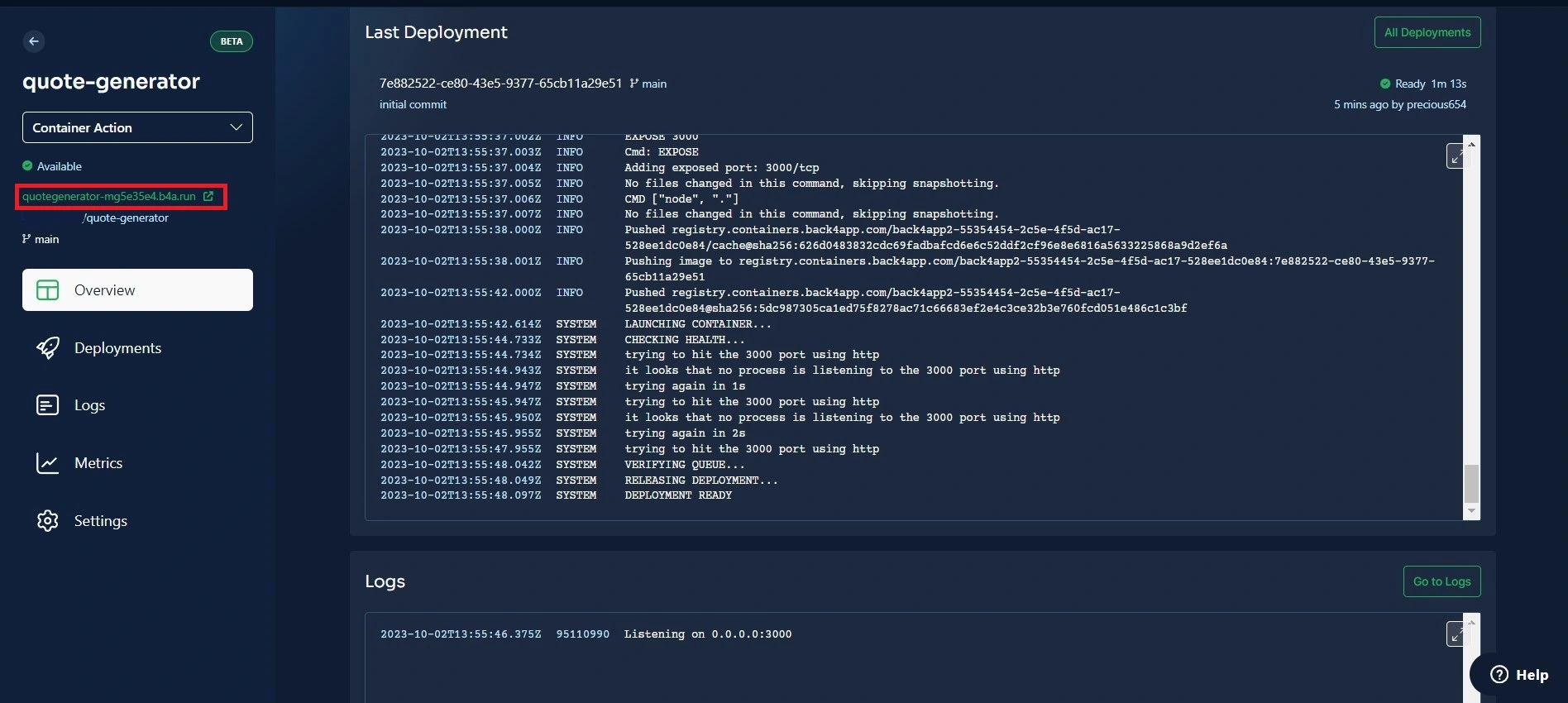
Uygulamanın başarılı bir şekilde dağıtılmasının ardından Back4app, web tarayıcınızdan uygulamaya erişmeniz için size bir bağlantı sağlayacaktır.

Sonuç
Sonuç olarak, Back4pp’in CaaS platformunu kullanarak bir SvelteKit uygulamasını dağıtmak geliştirmeyi basitleştirir. İşlem basittir.
Uygulamanızı oluşturmayı, uygulamayı dockerize etmeyi, uygulamayı bir GitHub deposuna itmeyi ve son olarak uygulamayı dağıtmayı içerir.
SvelteKit uygulamalarınızı dağıtmayı düşündüğünüzde, Back4app CaaS. platformu ölçeklenebilir ve uygun maliyetli bir çözüm sunar.
Bu makaleyi beğendiyseniz, ChatGPT kullanarak bir SvelteKit uygulaması nasıl oluşturulur başlıklı makaleyi de okuyabilirsiniz.
Sıkça Sorulan Sorular
SvelteKit Nedir?
SvelteKit, Svelte’nin hızını ve basitliğini tam yığınlı bir çerçevenin gücüyle birleştiren modern bir web geliştirme çerçevesidir. Hızlı, güvenilir ve ölçeklenebilir web uygulamaları oluşturmayı kolaylaştırır. SvelteKit, sunucu tarafı işleme, statik site oluşturma, dosya tabanlı yönlendirme vb. dahil olmak üzere çeşitli özellikler sunar.
SvelteKit Uygulaması Nasıl Dağıtılır?
SvelteKit, geliştiricilerin Svelte kullanarak sunucu tarafı işleme uygulamaları oluşturmasına yardımcı olan popüler bir çerçevedir. Back4app, hem Backend-as-a-Service (BaaS) hem de Container-as-a-Service (CaaS) seçenekleri sunan güçlü bir BaaS platformudur ve uygulamaları dağıtmak için ölçeklenebilir ve esnek bir ortam sağlar.
SvelteKit uygulamasını Back4app’in CaaS platformuna dağıtmak için şu basit adımları izleyin:
– Bir SvelteKit uygulaması oluşturun
– Uygulamayı Dockerize edin
– Uygulamayı bir GitHub deposuna gönderin
– Back4app Hesabınızı Ayarlayın
– Bir Back4app uygulaması oluşturun
– GitHub hesabınızı Back4app uygulamasına bağlayın
– Uygulamanın deposunu seçin
– Uygulamayı dağıtın



