Come distribuire un’applicazione React Native?

React Native è diventato un framework leader per la creazione di applicazioni mobili che funzionano e funzionano in modo eccezionale su entrambe le piattaforme iOS e Android. Tuttavia, come ogni applicazione, le applicazioni React Native hanno bisogno di un modo performante per gestire l’infrastruttura di backend.
Abbinando la tecnologia React Native a una piattaforma backend-as-a-service (BaaS) come Back4app, è possibile costruire e distribuire applicazioni React Native scalabili in modo rapido e semplice.
In questa esercitazione, si illustra il processo di distribuzione di un’applicazione React Native su Back4app. Parleremo anche di React Native e dei vantaggi dell’uso di Back4app per la gestione dell’infrastruttura di backend.
Contents
- 1 Vantaggi di React Native per lo sviluppo di applicazioni mobili
- 2 Limitazioni di React Native per lo sviluppo di applicazioni mobili
- 3 Perché utilizzare servizi di backend basati su cloud per la distribuzione di app React Native?
- 4 Distribuzione di un’applicazione React Native su Back4app
- 5 Conclusione
- 6 FAQ
- 7 Che cos’è React Native?
- 8 Posso utilizzare un servizio backend basato su cloud con la mia app React Native?
- 9 Come posso distribuire la mia app React Native su Back4app?
- 10 È possibile integrare più servizi backend con un’app React Native?
Vantaggi di React Native per lo sviluppo di applicazioni mobili
React Native offre diversi vantaggi come framework per la realizzazione di applicazioni mobili di qualità.
Ecco alcuni di questi benefici e vantaggi:
Un’esperienza davvero nativa
React Native consente di creare applicazioni mobili multipiattaforma per iOS e Android utilizzando un’unica base di codice.
React Native è in grado di ottenere questo risultato e di creare una performance autenticamente nativa su entrambi i sistemi operativi. Altri framework multipiattaforma, come Ionic, cercano di simulare un’esperienza nativa sul sistema operativo in uso.
Ionic utilizza HTML, CSS e JavaScript per creare applicazioni web avvolte in un contenitore mobile nativo. Per questo motivo, l’applicazione mobile non ha accesso diretto alle funzionalità del dispositivo nativo.
React Native offre un’esperienza nativa accedendo e utilizzando direttamente i componenti nativi e le API fornite dal dispositivo iOS o Android in cui viene eseguita l’applicazione.
Architettura modulare
L‘architettura modulare di React Native consente di costruire applicazioni mobili con elevata flessibilità e scalabilità. L’architettura modulare consente di suddividere l’app in piccoli componenti riutilizzabili, rendendo più facile la manutenzione e la modifica nel tempo, quando necessario.
Inoltre, questo approccio modulare facilita la collaborazione con altri sviluppatori, in quanto è possibile sviluppare e testare ogni componente in modo indipendente.
Cicli di sviluppo più rapidi
Il tempo trascorso durante lo sviluppo di un’applicazione mobile ha un prezzo e l’utilizzo di strumenti in grado di ottimizzare questo tempo è un fattore che cambia le carte in tavola. React Native offre molte caratteristiche che si traducono in un ciclo di sviluppo più rapido.
Dalle applicazioni multipiattaforma, che evitano di dover creare applicazioni indipendenti per Android e iOS, al caricamento a caldo, che consente di vedere le modifiche apportate al codice immediatamente riflesse nell’applicazione. In questo modo si risparmia tempo, perché è possibile iterare e testare rapidamente nuove funzionalità senza riavviare l’applicazione.
Limitazioni di React Native per lo sviluppo di applicazioni mobili
Sebbene React Native offra molti vantaggi per lo sviluppo mobile, ha anche alcune limitazioni che devono essere considerate.
Ecco alcune delle principali limitazioni di React Native:
Dimensioni del fardello grandi
Purtroppo, le applicazioni React Native non sono famose per la loro leggerezza rispetto alle applicazioni native. Questo perché React Native include le proprie dipendenze e librerie di runtime JavaScript necessarie per l’esecuzione dell’applicazione.
Frammentazione tra le piattaforme
Sebbene React Native permetta di scrivere il codice una sola volta e di distribuirlo su più piattaforme, possono comunque esserci differenze nel comportamento e nell’aspetto dell’applicazione su piattaforme diverse.
React Native non è un framework perfetto e alcune funzioni e componenti native tendono a comportarsi e ad apparire in modo diverso su iOS e Android. Un buon esempio è il componente picker di React Native, che presenta un design diverso su Android rispetto a iOS.
Occasionalmente potrebbe essere necessario scrivere codice specifico per la piattaforma per gestire alcuni componenti dell’interfaccia utente o per implementare funzionalità diverse su entrambe le piattaforme in modo indipendente.
Perché utilizzare servizi di backend basati su cloud per la distribuzione di app React Native?
I servizi di backend basati sul cloud offrono diversi vantaggi rispetto alle opzioni self-hosted. I servizi backend self-hosted spesso richiedono la configurazione e la gestione manuale dei server. Inoltre, possono avere una scalabilità e un’affidabilità limitate, poiché spesso sono ospitati su un unico server.
D’altra parte, i servizi di backend basati sul cloud, come Back4App, offrono agli sviluppatori un’opzione più economica e scalabile. Offrono una migliore affidabilità, poiché spesso utilizzano più server e centri dati per garantire i tempi di attività.
Altre opzioni basate sul cloud includono servizi come Firebase e AWS Amplify, che offrono caratteristiche e vantaggi simili per lo sviluppo di app React Native.
Quando si tratta di distribuire un’applicazione React Native, i servizi di backend basati su cloud come Back4app offrono un modo più semplice e veloce per distribuire e gestire il backend dell’applicazione. Questo può essere particolarmente importante per i piccoli team di sviluppo o per i singoli sviluppatori che non dispongono di molte risorse o competenze tecniche.
Distribuzione di un’applicazione React Native su Back4app
In questa sezione, costruiremo un’applicazione to-do con React Native utilizzando Back4app come backend basato su cloud.
Che cos’è Back4app?
Back4App è una piattaforma cloud con funzioni di hosting di applicazioni. È una piattaforma Backend as a service (Baas) che offre un modo per creare e distribuire applicazioni mobili e web scalabili in modo rapido e semplice. Evitando la complessità di costruire e mantenere la propria infrastruttura di backend
Con Back4App è disponibile una serie di risorse e funzioni per la creazione e la valutazione di applicazioni web e mobili. Queste includono un’interfaccia a riga di comando (CLI), kit di sviluppo software (SDK), utilità di ottimizzazione, analisi, strumenti di monitoraggio, autenticazione e autorizzazione degli utenti.
Introduzione al progetto
In questa esercitazione, costruirete una semplice applicazione React Native, che distribuirete sulla piattaforma Back4app. L’applicazione React Native sarà in grado di eseguire operazioni CRUD (Create, Read, Update, Delete) di base su un insieme di dati, che saranno memorizzati nel database cloud di Back4app.
Utilizzerete l’API di Back4app per comunicare tra il front-end React Native e il back-end gestito da Back4app.
Per seguire questa esercitazione, sono necessari alcuni prerequisiti:
- Familiarità con JavaScript e React Native
- React Native e Expo CLI installati sul computer
- Conoscenza di base delle API REST e delle operazioni CRUD
Attraverso questo progetto, capirete come sfruttare Back4app come soluzione backend per lo sviluppo di React Native,
Impostazione dell’ambiente di distribuzione
Per poter distribuire la vostra applicazione React Native sul server Back4app, dovrete innanzitutto creare un account Back4app. Questo account vi permetterà di creare una Nuova App per ospitare la vostra applicazione React Native.
Per registrarsi per un account Back4app, navigare sul sito web di Back4app e fare clic sul pulsante Iscriviti situato nell’angolo in alto a destra della pagina web. In questo modo si accede a un modulo di iscrizione da compilare con i dati necessari.

Se si dispone già di un account Back4app, è possibile fare clic sul pulsante Accedi e procedere all’accesso.
Dopo aver creato il vostro account Back4app, accedete e navigate nell’angolo in alto a destra dello schermo, dove troverete il pulsante NUOVA APP.
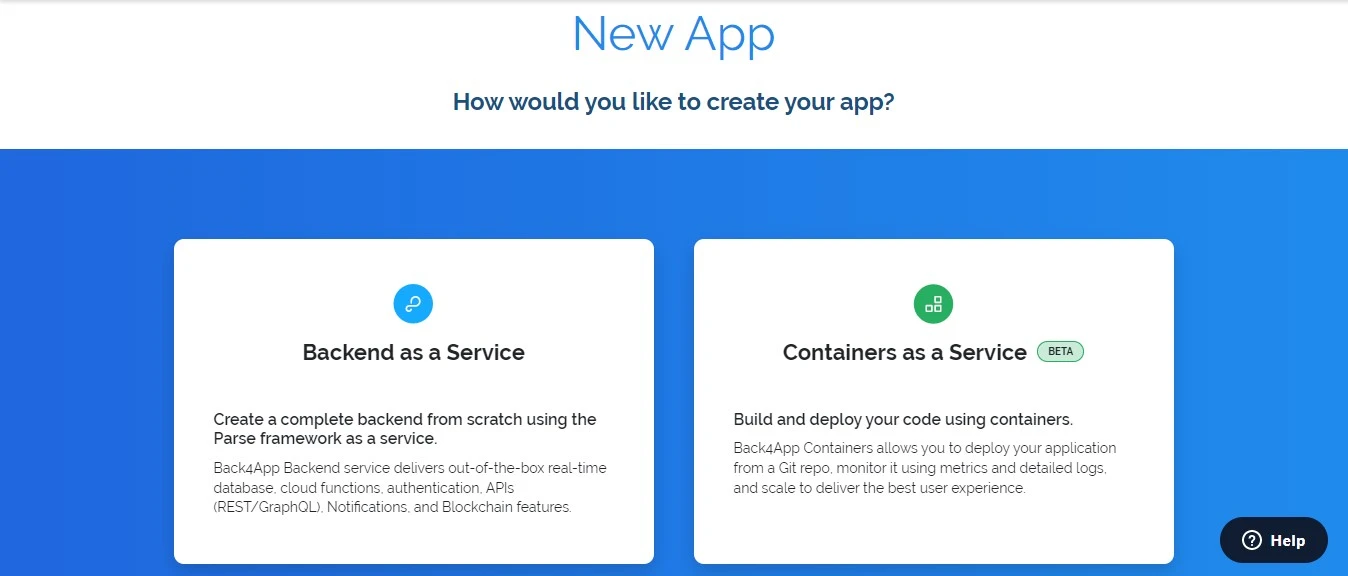
Fare clic su questo pulsante per accedere alla pagina del servizio:

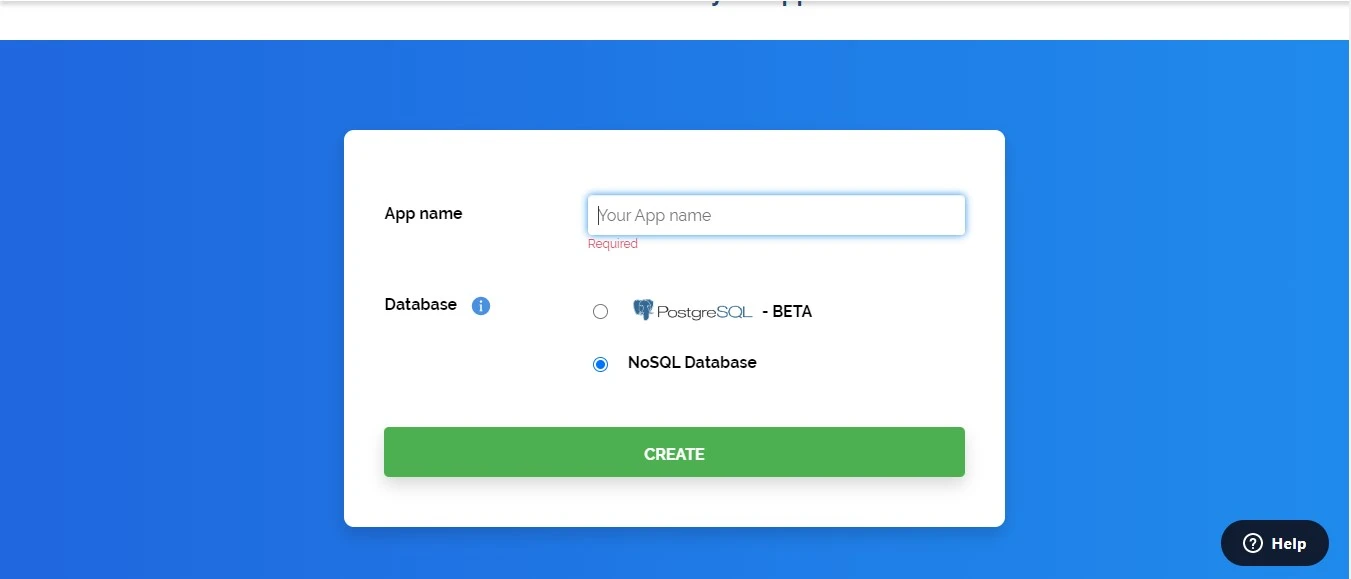
Scegliete l’opzione “Backend as a Service” e procedete a compilare il seguente modulo di nome dell’applicazione per creare una nuova applicazione per ospitare la vostra applicazione React Native.

Una volta fatto clic sul pulsante CREA, Back4app creerà la vostra nuova applicazione e vi porterà direttamente alla sua dashboard.
Collegamento dell’applicazione React Native
Per iniziare a collegare la vostra applicazione React Native a Back4app, dovrete innanzitutto creare il codice boilerplate per la vostra applicazione React Native utilizzando la cli expo.
Il vantaggio di utilizzare il client Expo rispetto al client react native per costruire la vostra applicazione è che offre un ciclo di sviluppo più veloce, consentendovi di iterare e testare la vostra applicazione più rapidamente. Expo include una serie di componenti dell’interfaccia utente precostituiti che possono essere facilmente personalizzati, rendendo più semplice la creazione di un’app raffinata.
Eseguite il seguente comando nel terminale del vostro computer per generare la base di codice iniziale della vostra applicazione:
npx create-expo-app todo-app
Questo comando genera un progetto todo-app React Native con cui lavorare.
Tenete presente che nella sezione precedente avete creato un’applicazione omologa su Back4app. Per collegare tale applicazione alla vostra applicazione React Native, dovrete installare l’SDK Parse Javascript all’interno del vostro progetto. È inoltre necessario installare il gestore Async Storage. Il sistema di archiviazione Async Storage conserva i dati anche se l’applicazione viene chiusa o il dispositivo viene spento.
Installate queste dipendenze eseguendo il comando seguente:
npm install parse @react-native-async-storage/async-storage --save
Tenete presente che per la versione di build iOS, dovrete eseguire pod install per sincronizzare RNAsyncStorage nativo per il vostro progetto.
Dopo aver installato tutte le dipendenze necessarie, il passo successivo è recuperare le chiavi dell’applicazione Back4app.
Queste chiavi permetteranno all’applicazione React Native di connettersi all’applicazione creata su Back4app e devono essere conservate in modo sicuro.
Accedere alla dashboard dell’applicazione creata e seguire il percorso Impostazioni applicazione->Sicurezza e chiavi per ottenere l’ID applicazione e la chiave JavaScript.

Queste chiavi verranno utilizzate per inizializzare l’SDK Parse all’interno dell’applicazione React Native.
All’interno del file App.js, sovrascrivere il suo contenuto con il seguente blocco di codice:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Qui sono stati importati Parse SDK e il gestore AyncStorage installato.
Ora inizializzate l’SDK con le chiavi dell’applicazione recuperate personalmente:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Il metodo setAsyncStorage viene utilizzato per impostare l’AsyncStorage di Parse per la memorizzazione dei dati nella cache.
In questo modo, è possibile collegare con successo l’applicazione React Native a Back4app.
Costruire e distribuire l’applicazione React Native
Ora è possibile creare la propria applicazione React Native e distribuirla su Back4app.
Modificare il codice all’interno del file App.js in modo che assomigli a questo:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
Il blocco di codice precedente importa innanzitutto gli hook useState e useEffect da React. Questi hook sono due degli hook più usati in React Native e in React.
Il gancio useState consente a un componente funzionale di avere uno stato, dichiarando una variabile e la sua funzione setter. Viene utilizzato per gestire e aggiornare lo stato all’interno di un componente. L’hook useState prende come parametro un valore di stato iniziale e restituisce un array con due valori. I due valori restituiti sono il valore dello stato corrente e la funzione per aggiornare lo stato.
Insieme all’importazione del gancio useState c’è il gancio useEffect. L’hook useEffect è usato per gestire gli effetti collaterali. L’hook useEffect prende come parametro una funzione di callback e la esegue dopo ogni ciclo di rendering. Si può passare una dipendenza come secondo parametro per determinare quando rieseguire l’effetto.
All’interno del componente dell’applicazione, si utilizzerà il gancio useEffect per recuperare i dati dal server quando il componente viene montato o reso per la prima volta:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
All’interno di useEffect, viene definita la funzione async fetchTodos. La funzione crea una nuova istanza della classe Todo, che rappresenta una raccolta di dati memorizzati nel server di Back4app. Quindi cerca un oggetto Todo memorizzato nel server con Parse.Query.
Il metodo query.find() viene utilizzato per recuperare i dati dell’oggetto di parsing dal server in modo asincrono e viene memorizzato in una variabile results. In questo caso, i dati saranno un elenco di cose da fare.
setTodos viene quindi richiamato per aggiornare lo stato del componente con i nuovi dati recuperati dal server e mappati in JSON.
Infine, un array vuoto [] viene passato come secondo parametro all’hook useEffect, per garantire che fetchTodos venga richiamato una sola volta quando il componente viene montato o renderizzato per la prima volta.
Successivamente, si creeranno le funzioni per gestire l’aggiunta e l’eliminazione dei compiti all’interno dell’applicazione:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
Nel blocco di codice qui sopra, handleAddTodo è una funzione asincrona che gestisce l’aggiunta di attività nell’applicazione. Per prima cosa controlla se c’è un nuovo elemento da fare(newTodo). Se non c’è, viene semplicemente restituita. Se invece c’è un nuovo impegno, crea un nuovo oggetto Parse chiamato Todo e imposta la sua proprietà text sul testo del nuovo impegno.
Lo salverà sul server Parse usando il metodo save(). Quindi aggiorna lo stato dell’array dei todos, aggiungendo il nuovo elemento alla fine dell’array e ripristinando lo stato newTodo a una stringa vuota.
La seconda funzione async handleDeleteTodo gestisce l’attività di cancellazione dei todos. Prende un parametro id, che rappresenta l’ID del todo da eliminare. Crea un nuovo oggetto Todo e imposta la sua proprietà objectId al parametro id.
Quindi utilizza il metodo destroy() per eliminare l’oggetto dal server Parse. Infine, aggiorna lo stato dei todos filtrando l’elemento cancellato dall’array con filter().
Tutta la logica aziendale standard dell’applicazione è stata realizzata. Si può iniziare a implementare gli elementi dell’interfaccia utente.
Importare il seguente blocco di codice nel componente App:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
Il componente return restituisce una vista con del codice JSX.
I componenti TextInput e TouchableOpacity sono utilizzati per creare il modulo di input per l’aggiunta di nuovi todos.
Quando l’utente fa clic sul componente TouchableOpacity, il gestore dell’evento onPress si attiva e chiama la funzione handleAddTodo. La funzione crea un nuovo oggetto Parse che rappresenta il todo, lo salva sul server e lo aggiunge allo stato todos utilizzando la funzione setTodos.
Il componente View con lo stile listContainer contiene una funzione di mappatura che itera attraverso l’array dei todos usando il metodo map() per creare componenti listItem individuali per ogni todo.
La proprietà key è impostata sull’objectId di ogni todo per evitare errori di rendering. Quando l’utente fa clic sul pulsante di cancellazione, viene richiamata la funzione handleDeleteTodo, che rimuove l’oggetto corrispondente dal server e lo stato dei todo.
Tutti gli stili utilizzati nel componente App sono definiti nell’oggetto styles con il metodo StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
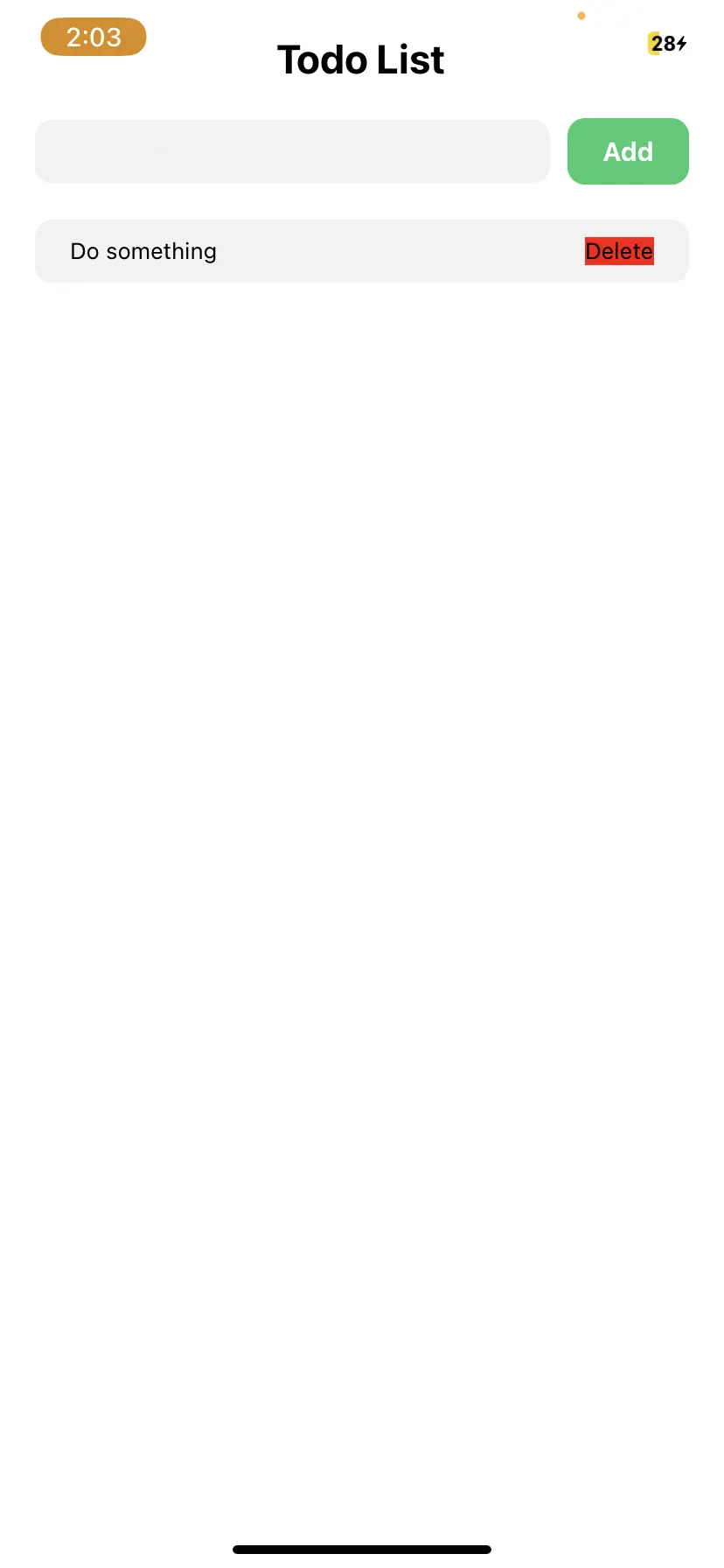
Ecco il risultato dell’applicazione appena realizzata.


L’aggiunta di un nuovo elemento da fare farà sì che l’applicazione invii i dati al server dell’applicazione Back4app.
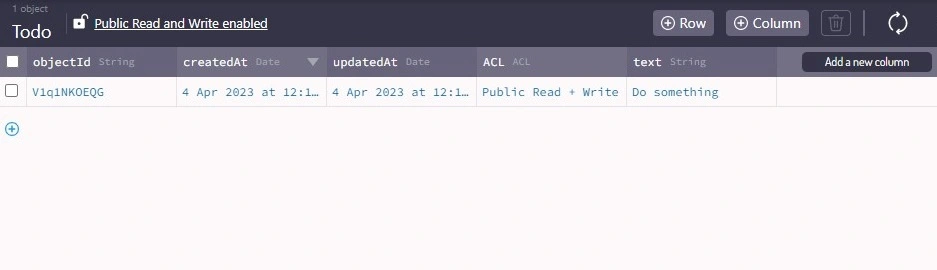
È possibile visualizzare i dati nella dashboard della propria applicazione su Back4app.

L’applicazione React Native è stata distribuita con successo su Back4app.
Conclusione
Con la vostra applicazione completamente funzionante sui server di Back4app e in grado di leggere, scrivere e memorizzare dati dalla vostra applicazione React Native a Back4app e viceversa, potete vedere come Back4app fornisca una soluzione di backend conveniente e scalabile.
Back4app offre anche una serie di altre funzionalità, tra cui la sincronizzazione dei dati in tempo reale, le notifiche push e l’autenticazione degli utenti. Le possibilità di estendere la vostra applicazione con alcune di queste funzioni aggiuntive sono infinite.
FAQ
Che cos’è React Native?
React Native è un framework open source per la creazione di applicazioni mobili. Consente agli sviluppatori di creare app mobili per le piattaforme iOS e Android contemporaneamente.
Posso utilizzare un servizio backend basato su cloud con la mia app React Native?
Sì, puoi usare un servizio backend basato su cloud con la tua app React Native. Back4app è un popolare servizio backend basato su cloud che fornisce soluzioni scalabili e flessibili per lo sviluppo di app. Altri esempi di servizi backend basati su cloud includono Firebase, AWS Amplify e Microsoft Azure. I servizi basati su cloud hanno un vantaggio rispetto ai servizi backend non basati su cloud poiché i server self-hosted come Node.js con Express e Django con Python richiedono più configurazione e manutenzione.
Come posso distribuire la mia app React Native su Back4app?
Per distribuire la tua app React Native su Back4app, devi creare una nuova app sulla piattaforma Back4app e configurare il tuo progetto per connettersi a quell’app su Back4app usando la chiave JavaScript e l’ID applicazione. Ciò richiederà di installare Back4app Parse SDK e Async Storage handler nel tuo progetto. Dovresti quindi inizializzare l’SDK nel tuo progetto React Native per connetterti a Back4app e interagire.
È possibile integrare più servizi backend con un’app React Native?
Sì, è possibile integrare più servizi backend con un’app React Native. Questo può essere fatto utilizzando diverse API o SDK per ogni servizio backend e quindi gestendo la comunicazione tra loro all’interno dell’app. Tuttavia, questo aumenterà la complessità dell’app e causerà potenzialmente problemi di prestazioni. Dovresti considerare attentamente la necessità di più servizi backend e come funzioneranno insieme prima di implementarli nella tua app.



